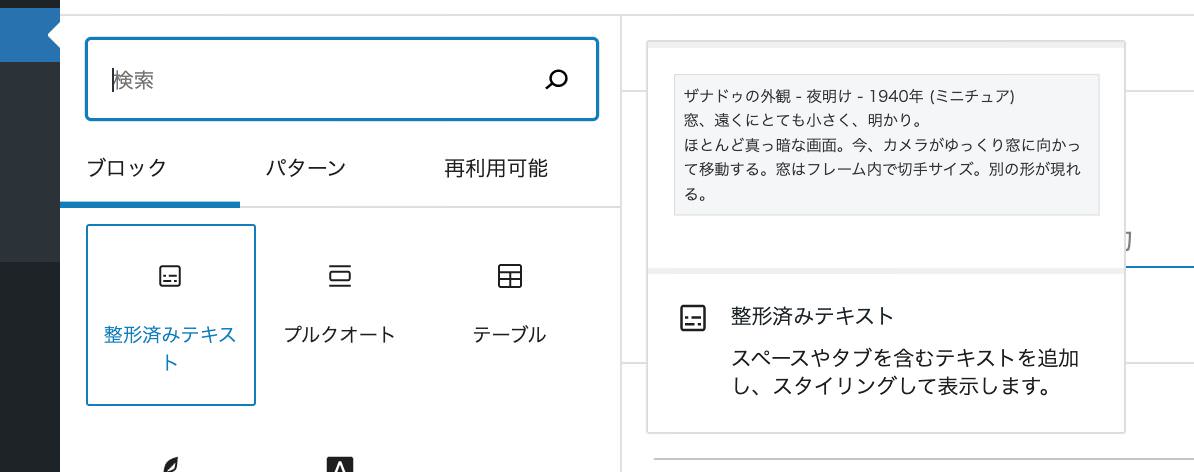
この記事では、ブロックマネージャー(上部ツールバーの+マーク)のブロックタブの中にある「テキスト」のブロック一覧について解説します。
テキストのブロックの項目には、デフォルトで10個のブロックが用意されています。

「段落」
「見出し」
「リスト」
「引用」
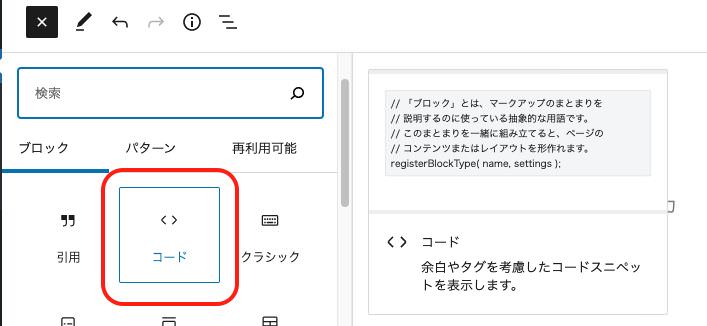
「コード」
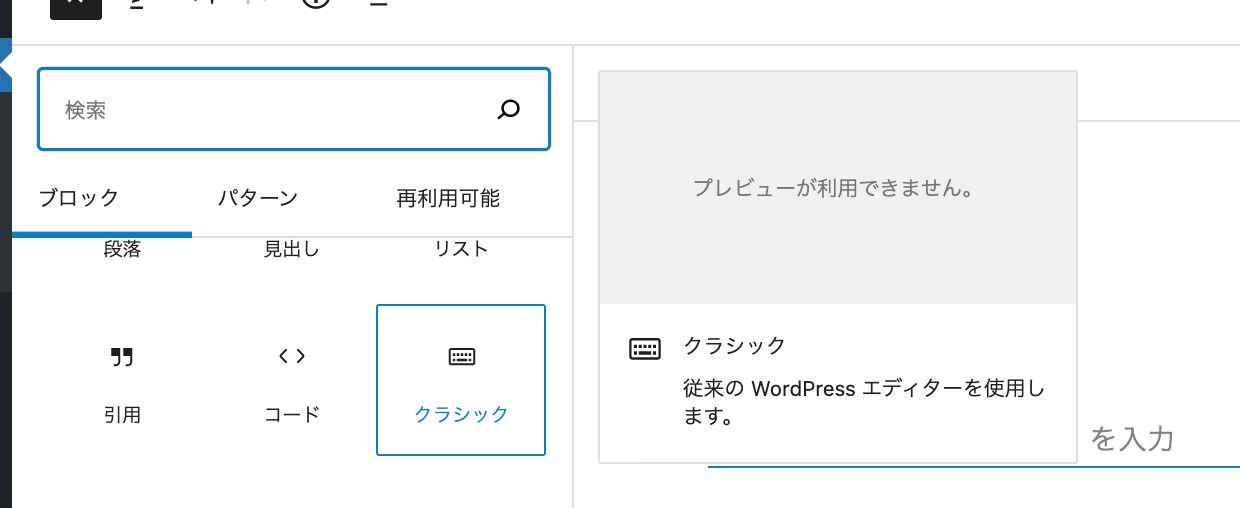
「クラシック」
「整形済みテキスト」
「プルクオート」
「テーブル」
「詩」
この記事では、上記の10個のテキストブロックについて使い方を解説していきます。
段落
まずは基本となる【段落】のコマンドから解説していきます。【段落】では、主に文章を書くためのブロックが表示されます。

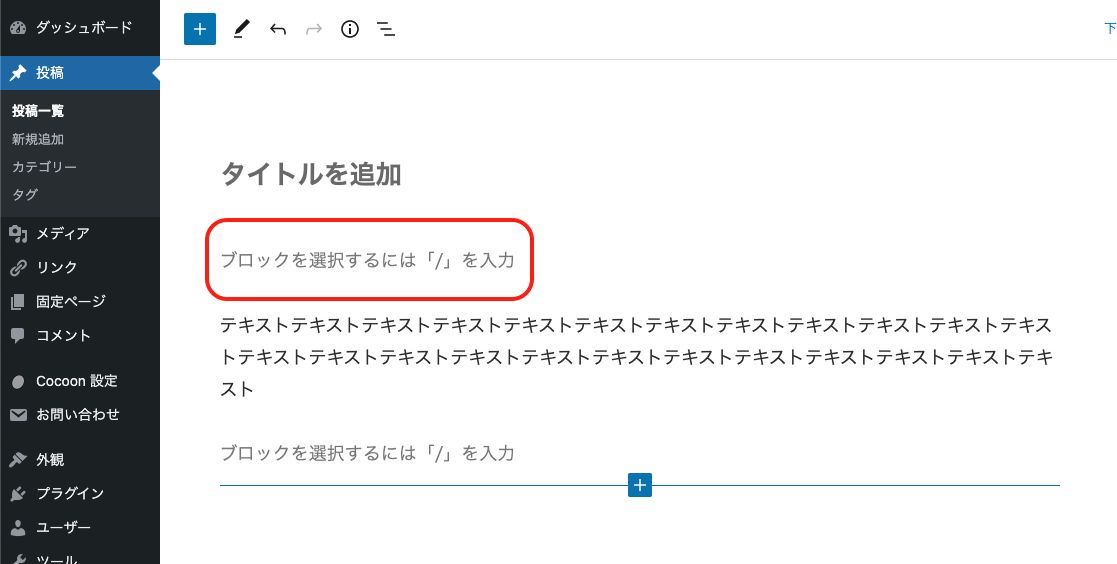
また、段落のコマンドに関してはメニューで選択しなくても、エディター画面の「ブロックを選択するには「/」を入力」と表示されている部分に文字を打ち込んだり、Enterキーを押すことで自動的に段落になります。

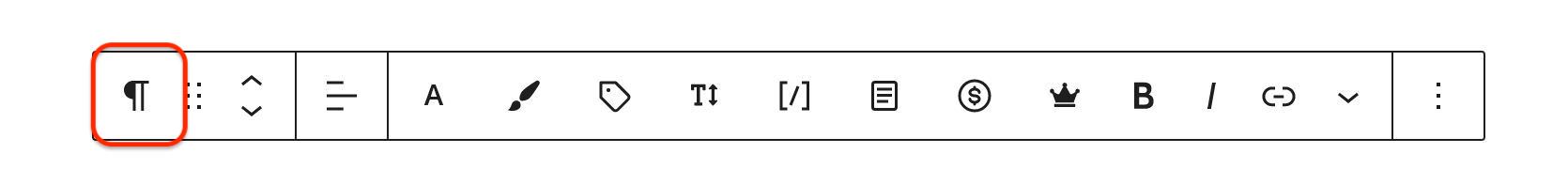
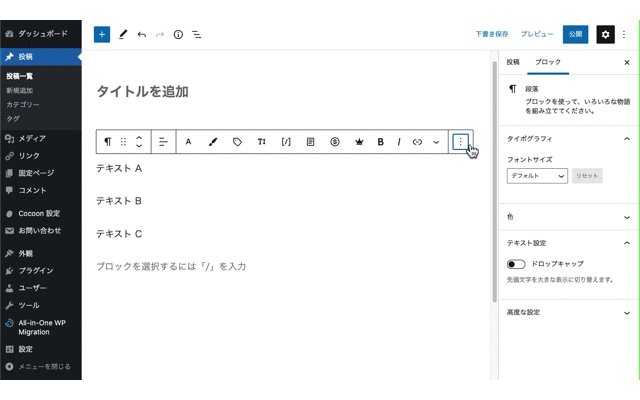
実際に文字を入力してみると上部にツールバーが表示されます。このツールバーを使って文字装飾などの基本的な設定を行います。では、ツールバーの中にあるコマンドについて順番に解説していきます。

■上部ツールバー
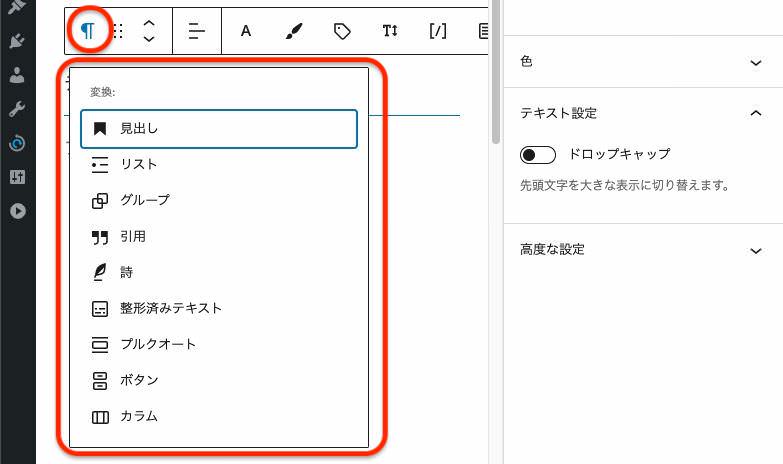
まず、一番左のアイコンでは、段落から段落以外のテキストコマンドに変更することができます。
このアイコンでは、
「見出し」
「カラム」
「グループ」
「ボタン」
「リスト」
「引用」
「プルクオート」
「整形済みテキスト」
「詩」
の7つに変更できます。この7つがどのようなものかは本記事もしくは別記事で解説しています。ちなみにテーマや導入しているプラグインによっては項目が増えることがあります。

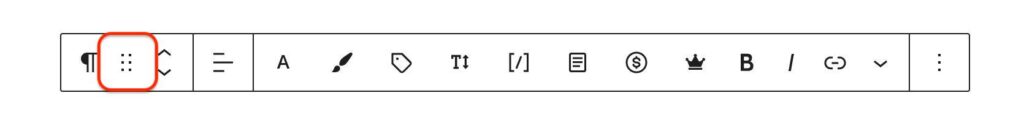
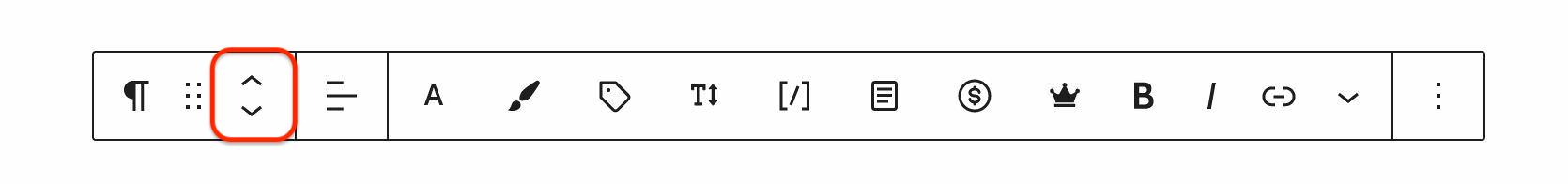
つづいて、その右隣の「点が6個並んでいるアイコン」では、ブロックの順番を入れ替えることができます。このアイコンをクリックしながらドラッグすると上下の順番をお好きな場所へ変更することができます。


