この記事では、【ブロックエディター】と【クラシックエディター】について解説していきます。
ワードプレスで記事を書く際には、ブロックエディターとクラシックエディターという2種類の編集タイプが備わっています。
ブロックエディターは2018年からリリースされた新しい編集エディターで、以前はクラシックエディター一択でした。
クラシックエディターの特徴
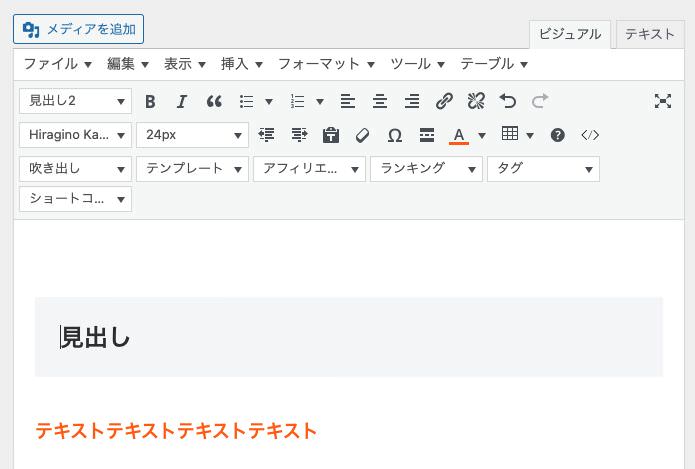
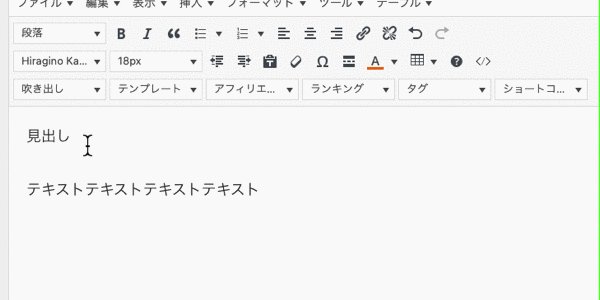
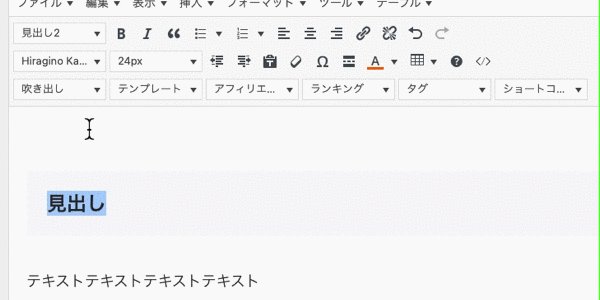
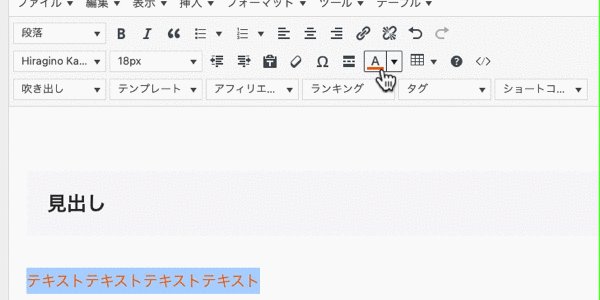
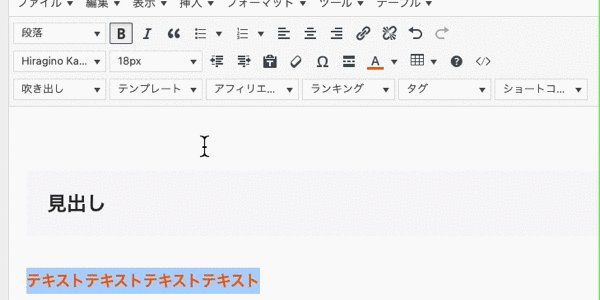
クラシックエディターは、いわゆるofficeの「Word」の感覚で記事を書くことができる直感的な操作性が特徴的でした。
クラシックエディター画面の上部にあるツールバーを使うことで見出しの作成や文字の装飾など、さまざまな編集を行うことができます。

ブロックエディターの特徴
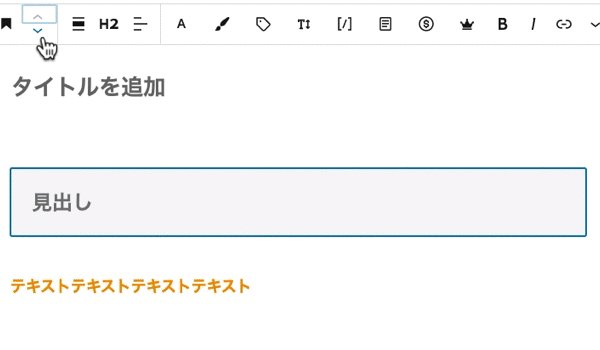
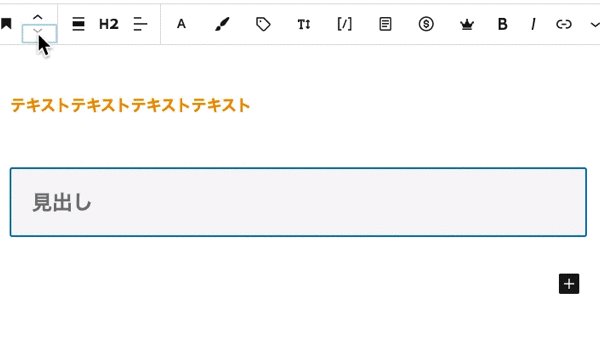
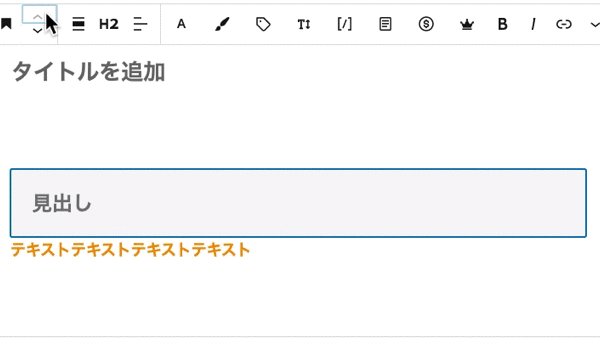
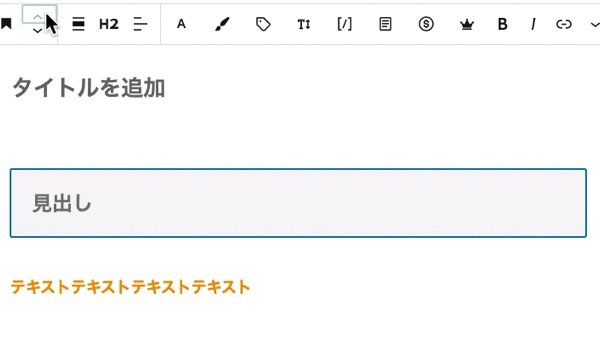
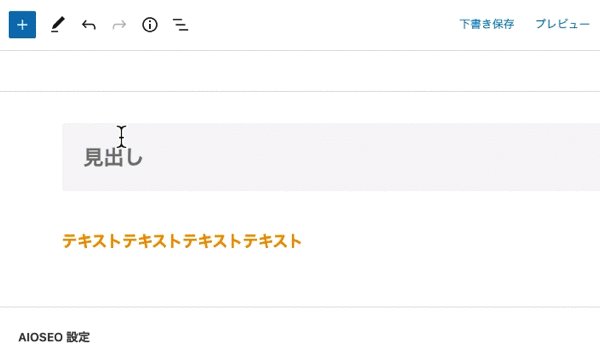
