
この記事ではCocoon設定の【SNSシェア】のタブについて解説していきます。
ここでは、読者にSNSでシェアしてもらうためのボタンについて設定を行います。


トップシェアボタン

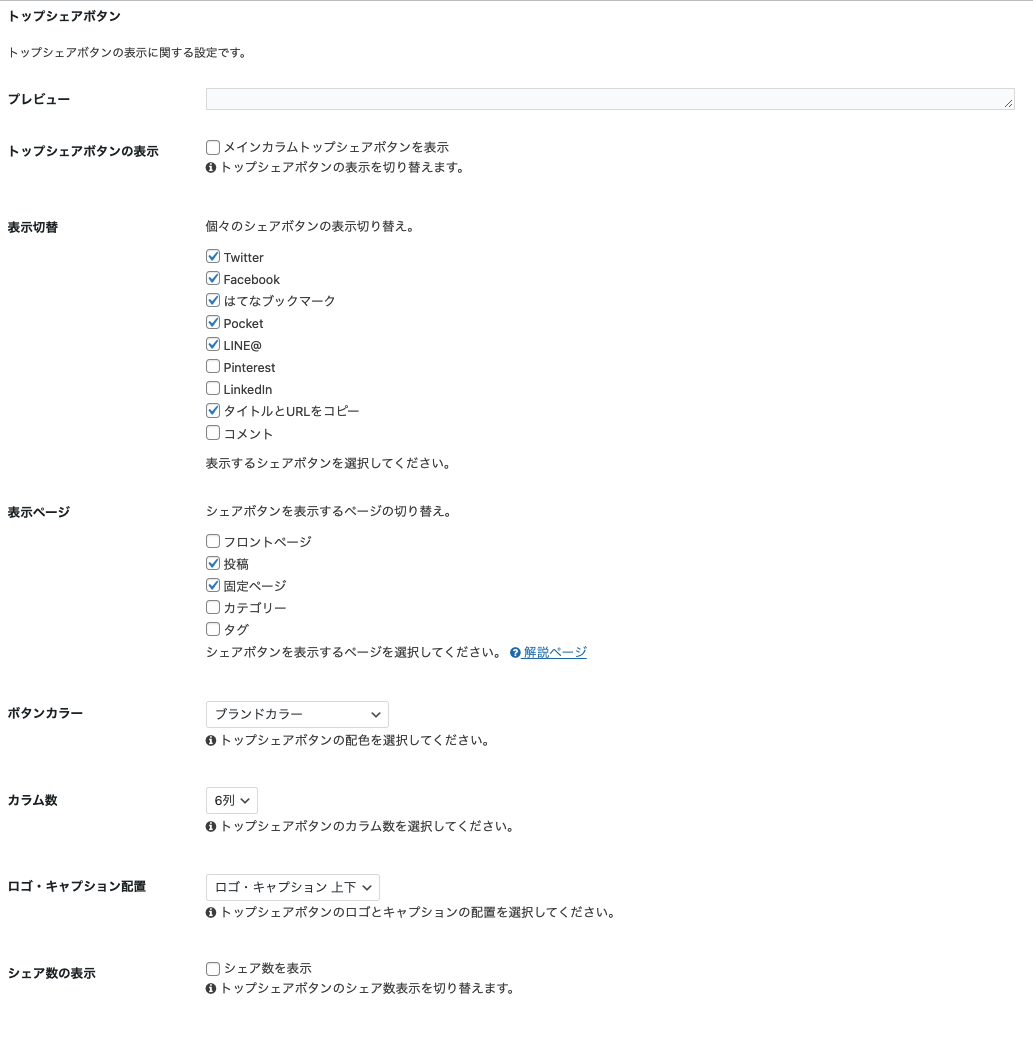
まず「トップシェアボタン」の項目です。これは本文の上に表示するSNSボタンの設定です。
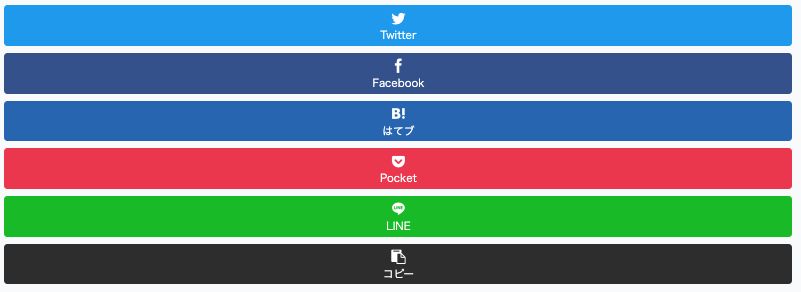
プレビュー
【プレビュー】では現状でどのようなボタンデザインになっているかを確認できるようになっています。
ただし、この下にある項目の「トップシェアボタンの表示」にチェックを入れないとプレビューは表示されません。
適宜確認しながら設定変更していきましょう。

