この記事では、WordPressのSSL設定手順を解説していきます。
まずはSSLの概要を解説し、次にWordPressでSSL化を反映させ、そして最後にサーバー側でSSLのリダイレクト設定というものを行なっていきます。
SSL設定は、サイト・ブログを立ち上げたら最初に行うべき重要な設定です。
ユーザーから信用されるためにはもちろんのこと、ユーザーの安全を確保するためにも重要なものです。
本ページを参考にしながら必ず設定しておきましょう。
まずは事前にサーバーの契約とWordPressのインストールは済ませておいてください。
各手順については下記の記事で解説しています。
▼レンタルサーバー契約手順

▼WordPressのインストール手順

SSLとは?
SSL(Secure Sockets Layer)とは、データ通信の暗号化のことで、インターネット上におけるセキュリティのようなものです。
サイトへSSLを導入すると、訪問者のブラウザとサーバー間のデータ通信が暗号化させることができます。
暗号化させることで第三者からの攻撃による個人情報の流出や改ざんを防ぐことができます。
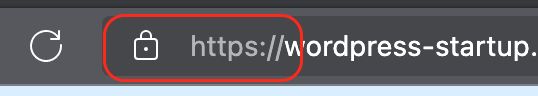
分かりやすいのがホームページアドレスの「http://」が、「https://」になっているサイトがSSL化されているということになります。
sはsecure(セキュア)の頭文字です。
また、アドレスの先頭に鍵マークがつきます。

現在では、この認識が広まり常識になってきているため、SSL化されていないと信頼性を失う可能性があります。
そのため、サイトやブログを立ち上げたら最優先で行うべき設定です。
Xserverの場合、サーバーパネルにある「ドメイン設定」において、ドメインを追加した際にネームサーバーがXserverのものであれば、無料独自SSLも自動で設定されるという仕様になっています。
WordPressを実際にインストールしたときは「http://」になっているわけですが、実際にユーザーには「https://」の方へアクセスしてもらうことになります。
この変更をこれから行なっていきます。
WordPressにSSL化を反映する
それでは、まずWordPressのダッシュボードへ入ります。
サイドメニューの【設定】から「一般」をクリックします。

