画像を切り抜く方法 パート1
〜選択ツールの使い方〜
今日のフォトショップ講座は「画像の切り抜き方」についての解説になります。
切り抜き方には
簡単な方法から難しい方法まで、
いくつか存在します。
商品バナー、広告バナー、サムネイルを作る際に
苦労している方も多いと思いますので、
ぜひ、こちらの記事を参考にして実践していってほしいと思います。
また、動画での解説もしていますので、そちらもご覧ください
素材の用意
まず切り抜きたい画像を用意します。
形式はPNG画像、JPEG画像のどちらでもOKです。
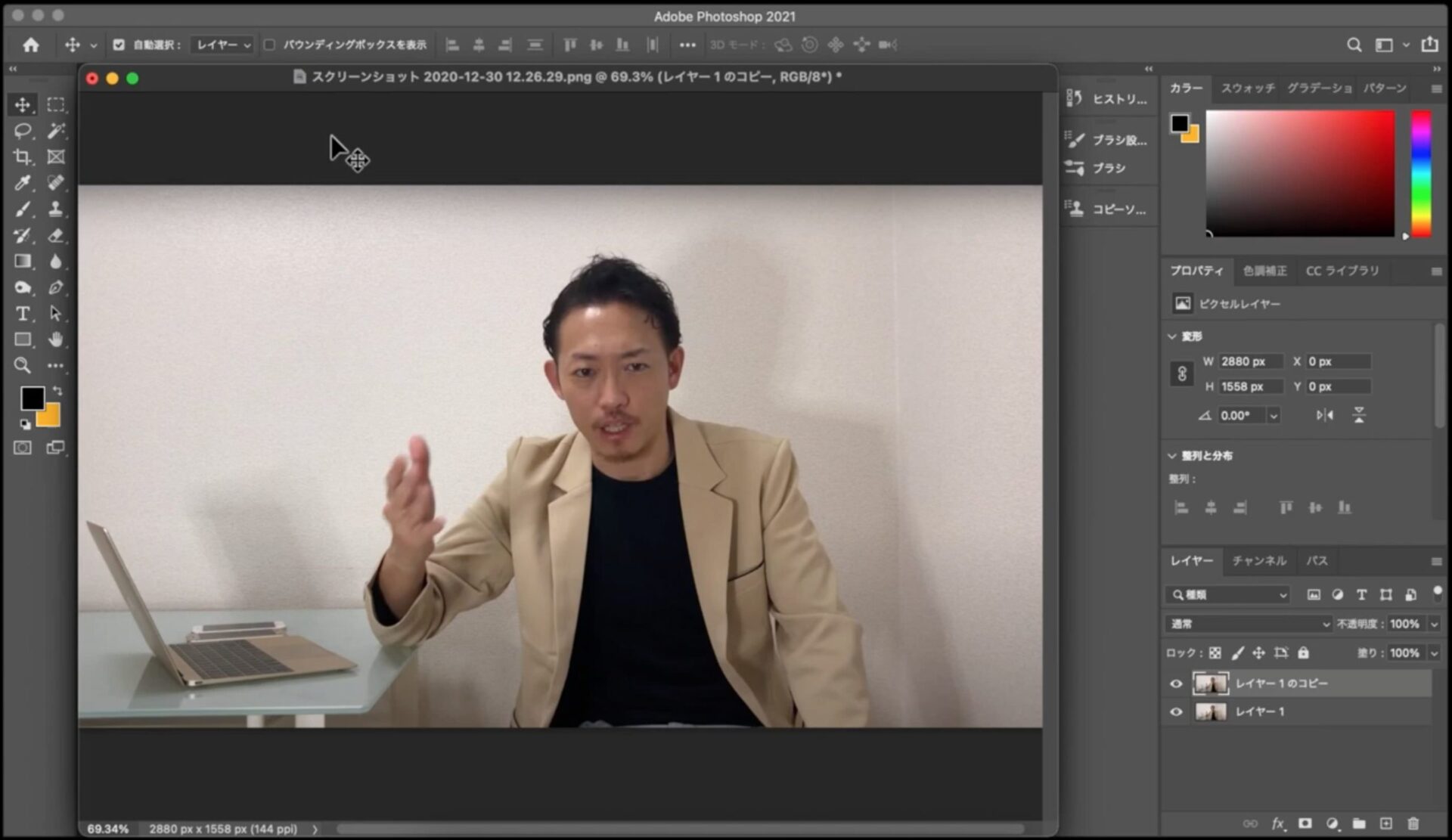
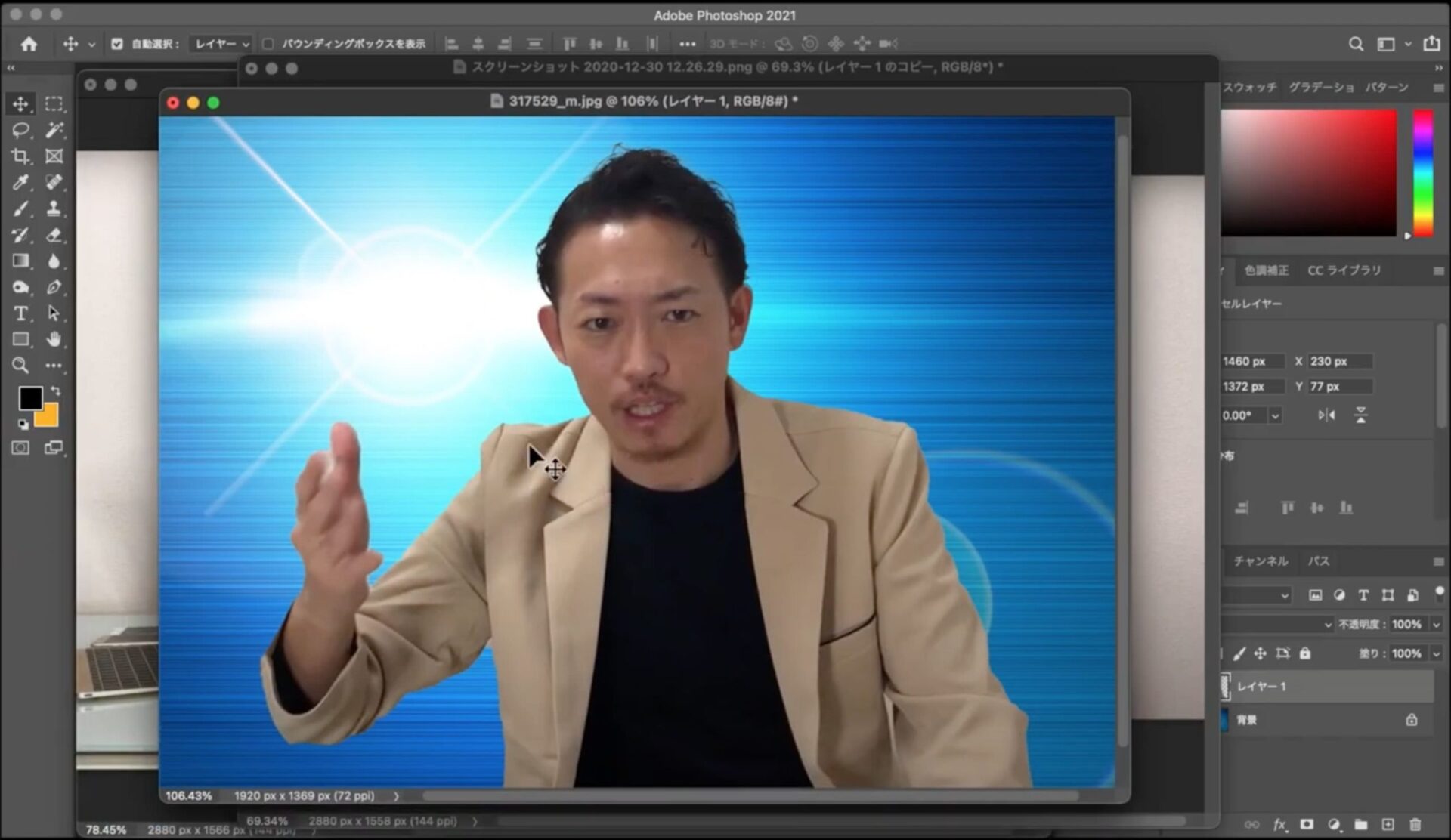
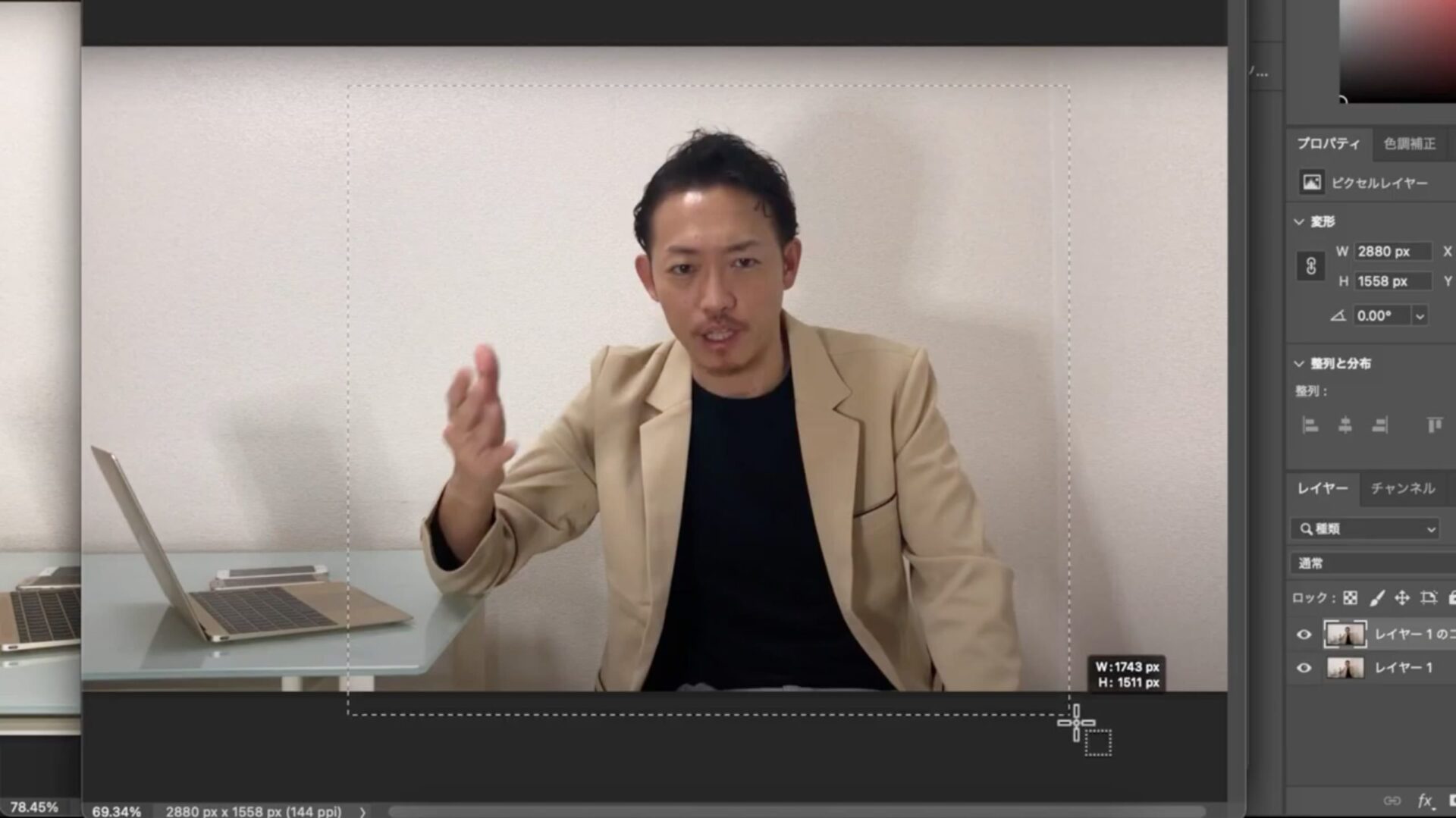
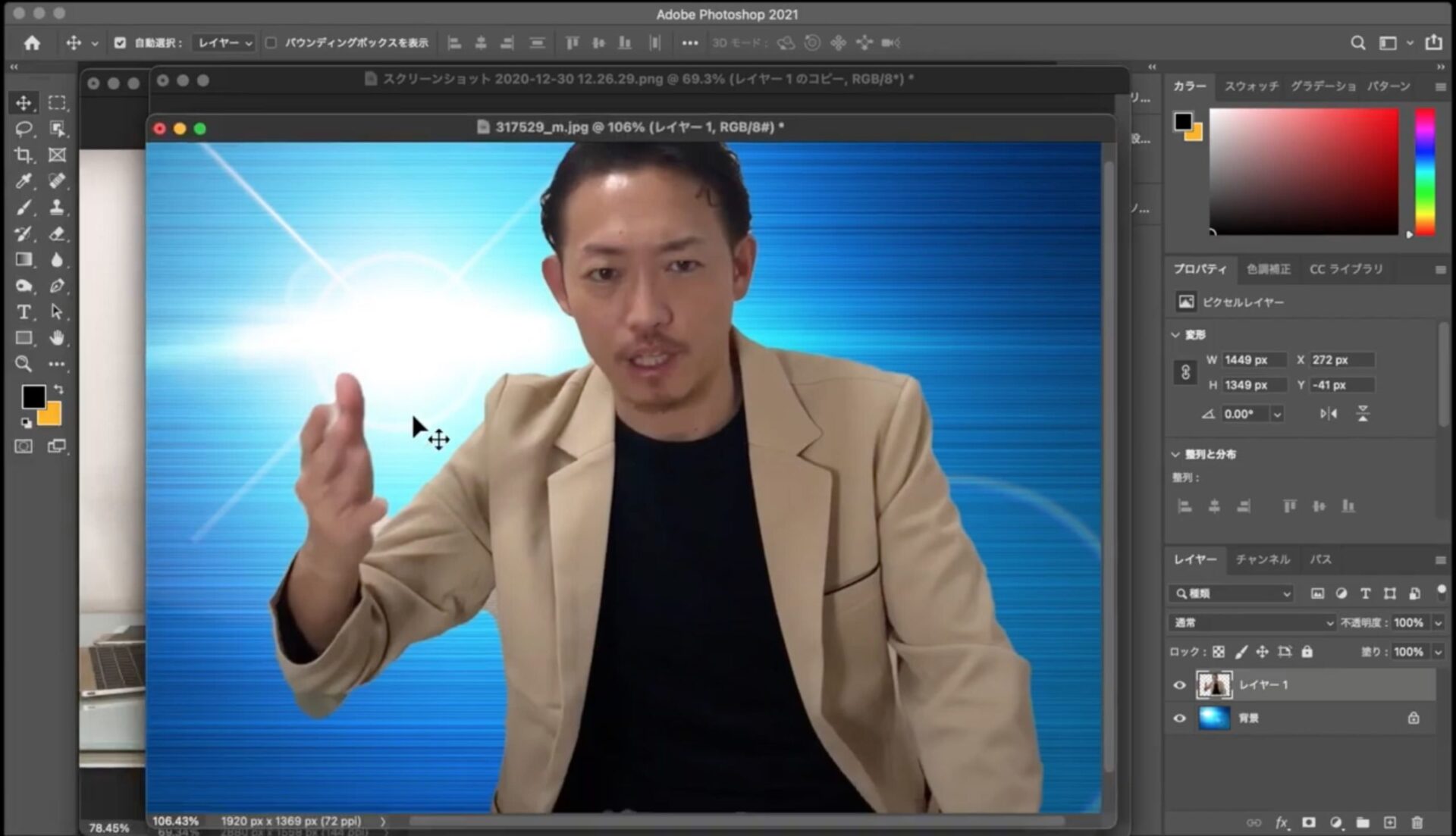
今回、解説のサンプルとして使う画像素材は、
僕が写っているこちらの画像を使っていきます。

