この記事ではCocoon設定の【画像】のタブについて解説していきます。
ここでは主に「アイキャッチ画像」など画像全般の設定を行ないます。
それでは順に解説していきます。
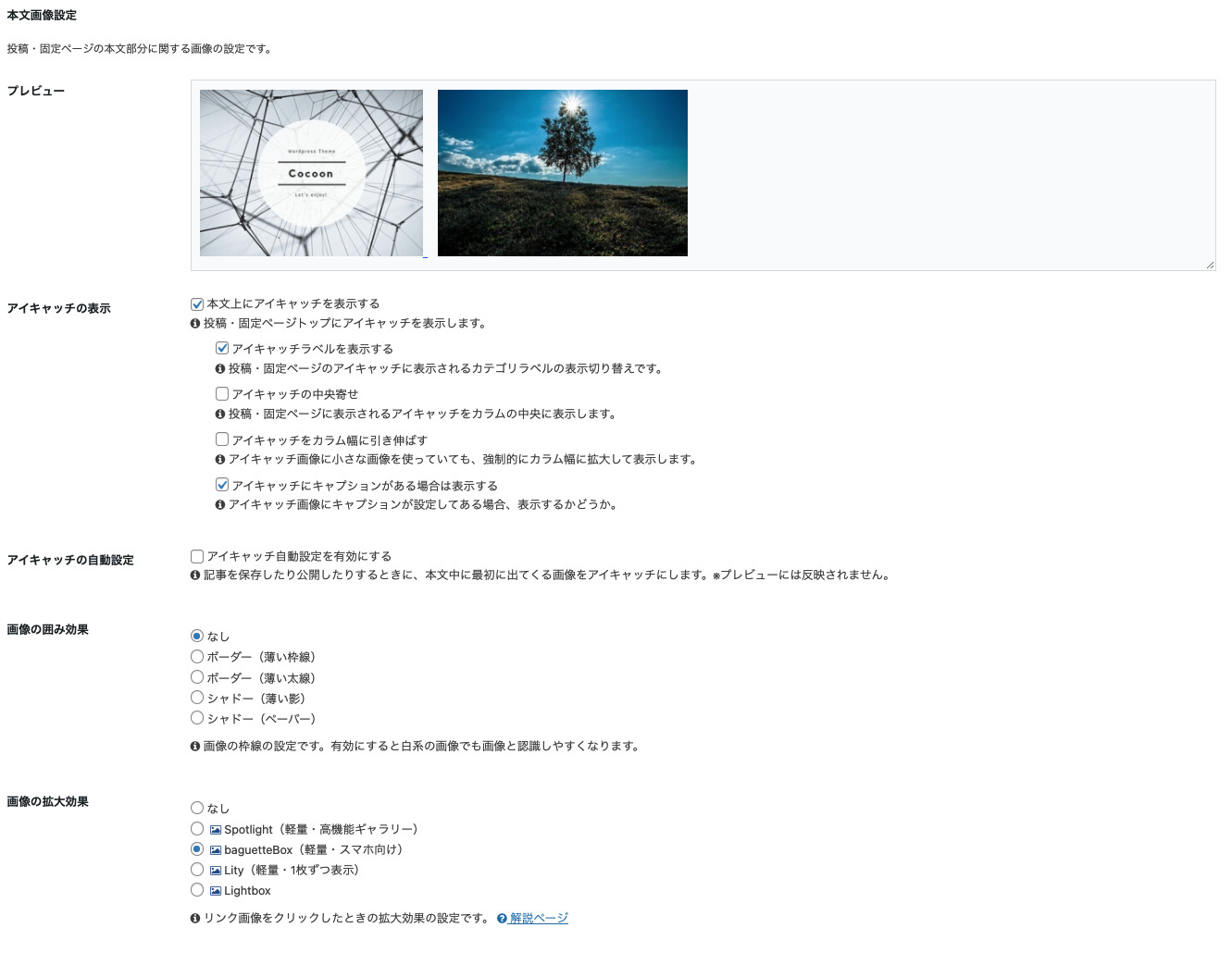
本文画像設定
まずは一番上の【本文画像設定】という項目から行ないます。主に投稿・固定ページの本文部分に関する画像設定になります。

