
この記事ではCocoon設定の【全体】のタブについて解説していきます。
ここでは、サイト全体のメインカラーや背景の色、文字のフォントなどを設定することができます。
ただしサイトのメインカラーに関して、選択したスキンによっては「スキン制御」と表示されて選択できない場合もあります。
それでは順に解説していきます。
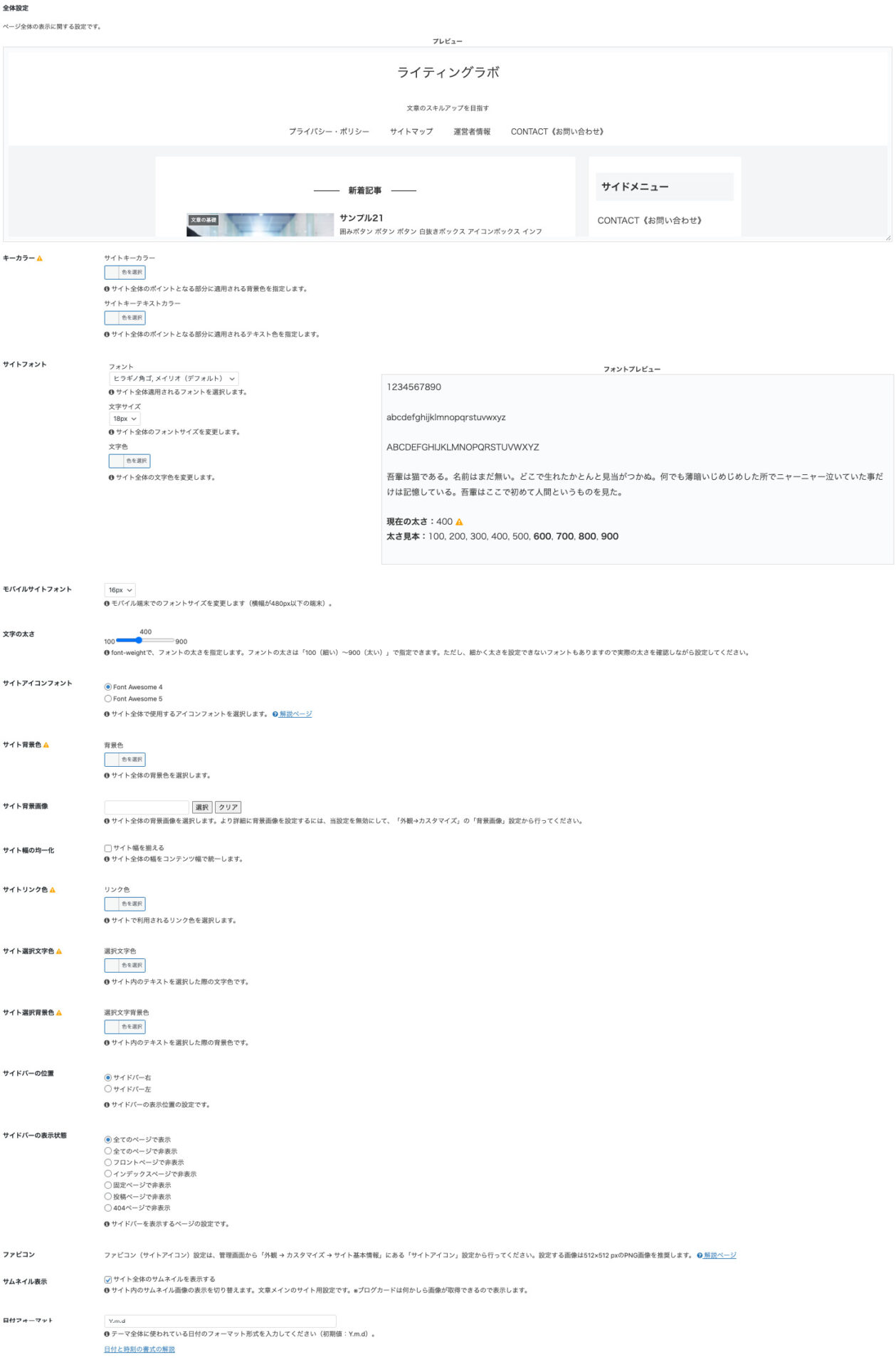
全体設定

