
この記事では、ナビゲーションメニューの作り方について解説していきます。
ナビゲーションメニューとは
ナビゲーションメニューというのは、固定ページ一覧をメニューとして、全ページ共通でサイト上部に表示するものになります。
基本的にヘッダー画像のすぐ下に設置されることが多いです。いわゆる「ヘッダーメニュー」というものになります。
ヘッダーメニューの他にも、フッターメニューなどサイト内の全てのページで常にメニューを表示されることができるように固定できる場所もあります。
今回はそのような場所に、固定ページの「プライバシーポリシー」「サイトマップ」「運営者情報」「お問い合わせページ」の4つをメニューとして表示してみたいと思います。
ちなみにこのサイトの場合は、ヘッダー画像のすぐ下に投稿カテゴリーなどを表示しています。これがサイトの一般的な作りになります。
WordPressのテーマによっては、このヘッダー部分にメニューを設置できないものもあるので注意してください。
メニューの作り方
まず最初に「メニューの内容」を作ります。
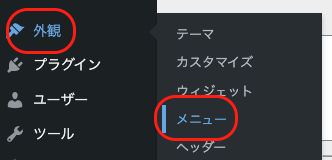
ダッシュボードからサイドメニューの「外観」にカーソルを合わせて「メニュー」をクリックします。

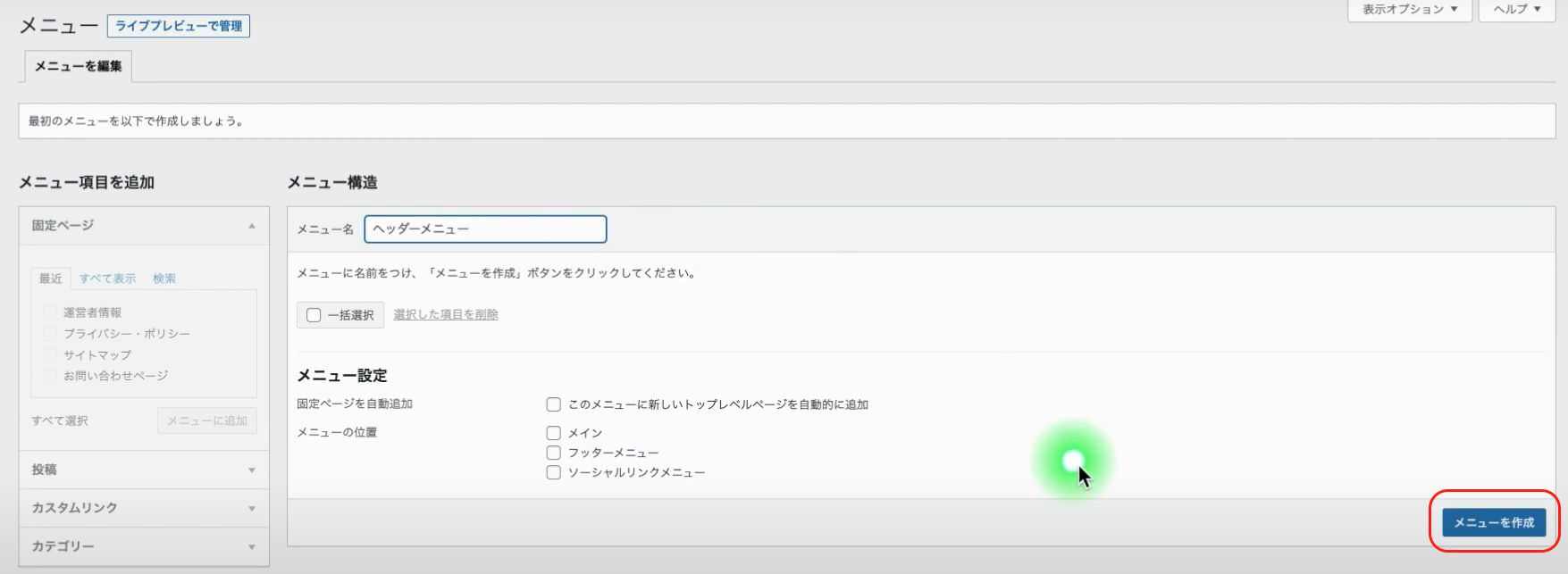
すると、メニューが編集できる画面に移行します。
最初はメニューが作られていないので、左側の《メニュー項目を追加》がグレーアウトして、右側の《メニュー構造》には何もない状態になっています。