プレビュー

【プレビュー】では現状でどのような画像表示になるかを確認できるようになっています。
ただし、この下にある項目の「本文上にアイキャッチ画像を表示する」にチェックを入れないとプレビューは表示されません。
適宜確認しながら設定変更していきましょう。
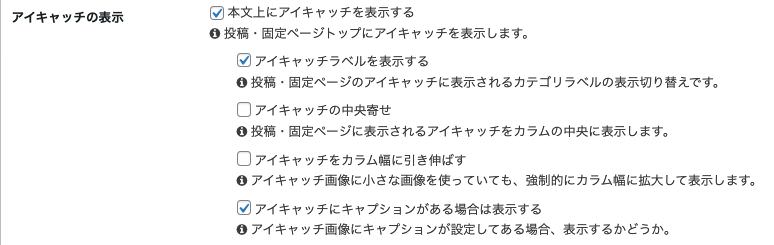
アイキャッチの表示

【アイキャッチの表示】の「本文上にアイキャッチを表示する」にチェックを入れると、各記事で設定したアイキャッチ画像が投稿ページと固定ページの本文上に表示されるようになります。
逆にこの「本文上にアイキャッチを表示する」にチェックを入れないと本文上には表示されず、この上の「プレビュー」も表示されません。
ここではアイキャッチ画像を表示させるテイで話を進めます。
それでは「本文上にアイキャッチを表示する」の下にある4つの項目について解説します。
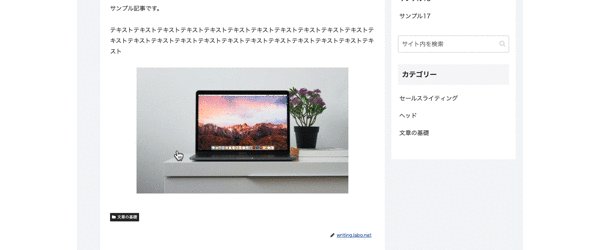
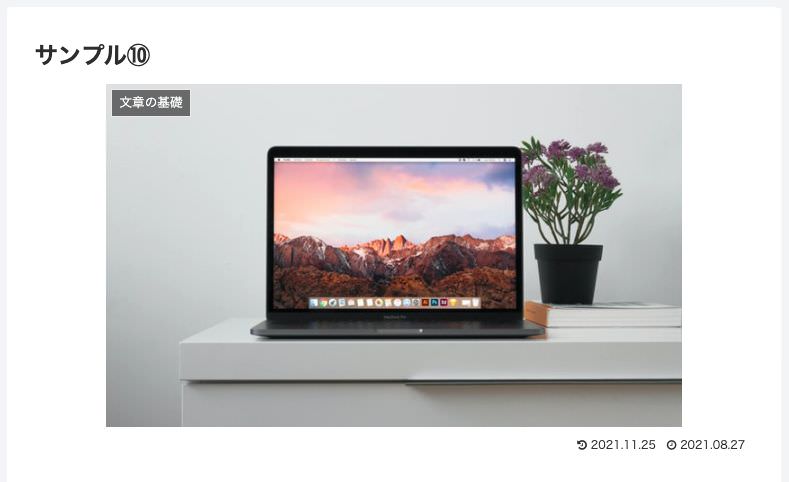
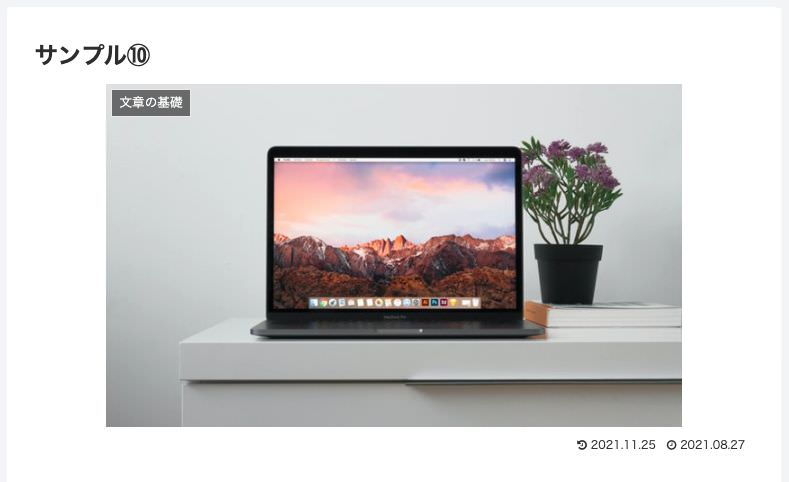
まず「アイキャッチラベルを表示する」にチェックを入れると、画像の左上に「カテゴリ名」が表示されるようになります。

