この記事では、WordPress管理画面全体の解説をしています。
WordPressのインストールが完了したら、実際にWordPressへログインして色々と触ってみましょう。
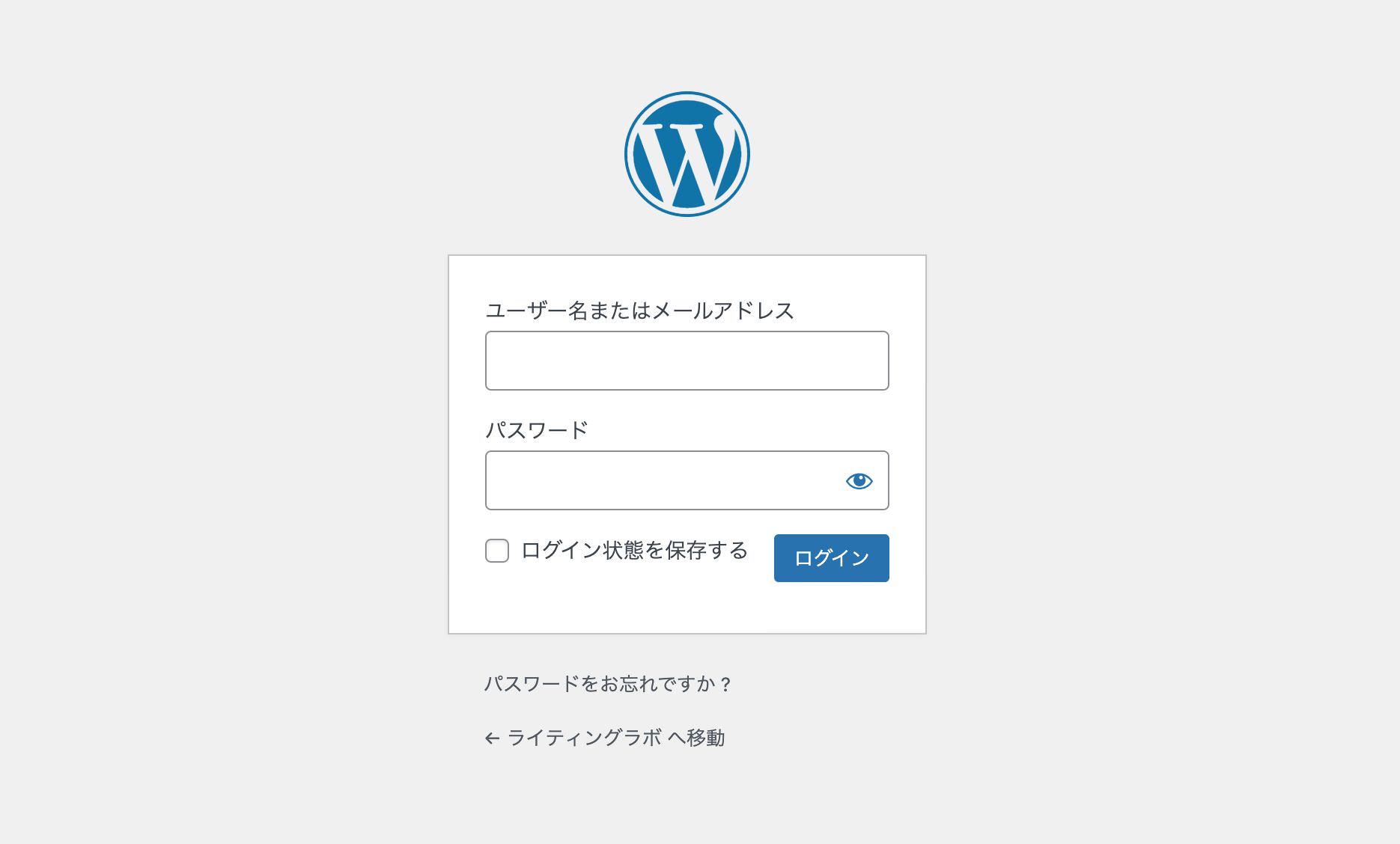
【WordPressの管理画面へログインする】
まずは管理画面URLをクリックし、登録に使用したメールアドレスとパスワードでログインしましょう。

ただ、 始めたばかりの慣れていない人の中には、そもそもログインページ自体にアクセスする方法を忘れてしまうという人もいます。
そうなると、WordPressの編集画面に入れなくなってしまうので注意してください。
そうならないためにも、WordPressインストールの完了画面を保存しておいたり、サーバー会社からのメールを保存しておく、ログイン画面をブックマークしておくなどして、いつでもWordPressのログインURLとログインIDを確認できるようにしておくことをオススメします。
「取得したドメイン/WP-admin/」もしくは「取得したドメイン/wp-login.PHP」が管理画面のURLとなりますので覚えておきましょう。
【WordPress全体の解説】
続きまして、WordPressの管理画面の構成を解説していきます。
運用していく中でプラグインを追加したりテーマを変更していくと少し見た目が変わりますが、基本的な構成は変わりません。
ダッシュボード
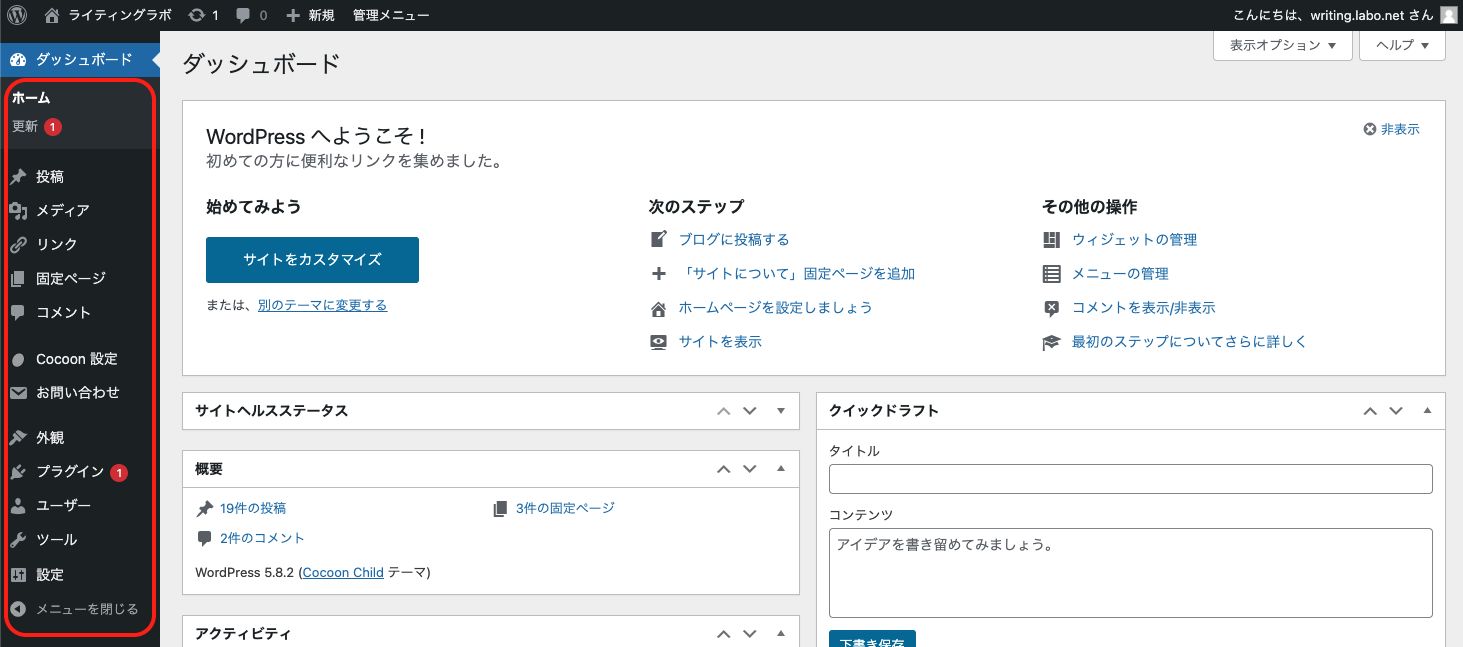
まずはトップページであるダッシュボードの説明からです。
必要な設定は、左側のサイドメニューで切り替えていきます。

左上に表示されているサイト名(ブログ名)にマウスを合わせると【サイトを表示】という項目が下に出てきます。
この【サイトを表示】をクリックすると、実際にブログがどのように表示されるかをプレビューで確認することができます。

ダッシュボードに戻りたい場合は、また先ほどのサイト名にマウスを合わせると今度は【ダッシュボード】という項目がありますので、ここをクリックすると管理画面に戻ることができます。

では、左側のサイドメニューを上から見ていきます。

ホーム
ダッシュボードにログインすると『ホーム』が表示されている状態になります。つまり管理画面のトップページです。
更新
その下の『更新』というのは各種の更新情報が届きます。主にWordPressのバージョンアップ、プラグインのバージョンアップ、テーマのバージョンアップの情報が記載されるようになっています。
画像のように❶となっているのは更新情報が1つあることを示しています。
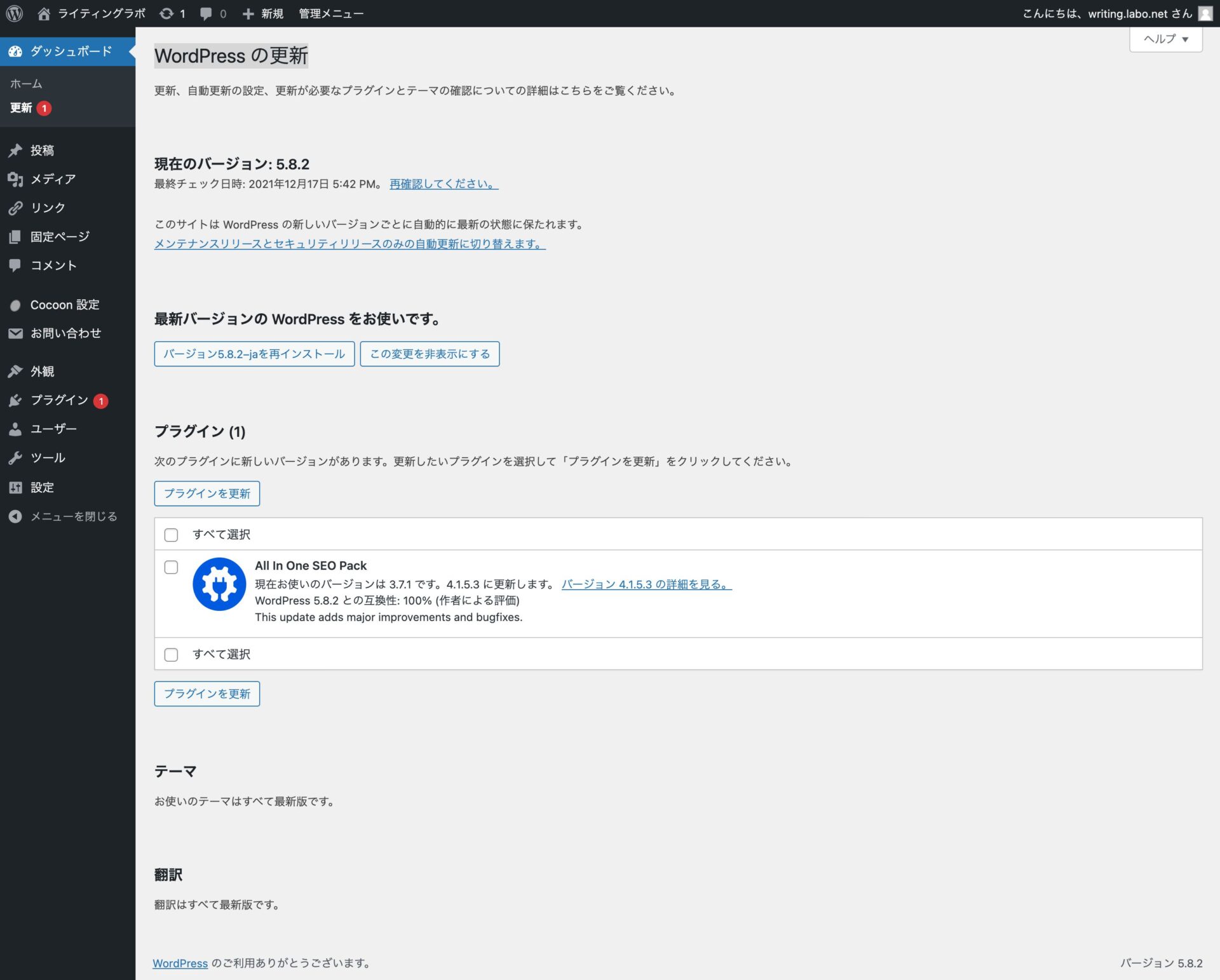
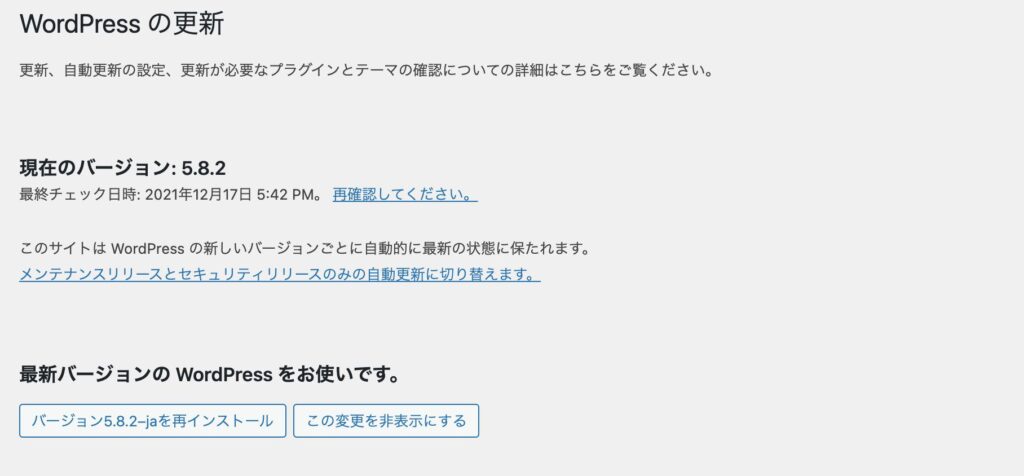
クリックすると『WordPress の更新』というページへ移行します。

