この記事ではCocoon設定の【アピールエリア】のタブについて解説していきます。
ここでは、あなたがアピールしたい言葉をヘッダーの下に表示することができます。
それでは順に解説していきます。
アピールエリア設定

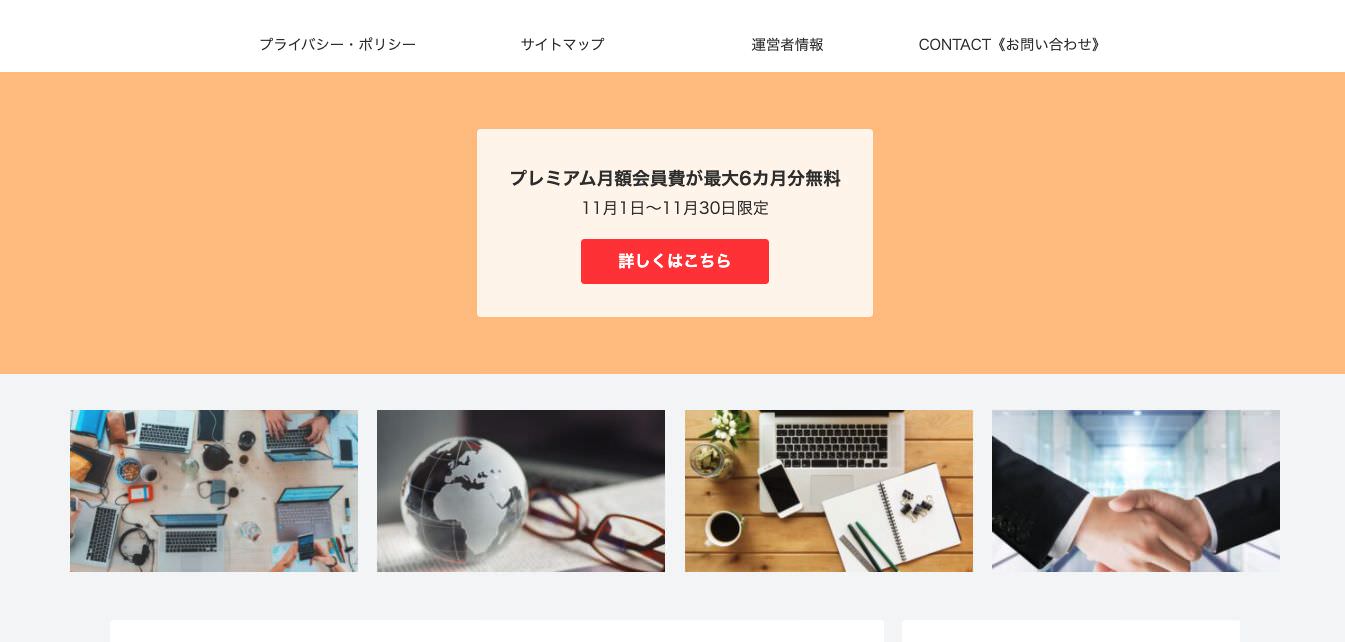
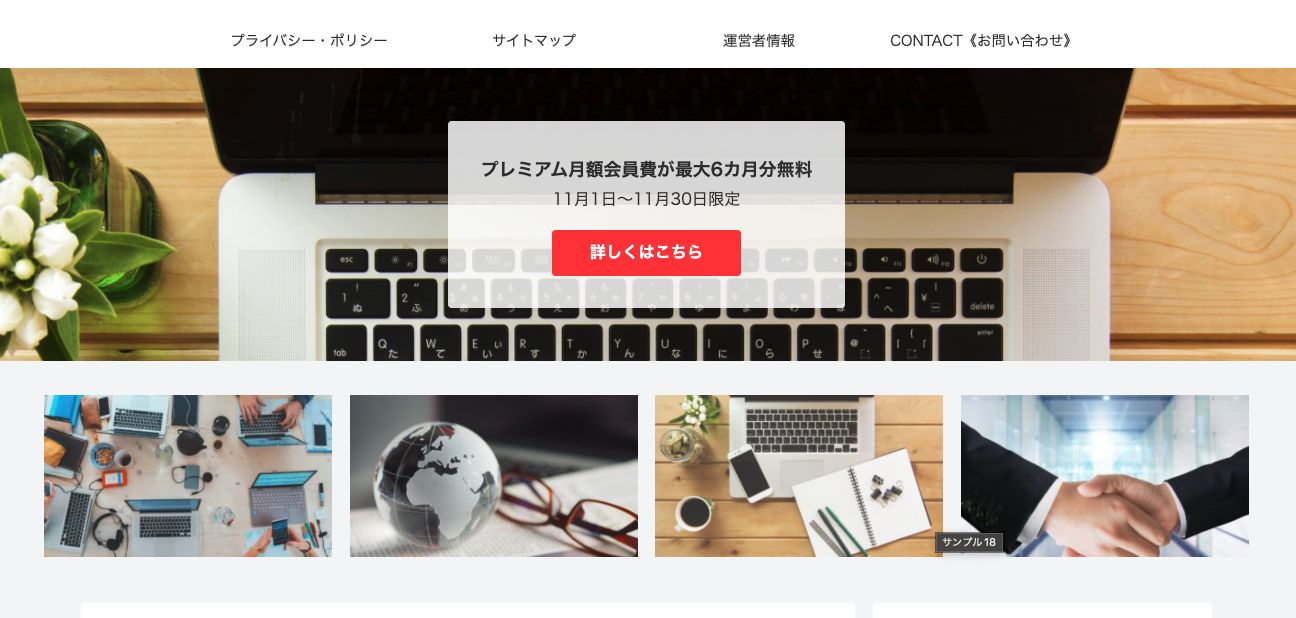
プレビュー

