このページでは、無料テーマ【Cocoon】に備わっている専用ブロックについて使い方を解説していきます。
Cocoon専用のブロック機能には、大きく分けて4つの項目が存在します。
- Cocoonブロック
- 吹き出し
- 白抜きボックス
- ブログカード
- アイコンボックス
- ボタン
- 囲みボタン
- 案内ボックス
- アイコンリスト
- タブボックス
- 付箋風ボックス
- トグルボックス
- 検索案内
- タイムライン
- Cocoon汎用ブロック
- タブ見出しボックス
- ラベルボックス
- 見出しボックス
- Cocoonマイクロコピー
- マイクロテキスト
- マイクロバルーン
- Cocoonレイアウト
- 2カラム
- 3カラム
それでは順に解説していきましょう。
Cocoonブロック
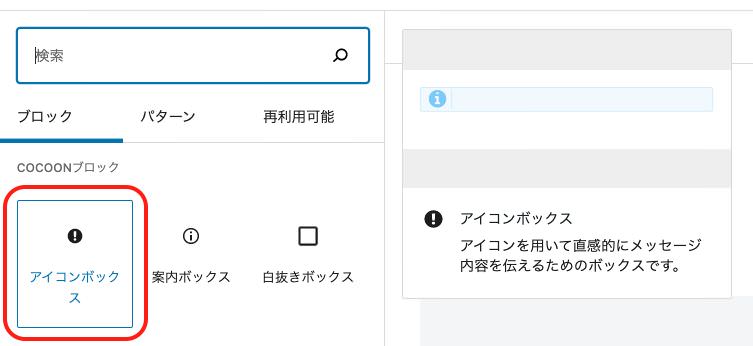
まずは【Cocoonブロック】から解説していきます。
アイコンボックス

【アイコンボックス】では補足情報や注意事項など、ちょっとしたメモ書きを添えるためのBOXを配置することができます。
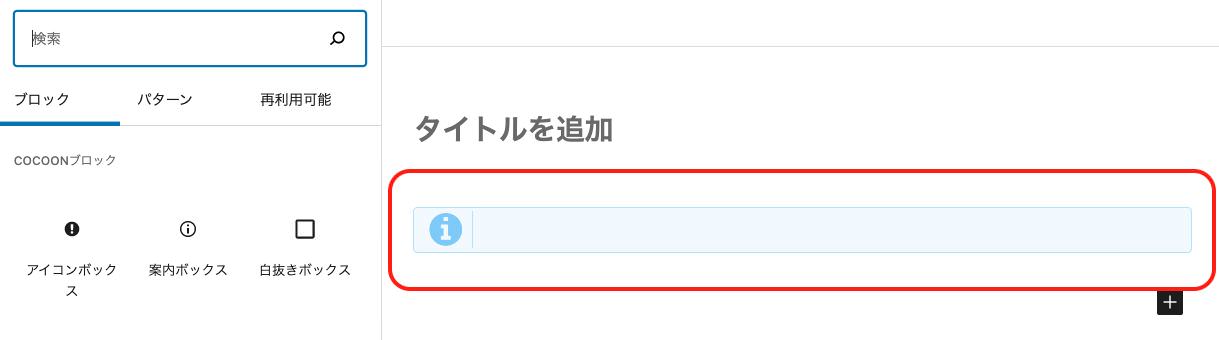
本文に追加するとデフォルトでi(アイ)のアイコンが入ったボックスが表示されます。

i(アイ)のアイコンの右側には「ブロックを選択するには「/」を入力」と書かれた欄があり、文章を入力することができます。
今回は、このような文言をボックスの中に入れてみます。
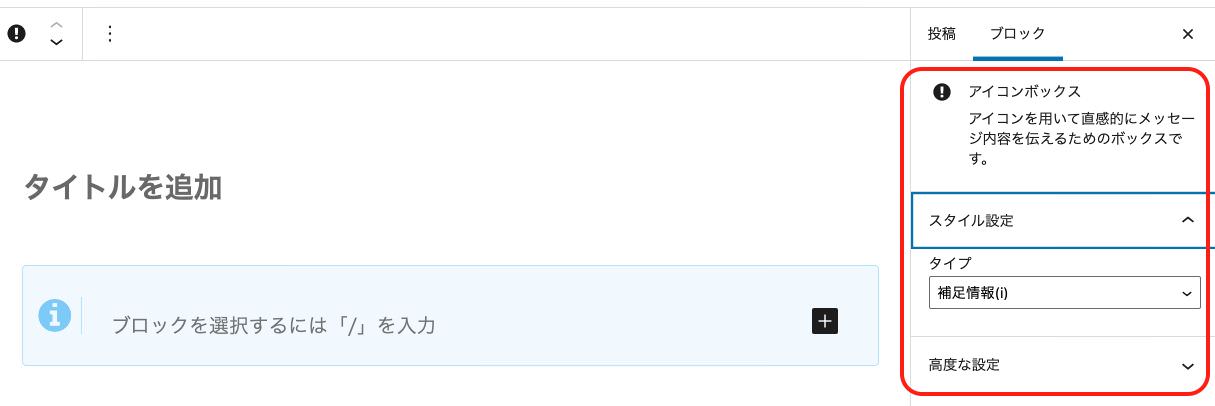
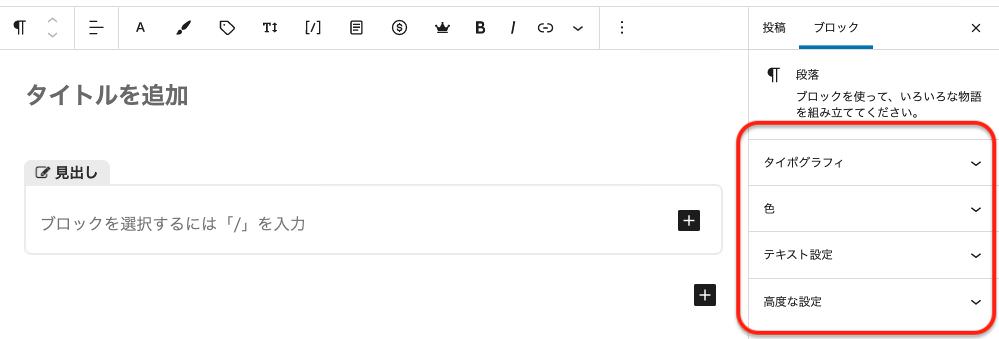
つづいて、i(アイ)のアイコンをクリックすると、右メニューに「スタイル設定」と「高度な設定」が表示されます。

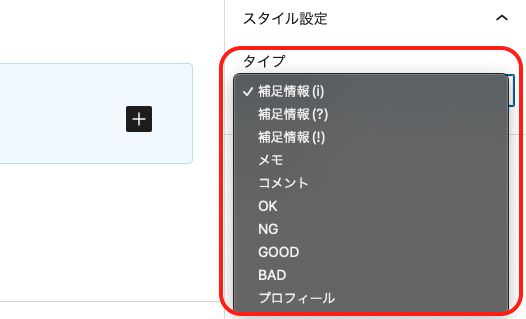
「スタイル設定」の中には「タイプ」というものがあり、プルダウンをクリックすると様々なバージョンのアイコンリストが表示されます。全部で10種類あります。
- 補足情報(i)
- 補足情報(?)
- 補足情報(!)
- メモ
- コメント
- OK
- NG
- GOOD
- BAD
- プロフィール

例えば、「メモ」にするとアイコンが鉛筆のマークに変わり色も緑に変わります。
このようにしてアイコンと色を変更することができます。
・補足情報(i)
・補足情報(?)
・補足情報(!)
・メモ
・コメント
・OK
・NG
・GOOD
・BAD
・プロフィール
次に、文章を入力する欄をクリックすると、上部のツールバーでは「段落」と同じようにテキストの配置設定や文字の装飾ができるようになっています。

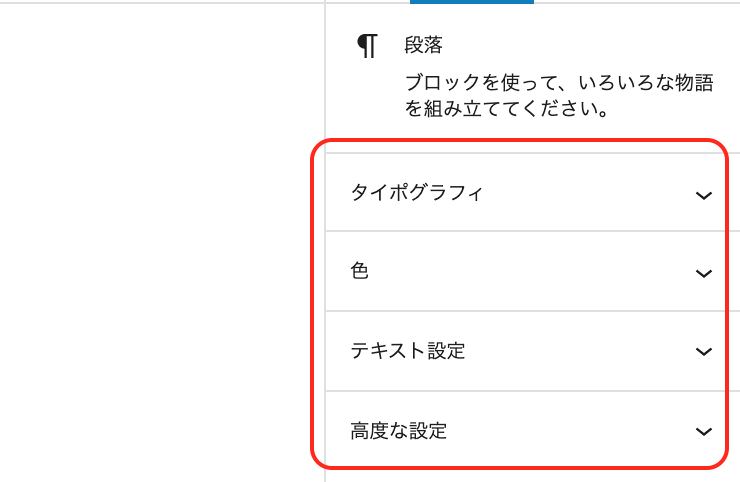
つづいて右側のメニューでは、
「タイポグラフィ」
「色」
「テキスト設定」
「高度な設定」
が表示されます。
ここでは文字サイズや文字の色、ドロップキャップなどの設定ができます。

ちなみに背景色を設定した場合は、ボックスの中のさらに内側に背景色が設置されます。
これで【アイコンボックス】の設定は以上です。
案内ボックス

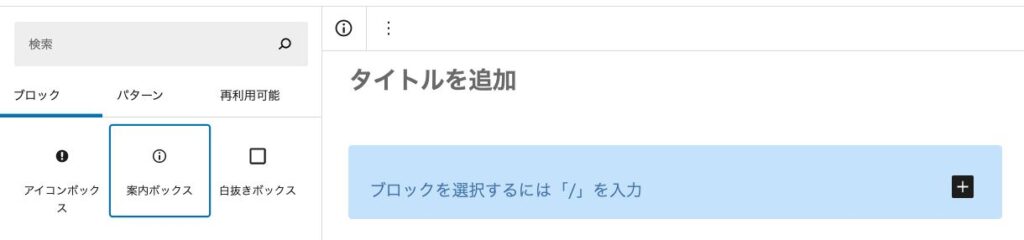
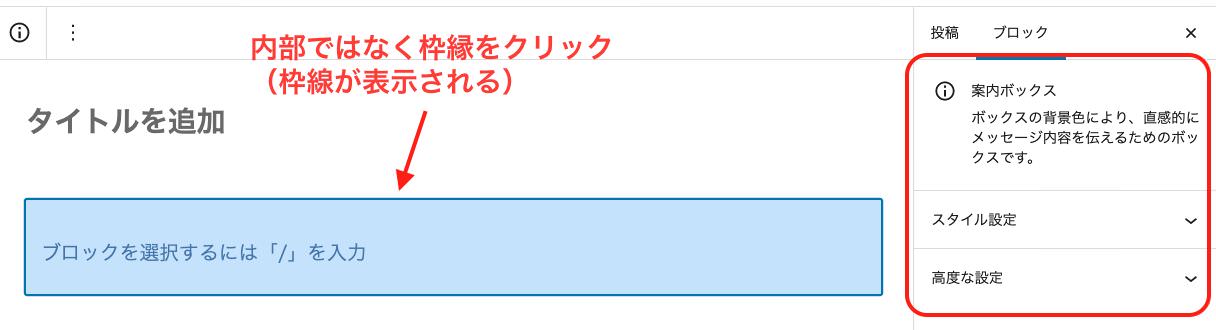
この【案内ボックス】は「アイコンボックス」に似ていますが、ここではアイコンが無く、メッセージのみを表示させるボックスを設置することができます。
実際に挿入してみると、このようなブルーのボックスが表示されます。

まずボックスの枠縁をクリックすると、右側のメニューで「スタイル設定」が表示されます。

「スタイル設定」では「タイプ」という項目があり、ボックスの色を変更することができます。現在では8種類のタイプが用意されています。
- プライマリー(濃い水色)
- セカンダリー(濃い灰色)
- インフォ(薄い青)
- サクセス(薄い緑)
- ワーニング(薄い黄色)
- デンジャー(薄い赤色)
- ライト(白色)
- ダーク(暗い灰色)

・プライマリー(濃い水色)
テキスト
・セカンダリー(濃い灰色)
テキスト
・インフォ(薄い青)
テキスト
・サクセス(薄い緑)
テキスト
・ワーニング(薄い黄色)
テキスト
・デンジャー(薄い赤色)
テキスト
・ライト(白色)
テキスト
・ダーク(暗い灰色)
テキスト
次に、ボックス内の「ブロックを選択するには「/」を入力」をクリックすると、下記のように文章を入力することができます。
参考サイトはこちら→https://〇〇〇〇.com
上部のツールバーでは、基本的に「段落」と同じように文字の装飾ができるようになっています。

