
この記事ではCocoon設定の【エディター】のタブについて解説していきます。
【エディター】では「ブロックエディターの設定」と旧エディターである「クラシックエディターの設定」、そして「共通設定」の3つの設定を行うことができます。
エディター共通設定

まずは【エディター共通設定】で「ブロックエディター」と「クラシックエディター」共通の設定を行ないます。
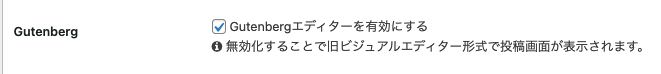
Gutenberg

「Gutenbergエディターを有効にする」にチェックを入れると投稿編集画面が「ブロックエディター」の形式になり、チェックを外すと「クラシックエディター」の形式になります。
ただし、プラグインの「クラシックエディター」を有効化していると、この項目は無効になります。
今後はワードプレスの仕様がブロックエディター一本に絞られるので、使い方に慣れるためにもチェックを入れましょう。
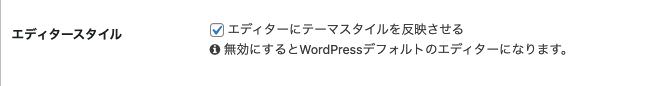
エディタースタイル

「エディターにテーマスタイルを反映させる」にチェックを入れるとCocoonオリジナルのエディターになります。
逆にチェックを外すと、もともとワードプレスに備わっているデフォルトのエディターになります。
微妙に使い勝手が違いますが仕様がテーマに依存してしまうため、「エディタースタイル」にチェックを入れた状態で記事を書き、Cocoonから別のテーマに移行すると記事の表示が変わってしまう可能性があります。今後もCocoonを使い続けていくのであればチェックを入れましょう。
エディター色

エディターの「背景色」と「文字色」を設定することができます。「色を選択」クリックすることでカラーパレットが表示され、お好みの色へ変更することが可能です。編集画面専用のカラー変更になりますので、読者が見る実際のページには反映されません。
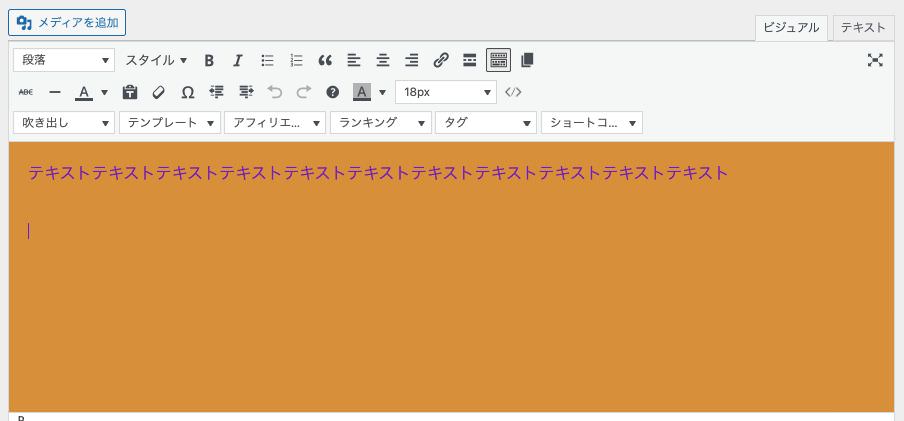
ちなみに変更してするとこのようになります。見やすさを考慮して設定しましょう。