メニューを作成する場合は、右側の《メニューの構造》の項目を編集していきます。
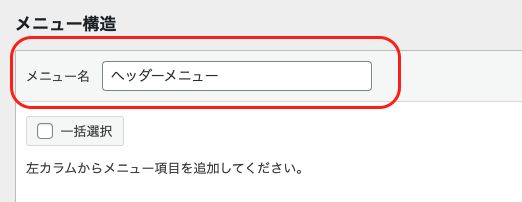
まず《メニュー名》の欄にメニューの名前を入れるのですが、ここはお好きな名前で構いません。
今回は、分かりやすいように「ヘッダーメニュー」という名前にします。

メニュー名を決めたら、画面右側にある《メニューを作成》という青色のボタンをクリックします。

これで、メニューを入れる箱ができました。
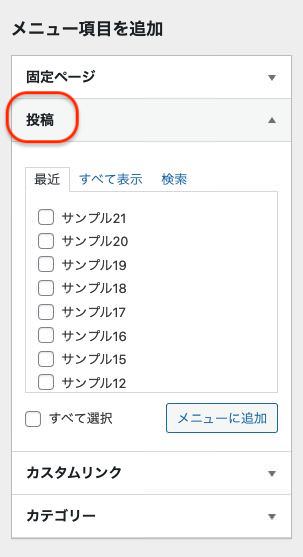
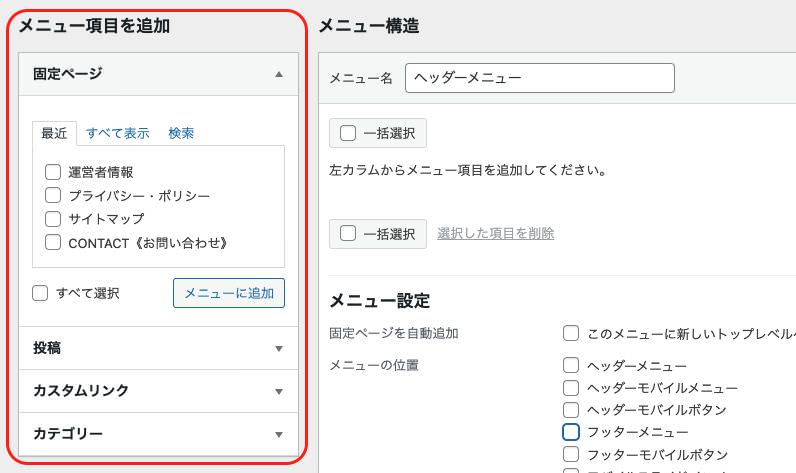
すると、先ほどグレーアウトしていた左側の《メニュー項目を追加》内にある「固定ページ」という欄が選択可能になります。

