この記事ではCocoon設定の【おすすめカード】のタブについて解説していきます。
ここではオススメの記事をヘッダーの下に表示させることができます。

それでは順に解説していきます。
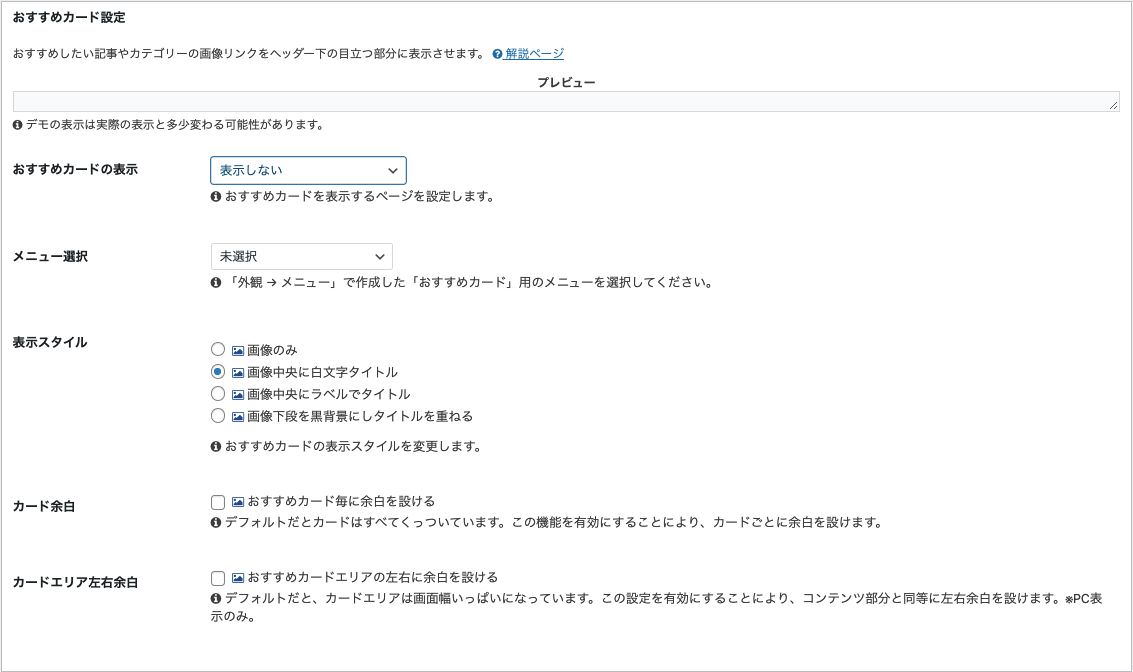
おすすめカード設定
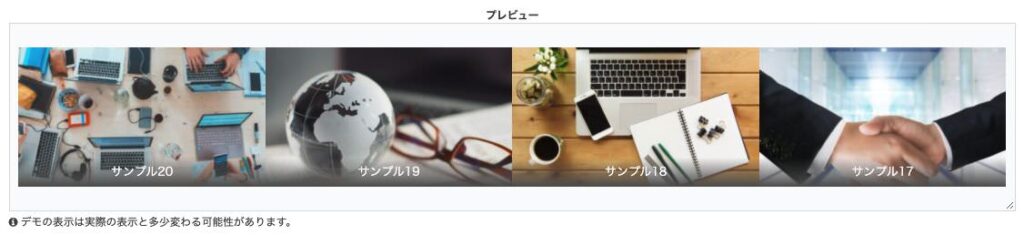
プレビュー

デフォルトではおすすめカードが表示されないようになっているので、プレビュー画面は表示されていません。
プレビューの下の【おすすめカードの表示】で「表示しない」以外を選択すると表示されるようになります。
編集していく際は、適宜プレビューを確認しながら進めましょう。
おすすめカードの表示

