この記事ではCocoon設定の【本文】のタブについて解説していきます。
ここでは、主に本文の行間や外部リンク、内部リンクの設定をします。
本文行間設定
まずは「本文行間設定」を行います。

本文余白
【本文余白】では「行の高さ」と「行の余白」を設定できます。
まず「行の高さ」がデフォルトで [1.8] となっています。
これはフォントサイズを [ 1 ] として見た時、上下にどのくらいスペースを空けるかを設定します。
デフォルトの [ 1.8 ] の場合だと
「行の高さ(1.8) ー 文字のサイズ(1)÷ 2」
という計算式で、文字の上下に [ 0.4 ] ずつスペースが開くことになります。
続いて、その下の「行の余白」ですが、これはEnterキーを押して改行したときにできる余白の部分になります。つまり、段落と段落との余白になります。
単位は(em)で、1emがフォントサイズ同等のサイズとなります。
右側に「フォントプレビュー」がありますので、変更する場合は確認しながら設定しましょう。
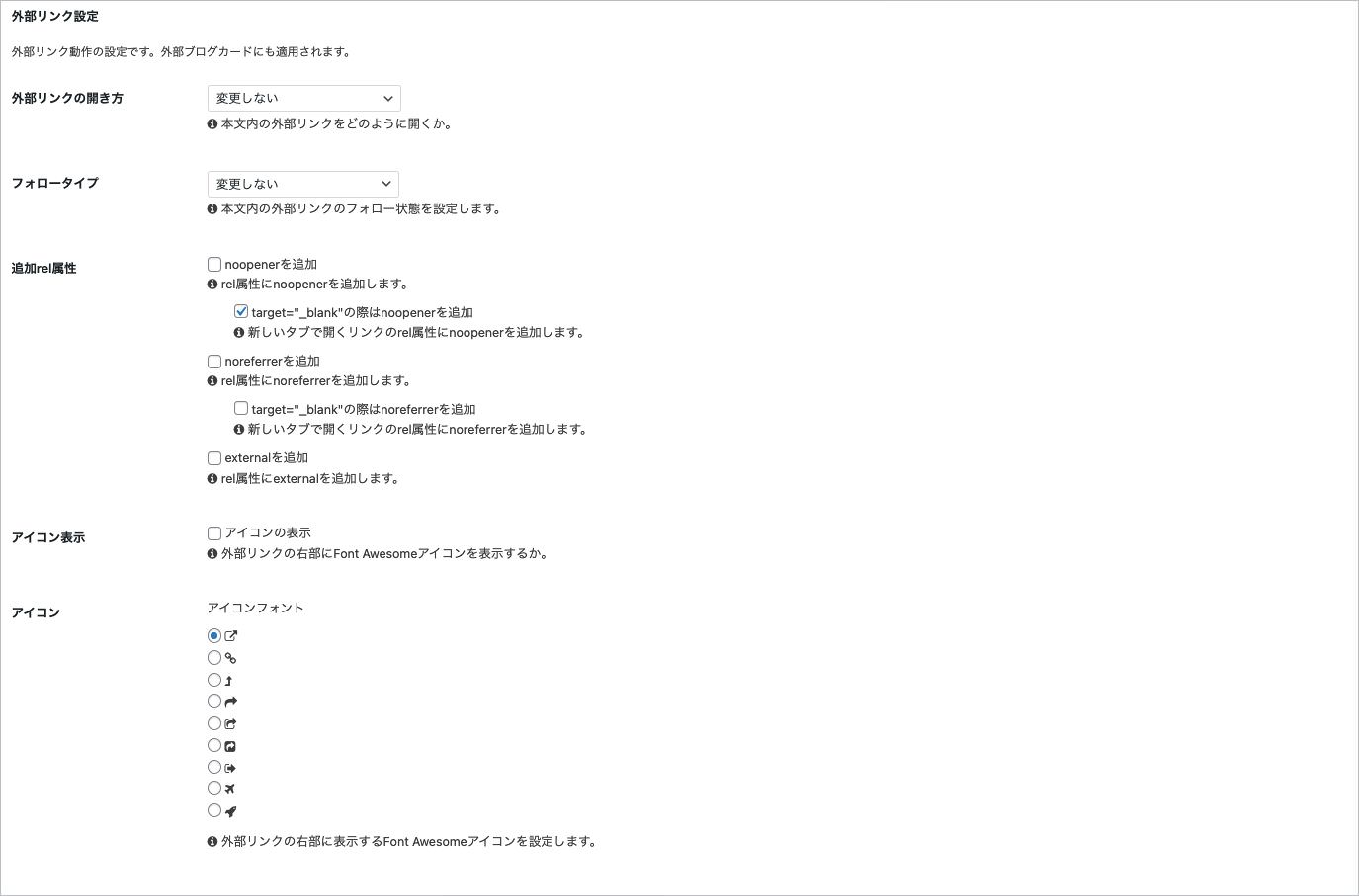
外部リンク設定
次に、その下へ進んで【外部リンク設定】の項目になります。

