
この記事では「メディア」のブロックについて使い方を解説していきます。メディアのブロックには下記のようなコマンドが用意されています。
- 画像
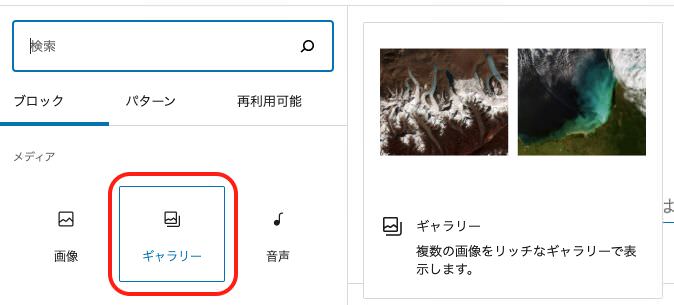
- ギャラリー
- 音声
- カバー
- ファイル
- メディアとテキスト
- 動画

それでは順番に解説していきます。
画像

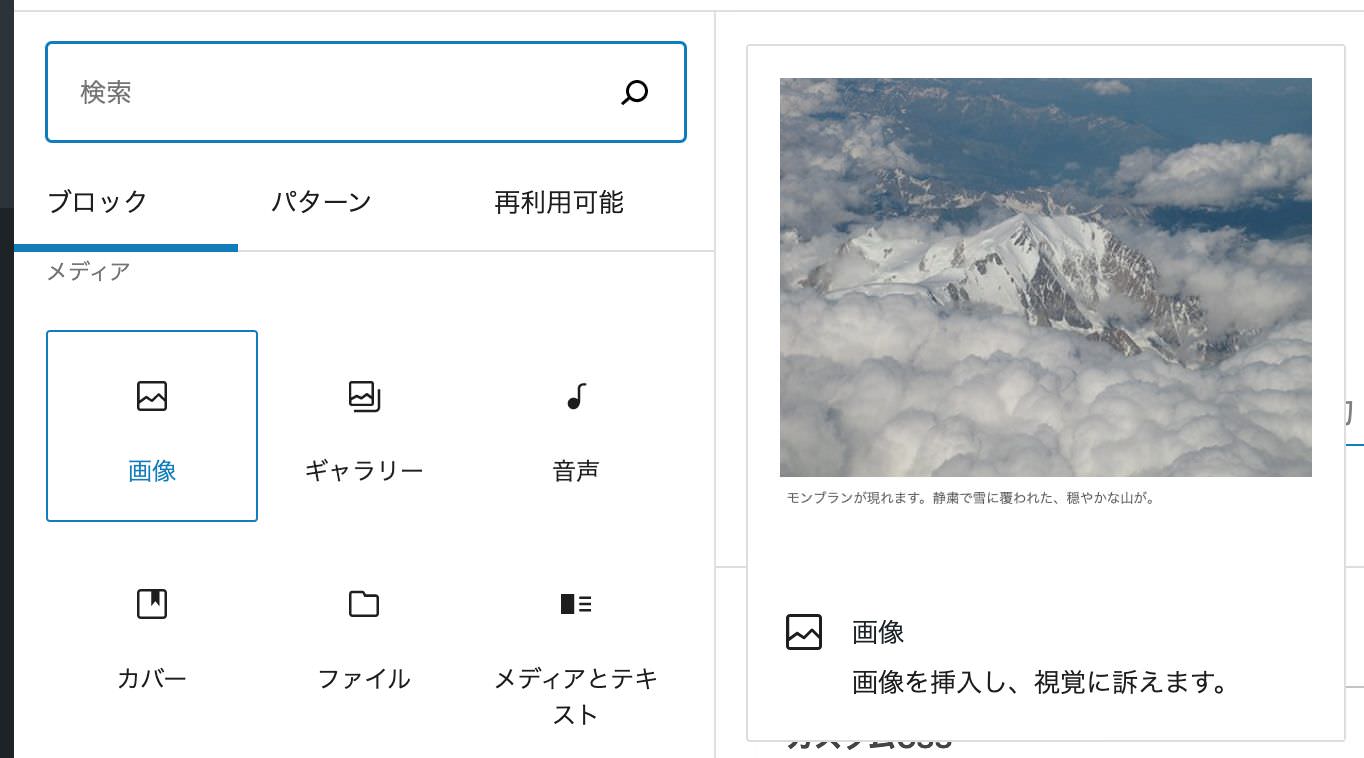
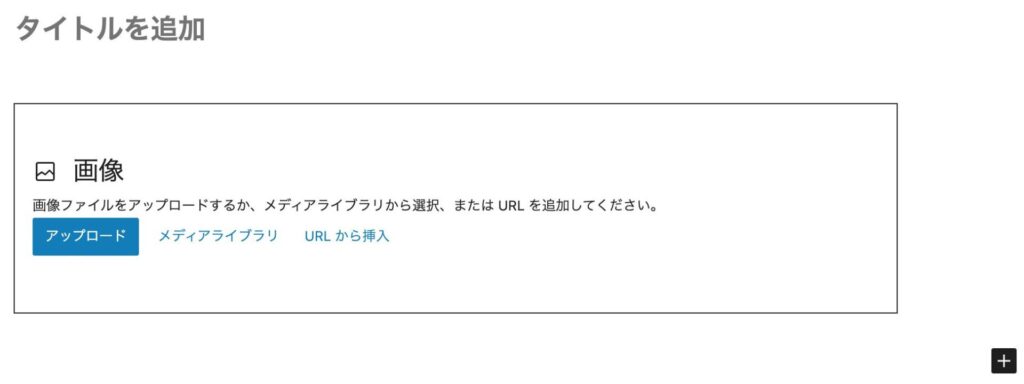
まず【画像】のコマンドから解説していきます。この【画像】のコマンドでは、画像をページで表示されることができます。実際に本文へ挿入してみると「画像ファイルをアップロードするか、メディアライブラリから選択、または URL を追加してください。」と書かれたボックスが表示されます。ページへ表示するには「アップロード」「メディアライブラリ」「URLから挿入」の3つから選択します。

「アップロード」は、PCから直接アップロードすることができます。「メディアライブラリ」は、以前にメディアにアップロードしたものから選ぶことができます。「URLから挿入」は、メディアにアップロードしたファイルに付与されたURLを入力することで表示されるようになります。
今回は下の画像を使って解説していきます。ちなみに、この【画像】のコマンドでは1枚ずつのみ表示させることができます。複数の画像を一度に選択して表示させることはできません。

表示させると、画像の下側と右側に青い丸が表示されます。この青い丸をドラッグして上下左右に移動すると、画像の拡大縮小を行うことができます。

次に、本文にアップした画像をクリックすると上部にツールバーが表示されます。

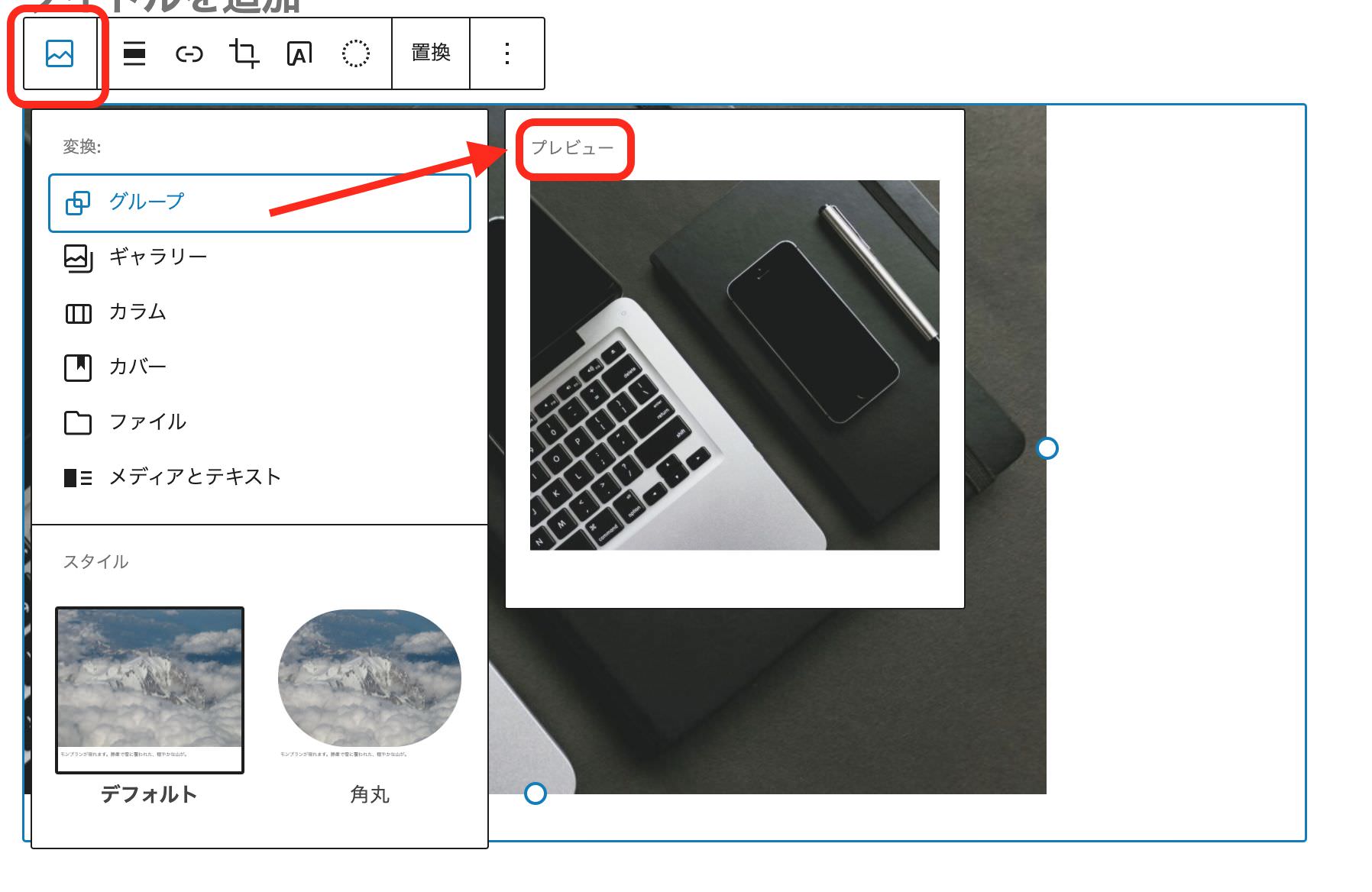
ツールバーの一番左側のアイコンは「ブロックタイプまたはスタイルを変更」というコマンドで、画像を他のコマンドに変換することができます。変換できるのは、
「ファイル」
「グループ」
「メディアとテキスト」
「カラム」
「カバー」
の5種類になります。カーソルを合わせると変換後にどうなるかプレビューで確認することができます。

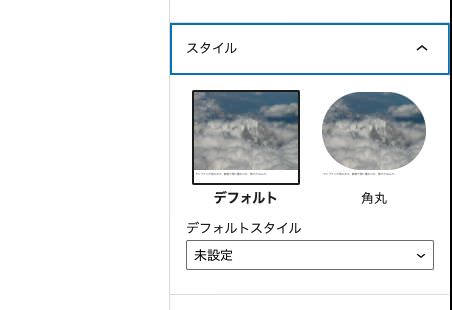
その下にある「スタイル」では、画像枠の形を変更することができます。「デフォルト」の四角形か「角を丸くする」の2種類の中から選ぶことができます。こちらもカーソルを合わせるとプレビューが表示されます。
・デフォルト

・角を丸くする

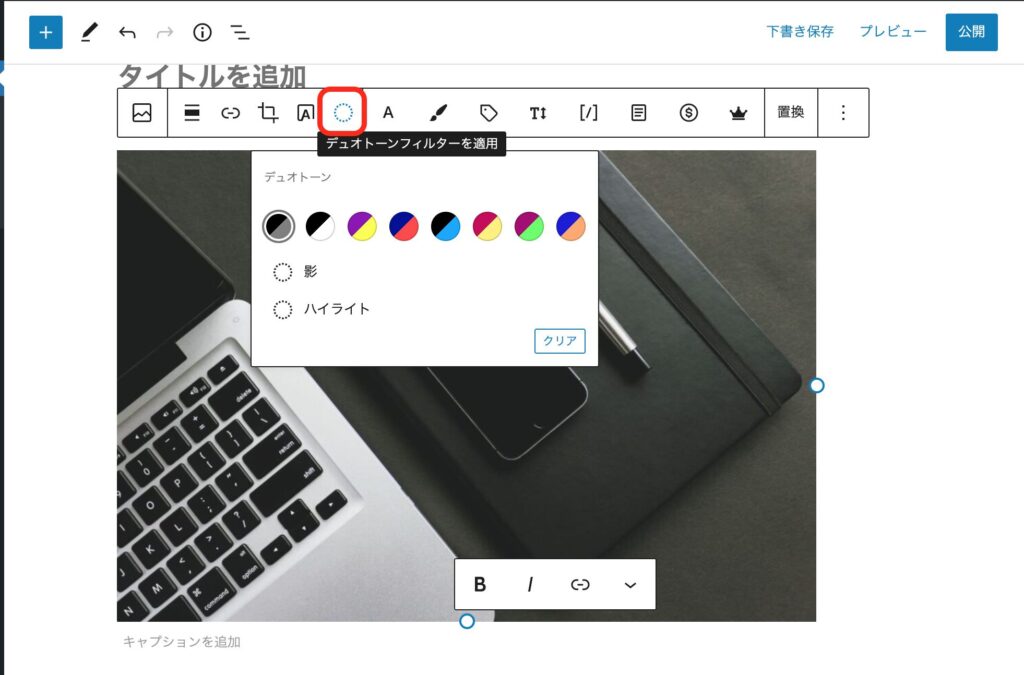
続いて「点線◯マーク」のアイコンは画像にさまざまなカラーフィルターをかけることができる「デュオトーンフィルター」のツールになります。デュオトーンとは、2つの色を組み合わせて表現されたデザインのことで、日本ではあまり見かけませんが海外では広告などでよく見かけることがあります。

すでに決められている配色も用意されていますので、デザインに自信のない方にも簡単にセッティングすることができます。逆にこだわった画像を作りたいという方は「影」と「ハイライト」という項目で個別に色を選択してオリジナルの配色にすることもできます。
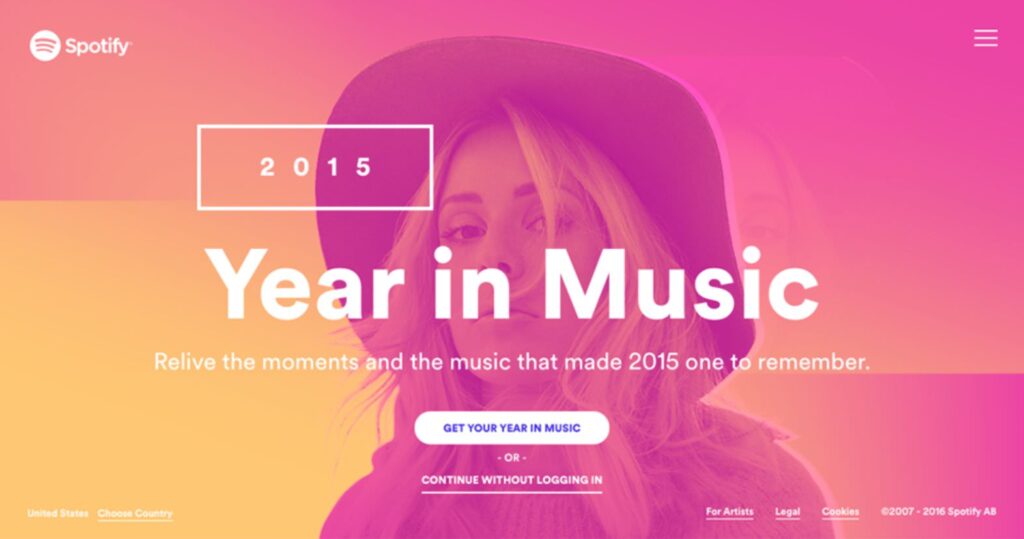
・海外で使われるデュオトーン例

・国内で使われるデュオトーン例(国内のデュオトーンは海外に比べて薄めの色で使われることが多い)

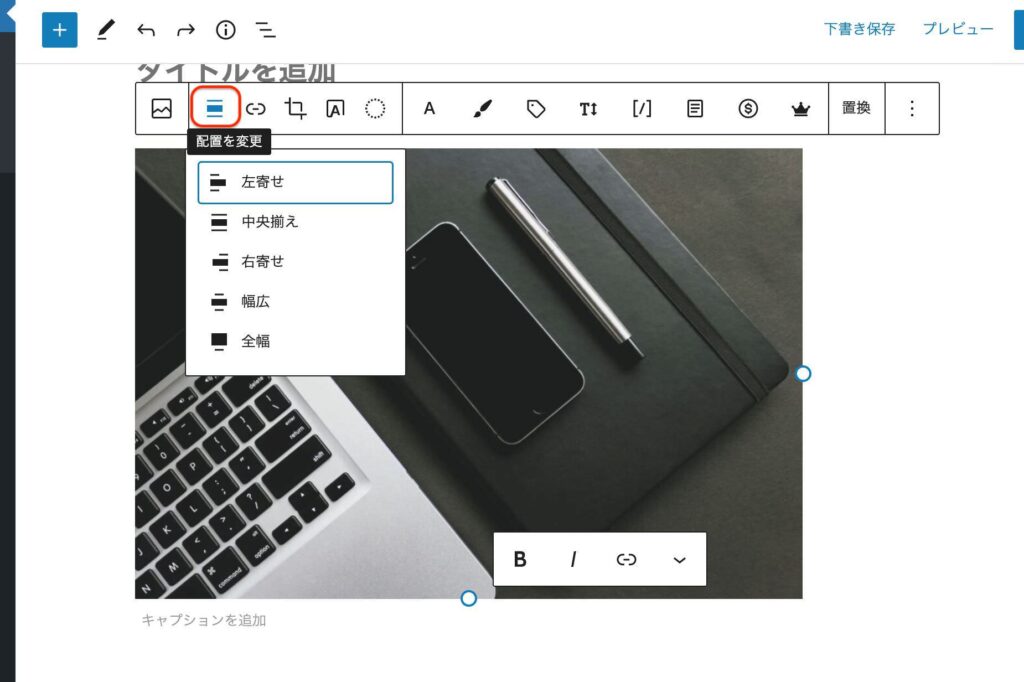
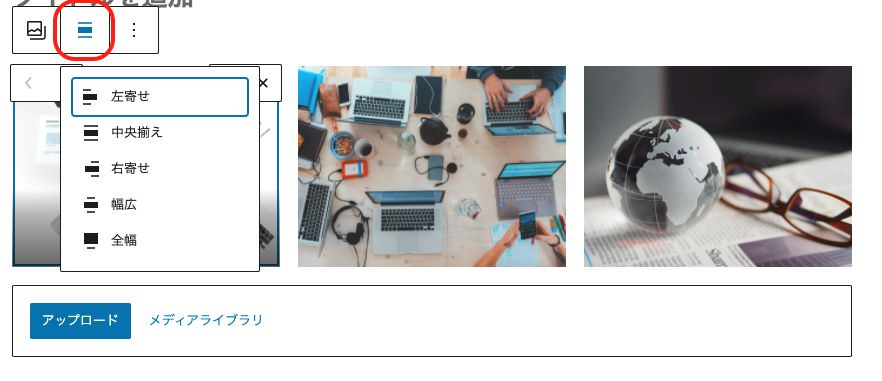
つづいて、上部ツールバーにある「3本ライン線のようなアイコン」では、画像の配置を設定することができます。
「左寄せ」
「中央寄せ」
「右寄せ」
「幅広」
「全幅」
の5つから選択することが可能です。お使いのデバイスやカラム設定、コンテンツ幅の設定によっては見え方が異なりますので、都度プレビューで確認しながら設定しましょう。

