Photoshopで画像に縁を作る方法
〜各ツールの使い方〜
こんにちは、大矢祥一です。
今回は、Photoshopの使い方として基本となる「画像に縁を作る方法」について解説していきます。
いろんなネットショップやネット広告などの商品バナー・サムネイルで、
目立つ縁付きの画像やオシャレな縁付きの画像なんかを見たことがありますよね。
商品を販売するためには、ショッピングモールやアプリなど、いろんなところに画像を使うことがあるかと思いますが、そんな中で画像に縁を付けたいと考えている方もいるでしょう。
今回は、そんな縁付きの画像をフォトショップで作るための解説をしていきます。
素材の用意
まずは縁の付けたい画像を読み込みます。
今回サンプルとして使う画像は
こちらの商品バナーになります。

今回は全部で4つの縁を作る方法を解説していきますので
自分の合ったやり方で縁を作っていきましょう。
まずは簡単な方法から説明していきます。
縁の作り方 その1
それでは早速1つ目の方法を解説していきます。
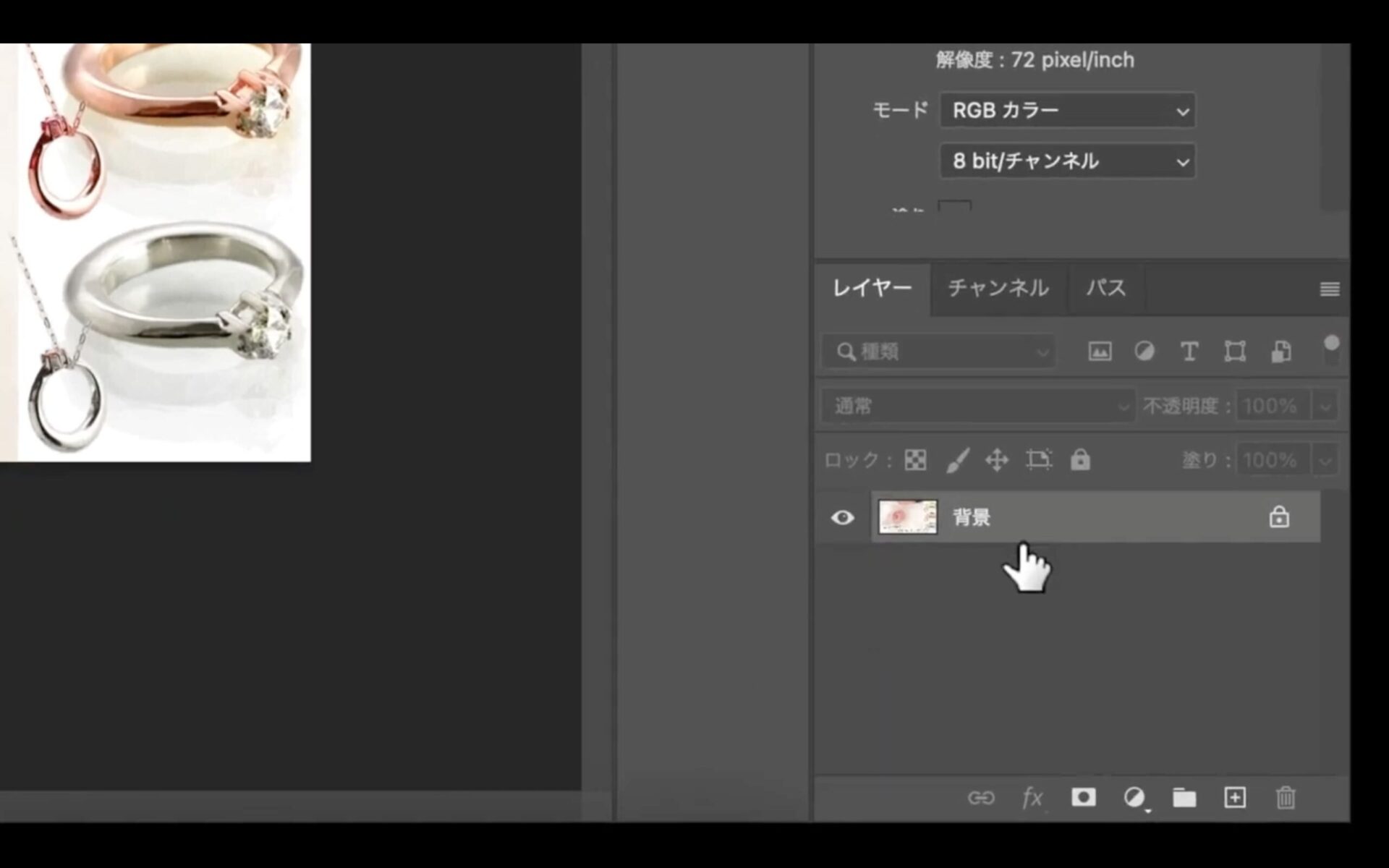
まず右下のレイヤーで、「背景」となっているものを複製します。
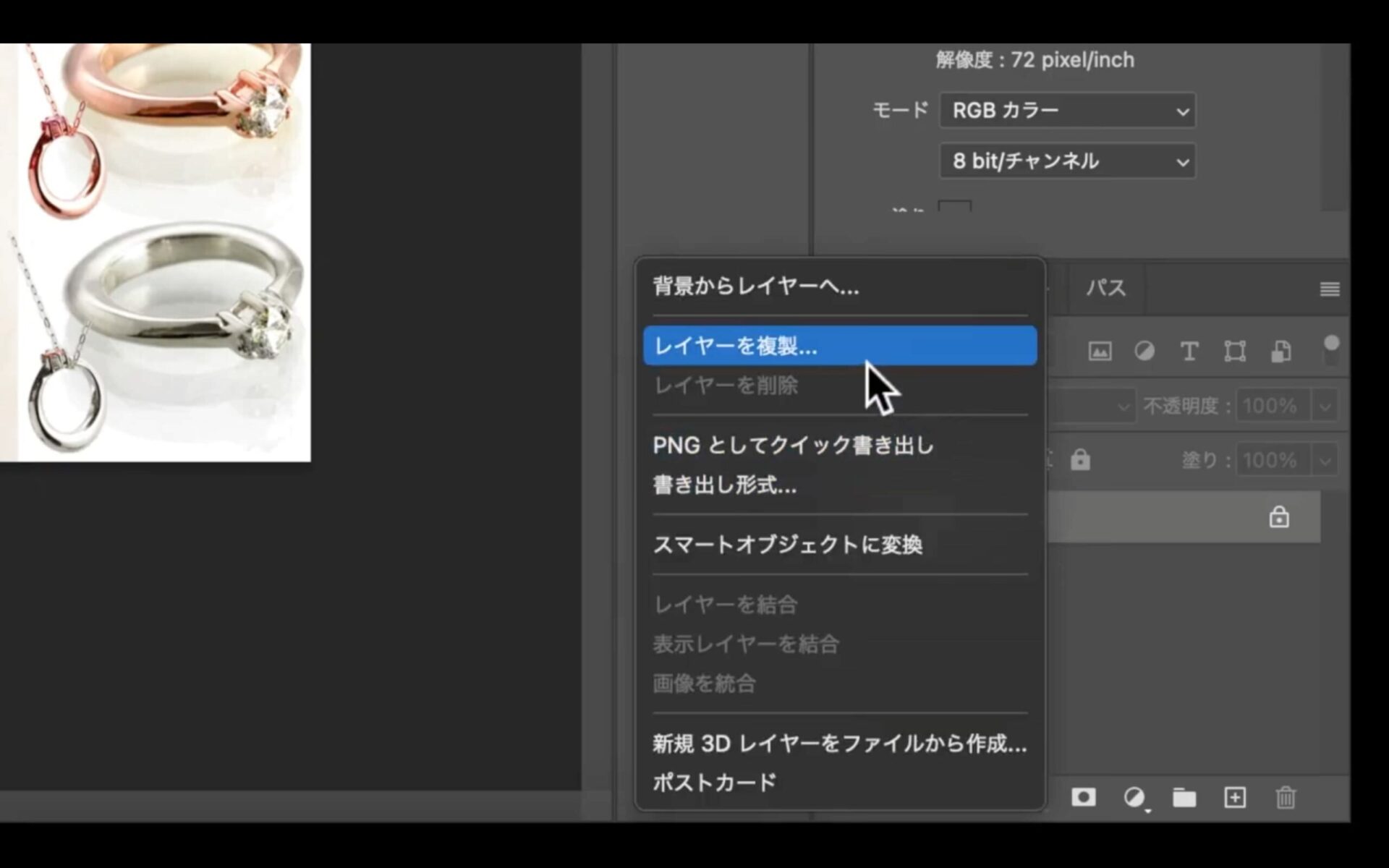
背景を選択した状態で右クリックして、
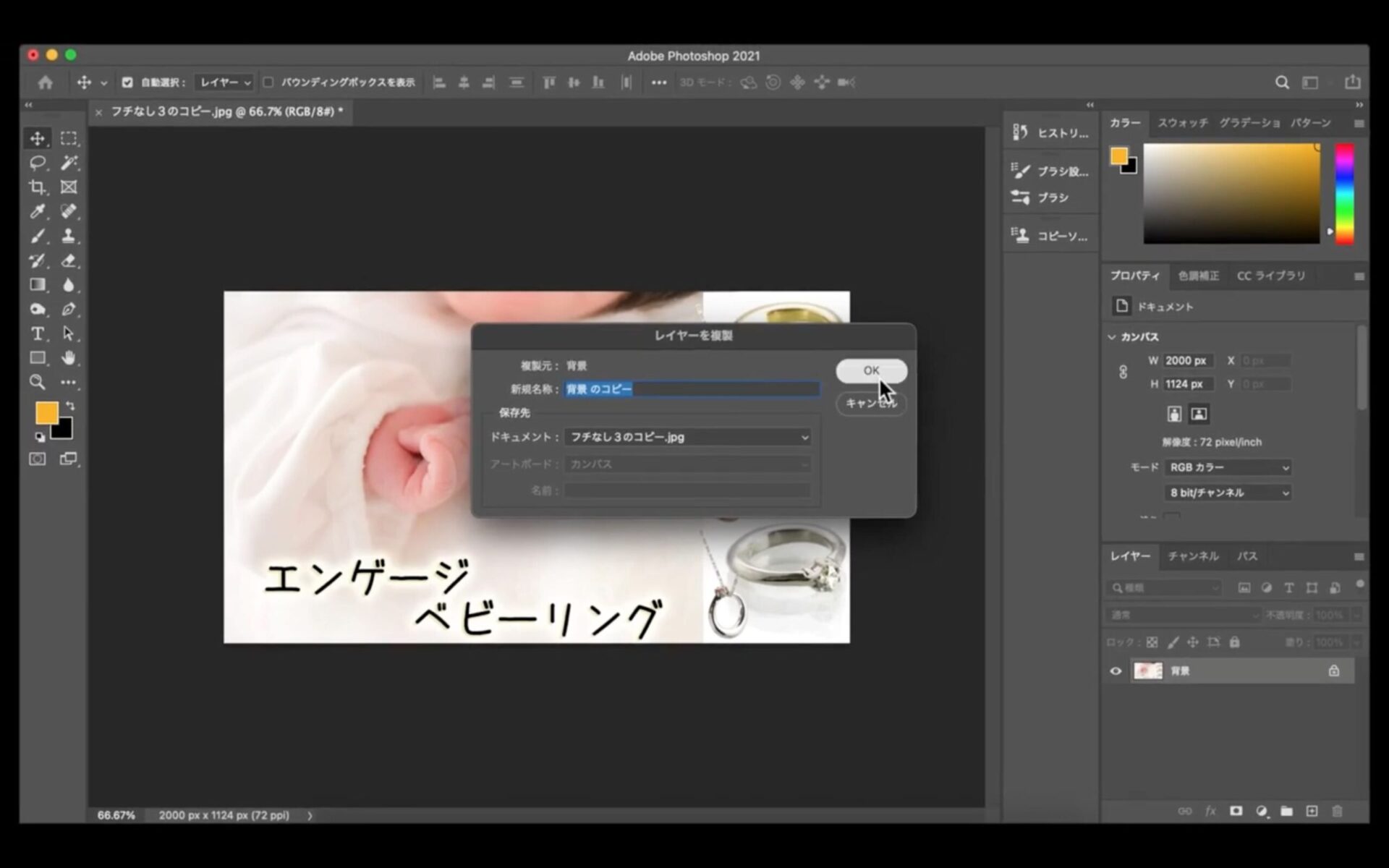
「レイヤーを複製」を選択します。


レイヤーを複製で「OK」をクリックします。
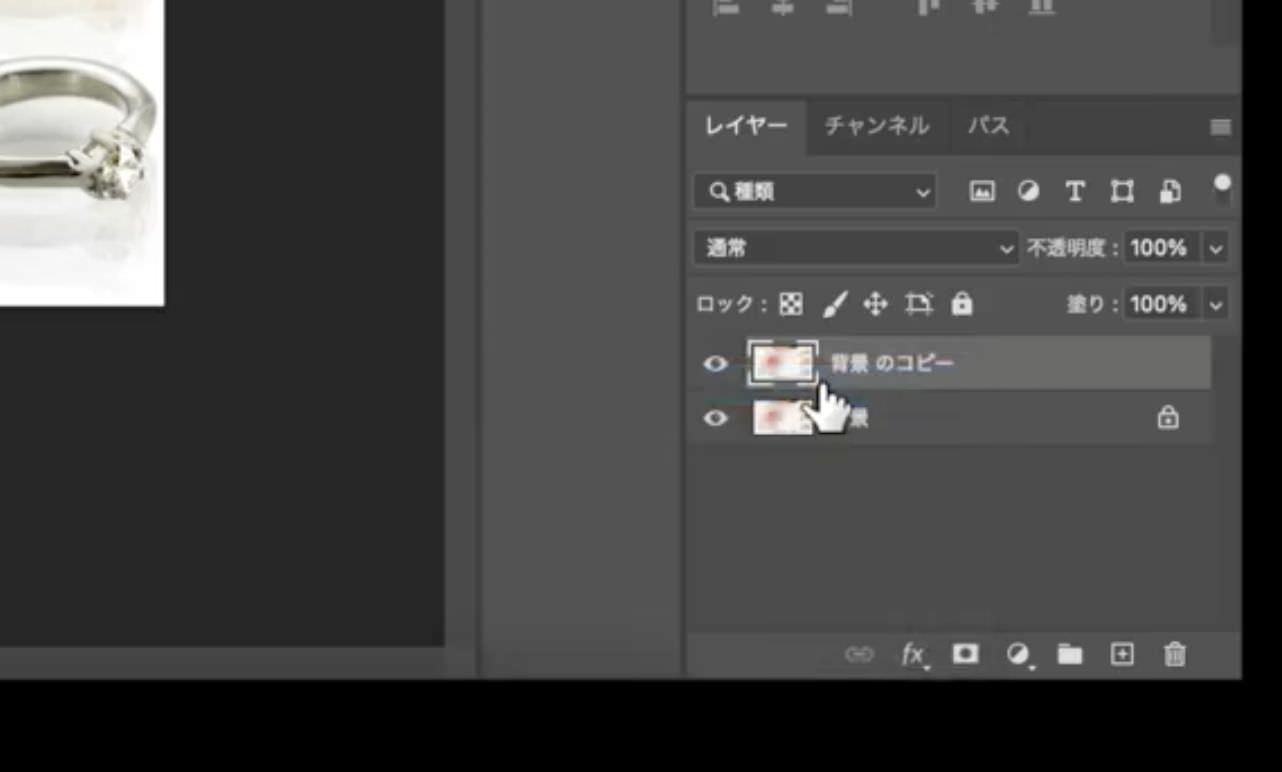
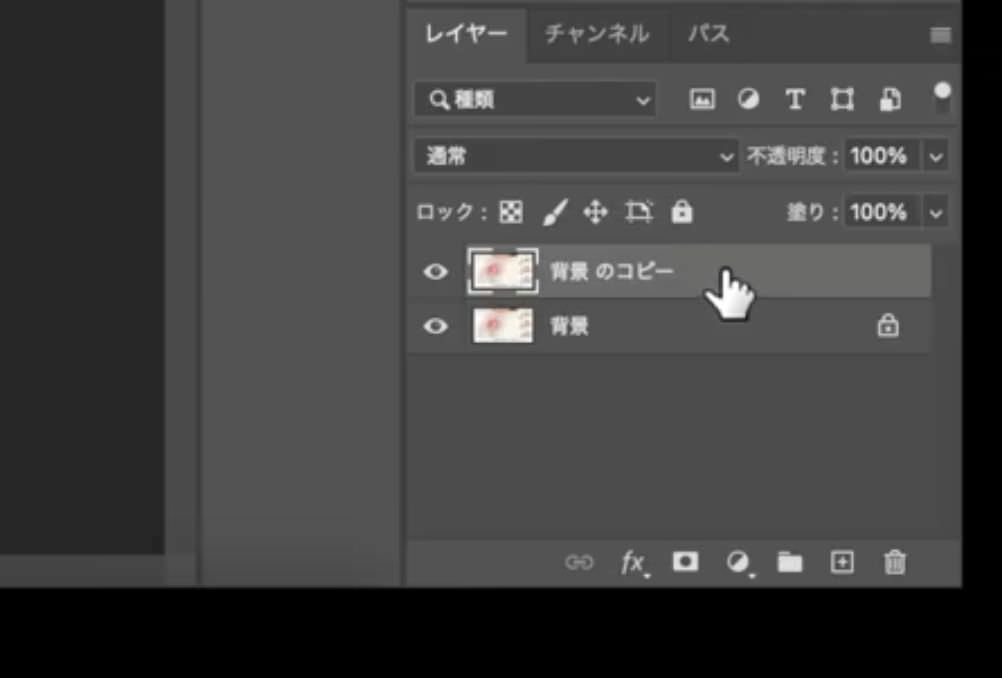
すると、「背景のコピー」ができます。


この「背景のコピー」を使って加工していきます。
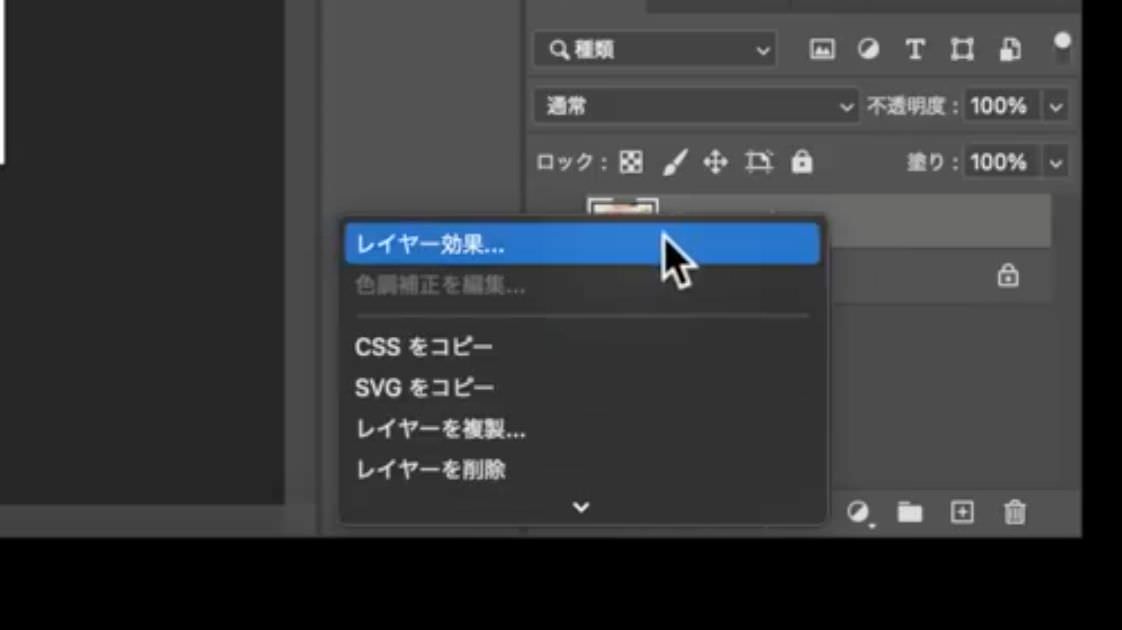
次に、「背景のコピー」を右クリックして
「レイヤー効果」を選択します。

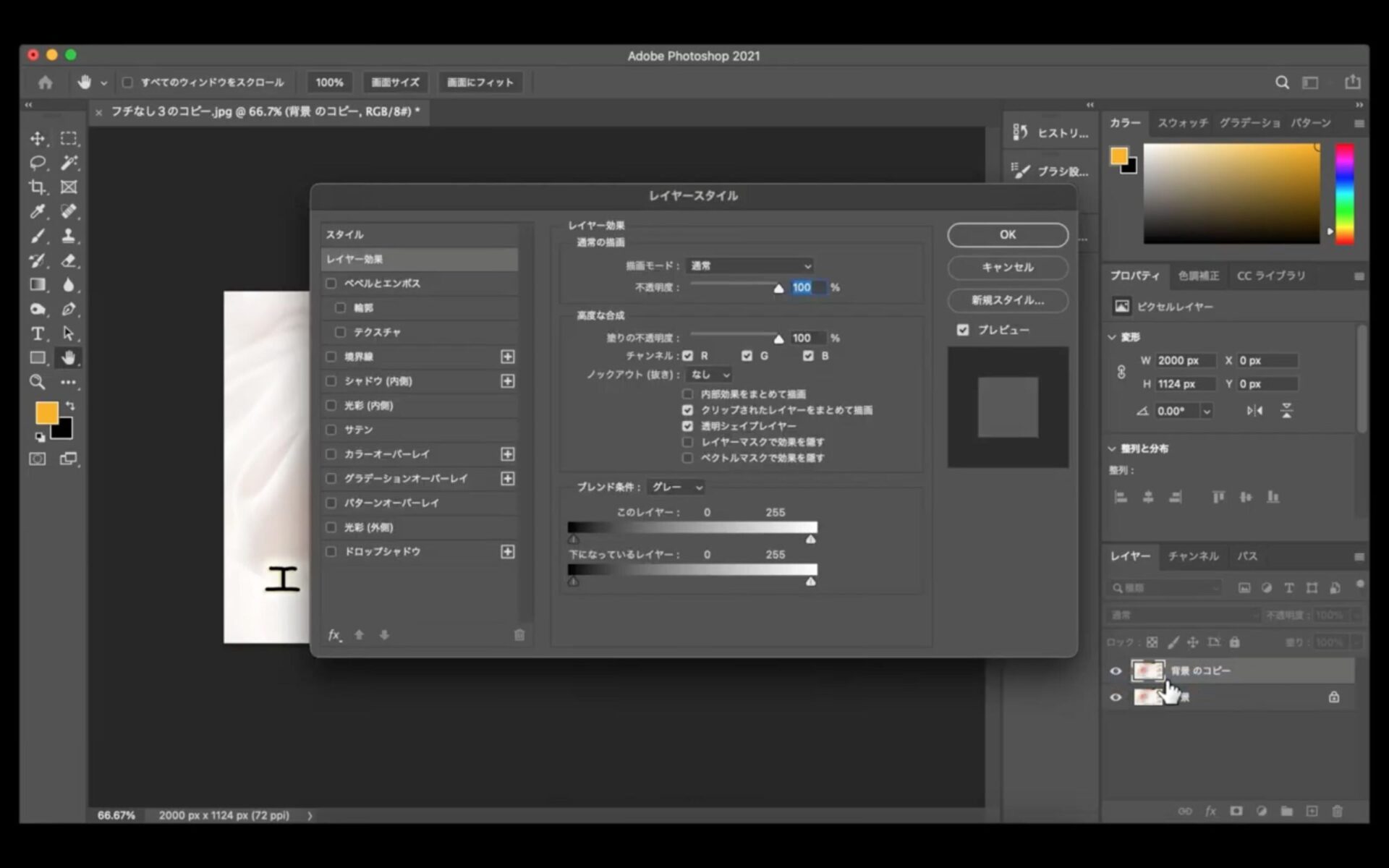
すると、「レイヤースタイル」というものが出てきます。

もしくは、「背景のコピー」の名前のちょっと左側で左ダブルクリックしてもらうと、
同じように「レイヤースタイル」が出てきます。

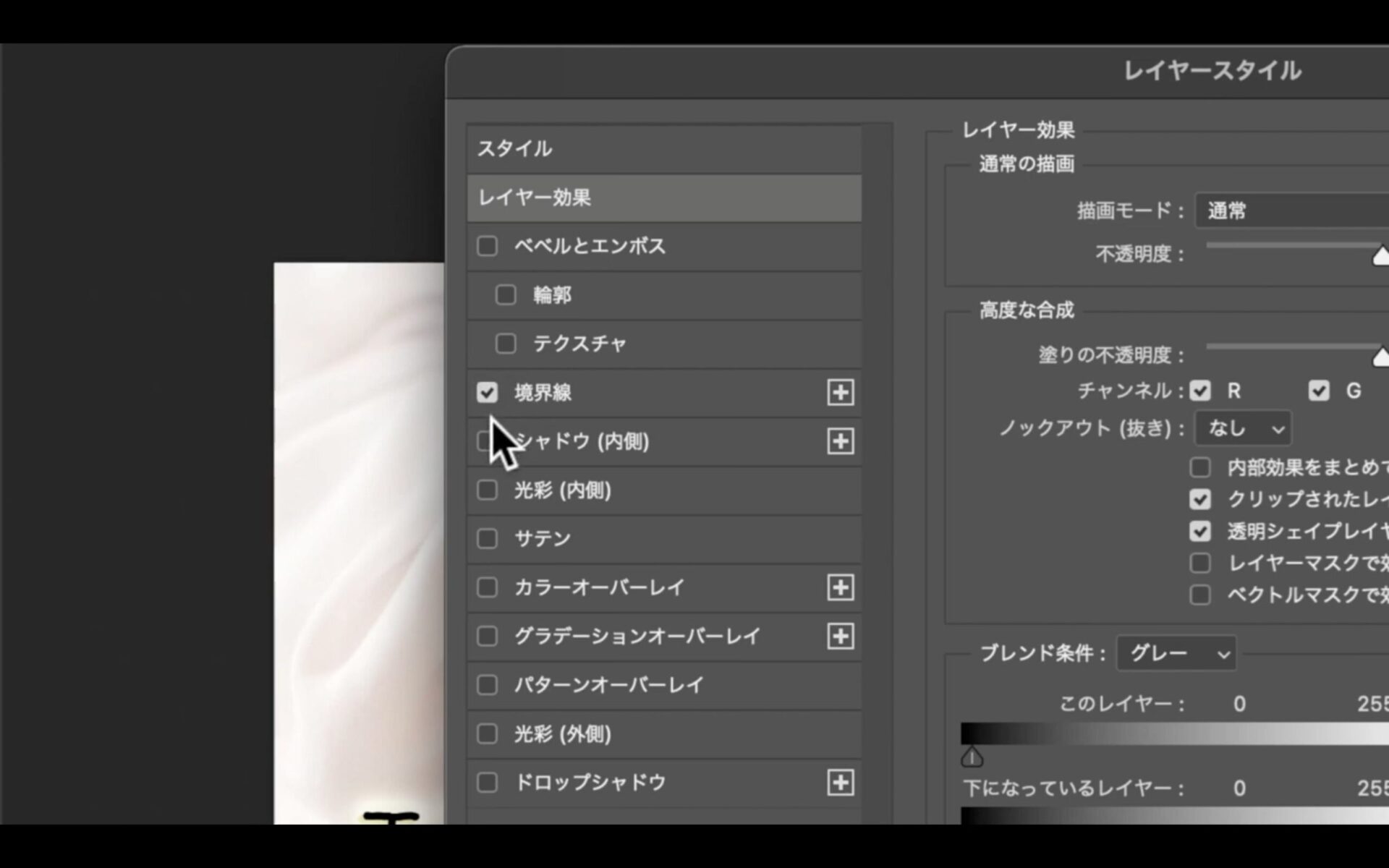
このレイヤースタイルの左側にあるスタイルの中から
「境界線」を使います。
「境界線」の文字の左隣にある□をクリックしてチェックを入れます。
その後、「境界線」の文字をクリックします。

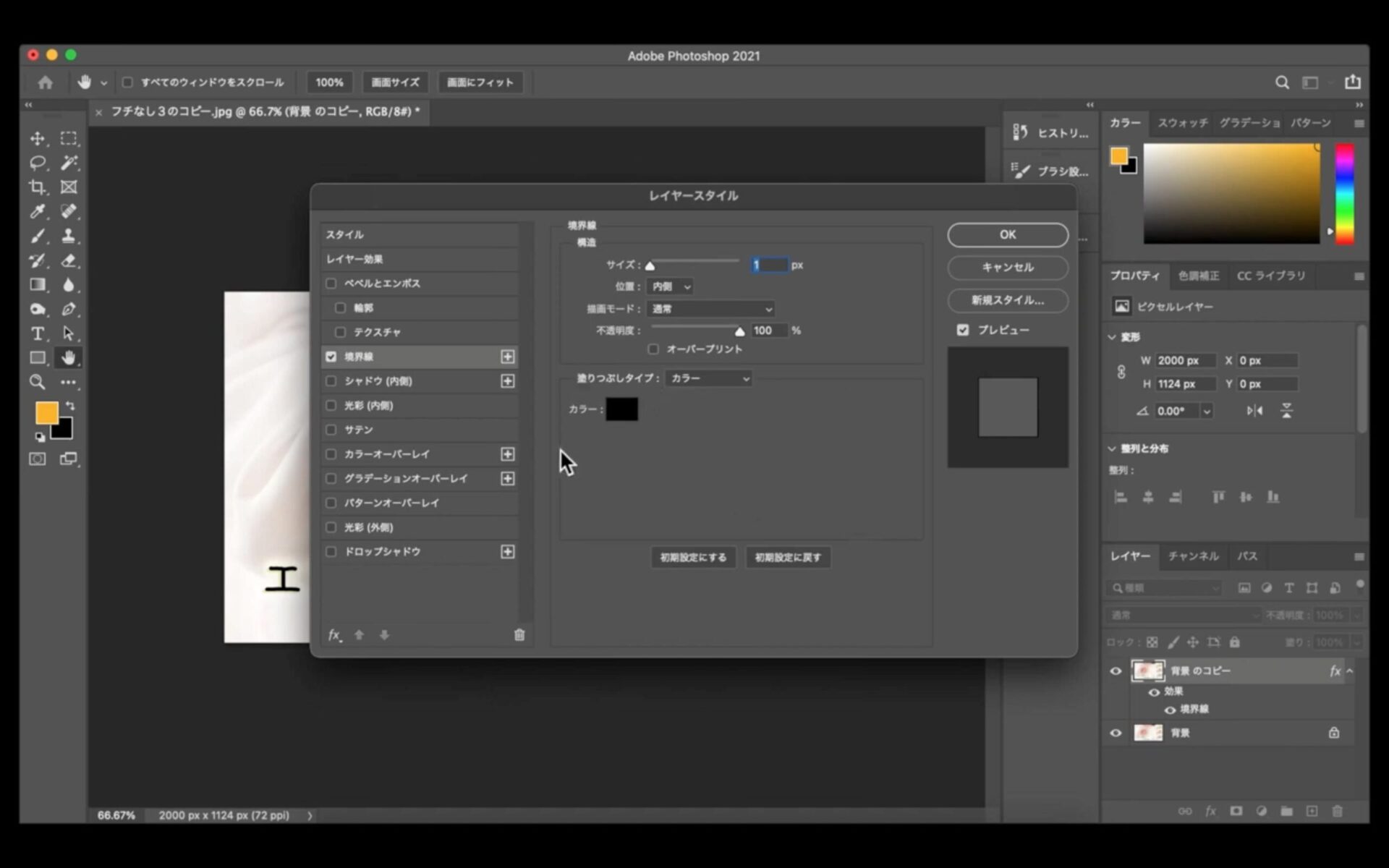
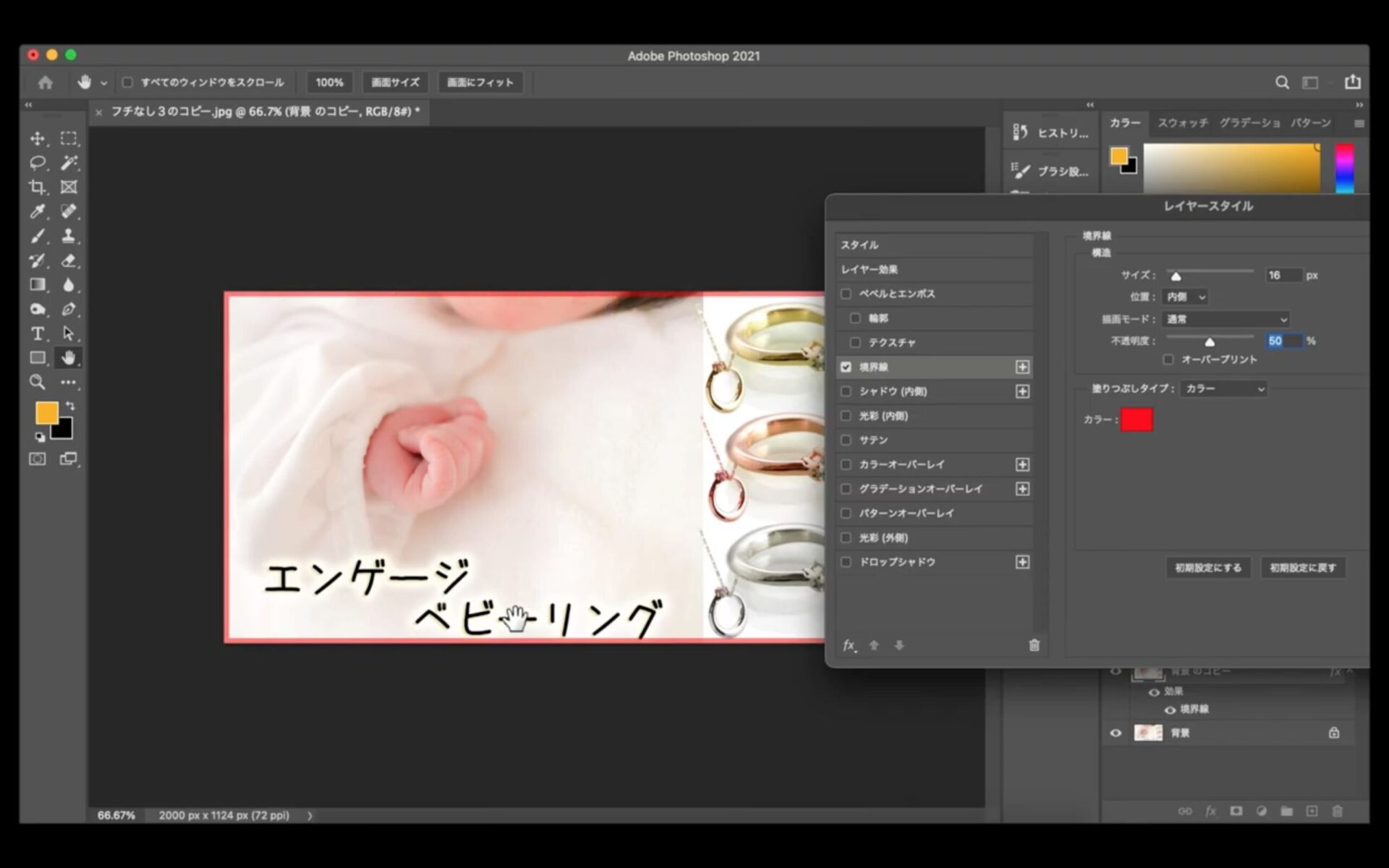
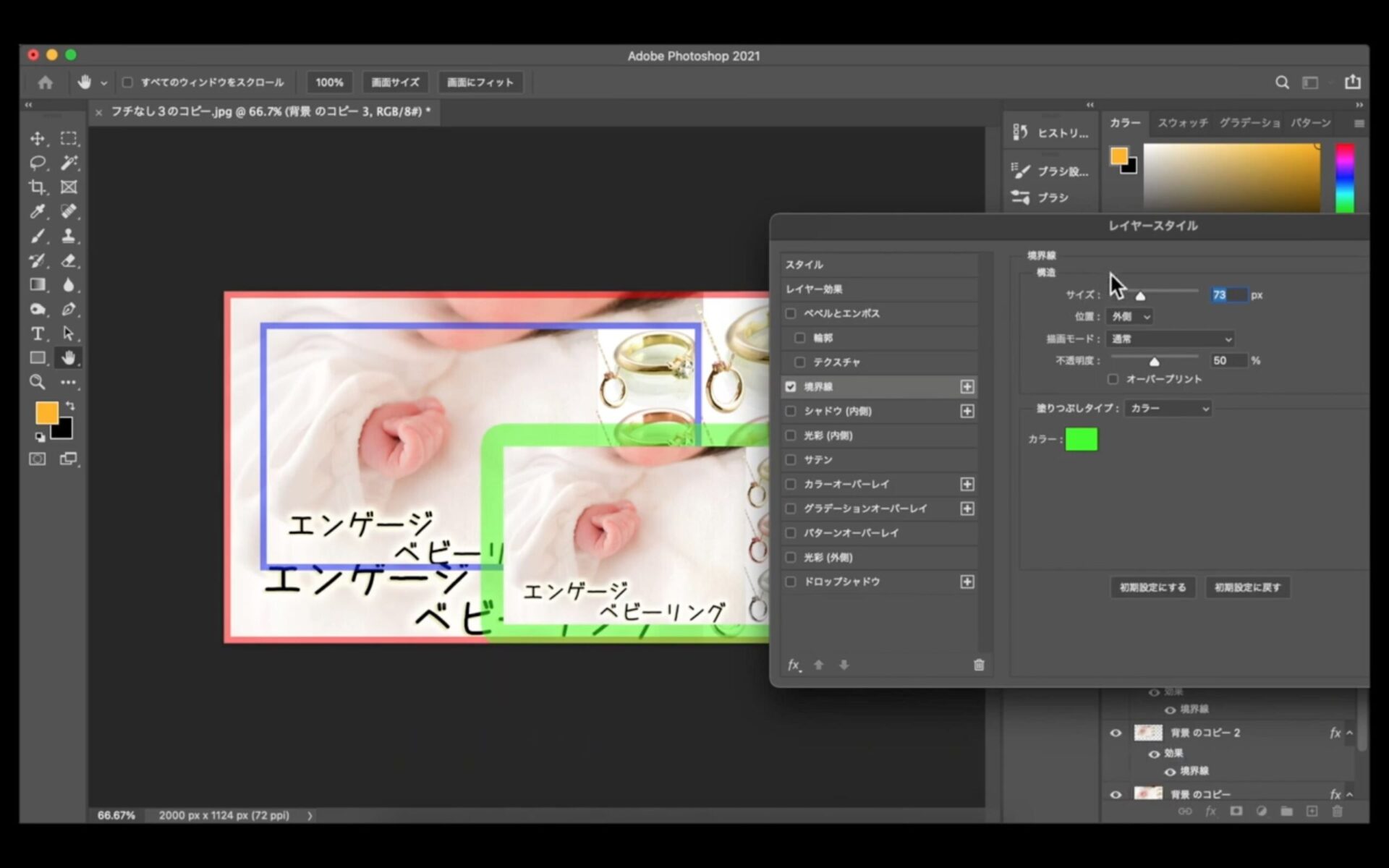
すると、この境界線についての詳細内容がでてきます。
ここでまずは、【塗りつぶしタイプ】の中に「カラー」で
好きな縁の色を決めます。

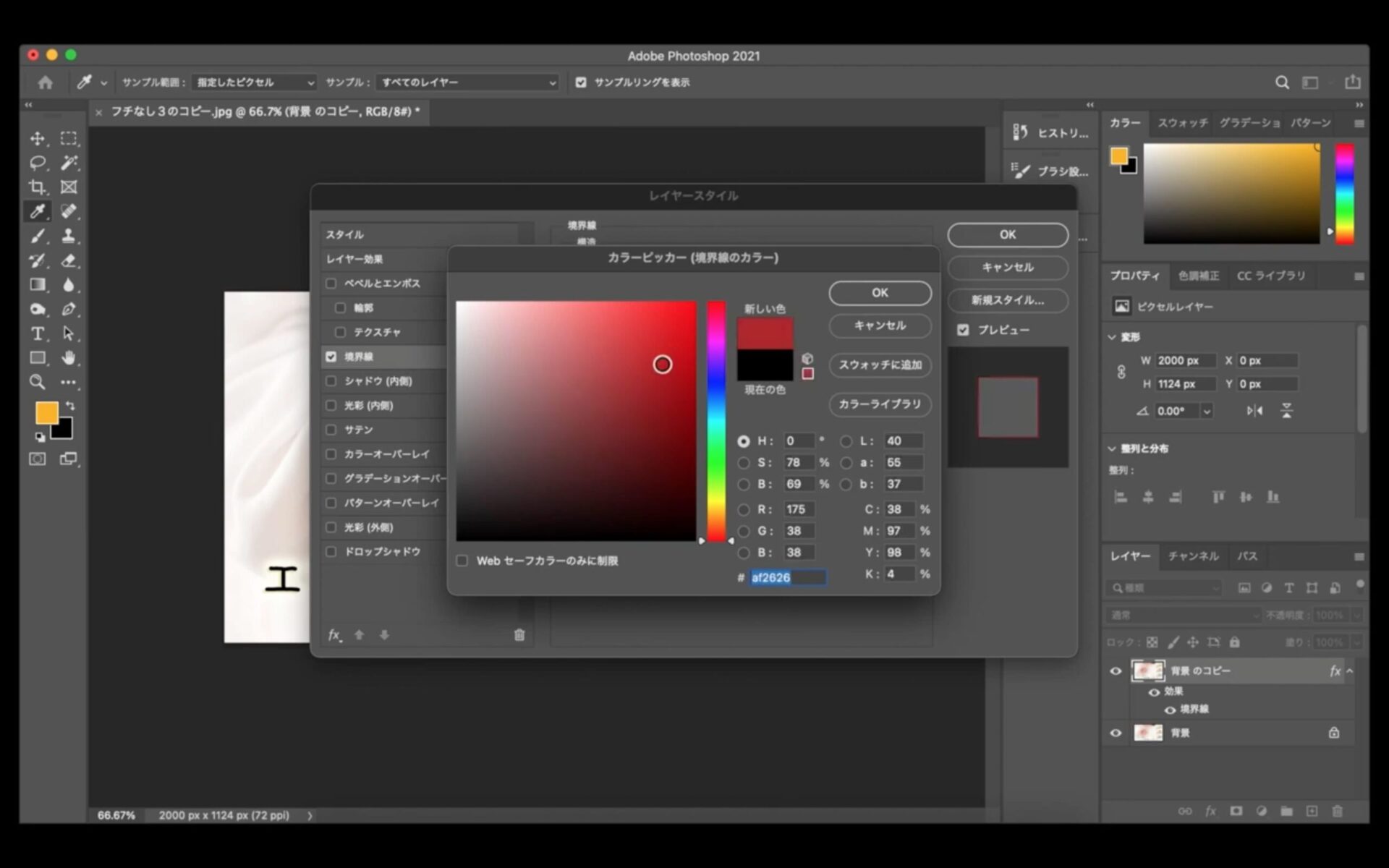
黒い部分をクリックして好きな色に変更します。

今回は分かりやすく赤色で解説していきます。
色を決めたら「OK」を押します。
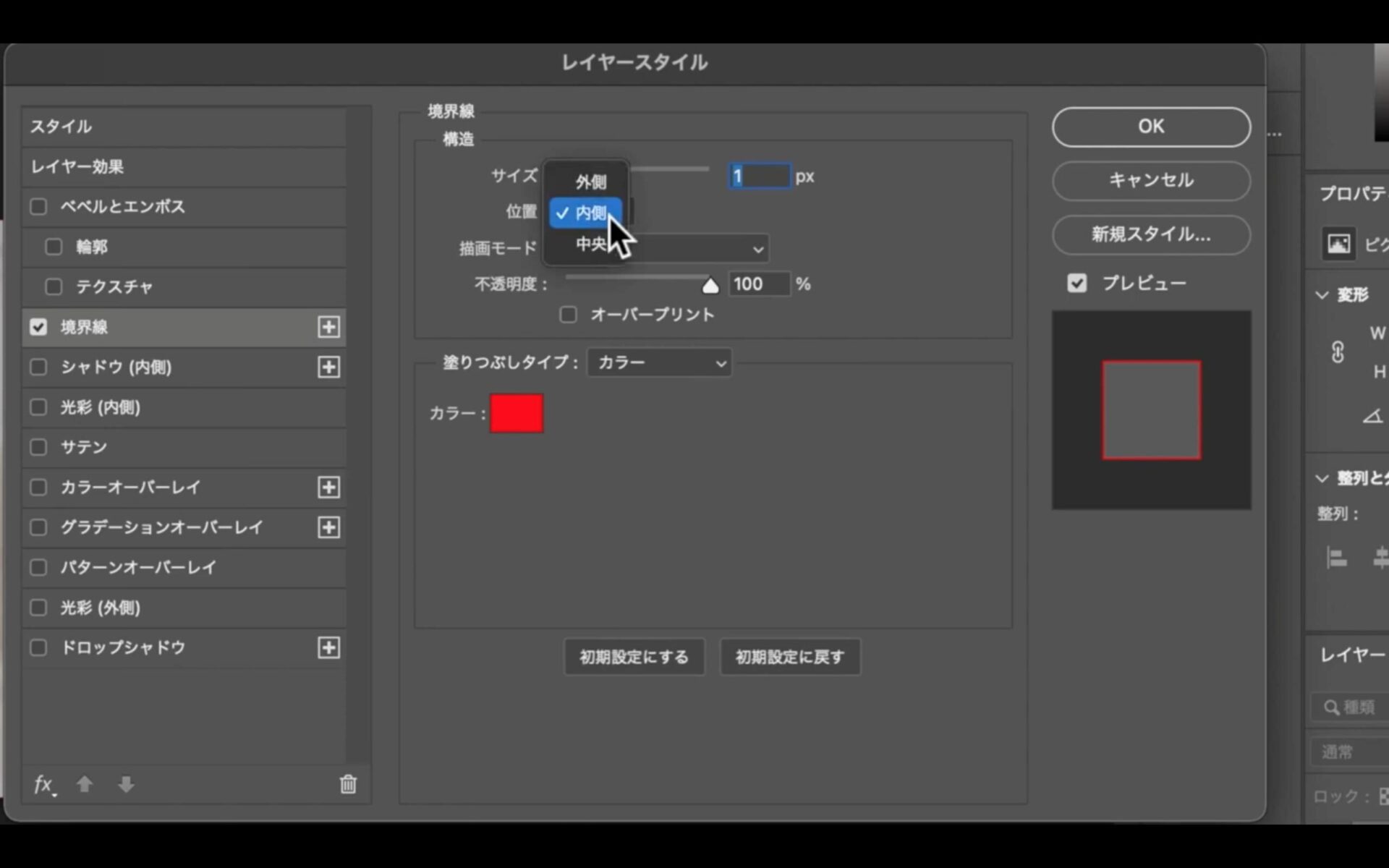
続いて、その上の「構造」の中の
【位置】が「内側」になっていることを確認してください。
他に「外側、中央」がありますが、
今回は内側に設定します。

