この記事ではCocoon設定の【アクセス解析・認証】のタブについて解説していきます。
この項目ではいろいろと設定する箇所がありますが、今回は主にGoogle Analytics(グーグル アナリティクス)とGoogle Search Console(グーグル サーチコンソール)の設定で使用します。
Google Analyticsは事前に登録・設定を行い、【アクセス解析・認証】のタブでWordPressと紐付けを行なっていく流れになります。
▼Google Analyticsの登録・設定についてはこちら

また、Google Search Consoleについては、Cocoonで【アクセス解析・認証】の設定する以外にもWordPressと紐付けをする方法がありますので、お好きな方で設定を行なってください。
どちらで認証を済ませてもOKですし、両方で認証を行なってもOKです。
▼Google search consoleの登録・設定についてはこちら

それでは順に解説してきます。

Cocoon【Google Analytics】認証設定
まずは、CocoonのテーマにGoogle Analyticsを紐づける作業を行なっていきます。
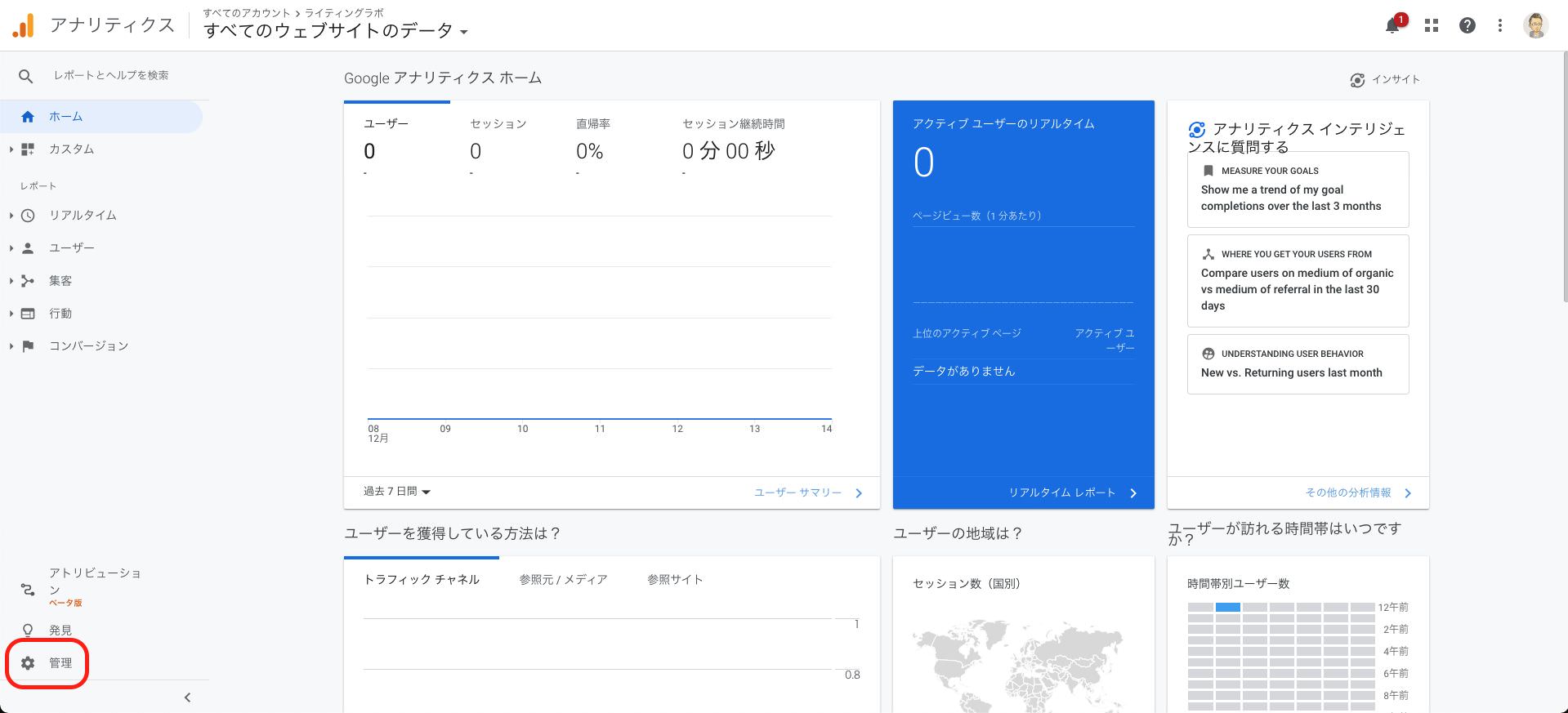
まずは、Google Analyticsにログインして左下のギアマーク「管理」をクリックします。

