画像を切り抜く方法 パート2
〜切り抜きのコツ〜
ここからは前回に引き続き、
画像を切り抜く方法 パート2を解説していきます。
まだ「パート1」を見ていない方は
まず、こちらの記事をご覧になってください。

解説動画はこちらになります。
主に使うツール その2
自動選択ツール
では、前回に引き続き、
ここからは「自動選択ツール」についての解説をしていきます。
「自動選択ツール」の便利なところは
他の選択ツールでは認識できない境界線も選択してくれる点です。
被写体と背景の色が似ていることによって境界線が曖昧なところや、
狭い部分も選択することができます。
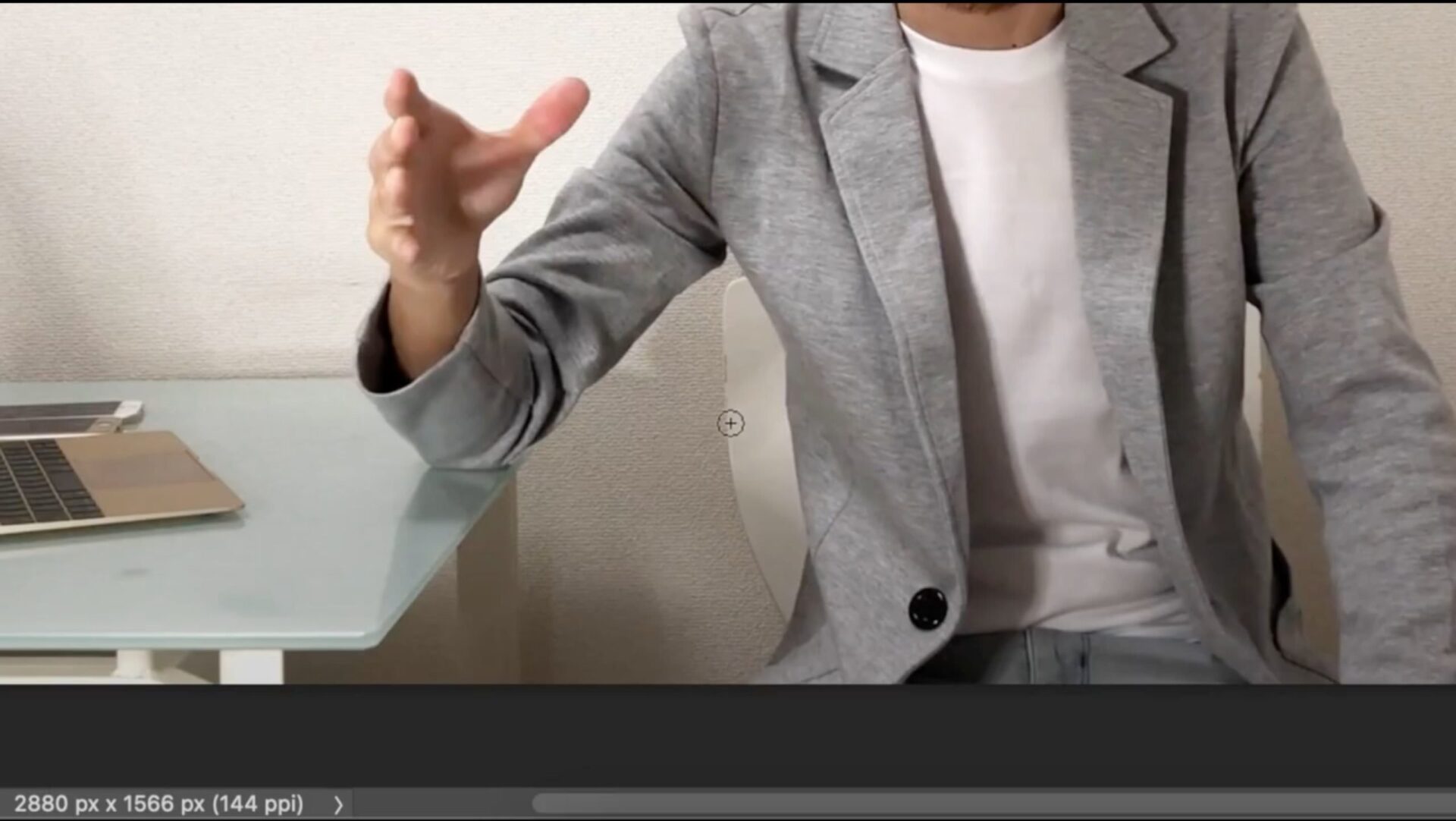
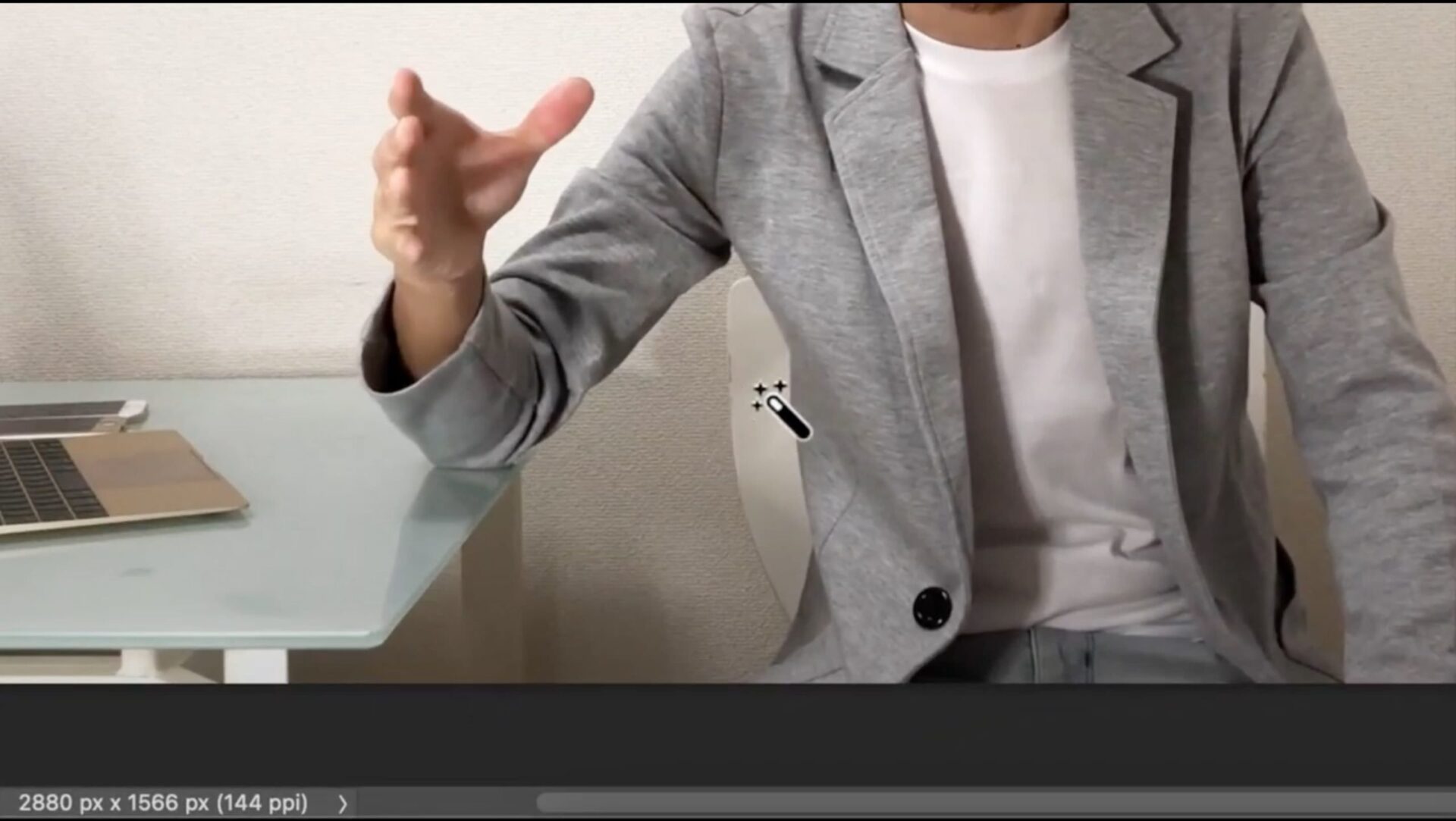
例えば、ちょっと分かりづらいかもしれませんが、
下記画像の、僕が座っている白いイスと背景の白い壁紙は、
影があるにしても、ほとんど同じ色ですよね?

この場合、「クイック選択ツール」で選択したとしても、簡単には認識してくれません。

ここで使うのが、「自動選択ツール」になります。
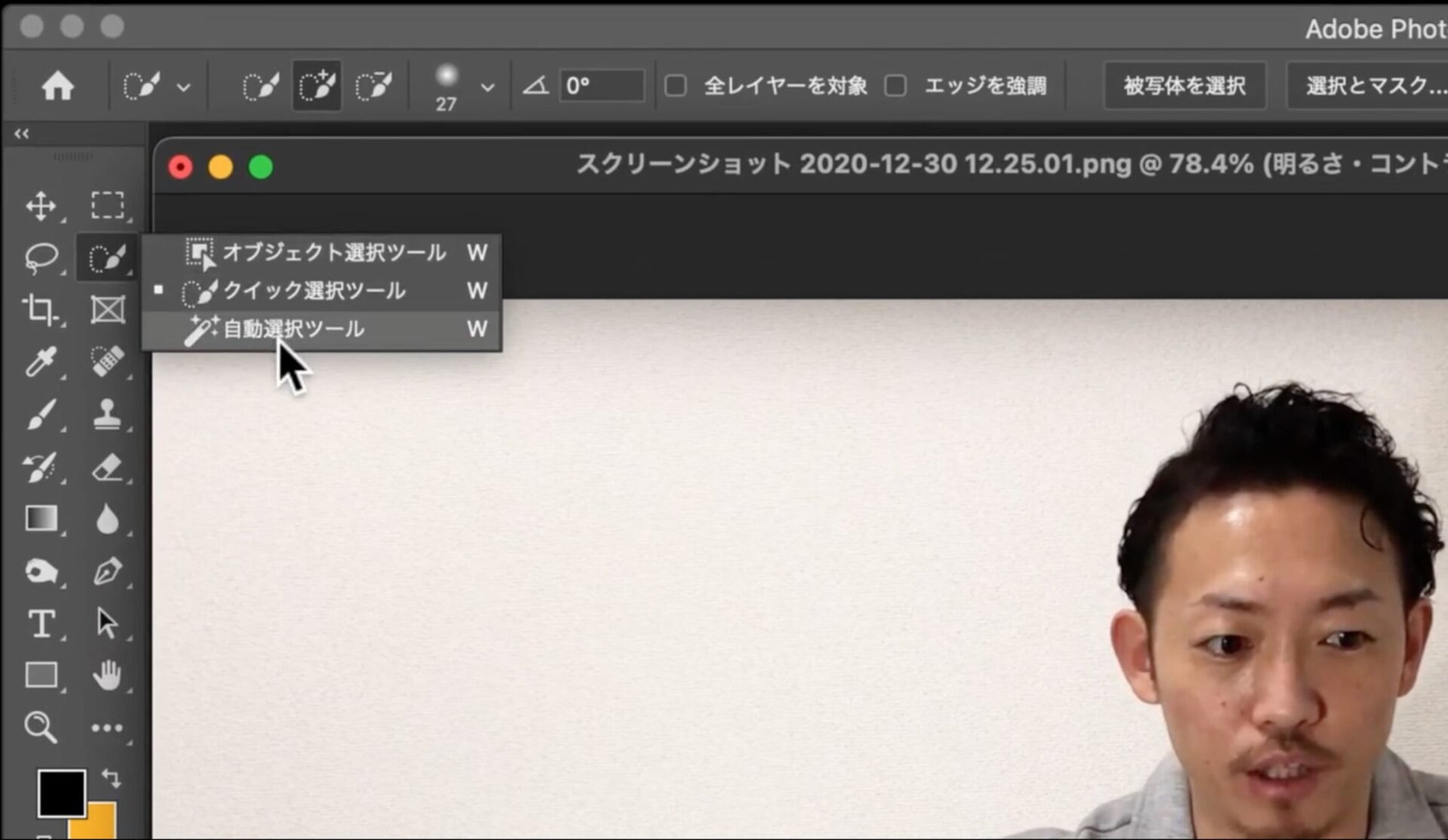
まず、画面左側のツールの「選択ツール」のアイコンを長押ししてもらって
三つあるうちの、一番下の「自動選択ツール」をクリックします。

