ここでは、サイトページの表示速度を上げる方法についていくつかお伝えします。
サイト表示を早くしておくことで検索エンジンからも高評価を得ることができますし、読者の離脱率も防ぐことができますので何かと便利です。
読み込み速度分析ツール
まず、今現在のページ表示速度がどのくらいかを測る「PageSpeed Insights」というツールを紹介します。
これはGoogleが提供する「ページ表示速度」を測るツールです。
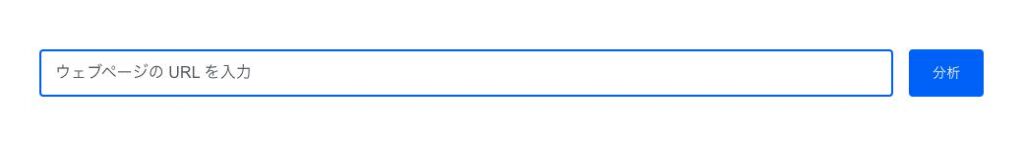
サイトに入ったら、ど真ん中にあえう「ウェブページのURLを入力」という欄に、計測したいページのURLを入力します。

すると、「パフォーマンス分析を行っています」と表示されてロードが始まります。

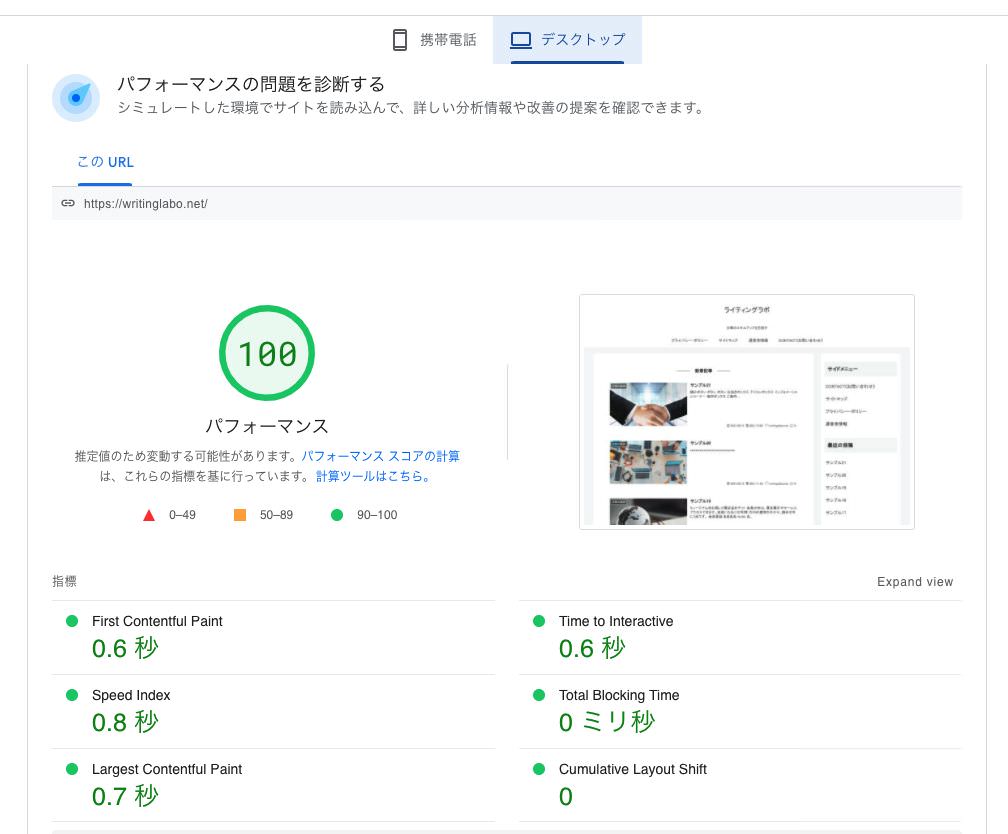
分析が終わると結果が表示されるので、下にスクロールしていくと中央にパーセンテージが表示され、どのくらいの表示スピードかが分かります。

上部に「モバイル」のタブと「パソコン」のタブがありますの、それぞれでの表示スピードを確認することができます。
評価が3段階になっていますが、100に近ければ近いほど、いろんな面で有利になります。

ブログを始めたばかりの頃はほぼ90以上の数字が出ますが、これから運用していく中で、いろいろなプラグインを導入したりメディアを入れていくと、どんどん数字が下がっていきます。

