
この記事ではブロックマネージャーの「デザイン」ブロックの項目について解説していきます。
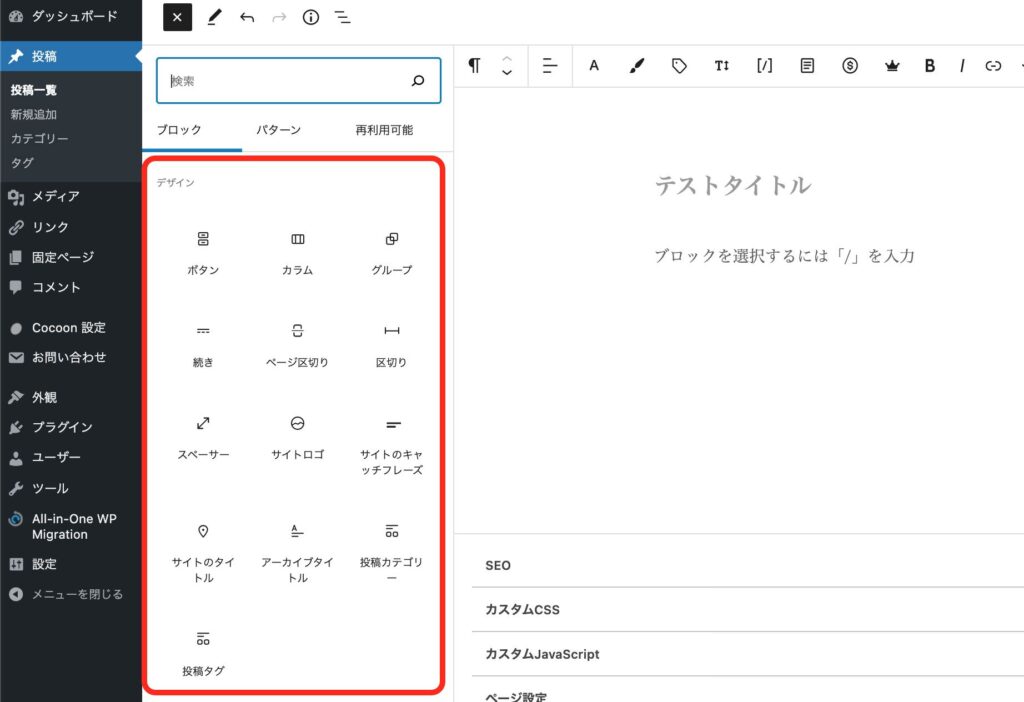
デザインのブロックには、全部で13個のコマンドが用意されています。
- 「ボタン」
- 「カラム」
- 「グループ」
- 「続き」
- 「ページ区切り」
- 「区切り」
- 「スペーサー」
- 「サイトロゴ」
- 「サイトのキャッチフレーズ」
- 「サイトのタイトル」
- 「アーカイブタイトル」
- 「投稿カテゴリー」
- 「投稿タグ」
この記事では、これらのコマンドを順番に解説していきます。
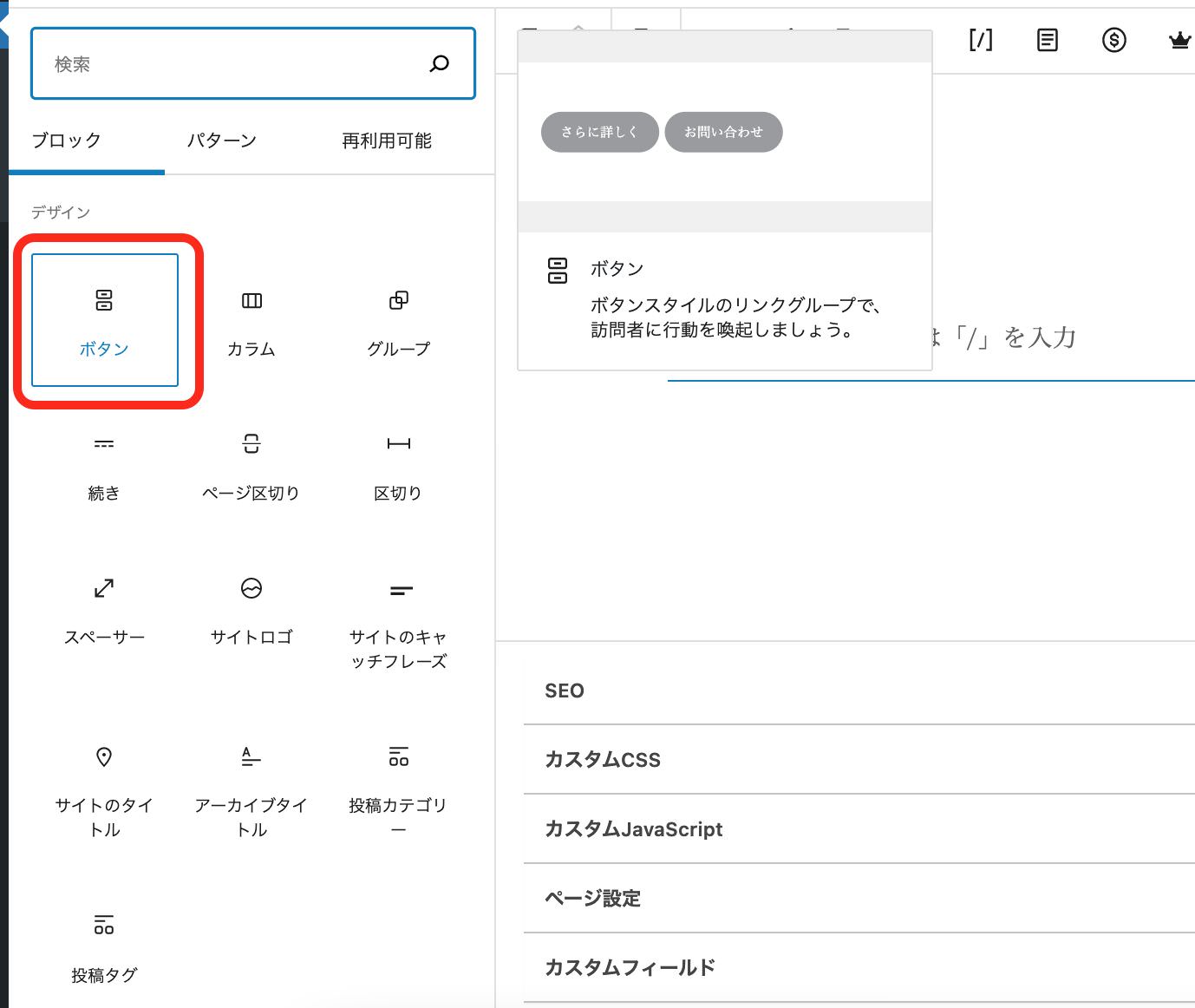
【ボタン】
この【ボタン】というコマンドは記事内にボタンを設置することができます。
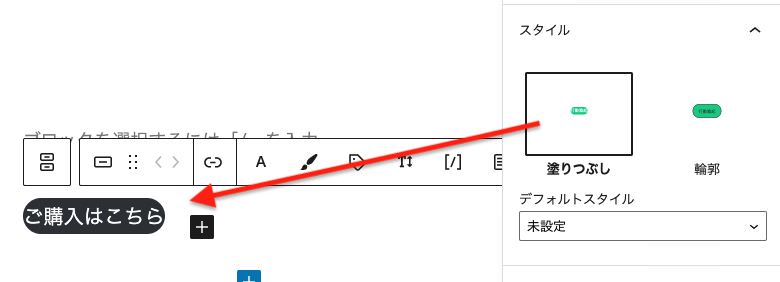
実際に挿入してみると、「テキストに追加」と書かれた黒いボタンが表示されます。

「テキストを追加」のところには、好きな文言を入力することができます。
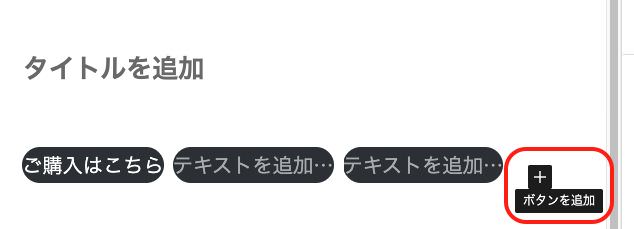
例えば、今回は「ご購入はこちら」と入力したボタンをサンプルとして作成しました。実際にはこのように表示されます。
ちなみに、編集画面でボタンの隣に表示されている「+」マークをクリックすると、横に何個でもボタンを追加していくことができます。

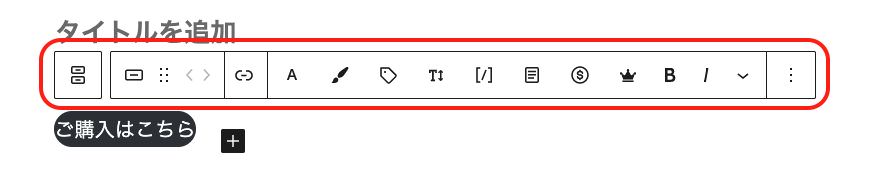
また、上部のツールバーでは、ボタンをクリックした際の「リンク先」の設定や、ボタンに書かれた文字の装飾などを設定できます。基本的な使い方は他のブロックと一緒です。

右メニューにある「ブロックのタブ」では
- 「スタイル」
- 「タイポグラフィ」
- 「枠線設定」
- 「色」
- 「幅の設定」
- 「高度な設定」
の6つの項目があります。

まず「スタイル」では、ボタンのデザインを2種類から選ぶことができます。
「塗りつぶし」にするとボタンに色が付きますが、「輪郭」にするとボタン内の色が白くなり枠線のみになります。
また、テーマによっては種類が多かったり、形を変更できるものもあります。
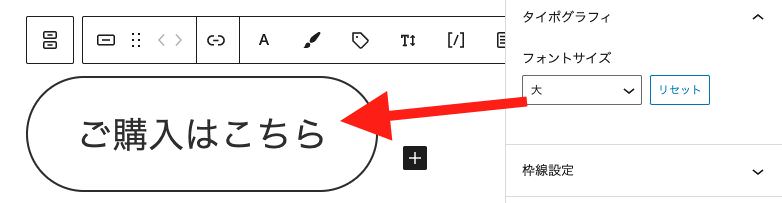
つづいて、その下の「タイポグラフィ」では、フォントサイズを変更することができますが、実質ボタンの大きさが変更されます。

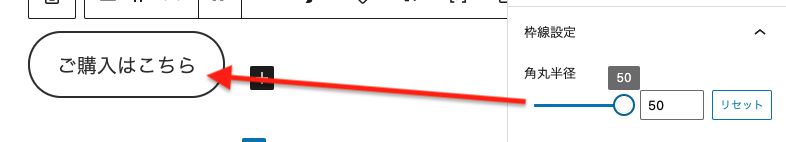
「枠線設定」ではボタンの角を丸くするかどうかの設定をすることができます。
角丸半径のバーを調整することでボタンの形を変更することができます。


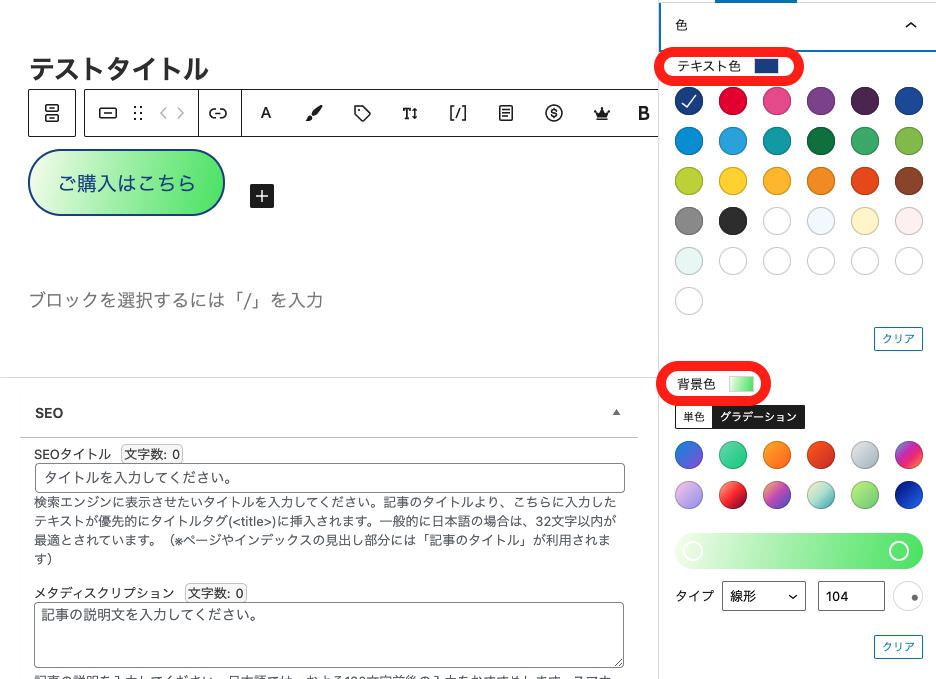
その下の「色」では、ボタンのテキスト色と背景色を変更することができます。
「背景色」はグラデーションにして色合いを細かく設定することも可能です。
また、「テキスト色」に関しては上部のツールバーで設定している場合は、そちらが優先的に適応されます。

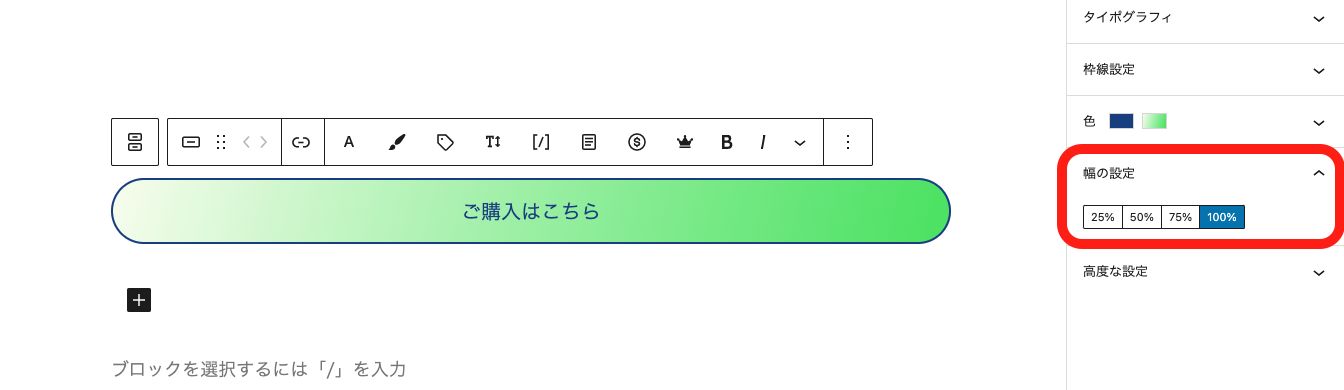
その下の「幅の設定」ではボタンの幅を設定することができます。
ここではコンテンツ幅に対して
- 「25%」
- 「50%」
- 「75%」
- 「100%」
の4種類の幅から選ぶことができます。