WordPressをインストールしてすぐは「最新バージョンのWordPressをお使いです」と書かれていますが、これからバージョンが少しずつ上がっていきます。

画像では「5.8.2」となっていますが、これが「5.8.3」や「5.8.4」とアップすると、更新通知としてここに表示されます。
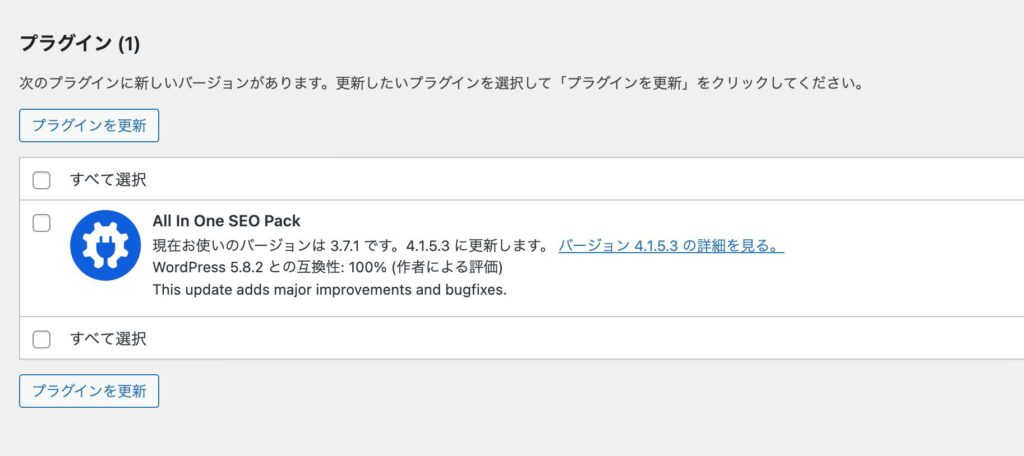
また、今現在の更新情報では、プラグインの機能が更新できる状態になっています。

『更新』についてはこんな感じです。
以上がダッシュボードの項目になります。
投稿
では、サイドメニューに戻って、その下の『投稿』の解説に進みます。
この項目で実際に記事を投稿していきます。
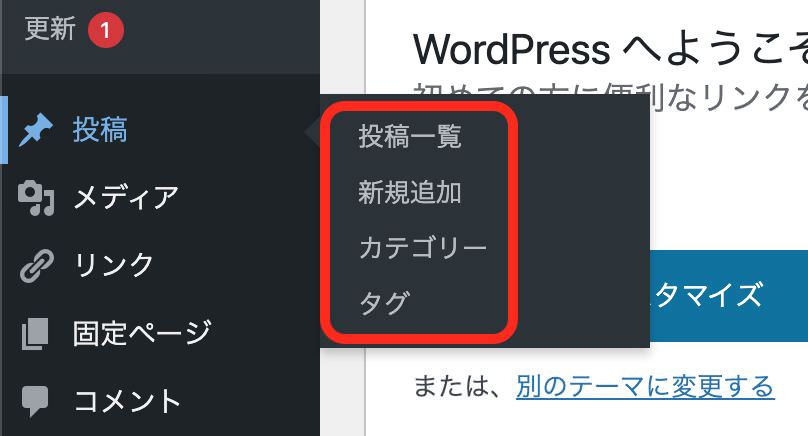
『投稿』にマウスを合わせると、《投稿一覧》《新規追加》《カテゴリー》《タグ》の4つが表示されます。

投稿一覧
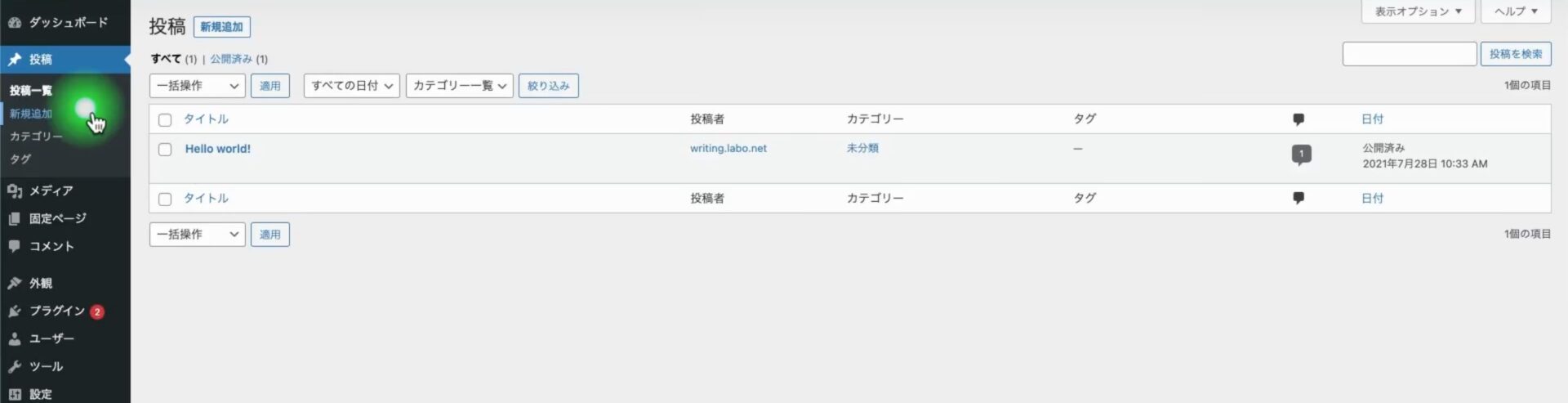
まず《投稿一覧》をクリックすると、Wordpressをインストールして直後はデフォルトで入っている「Hello world!」というダミーの記事が1つあります。
ここに投稿した記事が並んでいくようになります。

新規追加
つづいて《新規追加》の項目では、新しく記事を作成することができます。
記事を投稿したい場合はサイドメニューの《新規追加》からでも作成することができますし、画面上にある《新規追加》を選んでも構いません。

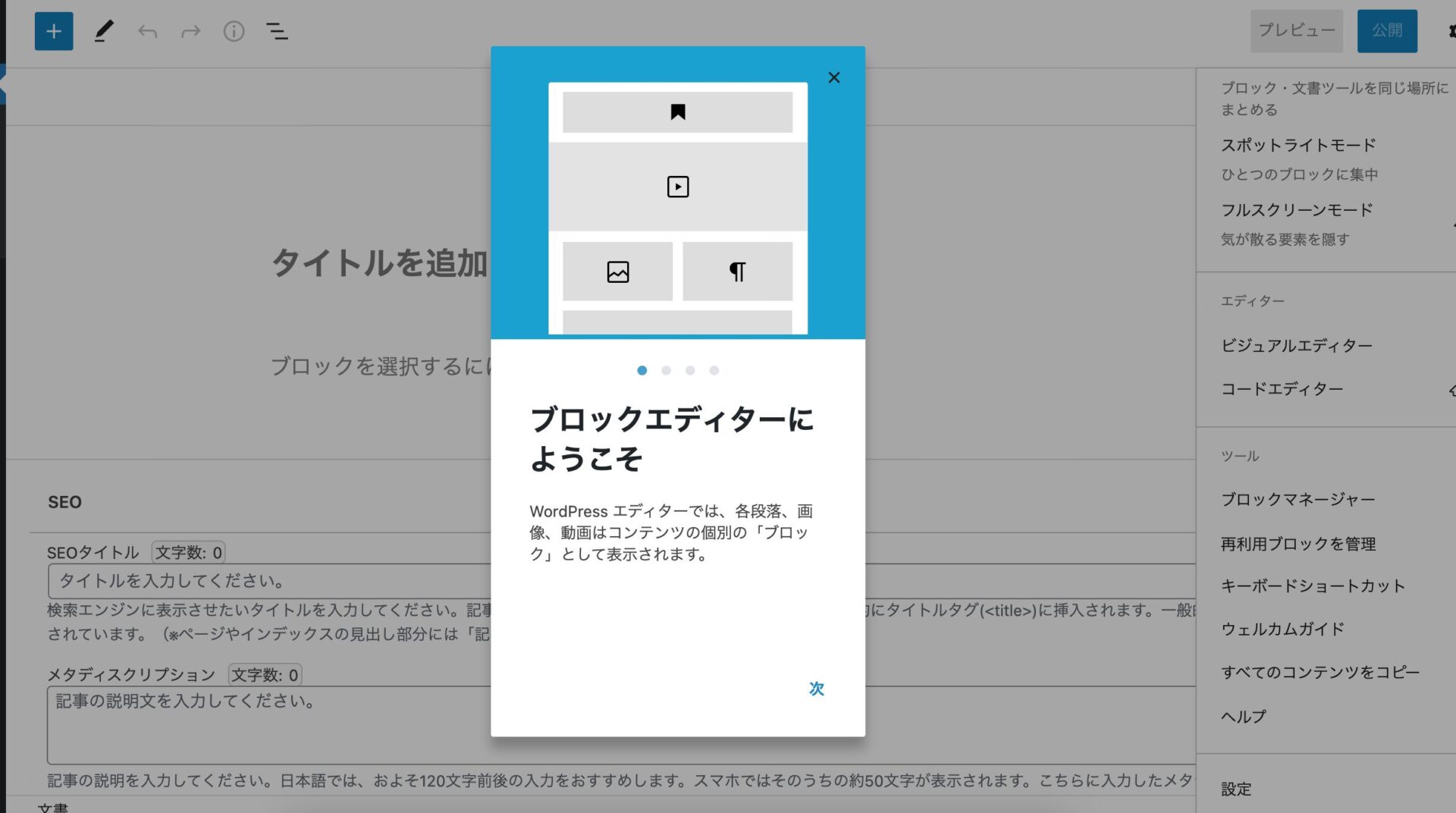
クリックしてみると、「ブロックエディターへようこそ」ということで、編集画面に移動します。
ここで記事を作成して投稿していく形になります。

