この記事では、Googleフォームを作ってWordPressと連携させる方法について解説していきます。
Googleへログイン
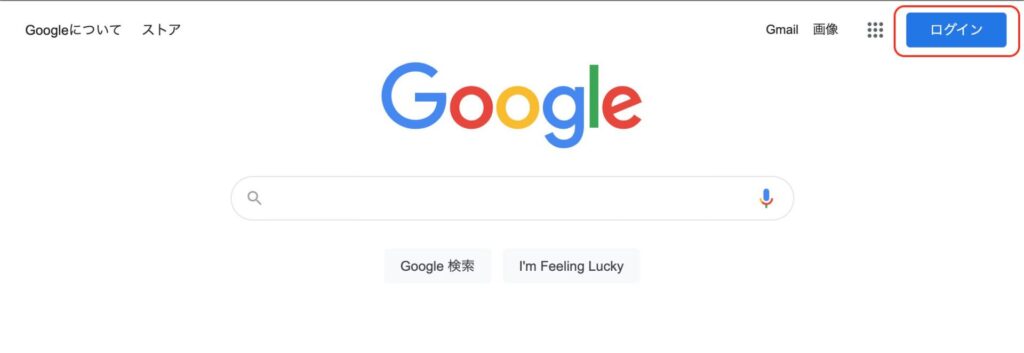
まずはGoogleのトップ画面にアクセスしてログインをします。

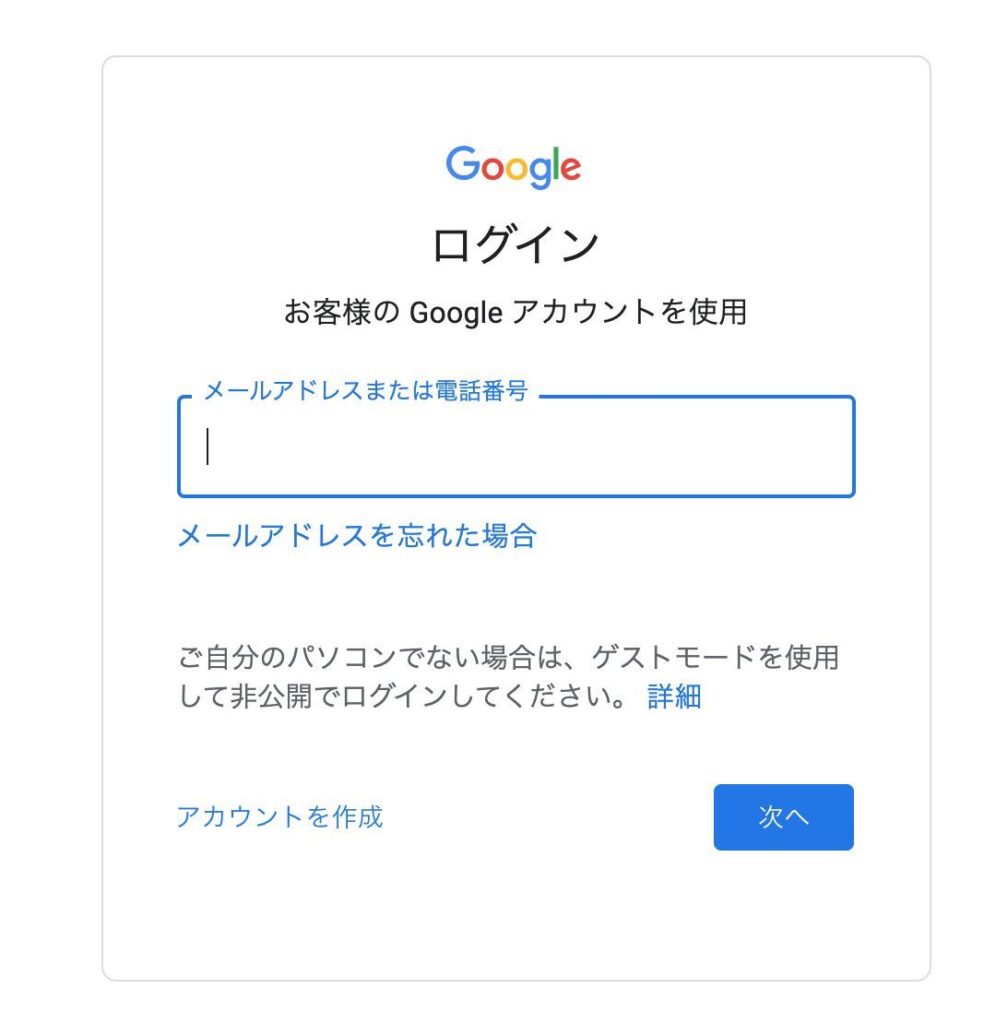
お客様の「Googleアカウントを使用」と書かれていますので、ご自身の持っているGoogleアカウントのメールアドレスもしくは電話番号を入力して「次へ」をクリックします。

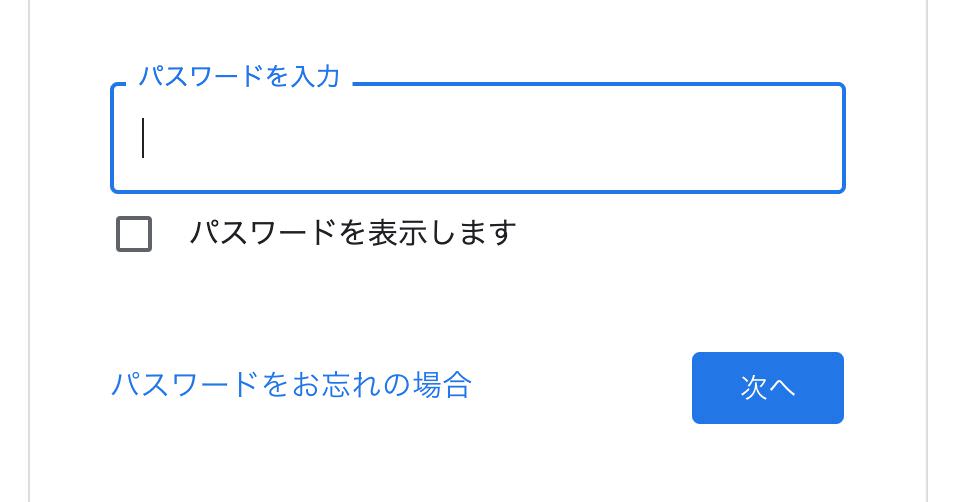
すると次にパスワードを求められます。
ご自身で決めたパスワードを入力したら「次へ」をクリックします。