もともと設定しているコンテンツ幅によってボタン幅が変わってきますので、実際の大きさはプレビュー画面で確認しながらの変更が必要です。
また、仮にボタンに記載してある文字が長文の場合は2列〜3列になります。見栄えを考慮して文字やボタンの幅を設定しましょう。
最後の「高度な設定」では、今回の場合「HTMLアンカー」と「追加 CSS クラス」の他に「リンクrel属性」が追加されています。
「rel属性」とは、リンク先との関係性をHTMLソースコードのリンクタグで表すものです。
基本的には下記のような記載をしますが、最初のうちは記載せず、記事の作成にコミットしていてOKです。
<link rel="stylesheet" href="style.css">ボタンの使い方については以上です。
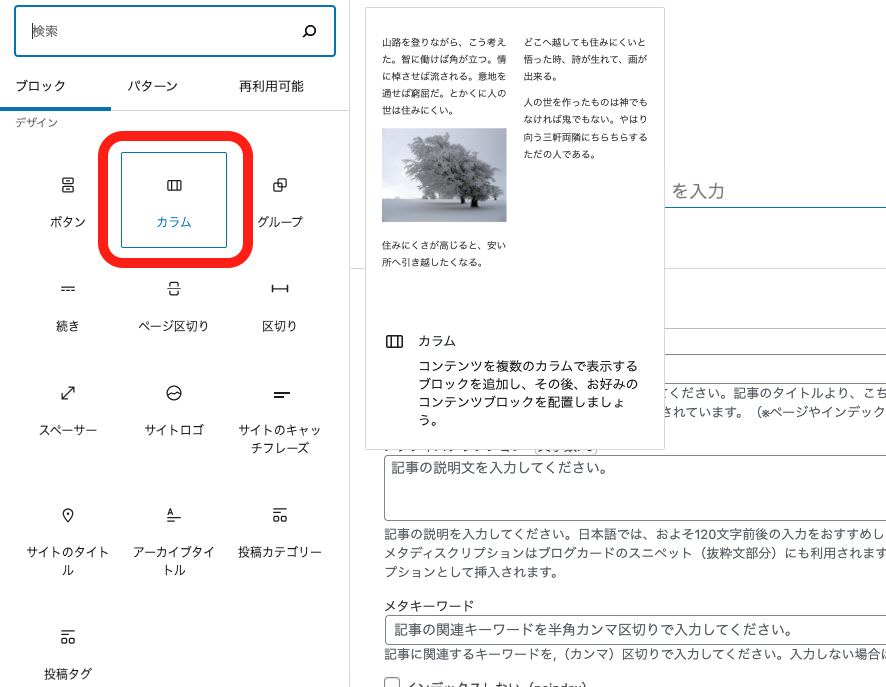
【カラム】

この【カラム】のコマンドでは、ブロックを6種類のパターンから列分けすることができます。
つまり、横にコンテンツを表示させることができるようになります。
実際に挿入してみると、「開始時のパターンを選択します」というボックスが表示されます。ここでカラムのパターンを選択するのですが、「100」「50/50」「30/70」「70/30」「33/33/33」「25/50/25」の6種類から選択することができます。選択すると、中心に+のマークが表示されたブロックがカラムの数だけ横並びに表示されます。

100 これは1列

50/50 これは2列でそれぞれのブロック幅が均一

30/70 これは2列で左側が30% 右側が70%

70/30 これは逆に左側が70% 右側が30%

33 / 33 / 33 これは3列で全てが均等

25 / 50 / 25 これは3列で真ん中の1列だけが太いパターンです。

例えば、今回「30/70」にして、右側に画像を設置、左側に段落を設置すると、下記のように表示されます。
記事の内容によってカラムをさまざまなパターンで使い分けてみてください。
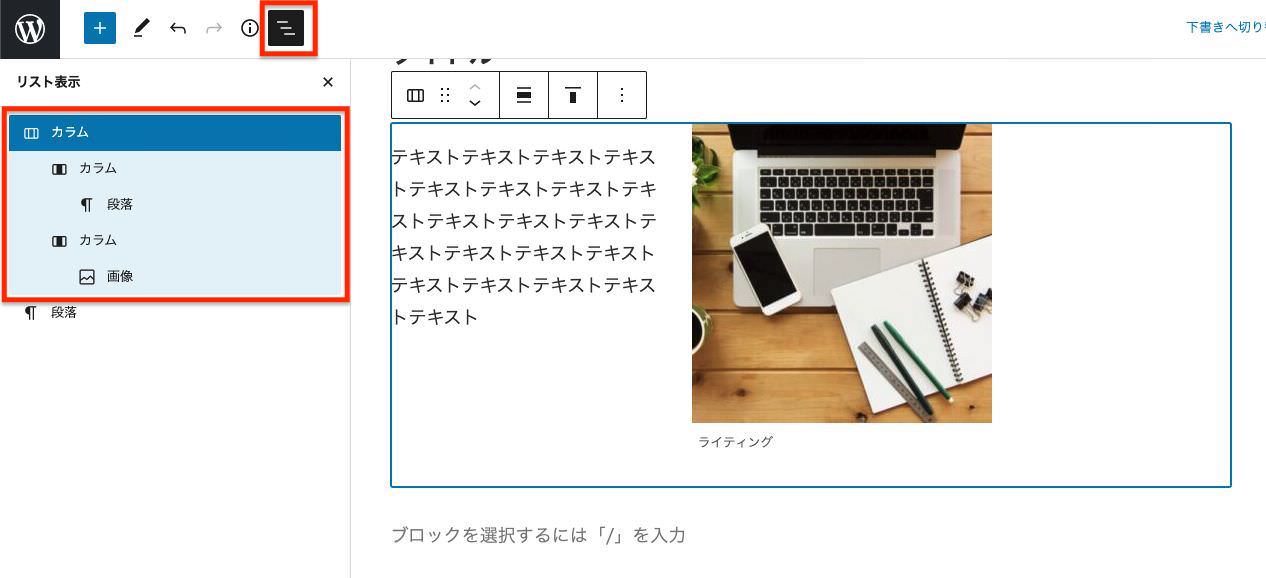
また今回のように設置した場合、初心者の方など慣れていない人は編集の際に「段落」「画像」「カラム」をそれぞれ個々にカーソル選択することが難しいかもしれません。
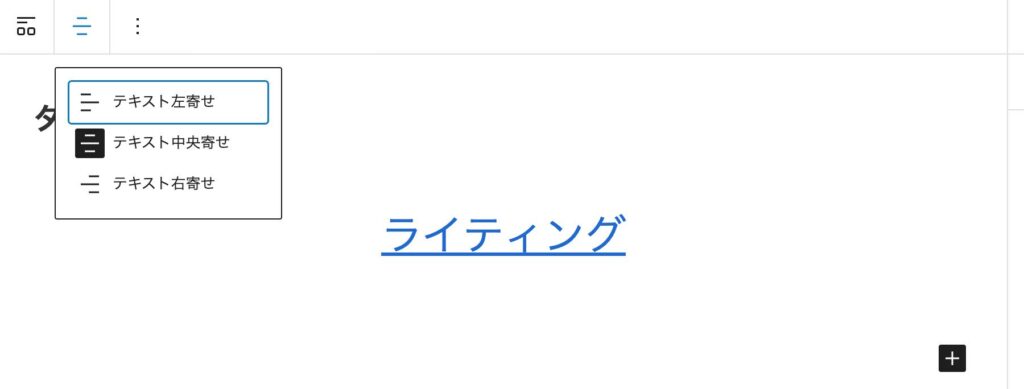
そんな時には、上部のツールバーにある「3本線をアイコン」をクリックして編集したいブロックを選ぶことで、簡単に選択することができます。
カラムを使って編集する際は参考にしてみてください。

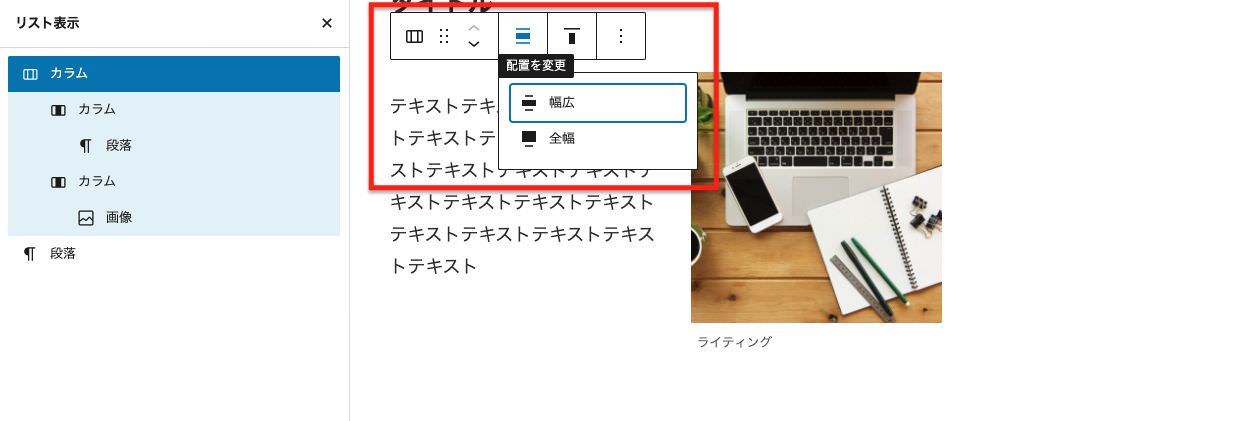
カラムブロック全体を選択した状態で上部のツールバーを見てみると、「配置の変更」と「垂直配置の変更」という項目があります。
「配置の変更」では主に横幅の変更ができます。

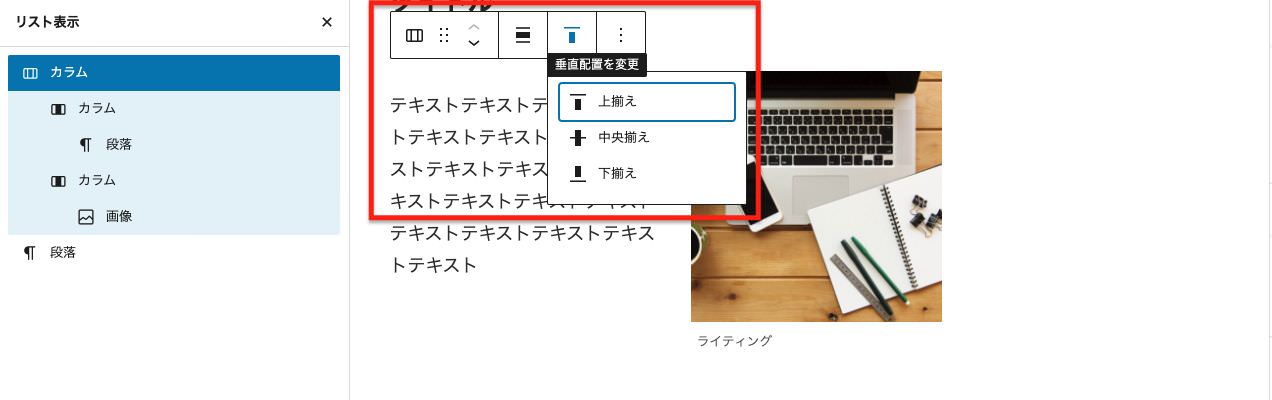
「縦の配置の変更」では縦の配置調整をすることができます。

ちなみカラムブロック全体ではなく、個々のカラムを選択した状態では「垂直配置の変更」のみ設定できるようになっています。
さらに、カラム内に挿入したコマンド固有の設定も行うことができます。例えば、今回は「段落」と「画像」のコマンドを挿入したので、下の画像のように「画像」を選択すれば画像の設定、「段落」を選択すれば段落の設定をそれぞれ行うことができます。

つづいて右メニューにある「ブロックのタブ」について解説していきます。このブロックのタブは、個々のカラムを選択している状態と、カラムブロック全体を選択している状態とでは、メニュー内容が若干ことなります。
個々のカラムを選択した状態では、
- 「色」
- 「カラム設定」
- 「高度な設定」
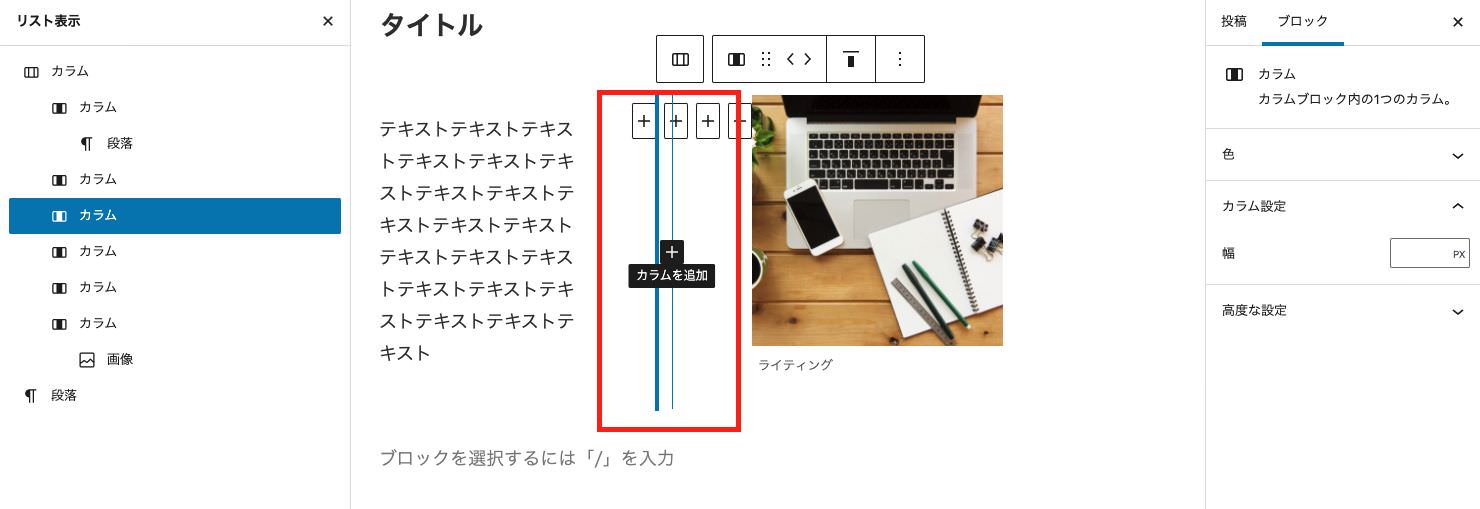
があります。個々のカラムを選択している場合は「カラムブロック内の1つのカラム」と表記されます。