主に使用するツール
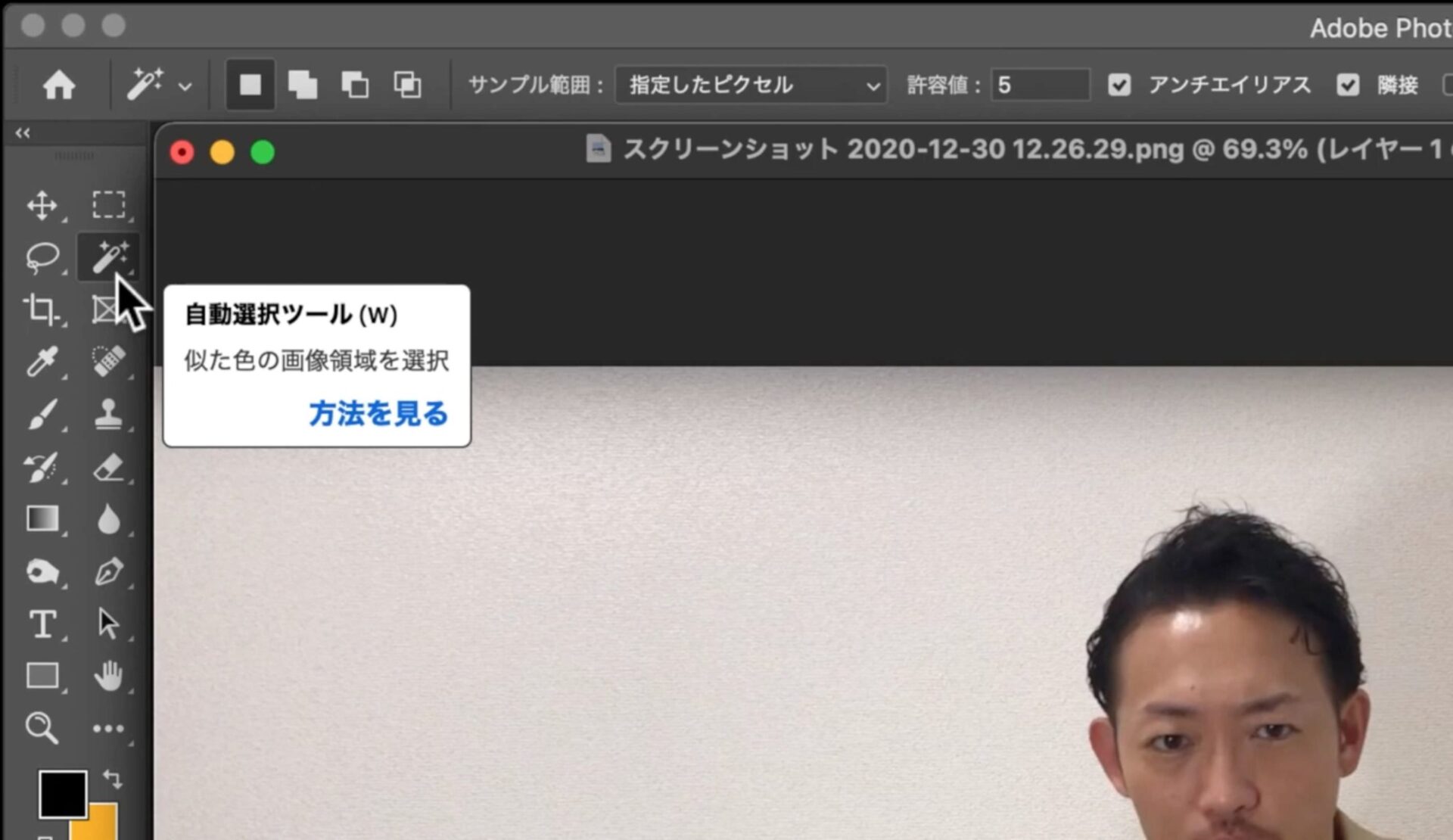
今回は、画面の左上にある「選択ツール」というものを使っていきます。

切り抜きには、いくつかの方法が存在しますが、
簡単な方法から順番に説明していきます。
被写体を選択
まず1つ目は、「被写体を選択」というツールを使います。
はじめに、左側の「選択ツール」のアイコンを選択した状態で
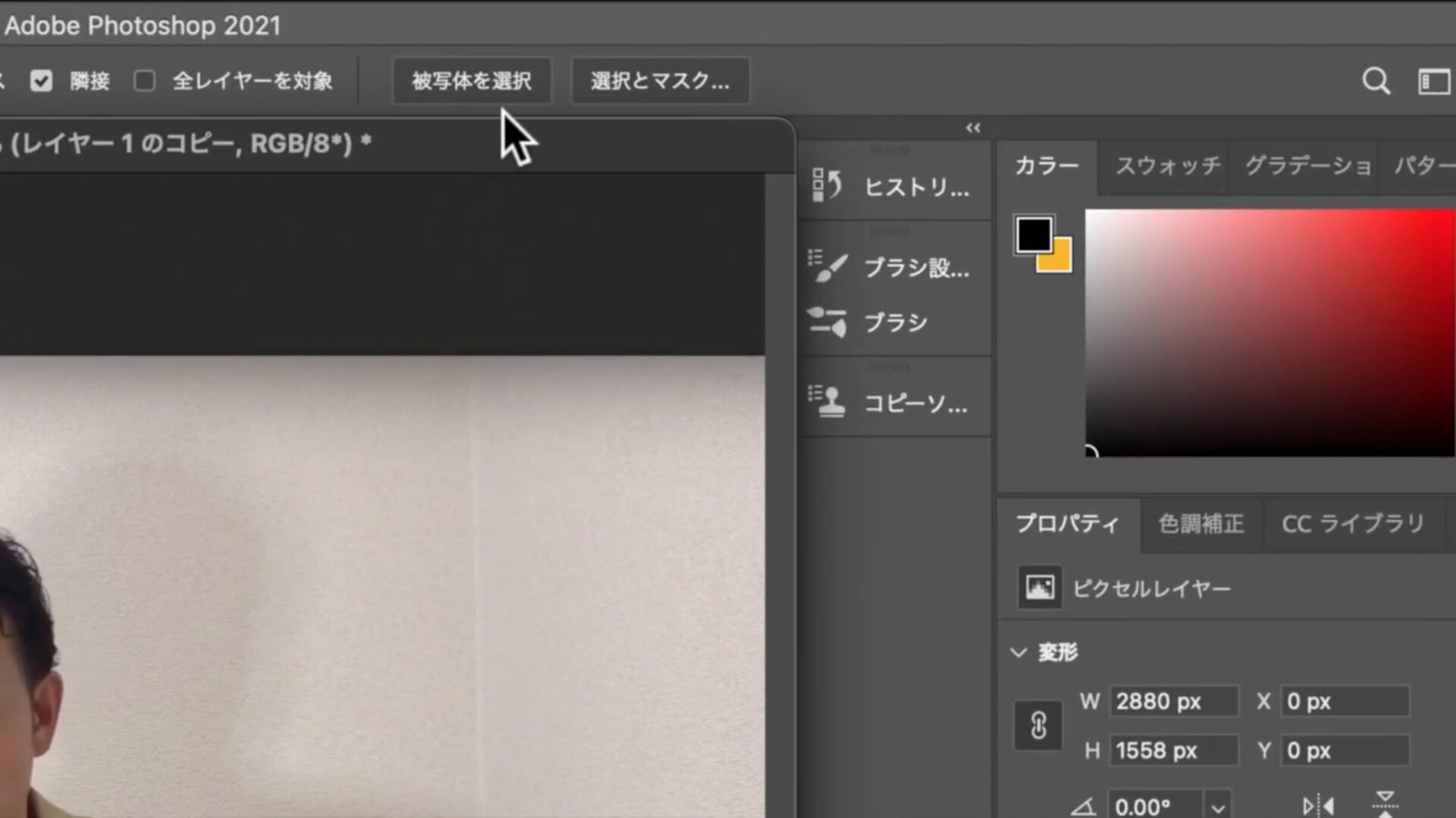
画面上部にある「被写体を選択」というコマンドをクリックします。