一方でブロックエディターは少し独特で、見出しや本文の1つ1つが独立して、それぞれ「ブロック」として扱われます。
そして、そのブロックごとに上下へ移動させて構成を作っていくという流れになります。

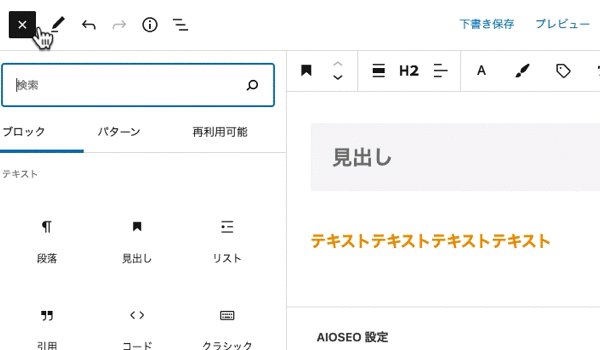
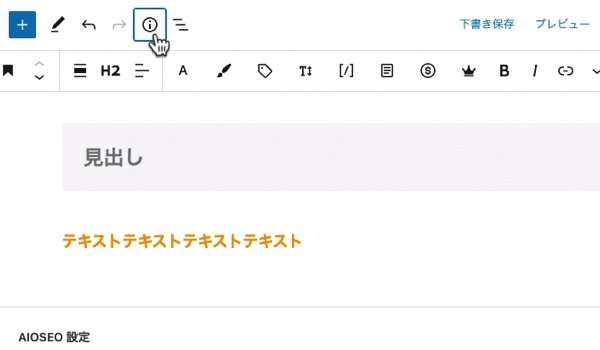
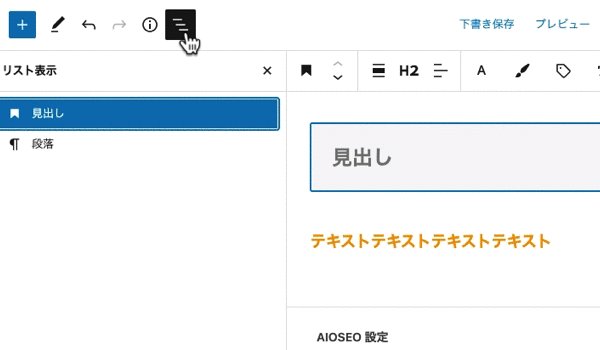
メニューの欄も、デフォルトでは最小限の表示になっていて、必要な際には呼び出すスタイルとなっています。

また、ブロックエディターの基本的な使い方については別記事で解説しています。
今後のワードプレスの流れ
2019年から2022年頃までは、ブロックエディターとクラシックエディターで二分化され、どちらか好きな方で編集する流れになると思いますが、2022年以降はブロックエディターに完全移行していきます。
今までクラシックエディターに慣れていた人たちは、急にブロックエディターに切り替えると、効率が悪かったり使いにくいというのがありました。そのため、標準仕様となったブロックエディター画面からクラシックエディターの編集画面へ戻すことができるプラグインがあり、ワードプレス側からもサポートされていますが、今後は徐々にサポートがなくなっていく流れとなります。
ビジュアルエディターとテキストエディター(コードエディター)
ちなみに、クラシックエディターの中には、【ビジュアルエディター】と【テキストエディター】という2種類の記事編集モードがあり、必要に応じて使い分けていく必要があります。
ビジュアルエディターはワープロソフトのように視覚的に文字を入力したり装飾することができます。