・「左寄せ」
・「中央寄せ」
・「右寄せ」
・「幅広」

・「全幅」

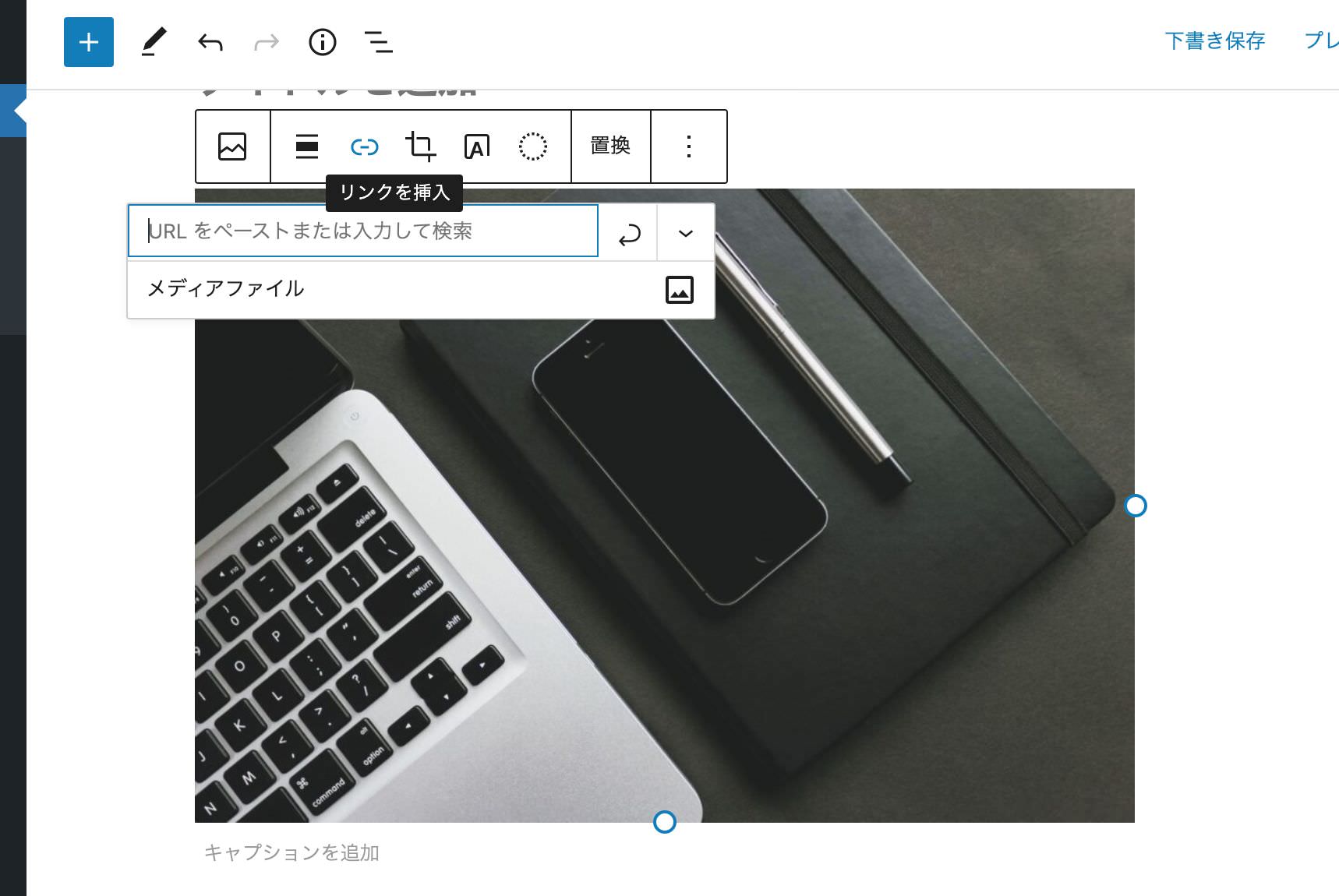
その隣の( )のようなアイコンでは画像にリンクを貼り付けることができます。リンクを設置することで画像をクリックするとリンク先に飛ばすことができます。

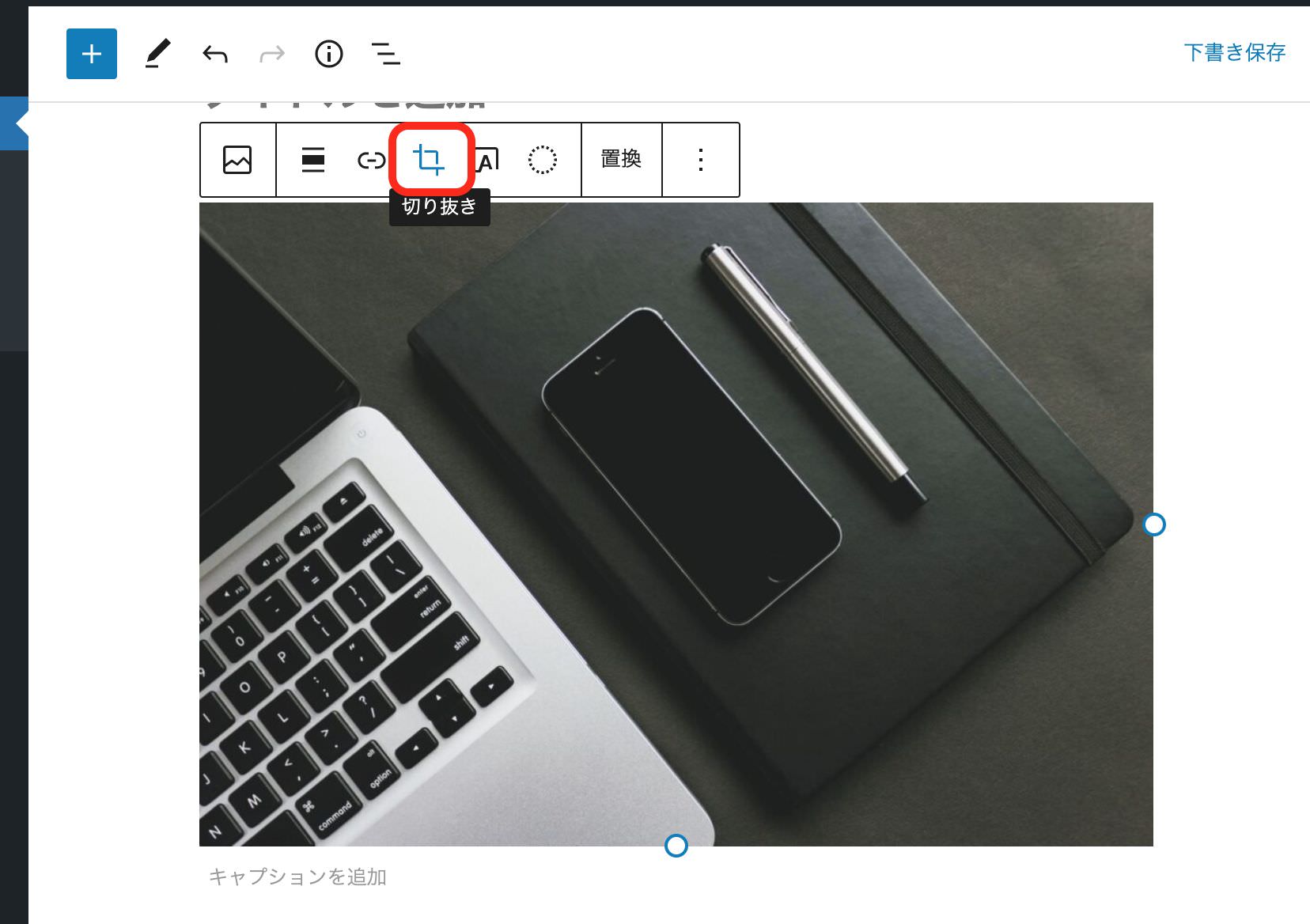
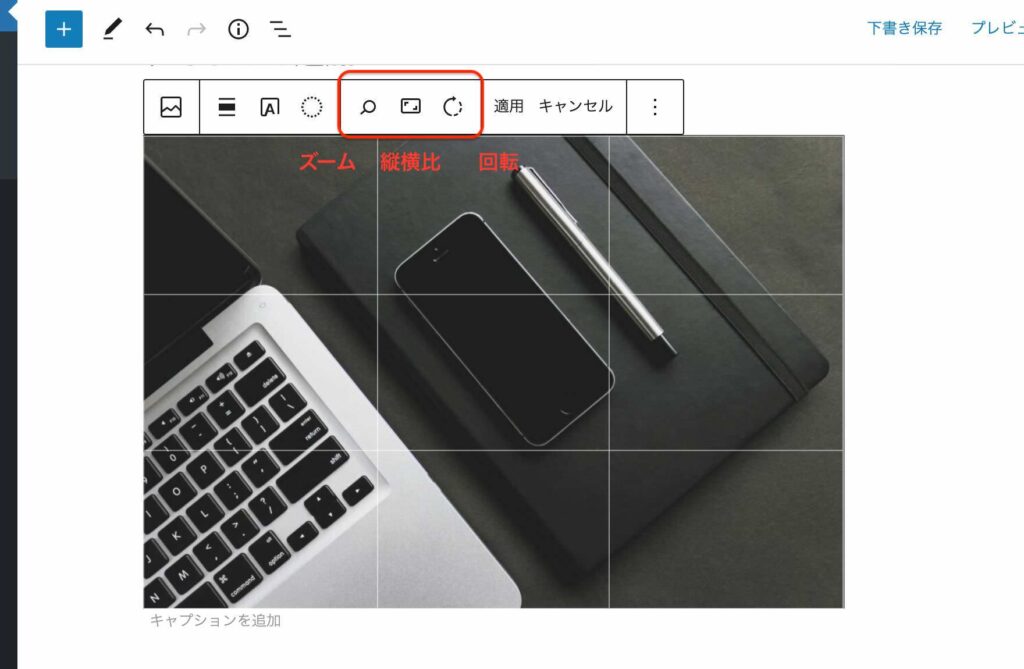
その隣のアイコンでは、画像を切り抜くことができます。実際にクリックしてみると画像にグリッドが表示されて「ズーム」「縦横比」「回転」などの設定をするコマンドが上部ツールバーに表示されます。「ズーム」は100〜300の間でサイズが調整可能。「縦横比」は正方形の他に3え横方向が「16:10」「16:9」「4:3」「3:2」、縦方向が「10:16」「9:16」「3:4」「2:3」の中から選択することができます。


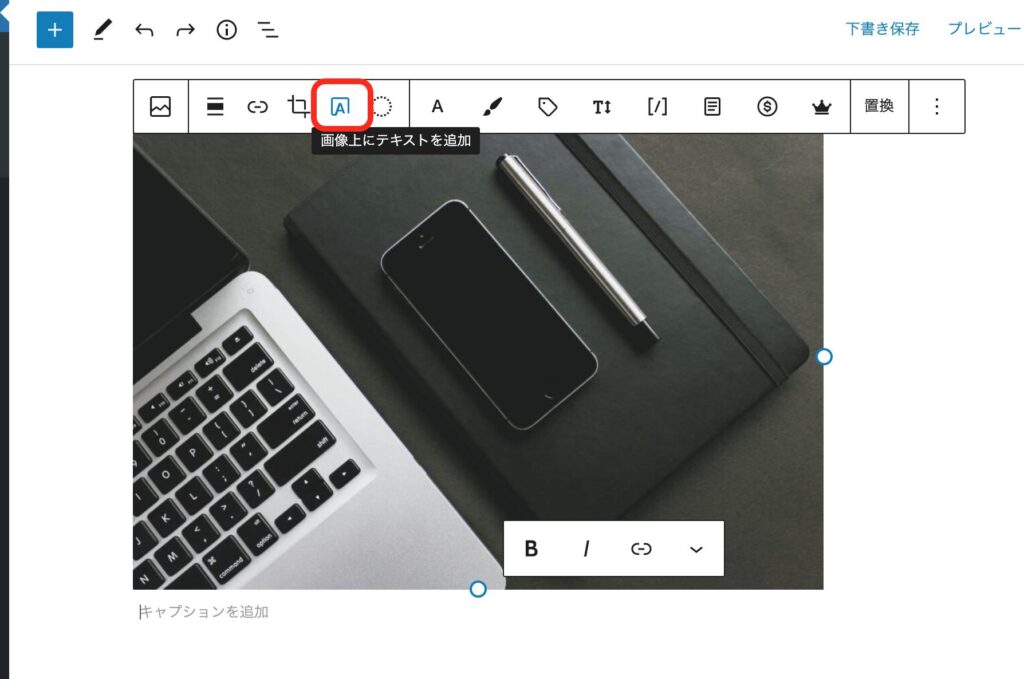
その隣の「A」のようなアイコンでは画像上に文字を入力することができます。このコマンドは、後に説明する「カバー」というコマンドと全く同じ効力を持ちます。

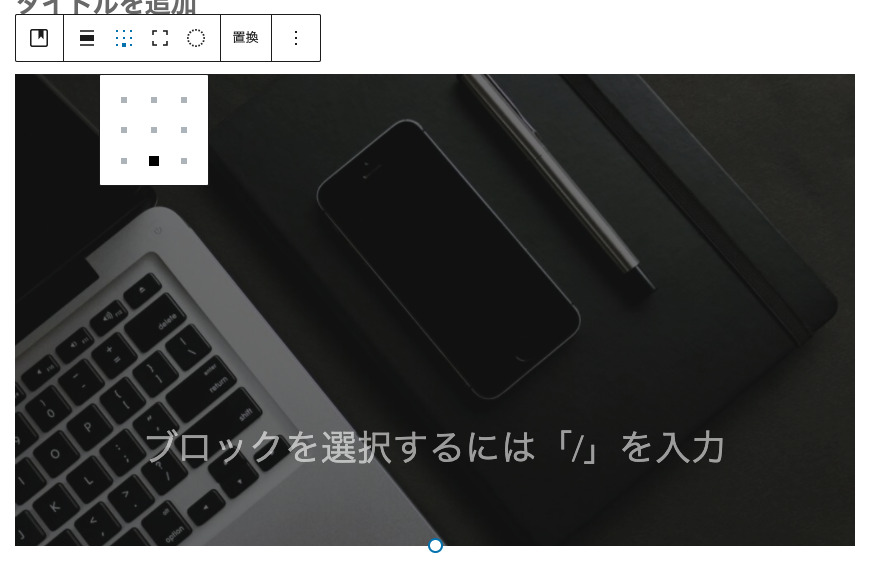
実際にクリックしてみると画像の上に「ブロックを選択するには「/」を入力」と表示されます。ここをクリックすると文字を入力することができます。
また、上部ツールバーでは、一番左側のアイコンが「画像」のアイコンから「カバー」のアイコンへ変化します。さらに「コンテンツ位置を表示」と「フルハイトを切り替え」というツールが表示されます。

「コンテンツ位置を表示」では、画像上に置く文字の位置を9箇所から設定することができます。クリックすると9つの点が表示され、画像の位置と連携しているのでお好きな位置にセッティングが可能です。

「フルハイトを切り替え」では、クリックすると画像サイズを元にして自然な高さまで自動で調節されます。
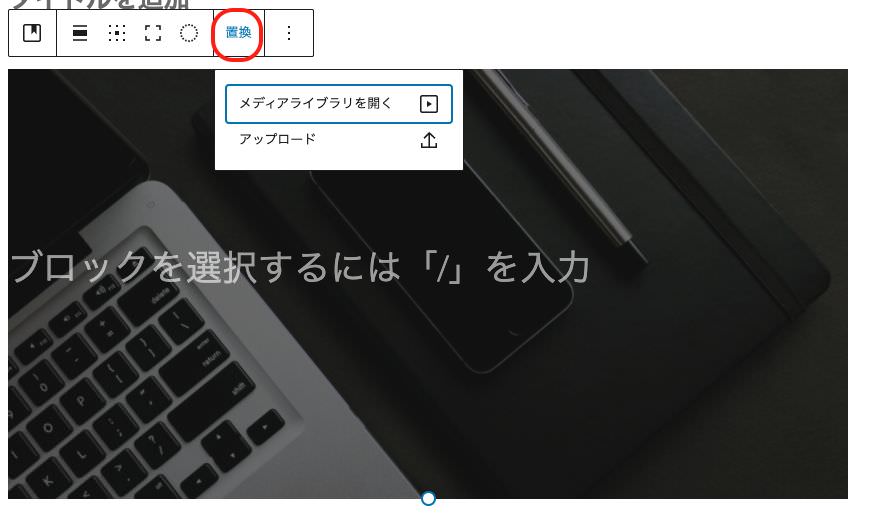
ちなみに文字を無くして通常の画像へ戻したい場合は、一番左の「カバー」のアイコンをクリックするとプルダウンが開きますので「画像」のアイコンをクリックすることで元に戻ります。

最後に「置換」と書かれたアイコンでは、別の画像に置き換えることができます。メディアライブラリから選ぶか、もしくは直にアップロードして置き換えることができます。

続いて右メニューの「ブロック」タブの解説に移ります。
ここでは
「スタイル」
「画像設定」
「高度な設定」
の3つがあります。

「スタイル」は、先ほど上部のツールバーで解説したスタイルの設定と全く同じで、画像枠の形を「角丸」へ変更することができます。

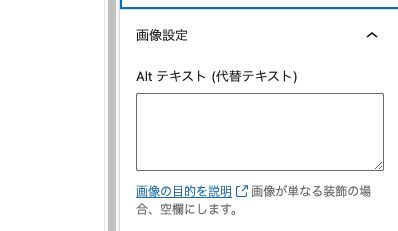
その下の「画像設定」では、
「Altテキスト(代替テキスト)」の設定
「画像サイズ」の調整
「画像の寸法」の変更
ができます。
「Altテキスト(代替テキスト)」というのは画像の代わりにテキストが必要な場面で使われます。例えば、目が見えない方が音声読み上げ機能を使うと画像の代替テキストが読み上げられたり、リンク切れなど画像が表示できないときに代わりに表示されたり、どのような画像を使用しているのかを検索エンジンに対して認識してもらうために使われたりします。基本的に代替テキストはメディアをアップロードした際に入力しますが、ここで再度変更することができます。

