この記事ではCocoon設定の【ブログカード】のタブについて解説していきます。
ここでは、記事内にテキストリンクを記載した場合、画像と記事抜粋が表示されたブログカードというものを表示するかどうかの設定になります。
それでは順に解説していきます。
内部ブログカード設定
まずは「内部ブログカード設定」の項目から見ていきましょう。

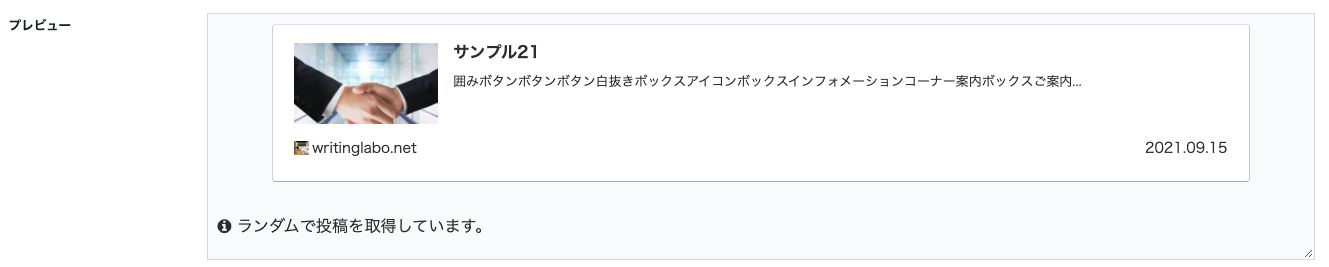
プレビュー

【プレビュー】では、現在の内部ブログカードの設定を実際に確認することができます。プレビューに表示されるブログカードはサイト内にある記事をランダムに表示しています。
プレビューの下にある【ブログカード表示】の項目で、表示を有効にしていないとプレビューは表示されません。
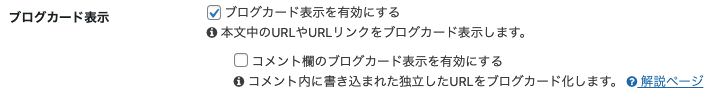
ブログカード表示

【ブログカード表示】の「ブログカード表示を有効にする」にチェックを入れると、本文に内部リンクを記載した際に、読者に対してブログカードで表示されるようになります。
ここでチェックを入れないと、ただのテキストリンクとして表示されるようになります。
また、上のプレビュー画面には何も表示されなくなり、この「内部ブログカード設定」内の項目は全て無効になります。
【ブログカード表示】の項目内にある「コメント欄のブログカード表示を有効にする」にチェックを入れておくと、コメントに書き込まれたリンクもブログカードとして表示されるようになります。
サムネイルスタイル

【サムネイルスタイル】ではブログカード内に表示される画像の位置を決めます。
左右どちらかの設定になります。
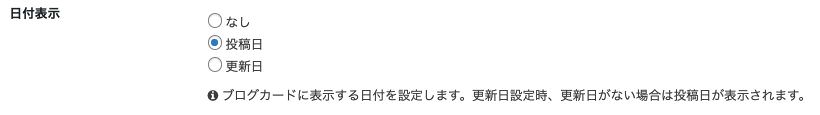
日付表示

【日付表示】では、ブログカード内に記事の投稿日を記載するか、記事の更新日を記載するか、もしくは両方とも記載しないかを設定することができます。
リンクの開き方

【リンクの開き方】の設定については、「新しいタブで開く」にチェックを入れるとブログカードをクリックした際に新しいタブで開くようになります。
ただし、【本文】のタブで「内部リンク設定」の「内部リンクの開き方」を設定している場合は、そちらの設定が優先されます。
外部ブログカード設定
続いて、「外部ブログカード設定」に進みます。
基本的には「内部ブログカード設定」と内容は同じです。

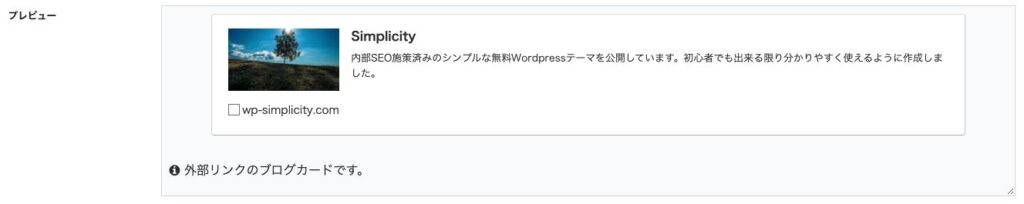
プレビュー

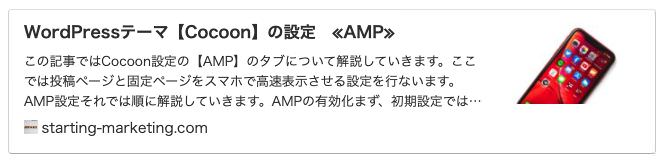
【プレビュー】では、現在の外部ブログカードの設定を実際に確認することができます。プレビューに表示されるブログカードはサンプルですが、クリックしてみると実際にリンクへ飛ぶこともできます。
(Cocoonの先代テーマ《Simplicity》の紹介サイト)
プレビューの下にある【ブログカード表示】の項目で、表示を有効にしていないとプレビューは表示されません。
ブログカード表示

「ブログカード表示」の「ブログカード表示を有効にする」にチェックを入れると、本文に記載した外部リンクがブログカードで表示されるようになります。
ここでチェックを入れないと、ただのテキストリンクとして表示されるようになります。
また、上のプレビュー画面には何も表示されなくなり、この「外部ブログカード設定」内の項目は全て無効になります。
その下の「コメント欄のブログカード表示を有効にする」にチェックを入れれば、コメント内に書き込まれた外部リンクがブログカード化します。
サムネイルスタイル

その下の「サムネイルスタイル」では、画像を左右どちらに設置するかを設定します。
リンクの開き方

【リンクの開き方】では、外部リンクの開き方を新しいタブで開くかどうか設定できます。
【本文】のタブで「外部リンク設定」の「外部リンクの開き方」で別の設定をしている場合はそちらの設定が優先されます。
キャッシュの保存期間

【キャッシュの保存期間】では、ブログカードを最後にクリックしてからキャッシュのリセットをどのくらいの間隔で行うかを設定します。
キャッシュの更新

【キャッシュの更新】では「キャッシュ更新モードを有効にする」にチェックを入れておくと、ページを開いた際にキャッシュを新たに取得します。
ここは、よほどのこだわりが無い限りデフォルトのままで問題ありません。