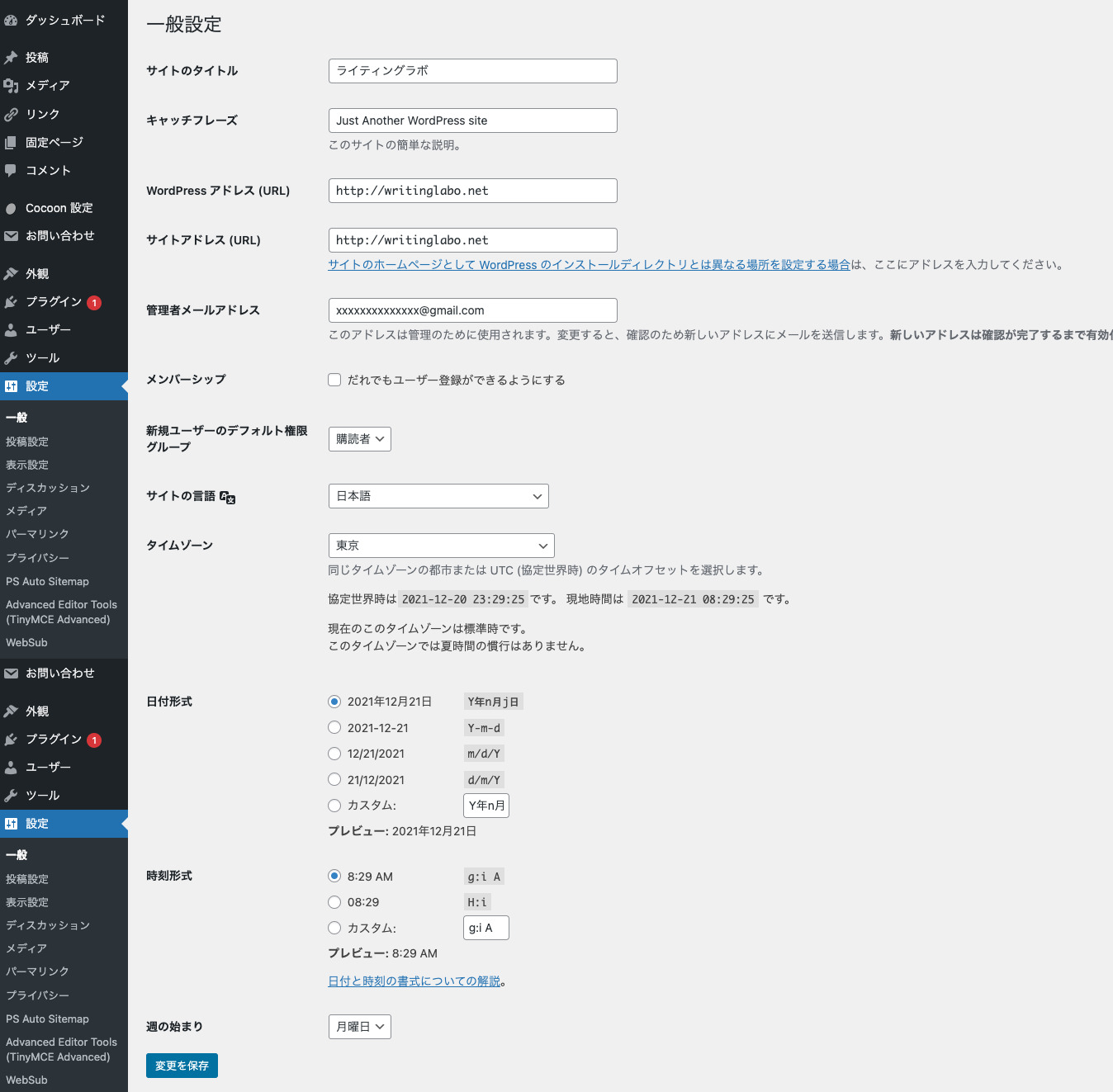
すると、一般設定が開きます。

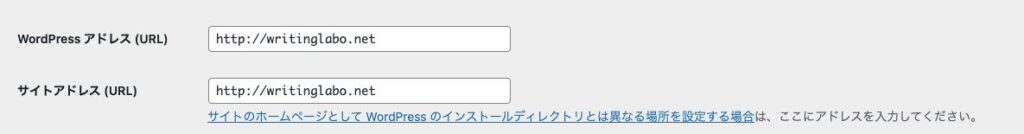
注目するのが、上から3番目と4番目の項目の【WordPressアドレス】と【サイトアドレス(URL)】の2つです。
デフォルトでは両方とも「http://」になっています。

【サイトアドレス(URL)】の下に、「サイトのホームページとして、WordPressのインストールDirectoryとは異なる場所を設定する場合は、ここにアドレスを入力してください。」と記載があります。
WordPressアドレスというのは、管理者がXserverの管理画面で確認するためのURLで、つまりWordPressのデータやファイルが置いてあるXserver上のURLです。
一方でサイトアドレスというのは、サイトのホームページとしてユーザーにアクセスしてもらうための公開するURLのことです。
この上下両方ともに「S」を足して「https://」に変更します。
「S」を足したら、下にスクロールして「変更保存」をクリックします。

これでSSL化がWordPressに反映されました。

ここまで設定したら、一度サイト表示をして確認してみましょう。
画面の左上にあるサイト名にカーソルを合わせると、「サイトを表示」と出ますのでクリックします。

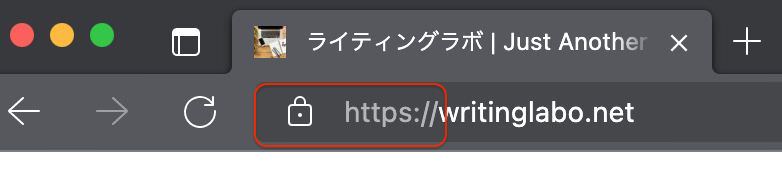
するとサイトが表示されますのでURLを見てみましょう。
鍵マークがついて「https://」で表示されていれば、SSL化された証拠になります。