カラムブロック全体を選択した状態では、
- 「色」
- 「カラム」
- 「高度な設定」
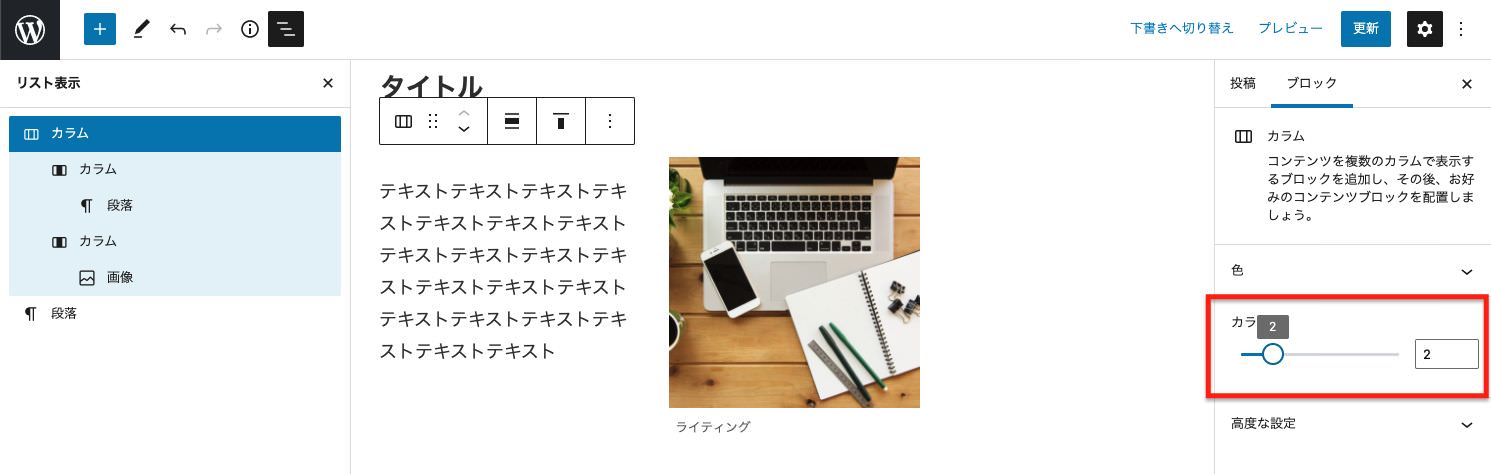
があります。カラムブロック全体を選択している場合は「コンテンツを複数のカラムで表示するブロックをい追加し、その後、お好みのコンテンツブロックを配置しましょう」と表記されます。

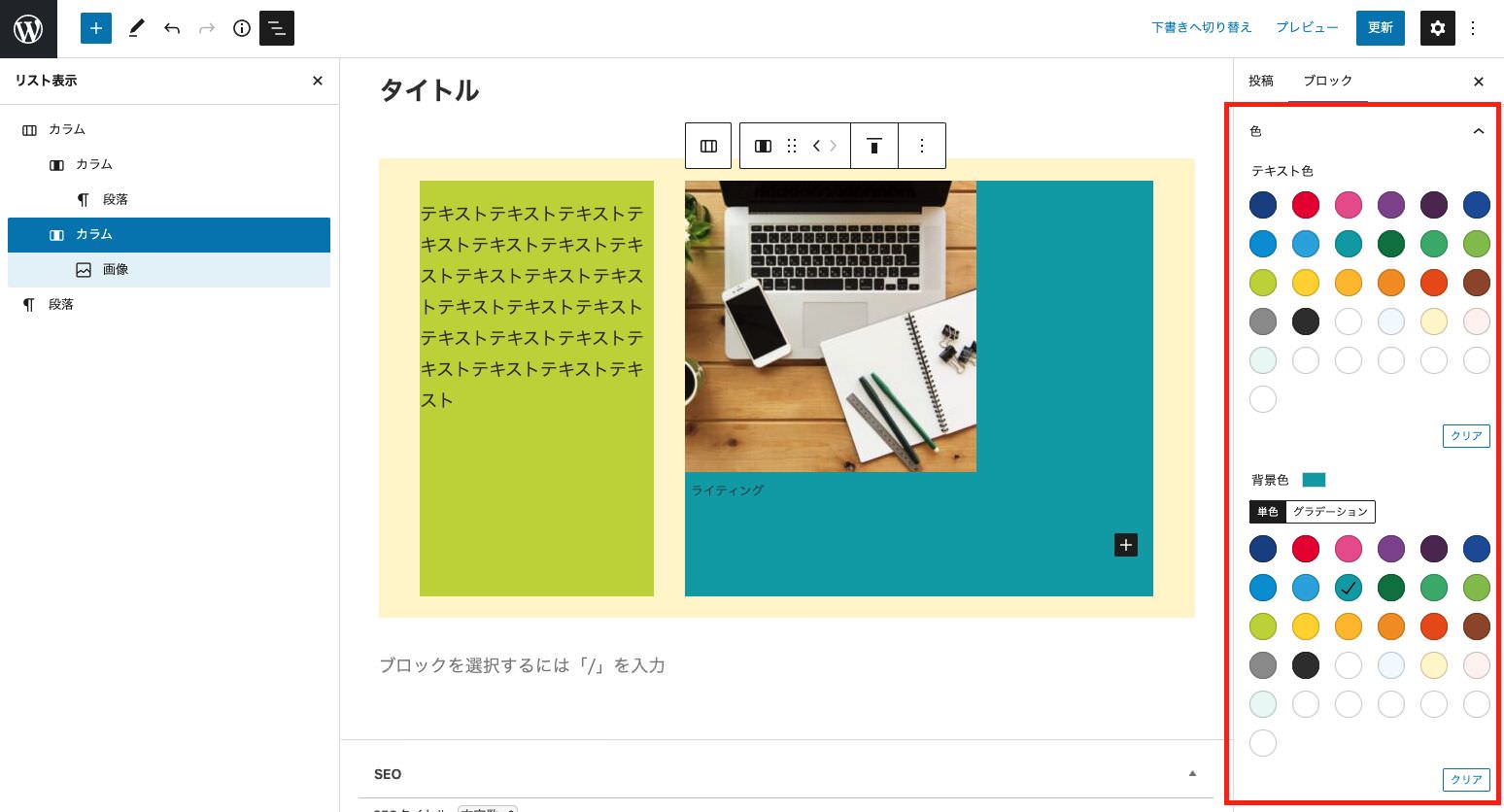
まず「色」の項目では、カラム内の文字色と背景色を設定できます。
個々のカラムを選択した状態で色を決めると、1カラムだけ色が変わりますがカラムブロック全体を選択した状態で色を変更するとカラムに関係なくブロック全体の色が変更されます。
下記の画像はカラムブロック全体に背景色を設定し、さらに個々のカラムにも背景色を設定した場合です。

ただし、上部のツールバーで色の設定をしていたり、カラム内に挿入したコマンド固有の設定で色を変更している場合はそちらの色設定が優先されます。例えば、「段落」のコマンドを設置して段落固有の設定で文字色や背景色を変更している場合は、そちらの設定が優先されます。
その下の「カラム設定」ではカラムの幅やサイズを変更することができます。個々のカラムを選択した状態だと、それぞれのカラムの幅だけを設定することができます。

また、幅を調整するための単位も変更できます。
デフォルトは「%」になっていますが、「%」をクリックすると、他の単位に変更することができます。
- PX(ピクセル)
- %
- EM(エム)
- REM(レム)
- VW(viewport width)

つづいてブロック全体を選択した状態で「カラム設定」を見てみると、カラムの数を設定することができます。
ここで設定できる最大のカラム数は6個までです。

また、その他にもカラム数を増やす方法があります。
ブロックとブロックとの間にカーソルを合わせると「+」マークが現れます。
この「+」マークをクリックすると、さらに横列にブロックが追加されます。

この方法でカラム数を増やすと無限に増やすことができますが、インターフェイス上、見栄えがよろしくありませんし、6つ以上追加すると右側のメニューで「カラム数が推奨値より大きいため表示が壊れるかもしれません。」と注意書きが表示されます。最高でもカラムは6つまでにしておきましょう。
以上がカラムの基本的な使い方になります。
【グループ】

この【グループ】のコマンドでは、グループ化できるブロックを作ることができます。
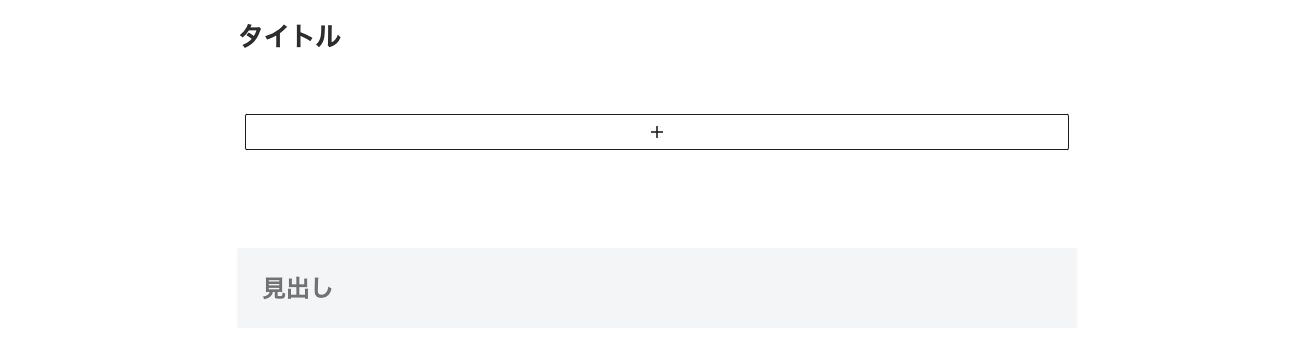
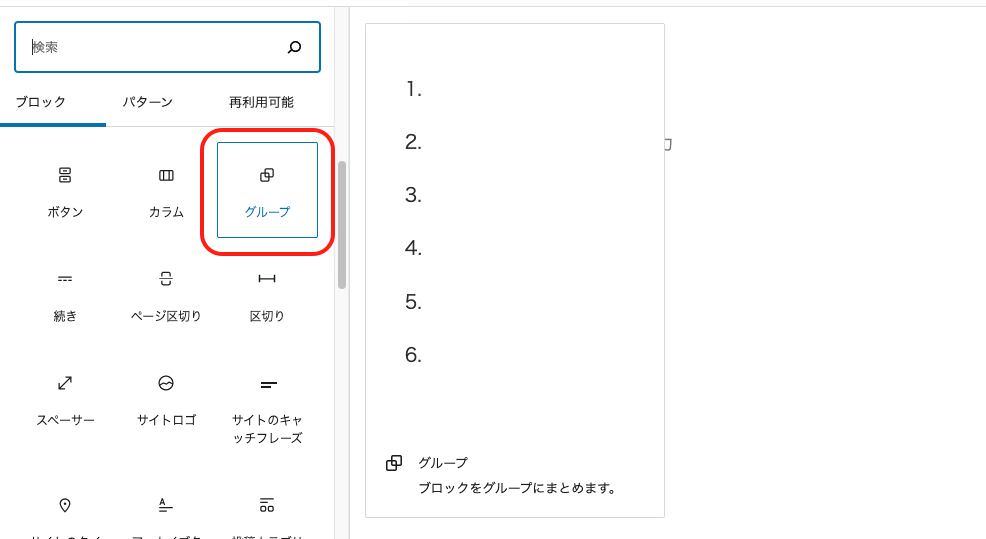
まずはグループのアイコンをクリックして挿入したら中央に「+」のマークがついたボックスが作られますのでクリックします。

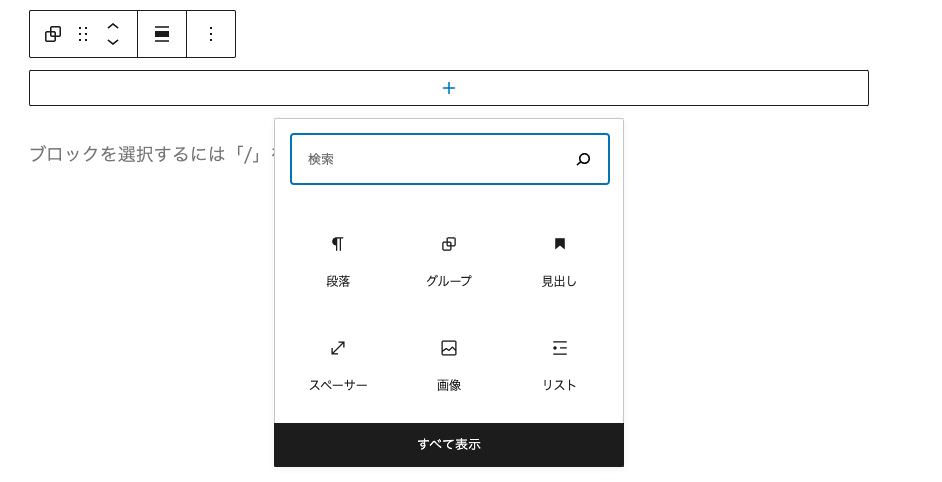
すると、ボックスの下にいくつかのコマンドが表示されますので、挿入したいコマンドを選択します。

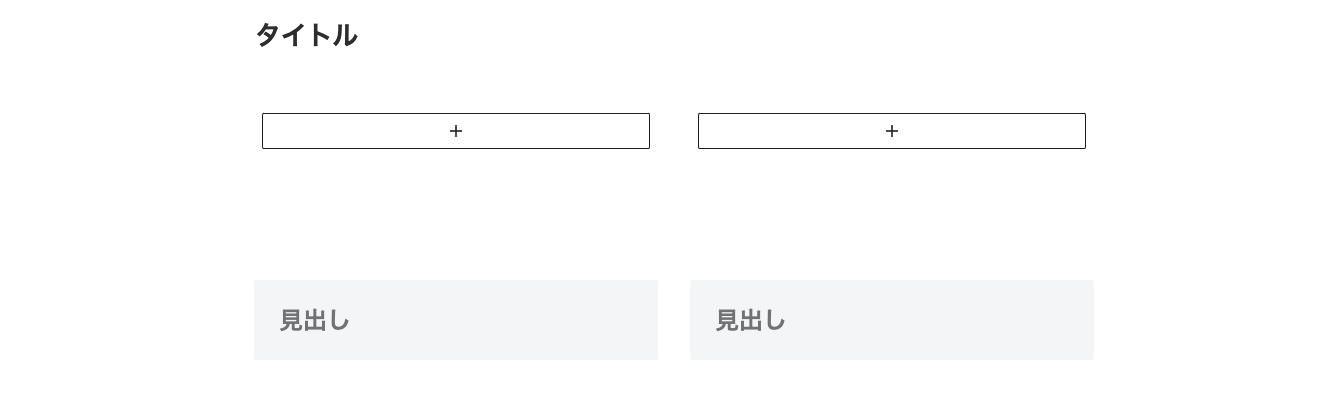
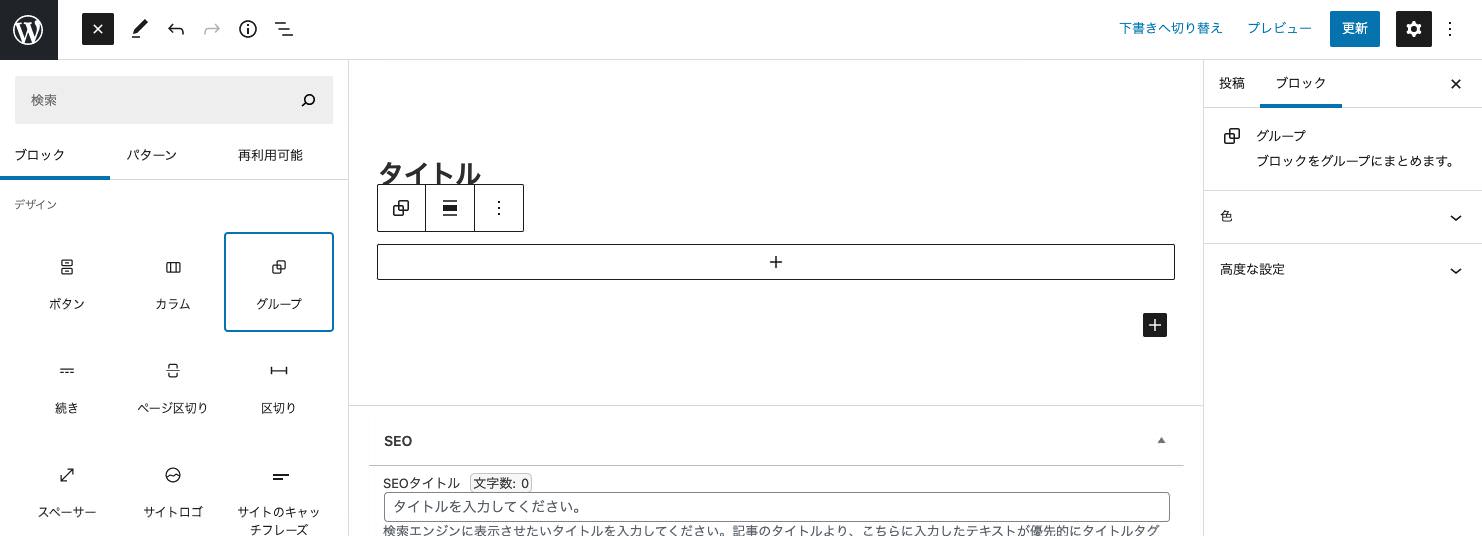
例えば、今回このブロックに「見出し」を追加したとします。次に、すぐ下に表示されている「+」マークをクリックすると同じようにコマンド一覧が表示されますので、今度は「段落」を追加します。

