この記事ではCocoon設定の【目次】のタブについて解説していきます。
ここでは名前の通り、目次に関しての設定を行います。
目次の表示

プレビュー

【プレビュー】の項目では、現在の目次デザインを確認することができます。
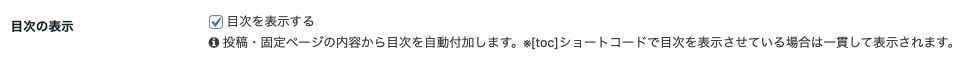
目次の表示

【目次の表示】の項目で、目次を表示させるかどうかの設定をします。
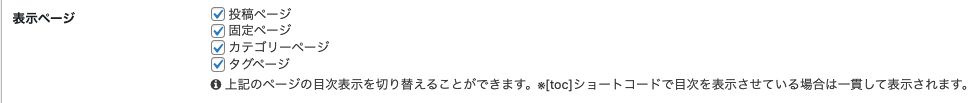
表示ページ

【表示ページ】では、どのページで目次を表示させるかを設定します。
- 投稿ページ
- 固定ページ
- カテゴリーページ
- タグページ
の中から選べます。
表示させたくないページはチェックを外しましょう。
目次タイトル

【目次タイトル】は目次の上に表示されるラベル表記になります。
デフォルトでは「目次」と表示されるようになっています。

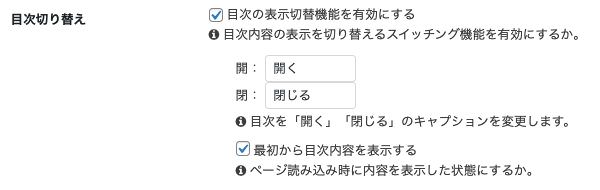
目次切り替え

【目次切り替え】では目次の表示切り替え機能についての設定ができます。
目次機能を有効にするかの設定と、有効にした場合の機能のキャプション・閉じる・開くという表記を変更することができます。
「目次の表示切り替え機能を有効にする」にチェックを入れると、読者が目次を開く・閉じるの機能を選択できるようになります。
チェックをはずすと常に開いた状態になります。

加えて「最初から目次内容を表示する」の項目で最初から開いた状態にするかどうかの設定もできます。
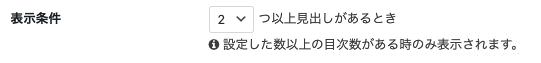
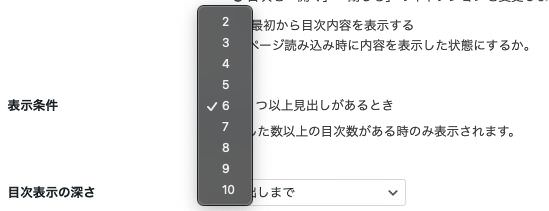
表示条件

【表示条件】は、見出しが何個以上あるときに目次を表示するかを設定できます。
基本的に1つだけしか見出しがない場合は、目次が表示されないようになっています。
2〜10の間で設定可能です。

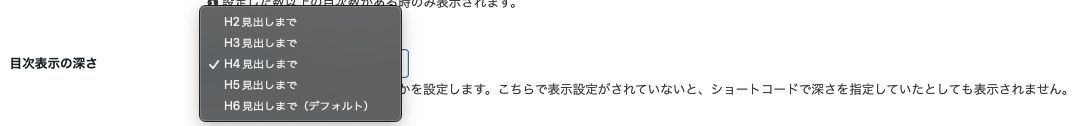
目次表示の深さ

【目次表示の深さ】のついてはH2の見出しからH6の見出しまでどのタグまで表示するかを設定します。
デフォルトでは「H6」になっていますが、文章の長さによって変更することがあると思います。
ただし、記事ごとに設定することはできないので、ここはブログ全体の記事に合わせて設定しましょう。

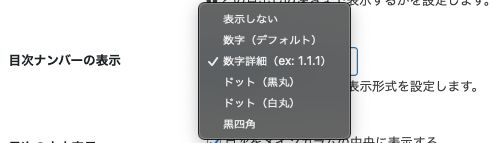
目次ナンバーの表示

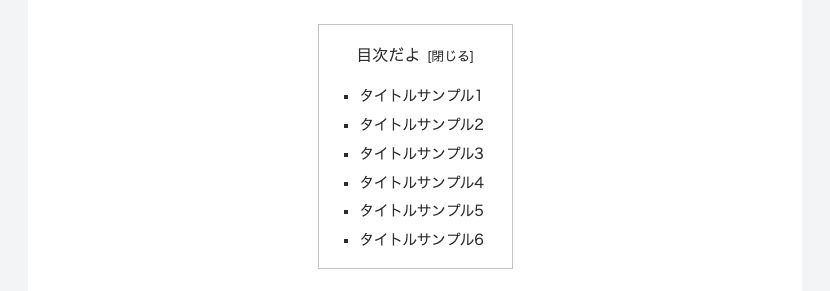
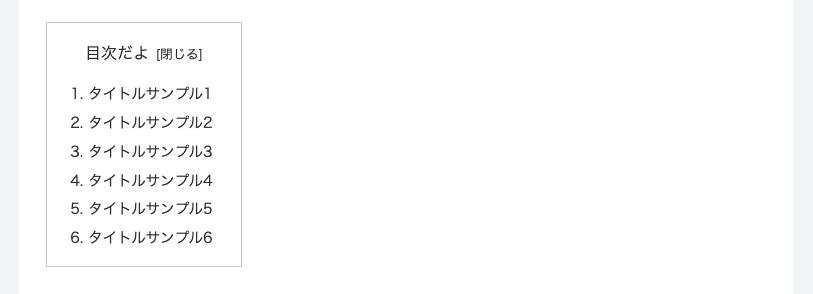
【目次ナンバーの表示】については、目次に数字をつけるかどうかの設定ができます。
プルダウンを開くと、数字以外にもドットや黒四角での表示もできます。

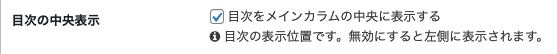
目次の中央表示

【目次の中央表示】は、目次を中央に寄せるか左側に寄せるかを設定します。
中央の方が見栄えもいいのでオススメです。
・中央表示ON

・中央表示OFF

目次の表示順

【目次の表示順】は広告やウィジェットを設定している場合、その上に表示するか下に表示するかの設定になります。
チェックを入れると目次が上になり、その下に広告が表示されます。
逆にチェックを外すと、広告が上になり目次が下になります。
見出し内タグ

【見出し内タグ】ですが、この項目だけ目次とは関係なく本文内にある見出しに対する機能になります。
逆にチェックを入れないと反映されません。
細かな設定ですが、お好みで設定しましょう。