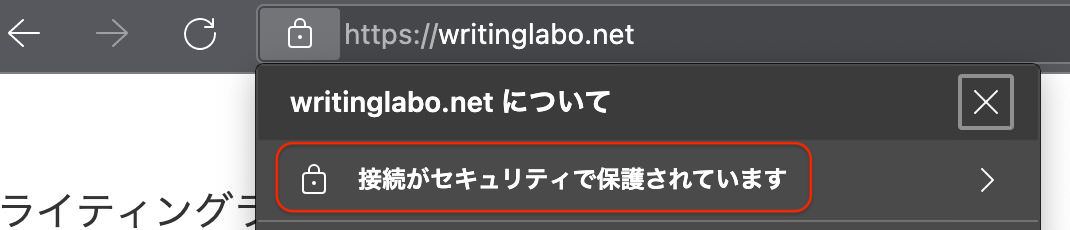
鍵マークをクリックすると「この接続は保護されています」となっています。

特別何か変わる大きく変わるということはありませんが、「http://」のままだと鍵マークのところに「安全ではない接続」という赤いマークが出るようになっています。

警告マークが出ると、ホームページやブログを見に来たユーザーが「このページは危ないサイトなのかもしれない」という危機感を持つので、安心して見てもらうためにも必ずSSL化しておく必要があります。
サーバーでSSLリダイレクト設定
ここからSSLを反映するためにサーバー側でリダイレクト設定を行なっていきます。
ここではXserverを例に挙げて解説していきます。
「リダイレクト」とは転送という意味で、SSLのリダイレクト設定をすると仮にあなたのサイトを見に来る際に、「https://」ではなく「http://」で入力したとしても、自動で「https://」の方へ転送される仕組みのことです。
これから、その設定の解説をしていきます。
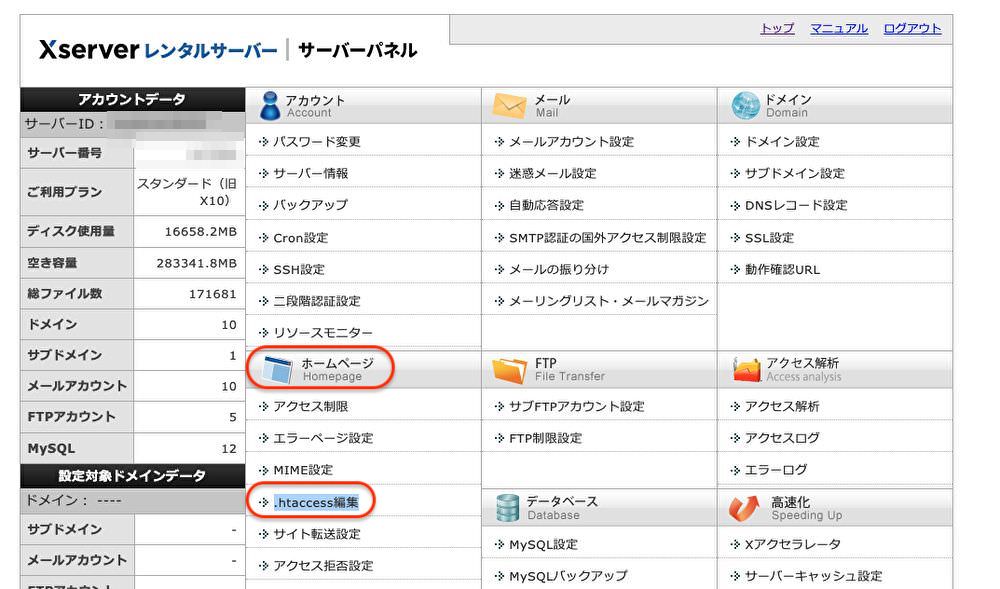
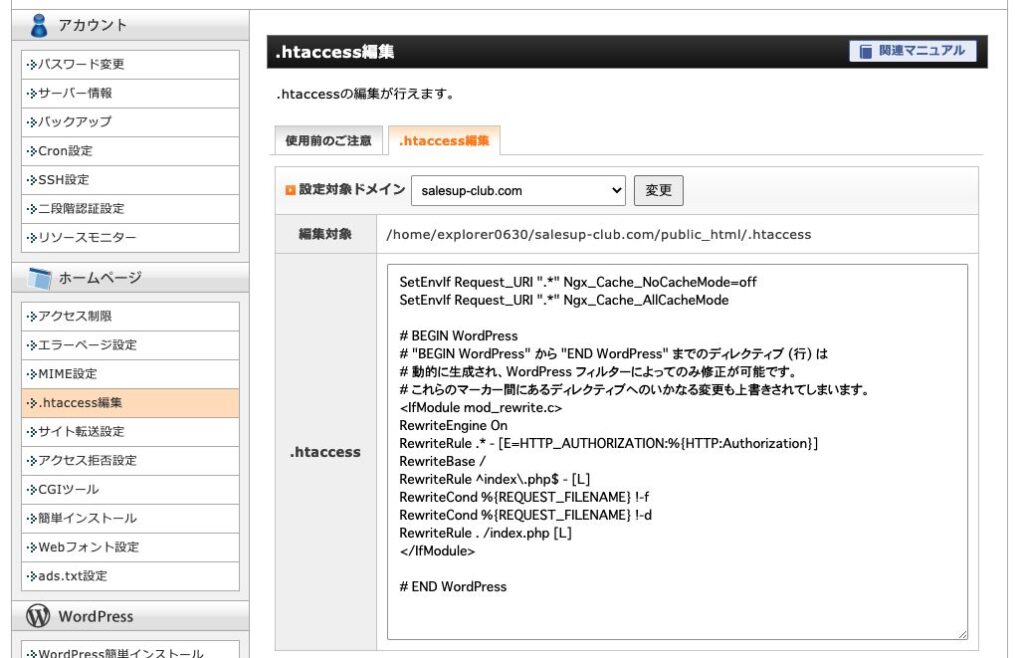
まずはXserverのサーバーパネルに入り、【ホームページ】という項目の中の《.htaccess編集》をクリックします。