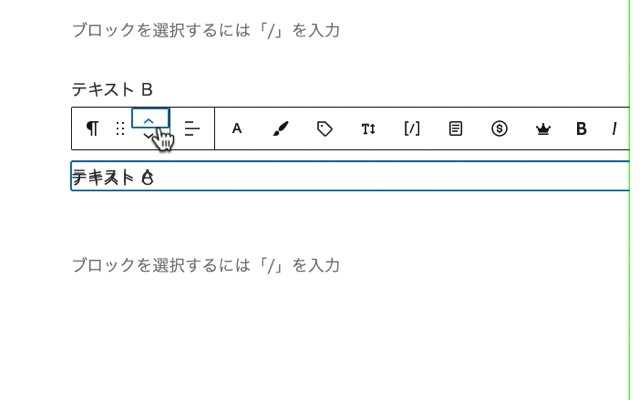
その右隣の、「上下に矢印があるアイコン」では、1つ上、1つ下のブロックと順番を入れ替えることができます。
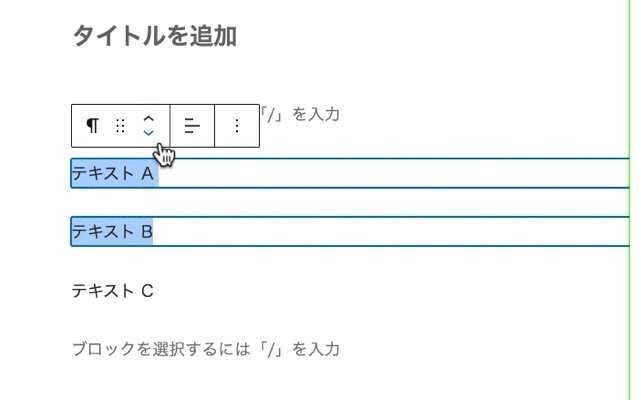
また、複数のブロックを選択して、いくつものブロックの順番を同時に入れ替えることもできます。


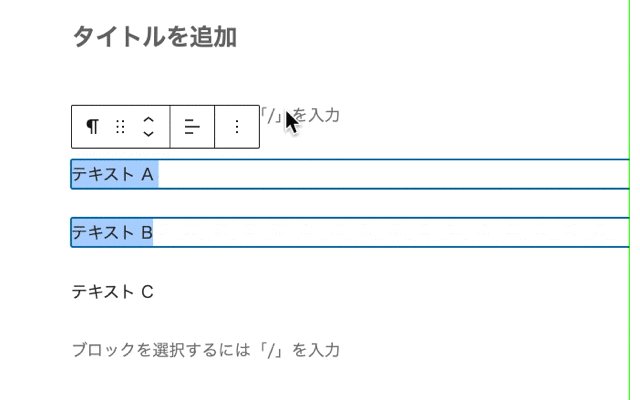
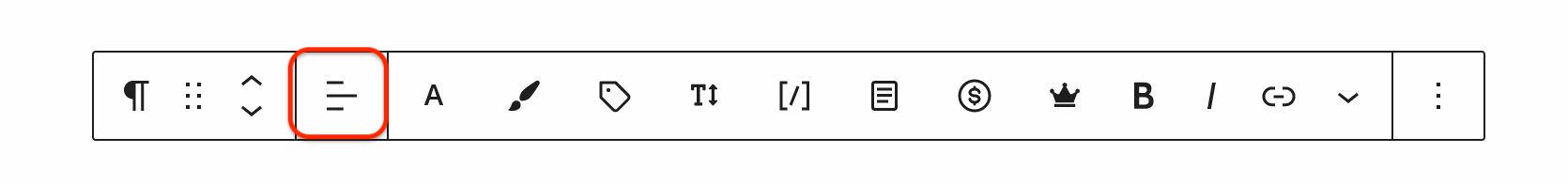
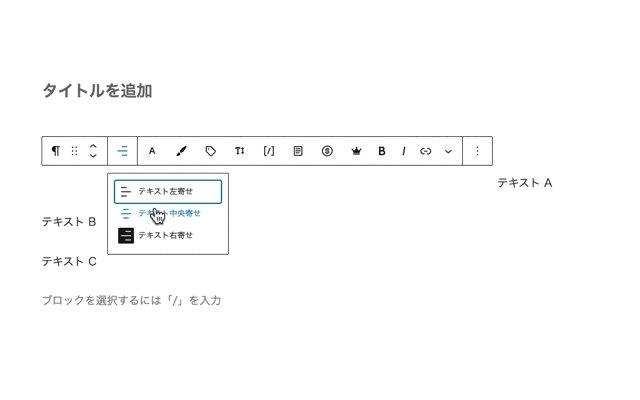
その右の「横棒3本線のアイコン」は左右の配置を決めます。
「テキスト左寄せ」
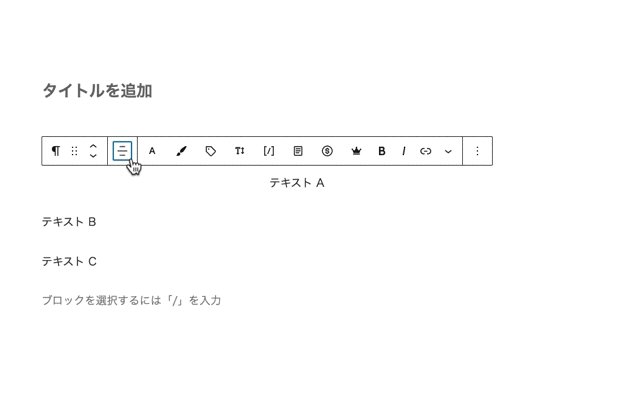
「テキスト中央寄せ」
「テキスト右寄せ」
の3種類から選ぶことができます。


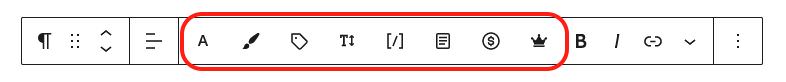
つづいて、右側の「A」というアイコンから王冠のアイコンまでの8つのコマンドは無料テーマ【Cocoon】専用のコマンドになります。使い方の詳細については別ページにて解説しています。


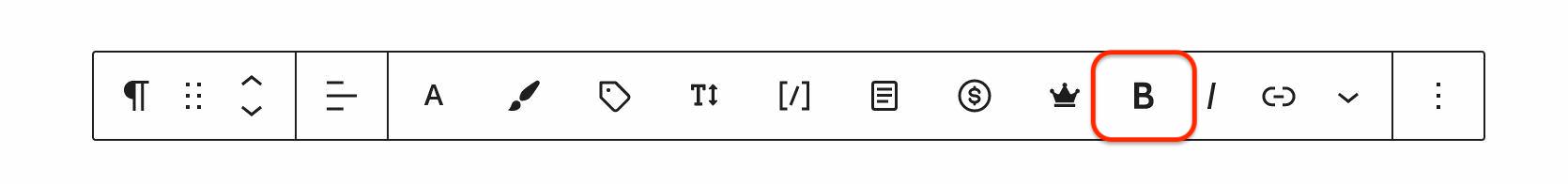
つづいて飛んで、右の「B」のアイコンはボールド(Bold)の意味で、選択したテキストを太文字にするものです。

ボールド → ボールド
つづいて、その右隣の「/(スラッシュ)」のアイコンは選択したテキストをイタリックにするためのものです。
文字が斜めになります。

イタリック → イタリック
さらにその右の ( ) のようなアイコンは、選択したテキストにリンクをつけることができます。

例えば、お問い合わせはこちらと入力して「こちら」の文字にリンク付けをしてみます。
お問い合わせはこちら
すると、上記のように表示されて「こちら」の文字をクリックすることで、お問い合わせページに飛ぶことができるようになります。
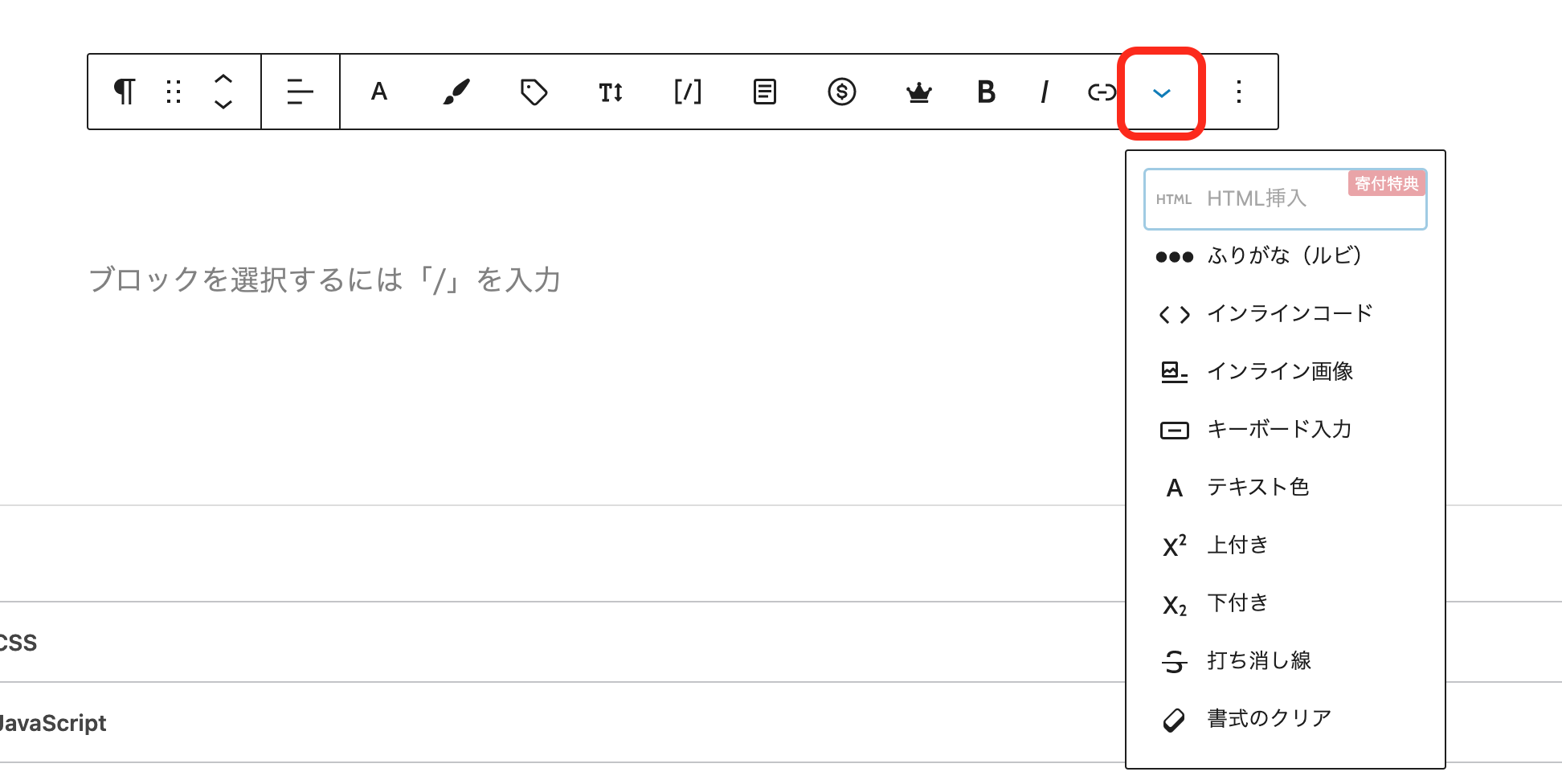
その右の「下矢印のアイコン」をクリックすると、さらにその他のアイコンがいくつか表示されます。