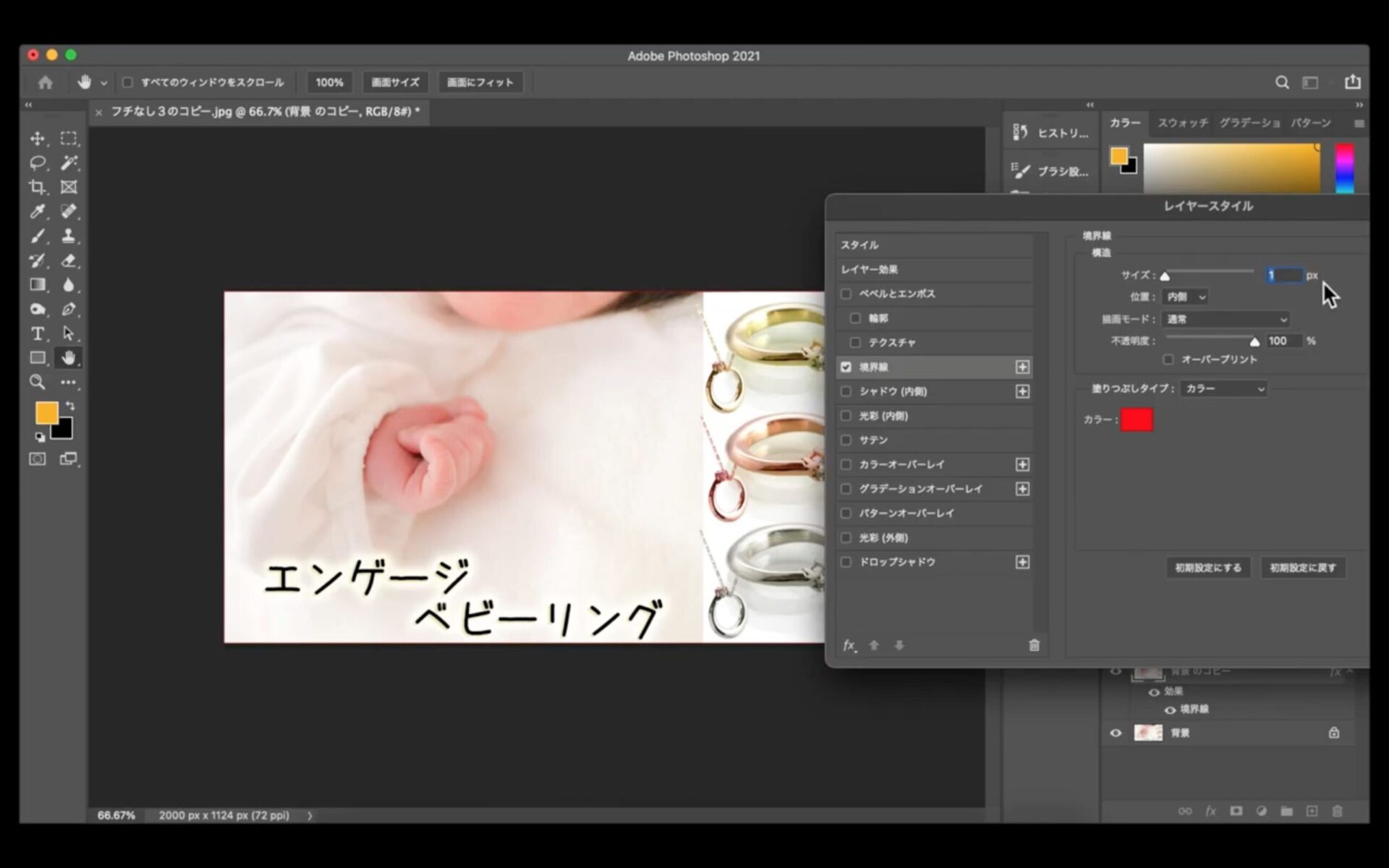
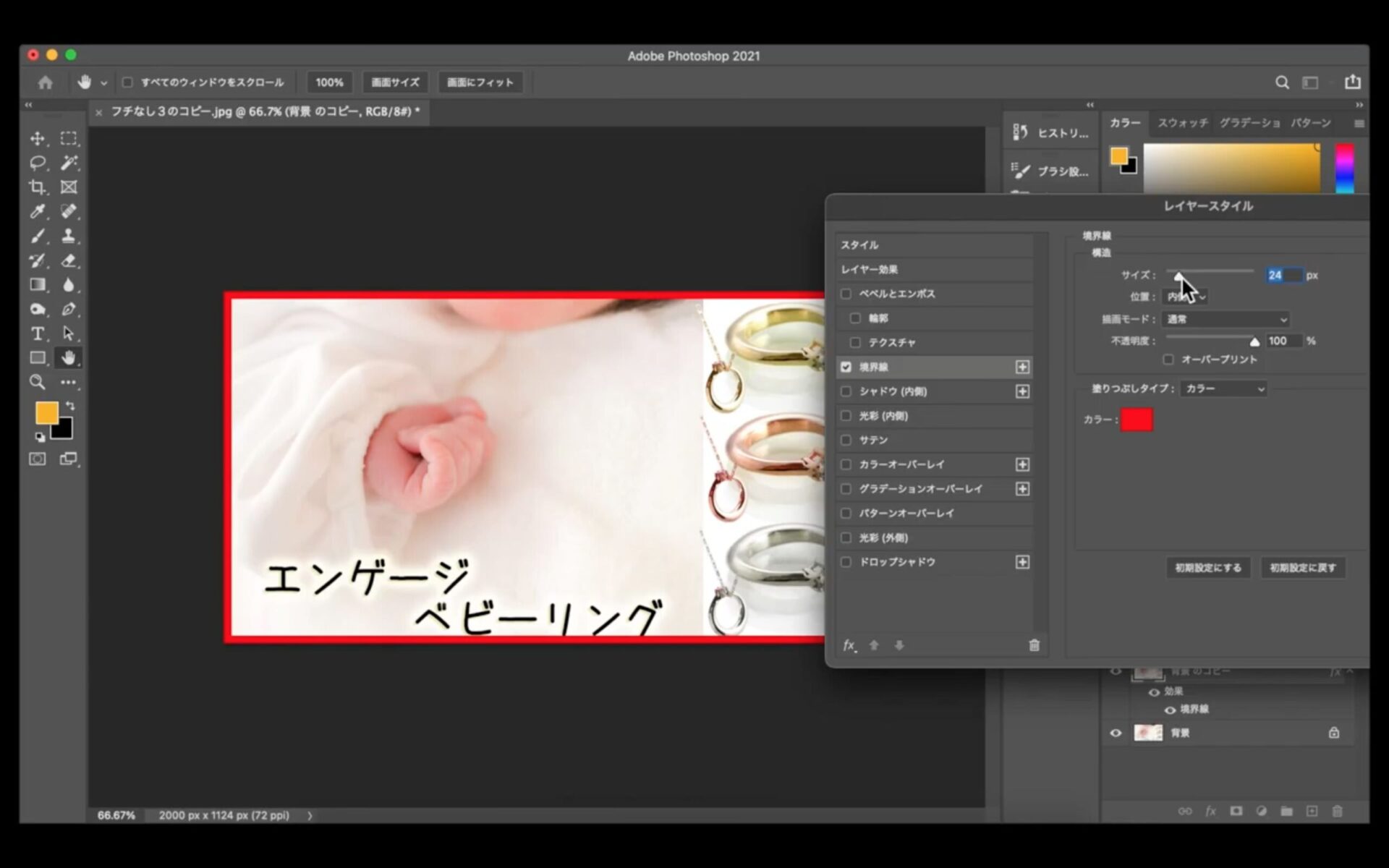
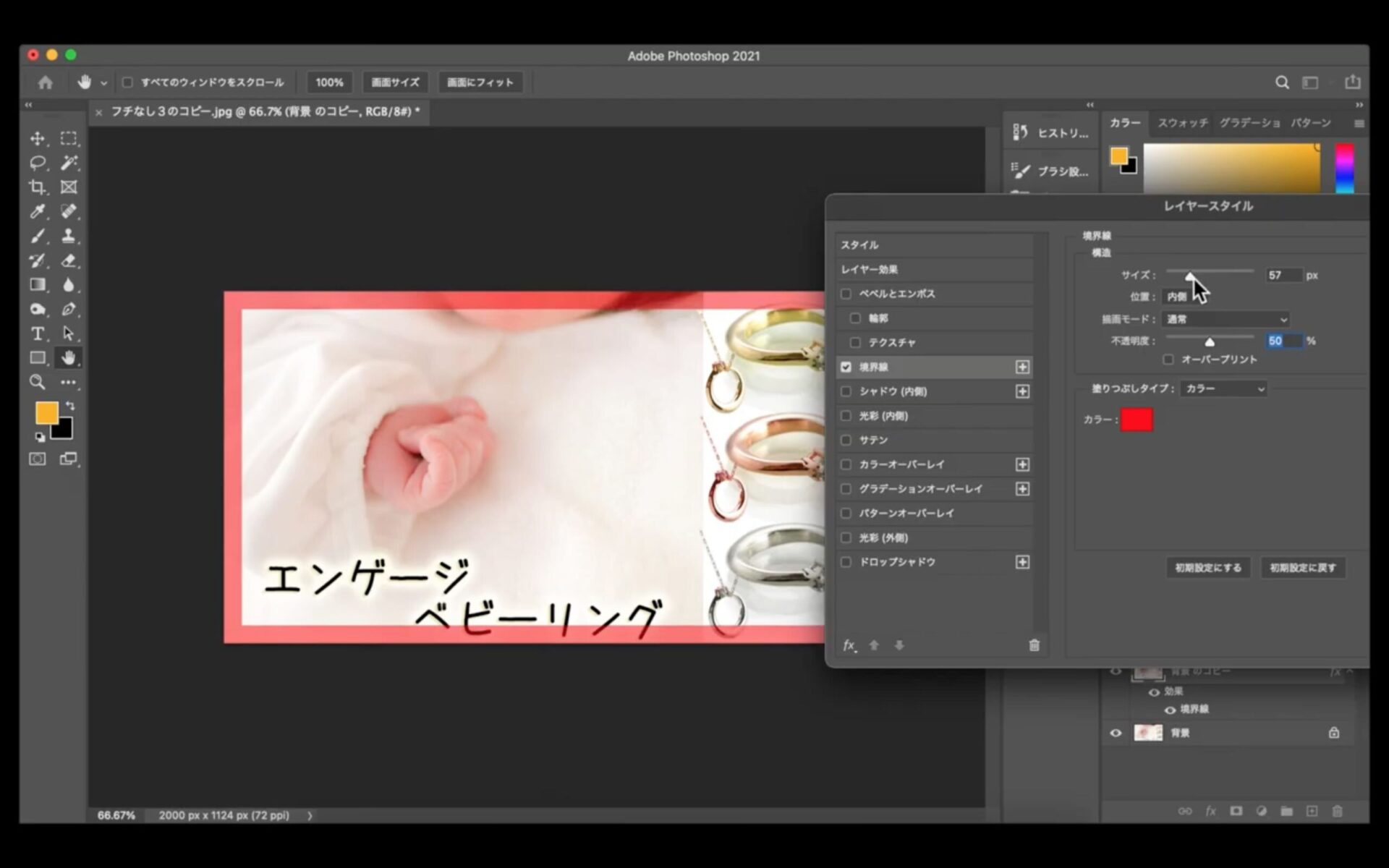
続いて、その上の【サイズ】で縁の太さを決めていきます。
例えば、上の画像はサイズが1pxで、
下の画像が24pxです。
好きな縁の太さに設定してください。


続いて、その下の描画モードは「通常」のままで問題ありません。
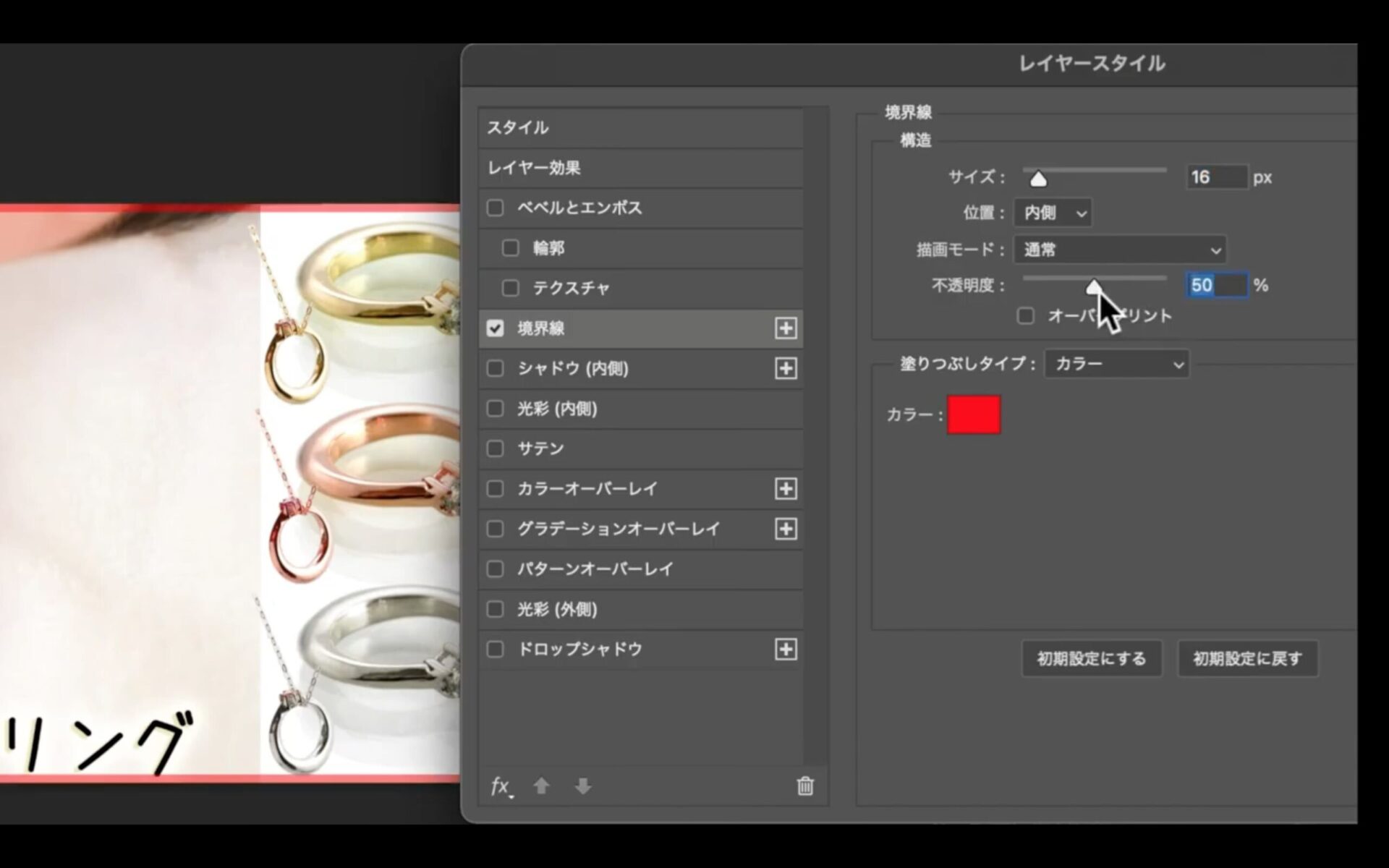
さらにその下の「不透明度」について、
デフォルトでは100%になっていますが、
仮に50%まで下げると、縁の色が半透明になります。
ここはお好みで設定できます。


ちなみに、この方法については、
どんどん内側に向かって縁を作っていく方法になるため、
画像のデザインが消えてしまう可能性がありますので注意が必要です。
例えば、「サイズ」を調整して縁を大きくしていくと、
画像のデザインに食い込んでいくので注意しましょう。

また、今回説明した方法は
この画像サイズ(カンバスサイズ)に合わせた縁を作りましたが、
下記のような小さい画像にも縁を作ることができます。

小さい縁付き画像を作る方法
やり方は同じで、
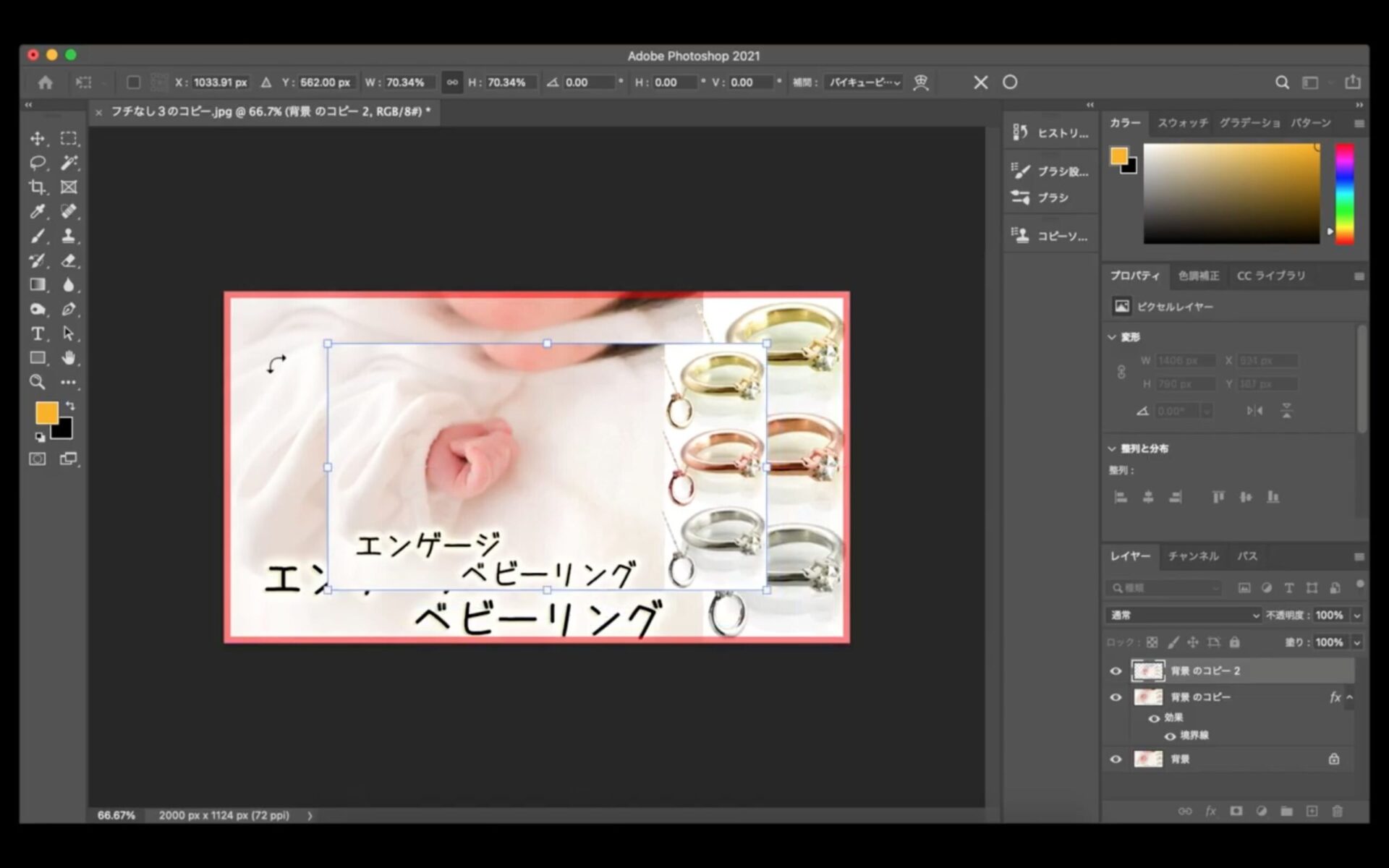
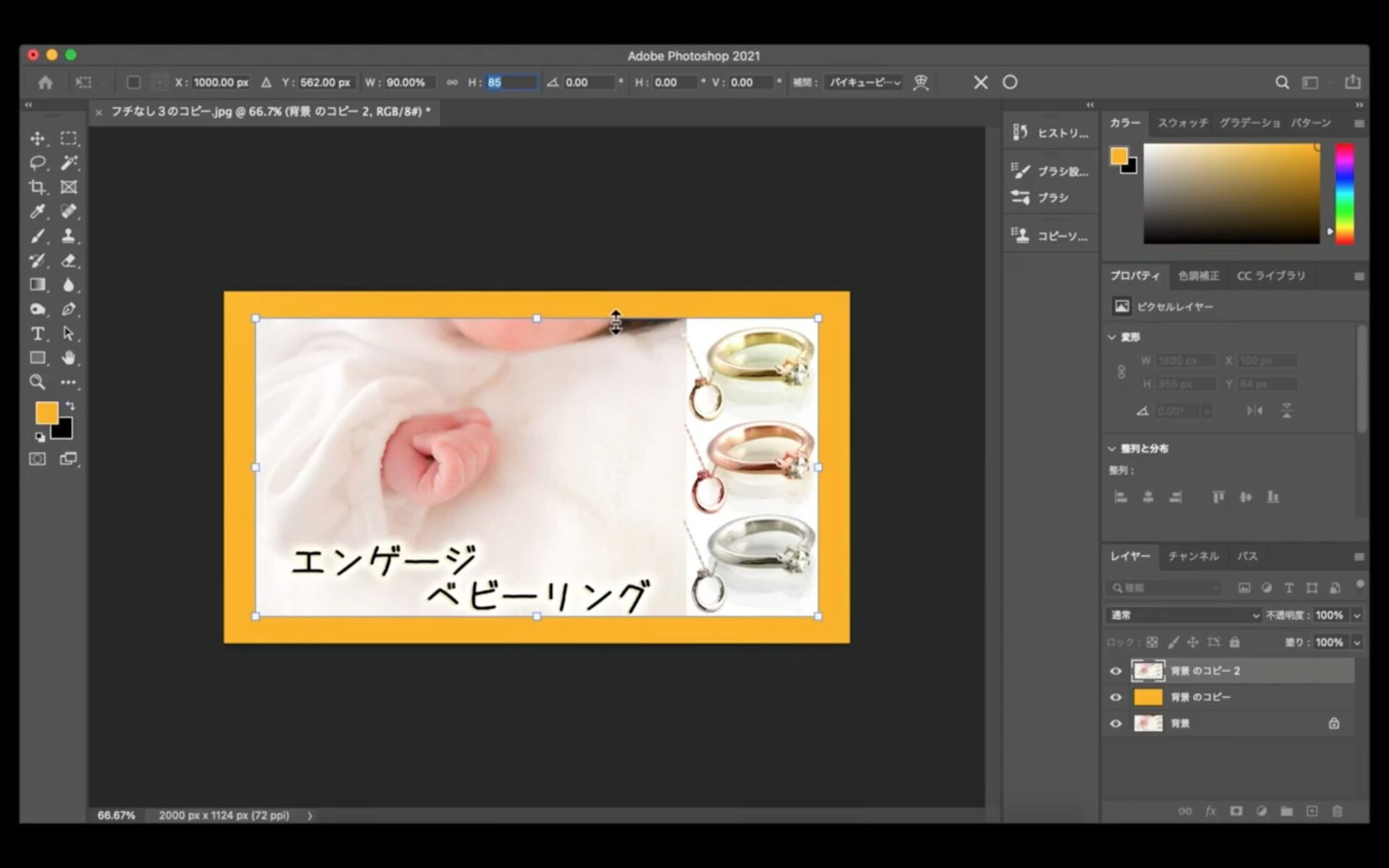
この小さい画像、つまり新たに作った「背景のコピー2」のダブルクリックして
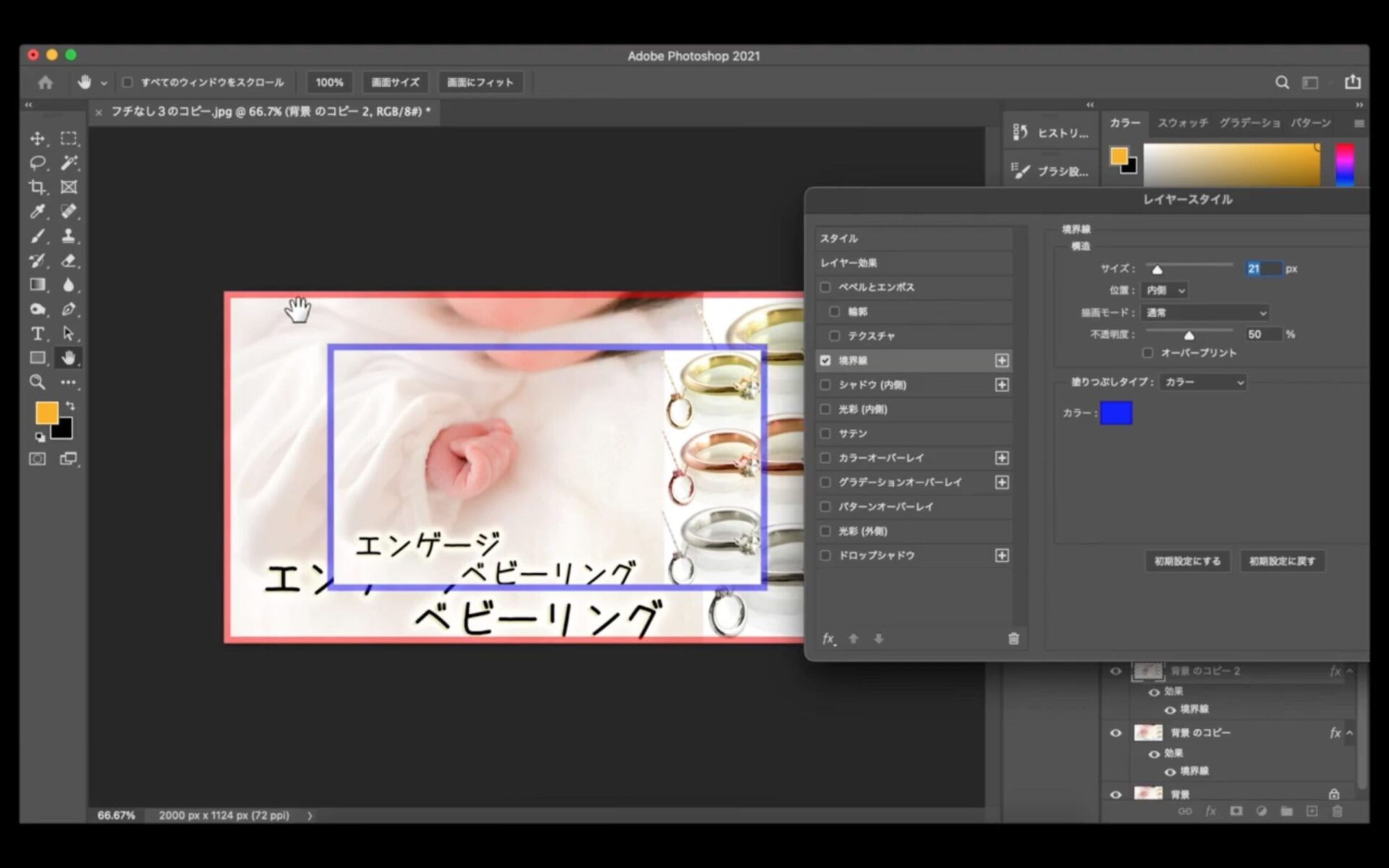
【レイヤースタイル】を表示させます。
そして同じように「境界線」にチェックを入れて、
「カラー」で色を変更すれば縁を作ることができます。

同じようにカンバス内にいくつも画像を作ることができます。

ちなみに、カンバス内に小さい画像を作る場合、
【レイヤースタイル】の「位置」を内側ではなく外側にすることで、
先程は内側に縁ができていたものが、外側に向けて縁ができるようになります。
そうなると、中にあるデザインに影響することなく、
縁を作ることができます。
ただし、縁が外側にできる分、
画像のサイズが大きくなっていくので、
そこだけ注意が必要になります。

縁の作り方 その2
続いて、縁の作り方の2つ目です。
これもまた同じように、
レイヤーから「背景」を複製して「背景のコピー」を作ります。
そして「背景のコピー」をダブルクリックして
「レイヤースタイル」を表示させます。
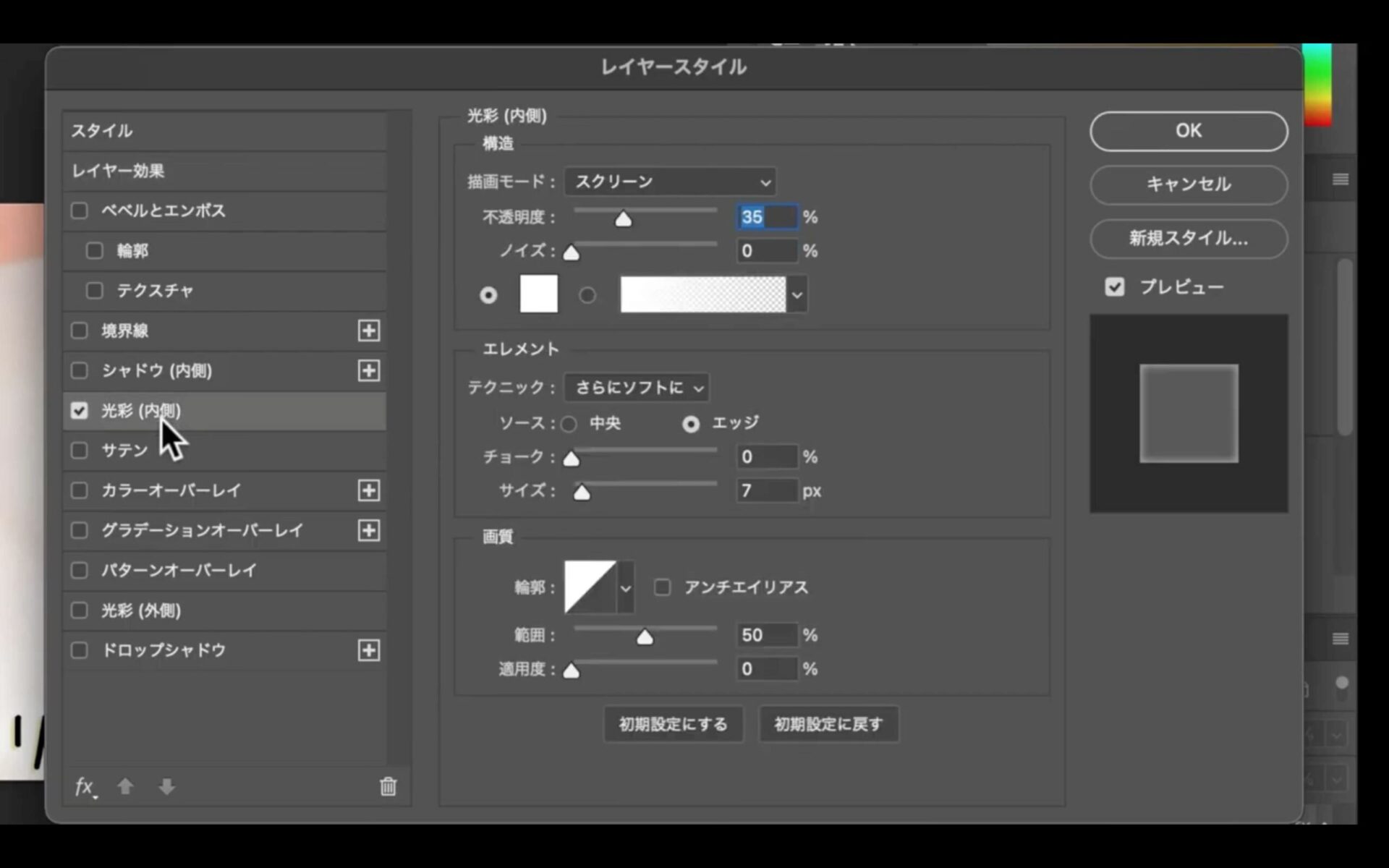
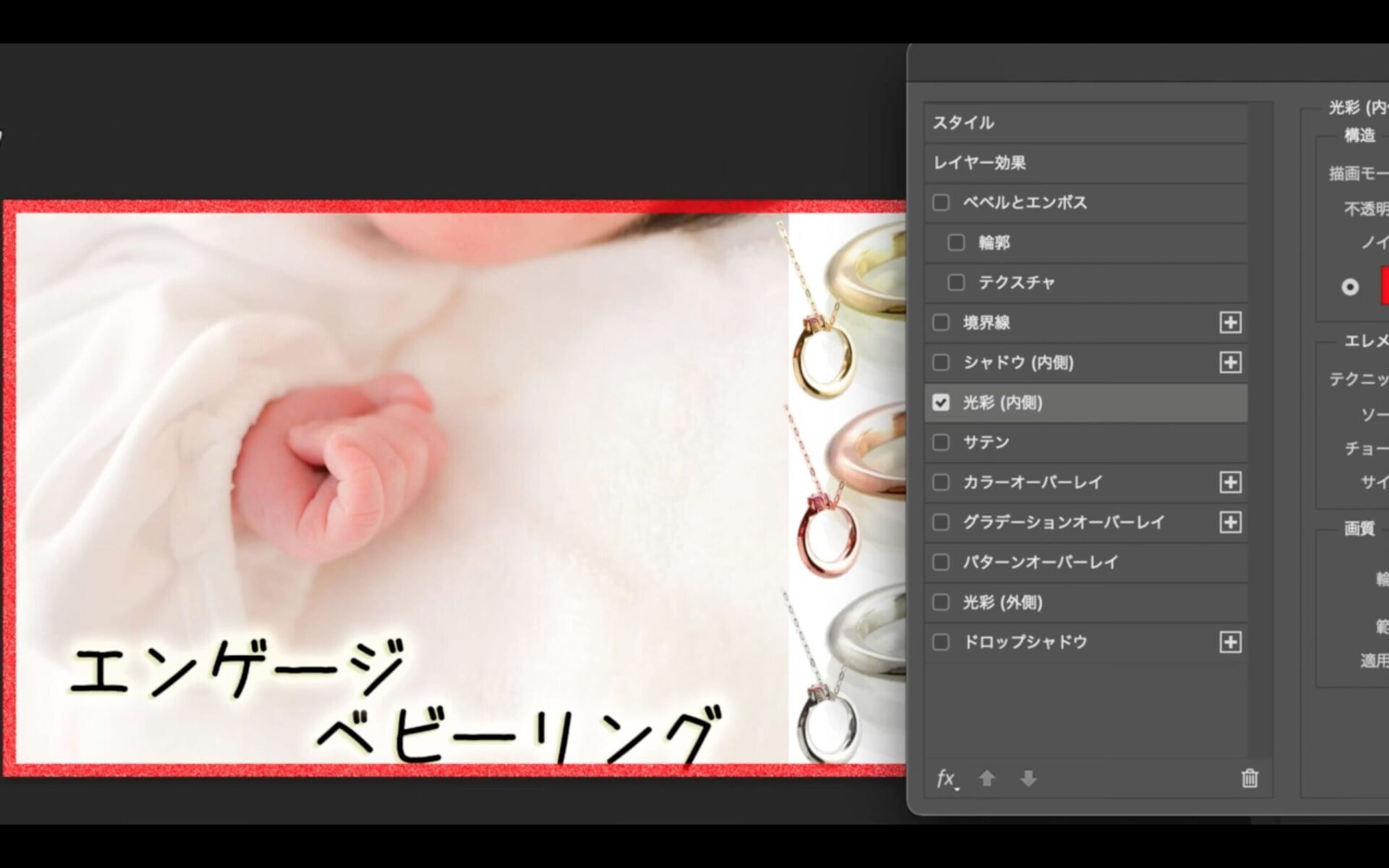
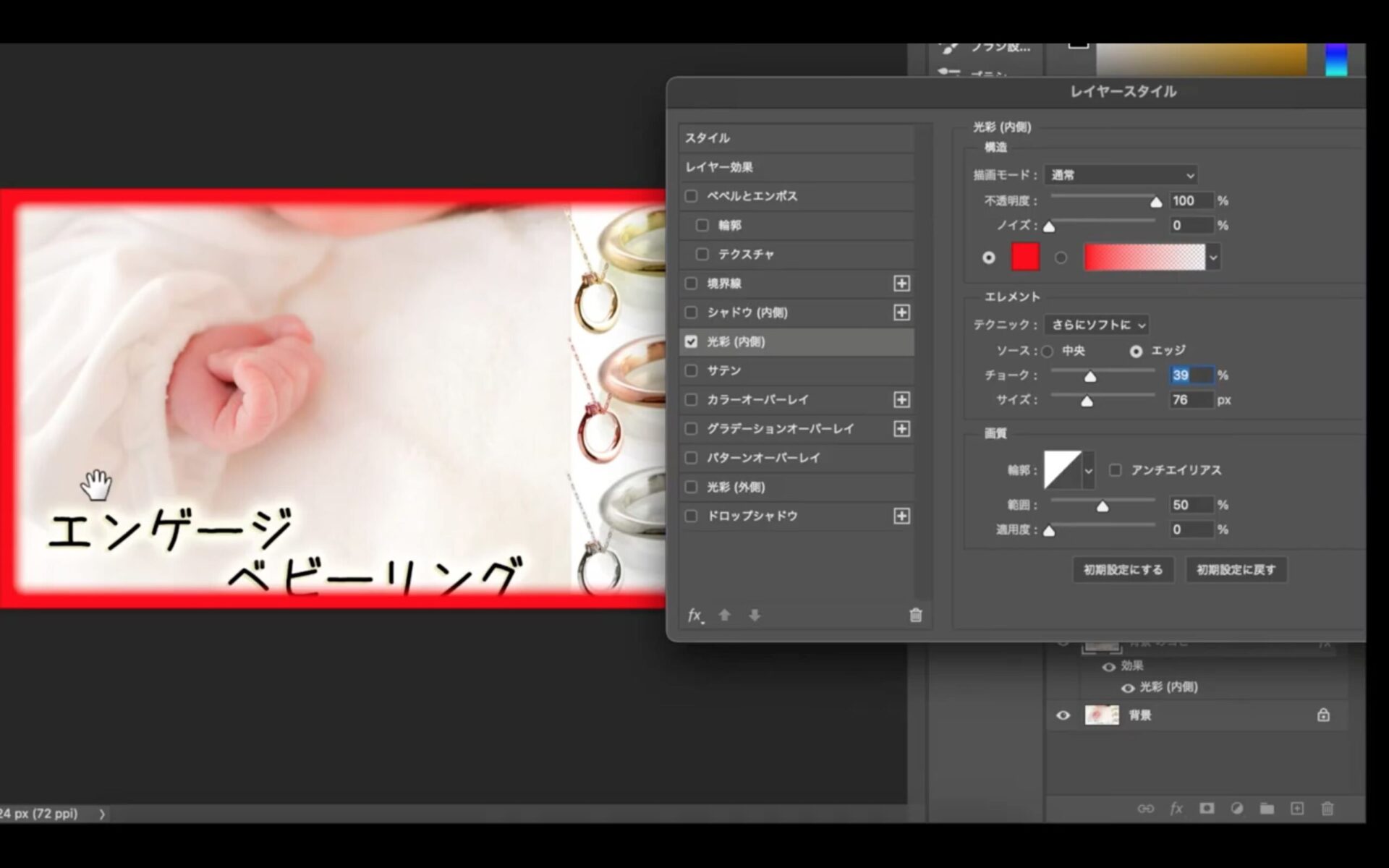
今回は「スタイル」の真ん中らへんにある「光彩(内側)」を使っていきます。
□をクリックしてチェックを入れて、「光彩(内側)」をクリックし、
詳細を表示させます。

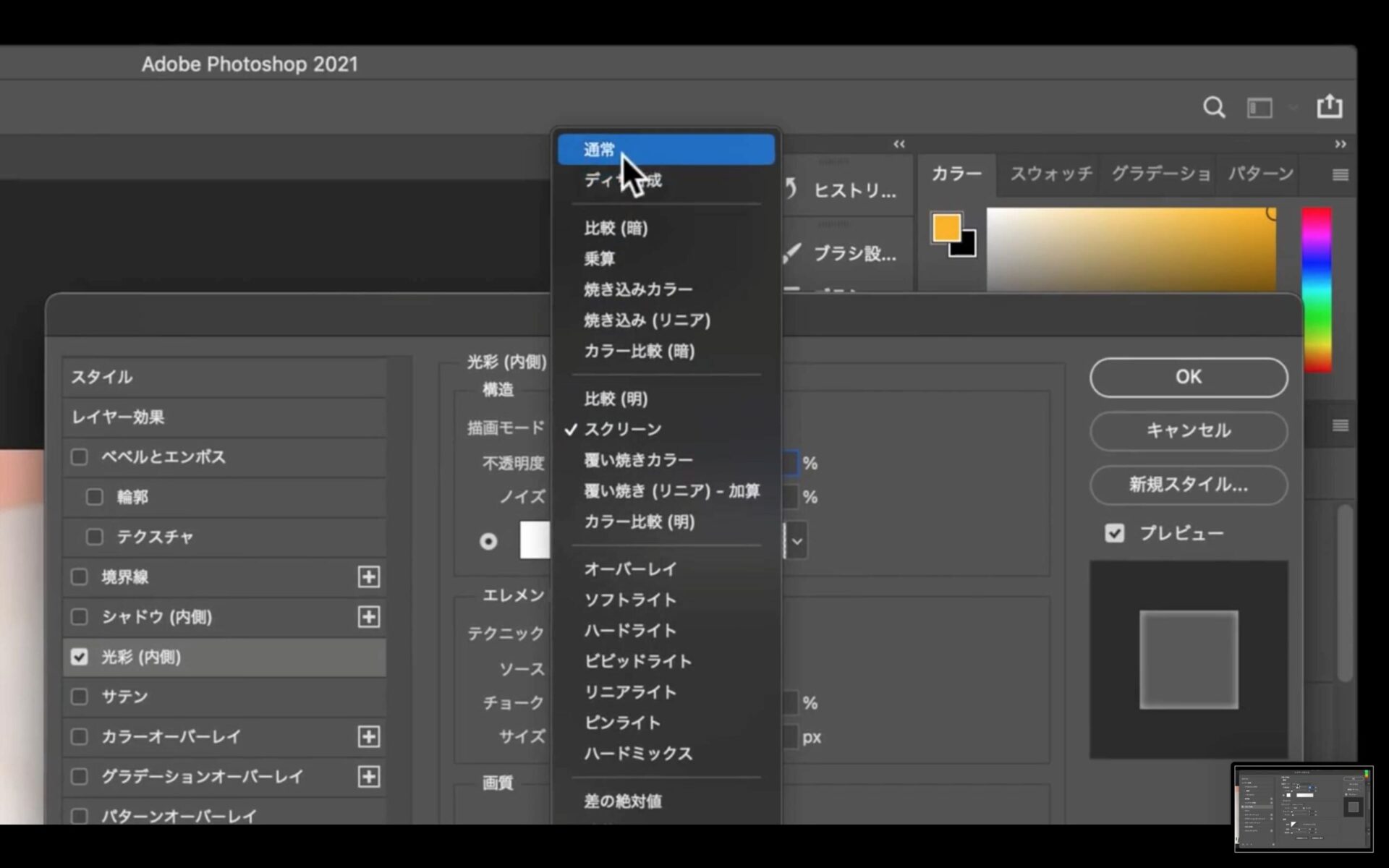
ここでまずやってもらうことが、
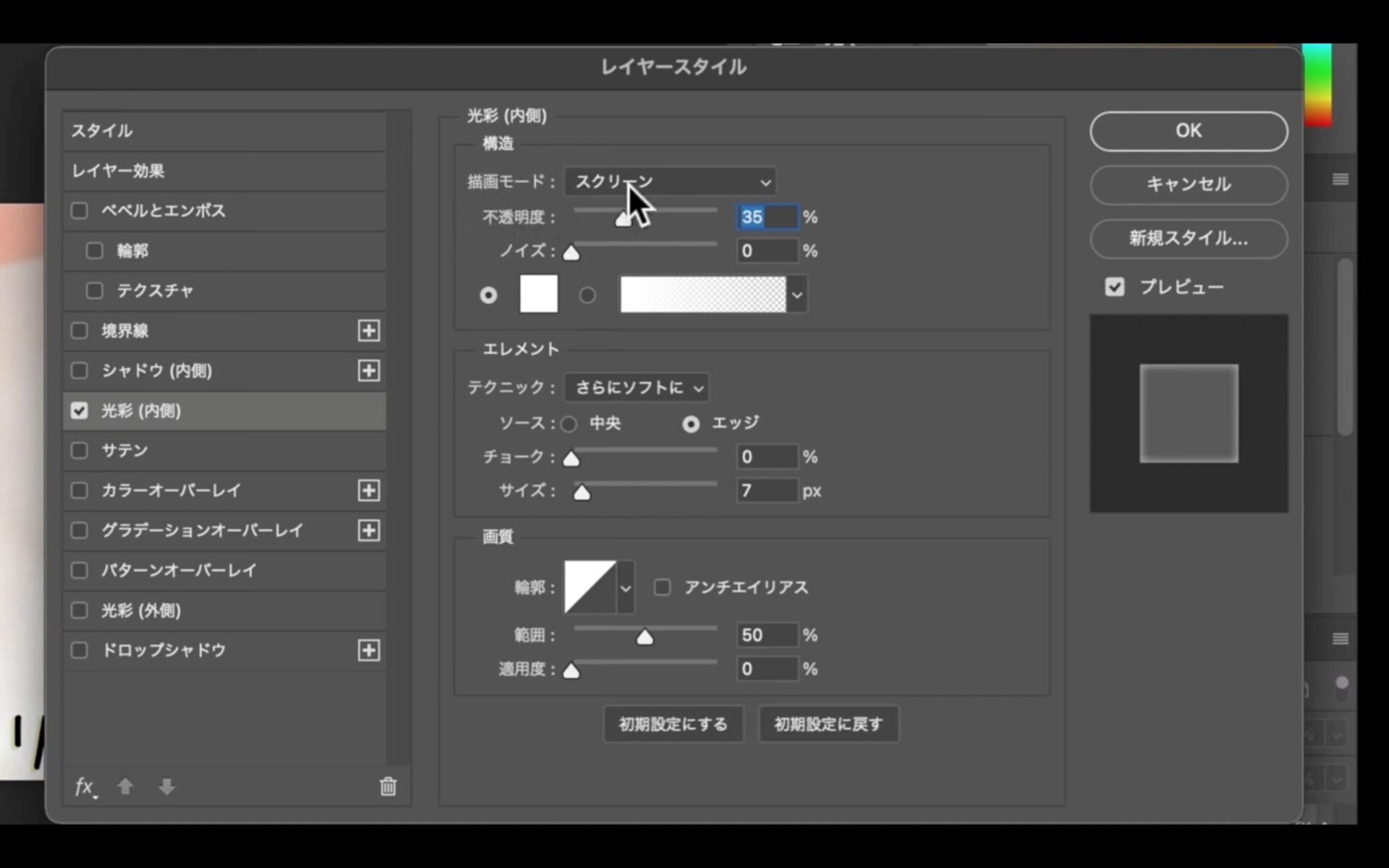
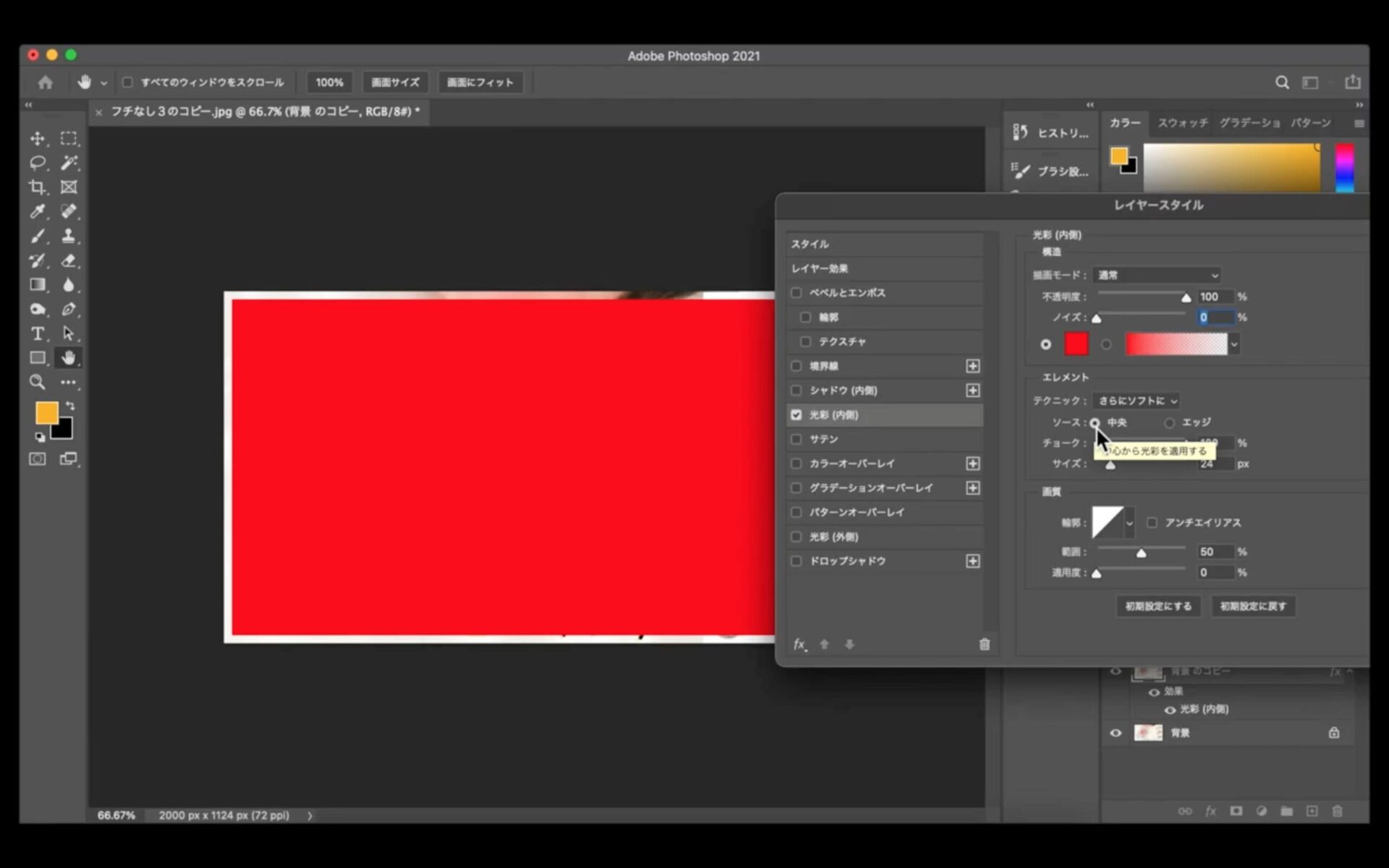
【構造】の「描画モード」がスクリーンになっていますが、
ここをクリックして、一番上の「通常」に変更します。