Formへアクセス
ログインしたら、右上にある四角いマスが並んでいるアイコンをクリックすると、いろいろなツールが表示されます。
その中を下にスクロールしていくと「Forms」というものがありますのでクリックします。

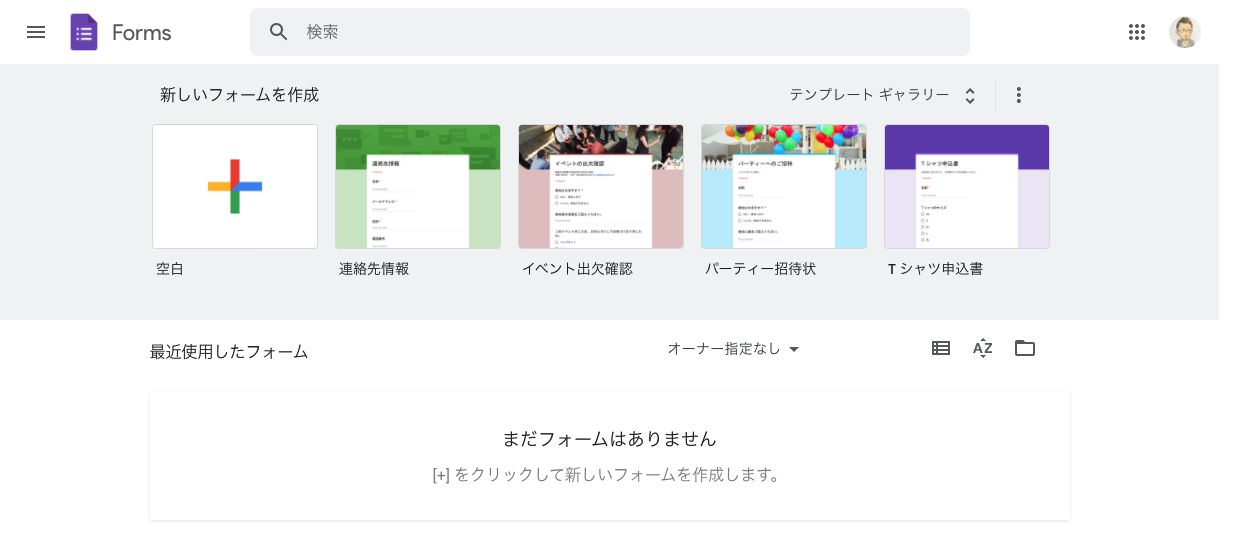
クリックすると、GoogleFormsの画面に移行して「新しいフォームを作成」という画面が開きます。

【空白】【連絡先情報】【イベント出欠確認】【パーティー招待所】【Tシャツ申込書】など様々なテンプレートがありますので、テンプレートを選んで編集するということもできます。
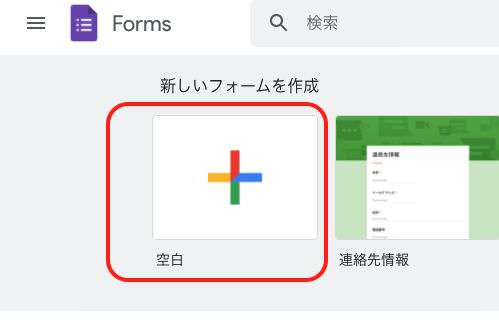
今回は【空白】というものから作っていきます。

フォームの作成
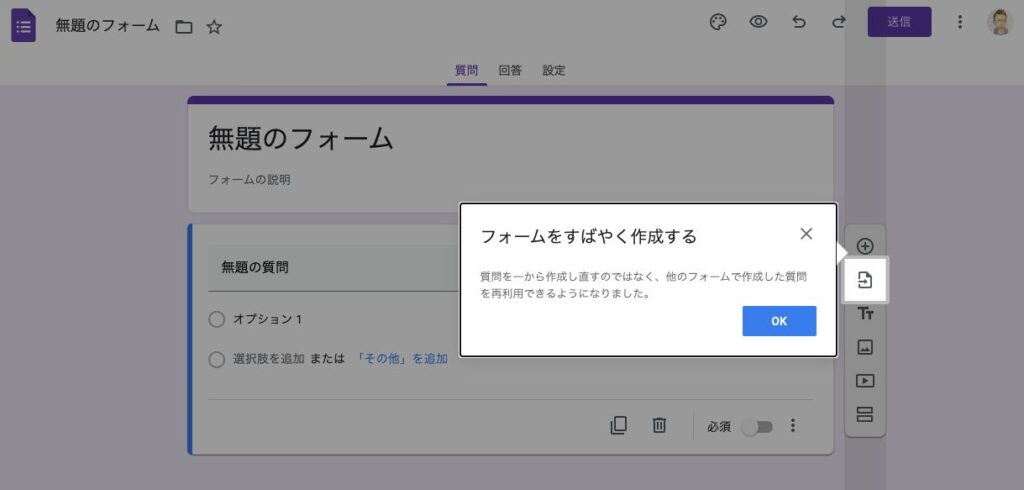
空白をクリックすると「無題のフォーム」という画面が出てきます。
ガイドが出てきますので、必要であれば確認しながら進んでください。

フォームのタイトル
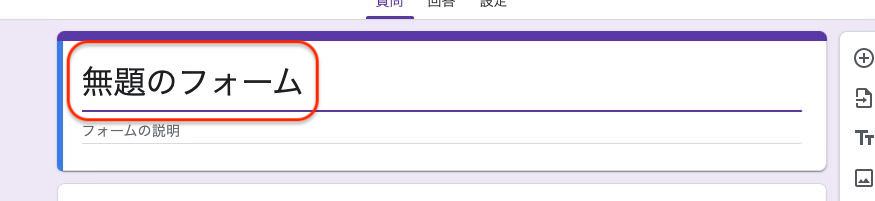
まずは、フォームのタイトルを変更します。
ここでは「お問い合わせフォーム」と入力しておきます。

