
この記事ではCocoon設定の【カルーセル】のタブについて解説していきます。
【カルーセル】では、ヘッダーの下にオススメの投稿をスライドショーで表示するなどの設定をすることができます。
それでは順に解説していきます。
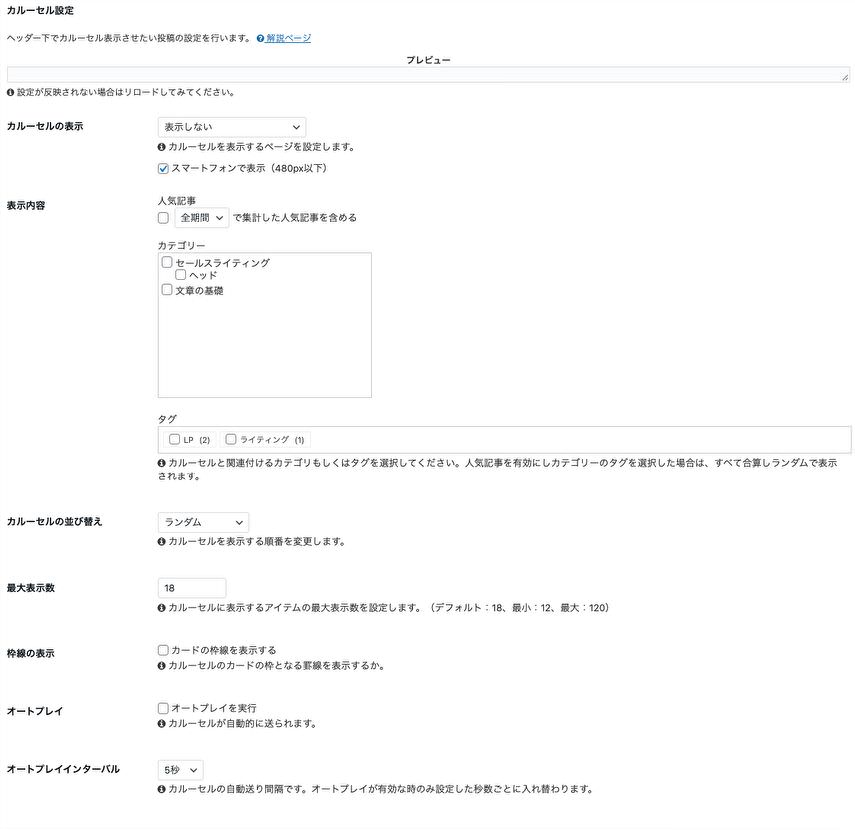
カルーセル設定

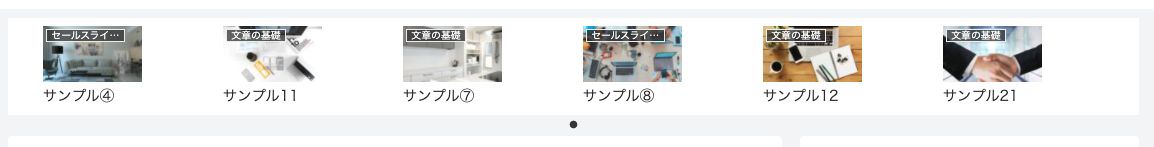
プレビュー

デフォルトでは「表示しない」設定になっているのでプレビューでは何も表示されない状態になっています。
表示させる場合には、下で解説している【カルーセル表示】の項目で「表示しない」以外を選択します。
カルーセル設定を変更していく際には、このプレビューを見つつ都度確認しながら進めましょう。
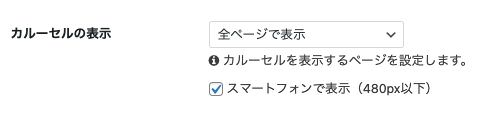
カルーセルの表示