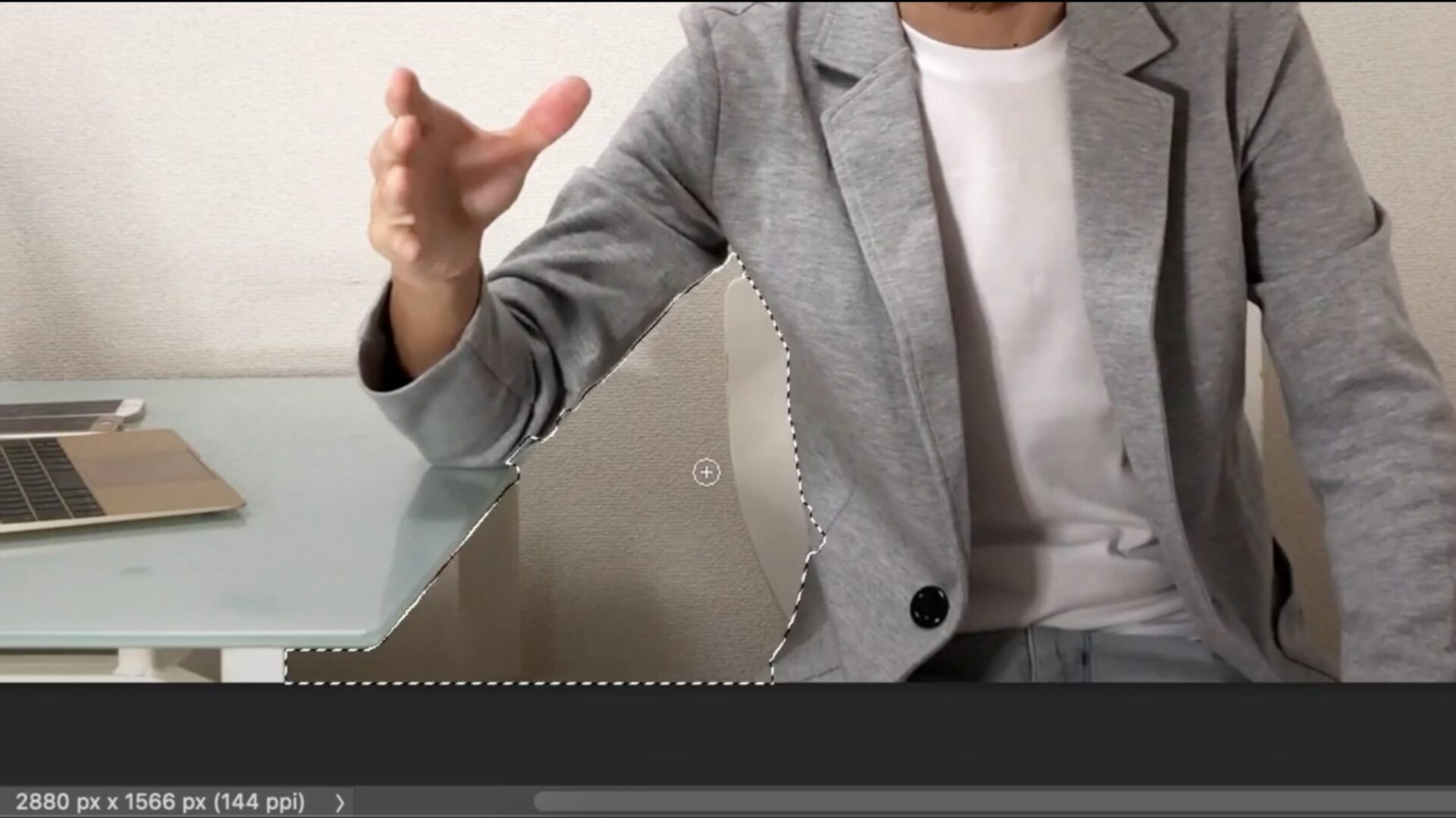
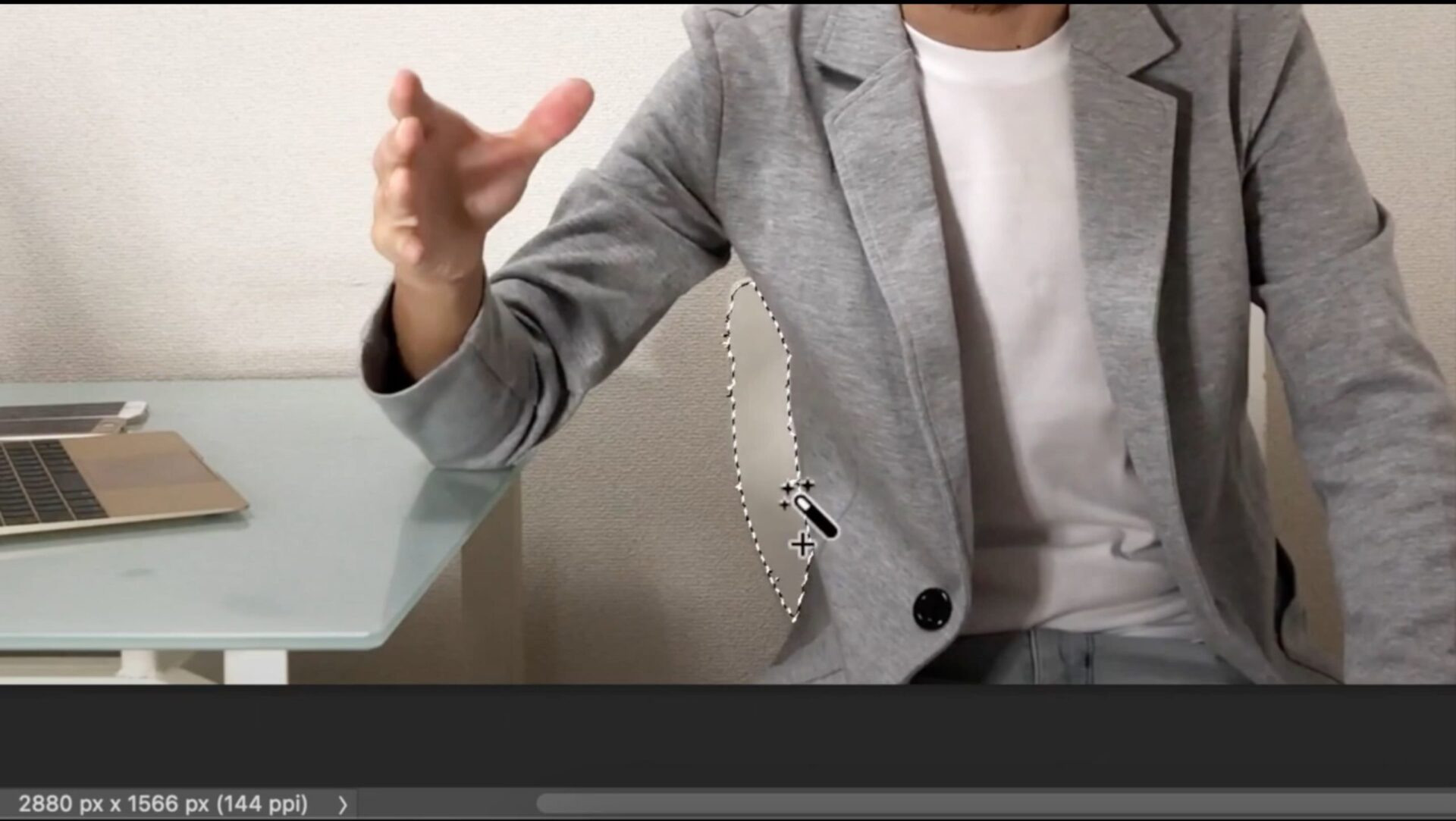
そして、白いイスの部分を
「shiftキー」を押しながら
ポチポチとクリックしていきます。

すると、椅子の部分だけ綺麗に選択していってくれます。

この「自動選択ツール」も「クイック選択ツール」と同じように、
選択した範囲の周辺の色を認識して、似た色を選択してくれるツールになります。
逆に、対象が大きい場合、
例えば、大きい人物像や大きなモノが写っている画像を切り抜く場合は、
「被写体を選択」もしくは「オブジェクト選択ツール」を使った方が便利です。
これは画像によって使い分けていきましょう。
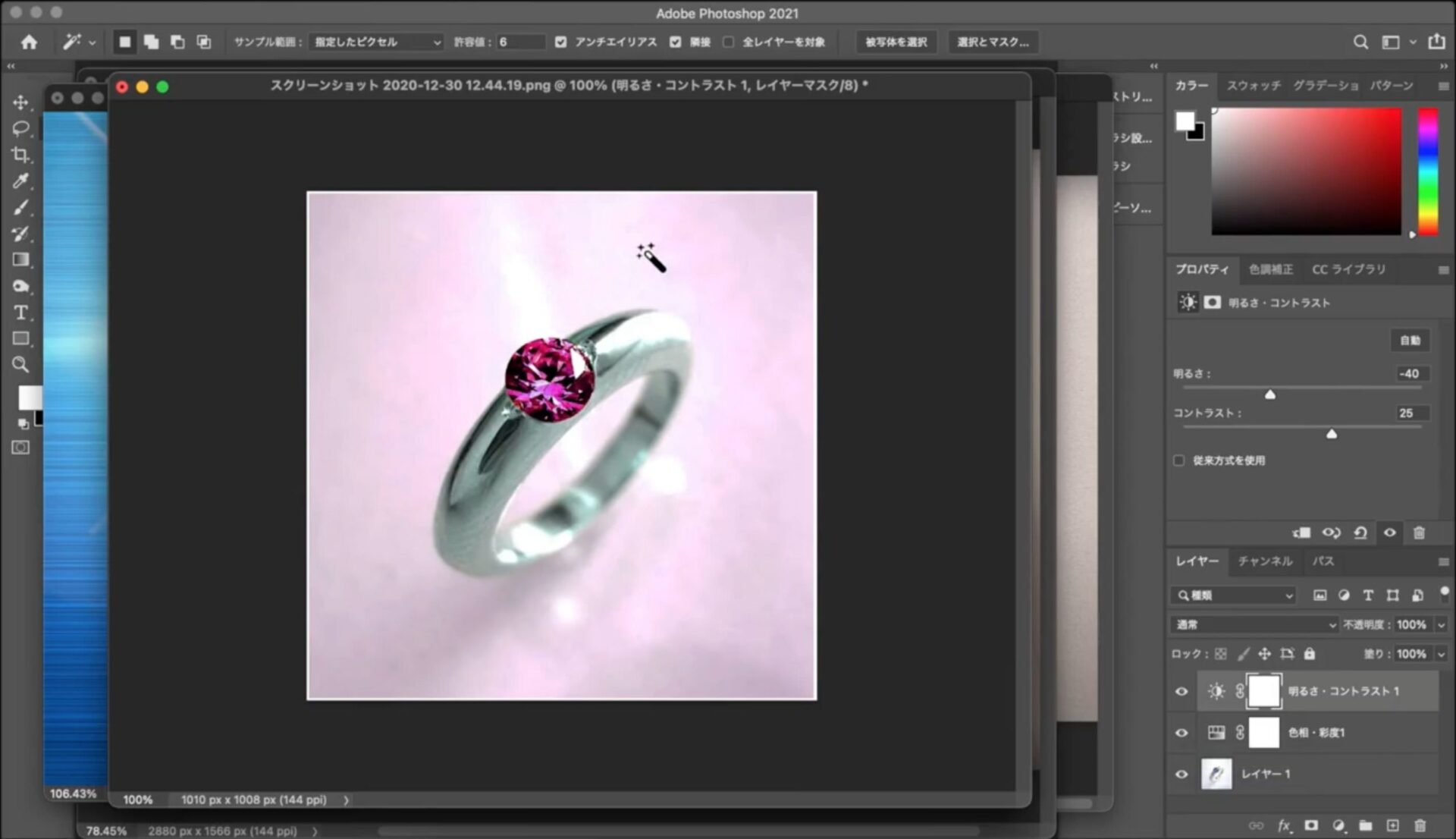
他の例を挙げると、
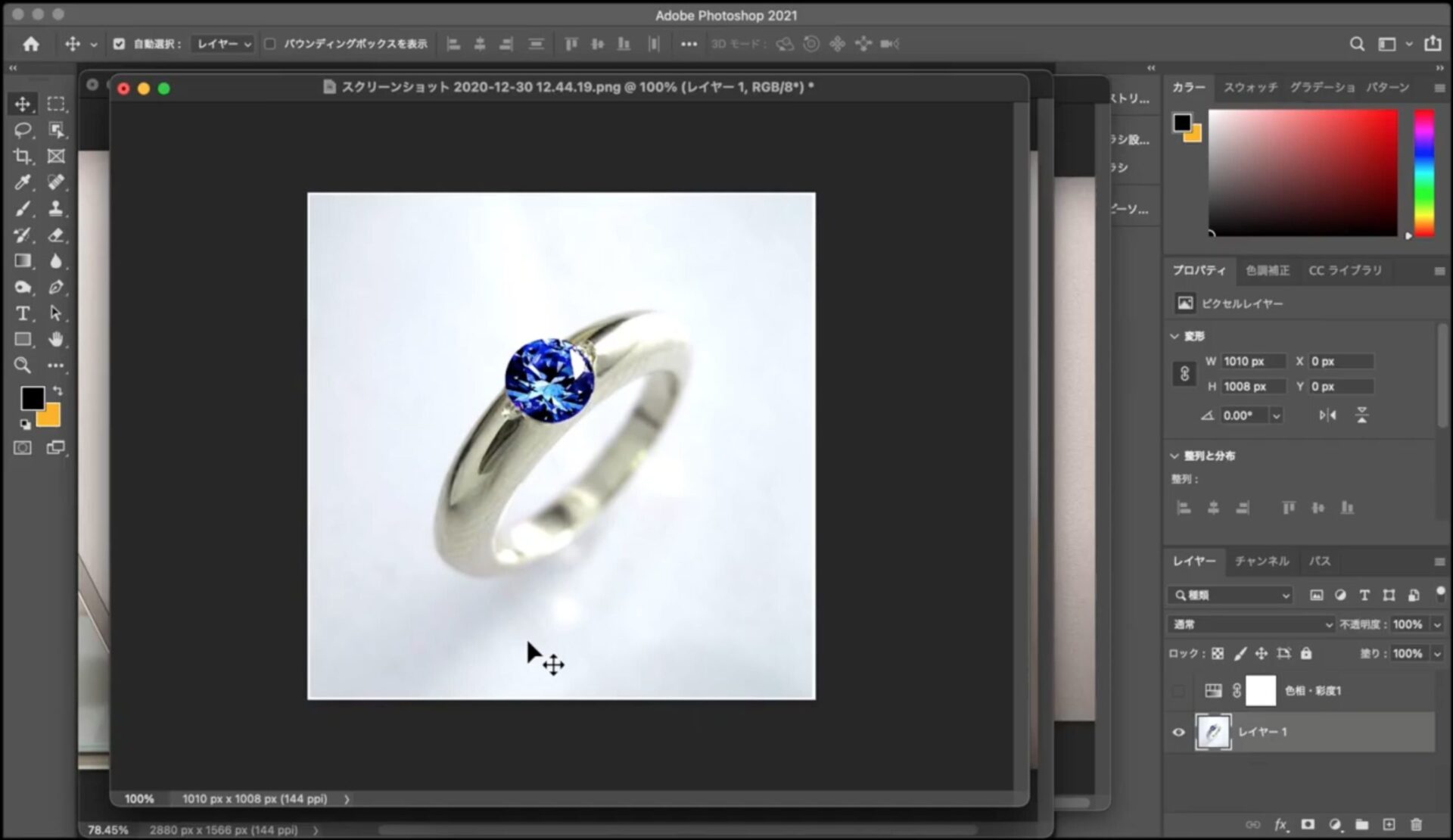
下記画像のような、指輪を切り抜く場合などにも使うと便利です。