「インラインコード」
「インライン画像」
「キーボード入力」
「テキスト色」
「上付き」
「下付き」
「打ち消し線」
などのコマンドがあります。
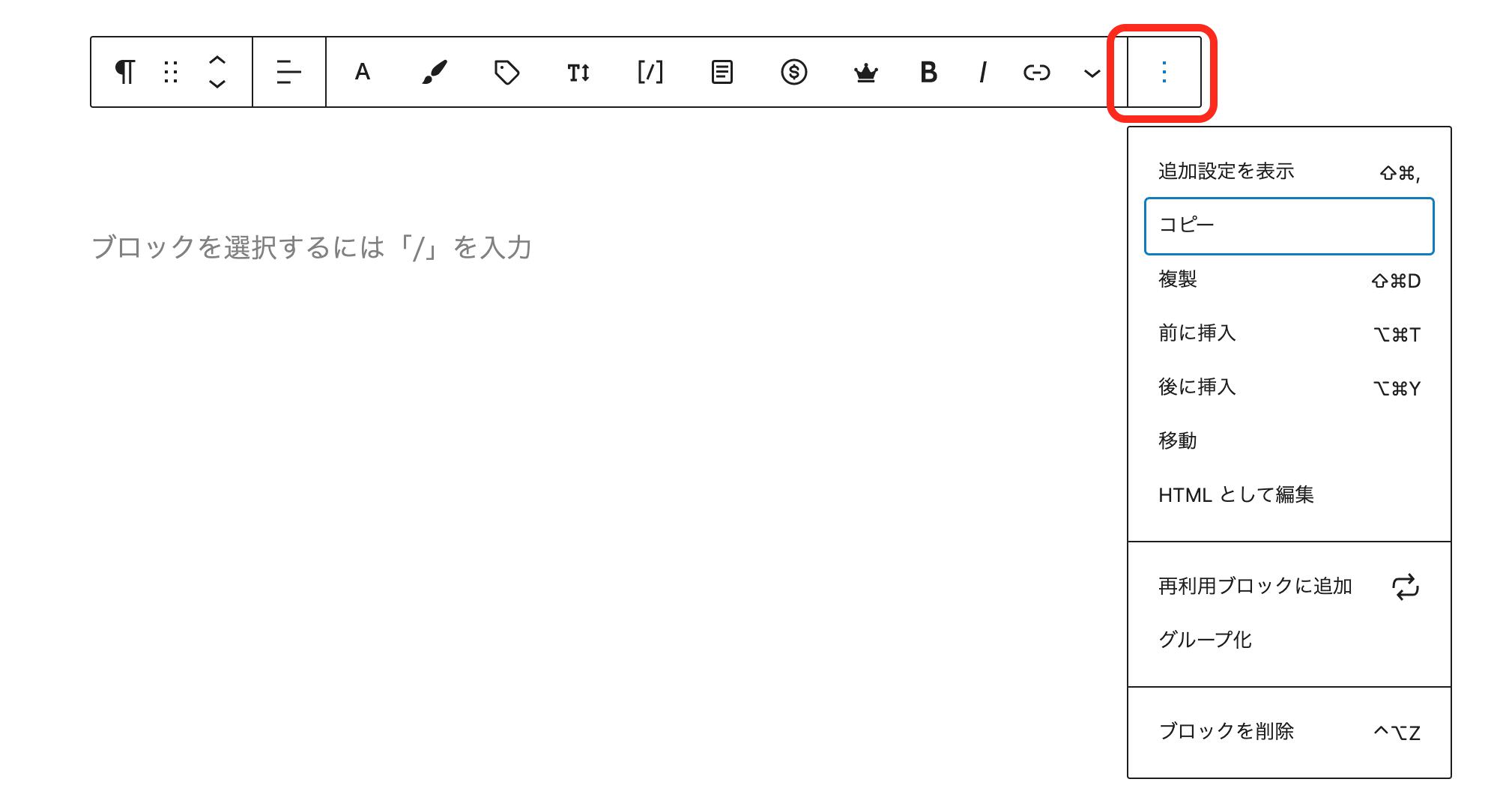
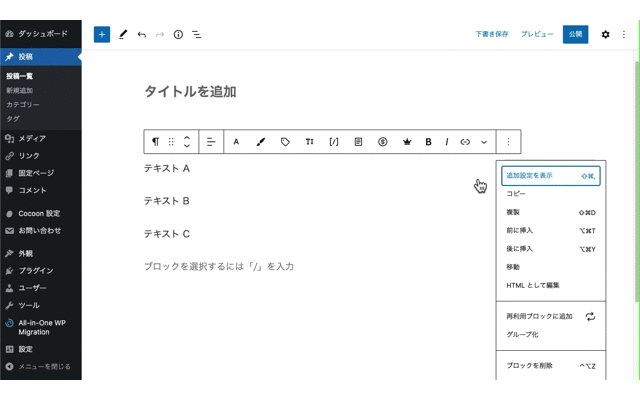
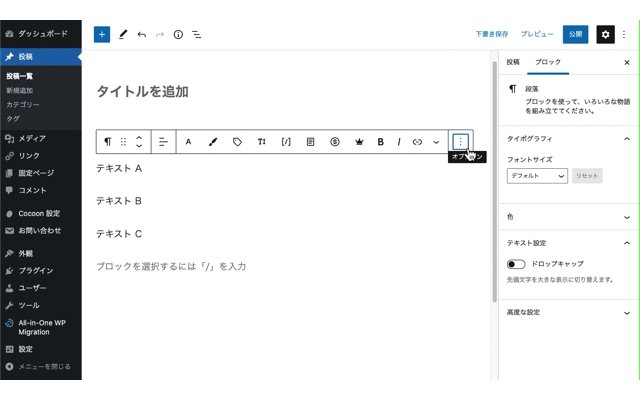
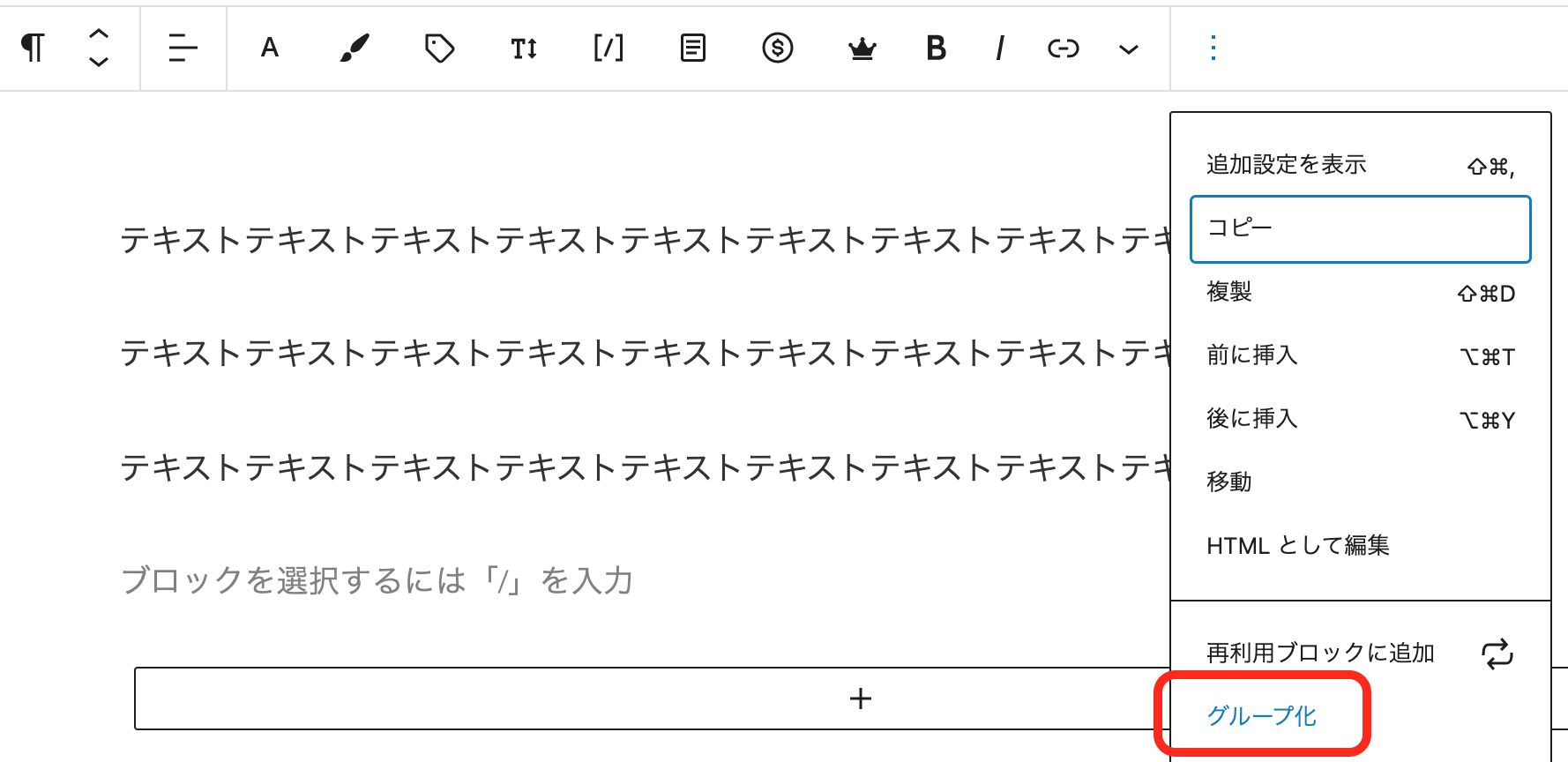
最後の一番右にある、縦に3つに点が並んでいる「オプション(ケバブボタン)」をクリックすると、ブロック全体に対する設定ができるコマンドが入っています。
- 「追加設定を表示」
- 「コピー」
- 「複製」
- 「前に挿入」
- 「後に挿入」
- 「移動」
- 「HTMLとして編集」
- 「再利用ブロックに追加」
- 「グループ化」
- 「ブロックを削除」

それでは順番に解説していきます。
まず一番上の「追加設定を表示」は、右側にあるメニューを表示するかどうかの設定です。

その下の「コピー」は、段落そのものをコピーします。コピーすると画面下に『クリップボードにコピーしました』と表示されますので、お好きなブロックへペーストすることができます。
「複製」は、全く同じ段落をすぐ下に作成します。
「前に挿入」は、現在選択しているブロックのすぐ上に、新しい段落(空欄)を作成します。

「後に挿入」では、逆に現在選択しているブロックのすぐ下に新しい段落(空欄)を作成します。

「移動」ではブロックを上下に移動させることができます。
移動したいブロックを選択したうえで「移動」のコマンドをクリックするとラインが現れます。
このラインが表示されている状態で、キーボードの上下でラインを移動させてEnterキーを押すとブロックが移動します。


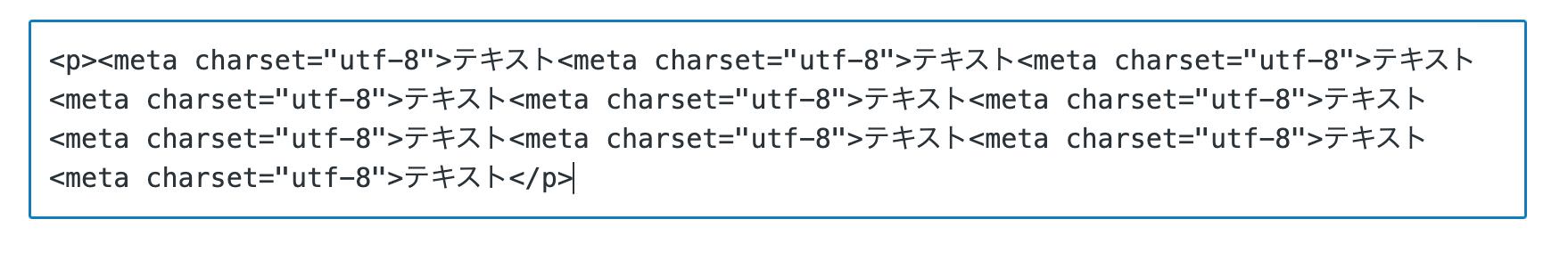
「HTMLとして編集」では、段落をHTMLで編集することができます。クラシックエディタで言うところの「テキストエディタ」になります。下記画像がHTMLに変換したときの内容です。

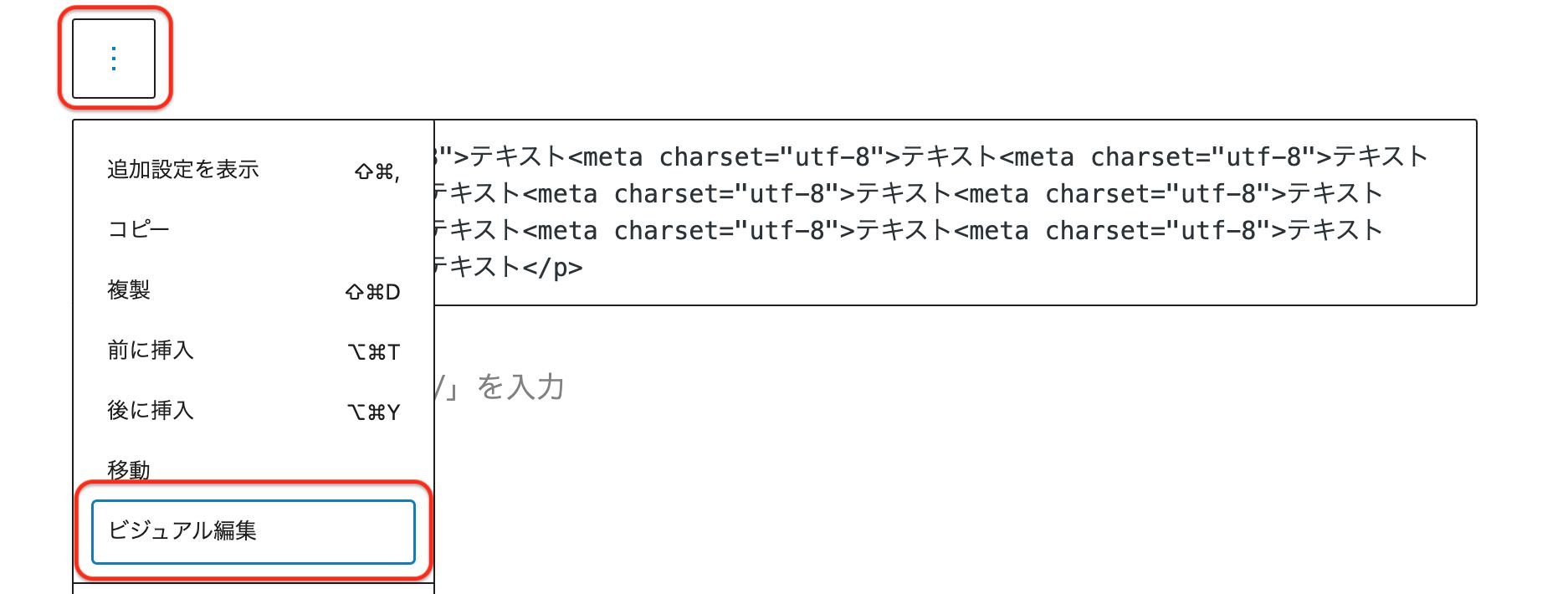
元に戻す場合は、もう一度オプションをクリックしてメニューを開き、「ビジュアル編集」をクリックすると元の入力画面に戻ります。