カルーセルを表示させる場合は、この項目で「表示しない」を変更する必要があります。
また表示する場合、どのページに表示するかを設定することができます。
- 表示できるページは、
- 表示しない
- 全ページで表示
- フロントページのみで表示(TOPページのみで表示)
- 投稿・固定ページ以外で表示(TOPやカテゴリーページで表示)
- 投稿・固定ページのみで表示(TOPやカテゴリーページで非表示)
- 投稿ページのみで表示
- 固定ページのみで表示
この中から選択することができます。
その下の「スマートフォンで表示」にチェックを入れると、スマホでも表示されるようになります。ただし、表示されるカルーセルの高さはMAXで480pxまでです。
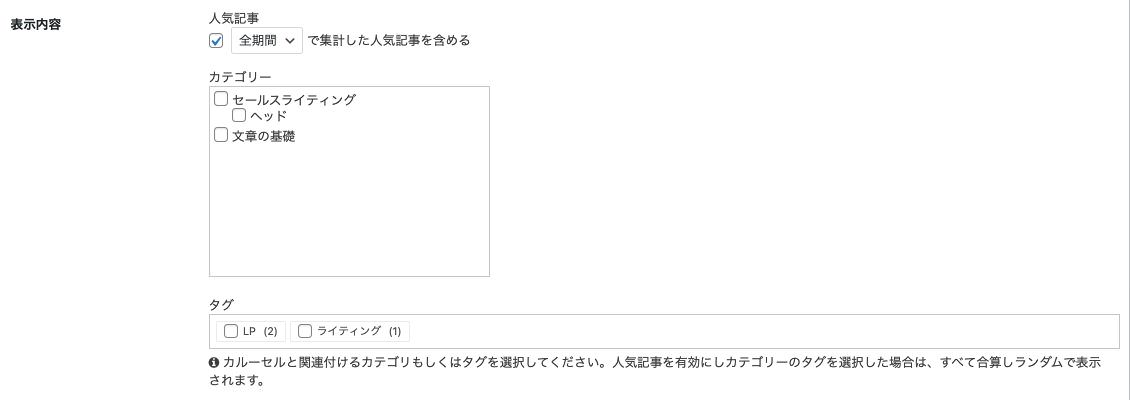
表示内容

【表示内容】では、どの記事をカルーセルに表示させるかを設定します。
「人気記事」では、チェックを入れることで、選択した期間で集計した人気記事を自動で表示してくれます。
期間の種類は、
- 本日
- 7日間
- 30日間
- 1年間
- 全期間
の5つから選ぶことができます。

その下の「カテゴリー」では、カテゴリー別に表示・非表示を選択することが可能です。チェックを入れたカテゴリ内の記事をカルーセルで表示させることができます。
その下の「タグ」では、タグ別に表示・非表示を選択することが可能です。チェックを入れたタグ付けされた記事をカルーセルで表示させることができます。
また、「人気記事」「カテゴリー」「タグ」を全て設定した場合は、合算された上でランダムに表示されるようになります。
カルーセルの並び替え

【カルーセルの並び替え】では表示する順番を指定します。
デフォルトでは「ランダム」になっていますが、そのほかに「投稿順」や「更新順」で表示することができます。

最大表示数

【最大表示数】は、カルーセルに表示する最大表示数を設定することができます。
デフォルトでは「18」となっていますので、仮にデフォルトで設定すると50記事あったとしても18記事までしか表示されません。全て表示させたい場合は50と入力しましょう。
最低でも12記事、最大で120記事まで表示させることができます。
枠線の表示

【枠線の表示】では表示されたカードに枠線を表示するかを設定できます。
▼枠線の表示 ON/OFF
・枠線あり

・枠線なし

オートプレイ

「オートプレイを実行」にチェックを入れると、自動でスライドさせるようになります。
オートプレイインターバル

最後の【オートプレイインターバル】では、「オートプレイを実行」にチェックを入れた場合、自動でスライドされる間隔を設定することができます。
デフォルトでは5秒になっていますが、3秒〜30秒の間で設定することができます。