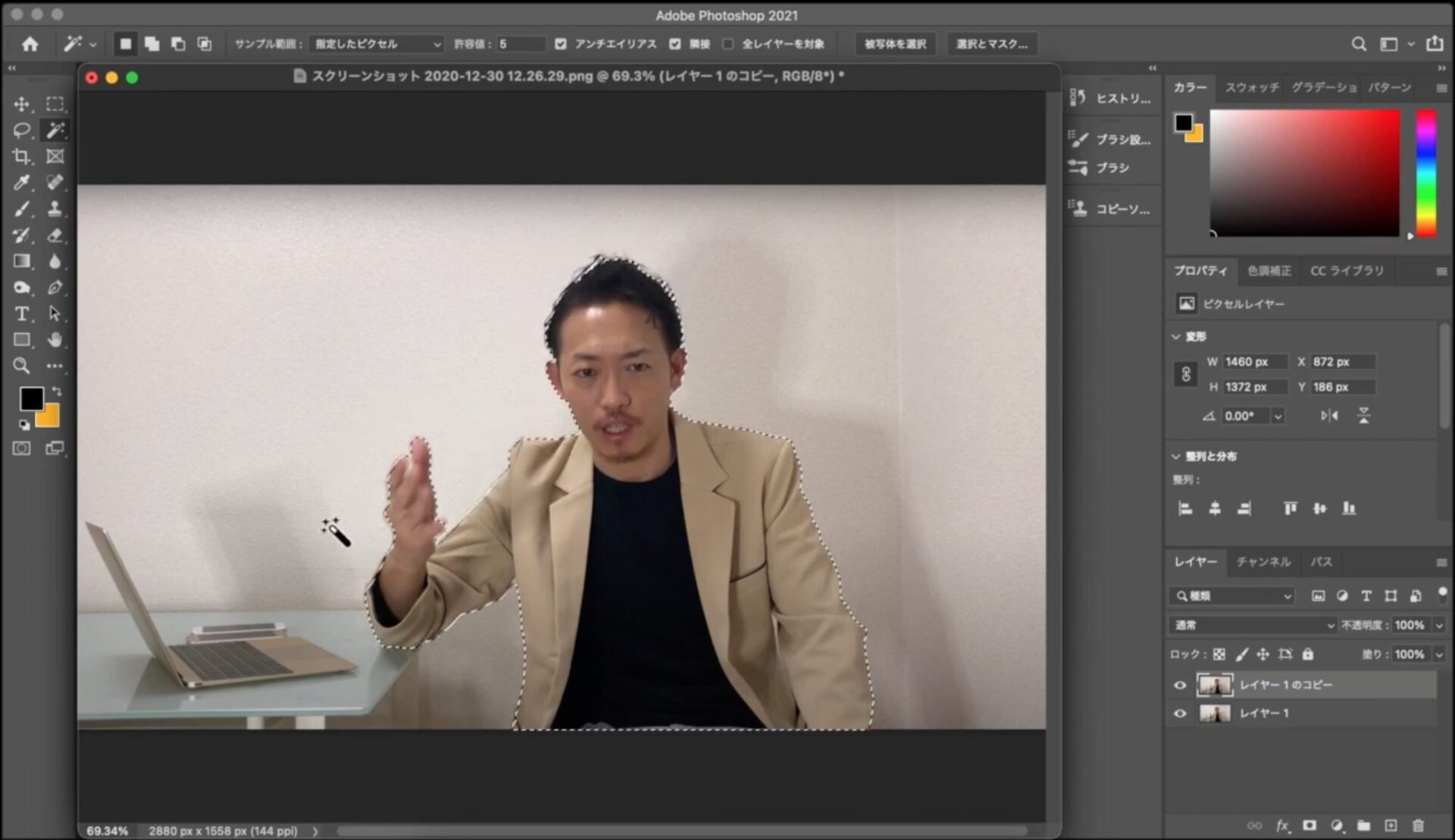
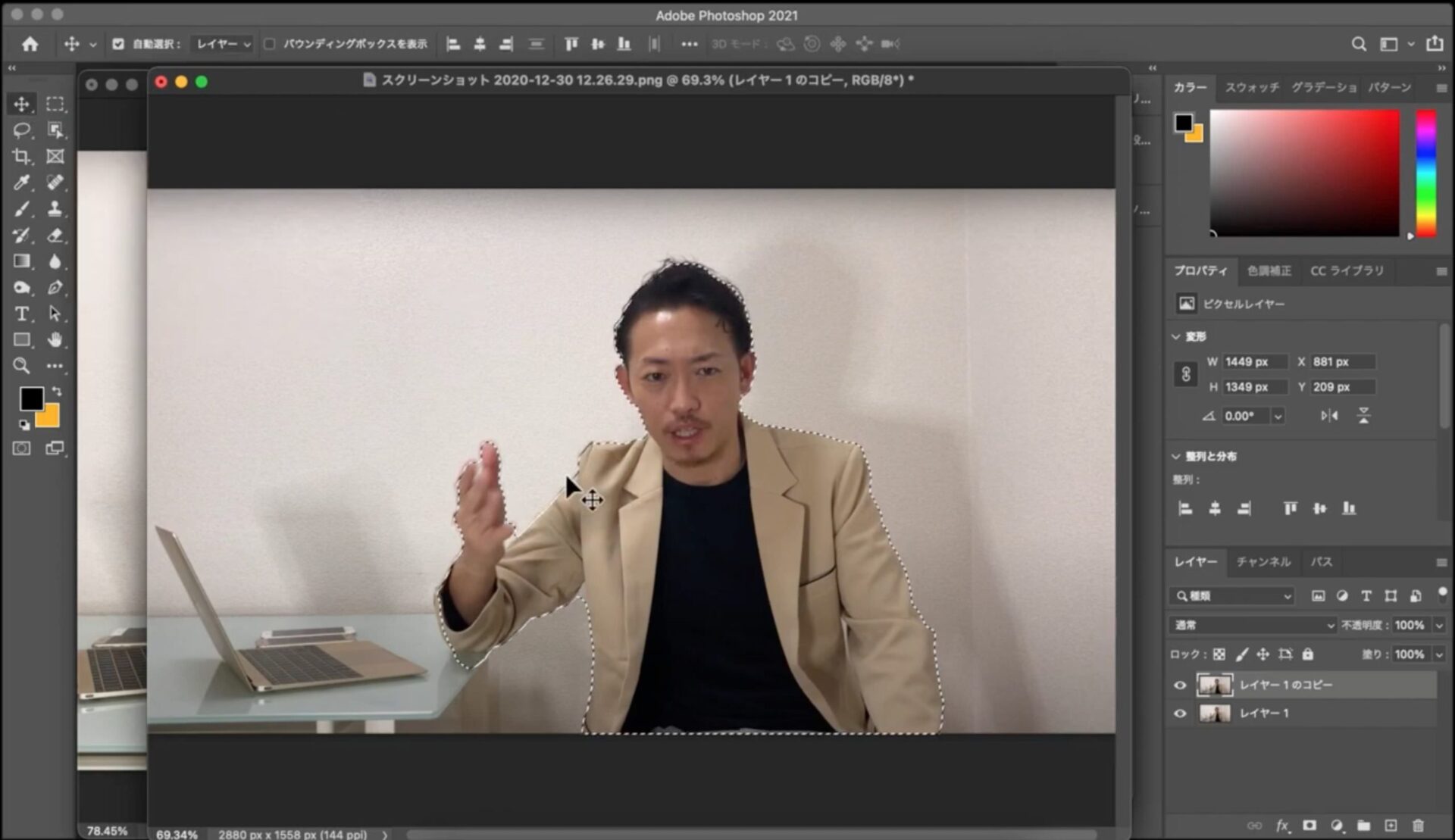
クリックしてしばらくすると、
画像のように切り抜きたい人物、もしくはモノが点線で囲われます。

こんな感じで、「被写体を選択」というのは
自動で被写体を認識してくれて、
自動で被写体を選択してくれるかなり便利なツールです。
うまく行けば、
これでもう画像を切り抜くことができます。
もしこれでOKであれば、
背景を選択している状態で「delateキー」を押して背景を消すか、
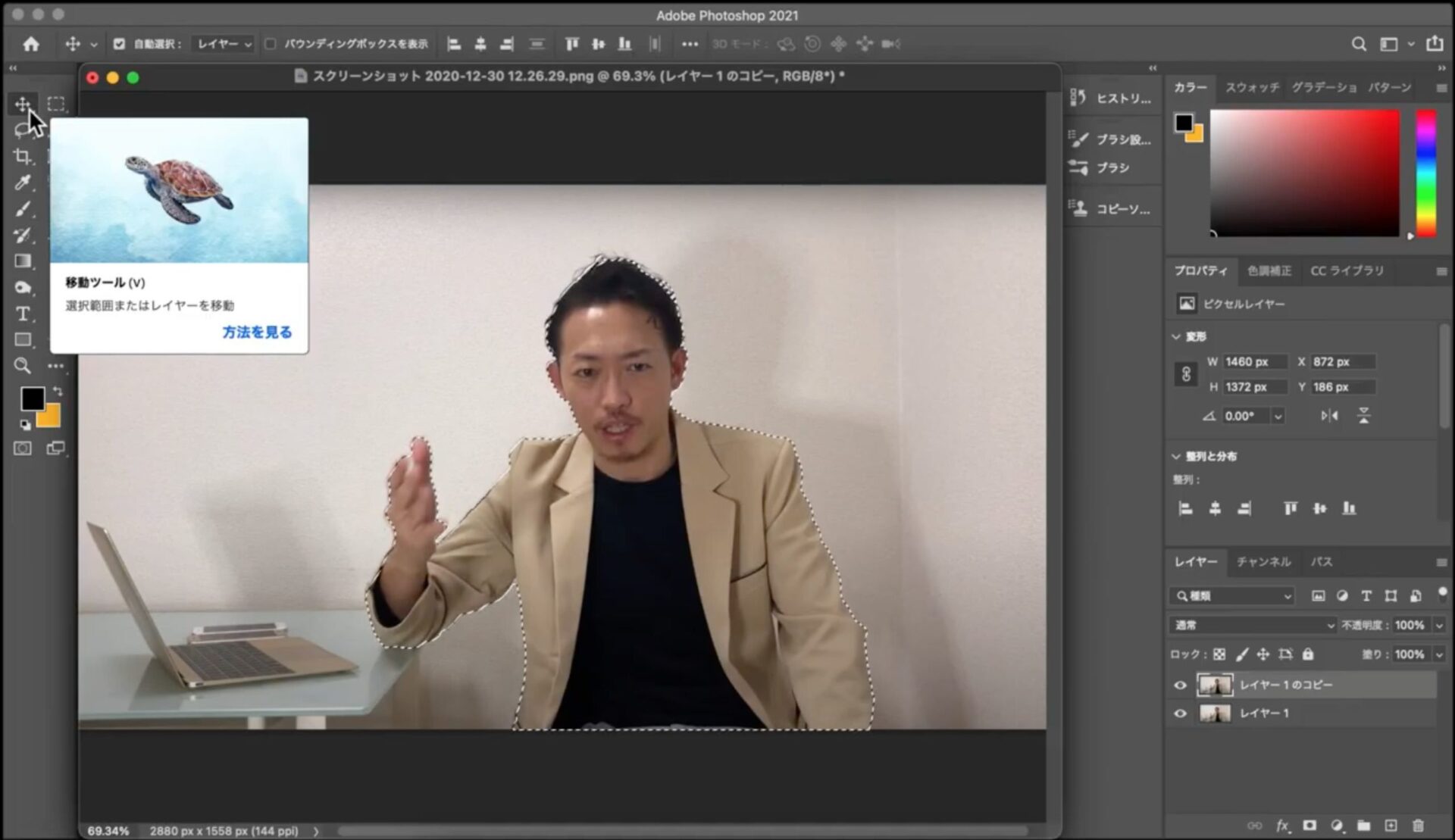
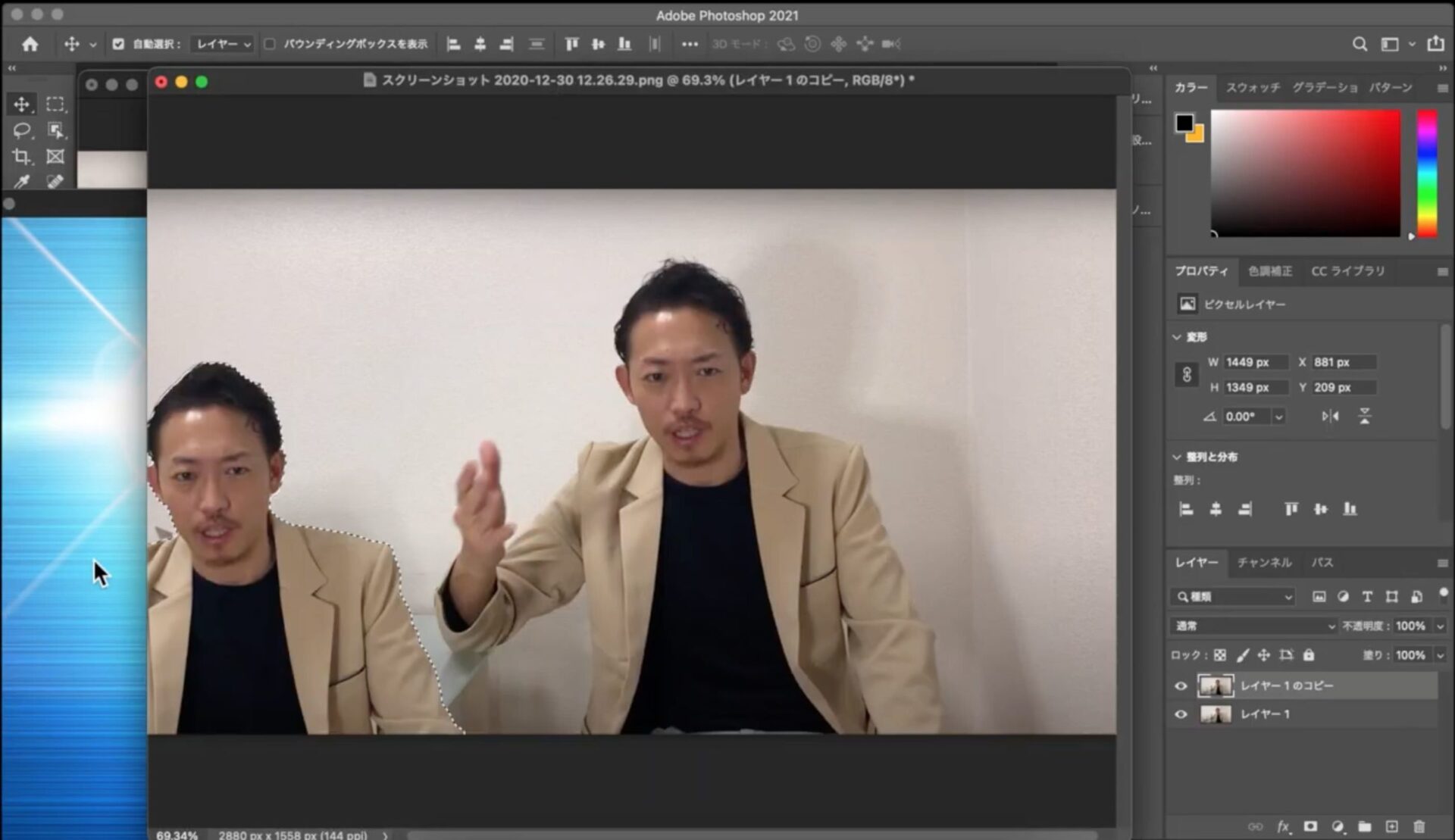
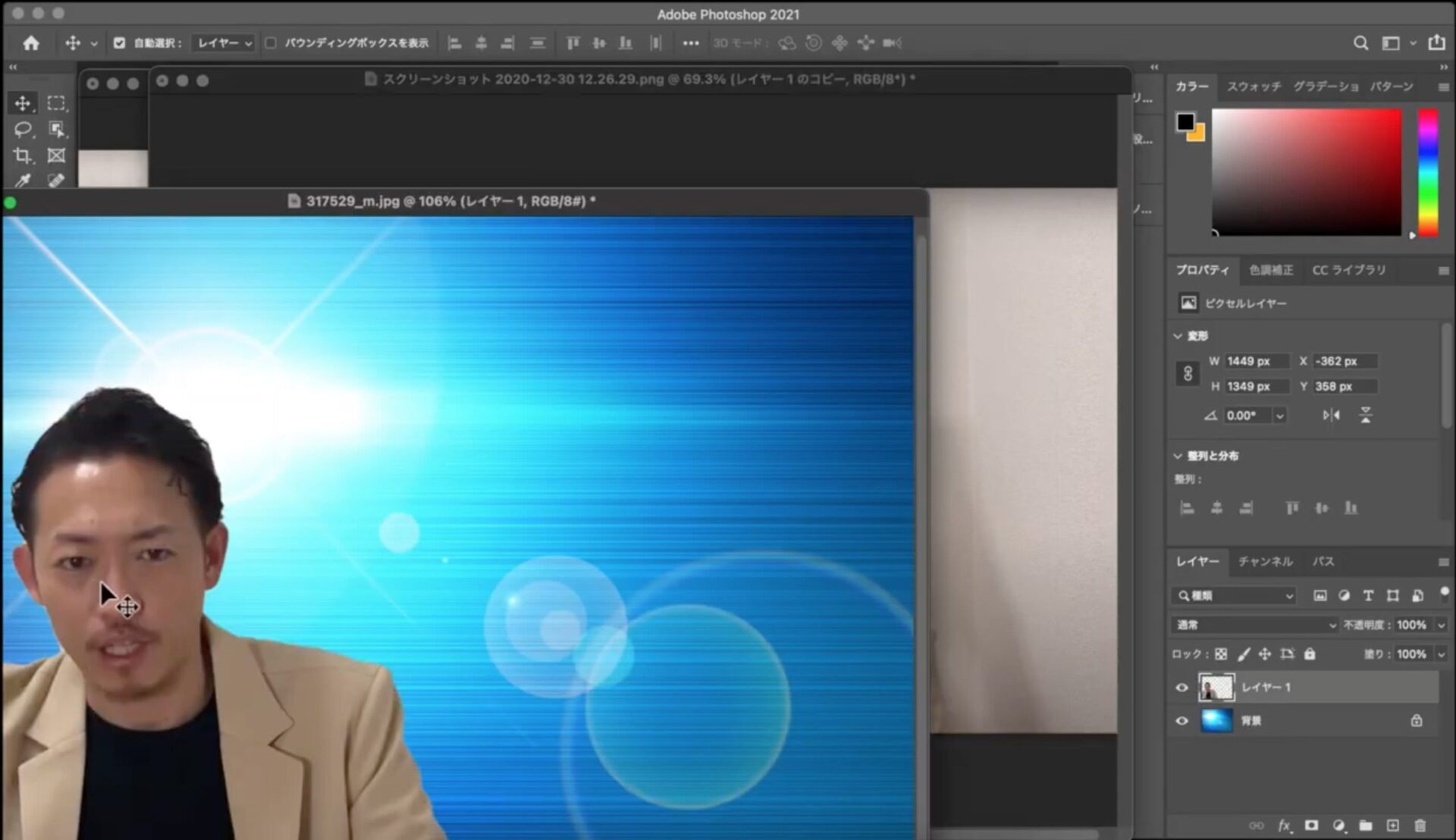
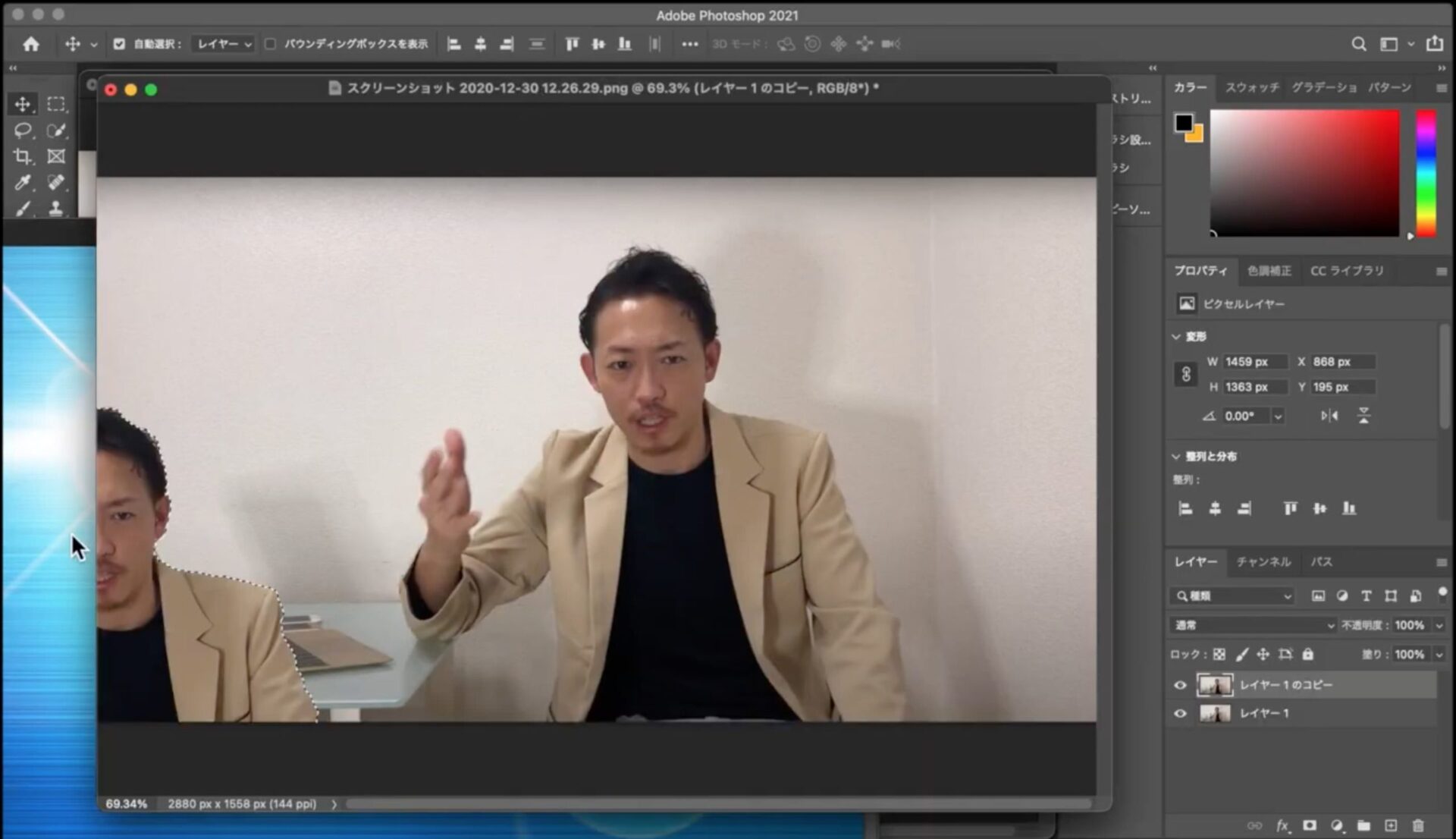
もしくは、左上にある「移動ツール」を押してもらって

