この記事ではCocoon設定の【フッター】のタブについて解説していきます。
このタブでは、フッターに関する設定を行ないます。

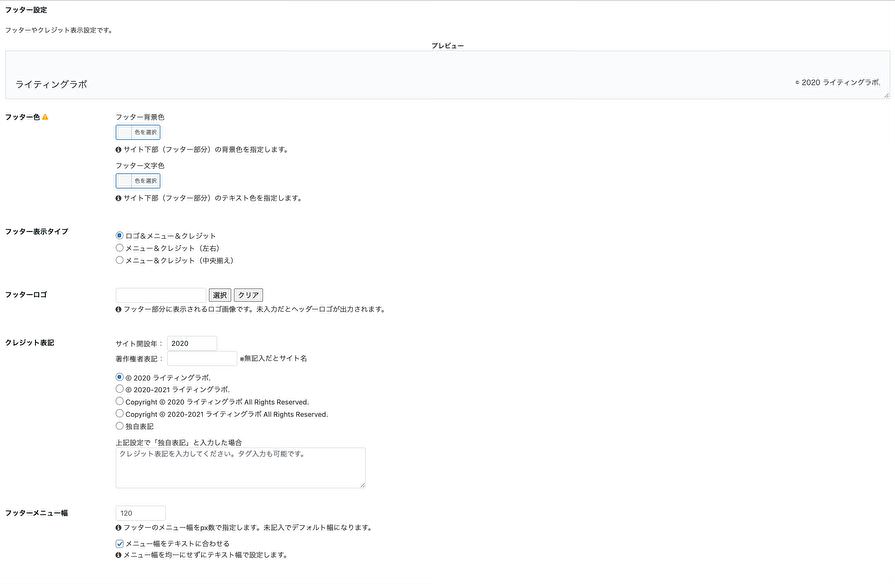
フッター設定
プレビュー

まず、現在のフッターの設定をプレビューで確認しましょう。
フッター色

つづいて、その下の「フッター色」の項目で「フッターの背景色」と「フッターの文字色」を設定できます。
例えば、今回「フッターの背景色」を赤にして「フッターの文字色」を青にすると、このようなフッターデザインになります。

ちなみに選んだテンプレートによっては、スキン制御がかかって変更できない場合もあります。

フッター表示タイプ

「フッター表示タイプ」では、フッターに表示するメニューやクレジット表記の位置を設定します。
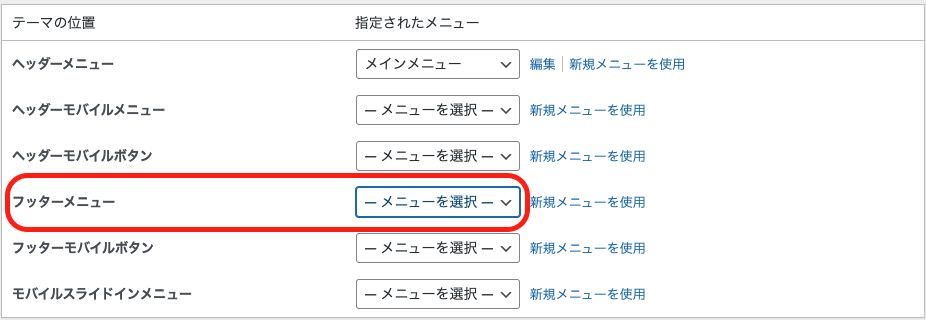
サイドメニューの「外観」の中にある「メニュー」でフッターメニューを設定している場合は、どれにチェックを入れても必ずメニューが表示され、逆に設定していなければメニューが表示されることはありません。


フッターロゴ

その下の「フッターロゴ」では、フッターにロゴを設定することができます。
フッターロゴはヘッダーと比べて小さめに表示されます。
空欄にしていると、【ヘッダー】のタブで設定したヘッダーロゴがフッターにも自動で表示されるようになります。
クレジット表記

その下の「クレジット表記」では、著作権表示やコピーライト表記を設定します。
まず、サイト開設年を表示させたい場合は「サイト開設年」に西暦を入力しましょう。
ここは空欄にすることもできます。
その下の「著作権者表記」の欄にはあなたの名前を入力します。名前を表示したくない場合は空欄にできますが、その場合はサイトタイトルが表示されます。
その下のチェック項目ではどのような表記にするかを設定できます。
「Copyright ©」の文字を含めるか・・・
「All Rights Reserved.」を含めるか・・・
今年の西暦を含めるか・・・
などを選ぶことができます。
「サイト開設年」に西暦を入力している場合は、ここで表示され、無記入の場合は表示されません。
また、オリジナルの表記をしたい場合は「独自表記」にチェックをいれた上で空欄に表示したい文言を入力しましょう。
基本的には全て表示してあった方が信頼度も高まるので、可能であれば全て表示させておきましょう。
フッターメニュー幅

その下の「フッターメニュー幅」では、フッターメニューを設定している場合のみ有効な設定です。
ここでは、フッターメニューの幅を設定することができます。空欄にするとデフォルトの幅になります。MINは70pxでMAXは300pxです。
・70px

・300px

最後の「メニュー幅をテキストに合わせる」にチェックを入れると、各メニュー名ごとに幅を均等化せず、メニュー名の長さに合わせて表示されるようになります。
▼メニュー幅をテキストに合わせる ON/OFF
・ON

・OFF

ここは実際に目で確認して決めてみてください。