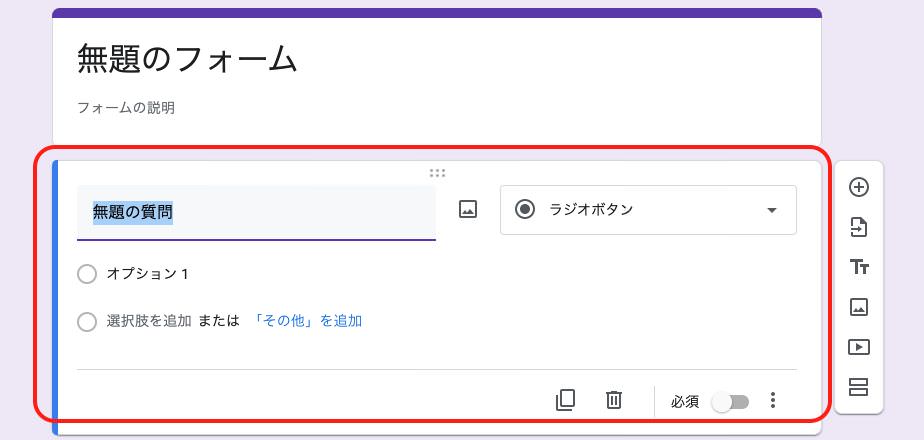
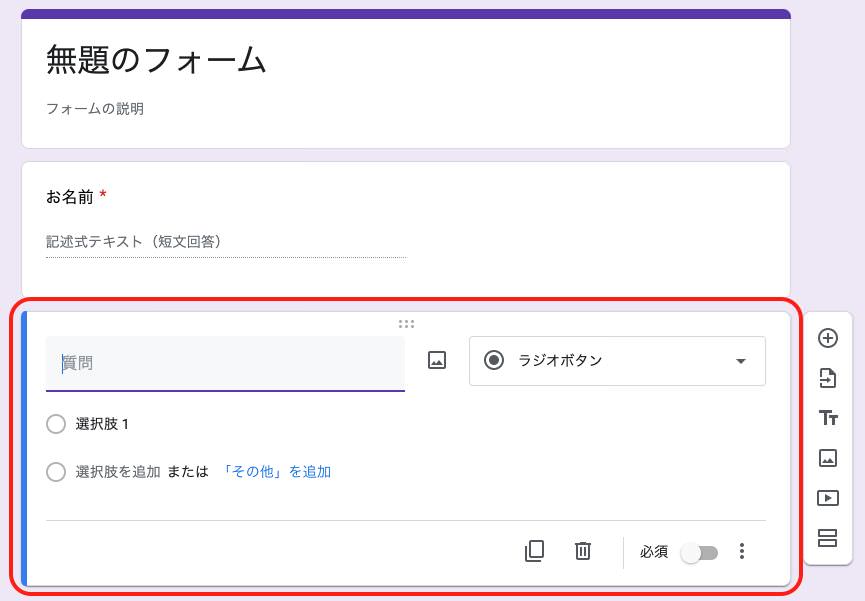
その下に「無題の質問」というものがあります。
ここをクリックすると、質問項目の編集ができる状態になります。

お問い合わせフォームで必要な項目は、《お問い合わせする方のお名前》《メールアドレス》《お問い合わせ内容》です。これらを入力してもらう欄を作っていきます。
まず右側の「ラジオボタン」と書かれている場所をクリックします。
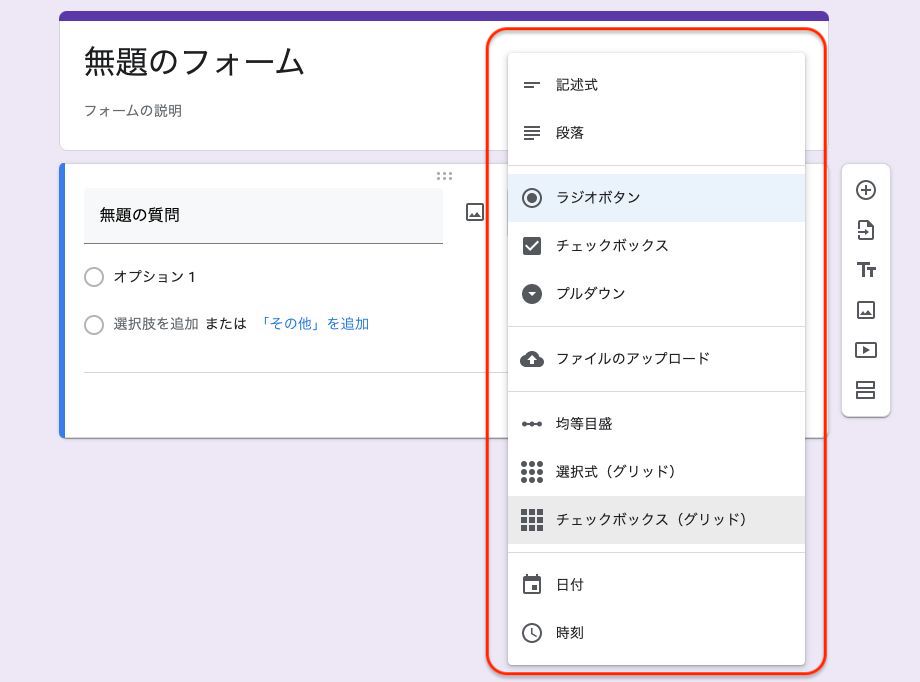
ここで質問の形式を選択することができます。

アンケートを作る場合は《ラジオボタン》「チェックボックス」「プルダウンメニュー」を使いますが、お問い合わせフォームを作る場合は基本的には一番上の「記述式」や「段落」を使います。
「記述式」は短文形式で「段落」は長文形式になります。
名前入力欄
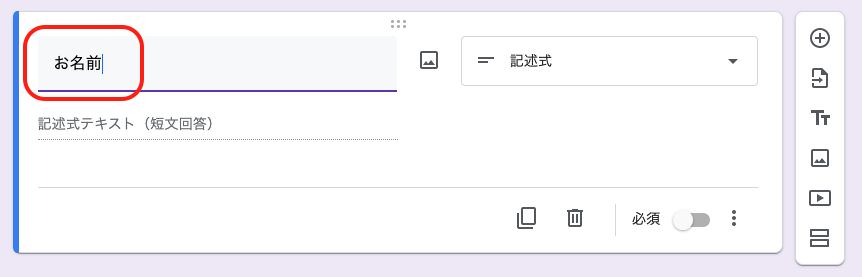
まず一番最初の項目には、名前を入力してもらう欄を作りましょう。
【無題の質問】をクリックするとタイトルを記入できるので、「お名前」と入力します。