すると管理画面に移動しますので、真ん中の列にあるプロパティの項目に注目します。
UAから始まるタグ(トラッキングコード)が表示されていますので、こちらをコピーします。

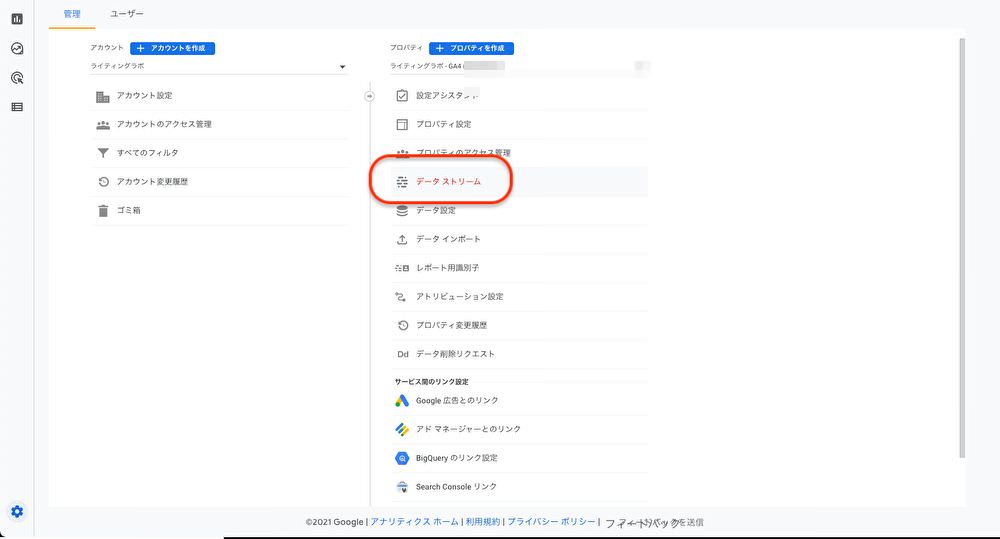
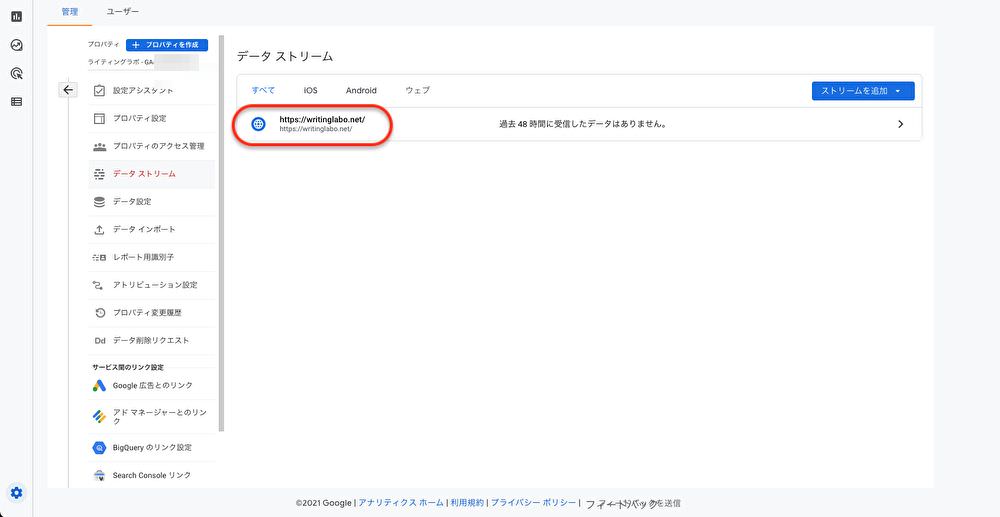
もしUAから始まるタグ(トラッキングコード)が表示されておらず、GA4から始まるタグになっている場合は、プロパティの項目から「データストリーム」をクリックします。