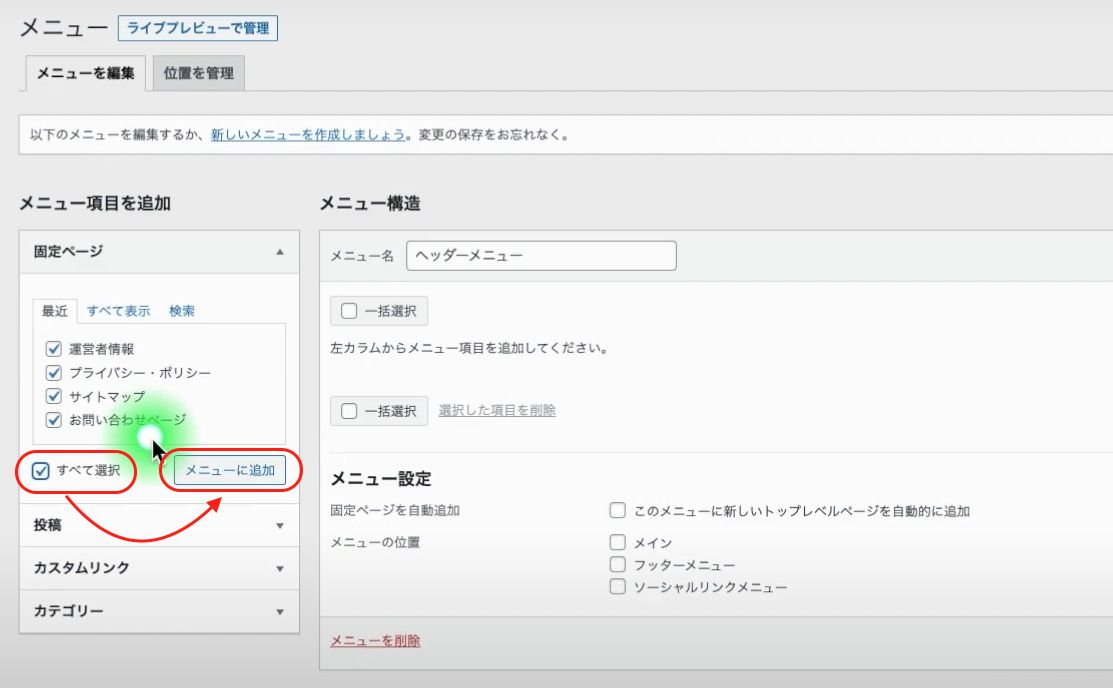
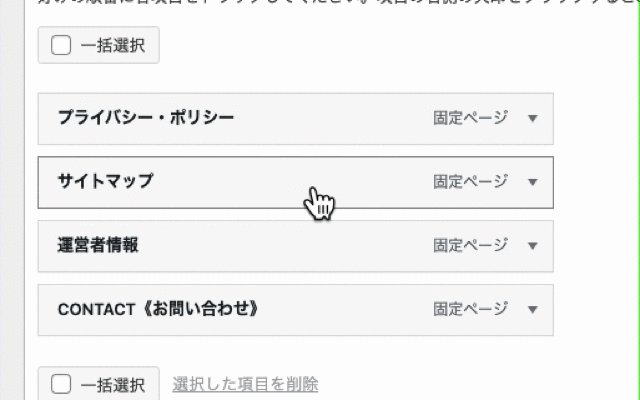
ここで「すべて選択」をクリックして全ての固定ページを選択した上で「メニューに追加」をクリックします。
また、表示させたくないものはここでチェックを外してください。
今回は全て選択してメニューに追加します。