トップシェアボタンの表示

【トップシェアボタンの表示】では、「メインカラムトップシェアボタンを表示」のチェックを入れると本文の上にボタンが表示されます。逆にチェックを入れないと表示されません。
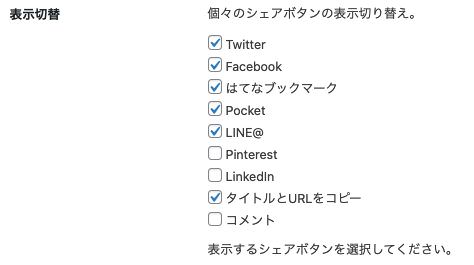
表示切替

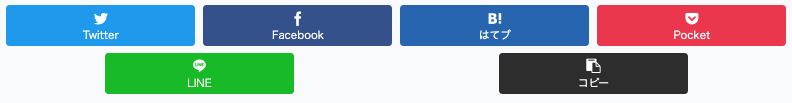
【表示切替】では、どのSNSのボタンを表示させるかの設定です。
- ツイッター
- フェイスブック
- はてなブックマーク
- ポケット
- LINE@
- ピンタレスト
- リンクトイン
- タイトルとURLをコピー
- コメント
この中から選ぶことができます。

表示ページ

【表示ページ】では、ボタンを表示させるページを選択します。
- フロントページ(いわゆるトップページ)
- 全ての投稿ページ
- 固定ページ
- カテゴリーページ
- タグ
の中から選ぶことができます。
ボタンカラー

【ボタンカラー】は、SNSボタンの色を選択できます。
ブランドカラーは各SNSごとのブランドカラーになります。
モノクロは黒ベースのボタンになって、ブランドカラー(白抜きは)白ベースのボタンで、SNSのロゴだけブランドカラーになります。
カラム数

【カラム数】では何列で表示するかを選択することができます。1列から6列まで選択することが可能です。
「表示切替」で選択したSNSボタンの数を考えながら選択しないと表示のバランスがおかしくなってしまいますので注意してください。
・1列

・2列

・3列

・4列

・5列

・6列

ロゴ・キャプション配置

【ロゴ・キャプション配置】では、ボタンの中に表示されるSNSのロゴと名称の配置を3種類の中から選ぶことができます。
- ロゴ・キャプション 左右
- ロゴ・キャプション 上下
- キャプション・ロゴ 上下
シェア数の表示

【シェア数の表示】では、ボタンの端にシェアされた数が表示されます。
一度もシェアされないと「ゼロ」と表示されて人気がないと思われてしまうので、よほど読まれている記事でない限りはチェックを外しておいた方が無難です。

ボトムシェアボタン

続いて、【ボトムシェアボタン】の項目です。
ここでは、記事の下にSNSをシェアするためのボタンを設置する項目になります。
ここも、ほぼ【トップシェアボタン】の項目と同じですが1箇所だけ違うのは、「シェアメッセージ」という項目があることです。
それ以外は【トップシェアボタン】と同様です。
プレビュー
現状でどのようなボタンデザインになっているかを確認できます。
ボトムシェアボタンの表示
ボトムシェアボタンの表示・非表示の設定ができます。
シェアメッセージ
ここでは訪問者にシェアを促すメッセージを添えることができます。