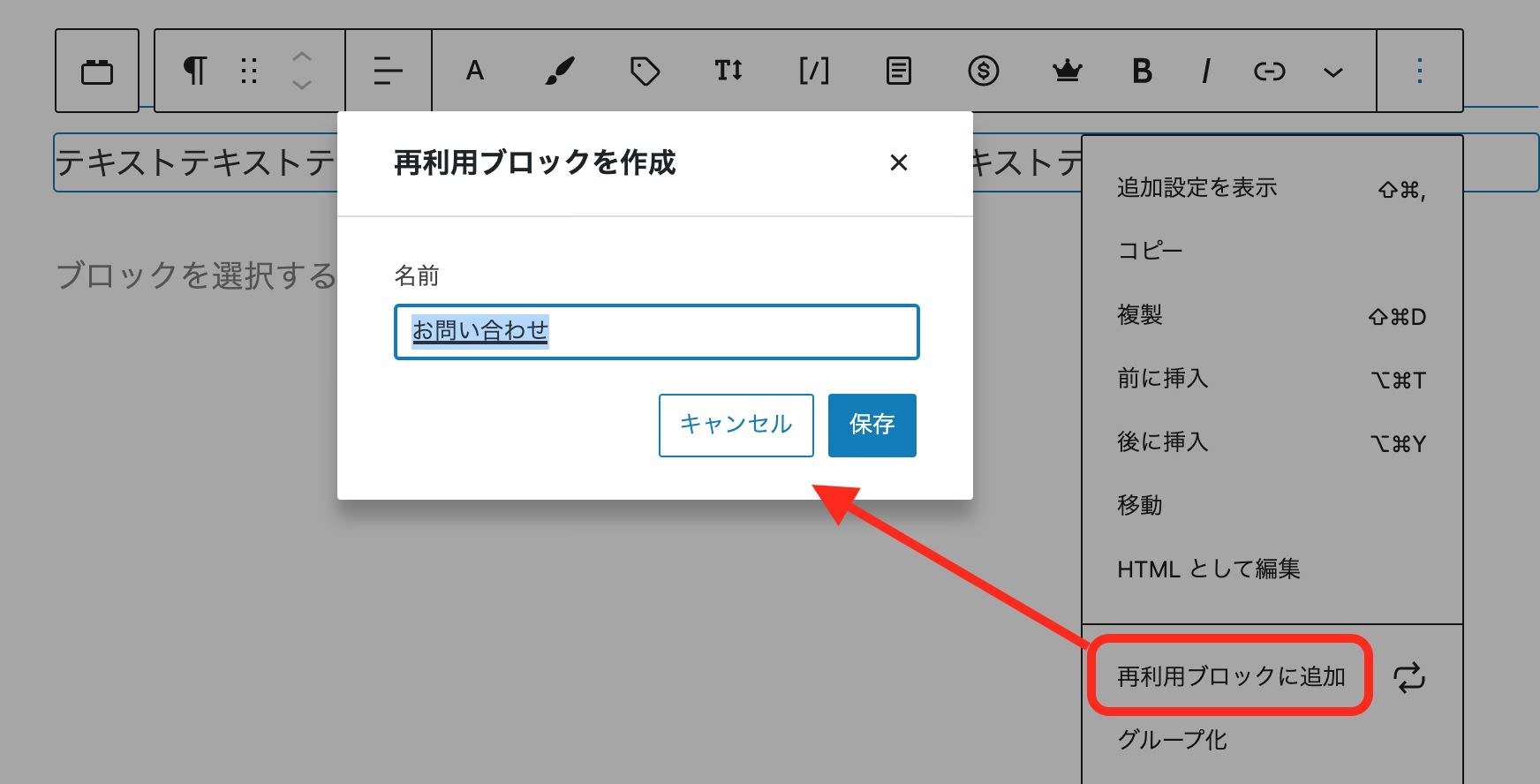
その下の「再利用ブロックに追加」は段落自体をテンプレートや定型文にするためのコマンドです。クリックすると、名前を入力する欄が表示されるので、テンプレートの名前を入力します。

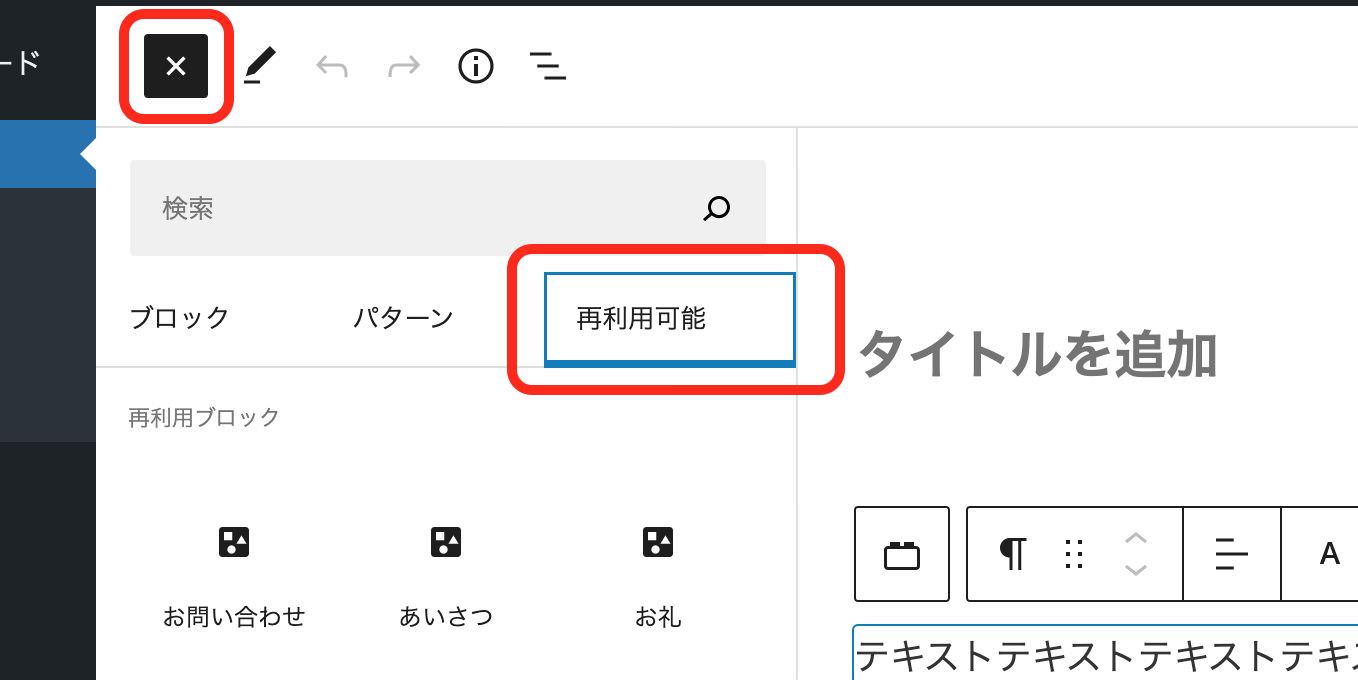
入力して保存をクリックすると、左側のサイドメニューで「再利用可能」のタブが増えて定型文の管理画面が作られるようになります。
クリックして開くと「再利用ブロック」という項目の中に先ほど追加した定型文があるので、選択するとページに追加されます。

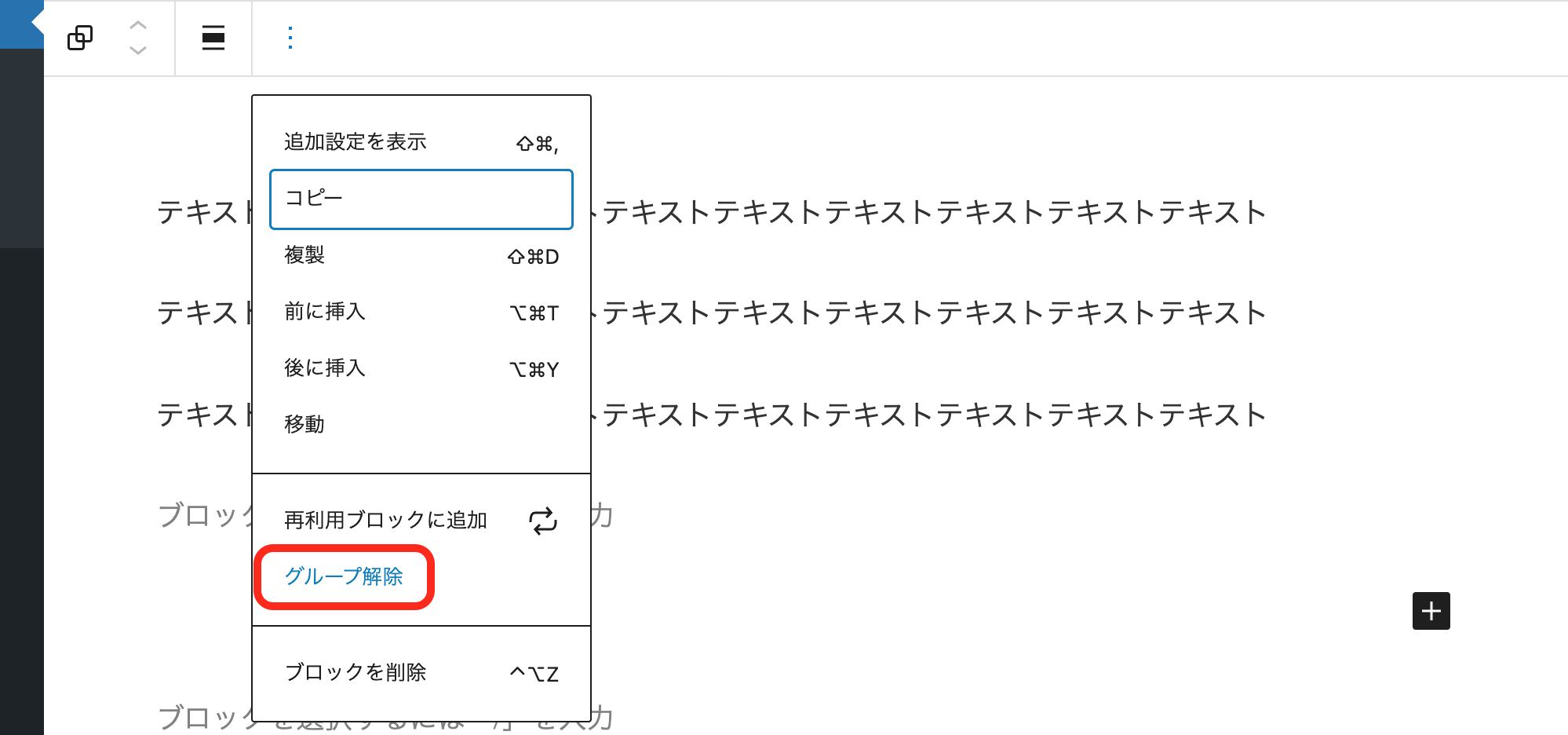
その下の「グループ化」ではグループを作ってまとめることができます。グループ化すると青い太枠線で囲まれます。

グループを解除する場合は、「グループ化」が「グループ解除」に変わっていますので、クリックすると解除されます。

そして一番下の「ブロック削除」では、現在選択しているブロックそのものを削除します。
テキストでは、以上のようなメニュー内容がベースになっています。テキストブロックでは、ここで解説したコマンドやツールをメインで応用していきますので基本として覚えておきましょう。
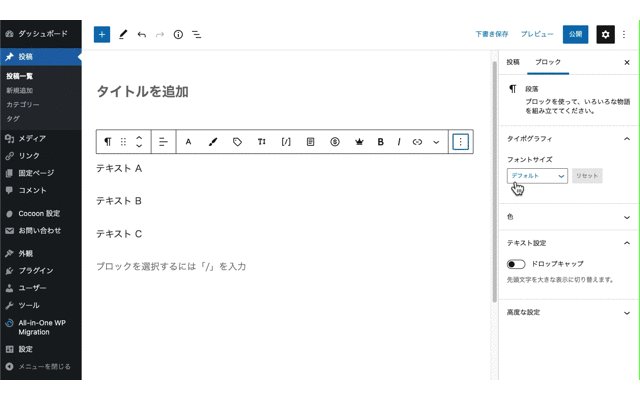
■右メニュー
つづいて テキストブロックにおける右メニューの「ブロックのタブ」について解説していきます。
テキストブロックを選択した状態で右上のギヤマークをクリックすると、画面右側にメニューが表示され、
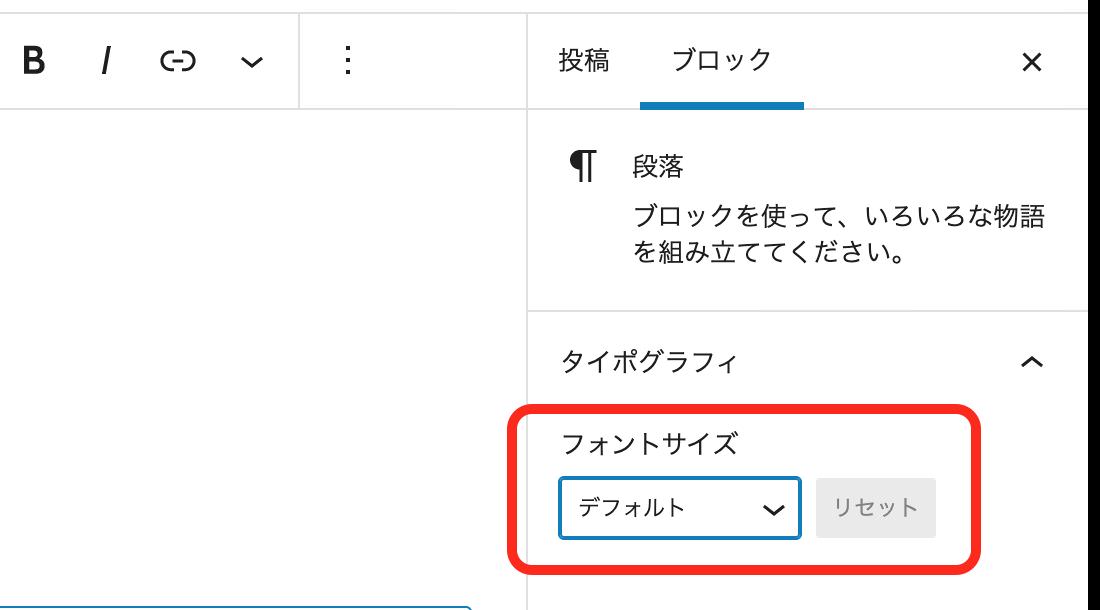
「タイポグラフィ」
「色」
「テキスト設定」
「高度な設定」
の4つがデフォルトで表示されます。