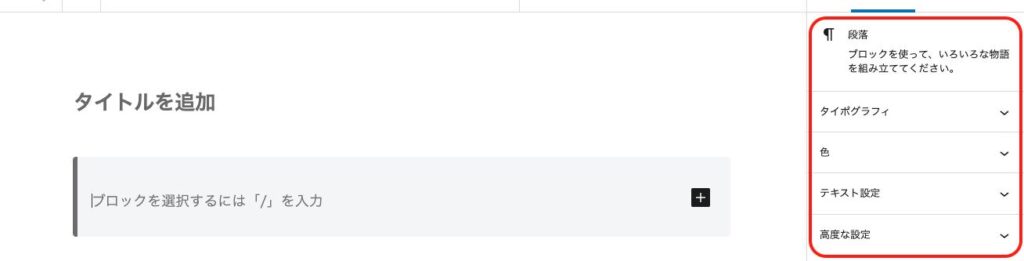
右側のメニューには文章に関するものが表示されます。
「タイポグラフィ」
「色」
「テキスト設定」
「高度な設定」
の4つがあります。
ここでは基本的にテキストの大きさや色、ドロップキャップの設定が可能です。

ちなみに背景色を設定した場合は、ボックスの中のさらに内側に背景色が設置されます。
参考サイトはこちら→https://〇〇〇〇.com
以上が、【案内ボックス】の設定になります。
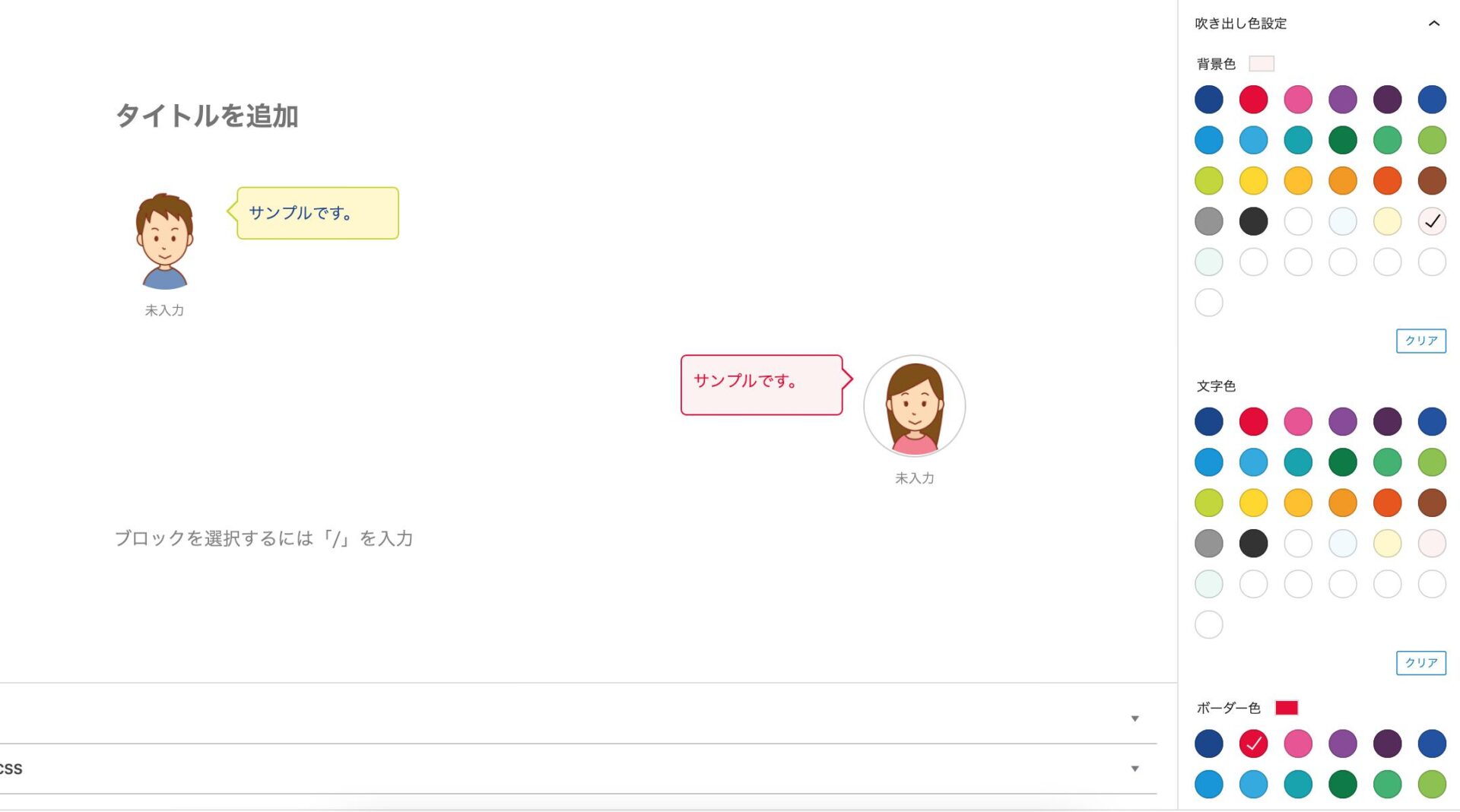
白抜きボックス

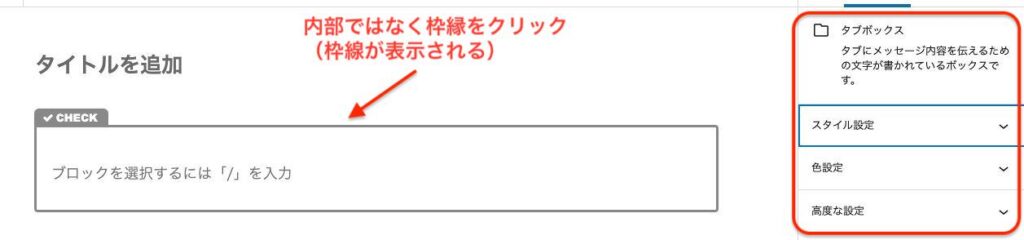
この【白抜きボックス】は「案内ボックス」に似ていますが、メッセージが枠線で囲まれているボックスになります。
まず枠線をクリックすると
右側のメニューで
「ボーダー色」
「背景色」
「文字色」
を変更することができます。

次に「ブロックを選択するには「/」を入力」と書かれた欄をクリックすると文章を入力することができます。
参考サイトはこちら→https://〇〇〇〇.com
上部のツールバーでは「段落」と同じように文字の装飾ができるようになっています。

右側のメニューでは
「タイポグラフィ」
「色」
「テキスト設定」
「高度な設定」
の設定をすることができます。

ちなみに文字の色はこちらの設定が優先されます。また、背景色を設定した場合は、ボックスの中のさらに内側に背景色が設置されます。

以上が【白抜きボックス】の設定になります。
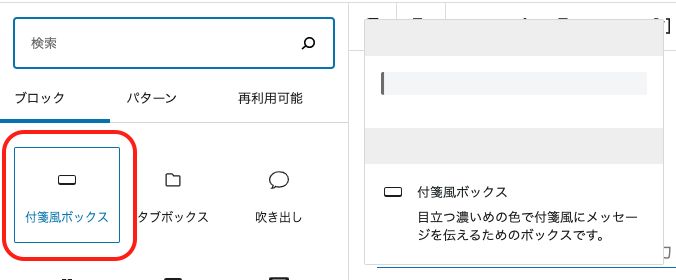
付箋風ボックス

【付箋風ボックス】では、付箋紙のようなメッセージボックスを設置することができます。
設置してみると「ブロックを選択するには「/」を入力」と書かれたグレーのボックスが表示されます。

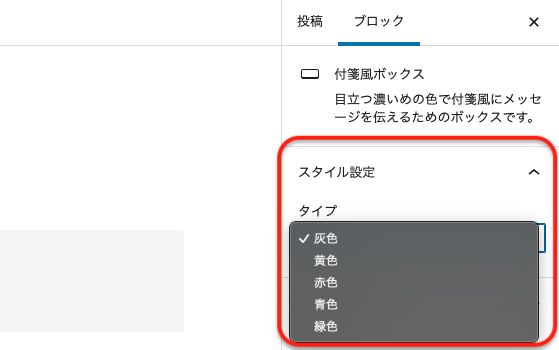
ボックス枠をクリックすると右側のメニューで付箋の色を変更することができます。
「スタイル設定」の中にある「タイプ」の項目をクリックすると
5種類の色から選択することができます。
- 灰色
- 黄色
- 赤色
- 青色
- 緑色

・灰色
テキスト
・黄色
テキスト
・赤色
テキスト
・青色
テキスト
・緑色
テキスト
次に「ブロックを選択するには「/」を入力」と書かれた文章入力欄をクリックして、好きな文言をボックスの中に入れます。
参考サイトはこちら→https://〇〇〇〇.com
上部のツールバーでは「段落」と同じように文字の装飾ができるようになっています。

右側のメニューでは、
「タイポグラフィ」
「色」
「テキスト設定」
「高度な設定」
の設定をすることができます。
文字の大きさ、テキストの色、背景色、ドロップキャップの設定ができます。

背景色では、付箋の中のさらに内側に背景色が設置されます。
テキストテキストテキスト
以上が【付箋風ボックス】の設定になります。
タブボックス

続いて【タブボックス】に進みます。これはアイコンボックスに似ていますが、ここではインデックスシールのような形をしたボックスを設置することができます。
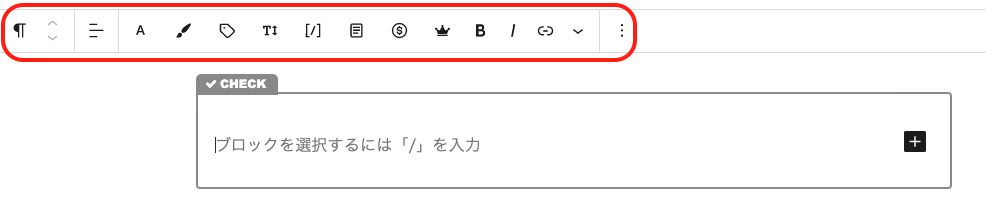
挿入してみると、中に「ブロックを選択するには「/」を入力」と書かれ、タブに「CHECK」と書かれたボックスが表示されます。

まずボックスの枠縁をクリックすると、右側のメニューに、
「スタイル設定」
「色設定」
「高度な設定」
の3つの設定ができるようになります。

「スタイル設定」ではボックスのラベル部分を変更することができます。
「ラベル」のプルダウンをクリックしてみると16種類のパターンから選ぶことができ、タブに書かれている「CHECK」の文字とアイコンを変更することができます。
- チェック
- コメント
- ポイント
- ティップス
- ヒント
- ピックアップ
- ブックマーク
- メモ
- ダウンロード
- ブレイク
- Amazon
- OK
- NG
- GOOD
- BAD
- プロフィール

・チェック
・コメント
・ポイント
・ティップス
・ヒント
・ピックアップ
・ブックマーク
・メモ
・ダウンロード
・ブレイク
・Amazon
・OK
・NG
・GOOD
・BAD
・プロフィール
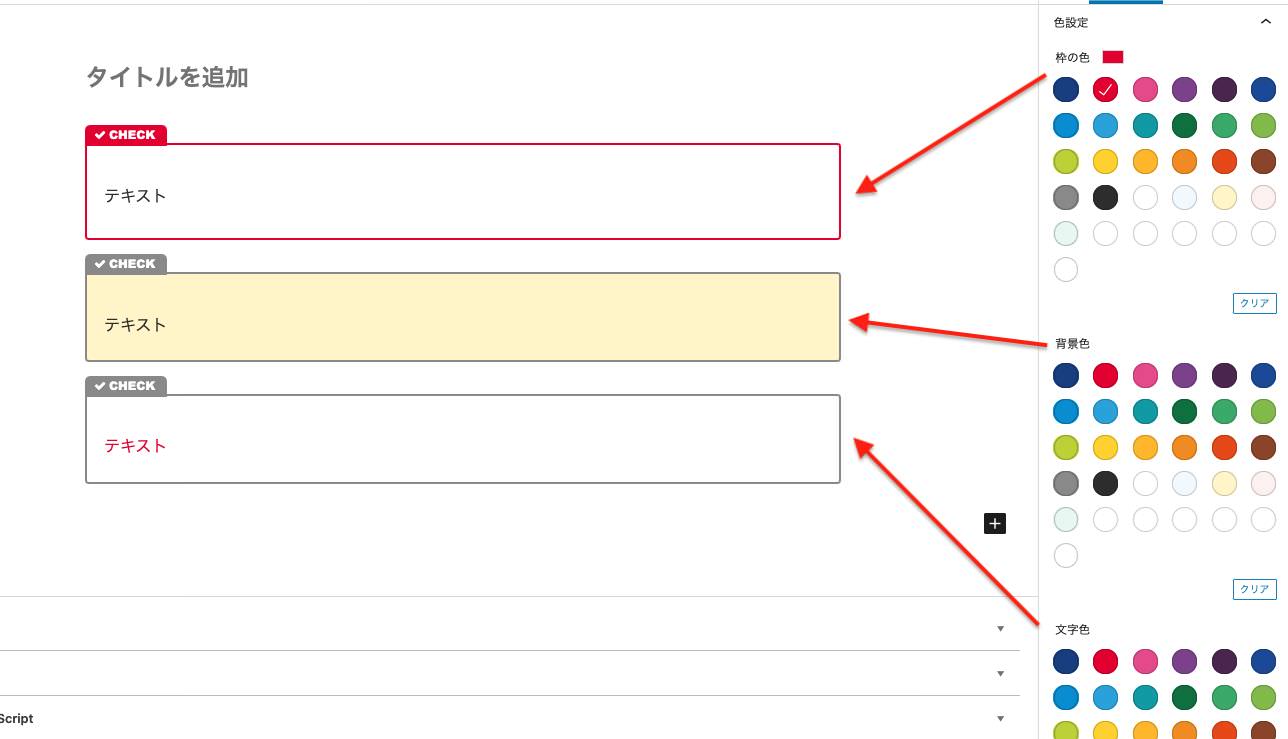
「色」の設定では、
「枠の色」
「背景色」
「文字色」
など、変更することができるので、いろいろな配色パターンを作ることができます。