すると、データストリームとしてサイトのURLが表示されていますのでクリックします。

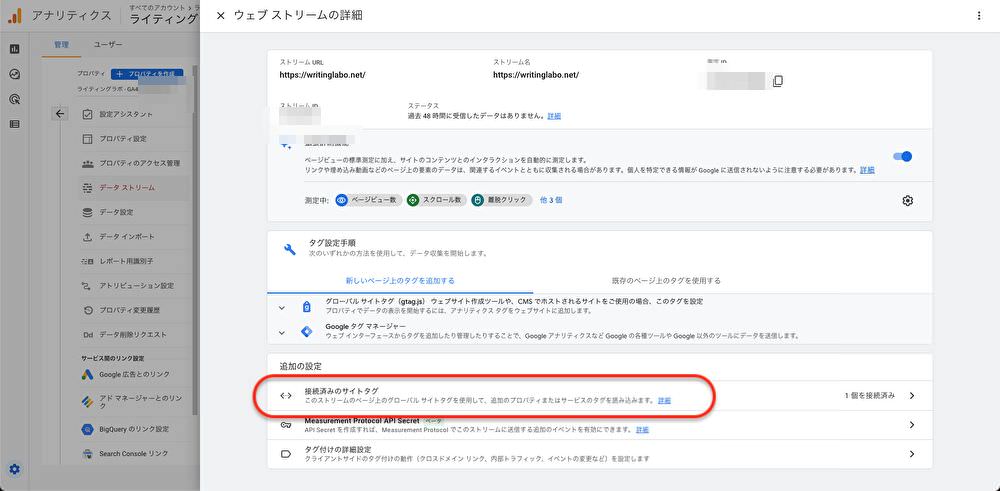
すると「ウェブストリームの詳細」というページが開きますので、下の方にある「接続済みのサイトタグ」をクリックします。

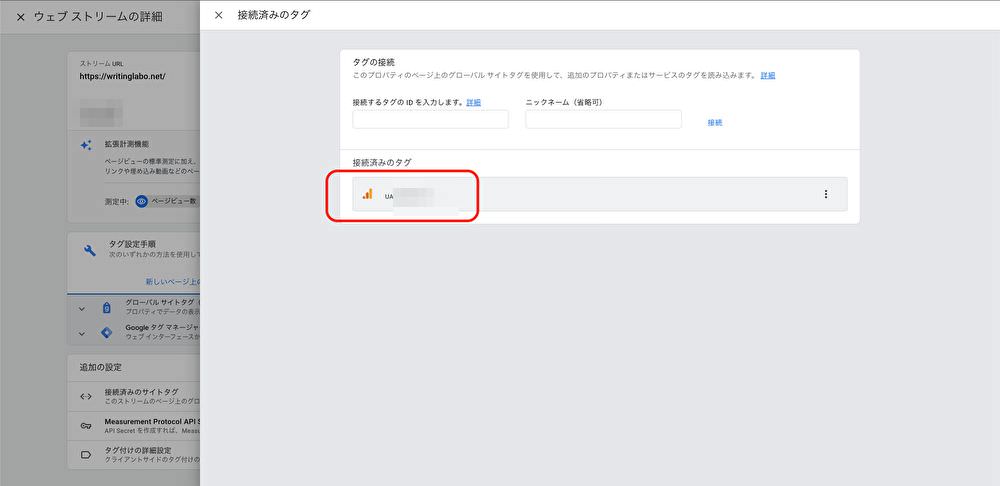
すると、下の方にUAから始まるタグがありますのでコピーします。

上記の方法でもUAから始まるタグが見当たらないという場合は、下記の記事を確認してみてください。
続いて、WordPressのダッシュボードに戻り、サイドメニューにある《Cocoon設定》をクリックします。