まず「タイポグラフィ」では、文章の文字の大きさを変更することができます。タイポグラフィをクリックして開いてみると「フォントサイズ」があります。このフォントサイズでは文字の大きさを「デフォルト」「小」「標準」「中」「大」「特大」の6段階で変更できます。

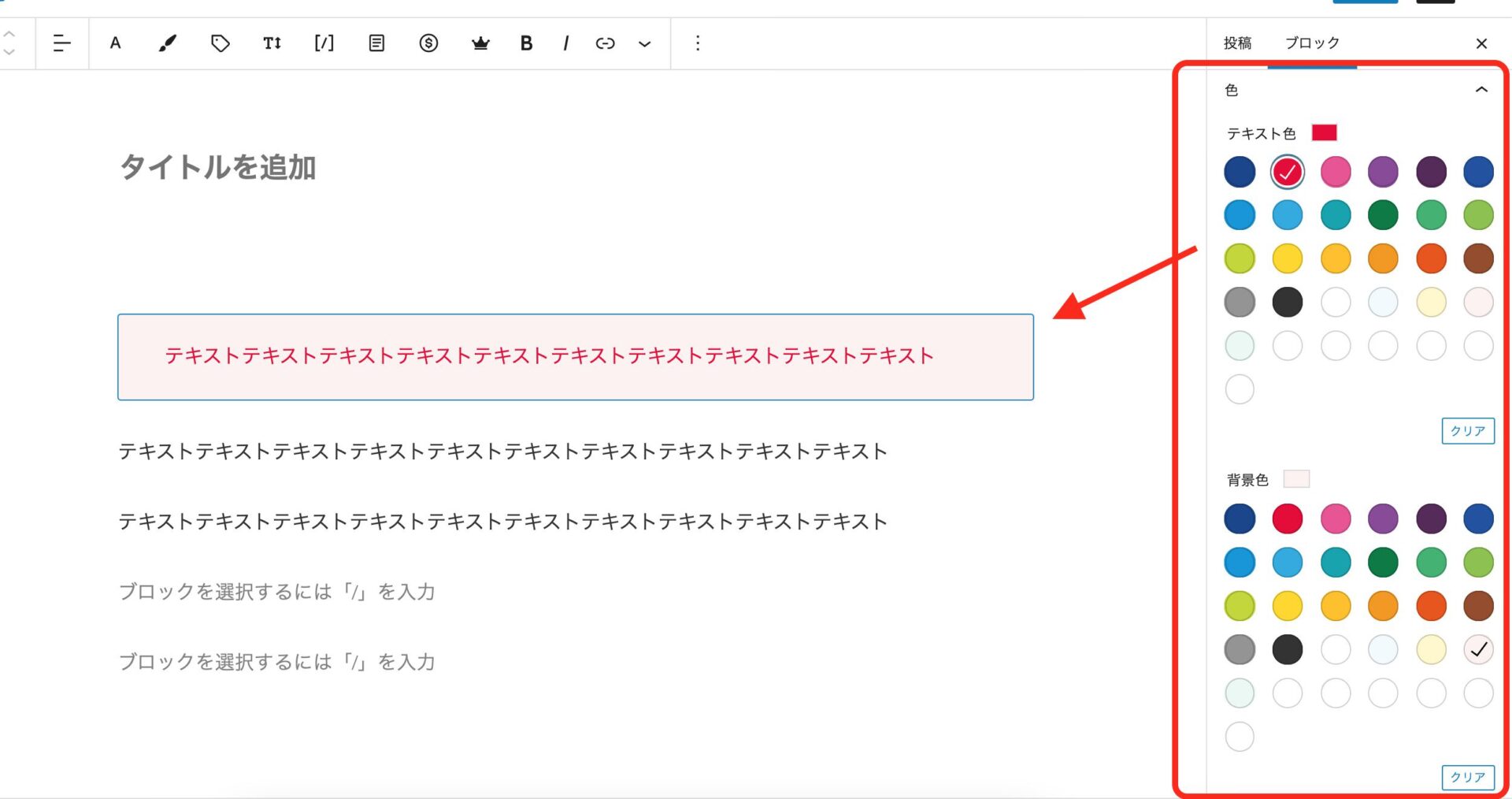
その下の「色」では、文字の色と文字背景色を変更することができます。「クリア」のボタンをクリックすることで配色をリセットすることができます。

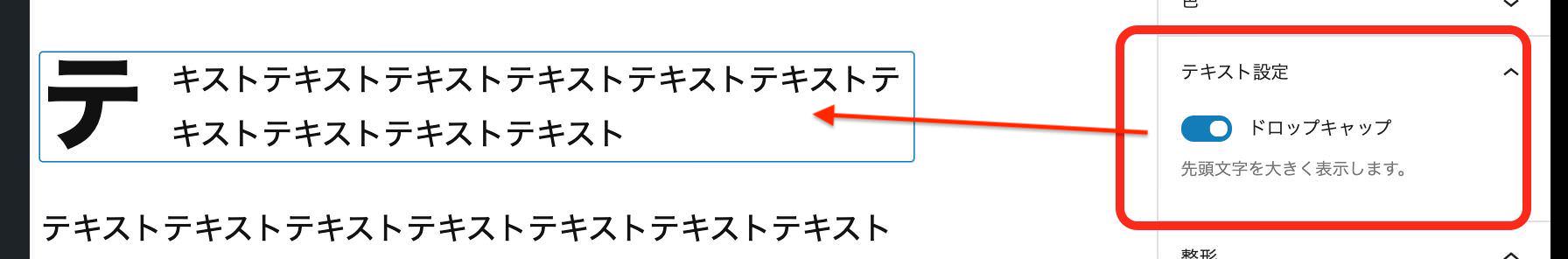
その下の「テキスト設定」では文章のドロップギャップ設定ができます。ドロップギャップというのは先頭の文字を大きくすることです。

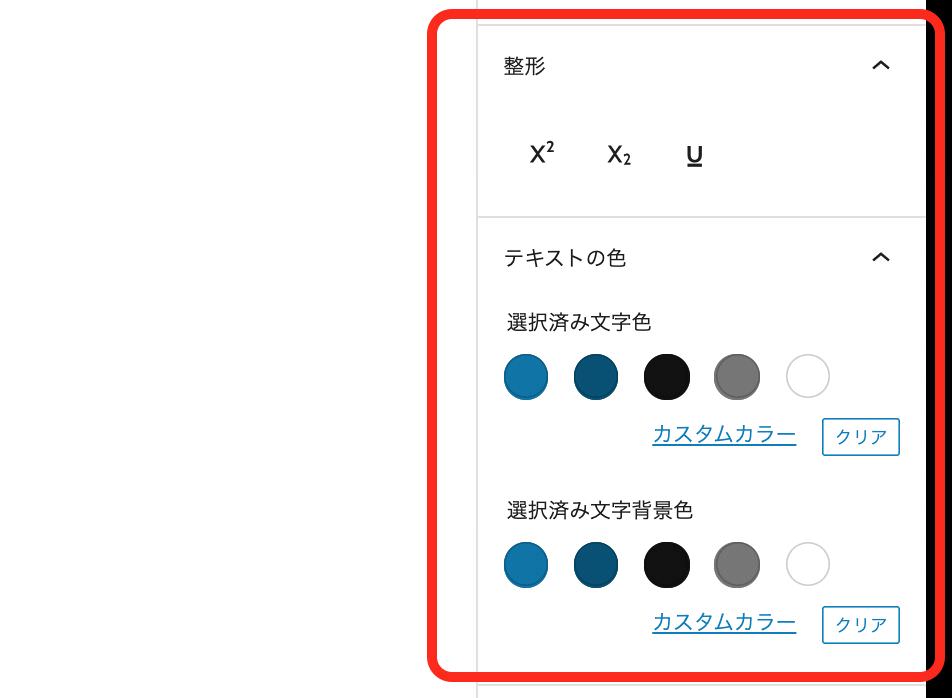
ちなみに、 「Advanced Editor Tool (旧名 TinyMCE Advanced)」のプラグインを入れている場合は「整形」と「テキストの色」というメニューが追加されています。
「整形」では上付き文字、下付き文字の設定ができます。これは〇〇の二乗などの特殊な文字を作ることができます。通常はハット記号などを入力する必要がありますが、ここではクリック1つで変更できます。あまり使うことはありませんが覚えておきましょう。
「テキストの色」ではリストを選択した際に変更される文字の色を設定できます。
他にも「行の高さ」を変更できたりするテーマもあります。

最後に、右メニューの一番下にある「高度な設定」を開くと、「HTMLアンカー」と「追加CSSクラス」を設定する欄が表示されます。

「HTMLアンカー」ではアンカリング設定をすることができます。例えば「paragraph-link」という文字を入力したとしましょう。するとこれがURLとなり別のページでリンクとして「#paragraph-link」と入力することで、こちらの段落まで飛んでくることができるようになります。参考に下記の文字にHTMLアンカーを付与したのでクリックしてみてください。
別タブでここに飛んできます。
⬇︎
その下の、「追加CSSクラス」ではCSSのクラス付けをすることができます。
「高度な設定」は、ほとんどのブロックで設定することができますが、基本的に「HTMLアンカー」と「追加CSSクラス」の2つがメインとなります。
以上が【段落】コマンドの使い方です。
このように、ブロックマネージャーからコマンドを選んで挿入したら、「上部のツールバー」もしくは「右側のパネル」で操作することが基本となります。
ちなみに上部のツールバーと右側のパネルについてはブロックによってメニューの内容が異なり、さらにテーマによっても内容が若干異なります。場合によってはメニュー項目が増えたり減ったりします。
見出し

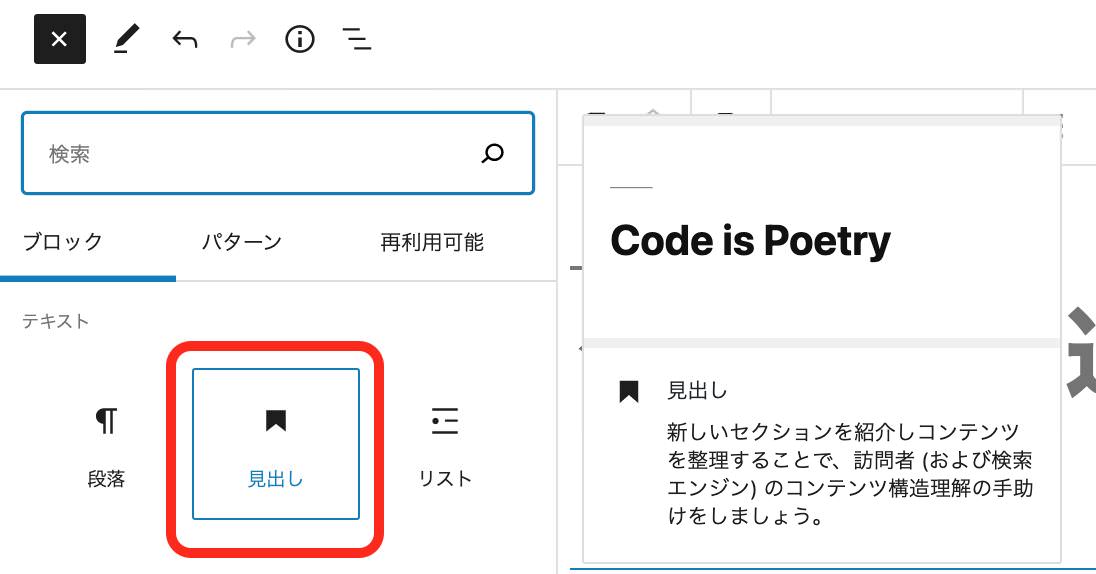
続いて【見出し】のコマンドについて解説していきます。ここでは、見出しを表示するためのブロックを作ることができます。実際に挿入して文章を入力してみると、本文よりも太くて大きい文字が表示されます。今回は例として、下記のように「テスト見出し」と入力してみます。

■上部ツールバー
続いて、上部のツールバーの操作について解説します。
まず一番左のアイコンは、入力した文字を、見出し以外のテキストコマンドに変更することができます。