タグ

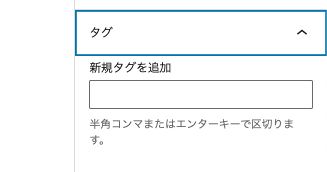
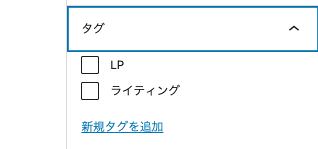
「タグ選択をチェックリスト形式にする」の項目にチェックを入れると、投稿画面の右側のタグ追加項目が入力形式ではなくチェック形式に変更されます。
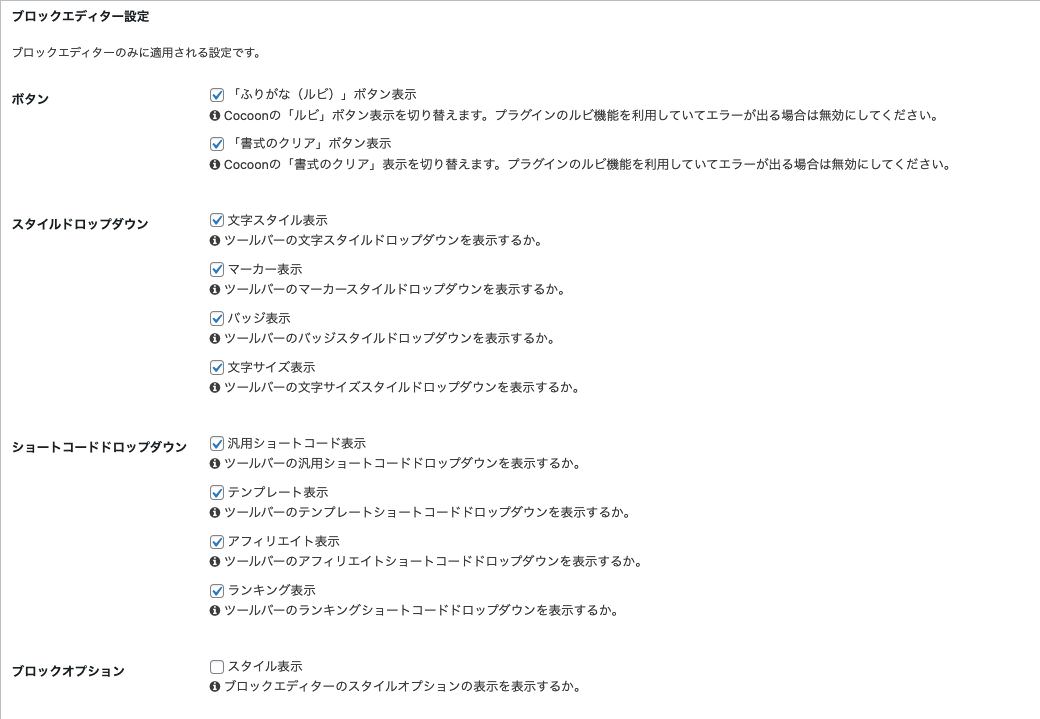
ブロックエディター設定
この設定はブロックエディターのみ適用されます。


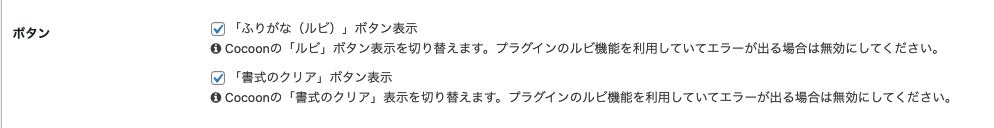
ボタン

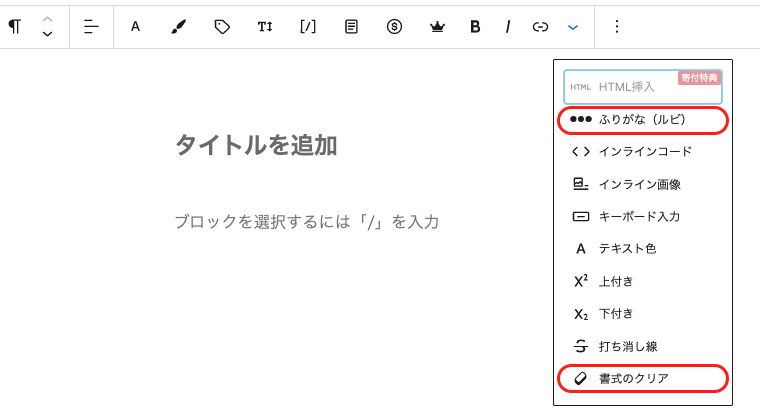
「ふりがな(ルビ)ボタン表示」にチェックが入っていると、ツールバーにふりがな(ルビ)のコマンドが追加されています。
その下の「書式のクリア」ボタン表示にチェックが入っていると、ツールバーに「書式のクリア」のコマンドが追加されています。
どちらもチェックを入れておいて問題ありません。

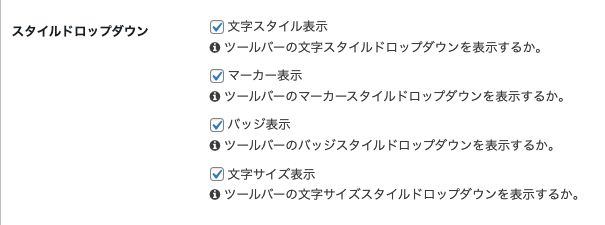
スタイルドロップダウン

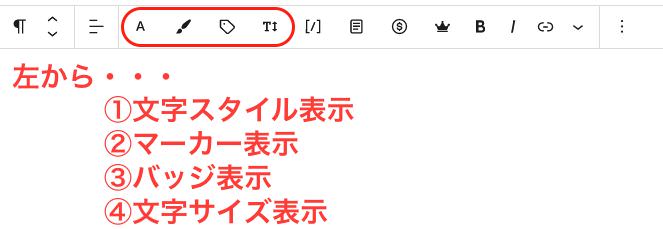
ここではツールバーの中に、
- 文字スタイル表示
- マーカー表示
- バッジ表示
- 文字サイズ表示
を表示させるかの設定になります。
表示したい場合はチェックを入れます。基本的には全てチェックを入れておきましょう。
ちなみに各コマンドはこのようになっています。