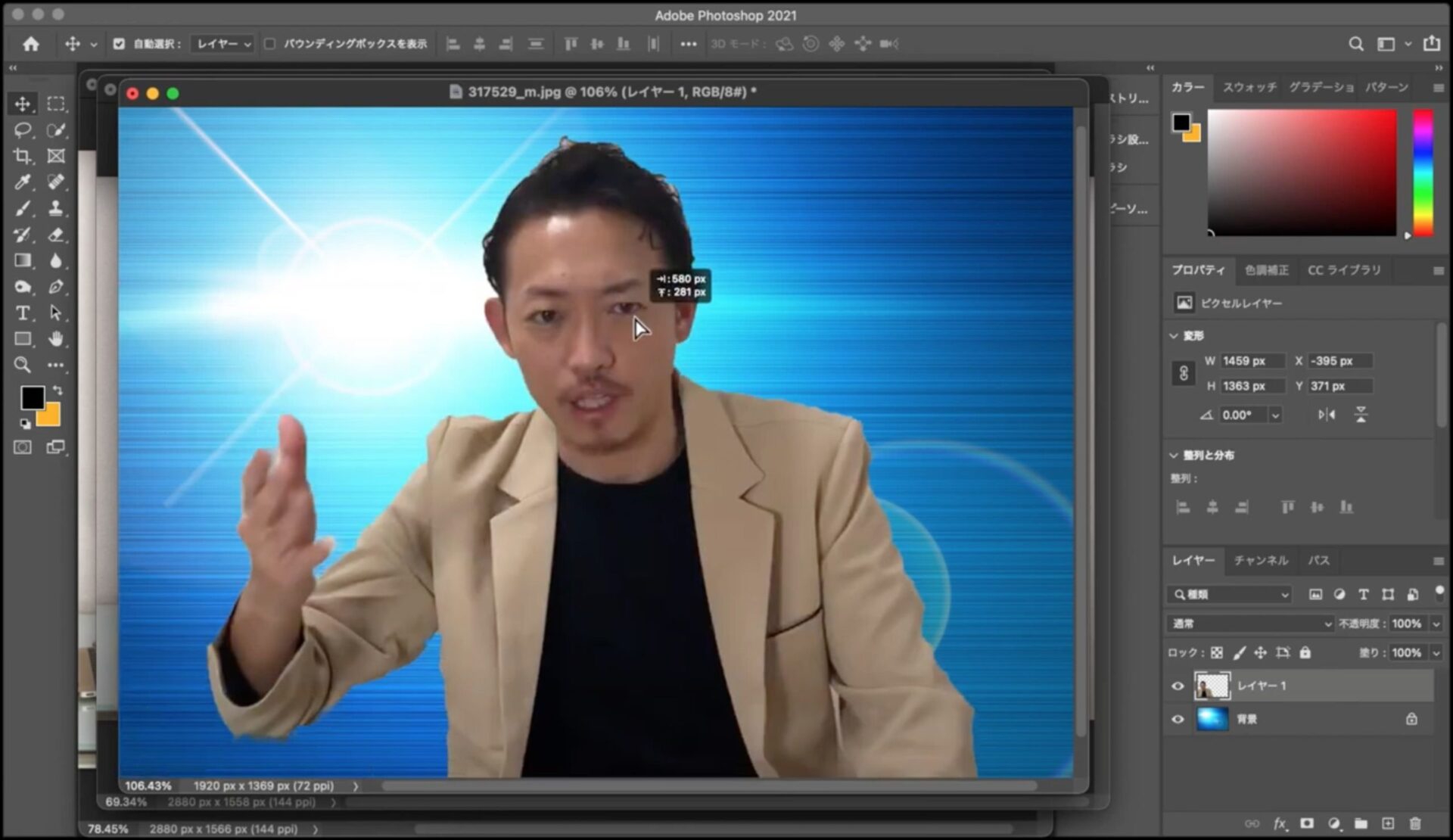
違うキャンバスに「ドラッグ&ドロップ」
もしくは、「コピー&ペースト」で移動します。



これが、まず一番簡単な方法になります。
オブジェクト選択ツール
もう一つの方法として、「オブジェクト選択ツール」というものがあります。
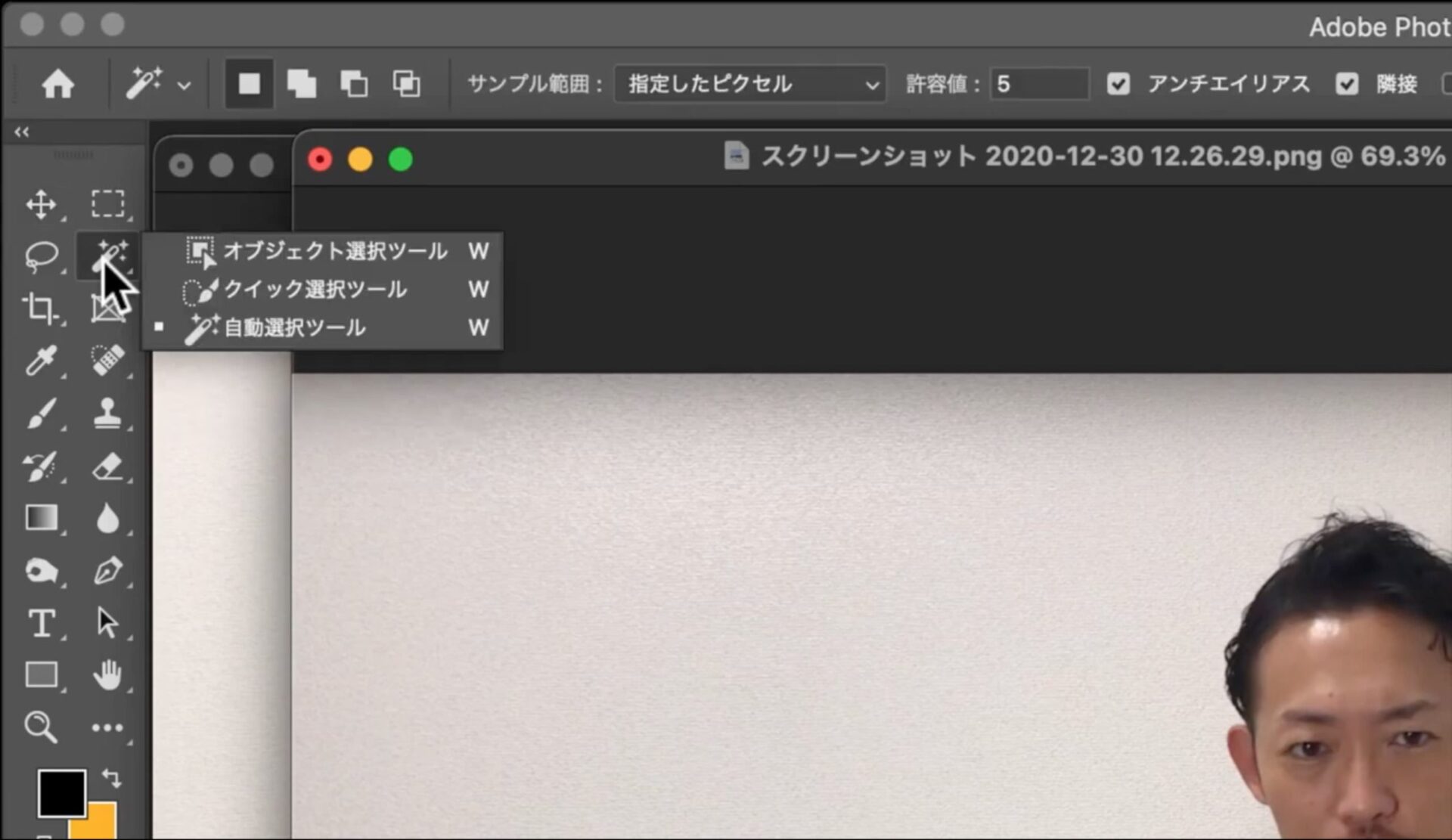
まずは、下記の画像のように、左上のツールの「選択ツール」マークを長押しして
「オブジェクト選択ツール」をクリックします。