Cocoon設定のページに移行しますので、上のタブから【アクセス解析・認証】のタブをクリックします。
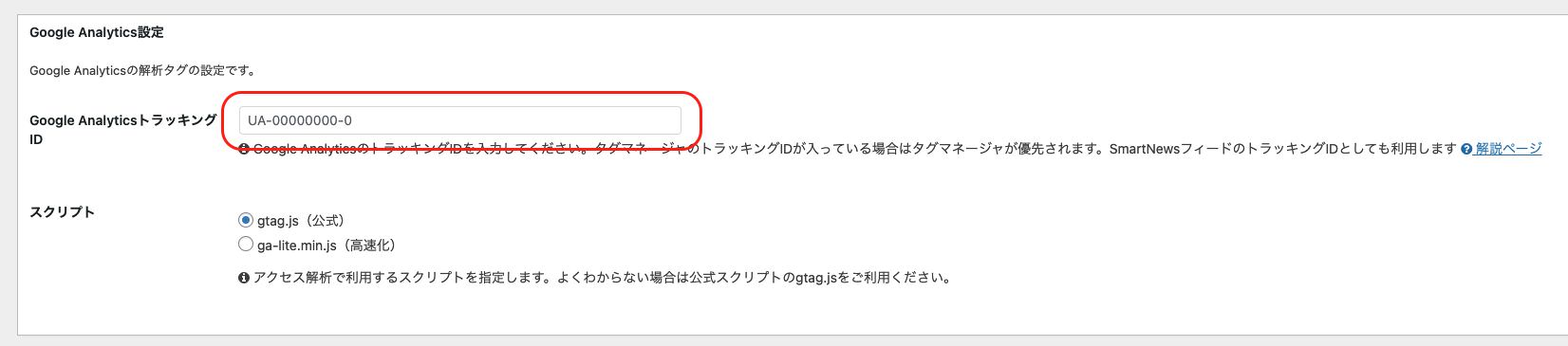
その中から「Google Analytics設定」の項目へ行き、「Google Analytics トラッキングID」の欄に先ほどコピーしたトラッキングコードを貼りつけます。

これで、Google AnalyticsとWordPressの紐付けができました。
ここまで設定できたら、上部もしくは下にスクロールしていくと「変更をまとめて保存」とあるので、クリックして一旦保存しましょう。

Cocoon【Google Search Console】認証設定
ここからは、CocoonのテーマにGoogle Search Consoleを紐付ける設定を行なっていきます。
まずは、Googleアカウントにログインした状態で、Google Search Consoleへアクセスします。
下の画面になった場合は《今すぐ開始》をクリックします。

つづいて、「Google Search Consoleへようこそ」ということで、下のようなページが表示されますので、右側の【URL プレフィックス】にご自身のサイトURLを入力して《続行》をクリックします。