デフォルトでは、アピールエリアが表示されない設定になっていますので、プレビュー画面が表示されていない状態になっています。
この下の【アピールエリアの表示】の項目で「表示しない」以外を選択することでプレビューが表示されるようになります。
適宜プレビューを確認しながら作業を進めていきましょう。
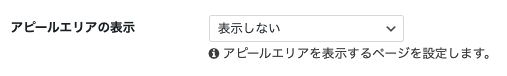
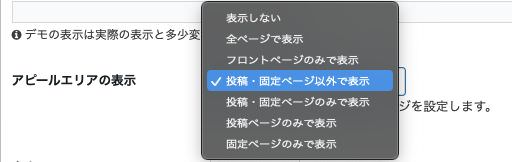
アピールエリアの表示

「アピールエリアの表示」では、アピールエリアの表示・非表示を設定でき、なおかつどのページに表示させるかを設定することができます。「表示しない」のところをクリックしてプルダウンを表示させるとページ選択ができますので表示したいページを選びます。
表示できるページは、
- 表示しない
- 全ページで表示
- フロントページのみで表示(TOPページのみで表示)
- 投稿・固定ページ以外で表示(TOPやカテゴリーページで表示)
- 投稿・固定ページのみで表示(TOPやカテゴリーページで非表示)
- 投稿ページのみで表示
- 固定ページのみで表示
より多くの方に見てほしい場合には、「全ページで表示」を選択しましょう。

ここで一旦「変更をまとめて保存」をクリックして保存すると、プレビュー画面が表示されるようになります。
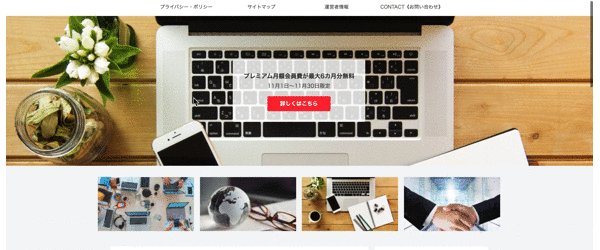
高さ

「高さ」の項目では、アピールエリアの高さを調節することができます。
200pxから800pxの間で設定が可能です。デフォルトでは空欄になっていて、空欄のままの場合は自動で300pxに設定されます。
ちなみにスマホでは高さが決まっているため無効になります。
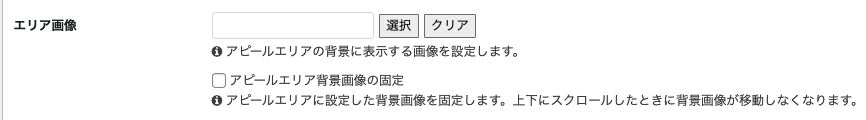
エリア画像

その下の「エリア画像」は、アピールエリアの背景として設置する画像を設定することができます。
元の画像を小さい場合は拡大した時に荒く見えてしまうため、最低でも幅1000px以上の画像を用意しましょう。
画像の高さは先ほどの【高さ】の項目で設定した高さになります。サイズに気をつけないと、上下が切れた画像が表示されることになるので注意しましょう。