次に「ブロックを選択するには「/」を入力」と書かれた文章入力欄をクリックして好きな文言をボックスの中に入れます。
参考サイトはこちら→https://〇〇〇〇.com
上部のツールバーでは「段落」と同じように文字の装飾ができるようになっています。

右側のメニューでは、
「タイポグラフィ」
「色」
「テキスト設定」
「高度な設定」
の設定をすることができます。
文字の大きさ、テキストの色、背景色、ドロップキャップの設定ができます。

ちなみに、ここでの背景色は、ボックスの中のさらに内側に背景色が設置されます。また、文字の色はこちらの設定が優先されます。

以上が【タブボックス】の設定になります。
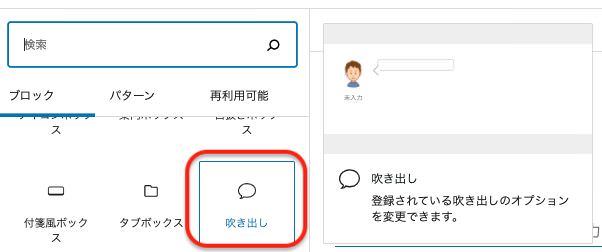
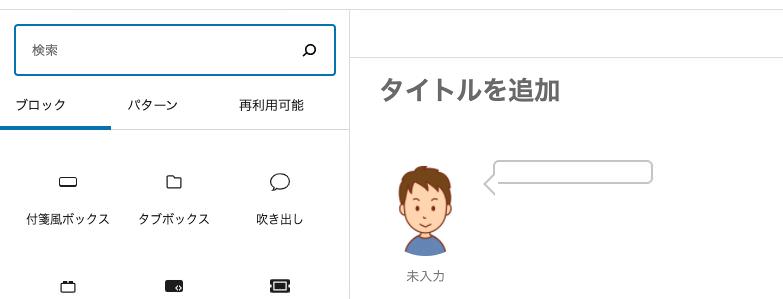
吹き出し

【吹き出し】では、漫画のようにキャラクターが話しているかのような枠を設置することができます。
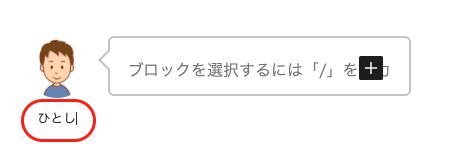
実際に設置してみると、デフォルトでは左側に青年が表示されて、文章を入力できる吹き出しが表示されます。

「未入力」と書かれている部分にはキャラクターの名前を入力することができます。

まずブロック全体をクリックすると、右メニューでは、
「スタイル設定」
「吹き出し色設定」
「高度な設定」
が表示されます。

「スタイル設定」では、
「人物」
「吹き出しスタイル」
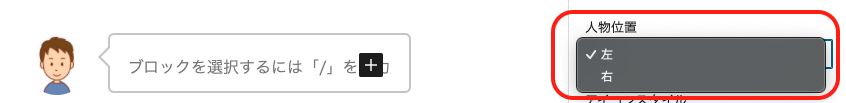
「人物位置」
「アイコンスタイル」
が設定できます。

「人物」の設定では、プルダウンをクリックすると10種類の中からキャラクターを変更することができます。かっこ書きで右・左と記載してありますが、これは後に変更できますので、ここでは気にしなくて大丈夫です。

・男性(左)

これはサンプルです。
・女性(右)

これはサンプルです。
・ビジネスマン(左)

これはサンプルです。
・ビジネスウーマン(右)

これはサンプルです。
・悩むおじさん(左)

これはサンプルです。
・悩むおばさん(右)

これはサンプルです。
・男性医師(左)

これはサンプルです。
・女性医師(右)

これはサンプルです。
・どや顔男性(左)

これはサンプルです。
・どや顔女性(右)

これはサンプルです。
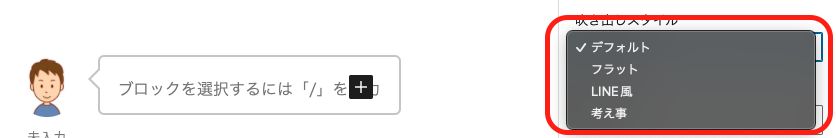
その下の「吹き出しスタイル」では、吹き出しのデザインを変更することができます。
プルダウンをクリックすると、全部で4種類の中から選ぶことができます。

・デフォルト

サンプルです。
・フラット

サンプルです。
・LINE風

サンプルです。
・考え事

サンプルです。
その下の「人物位置」ではキャラクターの位置を変更できます。会話のやりとりによって左右の位置を変更することが可能です。

その下の「アイコンスタイル」では、キャラクターの枠デザインを変更することができます。丸や四角など、全4種類から選択できます。

- 四角(枠線なし)

これはサンプルです。
- 四角(枠線あり)

これはサンプルです。
- 丸(枠線なし)

これはサンプルです。
- 丸(枠線あり)

これはサンプルです。
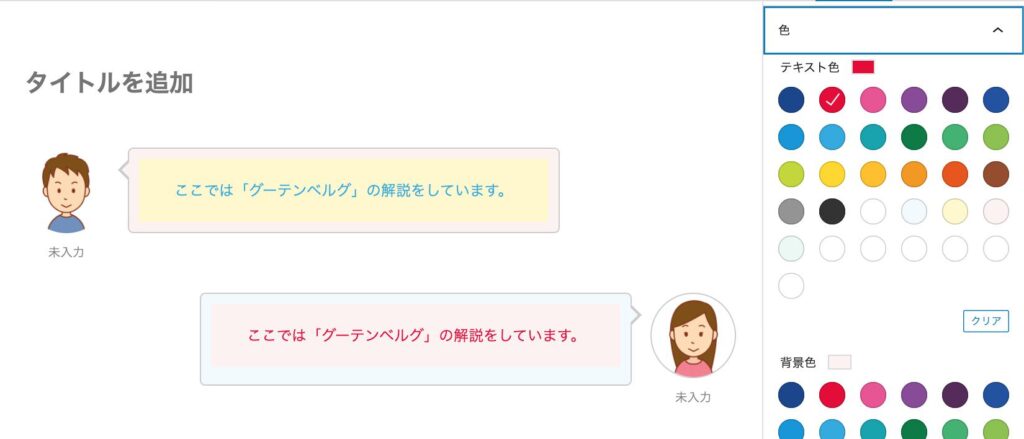
次に「吹き出し色設定」では、吹き出しの背景色、文字色、ボーダー色を変更することができます。

続いて、吹き出しについて解説していきます。
吹き出し部分をクリックすると、好きな文章を入力することができます。

ここでは「グーテンベルグ」の解説をしています。
上部のツールバーでは、段落と同じように文字の装飾を設定することができます。

右側のメニューでは、文章に関する設定をすることができます。
「タイポグラフィ」
「色」
「テキスト設定」
「高度な設定」
の設定をすることができます。
基本的には文字の大きさ、文字色、背景色、ドロップキャップなどの設定が可能です。

また、テキスト色はこちらの設定が優先されます。
なお、背景色に関しては吹き出しのさらに内側に色付けされます。

最後に「画像をクリック」すると、画像をアップロードしてオリジナルのキャラクターを設置することができます。
ちなみに【吹き出し】の設定はワードプレスのダッシュボードから行うことができます。
これは別記事で解説していますので、そちらを参照してみてください。
以上が【吹き出し】についての解説になります。
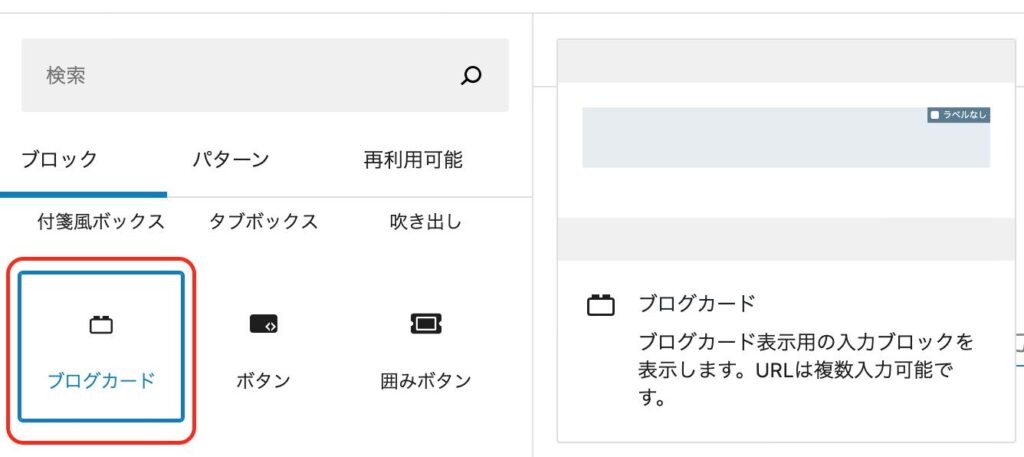
ブログカード

【ブログカード】では、外部リンク・内部リンクを貼り付けるためのブログカードを作成できます。
実際に本文へ挿入すると、グレーベースのボックスが表示されます。

ボックスの内側をクリックすると、文章を入力できるようになりますので、ここにURLを貼り付けます。
今回はこちらのリンクを貼り付けてみます。
上部のツールバーでは、段落と同じように文字の装飾を変更することができます。

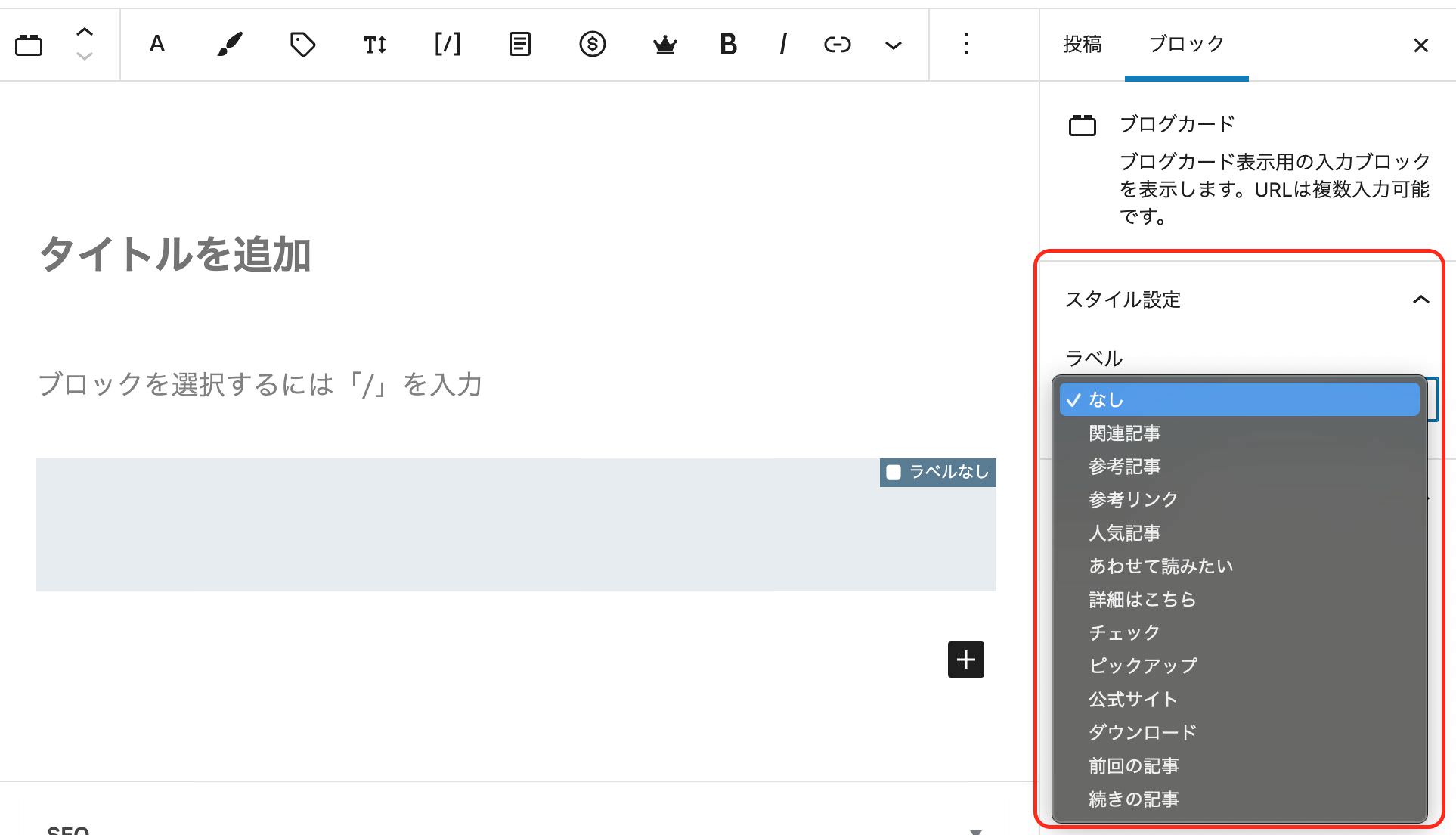
次に、右側のメニューではボックス右上にあるラベルの変更をすることができます。
デフォルトでは「ラベルなし」になっていますが、スタイル設定のラベルをクリックすると
全部で10種類の中からラベルを選ぶことができます。
- なし
- 関連記事
- 参考記事
- 参考リンク
- 人気記事
- あわせて読みたい
- 詳細はこちら
- チェック
- ピックアップ
- 公式サイト
- ダウンロード
- 前回の記事
- 続きの記事