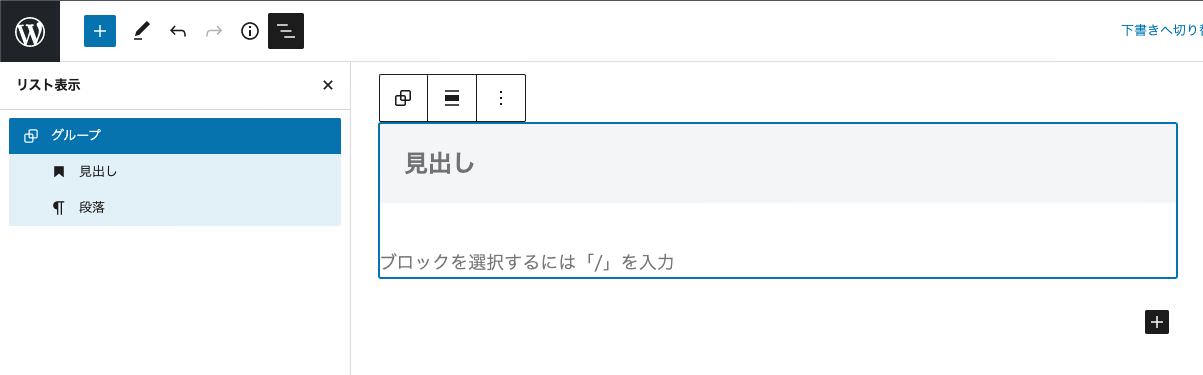
すると、見出しと段落が枠線で囲まれてグループとして追加されます。このようにしてコマンドを追加していくことで、どんどんグループとして追加されていきます。

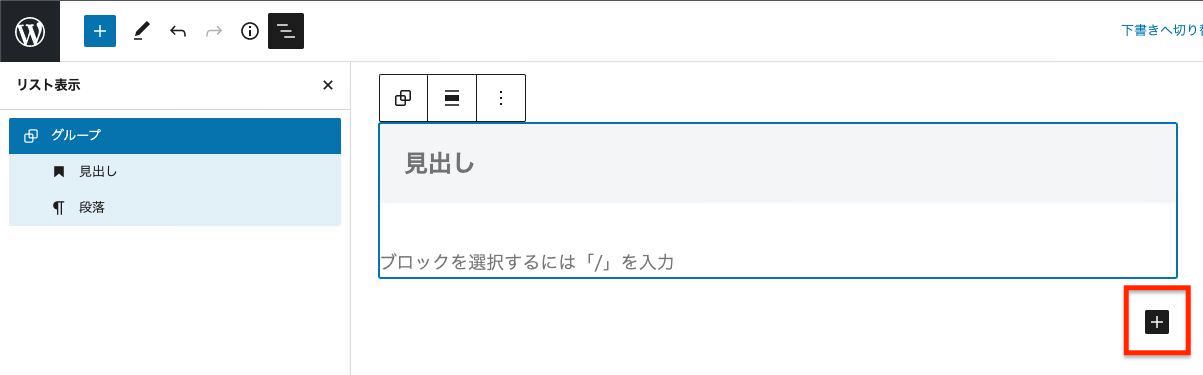
ちなみに、すぐ下の「+」ではなく、右下のグループ外にある「+」をクリックするとグループ外でブロックが作成されます。

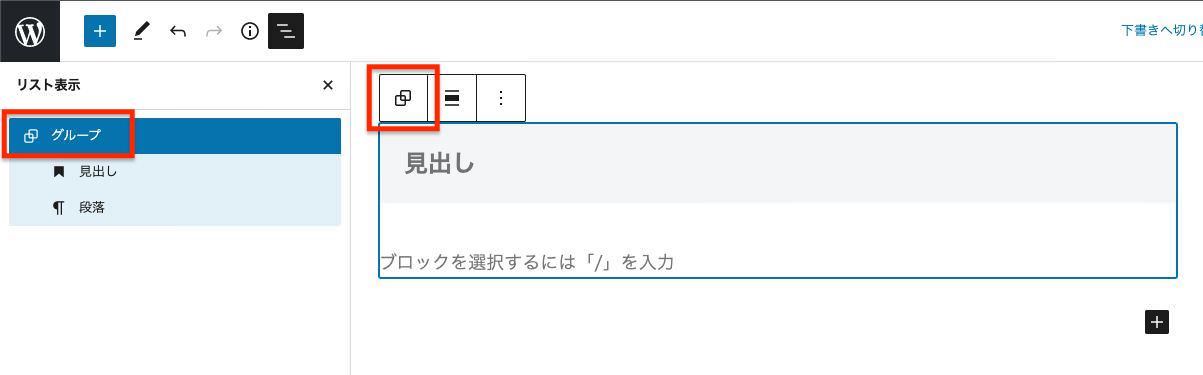
グループ全体を選択する場合は、上部ツールバーの「グループを選択」をクリックするか、もしくは上部ツールバーにある「3本線のアイコン」を選択して「グループ」をクリックすることでグループ全体が選択されます。

グループを解除する場合は、上部メニューの一番右側の「点3つのアイコン」をクリックして「グループの解除」を選択すると解除されます。

次に、右メニューにある「ブロックのタブ」では
- 「色」
- 「高度な設定」
があります。

まず「色」の項目では、グループ全体のテキスト色や背景色を変更することができます。

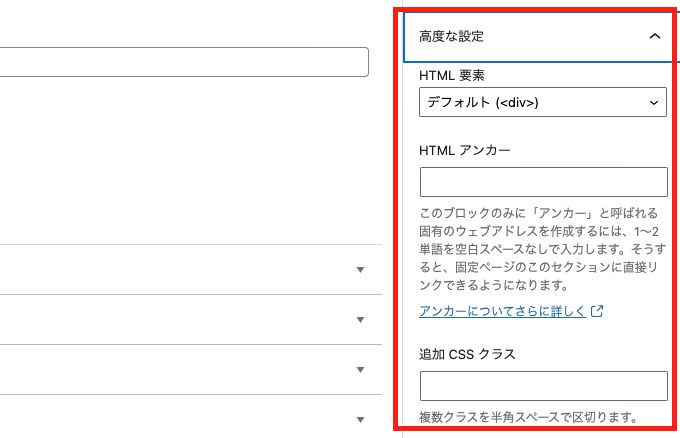
続いて、その下の「高度な設定」では「HTML要素」というものが設定できます。これはグループ化した際に、HTMLのどの要素に属するかの設定です。

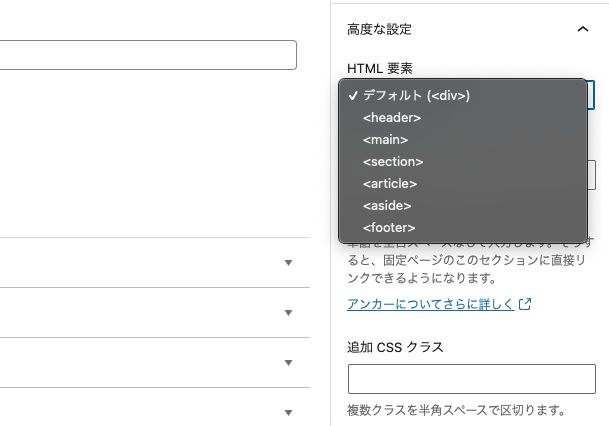
HTML要素は以下の中から選ぶことができます。
- デフォルト(<div>)
- <header>
- <main>
- <section>
- <article>
- <aside>
- <footer>

コンテンツをグループ化することでグループごとに移動されることができたり、さまざまな設定をすることができるようになりますので、いろいろ使ってみてください。
以上がグループの基本的な使い方になります。
【続き】

この【続き】のコマンドでは、最新記事やカテゴリーページなどで記事一覧に表示された際、記事内容を最初の2〜3行だけ表示させておいて、続きは実際にクリックしないと見れないようにする設定です。
それでは実際にセッティングしてみます。
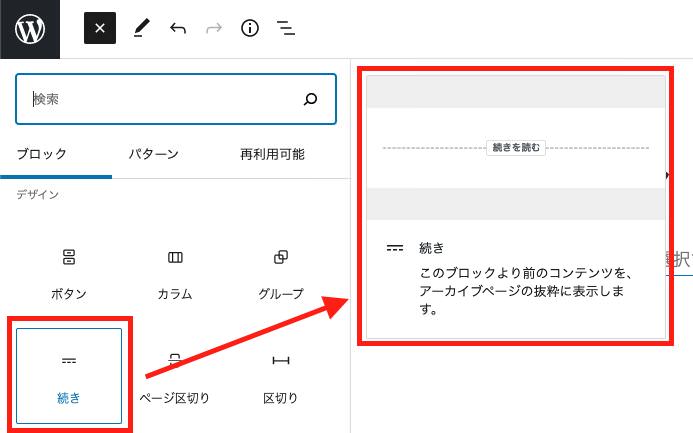
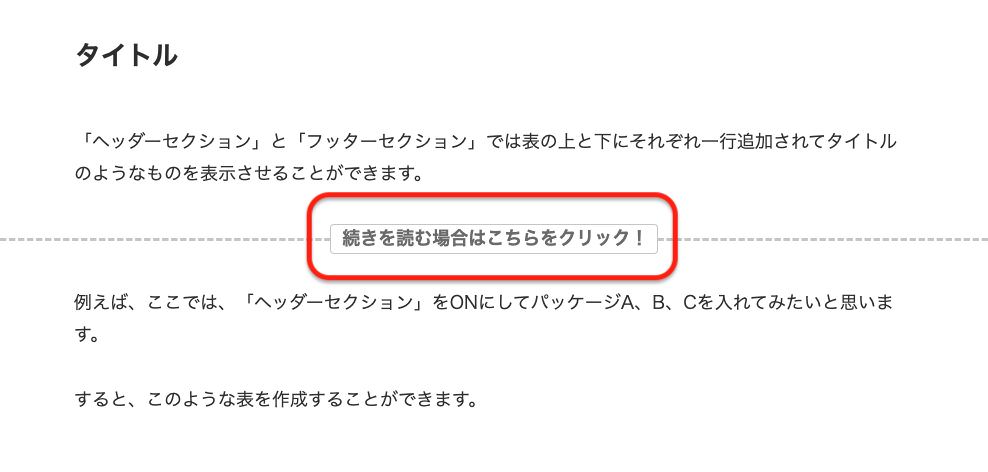
実際に挿入してみると、下の画像ように点線と合わせて「続きを読む」と表示されます。

この場合、実際に記事一覧などに表示された際に、「続き」のブロックを設置した箇所より上の部分だけが抜粋されて表示されるようになります。
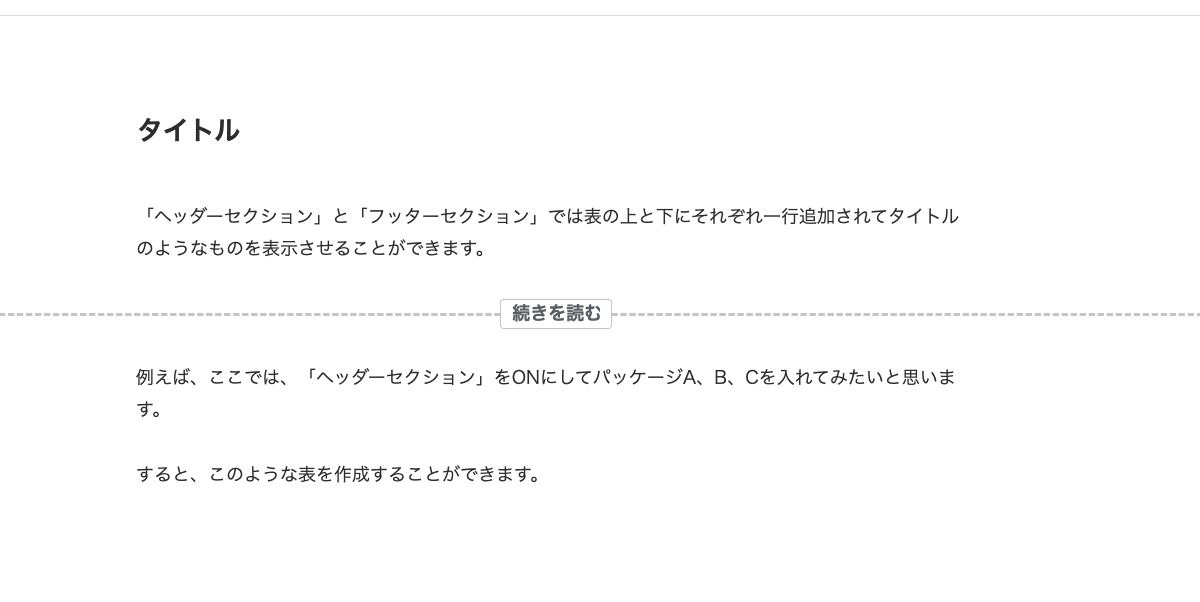
例えば、下記のような文章を入力して、この文章の間に「続き」のコマンドを挟みます。

これで実際にプレビュー画面などで見てみると、一覧ページなどで表示された際に「続きを読む」の上だけ表示されるようになり、下の部分は実際にページへアクセスしないと見れない仕組みになります。

また、テーマによって「続きを読む」というボタンが表示される場合もあります。
今回紹介している無料テーマの「Cocoon」ではボタンは表示されませんが、もともとワードプレスの中に入っている無料テーマの中には、下の画像のようにボタンが表示されるものもあります。