そして「入力必須項目」にしたいので、右下にある【必須】というところをクリックして《オン》の状態にします。

これで、1つ目の項目ができました。
メールアドレス入力欄
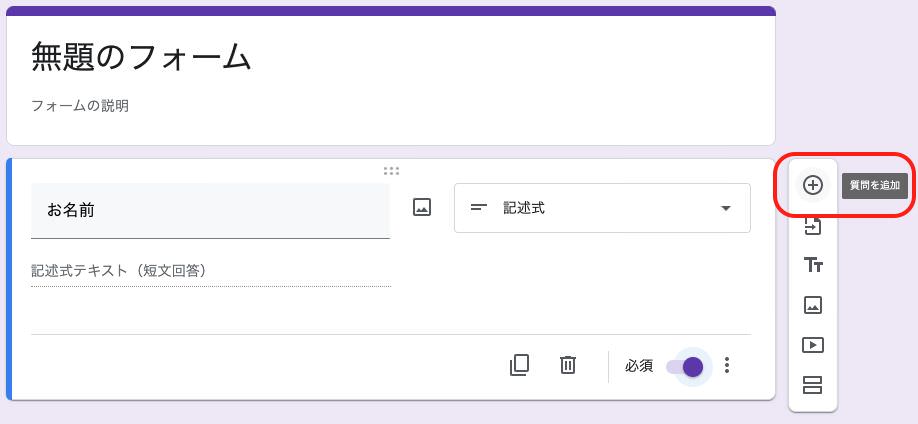
それでは、次の項目を作成します。
右側にあるバーの一番上の+マークアイコンにカーソルを合わせると、「質問を追加」と出ますのでここをクリックします。

すると、新しく項目を入力できるような欄が現れますので同じように作成していきます。

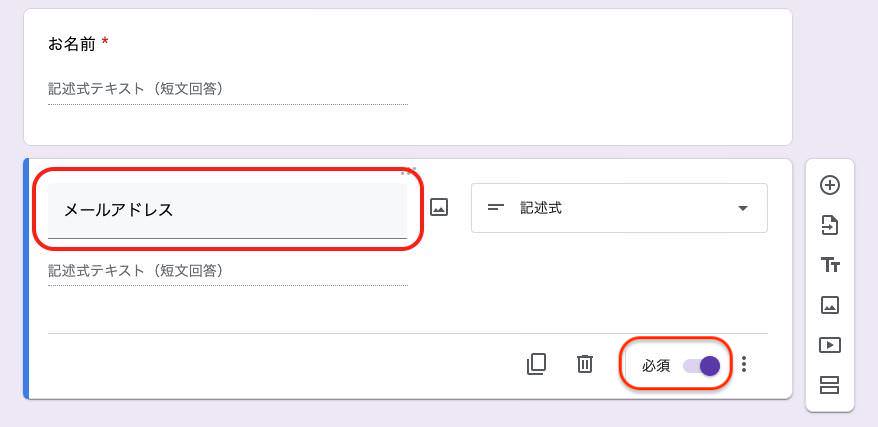
今度はメールアドレスを入力してもらう欄を作りますので、タイトルに「メールアドレス」と入力します。
そして「お名前」と同様に、右下の【必須】をクリックして《オン》にします。

これで2つ目の項目が完成しました。
お問い合わせ入力欄
さらに質問を追加していきます。
今度は「お問い合わせ内容」を入力する欄を作成します。

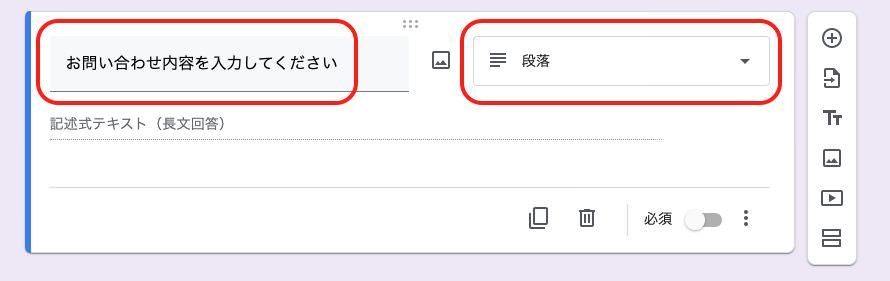
タイトルには「お問い合わせ内容を入力してください」と記載します。
また、この項目の形式は段落を選択しましょう。まれに長文のご相談やお問い合わせをいただくことがありますので、形式を《段落》にしておくことをオススメします。