すると、プラス十字「+」に四角「□」のようなアイコンに変化するので、
そのまま切り抜く対象となっている被写体を囲うようにドラッグします。


そうすると、四角く、点線で囲われます。
この状態で、クリックしている手を離します。
そうすると、先程の「被写体と選択」と同じように
自動で、被写体を認識して点線で囲ってくれます。

これで、また先程と同じように
背景を選択している状態で「delateキー」を押して背景を消すか、
違うキャンバスに「ドラッグ&ドロップ」
もしくは、「コピー&ペースト」で移動して切り取り完了です。




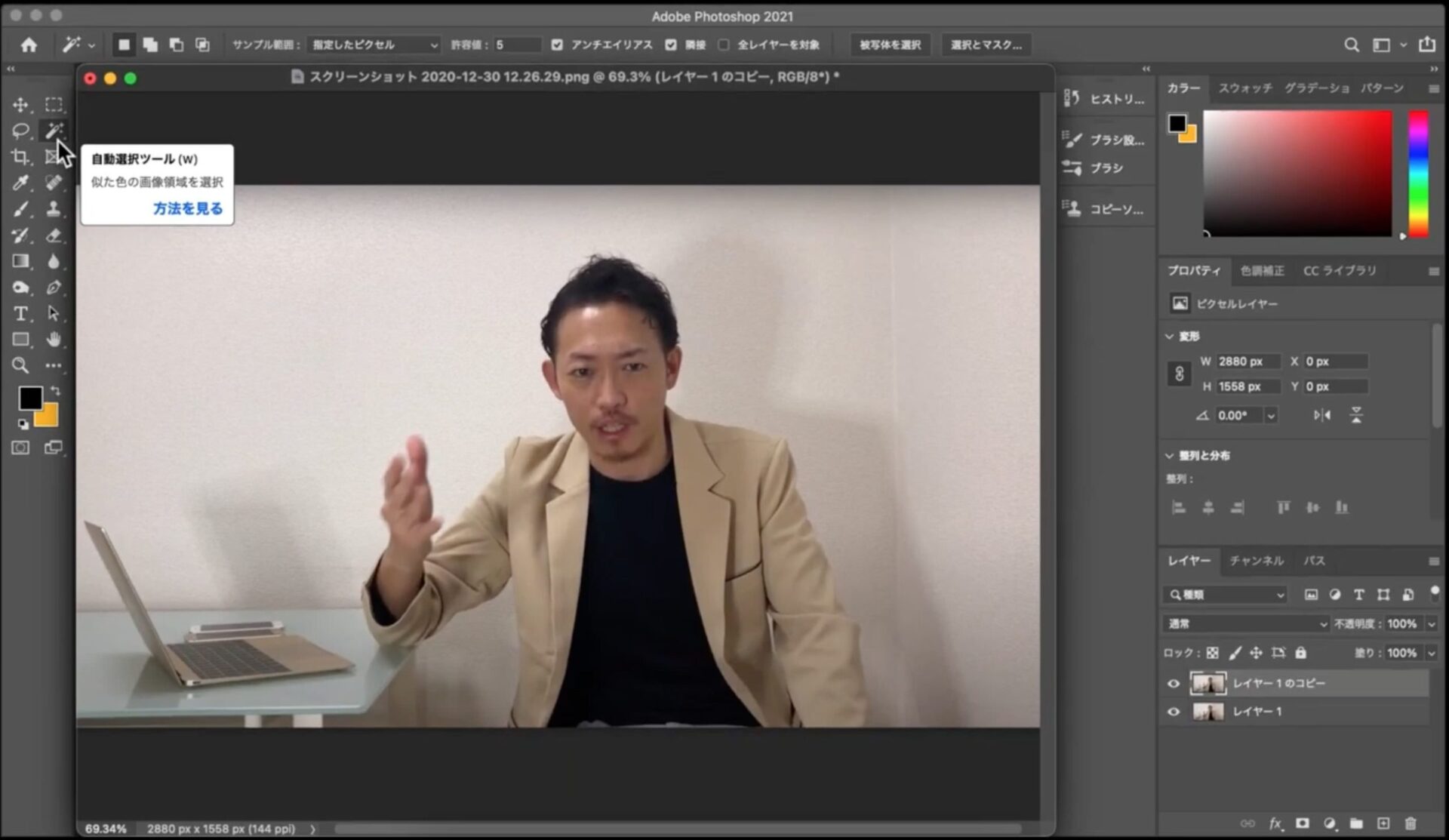
クイック選択ツール
こちらの方法も、まずは左上の【選択ツール】のアイコンを長押しして、
真ん中の「クイック選択ツール」をクリックします。
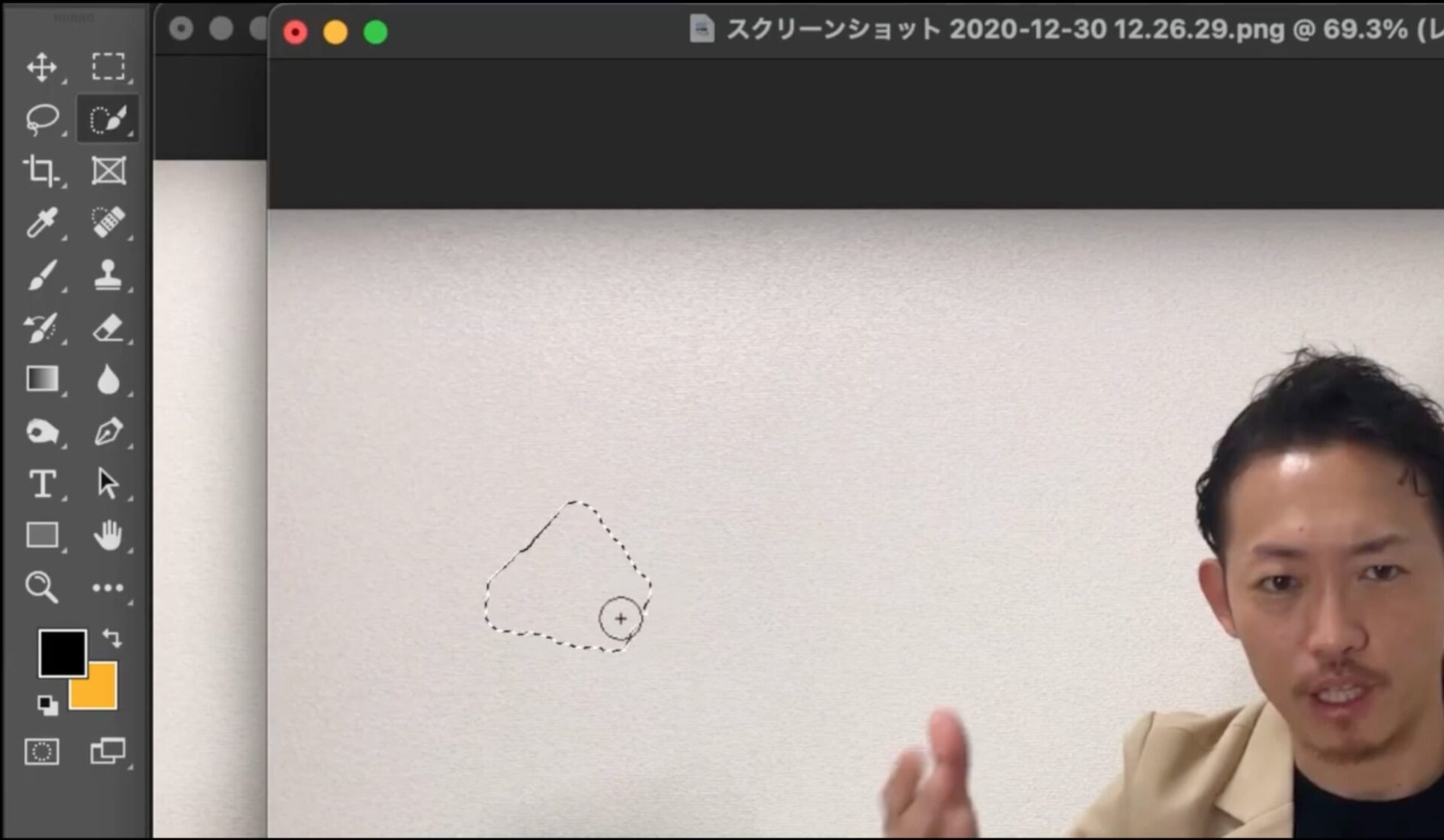
そうすると、丸「◯」の中にプラス十字「+」が入った
カーソルが出てきます。

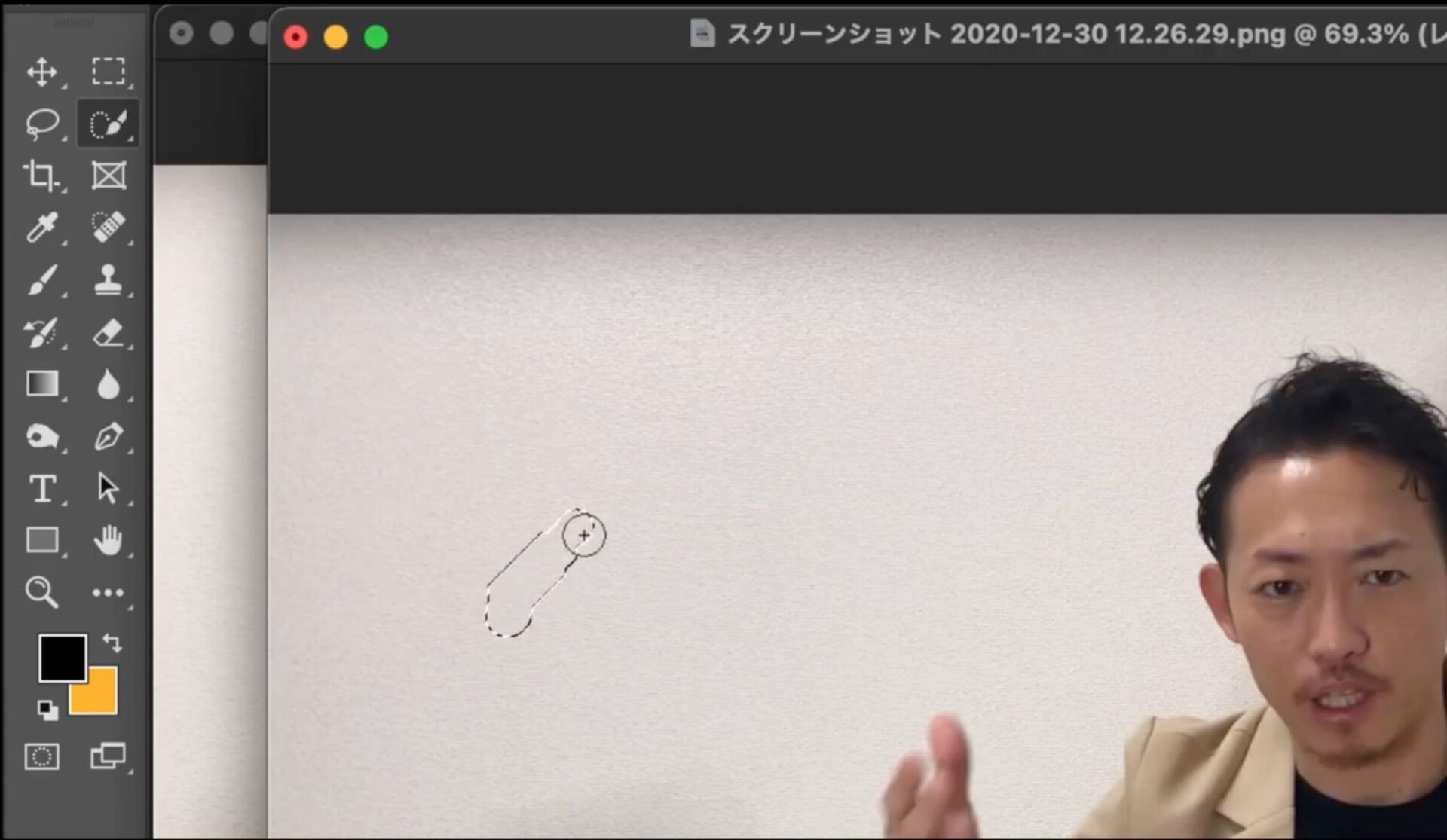
この状態でドラッグしていくと
下記の画像のような、点線が現れます。

ここが切り抜く範囲になります。
ちなみにこのツールはどういったものか、というと、
カーソル(プラス十字)付近の似た色を全て選択してくれるというツールになります。
なので、
今回の画像は、周りが全て白なので、
そのままドラッグしていくと、周辺がどんどん選択範囲に入っていくということになります。