こちらの画像は、
背景の色と指輪の色が、とても似ていますよね?
こういった画像に対して、「自動選択ツール」は強いです。
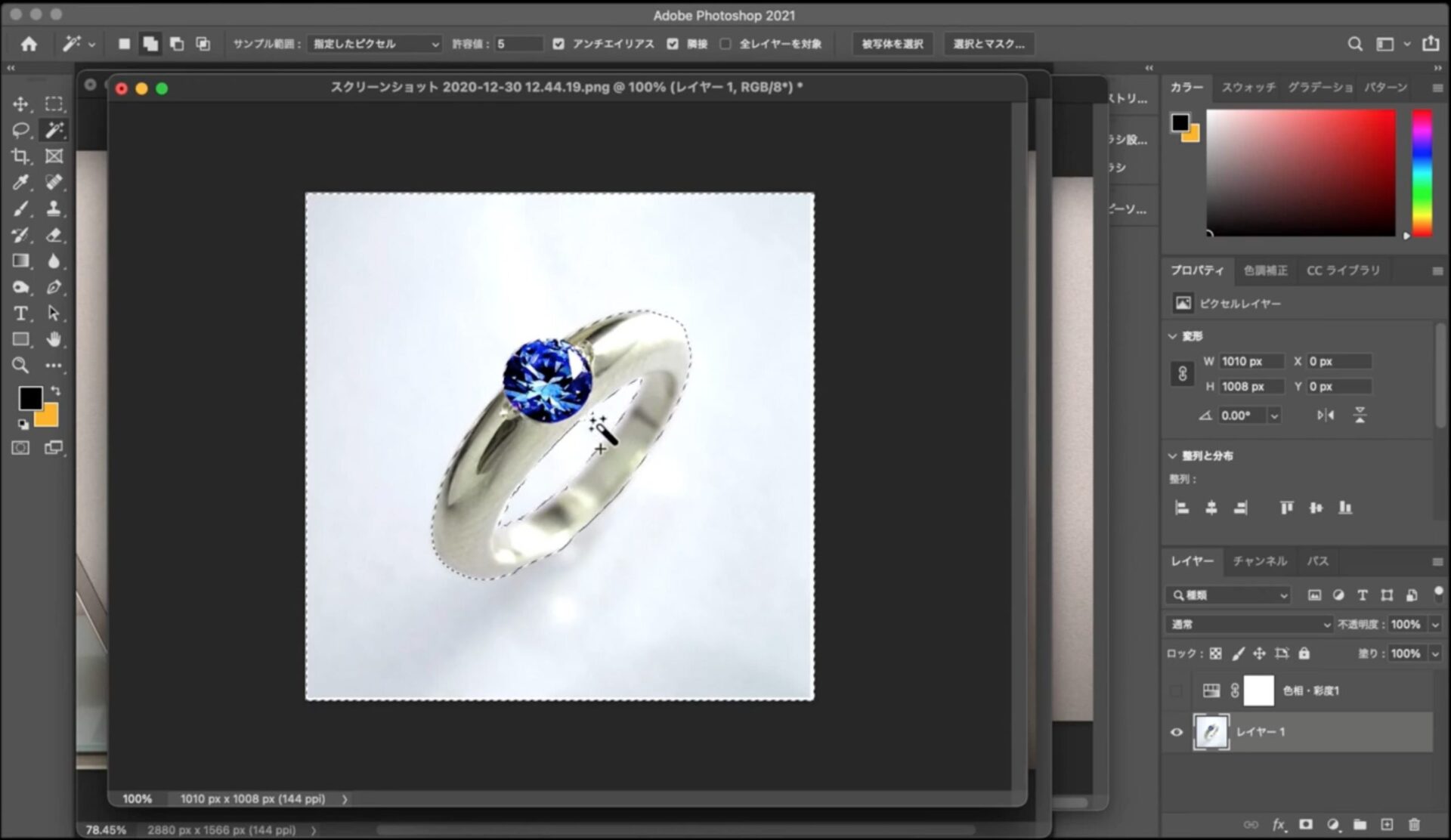
仮に、こちらの画像で「被写体を選択」を使うと白い部分が多すぎて、
このように、うまい具合に選択してくれません。

