この記事では、ウィジェットを使ってブログ内のサイドバーを設定していきます。
テーマの中にはサイドバーが存在しないものやサイドバーの編集ができないテーマもあるので、今回はサイドバーを設定することができる無料テーマを参考にして設定方法を説明していきます。
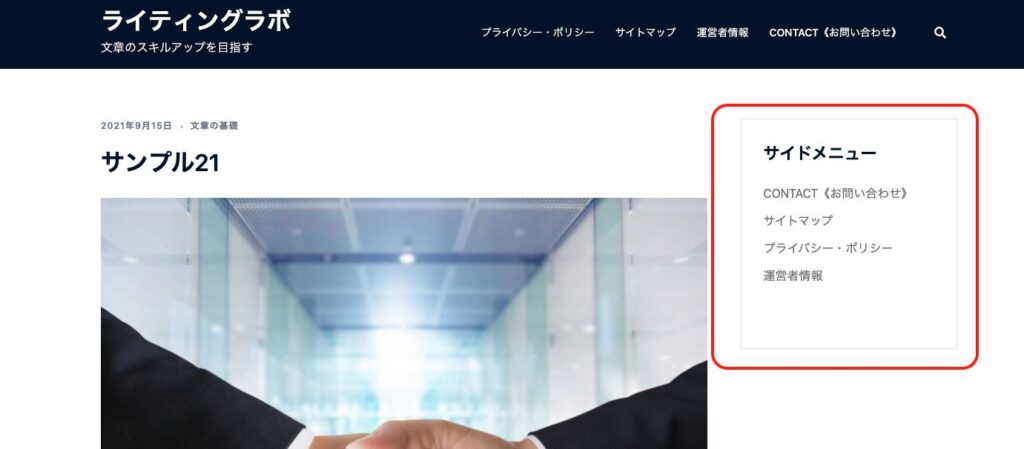
まず、テーマを決めたらプレビュー画面で今のサイドバーの状態を見てみましょう。
例えば、今回のテーマの場合はサイドバーに固定ページ一覧が表示されています。

初期状態では、「固定ページ」がサイドバーに表示されていることがほとんどです。
こちらのサイドバーをこれから編集していきます。
サイドバーのカスタマイズ方法
サイドバーの編集には《ブロックエディターで編集するモード》と《クラシックエディターで編集するモード》の2つの編集モードがあります。
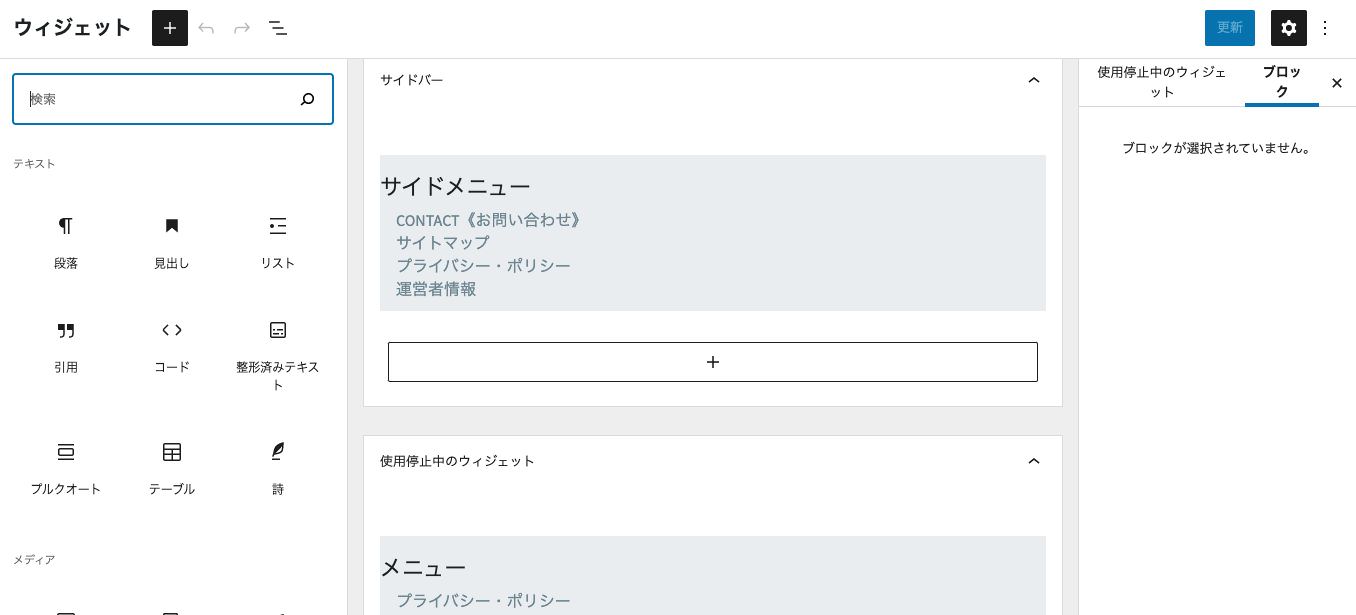
・《ブロックエディターで編集するモード画面》