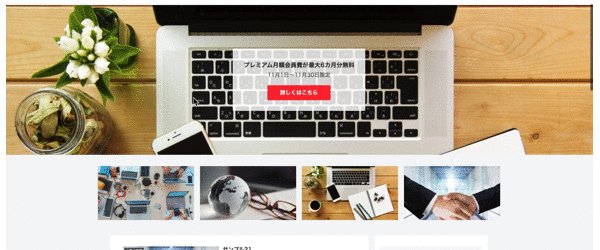
また、その下の「アピールエリア背景画像の固定」にチェックを入れると背景画像が固定されて、スクロールしても画像が追随してくるようになります。
この辺りの設定は実際に《設定→保存》を繰り返しながら試してみましょう。
エリア背景色

その下の「エリア背景色」はアピールエリアの背景全体の色を設定することができます。
この項目は画像を設置しなかった際に適応されます。
ごちゃごちゃするのが嫌で、シンプルにしたい場合は「エリア背景色」を設定しましょう。
テキストエリア表示

「テキストエリア表示」はアピールエリアにおいてテキストエリアを表示するかどうかの設定になります。
「テキストメッセージエリアを表示する」にチェックを入れると表示されるようになります。
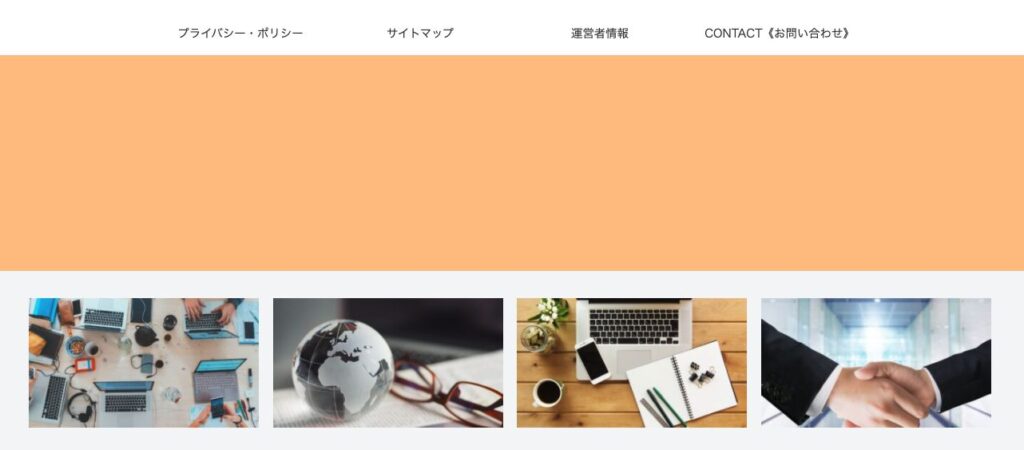
チェックをはずすとメッセージやボタンなどは表示されず、背景画像もしくは背景色が表示されるだけになります。
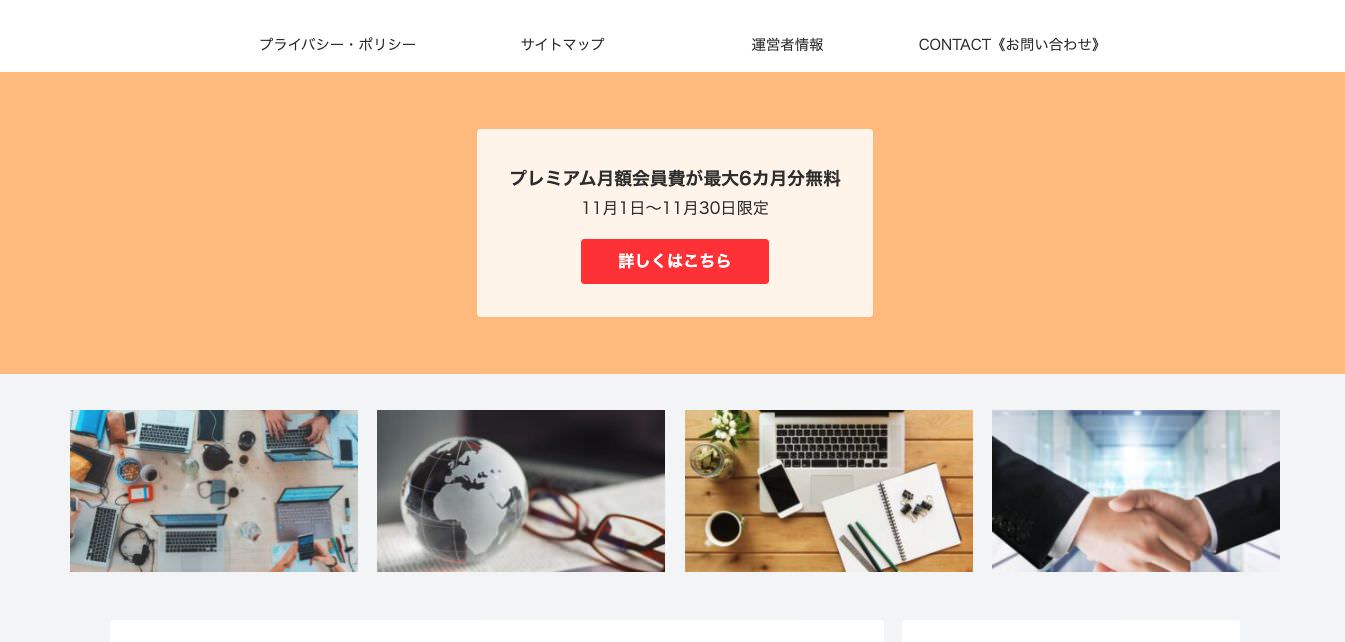
・テキストエリアなし