ここでは、デフォルトで
「段落」
「グループ」
「カラム」
「リスト」
「引用」
「プルクオート」
の6種類になります。
また、テーマやプラグインによっては項目の数が変化します。
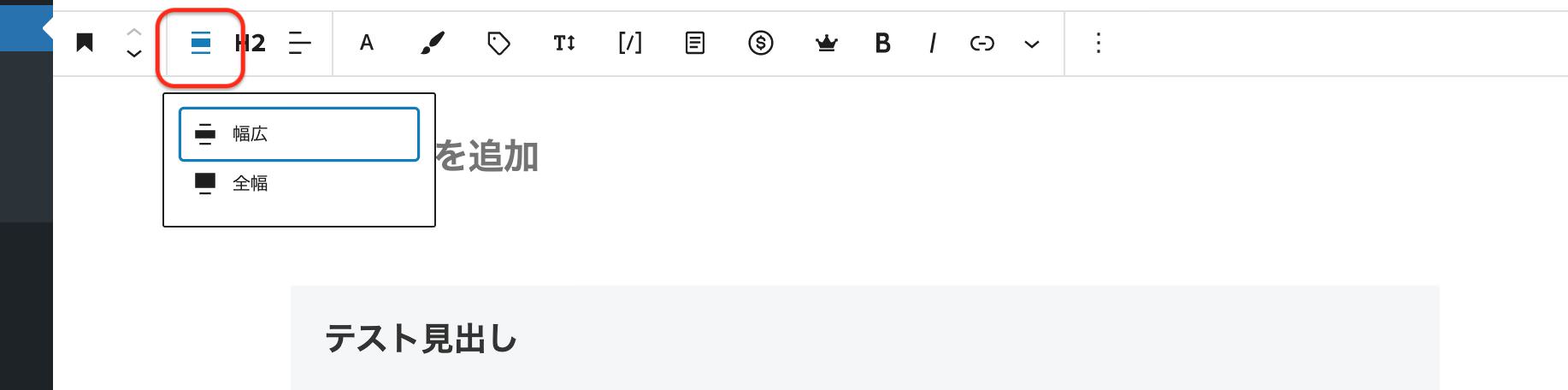
そのほかに、「配置の変更」で見出しのブロックを「幅広」「全幅」に設定変更することができます。これはカラム設定やコンテンツ幅の設定によって見え方が異なります。

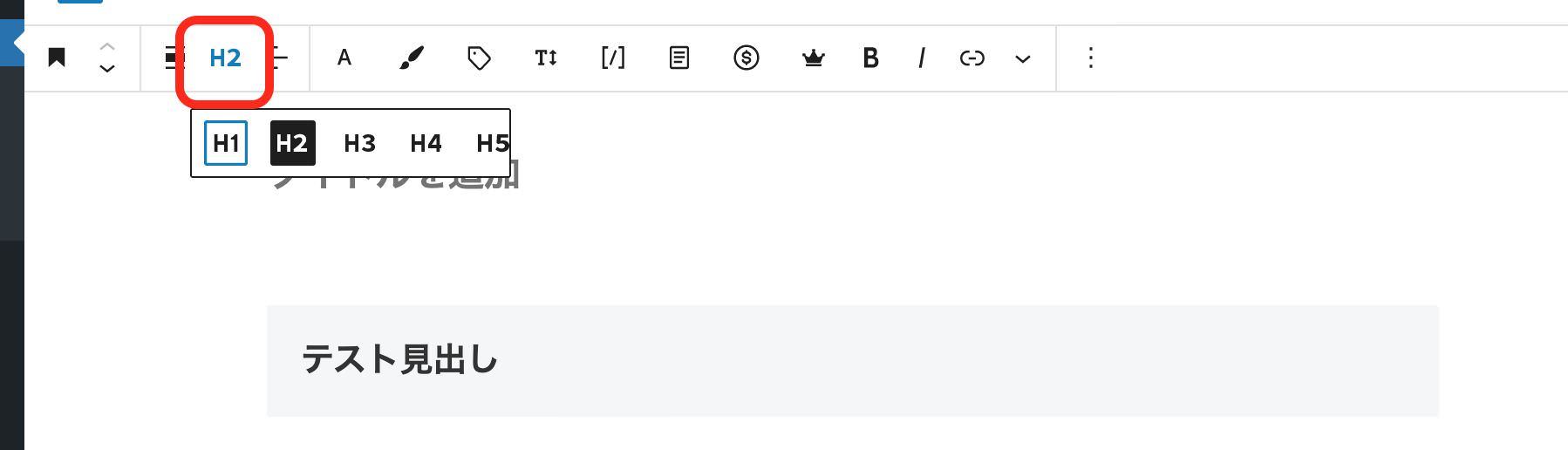
その隣の「H2」のアイコンでは「見出しレベル」を変更できます。これは見出しの重要度を示すものです。
見出しの大きさはH1〜H6までで変更できます。


その右の「3本ライン」アイコンでは見出し本文の位置を設定できます。
「テキスト左寄せ」
「テキスト中央寄せ」
「テキスト右寄せ」
の3種類から選ぶことができます。

この右側以降のメニューは全て段落と同じコマンドになります。
■右メニュー
つづいて画面右側のメニューの「ブロック」のタブについて解説します。
「見出し」における右側のメニューでは
「タイポグラフィ」
「色」
「高度な設定」
の3つがデフォルトで表示されています。基本的には右メニューの機能も段落と同じです。「タイポグラフィ」ではフォントサイズの変更、「色」ではテキスト色と背景色の変更、「高度な設定」ではHTMLアンカーと追加CSSクラスの設定ができます。

以上が「見出し」の主な使い方です。
リスト

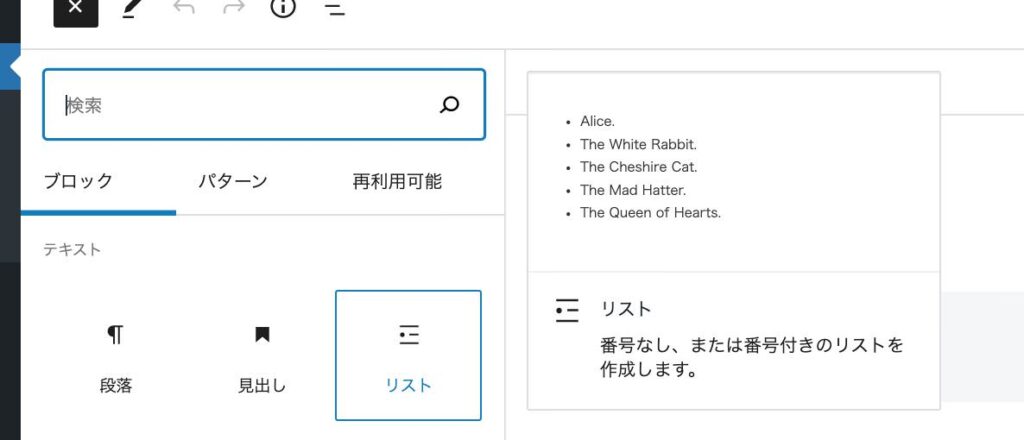
つづいて【リスト】のブロックの解説に進みます。
リストのブロックでは記載した文章を箇条書きにリスト表示することができる項目になります。本文内に挿入すると文章の先頭がドット(・)で始まるようになります。
文字を入力してからEnterキーを押すことで、いくつも作ることができます。
試しに今回は下記のように入力してみます。
- 牛肉
- たまねぎ
- にんじん
- じゃがいも
- サラダ油
- 水
このように、ポイントや要素などを一覧で表示するときなど便利です。
■上部ツールバー
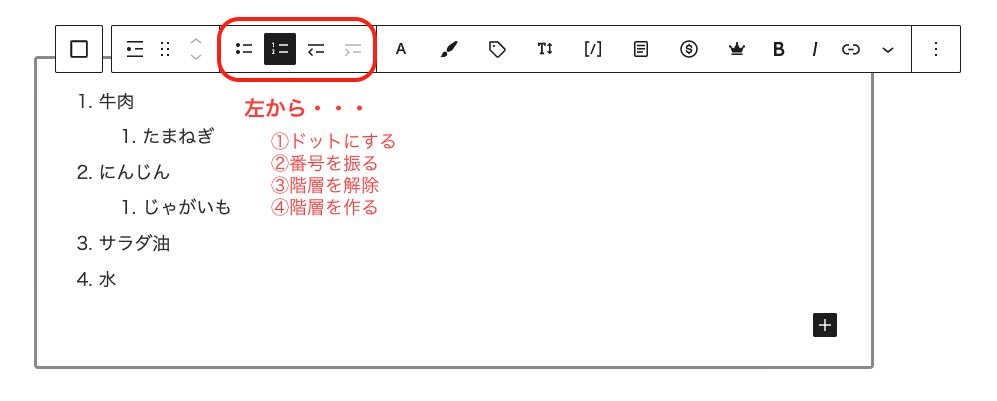
またドットの他にも、上部のツールバーを使って下記のように番号を振ることも可能です。
- 牛肉
- たまねぎ
- にんじん
- じゃがいも
- サラダ油
- 水
さらに、番号を振った場合には、1-1や2-1などの階層をつけることも可能です。
- 牛肉
- たまねぎ
- にんじん
- じゃがいも
- サラダ油
- 水

ちなみに、この右以降のコマンドは段落や見出しと内容は一緒です。
■右メニュー
続いて右メニューについて解説します。
この【リスト】に関して、右メニューの【ブロック】のタブでは
「タイポグラフィ」
「色」
「番号付きリスト設定」
「高度な設定」
の4つがあります。

「タイポグラフィ」は文字の大きさを、「色」では文字の色や背景色の変更ができます。背景色ではグラデーションにすることも可能です。
ただしこの設定は、リスト全体の設定になっているため、一文だけ変更することはできませんので注意してください。
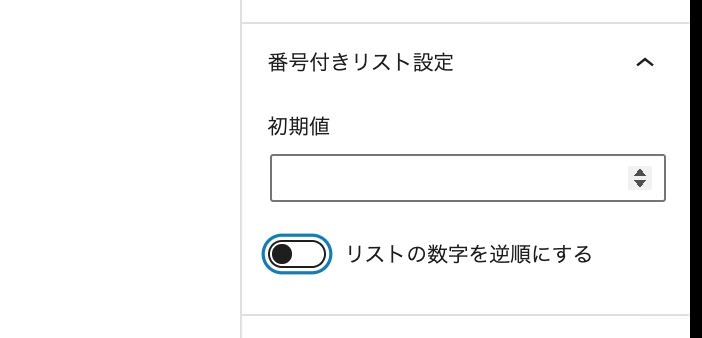
「番号付きリスト設定」は、番号表示にした場合だけ設定できる項目になります。

「初期値」はどの番号で始まるかの設定ができます。
デフォルトでは1から始まりますが、初期値に番号を入力するか、もしくは右側にあるカーソルで数字を選択すると入力された数字から始まります。
仮にここでは「5」と入力すると下記のような表示になります。
- 牛肉
- たまねぎ
- にんじん
- じゃがいも
- サラダ油
- 水
その下の「リストの数字を逆順にする」では、ONにすると数字の並びが逆になります。
ちなみに初期値に数字を入力している場合と空欄の場合とで表記が異なります。
例えば、「初期値」に「1」と入力してリストに1、2、3、4…と入力した場合、ここをONにすることで、1、0、-1、−2、−3、−4…というふうに、数字の大きさが減少していくように表示されます。
- 牛肉
- たまねぎ
- にんじん
- じゃがいも
- サラダ油
- 水
逆に「初期値」を空欄にした場合は、1、2、3、4…と表示されていたものが…4、3、2、1と表示されるようになります。
- 牛肉
- たまねぎ
- にんじん
- じゃがいも
- サラダ油
- 水
かなり特殊で、通常は使うことがないと思いますので基本はデフォルトのままで問題ありません。
以上が「リスト」の主な使い方になります。
引用

引用というのは、主に他のサイトに記載してあるものを引用するときに使います。挿入してみると「引用を追加」と「引用元を追加」と書かれたボックスが表示されます。ボックスの上に引用する文章、そして下に引用元のページタイトルやURLを記載します。

例えば、このように引用を記載してみます。
80:20の法則でいうと、20%の努力で80%の結果が出るということは4倍の成果が出ますが、80%の努力で20%の成果しかでなければ1/4の成果しか出ません。この差は16倍にもなります。
https://starting-marketing.com/marketing/p37/
ちなみに上部のツールバーでは、これまで同様に色や配置など文章に関する装飾ができるようになっています。
次に右メニューの「ブロック」のタブでは
「スタイル」
「高度な設定」
の2つがあります。
「スタイル」では、表示形式を選択でき、「デフォルト」と「大サイズ」の2種類から選択することができます。
・デフォルト
80:20の法則でいうと、20%の努力で80%の結果が出るということは4倍の成果が出ますが、80%の努力で20%の成果しかでなければ1/4の成果しか出ません。この差は16倍にもなります。
https://starting-marketing.com/marketing/p37/
・大サイズ
80:20の法則でいうと、20%の努力で80%の結果が出るということは4倍の成果が出ますが、80%の努力で20%の成果しかでなければ1/4の成果しか出ません。この差は16倍にもなります。
https://starting-marketing.com/marketing/p37/
その下の「デフォルトスタイル」は、今後「引用」のブロックを追加したときにデフォルトで表示されるスタイルを設定することができます。プルダウンをクリックすると
「未設定」
「デフォルト」
「大サイズ」
の3つから選ぶことができます。
一番下の【高度な設定】では「HTMLアンカー」と「追加CSSクラス」の設定をすることが可能です。
以上が「引用」の主な使い方になります。
コード