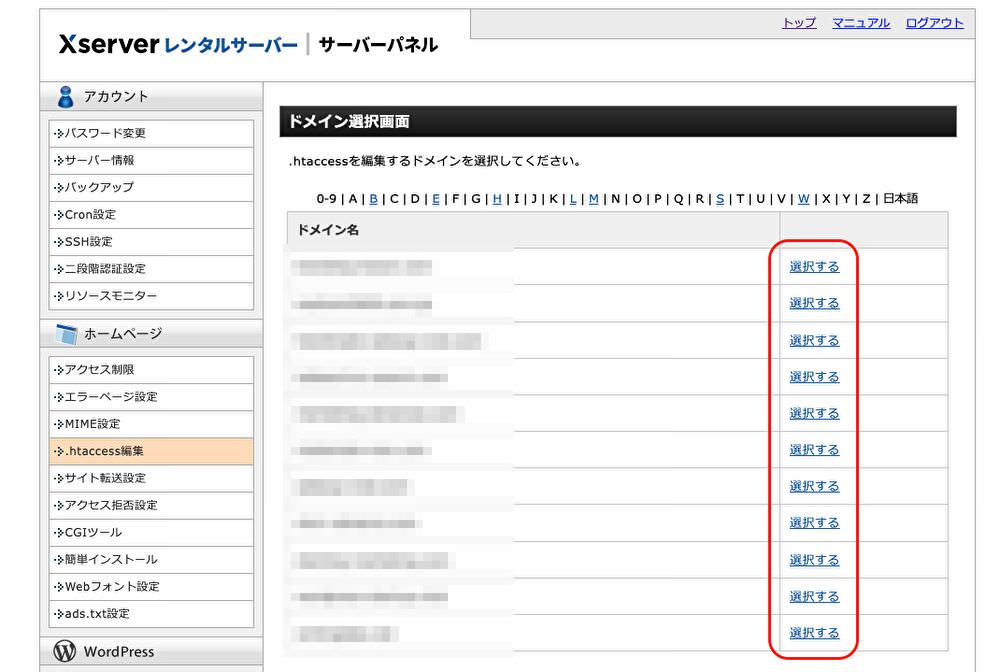
設定したいドメインを選んで、右側の「選択する」をクリックします。

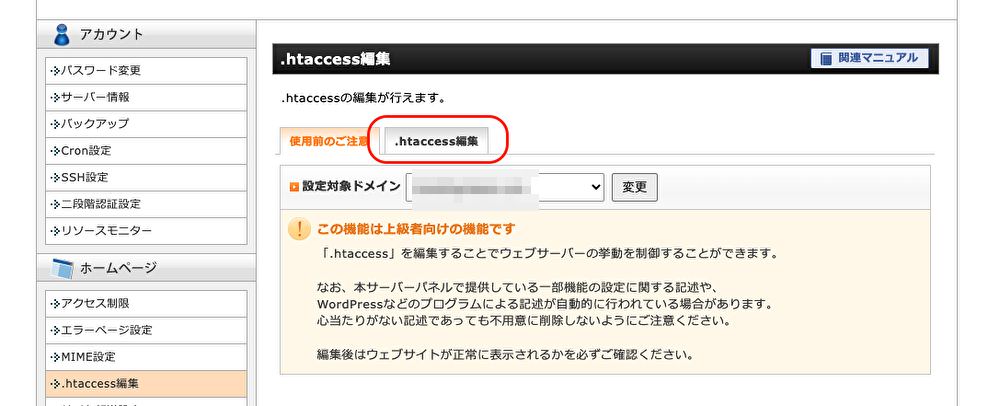
つづいて《.htaccess編集》のタブをクリックします。
「この機能は上級者向けの機能です」という注意書きが表示されていますが、解説通りに進めれば問題ありませんのでスルーします。