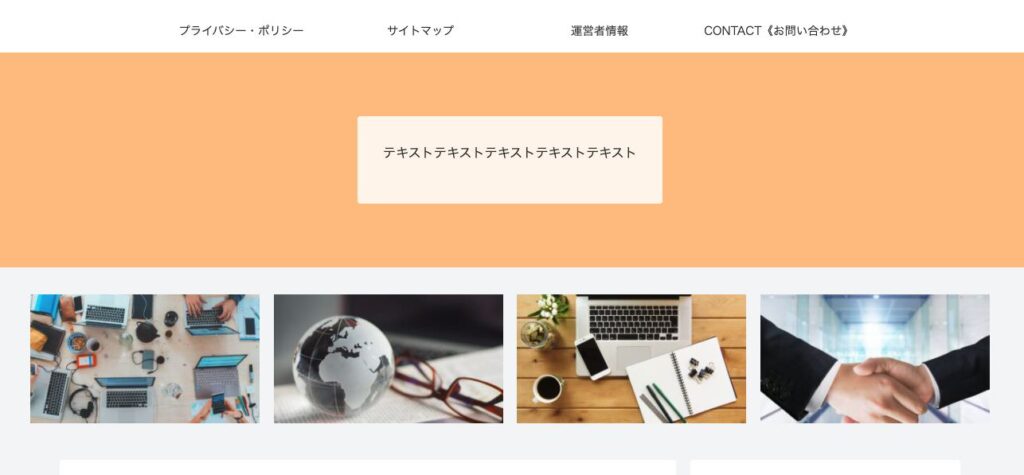
・テキストエリアあり

タイトル

「タイトル」は、テキストエリアを表示させた場合のメッセージタイトルを入力する欄になります。

メッセージ

「メッセージ」はテキストエリアを表示させた場合のメッセージを入力する欄です。
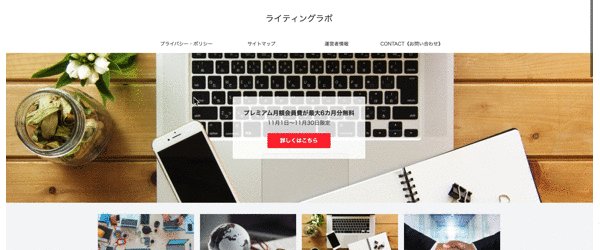
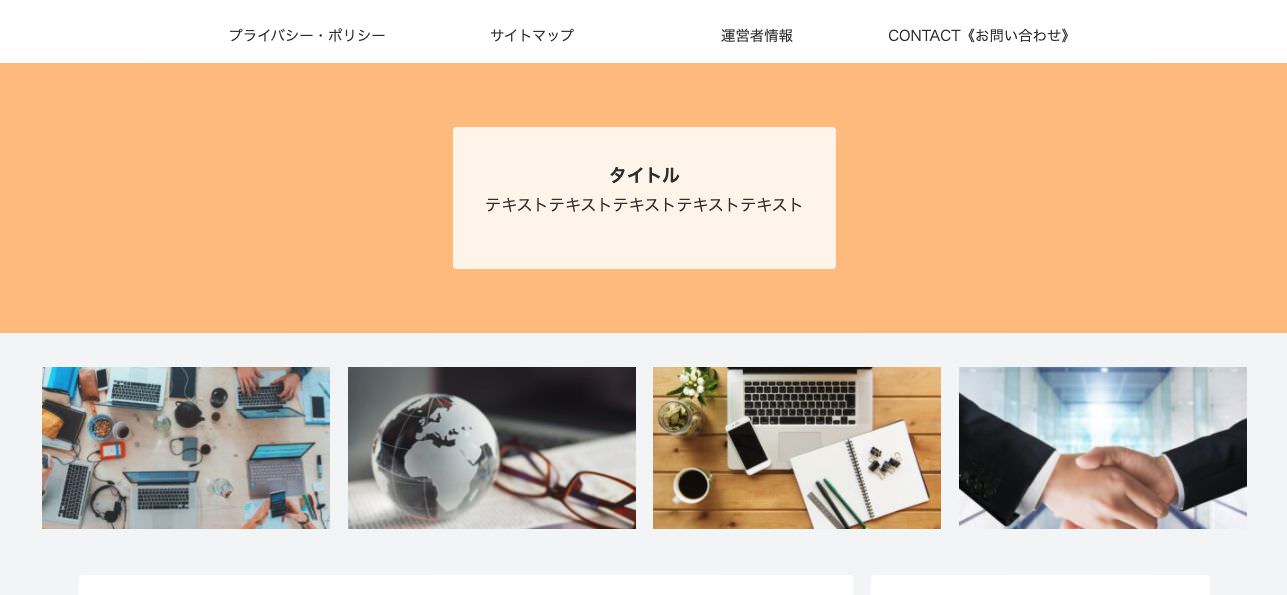
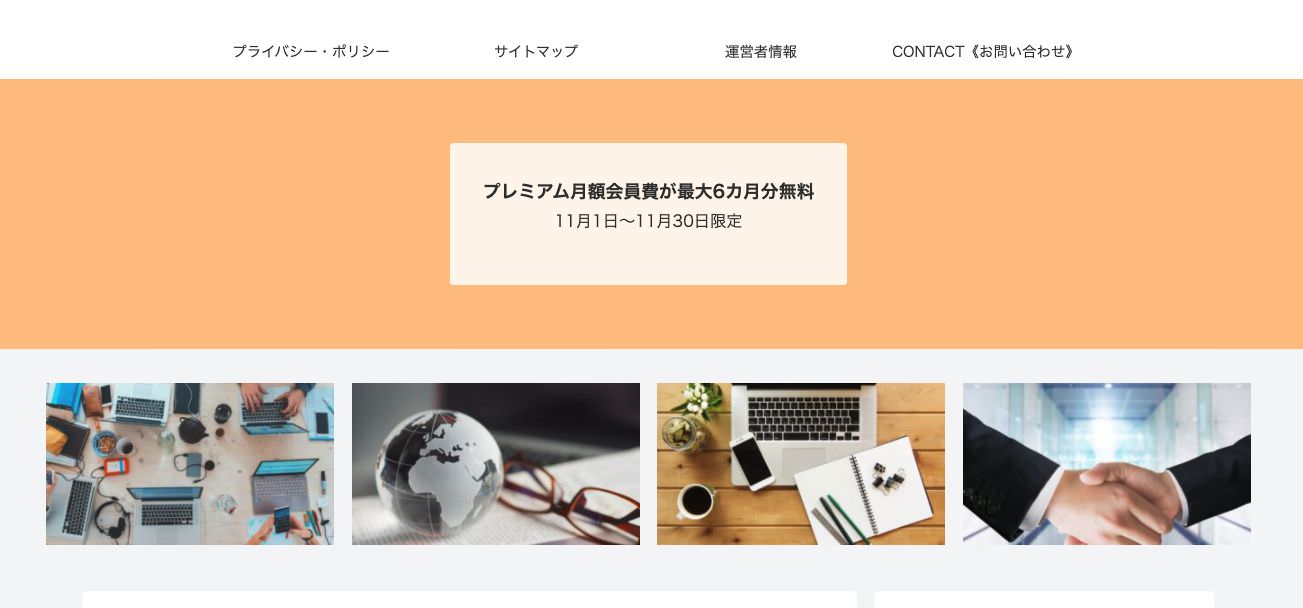
タイトルが上で、その下にメッセージが表示されるようになります。

ボタンメッセージ

「ボタンメッセージ」は、ボタンを設置した場合、ボタンの中に表示するメッセージを設定します。

ボタンリンク先

「ボタンリンク先」はボタンをクリックした際に移動するURLを設定します。
「ボタンメッセージ」「ボタンリンク先」いずれかを空欄にした場合はボタンは表示されません。
ボタンリンクの開き方

「ボタンリンクの開き方」は、ボタンをクリックした際にどのように開くかを設定することができます。
同じブログ内のリンクなら「同じタブで開く」、外部リンクの場合は「新しいタブで開く」を設定するのがオススメです。
ボタン色

最後の「ボタン色」では、ボタンの色を選ぶことができます。
ボタンメッセージが強制的に白色になっているので、文字が見やすいようなボタン色にしましょう。デフォルトではスキンの色に依存します。