- なし
- 関連記事
- 参考記事
- 参考リンク
- 人気記事
- あわせて読みたい
- 詳細はこちら
- チェック
- ピックアップ
- 公式サイト
- ダウンロード
- 前回の記事
- 続きの記事
ここまで設定したら、一度プレビューでどのように表示されるかを確認してみましょう。
以上が【ブログカード】の解説になります。
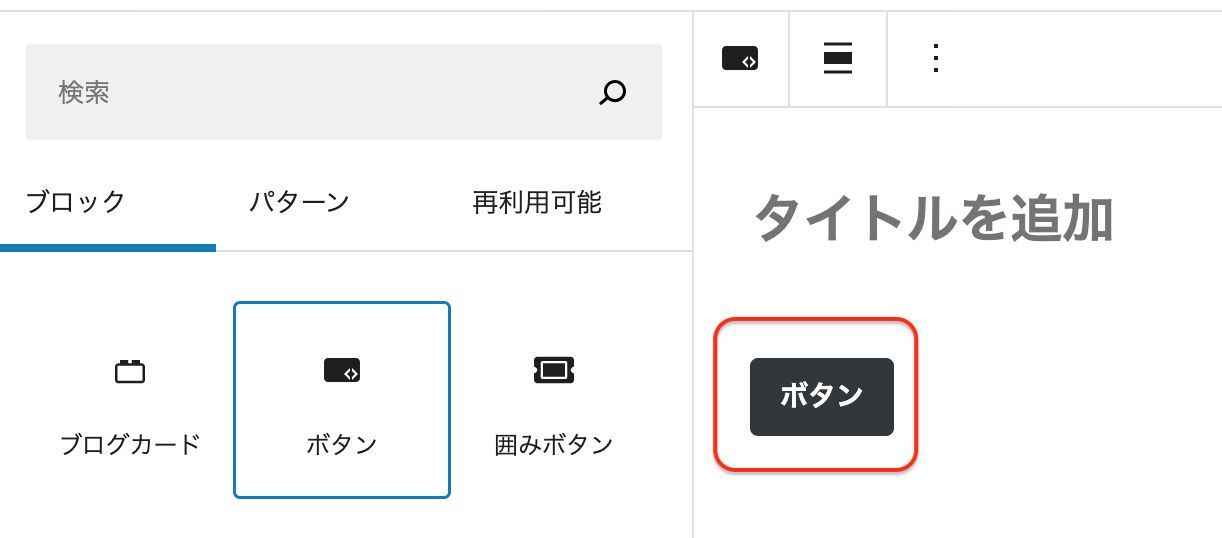
ボタン

【ボタン】では本文内に、リンクボタンを設置することができます。
実際に設置してみるとデフォルトでは黒く塗りつぶされた四角いボックスに「ボタン」と書かれたものが表示されます。

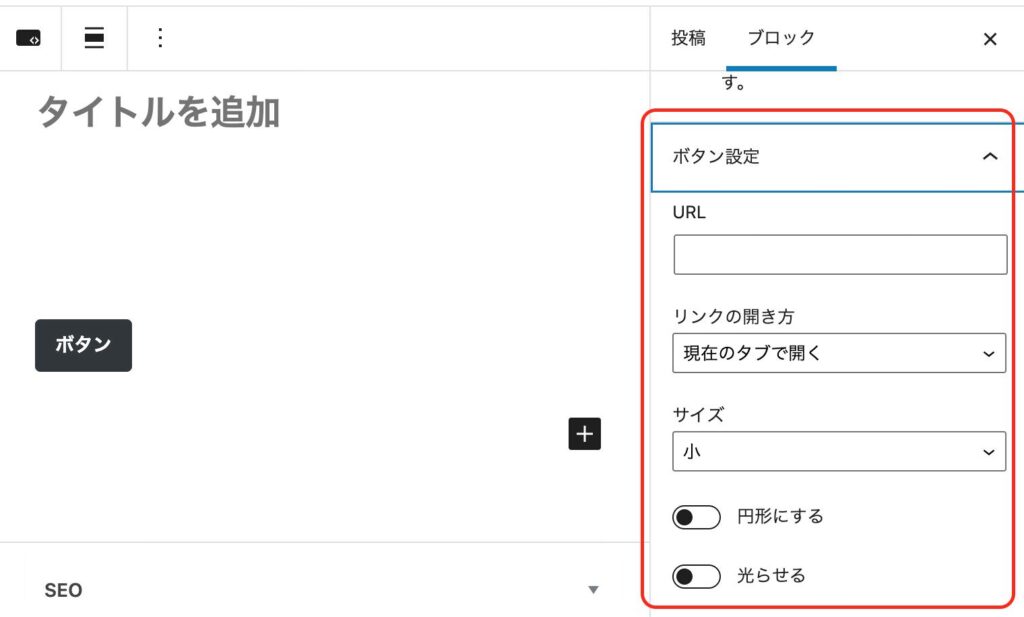
まずボタン全体を選択した際に、右側のメニューでは
「ボタン設定」
「文字サイズ」
「色設定」
「高度な設定」
があります。

ボタン設定では、
「URL」
「リンク先のURLの入力欄」
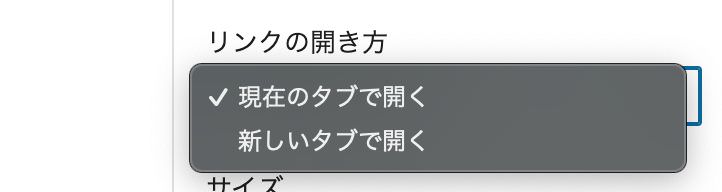
「リンクの開き方」
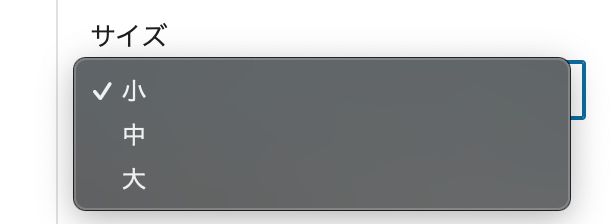
「サイズ」
の4つの項目があります。

まず「URL」の項目では、ボタンをクリックした際に開くURLを記載します。
次に、「リンクの開き方」では、新しいタブで開くか同じタブで開くかを設定できます。

「サイズ」はボタンのサイズを「小・中・大」から選ぶことができます。

その下の「円形にする」は楕円にするか長方形にするかの設定ができます。
・OFF
・ON
その下の「光らせる」では一定の間隔でボタンが光るアニメーションを設定することができます。
「色」の項目では背景色、文字色のほかに、ボーダー色というボタンの枠の色を変えることができます。

次に、ボタンの文字をクリックすると、好きな文字を入力することができます。
上部のツールバーでは、段落と同じで文字の装飾をすることができます。
ただし、太文字はONにしても設定されませんので注意してください。
また、文字の色は上部ツールバーの設定が優先されます。
さらに、文字の大きさは右メニューの「サイズ」や「文字サイズ」と合わせて調整しないと表記がおかしくなる可能性があります。

・カラー&文字サイズ サンプル
以上が【ボタン】の設定になります。
囲みボタン

【囲みボタン】では、アフィリエイト用のリンクタグやショートコードを入力して、アフィリエイト用ボタンを作ることができます。
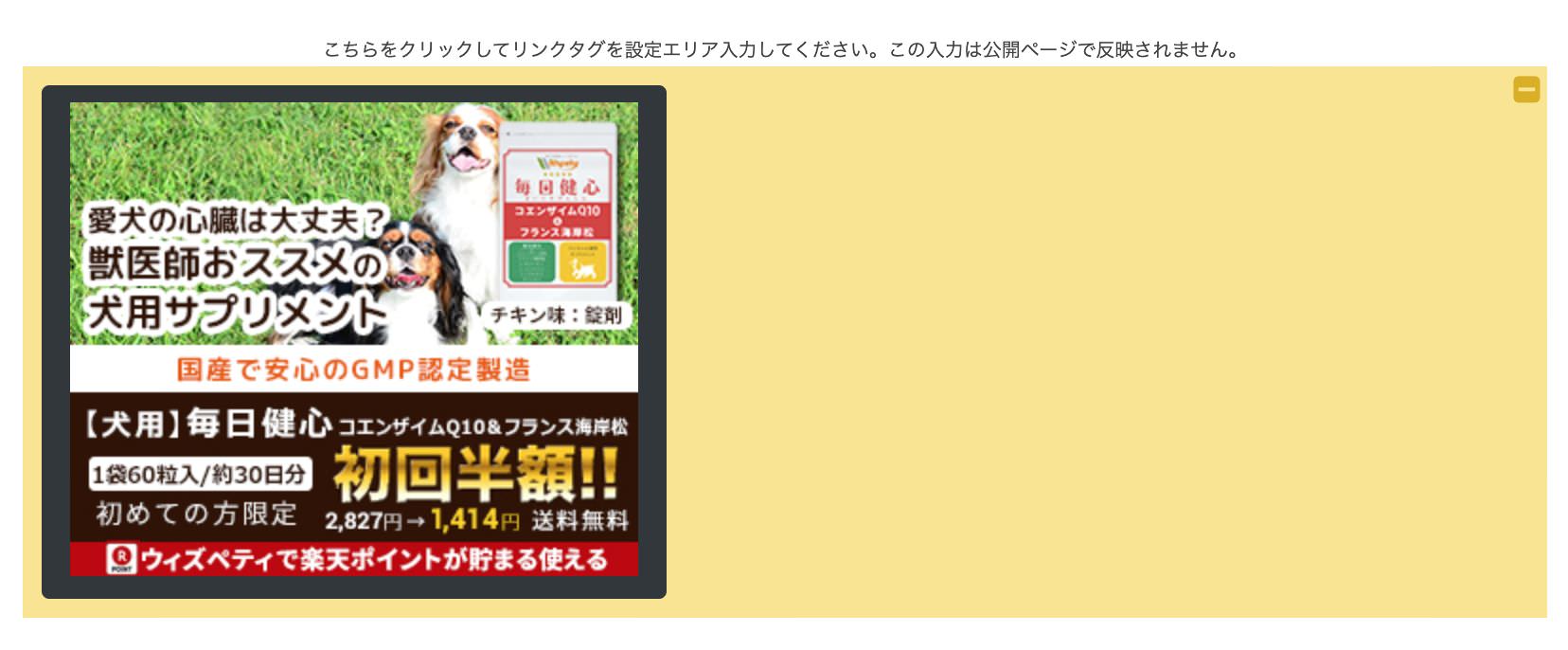
まず挿入してみると、「こちらをクリックしてリンクタグを設定エリア入力してください。
この入力は公開ページで反映されません。」という文言と一緒に、長細く黄色いボックスが表示されます。
この黄色いボックスをクリックしても、ボックス内に直接文章を入力することはできません。

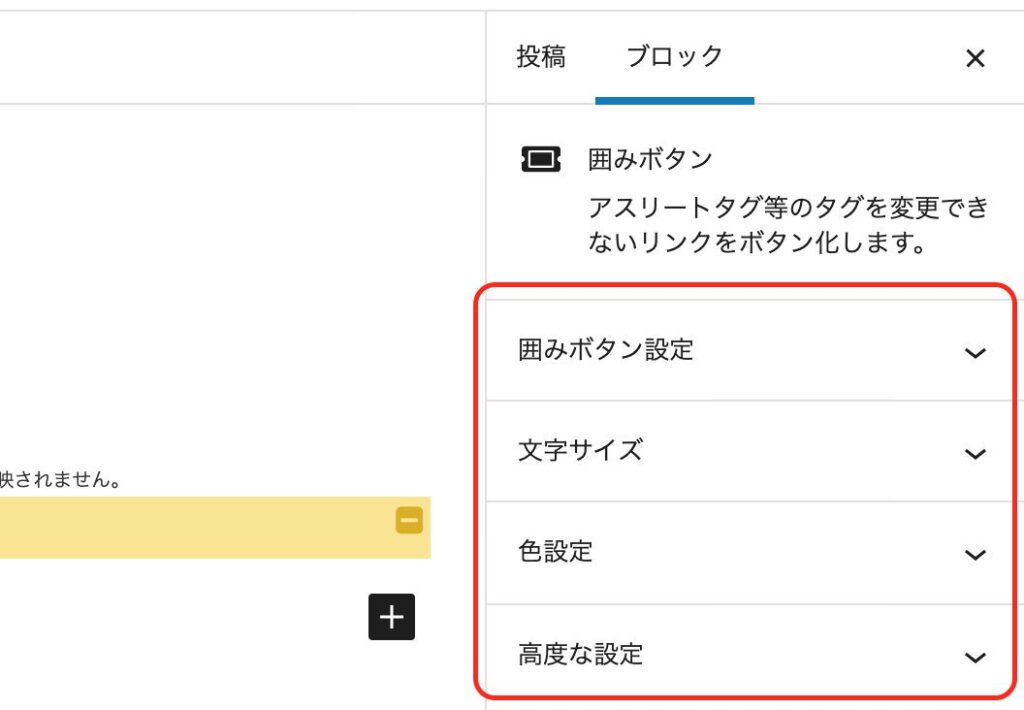
右側のメニューでは、
「囲みボタン設定」
「文字サイズ」
「色設定」
「高度な設定」
の4つがあります。