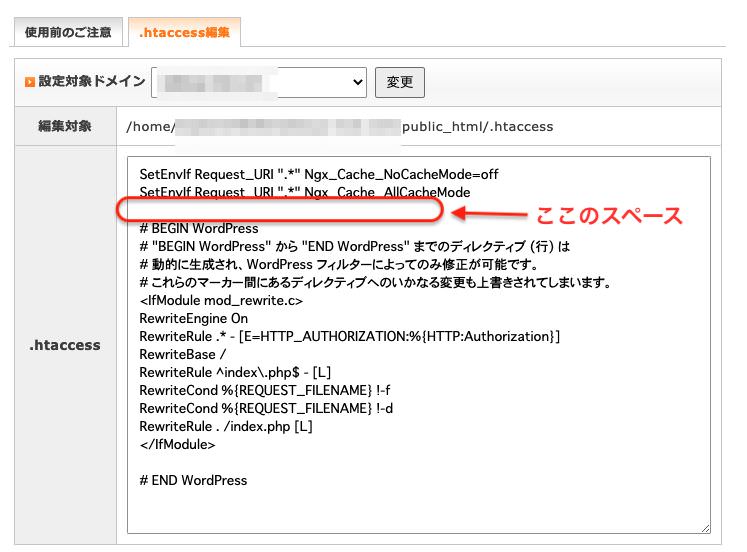
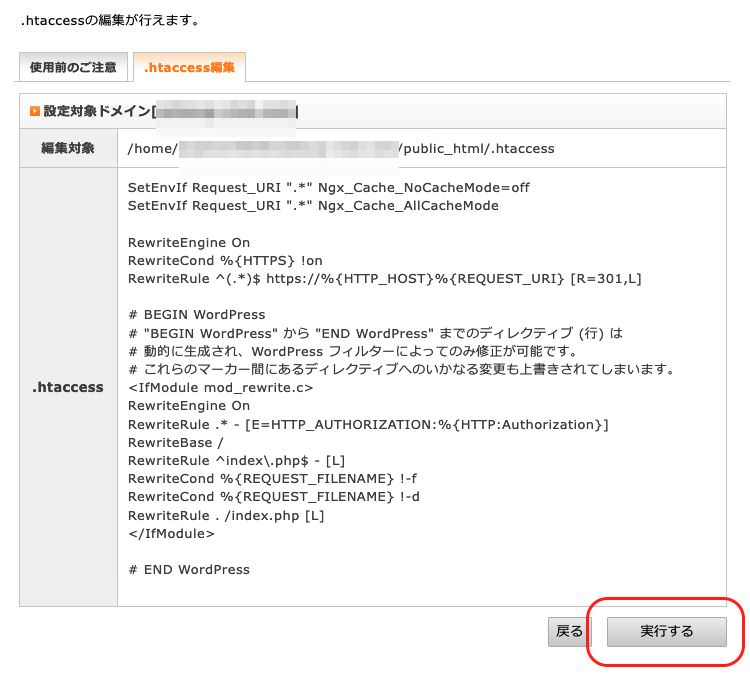
すると、《.htaccess編集》のページに移行し、ソースコードが記載されている画面になります。
この中へ、新たにソースコードを追加していきます。

追加するソースコードは、エックスサーバーのマニュアルに書いてありますので、まずはそちらのページへ案内します。
ページ右上のメニューに、「トップ」「マニュアル」「ログアウト」とあります。
その中のマニュアルをクリックします。