続いて、「不透明度」をMAXの100%まで上げます。
その下の「ノイズ」はデフォルトで「0%」になっていますが、
これはそのままでOKです。
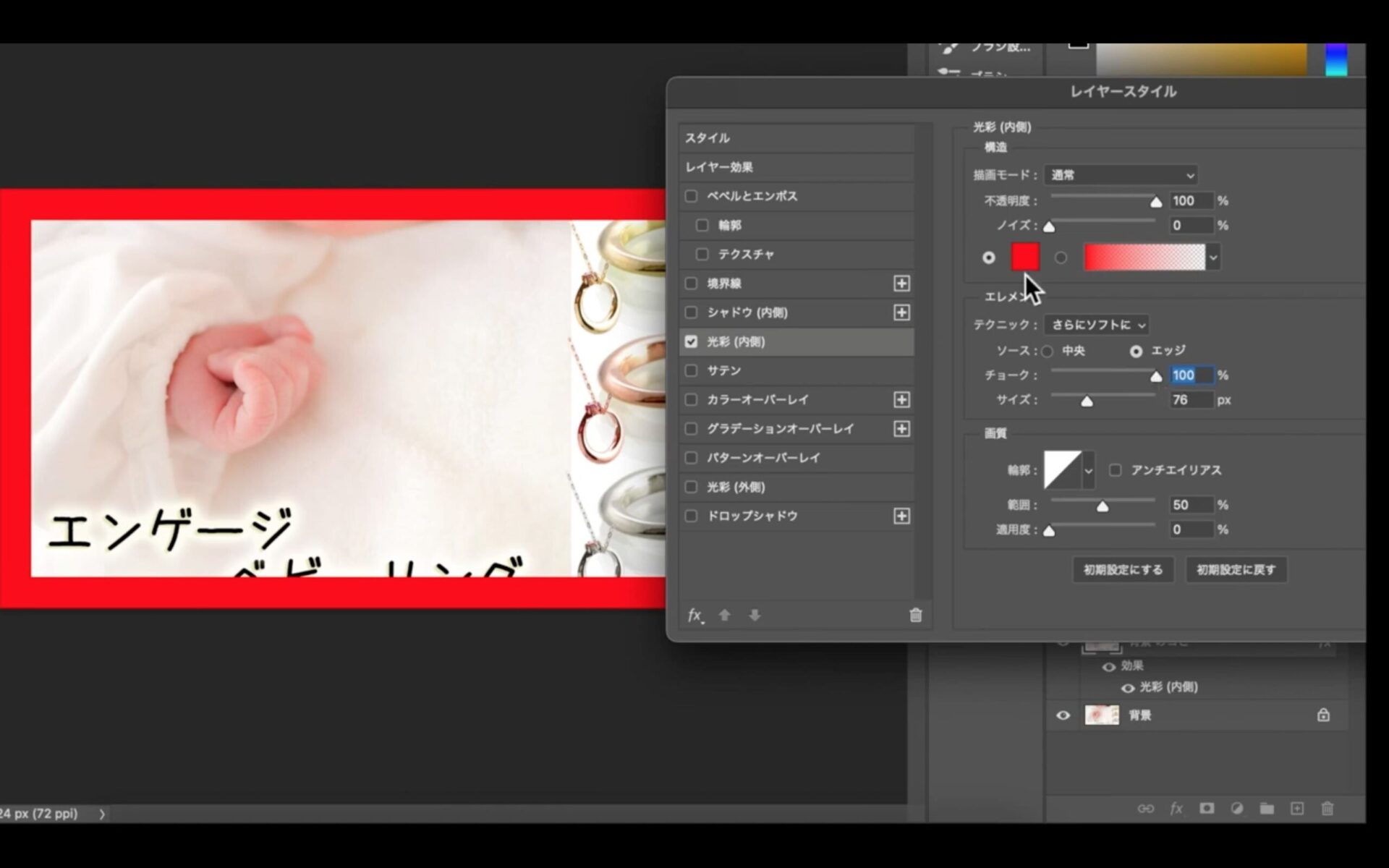
その下の白い□で縁の色を変更します。
今回も分かりやすいように赤に設定します。
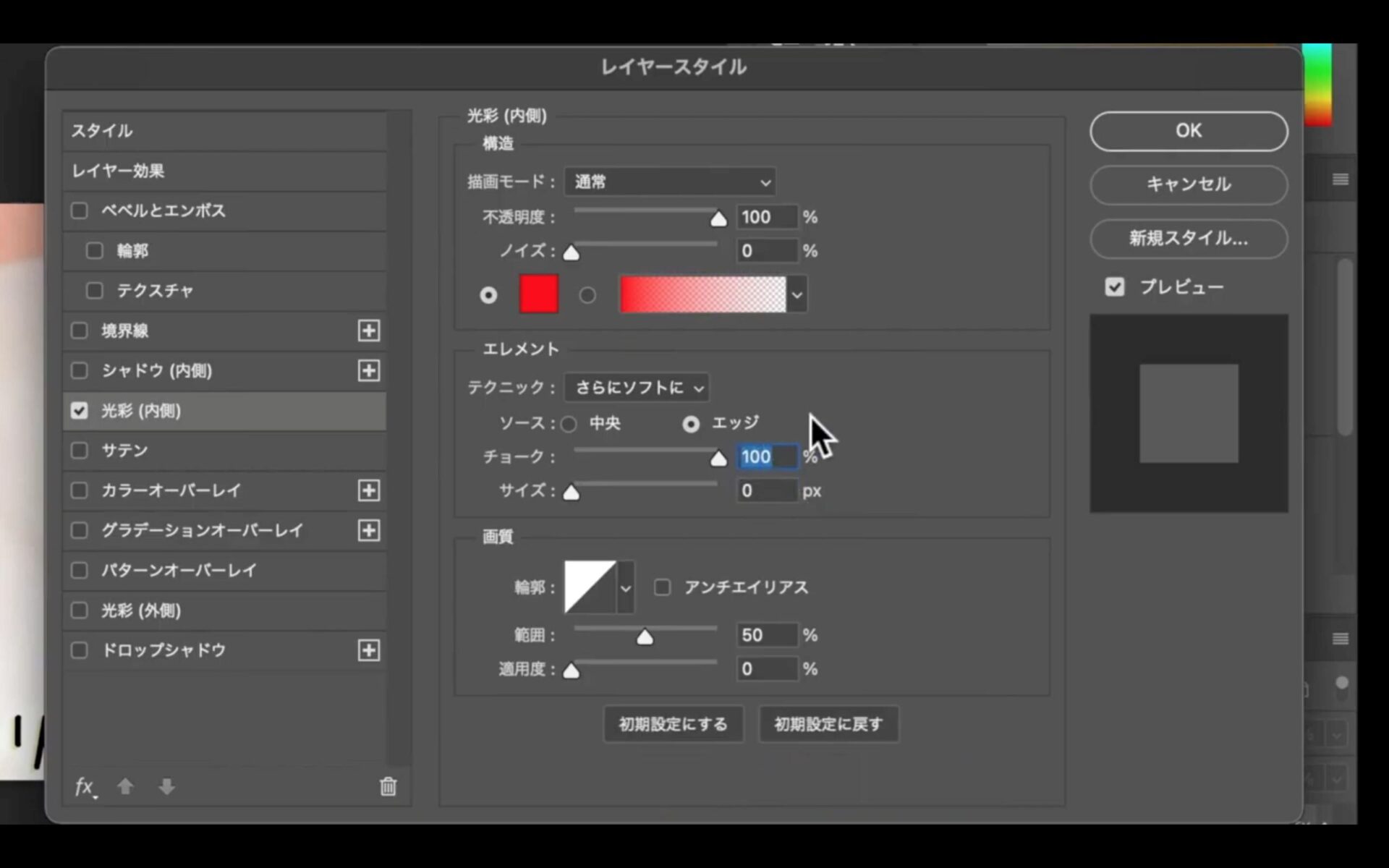
その下の【エレメント】ですが、
ここで、縁の太さを変更します。
まず「テクニック」というところは、
デフォルトで「さらにソフトに」となっていますが、
もう1つ「精細」というものがあります。
これは今回どちらでも良いです。
その下の【ソース】は「エッジ」のままでOKです。
その下の【チョーク】はデフォルトで「0%」になっていますが、
一旦、100%まで上げます。

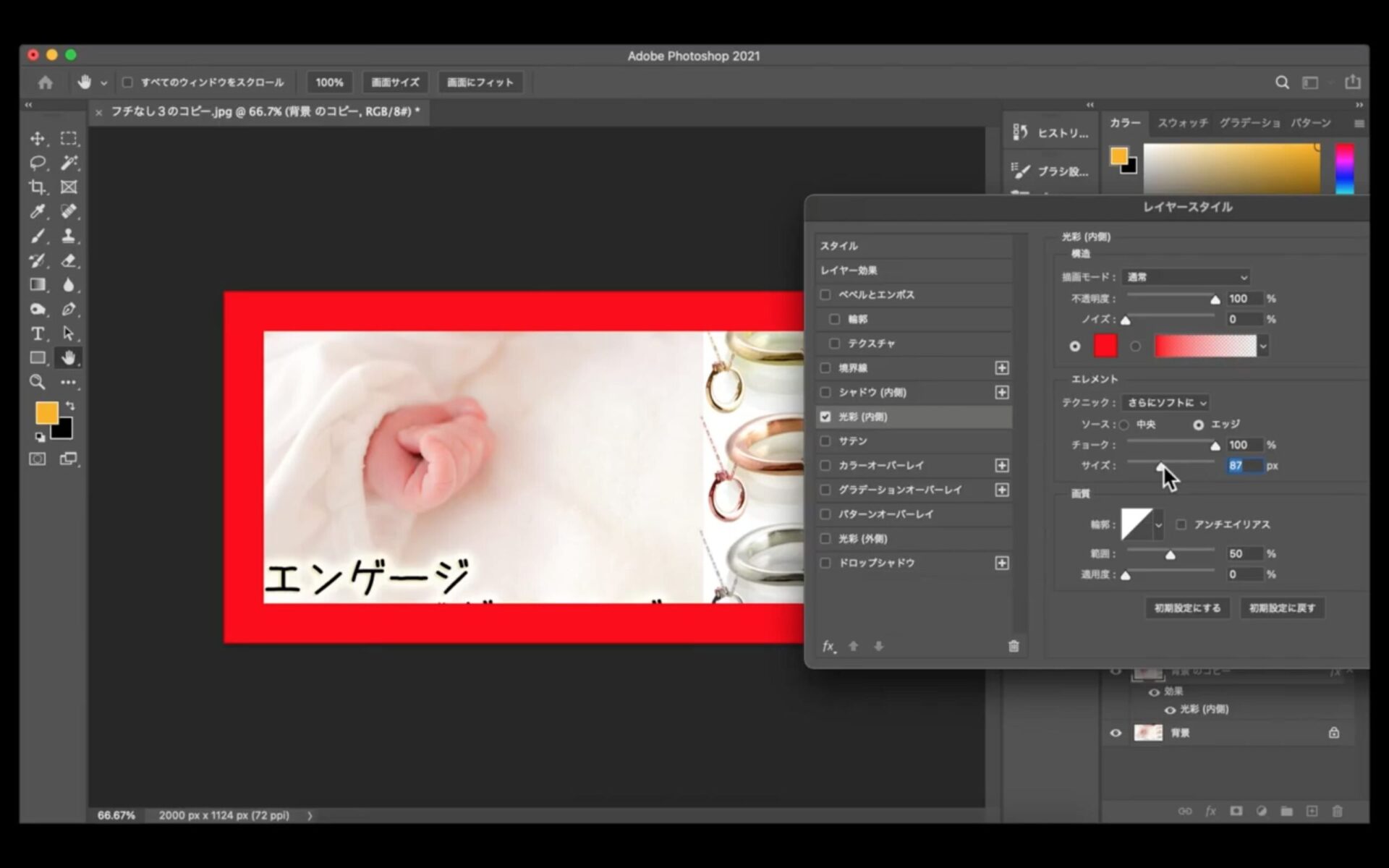
その下の【サイズ】が縁の太さを変更するものになります。
デフォルトで「0px」になっていますが、これを徐々に上げていくと、
「境界線」の時と同様に、どんどん内側に縁が太くなっていきます。

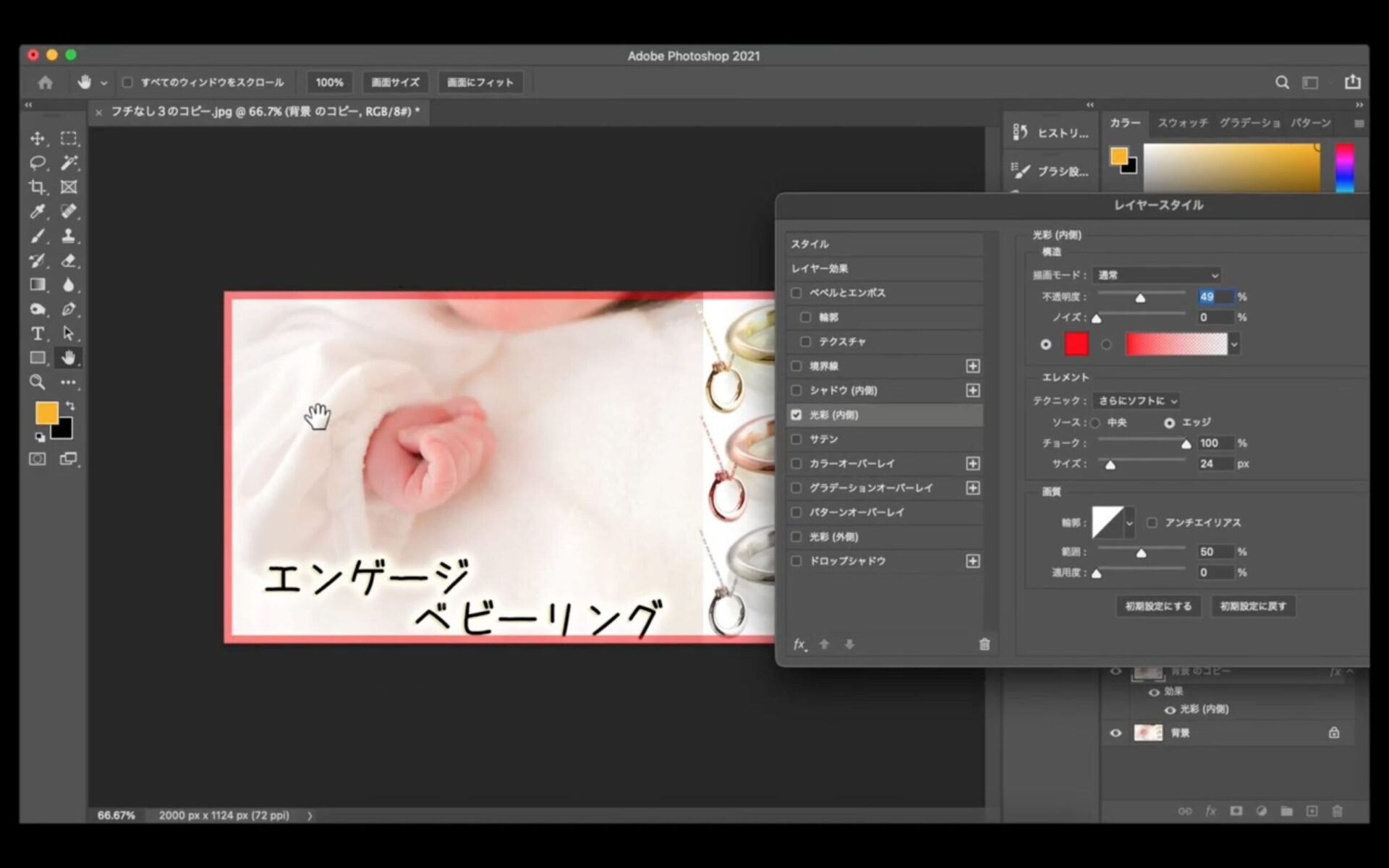
ちなみに、さきほど説明した「不透明度」を100%から下げると、
これも「境界線」と同じように半透明になるので、
お好きに決めてもらってOKです。

その下の「ノイズ」は、縁にノイズの模様が入ります。
仮に100%まで上げてみると、
小さな点々が現れます。
特に必要無い人は「0%」のままで大丈夫です。

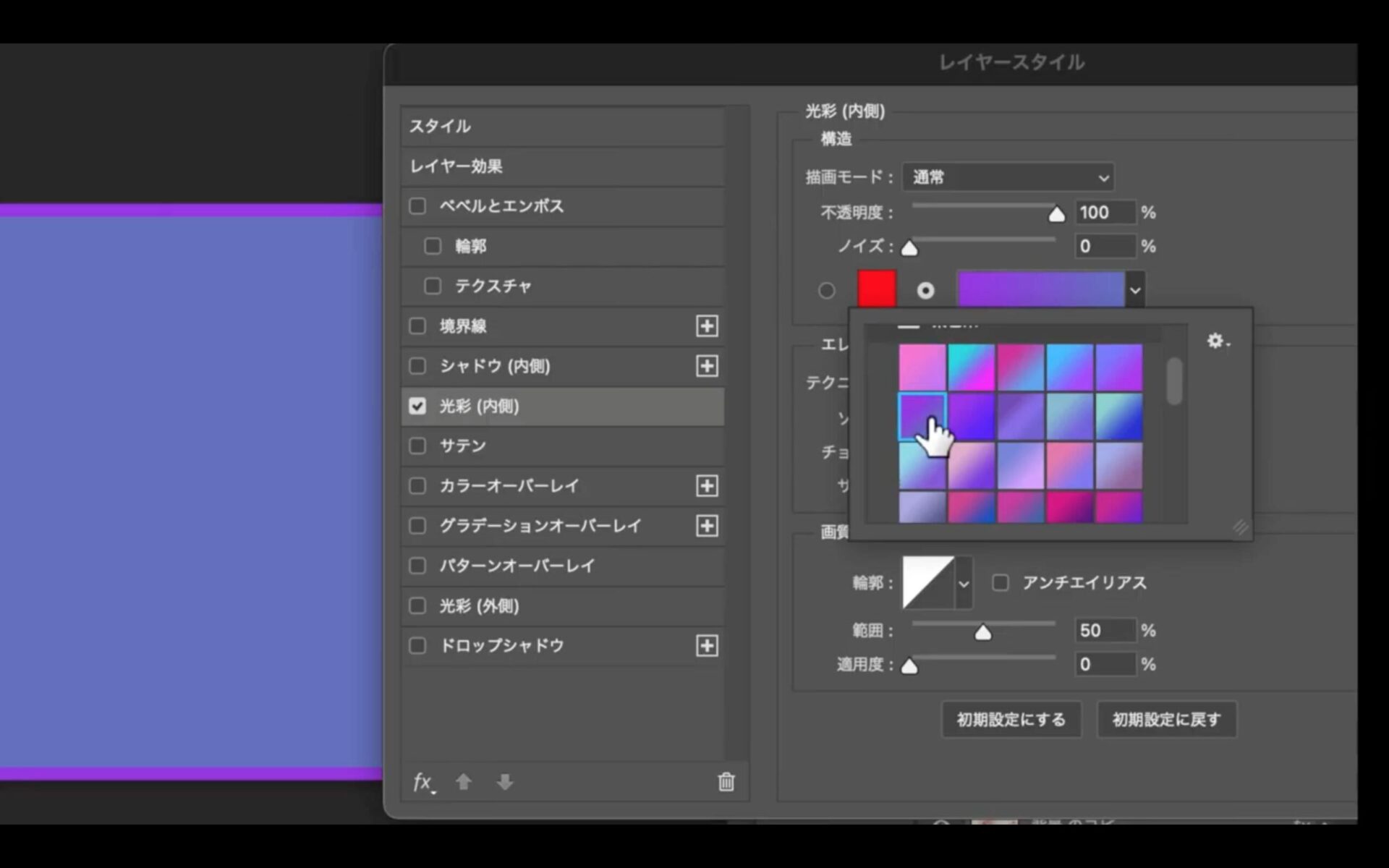
その下の、細長いメーターのようなものは
グラデーションを作るツールになります。
例えば、↓をクリックしてみると、
いろんなパターンが用意されています。
ただし、このツールを使うと画面全体が塗りつぶされてしまうので、
今回は使用しません。

続いて【エレメント】の「ソース」は、
デフォルトでは「エッジ」になっていますが、
これは和訳すると「縁」になります。
これを仮に「中央」に変更すると
画像の縁と内側で色が反転してしまいます。
なので、今回は「エッジ」のままでOKです。

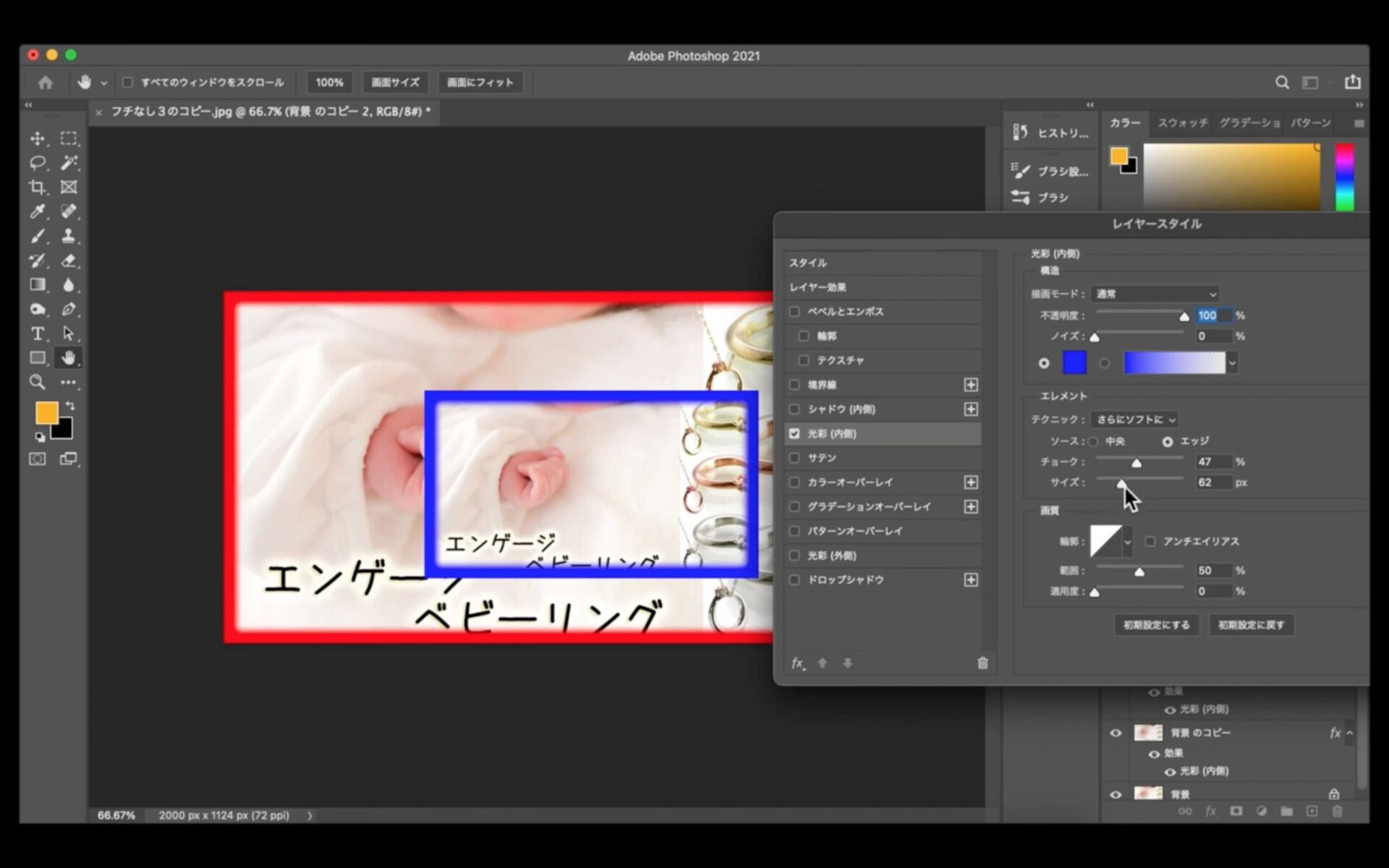
次の「チョーク」ですが、
これは「ボケ」を作るものになります。
画像を並べて比較するとよく分かりますが、
100%にすると、カッチリとした縁になりますし、
仮に40%〜50%〜くらいまで落とすと、
内側がボケているのが分かると思います。
上の画像がチョーク100%で、
下の画像が、40%まで下げた場合です。
これはお好みで設定してください。


その下の【画質】に関しては、
今回は使う必要がないので割愛します。
ちなみに、この「光彩(内側)」についても、
このカンバスサイズの中で、小さい縁ありの画像を作ることができます。

小さい縁付き画像の作り方
同じように、
「不透明度」「ノイズ」「チョーク」」「サイズ」を調整してもらって
お好きな縁を作ることが可能です。
また、「境界線」と同じように、
画像の内側にどんどん縁を作っていくことになるので、
デザインが消えてしまわないように注意が必要になります。
さらに、カンバスサイズより小さい画像であれば、
外側に縁を作っていくこともできます。
その方法ですが、
【レイヤースタイル】のスタイル下方に、
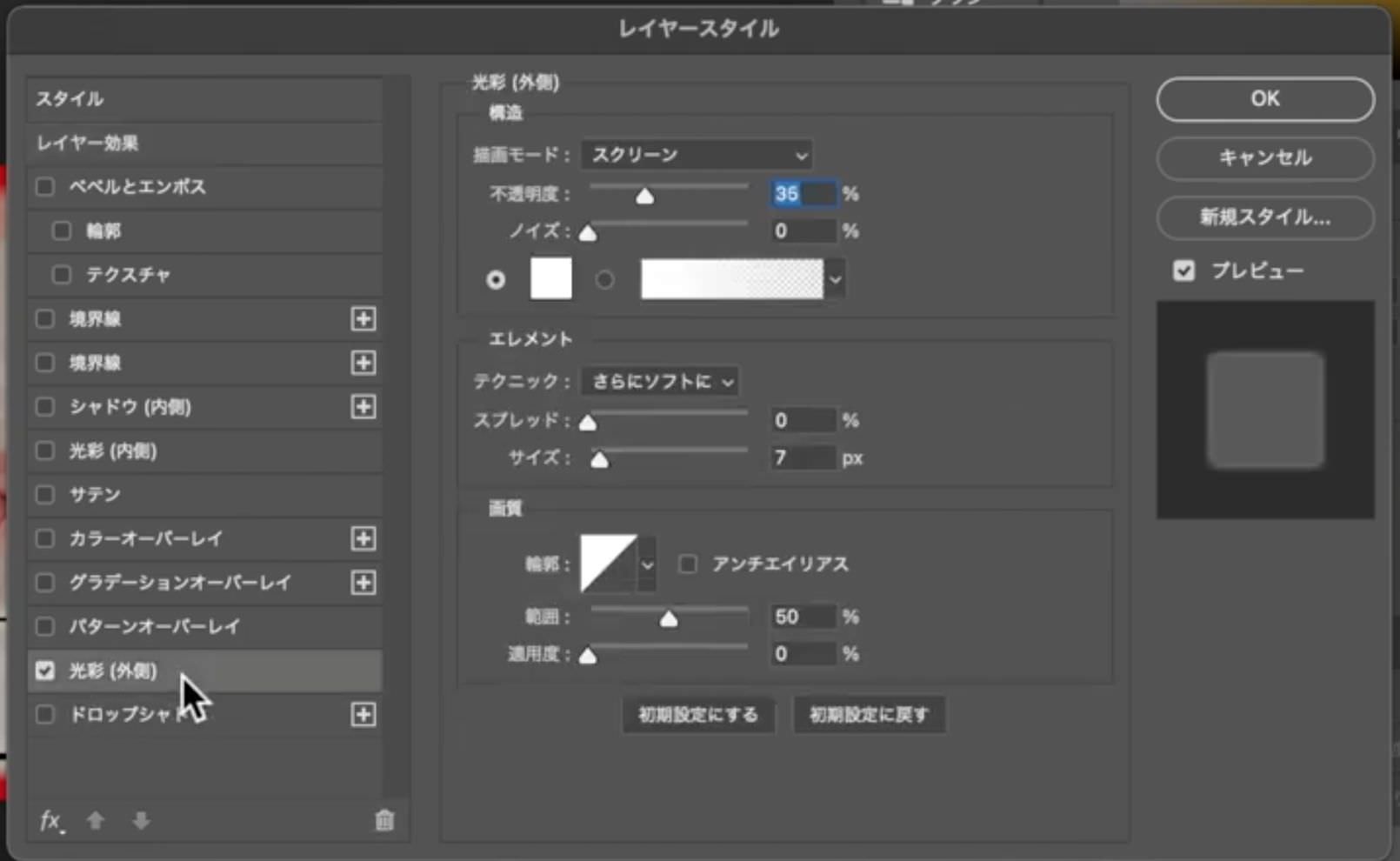
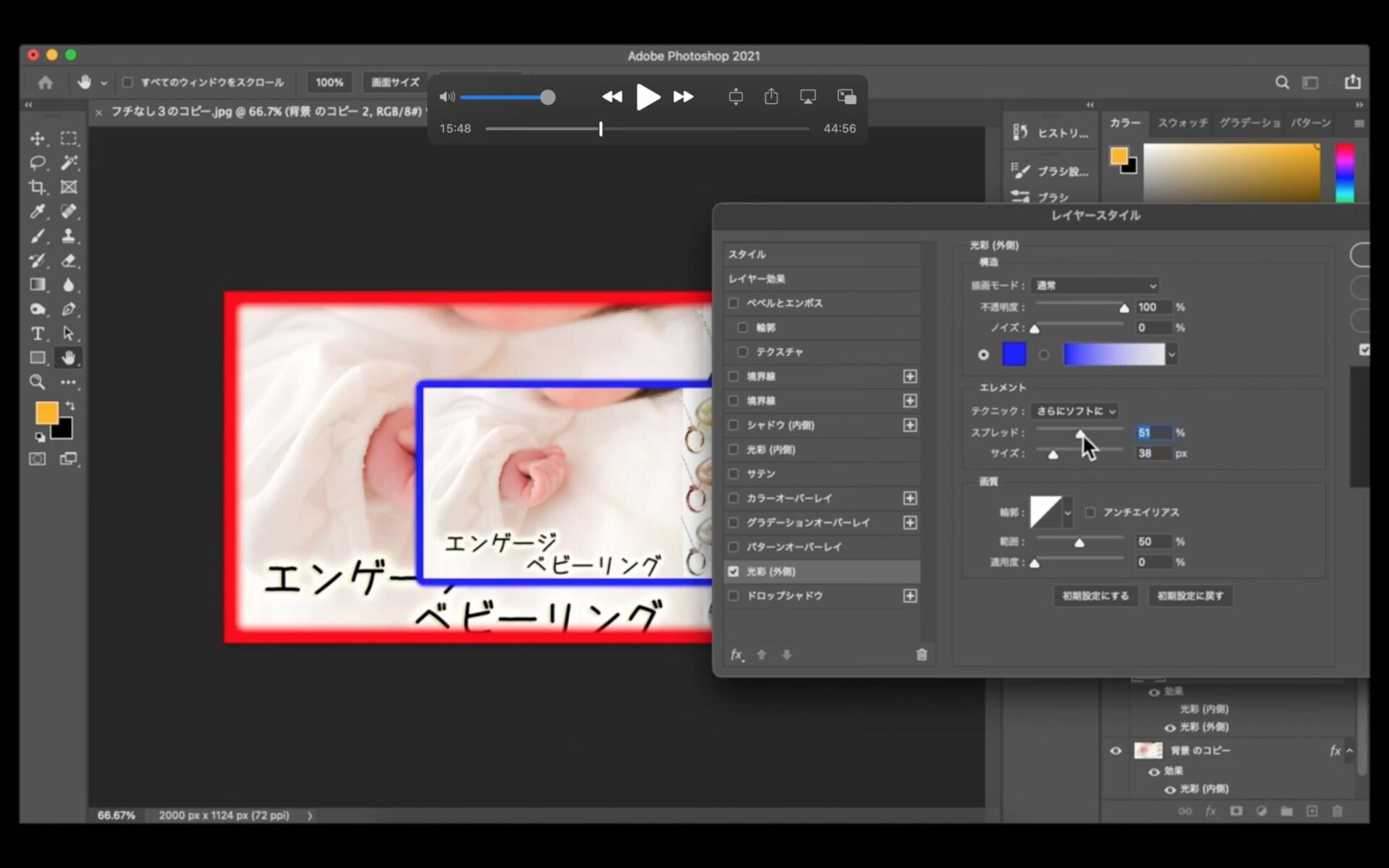
「光彩(外側)」というものがあります。
ここの□にチェックを入れて「光彩(外側)」をクリックします。

先ほどの「光彩(内側)」とほとんど同じ内容になるのですが、
まずは、【スクリーン】を「通常」にします。
「不透明度」をお好きな数値にして、
「カラー」でお好みの色に変更します。
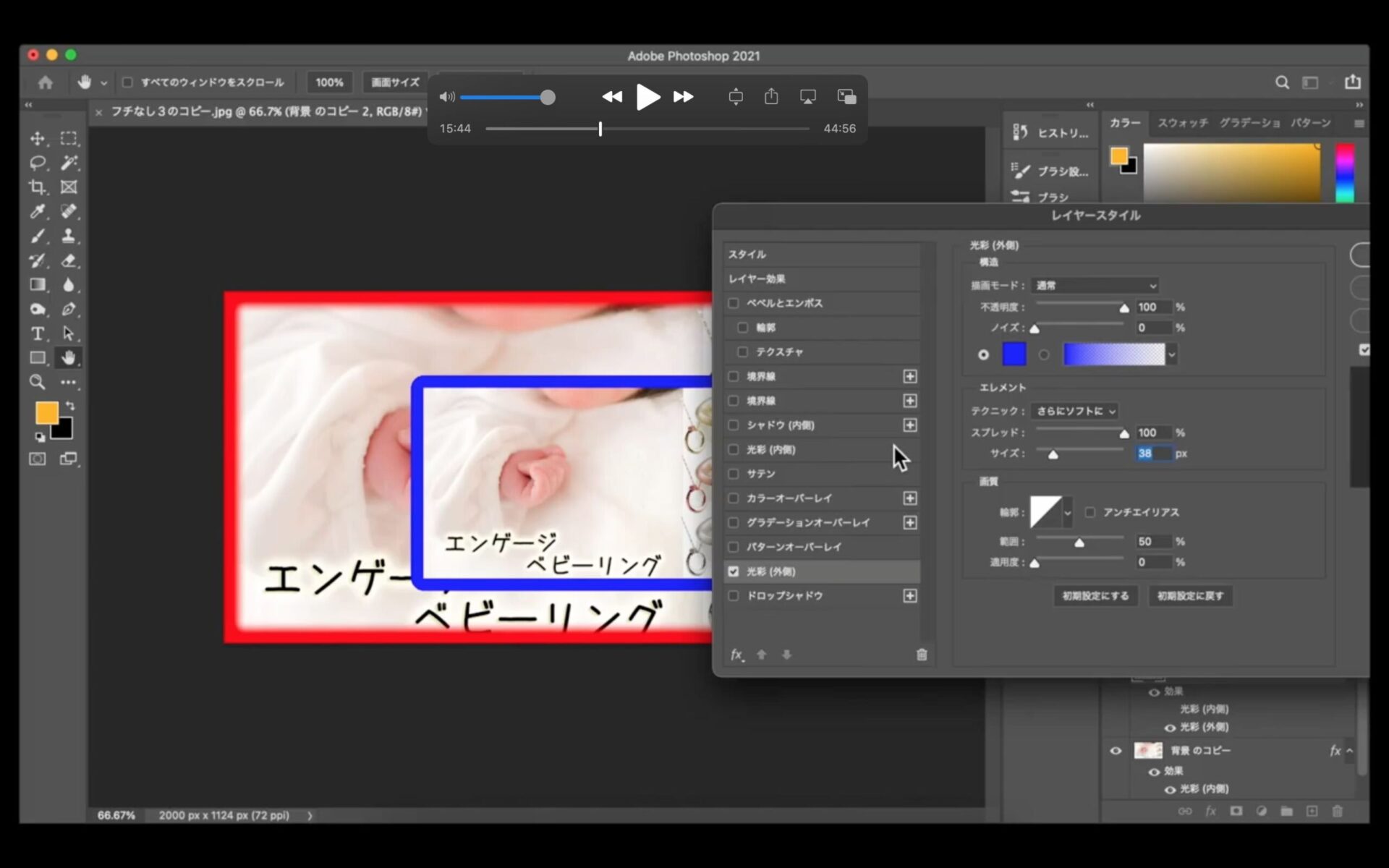
そして、「光彩(内側)」と違うのは、
【エレメント】に「スプレッド」というものがあります。
これは先程の「チョーク」に代わるもので、
MAXの100%にすると、カッチリした縁になりますが、
逆に上げていくと、縁の外側がボケていきます。
上の画像がスプレッドが100%で、
下の画像が、40%程まで下げた場合です。


これもお好きなタイプで仕上げてもらってOKです。
最後に、その下の「サイズ」で縁の幅を決めて完成です。
このように、カンバスサイズよりも小さい画像であれば、
「光彩(外側)」を使って画像の外側に縁を作ることができます。
この方法はカンバスサイズの画像のままだと、
外側に縁を付けても表示されないので、
小さい画像の場合に限ります。
縁の作り方 その3
続いて、縁の作り方の3つ目になりますが、
ここからは、カンバスサイズの外側に縁を作っていく方法になります。
まずは、これまでと同じようにレイヤーで「背景」を複製して
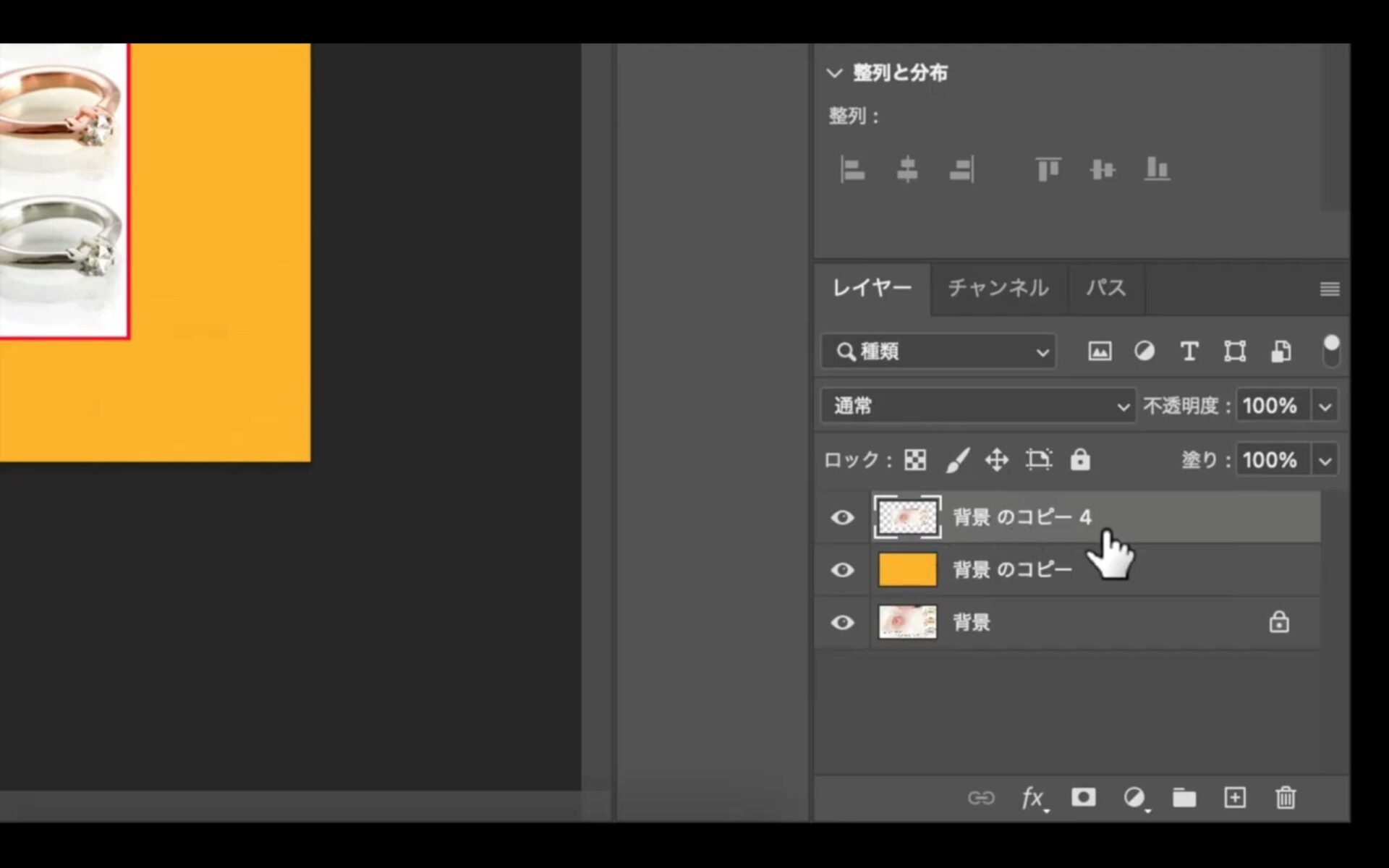
「背景のコピー」を作ります。
複製したら、さらに「背景のコピー」を複製して、
「背景のコピー2」を作ります。
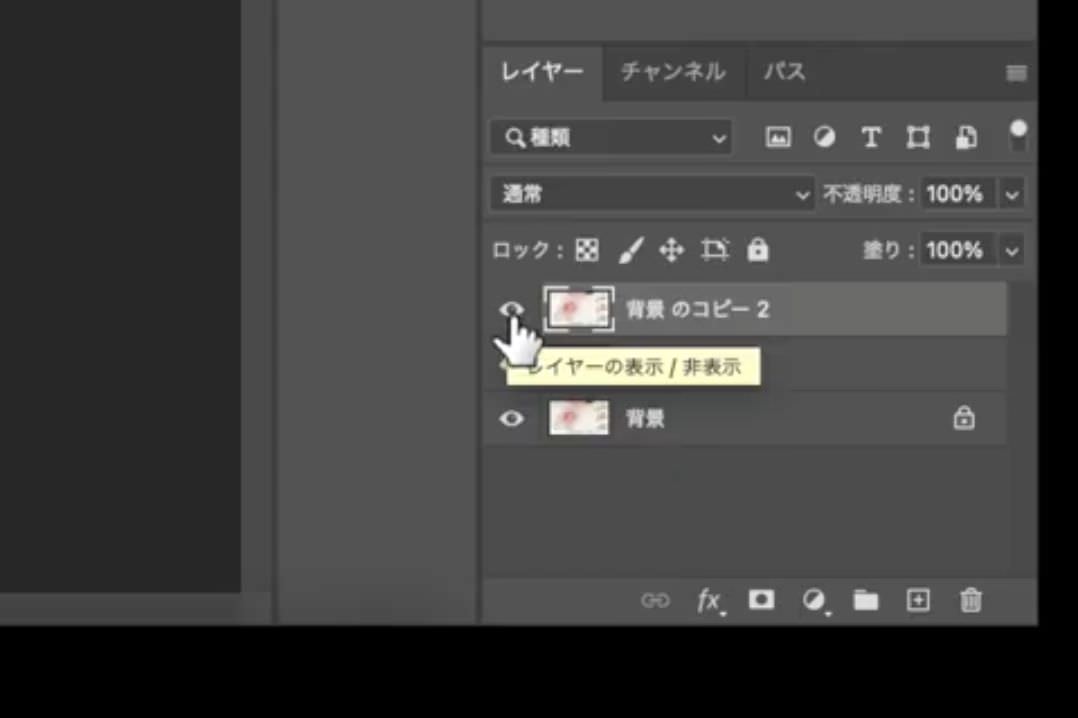
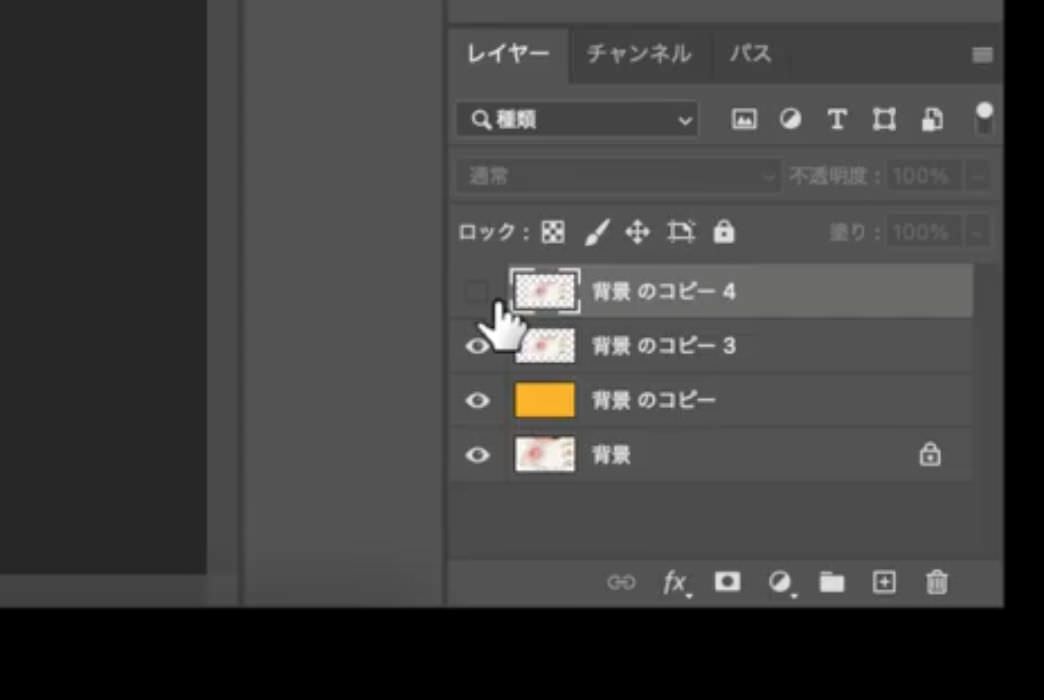
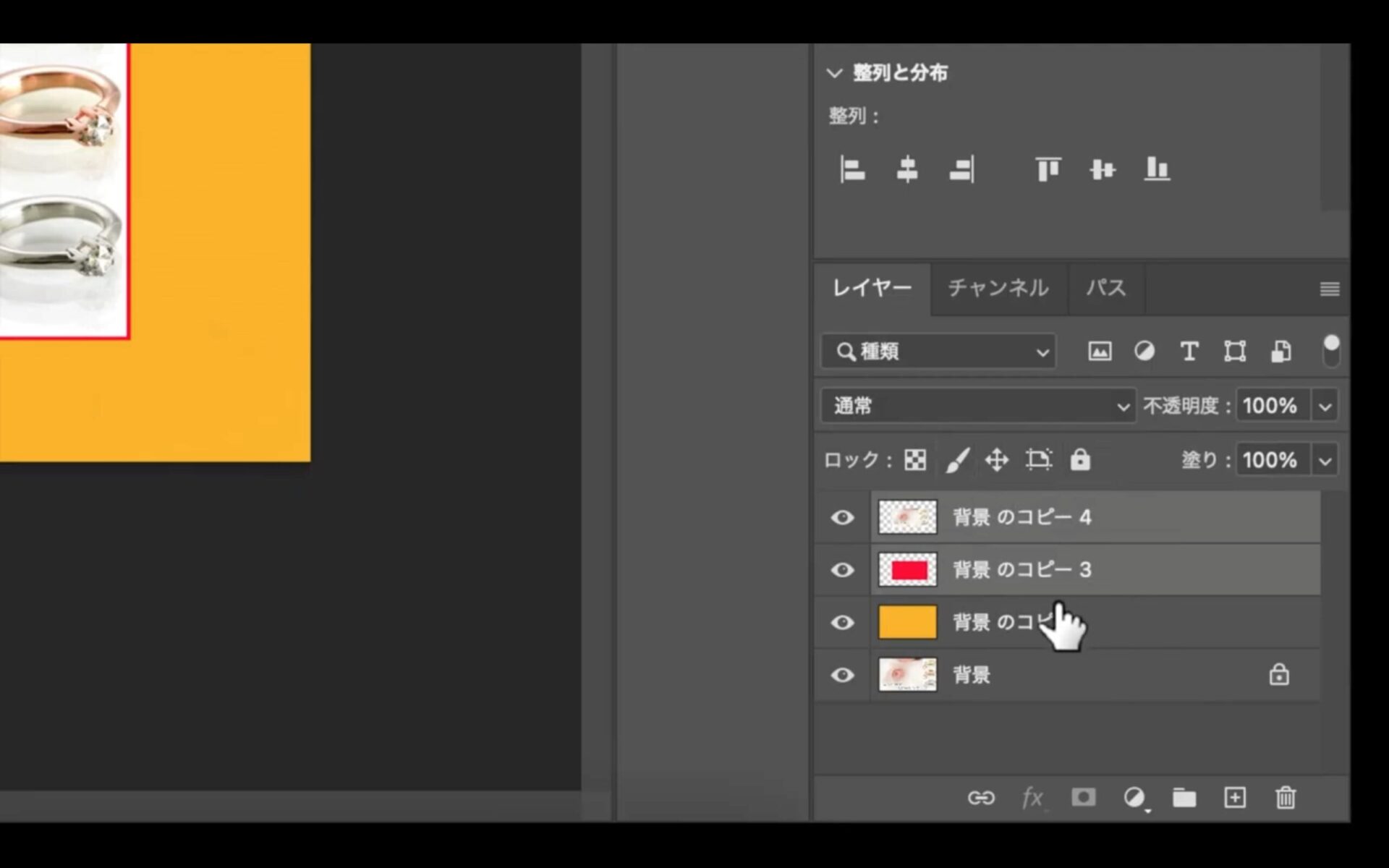
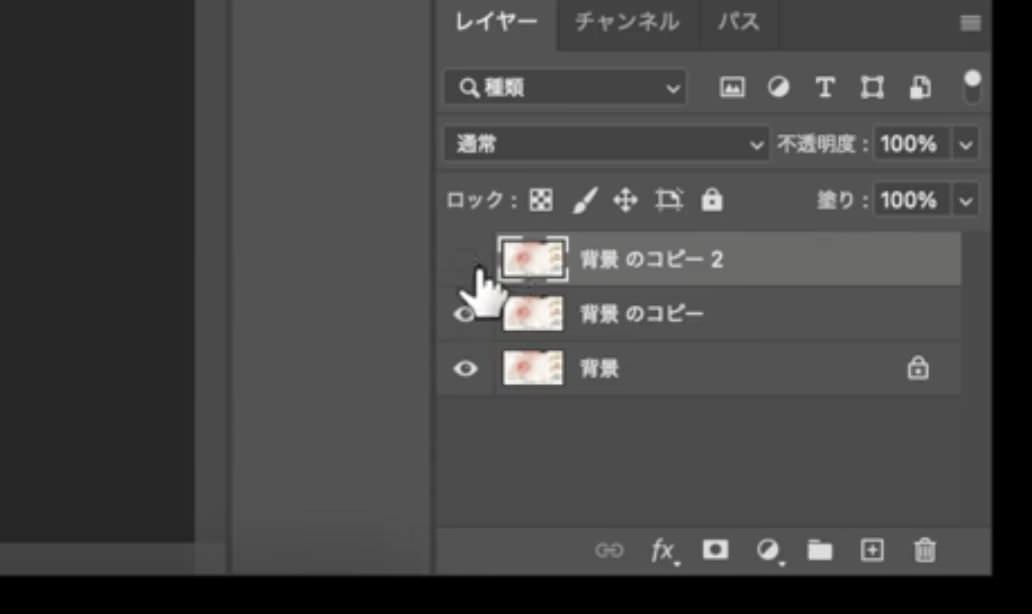
ここで、まずはこの「背景のコピー2」を非表示にします。
目のマークがある「レイヤーの表示/非表示」のところをクリックして、
目のマークを消すと非表示になります。

