
この記事ではCocoon設定の【モバイル】のタブについて解説していきます。
ここではスマホなどのモバイル端末での表示レイアウト設定を行ないます。
右側にプレビューがありますので、確認しながら設定していきましょう。

それでは順に解説していきます。
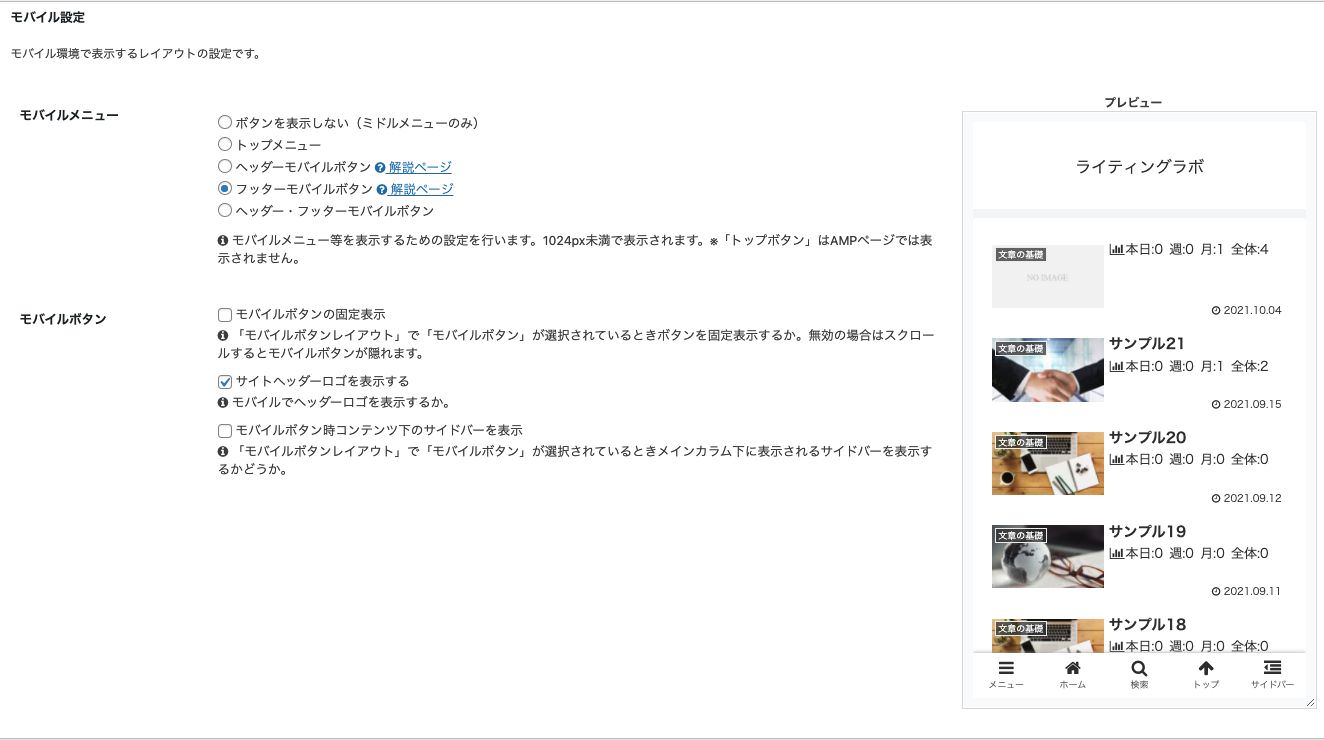
モバイル設定
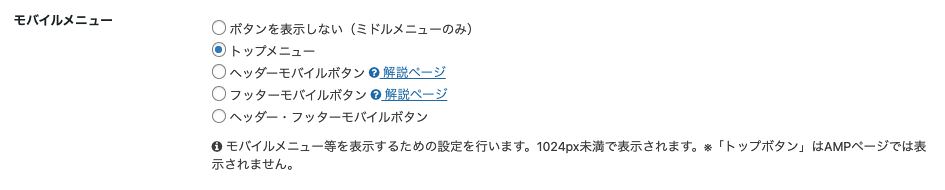
モバイルメニュー

【モバイルメニュー】はモバイル端末でグローバルメニューをどのように表示させるか設定することができます。
「ボタンを表示しない」にチェックを入れるとスクロールしていくとメニューが下の方に表示されるようになります。