ただし、あまり一気に動かしてしまうと、
広範囲が一気に選択されてしまうため、
狭い範囲を選択したい場合はゆっくり動かした方がよいでしょう。

もしも意図しない範囲が選択されてしまったとしたら、
MACであれば「optionキー」
WINDOWSであれば「Altキー」を押すと、
先程のプラス十字「+」がマイナス「-」に変化します。

この状態で、選択したくないところをドラッグしていくと、
逆に選択範囲から除外されていきます。

このようにして、
切り抜く範囲を決めていきます。
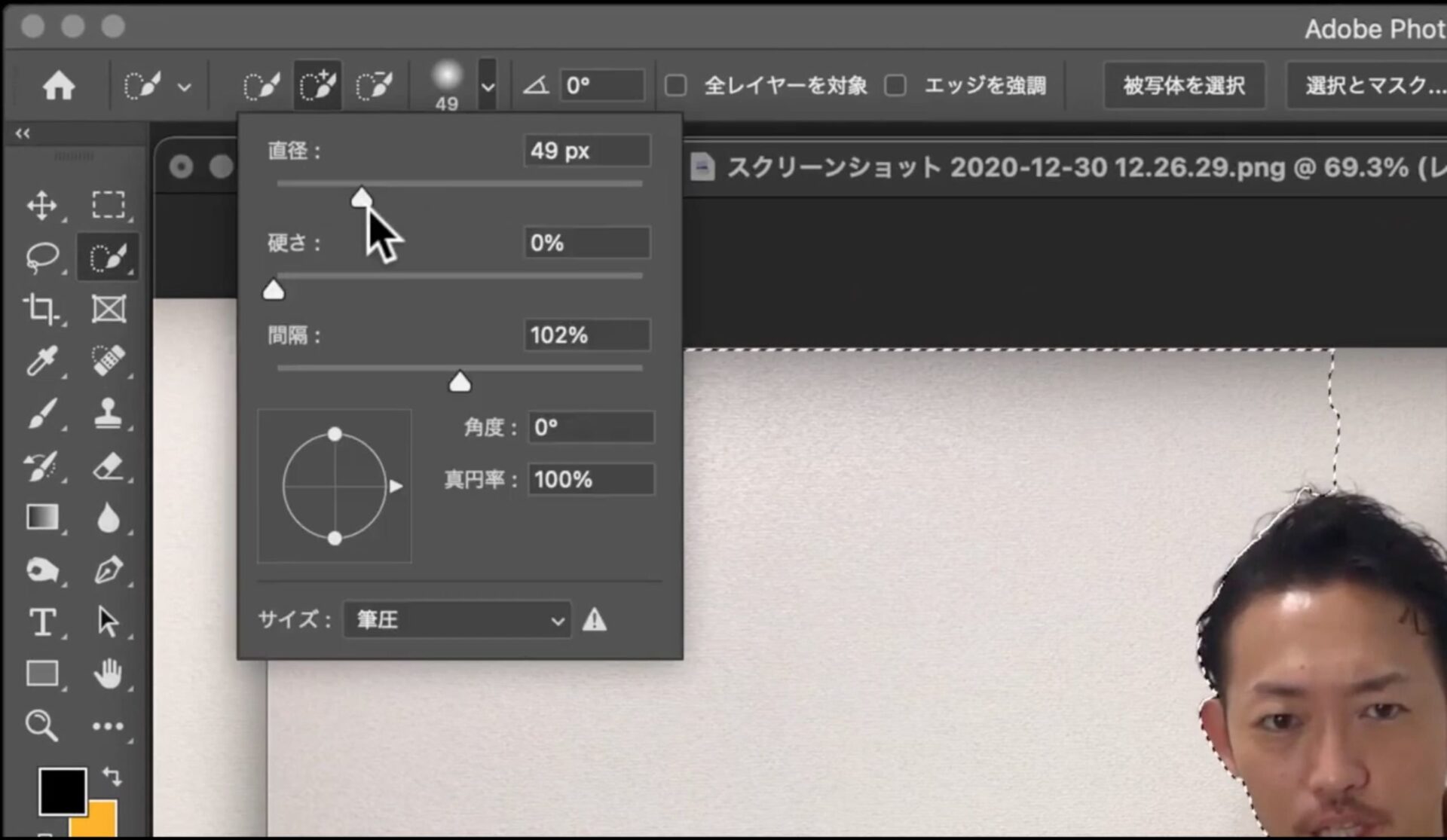
また、丸が大きくて選択範囲が広過ぎると感じたら、
上のツールから「直径」を変更して
選択範囲を狭めることも広げることもできます。

こんな感じで切り抜きたい範囲を点線で囲っていきます。
そして、切り抜きたい範囲を点線で囲ったら、
細かいところに注目していきます。
おそらく、今の状態では、
選択が甘いところがありますよね。
例えば、指の隙間とか、狭い部分が選択されていなかったり、
逆に被写体に入り込んでいるところがあると思います。

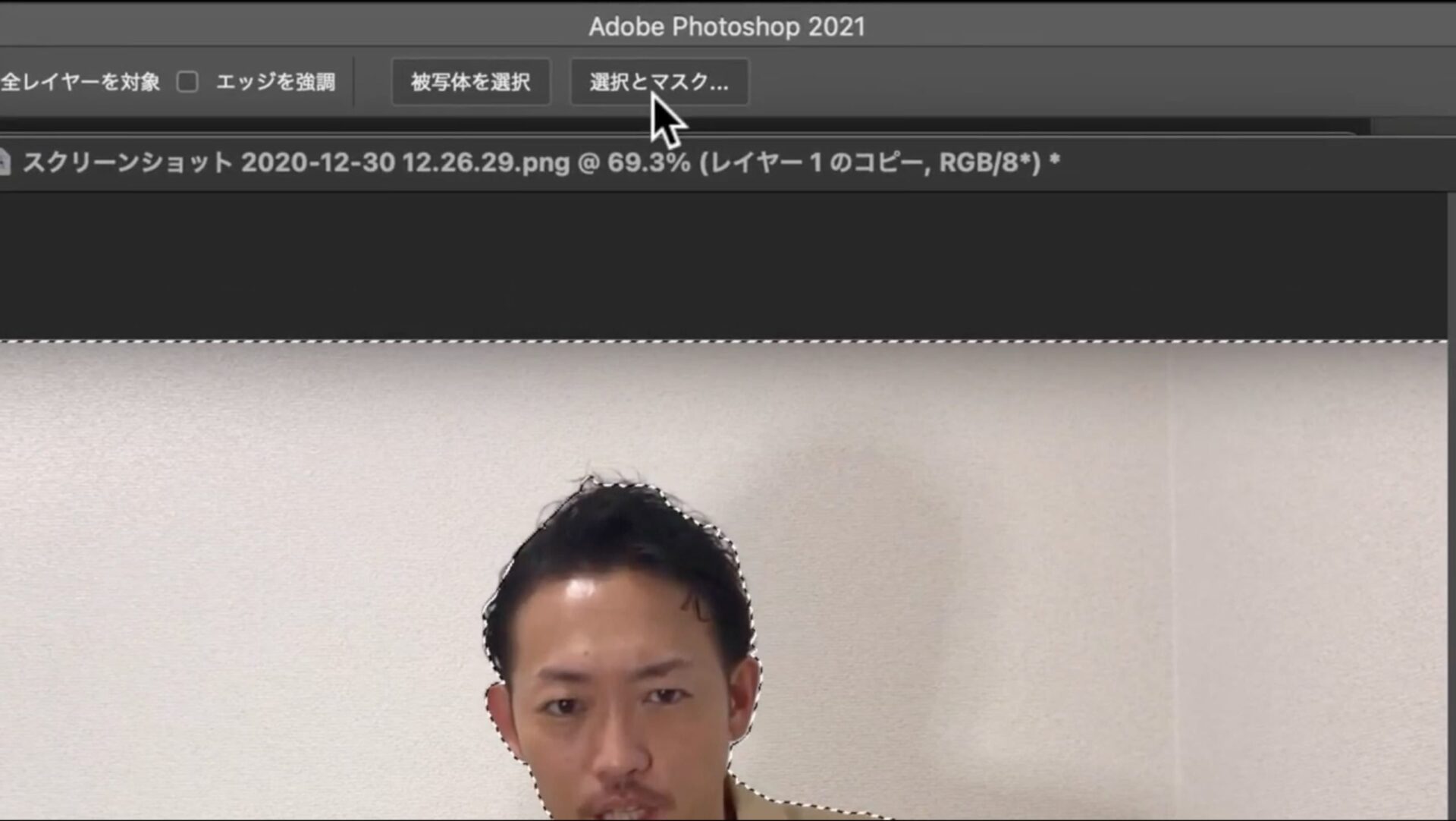
こういった場合、どうするかと言うと、
まず、上の「選択とマスク」というところをクリックします。