【おすすめカードの表示】では、おすすめカードを表示するかの設定に加え、表示したいページを選択できます。
表示できるページは、
- 表示しない
- 全ページで表示
- フロントページのみで表示(TOPページのみで表示)
- 投稿・固定ページ以外で表示(TOPやカテゴリーページで表示)
- 投稿・固定ページのみで表示(TOPやカテゴリーページで非表示)
- 投稿ページのみで表示
- 固定ページのみで表示
この中から選択します。

メニュー選択

その下の【メニュー選択】では、ご自身で作成したメニューを選択することができます。
「未選択」の場合はおすすめカードが表示されません。
メニューの作成は、サイドメニューの【外観】から「メニュー」へ入って作成します。
メニューの作成方法については別の記事で解説していますので、そちらをご覧ください。
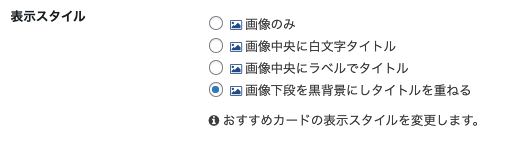
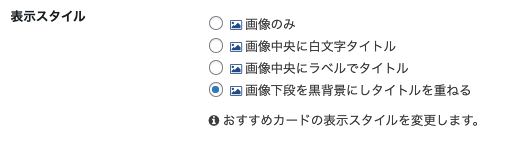
表示スタイル


「表示スタイル」では画像をどのように表示するかを設定することができます。
画像マークにカーソルを合わせるとサンプルを確認することができます。


スタイルの種類は、
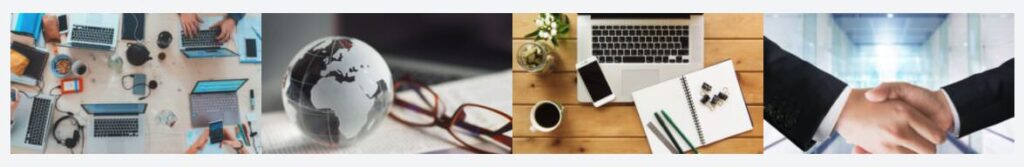
- 画像のみを表示するスタイル
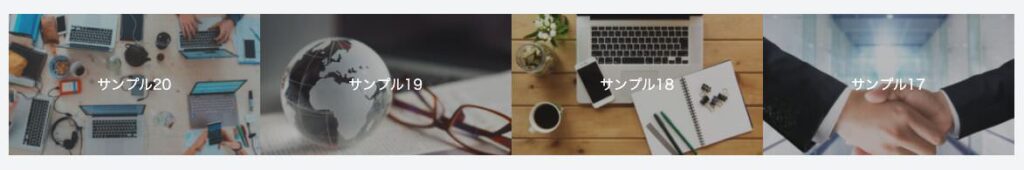
- 画像の中央に白文字のタイトルを表示させるスタイル
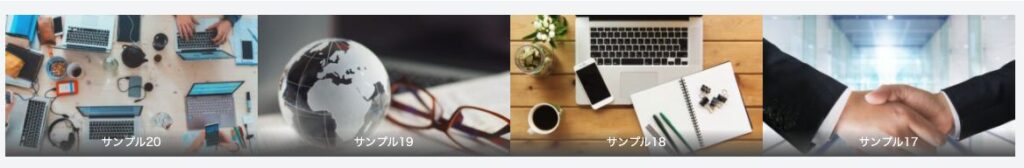
- 画像の中央にラベルでタイトルを表示させるスタイル
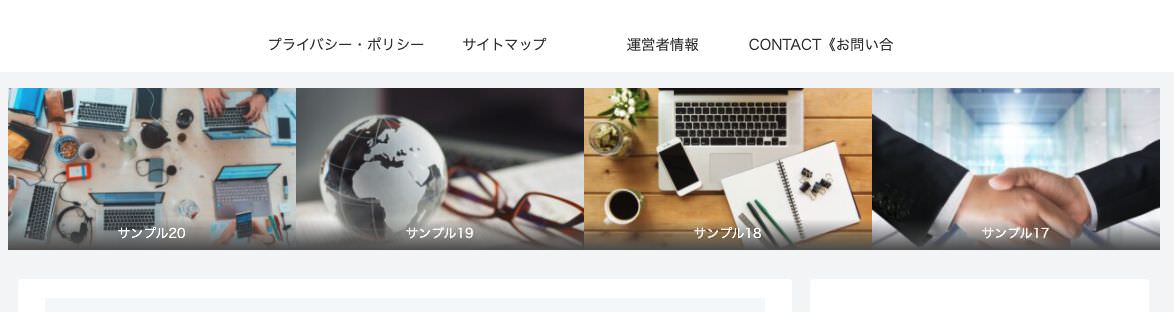
- 画像の下側を黒背景にしてタイトルを表示するスタイル
この4種類から選ぶことが可能です。
カード余白