「トップメニュー」にチェックを入れると画面上部にメニューを表示させることができます。

トップメニューの作り方
ちなみに、この「トップメニュー」の作り方は、サイドメニューの「外観」から「メニュー」に入ります。

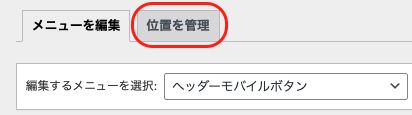
そこから「位置を管理」のタブをクリックして「ヘッダーモバイルメニュー」に作成したメニューを指定します。


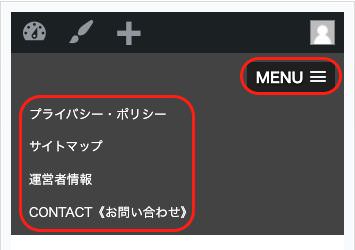
これで、さきほどの「モバイルメニュー」で「トップメニュー」を選択すれば、ヘッダーにメニューが表示されるようになります。

ここで設定しておかないと「トップメニュー」を選択しても何も表示されなくなってしまいます。
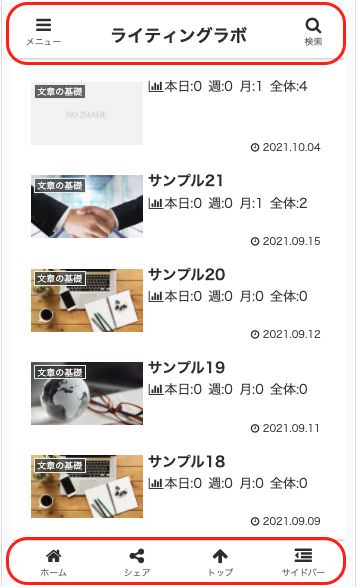
「ヘッダーモバイルボタン」にチェックを入れた場合は画面上部にボタンが設置されます。

その下の「フッターモバイルボタン」にチェックを入れた場合は、
・ホーム
・シェア
・トップ
・サイドバー
の4つのボタンがフッターに表示されるようになります。

その下の「ヘッダー・フッターモバイルボタン」にチェックを入れた場合は「ヘッダーモバイルボタン」と「フッターモバイルボタン」が両方表示されます。

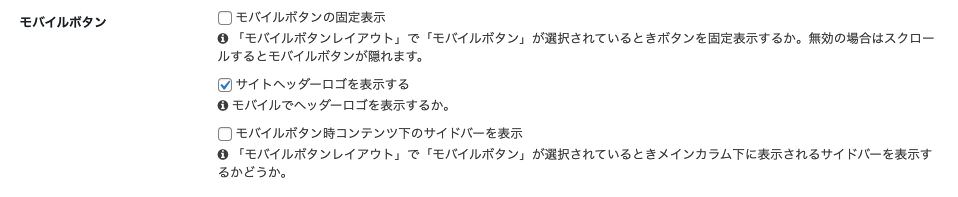
モバイルボタン

【モバイルボタン】の設定は【モバイルメニュー】で「ボタンを表示しない」または「トップメニュー」に設定していると無効になります。
まず「モバイルボタンの固定表示」では、チェック入れていないとスクロールしたときにモバイルボタンが隠れます。

逆にチェックを入れておくと隠れずに固定表示されます。

その下の「サイトヘッダーロゴを表示する」では、チェックを入れるとスマホでヘッダーロゴが表示されるようになります。
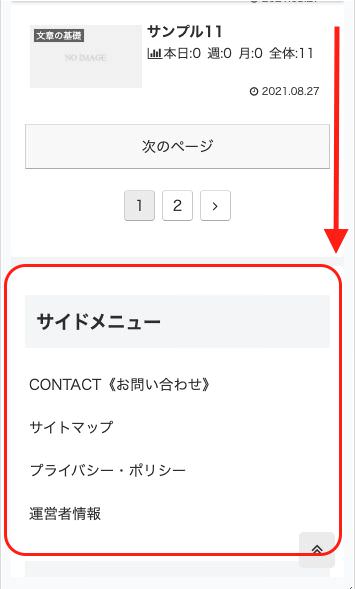
その下の「モバイルボタン時コンテンツ下のサイドバーを表示」は、上の【モバイルメニュー】で
「ヘッダーモバイルボタン」「フッターモバイルボタン」もしくは「ヘッダー・フッターモバイルボタン」を選択していた場合に、スクロールした時にメインコンテンツ下にサイドメニューを表示するかどうかの設定です。