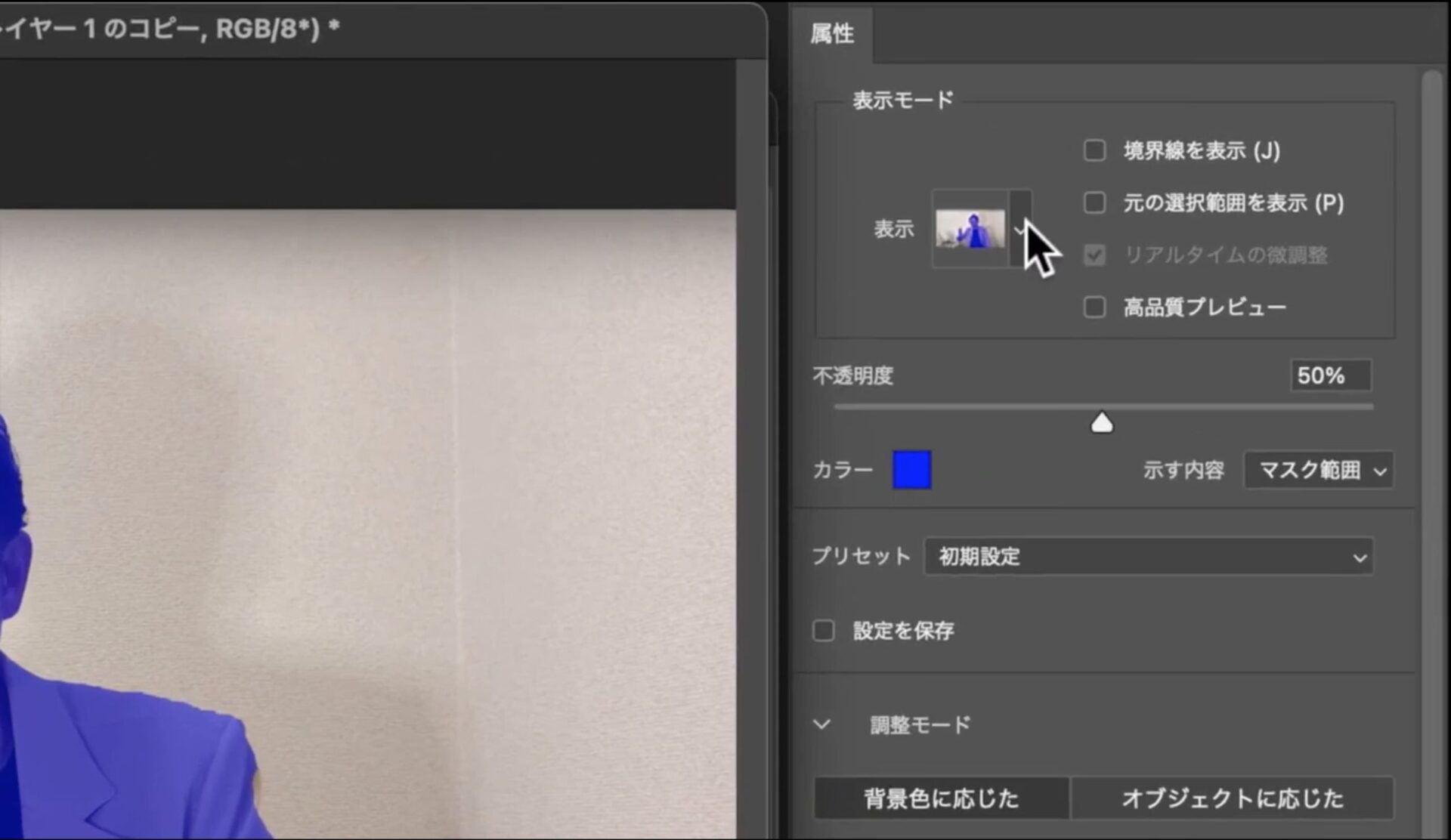
すると、右側に【属性】というものが出てきます。

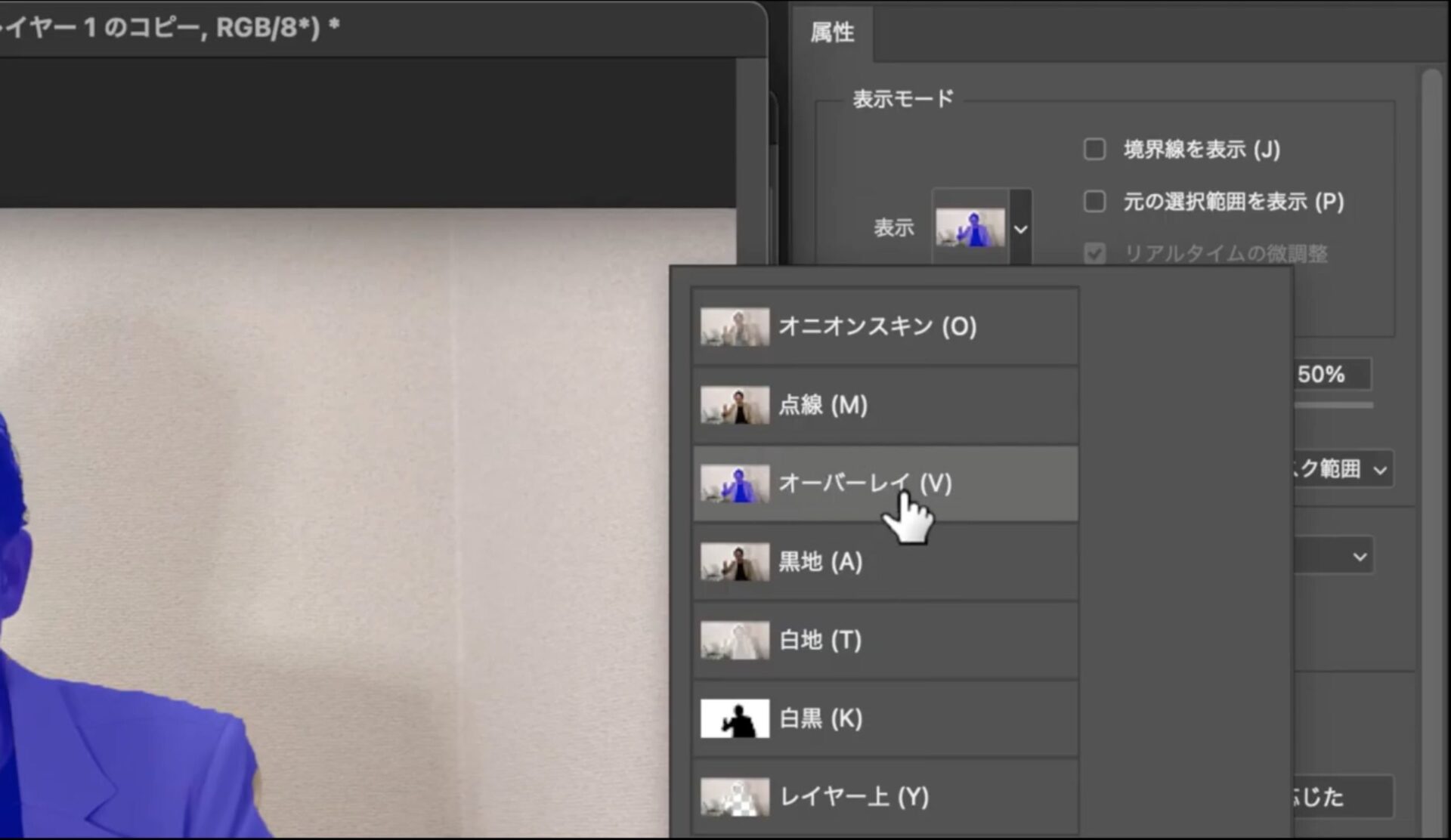
そして、まず【表示モード】の「表示」というところをクリックすると
下記の画像のようなプルダウンが現れます。

これは被写体の表示の仕方を変更するものになります。
・オニオンスキン(O)
・点線(M)
・オーバーレイ(V)
・黒地(A)
・白地(T)
・白黒(K)
・レイヤー上(Y)
用途によって、お好きなパターンに変更することができますが、
今回は、背景と被写体の違いを分かりやすくするために
「オーバーレイ」で進めていきます。
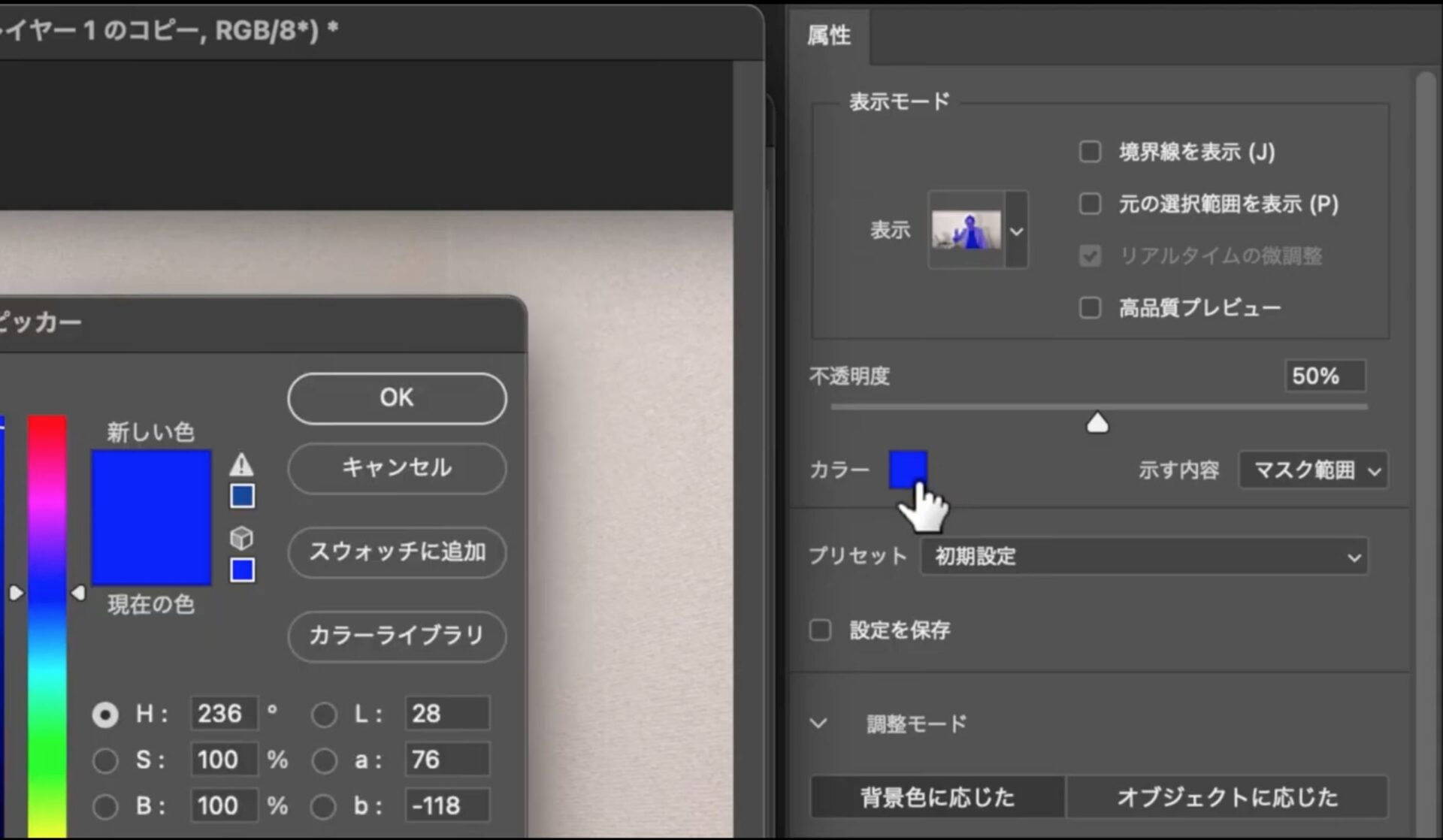
そして、その下の「カラー」で、お好きな色に変更することができます。

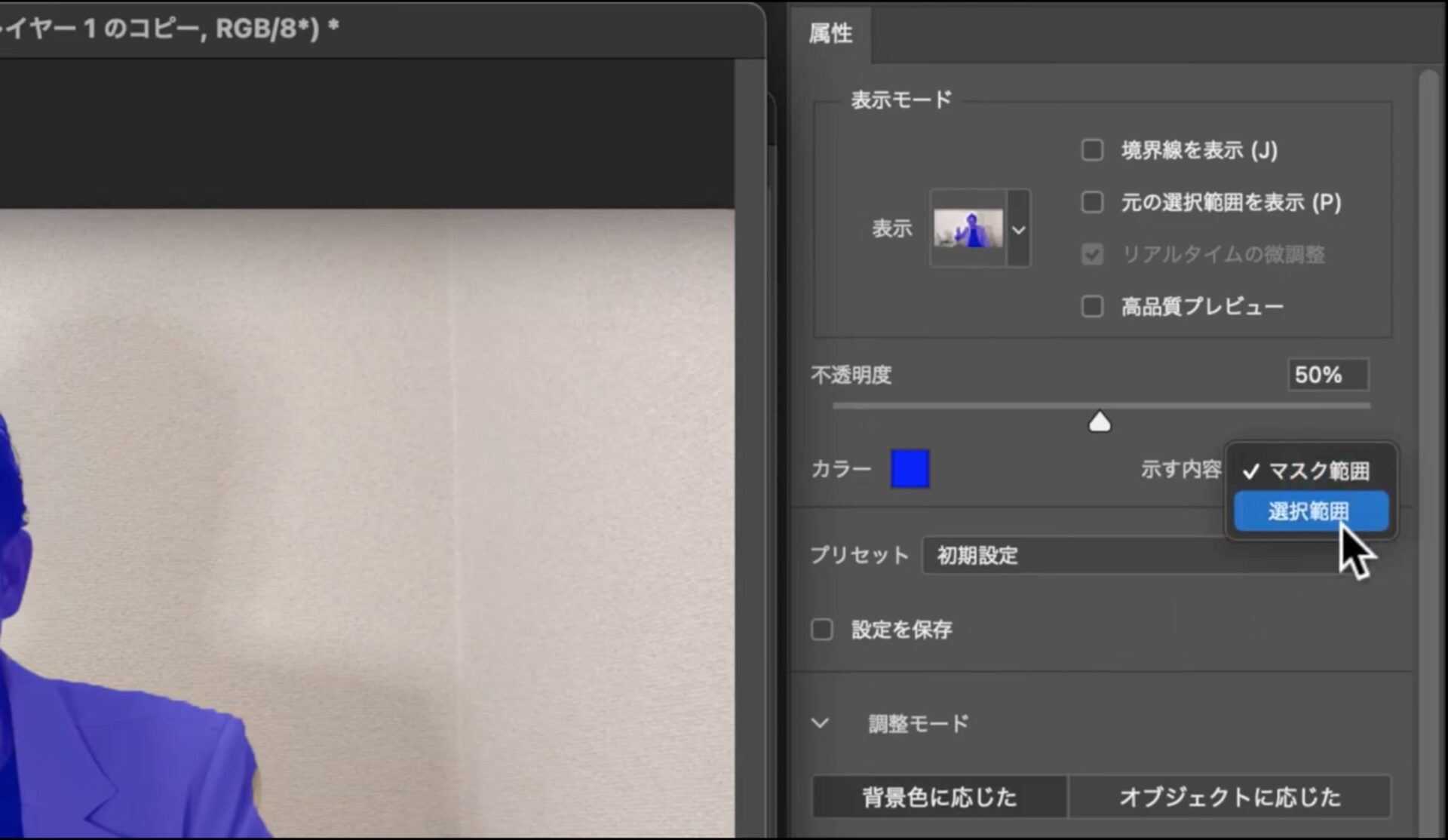
次に、カラーの横にある「示す内容」で、
選択範囲の色を変更するのか、
もしくは背景の色を変更するのかを選ぶことができます。
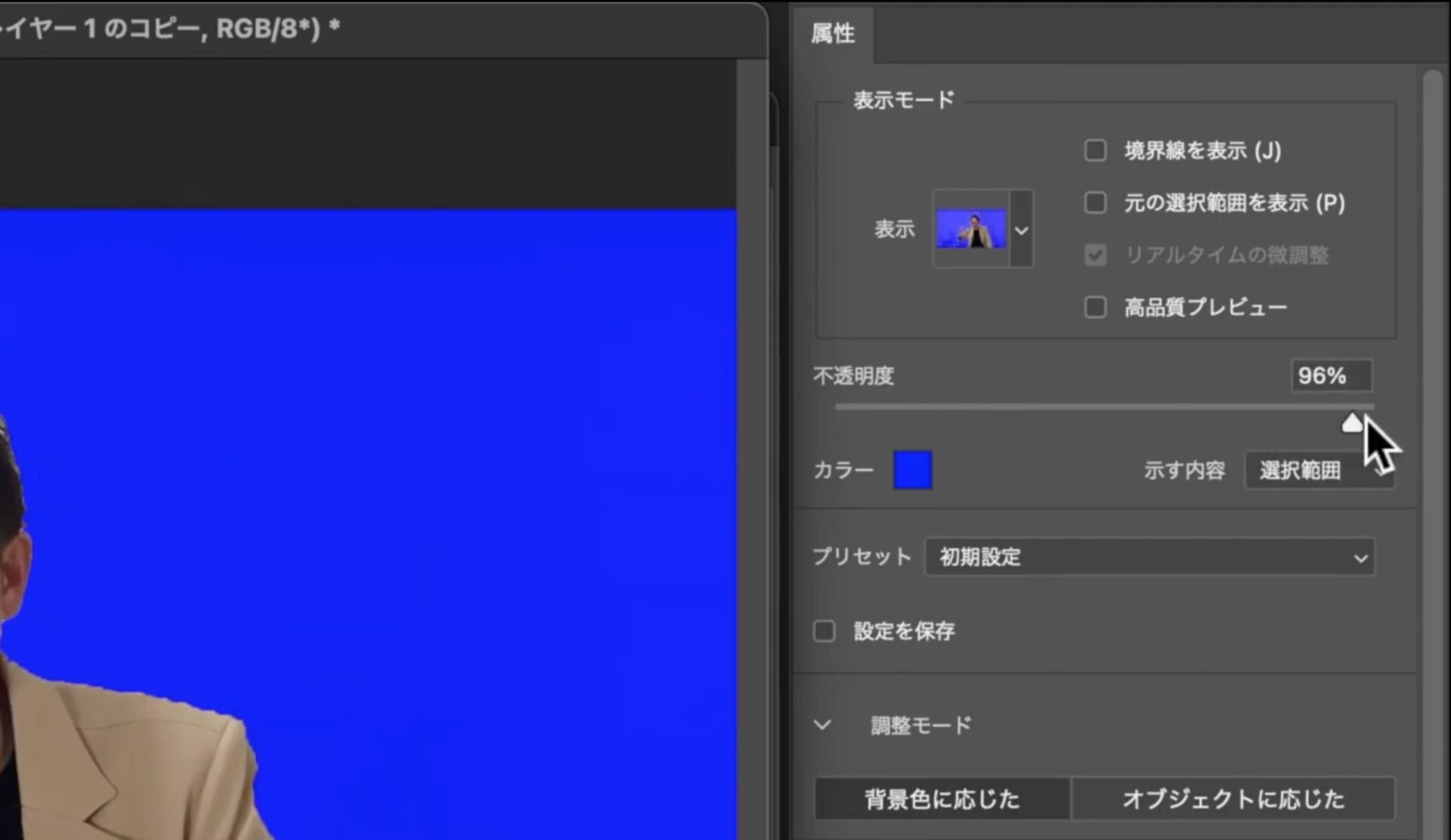
今回は、分かりやすいように背景の色を変更します。