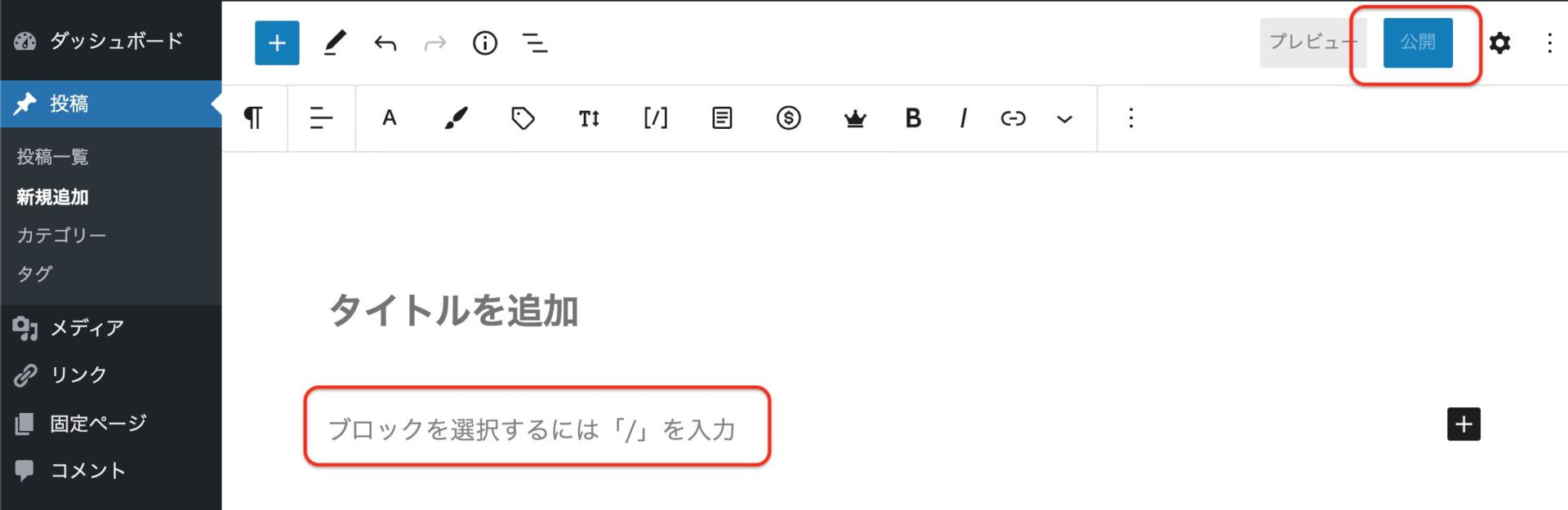
「ブロックを選択するには「/」を入力」の部分をクリックすると、文字が入力できる状態になります。
そして記事を書いたら、右上の『公開』をクリックすれば公開することができます。

また、デフォルトでは仕様が《ブロックエディター(グーテンベルグ)》になっていますが、プラグインを使うことで《クラシックエディター(旧エディター)》に変更することも可能です。
▼ブロックエディターの使い方についてはこちら
▼クラシックエディター(旧エディター)に変更する方法はこちら
カテゴリー
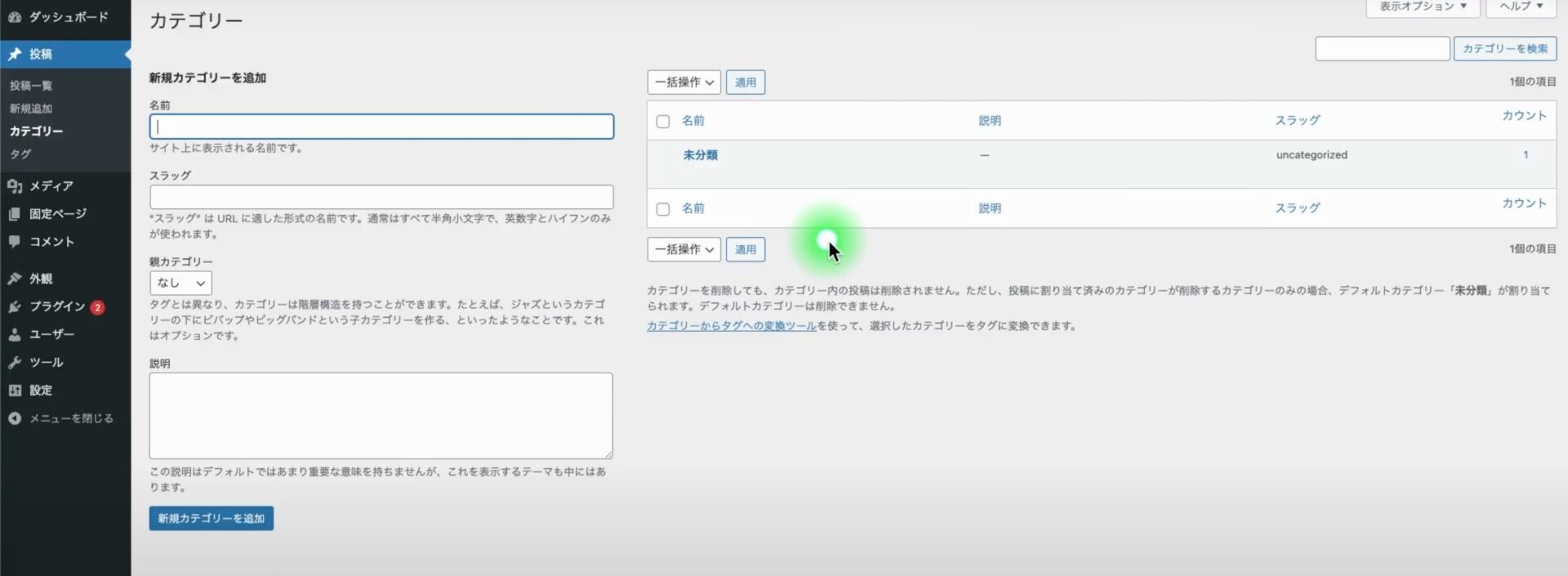
続いて、その下の《カテゴリー》についてです。
カテゴリーは初期設定では「未分類」というのが一つ設定されているだけになっています。

カテゴリーというのは、例えば記事が100個あったとして何も分類されていなかったら訪問者が探しにくいですよね?
本屋さんで本の種類別に棚が分類されているように記事を探しやすくするためにカテゴリーを作っていく必要があります。
カテゴリーの作り方については下記の記事で詳しく解説しています。
▼カテゴリー作成・編集・設定方法

タグ
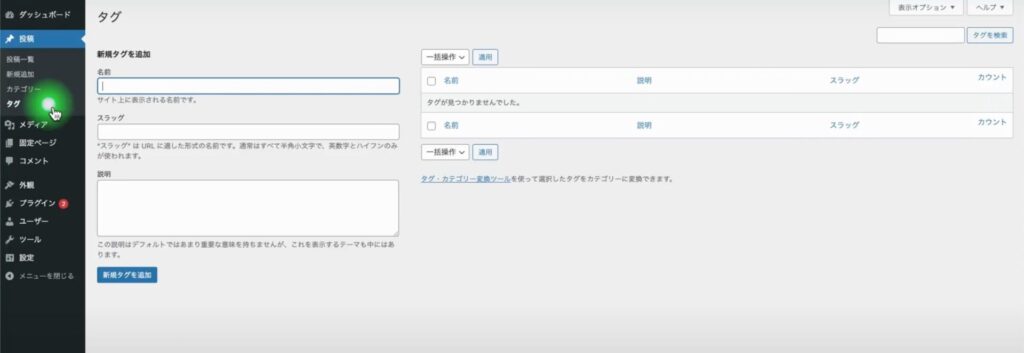
サイドメニューに戻って、その下タグに進みます。
タグは使う人、使わない人で分かれます。
デフォルトでは何も入っていません。

カテゴリーと似ていますがタグの使い方には癖があるので、WordPress自体に使い慣れてから設定してもいいかもしれません。
「投稿」に関しては以上です。
メディア
続いて、その下の《メディア》に進んでいきます。
メディアにカーソルを合わせると「ライブラリ」と「新規追加」が表示されます。

ライブラリ
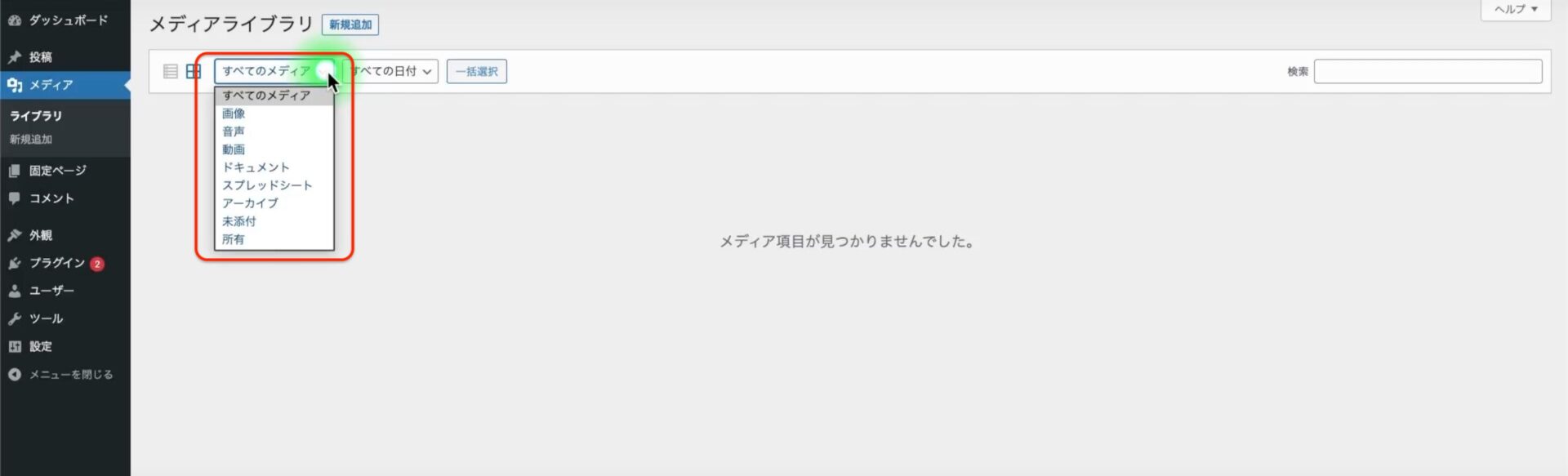
まず《ライブラリ》は、WordPressをインストールしたばかりのデフォルトの状態では何も入っていません。

上部に【すべてのメディア】とあるので、クリックしてプルダウンを表示してみます。
するとメディアの種類がいくつか表示されます。
WordPressでのメディアというのは、記事以外の画像・音声・動画などのコンテンツを指します。

このようなコンテンツの数々を、このメディアライブラリに全てアップロードし、保存しながらWordPressで使っていく形になります。
何かメディアを追加したいときには、先ほどの《投稿》の項目と同じように、サイドメニューの『新規追加』もしくは上の『新規追加』をクリックして追加することができます。