「画像サイズ」は
・サムネイル
・中
・大
・フルサイズ
の4つの中から選ぶことができます。画像によっては「大」や「中」の選択肢がない場合もあります。
その下の「画像の寸法」では、さらに細かく、画像の幅や高さを設定することができます。
「幅」「高さ」には数値を入力してお好きなサイズを微調整することができます。ただし、直接ここに数値を入力した場合は縦横比が固定されていない状態になります。仮に幅だけ変更することもできますが、その場合は画像内のデザインも変形します。また、現在設定しているコンテンツ幅から算出して「25%」「50%」「75%」「100%」の4種類からサイズを選択することもできます。

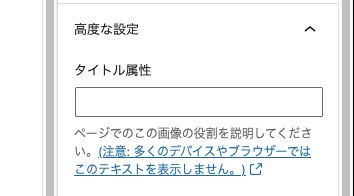
つづいてその下の「高度な設定」を開くと、
「タイトル属性」
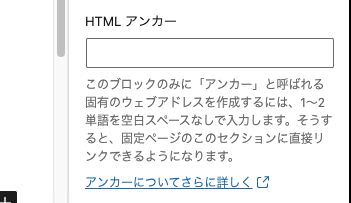
「HTMLアンカー」
「追加CSSクラス」
の3つを設定する欄が表示されます。
「タイトル属性」というのは補足情報を表示する画像のタイトルになります。画像にマウスカーソルを合わせてしばらくするとここに入力した文字が小さく表示されます。ただしスマホやタブレットなどではこのタイトル属性は表示されません。ちなみに下の画像にもタイトル属性を設定してみました。PCで閲覧している場合は確認できます。

その下の「HTMLアンカー」はアンカリング設定をすることができます。例えば、picture-linkという文字を入力することでこの文字がURLとなり、別のページにてリンク先としてこの文字を入力することでこちらの記事の画像まで飛んでくることができるようになります。設定する文字は自由です。リンク先として設定する場合はシャープを先頭に付けて「#設定した文字」と入力します。ちなみに下の画像にHTML アンカーを設定してみました。画像の下にある「こちらをクリック」の文字をクリックすると別タブでこちらの画像へ移動するようになっています。

最後、その下ではCSSのクラス付けをすることができます。ちなみに「スタイル」の項目で「角丸」を選択すると、自動で「is-style-rounded」というクラスが付きます。
これで【画像】についての解説は以上になります。メディアでは、ここで解説したコマンドやツールをメインで応用していきますので基本として覚えておきましょう。
ギャラリー

この「ギャラリー」では複数の画像をギャラリーとして表示させることができます。
実際に本文へ挿入してみると、「画像をドラッグするか、新規アップロードするか、ライブラリからファイルを選択してください。」と表示されたボックスが表示されます。
ギャラリーを表示させるにはボックス内に記載があるように、ドラッグアンドドロップで画像をアップロードするかアップロードのボタンをクリックしてファイルを選択するか、もしくはメディアライブラリから選択する3種類の方法があります。

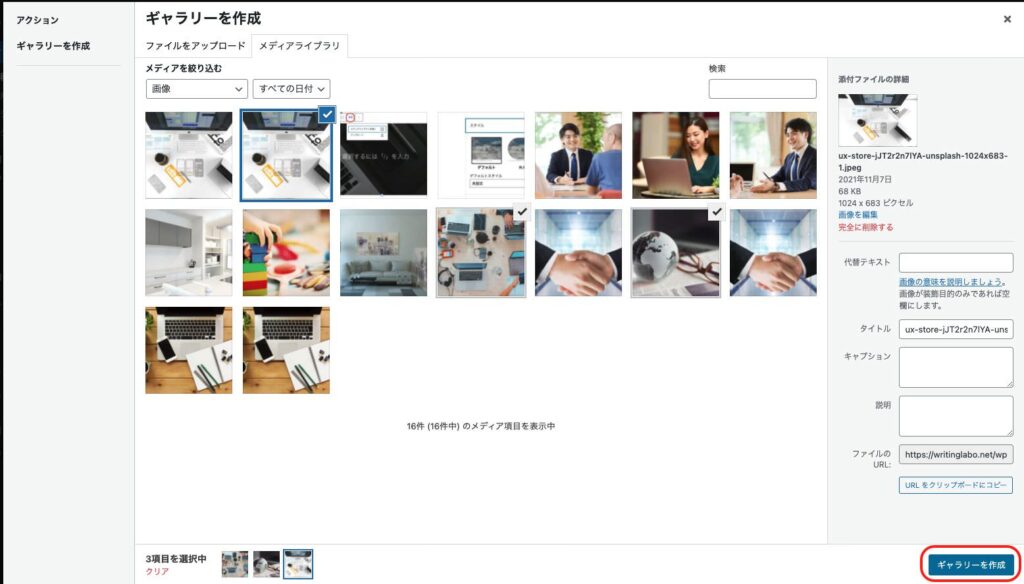
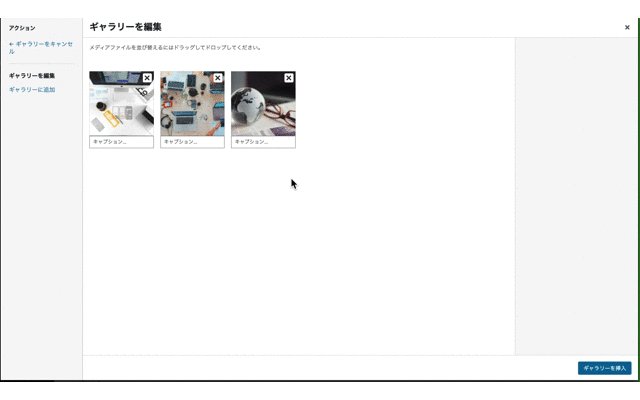
例えば今回は、画像を3つほど表示してみます。まずメディアライブラリから画像を選択します。画像を選択したら、右下の「ギャラリーを作成」をクリックします。

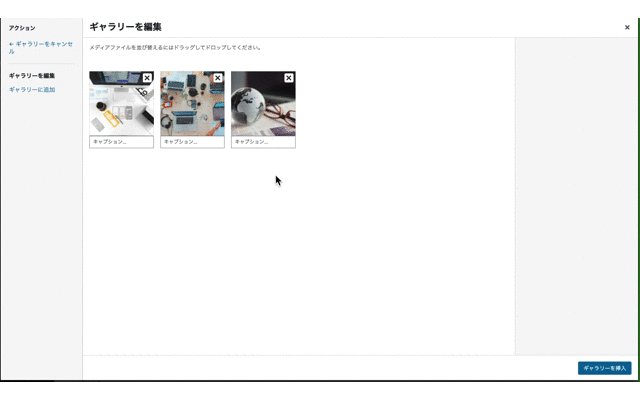
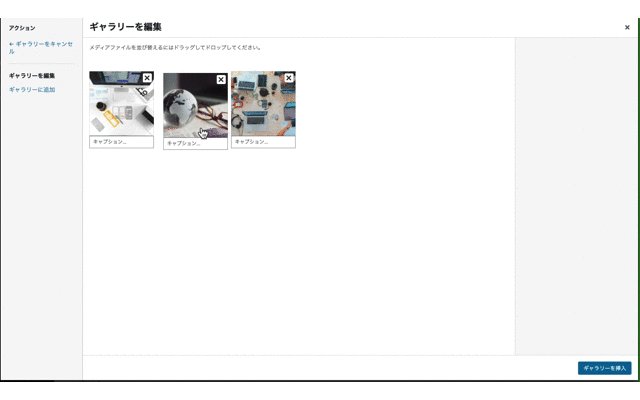
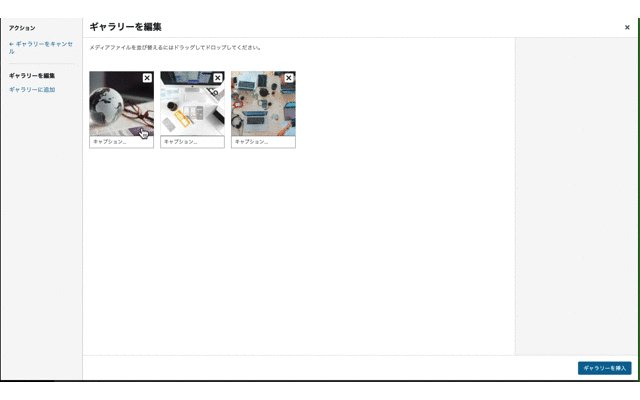
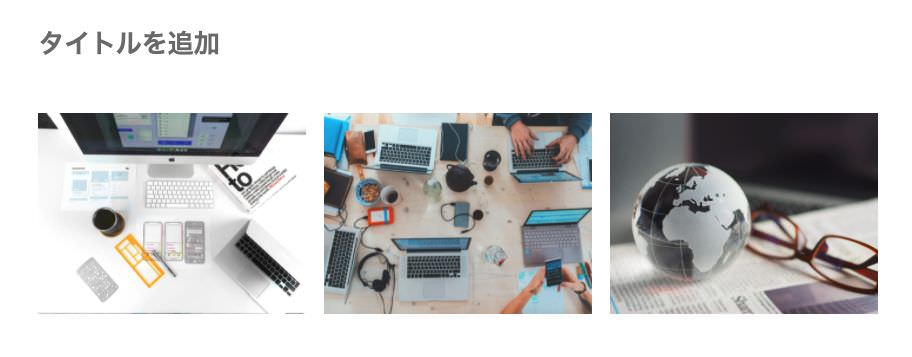
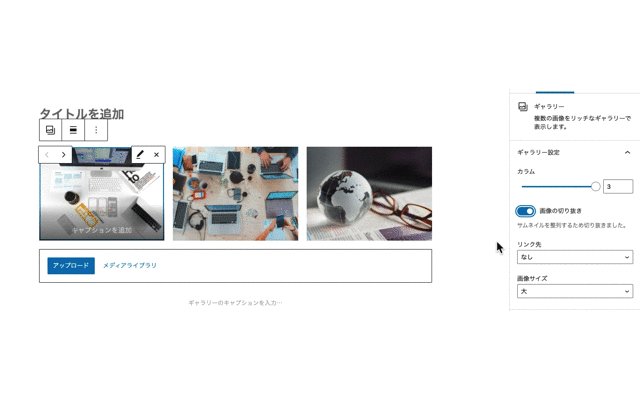
画面が切り替わりますので、ここで画像をドラッグすることで表示させる順番を変更することもできます。画面右下の「ギャラリーを挿入」ボタンをクリックすると、3枚の画像が一気に表示されるようになります。


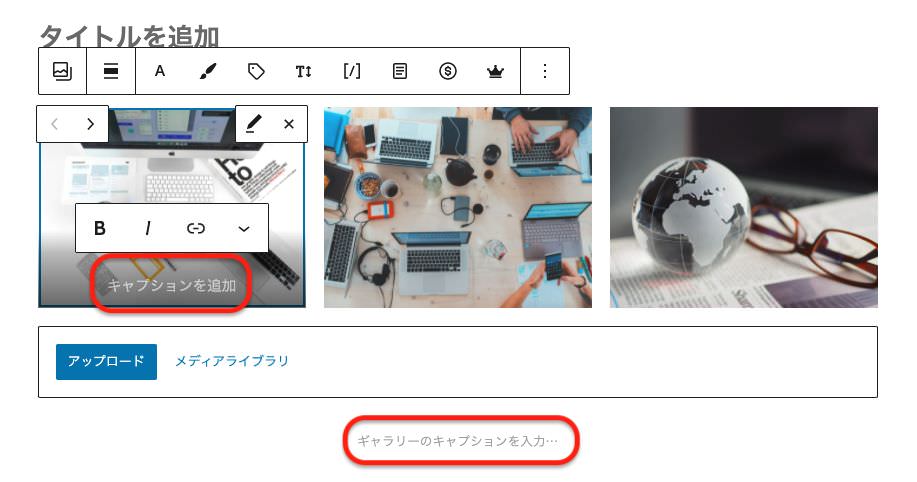
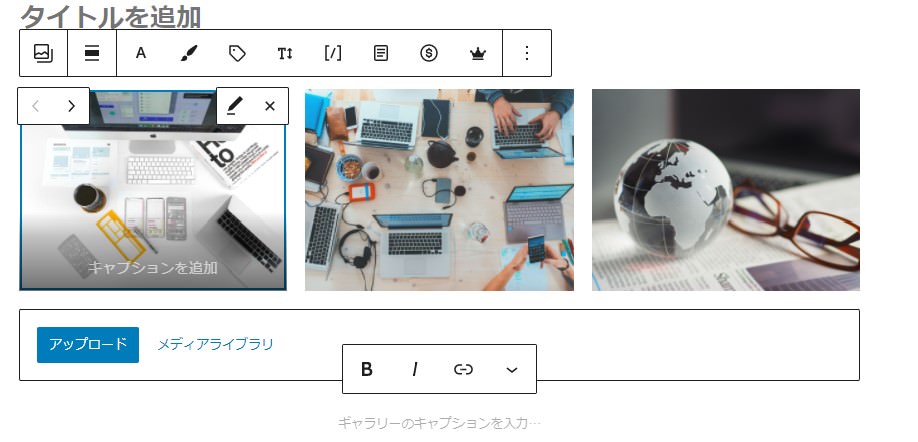
アップした画像をクリックすると1つ1つの画像の下部にキャプションを追加することができますし、ギャラリー全体にキャプションをつけることもできます。「キャプションを追加」をクリックするとキャプションを太文字にしたりイタリック調にしたり、リンクを設定する、もしくは色を付けることも可能です。

また、クリックした画像の上の方に左右の矢印マークが出ていますが、こちらで画像の順番を変更することができます。
画像自体を変更したい場合は、右側にある「ペンマーク」をクリックすることで変更することができます。
そして、画像自体を削除したい場合は、画像の右上にある✖️印をクリックします。

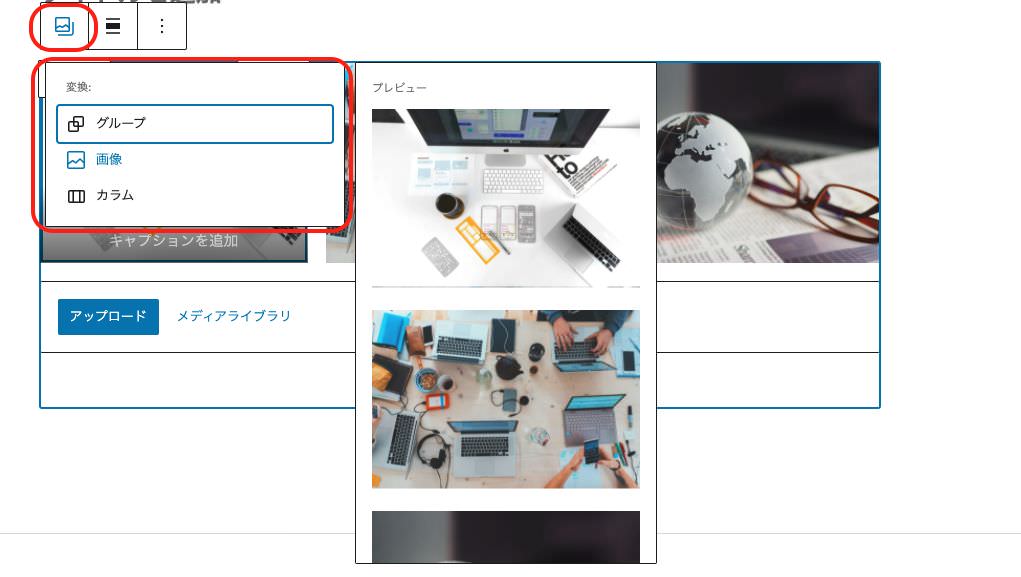
さらに上部のツールバーでは、一番左のアイコンで画像をどのように表示するか変更することができます。
カーソルを合わせるとプレビューを見ることができます。
そのほかにも、画像の配置を5種類から設定することが可能です。


そして右メニューの「ブロック」のタブでは、
「ギャラリー設定」
「高度な設定」
の2つがあります。

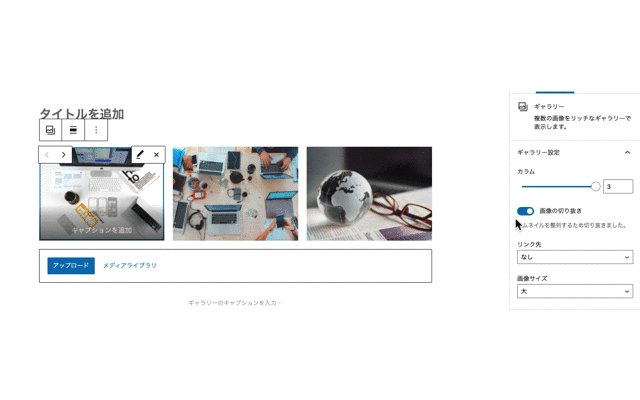
「ギャラリー設定」を開くと、「カラム」「画像の切り抜き」「リンク先」「画像サイズ」の設定ができます。

「カラム」ではカラム数を設定することができ、数字を変更することで画像を表示する列数を変更することができます。
また、スライドバーを左右に動かしても変更することができます。

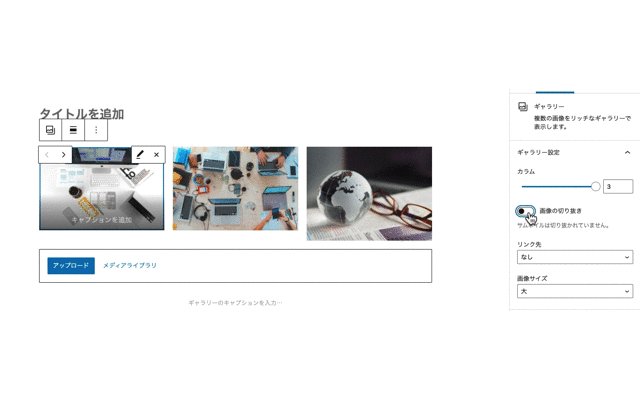
その下の「画像の切り抜き」では縦横の比率を調整することができます。
元の画像比率のままか、もしくは統一して整列するかを設定します。

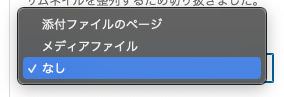
その下の「リンク先」では画像をクリックした際に、どのように画像を表示するかを設定します。
ここでは、
「添付ファイルのページ」
「メディアファイル」
「なし」
の3つから選択することができます。
「添付ファイルのページ」にすると別ページで画像が表示されます。
「メディアファイル」にすると、クリックすることで画像がアップで表示されます。
「なし」にすると画像をクリックすることができなくなります。

その下の「画像サイズ」では表示する画像サイズを設定します。これはカラム数や「画像の切り抜き」の設定によって表示や解像度が異なります。
サムネイルにすると正方形に切り取られますが、低画質になります。
サムネイルにする場合は元画像が小さい場合にだけにしましょう。
基本的に「フルサイズ」にすると解像度が一番良いですが、元画像が大きい場合は読み込みに時間がかかってしまうため、必要に応じて「大」にしましょう。
・フルサイズ