・《クラシックエディターで編集するモード画面》

初心者の方には《ブロックエディターで編集するモード》は癖があって編集が難しいと思いますので、今回はクラシックエディターで編集する方法を解説していきます。
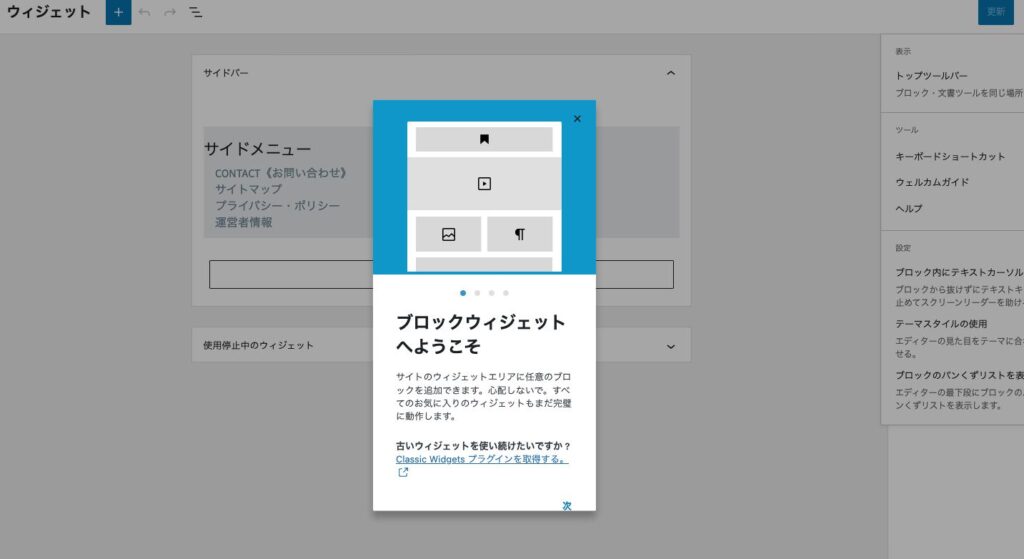
まずWordPressのダッシュボードから、サイドメニューの「外観」にカーソルを合わせて「ウィジェット」をクリックします。

すると、中央に下記のような画面が出てきて「ブロックウィジェットへようこそ」と表示されます。

下に「古いウィジェットを続けたいですか?」と書いてあり、【クラシックウィジェットプラグインを取得する】というリンクがあります。
クリックすると、クラシックウィジェットのプラグインについての説明が書かれたページに移動します。

今回は、このプラグインを導入してサイドバーを作成していきます。
上記のページで「Classic Widgets」のプラグインをダウンロードすることができますが、今回はWordPressから直接インストールしていきます。
まずは「Classic Widgets」という名前をコピーします。
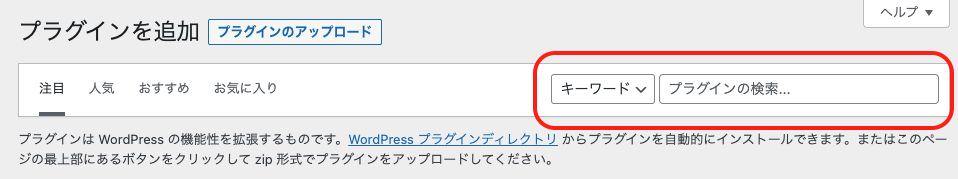
次にWordPressのダッシュボードから、サイドメニューの「プラグイン」にカーソルを合わせ、「新規追加」をクリックします。