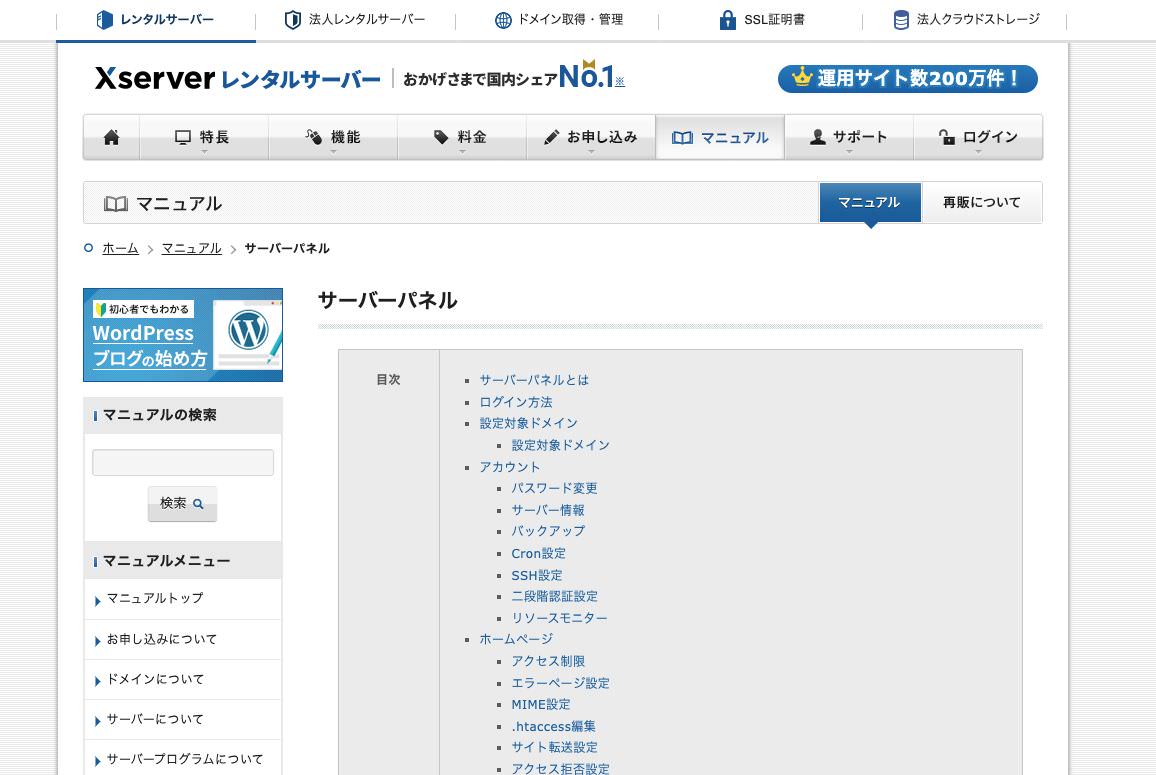
すると、新しいタブでマニュアルページが開きます。

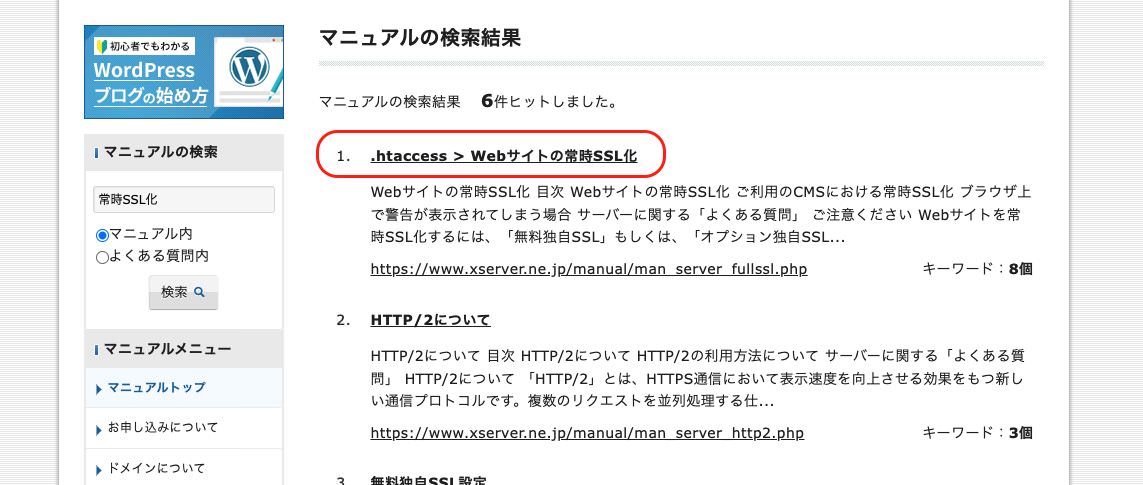
次に、左側のサイドバーに『マニュアル検索』がありますので、入力欄に「常時SSL化」と入力して《検索》をクリックします。

クリックすると、検索結果の一番上に「.htaccess > Webサイトの常時SSL化」と表示されているので、こちらをクリックします。

下記が《常時SSL化》のマニュアルのURLです。
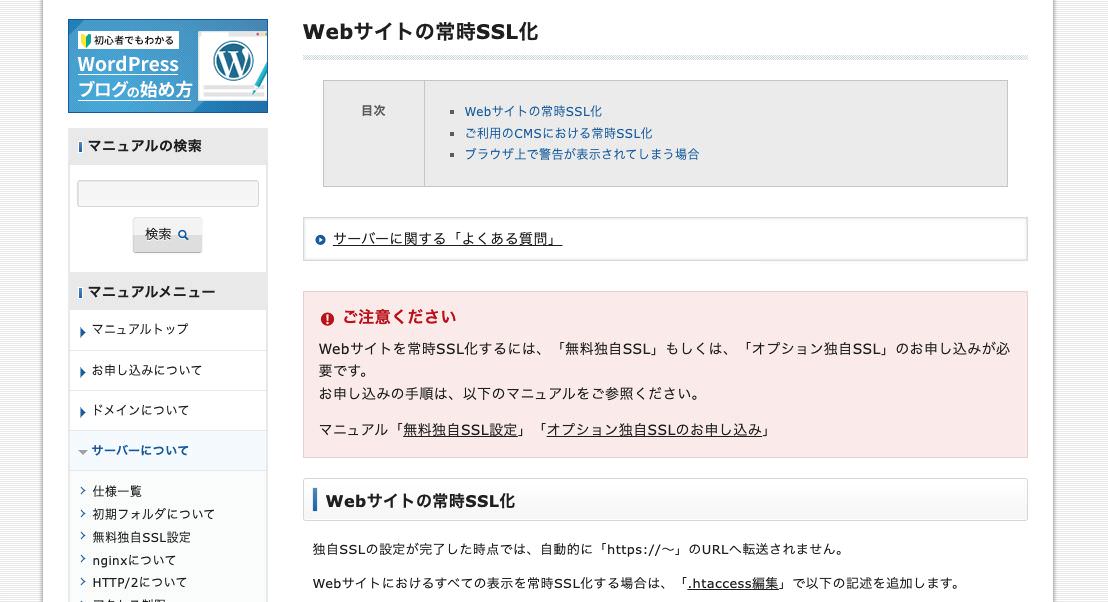
クリックすると、「Webサイトの常時SSL化」というページに移動します。