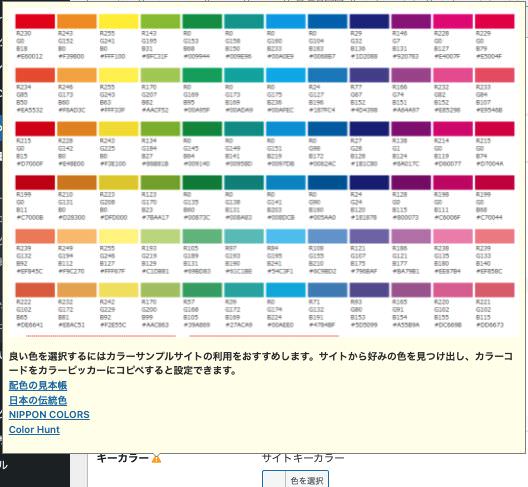
キーカラー
まず【キーカラー】という項目はサイト全体のカラーの設定になります。
「サイトキーカラー」はサイトのメインカラーを設定します。
その下の「サイトキーテキストカラー」では、サイト全体のテキストに対するメインカラーになります。
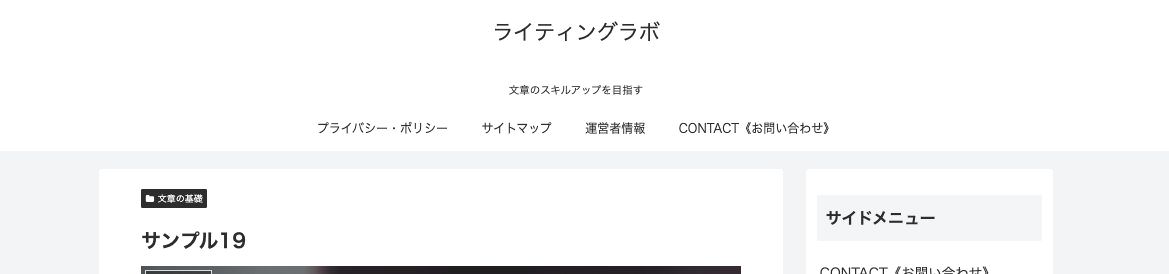
例えば、「サイトキーカラー」をピンク色にして、「サイトキーテキストカラー」をネイビー色にすると下記のようなサイトカラーになります。

「キーカラー」の隣にある▲のマークにカーソルを合わせるとカラーサンプルが紹介されたサイトのリンクがいくつかありますので、ここからサイトに合ったお好きな色を選んでみてください。

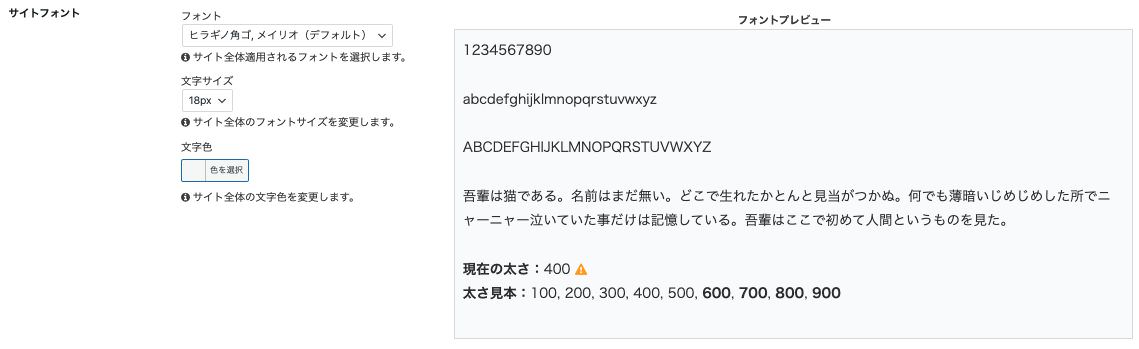
サイトフォント

【サイトフォント】では、サイト全体のフォントデザインを変更できます。
「フォント」の項目で文字のサイト全体のフォントを選び、その下の「文字サイズ」でフォントの大きさを調整し、さらにその下の「文字色」の項目で投稿本文などの文字色を変更します。
- ヒラギノ角ゴ,メイリオ(デフォルト)
- メイリオ,ヒラギノ角ゴ
- 游ゴシック,ヒラギノ角ゴ
- MS Pゴシック,ヒラギノ角ゴ
- Noto Sans JP(WEBフォント)
- Noto Serif JP(WEBフォント)
- Mplus 1p(WEBフォント)
- Rounded Mplus 1c(WEBフォント)
- 小杉ゴシック(WEBフォント)
- 小杉丸ゴシック(WEBフォント)
- さわらびゴシック(WEBフォント)
- さわらび明朝(WEBフォント)
12px〜22px
右側に「フォントプレビュー」が表示されているので、変更する場合は適宜確認しながら設定しましょう。
ここは最初はデフォルトで運用していき、変更したくなったらお好きなデザインに変更してみることをオススメします。
モバイルサイトフォント