《プラグインを追加》という画面に切り替わったら、画面右にある「プラグインの検索」という欄に先ほどコピーした「Classic Widgets」を貼り付けます。

すると、左側にプラグインが表示されるので「今すぐインストール」のボタンをクリックします。

そしてインストールができたら「有効化」のボタンに変わりますのでクリックします。

これでクラシックエディターの画面で編集することができるようになります。
このプラグインは、特に設定をする必要はありません。
※テーマによっては最初から実装されているものもあります。その際はプラグインをインストールする必要はありません。
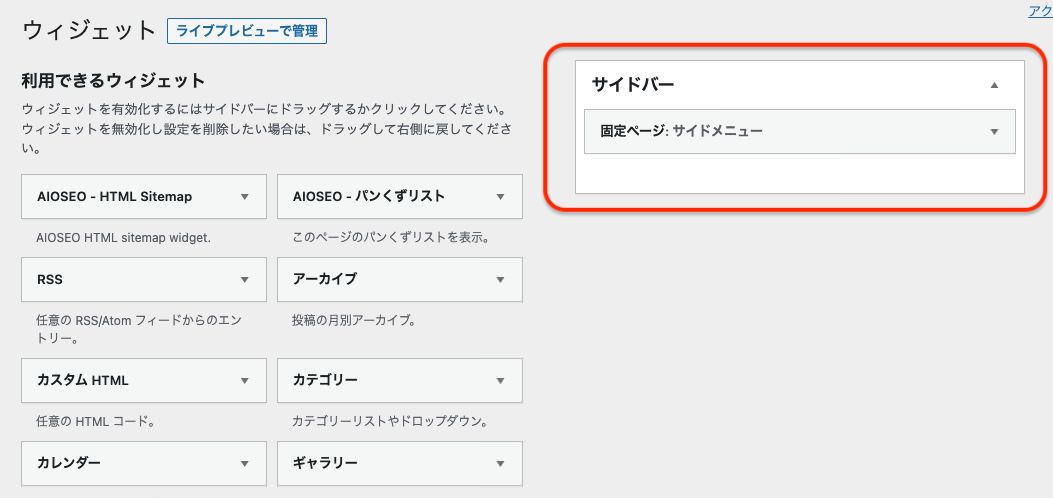
もう一度サイドメニューの「外観」にカーソルを合わせて「ウィジェット」をクリックします。
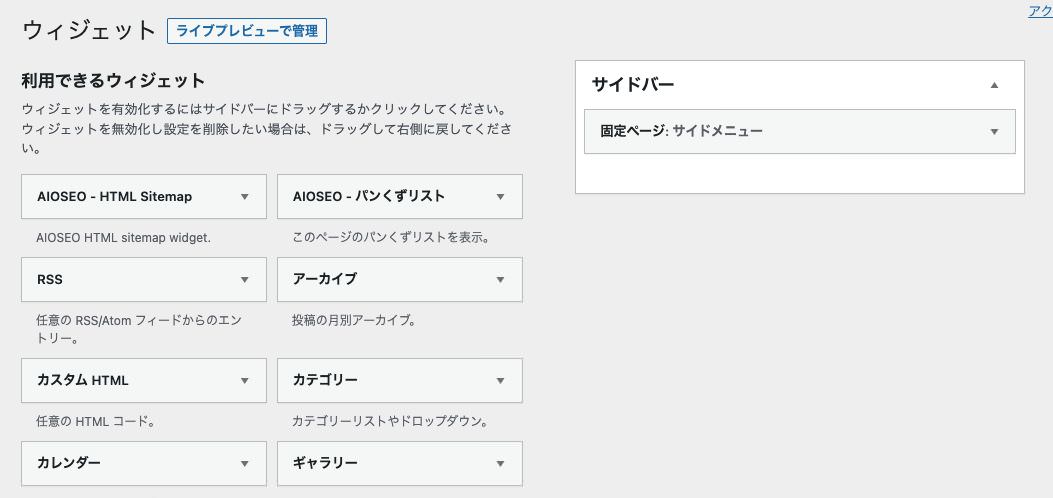
すると「サイドバー」というものが表示され、固定ページがサイドバーの中に設定されています。