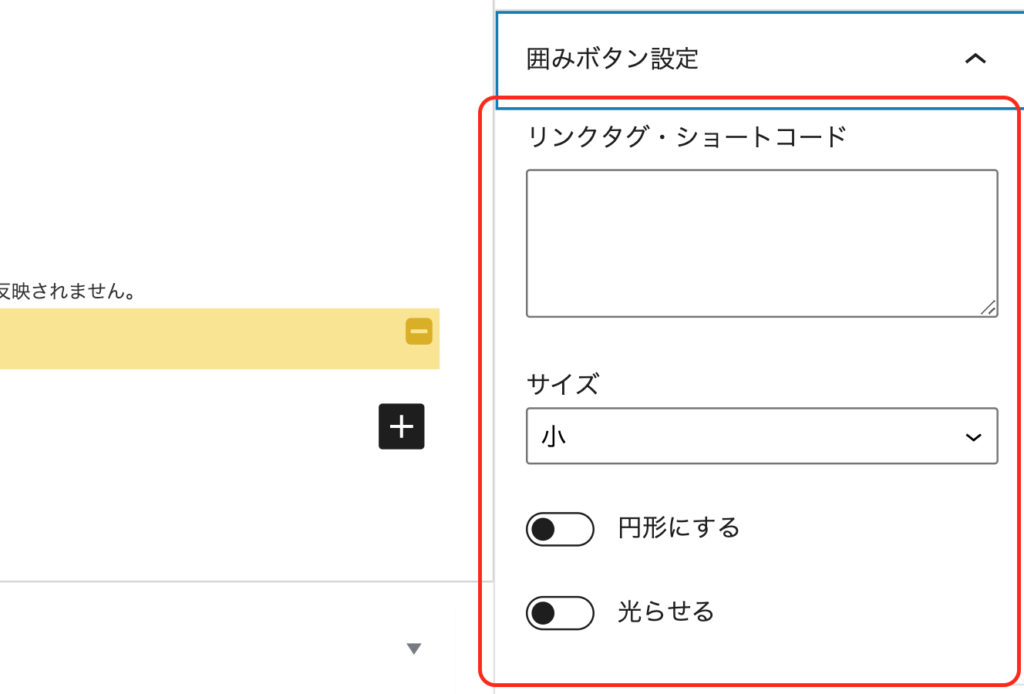
まず一番上の「囲みボタン設定」には、アフィリエイト用のリンクタグやショートコードを入力する欄があります。
この部分に文字を入力することでボックス内に反映されます。

今回はこのようなアフィリエイトの画像タグを設置してみます。
ちなみにプレビュー画面で見てみると分かりますが、編集画面では黄色いボックスが表示されていますが、実際にこの部分は表示されません。

その下の「サイズ」では、囲み枠の大きさを「小・中・大」の3種類から変更できます。

その下の「円形にする」という項目では、囲み枠を楕円にするか長方形にするかの設定ができます。
・OFF
・ON
その下の「光らせる」という項目では、ボタン全体を一定の間隔で光らせるアニメーションをつけることができます。
「色設定」では、ボタン枠の背景色やテキスト色とボーダー色を変更することができます。
ボーダー色は囲み枠のさらに外側の枠線の色になります。
このようにして【囲みボタン】を使ってみてください。
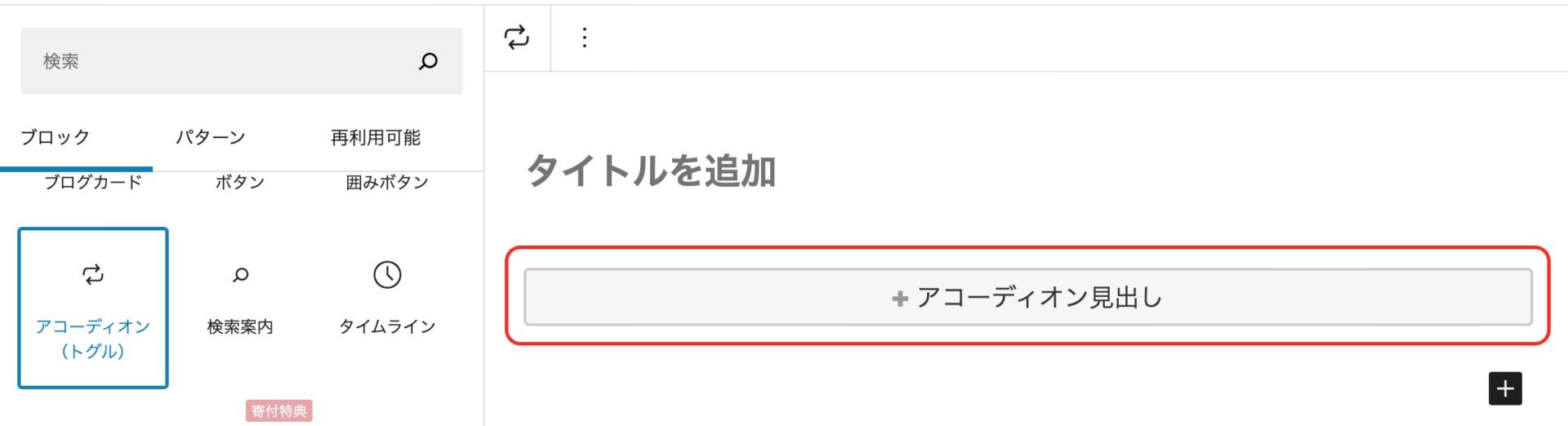
アコーディオン(トグル)

【アコーディオン(トグル)】では「+」をクリックすると中身が見えるようにするボックスを作ることができます。表示する一覧が多かったり、事前に隠す必要のあるコンテンツを作る時には便利です。
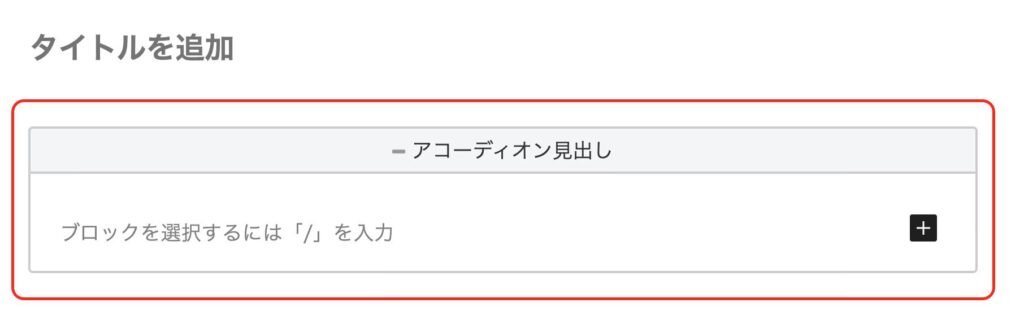
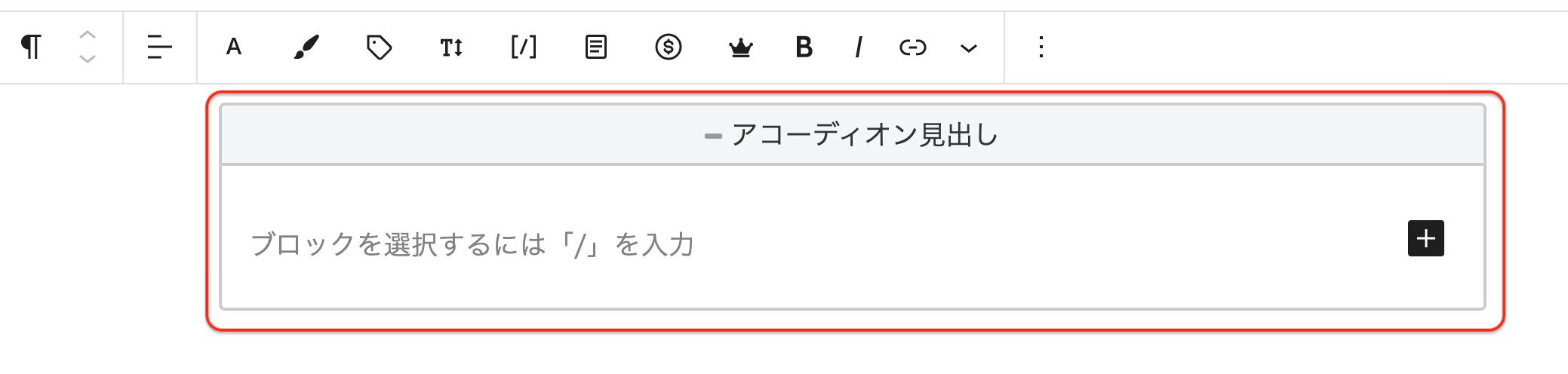
まず、本文に挿入すると+マークに、「アコーディオン見出し」と書かれたボックスが現れます。

クリックすると下の方に文章を入力する欄が現れ、「アコーディオン見出し」の名前を変更することができます。

今回見出しには参考として「必須プラグイン10選」と入力します。
上部のツールバーでは文字の装飾ができます。

また、右のメニューでは「色設定」があり、見出しの「ボーダー色」「背景色」「文字色」を変更することができます。
「ボーダー色」は見出しの背景色とボックス枠色を変更でき、「背景色」では下のボックス内の背景の色を変更できます。「文字色」は見出しと本文の両方の色を変更できます。
※ただし、「ボーダー色」を変更した場合は「文字色」を変更できなくなりますので、ボーダー色を変更した場合は上部のツールバーにて文字色を変更する必要があります。
今回は、サンプルとしてボーダー色を緑系の色に、背景色を薄い黄色に、文字色を水色にしてみたいと思います。
続いて、+をクリックして開いたときの下のボックスをクリックしてみます。
すると、右側のメニューでは
「タイポグラフィ」
「色」
「テキスト設定」
「高度な設定」
が変更できます。
主に、文字のサイズ、背景色や文字色、ドロップキャップの設定ができます。

また、文字色は、こちらの「テキスト色」が優先的に適応されます。
今回は例としてプラグインの名前を一覧で入力してみます。
- Akismet
- Contact Form 7
- All In One SEO (旧名:All In One SEO Pack)
- All-in-One WP Migration
- WebSub/PubSubHubbub
- PS Auto Sitemap
- XML Sitemaps (旧名:Google XML Sitemaps)
- Advanced Editor Tools (旧名:TinyMCE Advanced)
- WP Multibyte Patch
- Classic Editor
これで、アコーディオンの設定は完了です。
実際にページを表示してみると、デフォルトでは「必須プラグイン10選」だけが表示され、+マークをクリックした際に、一覧が表示されるようになります。
検索案内