表示切替
どのSNSのボタンを表示させるかの設定ができます。
表示ページ
【ボトムシェアボタン】を表示させるページを選択します。
ボタンカラー
【ボトムシェアボタン】のカラーを変更できます。
カラム数
ボタンを1列〜6列の中で設定することができます。
ロゴ・キャプション配置
ボタンのロゴとキャプションの配置を変更できます。
シェア数の表示
ボタンにシェア数を表示することができます。
ここまでの設定を行った上で、【トップシェアボタン】と【ボトムシェアボタン】をどちらも表示させるか、もしくはどちらを表示させようか迷う人もいるかと思いますが、基本的にはトップを表示させずにボトムだけ表示させているブログが圧倒的に多いです。
両方表示させるとしつこく感じてしまいますし、逆に全くボタンがないのはシェアされるチャンスを逃してしまう可能性があります。
また、パソコン画面とスマホ画面では見え方が変わりますので、きちんとスマホ表示も確認しておきましょう。
ここはお好みになると思いますが、参考にしてみてください。
ツイート設定

【ツイート設定】はツイッターでシェアされた際の設定です。
メンション

【メンション】はシェアされた際にあなたのツイッターIDをツイートに含めるかの設定です。
プロモーション

【プロモーション】はツイッターでシェアした後に、あなたのツイッターアカウントのフォローボタンを表示させる設定になります。
ハッシュタグ

【ハッシュタグ】は、シェアされたツイートにハッシュタグを記載することができます。
ただし140文字以上になる場合は機能しない場合があります。
Facebook設定

【フェイスブック設定】では、フェイスブックにどれだけシェアされたかのシェア数を取得するための設定になります。
アクセストークン
【アクセストークン】ではフェイスブックのアクセストークンを入力することでシェア数を取得して表示させることができます。
Facebook for DevelopersでFacebookアプリを作成する必要があります。
Pinterest設定

【Pinterest設定】は、ピンボタンに関する設定になります。
Pinterest共有
【Pinterest共有】では「ピンタレストで画像をシェアする」にチェックを入れると、読者が画像にマウスを合わせると「ピンボタン」が表示されるようになります。

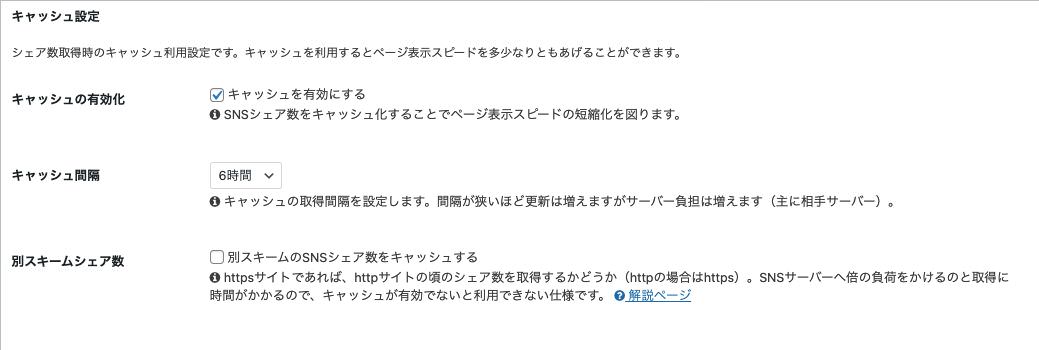
キャッシュ設定

【キャッシュ設定】では、シェア数を表示する際にキャッシュを利用するかの設定になります。
キャッシュの有効化

【キャッシュを有効にする】にチェックを入れるとシェア数の表示スピードが短縮化できます。
キャッシュの間隔

【キャッシュ間隔】ではキャッシュを取得する間隔を設定します。
間隔が短いほど更新頻度が増えますが、見ている側のサーバーに負担がかかります。
別スキームシェア数

【別スキームシェア数】は「https」になる前の「http」の頃のデータを取得するかどうかですので、デフォルトのままでOKです。