その少し上の、「不透明度」に関しては、
変更した色の透明度を表すものです。
右に行くほど色が濃くなって透明度が無くなり、
左に行くほど色が薄くなって透明になっていきます。
今回は中間の50%で話を進めていきます。

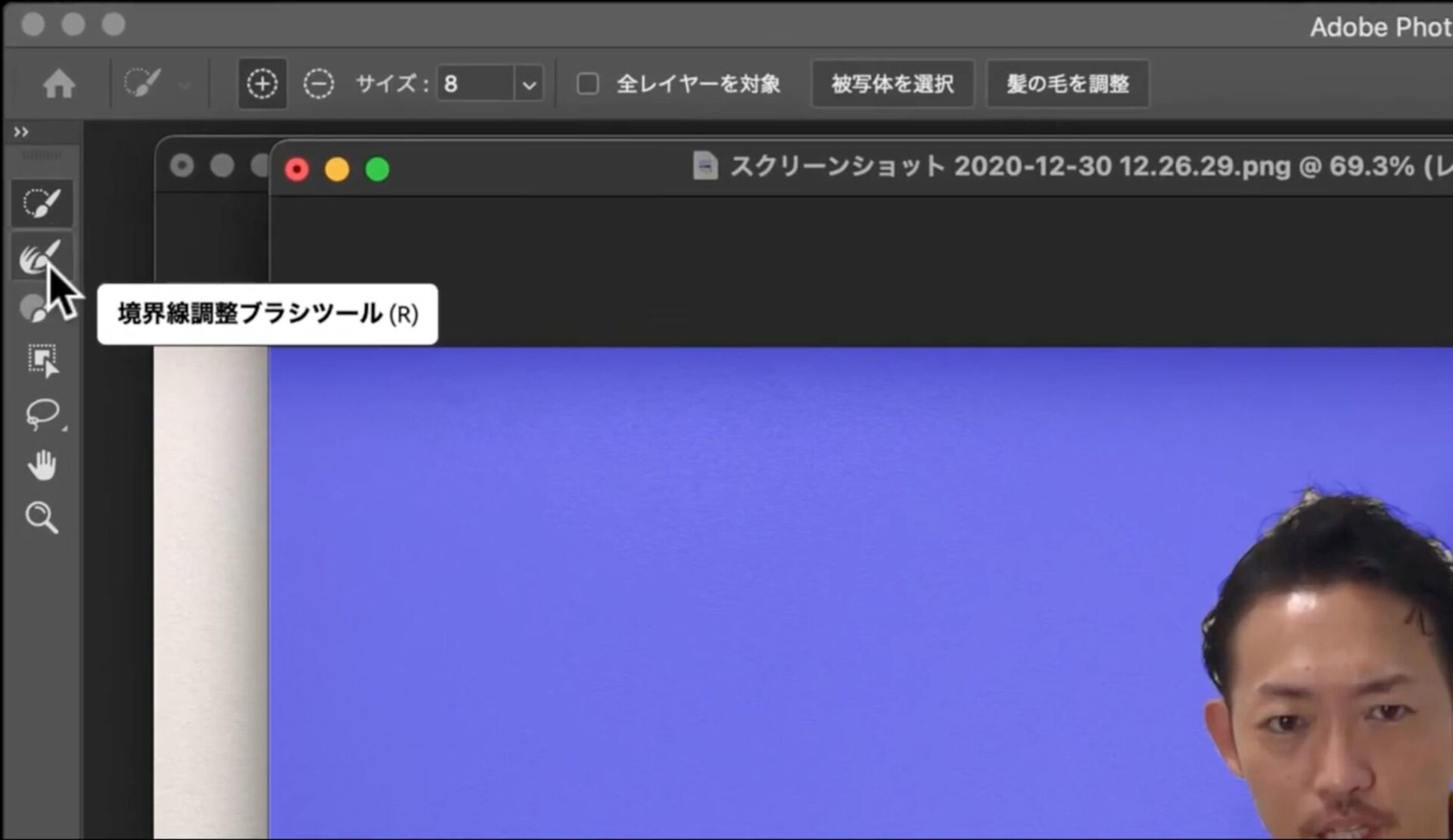
そして今度は、この状態で、
画面左側のツールの、上から2番目にある
『境界線調整ブラシツール』というものをクリックします。

この『境界線調整ブラシツール』を使って、
指先などの、選択が甘い細かい部分をドラッグしていきます。
選択したいのに選択されていない部分だったりとか、
はみ出た部分、入り込んでいる部分などもドラッグしていきましょう。
そうすると、自動で、境界線の選択が甘い部分を補正してくれます。

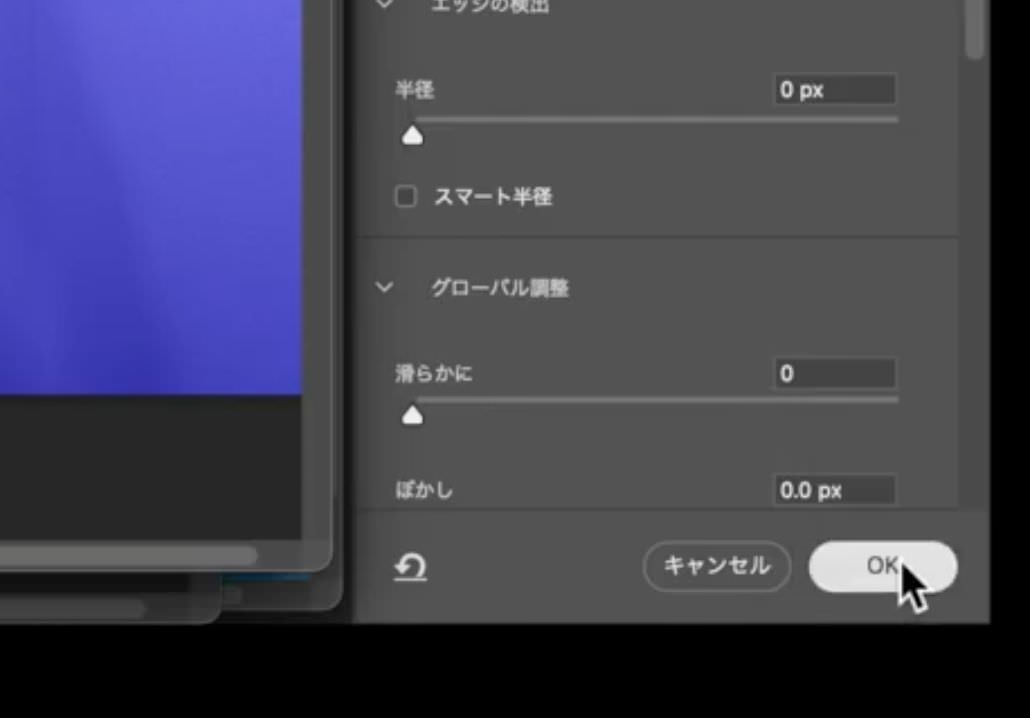
だいたい補正が終わったのであれば、
画面右下の「OK」をクリックしてもらって補正は終了です。

そのあとは、
背景を選択している状態で「delateキー」を押して背景を消すことで被写体のみ表示されるので、これで切り取り完了です。
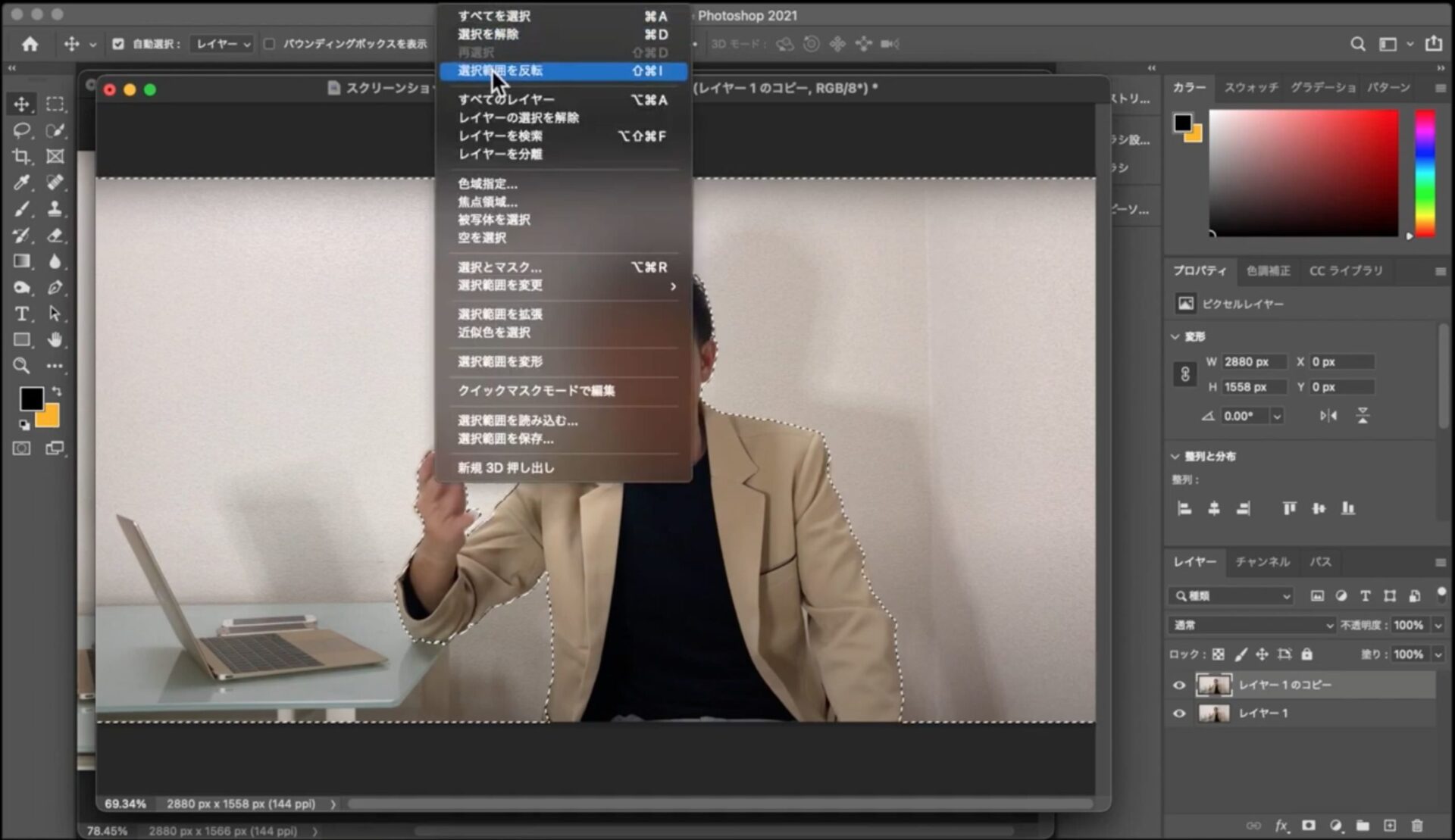
もしくは上の【選択範囲】から、「選択範囲を反転」を押すと、
今までは背景を囲っていた点線が反転して被写体が選択されます。

※今回の説明は、背景が広範囲に渡って白色で選択しやすかったため、
背景全体を選択し、その後に「選択範囲を反転」をして
被写体を選択するという順番にしています。
被写体の形が複雑ではなく単純な色で、かつ単純な形であり、
背景との色の違いがハッキリしている場合は
そのまま被写体を選択していく方がやりやすいかと思います。
この辺は、ご自分のやりやすい方法を見つけたりして、
臨機応変に対応していってください。



そして、これまでの「選択ツール」と同じように
他のキャンバスに被写体を移動させて
切り抜きは完了となります。
以上、この3つの方法が、
主にメインとなる切り抜き方になるかと思います。
ここから説明する内容に関しては若干難しくなってきます。
なので、まずはパート1の方法に慣れてから
下記のパート2へお進みください。
画像を切り抜く方法 パート2へ