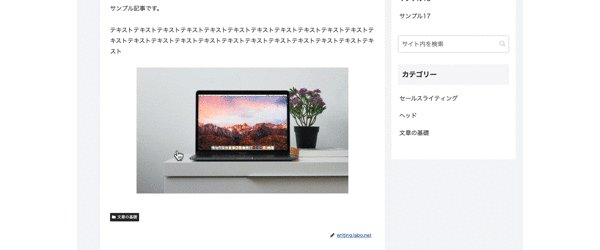
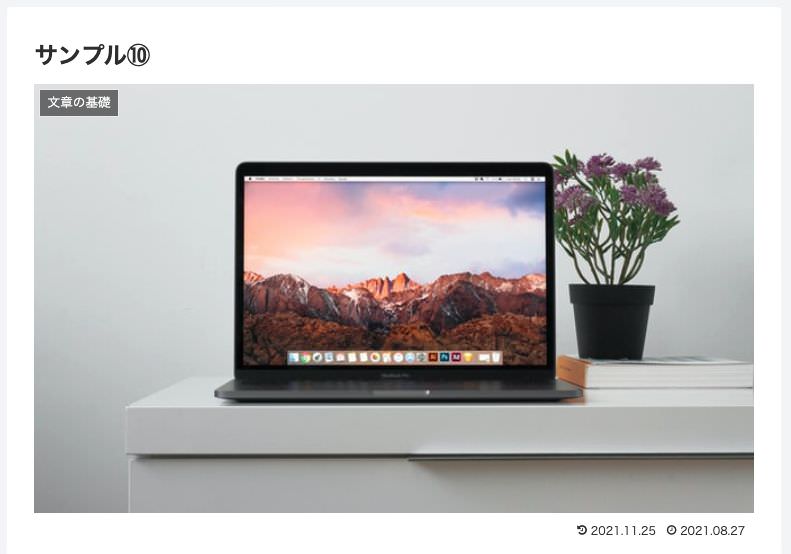
次に「アイキャッチ中央寄せ」にチェックを入れると、画像が中央寄せになり、チェックを入れないと左寄せになります。ただし画像の大きさがコンテンツ幅いっぱいの場合は適応されません。
・アイキャッチの中央寄せ OFF

・アイキャッチの中央寄せ ON

つづいて「アイキャッチをカラム幅に引き伸ばす」にチェックが入っていると、画像が小さい場合でもコンテンツ幅いっぱいまで引き延ばされます。
ただし小さい画像の場合は荒く見える場合があるので注意してください。
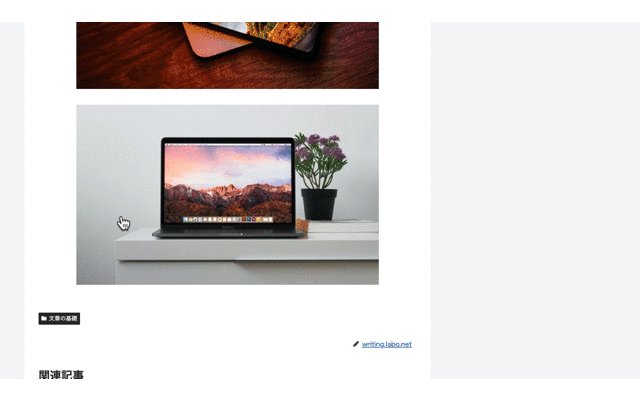
・800のコンテンツ幅に640 x 381の画像を設置(引き伸ばし前)