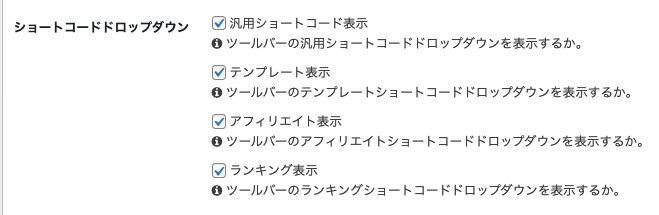
「ショートコードドロップダウン」

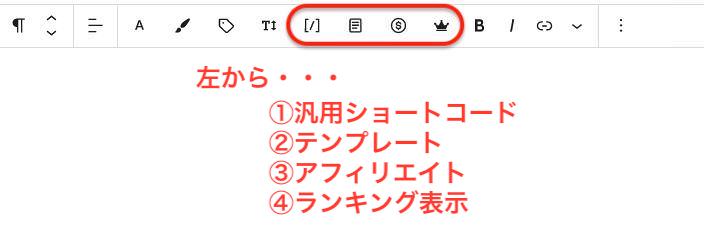
ここではツールバーの中にあるショートコードに関するコマンドの設定ができます。
- 汎用ショートコード表示
- テンプレート表示
- アフィリエイト表示
- ランキング表示
これらのコマンドの表示・非表示を設定することができます。基本的に全てチェックを入れておきましょう。

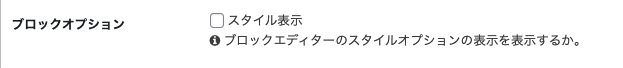
ブロックオプション

「スタイル表示」にチェックを入れると、投稿画面の右側にあるブロックというタブの中に「スタイル」というタブが表示されます。
例えば、ボタンを設置した場合、ボタンのスタイルが右側メニューに表示されて選択できるようになります。便利ですのでチェックを入れておきましょう。
なお、スタイルが表示されないコマンドも存在します。

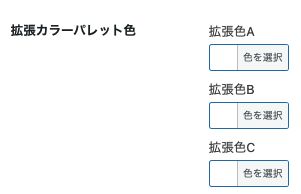
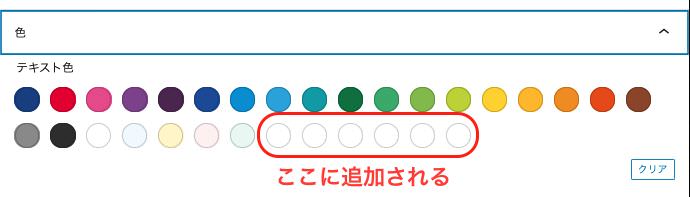
拡張カラーパレット色
カラーパレットの中にお好みの色を追加することができます。
全部で6色追加することが可能です。「あったら便利だな」と思うカラーを追加してみましょう。
デフォルトは全てホワイトになっています。

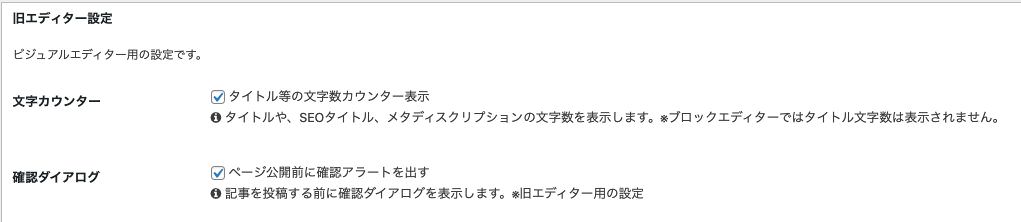
旧エディター設定

続いて、旧エディター設定を行ないます。
ここの設定は旧エディターのみ適用されます。
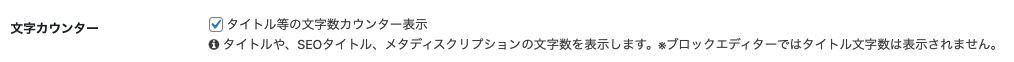
「文字カウンター」

「タイトル等の文字数カウンター表示」にチェックを入れると、タイトルと本文に入力した文字数が表示されるようになります。こちらも便利ですので、ぜひチェックを入れておきましょう。
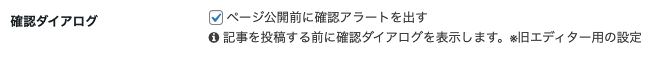
「確認ダイアログ」

「ページ公開前に確認アラートを出す」にチェックを入れておくと、記事を公開する前に下記のような「記事を公開してもよろしいですか?」というポップアップの確認画面が表示されます。逆にチェックを入れないと公開ボタンを押した瞬間に投稿されます。念の為に確認画面が必要という方はチェックをいれましょう。