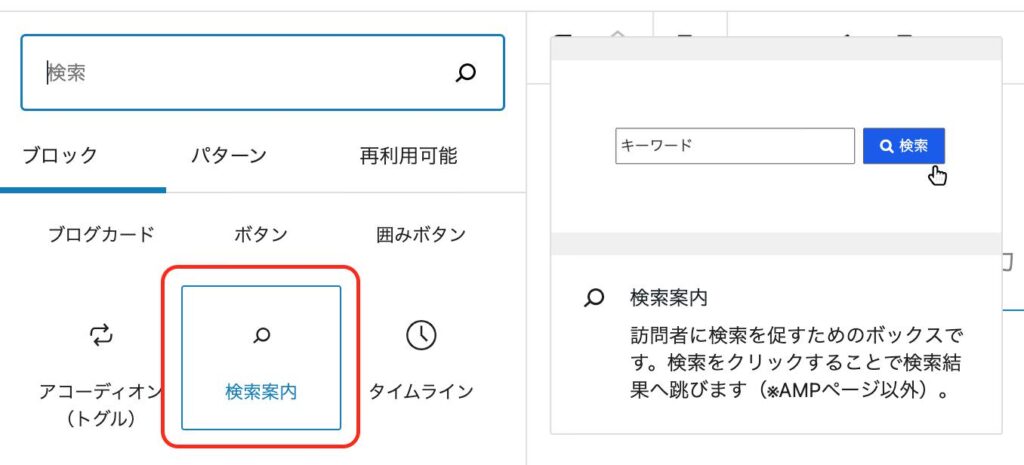
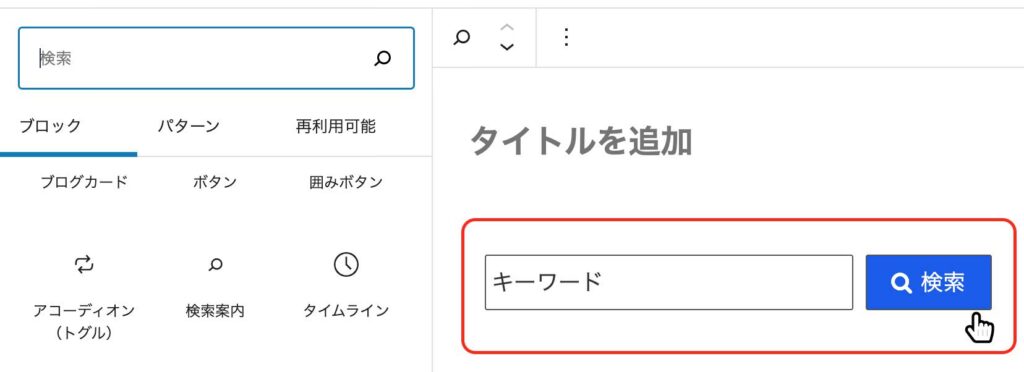
【検索案内】では、検索窓を表示させることができます。実際に挿入すると画面にキーワードと書かれた検索ボックスと、検索と書かれたボタンが表示されます。

この検索窓は特殊で、読者はプレースホルダーの中に文字を入力することができません。
事前に管理者の方で、プレースホルダーに文字を入力しておき、読者が検索ボタンをクリックすると、別タブでgoogle検索されるようになります。
例えば、デフォルトでは「キーワード」となっていますが、仮に「ワードプレス」と記載してプレビューで確認してみると、検索窓には「ワードプレス」と書かれていて、クリックしても文字を入力することはできません。
そして「検索」のボタンをクリックすると、新しいタブが開き、googleの検索結果が表示されるようになります。
上部のツールバーでは、検索窓に入力した文字の装飾をすることができます。また、右側メニューでの設定項目はありません。
かなり特殊なコマンドですので、使う機会はあまりないかもしれませんが、念のため解説しておきます。
【検索案内】については以上です。
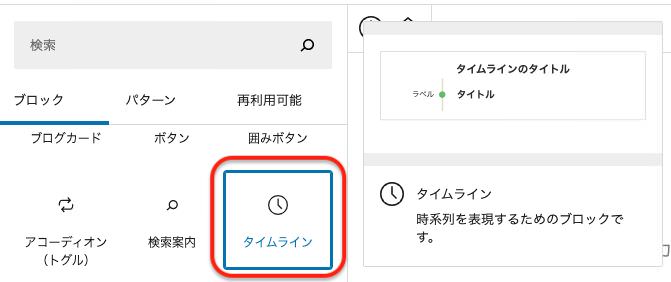
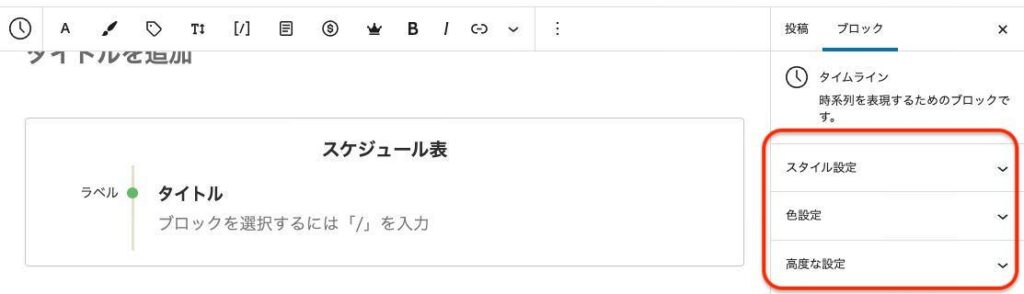
タイムライン

【タイムライン】では、縦型のタスクリストやスケジュール表、日程表などを時系列で作成することができます。
記事内に設置すると、「タイムラインのタイトル」「ラベル」「タイトル」という3つの項目が表示されます。

まず「タイムラインのタイトル」では、スケジュール表などのタイトルを入れます。
今回は例として、「スケジュール表」と入力します。
- ラベルタイトル
右側のメニューには、
「スタイル設定」
「色設定」
「高度な設定」
の3つが表示されます。

「スタイル設定」では「アイテム数」として、項目の数を増やすことができます。

デフォルトでは「1」になっていますが、数を増やすことによって「緑の点」が下の方へ増えていきます。仮に今回は「5」に設定してみます。
- ラベルタイトル
- ラベルタイトル
- ラベルタイトル
- ラベルタイトル
- ラベルタイトル
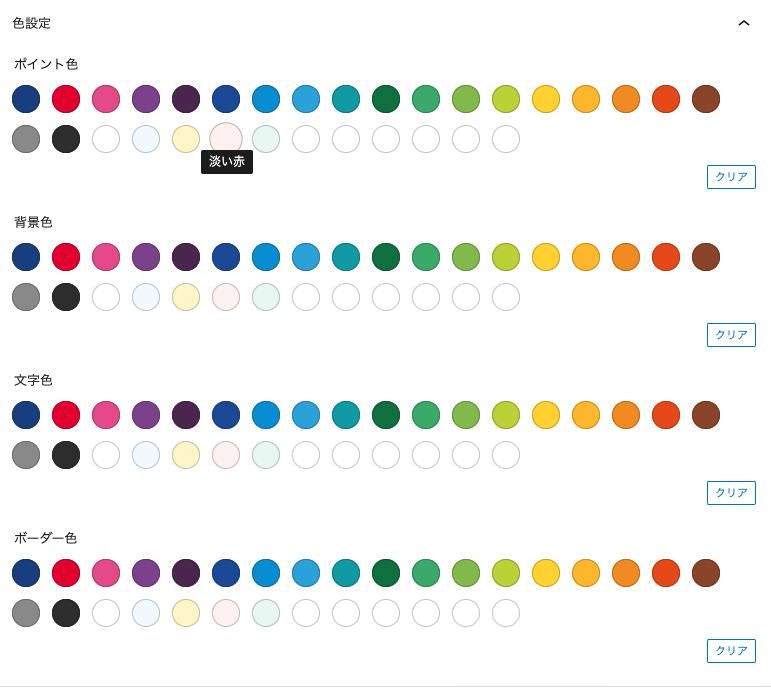
その下の「色設定」では、
「ポイント色」
「背景色」
「文字色」
「ボーダー色」
の4つの色を変更することができます。

「ポイント色」を変更すると緑の点が変更されます。
「背景色」を変更すると枠内全体の背景色を変更できます。
「文字色」を変更すると枠内にある全ての文字の色が変更されます。
最後の「ボーダー色」は枠の色を変更することができます。
- ラベルタイトル
- ラベルタイトル
- ラベルタイトル
- ラベルタイトル
- ラベルタイトル
続いて「ラベル」をクリックすると好きな文言に変更することができます。
今回は簡単に、1日の日程表を作ってみたいと思いますので、ラベルには時間を入力していきます。
- 7:00タイトル
- 8:00タイトル
- 12:00タイトル
- 19:00タイトル
- 22:00タイトル
次に「タイトル」を変更していきます。タイトルを入力すると、その下に文章を入力する欄が表示されますので、ここでは主に詳細なスケジュール内容を記載できます。
- 7:00起床
起きて朝食の支度をする
- 8:00散歩
犬の散歩をする
- 12:00昼食
レストランにて昼食
- 19:00有色
スーパーで食材を購入して作る
- 22:00就寝
入浴後にベッドで寝る
おおざっぱですが、このようなスケジュール表を作成することができました。
以上がタイムラインの主な使い方になります。
アイコンリスト

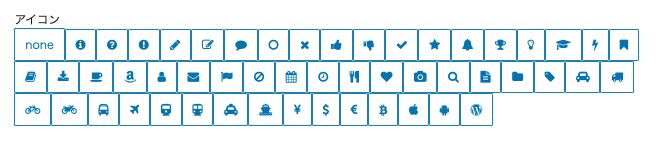
【アイコンリスト】では、さまざまなアイコンを使って記事を作成することができます。
アイコンの種類は全部で40種類あり、リストを作成する時になどに使えます。
例えば、このようにして使うことができます。
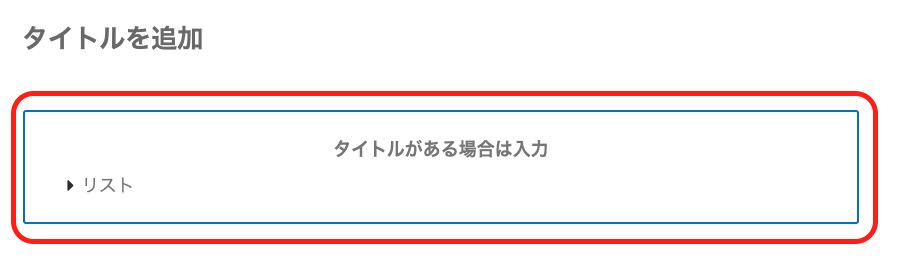
まず、【アイコンリスト】を本文に挿入すると「タイトルがある場合は挿入」と「リスト」というものが表示されます。

「タイトルがある場合は挿入」をクリックすると、リストを作る場合にはタイトルを入力することができます。
上部のツールバーではタイトルの文字を装飾することが可能です。

また、右側のメニューでは
「スタイル設定」
「色設定」
「高度な設定」
が変更できます。

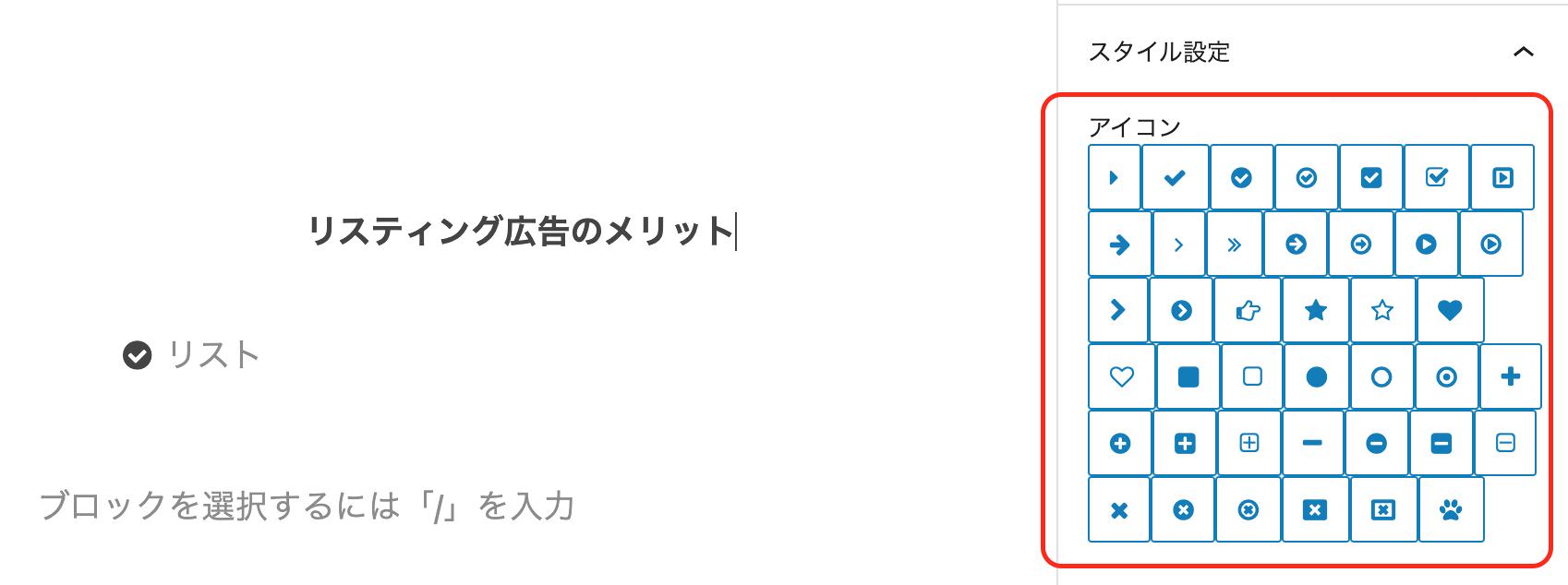
「スタイル設定」ではリストで使用するお好きなアイコンを40種類の中から選ぶことができます。ここでは「レ点」を選択してみます。