すぐ下に、「ご注意ください Webサイトを常時SSL化するには、「無料独自SSL」もしくは、「オプション独自SSL」のお申し込みが必要です。」と書かれています。
現在では通常の流れでサーバー契約すると自動で「独自SSL」が設定されているはずなので、すでに「無料独自SSL」が自動で設定されている場合は、こちらの内容は問題ありません。
もしSSL化されていない場合は、Xserverのマニュアル通りにSSL設定をしましょう。
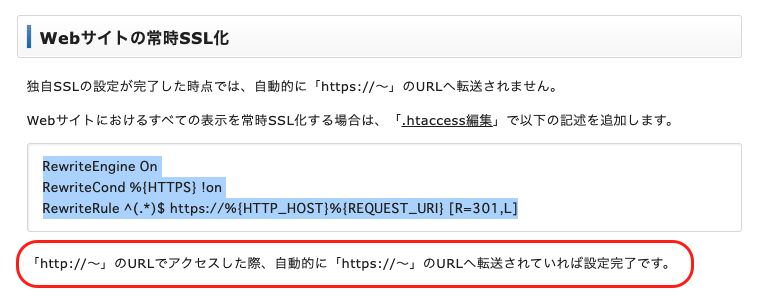
さらに下へスクロールすると、『Webサイトの常時SSL化』という項目があり、3行のコードが書かれています。

独自SSLの設定が完了した時点では、自動的に「https://~」のURLへ転送されません。
Webサイトにおけるすべての表示を常時SSL化する場合は、「.htaccess編集」で以下の記述を追加します。
と書かれていますので、こちらの3行のソースコードを先ほどのページに貼り付けます。
ちなみに念のため、この下にも追加する同じソースコードを記載しておきますので、「マニュアルの場所が分からない」「探すのが面倒臭い」という場合は下記からコピーして使ってください。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]ではまず、この3行をコピーをします。
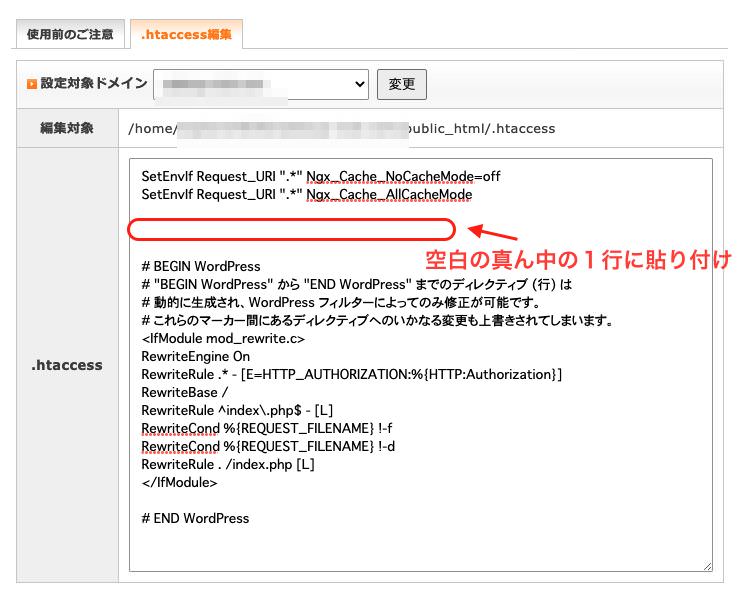
追加する場所は、上に2行から下のスペースに貼り付けます。