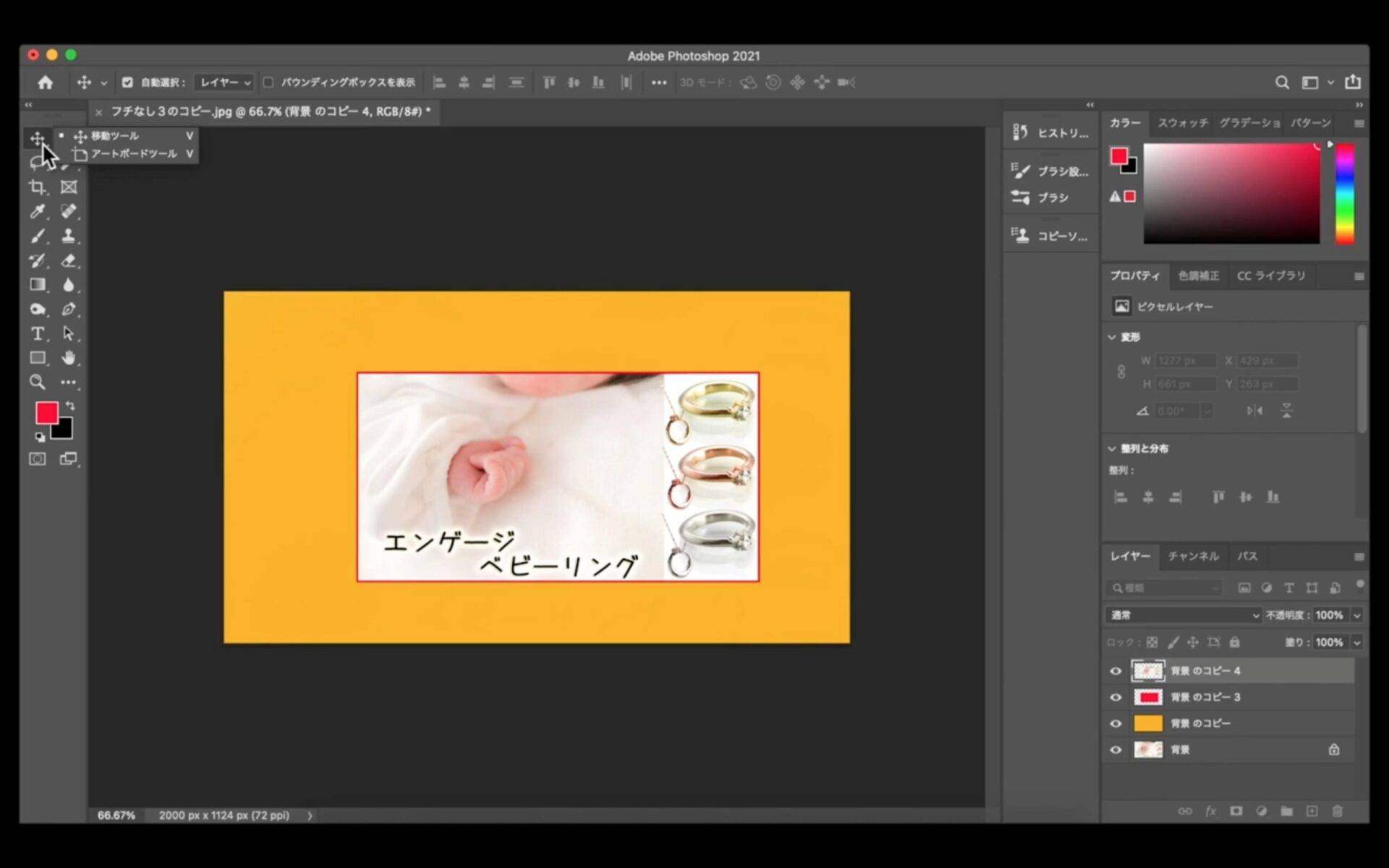
そうすると、今画面表示されている画像は、
「背景のコピー」になりますよね。
この状態で、「背景のコピー」を全面、色塗りしていきます。
「背景のコピー」に塗った色が、
最終的に縁の色になります。
お好きな色で構いませんので、
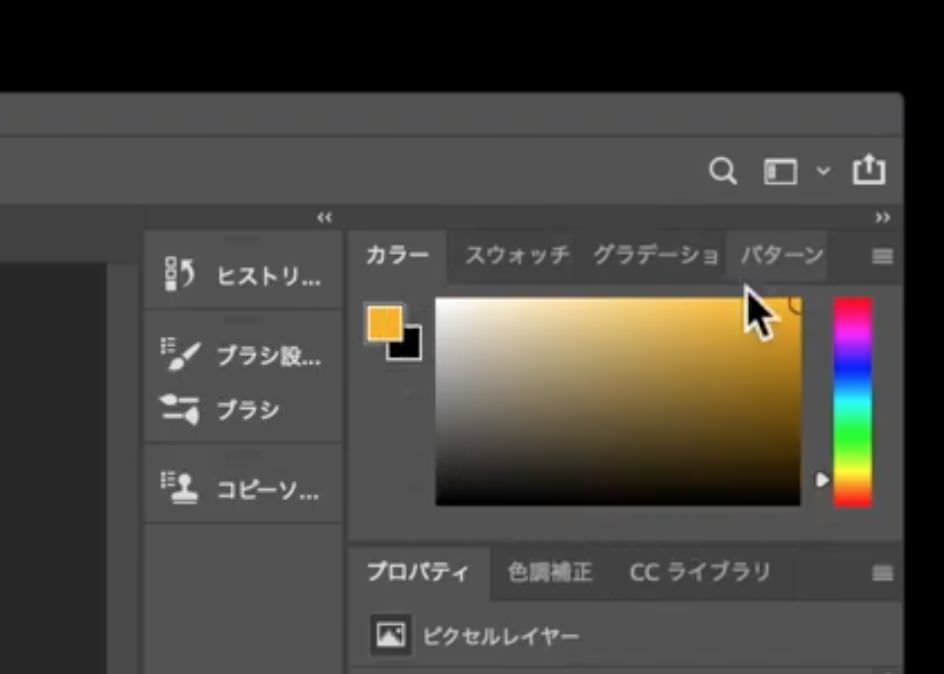
色を決める場合は、左側のツールから選んでもらうか、
もしくは右上の「カラー」で色を変更しましょう。


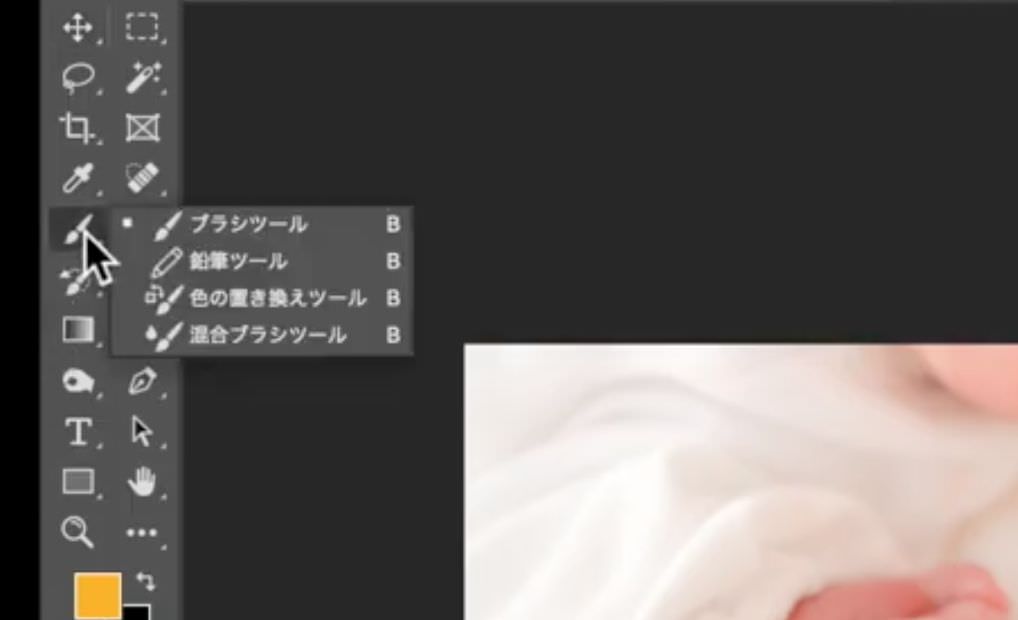
そして、色を塗る場合のツールは、
左側のツールバーの「ブラシツール」を使っていきます。

ブラシツールを選択したら、
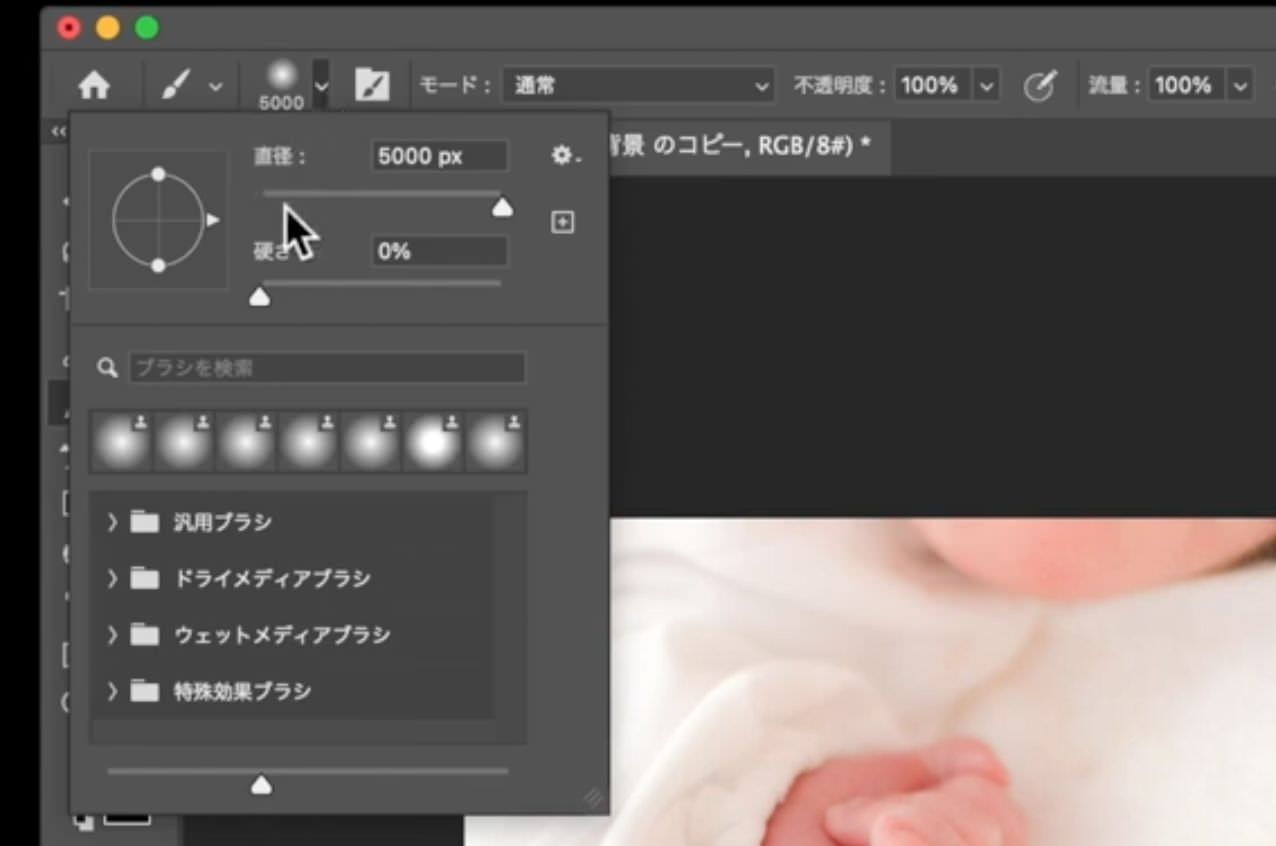
今度は上のツールバーで、「直径」をMAXの5000まで大きくします。

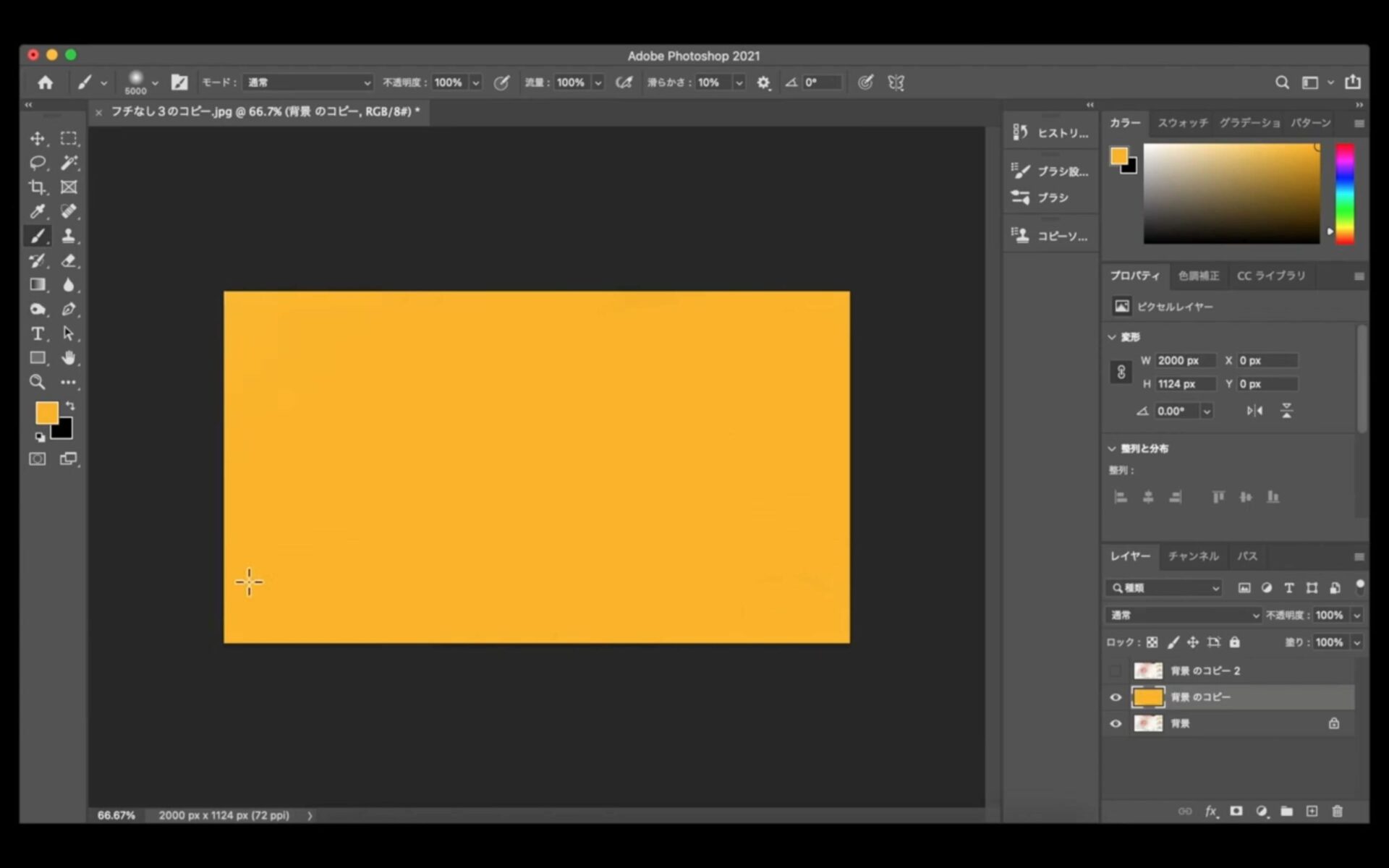
そして、画像の上で何度かクリックしていって全体を塗りつぶします。

全面を塗りつぶしたら、
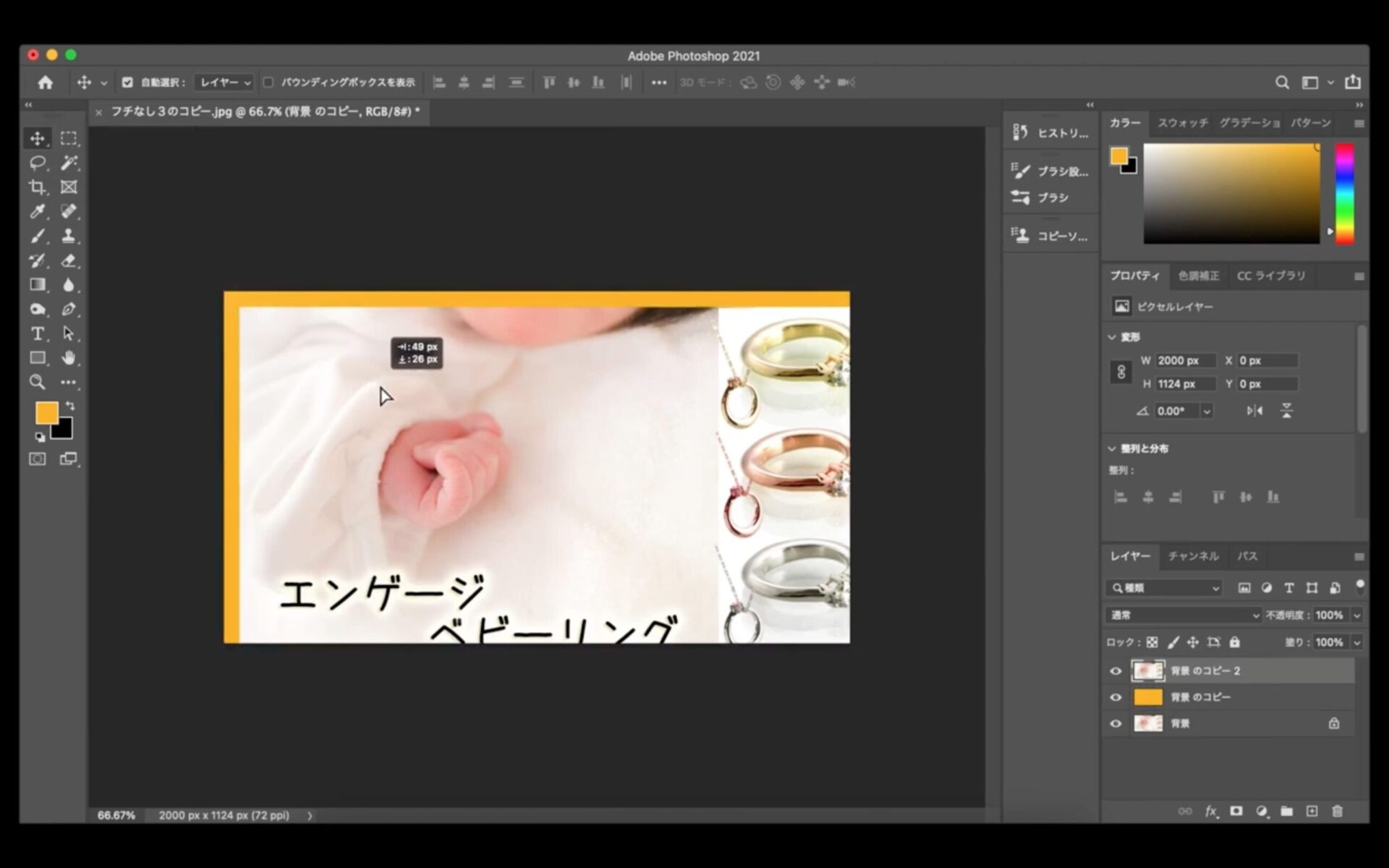
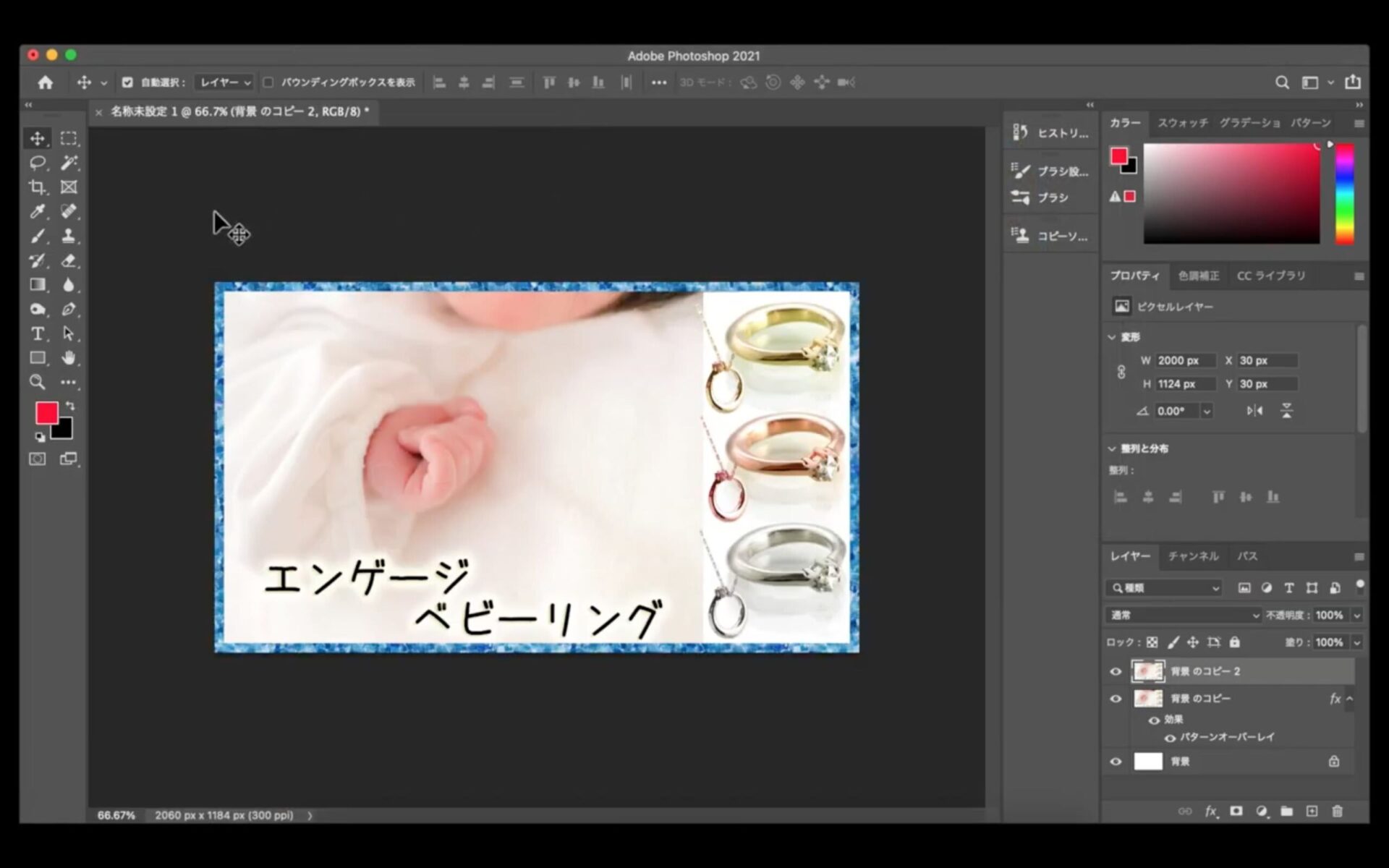
さきほど非表示にした「背景のコピー2」を表示させます。
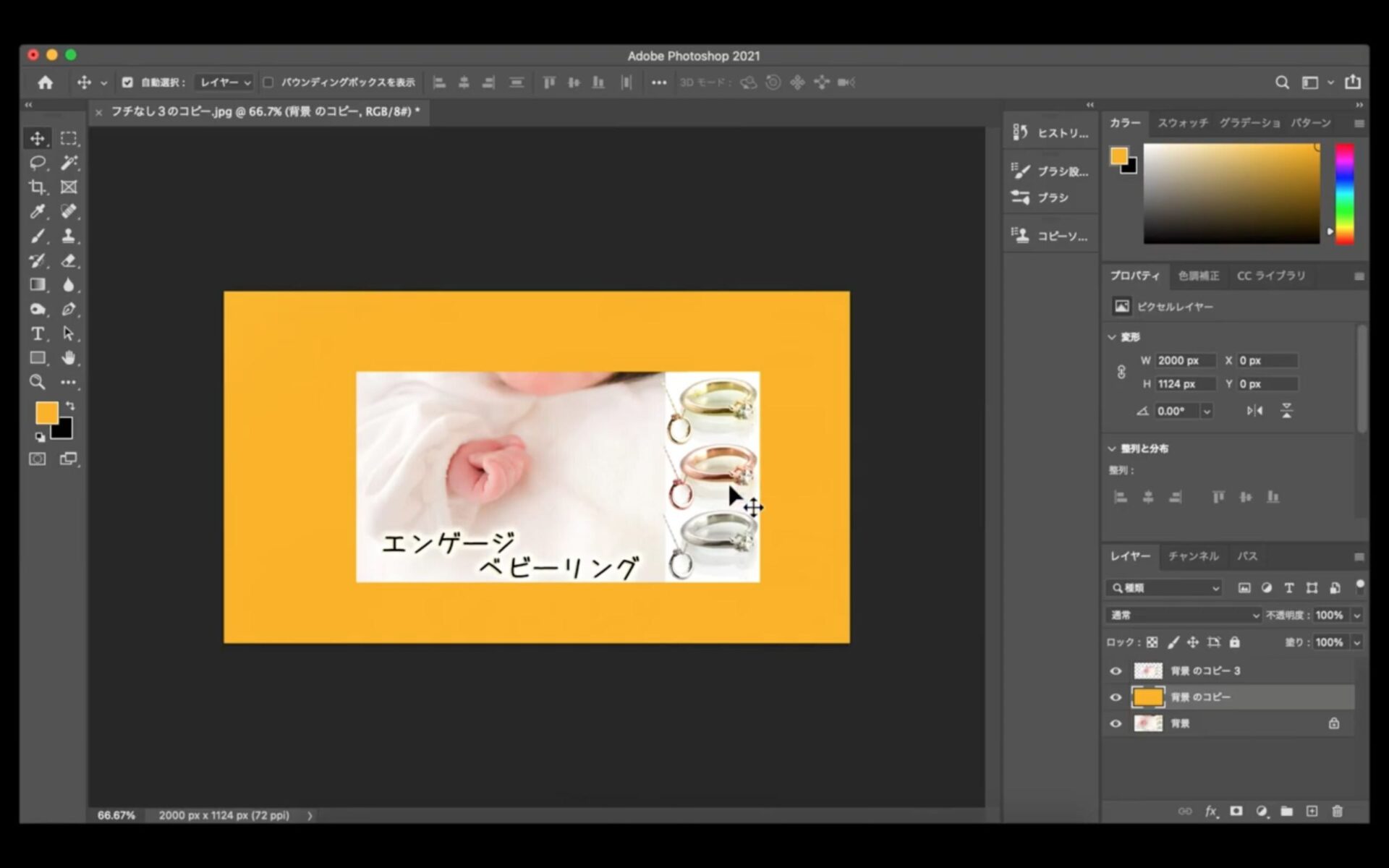
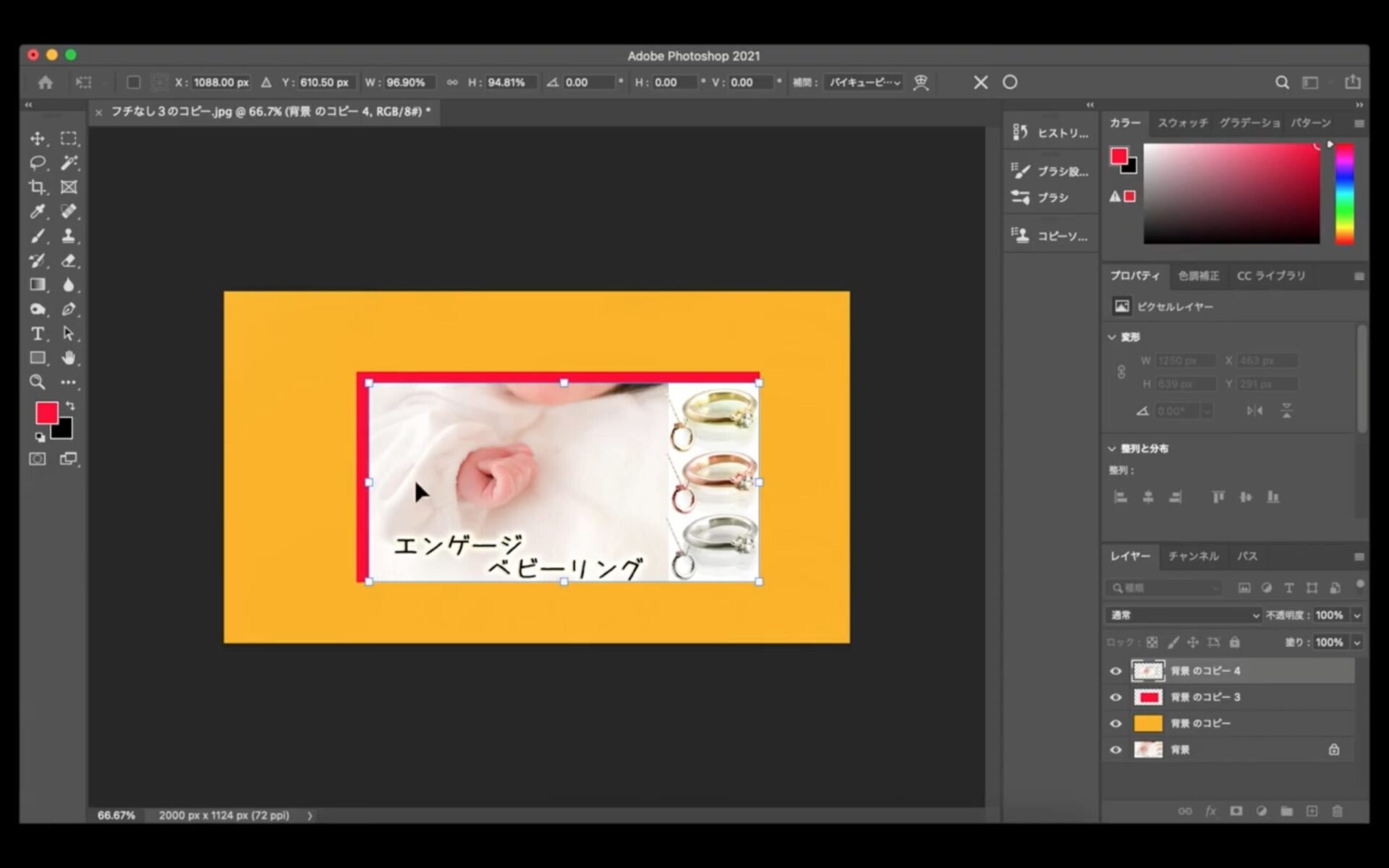
そうすると、今一番上に表示されているのが「背景のコピー2」になります。
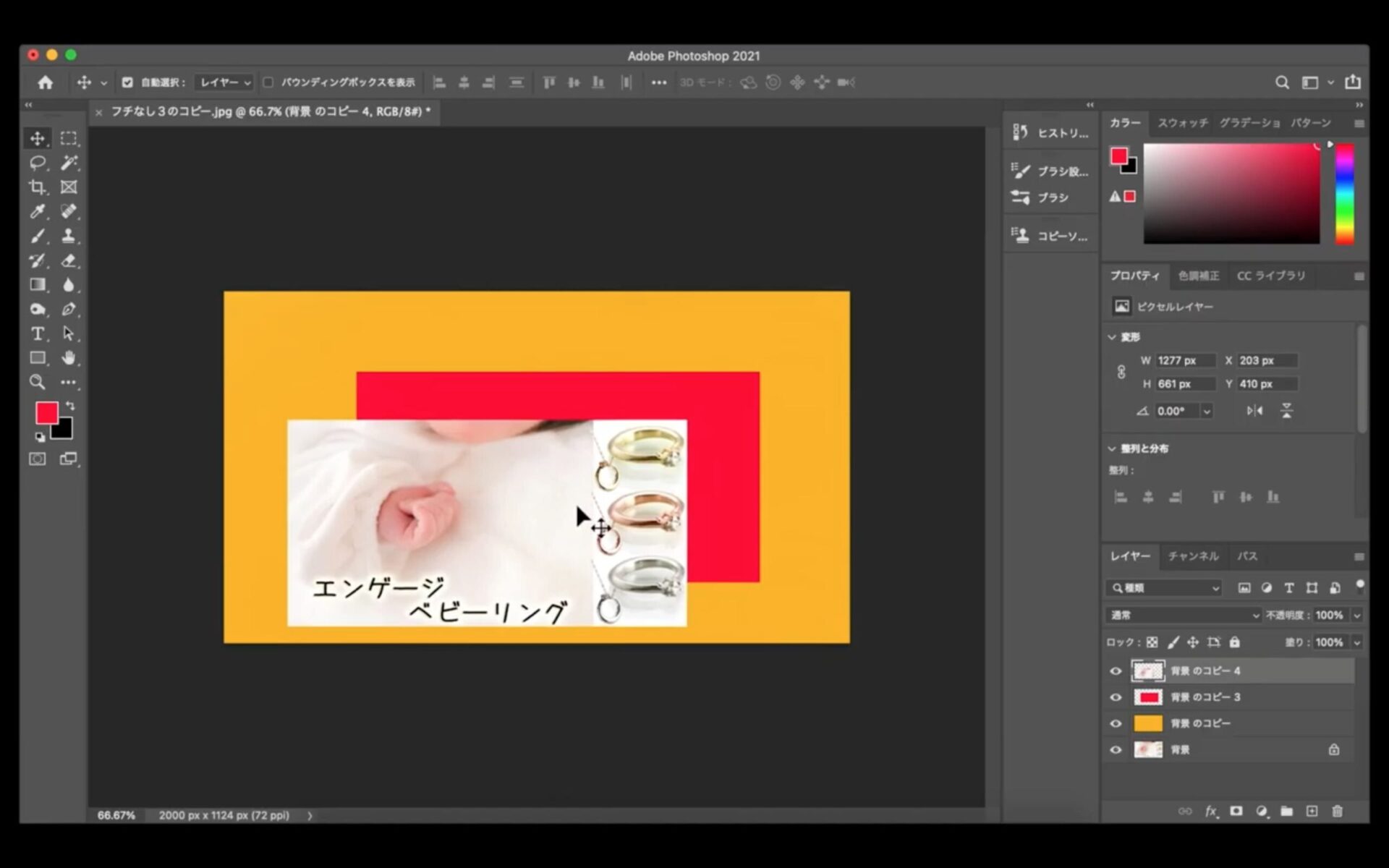
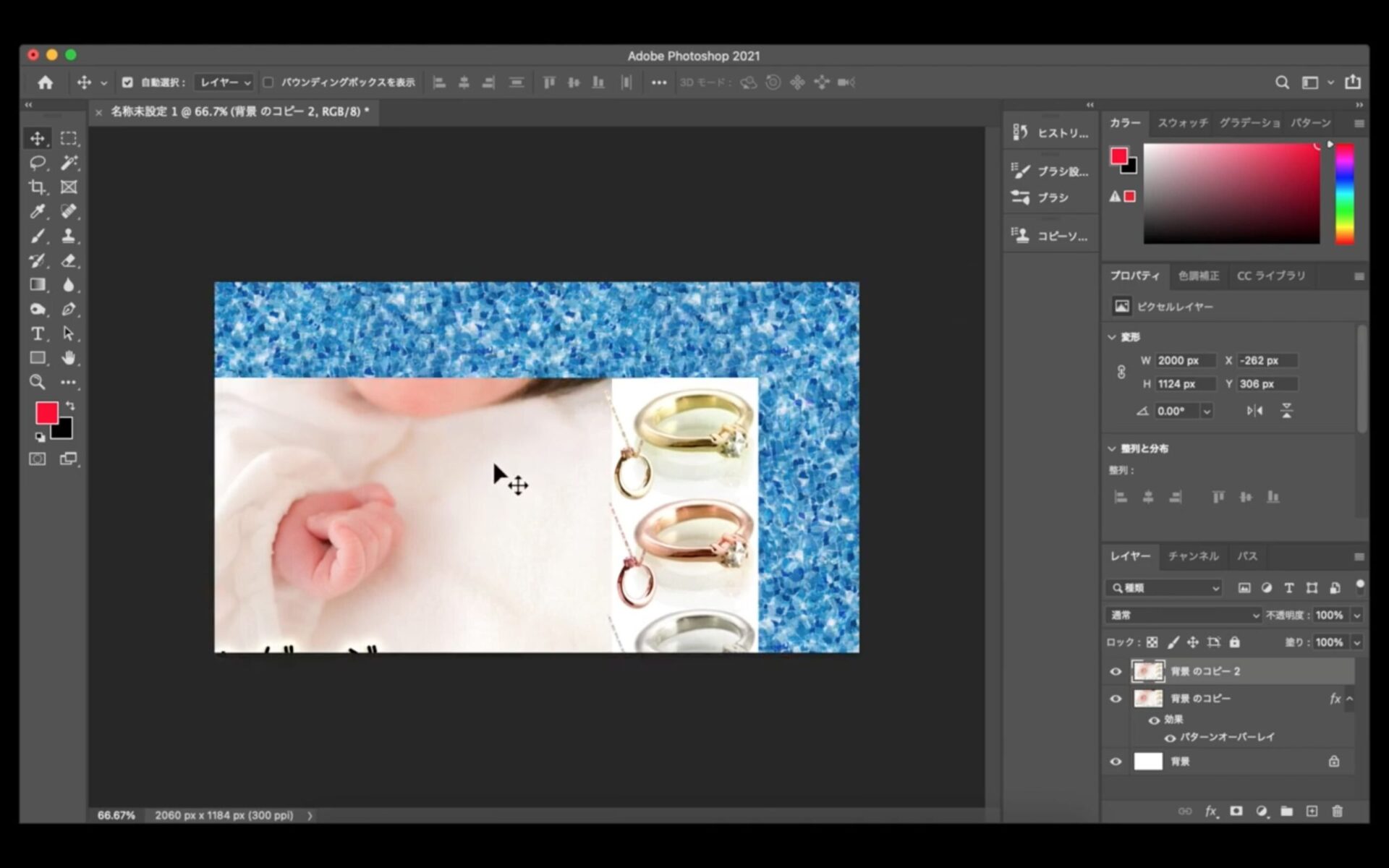
仮にこの画像を、
左ツールバー上部にある「移動ツール」を使って少しズラしてみると、
さっき塗りつぶした色が出てきます。
要は、これが縁になるわけです。

ということで、
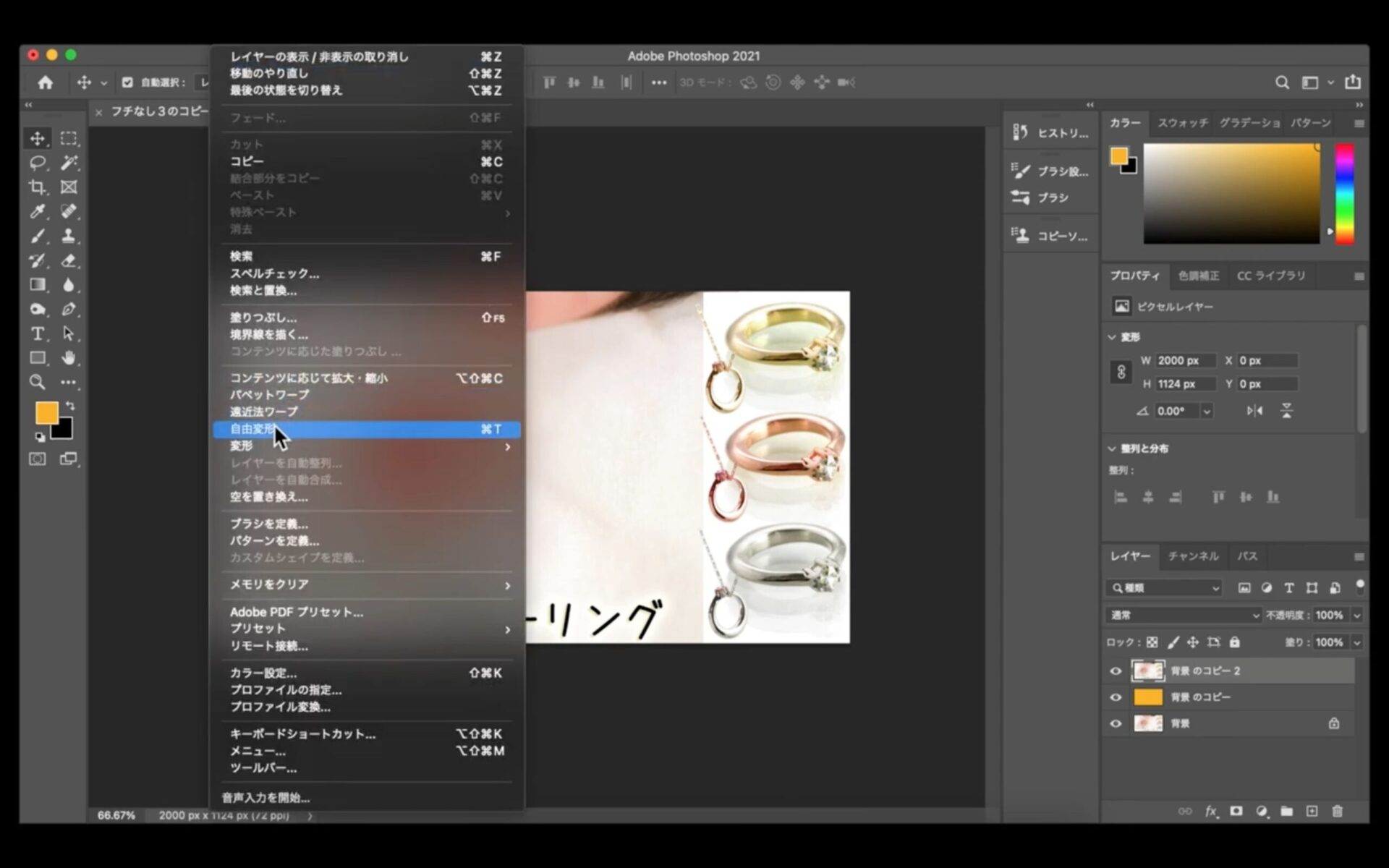
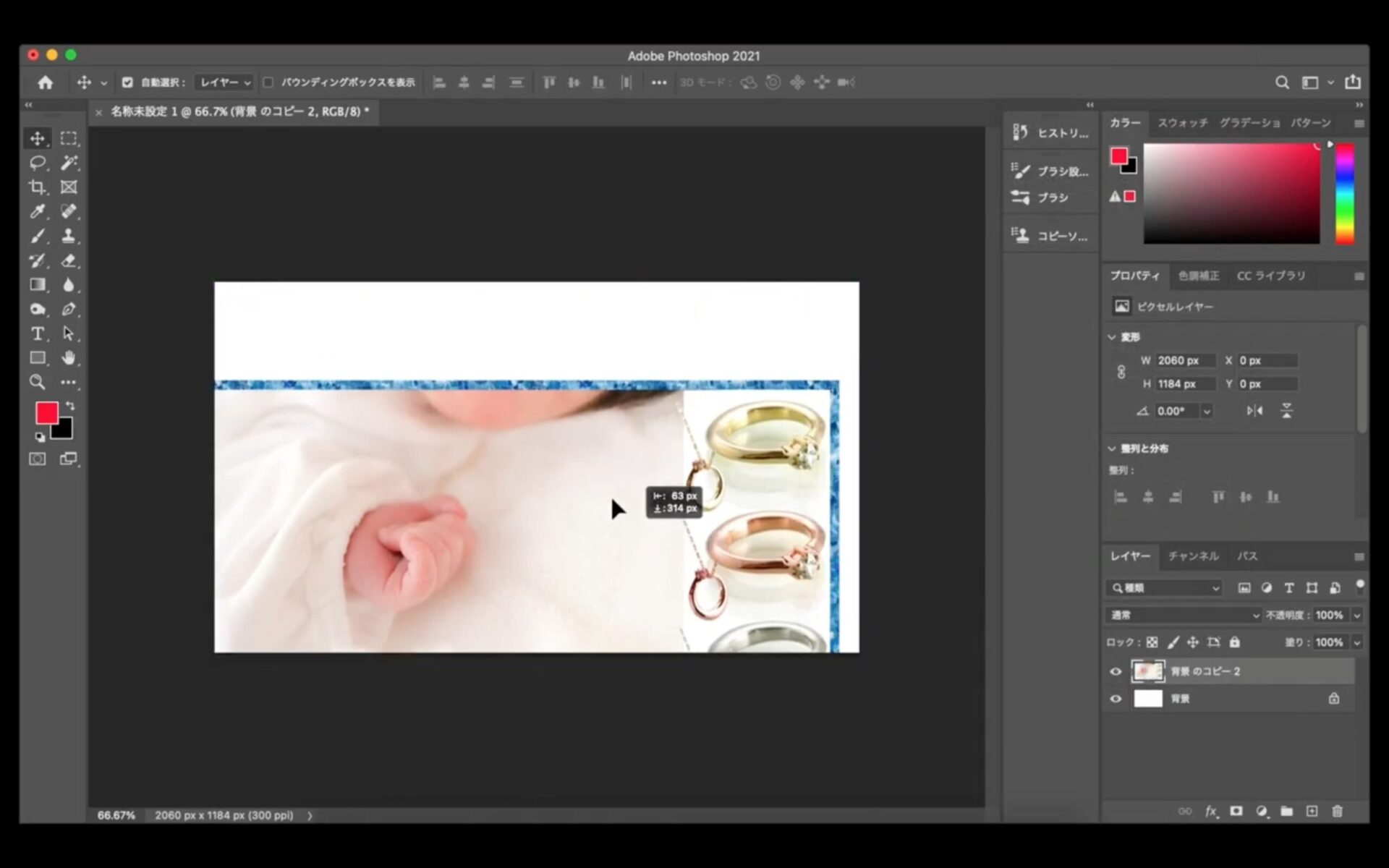
「背景のコピー2」を一回り小さくします。
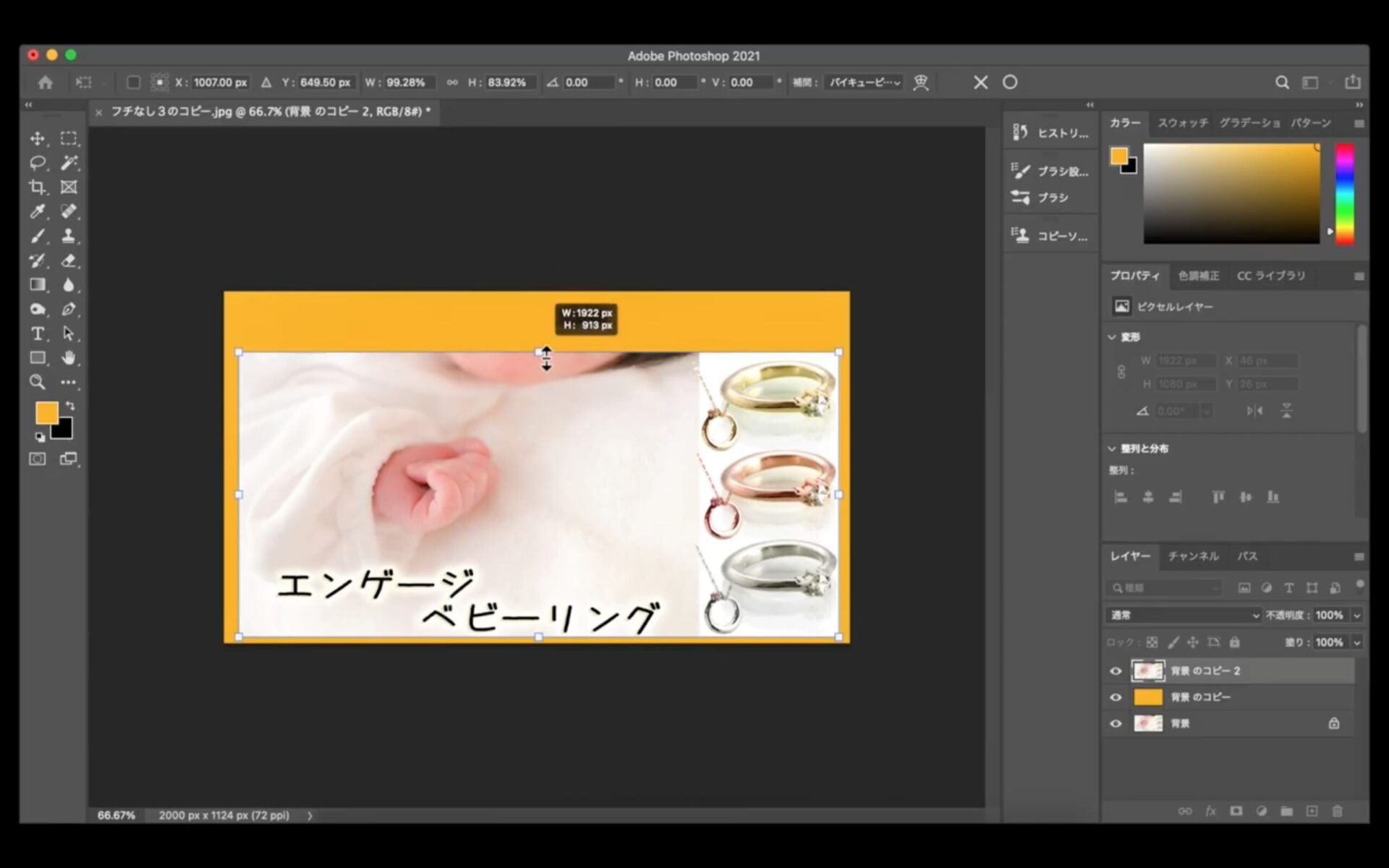
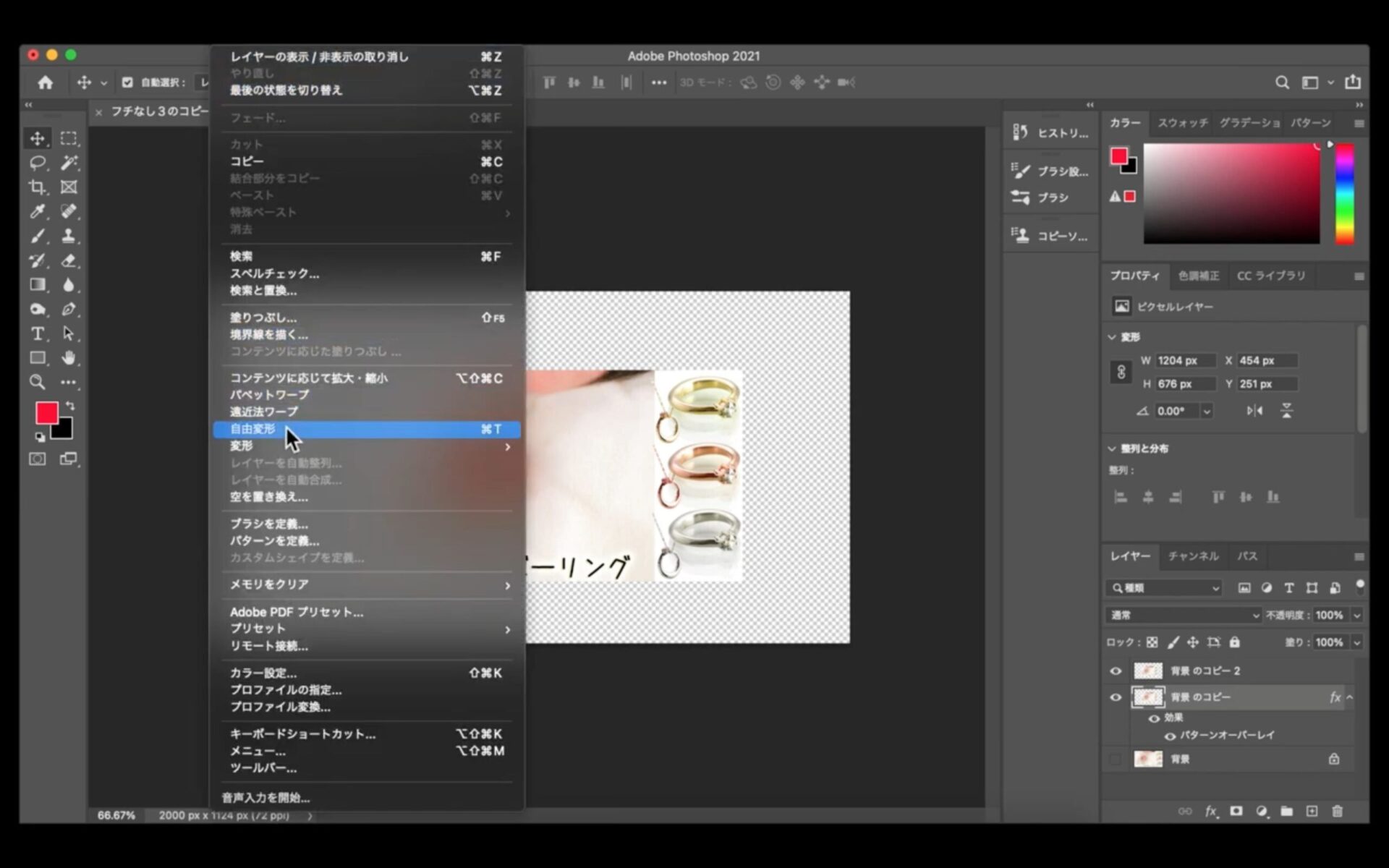
上のステータスバーの【編集】から「自由変形」を選択します。