新規追加
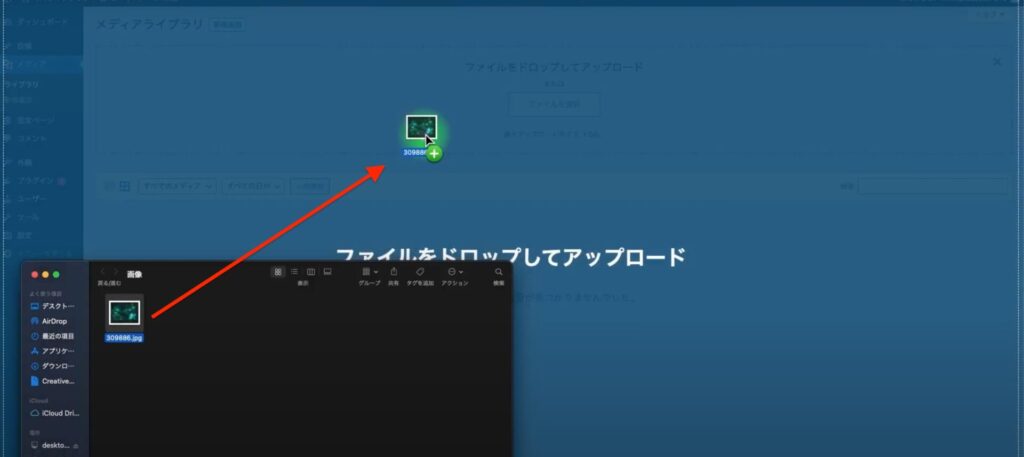
《新規追加》をクリックすると「メディアのアップロード」という画面が出てきます。
下の方に「最大アップロードサイズ:1GB」と記載があります。デフォルトでは最大で1GBとなっているようです。

サーバー会社によってこの値は変わってきます。
アップロードには2つの方法があります。
「ファイルをドロップしてアップロード」のところにメディアをドラッグ&ドロップするか、もしくは「ファイルを選択」をクリックして、PC内にあるメディアを選択するかのどちらかになります。

アップロードしてからライブラリを開けてみると、画像が追加されています。

このように基本的にはライブラリにアップロードして保存し、記事の中に埋め込んでいくという流れになります。
《メディア》については以上です。
固定ページ
続いては固定ページになります。
固定ページにカーソルを合わせると「固定ページ一覧」と「新規追加」が表示されます。

固定ページ一覧
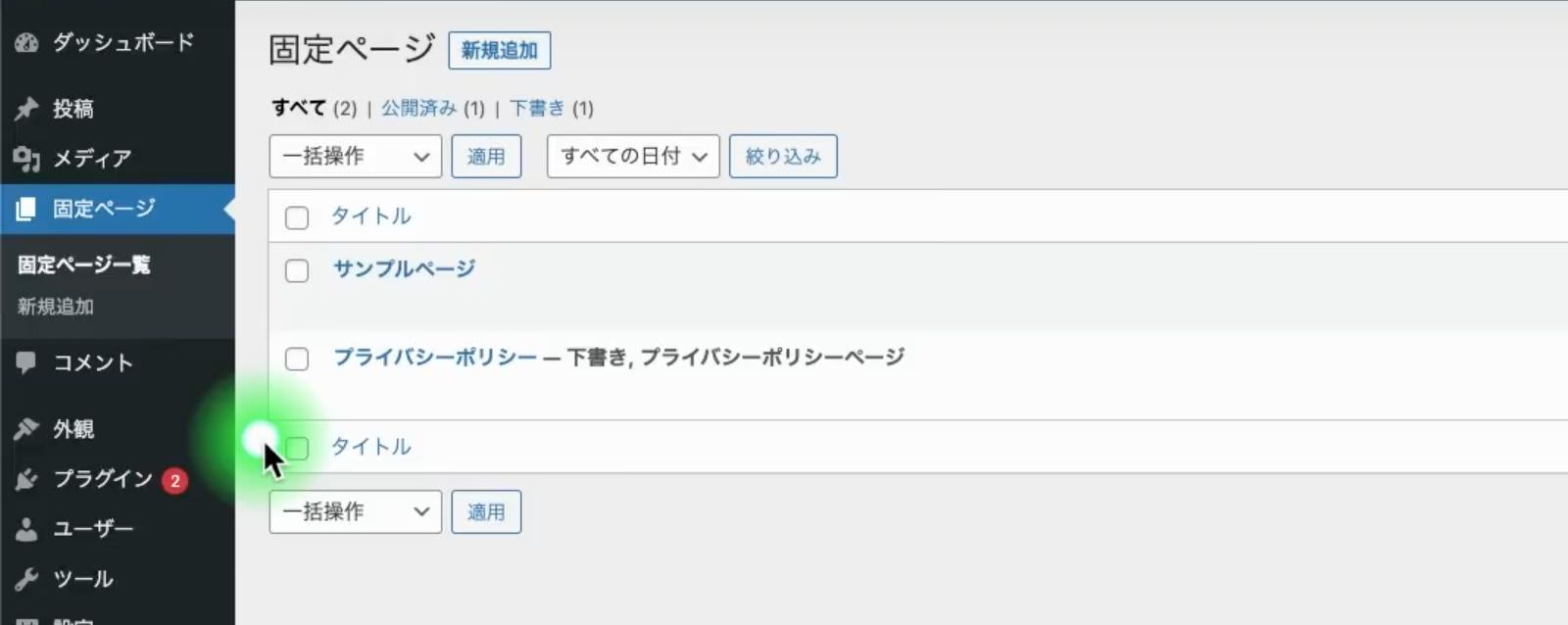
まずは、《固定ページ一覧》を開けてみましょう。
すると、初期設定では『サンプルページ』と『プライバシーポリシー』というものがデフォルトで作られています。

【固定ページ】というのは日々投稿していくブログなどの記事ではなく、サイトにとって必要で滅多に書き換える必要がないページになります。
例えば、お問い合わせのフォームやサイトマップなどは固定ページで作成します。
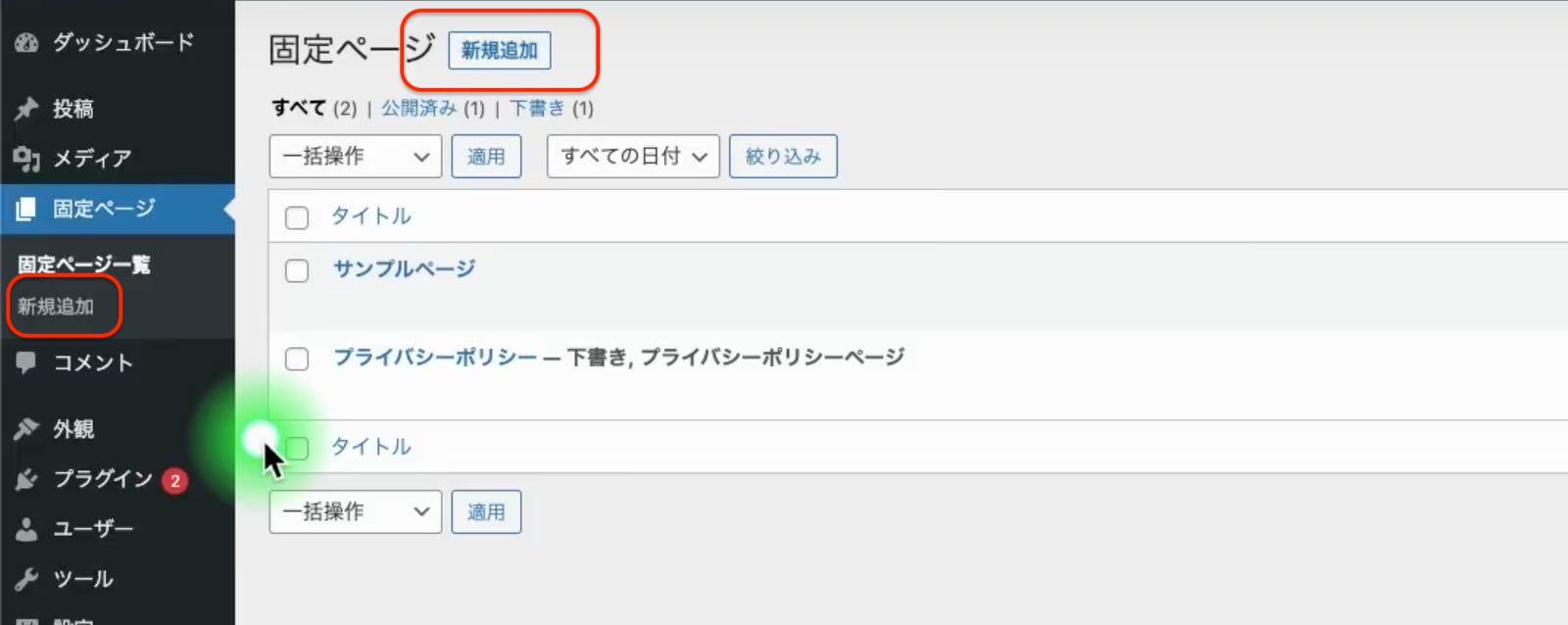
新規追加
固定ページを新規追加したいときは、サイドメニューの『新規追加』もしくは画面上の『新規追加』から作成することができます。

記事の編集画面や記事の書き方、編集方法、公開方法は《投稿》と全く同じです。

ブログ・サイトに最低限必要な固定ページの作成方法については下記の記事を参考にしてみてください。
固定ページについてはこんな感じです。
コメント
つづいてコメントの解説に移ります。
コメントは、投稿した記事に対してコメント欄に書き込みがあると、この項目に溜まっていきます。
WordPressの立ち上げ当初は、「WordPress.org」というところからコメントが入っています。

コメントの設定については下記の記事を参考にしてみてください。
外観
それでは、つづいて【外観】の解説です。
【外観】には、名前の通りブログの見た目に関わる項目が入っています。
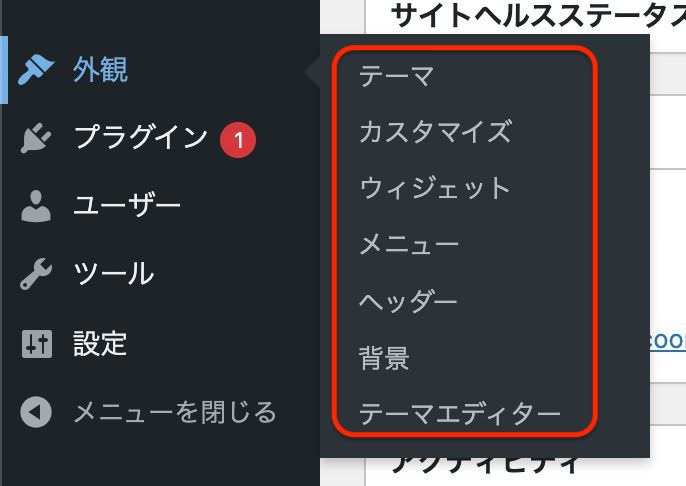
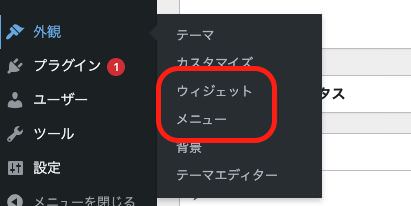
外観にカーソルを合わせると、
- テーマ
- カスタマイズ
- ウィジェット
- メニュー
- 背景
- テーマエディター
という5つの基本メニューが表示されます。
また、テーマによって表示されるメニューは異なります。