その下の「色設定」では
「アイコンの色」
「ボーダー色」
「背景色」
「文字色」
を選ぶことができます。
今回は、
《アイコンを水色》
《ボーダー色をグレー》
《背景色をオレンジ》
《文字色を黒色》
に設定します。
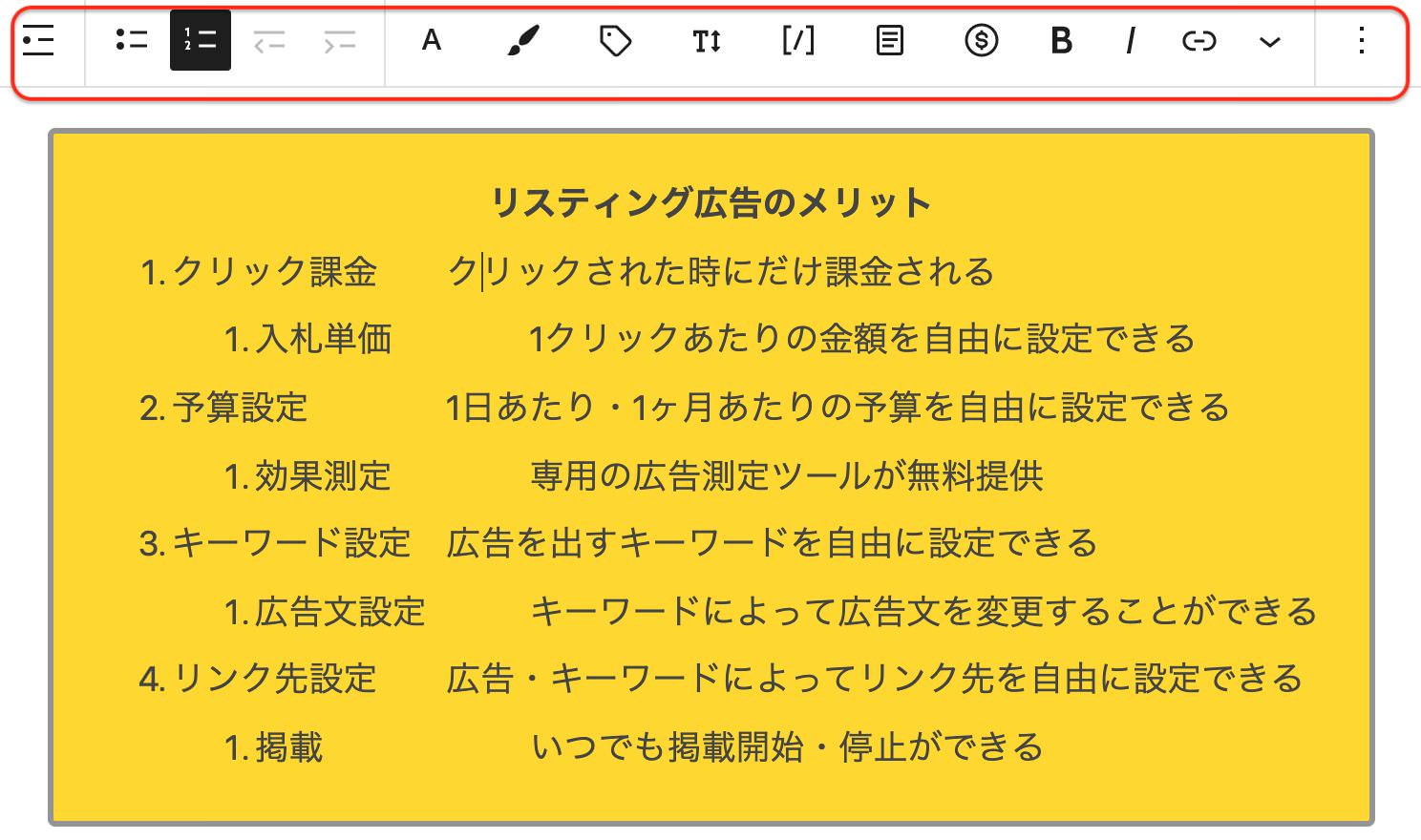
続いて、「リスト」の部分をクリックします。ここには、作りたいリスト一覧を記載します。今回はこのようなリストを一覧としてペーストします。
上部のツールバーでは、【コマンドマネージャー】の中の「リスト」のブロックと同じ項目が表示されます。
・リストブロックについての詳細はこちら

ここでは文字の装飾の他に、アイコンを数字表示にすることができますし、リストに階層をつけることができます。

そして右側のメニューでも「リスト」のコマンドと同じように
「タイポグラフィ」
「色」
「高度な設定」
を行うことができます。
文字の大きさやテキストの色、背景色を変更できます。

また、上部ツールバーにて「番号付きのリスト」にした場合は「番号付きリスト設定」ができます。これもリストのブロックと同じです。
ちなみに、背景の色はボックス内のさらに内側に二重で色付けされます。なお、グラデーションにもできるのでお好みで設定してみましょう。
これで【アイコンリスト】の設定は以上になります。
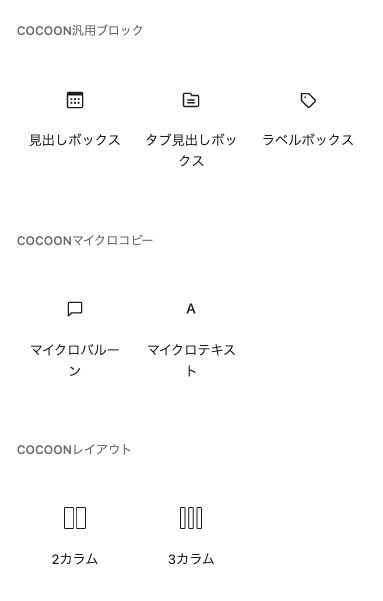
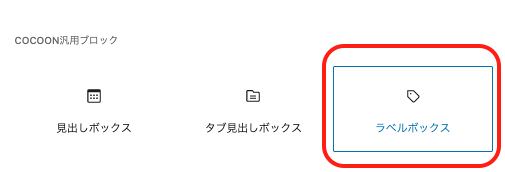
Cocoon汎用ブロック
続いて【Cocoon汎用ブロック】の項目について解説します。
Cocoon汎用ブロックには、
- 見出しボックス
- タブ見出しボックス
- ラベルボックス
の3つのコマンドがあります。
それでは順に使い方を解説していきます。
見出しボックス

ここでは、見出しと内容を書き込める汎用ボックスを表示させることができます。
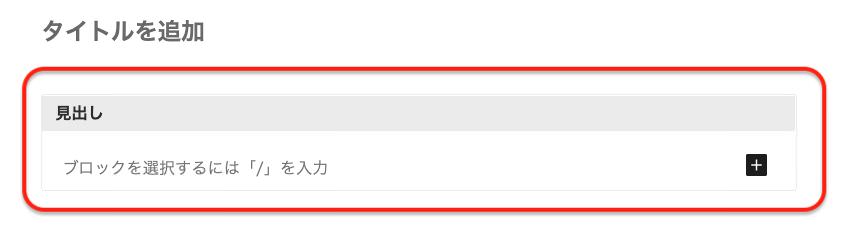
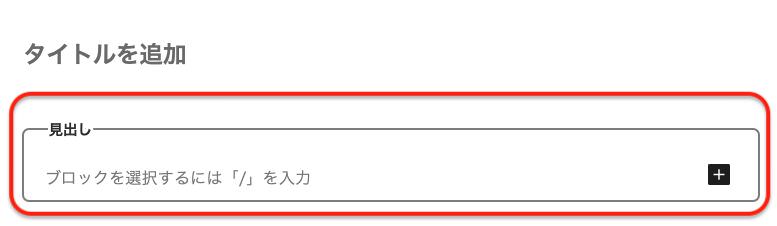
本文に挿入すると、上に「見出し」と書かれた灰色のボックスが表示されます。

「見出し」の文字をクリックすると見出しの名前を入力することができます。
ここでは「今日のメニュー」と入力します。
右側のメニューでは、
「スタイル設定」
「色設定」
「高度な設定」
の3つを設定することができます。
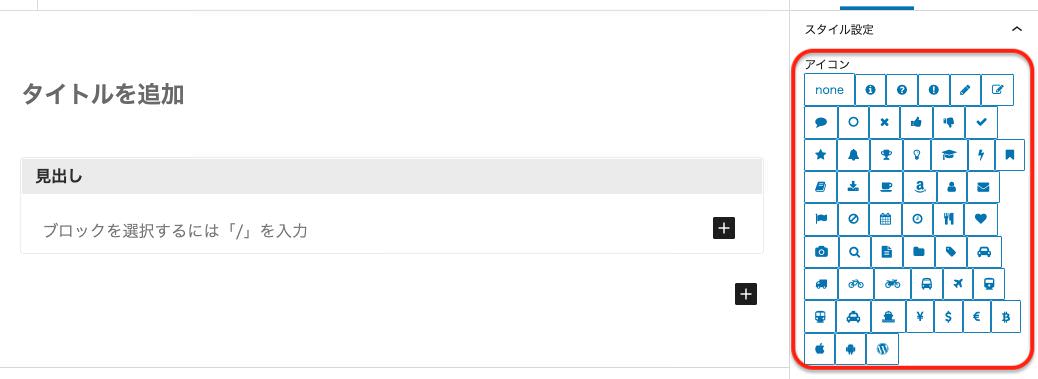
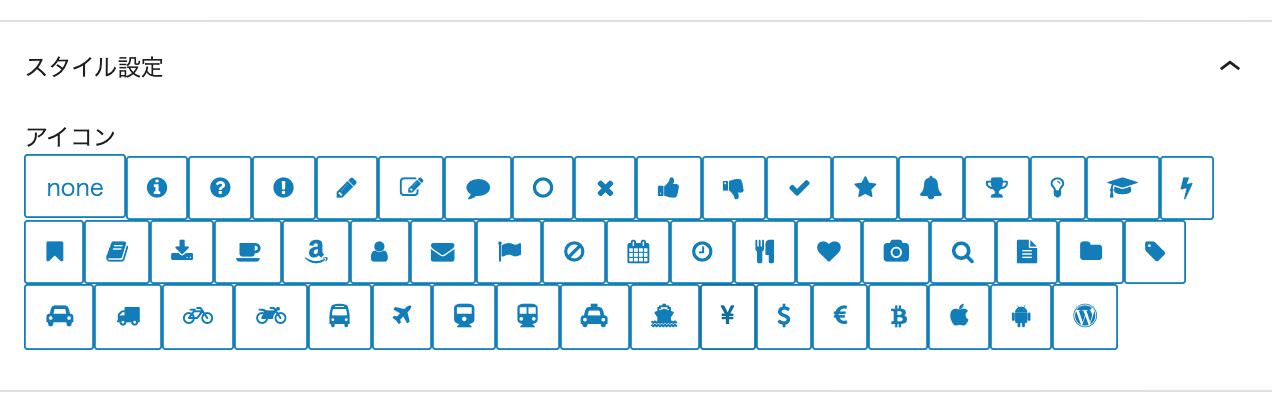
「スタイル設定」ではお好きなアイコンを53種類の中から設置することができます。
今回は、「ナイフとフォーク」のマークを設置してみます。

「色設定」では枠の色、背景色、文字色を設定できます。
今回は、
《「枠の色」を緑系の色》
《「背景色」を薄い黄色》
《「文字色」を濃いめのオレンジ色》
に設定してみたいと思います。
「見出し」の下の「ブロックを選択するには「/」を入力」をクリックすると好きな言葉や文章を入力することができます。
例えば、今回はこのような文言を入れてみたいと思います。
- ハンバーグ
- カレー
- とんかつ
- 牛丼
- 唐揚げ
- フライドポテト
- グラタン
- サラダ
- ホットサンド
右側のメニューでは
「タイポグラフィ」
「色」
「テキスト設定」
「高度な設定」
の4つを設定できます。
文字の大きさや色、ドロップキャップの設定をすることができます。

また、テキスト色に関してはすでに設定していますが、こちらの方が優先されます。
背景色では、現在設定している背景色の内側にさらに背景色が作られます。なお、グラデーションにすることも可能です。
- ハンバーグ
- カレー
- とんかつ
- 牛丼
- 唐揚げ
- フライドポテト
- グラタン
- サラダ
- ホットサンド
デザイン性を求めるなら、この辺は設定しなくても問題ありません。
以上が【見出しタブ】の主な使い方です。
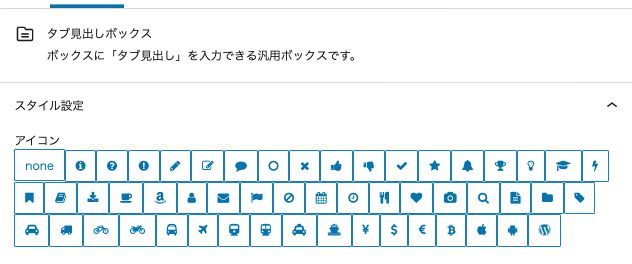
タブ見出しボックス