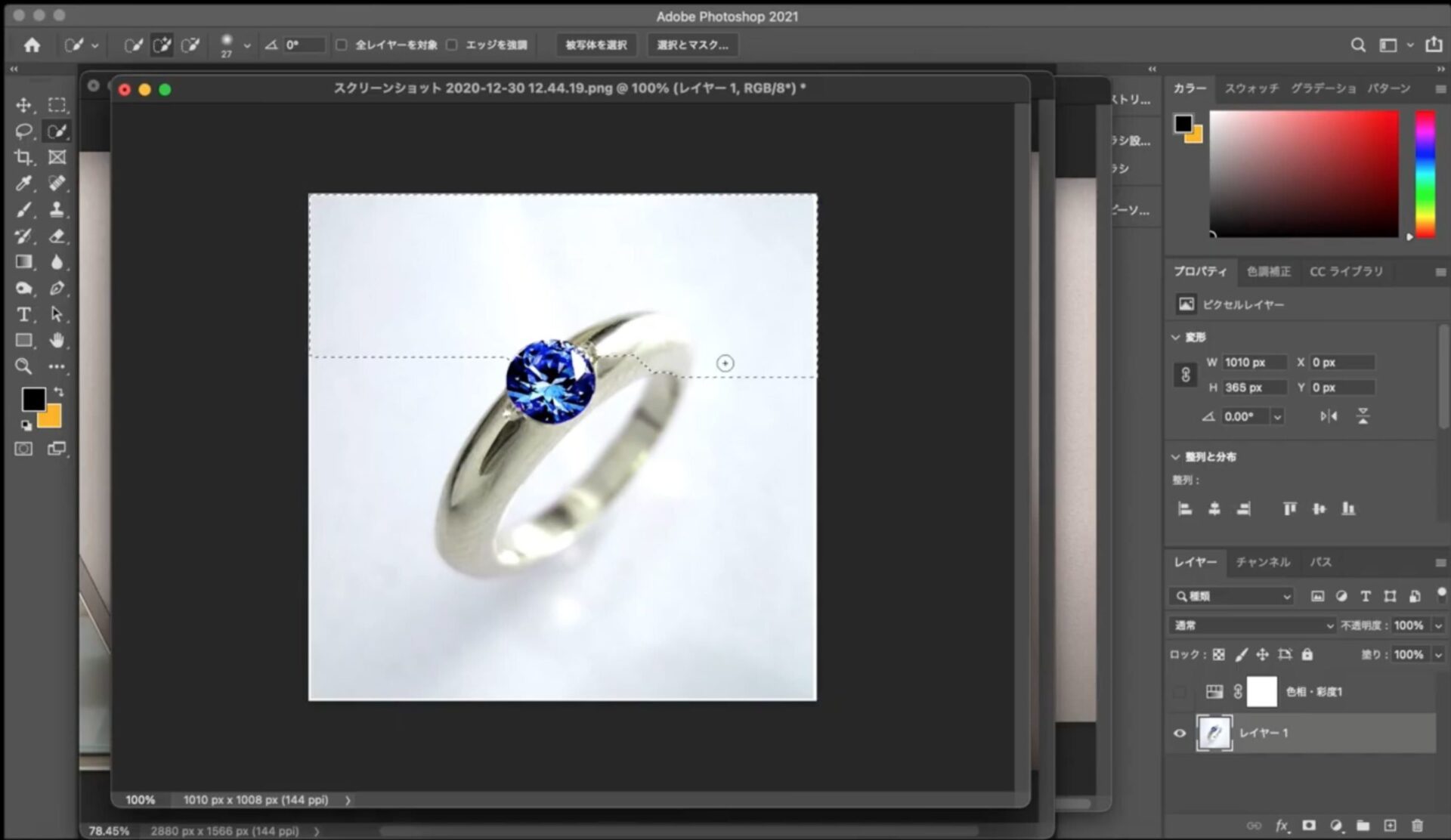
また、別の方法として、
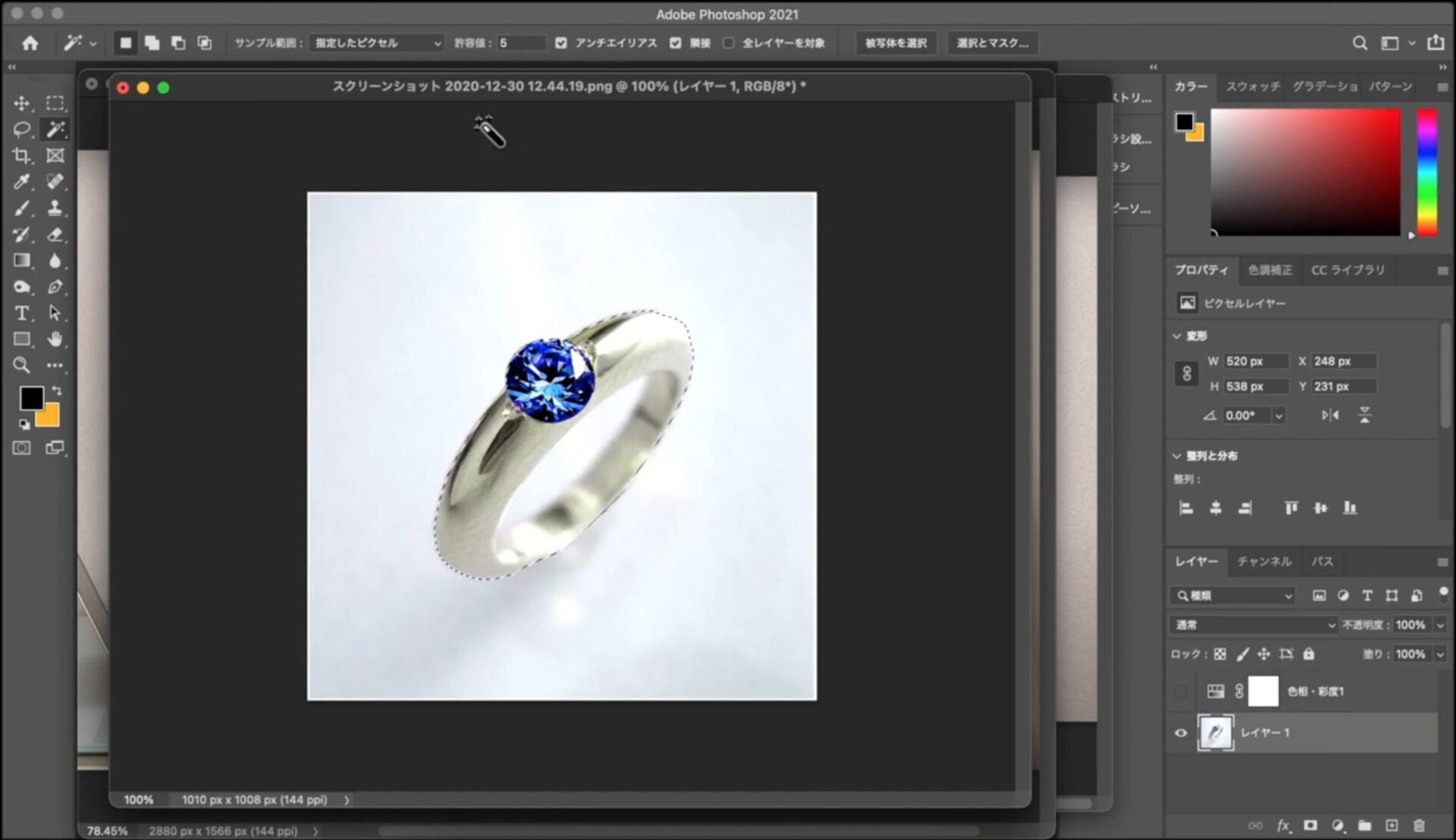
「オブジェクト選択ツール」を使った場合、
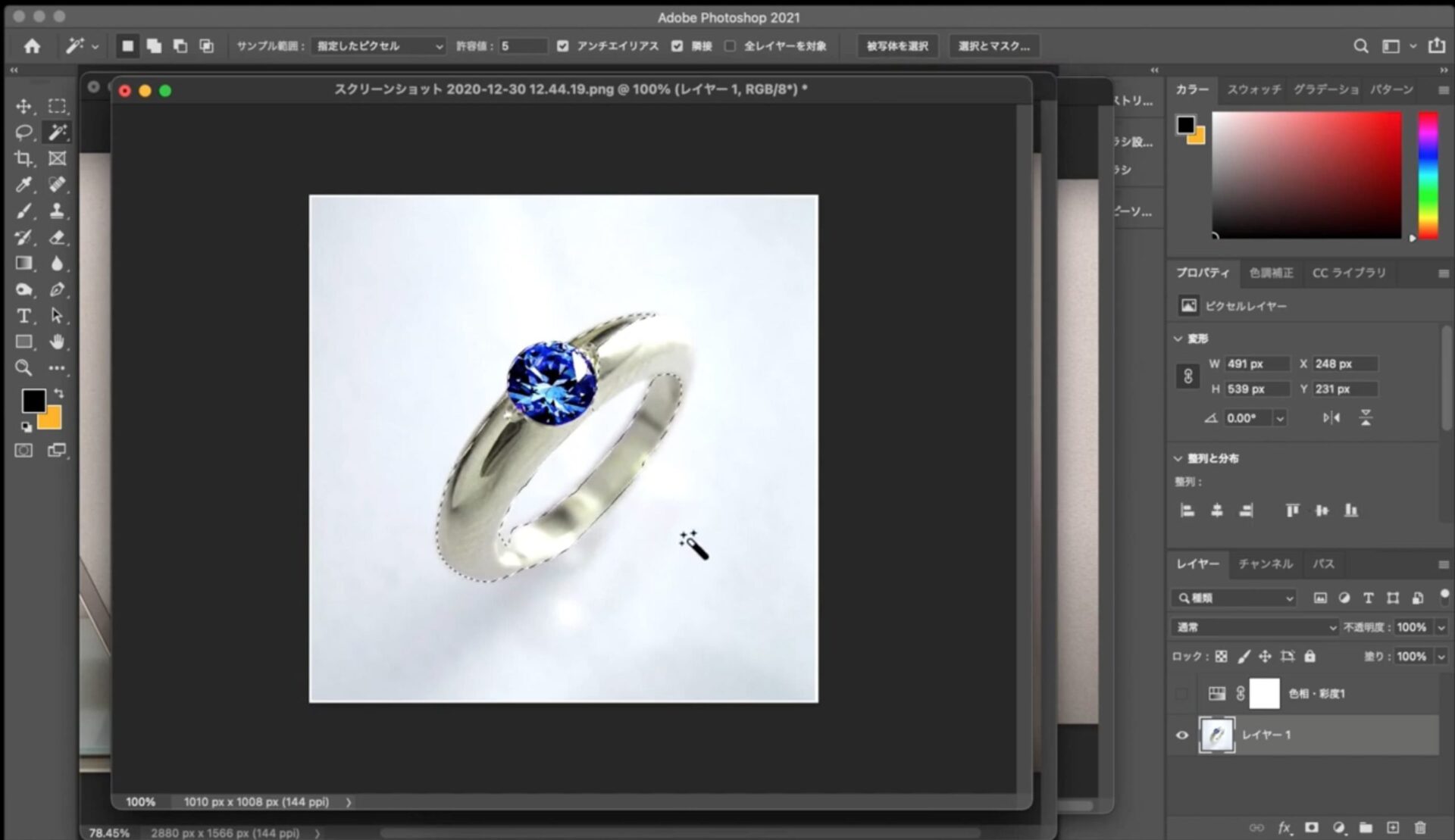
指輪の外側の淵は認識してくれましたが、
指輪の内側までは認識してくれません。

ちなみに、こういった場合はどうするかと言うと、
まず、上の【選択範囲】から、「選択範囲を反転」をクリックしてから
「自動選択ツール」を使って「shiftキー」を押しながら
内側を選択していくという方法になります。

今回は、たまたま「オブジェクト選択ツール」を使って選択することができましたが、
さらに背景と被写体の色が酷似している場合はどうすれば良いのか?
そういった時は、少し時間はかかってしまうのですが、
「自動選択ツール」を使って
全体をポチポチとクリックしながら選択していく方法があります。
仮にもし、この方法で必要以上の時間がかかってしまうと思ったら、
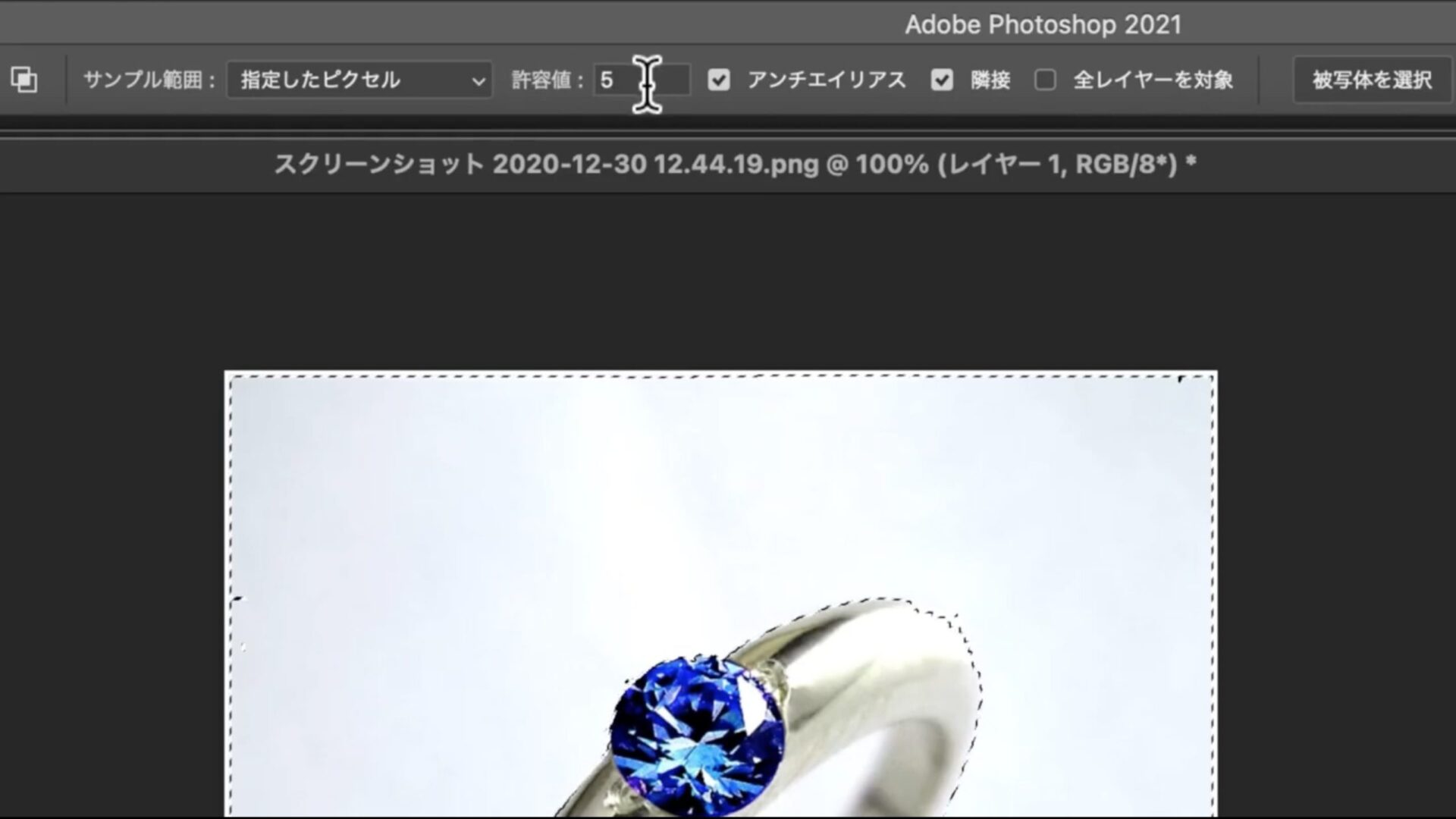
画面上部にある、「許容値」というところで
数値を変更します。