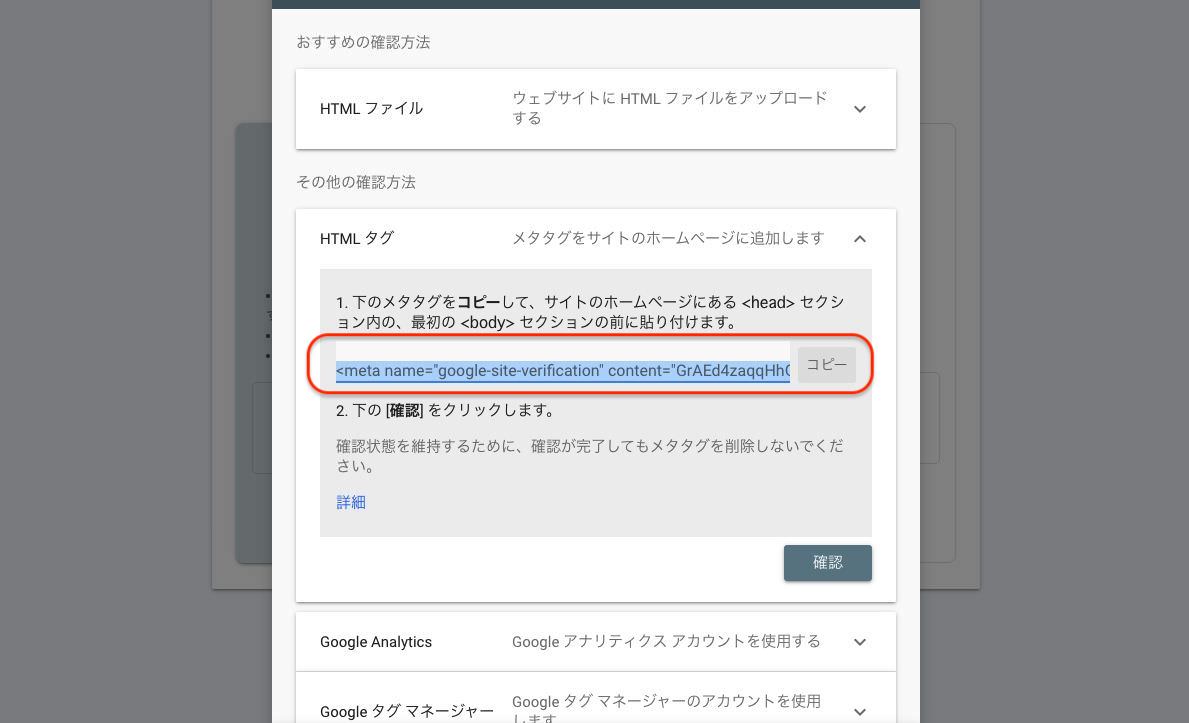
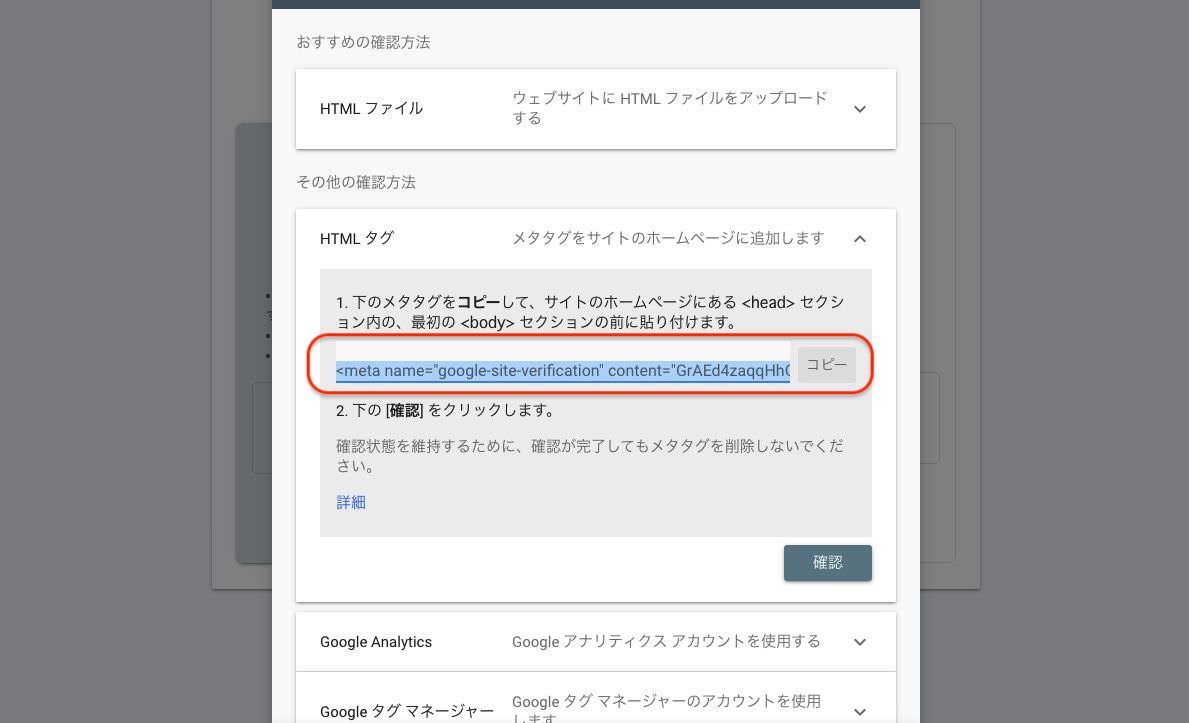
すると「所有権の確認」ということで、いくつかの項目が表示されますので、その中の『HTMLタグ』をクリックします。

『HTMLタグ』をクリックするとプルダウンが開きます。その中にメタタグが記載されていますので、《コピー》をクリックしてコピーします。

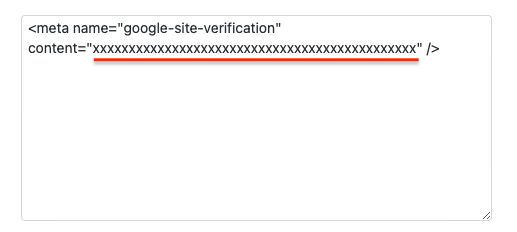
つづいて、コピーしたメタタグを一旦パソコンのメモ帳に貼り付けます。
すると、このような記述になっているはずです。

続いて、content属性であるダブルクォーテーション内の英数字の羅列だけをコピーします。
これがGoogle Search Console ID(サイト認証ID)となります。

コピーしたら、一旦【Cocoon設定】の≪アクセス解析・認証≫に戻り、《Google Search Console設定》のGoogle Search Console IDの欄に貼り付けます。