【モバイルサイトフォント】は、スマホで見た時のフォントサイズの設定になります。
12px〜22pxの間で設定することが可能です。
文字の太さ

【文字の太さ】では、フォントの太さを調整できます。100から900の間で設定が可能です。デフォルトでは400になっています。プレビューを確認しながら変更しましょう。
ここも最初はデフォルトのままで運用してお好みで調整してみることをオススメします。
サイトアイコンフォント

【サイトアイコンフォント】では表示できるアイコンやロゴの設定です。
スマホで言うところの絵文字のようなものになります。
デフォルトでは「Font Awesome 4」になっていますが、「Font Awesome 5」に変更することをオススメします。ただ廃止されているアイコンもありますのでご注意を。
サイト背景色

【サイト背景色】ではサイト全体の背景の色を変更できます。
サイト背景色のとなりにある▲にカーソルを合わせるとサンプルカラーを見ることが可能です。
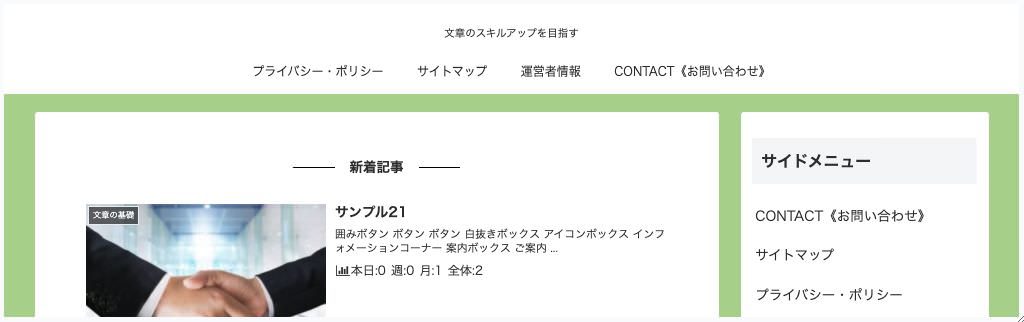
例えば、「背景色」で黄緑色を選択すると下記のようなサイト背景色になります。
サイト背景画像

【サイト背景画像】では背景に画像を入れることができます。
ただし、あまり派手な画像を挿入すると読者が混乱する可能性がありますので画像の選定には注意が必要です。
また、より細かい設定を行ないたい場合はWordPressメニューの「外観」から「カスタマイズ」に入って「背景画像」の項目から設定が可能です。
サイト幅の均一化

【サイト幅の均一化】では、「サイト幅を揃える」にチェックを入れると、全体幅のデザインを無くしてコンテンツの幅で統一する設定になります。
サイトリンク色

【サイトリンク色】では、文章の中にあるテキストリンクに対するデザイン設定になりますので
実際にどのように変わるか確認した上で、お好みで設定してみてください。
※一般的にリンク色は青色として認識されています。色を変更してしまうと読者がリンクだと気づかない可能性もあることを視野に入れておきましょう。
・デフォルト

・変更(オレンジ)

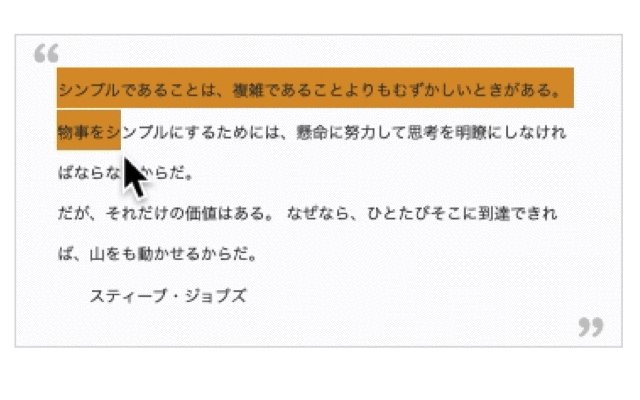
サイト選択文字色

【サイト選択文字色】では、文字をドラッグして選択したときの文字の色を変更することができます。▲にカーソルを合わせることで色サンプルを見ることが可能。
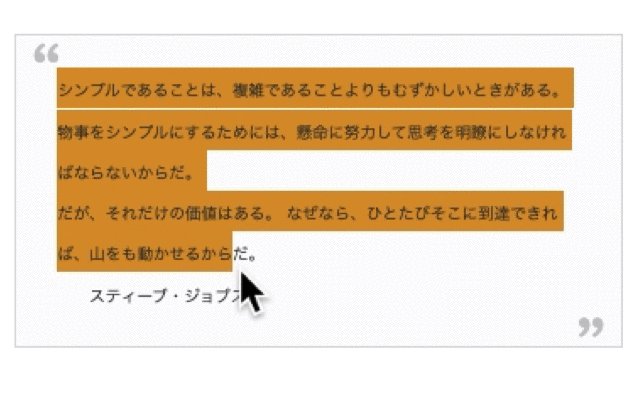
サイト選択背景色