この許容値とは何かというと、
クリックした場所付近の似た色を
どのくらい含めるかを表す数値になります。
例えば、上の画像では「5」という数値になっていますが、
この数字が小さければ小さいほど、似た色の許容範囲が狭くなって、
逆に数字を大きくなればなるほど許容範囲が広くなるということです。
つまり、数字が小さければ、クリックした際に選択される範囲が狭くなり、
数字を大きくすると、選択される範囲が広くなっていきます。
なので、使用していて「時間がかかるな」と思ったら、
許容値の数字を上げてみましょう。
ただし、一気に数字を変化させてしまうと、
関係ないところまで選択されてしまうので、
できるだけ少しずつ変更していきます。
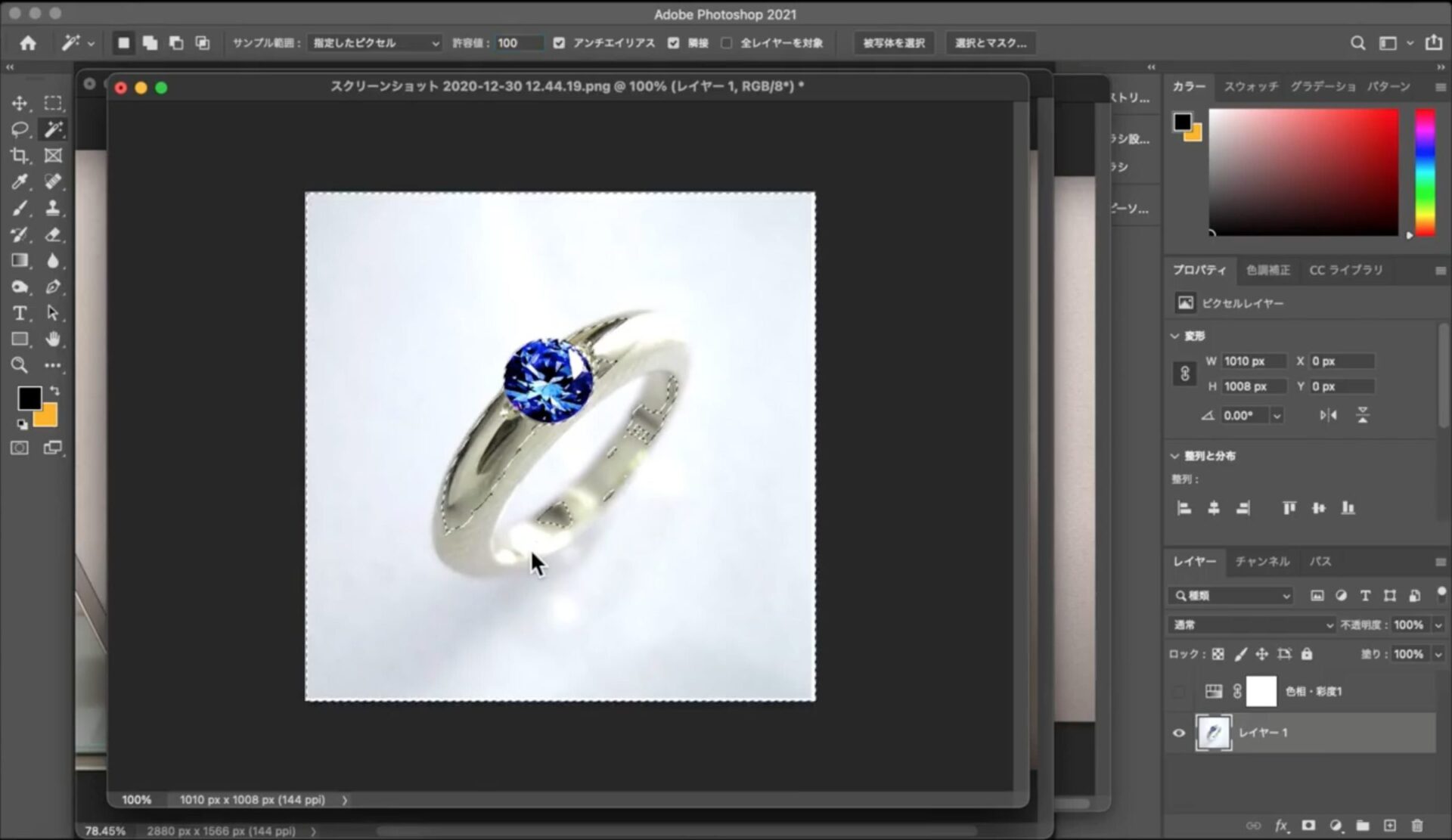
仮にこの数字を「100」にすると、
この画像の場合は、ほとんど全画面が選択されてしまいます。
理想は「5」ずつ変えて、様子を見ていった方が良いかと思います。
背景の色と被写体の色の境界線が分かりにくくシビアな場合は、
低い数字から始めて、徐々に上げていくようにしてください。
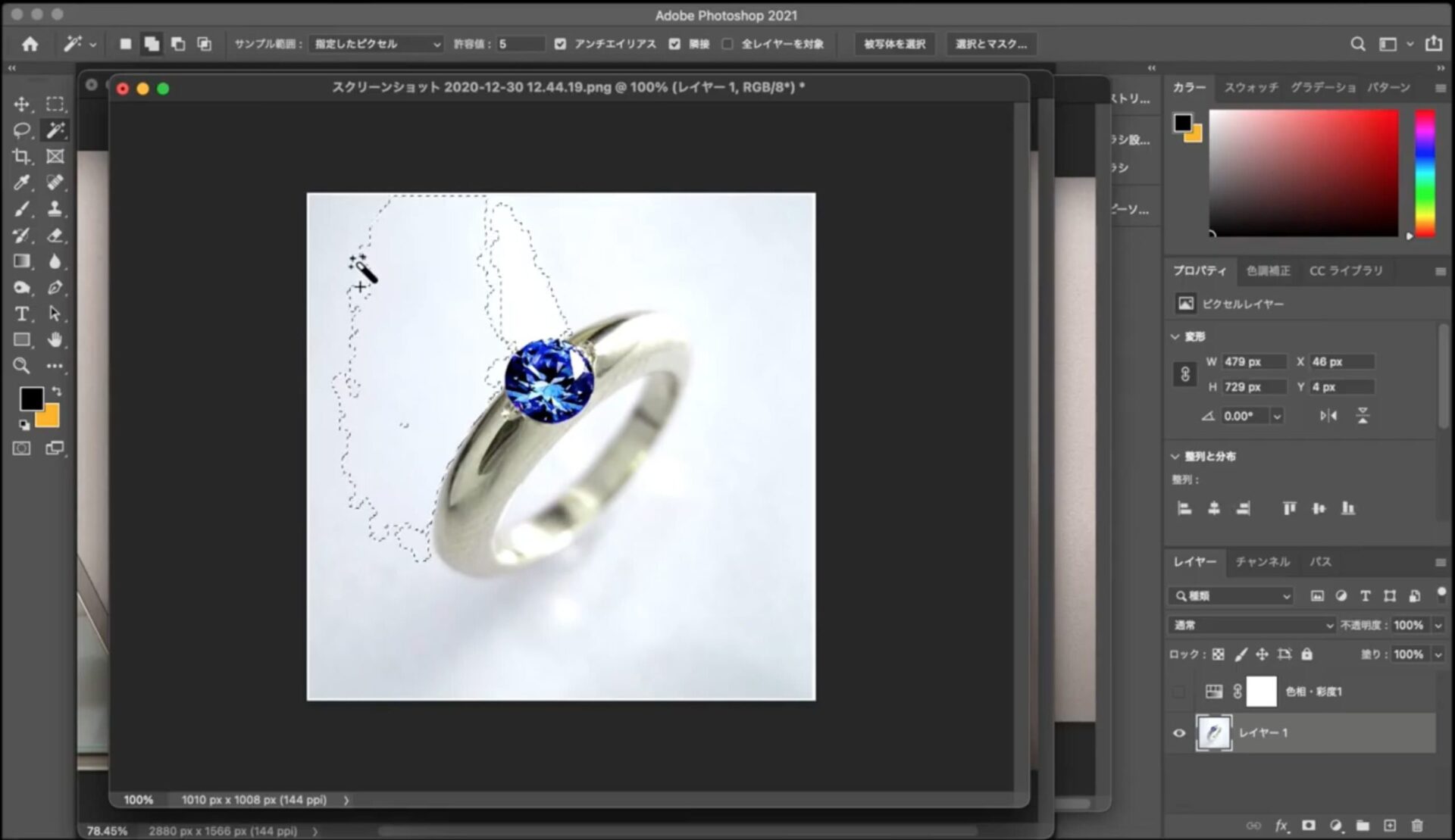
ちなみに、「クイック選択ツール」を使った場合は、
下記のように、他の場所も選択されてしまいます。
「クイック選択ツール」を使う場合は、
なるべく背景と被写体の境界線の色が
ハッキリしている場合に使いましょう。

選択範囲の解除(点線の消し方)
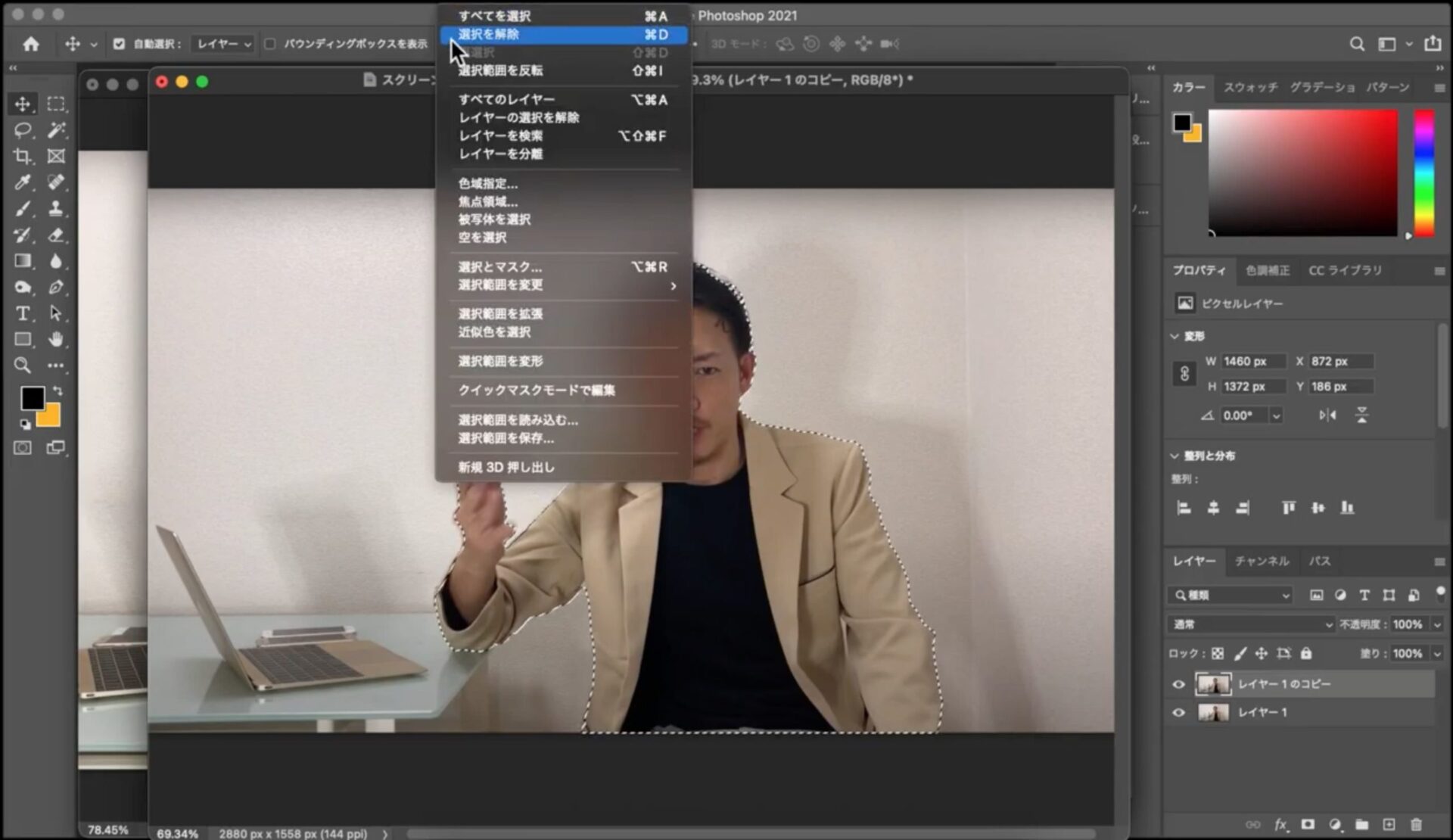
上部のツールバーから、【選択範囲(S)】をクリックすると
プルダウンが現れますので、そこから「選択の解除」をクリックします。
すると、選択している全ての範囲が解除されます。