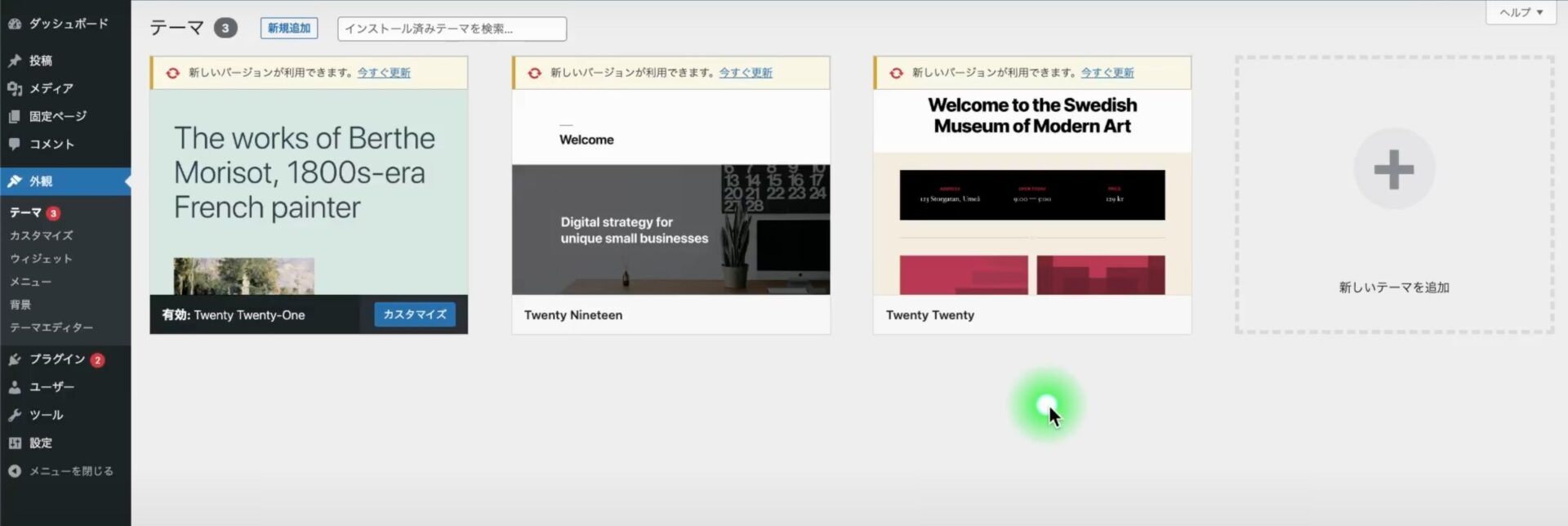
テーマ
まず一番上の《テーマ》ですが、これはいわゆるテンプレートになります。
アメブロなどを使ったことがある人はわかると思いますが、無料のテンプレートから有料のテンプレートまで様々なものがありますよね。
このテンプレートのことを、WordPressではテーマと呼んでいます。
クリックしてみると、初期設定ではデフォルトでWordPress公式のテーマに設定されています。

ここに表示されているテーマ以外にもいくつかのテーマが入っていて、自由に追加することができます。
テーマの設定方法やオススメのテーマについては下記の記事を参考にしてみてください。
▼テーマに関する記事はこちら
カスタマイズ
メニューに戻って、テーマの下の《カスタマイズ》に移ります。
カスタマイズというのは、テーマをどのように見せるかを設定するところです。
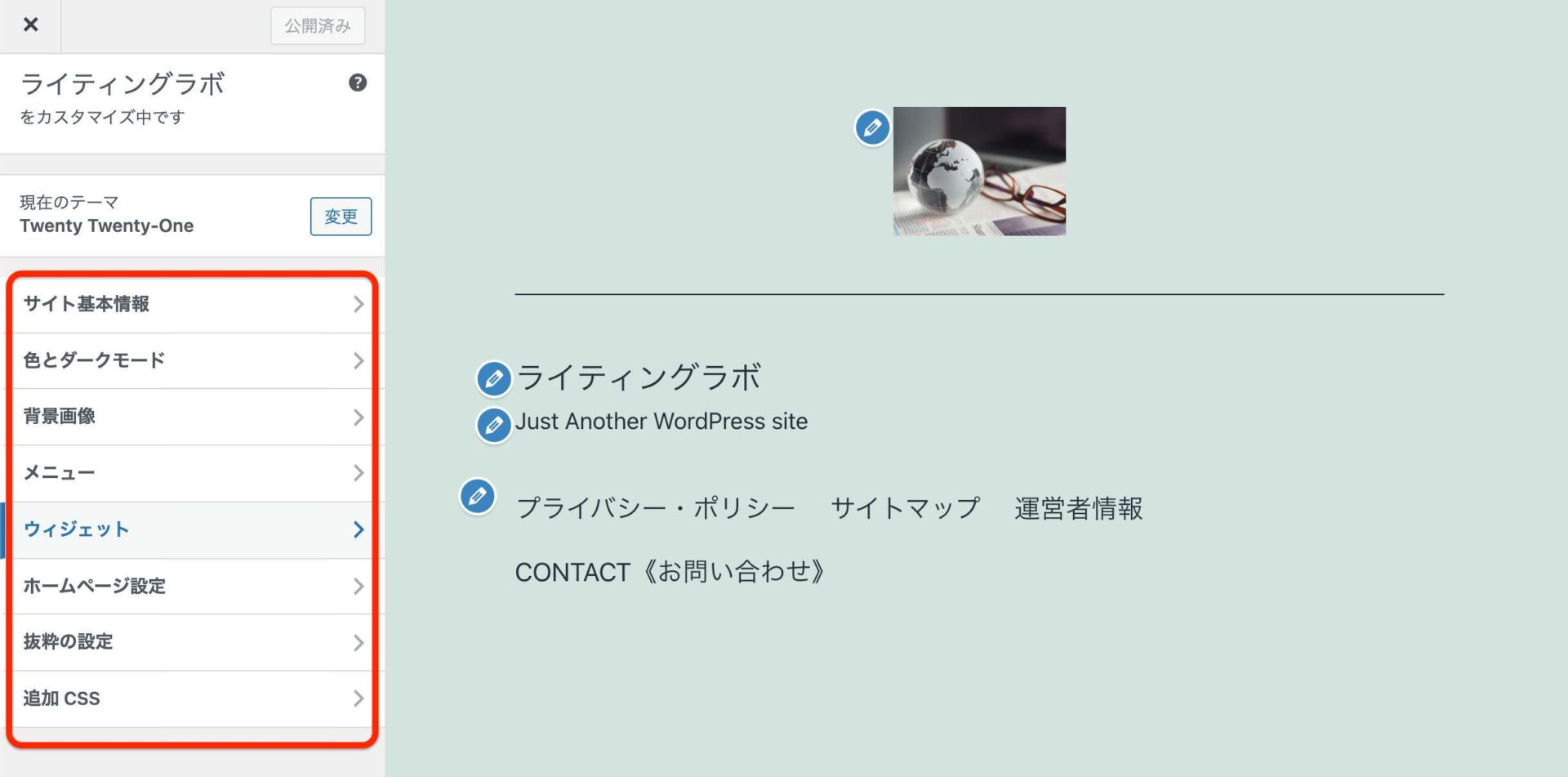
実際にクリックしてみましょう。

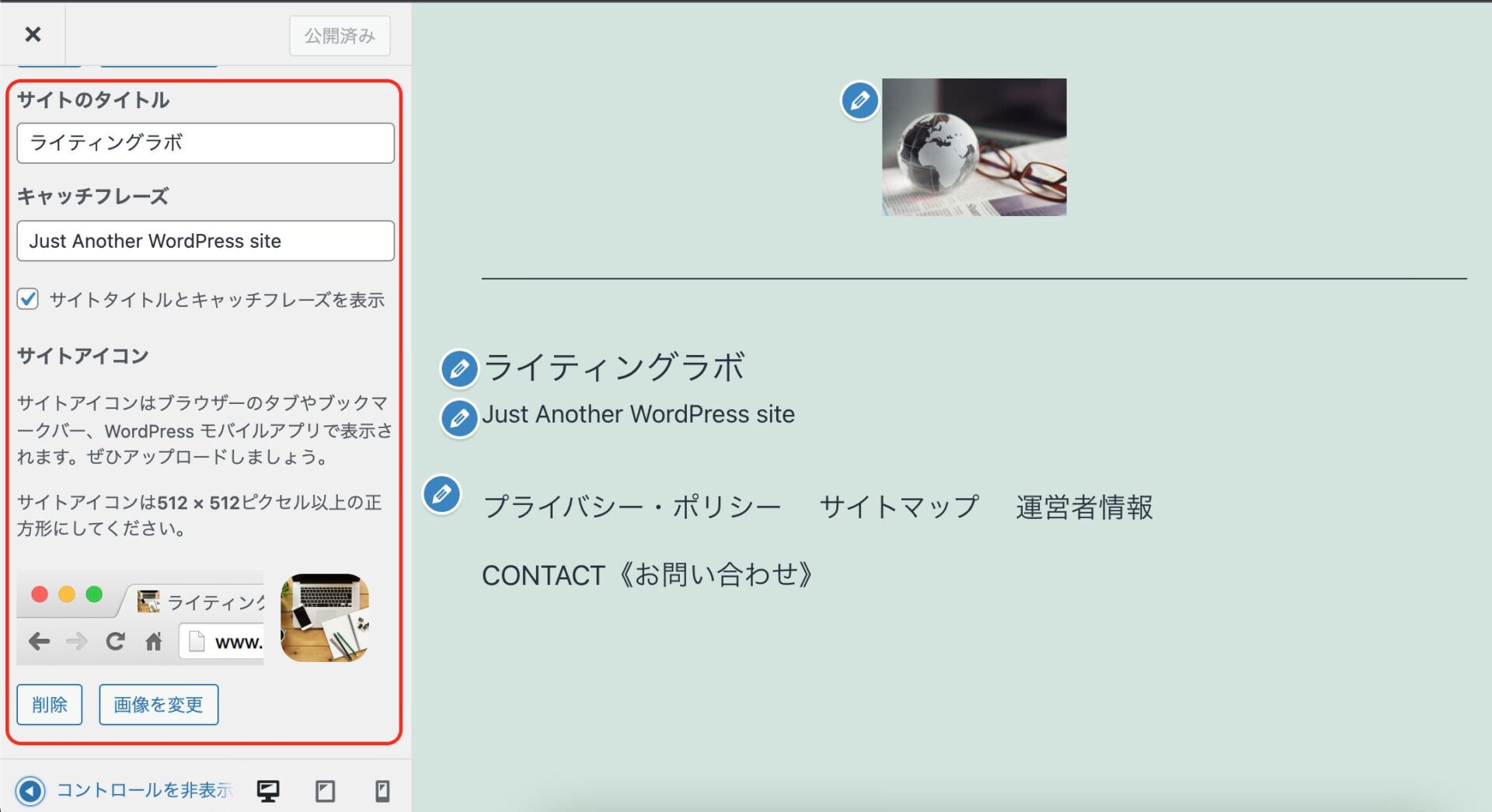
テーマによって表示されるメニュー内容が異なりますが、例えば『サイト基本情報』という項目ではサイトのロゴを表示する設定をすることができ、サイトのタイトル表示をここで変更することができます。
それから、タイトルの脇にサイトのキャッチフレーズを入れることもできます。
右側がプレビュー画面になっているので変更するとすぐに確認することができます。
あとはサイトアイコンなども設定することが可能です。