【サイト選択背景色】では、文字をドラッグして選択したときの背景の色を変更することができます。▲にカーソルを合わせることで色サンプルを見ることが可能。
サイドバーの位置

この「全体」の項目で特に重要なのが【サイドバーの位置】という項目です。
ここではサイドバーの位置を左右どちらにセッティングするかを決めることができます。
・サイドバー右

・サイドバー左

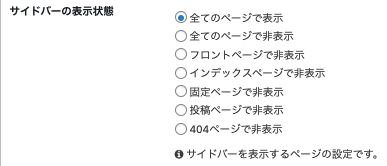
サイドバーの表示状態

この【サイドバーの表示状態】という項目では、サイドバーをどのページで表示させ、逆にどのページで非表示にするかを決めることができます。特定のページにだけ表示することが可能です。
特にこだわりがなければ最初はデフォルトのままで問題ありません。
ファビコン

【ファビコン】というのはブラウザのタブに表示されるサイトアイコンのことを指します。

このファビコンに関してはここで設定するのではなく、ワードプレスのメニューで設定します。
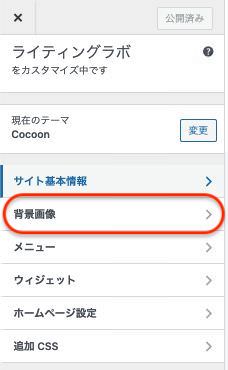
まずサイドメニューの「外観」にカーソルを合わせて「カスタマイズ」をクリックします。

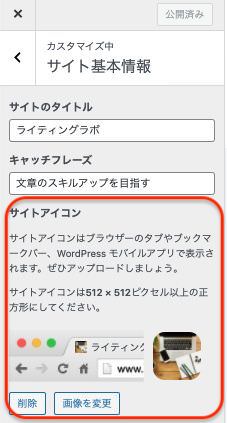
その中の「サイト基本情報」をクリックして、一番下の「サイトアイコン」の項目から画像をアップします。
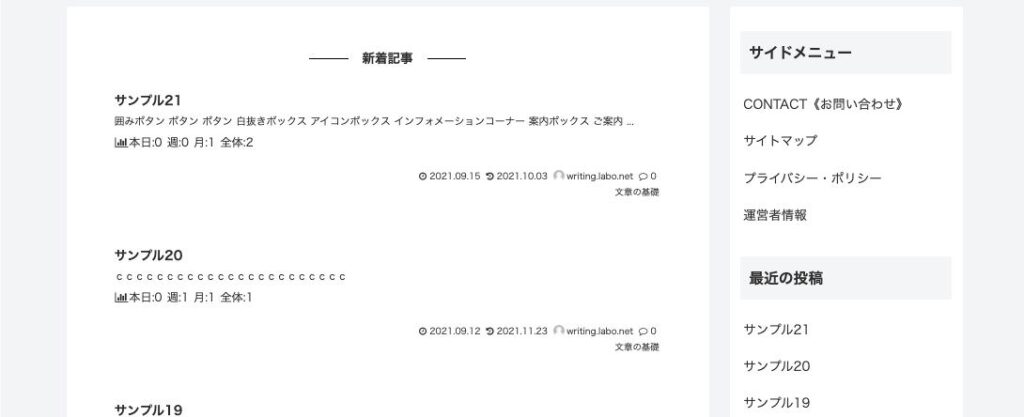
サムネイル表示

【サムネイル表示】については「サイト全体のサムネイルを表示する」のチェックを外すと投稿一覧ページで画像が表示されなくなり、文章のみで投稿が紹介されるようになります。
基本はチェックを入れておくようにしましょう。
・ON

・OFF

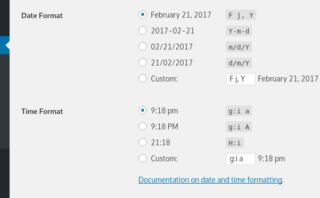
日付フォーマット

【日付フォーマット】はCocoon全体で使う日付の表示形式を設定します。
デフォルトでは《年、月、日》の順に表示されるようになっていますが、特にこだわりがなければ変更する必要はありません。