切り抜きのテクニック
背景と被写体の色が似ていて馴染んでしまい、
どうしても選択することができないという場合の
ちょっとしたテクニックがあります。
実は「明るさ・コントラスト」や「色相・彩度」の変化によっても
選択範囲が異なってきます。
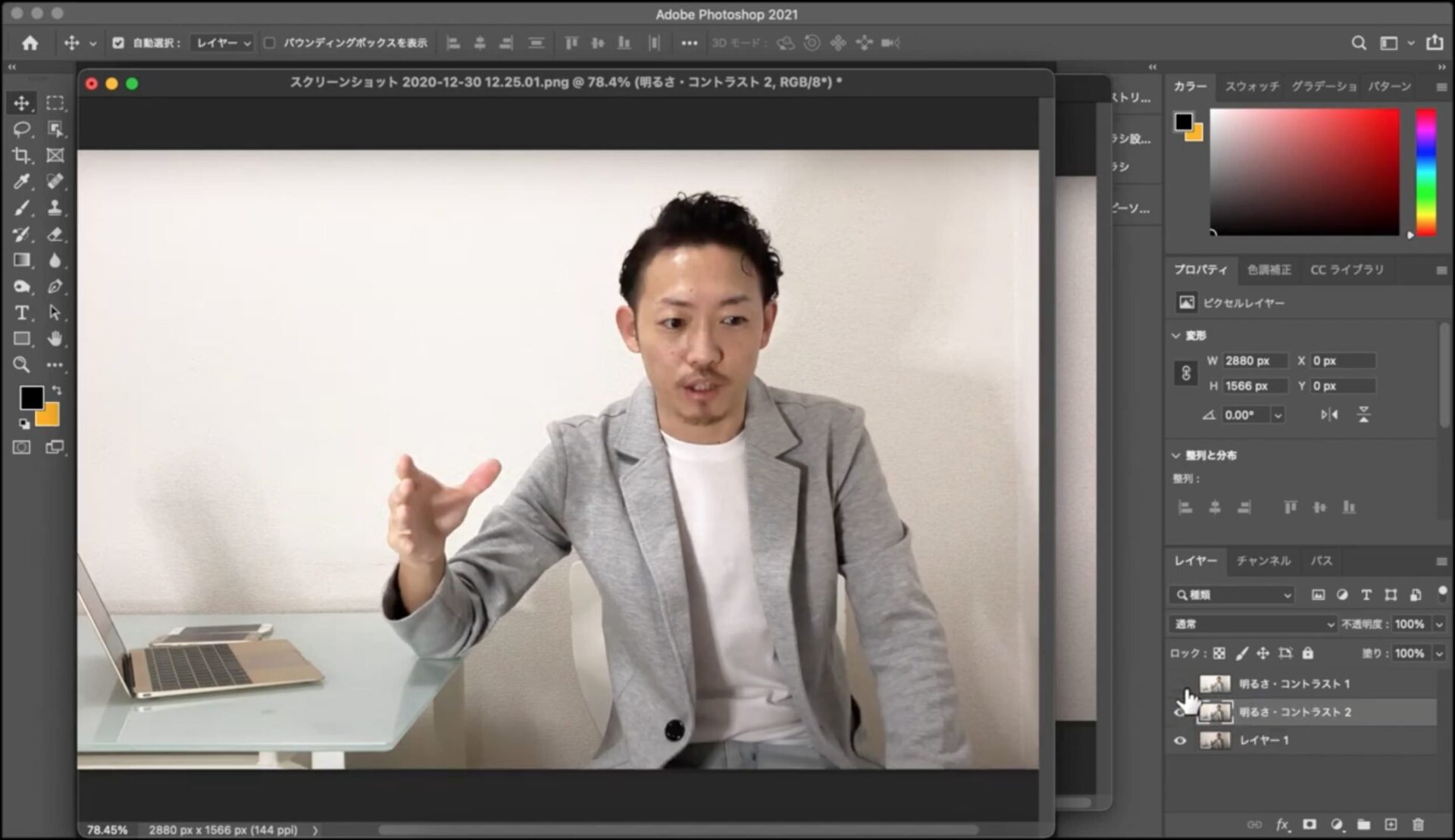
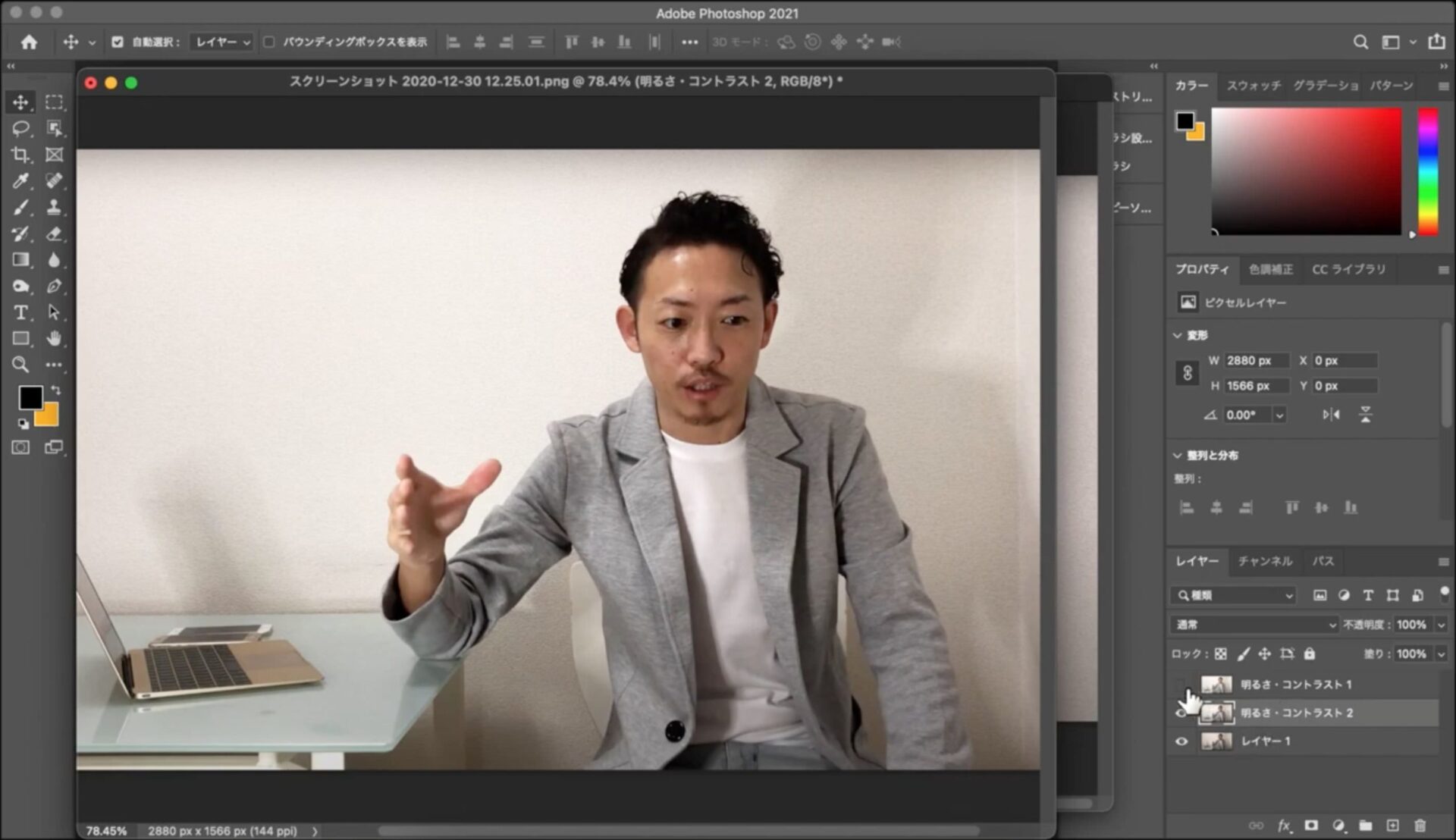
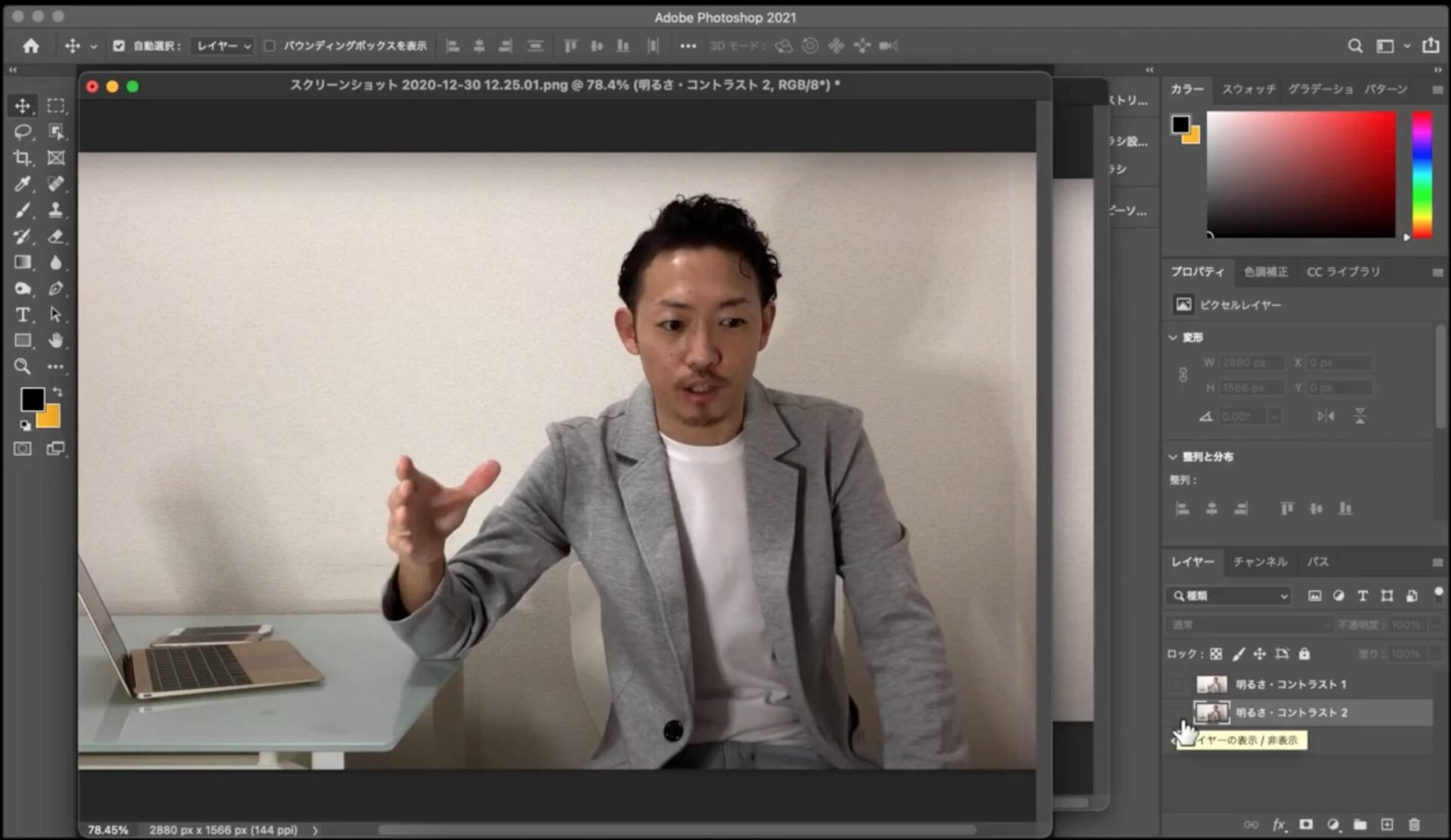
まず、「明るさ・コントラスト」を調整した場合であれば、
下記の3つの画像でも選択範囲が異なってきます。



仮に、「被写体を選択」を使って切り抜く場合、
選択した範囲が気に入らなければ、
一度、上ツールバーの【選択範囲】から「選択を解除」をクリックしてもらって選択を解除し、
「明るさ・コントラスト」を調整した後、
再度、「被写体を選択」をクリックして、
先程と選択範囲が変わっているかを確認してみてください。
OKであれば、そのまま切り抜いて、
その後に、また明るさを元に戻します。
この方法は、もともとの写真の明るさや、
対象物の色によって変わってくるので、
ここは臨機応変に対応していきましょう。
次に、「色相・彩度」を変えた場合ですが、
例えば、下記の画像のように色合いを変えてみると、
通常の場合は画像全体が白っぽかったのに対して、
目視でも境界線がハッキリしたのが確認できます。
そうすることで、
「選択ツール」を使うと選択範囲が変化するのです。

ですが、ここで1つ注意が必要なのは、
レイヤー部分の、変更した「明るさ・コントラスト」
もしくは「色相・彩度」を選択してから
選択ツールを使用するようにしてください。
画面上では、明るさや色彩が変更されているように見えていますが、
実際には元の画像自体の明るさや色彩が変化しているわけではないので、
元の画像を選択した状態で選択ツールを使ったとしても
元の画像の明るさや色の状態で選択しているということになってしまいます。
なので、必ず変更した「明るさ・コントラスト」
もしくは「色相・彩度」を選択して
選択ツールを使用するようにしましょう。
ただし、選択ツールを使用して被写体を選択した後の画像補正や修正に関しては、
元の画像のレイヤーを選択し直さないと、
そのまま「明るさ・コントラスト」「色相・彩度」のレイヤーをイジくり回すことになるので注意してください。
あくまでも選択ツールを使う時だけ、
というように考えておくと分かりやすいかと思います。
慣れるまでは
必ずレイヤーを確認するようにしましょう。
最初は複雑に感じてしまうかもしれませんが、
慣れるまで何度も挑戦していってください。
その他にも、
もし「明るさ・コントラスト」と「色相・彩度」の両方とも適用したい場合は、
元の画像を複製した上で「明るさ・コントラスト」と「色相・彩度」の3つを選択して
右クリックし「レイヤーの結合」をしてもらえば、
「明るさ・コントラスト」「色相・彩度」の両方合わせたレイヤーが出来上がります。
ただし、元の画像を複製せずに、そのまま結合してしまうと
「明るさ・コントラスト」も「色相・彩度」も元に戻せなくなるので
注意してください。
もし明るさや彩度を元に戻したければ、
変更した「明るさ・コントラスト」
もしくは「色相・彩度」のレイヤーを削除すればいいだけです。
少し上級者向けで難しいかもしれませんが、
選択がスムーズになりますので
ぜひやってみてください。
切り抜き後のギザギザ・ガタガタを補正・修正する
選択ツールを使って切り抜いても、
下記の画像のように被写体の縁がギザギザ・ガタガタして、
みっともなくなることが往々にしてあります。
このような場合、画面右側にある「境界線調整ブラシツール」を使ったとしても、
かなりの時間がかかりますし全体を上手に修正することは不可能に近いと言えます。