・サムネイル

続いて「高度な設定」を開くと、HTMLアンカーを設定する欄が表示されます。
このHTMLアンカー設定をすることで設定したURLから、このギャラリーまで飛んでくることができます。
その下では、CSSのクラス付けをすることもできます。
これで【ギャラリー】についての解説は以上になります。
音声

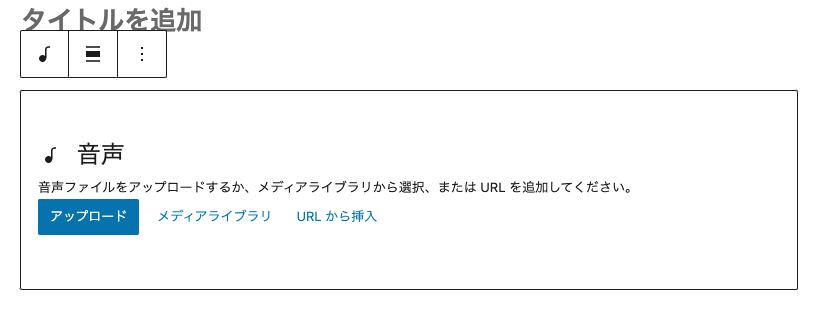
この「音声」のコマンドでは、音声プレイヤーをページに表示されることができます。本文に挿入してみると、「音声ファイルをアップロードするか、メディアライブラリから選択、または URL を追加してください。」と書かれたボックスが表示されます。

音声をアップする方法は「アップロード」「メディアライブラリ」「URLから挿入」の3つがあります。今回はメディアライブラリからMP3ファイルを選択します。

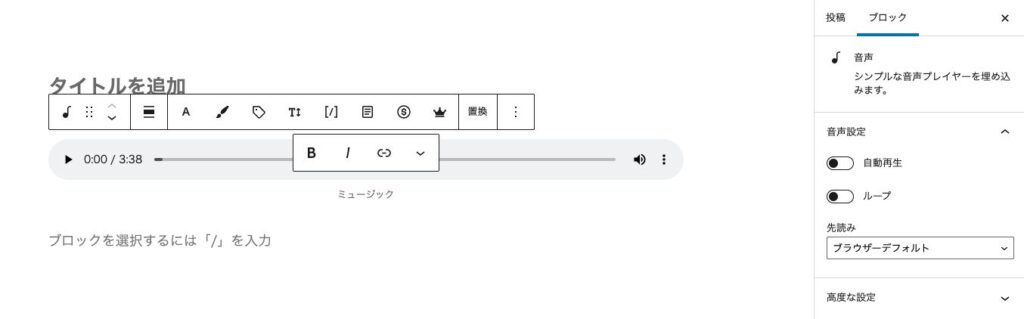
すると、下のような音声プレイヤーが画面に追加されます。
※再生ボタンをクリックすると実際に音楽が流れます。
アップした音声をクリックすると、プレイヤーの下にキャプションを付けることもできます。このキャプションは太文字やイタリック、文字色の変更など装飾を施すことも可能です。
続いて、上部ツールバーでは、「配置の変更」と音声ファイルの「置換」などができます。「配置の変更」では、
・左寄せ
・中央寄せ
・右寄せ
・幅広
・全幅
の5種類があり、それぞれ表示が異なります。お好みに合わせて配置しましょう。(幅広、全幅は設定しているコンテンツ幅やカラム数によって見た目が異なります。)
・左寄せ
・中央寄せ
・右寄せ
・幅広
・全幅
続いて、右メニューの「ブロック」のタブでは
「音声設定」と
「高度な設定」
の2つがあります。

「音声設定」では
・自動再生
・ループ
・先読み
があり、「自動再生」をONにすると、ページが開いた際に、自動的に再生されるようになります。
「ループ」はONにすると、音声が全て終わっても再び自動で最初から再生されるようになります。
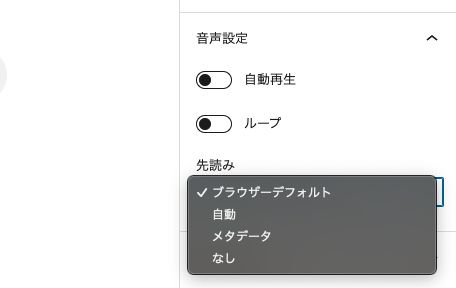
その下の「先読み」というのは、音声を再生する際に何を優先に読み込むかを設定します。
ここでは、
・ブラウザーデフォルト
・自動
・メタデータ
・なし
の4つを設定できます。

「メタデータ」というのは動画ではなく作者やタイトル、動画の長さなどの動画に関する情報だけのことです。
「自動」にすると音声のみが先に読み込まれます。ただし、ファイルの容量が大きい場合は、ページ全体の読み込みが遅くなる可能性があります。
「ブラウザーデフォルト」は、開いているブラウザーの設定に依存します。
ここでは、「ブラウザーデフォルト」か「なし」をオススメします。
その下の「高度な設定」を開くと、HTMLアンカーを設定する欄が表示されます。このアンカリング設定をすることでURLからこの音声まで飛んでくることができます。
さらにその下では、CSSのクラス付けをすることもできます。
これで【音声】の解説は以上になります。
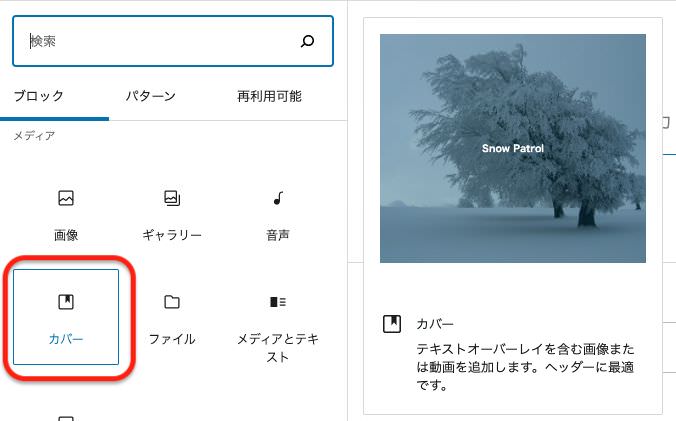
カバー

この【カバー】では、画像や動画の上に、重ねて文字を添えることができるブロックを追加します。
実際に本文に挿入してみると「カバー」と書かれたボックスが表示されて、その中に「画像または動画をアップロードするか、メディアライブラリから選択してください」とあるので、選択して本文に挿入してみます。

ちなみにその下にある「カラーパレット」は画像などのメディアを挿入せずに、下記のように写真ではなく色だけのボックスを表示させて、その上に文字を添えるというものになります。

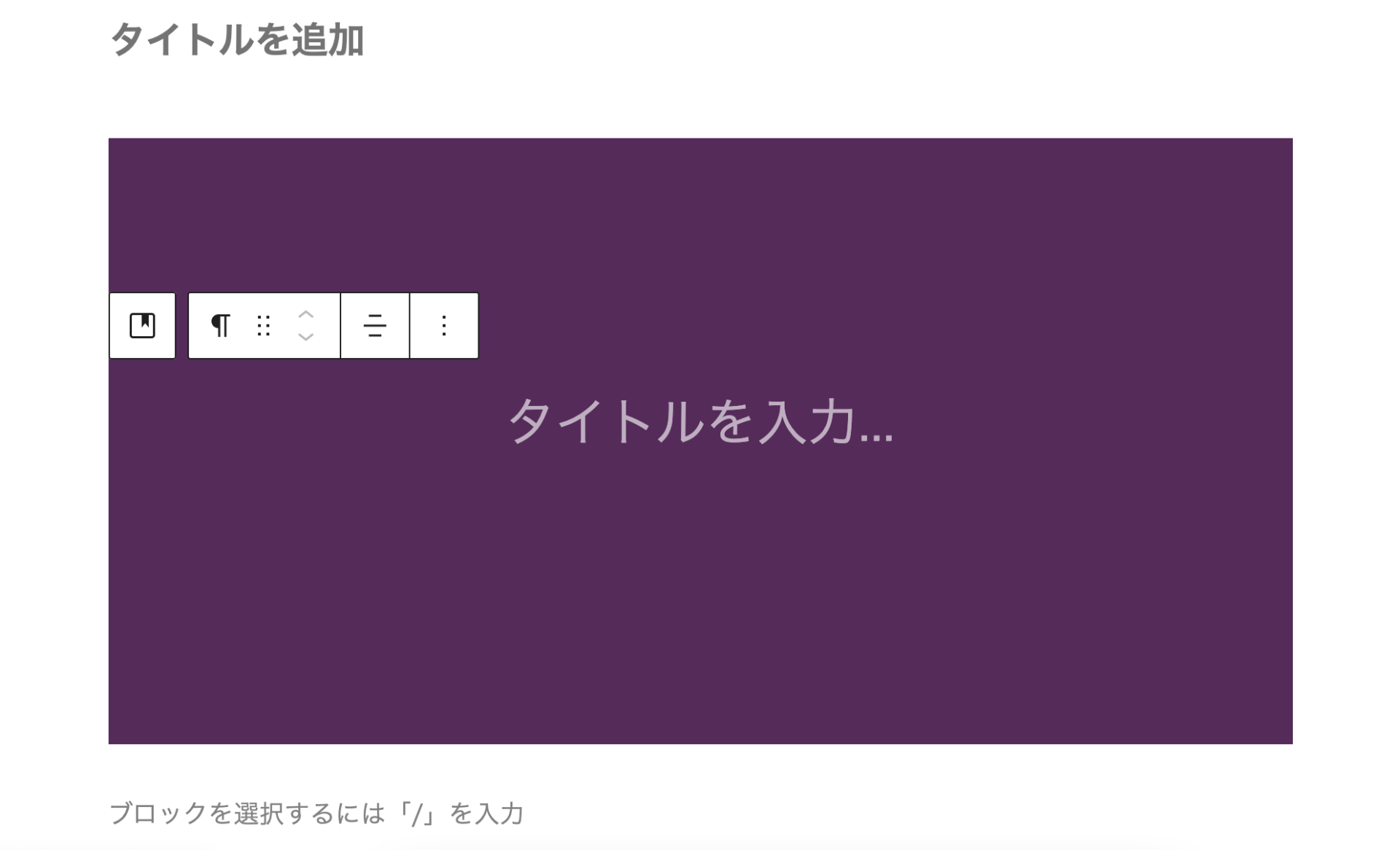
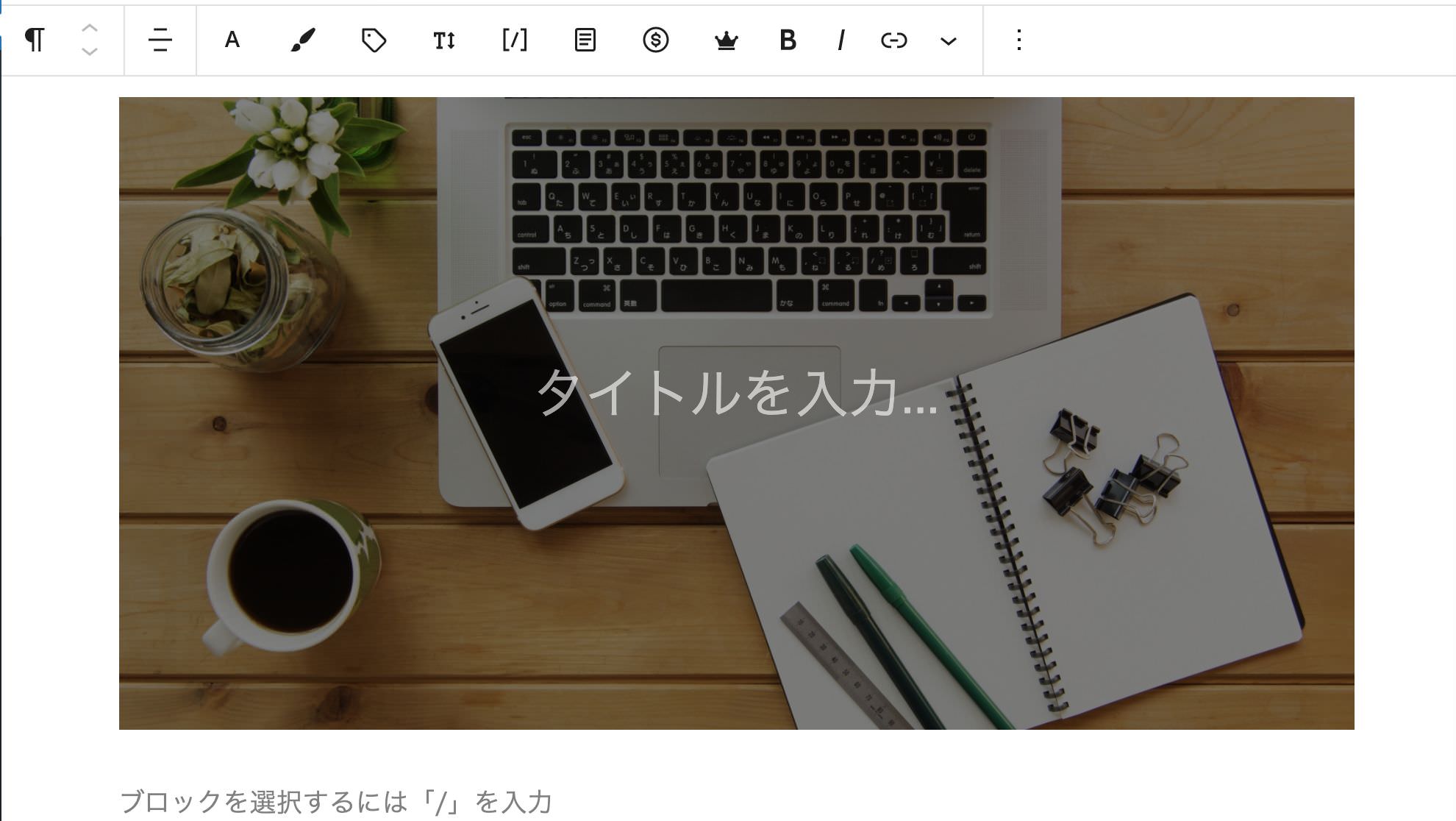
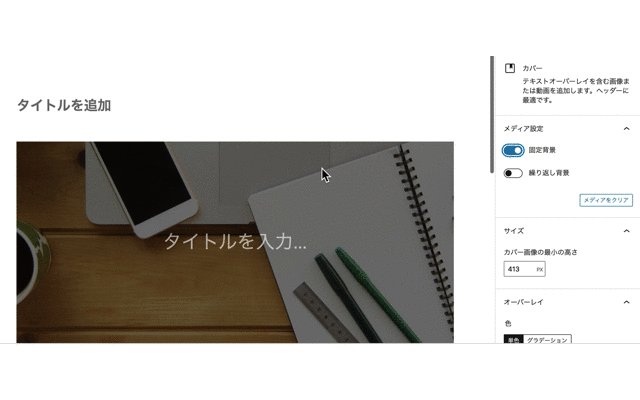
画像を挿入すると、中央に「タイトルを入力」を表示された画像が表示されます。まず「タイトルを入力」をクリックするとお好きな文字を入力することができて、上部のツールバーで文字の装飾をすることができます。

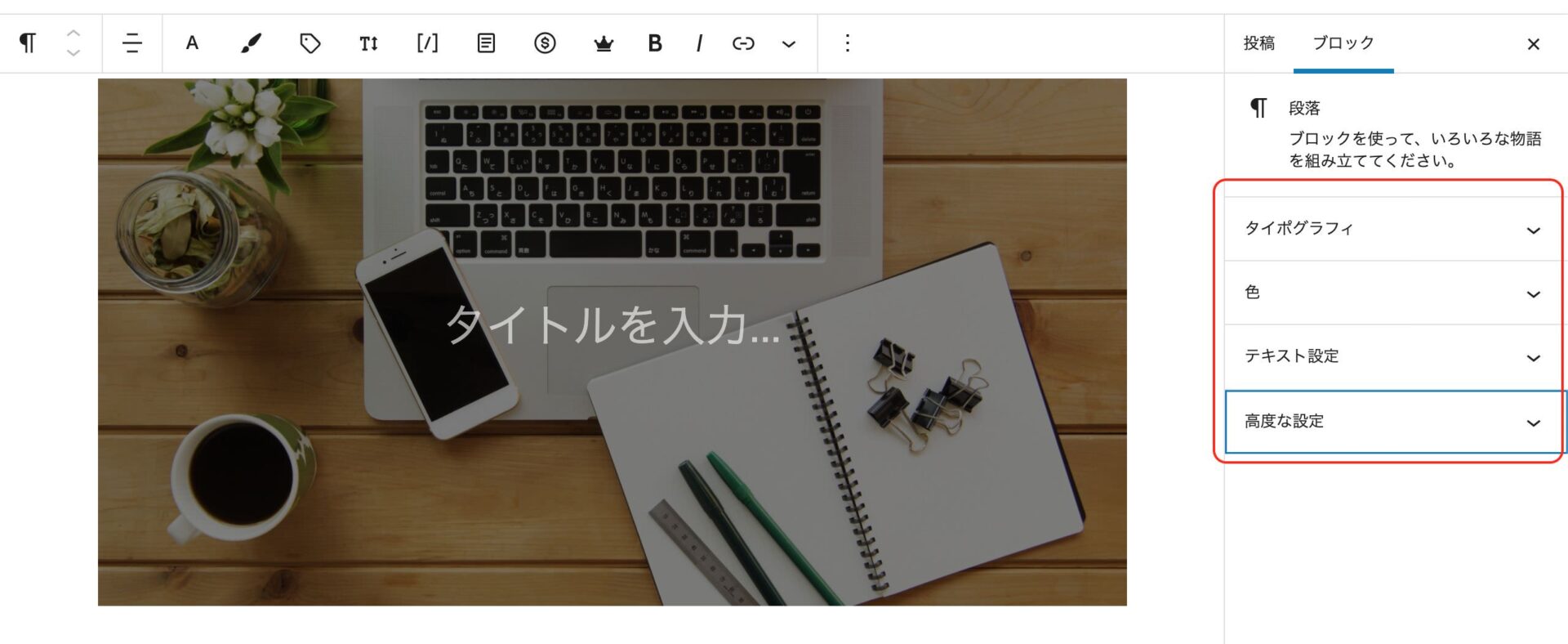
また、右側のメニューでは
「タイポグラフィ」
「色」
「テキスト設定」
「高度な設定」
の4つを変更できます。
ここでは、「段落」のコマンドと同じで「タイポグラフィ」ではフォントサイズの変更、「色」ではテキスト色と背景色の変更、「テキスト設定」ではドロップキャップの設定、そして「高度な設定」ではHTMLアンカーと追加CSSクラスの設定が可能です。