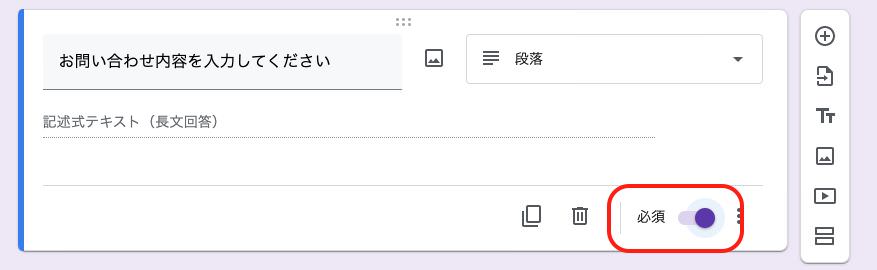
そして、この項目も《必須》にします。

今回は「お名前」「メールアドレス」「お問い合わせ内容」全て必須項目とします。
これで最低限必要な項目は作成しました。
お問い合わせフォームのデザイン
最後にデザインを調整しましょう。
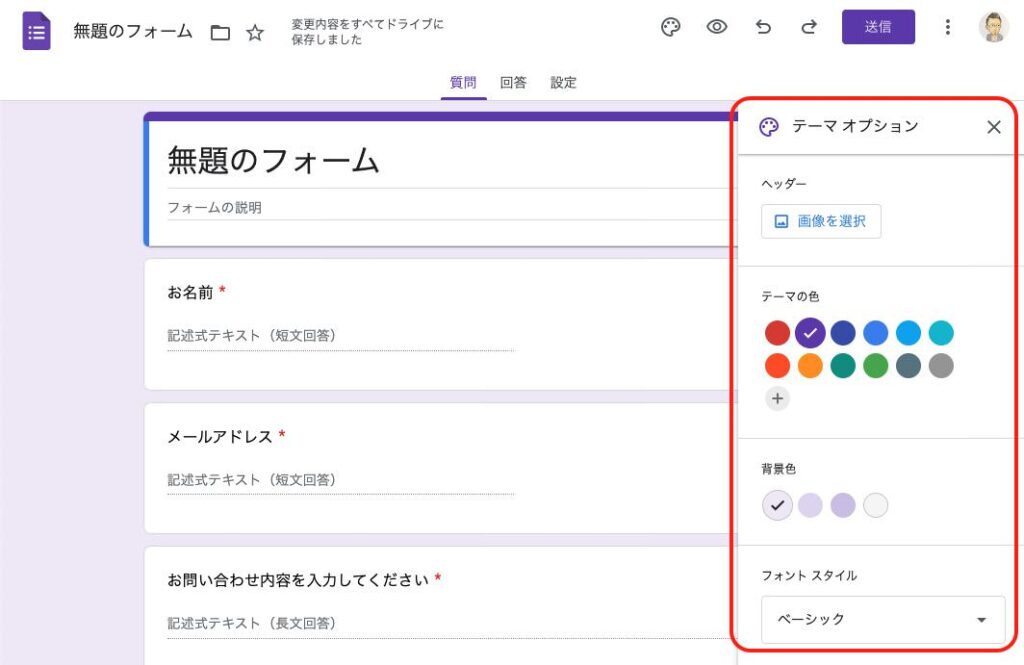
上部にカラーパレットのアイコンがあります。
カーソルを合わせると「テーマをカスタマイズ」と出てきますので、ここをクリックしてみます。

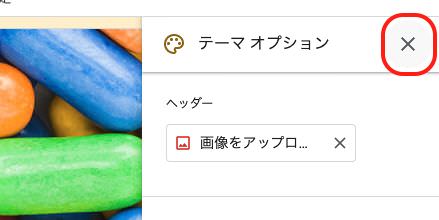
すると、右側に【テーマオプション】というメニューが表示され、背景の色を変えることができます。

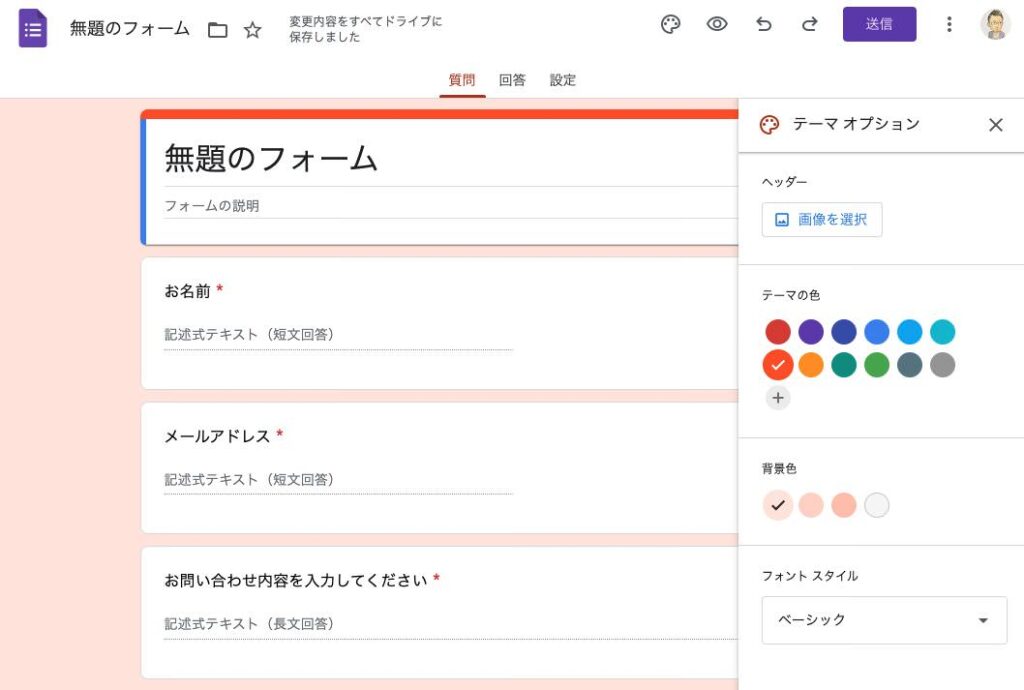
例えば、今回はサンプルとしてピンクっぽい色にしてみたいと思います。

また、+マークは「カスタム色を追加」ということで、新しい色を作成することも可能です。

さらに、ヘッダーへ画像を入れることもできます。
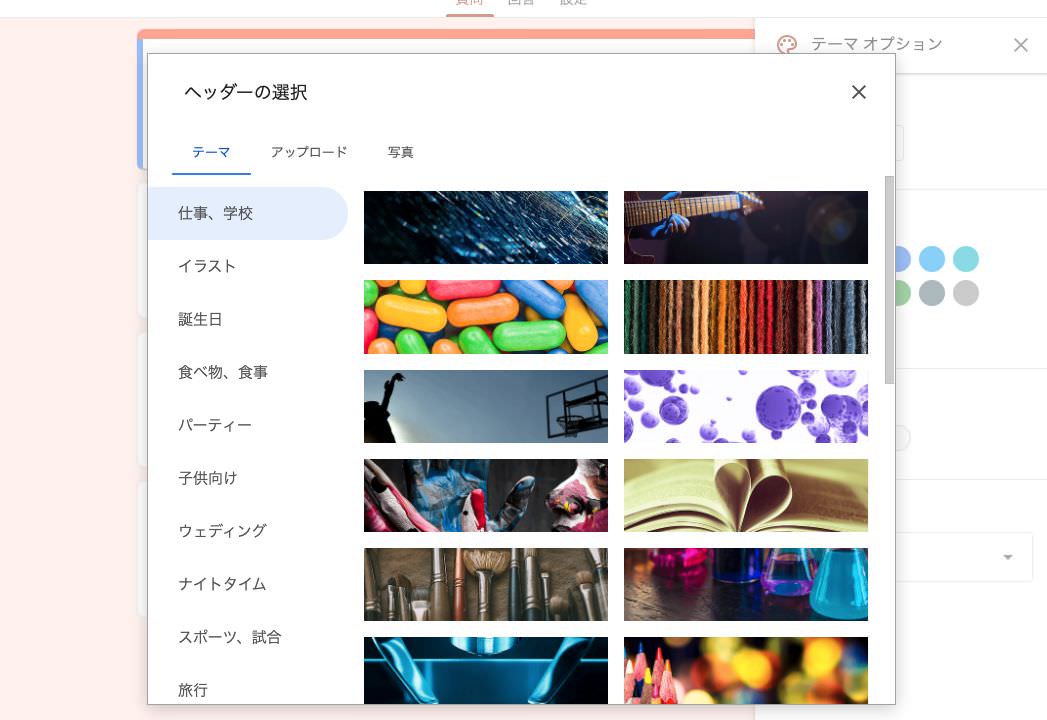
【画像を選択】をクリックすると、「ヘッダーの選択」というポップアップが表示され、さまざまなテーマに合わせられる画像が無料で提供されています。もちろん画像をアップロードして表示することもできます。