さらに下で、PC表示、タブレット表示、スマホ表示にプレビューを切り替えて確認することができるようになっています。

変更したら、上の「公開」をクリックすると反映されます。

つづいて、『メニュー』や『ウィジェット』の項目については別記事で解説しています。

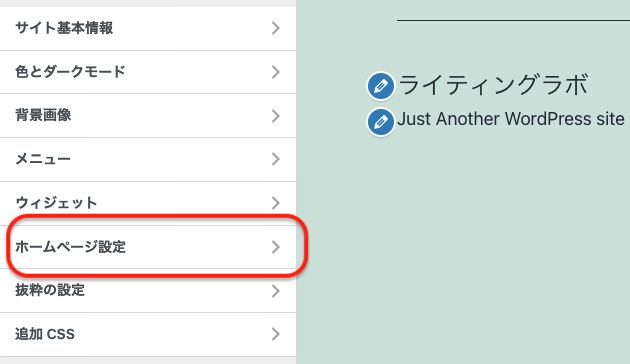
『ホームページ設定』というのは、いわゆるトップページの設定になります。

ここではトップページをどのように表示したいかを設定します。
通常のブログのタイプの場合、最新の投稿が一番上に表示される形が一般的です。
ブログのトップページを開いたら最新の投稿が一番最初に目に入るようになっているパターンが多いでしょう。
ですが、サイトタイプのページでは記事が最初に来るような「いかにもブログ」というような見た目ではなく、いつも固定された整理されているページを見せたいという場合が多いです。
ショップなどのサイトをイメージすると分かりやすいかと思います。
このようにトップページをどのように表示するかをここで設定することができます。
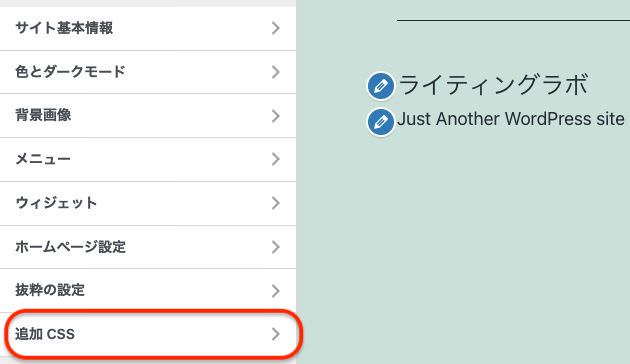
そして最後の『追加CSS』というのが、これはWebデザインの知識が必要になりますので、WordPressに慣れていって興味があったら検索して勉強してみてください。

ウィジェットとメニュー
それでは、サイドメニューに戻りますが、《カスタマイズ》の下の《ウィジェット》と《メニュー》に関しては、先ほどのカスタマイズの中にあったものと同じ内容で、どちらからも編集することができるようになっています。


背景
この背景もウィジェットとメニューと同じで、カスタマイズの中にあった《背景画像》のコマンドと同じ内容です。
どちらからも編集することができるようになっています。


テーマエディター
そしてその下の『テーマエディター』というのは、テンプレートの中身をプログラムで直接編集していく項目になります。
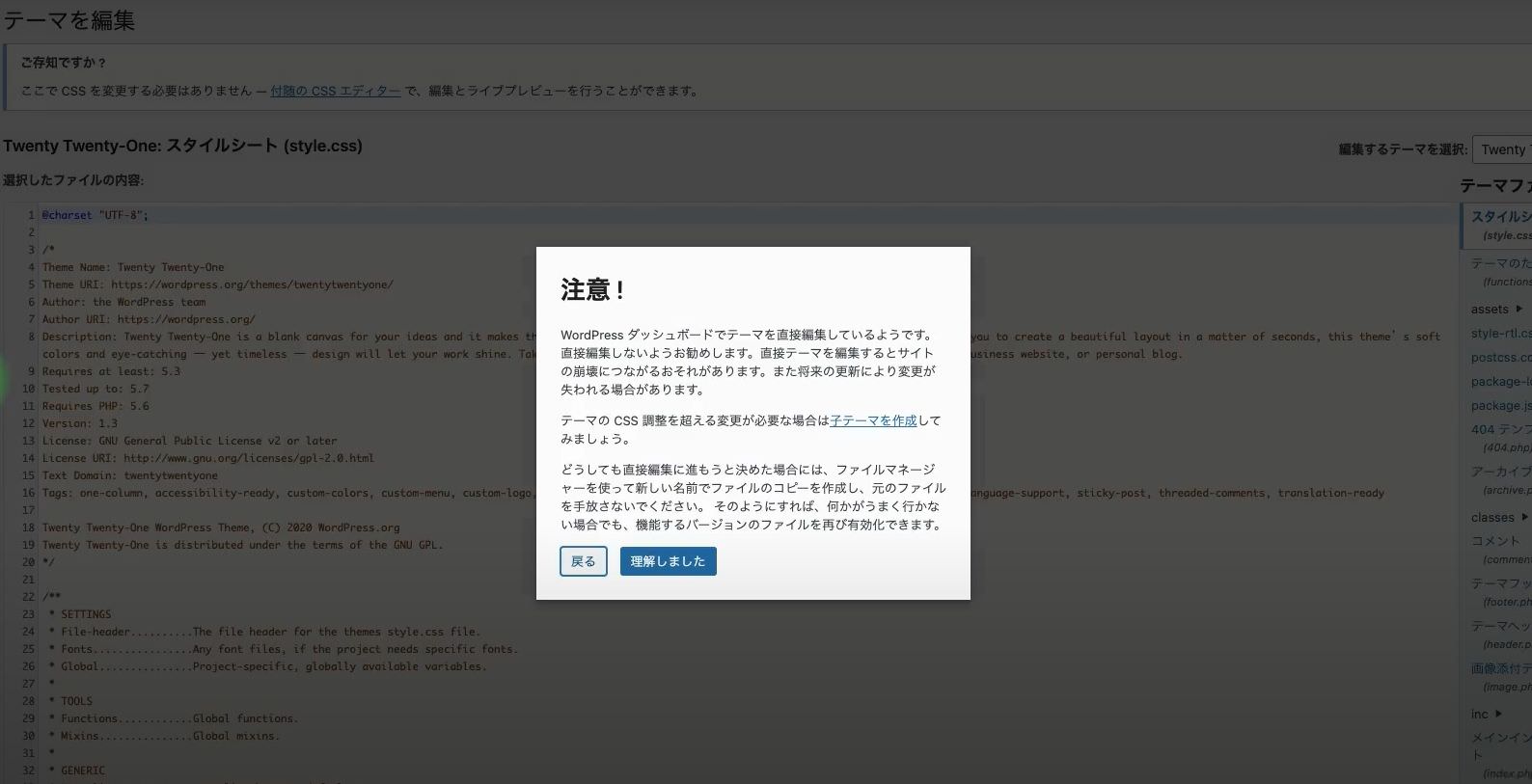
実際にクリックしてみると、下記のように注意が表示されます。

「WordPressのダッシュボードでテーマを直接編集しようとしているようです」「直接編集しないようオススメします」などが記載されています。
プログラムというのは非常にデリケートですので、少しでも間違えると表示されないということが起こってしまいますので直接触らない方がいいという警告が出ます。
「理解しました」をクリックすると編集できる状態になります。
今後、WordPressに詳しくなって「プログラミングの知識をつけたい」「テンプレートをカスタムしたい」という人は勉強して編集していきましょう。
外観についてはこんな感じになっています。
プラグイン
続いて、『プラグイン』の項目に進んでいきます。
『プラグイン』にカーソルを合わせると、
- インストール済みプラグイン
- 新規追加
- プラグインエディター
の3つの項目があります。

インストール済みプラグイン
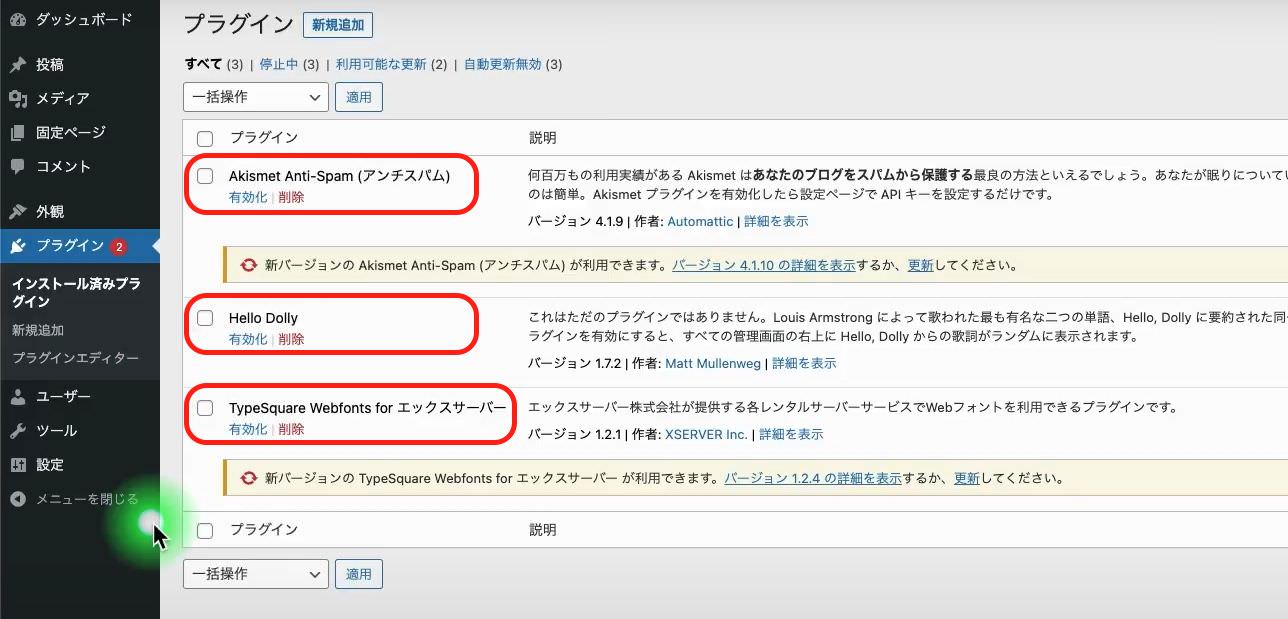
まずは『インストール済みプラグイン』を見てみましょう。
レンタルサーバーをXserverで契約した場合、初期設定ではデフォルトで3つのインストール済みプラグインがあります。
- Akismet Anti-Spam
- Hello dolly
- TypeSquare Webfonts for エックスサーバー

新規追加
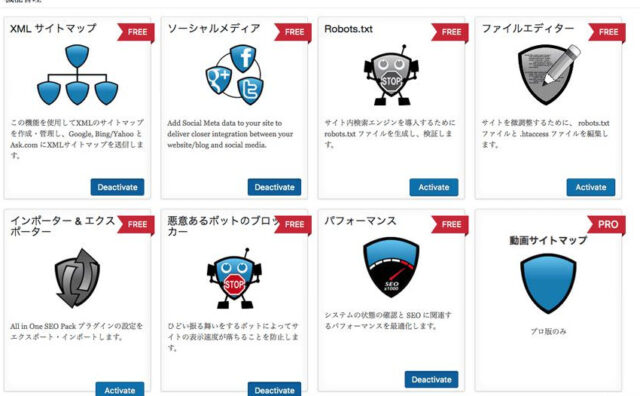
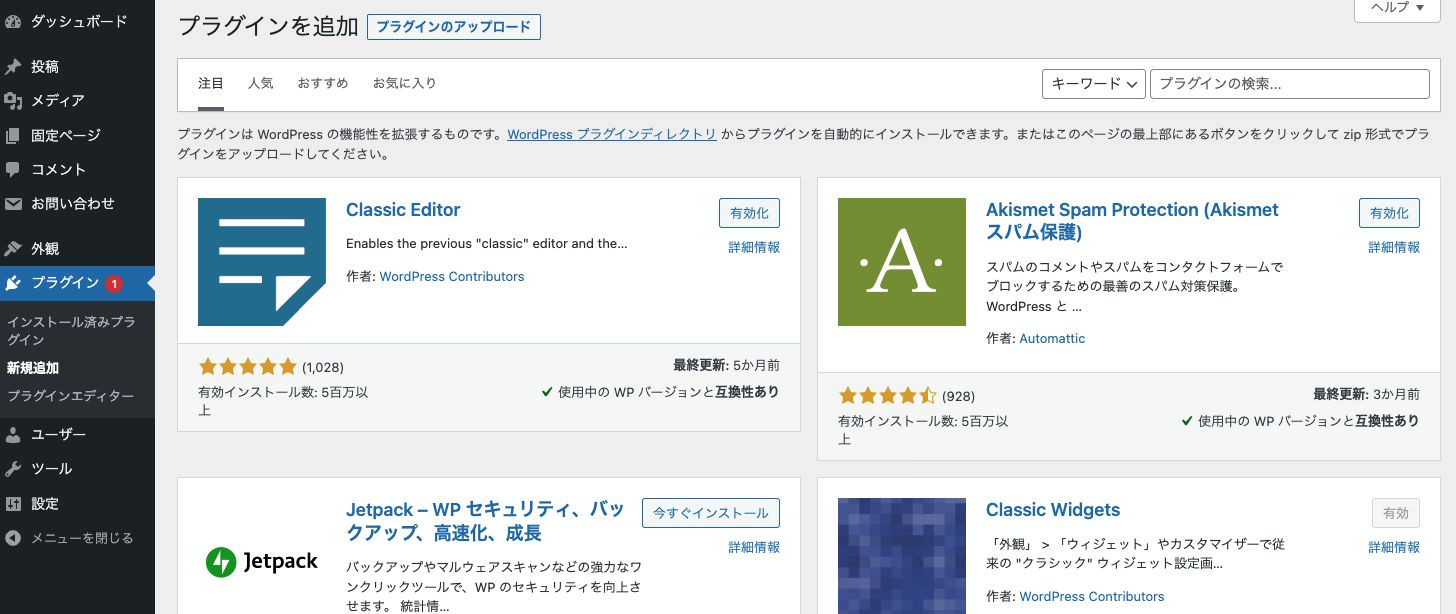
つづいて『新規追加』では、プラグインを追加することができます。
実際にクリックしてみると、注目、人気、おすすめなどの項目でプラグインが並んでいて、右側でプラグインの検索、上部でプラグインのアップロードを行うことができます。