ですので、なるべく下がらないように対処していく必要があります。
表示スピードを上げる方法
それでは、ここから表示スピードを上げる基本的な方法をいくつか紹介していきます。
プラグイン
まずはプラグインを紹介します。
今回は「EWWW Image Optimizer」という画像を軽量化できるプラグインです。
設定方法はこちらの記事をご覧ください。
高速化
続いてサイドメニューにある「高速化」の設定について解説します。
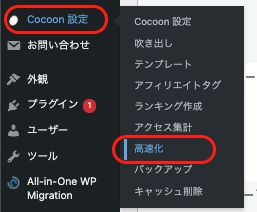
テーマをCocoonを設定した状態で、サイドメニューの「Cocoon設定」にカーソルを合わせると「高速化」というメニューがあるのでクリックします。

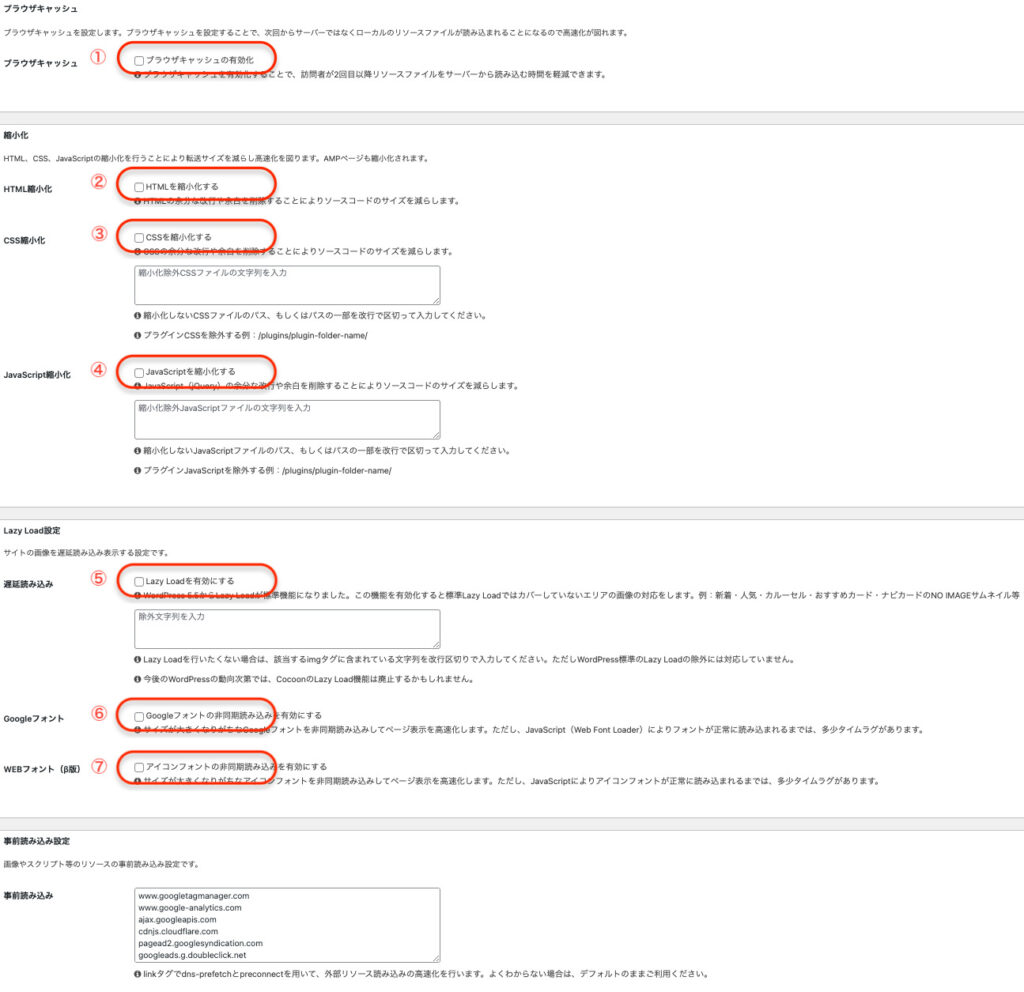
この項目では、主にサイト表示を高速化させるための設定になります。
ちなみに、このページの項目には全てチェックを入れることをオススメします
①ブラウザキャッシュの有効化(ブラウザにリソースを保存する)
②HTMLを縮小化する(HTMLのサイズを減らす)
③CSSを縮小化する(CSSのサイズを減らす)
④JavaScriptを縮小化する(JavaScriptのサイズを減らす)
⑤Lazy Loadを有効にする
⑥Googleフォントの非同期読み込みを有効にする
⑦アイコンフォントの非同期読み込みを有効にする

この7つの項目にチェックを入れたら「変更を保存」をクリックして終了です。