テーマの種類には、
- 仕事・学校
- イラスト
- 誕生日
- 食べ物・食事
- パーティ
- 子供向け
- ウェディング
- ないとタイム
- スポーツ・試合
- 旅行
このようなテーマが用意されています。
また、画像を選択することによって、テーマに合った背景色に自動で変更されます。
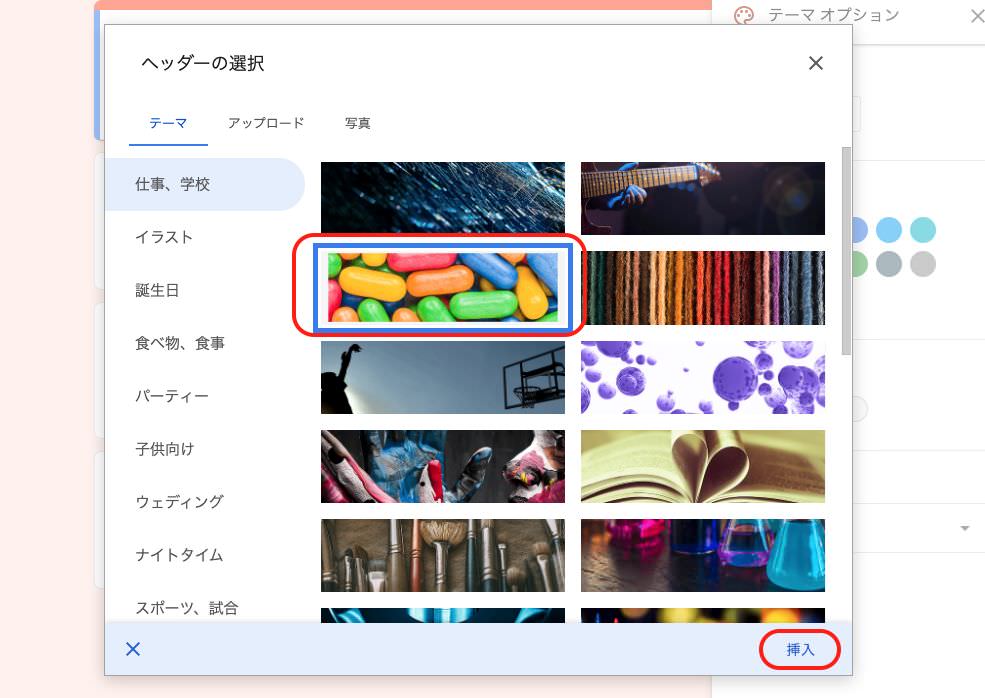
例えば、今回例として『仕事・学校』のテーマからビーンズの画像を選択してみましょう。お好きな画像を選んだら、右下の《挿入》のボタンをクリックします。