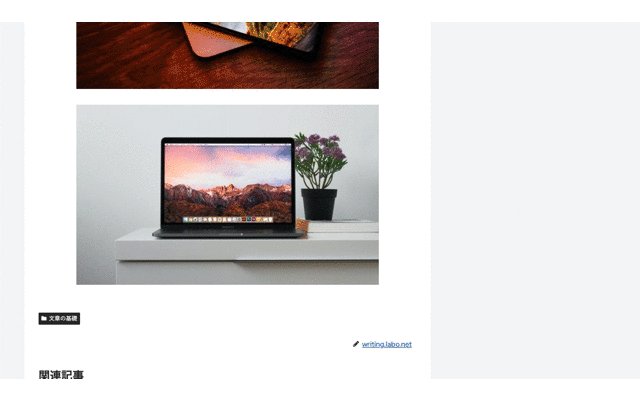
・800のコンテンツ幅まで引き伸ばした場合

そして「アイキャッチにキャプションがある場合は表示する」にチェックを入れておくと、画像にキャプションを設定している場合は画像の右下に「キャプション」が表示されるようになります。

ちなみに、これらの「本文上にアイキャッチを表示する」の項目については、Cocoonのテーマから別のテーマに変えてしまうと表示されなくなってしまいます。
変更したテーマにも同じ機能が備わっていれば再度設定し直すことで表示されますが、テーマを変更する予定がある場合はその点も踏まえて設定するようにしましょう。
アイキャッチの自動設定

【アイキャッチ自動設定】では、チェックを入れておくと、書いた記事を保存したり公開した際に、記事の中に設定した画像を自動でアイキャッチ画像に設定することができます。
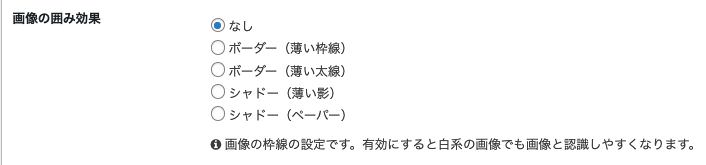
画像の囲み効果

【画像の囲い効果】は、本文中にある画像全てに枠をつけるかどうかの設定になります。
ただし、「本文上にアイキャッチを表示する」にチェックを入れた場合、アイキャッチ画像にはこの効果が適応されないので注意してください。
・なし

・ボーダー(薄い枠線)

・ボーダー(薄い太線)

・シャドー(薄い影)

・シャドー(ペーパー)