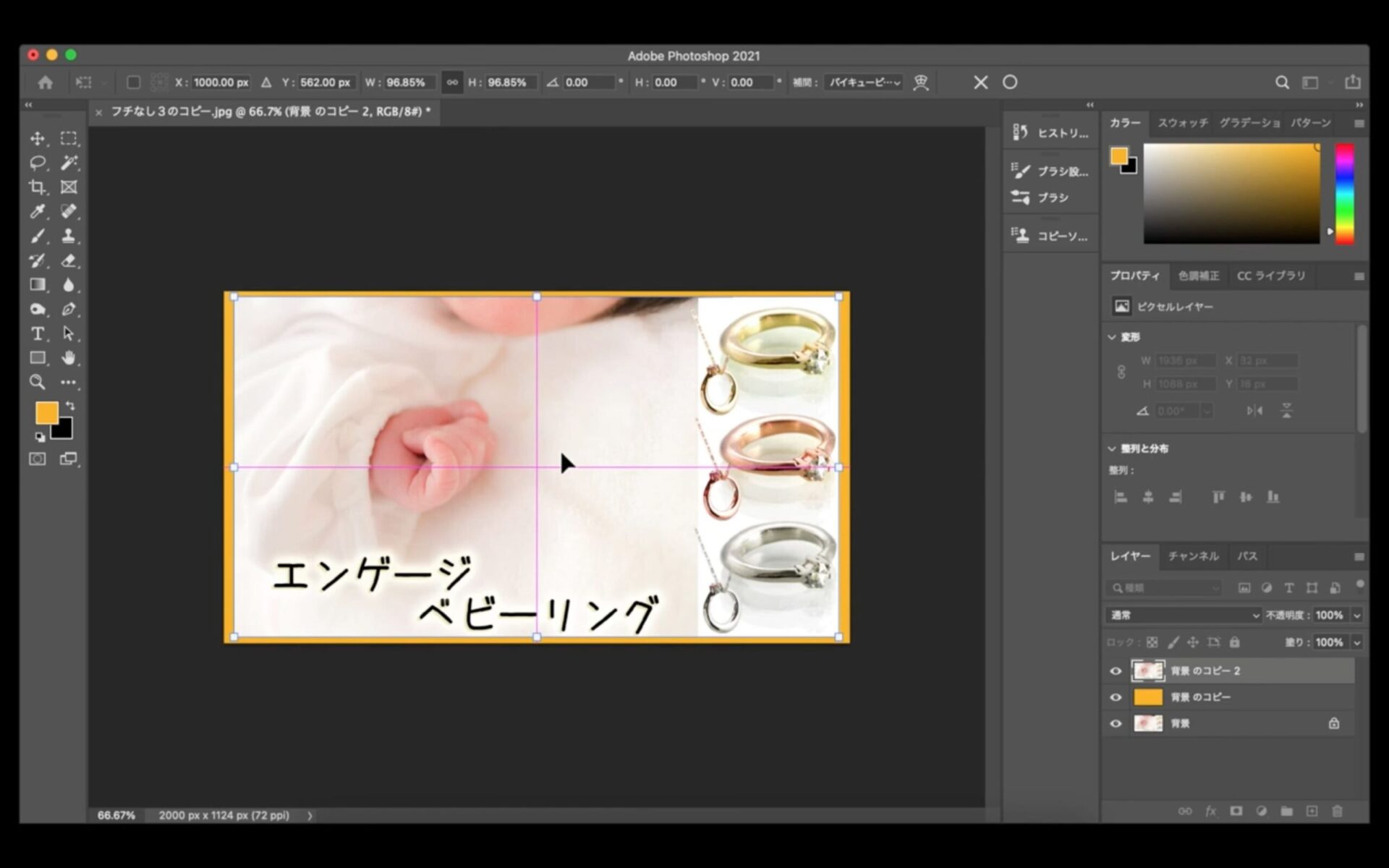
これで丁度良い大きさまで小さくして、
画面中央に移動させると、
「背景のコピー2」が小さくなったことによって、
さきほど塗った色が現れて、縁になりました。

このままJEPG、もしくはPNGで保存すれば、
縁付きの画像として出来上がりです。
この方法は、縁が画像の内側に入りこまないので、
画像の中のデザインに影響することがありません。
メリットとしては、
そこが一番大きな点かと思います。
逆にデメリットとしては、
カンバスサイズに対して画像を小さくしてしまうことです。
縁をそれほど太くしなければ問題無いかと思いますが、
縁を太くしたい場合は、その分だけ画像が小さくなっていってしまうので
そこは注意が必要です。
そして、もう1つデメリットがあります。
それは、上下左右の縁の太さが違ってしまうということです。
すでにお気づきかもしれませんが、
実際に画像を見てもらうと上下の縁が細くて、
左右の縁が太くなっていますよね。
この方法だと、どうしても上下左右の縁の太さが均等になりません。
一応、上下左右の幅を均等にする方法もありますので、
簡単に解説します。
上下左右の縁の幅を均等にする方法
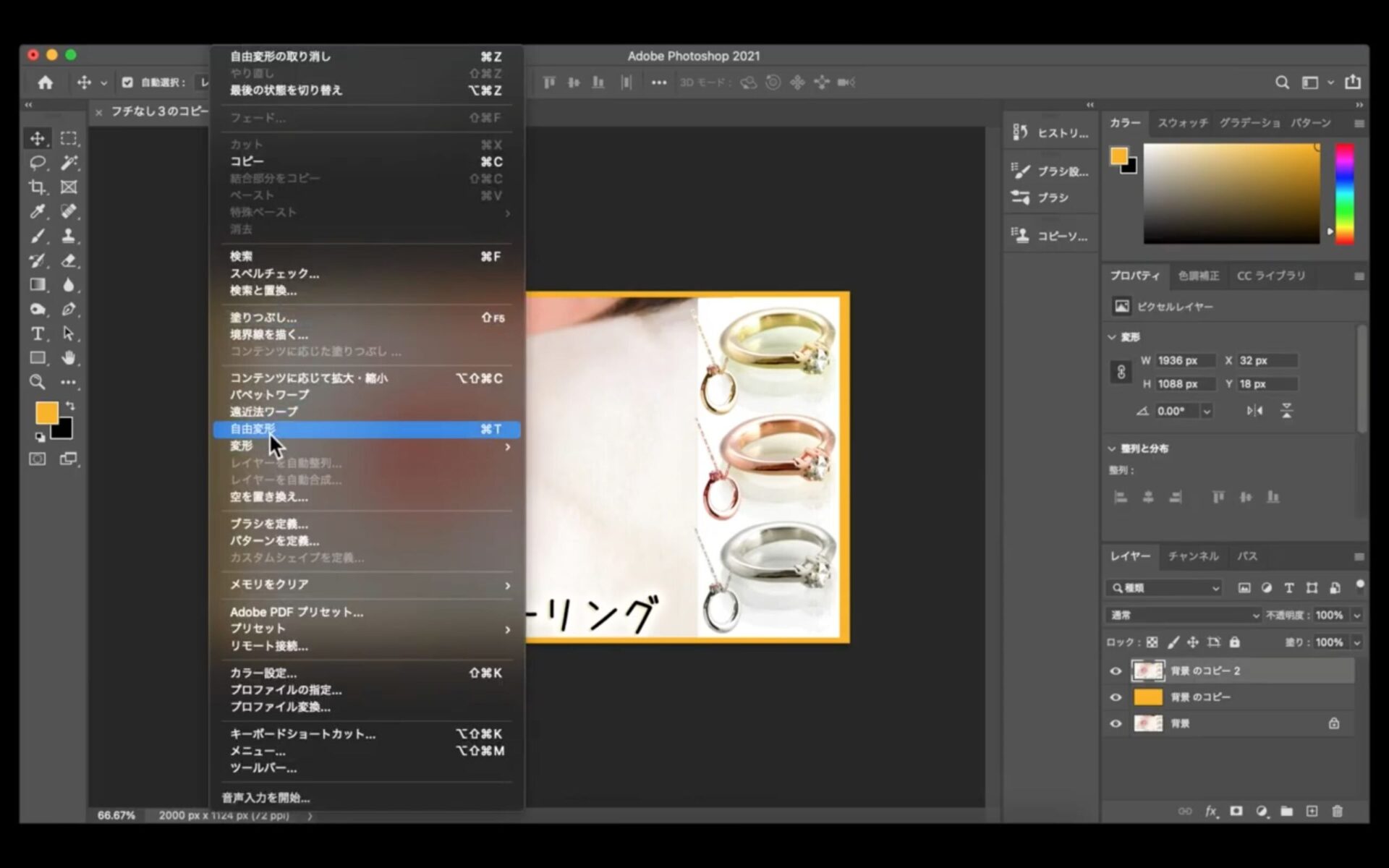
まずは、レイヤーの「背景のコピー2」を選択した状態で、
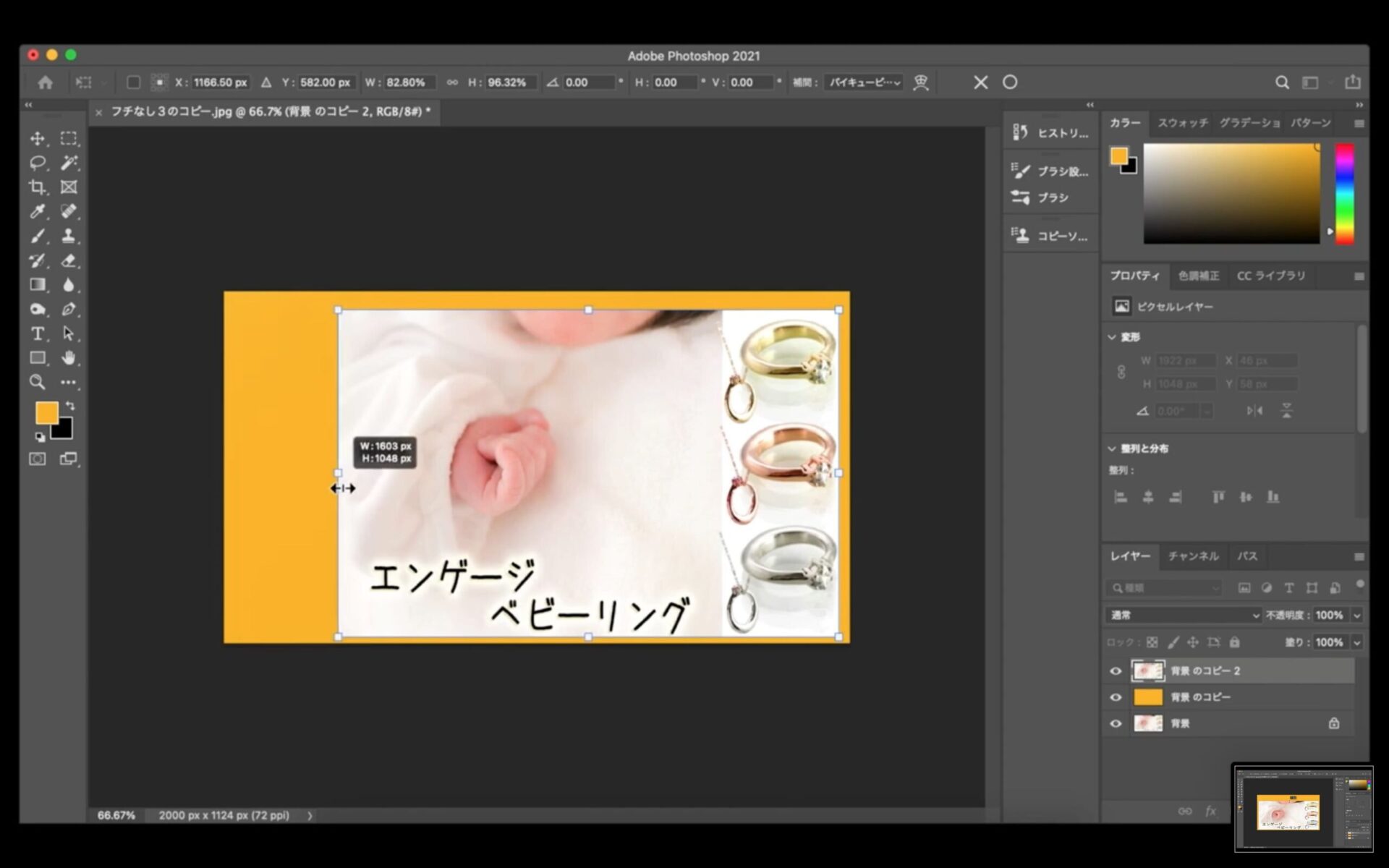
上のステータスバーの【編集】から「自由変形」を選択します。

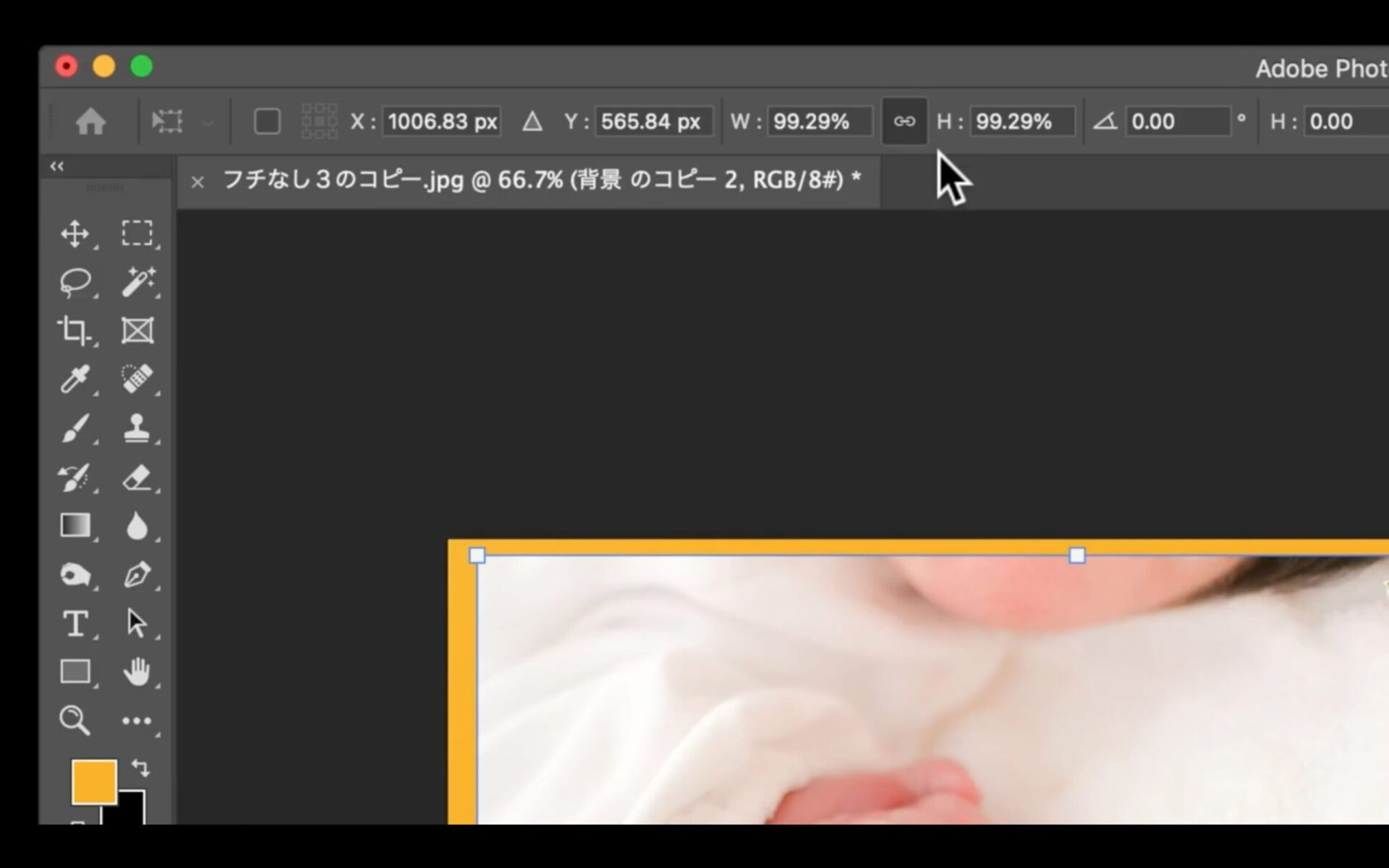
すると、上のツールバーに「W」「H」という数値が表示されます。
画像の大きさを変化させると、この「W」「H」の数値も一緒に変化します。
つまり、「W」はワイドで幅のことを意味していて、
「H」はハイで高さのことを表しています。
「自由変形」で画像の大きさを変えることで、
この「W」「H」が両方とも同じ比率で変化します。
だから上下左右の縁が均等にならないのです。
仮に画像が正方形であれば同じ比率で画像の大きさが変わっても
同じ幅で変化していくので問題ありません。
ただ、ほとんどの画像が長方形ですので、
同じ比率で変化してしまうと、どうしても上下は狭く、
左右は太くなってしまって縁が均等になってくれません。
ですが、実は比率を均等にしない方法というのがあるんです。
上のツールバーの「W」「H」の間に
チェーンマークのようなものがありますよね。
これが、「W」「H」の比率を均等にしています。

通常では、このチェーンマークが四角い枠で囲まれています。
この四角い枠で囲まれているチェーンマークをクリックすると、
四角い枠が消えます。
こうすることで、
比率のロックが解除されます。
要するに、
上下だけや左右だけ、幅を変化させることができるんです。


こうすることで、
上下左右の縁の幅を均等にすることができます。
ただし、この方法を使うと当然ではありますが、
画像の形が変わってしまいます。
中のデザインのバランスが崩れてしまうんです。
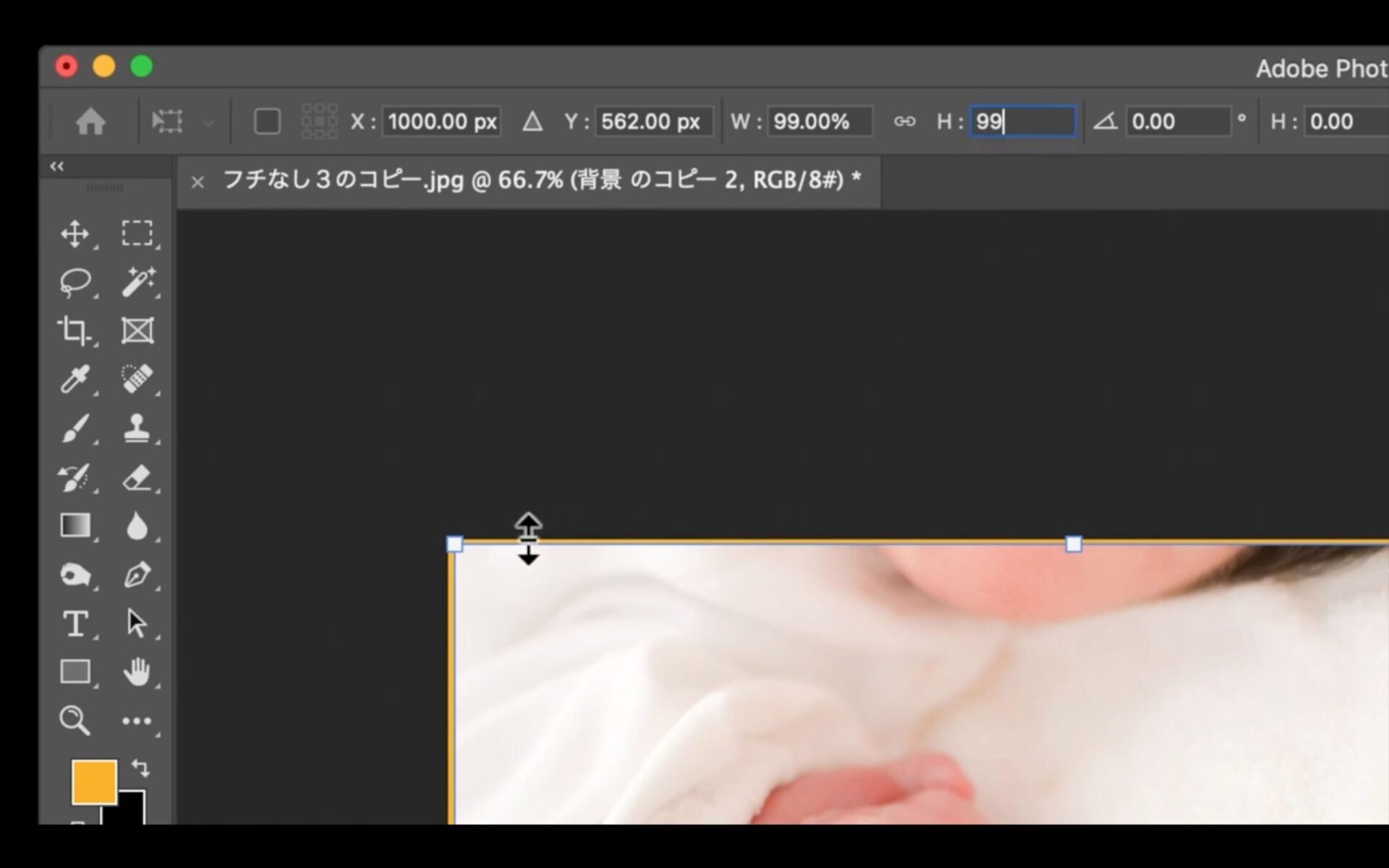
例えば、「W」を99%にした場合と、
「H」を99%にした場合では上下左右に若干の差が生まれます。
縁を細くすればあまり目立ちませんが、
太くすればするほど、差が謙虚に現れます。

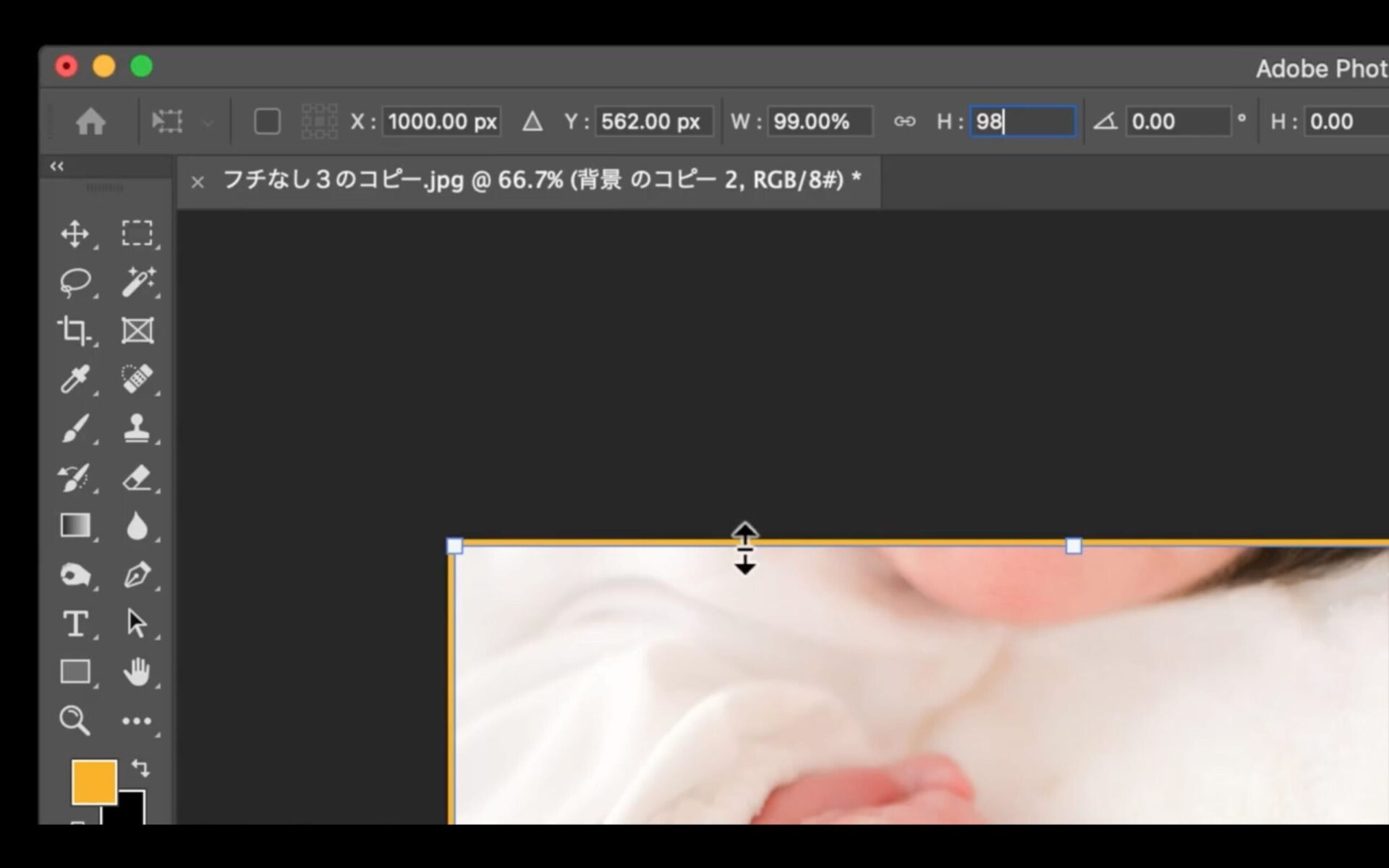
そこで、仮に「H」を98%くらいにすると、
先程の写真と比べても上下左右の縁が均等になりましたよね。

このくらいの太さの縁を作るのであれば、
画像のデザインにそれほど影響は無いかと思います。
ですが、仮に「W」の数値を99%から90%まで下げ、
「W」の太さに合わせて「H」を85%くらいまで下げると、
上下左右の縁の幅は均等になりましたが、
画像のデザインが少し潰れてしまっているのが分かりますか?

このように、太くすれば太くするほど、
デザインが変形してしまうので注意してください。
なので、先程のように「W」を99%、
「H」を98%くらいであればあまり影響がないので、
『このくらいだったら問題ない』という方は
使ってみても良いかなと思います。
結果として、正方形の画像であれば問題無いのですが、
長方形の画像を使う場合、この方法を使うのであれば注意が必要です。
この方法を使って細い縁を作るのであればそれほど影響は無いかと思いますが、
縁を太くすれば太くするほどバランスが崩れていきますので、
太い縁を作りたい場合、この方法はあまりオススメしません。
「あまりこの辺は気にしないよ」という方は使ってみても良いでしょう。
ちなみに、今回のこの方法に関しても、
カンバス内に縁付きの小さい画像をいくつも作ることができます。
小さい画像に縁を付ける方法
例えば、下記のような小さい画像を1つ用意します。

ここからは先程の流れとほとんど同じで、
まず、この小さい画像を複製します。
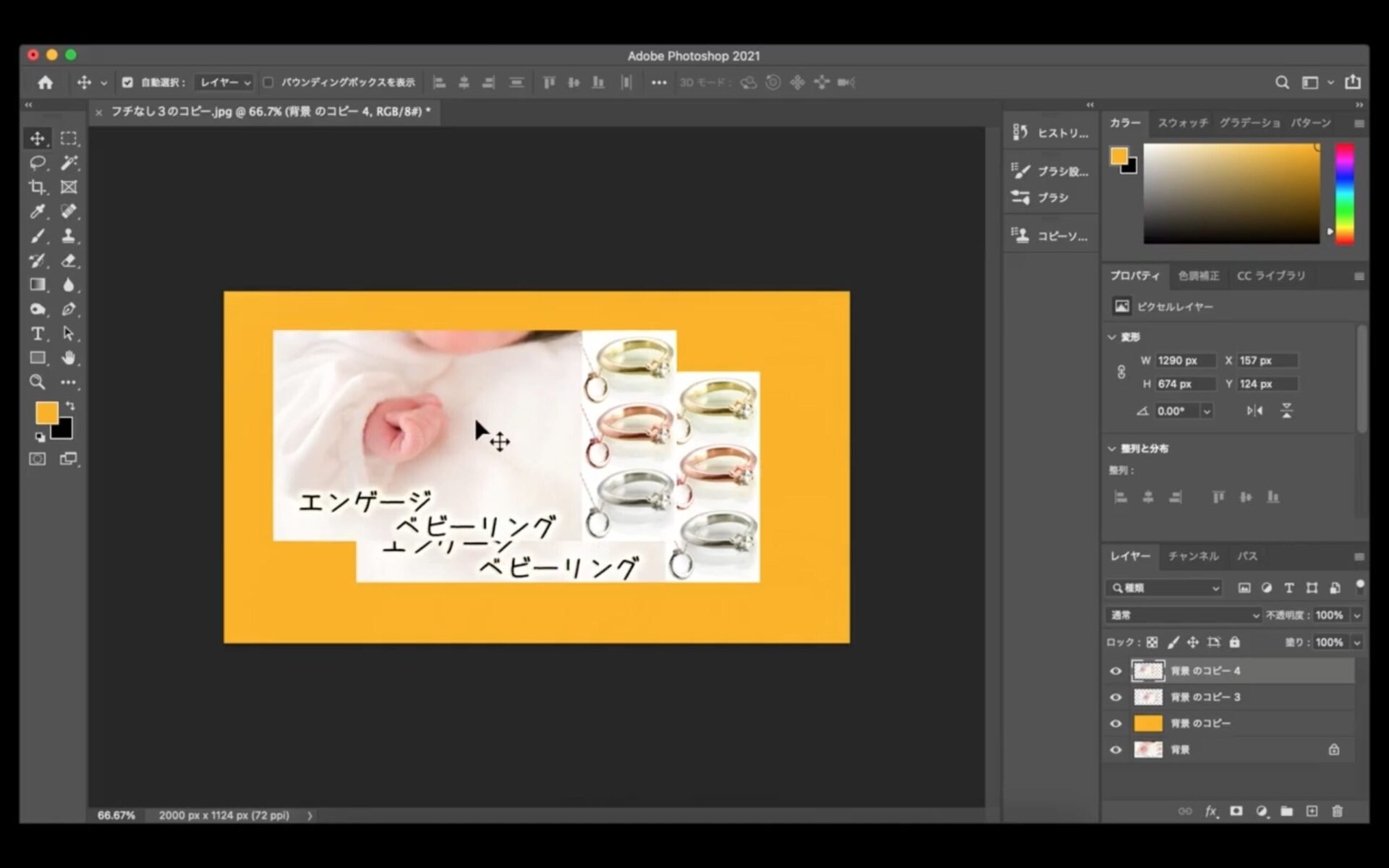
そうすると、小さい画像が2枚できました。

そして、今複製した2枚目の小さな画像を非表示にします。

すると、一番上には最初に作った小さい画像が表示されていますので、
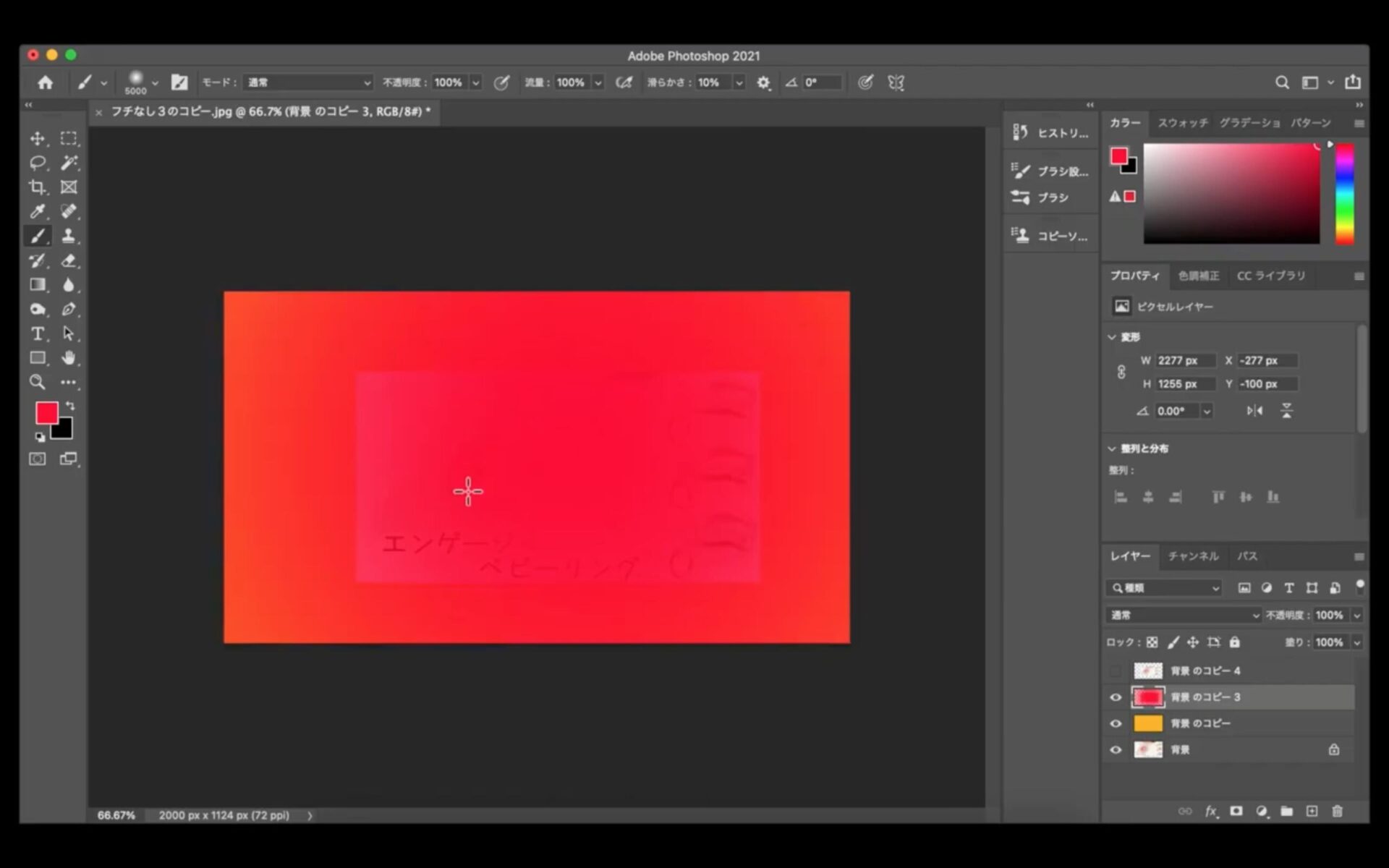
左のツールバーにある「ブラシツール」を使って、この画像を塗りつぶしていきます。
ただし、今回注意が必要なのが、
この状態で画像の上でクリックしても
カンバス全体が塗り潰されてしまいます。

それではどうすればいいのかと言うと、
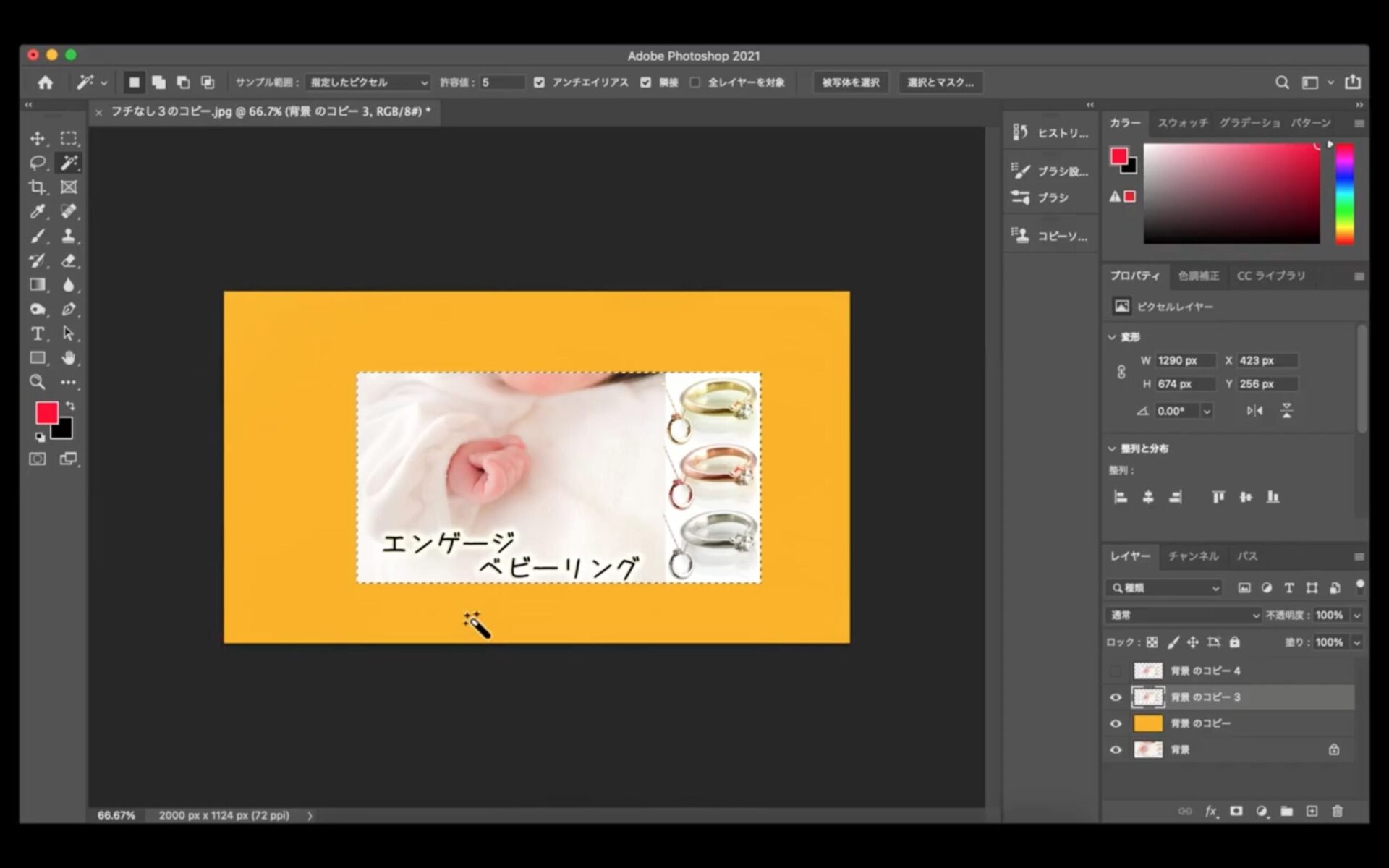
まずレイヤーで、最初に作った小さい画像が選択されている状態にします。
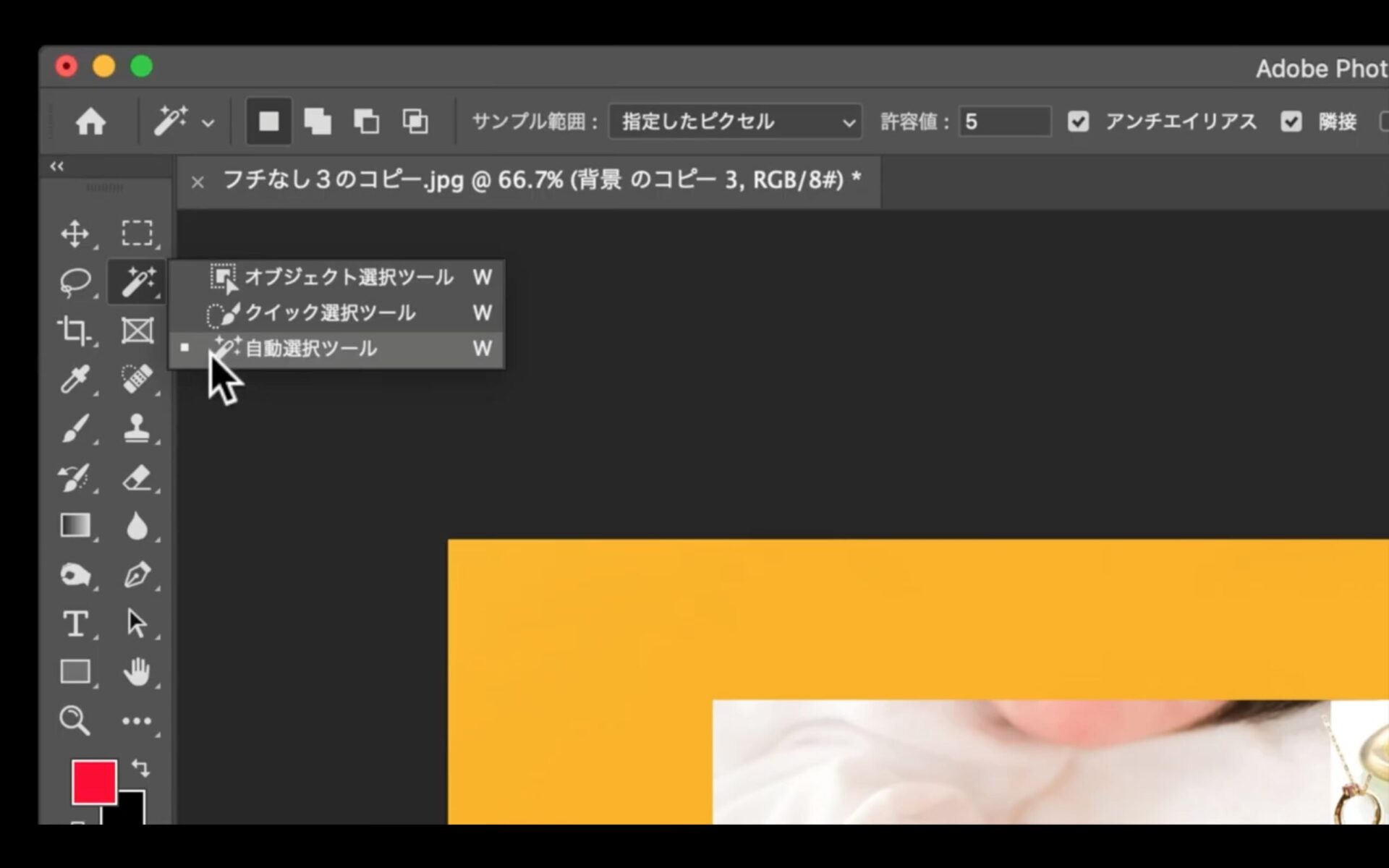
次に、左のツールバーにある「自動選択ツール」を選んでもらいます。

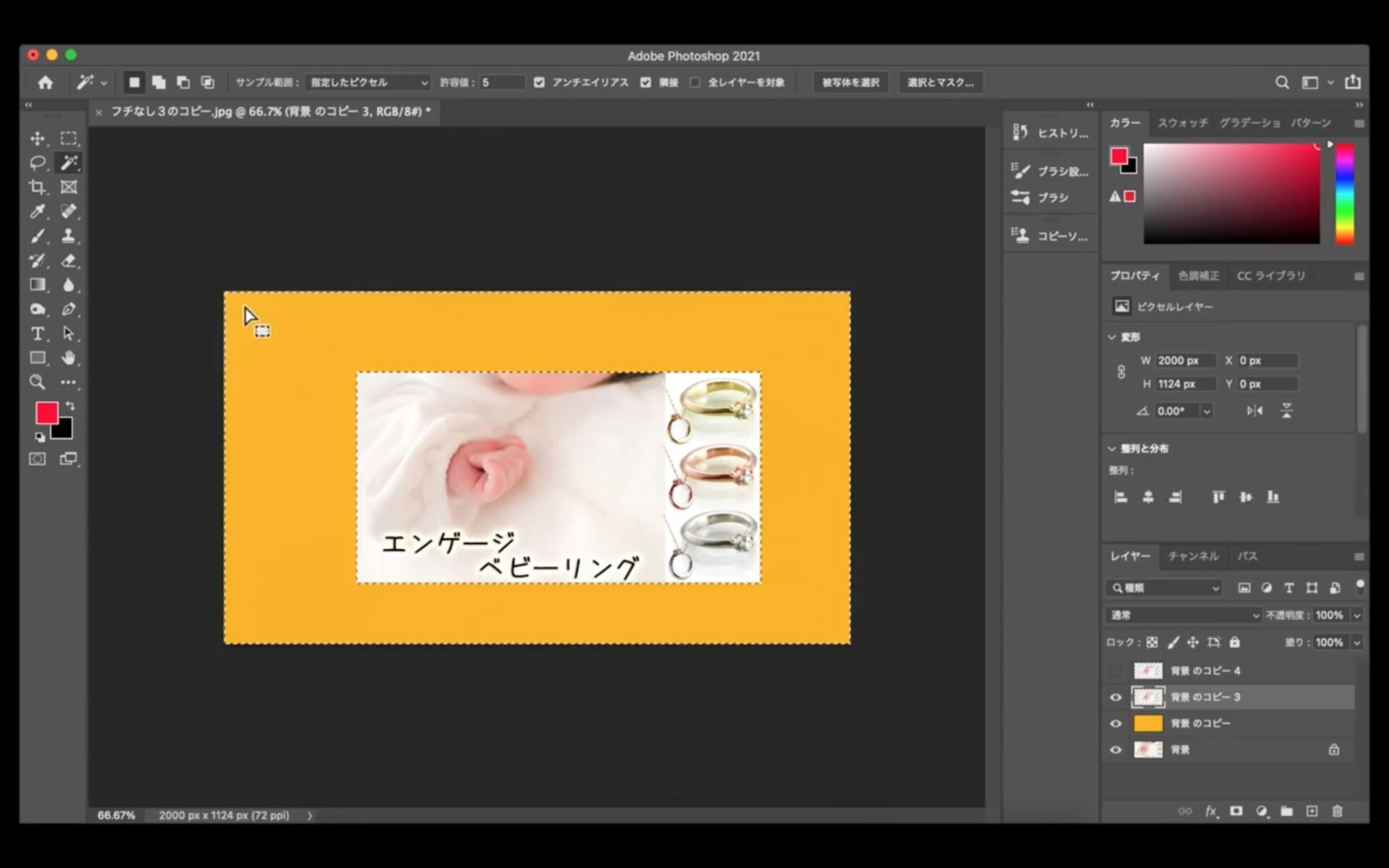
そして、今回の画面で言うと、背景のオレンジ色をクリックします。
すると、カンバスの枠と小さい画像の枠が、それぞれ点線で囲まれます。

今、この状態というのは、
オレンジ色の部分だけが選択されている状態になっています。
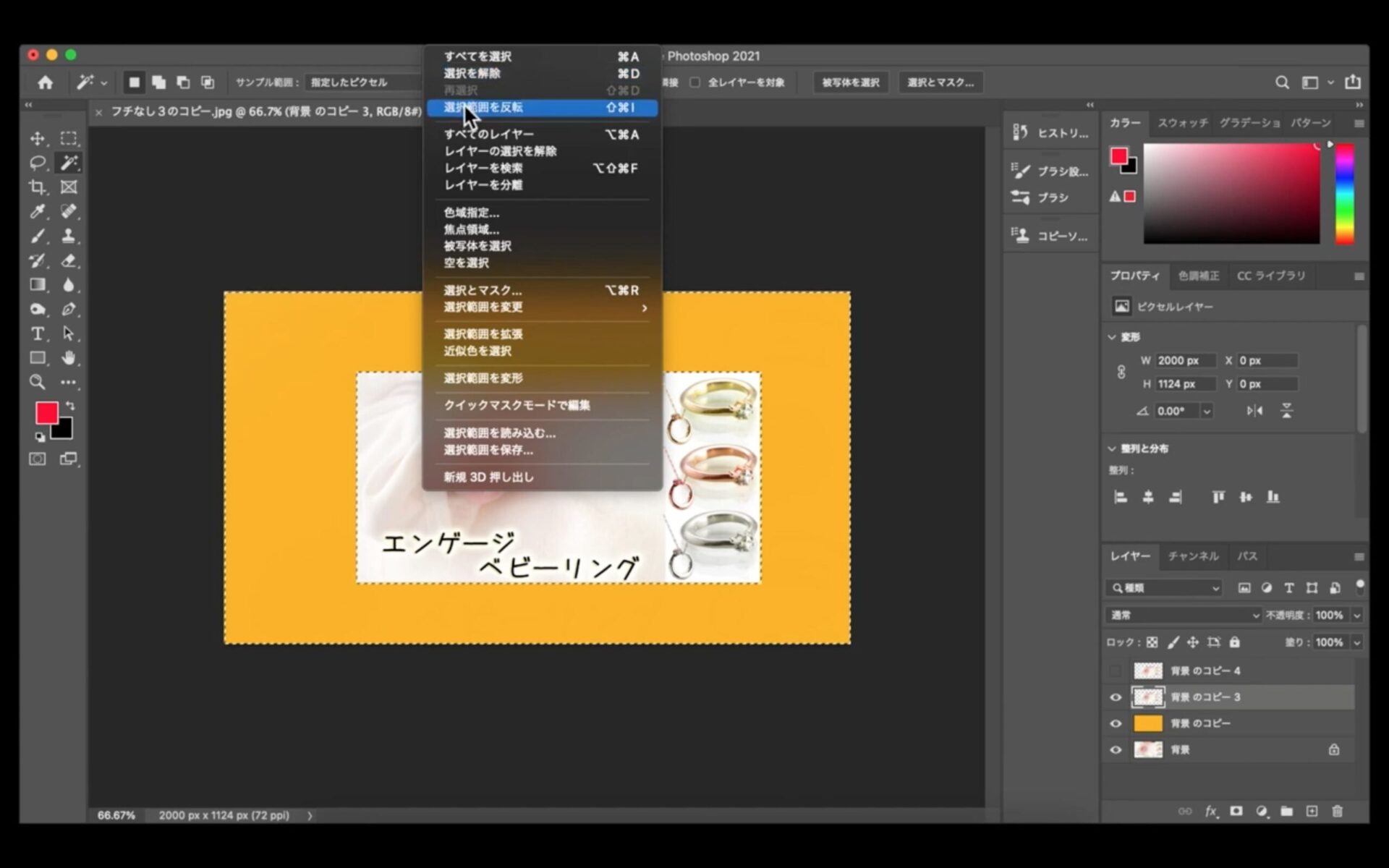
この状態で、上のステータスバーから【選択範囲】の「選択範囲の反転」をクリックします。