プラグインのインストールの方法や新規追加の方法については別記事で詳しく解説しています。
プラグインエディター
「プラグインエディター」というのは、先ほどの「テーマエディター」と同様に、プラグインをプログラミングの知識を使ってカスタムする項目になります。
実際にクリックしてみると、同じように「注意」というポップアップが表示されます。
知識がないうちは、できるだけ構わないようにしましょう。

ユーザー
つづいて《ユーザー》の項目です。
カーソルを合わせると
- ユーザー一覧
- 新規追加
- あなたのプロフィール
の3つがあります。

ユーザー一覧
まずは『ユーザー一覧』を開けてみると、WordPressを管理する権限者一覧を管理する画面に移行します。
デフォルトではWordPressをインストールした際に作ったアカウントが出てきます。
管理者として、ユーザー名と登録したメールアドレスが表示されています。

新規追加
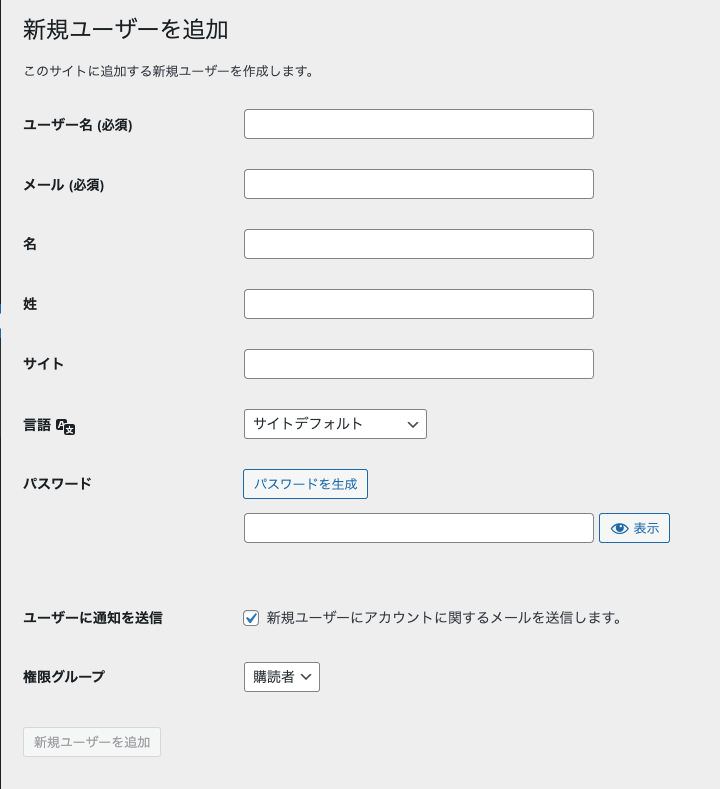
では、一旦その下の『新規追加』に進みます。
『新規追加』ではWordPressの管理画面にアクセスできる権限者を増やすことができます。
個人ブログの場合は特に追加する必要はないと思いますが、企業サイトの運営や外部委託をする場合など必要に応じて追加することができます。

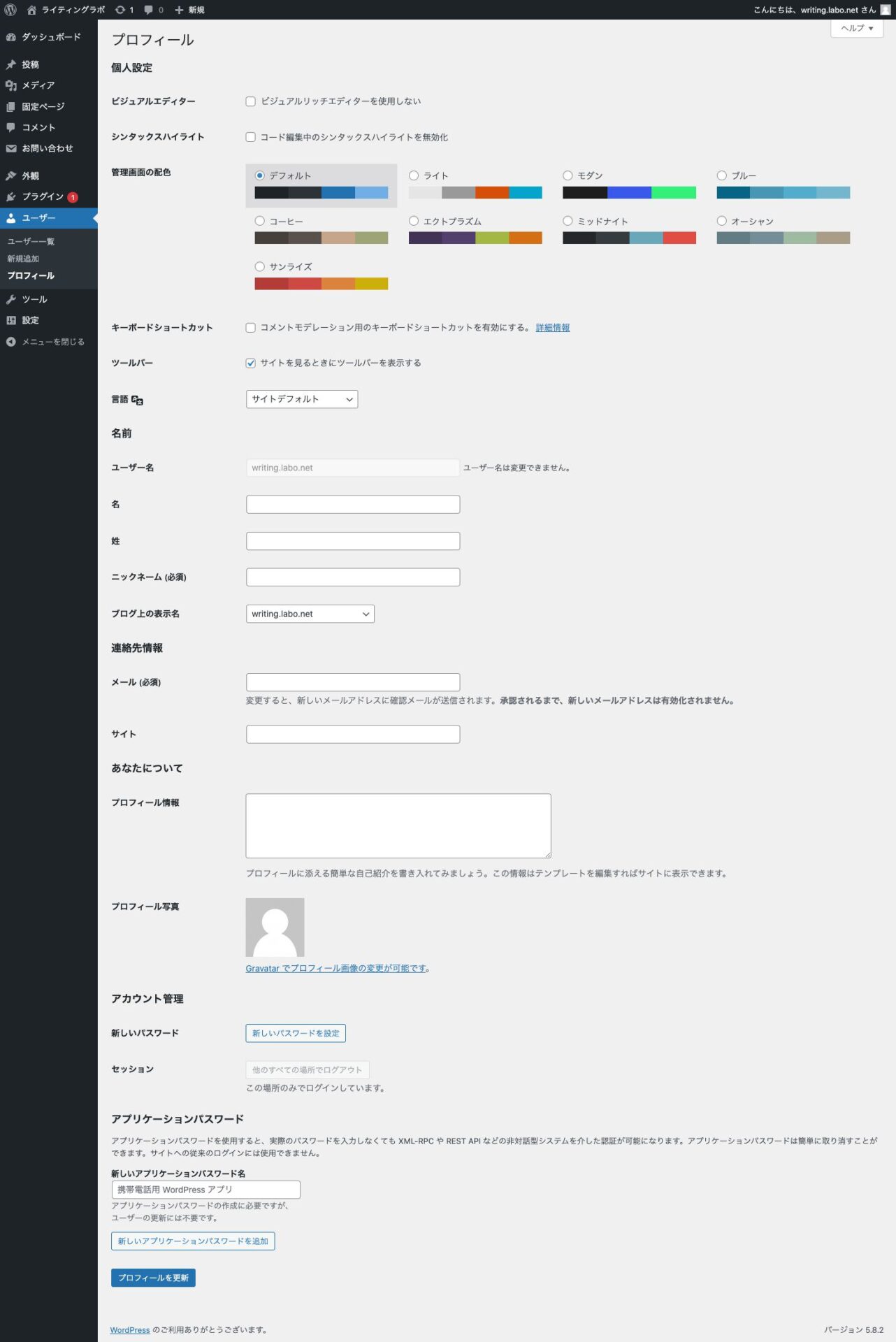
プロフィール
その下の『プロフィール』では、管理者(あなた)のプロフィールを変更することができます。
特に変更しなくても問題ありませんので、お好みで設定しましょう。

下にスクロールしていくと「ニックネーム(必須)」という項目がありますので、ここにお好きな名前を入れます。
その下の「ブログ上の表示名」というのは、例えばコメントをもらった場合に返事をしたときに表示される名前になります。
デフォルトはユーザー名になっていますが、ニックネームを入力すると選択肢にニックネームが追加されます。
さらに下へスクロールしていくと「プロフィール写真」なども設定することができます。
ちなみにこの『プロフィール』で「ユーザー名」「名前」「プロフィール写真」を変更すると、ユーザー一覧で表示されるようになります。
ツール
つづいてサイドメニューの《ツール》を見てみましょう。
ツールは主にバックアップについての内容になっています。

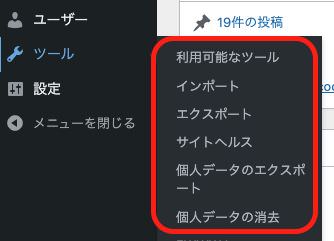
ツールには、
- 利用可能なツール
- インポート
- エクスポート
- 個人データのエクスポート
- 個人データの消去
がデフォルトで用意されています。
比較的よく使うのがエクスポートという機能です。
クリックしてみると、エクスポートの画面に移行して「下のボタンをクリックすると、WordPressがローカルに保存するためのXMLファイルを作成します。」と書かれています。
ローカルというのは、ご自身のパソコンです。
「ファイルをダウンロードして保存すると、別のWordPressインストールにこのサイトのコンテンツをインポートできます」というシステムになっています。
バックアップについては別の記事で解説しますが、ときどきXMLファイルをダウンロードしておくと、データの破損など何か万が一のことがあった場合復旧などに使えてかなり便利です。
▼バックアップに便利なプラグインの紹介
設定
では、サイドメニュー最後の『設定』の項目です。
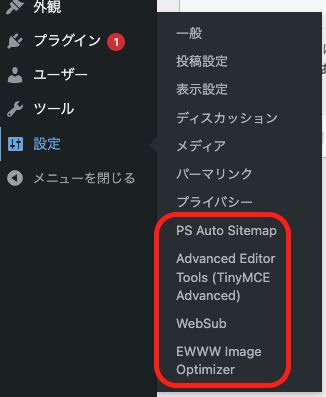
「設定」にカーソルを持っていくと、
- 一般
- 投稿設定
- 表示設定
- ディスカッション
- メディア
- パーマリンク設定
- プライバシー
などがデフォルトで用意されています。
また、この『設定』ではプラグインを増やすことで項目がどんどん増えていきます。

一般
『一般』の項目はサイト全体に関する設定になります。別記事にて詳しく解説しているのでそちらを参考にしてみてください。
▼WordPressのサイトタイトル・サイト説明を編集する方法
▼SSLの設定編【SSL化を反映する手順】