【タブ見出しボックス】ではフォルダ形のタブボックスが作れます。
本文に挿入すると、上に「見出し」と書かれた灰色のボックスが表示されます。

「見出し」の文字をクリックすると、見出しの名前を入力することができます。
ここでは、例として「規格サイズ一覧」と入力します。
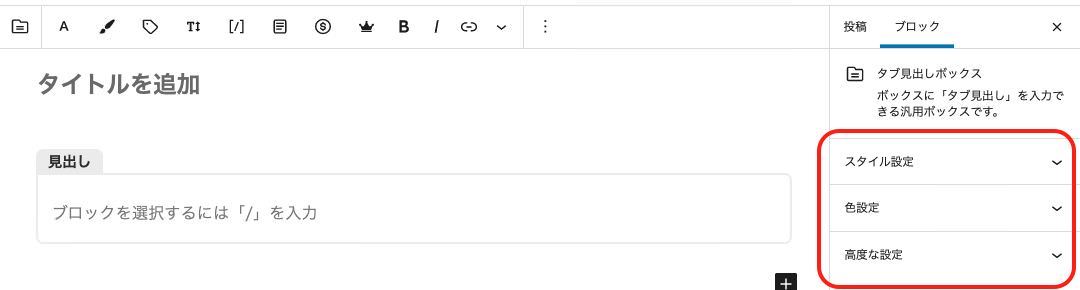
右側のメニューでは、
「スタイル設定」
「色設定」
「高度な設定」
の3つを設定することができます。

「スタイル設定」ではお好きなアイコンを53種類の中から設置することができます。
今回は、「テキスト」のマークを設置してみます。

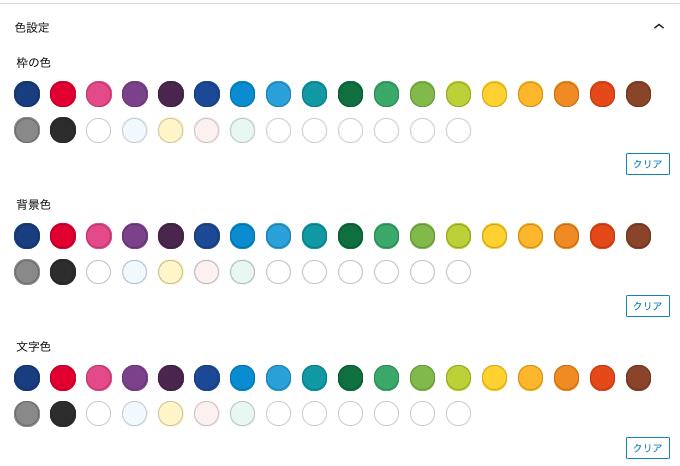
「色設定」では枠の色、背景色、文字色を設定できます。
今回は、
《「枠の色」を青系の色》
《「背景色」を薄いピンク色》
《「文字色」を茶色》
に設定してみたいと思います。

「見出し」の下の「ブロックを選択するにはスラッシュを入力」をクリックすると好きな言葉や文章を入力することができます。
例えば、今回はこのような文言を入れてみたいと思います。
- A0 1189×841
- A1 841×594
- A2 594×420
- A3 420×297
- A4 297×210
- A5 210×148
- A6 148×105
- A7 105×74
右側のメニューでは、
「タイポグラフィ」
「色」
「テキスト設定」
「高度な設定」
の4つを設定できます。

文字の大きさや色、ドロップキャップの設定をすることができます。
なお、テキスト色に関しては、すでに設定していますが、こちらの方が優先されます。
背景色では、現在設定している背景色のさらに内側に背景色が作られます。また、グラデーションにすることも可能です
- A0 1189×841
- A1 841×594
- A2 594×420
- A3 420×297
- A4 297×210
- A5 210×148
- A6 148×105
- A7 105×74
視認性を重視するのであれば、この辺は設定しなくてOKです。
ラベルボックス

【ラベルボックス】では、囲い枠の上部に見出しと内容を書き込めるラベル形式のタブボックスが作れます。
本文に挿入すると、上に「見出し」と書かれた灰色の線枠のボックスが表示されます。

「見出し」の文字をクリックすると見出しの名前を入力することができます。
ここでは、例として「所得控除一覧」と入力します。
上部のツールバーでは見出し文字の装飾をすることができます。

右側のメニューでは、
「スタイル設定」
「色設定」
「高度な設定」
の3つを設定することができます。

「スタイル設定」ではお好きなアイコンを設置することができます。
今回は、「学者帽子」のマークを設置してみます。

「色設定」では、枠の色、背景色、文字色を設定できます。
ここでは
《「枠の色」を緑色》
《「背景色」を薄いグレー》
《「文字色」を茶色》
に設定してみたいと思います。
つづいて「見出し」の下の「ブロックを選択するにはスラッシュを入力」をクリックすると好きな言葉や文章を入力することができます。
例えば、今回はこのような文言を入れてみたいと思います。
- 寄付金控除
- 医療費控除
- 雑損控除
- 基礎控除
- 扶養控除
- 配偶者特別控除
- 配偶者控除
- 障害者控除
- 障害者控除
- 勤労学生控除
- ひとり親控除
- 寡婦控除
- 自身保険料控除
- 生命保険控除
- 小規模企業共済等掛金控除
- 社会保険料控除
上部ツールバーでは、同じように文字の装飾ができ、右側のメニューでは
「タイポグラフィ」
「色」
「テキスト設定」
「高度な設定」
の4つを設定できます。

文字の大きさや色、ドロップキャップの設定をすることができます。
なお、テキスト色に関してはすでに設定していますが、こちらの設定が優先されます。
背景色では、現在設定している背景色の内側にさらに背景色が作られます。また、グラデーションにすることも可能です。
- 寄付金控除
- 医療費控除
- 雑損控除
- 基礎控除
- 扶養控除
- 配偶者特別控除
- 配偶者控除
- 障害者控除
- 障害者控除
- 勤労学生控除
- ひとり親控除
- 寡婦控除
- 自身保険料控除
- 生命保険控除
- 小規模企業共済等掛金控除
- 社会保険料控除
視認性を求めるなら、この辺は設定しなくてOKです。
【ラベルボックス】については以上です。
Cocoonマイクロコピー
続いて【Cocoonマイクロコピー】について解説します。
【Cocoonマイクロコピー】には2種類あり、「マイクロバルーン」と「マイクロテキスト」というコマンドがあります。
それでは、それぞれ解説していきます。
マイクロバルーン

【マイクロバルーン】では、リンクへのクリックを促すための吹き出し付きマイクロコピーを作ることができます。
本文に挿入すると、「マイクロコピーバルーン」と書かれた白い吹き出しが表示されます。

「マイクロコピーバルーン」の文字をクリックすると好きな文字を入力することができます。
ここではサンプルとして「人気のサイトはこちら」と入力してみます。
上部のツールバーでは、バルーンの配置設定や文字の装飾を設定することができます。
・左寄せ
・中央揃え
・右寄せ
右側のメニューでは、
「スタイル設定」
「色設定」
「高度な設定」
の3つを設定できます。

まず「スタイル設定」の中には、
「タイプ」
「円形にする」
「アイコン」
の3つの項目があり、主に吹き出しの形を変更できます。
まず「タイプ」では吹き出しを「下寄り」か「上寄り」かを変更できます。

・下寄り
・上寄り
その下では、吹き出しの形を変更することができます。
「円形にする」をオンにすると吹き出しが丸くなります。

・OFF
・ON
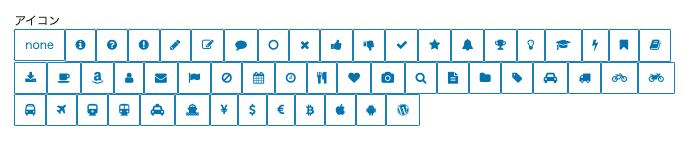
その下の「アイコン」では、引き出しの先頭にアイコンを設置することができます。
今回は親指を立てる「サムズアップ」のマークを選択してみます。

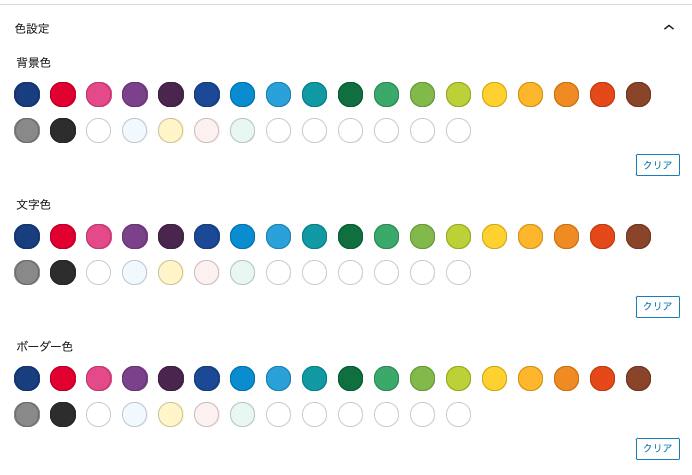
「色設定」では、吹き出しの「背景色」「文字色」「ボーダー色」を変更できます。
ここでは、
《「背景色」には薄めの水色》
《「文字色」には黒色》
《「ボーダー色」には紺色》
を設定してみます。

これでマイクロバルーンは完成です。
マイクロテキスト

【マイクロテキスト】では、リンクへのクリックを促すための補足用マイクロコピーを設定できます。
本文に挿入すると、「マイクロコピーテキスト」と表示されます。

「マイクロコピーテキスト」の文字をクリックすると好きな文を入力できます。
ここでは「人気商品はこちら」と入力してみます。
上部のツールバーでは、テキストの配置設定や文字の装飾を設定することができます。
・左寄せ
・中央揃え
・右寄せ
右のメニューでは
「スタイル設定」
「色設定」
「高度な設定」
の3つを設定できます。

「スタイル設定」の中にある「タイプ」では、上の文章寄りにするか下の文章寄りにするかを設定できます。

・下寄り
・上寄り
「アイコン」では、文の先頭に配置するアイコンの設定を行うことができます。
今回は「アマゾンのアイコン」を設置してみます。

「色設定」では文字の色を変更できます。今回は黒色にしてみます。
Dell S2721DGF 27インチ ゲーミングモニター (3年間無輝点交換保証/FPS向き/QHD/Fast IPS/DP,HDMIx2/縦横回転,高さ調節/1ms/165Hz/NVIDIA® G-SYNC® Compatible/AMD FreeSync™ Premium)
これで「マイクロテキスト」は完成です。
Cocoonレイアウト
最後に【Cocoonレイアウト】について解説します。
【Cocoonレイアウト】は「2カラム」と「3カラム」のコマンドがあります。
ここでは2つのコマンドについて一気に解説していきます。
2カラム

【2カラム】では、本文を縦2列にできる設定を行うことができます。
本文に挿入すると、左に青、右に肌色のブロックが作成されます。このブロックの中にそれぞれコンテンツを挿入していく形になります。

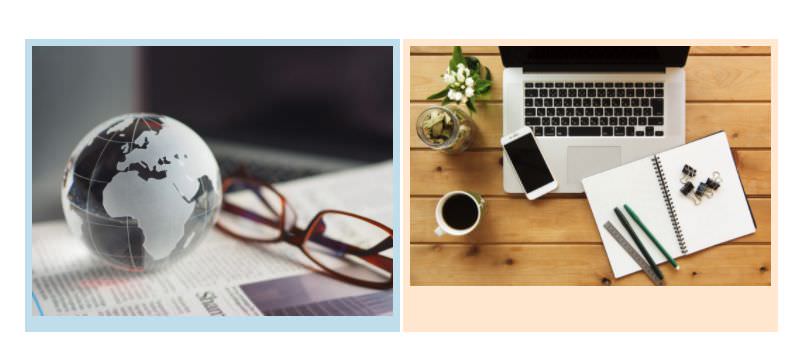
今回は例として、左右に別々に画像を挿入してみたいと思います。

2カラム全体を選択したい場合は、選択しづらいですが中央の若干空いてるスペースをクリックすると選択することができます。
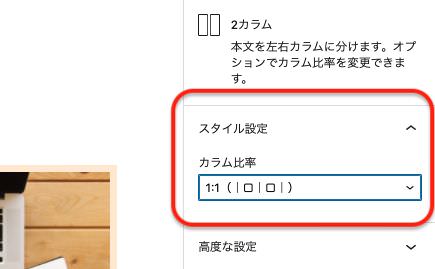
2カラム全体を選択した状態での右メニューでは、左右のカラム比率を変更できます。

デフォルトでは「1:1」になっていますが、そのほかに、
「1:2」
「2:1」
「1:3」
「3:1」
があります。

その他、各カラム内にあるコンテンツをクリックすることで、上部ツールバーもしくは右メニューにて、それぞれのブロックの編集を行なうことができます。

3カラム

【3カラム】では、本文を縦3列にできる設定を行うことができます。
本文に挿入すると、左に青、真ん中に緑、右に肌色のブロックがそれぞれ作成されます。

今回は例として、3つとも別々に画像を挿入してみたいと思います。

3カラムの場合は、右メニューでの設定項目は特にありません。
また、【2カラム】同様に各カラム内にあるコンテンツをクリックすることで、上部ツールバーもしくは右メニューにて、それぞれのブロックの編集を行なうことができます。

Cocoon専用ブロック全体の解説については、これで以上です。
まとめ
Cocoon専用ブロックは、もともとワードプレスに備わっているブロックを補助するような役割があり、ブロガーにとってかゆいところまで手が届くコマンドになっています。特にボックス系のブロックコマンドについてはアイコンやデザインの種類が豊富で使い勝手が良いので、私自身もかなり使わせてもらっています。最初のうちは手探りになるかもしれませんが、今回の記事を参考にしていただき、慣れてきたらぜひ活用していってもらえればと思います。