すると、外側の点線が消えて、
中の画像だけが点線で囲まれる状態になります。

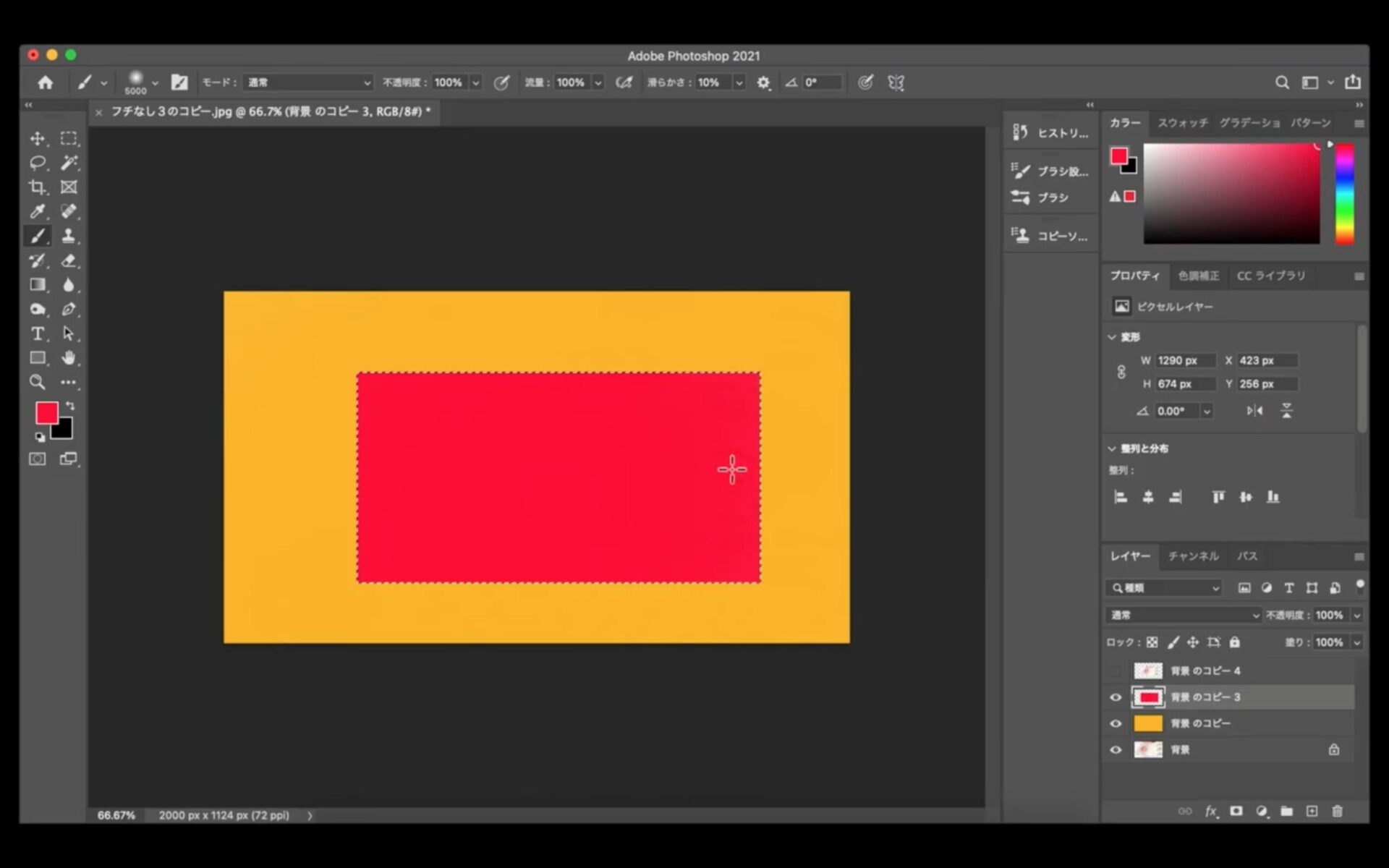
この状態で「ブラシツール」を使って小さい画像の上でクリックすると、
内側の画像だけが塗りつぶされます。

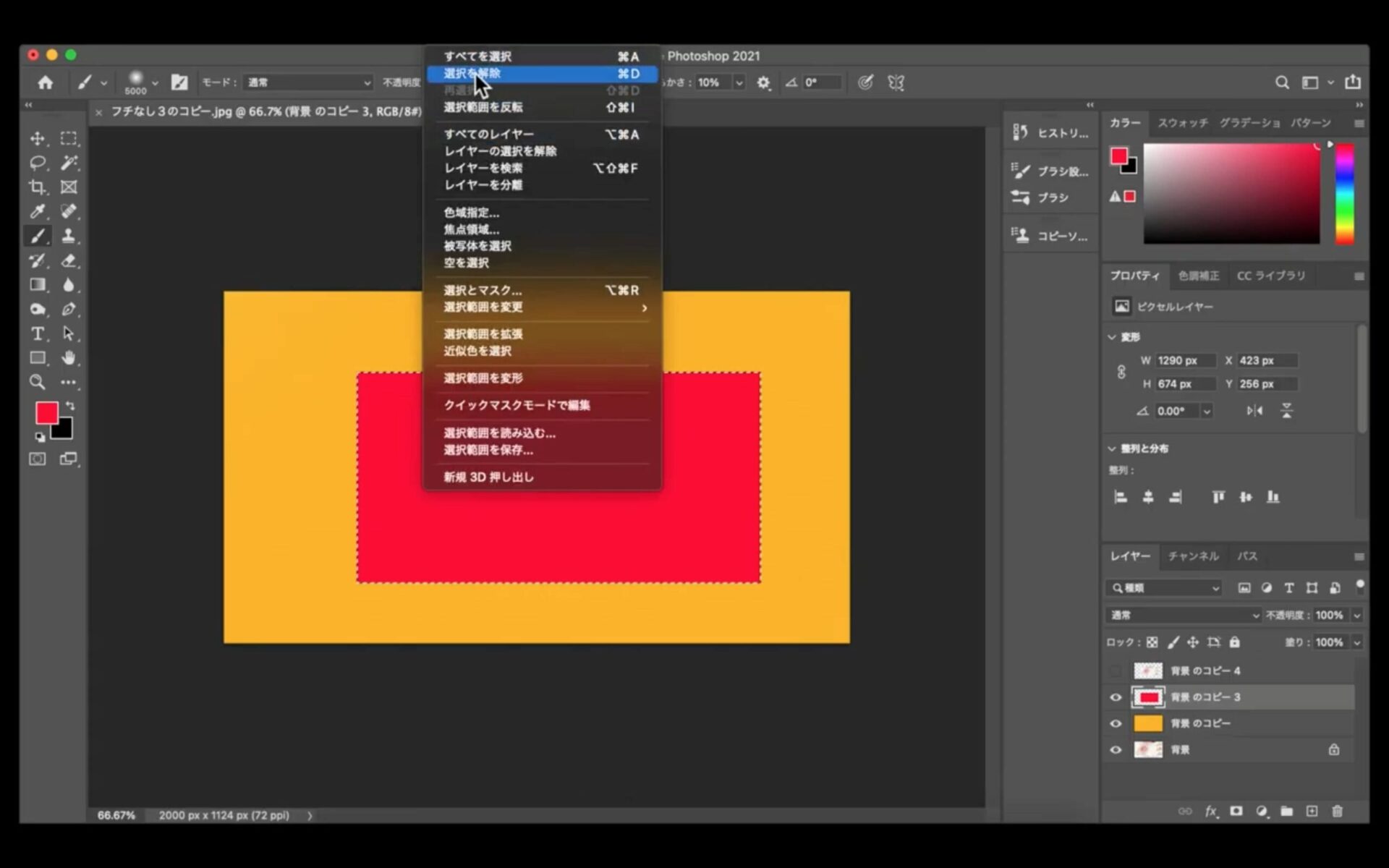
小さい画像を塗りつぶしたら、
上のステータスバーから【選択範囲】の「選択を解除」をクリックして、
点線を全て消します。

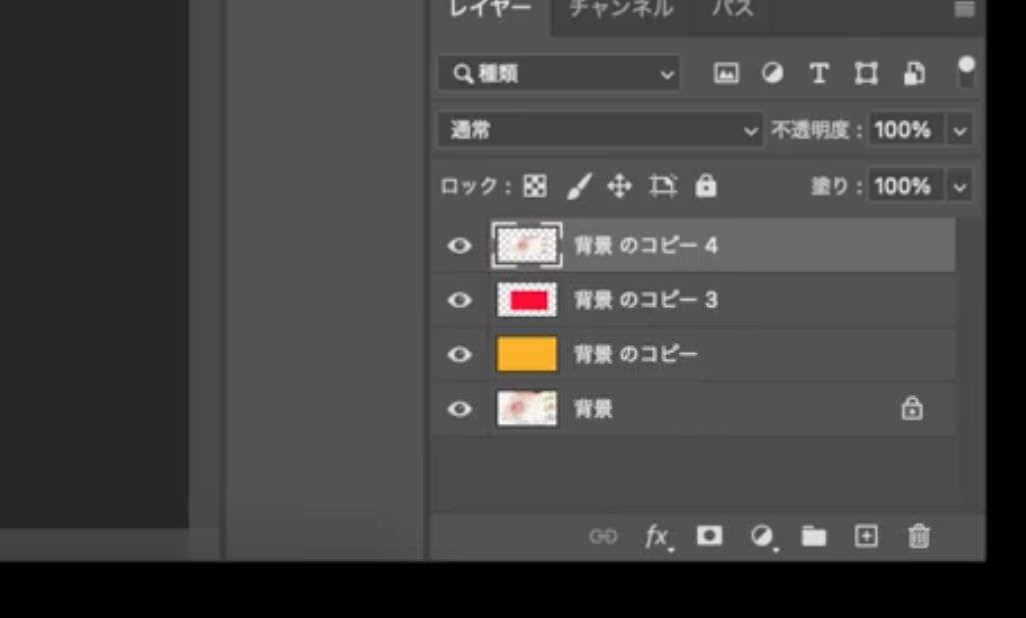
ここで、さきほど非表示にした、
2枚目の小さな画像を表示させます。
次に、表示させた小さな画像をレイヤーで選択します。

そうしたら、上のステータスバーから【編集】の「自由変形」をクリックして、
画像を小さくすると先ほど塗った色が出てきます。
これが縁になるわけです。

そして、「W」「H」を調整して縁を作っていきます。
先ほどのように違和感が無いくらいの
「W」99%、「H」98%にしてみましょう。
縁の太さを決めたら、
左側のツールのどこでもいいのでクリックすると決定になります。

ちょっと分かりにくいですが赤い縁ができました。
これで完成になります。
ちなみに今この状態だと、
小さい画像と、後ろの縁にした赤い画像が
分離している状態になっています。

もし、これを一体化させたいという場合は、
レイヤーの部分で、小さい画像と縁取りのために作った赤い画像を両方とも選択します。
方法は、小さい画像を選択した状態で「shiftキー」を押しながら
その下の赤い画像をクリックすると、2つとも選択されます。

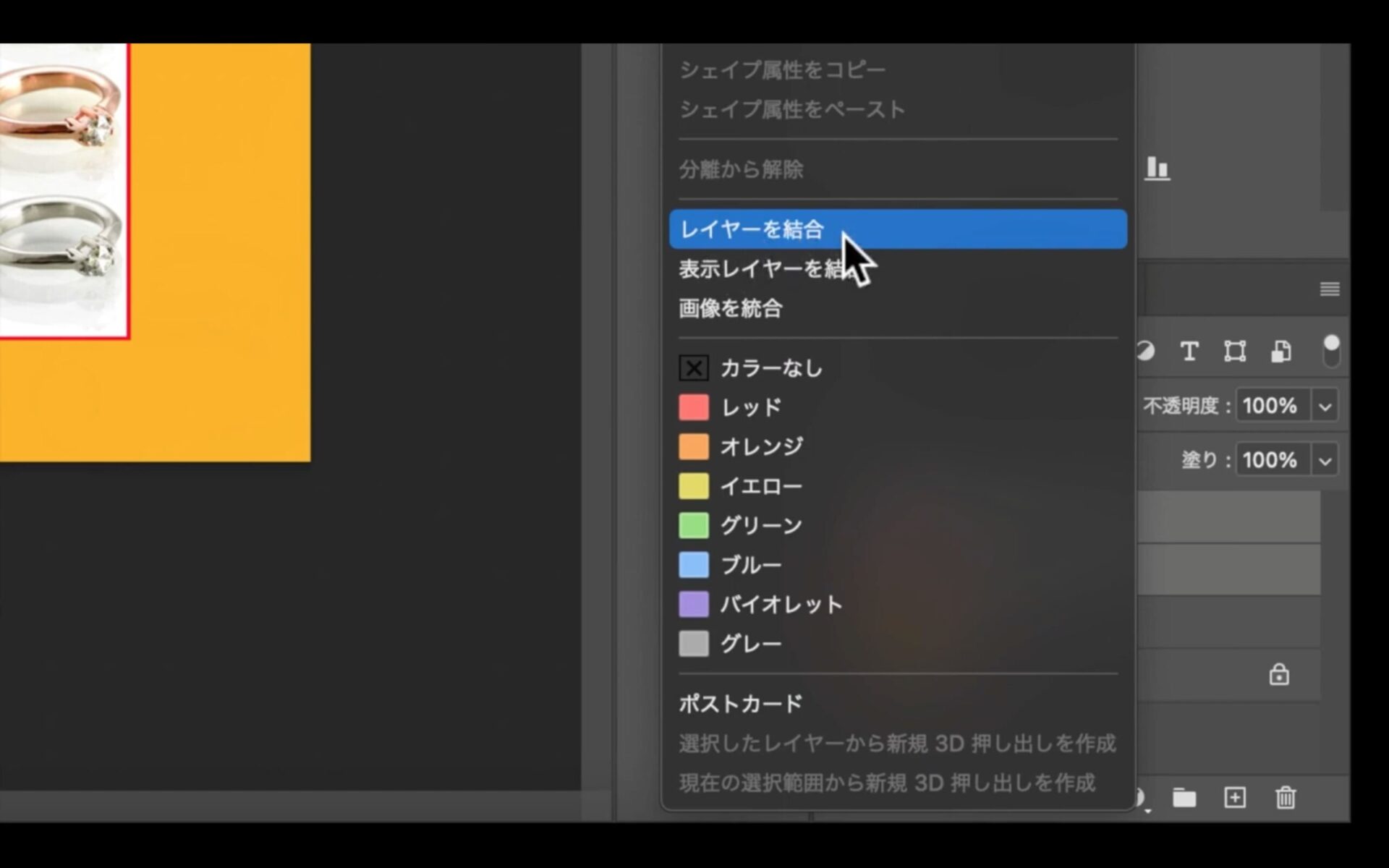
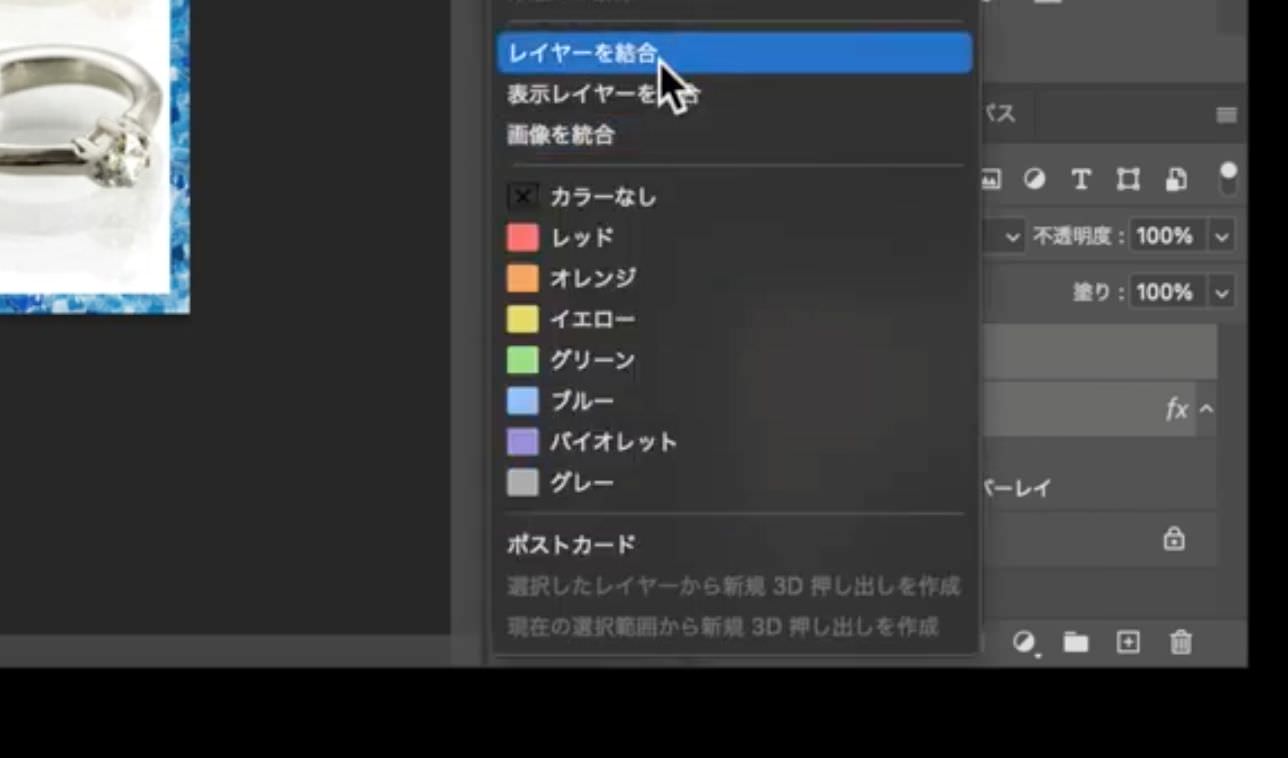
この状態で、右クリックを押して「レイヤーを結合」を押します。

すると、2つのレイヤーが1つに結合され、
先ほどの分離していた画像が一体化します。

ただし、
一体化してしまうと縁の太さや縁の色を変更することができなくなってしまうので、
注意してください。
縁の作り方 その4
最後の縁の作り方4つ目の方法は少し複雑で難しくなりますが、
これまでの縁の作り方のような単色だけではなく、
さまざまな模様の縁を作ることができます。
また、無料画像素材などからダウンロードした模様の画像を使って、
縁を作ることができます。
さらには、今用意している画像に対して外側に縁を作っていくので、
画像を小さくしていく必要がありません。
なので、画像を小さくしたくないという方には
オススメの方法になります。
では、実際に解説していきます。
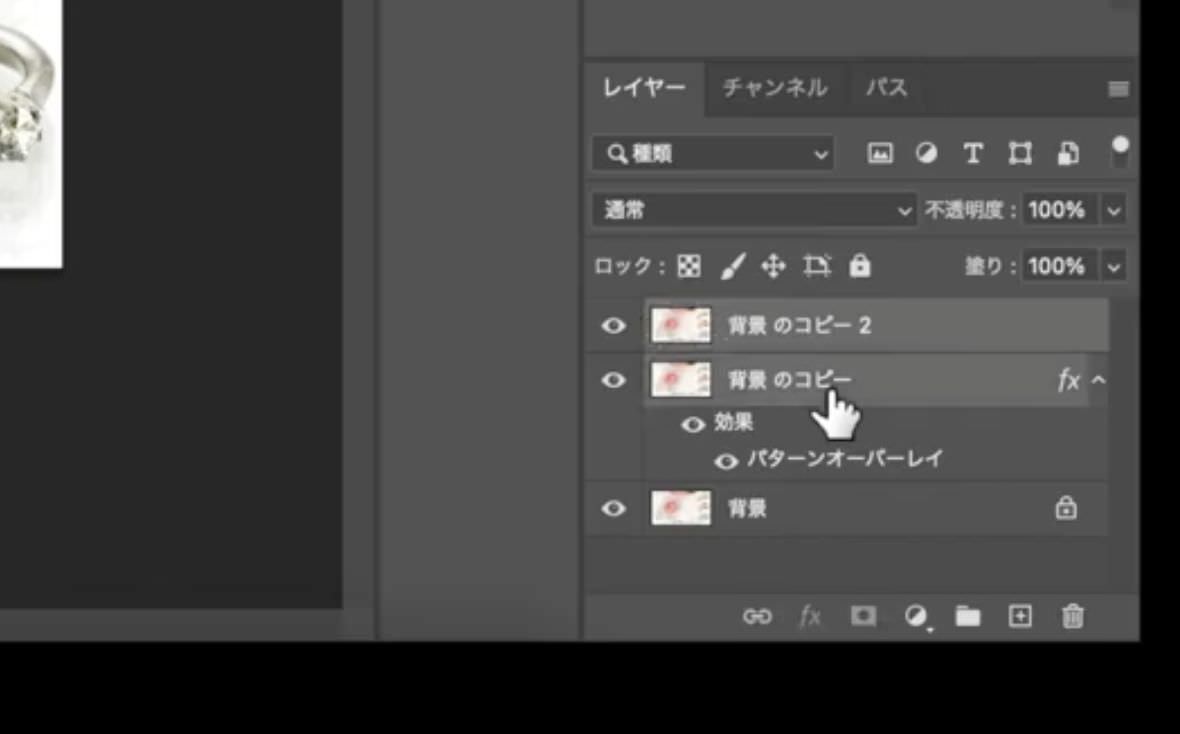
まず最初に右側のレイヤーで、
背景を複製して「背景のコピー」を作ります。
次に、もう一回「背景のコピー」を複製し、
「背景のコピー2」を作ります。
そして、「背景のコピー2」を非表示にします。
ここまでは≪縁の作り方 その3≫と同じ流れです。

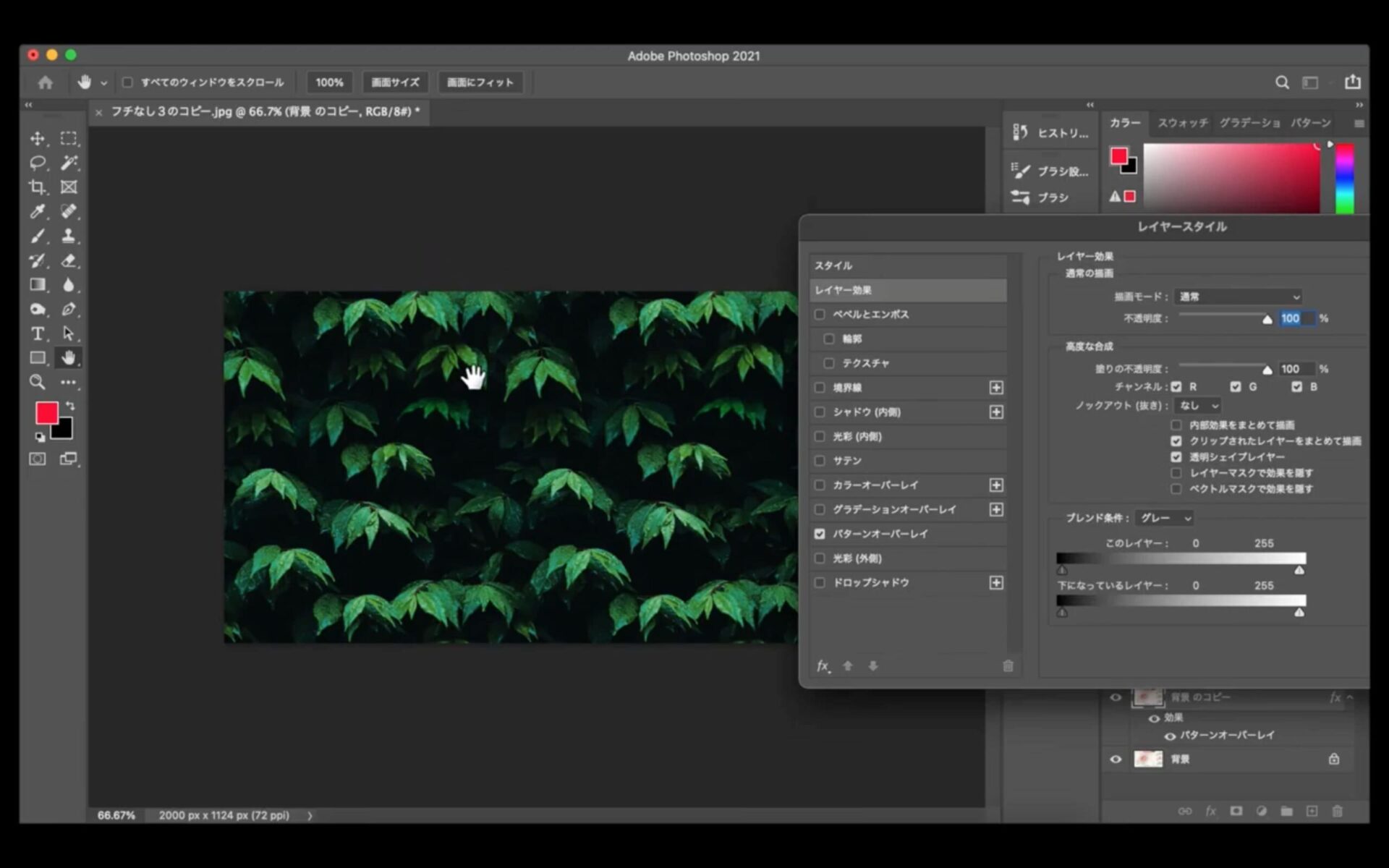
つづいて、レイヤーで「背景のコピー」をダブルクリックして、
レイヤースタイルを表示させます。
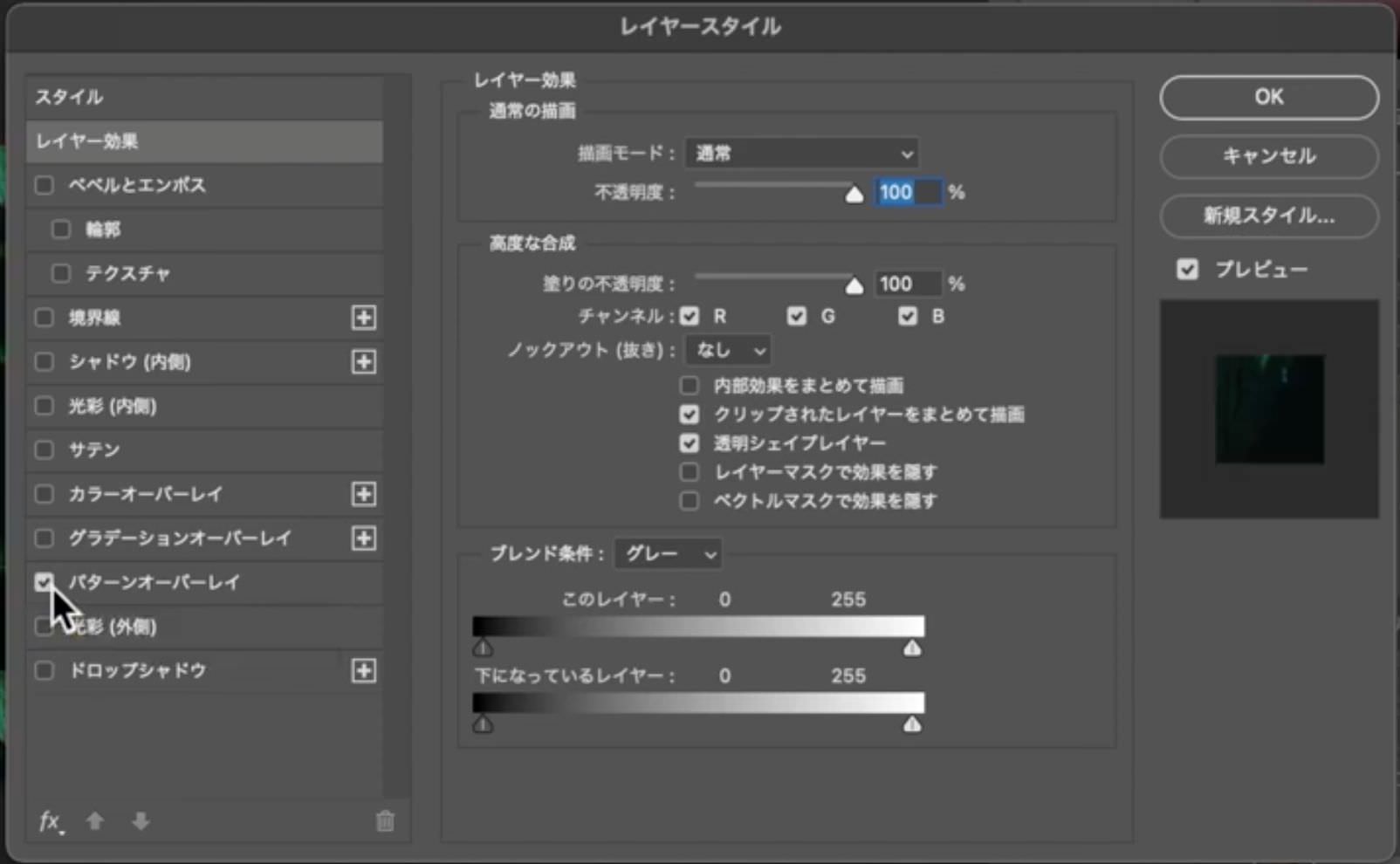
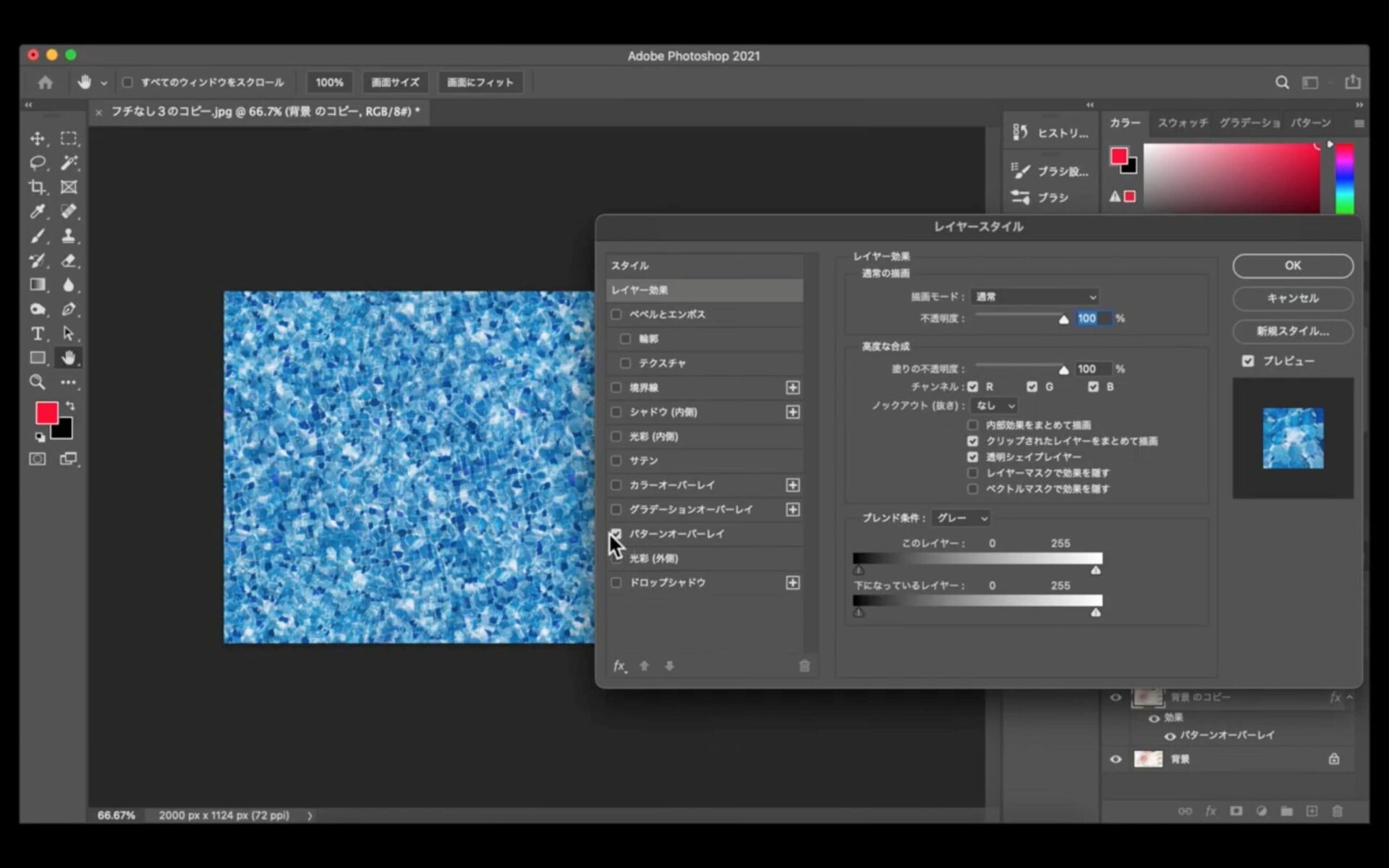
そして、スタイルの「パターンオーバーレイ」にチェックを入れます。

すると、下記のような画像に変化します。

この画像は違う模様に変更もできます。
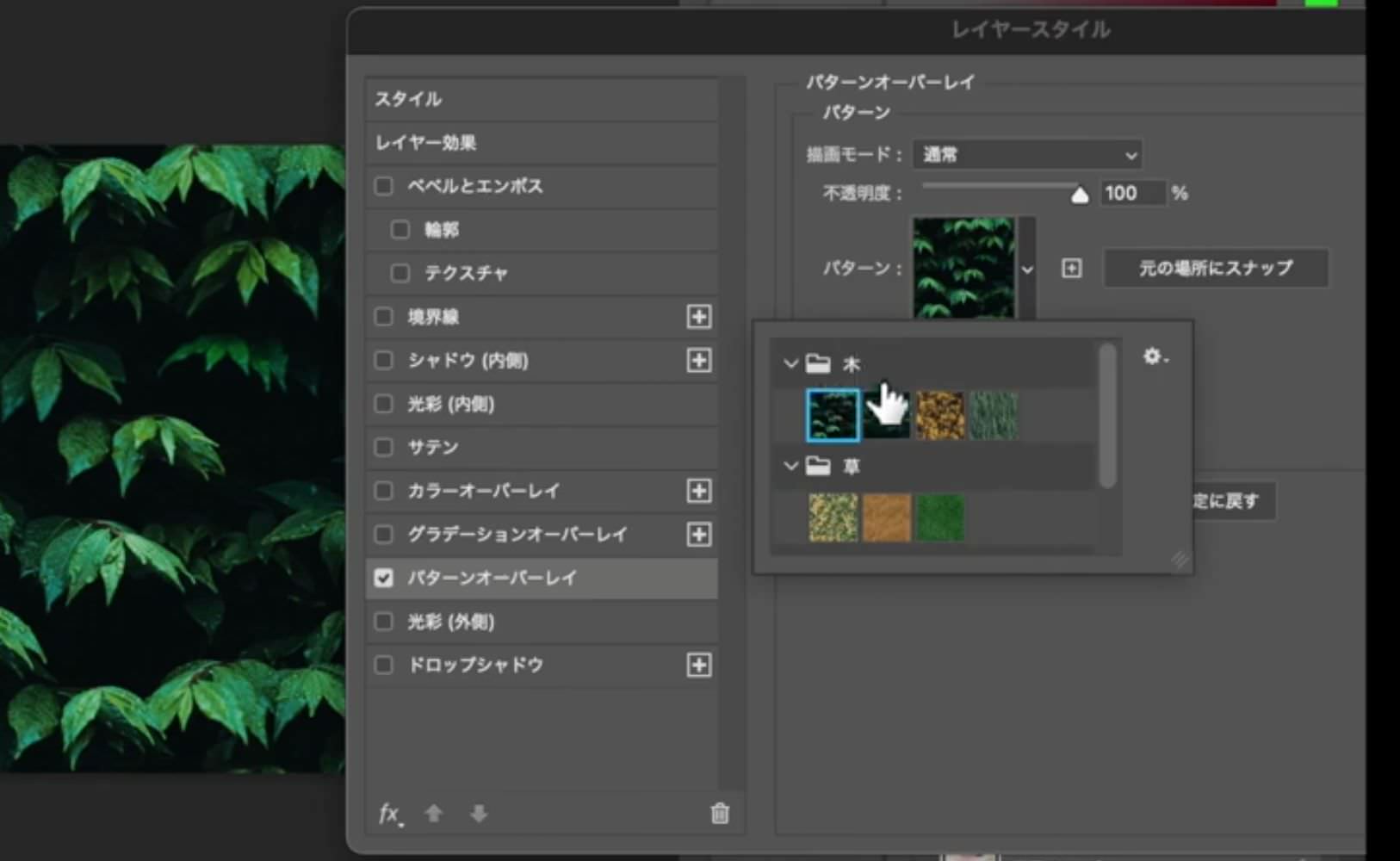
例えば、「パターンオーバーレイ」をクリックして詳細を表示させ、
その中の「パターン」があります。
ここの「↓」をクリックします。

すると、いろんなパターンの模様が出てきます。
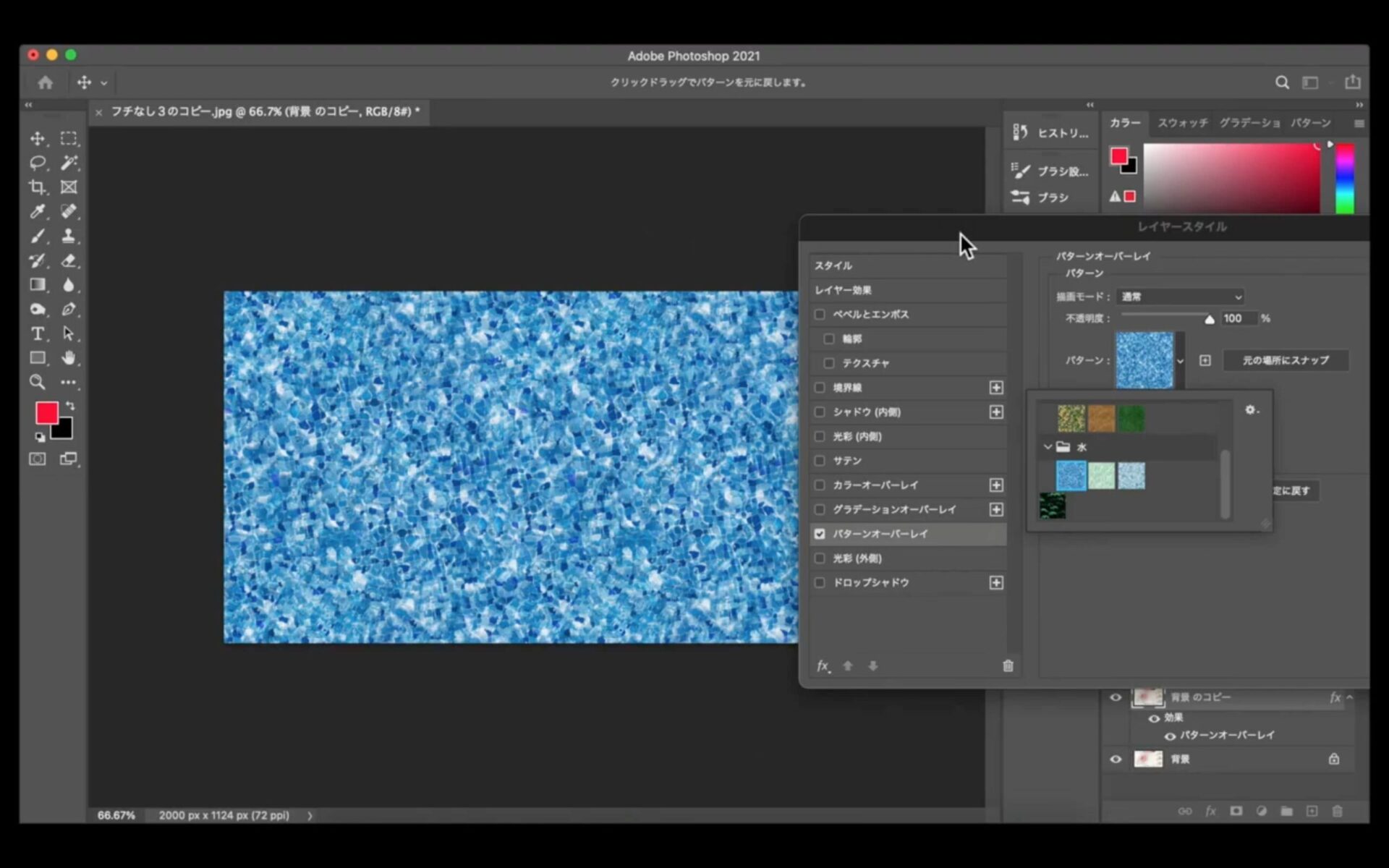
「木」「草」「水」といった模様がありますので、
好きな模様を選択してください。
今回の解説では「水」の模様を使って縁を作っていきます。
ちなみに、この画像はどんな画像でもOKです。

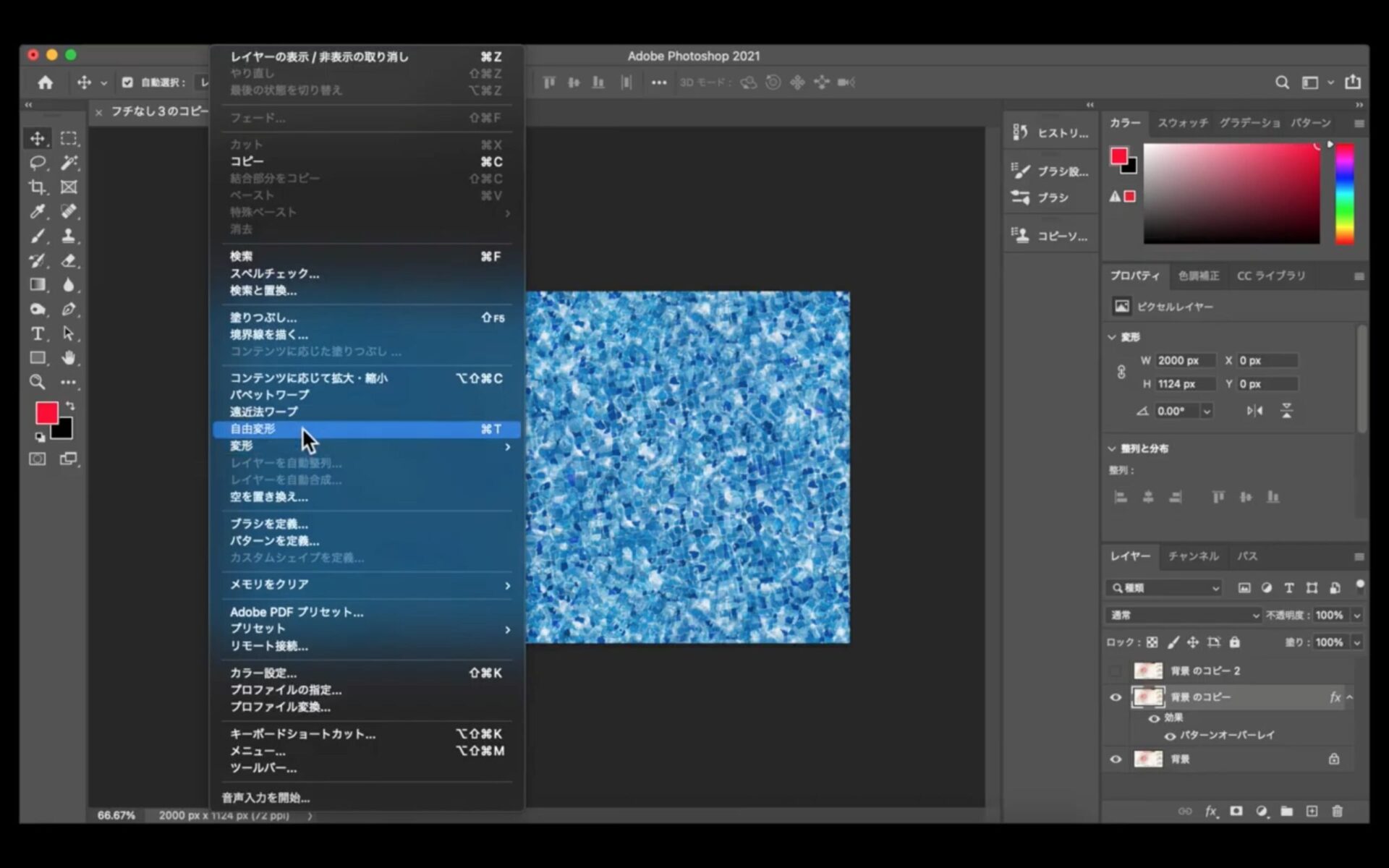
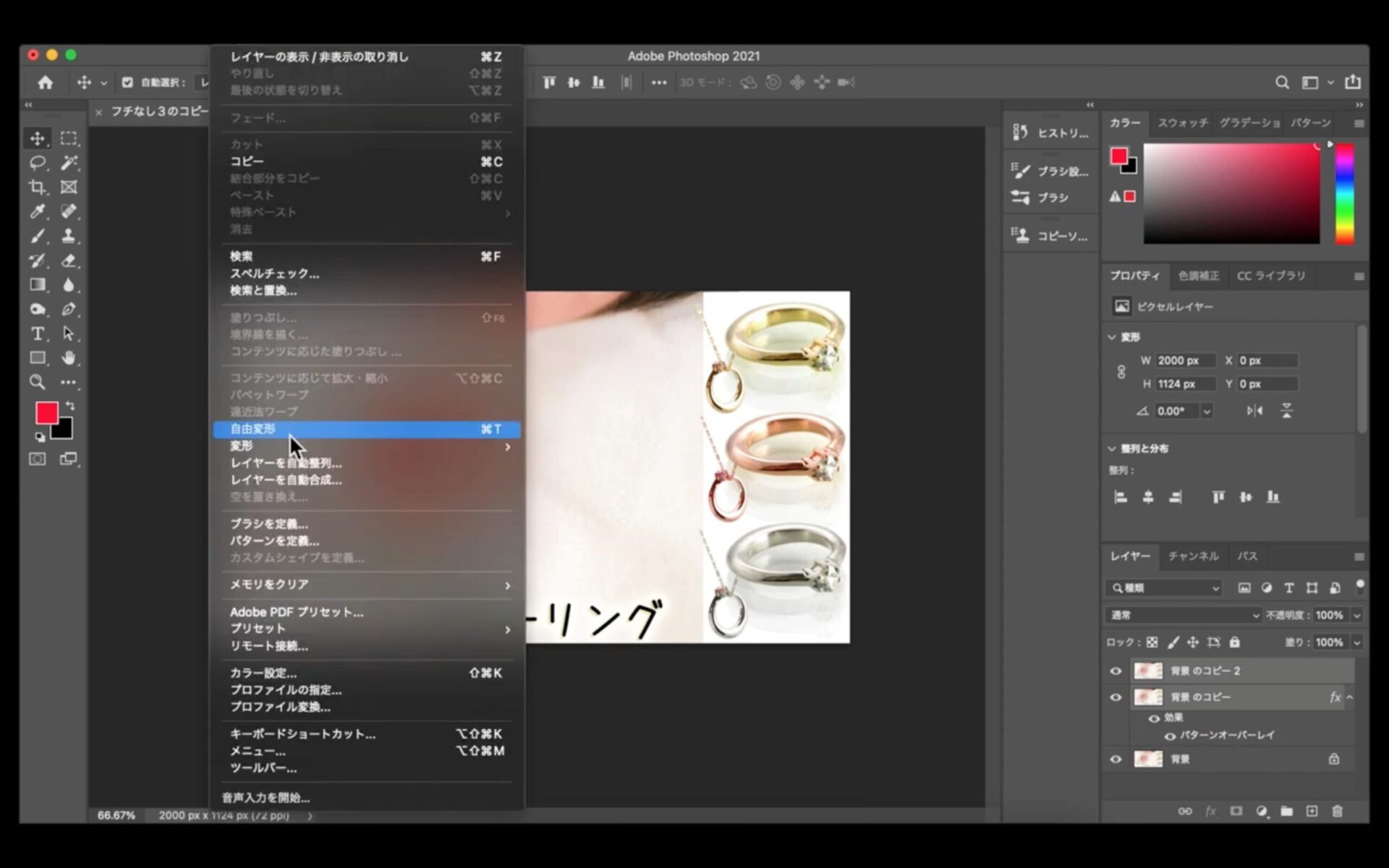
つづいて、レイヤーから「背景のコピー」を選択した状態まま、
上のステータスバーの【編集】から「自由変形」を選択します。