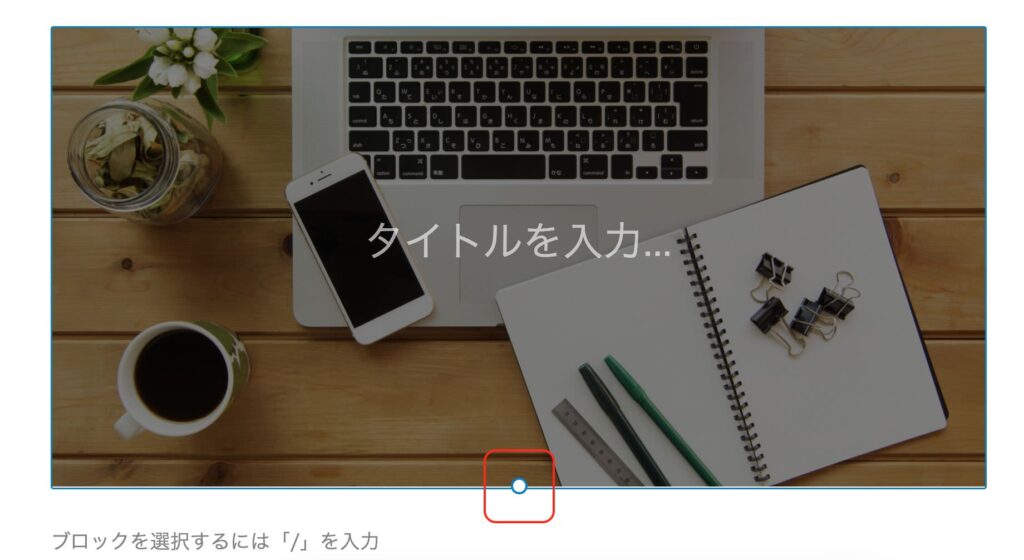
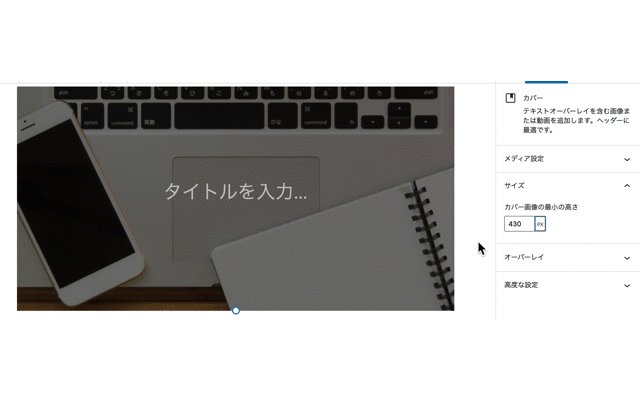
つづいて、アップした画像をクリックしてみると、画像の下に丸いマークが表示されます。このマークをドラックすると画像の高さを調整することができます。

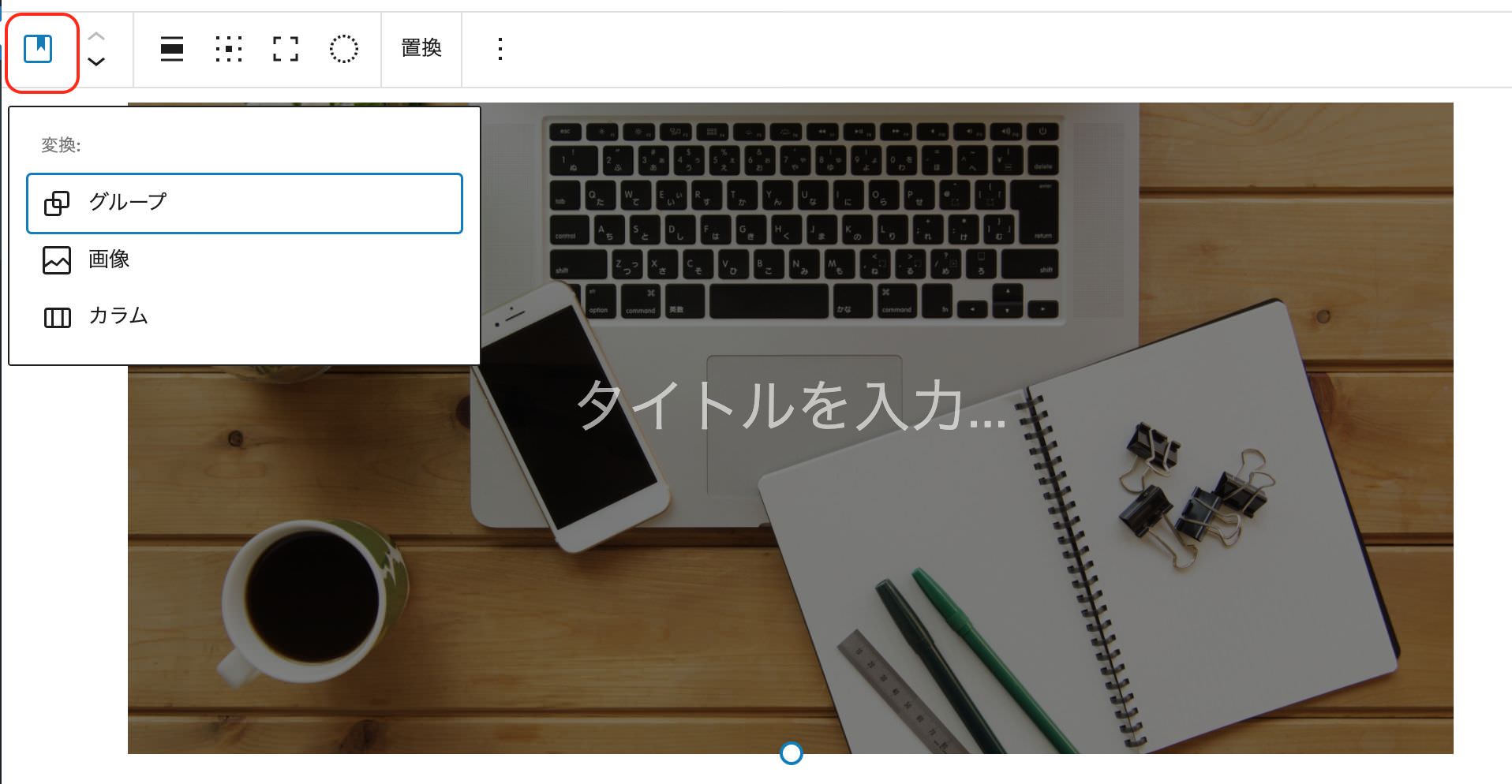
上部のツールバーでは、一番左側のアイコンでメディアを他のコマンドに変換することができます。
変換できるのは
「画像」
「グループ」
「カラム」
の3種類になります。

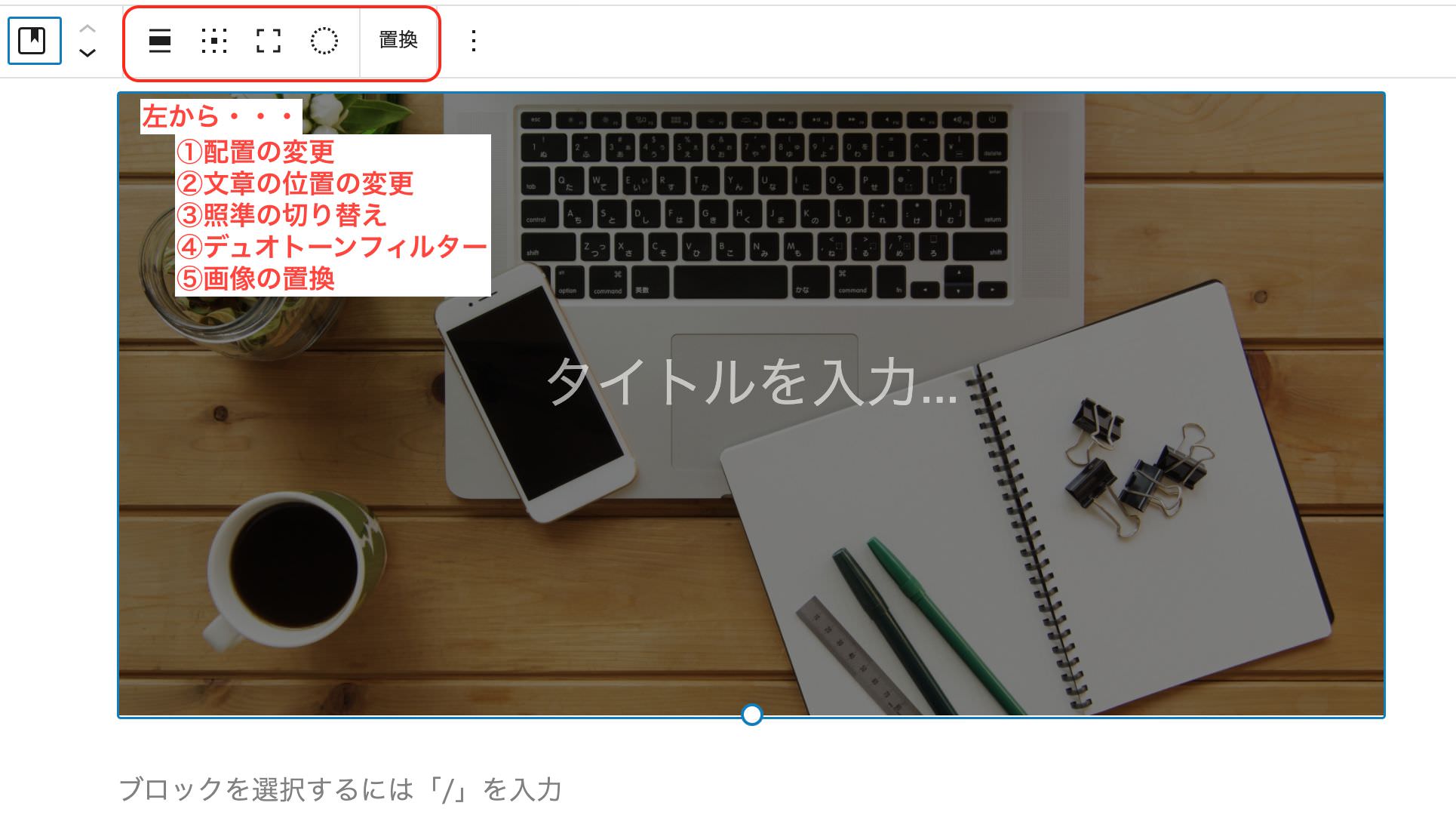
そのほかには、
「配置の変更」
「コンテンツ位置の変更」
「照準の切り替え」
「デュオトーンフィルター」
「画像の置換」
の設定ができます。

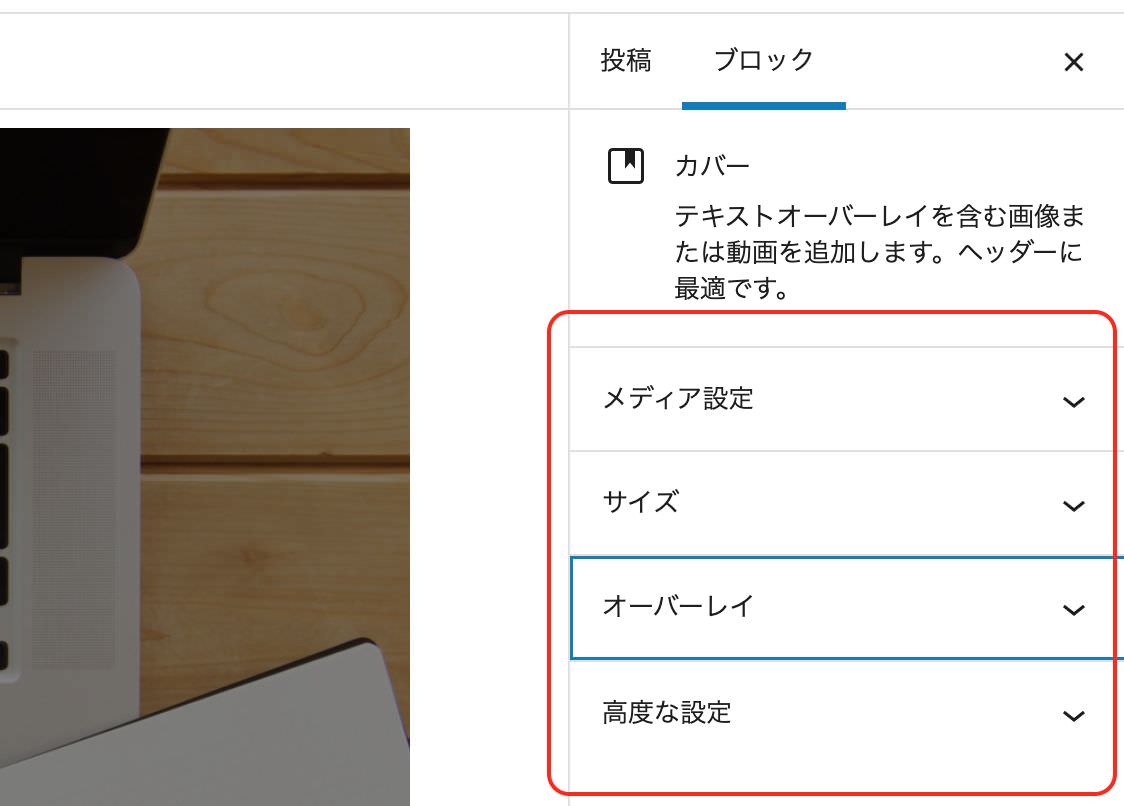
つづいて右メニューの「ブロック」のタブでは
「メディア設定」
「サイズ」
「オーバーレイ」
「高度な設定」
があります。

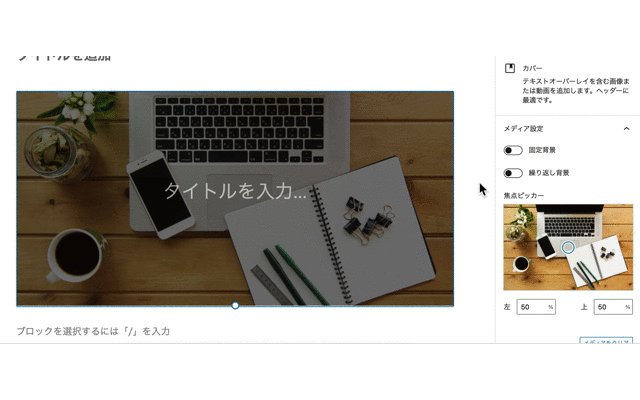
まず【メディア設定】で背景に関する設定を行ないます。
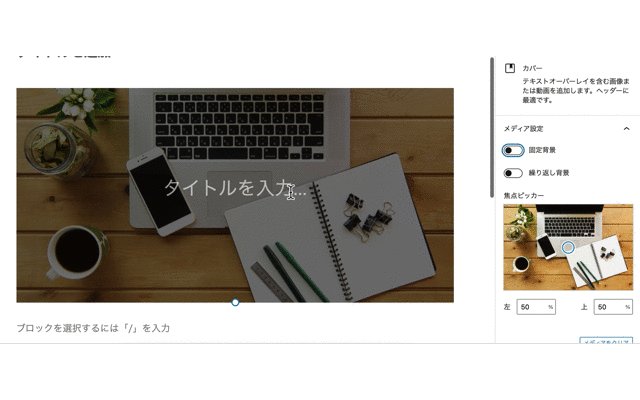
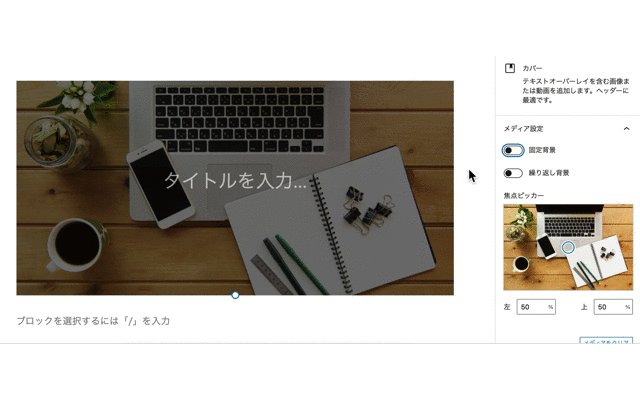
「固定背景」では画像を背景に固定するかの設定になります。ONにするとスクロールしても画像が背景に固定されます。また、ONにすることで下にある「焦点ピッカー」という項目が無効になります。

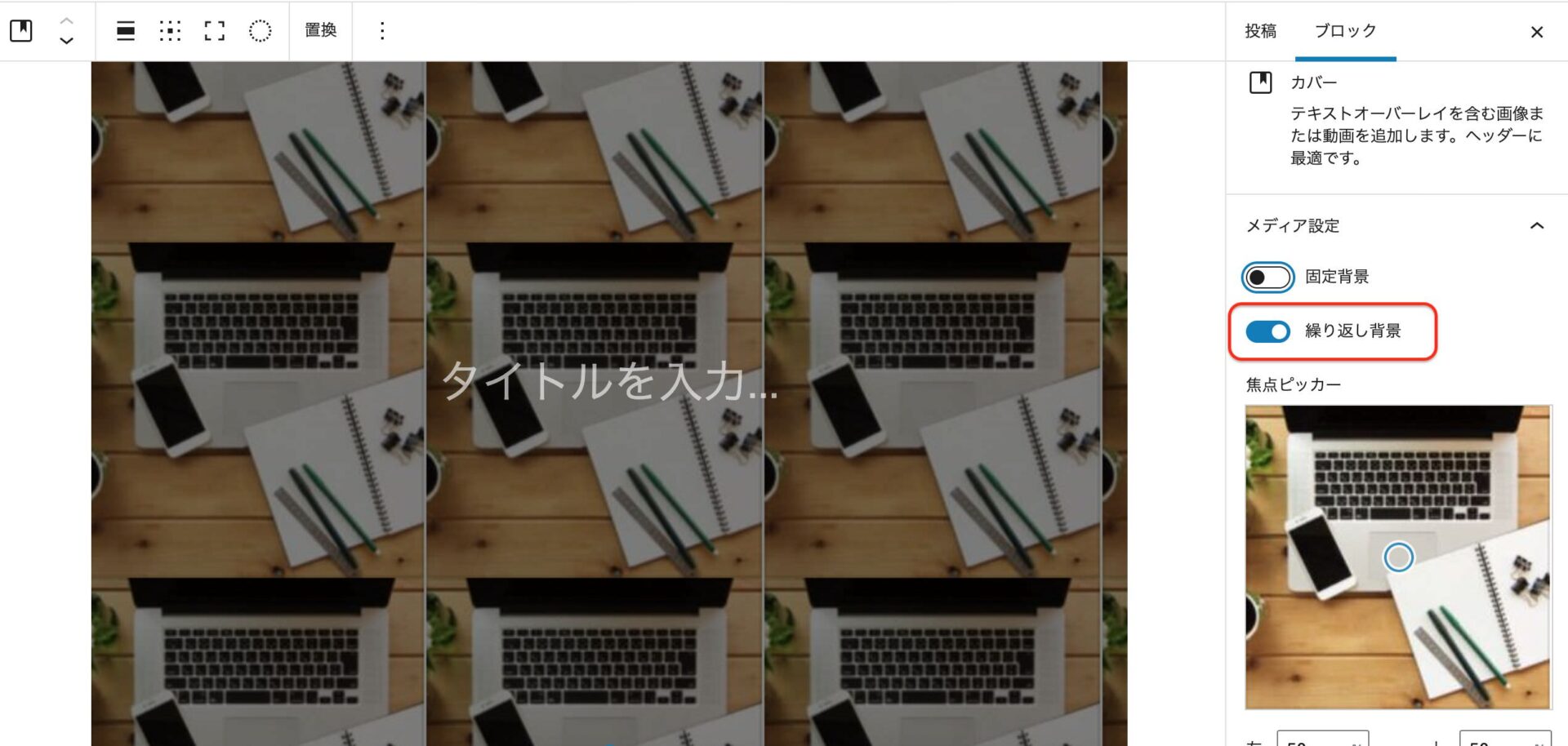
その下の「繰り返し背景」では小さい画像だった場合、画像が繰り返し並ぶようになります。