貼り付けたら、再度Google Search Consoleに戻り《確認》のボタンをクリックします。

【所有権を自動確認しました】と表示されれば成功です。もし確認ができない場合は少し時間をおいてから再度確認ボタンをクリックしてみてください。

確認が取れたら、《プロパティに移動》をクリックしてGoogle Search Consoleの管理画面に入ります。
左上にご自身のサイトURLが表示されていれば完了です。

ちなみに、その他にもGoogle Search Consoleの認証をカンタンに済ませる方法があります。
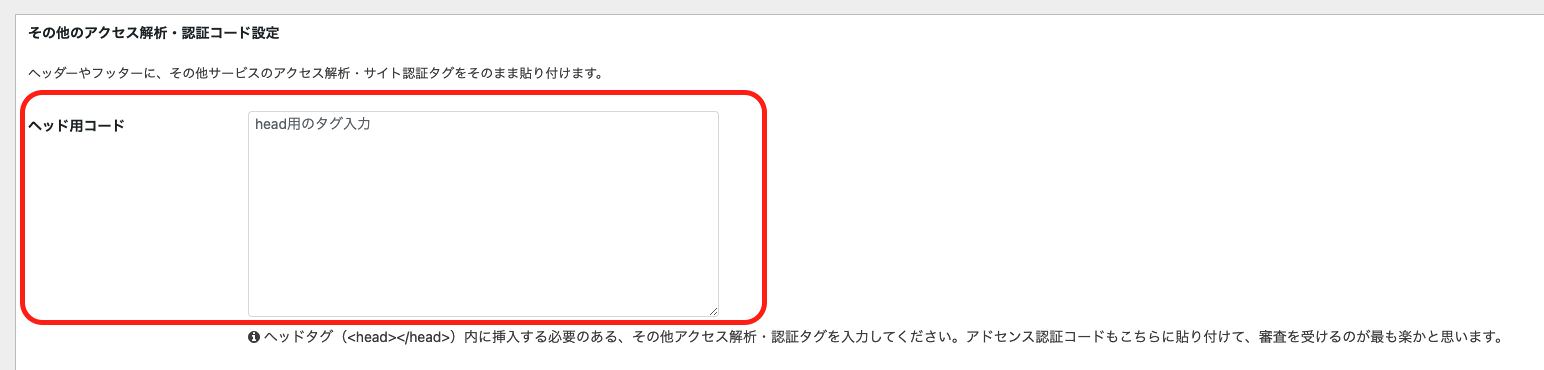
【Cocoon設定】の≪アクセス解析・認証≫タブでスクロールすると、一番下に『その他のアクセス解析・認証コード設定』という項目があります。
その中に《ヘッド用コード》という欄がありますので、ここにHTMLタグを全てコピーして貼り付けて保存します。
この方法でも、Google Search Consoleの認証は可能です。


ただし、アドセンス広告の認証コードを貼り付ける場合は、ゴチャゴチャして分かりにくくなる可能性がありますので注意が必要になります。
その他の設定
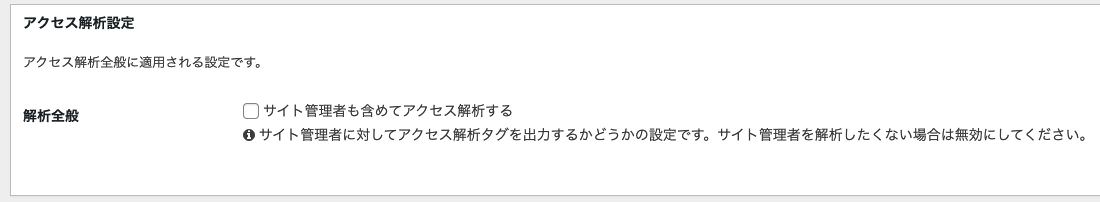
その他の設定として、一番上の項目の「アクセス解析設定」の中にある「解析全般」の「サイト管理者も含めてアクセス解析する」のチェックを外しておきましょう。
ここにチェックを入れておくと、管理者のあなたが確認のためにサイトを見た時なども閲覧者としてカウントされてしまいますので、ここはチェックを外しておいてください。

最後に、忘れずに《変更をまとめて保存》をクリックして保存しましょう。
以上で、【Cocoon】設定≪アクセス解析・認証≫の設定は完了です。