このサイドバーの中に、必要なコマンドを追加していきましょう。
必要なものは左側の《利用できるウィジェット》の項目からドラッグアンドドロップで追加していくことができます。
例えば、「カテゴリー」や「最近の投稿」「検索」などのコマンドがあると読者としても便利ですし、サイトの回遊率もアップします。
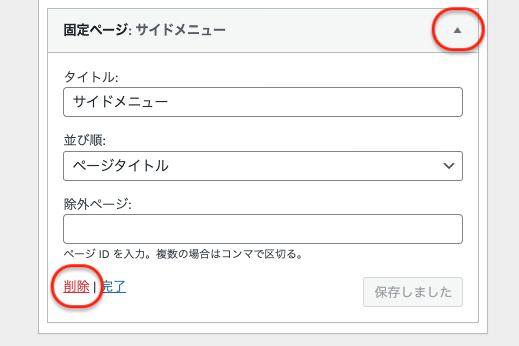
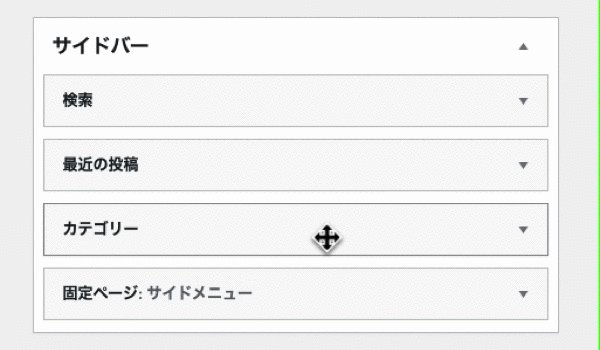
逆にサイドバーから削除したい場合は、▼マークをクリックしてプルダウンを開き、「削除」を選べば削除されます。

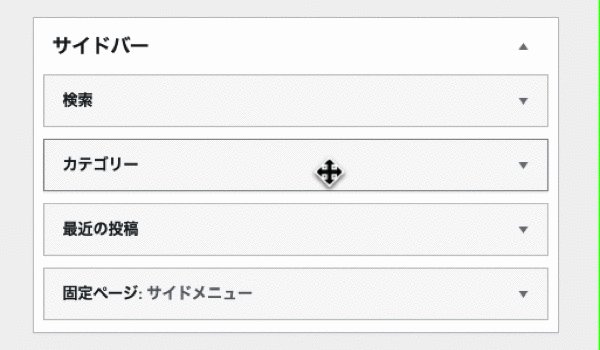
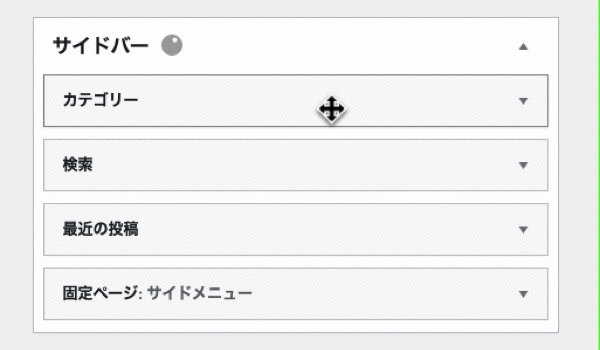
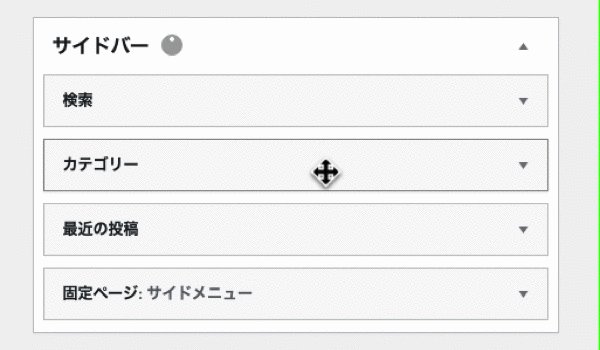
また、ドラッグすることで順番を入れ替えることもできます。