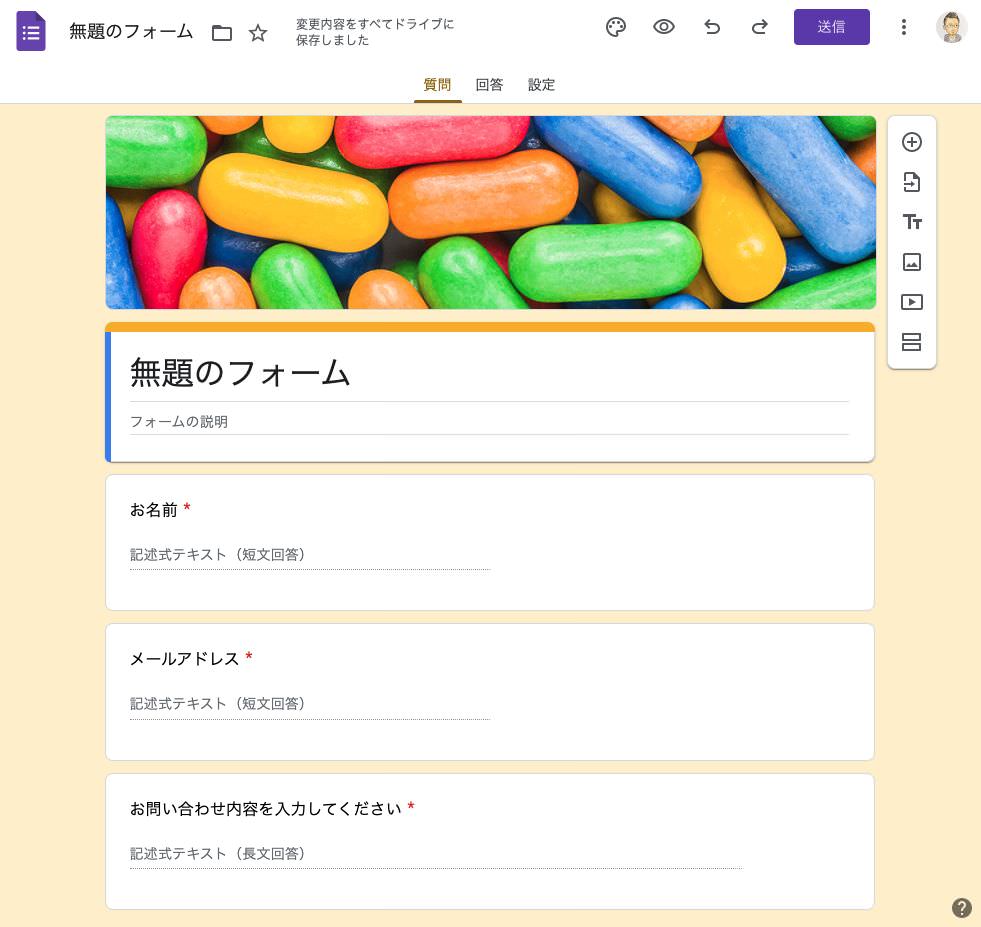
すると、ヘッダー部分に画像が表示され、全体が黄色に変更されました。

さらに、フォントのスタイルも4種類の中から変更することもできます。

このようにデザインを変更したら、×マークをクリックして右側のメニューを閉じます。

これでフォームが出来上がりです。
タイトルの【お問い合わせフォーム】から、入力内容の《お名前》《メールアドレス》《お問い合わせ内容を入力してください》という項目までを作りました。
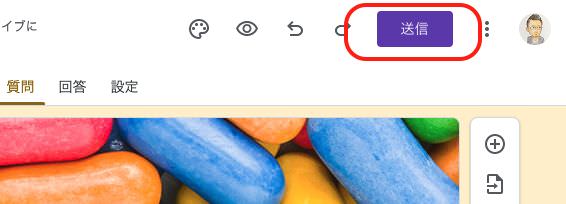
ここまで作成したら、右上にある「送信」という紫色のボタンをクリックします。

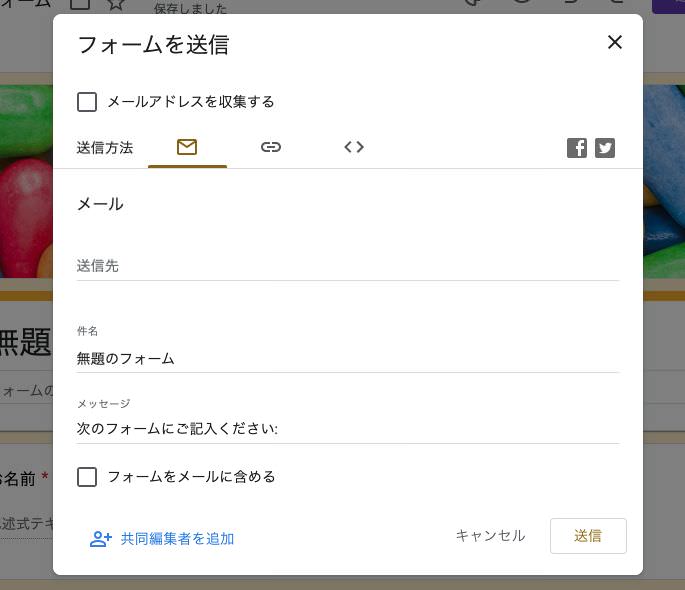
すると、【フォームを送信】というポップアップが表示されます。

まず、《メールアドレスを収集する》という項目にチェックを入れると、お問い合わせしてきた方のメールアドレスを登録していくことができます。
メルマガなどを送る必要があればチェックを入れますが、今回はチェックを入れずに進めます。
続いて、その下の《送信方法》では、一番右側の「<>マーク」を選択します。
すると【HTMLで埋め込む】と出てきてコードが表示されます。
右下にある「コピー」と書いてあるボタンをクリックしてコードを全てコピーします。

コピーしたら、このコードをWordPressの固定ページに貼り付けていきます。
WordPressで表示させる
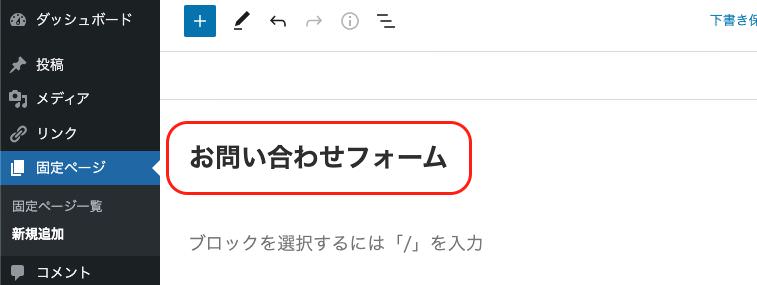
WordPressのダッシュボードから、「固定ページ」の「新規追加」をクリックします。

新規固定ページが開いたら、まずタイトルに「お問い合わせフォーム」と入力します。

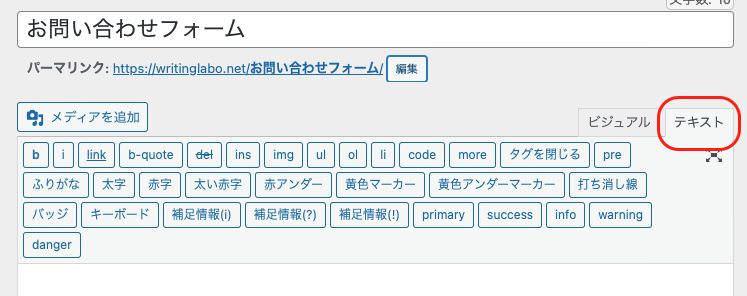
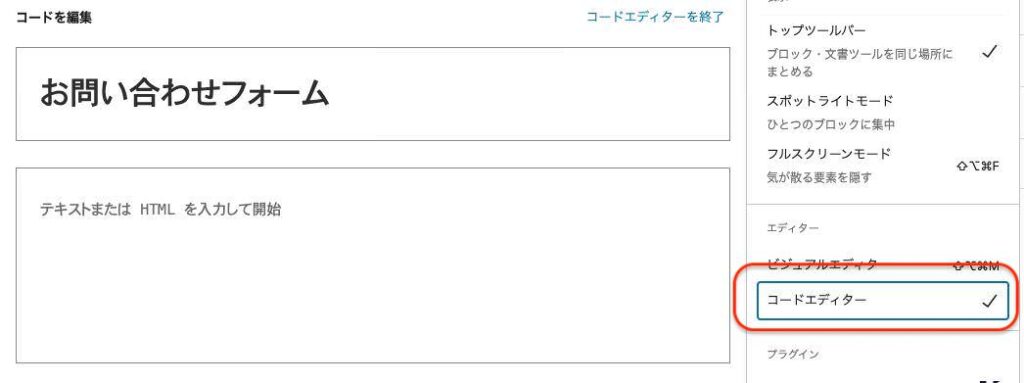
次に、クラシックエディターの場合は《ビジュアルエディター》から《テキストエディター》に切り替え、ブロックエディターの場合は《ビジュアルエディター》から《コードエディター》に切り替えます。
・クラシックエディターの場合