この「コード」のブロックでは、HTMLなどのソースコードを、変換せずにそのまま記載することができます。他のブロックでは、タグを含む文字列を貼り付けると、タグとして認識されて変換されてしまいますが、この「コード」では、変換されずにそのまま表示されます。
例えば、段落にYouTubeのコードを入力すると、下のようにYouTubeの画面が表示されます。
ですが、「コード」のブロックにYouTubeのコードを入力しても画面は表示されず、下記のようなコード表記のままになります。
<iframe width="560" height="315" src="https://www.youtube.com/embed/EpfZlANZ3Zc" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>右メニューの「ブロック」では
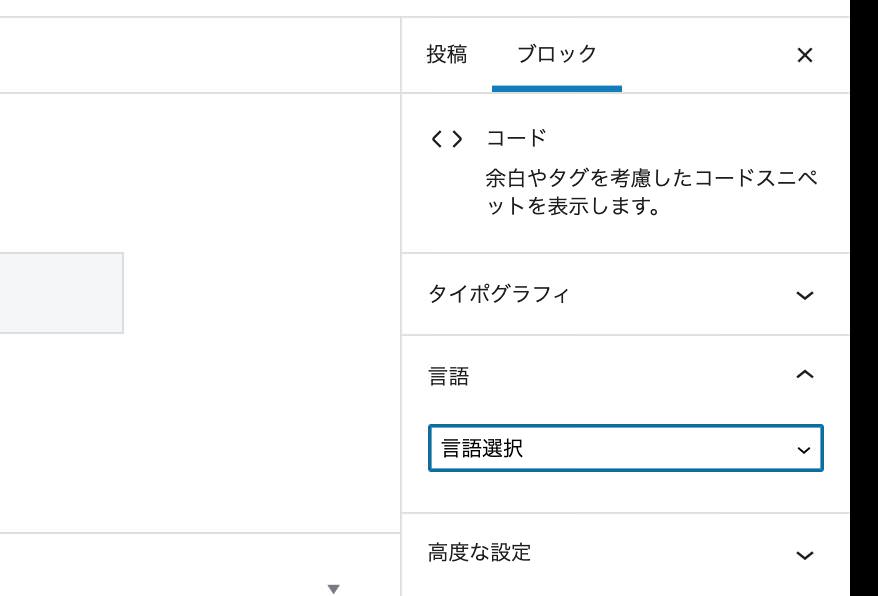
「タイポグラフィ」
「言語選択」
「高度な設定」
の3つがあります。
「タイポグラフィ」では、これまでと同様に文字の大きさの変更ができます。
「言語選択」では入力したプログラミング言語を選択できます。選択しない場合は、言語が自動判別されます。

例:
まず、言語選択から「ハイライト表示しない」を選択してプレビューすると下記のように表示されます。
<iframe width="560" height="315" src="https://www.youtube.com/embed/EpfZlANZ3Zc" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
次に「プレーンテキスト」を選択してプレビューすると下記のように表示されます。
<iframe width="560" height="315" src="https://www.youtube.com/embed/EpfZlANZ3Zc" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe><iframe width="560" height="315" src="https://www.youtube.com/embed/EpfZlANZ3Zc" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>CSSを入力し、「CSS」を選択してプレビューするとこのように表示されます。
pre {
background-color: #f3f4f5;
border: 1px solid #ccc;
overflow: auto;
padding: 10px;
margin: 1em 0;
}※今回はCocoonのテーマを使って解説していますが、【Cocoon設定】でハイライト設定をOFFにすると全てのコード表記でハイライト表示されなくなります。
以上が「コード」の主な使い方になります。
クラシック

このクラシックのコマンドでは従来のクラシックエディタと同じ要素で文章を書くことができるブロックを作ります。
実際に挿入してみると、クラシックと書かれたグレーのボックスが表示されて、ボックスの中をクリックすると、クラシックエディターで使われていた入力欄やツールバーなどが表示されます。改行や段落もブロックエディタのようにブロックごとに区切られることなく、クラシックエディタのようにエンターキーで改行されるようになります。

ブロックエディタよりもクラシックエディタの方が使いやすいという人はこのコマンドを使うことをオススメします。
ちなみに、この「クラシック」のコマンドでは、右メニューの「ブロック」タブのコマンドはありません。
以上が「クラシック」の主な使い方になります。
整形済みテキスト

【整形済みテキスト】というは、主にソースコードなどを記載する際に使われるものですが、通常の文章を書く際にも使うことができます。
挿入すると「整形済みテキストを入力」と書かれたボックスが表示されます。

この中に文字を入力してみると、パッと見は「コード」のコマンドと比較しても違いは分かりません。
実際に「コード」のコマンドも挿入して、さらに同じ内容を入力して、プレビューで比較してみましょう。
・コード
pre {
background-color: #f3f4f5;
border: 1px solid #ccc;
overflow: auto;
padding: 10px;
margin: 1em 0;
}・整形済みテキスト
pre {
background-color: #f3f4f5;
border: 1px solid #ccc;
overflow: auto;
padding: 10px;
margin: 1em 0;
}見た目も全く同じです。
ただ、右のメニュー内容が異なります。「コード」の場合、右のメニューには「タイポグラフィ」「高度な設定」の他に「言語」というメニューがありますが、【整形済みテキスト】には言語の代わりに「色」が追加されて、どちらかというと「段落」のコマンドと同じメニュー内容になります。
ちなみに、「色」の項目では背景色をグラデーションにすることも可能です。
pre {
background-color: #f3f4f5;
border: 1px solid #ccc;
overflow: auto;
padding: 10px;
margin: 1em 0;
}その他にも、段落と比較して便利な点がいくつかあります。
例えば、文章の最初に半角の空白を入れたい場合、通常の「段落」で半角の空白を入力しても実際にページを表示すると空白が表示されず、いきなり文章が始まってしまいます。
ですが、【整形済みテキスト】の場合は、半角の空白を入れることで、ズラして始めることができます。
また、「段落」では [Enter] キーを押すと新しいブロックが作成されますが、「整形済みテキスト」ではEnterキーを押してもそのまま改行として扱われます。
ただ、通常の文章を書いたりするときには、ほとんど使うことはないと思いますので、このようなコマンドがあるという認識だけしておきましょう。
プルクオート

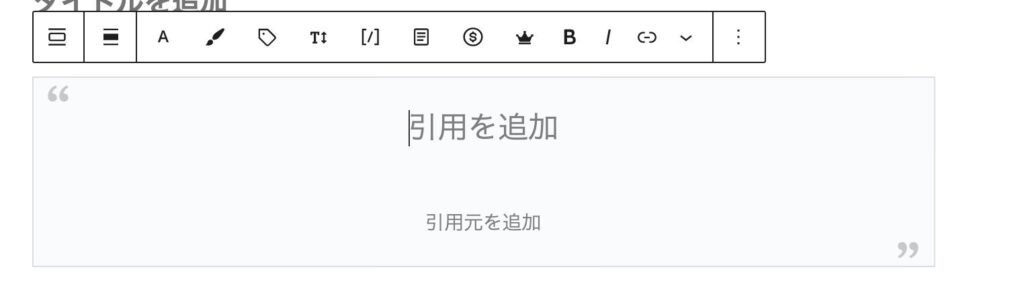
続いて【プルクオート】についてです。【プルクオート】というのは「引用」をさらに強調したい時に使うものです。ブロック内に挿入してみると、「引用を追加」と「引用元を追加」と書かれたグレーのボックスが表示されます。実際に挿入して引用と比較してみると、それほど大きく変わるところはありませんが、見た目が引用より強調されます。
例えば、このような感じです。
・引用
シンプルであることは、複雑であることよりもむずかしいときがある。物事をシンプルにするためには、懸命に努力して思考を明瞭にしなければならないからだ。だが、それだけの価値はある。 なぜなら、ひとたびそこに到達できれば、山をも動かせるからだ。
スティーブ・ジョブズ
・プルクオート
シンプルであることは、複雑であることよりもむずかしいときがある。物事をシンプルにするためには、懸命に努力して思考を明瞭にしなければならないからだ。だが、それだけの価値はある。 なぜなら、ひとたびそこに到達できれば、山をも動かせるからだ。
スティーブ・ジョブズ
こんな感じでプルクオートでは主に、著名人や有名人などの名言など、他者の言葉を引用するときに使います。逆に「引用」では、主に他のサイトや他のページに掲載されているものを表示するといった場合に使用します。
上部のツールバーでは、段落や引用と同じように、配置の変更や文字の太さなど、文字の装飾を変更することができます。

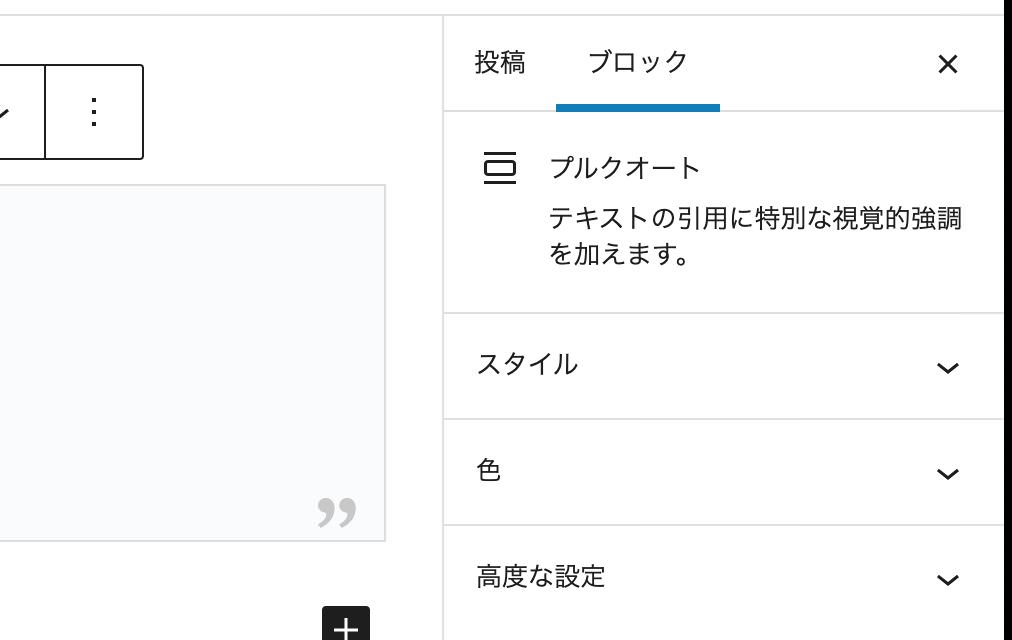
右メニューの「ブロック」では
「スタイル」
「色」
「高度な設定」
の3つがあります。

「スタイル」の内容は【引用】と似ていて、デフォルトと単色の2種類から選べます。
また、「デフォルトスタイル」の中には、
「未設定」
「デフォルト」
「単色」
の3種類があります。

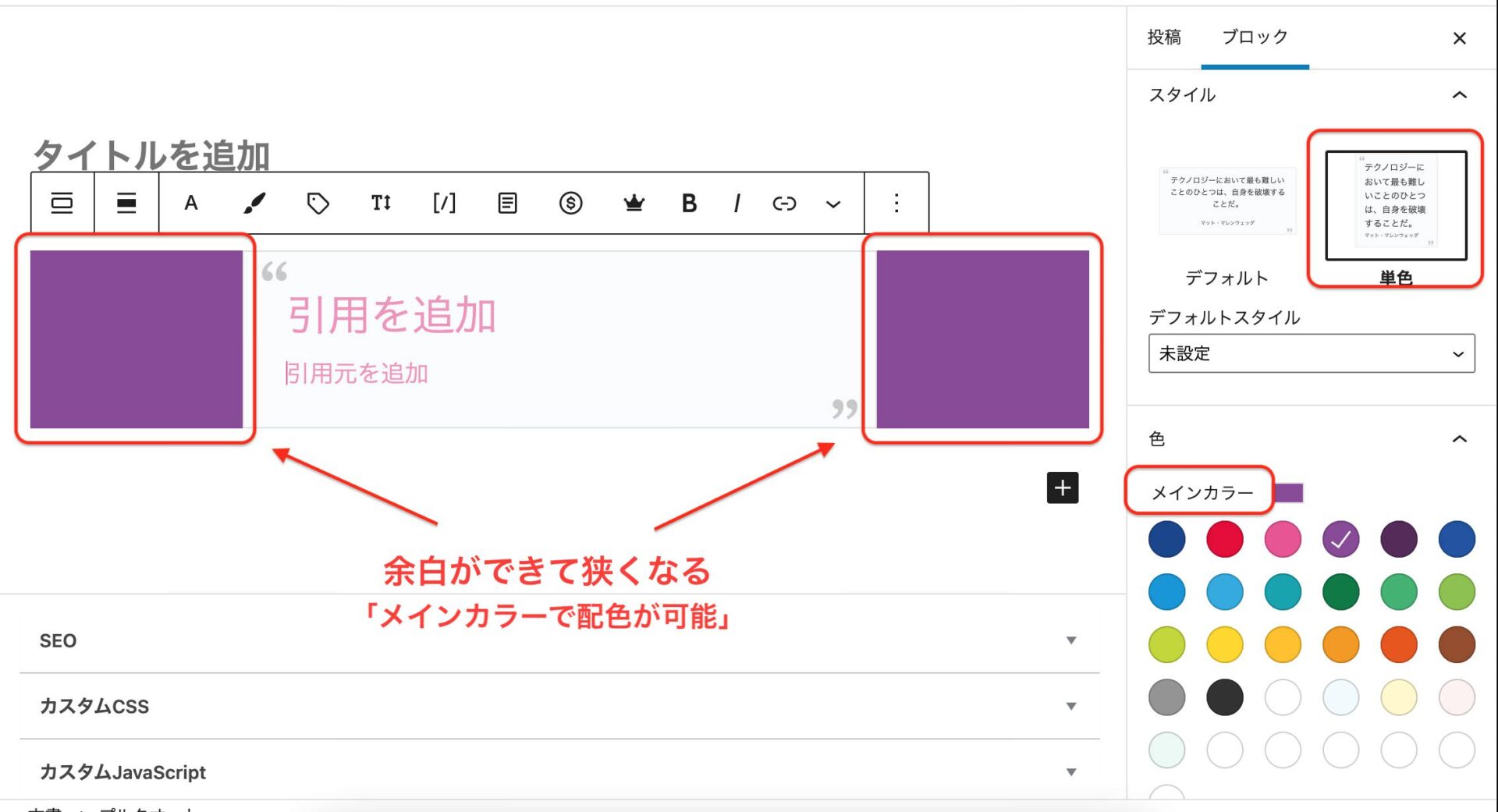
「単色」にすると、ボックス枠の幅が狭くなり左右に余白ができます。また、「スタイル」の下にある「色」の項目で左右の余白の色を変更できます。「メインカラー」でお好きな色に変更することで背景色が変更されます。デフォルトの場合は白のままになります。