そこで、このようなガタガタした境界線を、
簡単かつスピーディに補正・修正する方法を、ここで解説します。
今回も、こちらの指輪の画像を使っていきます。
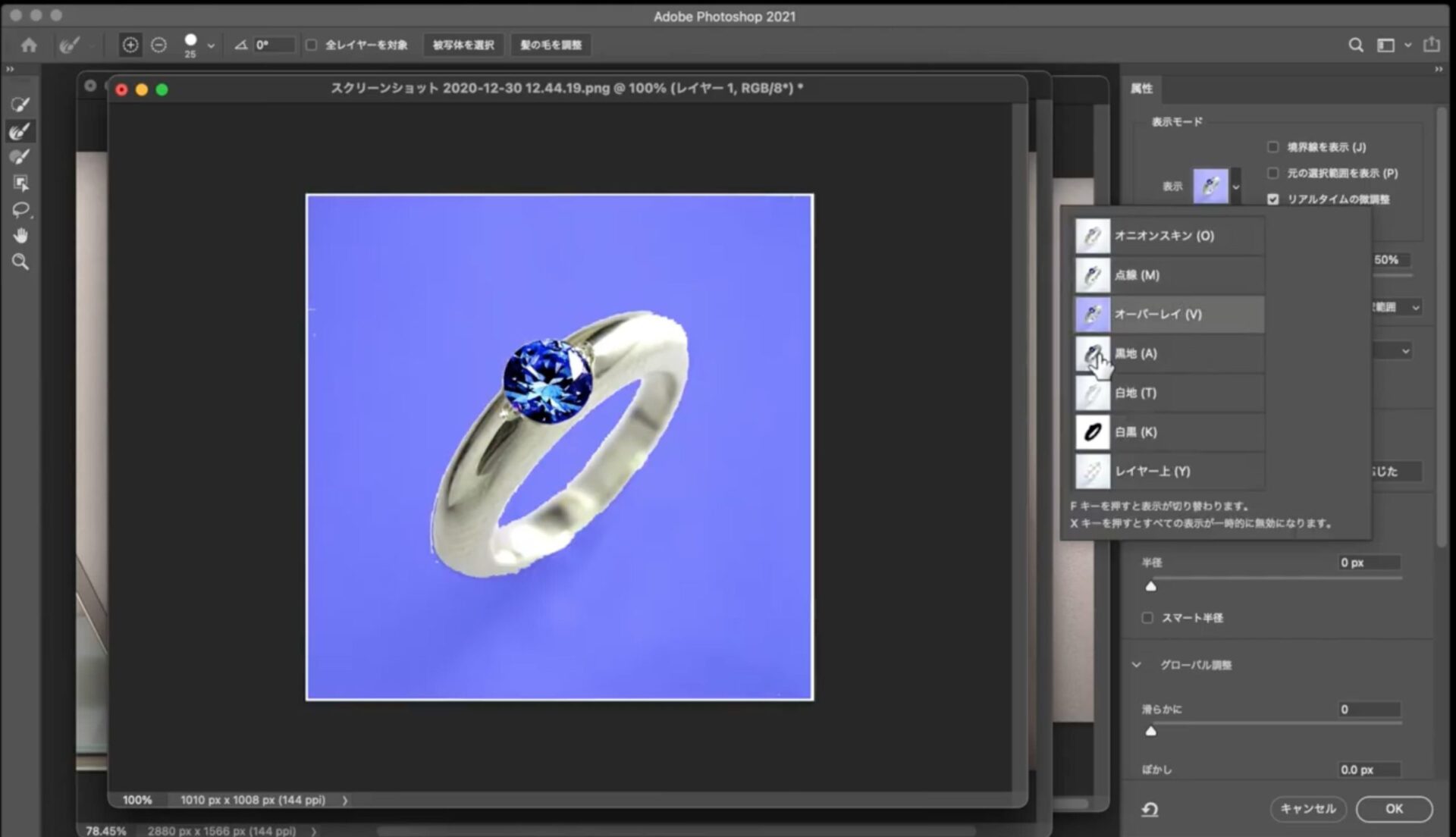
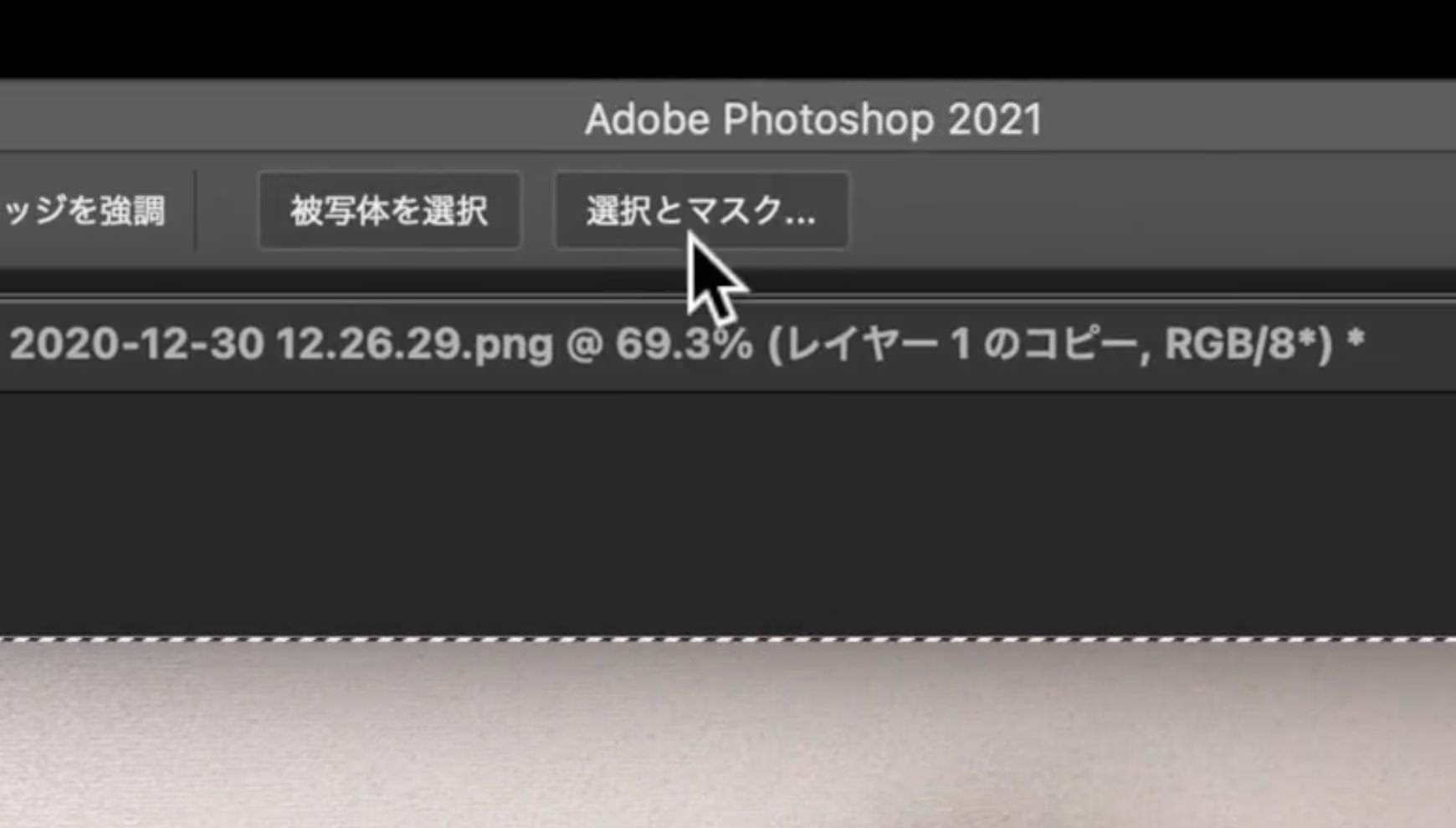
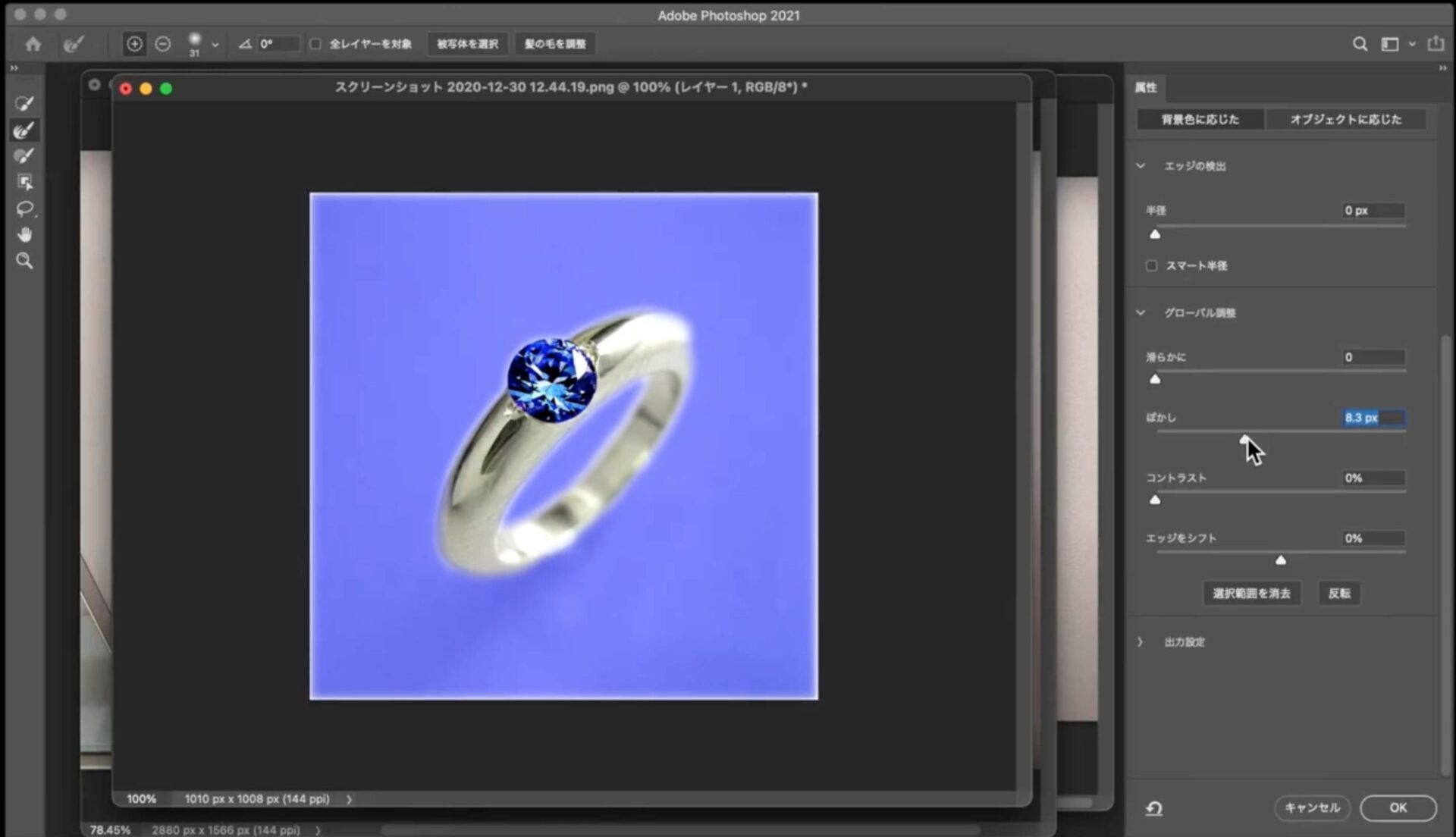
まずは「選択ツール」を選んでいる状態で、
右上の【選択とマスク】をクリックします。

