この記事ではCocoon設定の【AMP】のタブについて解説していきます。
ここでは投稿ページと固定ページをスマホで高速表示させる設定を行ないます。
AMP設定

それでは順に解説していきます。
AMPの有効化

まず、初期設定ではAMPは有効化されていないので、【AMP有効化】で「AMP機能を有効化する」にチェックを入れると有効化されます。
AMPロゴ

「AMP ロゴ」は Google 検索結果に表示されるロゴ画像になります。
すでにデフォルトで設定されていますが、変更したい場合は幅 600 px、高さ 60 px 以下の画像をアップロードしましょう。
まず初心者の方は、ここまでの設定を行ってください。
これより下の設定は運用をしていって慣れてきたら変更してみましょう。
画像の拡大効果

「画像拡大効果」は画像をクリックすることで画面いっぱいに拡大アップさせることができる機能です。
ただし、この「画像拡大効果」を実装する場合はタグの設置が必要ですので、設置しない方はスルーしてもらって構いません。
「なし」にチェックを入れると拡大されません。
「AMP Lightbox(単一拡大)」にチェックを入れると画像をクリックすることで拡大して見ることができます
「AMPギャラリー(複数画像ギャラリー表示対応)」ではページ内にある全ての画像をスライド機能で見ることができます。
インラインスタイル


その下の「インラインスタイル」では、「インラインスタイルを有効にする」にチェックを入れると、本文中のstyle属性を有効にすることができます。
ただしCSS上限サイズを超えてしまう可能性があるので、推奨していません。
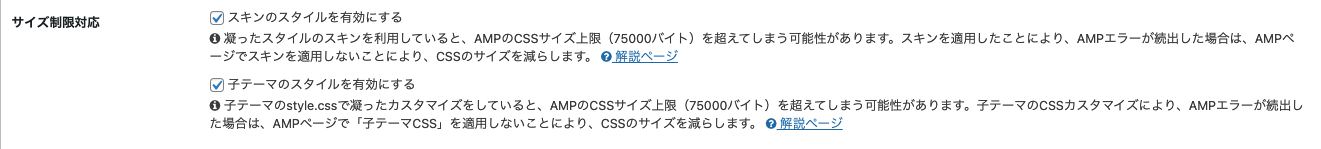
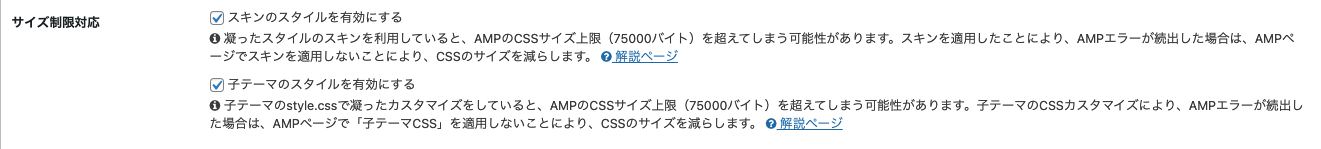
サイズ制限対応


AMPを有効にした場合、AMP対応していないプラグインを使用していたり大量のプラグインを使用しているとGoogleサーチコンソールでエラーが起こる可能性があります。
その場合、「スキンのスタイルを有効にする」にチェックを入れると解消されることがあります。
それでもエラーが解消されない場合は、AMPを無効にしましょう。
また、CSSで凝ったスタイルを使っていると、AMPとしてエラーが出ることがあります。
その場合は「子テーマのスタイルを有効にする」にチェックを入れることでCSSサイズを減らすことができます。
AMP除外カテゴリー


AMPを有効化したくないカテゴリーがあれば、ここでチェックを入れることで指定したカテゴリーの記事だけ高速表示されなくなります。