画像の拡大効果

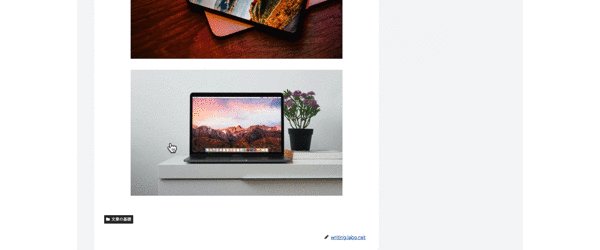
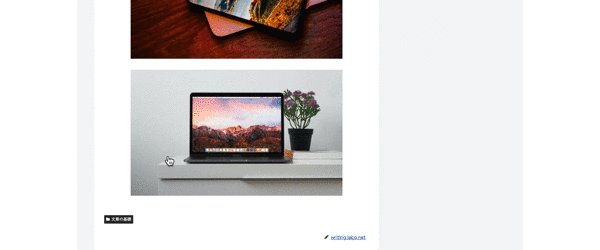
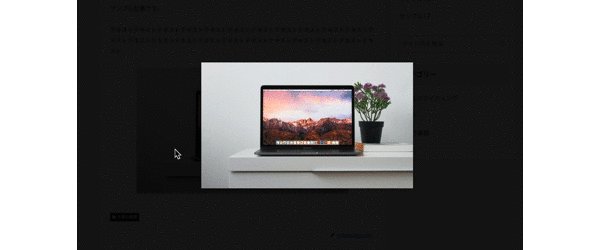
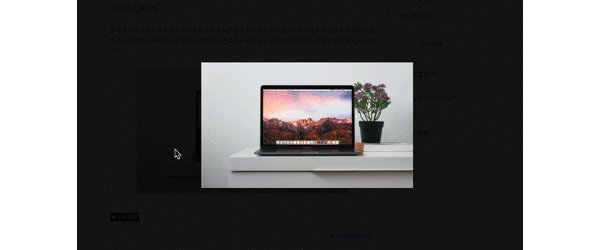
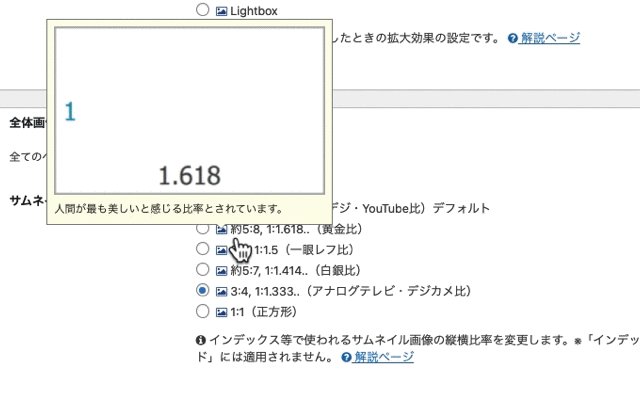
【画像の拡大効果】は、本文内に画像ギャラリーを設置したい場合のアニメーション効果になります。
画像マークにカーソルを合わせるとプレビューが見れますので、参考にしてお好きな効果を選びましょう。
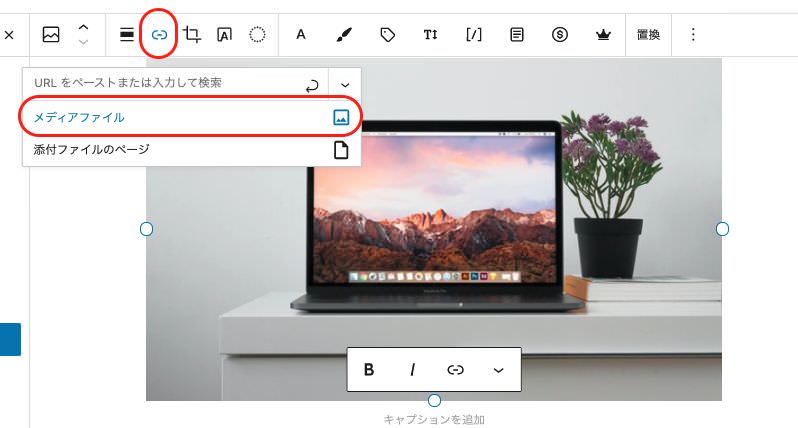
また、拡大表示させるためには、画像リンク先をメディアファイルに設定する必要があります。

全体画像設定
続いて【全体画像設定】の項目に進みます。
先ほどの項目は投稿・固定ページの本文部分に関する画像設定でしたが、ここでは全てのページに共通する画像設定となります。