この他にも、プラグインを追加することで項目が増えていくこともあります。
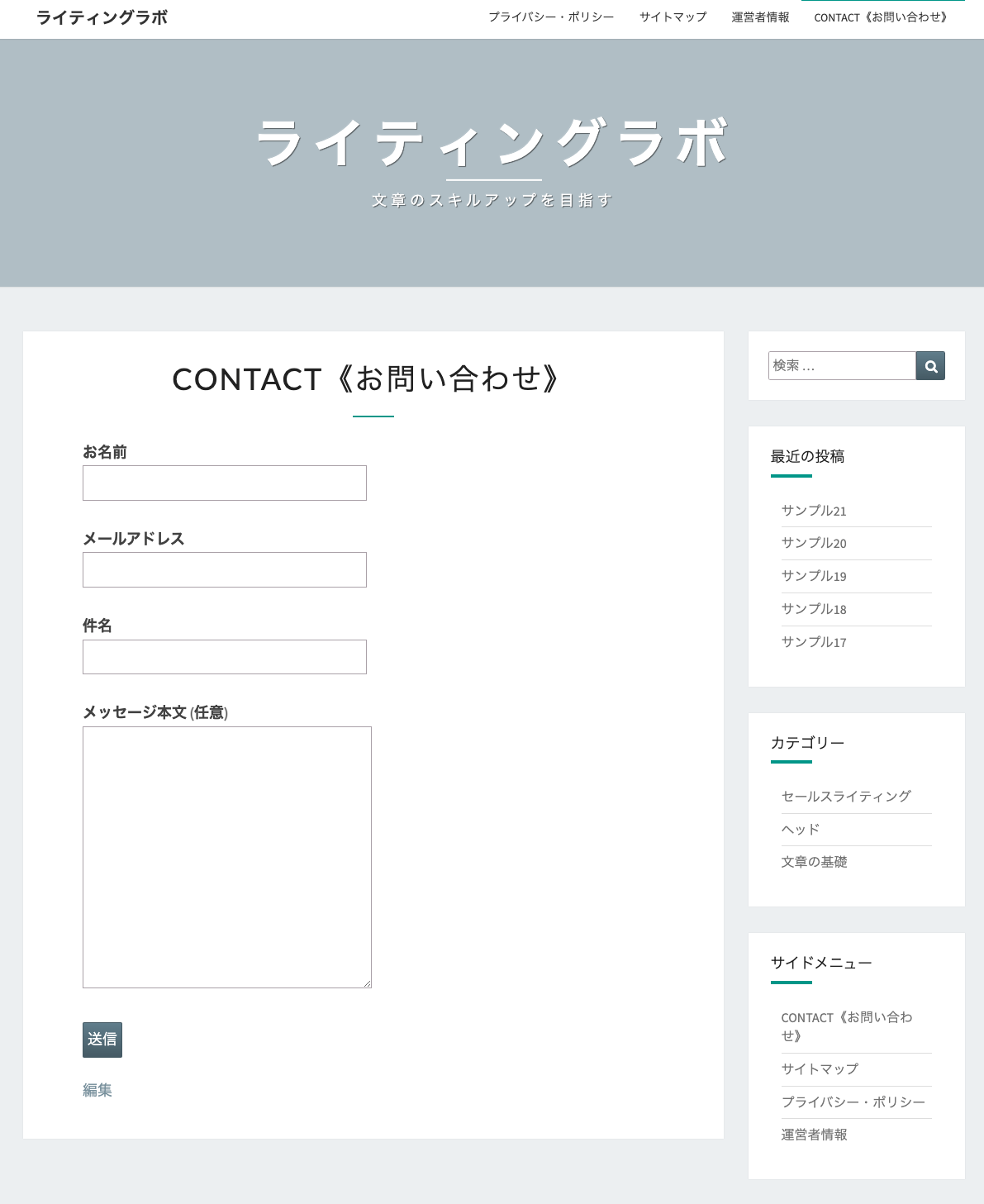
設定したら、実際にサイトを表示して確認してみましょう。すると、このようにサイドバーの内容が編集されています。

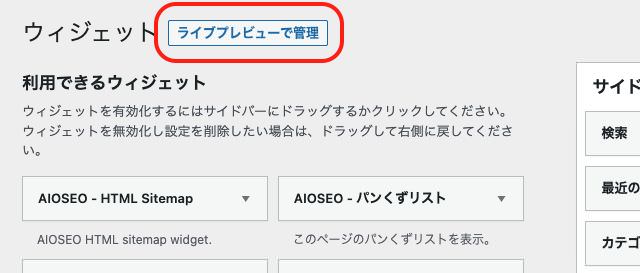
その他の操作方法として、ウィジェットで編集する以外にも、画面上の「ライブプレビューで管理」をクリックすると実際にプレビュー画面を見ながら操作することもできます。