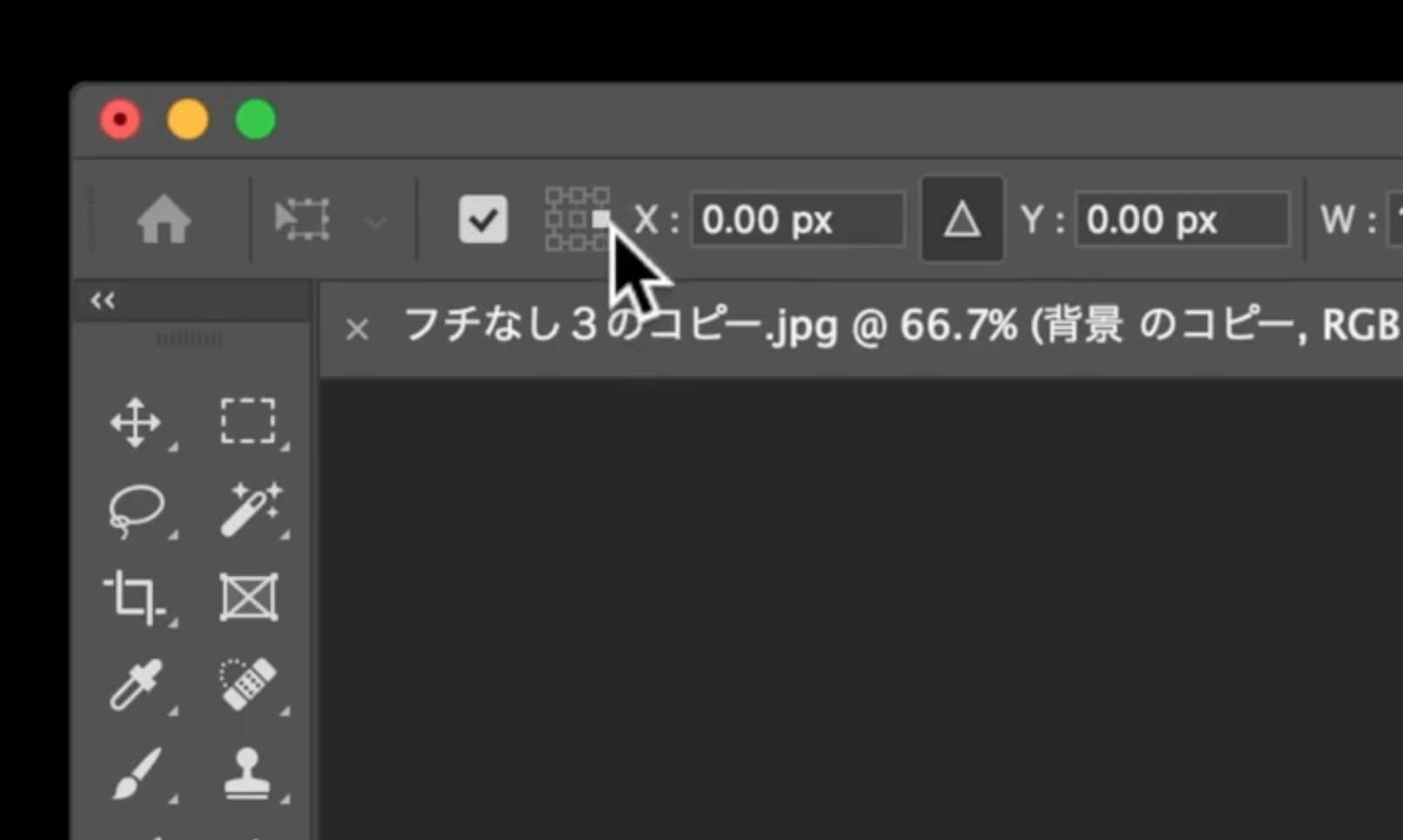
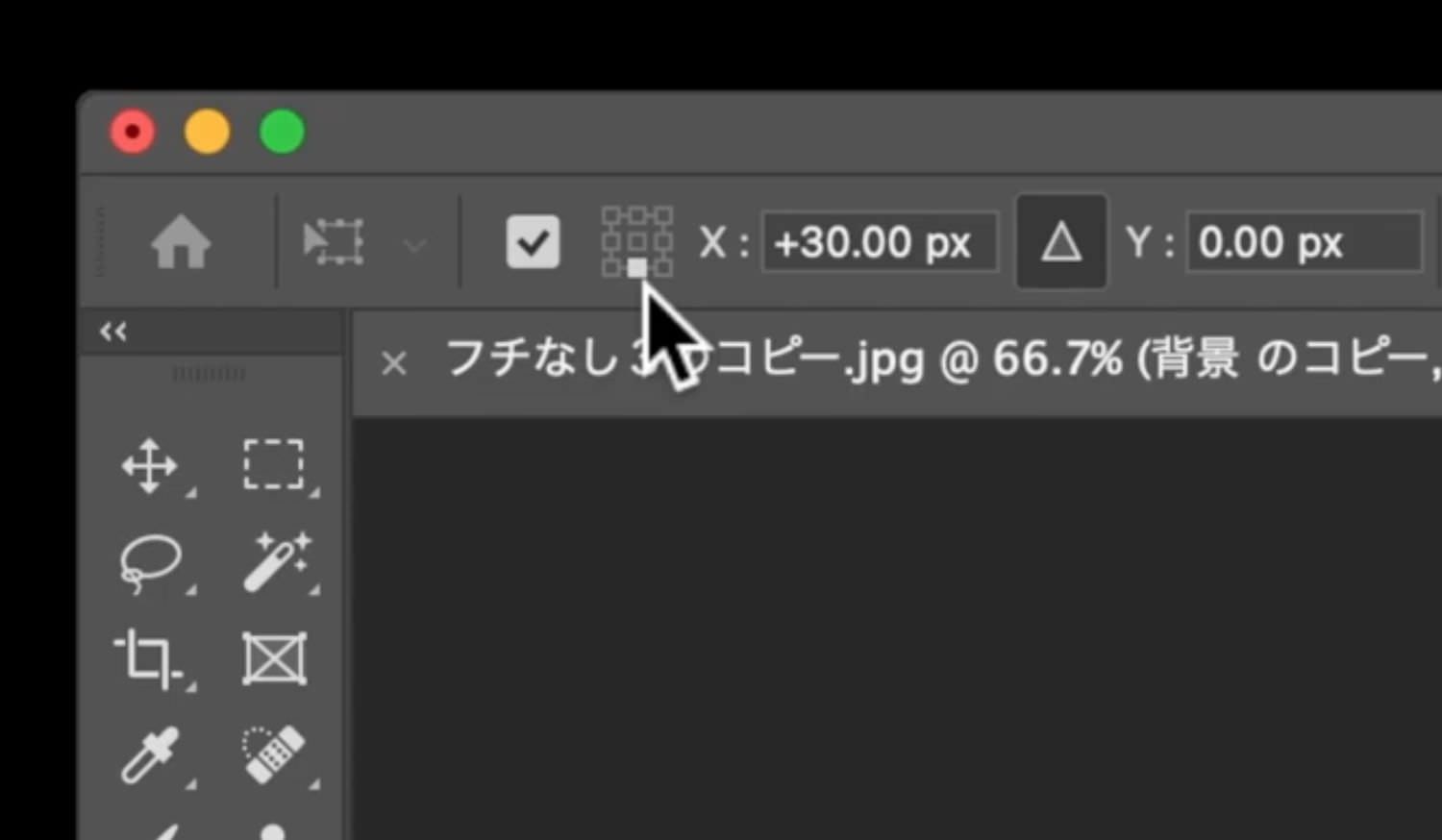
次に、上のツールバーに「▲」のコマンドがあるのですが、
ここをクリックしてください。

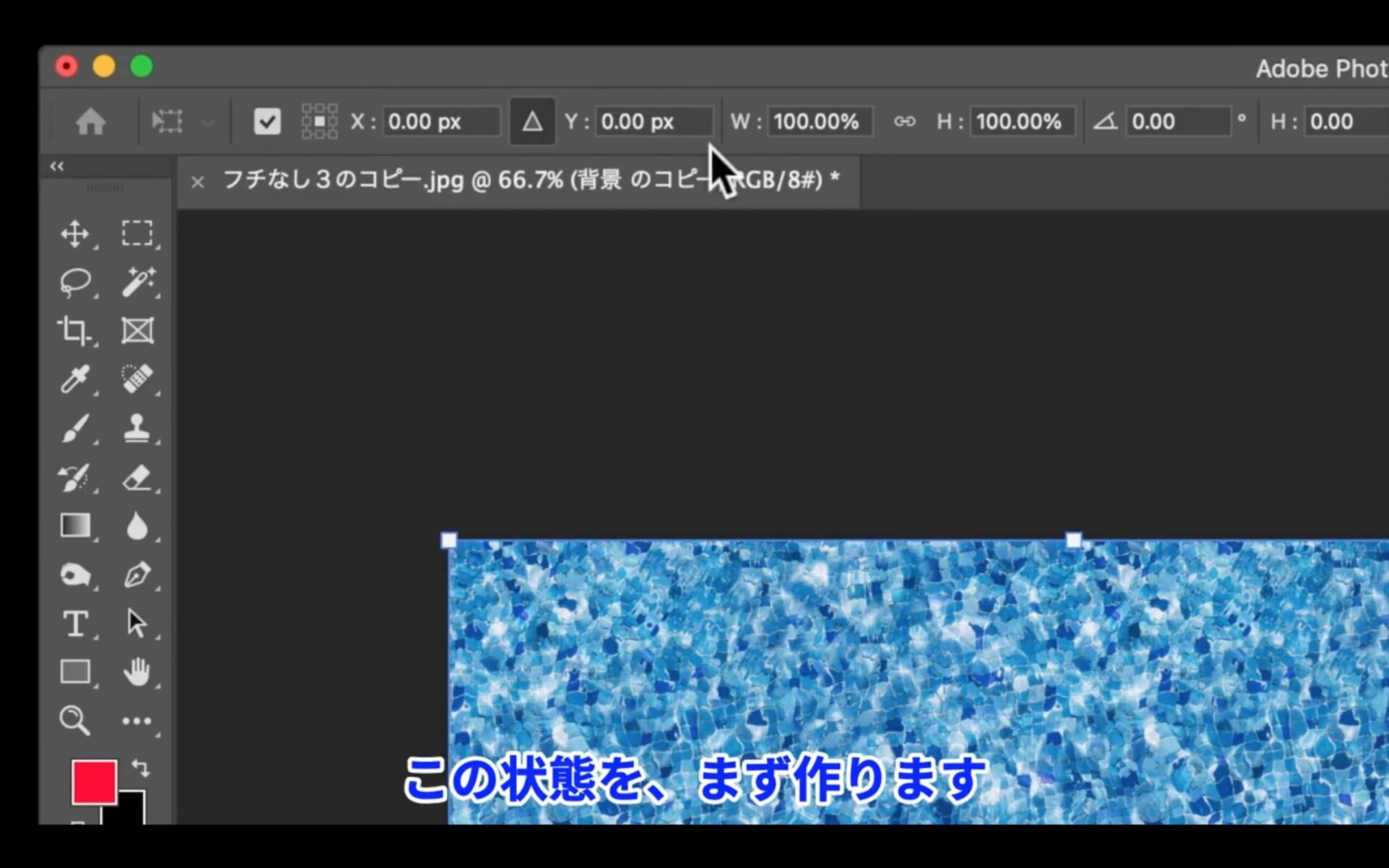
すると、「▲」四角く囲まれて、
両脇の「X」と「Y」の値が0になります。
まずはこの状態を作ります。

そして、「X」の左隣にある9つの□に注目してください。
この9つの□のうち、
右列の真ん中をクリックして選択します。

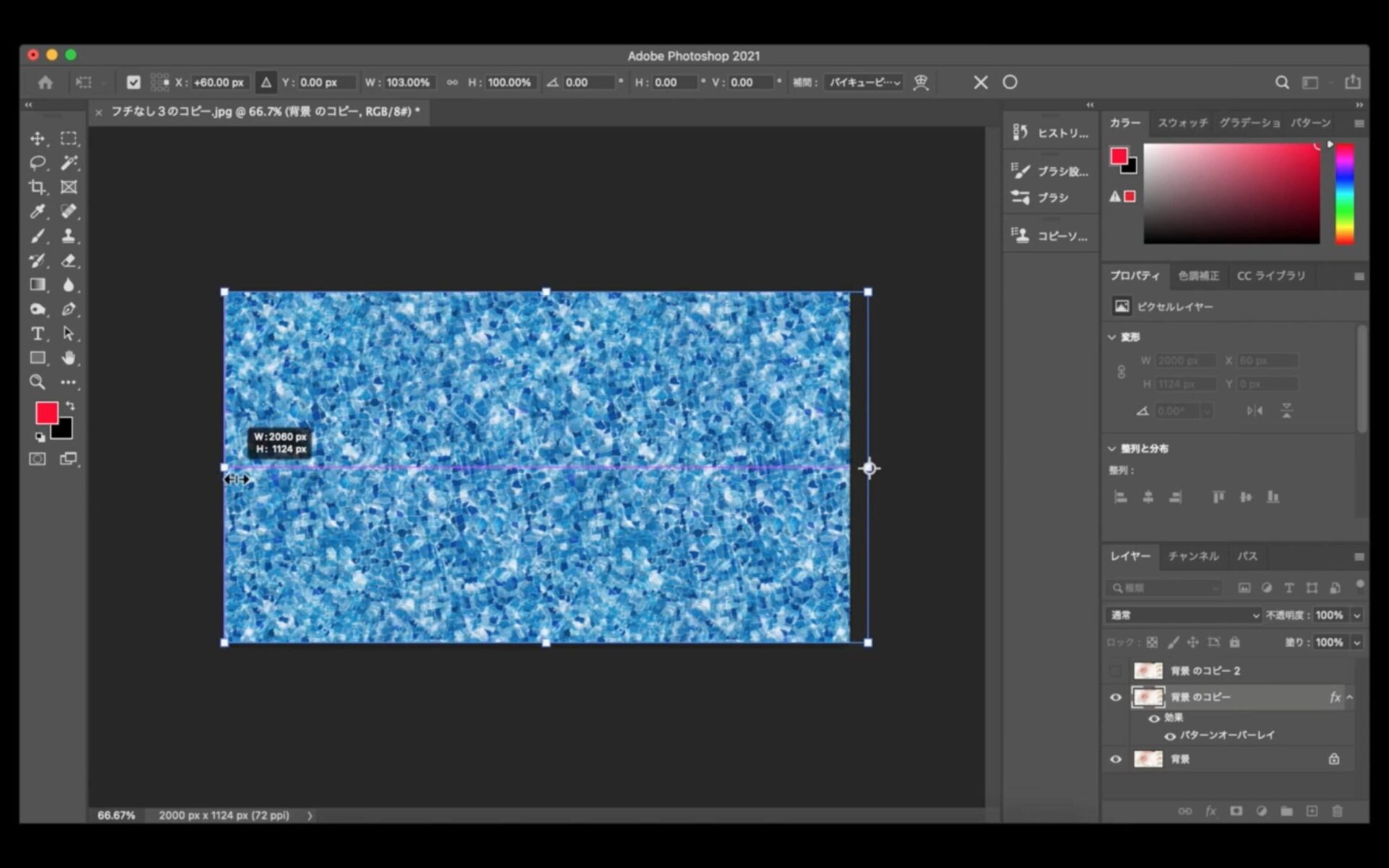
すると、画像の右側の真ん中にターゲティングのマークが現れます。

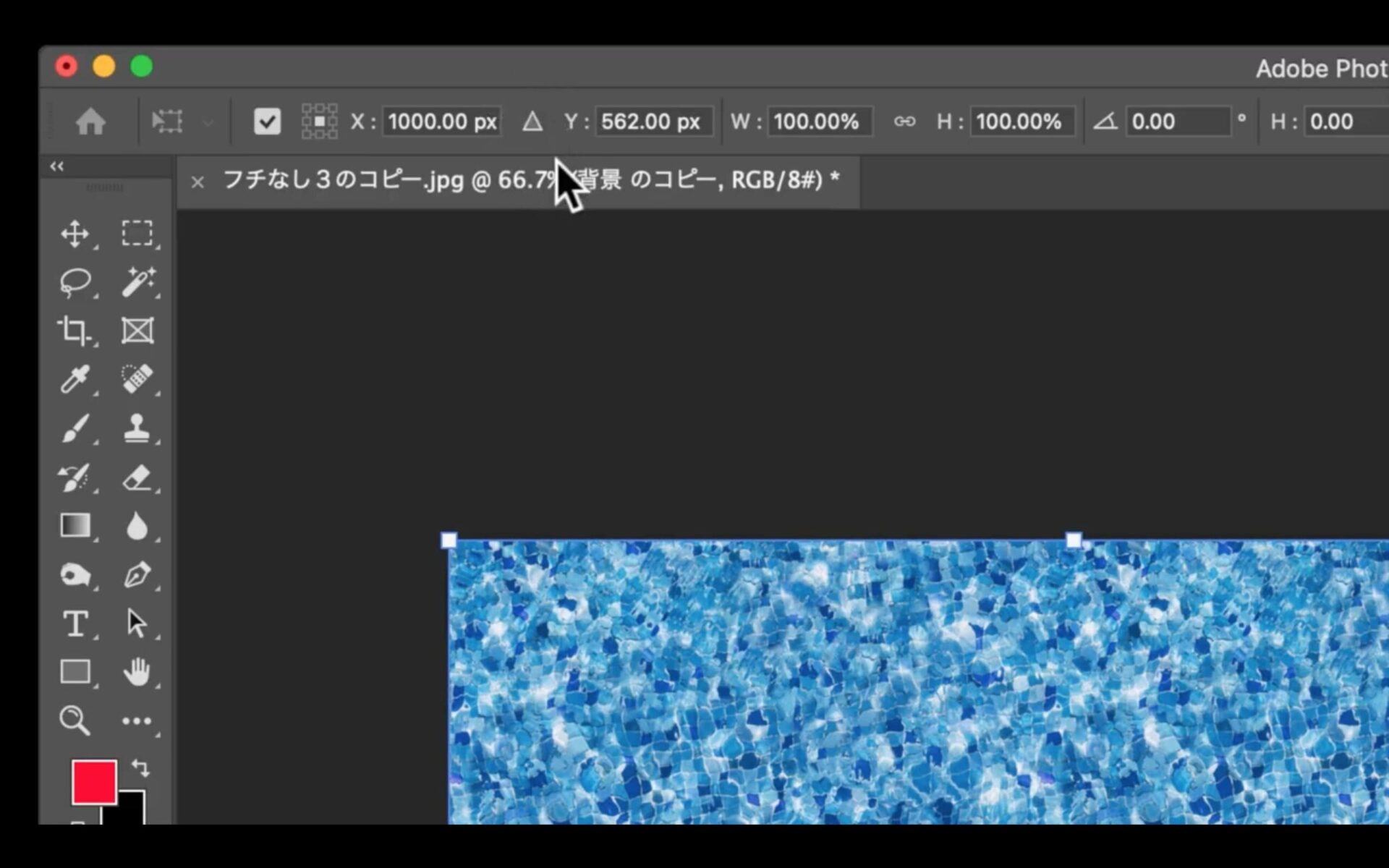
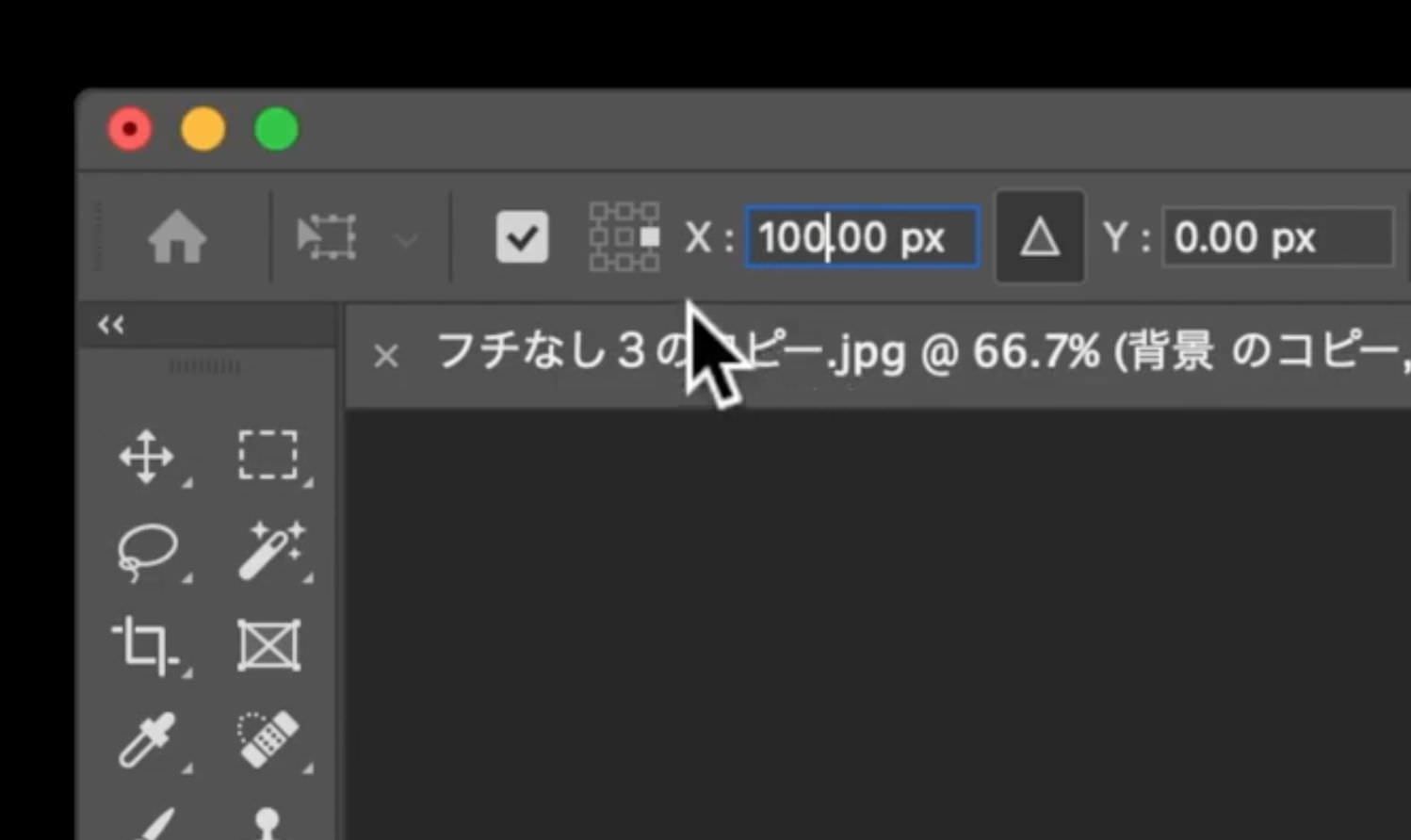
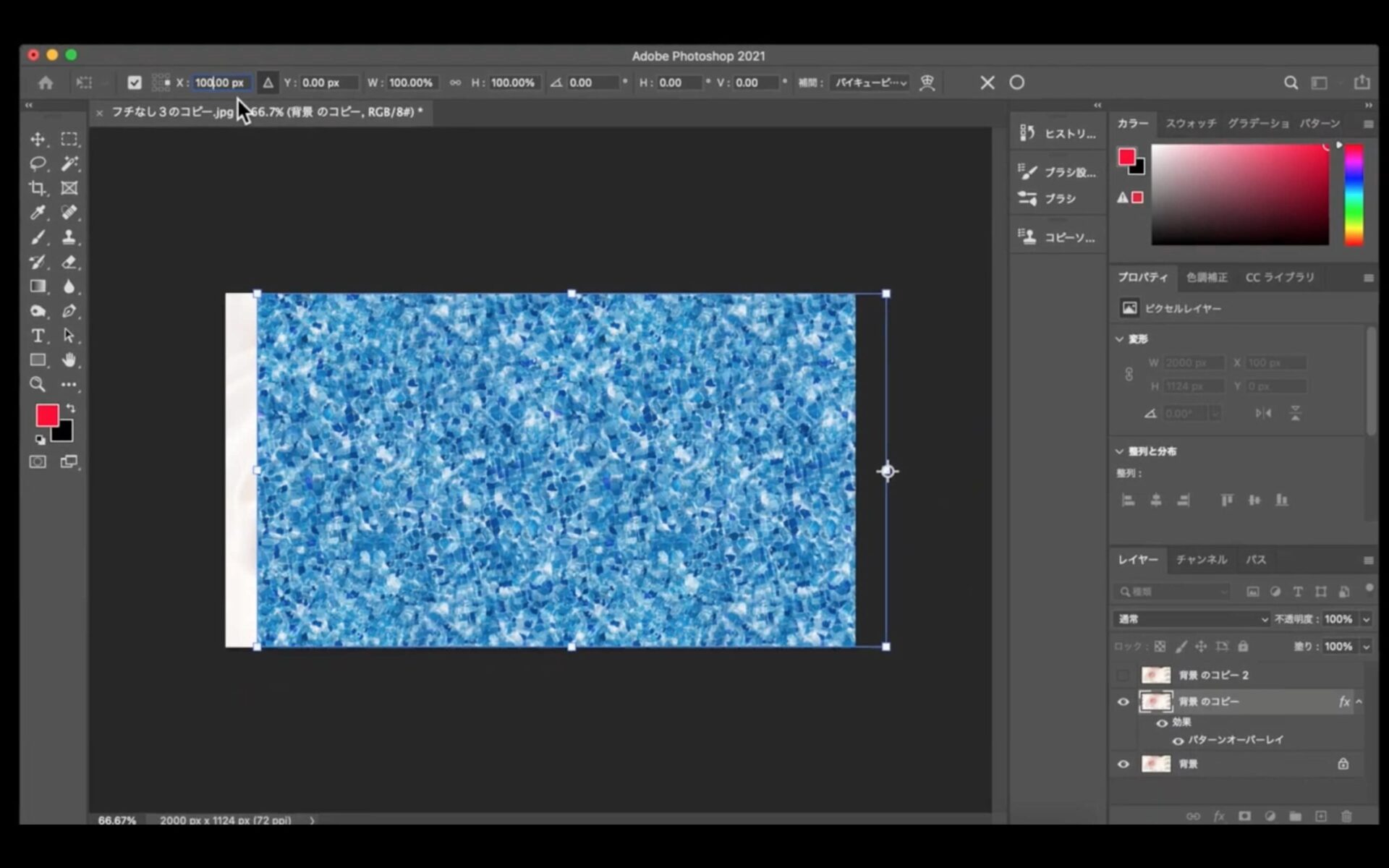
この状態で、「X」の数値のところに、
例えば、「100」と打ち込みます。

すると、模様がカンバスからズレて、
右に移動したのが分かるかと思います。

この「X」と「Y」とは何かというと、
中学校で習った数学の関数を思い出してもらいたいのですが、
「X」が横軸、「Y」が縦軸を示しています。
つまり、「X」に100を入力したことによって、
100px分、右側に画像が移動したということになります。
今回は、この移動した分の距離で縁の太さを決めていきます。
例えば、今100px動かしましたが、
100px動かして、この太さ分の縁ができます。
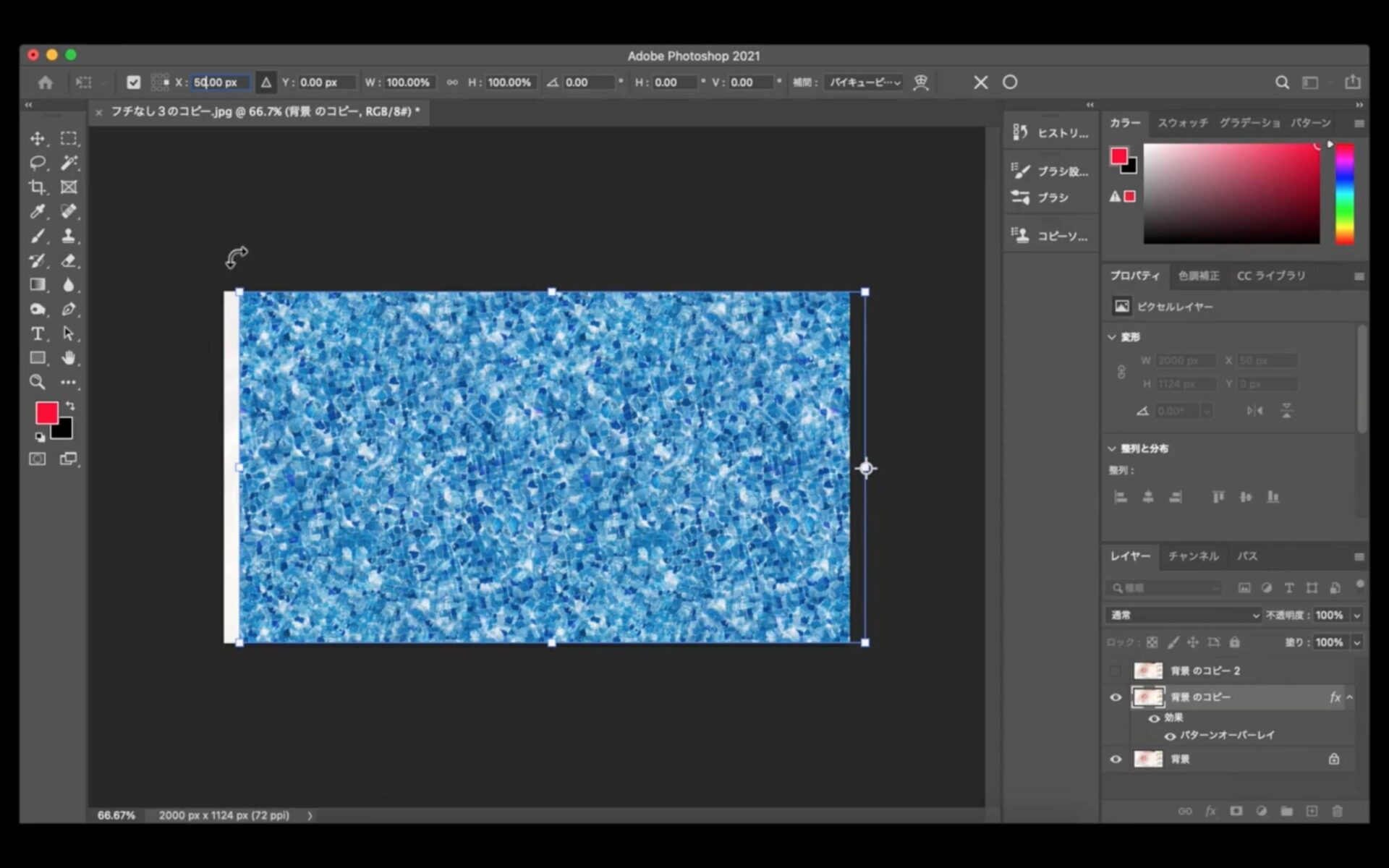
この太さでは太すぎるという場合は、
半分の50pxにしてみましょう。

この白い部分の幅が縁の太さになるのですが、
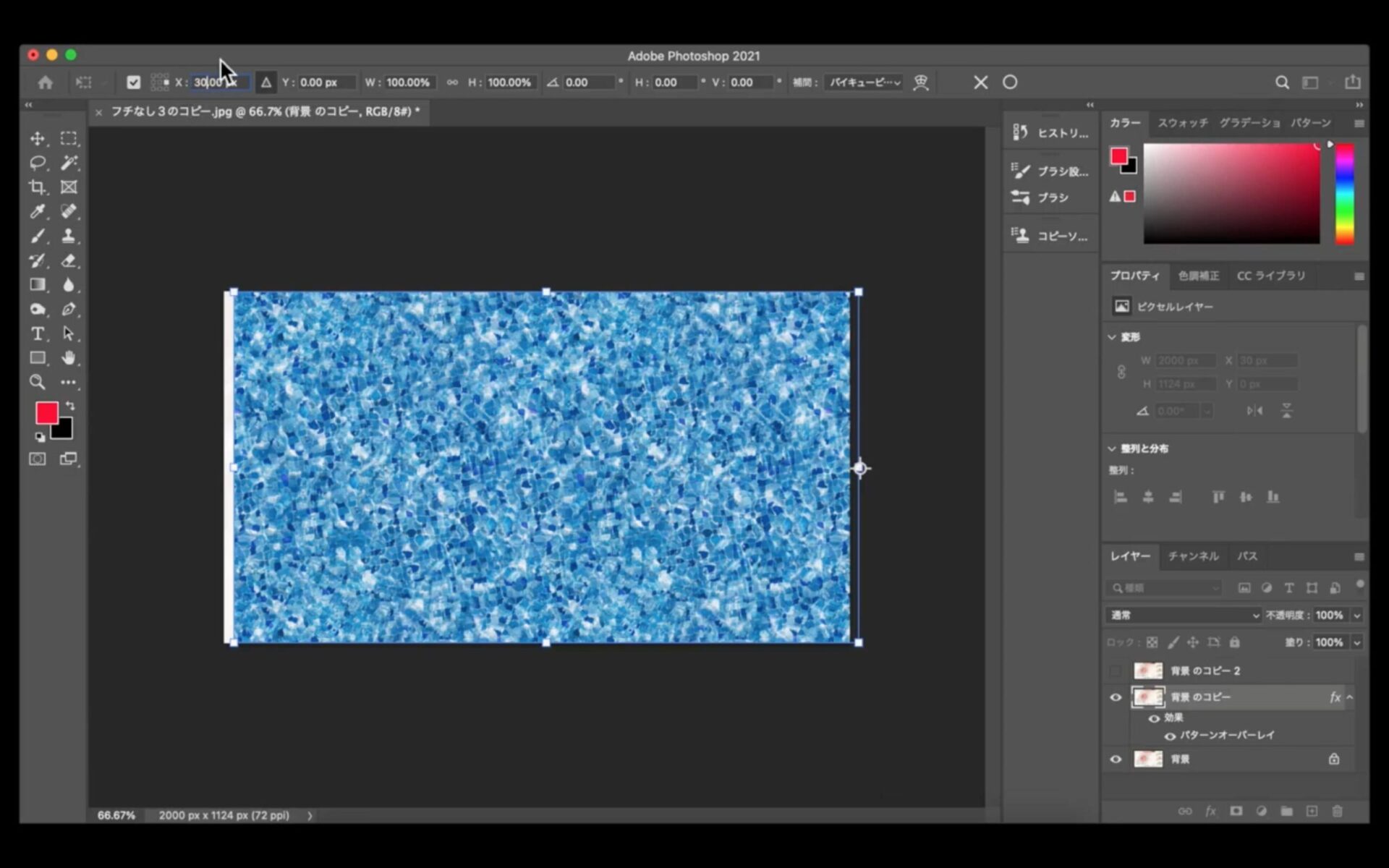
『これでもまだ太い』という場合は、
さらに50pxから30pxまで下げてみましょう。
ここは好みの数字でOKです。

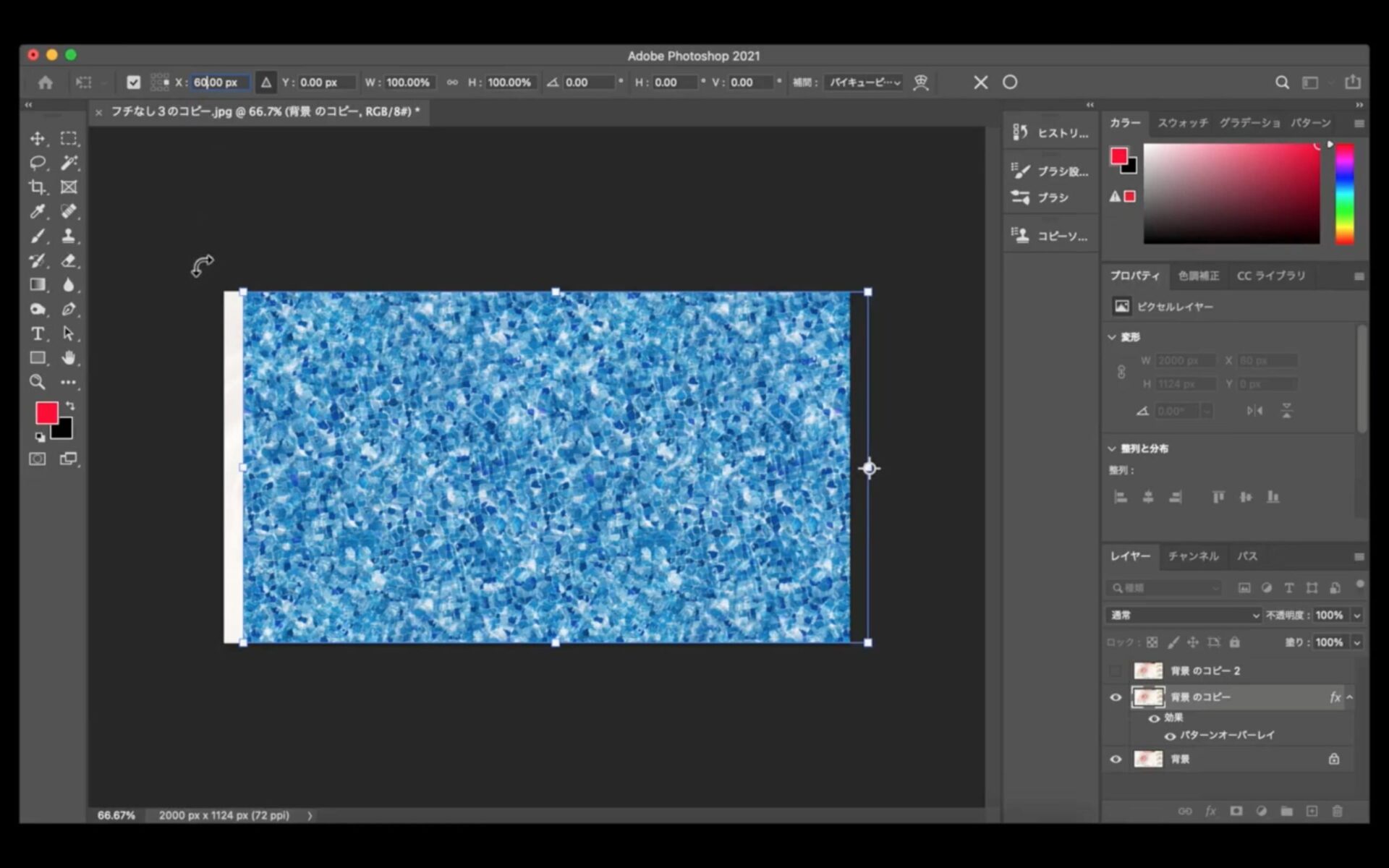
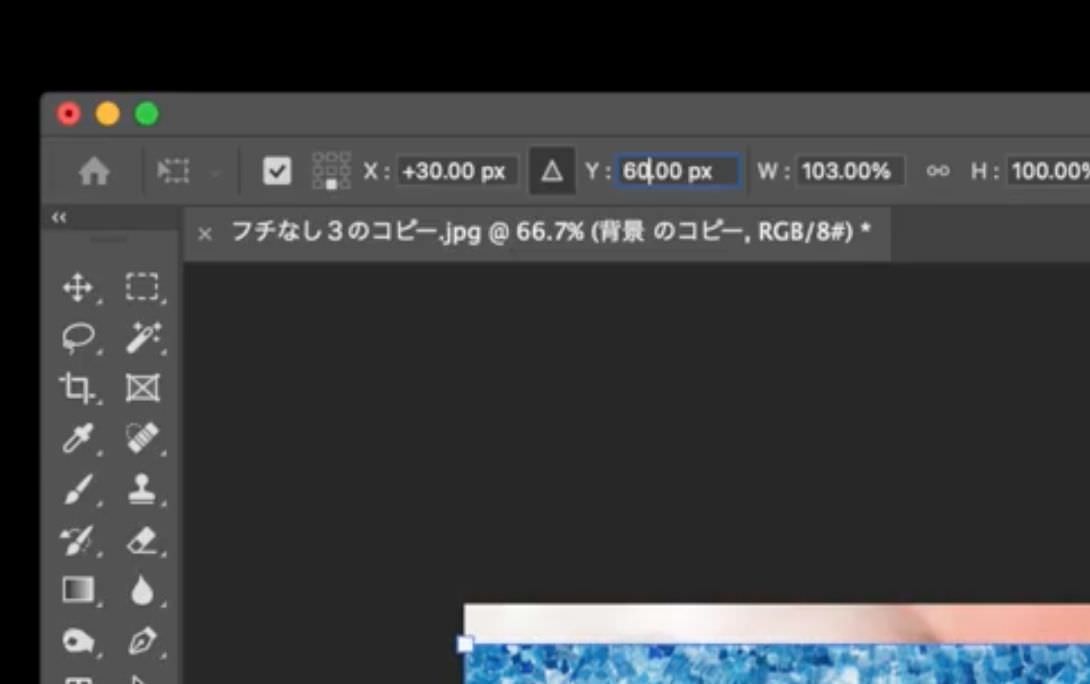
「だいたいこの太さでいいかな」って感じで決まったら、
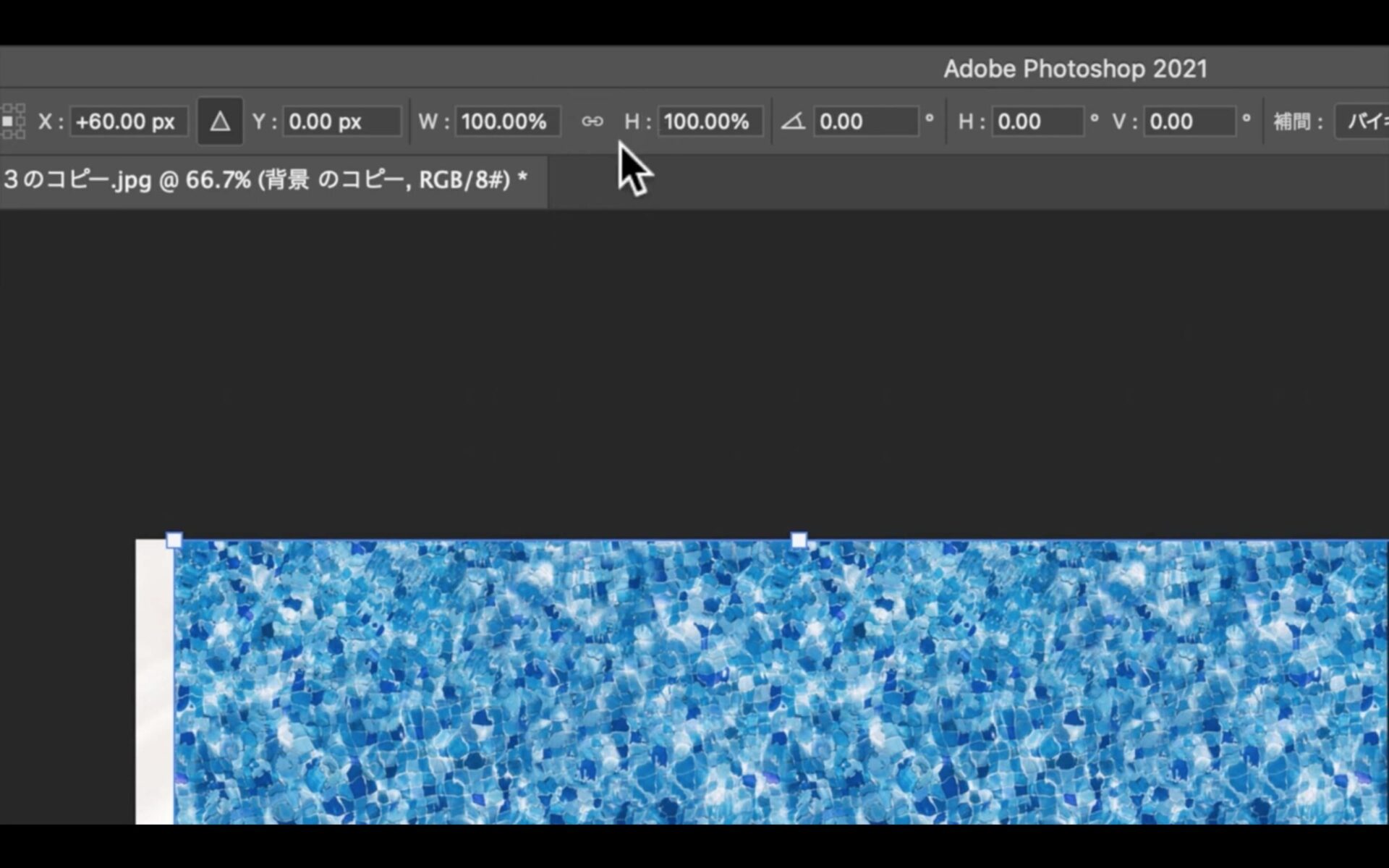
今決めた30pxという数字を2倍して60の数字を
「X」に入力します。
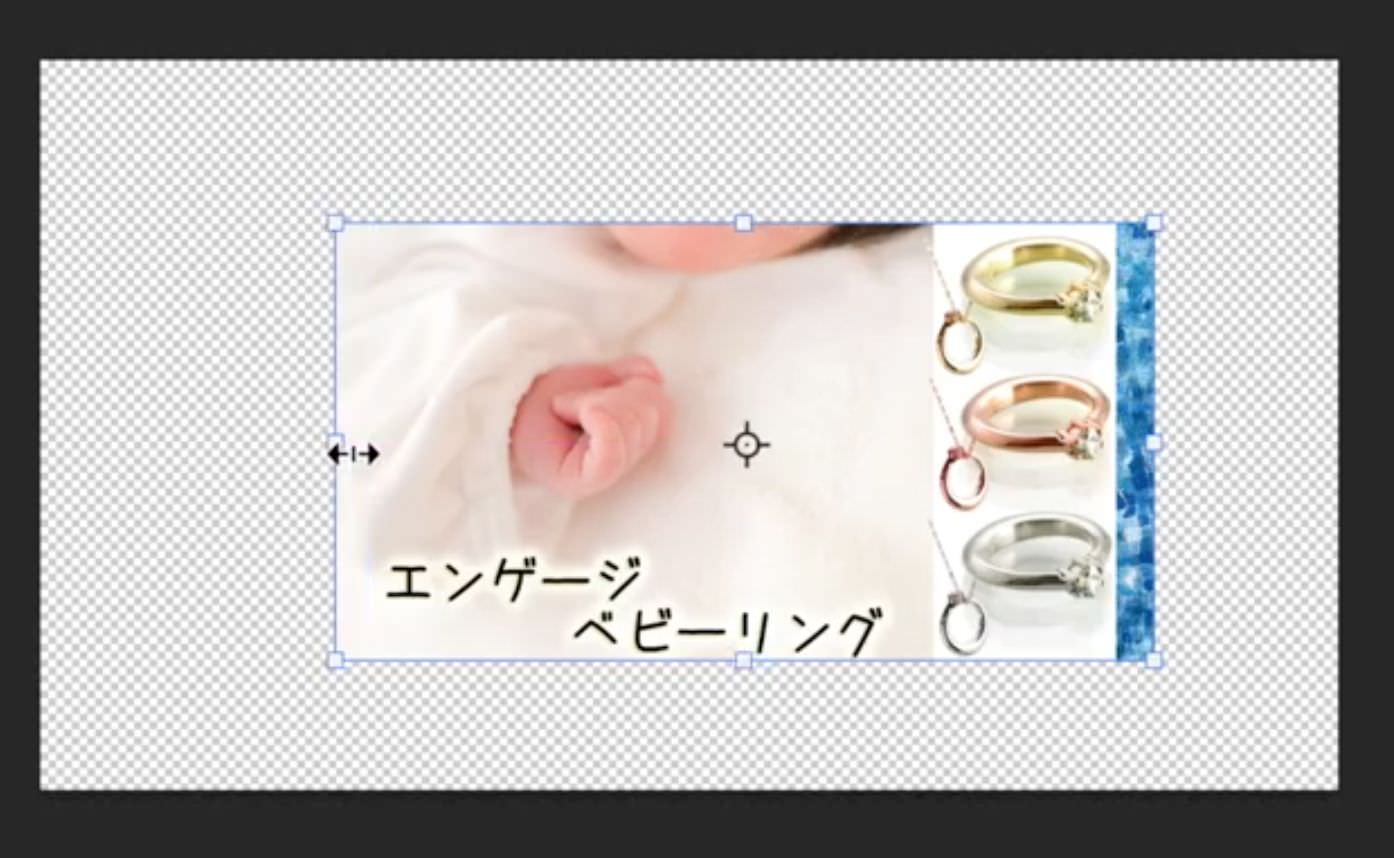
そうすると、画像が60px分、右に移動します。

この状態のまま、右側にハミ出た分は、そのまま放置でOKです。
逆の空白ができた画像の左側部分の真ん中らへんをクリックし、
そのまま左へドラックして元の位置に戻します。

そうすると、画像の左側は元の位置に戻りましたが、
画像の右側はハミ出たままですよね。
この状態でOKです。
ちなみに、ここで注意が必要なのが、
上のツールバーにある、チェーンマークの比率の固定を解除しておかないと、
左側を動かした時に画像全体が同じ比率で動いてしまいます。