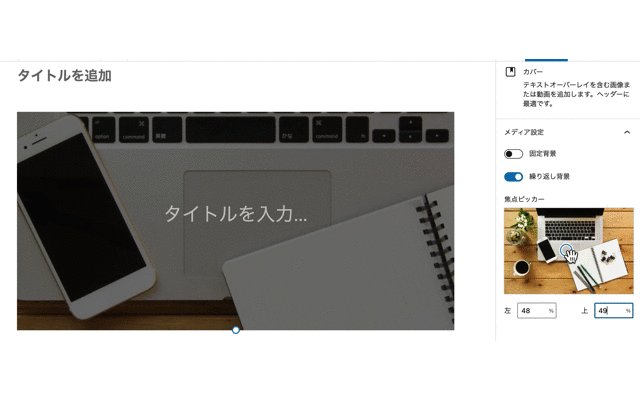
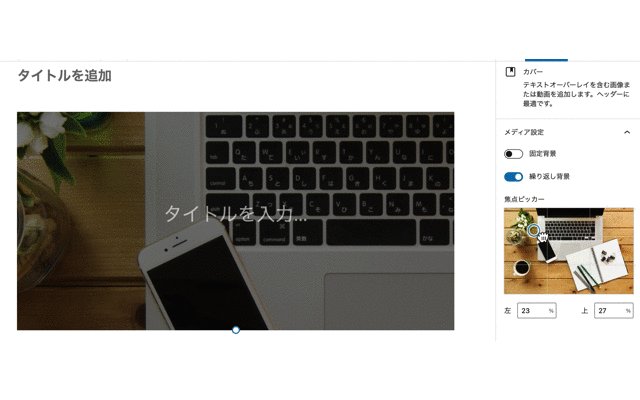
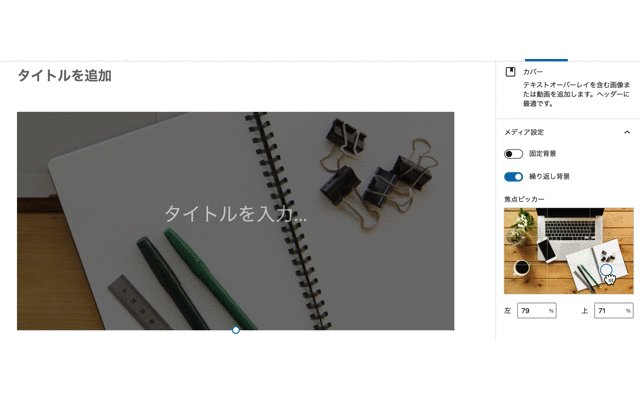
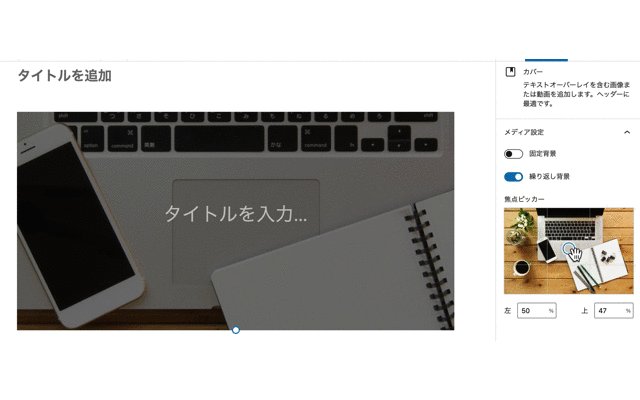
その下の「焦点ピッカー」では、表示させる画像の焦点を設定することができます。中心にある丸をドラッグして動かすことで表示させる画像の焦点を変更できます。また、数字を入力して位置を微調整することも可能です。

つづいて、その下の「サイズ」では、画像の高さをピクセル表記で調整することができます。「カバー画像の最小の高さ」の数値を調整すると画像の高さが変わります。ちなみに単位の「PX」をクリックすることで単位を変更することも可能です。単位の種類は「PX」「EM」「REM」「VW」の4種類です。

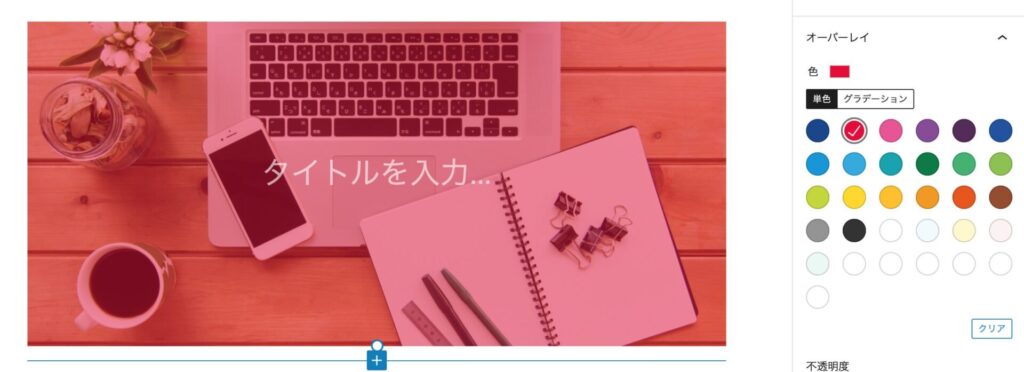
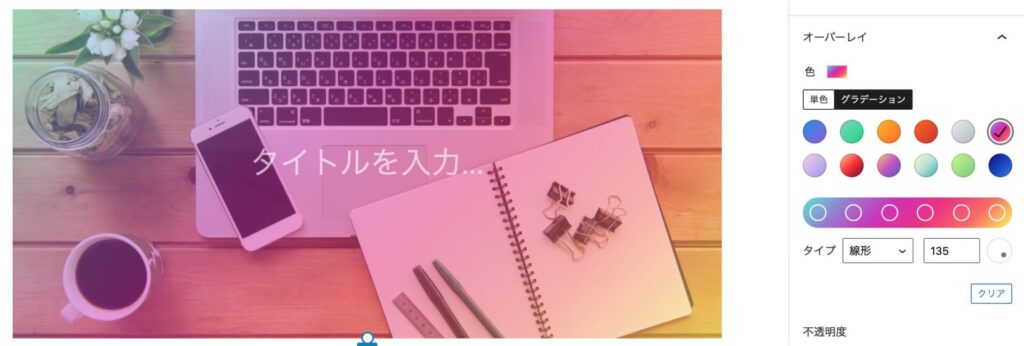
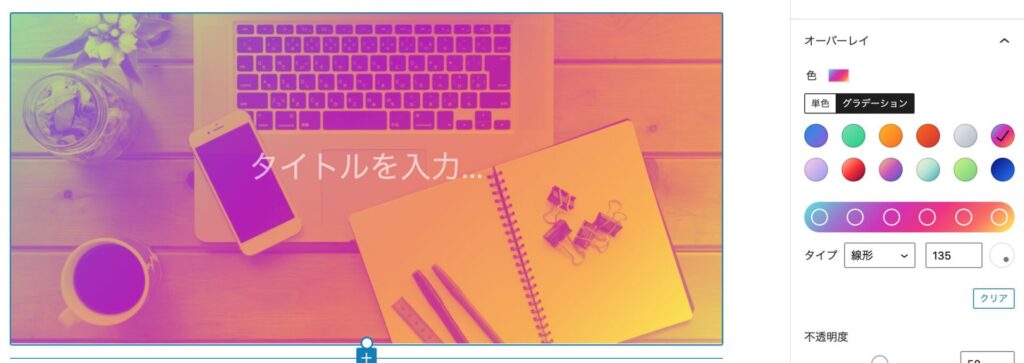
その下の「オーバーレイ」では画像にカラーフィルターをかけることができます。このオーバーレイでは、先ほどの上部ツールにあった「デュオトーンフィルター」を設定しているとさらに色が配色に加わります。複雑な色を作ることができるので、こだわりたい方は試してみてください。
・単色

・グラデーション

・デュオトーン + グラデーション

その下の、「不透明度」では色の透過率を変更できます。

以上が「カバー」の基本的な使い方になります。
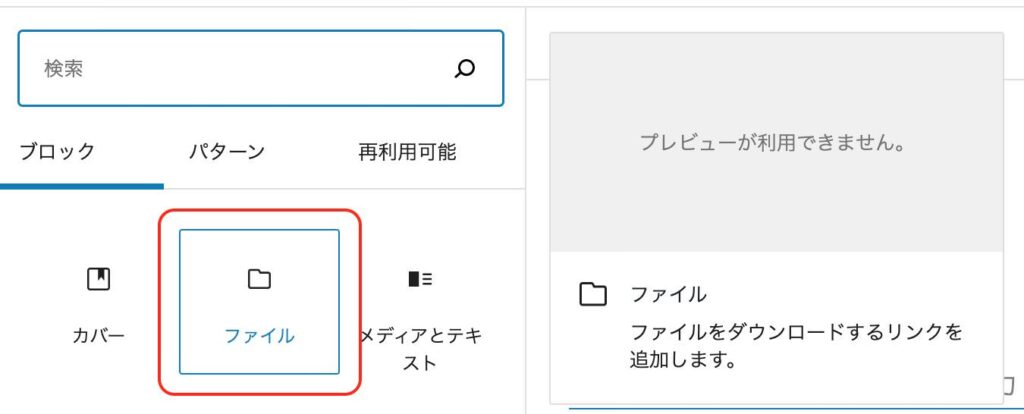
ファイル

この「ファイル」のコマンドでは、読者がダウンロードするためのファイルを用意することができます。
実際に挿入してみると「ファイルをアップロードするか、メディアライブラリから選択してください。」と書かれたボックスが表示されます。
ファイルを追加する場合はアップロードするか、メディアライブラリから挿入することができます。

今回はメディアライブラリから、用意したPDFファイルを挿入してみます。
ファイルをアップすると本文内にファイル名とダウンロードボタンが表示されます。
ファイル名をクリックするとダウンロードではなくウェブ上で閲覧することができ、ダウンロードボタンをクリックするとファイルがダウンロードされるようになります。
つづいて、ファイル名もしくはダウンロードボタンをクリックして上部のツールバーを表示させると、一番左側のアイコンでファイルのスタイルを変更することができます。
変更できるのは、
「グループ」
「カラム」
の2種類になります。
主に見え方が変更されます。
そのほかに、
「配置を変更」
「文字の装飾」
「置換(ファイルの置き換え)」
「URLのコピー」
ができます。
また、ファイル名とダウンロードボタンは文字を変更することが可能です。
右メニューの「ブロック」のタブでは、
「テキストリンク設定」
「ダウンロードボタン設定」
「高度な設定」
があります。

「テキストリンク設定」ではファイル名をクリックしたときの表示方法について設定できます。
リンク先では「メディアファイル」と「添付ファイルのページ」の選択肢があります。
「メディアファイル」にするとアップロードしたファイルに直接アクセスします。
添付ファイルページにすると別ページに移動した上でファイルの内容を閲覧できるようになります。
また、その下の「新しいタブで開く」では、同じでタブで開くか、新しいタブで開くかを選択することができます。

「ダウンロードボタン設定」ではダウンロードのボタンを表示するかどうかON/OFFの設定ができます。
OFFにするとダウンロードのボタンが消えて、ブログ内で閲覧するだけの仕様になります。
その下の「高度な設定」では「HTMLアンカー」と「追加CSSクラス」を設定できます。
ちなみにPDFファイルの場合のみ「PDF設定」という項目が追加されます。
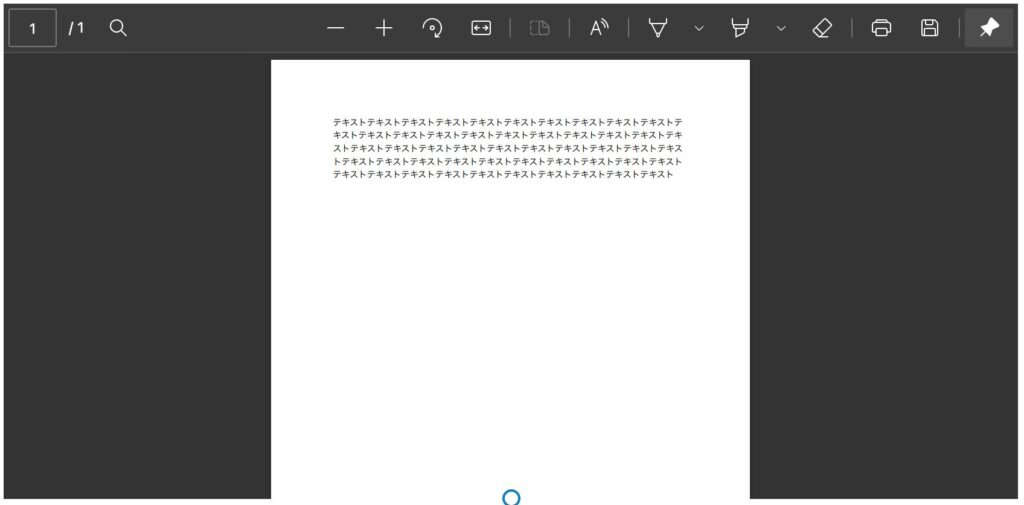
「インライン埋め込み表示」をオンにすると画面上にPDFの内容がデフォルトで表示されるようになります。
さらに「ピクセル値での高さ」で表示サイズを変更することができます。
ただし、これはPC表示のみの設定でタブレット端末やスマホでは表示されません。
※この表示方法はGoogle search consoleからAMPエラーが届く場合があります。どうしても必要な時以外は表示しないようオススメします。
これで【ファイル】の解説は以上です。
メディアとテキスト

この「メディアとテキスト」では、画像や動画の隣に文章を添えることができるブロックを作ることができます。
実際に挿入してみると、左側に「メディアエリア」と書かれたボックスが表示されて右側にコンテンツと表示されるようになります。

まず「メディアエリア」では「アップロード」もしくは「メディアライブラリ」からメディアを挿入することができます。
今回は「メディアライブラリ」から下記の画像を挿入してみました。
ちなみに画像以外にも動画などをアップすることも可能です。

挿入した画像をクリックすると中心に丸が表示されるので、ドラッグすることで左右の大きさのバランスを調整することができます。
上部のツールバーでは一番左側のアイコンで画像の表示方法を変換することができます。
ここでは、
「画像」
「グループ」
「カラム」
の中から選択できます。
そのほかには、画像とコンテンツの配置の変更だったり、画像にリンクを付けることや画像を置き換えることができます。

右側のメニューでは、
「色」
「メディアと文章の設定」
「高度な設定」
を行うことができます。

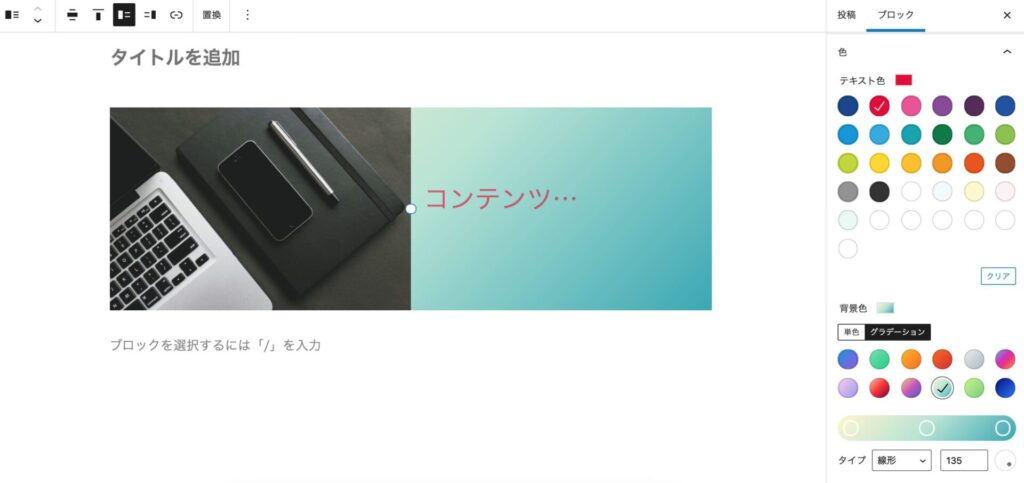
「色」では、右側のテキストの文字色と背景色を変更することができます。
また、背景色はグラデーションにすることもできます。

次に「メディアと文章の設定」の説明です。
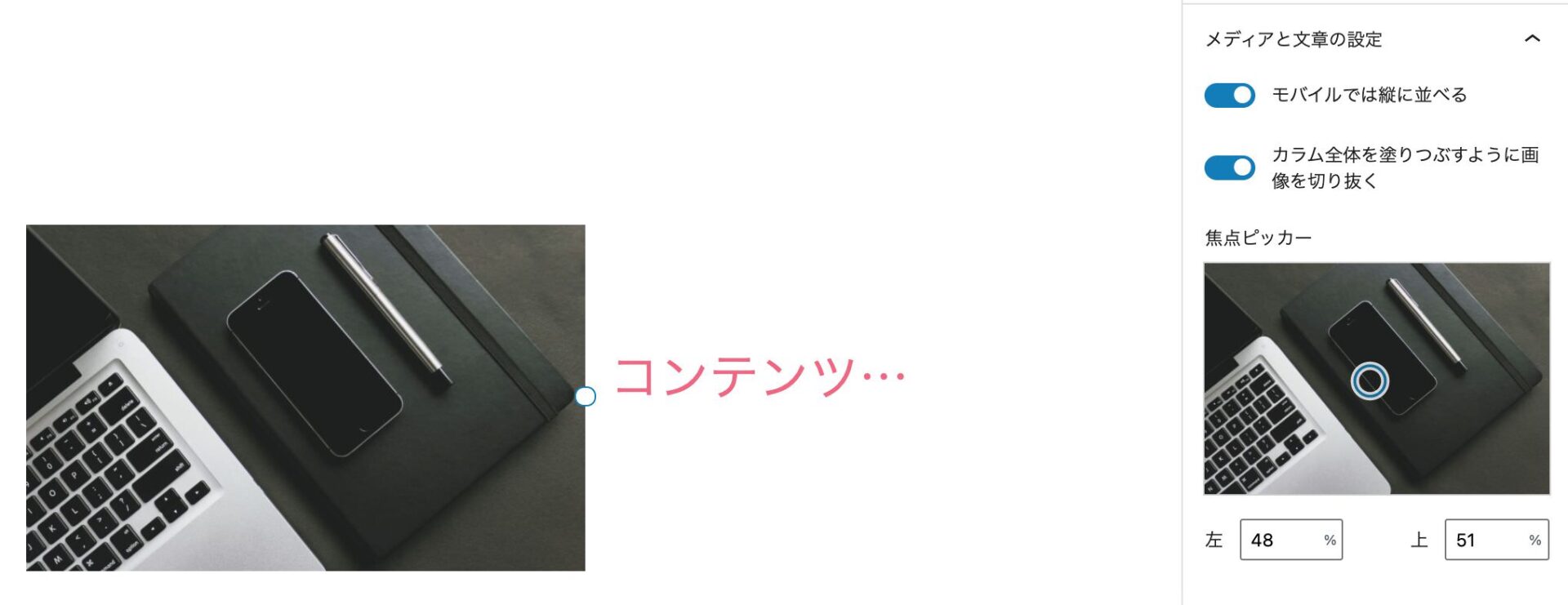
まず「モバイルでは縦に並べる」では、ONにするとスマホ表示の場合は画像とテキストが横並びではなく縦並びに表示されるようになります。
その下の「カラム全体を塗りつぶすように画像を切り抜く」では、ONにすると画像の上下の余白が切り取られ、コンテンツの高さに合わせて画像が縦に引き伸ばされます。
・OFF

テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
・ON

テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
また、「カラム全体を塗りつぶすように画像を切り抜く」をONにした場合、「焦点ピッカー」という項目が追加されます。
「焦点ピッカー」では、画像のどこを中心にして表示させるかの設定ができます。
ちなみに動画をアップした場合は「焦点ピッカー」の項目はありません。

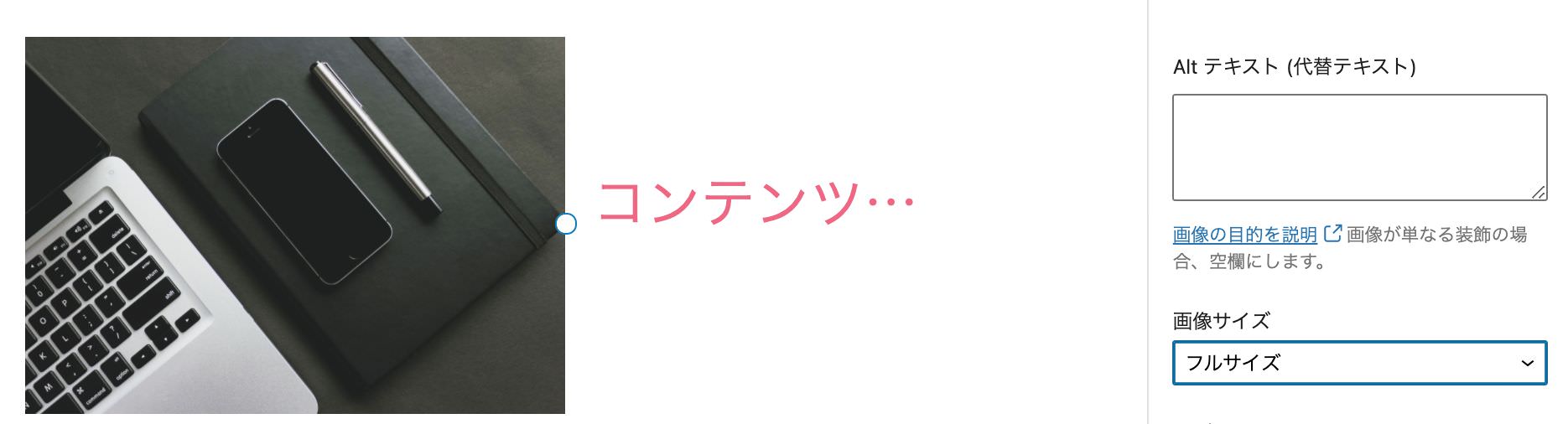
その下の「Alt テキスト (代替テキスト)」は画像の代替テキストを設定できます。
その下の「画像サイズ」では、
・サムネイル
・中
・大
・フルサイズ
の4つから画像の大きさを設定することができます。
元の画像サイズによっては画像が荒くなる場合がありますので、綺麗に表示されるように設定しましょう。

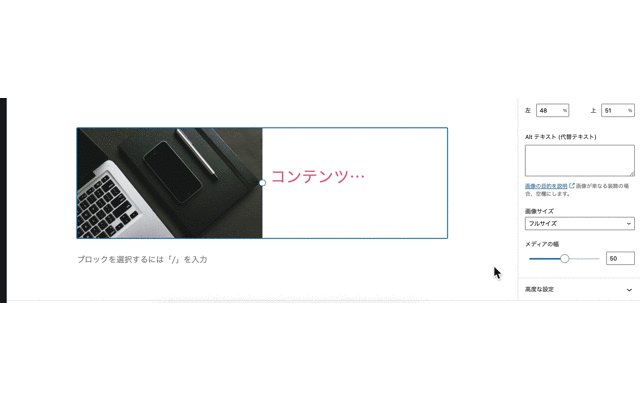
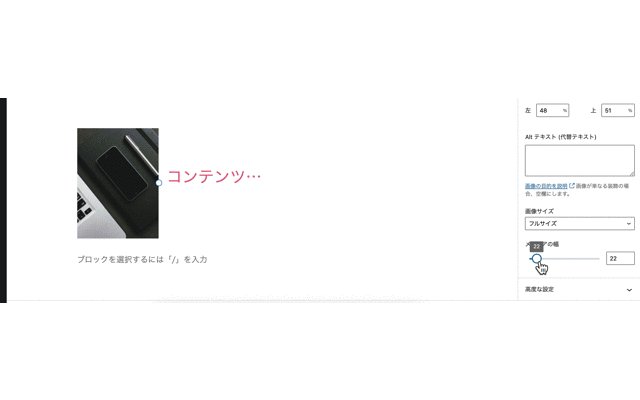
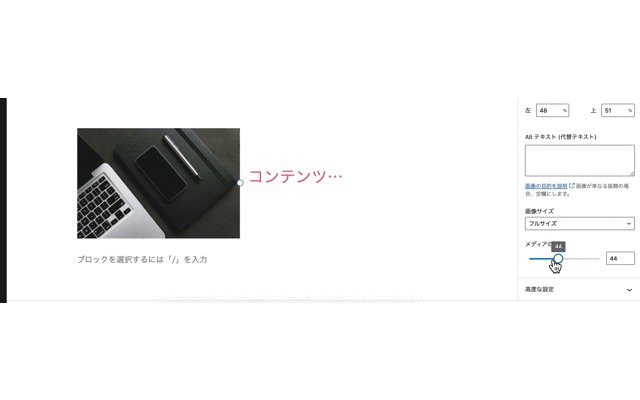
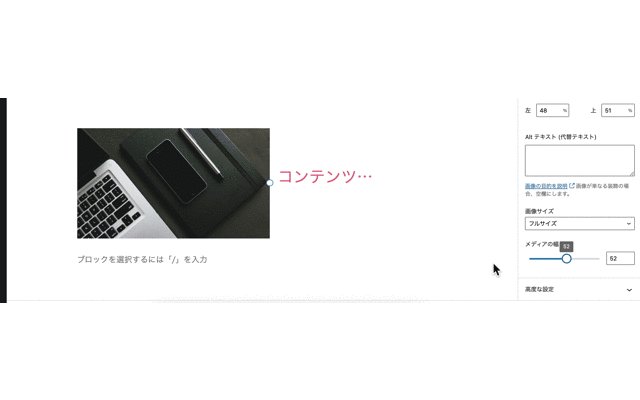
その下の「メディアの幅」では画像とテキストの幅の割合を設定することができます。

※ちなみに画像ではなく動画を挿入した場合はメニュー内容が異なり「メディアの幅」のみになります。
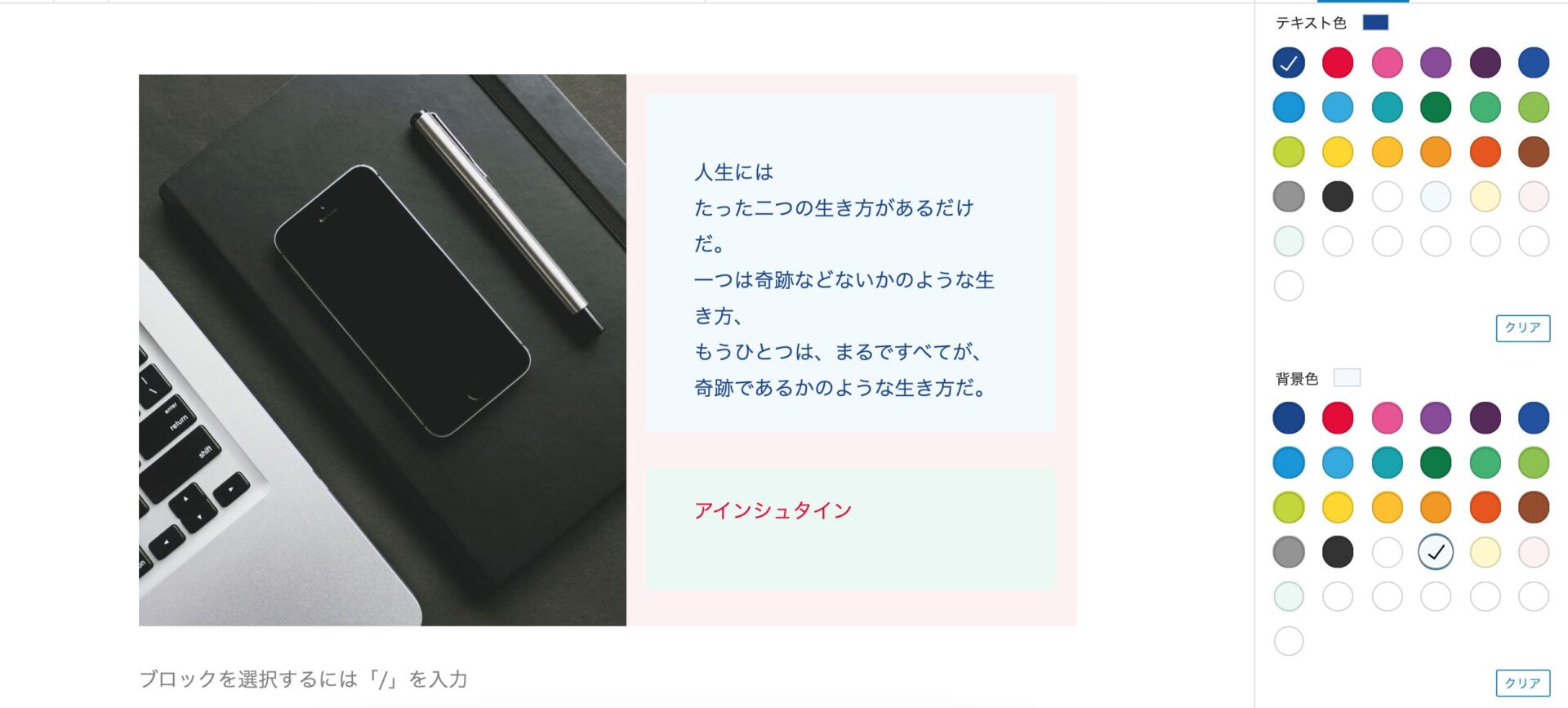
次に、右側の文章を入力する欄では、実際にこのような文章を入力してみます。

人生には
たった二つの生き方があるだけだ。
一つは奇跡などないかのような生き方、
もうひとつは、まるですべてが、
奇跡であるかのような生き方だ。
アインシュタイン
そして上のツールバーではこれまで同様、太文字にしたりイタリックにしたりリンクを付けたり、色を変えるなど文字の装飾を行うことができます。

右メニューの「ブロック」では、
「タイポグラフィ」
「色」
「テキスト設定」
「高度な設定」
があります。

「タイポグラフィ」では文字の大きさを変更できます。
その下の「色」ではテキストの色とテキスト背景色を変更することができます。
ちなみにメディア側で「色」の設定をしている場合、テキスト色はこちらの色が適応され、背景色はメディア側で設定した背景色のさらに内側に配色されます。

その下の「テキスト設定」ではドロップギャップの設定が可能。
最下部の「高度な設定」では「HTMLアンカー」と「追加 CSS クラス」の設定をすることができます。
これで【メディアとテキスト】の解説は以上です。
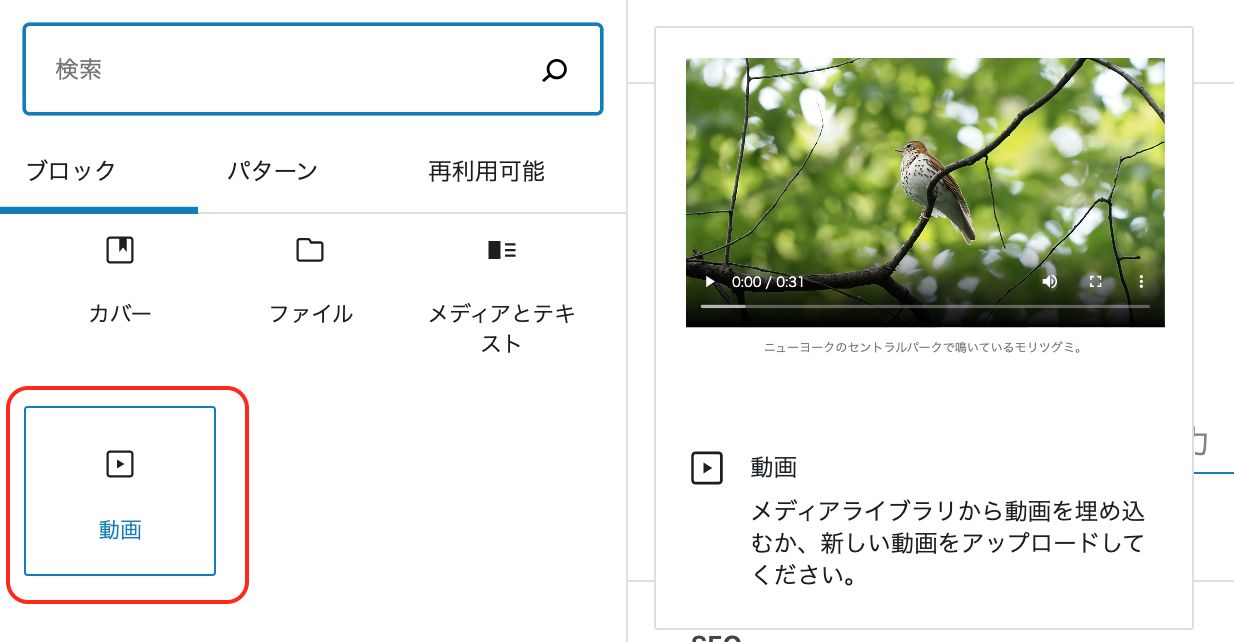
動画

つづいてメディアブロック最後のコマンド【動画】について解説します。ここでは、動画をページ内で表示されることができます。
実際に挿入してみると、「動画ファイルをアップロードするか、メディアライブラリから選択、または URL を追加してください。」と書かれたボックスが表示されます。他のメディアのコマンドと同じように、表示する方法は「アップロード」「メディアライブラリ」「URLから挿入」の3つがあります。

例えば、メディアライブラリに保存してある動画のURLをコピーして「URLから挿入」をクリックしてペーストするとこのように動画を表示させることができるようになります。

つづいて、アップした動画をクリックすると上部ツールバーが表示されます。ここでは主に動画表示方法を設定することができます。
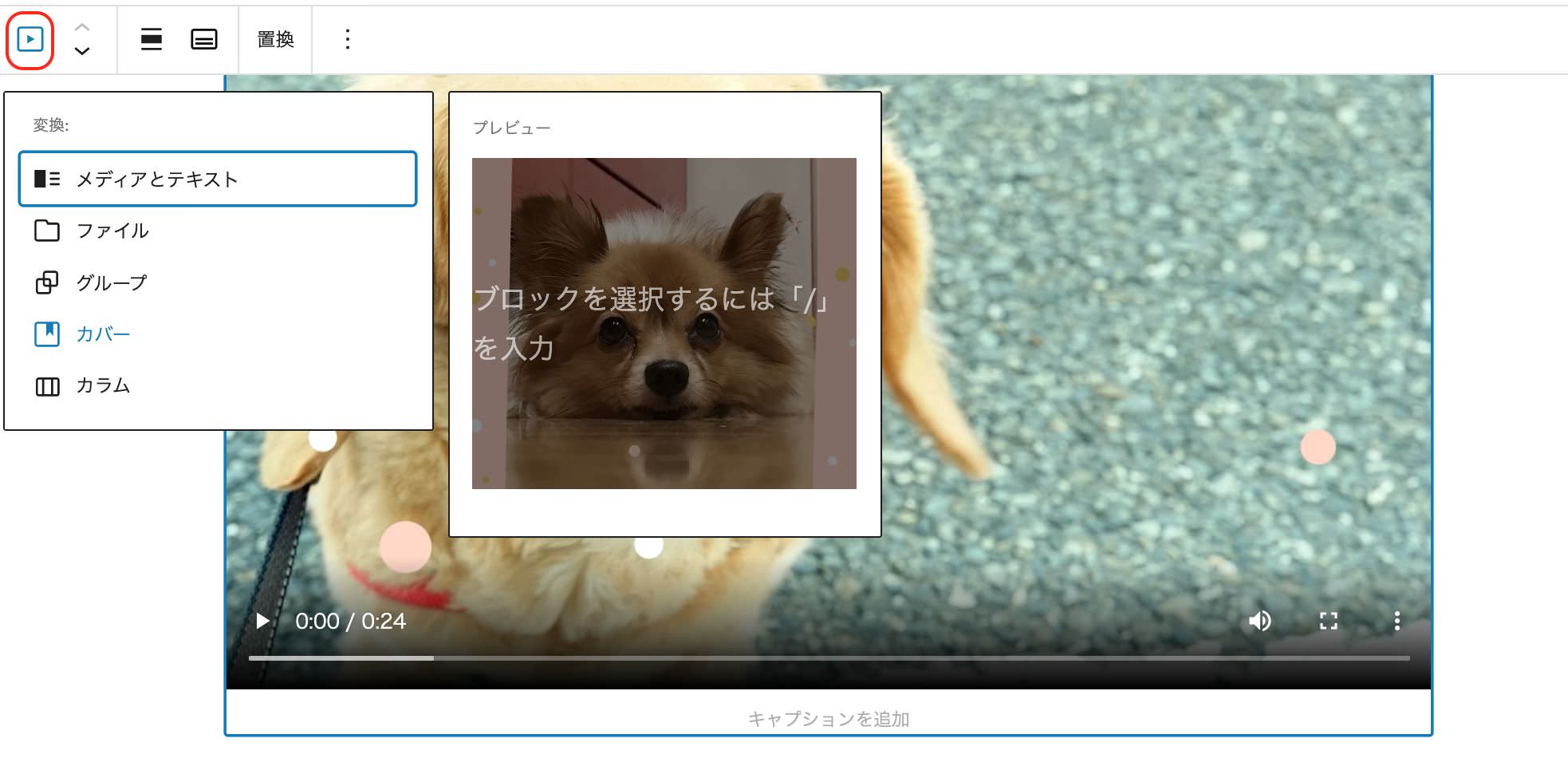
まず一番左側のアイコンをクリックすると動画のスタイルを変更することができます。
変更できるのは
「ファイル」
「グループ」
「メディアとテキスト」
「カラム」
「カバー」
の5種類になります。
カーソルを合わせると変換後にどうなるかプレビューで確認することができます。