サムネイル

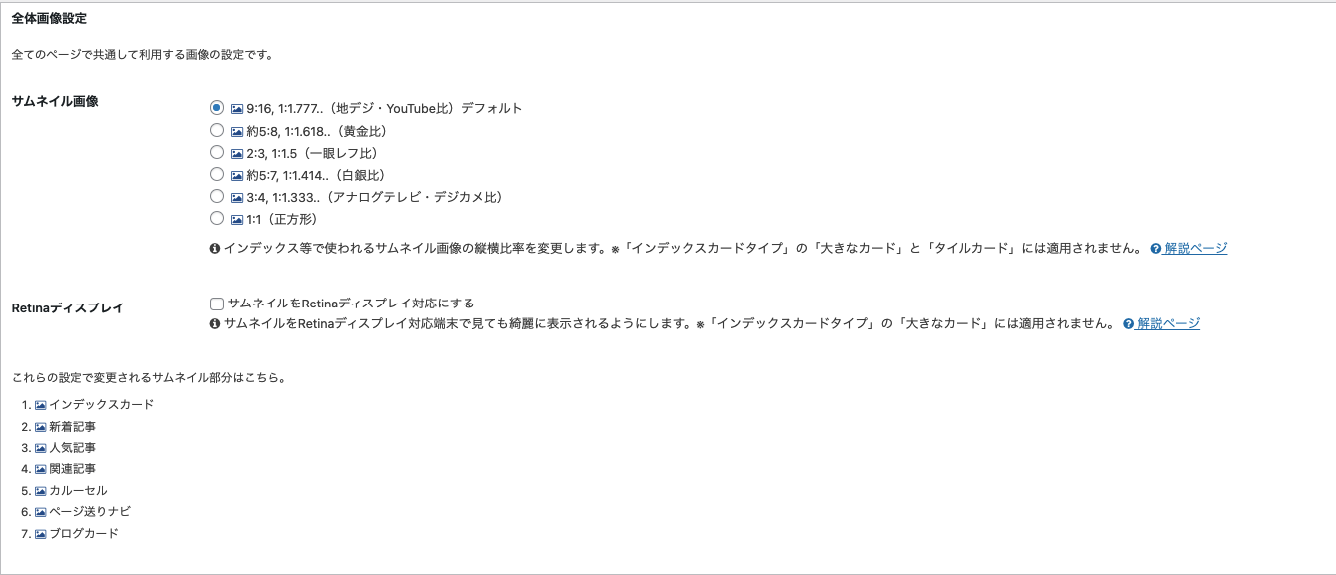
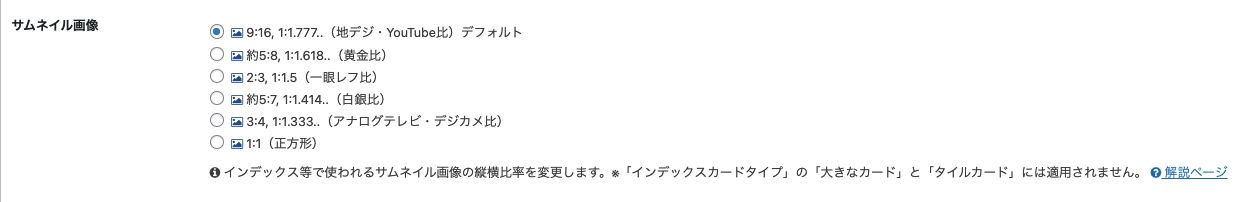
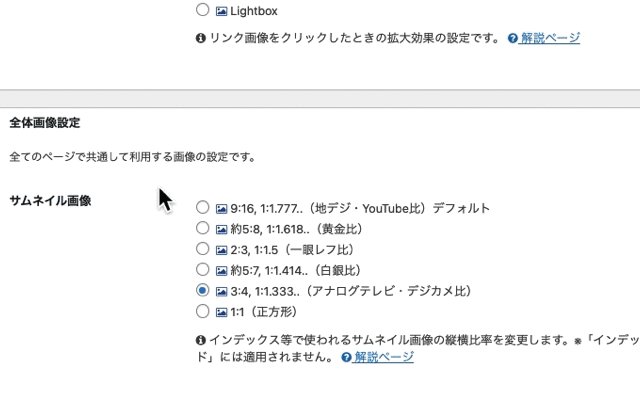
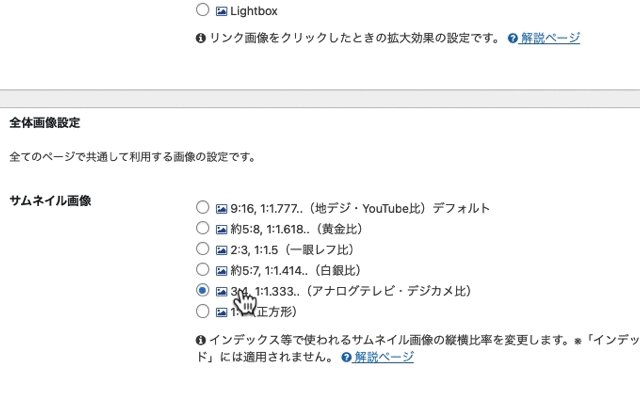
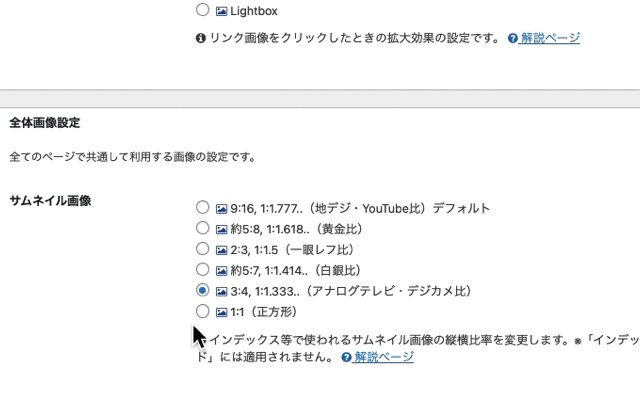
まず一番上の【サムネイル画像】は、投稿一覧ページやフロントページなどで表示されるサムネイル画像の比率を設定することができます。
画像マークにカーソルを合わせると画像の形を確認することができます。