「カード余白」では、表示したカードの周囲に、余白を作るかどうかの設定になります。
画像マークにカーソルを合わせるとイメージ画像を確認することが可能です。


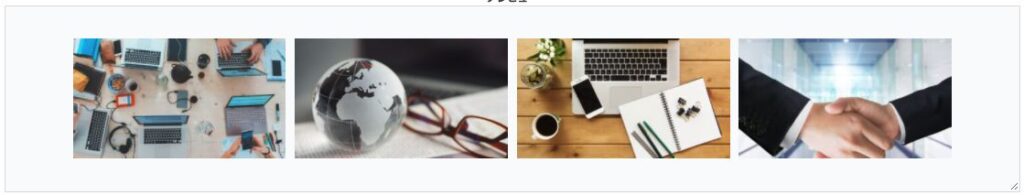
・余白なし


・余白あり


カードエリア左右余白


この項目はパソコン表示のみの設定になります。
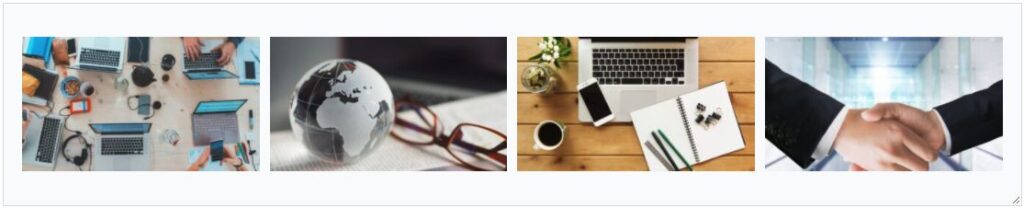
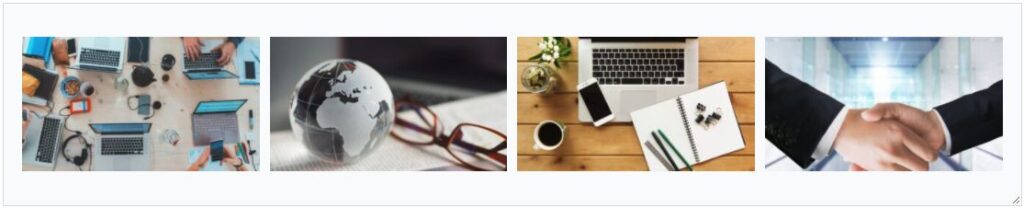
デフォルトでは、画面幅いっぱいにカードエリアが設置されていますが、「おすすめカードエリアの左右に余白を設ける」にチェックを入れると、左右に余白ができて表示される幅が狭くなります。
画像マークにカーソルを合わせると説明画像がありますので、実際に見てみると分かりやすいかと思います。


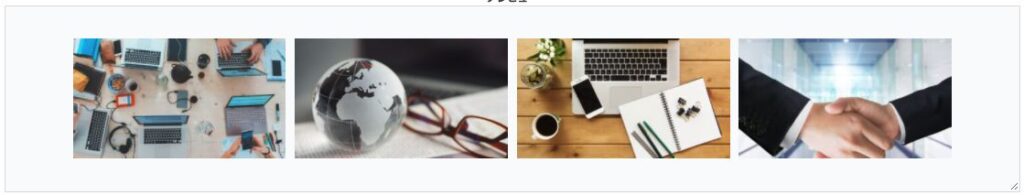
・余白なし


・余白あり