また、ボタンが表示されるタイプのテーマの場合、「続きを読む」の文言を書き換えることでボタンに表示される文字を変更することができます。

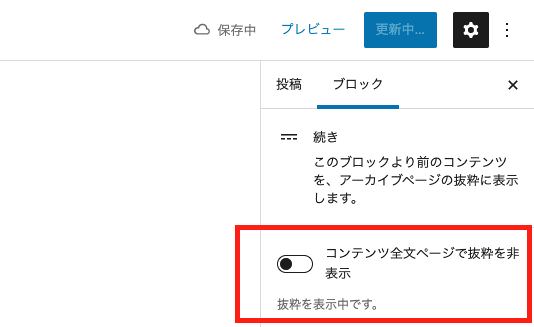
次に右メニューの「ブロック」のタブでは「コンテンツ全文ページで抜粋を非表示」というものがあります。

クリックして「ON」にすると、実際に投稿ページを表示した際に「続きを読む」から上の部分を非表示にすることができます。


ちなみにこの「続き」というコマンドは1つの記事に何個も配置することはできません。
あくまで、1つの記事には1つのみ配置することができます。
以上が「続き」の基本的な使い方になります。
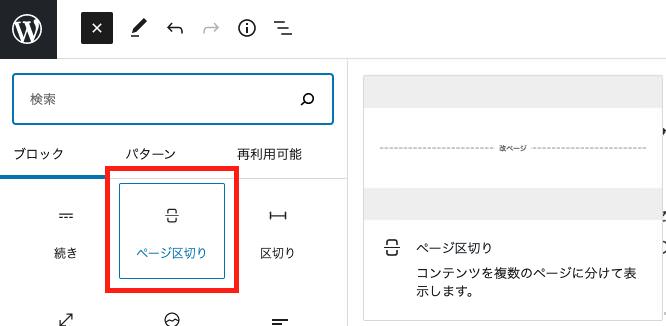
【ページ区切り】

この【ページ区切り】では、記事を複数のページに分けて公開することができます。
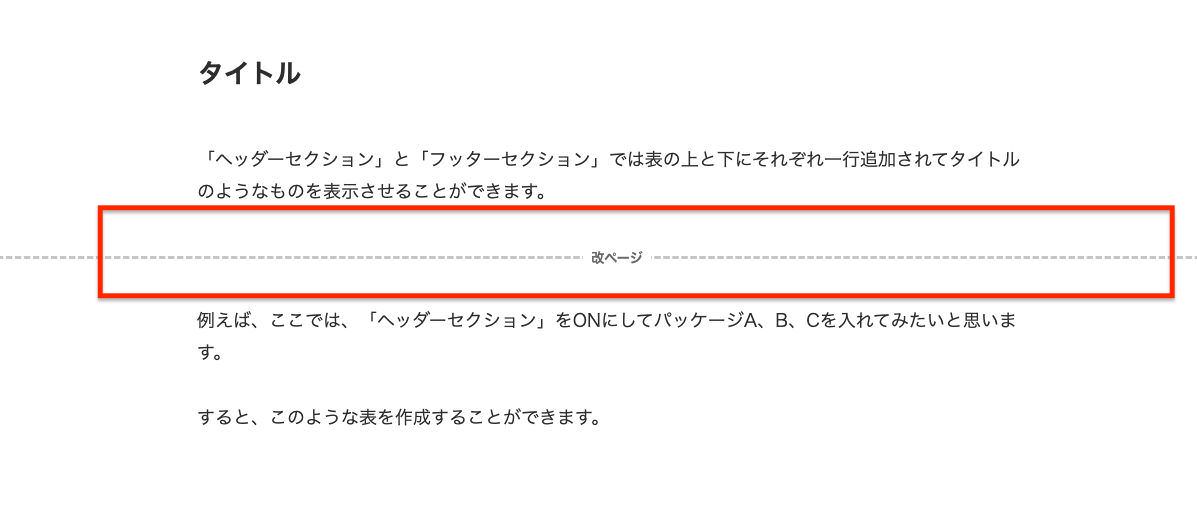
実際に本文に追加すると、下の画像のように「改ページ」と表示されて、以降の記事が2ページ目に表示されるようになります。

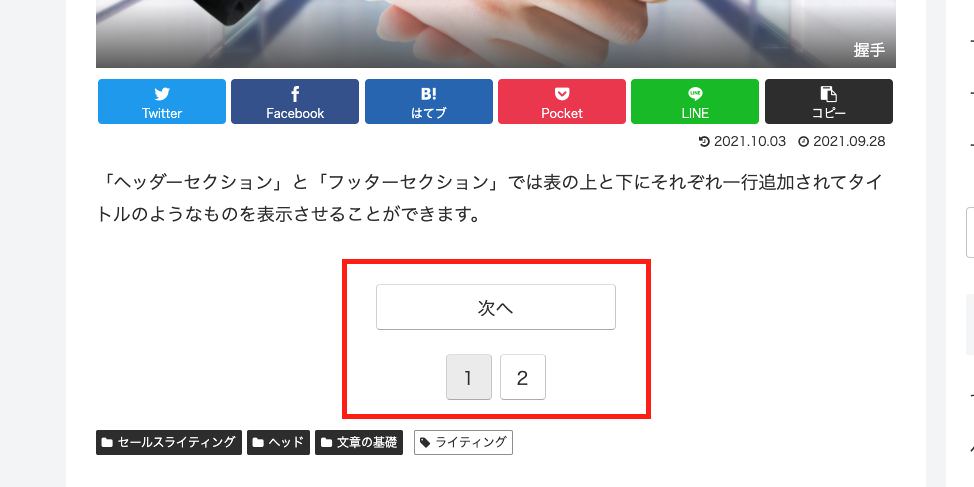
プレビュー画面で確認してみると、「次へ」というボタンが表示されて、なおかつその下に2ページ目のボタンが表示されるようになります。

このコマンドは1つの記事に何個も設置することができますので、設置した分だけ、ページ数が増えていきます。
1つの記事が長文になるなどの場合に使えるコマンドです。
ここでの右メニューは何もありません。

以上が、「ページ区切り」の基本的な使い方になります。
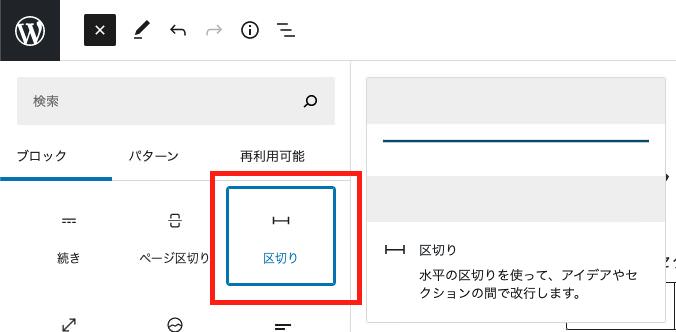
【区切り】

この【区切り】コマンドは、設置することで区切り線を表示させることができるようになります。
区切り線は文章の終わりをはっきりさせたり、コンテンツの変わり目を分かりやすくするので便利です。
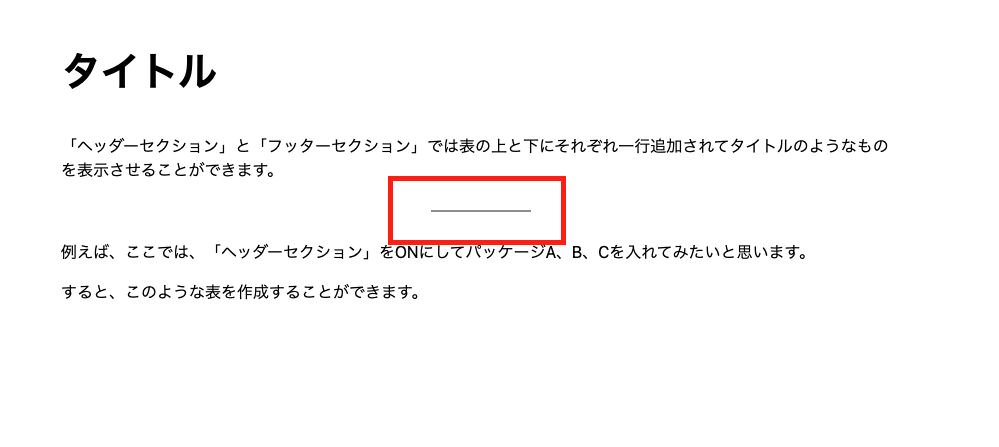
実際に挿入してみると、下の画像のような区切り線が表示されるようになります。

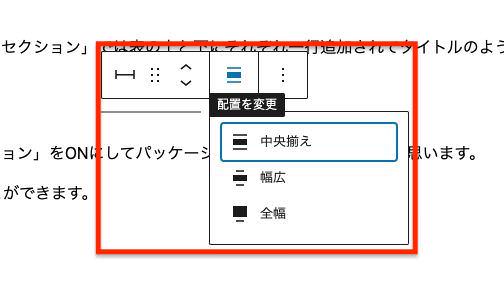
上部のツールバーでは「配置を変更」のツールがあって
- 「中央揃え」
- 「幅広」
- 「全幅」
がありますが、テーマによっては「中央揃え」のみの場合などがあります。
また、テーマによっては「幅広」や「全幅」にすると表示がおかしくなる場合がありますので注意が必要です。

ここでの右メニューは
- 「スタイル」
- 「色」
- 「高度な設定」
の3つがあります。

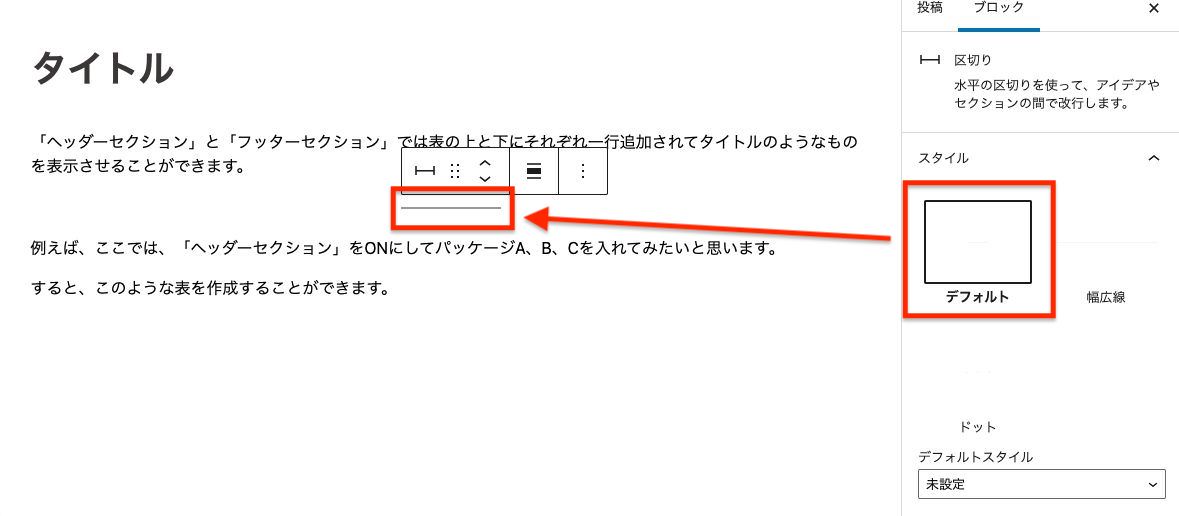
「スタイル」では区切り線の種類を設定できます。
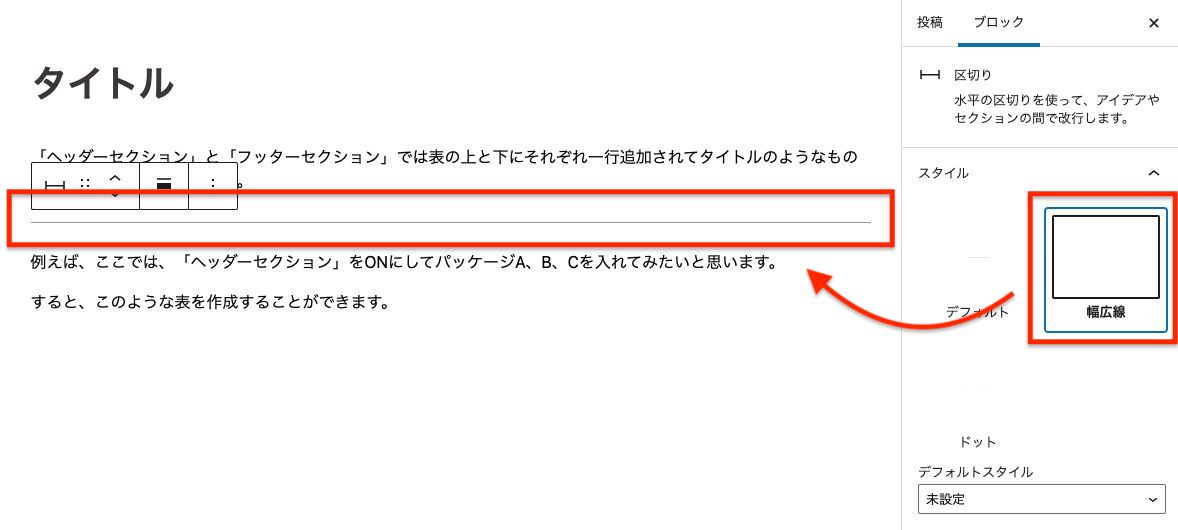
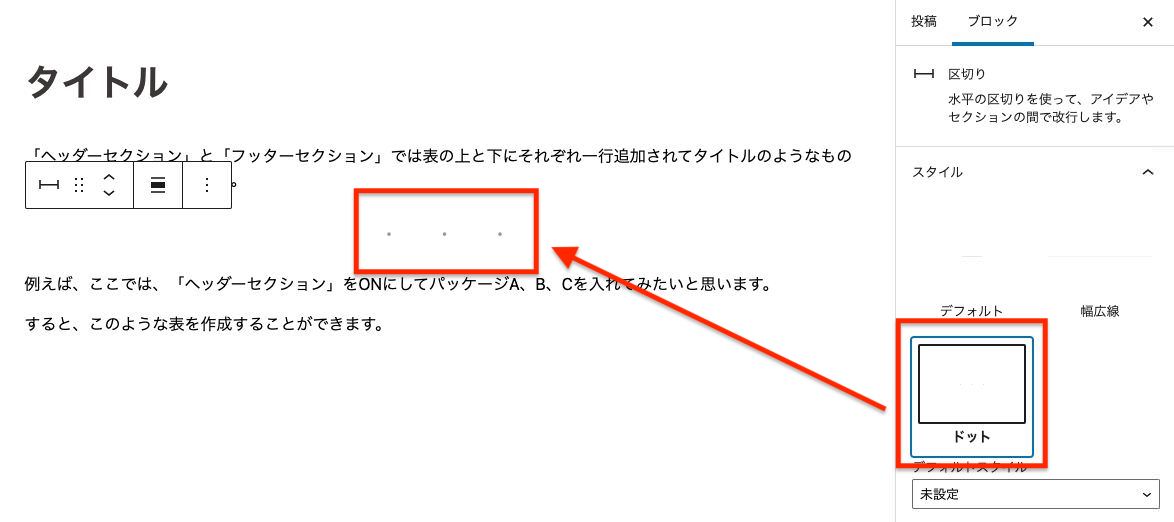
ここでのデフォルトは短い区切り線になっていますが、幅広線に変更することでさらに目立つ区切り線にすることができますし、ドット線に変更もできます。また、テーマによっては長さが異なる場合があります。
・デフォルト