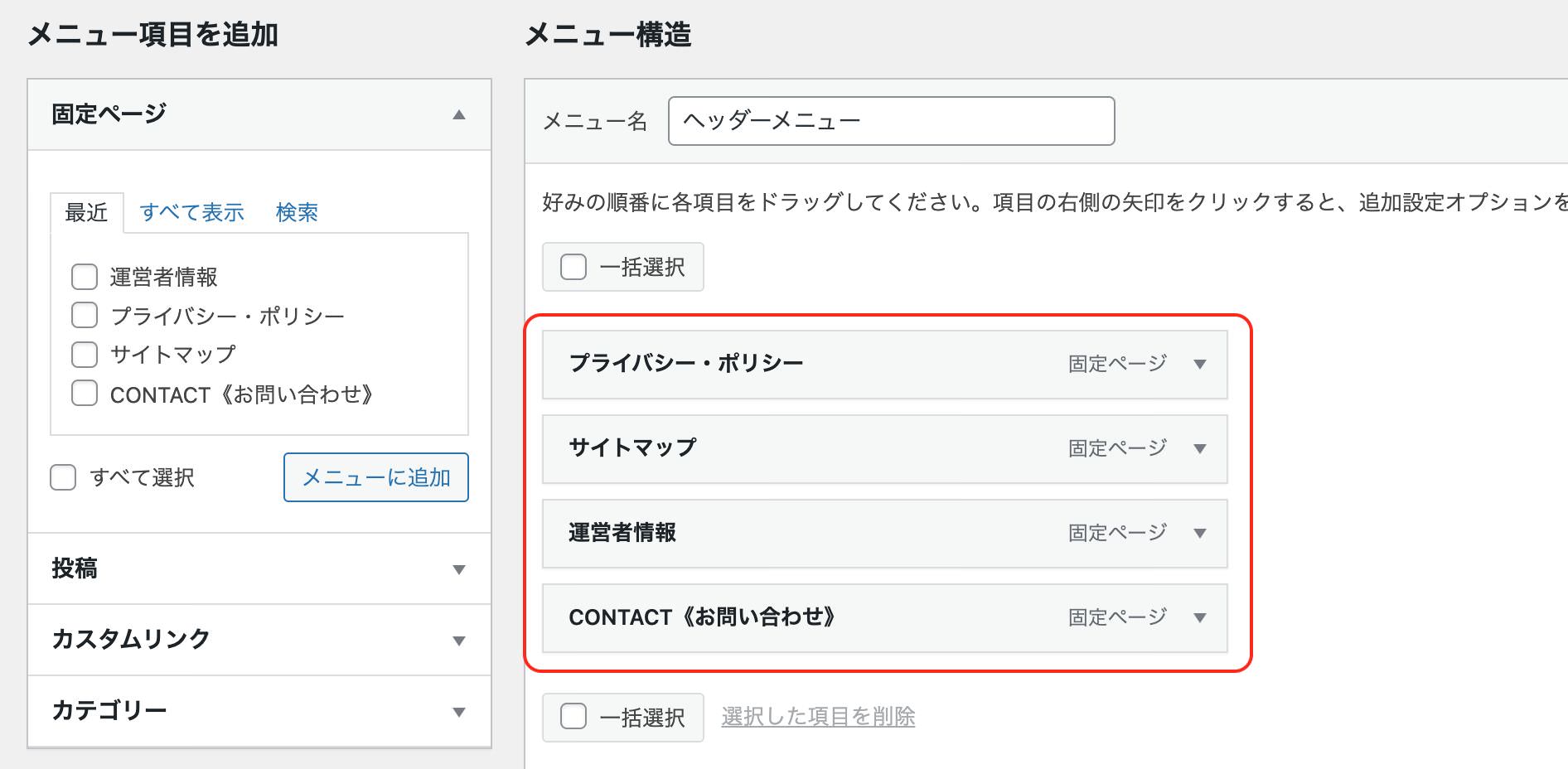
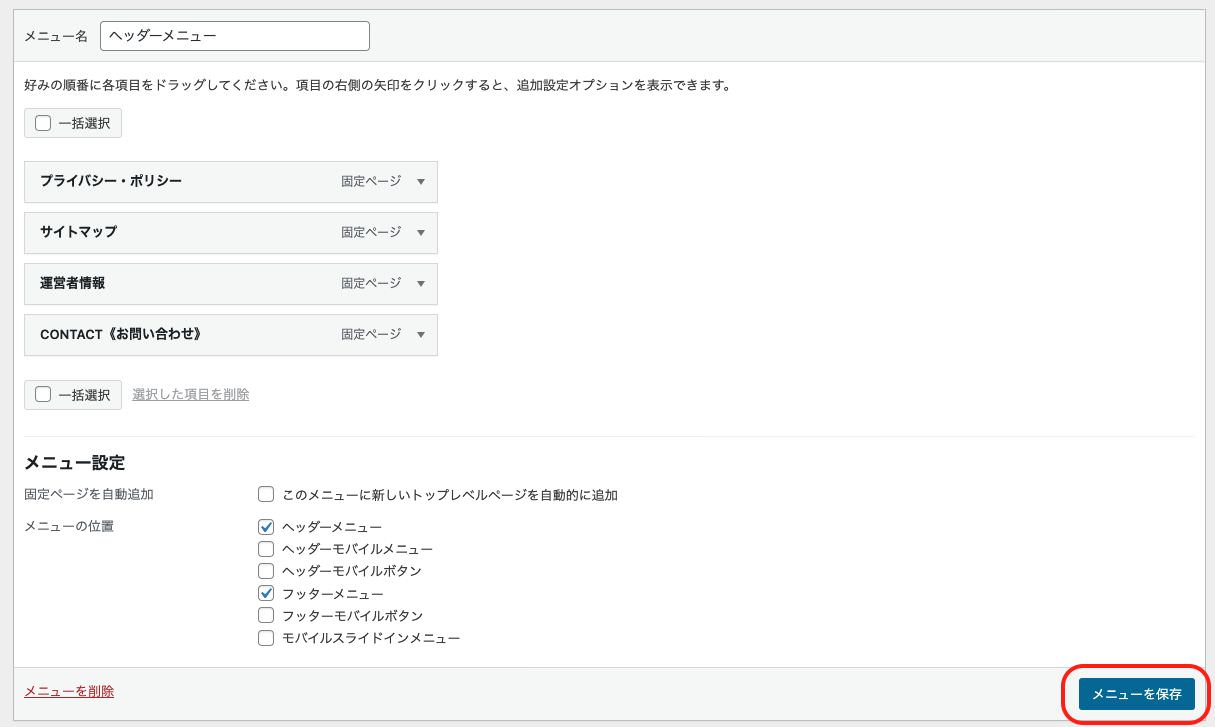
《メニューに追加》をクリックすると、先ほど入力した右側の「ヘッダーメニュー」の中に「運営者情報」「プライバシーポリシー」「サイトマップ」「お問い合わせフォーム」という項目が入りました。