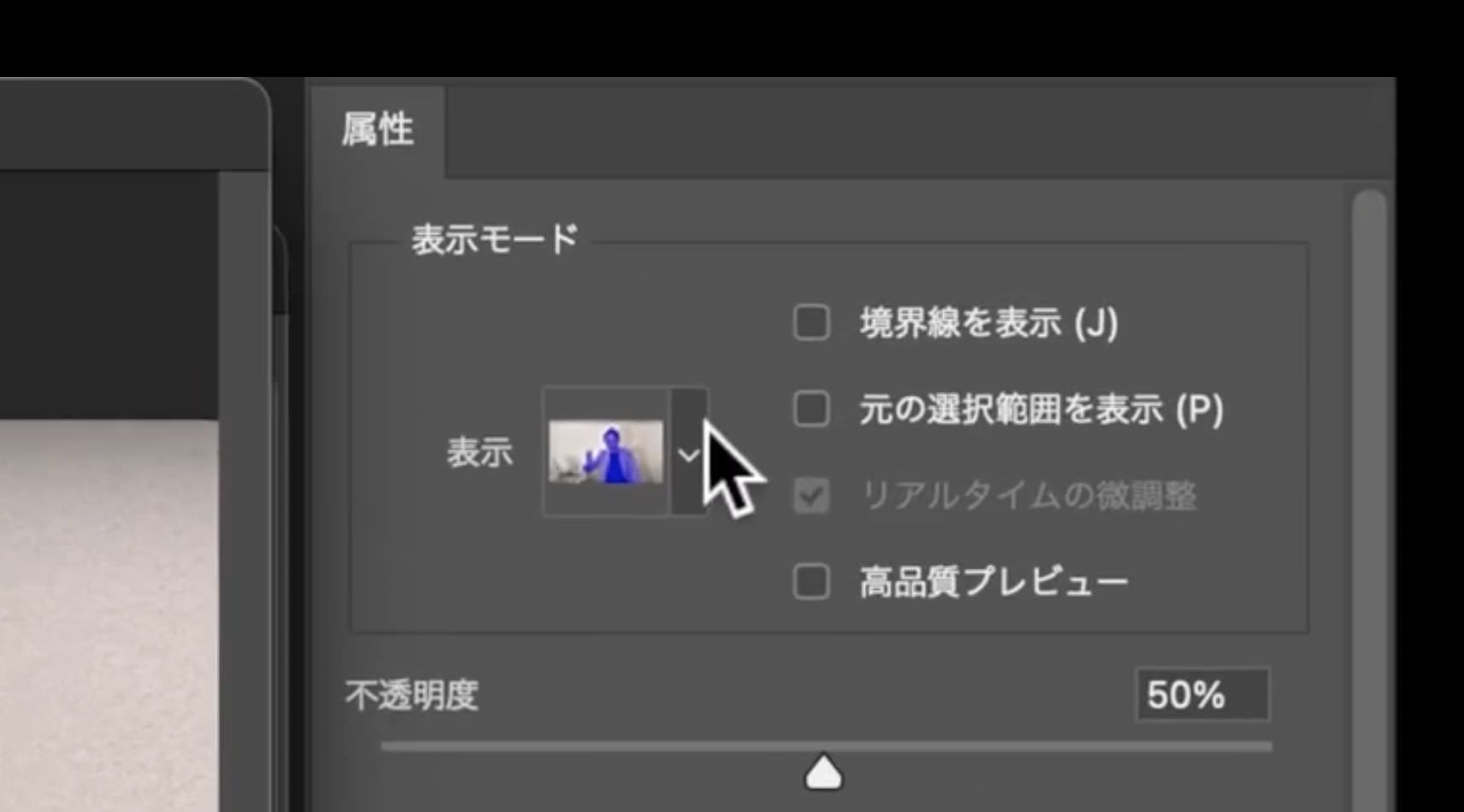
そして、右側の【属性】へ移動します。

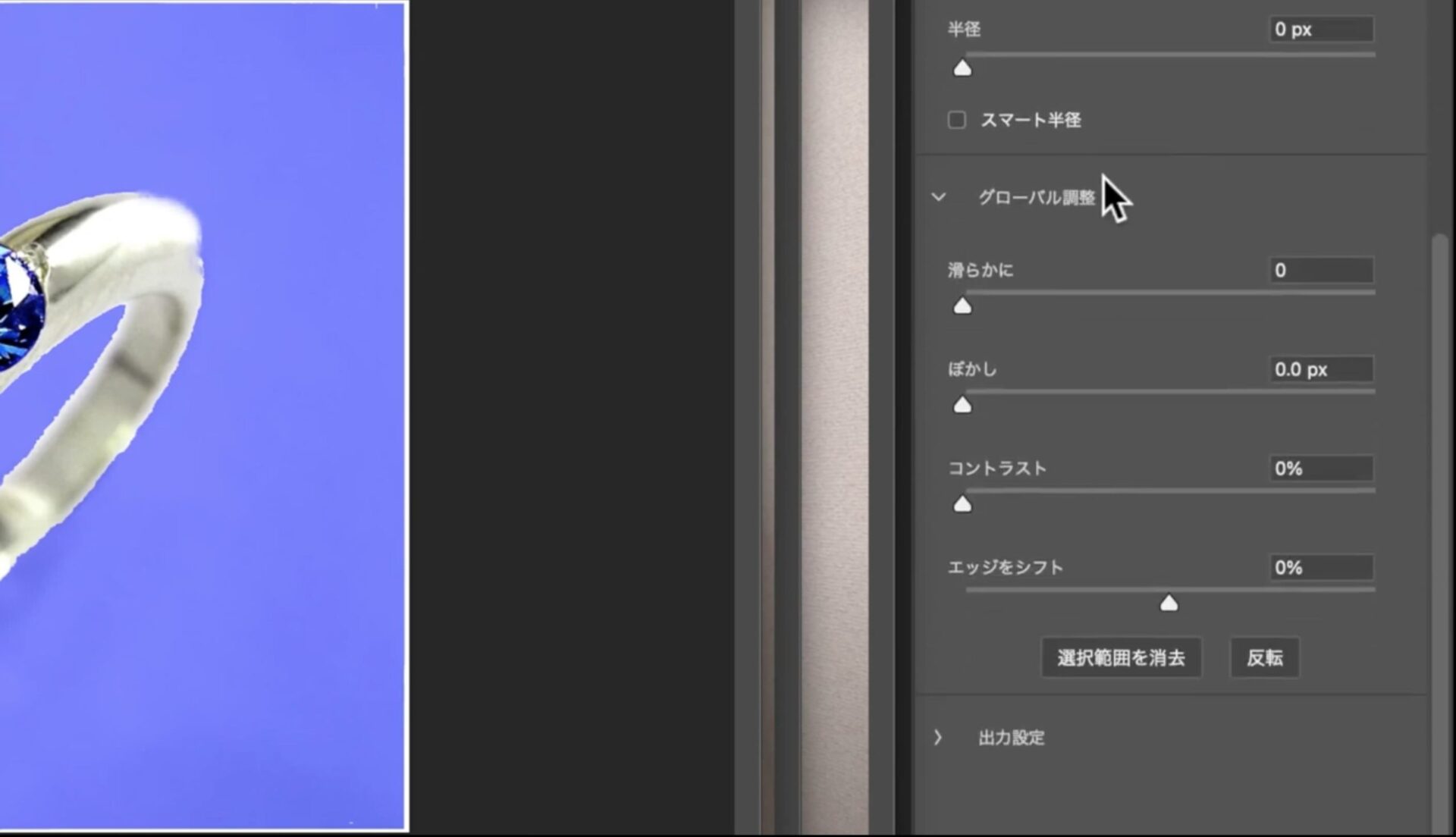
そのまま下へスクロールしてもらうと、
【グローバル調整】というものがあります。
ここで補正・調整をしていきます。

まず、今回の画像のような、
遠近感がある画像の場合は特に有効なのですが、
「ぼかし」を使うことで一瞬で
下記のようにギザギザ・ガタガタを修正することができます。

このように、ぼかすことによって、さらに遠近感も出ますし、
ギザギザ・ガタガタしていた縁を誤魔化すことができるので
とても便利です。
ただし、極端にぼかし過ぎると違和感が出てくるので、
そこは微調整が必要になります。
また、その下の「コントラスト」は、逆に境界線をクッキリさせます。
すでに境界線がクッキリしている場合には、あまり効果がありませんが、
ボケている場合には効果を発揮します。
左の画像が「0%」、右の画像が「100%」です。


次に、一番上の「滑らかに」は、縁をシャープに見せるか、
滑らかに見せるかを調整することができます。
細かいギザギザした場所には効果を発揮しますが、
極端に凸凹している場合は、「ぼかし」を使った方が良いかと思います。
左の画像が「0」の場合、右の画像が「100」の場合です。


最後に一番下の「エッジをシフト」ですが、
これは境界線の位置を広げるが狭くするかを調整することができます。
バーを右に寄せると境界線が外側に膨らみ、
逆に左側に寄せると内側に狭まります。
左の画像が「-100%」、右の画像が「+100%」になります。


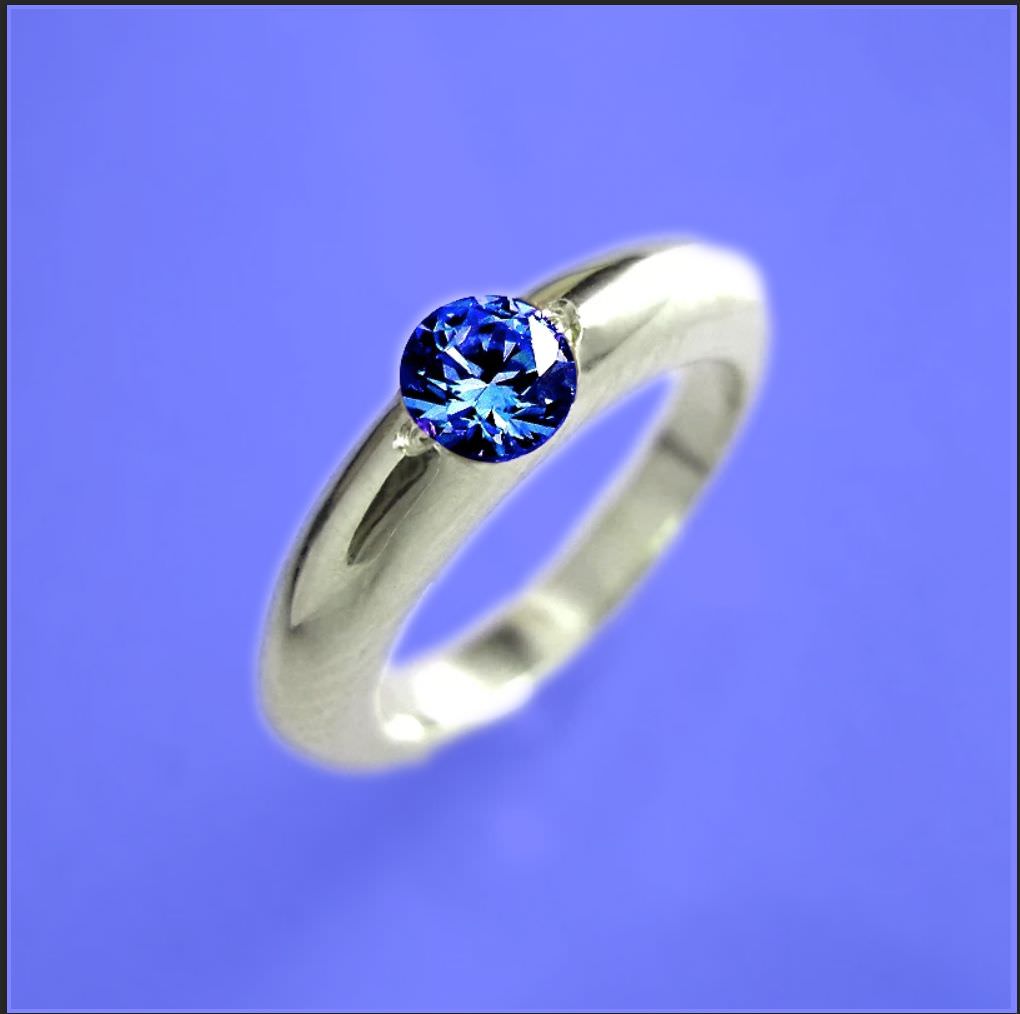
最終的に補正・修正して切り抜き、
他のキャンバスに移動して、完成した画像が下記の画像になります。

まとめ
もしかすると、この他にもいろいろと方法はあるかもしれませんが、
僕が主に使っている方法は、今回紹介した内容になります。
時間としても一番早くできる方法だと思ってますし、
確実性を見ても問題ないかと思います。
なので、ぜひ参考にしてみてください。
また、今回の方法については、あくまでも僕がやりやすいと感じている方法です。
例えば、「クイック選択ツール」や「自動選択ツール」を使う場合、
背景を選択するのか、それとも被写体を直で選択するのかによって、
正確さやスピードが変わってくるかと思います。
ただ、これは画像によっても変わってきますし、
僕の場合は背景を選択して、そのまま切り抜くというやり方が癖になってしまっているので
この辺は個人差があります。
なので、ある程度のやり方を覚えたら、
あとは自分のやりやすい方法を見つけていってほしいと思います。
画像の切り抜き パート1の記事