実際にはこのように表示されます。↓
シンプルであることは、複雑であることよりもむずかしいときがある。物事をシンプルにするためには、懸命に努力して思考を明瞭にしなければならないからだ。だが、それだけの価値はある。 なぜなら、ひとたびそこに到達できれば、山をも動かせるからだ。
スティーブ・ジョブズ
「テキスト色」では、文字の色を変更することができます。ただし「引用を追加」「引用元を追加」を別々に変更することができませんので、別々に変更したい場合には上部のツールバーで変更する必要があります。
以上が「プルクオート」の主な使い方です。
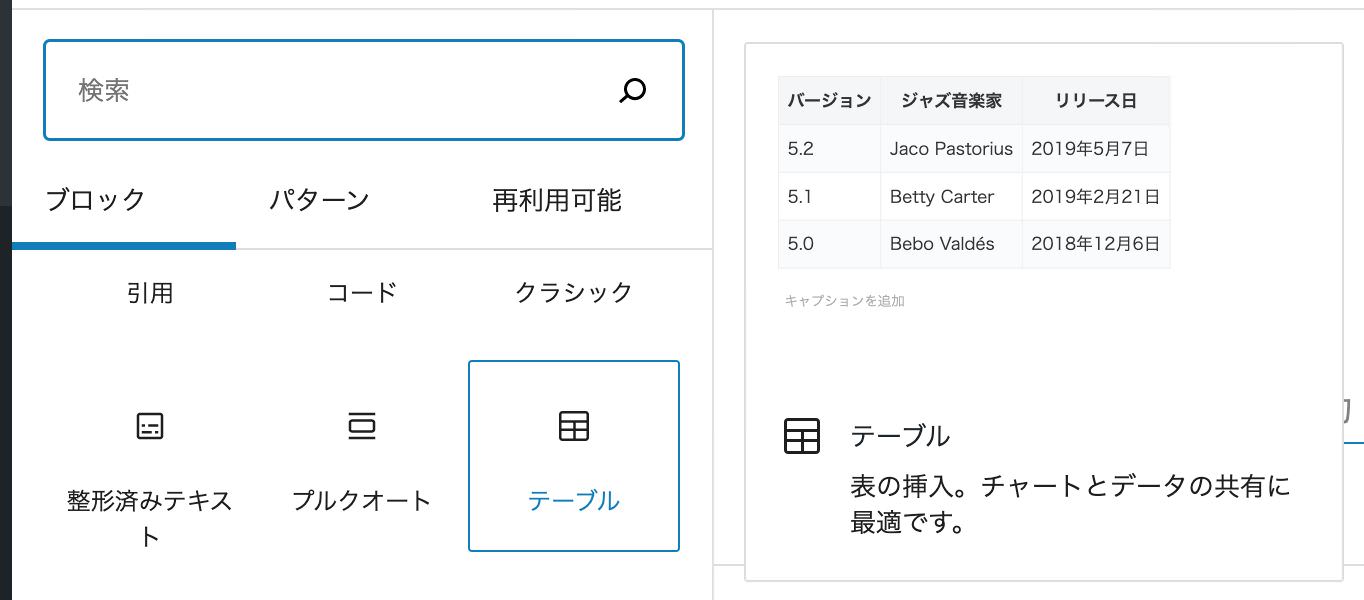
テーブル

この【テーブル】のブロックでは表の作成ができます。実際に本文へ挿入してみると「カラム数」「行数」を入力する欄が表示されますので、必要な数を入力します。

今回は例としてカラム数を「4」行数を「4」にして「表を作成」をクリックします。すると、このようなマスが作成されます。
サンプルとして、今回は表の中に適当な値段を入れて、左側の列には「サービスメニュー」と入力してみたいと思います。また、表の下にはキャプションを入れることもできます。
| サービスメニュー | 5000円 | 10000円 | 20000円 |
| サービスメニュー | 10000円 | 15000円 | 30000円 |
| サービスメニュー | 40000円 | 55000円 | 60000円 |
| サービスメニュー | 65000円 | 70000円 | 80000円 |
例えば、今回はキャプションに「サービスプラン料金表」と入力してみます。
次に、上部のツールバーでは「表を編集」というコマンドがあります。ここでは、行や列の追加・削除をすることができます。
選択したマスから行や列を上下左右に追加、または削除していくことが可能です。

右メニューの「ブロック」のタブでは、
「スタイル」
「色」
「表の設定」
「高度な設定」
の4つがあります。
まず「スタイル」では、デフォルトとストライプの2種類があります。ストライプは枠線が消え、代わりに交互に背景色が着くようになります。
| サービスメニュー | 5000円 | 10000円 | 20000円 |
| サービスメニュー | 10000円 | 15000円 | 30000円 |
| サービスメニュー | 40000円 | 55000円 | 60000円 |
| サービスメニュー | 65000円 | 70000円 | 80000円 |
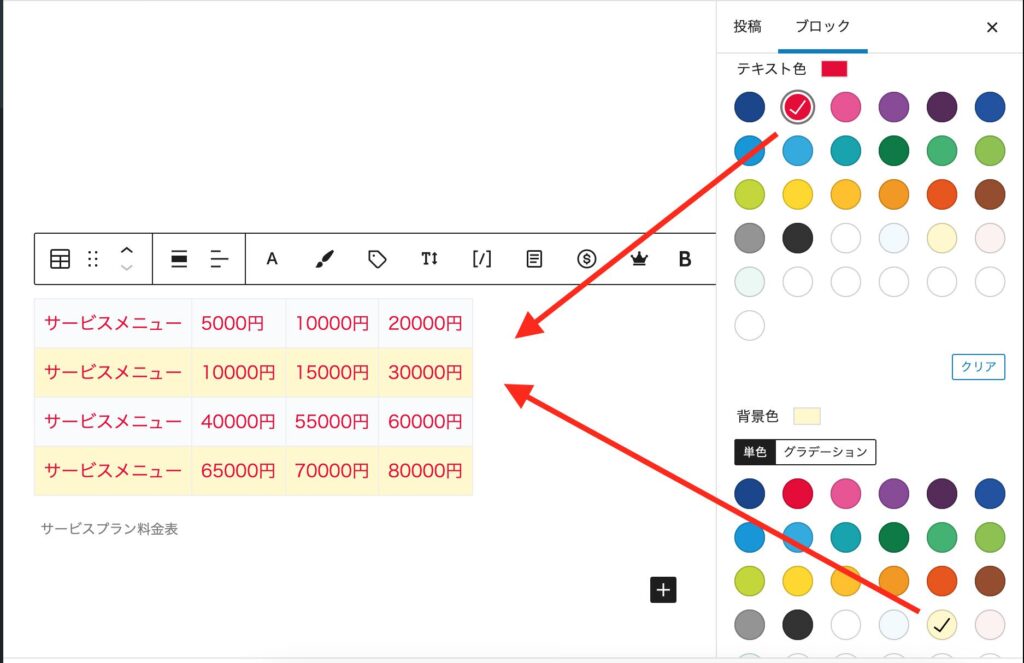
「色」では、テキストや背景の色を変更することができますが、表全体の設定になるので、個別に設定することはできません。

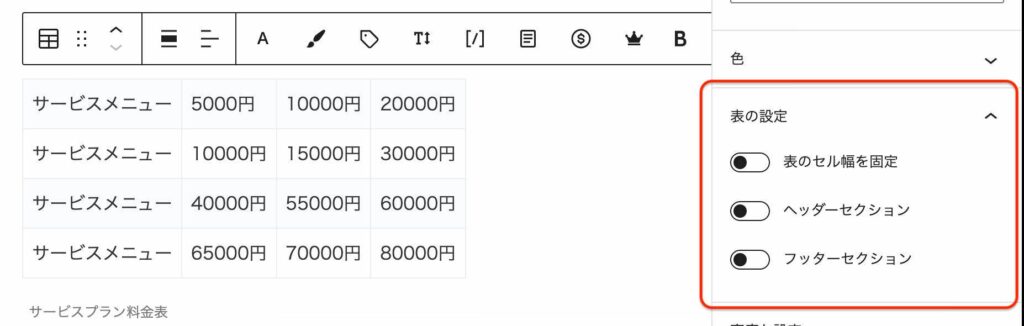
「表の設定」では
「表のセル幅を固定」
「ヘッダーセクション」
「フッターセクション」
の3項目があります。

「表のセル幅を固定」はONにするとセル内に文章を入力した際、文字の長さに関係なく幅が均等になります。
長文の場合は自動で改行されて折り返されます。OFFにすると文字数に合わせて、どこまでもセル幅が広がります。
・ONにした場合
| テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト | テキストテキストテキストテキストテキストテキスト | テキストテキストテキスト | テキスト |
・OFFにした場合
| テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト | テキストテキストテキストテキストテキストテキスト | テキストテキストテキスト | テキスト |
「ヘッダーセクション」と「フッターセクション」では表の上と下にそれぞれ一行追加されて「ヘッダーラベル」 「フッターラベル」というものが表示されます。
これは列や行に対するタイトルのようなラベルを表示させることができる機能です。
| ヘッダーラベル | ヘッダーラベル | ヘッダーラベル | ヘッダーラベル |
|---|---|---|---|
| サービスメニュー | 5000円 | 10000円 | 20000円 |
| サービスメニュー | 10000円 | 15000円 | 30000円 |
| サービスメニュー | 40000円 | 55000円 | 60000円 |
| サービスメニュー | 65000円 | 70000円 | 80000円 |
| フッターラベル | フッターラベル | フッターラベル | フッターラベル |
例えば、ここでは「ヘッダーセクション」をONにしてパッケージA、パッケージB、パッケージCと入力してみたいと思います。
| パッケージA | パッケージB | パッケージC | |
|---|---|---|---|
| サービスメニュー | 5000円 | 10000円 | 20000円 |
| サービスメニュー | 10000円 | 15000円 | 30000円 |
| サービスメニュー | 40000円 | 55000円 | 60000円 |
| サービスメニュー | 65000円 | 70000円 | 80000円 |
最終的には上部ツールバーで文字の配列等を調整して、このようなシンプルな表を作成することができました。
これで、テーブルについての解説は以上になります。
詩

この【詩】は歌詞やポエムなどを入力するためのものです。実際にブロックへ挿入してみると「詩を入力」と書かれたボックスが表示されます。

今回は下記のような詩を入力してみます。パッと見は「整形済みテキスト」と変わりませんが、この【詩】では上部のツールバーで文字の寄せ方(配置)を設定できます。また、実際のページで見た際に、フォントが明朝体で表示されるテーマなどもあります。
夏の日盛りに 鳳仙花(ほうせんか)がぱちり はじけたら 向日葵が 黙って笑っていた
右メニューの「ブロック」では
「タイポグラフィ」
「色」
「高度な設定」
の3つがあります。
「タイポグラフィ」では文字のサイズを調整でき、「色」ではテキスト色や背景色を変更できます。また、ボックス内の色をグラデーションにすることもできます。
夏の日盛りに 鳳仙花(ほうせんか)がぱちり はじけたら 向日葵が 黙って笑っていた
これでテキストに関するメニューは以上になります。
まとめ
従来のクラシックエディタと比べて、ブロックエディタでは大幅に仕様が変更になりました。特にテキストエディタは文章を書く上で基本となるブロックですので、一番最初に覚えておきたいものです。
今後は徐々にブロックエディタへ慣れていかないと、いざクラシックエディタが使えなくなったときに大変になってしまうので、ここで一気に覚えてしまいましょう。
最初は慣れるのに苦労しますが、慣れてしまえばクラシックエディタ以上にブログの幅が広がるので、ぜひ今回の記事を参考にしてみてください。