なので、
比率の固定を解除したことを確認した上で画像の左側を元に戻すようにしましょう。
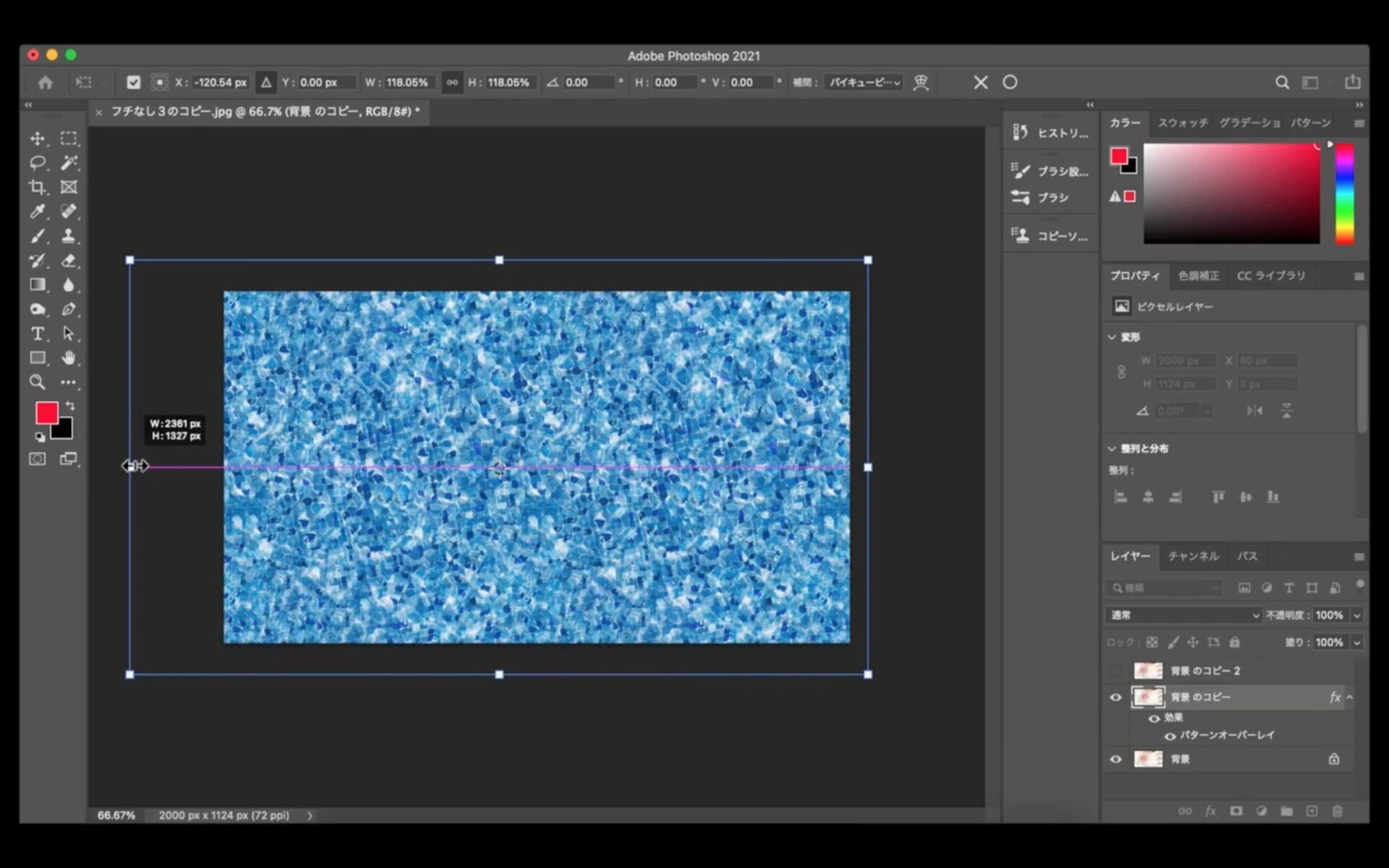
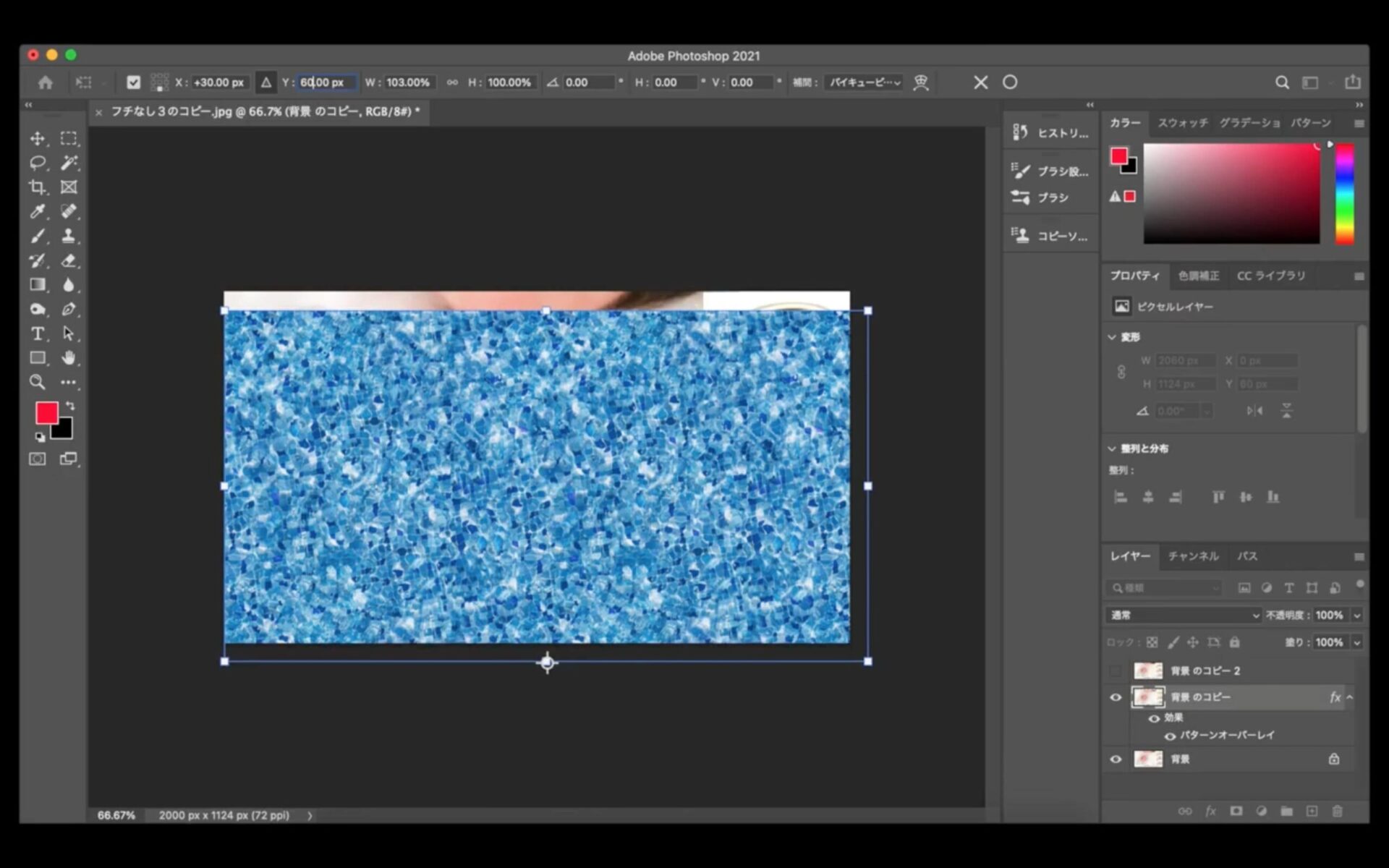
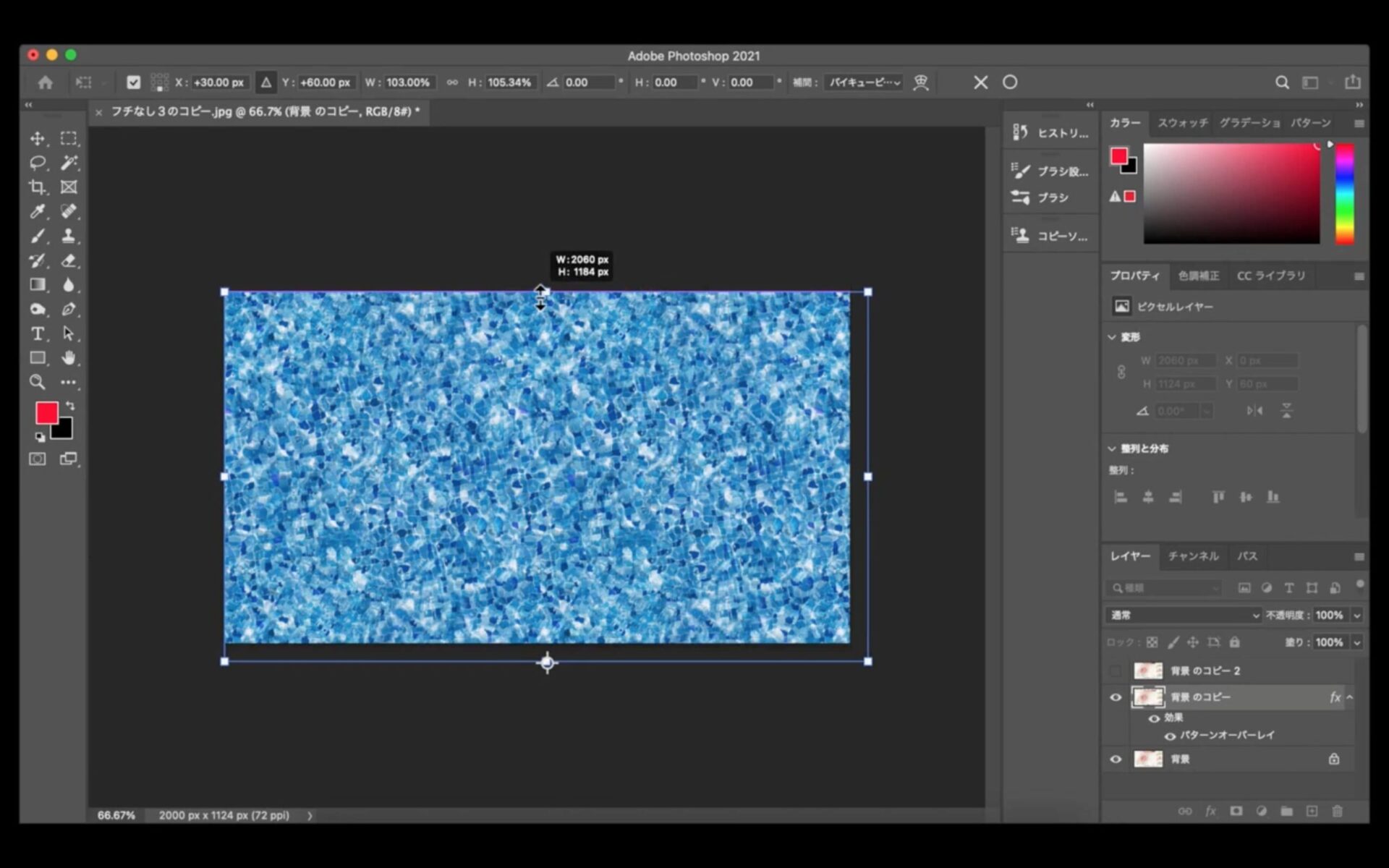
続いて、先ほどの上の9つの□に戻ってもらって、
下の段の真ん中にチェックを入れます。

すると、画像の下の真ん中にターゲティングマークが移動します。

この状態で、今度は「X」ではなく、
「Y」に数字を入れます。
ここも先ほどと同じように、30pxの倍の60の数字を入力します。

すると、画像が下の方にズレます。

そして今度は、画像の下側にハミ出た分は、そのまま放置でOK。
逆に反対の上側の部分だけをドラッグして元の位置に戻します。

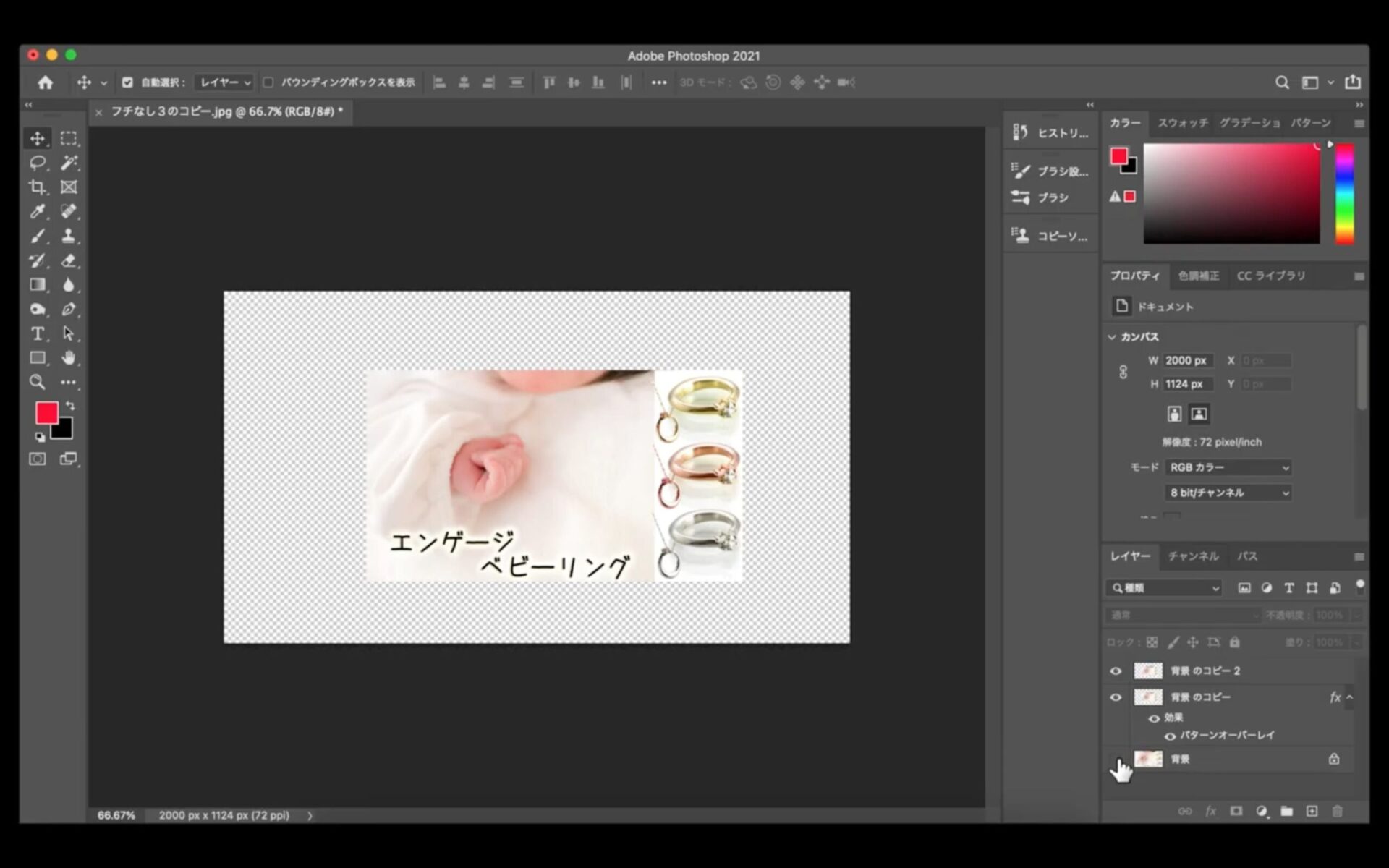
すると、画像の右側と下側だけハミ出た形になります。
この状態のまま、左側のツールのどこでもいいのでクリックすると、
大きさが決定します。
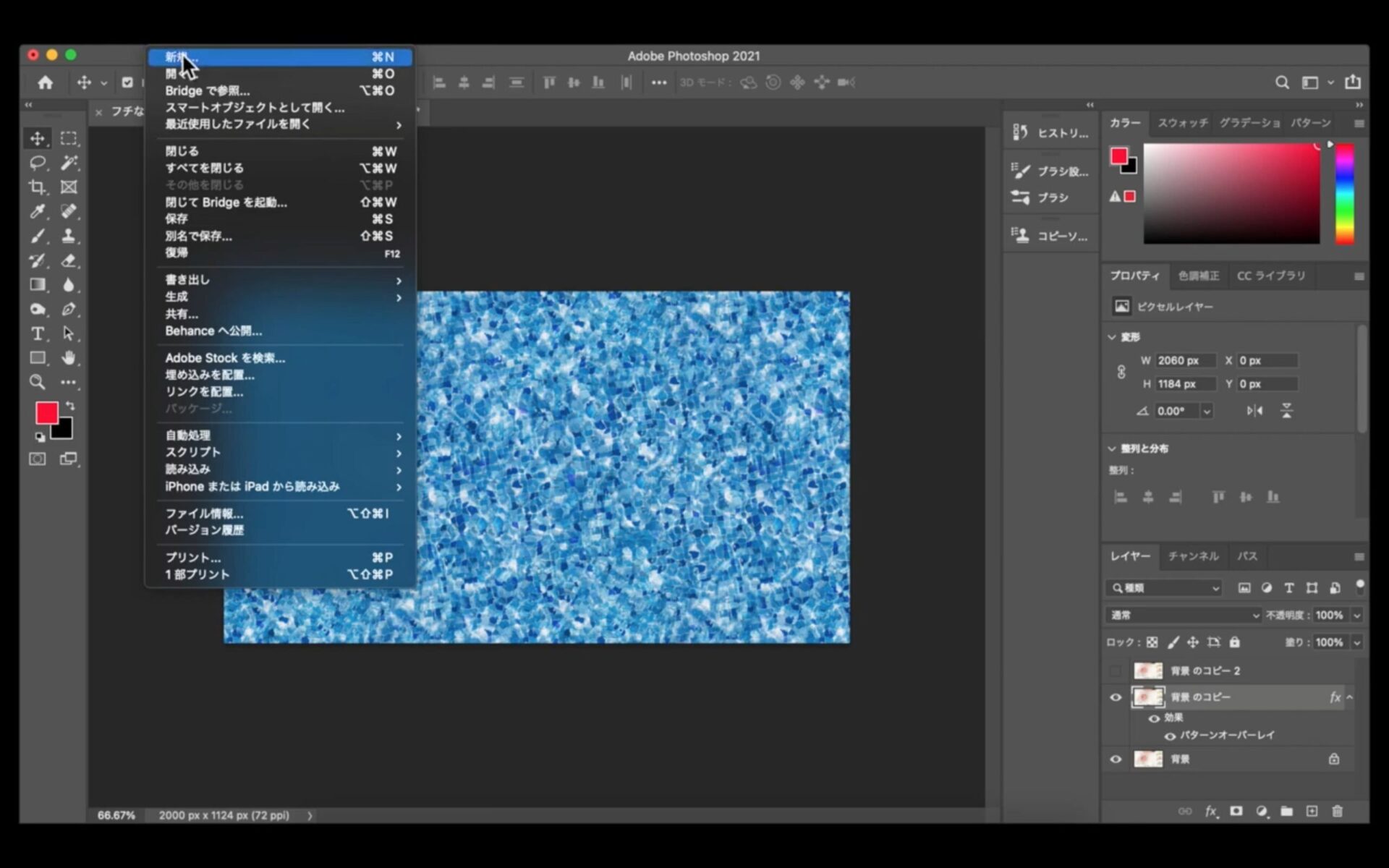
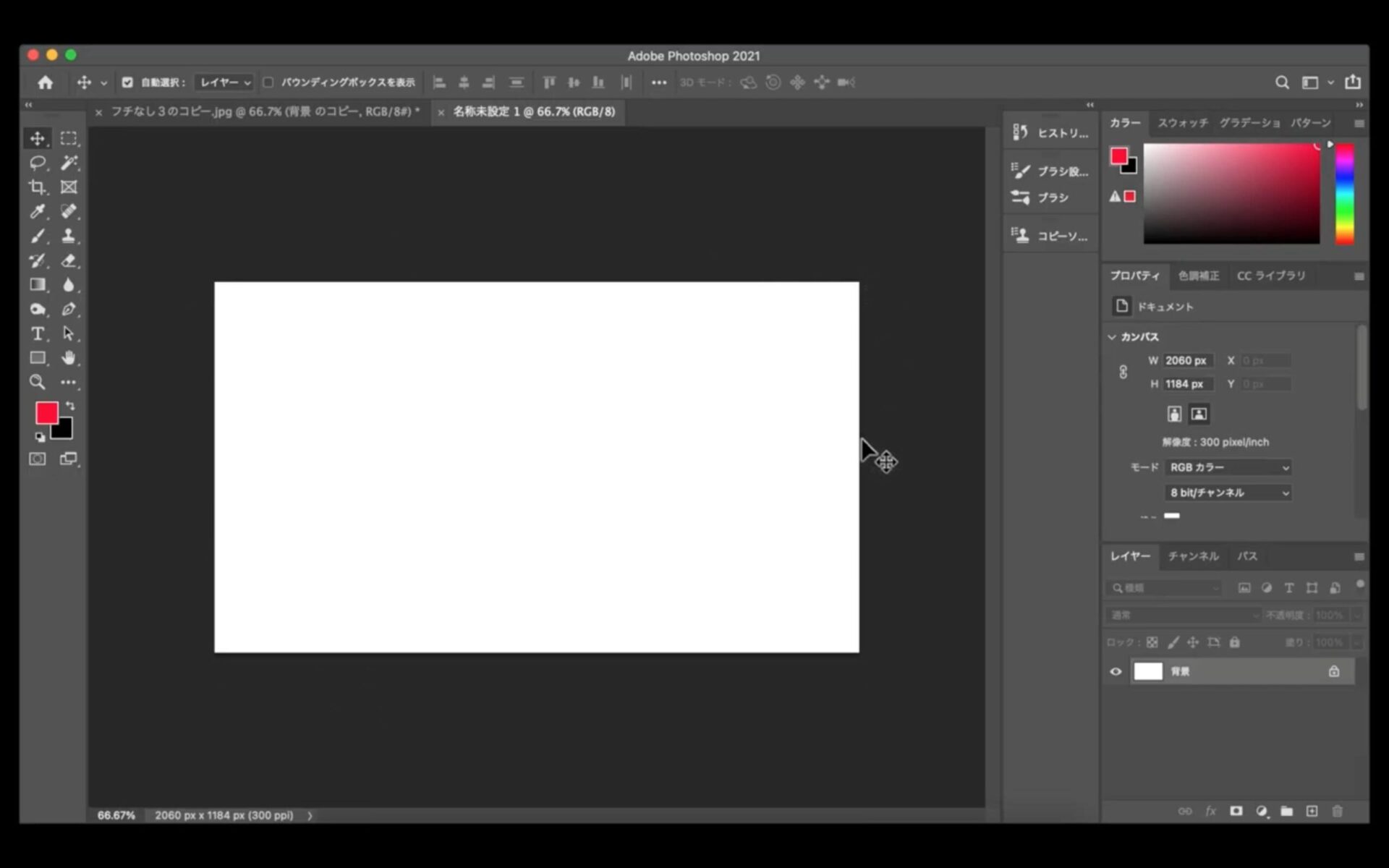
続いて、上のステータスバーの【ファイル】から、
「新規」をクリックします。

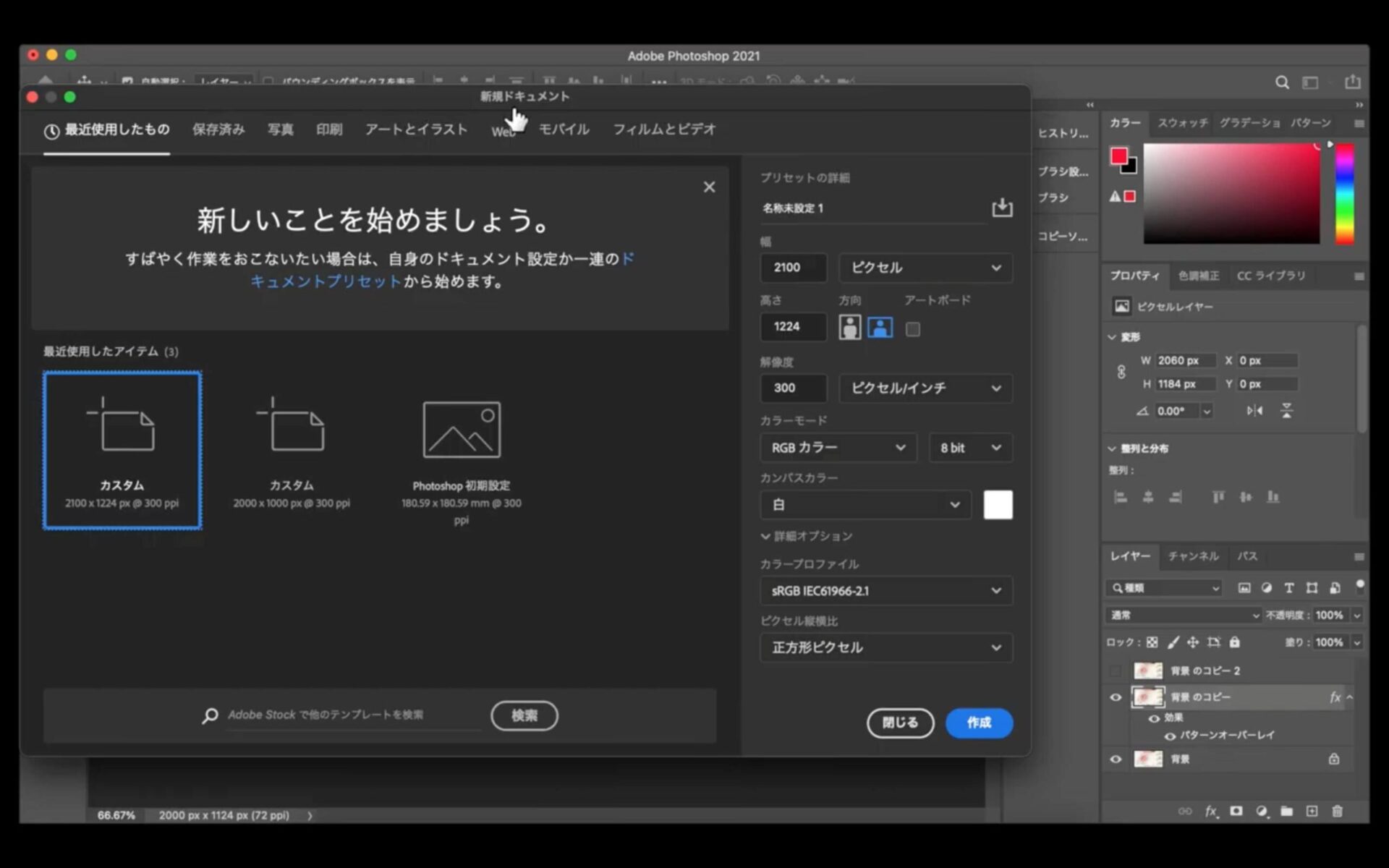
すると、「新しいドキュメント」ということで、
新しいキャンバスを作成します。

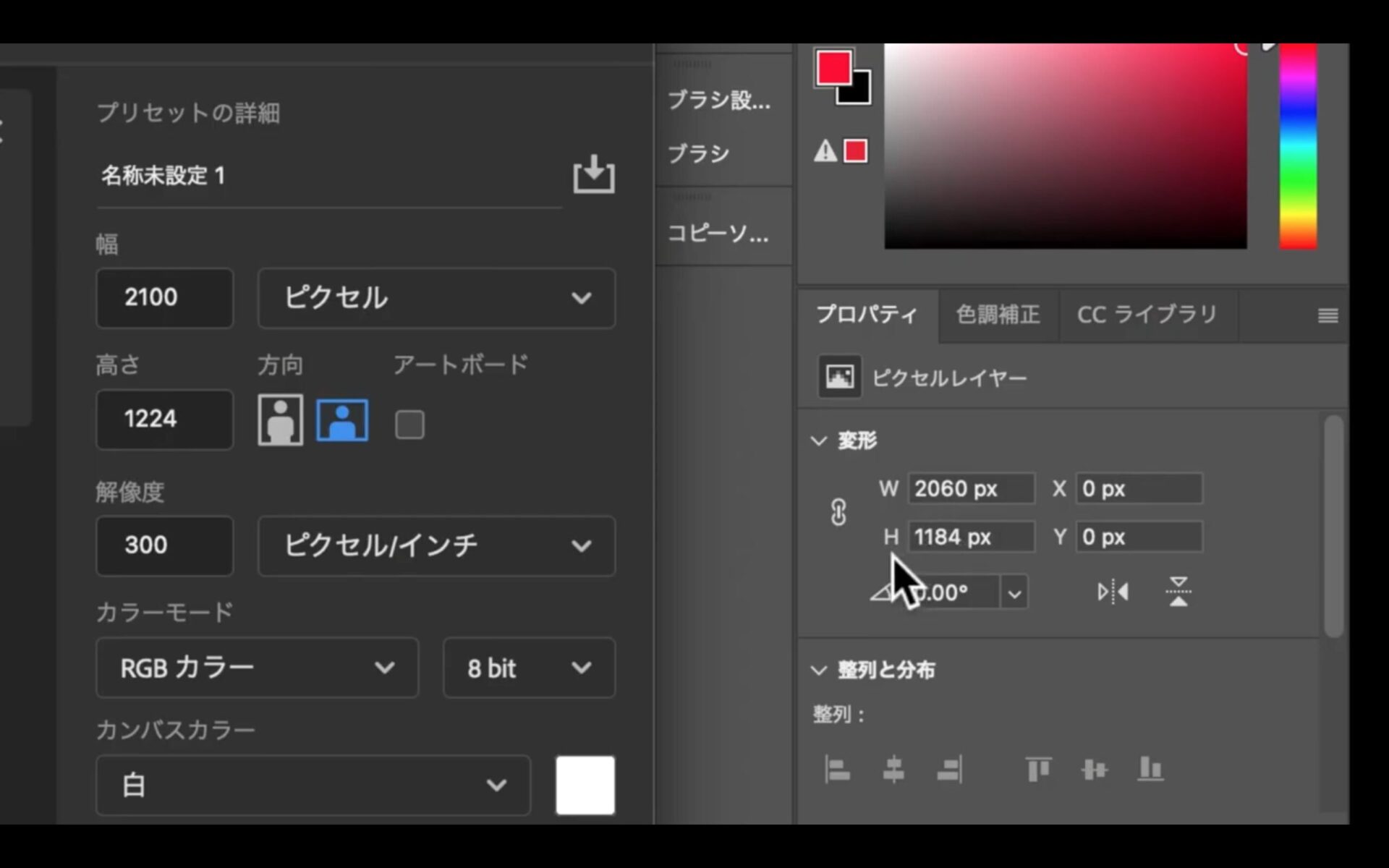
ここで、先ほど大きさを変形した画像のサイズを確認してもらいます。
選択しているレイヤーが、変形した画像である「背景のコピー」になっていることを確認して、
右側にある【プロパティ】の「変形」からサイズを確認します。
今回の場合は、「W」が2060pxで「H」が1184pxです。
この数字を【新規ドキュメント】の「プリセットの詳細」に入力していきます。
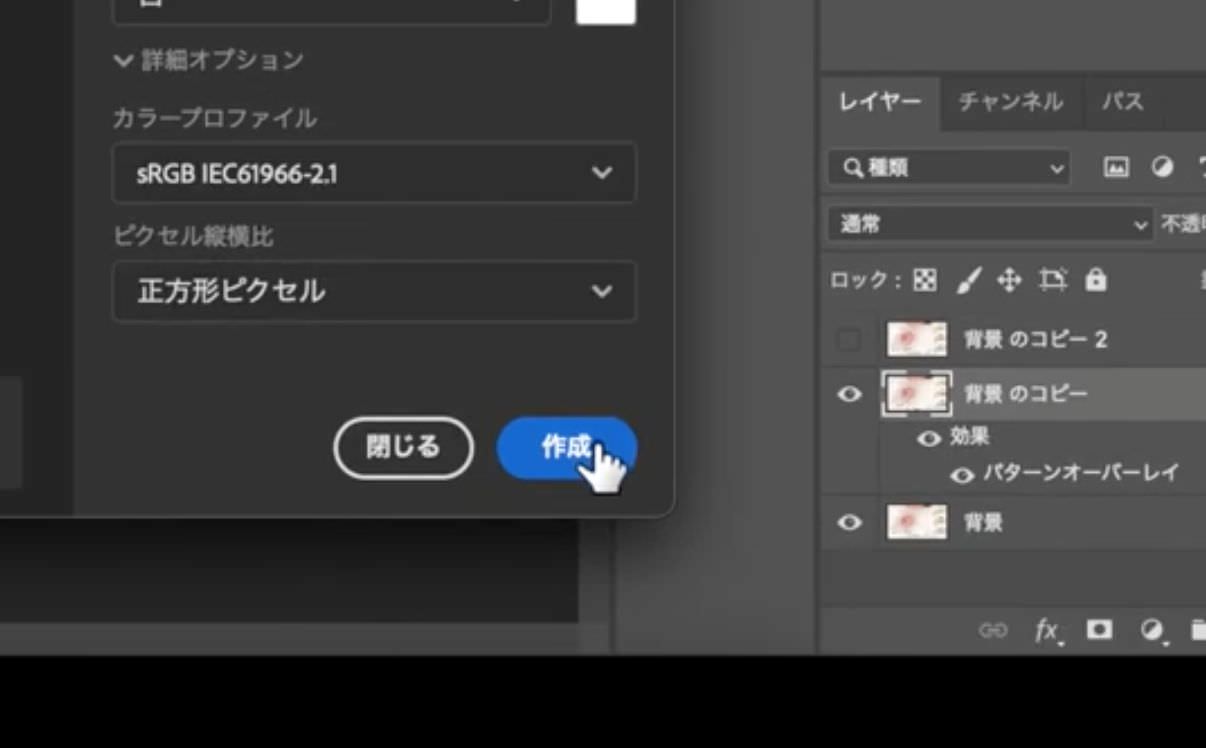
その他の「解像度」「カラーモード」「カンバスカラー」はそのままでOK。

そのまま、【新規ドキュメント】の右下の「作成」をクリックします。

ここで表示された白いキャンバスのサイズが、
先ほど調整した画像のサイズ、そのままのサイズになります。

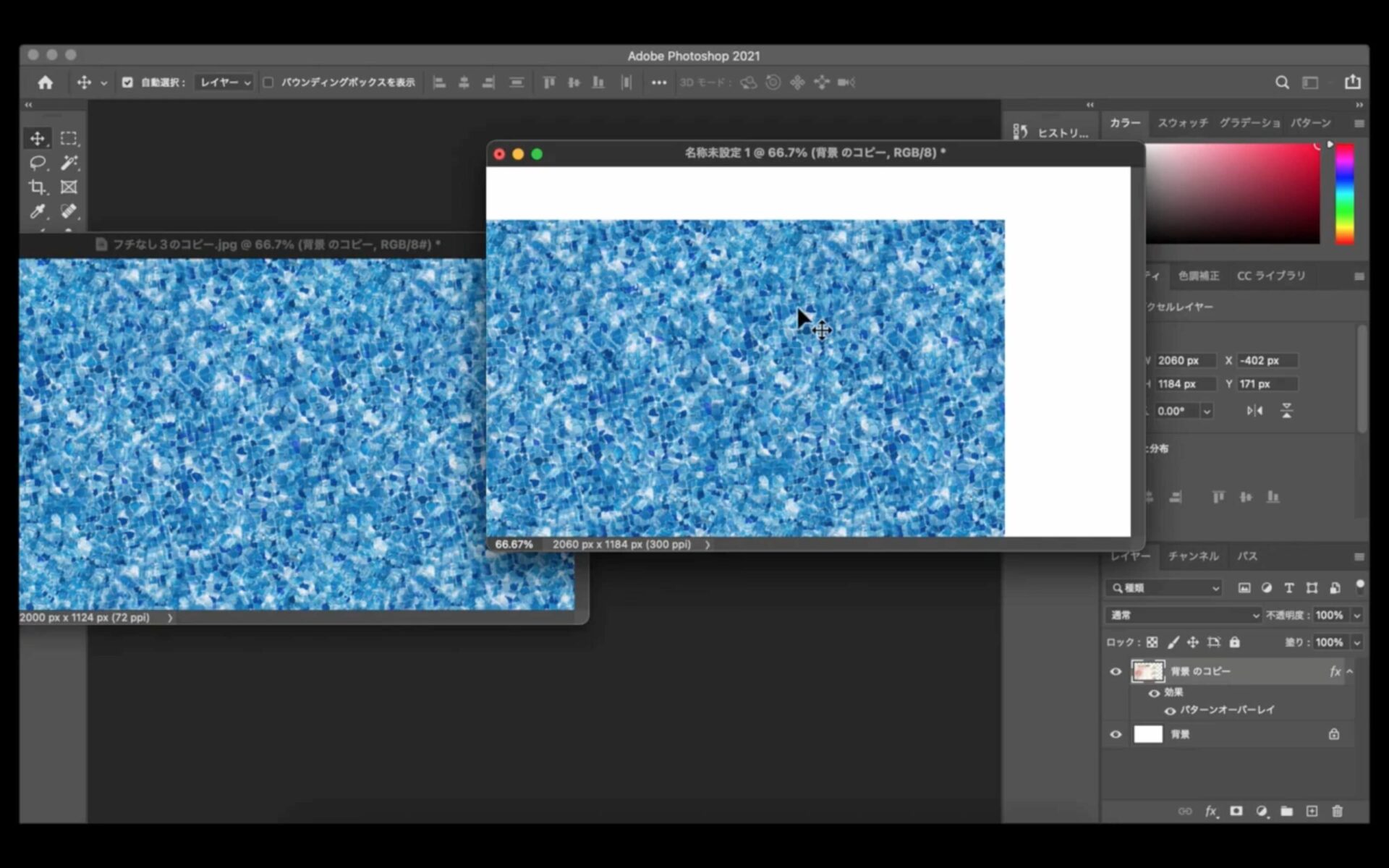
この白いキャンバスに
先ほど調整した模様の画像をコピペします。

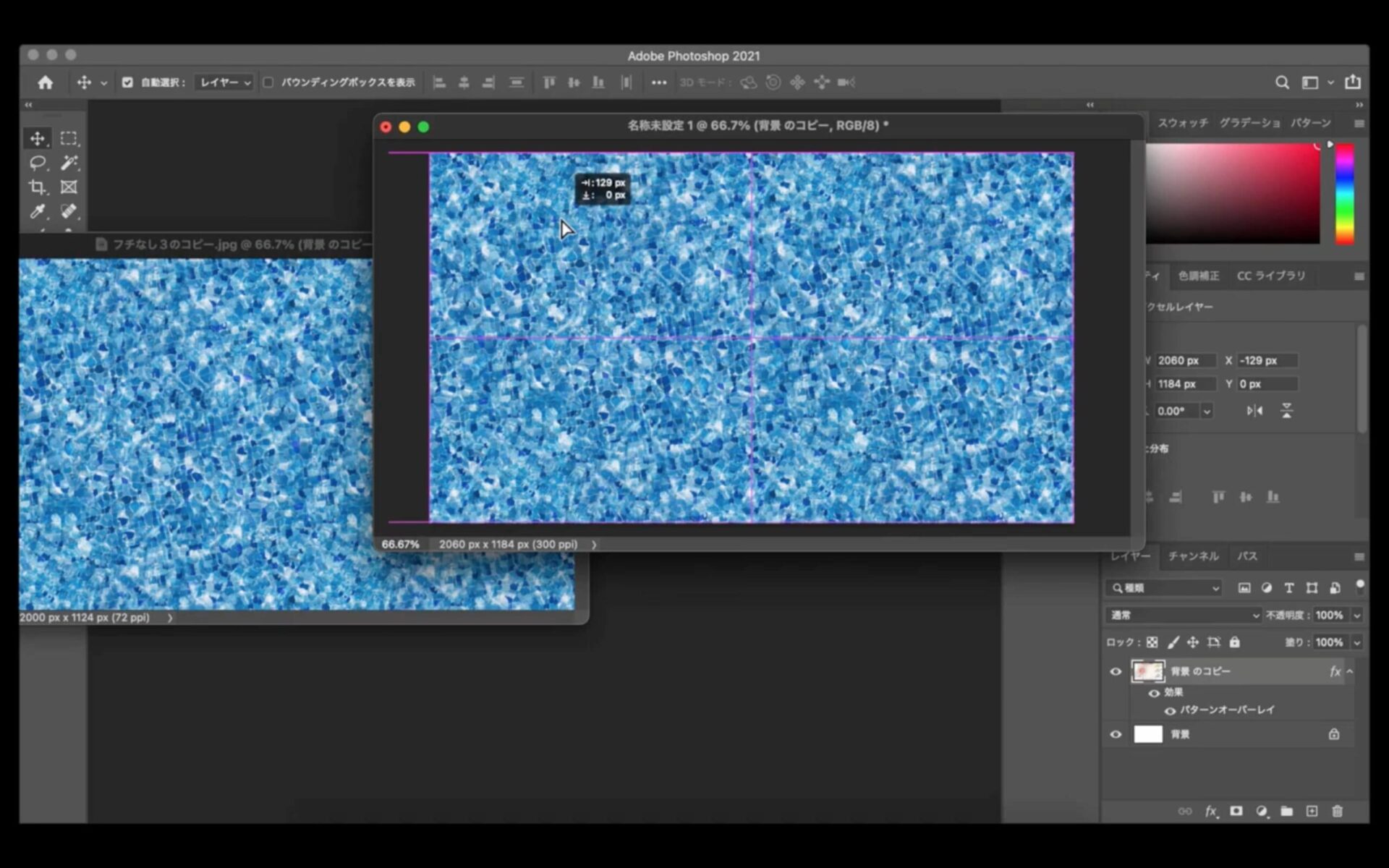
その後は、画像を中心に持っていって、
カンバスサイズに角を合わせます。

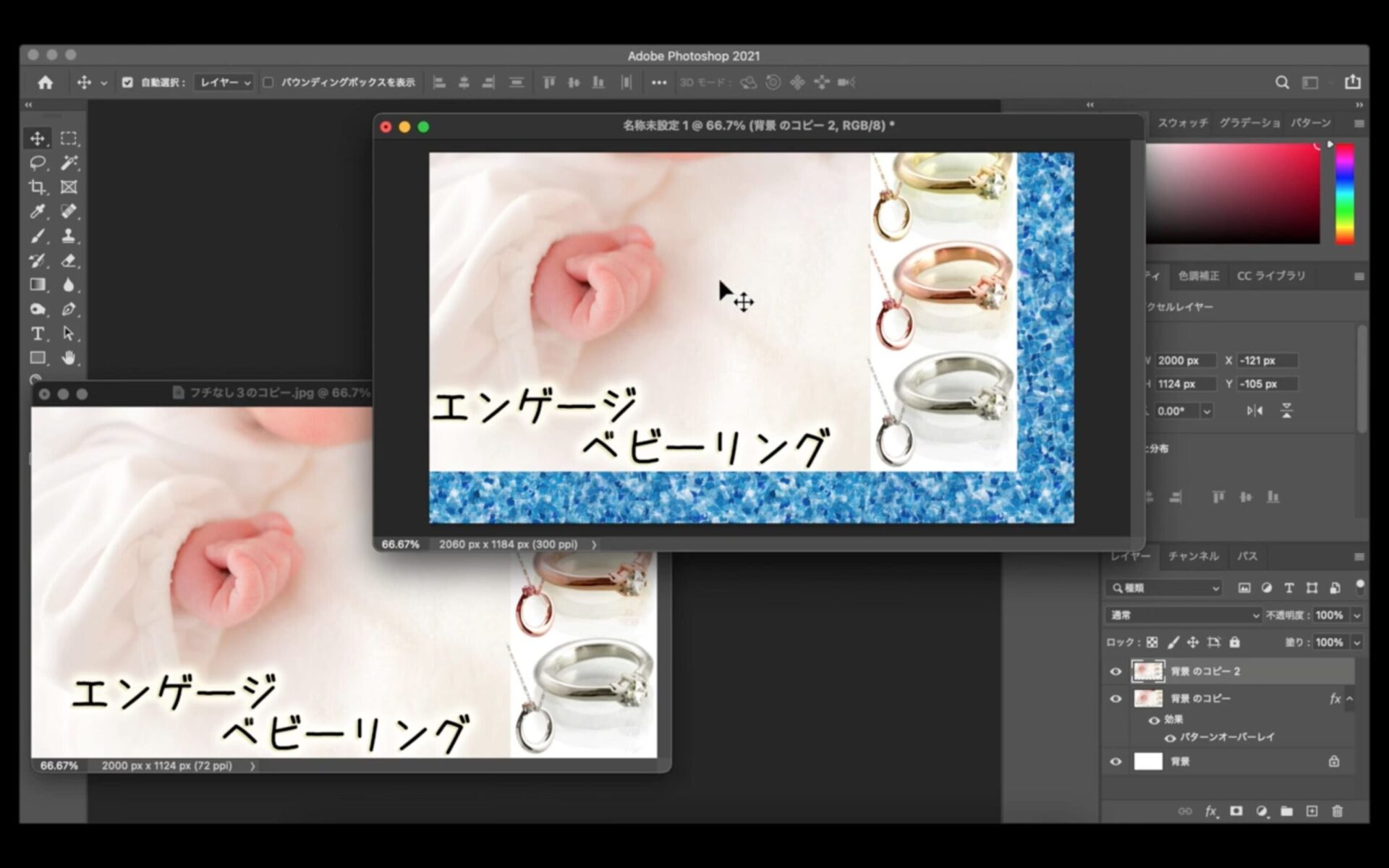
さらに先ほどのキャンバスに戻りレイヤーに移動して、
最初に非表示にした「背景のコピー2」を表示させて、
「背景のコピー2」を選択します。
そして、「背景のコピー2」を新しいキャンバスへコピペします。

そして「背景のコピー2」もカンバスの中心に移動させます。
すると、先ほどの模様で縁ができました。
これで、縁付きの画像が出来上がりです。
この状態で、JPEGもしくはPNG画像で保存すれば、
縁付きの画像の完成となります。

この縁の幅が、先ほど設定した30pxの幅になっているというわけです。
また、この状態だと、
まだ後ろの模様と画像が分離している状態です。

なので、これを一体化させたい場合には、
レイヤーで「背景のコピー」と「背景のコピー2」を2つとも選択して右クリックし、
「レイヤーを結合」選択して結合させます。

すると画像が一体化します。

ただし、そうすると背景の模様は変更できなくなりますので注意してください。
ちなみに、今回解説した方法の場合、
元の画像サイズからカンバスサイズを大きくして縁を作りましたが、
カンバスサイズを大きくせずに、
カンバスサイズ内で作ることもできます。
小さい画像にフチを付ける方法
まず、レイヤーから「背景」を複製して「背景のコピー」を作ります。
そして、もう一回同じように複製して、
「背景のコピー2」を作ります。
続いて「背景のコピー2」を非表示にします。
つぎに「背景のコピー」を選択し、ダブルクリックして【レイヤースタイル】を表示させます。
さらに、スタイルの中から、
「パターンオーバーレイ」にチェックを入れて、
模様の画像にします。
ここまでは、先ほど解説した流れと同じです。

この状態で【レイヤースタイル】の右上の「OK」をクリックして閉じます。
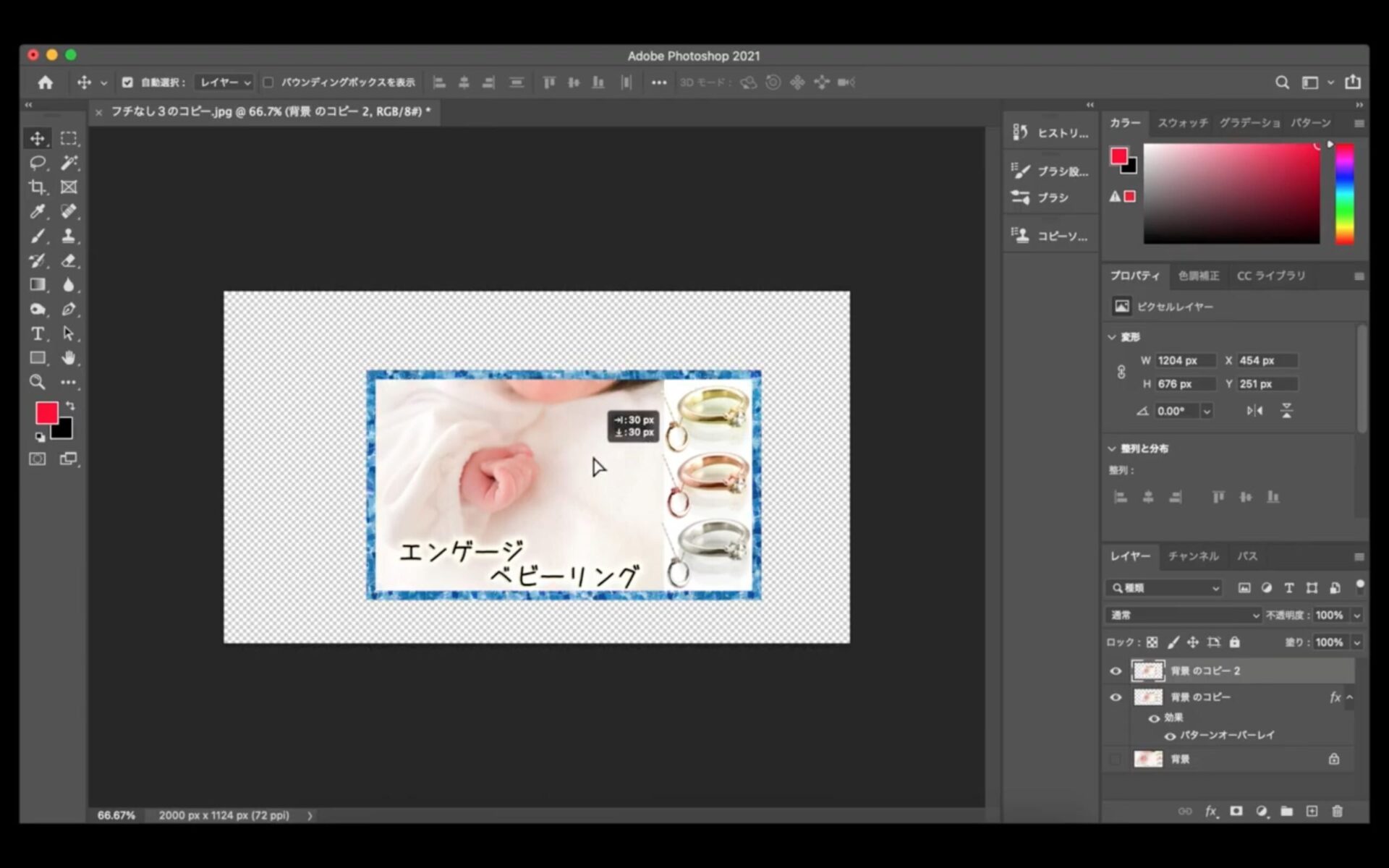
ここで、「背景のコピー2」を表示させます。
そして、「背景のコピー2」と「背景のコピー」を
「shiftキー」を押しながら同時選択します。

この状態で、
上のステータスバーの【編集】から「自由変形」を選択します。

ここで、お好きな画像サイズに変更します。

この状態で、レイヤーの「背景のコピー」(模様の画像)を選択し、
上のステータスバーより【編集】→「自由変形」をクリック。

そして、さっきと同じように、
上のツールバーの9つの四角「□」から右列の真ん中を選択します。
そして、「X」にお好みの数値を入れます。

すると、画像が右に移動します。
画像が右に移動したら、
上のツールバーのチェーンマークである比率の固定を解除してあることを確認して、
画像の左側だけ元の位置に戻します。

再び、上のツールバーの9つの四角「□」に戻って、
下の段の真ん中を選択し、
今度は「Y」に「X」の時と同じ数字を入力します。

そして同じように、
画像の上の方だけ元の位置に戻します。

この状態で、左のツールのどこでもいいのでクリックして決定します。
今度は、「背景のコピー2」を選択し、
画像を中心に持ってきます。
これで、小さい縁付きの画像が出来上がりました。

これも同じように、
「背景のコピー2」と「背景のコピー」を同時選択し、
「レイヤーを結合」すれば一体化させることができます。
まとめ
これで縁の作り方については以上となりますが、
簡単な方法から難しい方法まで様々な方法があります。
なので、自分に合った方法で縁を作っていって欲しいと思います。
最後の4つ目の方法に関しては少し複雑で難しいかと思いますが、
慣れればすぐにでもできるようになります。
いろんな模様の縁ができてオシャレになるので、
ぜひチャレンジしてみてください。