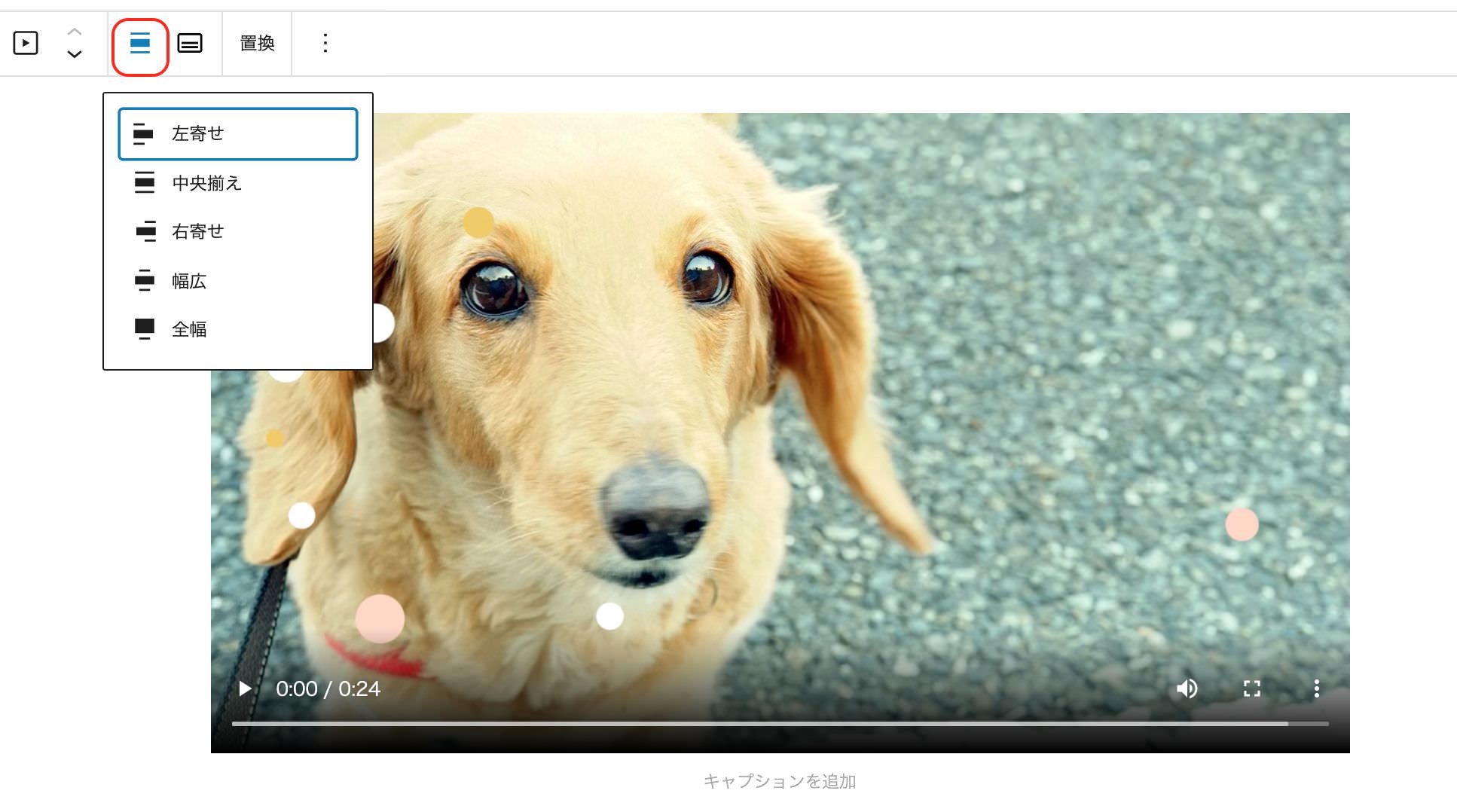
また、真ん中のアイコンでは動画の配置を変更できます。
「左寄せ」
「中央寄せ」
「右寄せ」
「幅広」
「全幅」
の5つから選択できます。

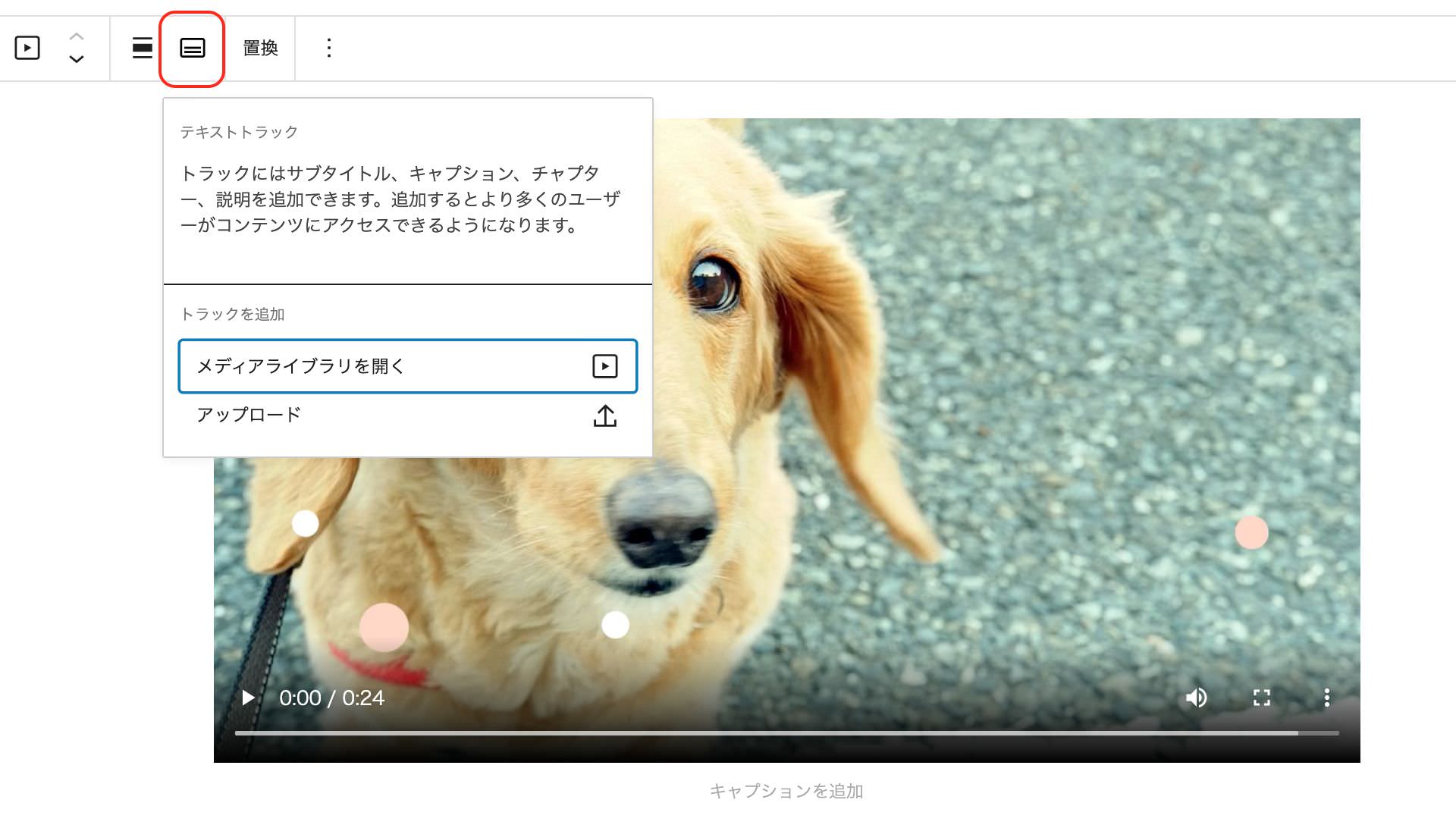
その隣のアイコンは「テキストトラック」といって、動画に字幕をつけることができます。字幕ファイルがある場合はこちらからアップロードしましょう。

また、動画の下にはキャプションを記載することができます。
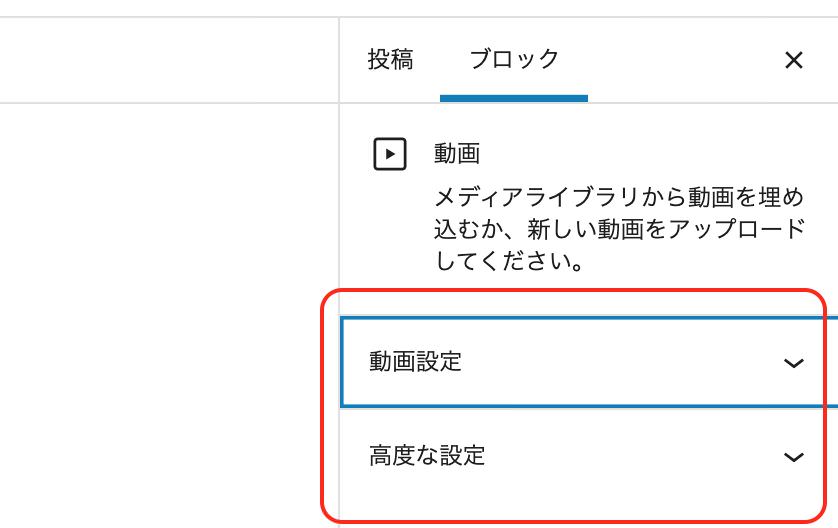
そして右メニューの「ブロック」では、
「動画設定」と
「高度な設定」
の2つがあります。

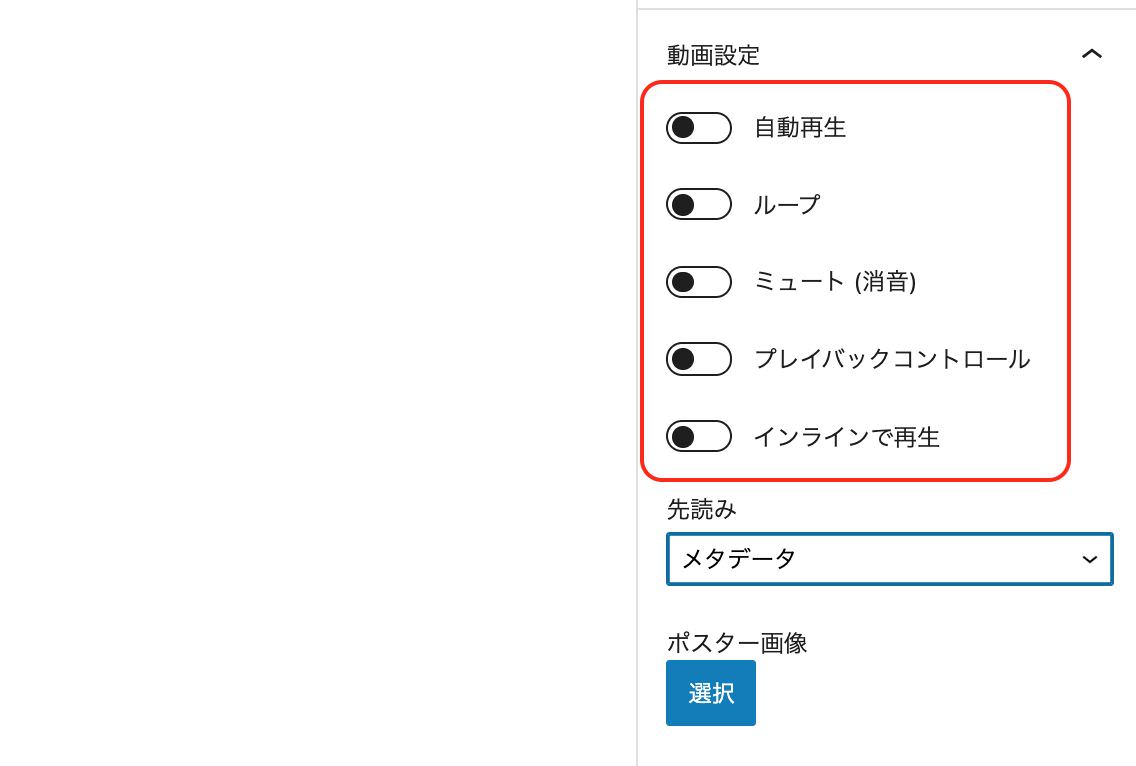
「動画設定」では、動画再生に関する設定になります。
「自動再生」はページを開いた際に自動で再生するかどうかの設定
「ループ」は動画が終わっても、そのまま再度、自動で再生させるかどうかの設定
「ミュート」は再生したときに動画の音を消した状態で再生するかどうかの設定。
「プレイバックコントロール」は動画下にある再生ボタンなどのコントローラーを表示させるかの設定
「インラインで再生」は、スマホのブラウザで再生したときに、自動で全画面表示にならないようにする設定になります。

その下の「先読み」では、ページを表示した際に何を優先に読み込むかを設定します。
「自動」「メタデータ」もしくは「なし(先読みしない)」の設定ができます。
「メタデータ」というのは動画ではなく作者やタイトル、動画の長さなどの動画に関する情報だけのことです。
「自動」にすると動画のみが先に読み込まれます。
ただし、ファイルの容量が大きい場合はページ全体の読み込みが遅くなる可能性があります。
オススメは「自動」もしくは「なし」に設定しましょう。

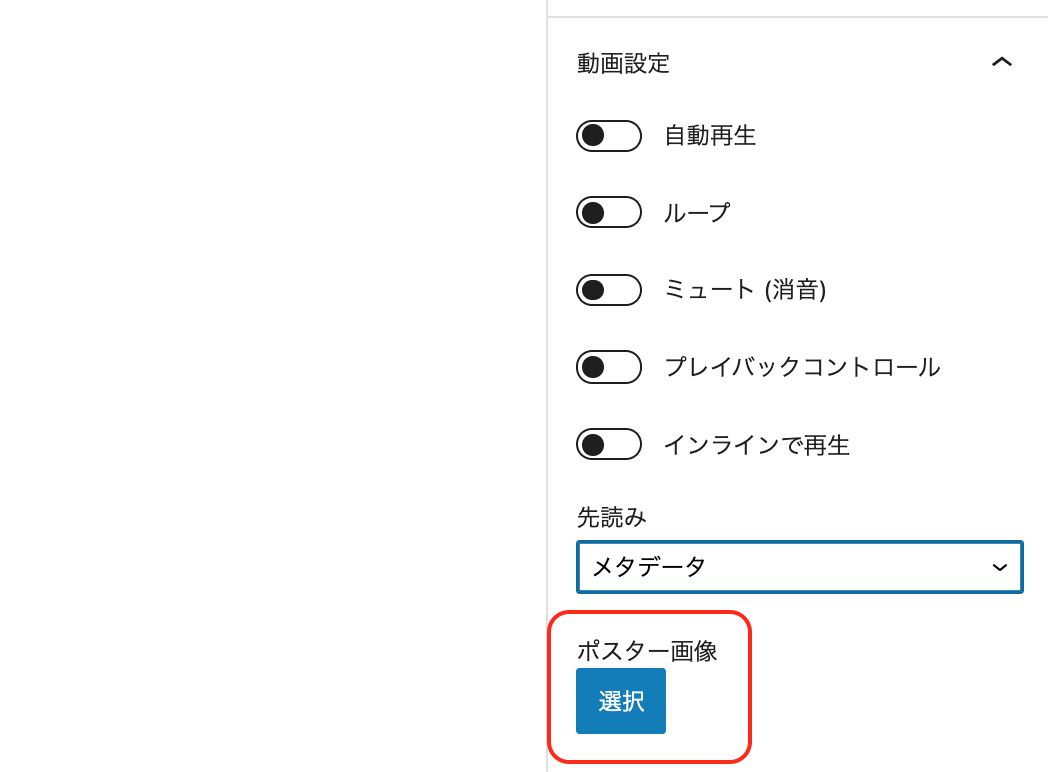
その下の「ポスター画像」というのは動画の表紙のようなもので、タイトル画像を設定することができます。「選択」をクリックして画像をアップすることができます。

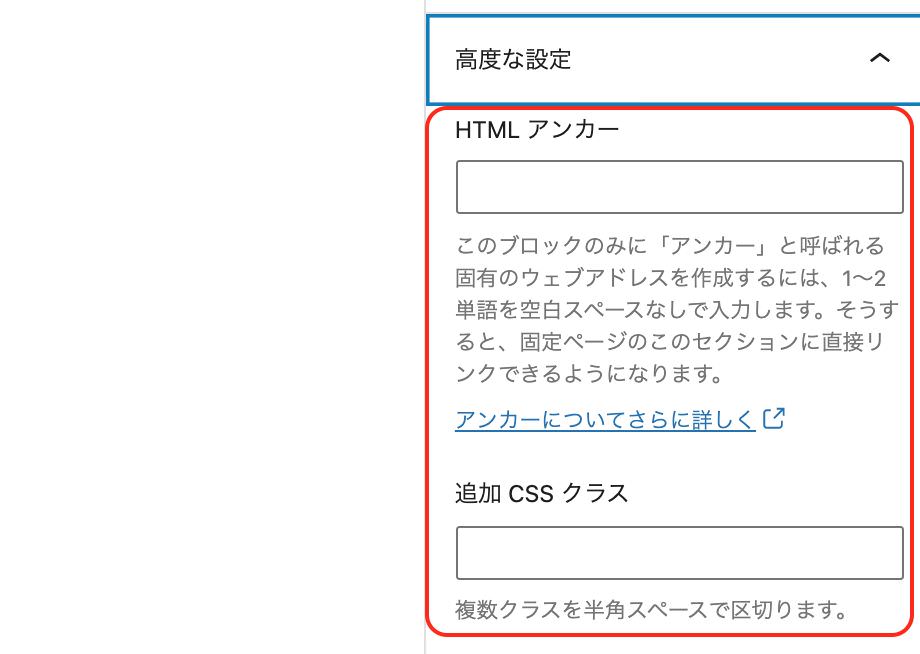
その下の「高度な設定」を開くと、「HTMLアンカー」を設定する欄が表示されます。このアンカリング設定をすることでURLからこの動画まで飛んでくることができます。
さらにその下では、CSSのクラス付けをすることもできます

メディアについてはこれで以上になります。
まとめ
現代では文章よりも、画像や動画といったメディアの時代ですので、どのようにして読者に見てもらうかが重要です。
クラシックエディタと異なって細かい部分までセッティングが可能ですが、逆にこだわりすぎて読者の気持ちを無視した見づらいインターフェイスにしないように気をつけましょう。
かなりの数の機能が備わっているため一度に覚えることは難しいかと思いますが、徐々に覚えていき、自分に合ったアレンジをしていってください。