外部リンクの開き方

まず最初の【外部リンクの開き方】では外部リンクをどのように開くか、そしてどのように表示するかの設定をすることができます。
同じタブで開くか、新しいタブで開くかを選択します。
基本的に外部リンクは新しいタブで開いて、内部リンクは同じタブで開くように設定しましょう。

フォロータイプ

その下の【フォロータイプ】は、本文に記載した外部リンクをフォローするかの設定です。
とくにフォローする必要もありませんので、変更しないもしくはフォローしないでOKです。

追加レル属性

その下の【追加レル属性】についてですが、「レル属性」というのは外部リンクとの関係性という意味になります。
ここでは外部リンクを本文に追加した際やリンクを開いた際のセキュリティについての設定になります。
初期段階では基本的にデフォルトでOKです。
アイコン表示

【アイコン表示】はリンクの右脇にアイコンを表示させるかどうかの設定です。
デフォルトでは表示されないようになっていますが、アイコンがあると読者から『リンクがある』と認識してもらいやすくなるので、アイコンをつけておくことをオススメします。
アイコン

【アイコン】では、表示するアイコンの種類を選ぶことができます。
内部リンク設定

続いて、【内部リンク設定】の項目へ進みます。
この内容も外部リンク設定とほぼ同じですが、基本的には全てデフォルトで問題ありません。
内部リンクの開き方
【内部リンクの開き方】の項目は「変更しない」に設定しましょう。
フォロータイプ
【フォロータイプ】は「変更しない」にしましょう。
追加rel属性
【追加rel属性】は全てチェックを外しましょう。
アイコン表示
【アイコン表示】はできればチェックを入れましょう。
アイコン
【アイコン】はお好きなものを選びましょう。
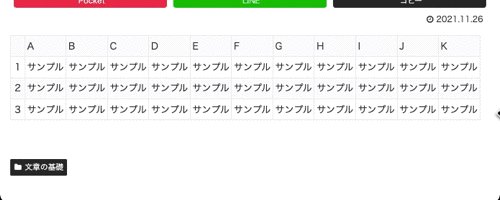
テーブル設定