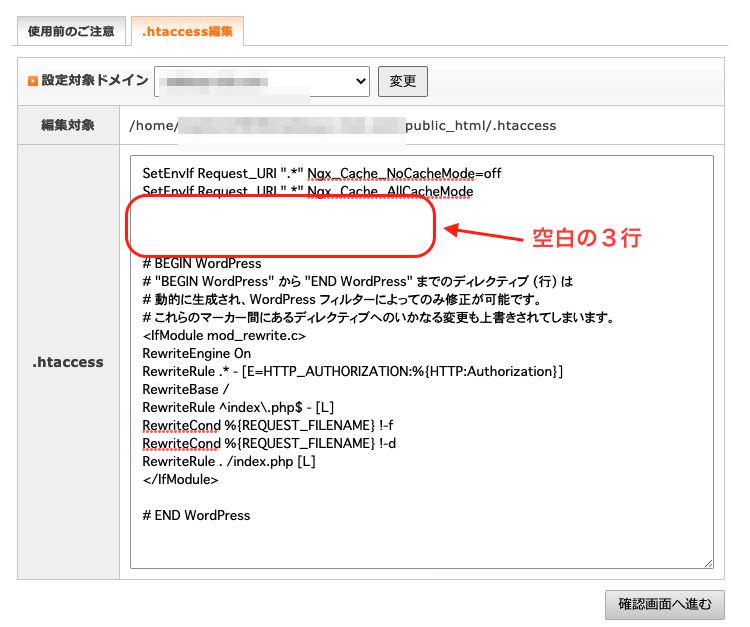
まず改行を2つ入れて、空白の行が3行できるようにします。

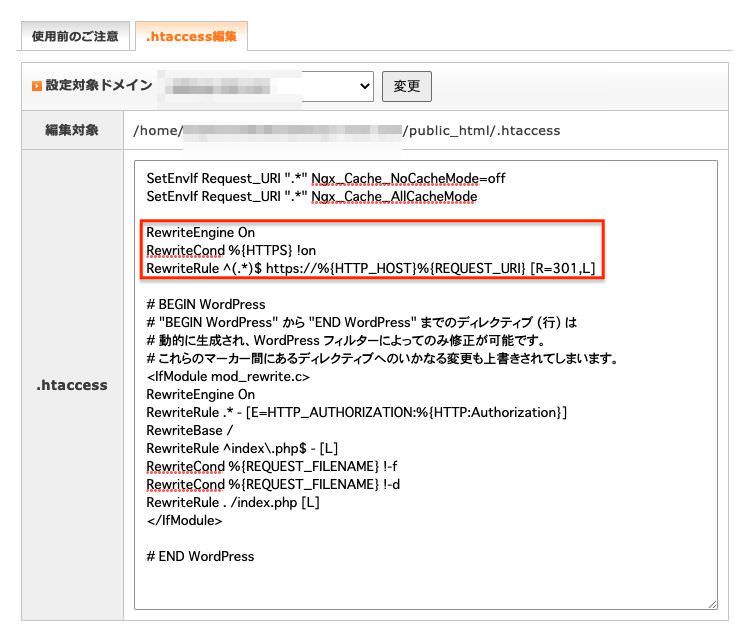
続いて、今コピーしたソースコードを空白3行の真ん中の行に貼り付けます。


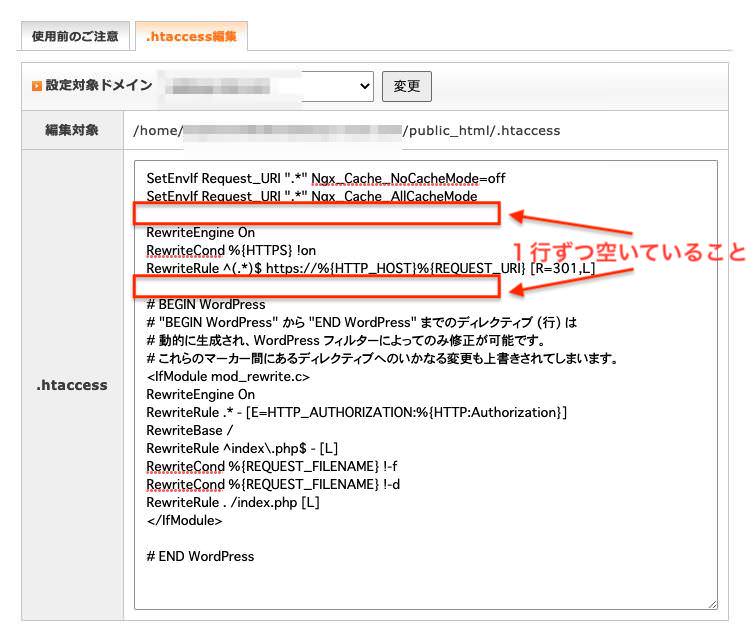
貼り付けた3行のソースコードの上下に必ず1行ずつ改行が入っていることを確認しましょう。

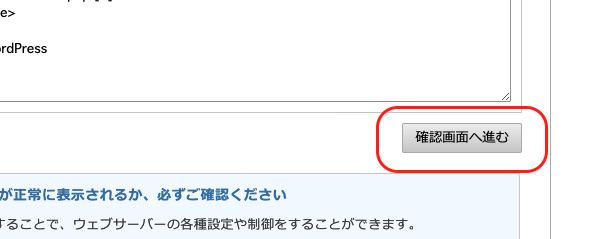
貼り付けができたら、《確認画面へ進む》をクリックします。

編集内容を再度確認して《実行する》をクリックします。

これで、.htaccessの編集が完了しました。
先ほどのXserverのマニュアル画面に戻り、コピーしたソースコードの下を見てみると、『「http://~」のURLでアクセスした際、自動的に「https://~」のURLへ転送されていれば設定完了です。』と書かれています。

確認のため、ブラウザに「http://〜」とサイトURLを入力して表示してみましょう。
自動でリダイレクト、つまり転送されて「https://〜」のサイトが表示されているはずです。
これで、サーバー側のSSL設定は完了です。