・幅広線

・ドット

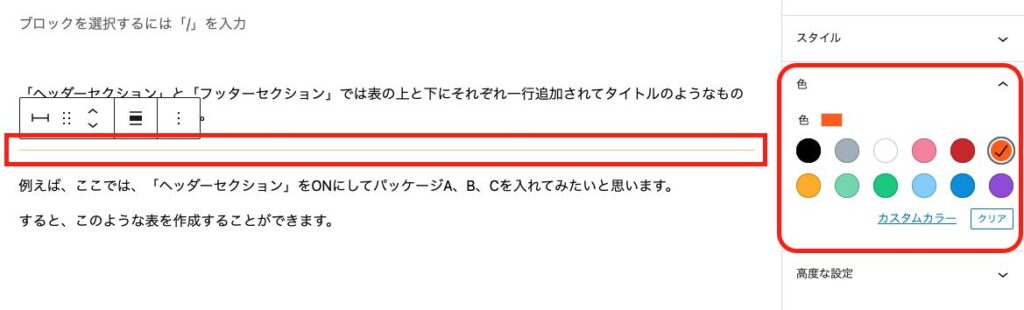
その下の「色」では区切り線の色を変更できます。

以上が、「区切り」の基本的な使い方になります。
【スペーサー】

この【スペーサー】のコマンドでは、上下のコンテンツとコンテンツとの間に余白を設定することができます。
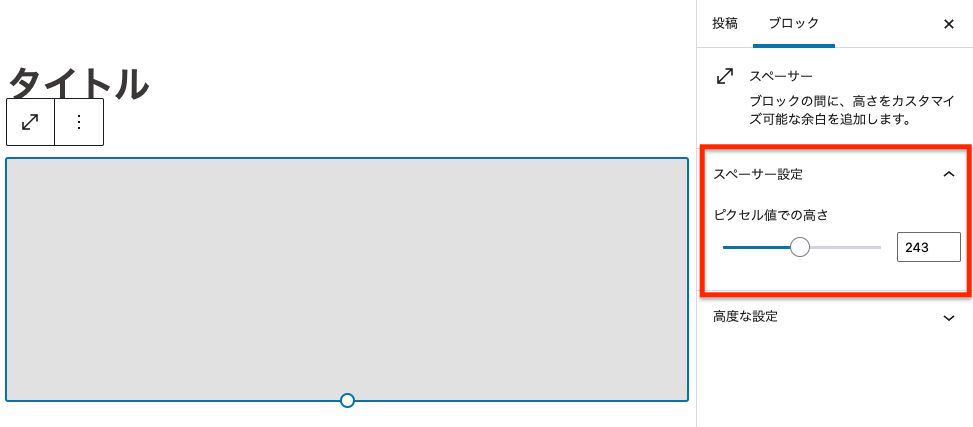
実際に設置すると、下の画像のようにグレー色のボックスが表示されます。このボックスの大きさ分だけ空白ができるようになります。

ボックスの下に丸が表示されるので、ここを上下にドラッグすることで余白の高さを設定することができます。
また、右側のメニューでも「スペーサーの設定」で余白の高さをピクセル値で細かく設定することもできます。

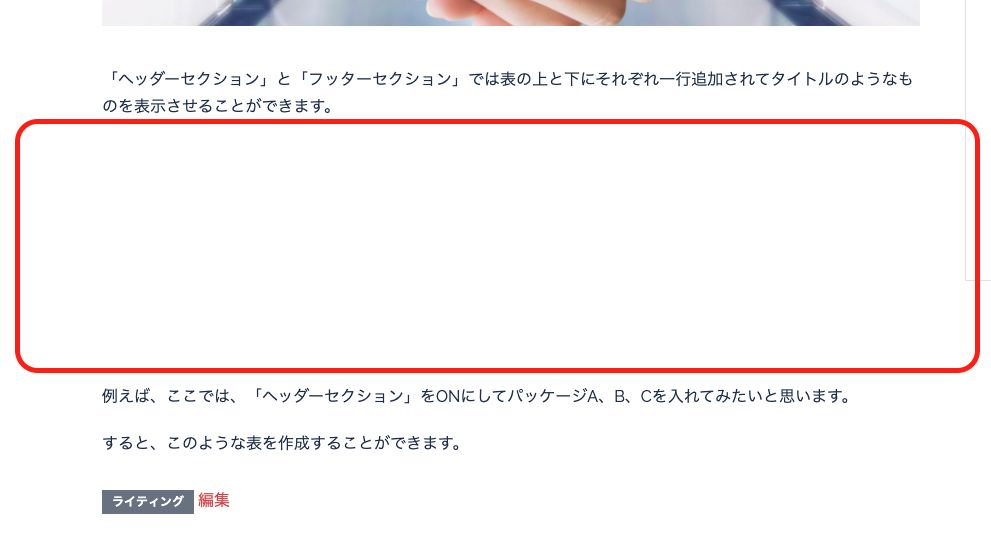
実際にプレビュー画面で見てみると、下の画像のように設定した分だけの空白が表示されます。


以上が、「スペーサー」の基本的な使い方になります。
【サイトロゴ】
この【サイトロゴ】では記事内にサイトのロゴ画像を設置して、トップページに飛ぶようにリンクを設定することができます。

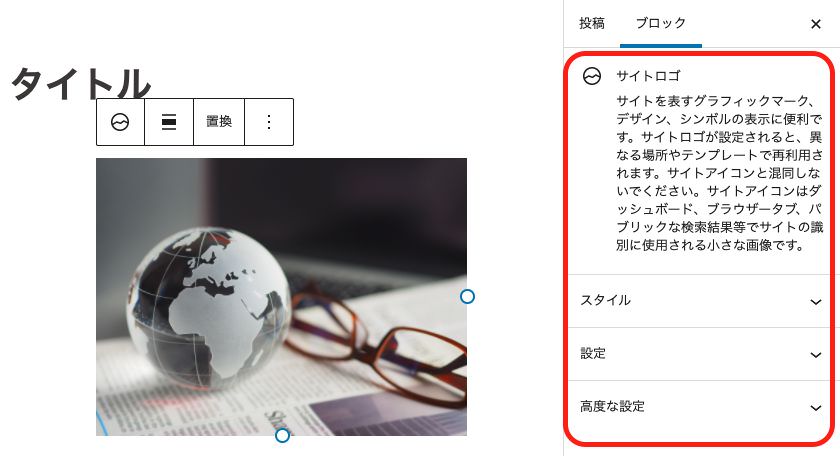
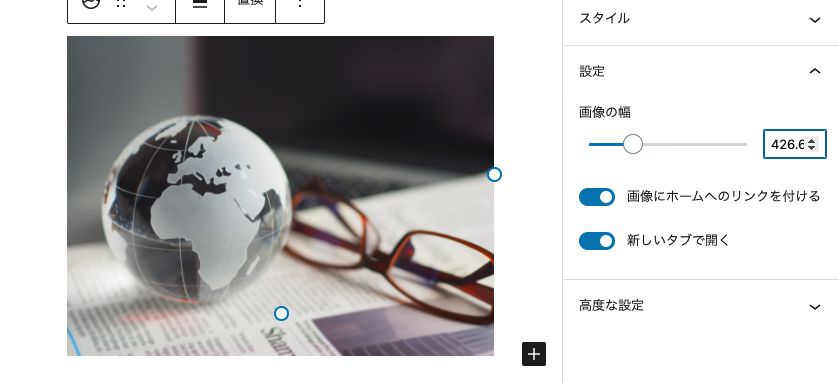
実際にクリックして挿入してみると、設定してあるサイトのロゴ画像が本文中に表示されます。すると、画像に丸が表示されるので、お好きな画像の大きさに変更できます。

上部のツールバーでは「配置の変更」でロゴの配置を設定できます。
編集画面では中央に表示されていますが、実際にプレビューで見てみるとデフォルトでは左側に寄って表示されます。中央に表示したい場合は、中央に配置しましょう。


右側のメニューの「ブロックのタブ」では、
- スタイル
- 設定
- 高度な設定
の3つがあります。

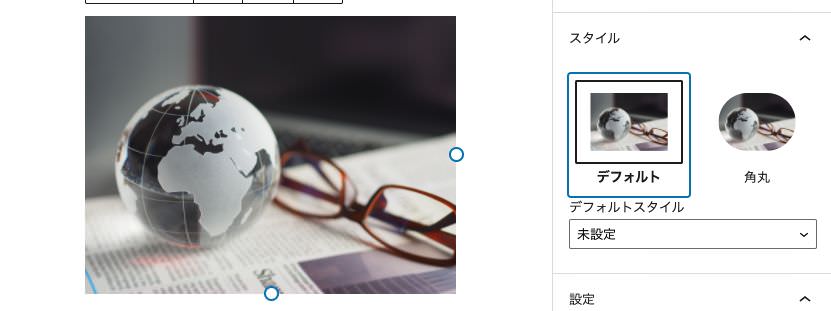
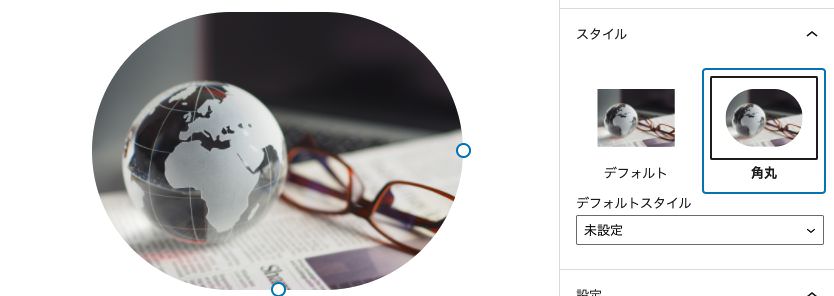
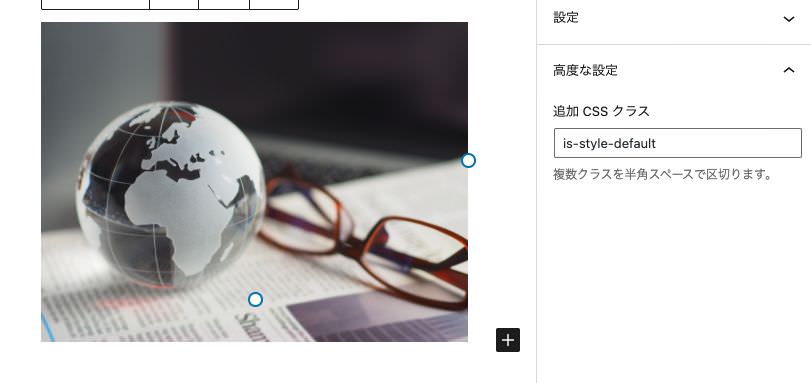
「スタイル」では画像の形を変更できます。


「設定」の項目では画像の大きさを変更できます。「画像の幅」という項目でスライドを左右に調整することによって画像の大きさが変更可能です。
さらにその下では「画像にホームへのリンクを付ける」を設定できます。これは画像をクリックすることでトップページに飛ばせるようにするかの設定です。またその場合に「新しいタブ」で開くのかの設定も可能です。

その下の「高度な設定」では《追加CSSクラス》のみ設定できます。

以上が「サイトロゴ」の基本的な使い方になります。
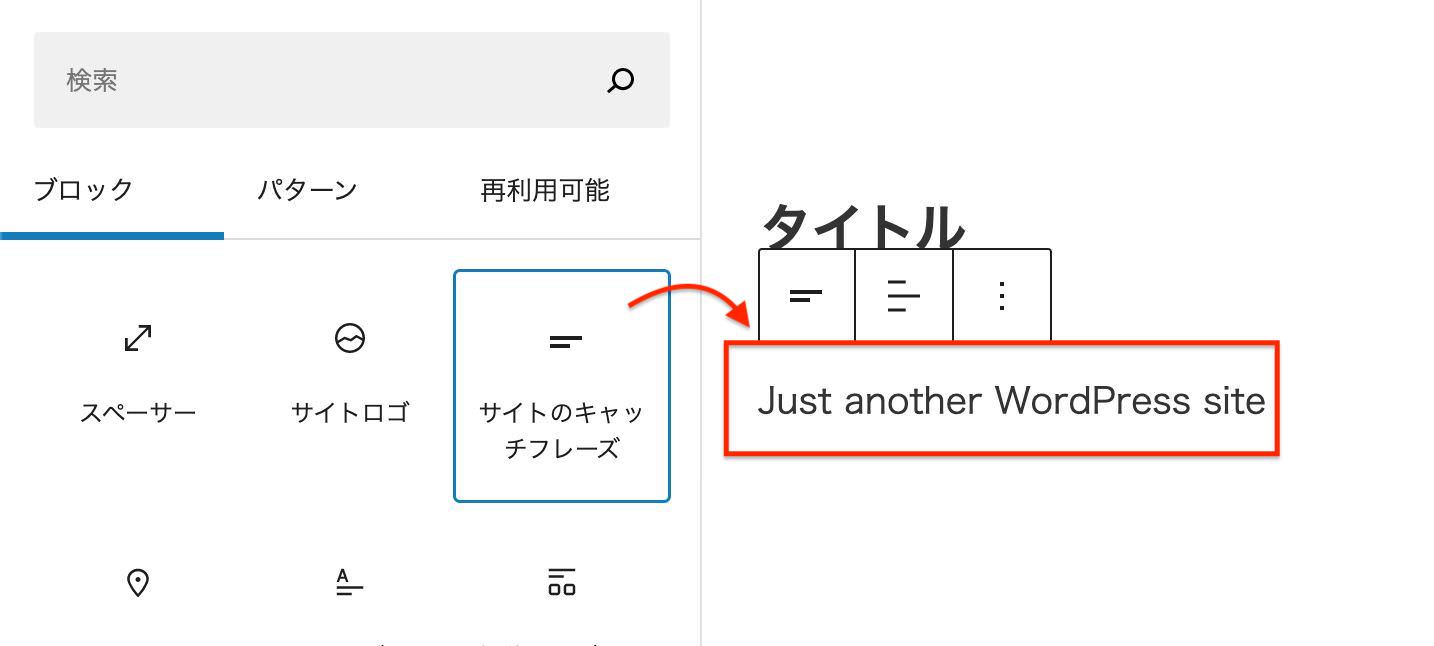
【サイトのキャッチフレーズ】

ここでは事前に設定している「サイトのキャッチフレーズ」を記事内に表示させるかの設定です。
実際に設置してみると、このようになります。

上のツールバーでは、文字の寄せ方を設定できます。

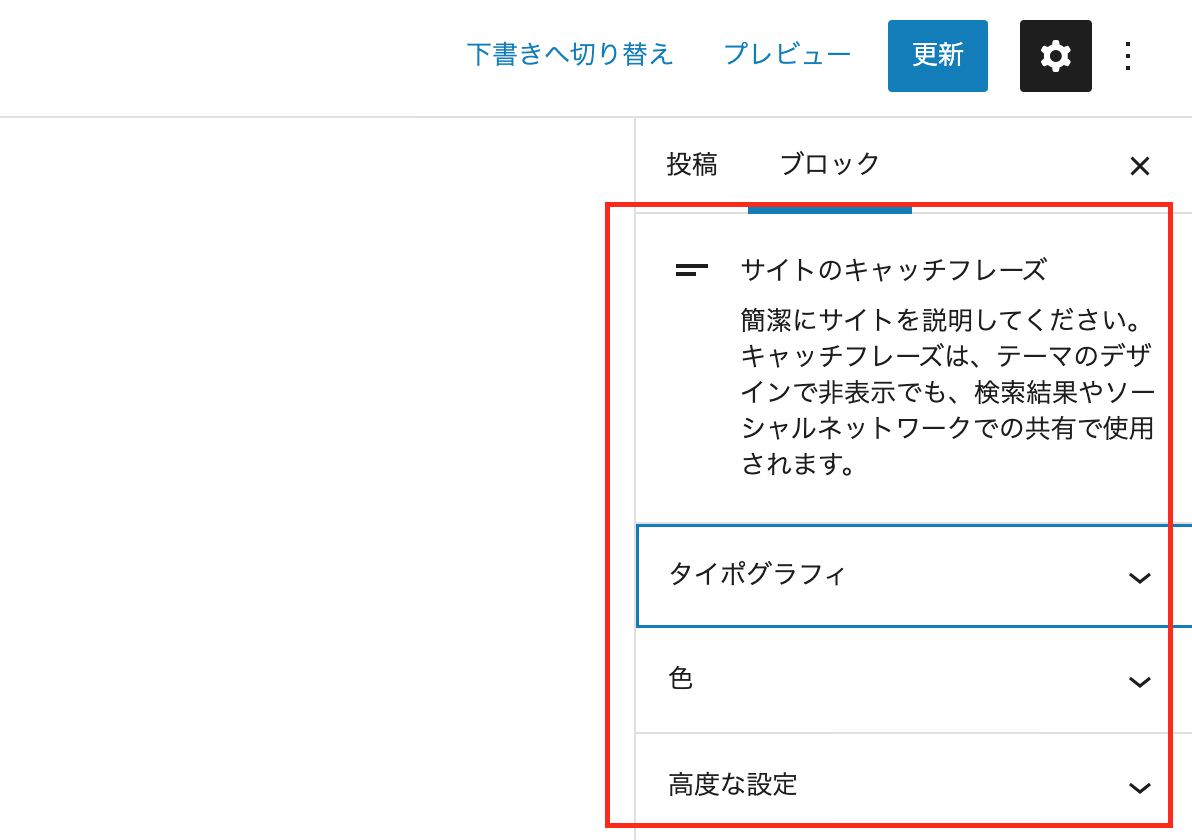
右側のメニューでは、
- 「タイポグラフィ」
- 「色」
- 「高度な設定」
を変更することができます。