つまり、文章を書くことに特化した編集モードになります。
一方でテキストエディターは、HTMLの構造を使って文字を装飾したり、全体のレイアウトを決めることができる、いわゆるデザインするための編集モードです。そのため、HTMLやCSSの知識が必要となります。
よく分からずにテキストエディターをいじってしまうと、実際にサイトを見ようとしたときに表示されないということが起こる可能性がありますので、テキストエディターをいじる際には注意が必要です。
基本的に、普通にWordPressでブログを運用していく場合は、
『ビジュアルエディター 9割』
『テキストエディター 1割』
くらいの割合で使っていくと思います。
また、ブロックエディターにも同じようなシステムがあり、ブロックエディターでは【ビジュアルエディター】と【コードエディター】という名前になっています。
まとめ
初心者の方は今後、記事を増やしていって、いろいろとこだわりたい部分も出てくるかと思います。
例えば、「こだわったデザインのボタンを設置したい」「アニメーションをつけたい」となったら、ご自身でデザインについて調べて、テキストエディターを使っていきましょう。
他の記事で、
『ブロックエディターからクラシックエディターの編集画面へ戻す方法』
『クラシックエディターのカスタマイズの方法』
そして、
『ブロックエディターの使い方』
についても解説しています。
どうしてもブロックエディターに慣れないという方は、まず使いやすいクラシックエディターの画面で記事を書いていき、WordPressに慣れて基本操作などを覚えてきたらブロックエディターへ変更して運用していくのも1つの手です。