この記事ではCocoon設定の【PWA】のタブについて解説していきます。
PWAとは「プログレッシブ ウェブアプリ」の略で、スマホで開くとサイトの表示速度が上がったり、キャッシュを利用してオフラインでのサイト閲覧が出来るようになります。
ただし、PWA設定は普及率が低いため、トラブルがあっても解決できる場合に有効化しましょう。
PWA設定(β版)

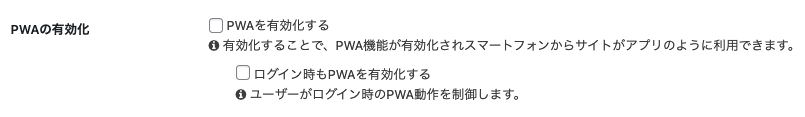
PWAの有効化

「PWAを有効化する」にチェックを入れるとPWA機能が有効化されます。
その下の「ログイン時もPWAを有効化する」について、デフォルトではチェックが入っておらず、ログインしている管理者にはPWAは適用されない仕様になっています。
ここにチェックを入れると、ブログ管理者がワードプレスにログインしている状態でもPWAが有効化されます。
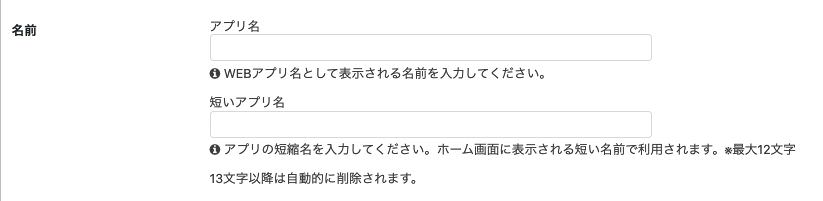
名前

「名前」は、アプリ名としての名前を入力するところですが、基本的にはブログ名と同じで問題ありません。「アプリ名」の欄にブログ名を記載しましょう。
その下の「短いアプリ名」では、ブログタイトルが長い場合に短縮したブログ名を記載しましょう。
もともとブログ名が12文字以下の場合は「アプリ名」と同じで問題ありません。
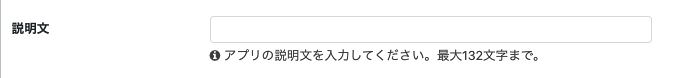
説明文

その下の「説明文」ではブログについての説明文と同じものを記載しましょう。
アイコン

その下の「アイコン」はフォビコンとも呼ばれ、ブラウザのタブに表示される画像になります。
設定方法は「全体」のタブで紹介した内容と同じ手順なので、そちらの記事を参照してください。
設定することで、こちらに自動で表示されるようになります。
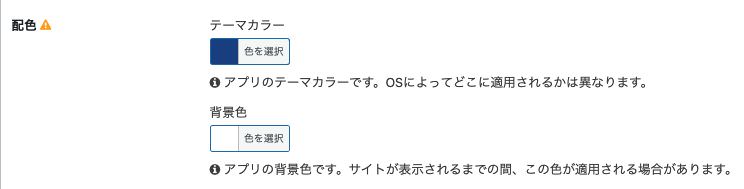
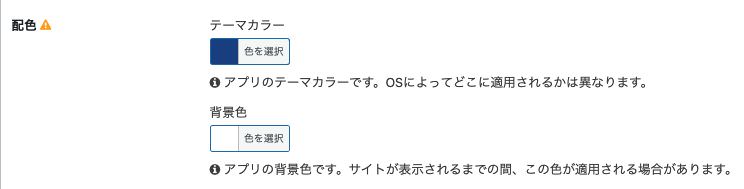
配色


「配色」ではアプリの「テーマカラー」と「背景色」を設定することができます。
・テーマカラーデフォルト値 #19448e
・背景色デフォルト値 #ffffff
表示モード




その下の「表示モード」では、アプリのデザイン性や操作性を設定することができます。
現在は4つのモードがあり、
- fullscreen (フルスクリーン)
- standalone (スタンドアローン)
- minimal-ui(ミニマル ユーザー インターフェイス)
- browser (ブラウザ)
があります。
適切な量の情報を読者に伝えたい場合はデフォルトのminimal-ui(ミニマル ユーザーインターフェイス)のままでOKです。
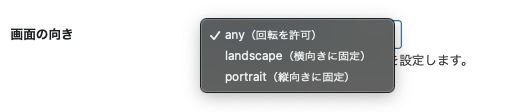
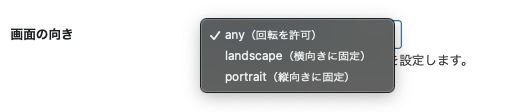
画面の向き


その下の「画面の向き」では、スマホで表示した際に、縦方向に表示するか、横方向に表示するか、それとも画面を回転させることができるようにするかを設定します。
ここはデフォルトのままで問題ありません。