これはダッシュボードのサイドメニューにある「外観」→「カスタマイズ」というところからも入ることが可能です。

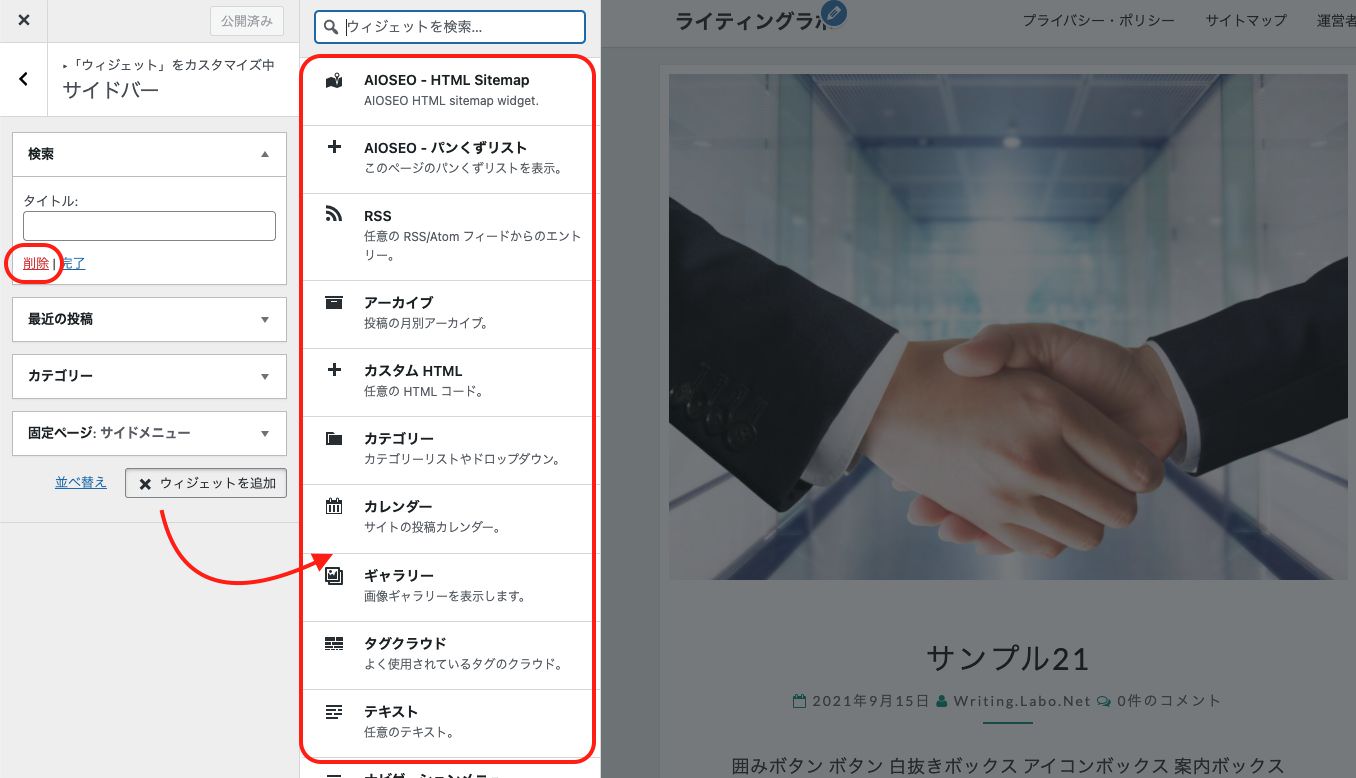
この画面は、右側のプレビューを見ながら、左側のメニューでサイドバーの編集を行ないます。
基本的に操作方法は同じで、「ウィジェットの追加」のボタンからメニューを追加し、追加したメニューをドラッグすることでメニューの並び替えができ、プルダウンから削除を選ぶと削除されます。

このようにしてサイドバーを編集していってみましょう。参考にしてみてください。