つづいて【テーブル設定】の項目になります。
テーブルというのは表のことを言います。
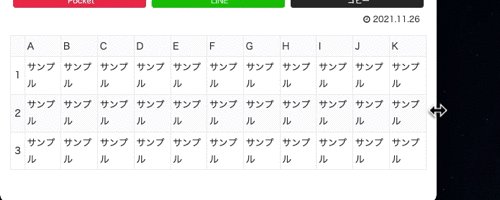
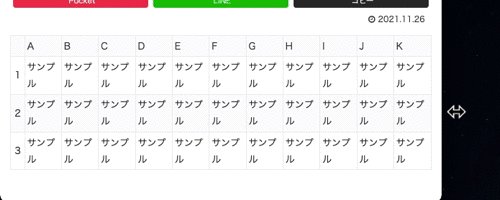
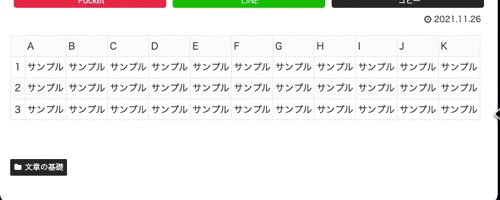
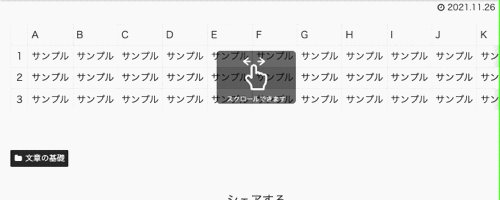
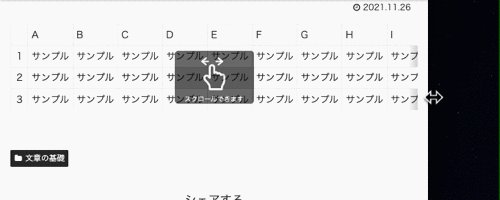
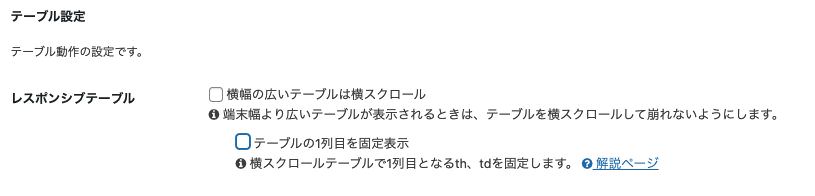
レスポンシブテーブル
【レスポンシブテーブル】では、「横幅の広いテーブルは横スクロール」にチェックを入れると、本文で表を作成した場合、横幅の広いテーブルを作成したときに横スクロールを入れて形が崩れないようにする設定になります。
「横幅の広いテーブルは横スクロール」にチェックを入れると、その下の「テーブルの1列目を固定表示」が有効化されてチェックを入れられるようになります。
ここは実際にテーブルを作成した場合に変更しましょう。

投稿情報表示設定

最後は【投稿情報表示設定】の項目になります。
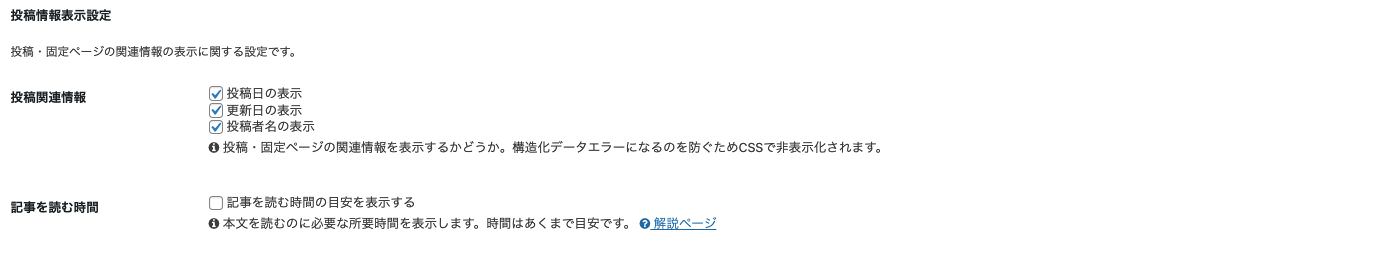
投稿関連情報
【投稿関連情報】では本文内に、
- 投稿日
- 更新日
- 投稿者名
を表示するかどうかを設定します。


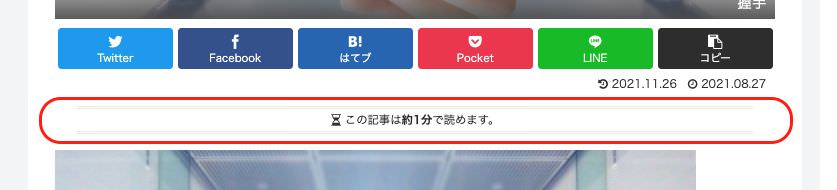
記事を読む時間
【記事を読む時間】では、記事を読む時間の目安を表示するかどうかを設定します。
ここはお好みで設定してください。