主に文字の大きさや色の設定をすることができます。


以上が、サイトロゴの主な設定方法になります。
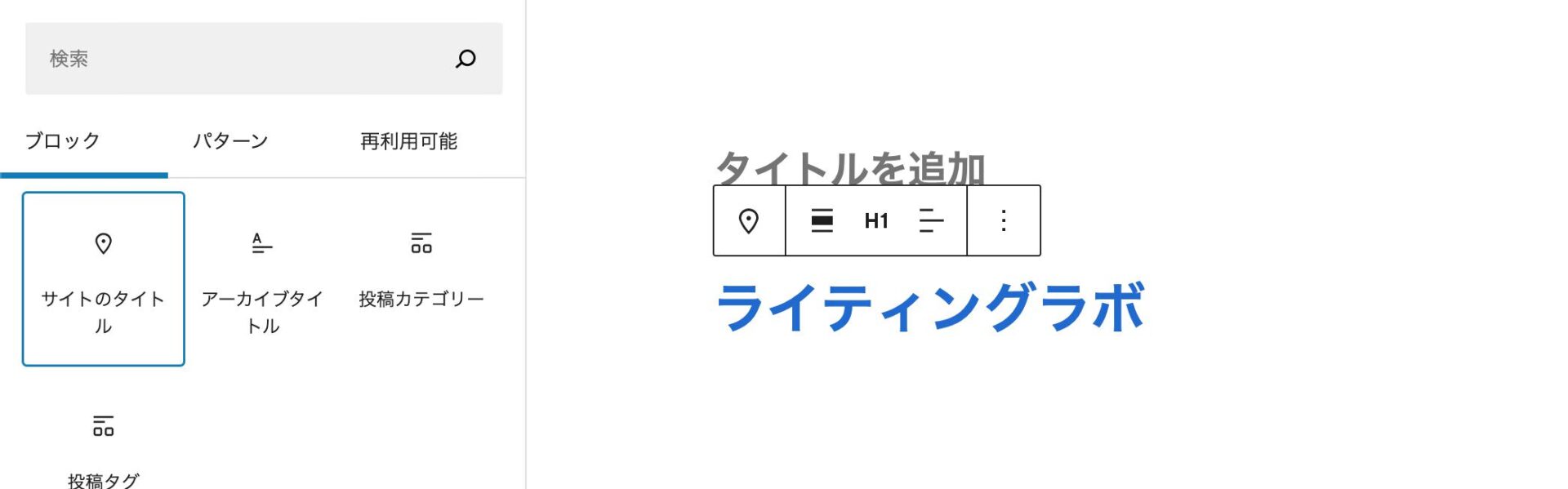
【サイトのタイトル】

この【サイトのタイトル】では、事前に設定した「サイトタイトル」を見出しとして表示することができます。
実際に設置してみると、下記のように表示されます。

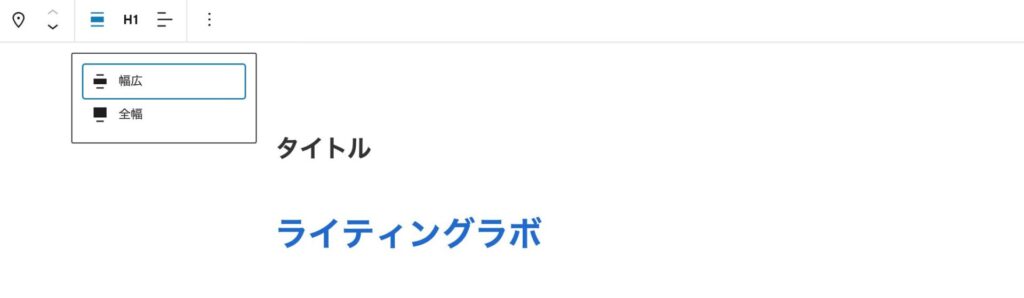
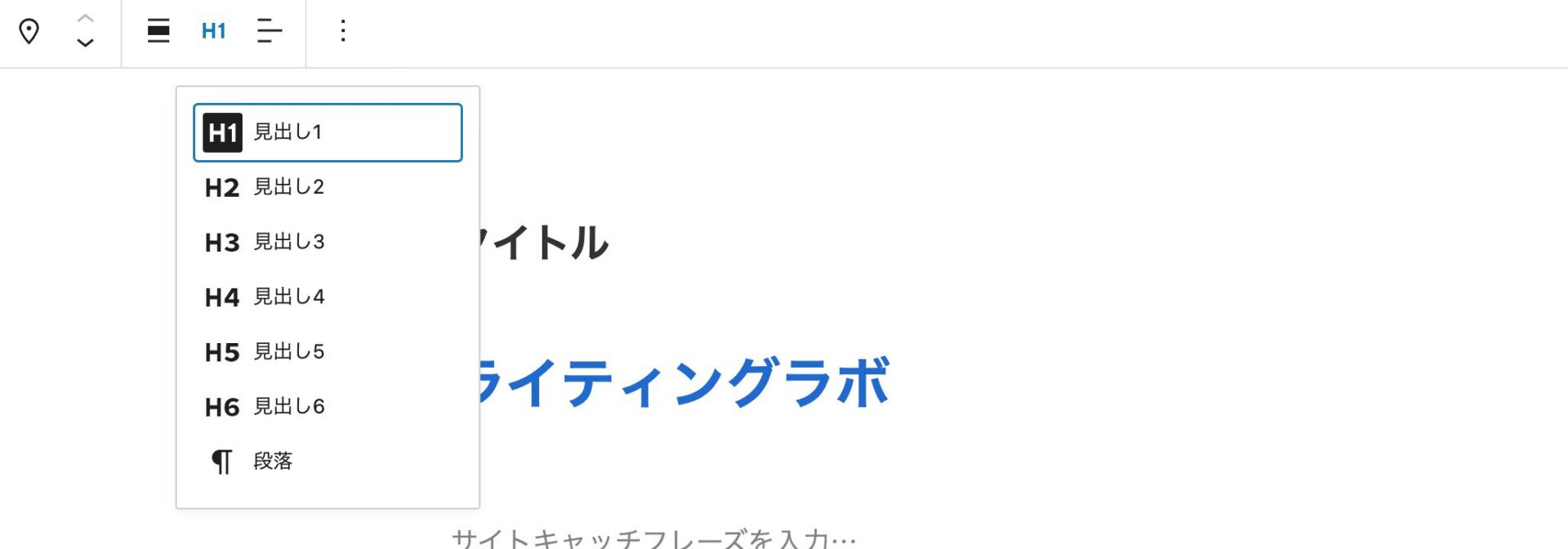
上部のツールバーでは、「配置の変更」「見出しレベルを変更」「テキストの配置の変更」の設定ができます。「見出しレベルを変更」ではデフォルトは「H1」になっていますが、H1〜H6まで段落タグとして設定することもできます。
・配置の変更

・「見出しレベルを変更」

・「テキストの配置の変更」

右側のメニューでは、
- タイポグラフィ
- 色
- 高度な設定
を変更することができます。
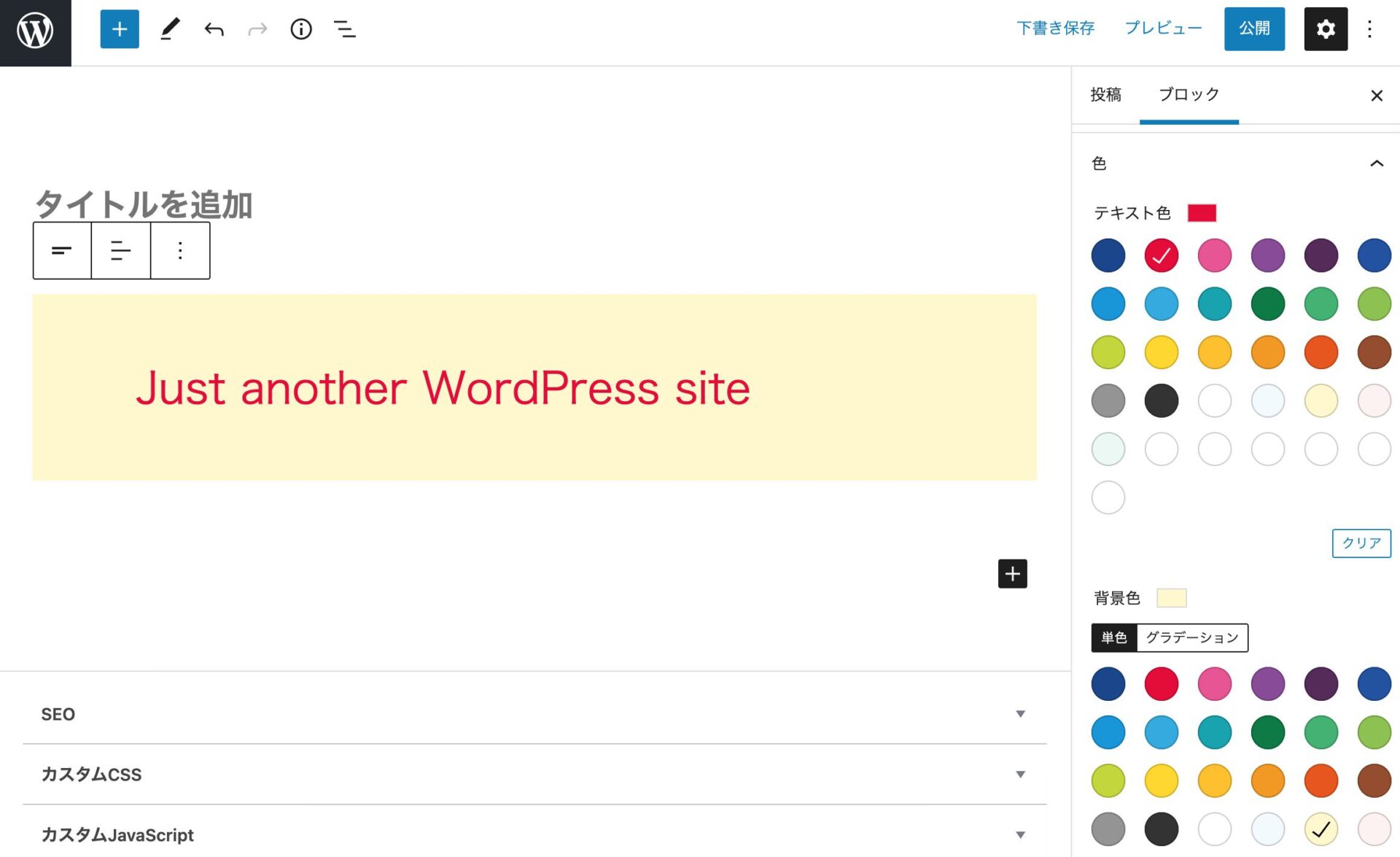
ここでは主に文字の大きさや背景色の設定をすることができます。(テキスト色を変更することはできません。)
・タイポグラフィ

・色

以上が「サイトのタイトル」の主な使い方になります。
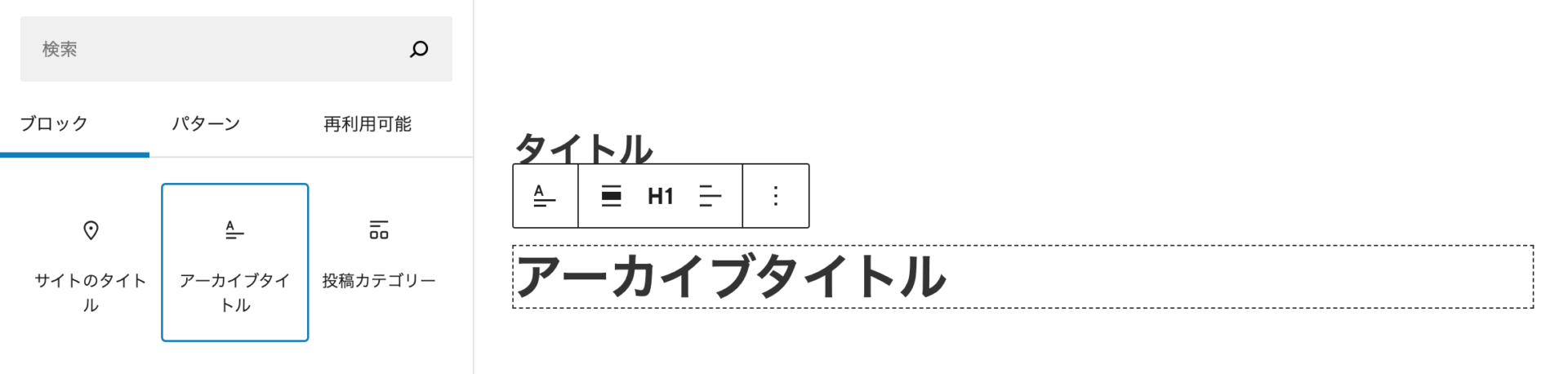
【アーカイブタイトル】

ここでは、事前に設定してある場合に限り、「アーカイブタイトル」を見出しとして表示することができます。
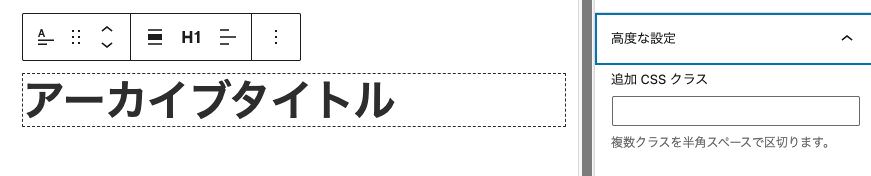
実際にクリックして設置してみると、「アーカイブタイトル」と表示されます。ただし、アーカイブタイトルを設定していない場合は実際のページでは何も表示されません。アーカイブタイトルを設定している場合は、ここに設定しているタイトルが表示されます。