・ブロックエディターの場合

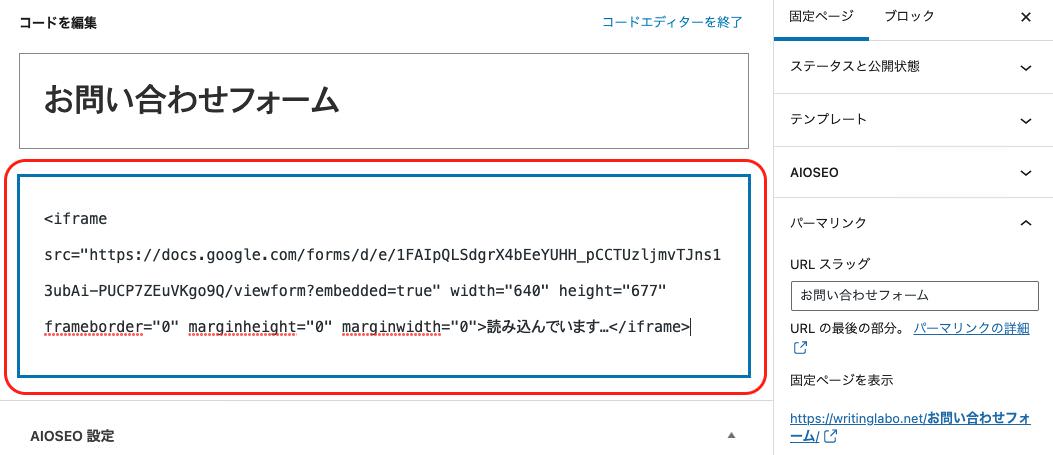
つづいて、先ほどコピーしたコードを本文内に貼り付けます。

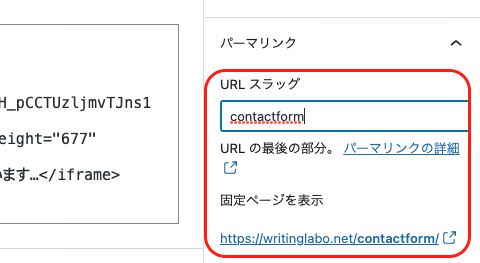
そして、日本語になっているパーマリンクを英語表記に変更します。
今回は例として『contactform』にしてみます。

ここまでできたら、右側のプレビューをクリックして確認してみます。
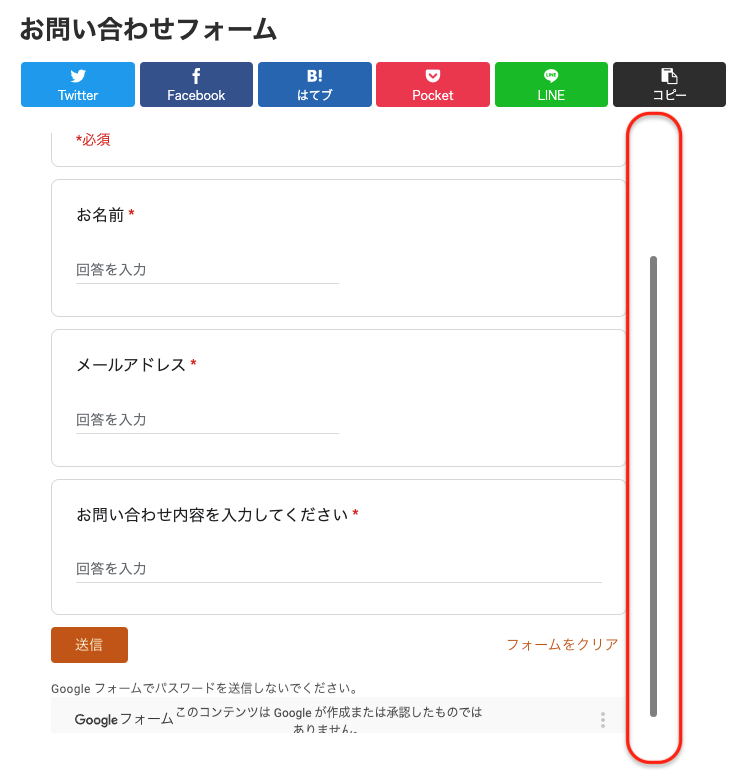
すると、お問い合わせフォームということで、GoogleのフォームがWordPressに埋め込まれた形になります。
下記が実際に作成して埋め込んだGoogleフォームです。
全ての項目に赤い星印がついて、必須項目となっていますね。
また、高さや横幅が合わずにスライドが表示されてしまうようであれば、Googleフォーム編集画面の【フォームを送信】の段階で幅もしくは高さの数値を増やします。
(WordPressにコードを貼り付けた後で数値を修正すると表示がおかしくなりますので、必ずGoogleフォーム作成時に調整してから貼り付けるようにしましょう。)


ここまで確認ができで問題なければ、戻って公開ボタンをクリックして『お問い合わせフォーム』を公開します。
これで、Googleのお問い合わせフォームをWordPressに連携することができました。
WordPressを使いこなそう
本ブログでは、WordPressを立ち上げる方法から運用の手引きまで解説しています。
Googleフォーム以外にも最低限必要な固定ページの作成方法も解説していますので、ぜひ参考にしてみてください。当ブログが少しでもお役に立てたら幸いです。
最後までお読みいただきありがとうございました。
WordPress固定ページの概要

1、運営者情報ページを作る方法

2、プライバシーポリシーのページを作る方法(文章例あり)

3、お問い合わせページを作る
・お問い合わせフォームの作り方

・GOOGLEフォームでお問い合わせフォームを作る方法

4、サイトマップを作る