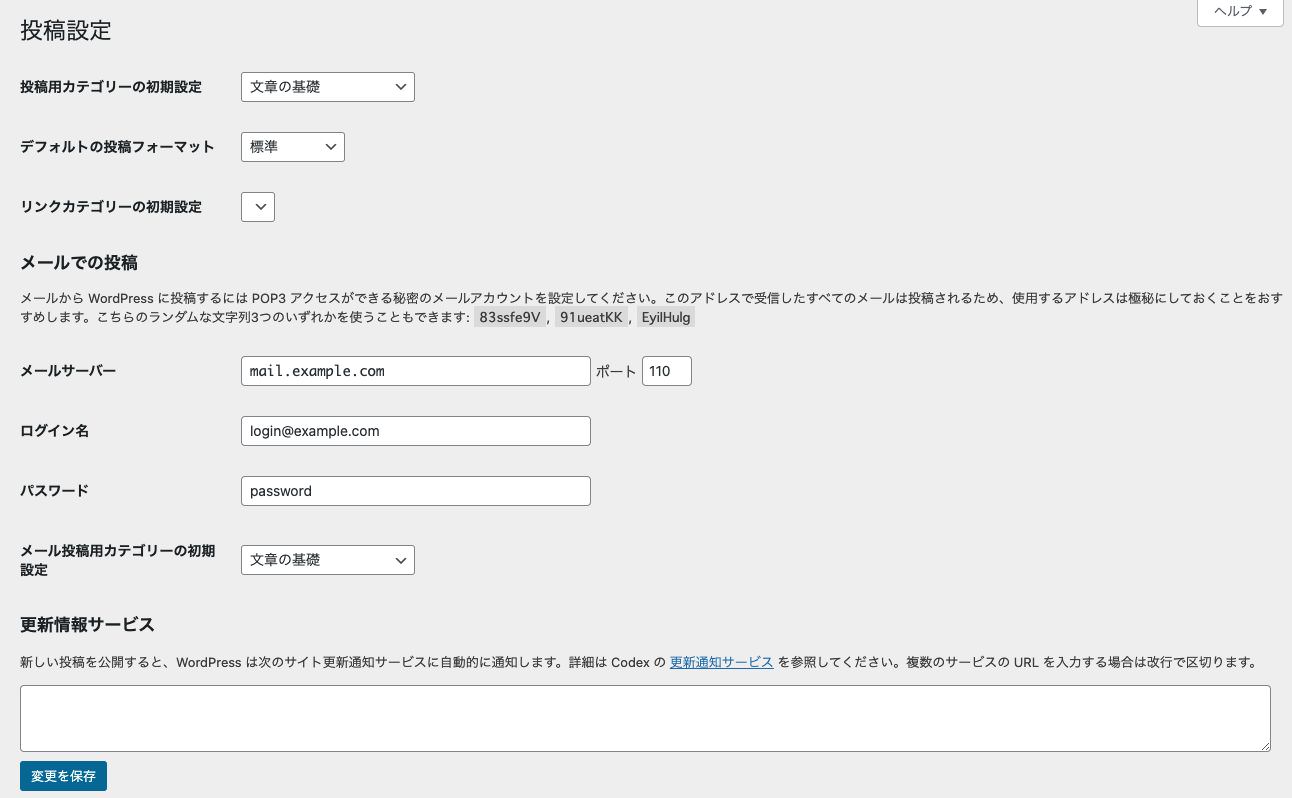
投稿設定

『投稿設定』は主に記事を投稿する際の設定になりますが、基本的にデフォルトで問題ありません。
ただし「更新情報サービス」は登録しておくことをオススメしていますので、下記の記事を参考に登録してみてください。
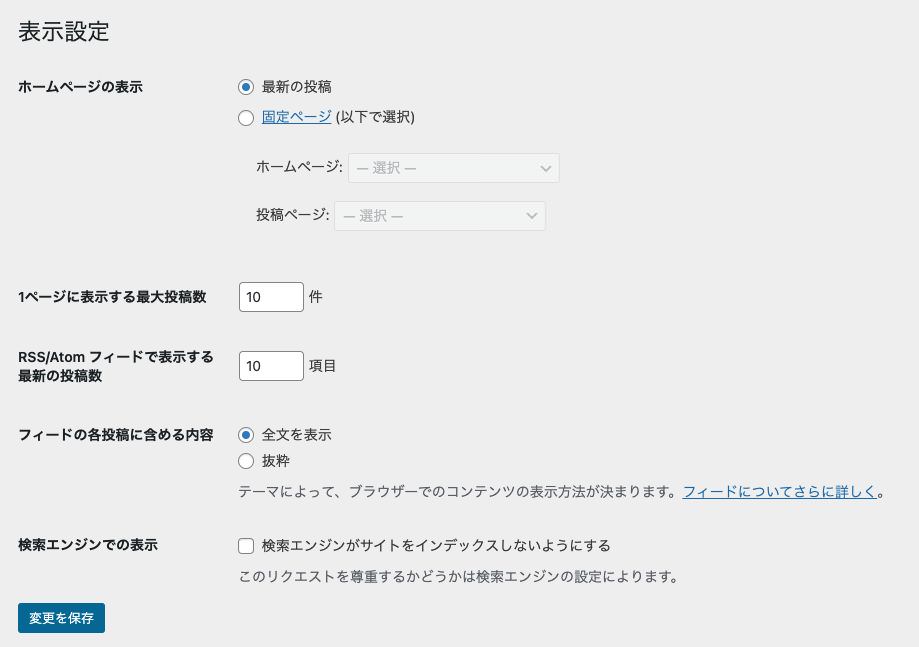
表示設定

『表示設定』では、主にホームページ(トップページ)の設定、RSSフィードの設定、noindexの設定をすることができます。
検索エンジンにインデックスされたくない場合は「検索エンジンがサイトをインデックスしないようにする」にチェックを入れましょう。
ディスカッション

『ディスカッション』の項目では、主にコメント・ピンバックの設定を行うことができます。設定についての詳細は下記にて解説しています。
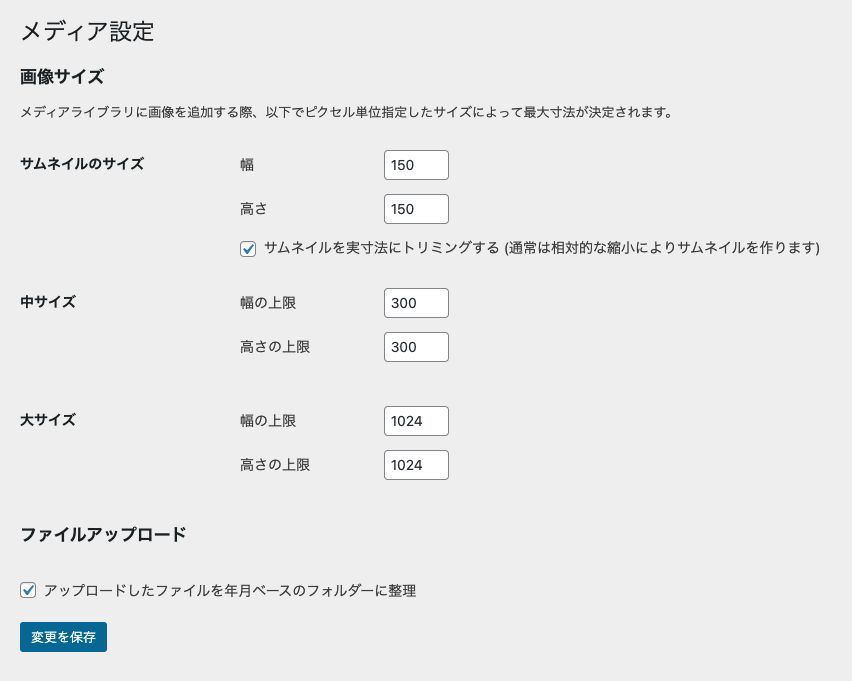
メディア
『メディア』の項目では、記事内にアップした画像のサイズを設定することができます。

- サムネイルのサイズ
- 中サイズ
- 大サイズ
この3つの上限サイズを変更することができますが、実際に記事へアップする際に細かく設定することができるので、とくにこだわりがなければデフォルトで問題ありません。

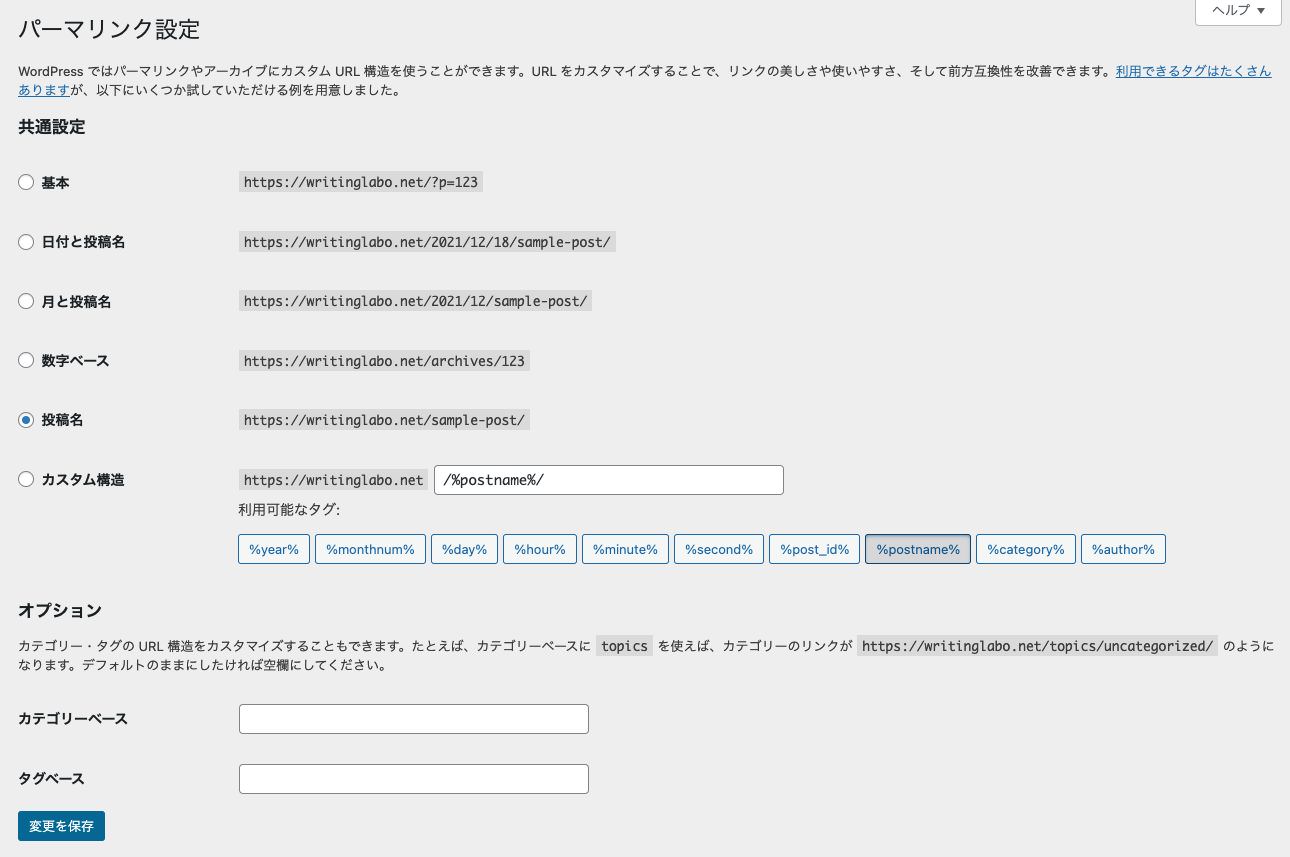
パーマリンク

『パーマリンク』の項目では、各投稿ページのURLの設定を行うことができます。
SEOの観点からも重要ですのでしっかりと設定しておきましょう。
詳細は下記のページを参照してください。
プライバシー
『プライバシー』では、サイト運営で必須となるプライバシーポリシーのページを設定する項目になります。
「プライバシーポリシーページを選択」という項目で、どのページをプライバシーポリシーページにするかを選択できます。
別記事でプライバシーポリシーページの作成方法について解説しているのでそちらを参考にしてみてください。
WordPress管理画面全体の基礎解説については以上になります。
最後までご覧いただきありがとうございました。