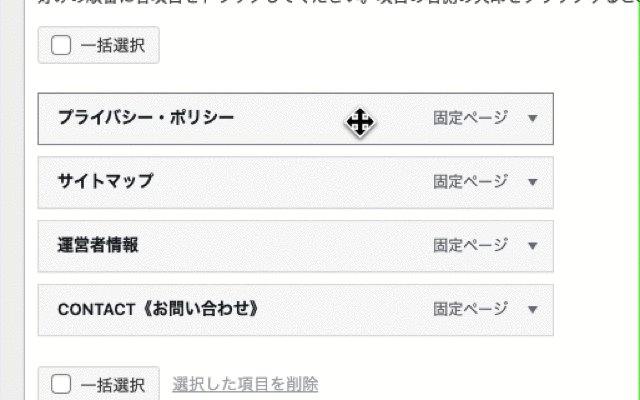
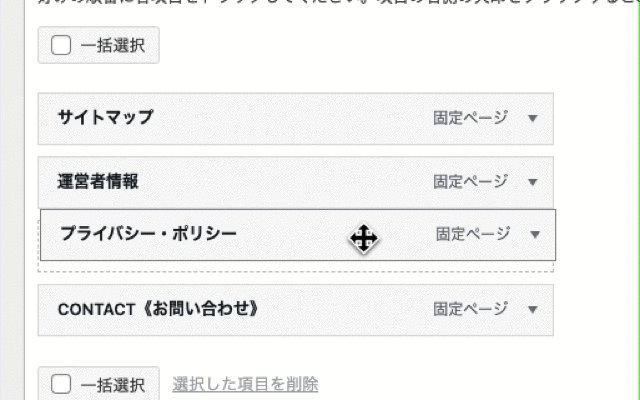
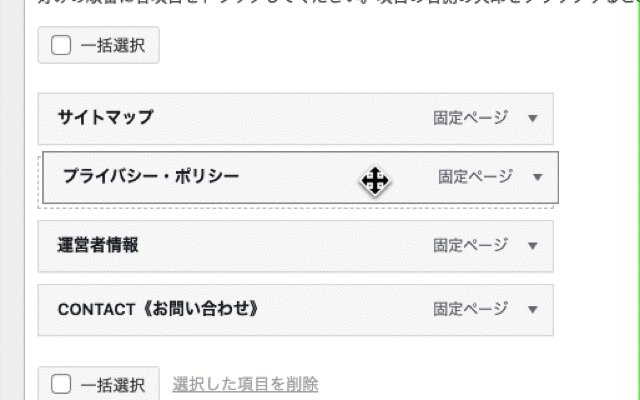
この順番を変えたい時は固定ページの名前をドラッグすることで、順番を入れ替えることができます。

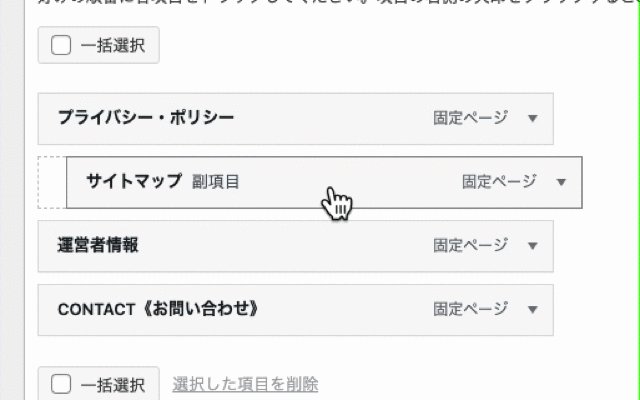
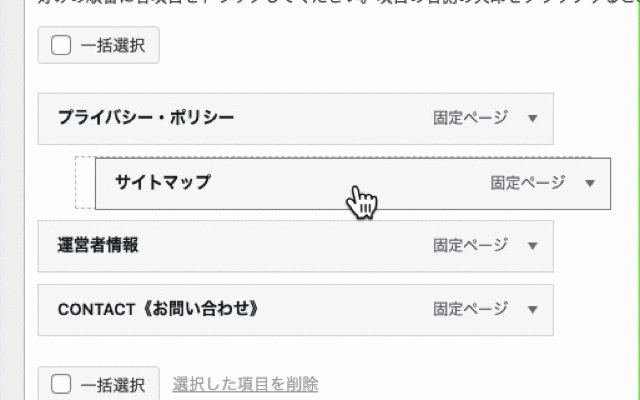
また、右側にスライドさせることでサブメニューとして登録することもできます。