デフォルト以外にすると、きちんと表示されないことがありますので、しっかり確認した上で設定を変更しましょう。
また、ここにチェックを入れるだけで完全に反映されるわけではなく「リジェネレート サムネイル」(Regenerate Thumbnails)というプラグインを導入して設定を行なう必要があります。
対応させたい方は下にプラグインがダウンロードできるURLを記載しておきますので、使ってみてください。
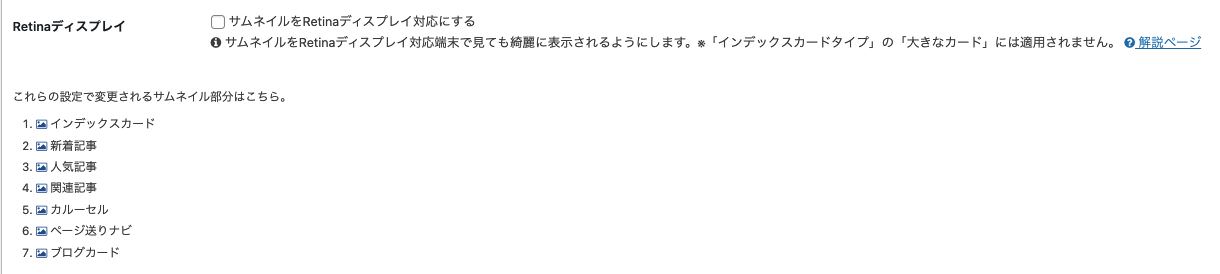
Retinaディスプレイ

その下の【Retinaディスプレイ】では、サムネイルをRetinaディスプレイ対応端末で見ても綺麗に表示されるように設定できます。
「Retinaディスプレイ」というのはMacbookやiPhoneなどのApple製品に搭載されているディスプレイのことで、ピクセル密度が非常に高いと言われています。
ときどき、「Retinaディスプレイ」でサムネイルを表示させるとぼやけることがありますので、この項目で対処することができますが、ここにチェックを入れるだけで完全に反映されるわけではなく「リジェネレート サムネイル」(Regenerate Thumbnails)というプラグインを導入して設定を行なう必要があります。先ほども紹介しましたが、対応させたい方は使ってみてください。
NO IMAGE設定

そして最後の項目になります、【NO IMAGE設定】の「NO IMAGE画像」では、アイキャッチ画像を設定していない投稿に共通したアイキャッチ画像を設定する項目になります。
選択のボタンからお好きな画像を選択して設定しましょう。
設定しなければ「NO IMAGE」の画像のままになります。