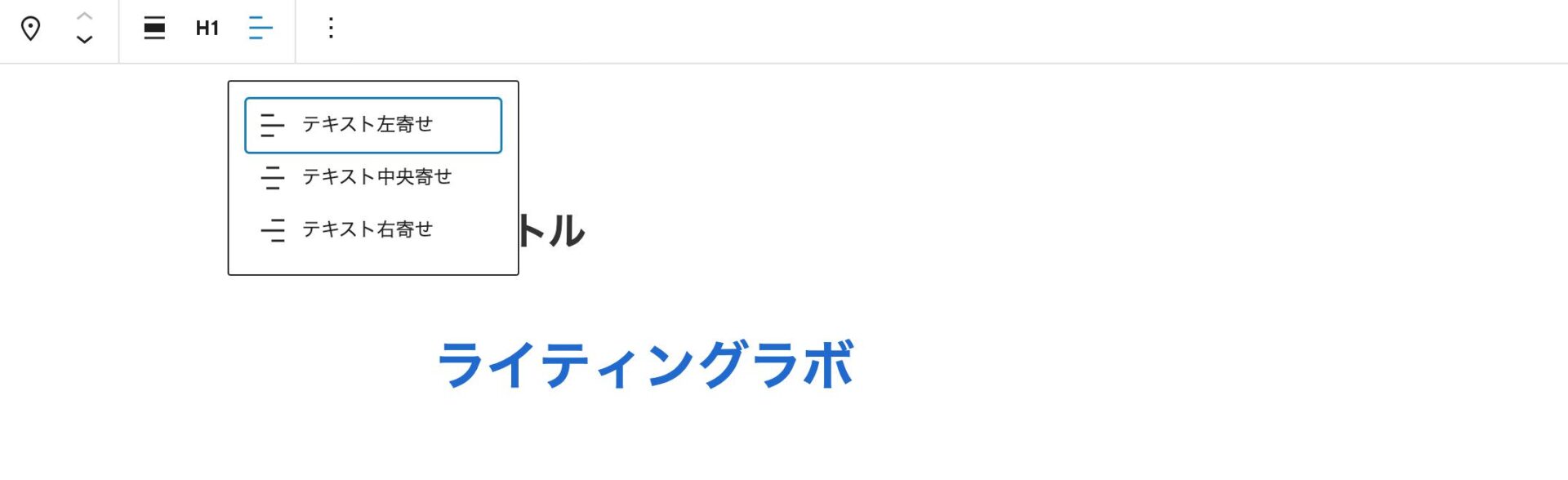
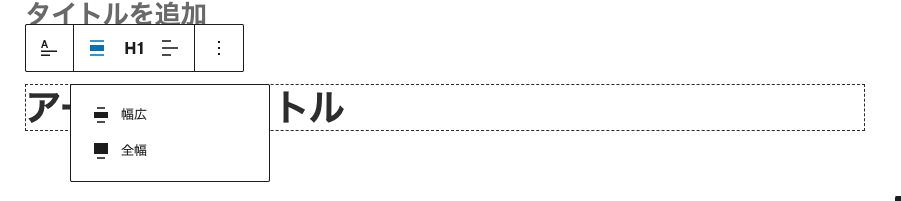
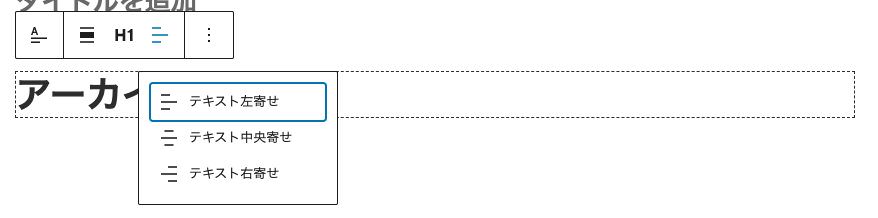
上部のツールバーでは、「配置の設定」を行うことができます。
また、Hタグはデフォルトで「H1」になっていますが、「見出しレベルの変更」でH1〜H6の中から設定することができます。
他には「テキストの寄せ方」も設定できます。
・「配置の設定」

・「見出しレベルの変更」

・「テキストの寄せ方」

右側のメニューでは、
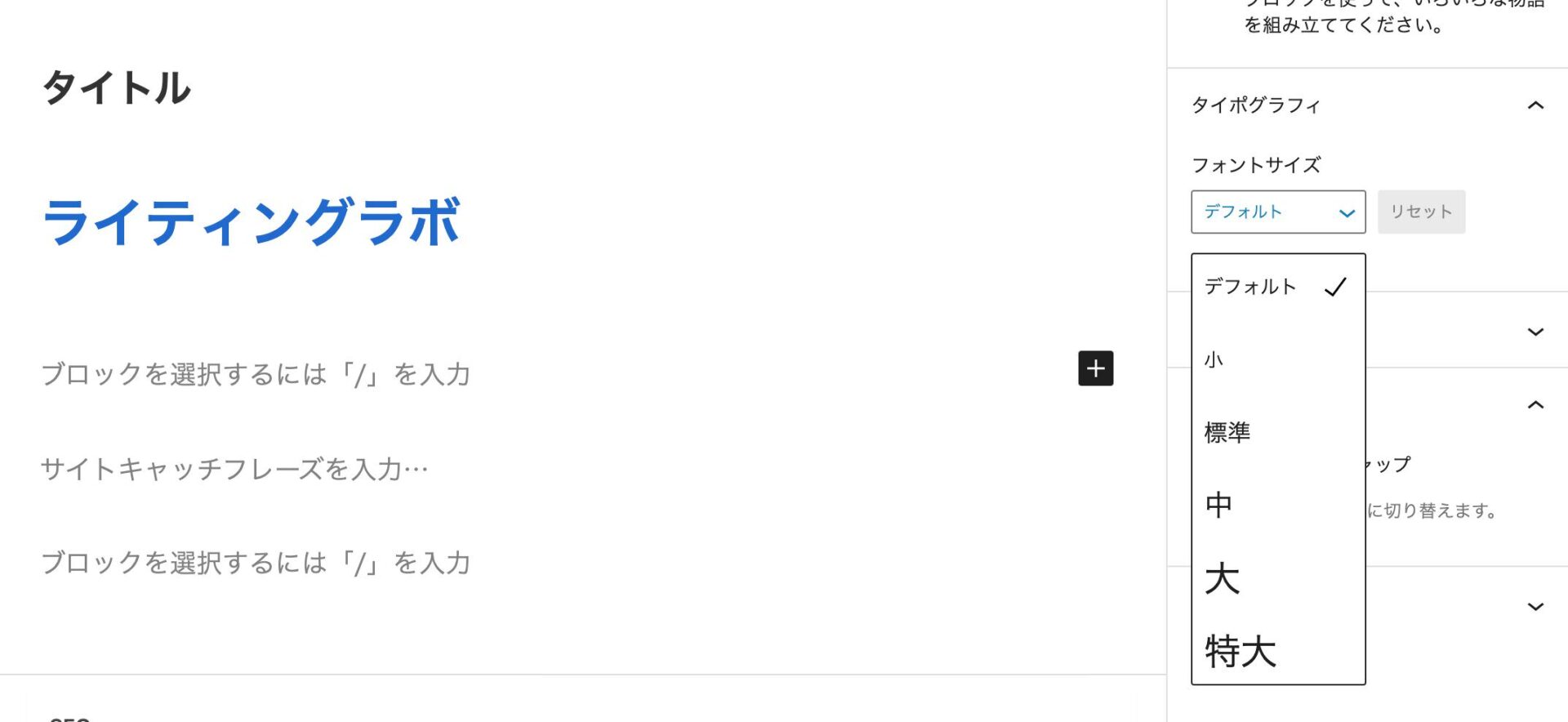
- 「タイポグラフィ」
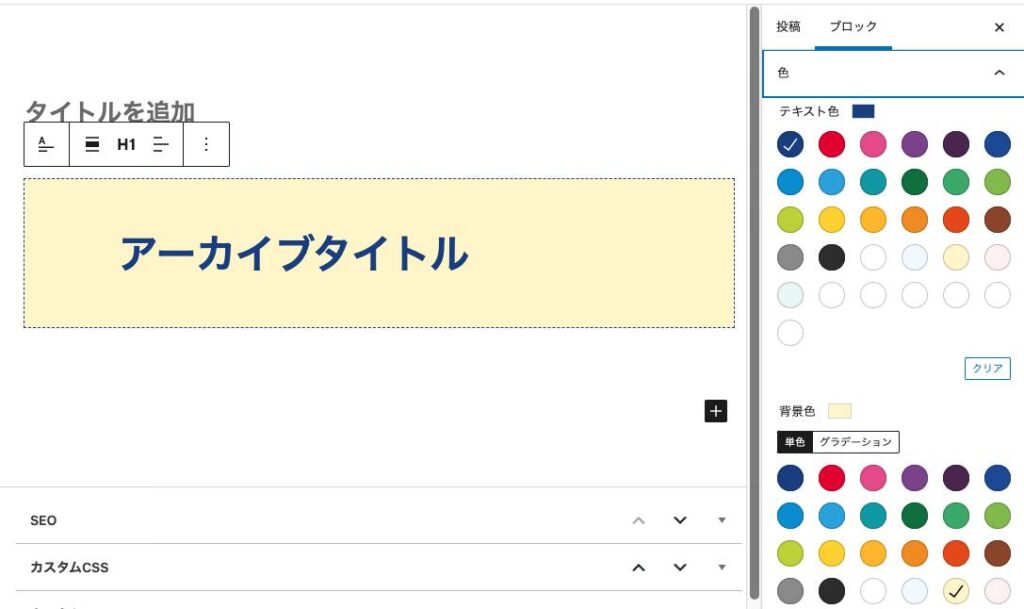
- 「色」
- 「高度な設定」
を変更することができます。

「タイポグラフィ」は文字の大きさ、「色」ではテキスト色と背景色が変更できます。また、「高度な設定」では「追加CSSクラス」のみ設定が可能です。



ただ、アーカイブタイトルを設定する場合は、小テーマのfunctions.phpにコードを書く必要がありますので、操作方法が分からない場合は、まず使用しないコマンドかと思います。
以上が「アーカイブタイトル」の基本的な設定方法です。
【投稿カテゴリー】

この【投稿カテゴリー】では、記事を公開した際に、属しているカテゴリー一覧を本文内に表示させるかの設定ができます。
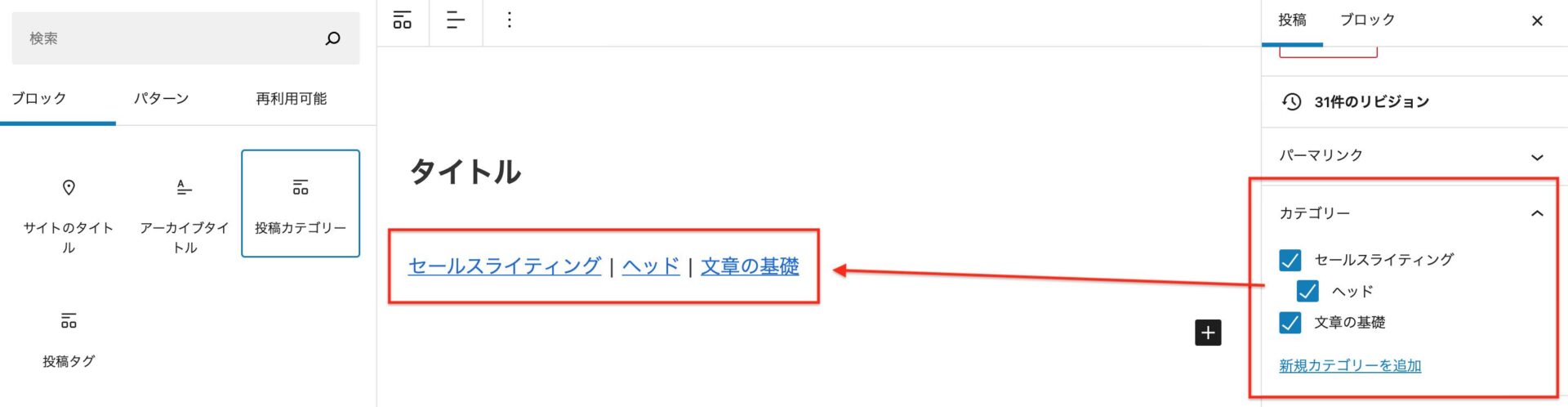
実際に設置してみると、カテゴリー名が表示されます。
これは右側のメニューの「投稿のタブ」にある「カテゴリー」の項目でチャックの入っているカテゴリーがここに表示されるようになり、チェックを外すと表示されなくなります。

どこにもチェックが入っていないと「カテゴリなし」と表示されますが、実際に記事を公開すると自動的にカテゴリーが設定されるようになります。
そして表示されているカテゴリー名をクリックすると、カテゴリー一覧ページに飛ぶことができます。


次に、右側のメニューにある「ブロックのタブ」では
- 「タイポグラフィ」
- 「色」
- 「高度な設定」
を変更することができます。
ここでは基本的に文字の大きさやテキスト色、背景色を変更することができます。また、「高度な設定」では「追加CSSクラス」のみ設定が可能です。



以上が「投稿カテゴリー」の設定方法になります。
【投稿タグ】

最後の【投稿タグ】では、記事を公開した際に、設定したタグ一覧を本文内に表示させるかの設定ができます。
実際に設置してみると、タグを設定していない場合、デフォルトでは「タグなし」と表示されます。

右側のメニューの「投稿」のタブにある「タグ」の項目にタグ名を入力すると、入力したタグ名がここに表示されるようになります。

実際のページで、タグ名をクリックするとタグ一覧ページに飛ぶことができます。
上部のツールバーでは、文字の寄せ方を設定することができます。

右側のメニューにある「ブロックのタブ」では、
- 「タイポグラフィ」
- 「色」
- 「高度な設定」
を変更することができます。
主に文字の大きさや色を変更することができます。



これでデザインの項目についての解説は以上です。
まとめ
今回ご紹介したデザインブロックは、これまでのクラシックエディターではあまり見ることがなかったコマンド多々揃っています。そのせいか、頻繁に使うものと使わないもので大きく差があります。
とくに前半の「ボタン」「カラム」「グループ」「続き」「ページ区切り」「区切り」「スペーサー」までは、かなり頻繁に使用しますが、逆に後半の「サイトロゴ」「サイトのキャッチフレーズ」「サイトのタイトル」「アーカイブタイトル」「投稿カテゴリー」「投稿タグ」なんかは全く使わない可能性があります。
使う用途にも寄りますが、とりあえずは前半に紹介した7個ほどのコマンドだけ使い方をマスターしましょう。