削除する場合は▼マークをクリックして「削除」をクリックすると削除されます。

順番が問題なければ、右側にある《メニューを保存》をクリックして内容を保存します。

ちなみに《メニュー項目を追加》で、固定ページ以外の投稿記事やカテゴリーを選択することでメニューとして表示することができます。
ここもいろいろとカスタムすることができますので、慣れてきたら変更してみてください。
つづいて「メニューを保存」をクリックして保存したら、左上にある《位置の管理》というタブをクリックします。

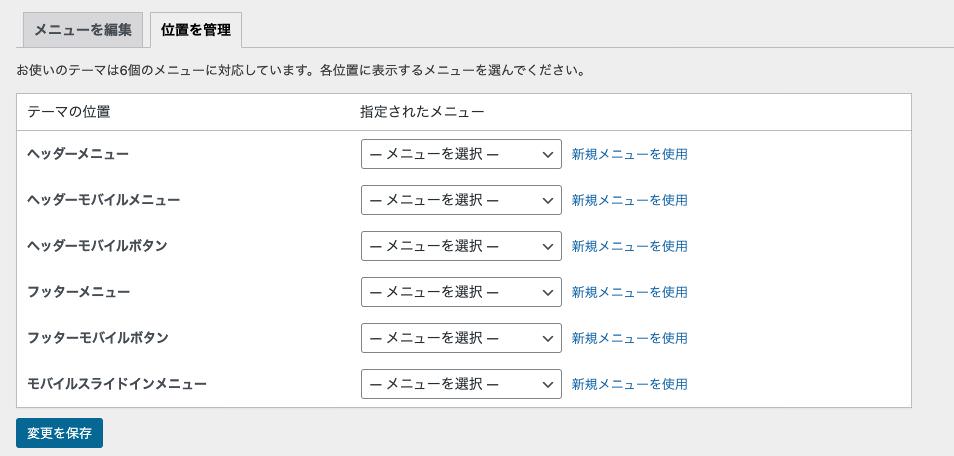
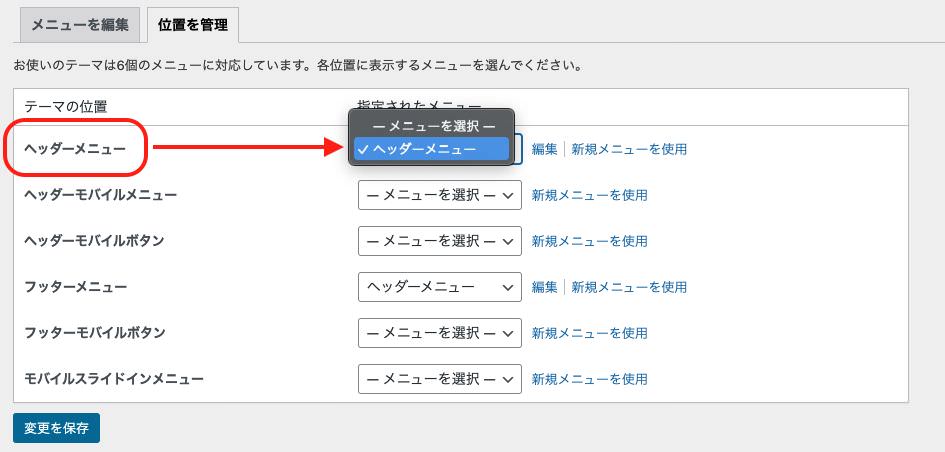
すると「お使いのテーマは6個のメニューに対応しています」と表示されています。(この「●個」の部分の数字はテーマによって異なります)

ここでは、どの位置にどのメニューを表示させるかを指定することができます。
今回は左側の《テーマの位置》では「ヘッダーメニュー」を選択し、右側の《指定されたメニュー》では先ほど作った「ヘッダーメニュー」を選びます。

設定したら《変更を保存》します。

では、どのように変更されたかを確認してみましょう。
実際にサイトを表示してみると、このようにメニューができています。

「プライバシーポリシー」「サイトマップ」「運営者情報」「お問い合わせフォーム」の4つが表示されています。
最終チェックとして、実際にクリックして各ページへ飛んできちんと表示されるかどうか確認しましょう。
WordPressを使いこなそう
このように普段の記事の投稿とは違い、ユーザーに見ていただきたい必要な情報をヘッダーメニューとして設置する設定を行いました。
その他にも、WordPressの初期設定に必要な記事を掲載しています。