この記事では、固定ページに「サイトマップ」を作る手順について解説します。
下記画像がサイトマップのイメージ図になります。

このサイトはWEB関連のブログとなっていて、例えば真ん中の列に注目してみると、「HP制作について学ぶ」という大きなカテゴリがあり、その下のカテゴリに「記事一覧」があって「見積もり・発注マニュアル」「地域別おすすめ制作会社」という具合に記事が入っています。
このように記事の一覧表を作ることができます。
この図を作ってくれるのが、後に紹介する「PS Auto Sitemap」というプラグインです。
サイトマップの作成手順
では、実際に作っていきましょう。
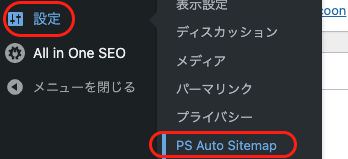
まずWordPressのダッシュボードから、サイドメニューの「設定」にカーソルを合わせて「PS Auto Sitemap」をクリックします。
すると「PS Auto Sitemap」の編集ページが開きます。

一番下までスクロールすると、薄いグレーがかっているコードがあります。
<!– SITEMAP CONTENT REPLACE POINT –>
というふうに括弧で区切られていますので、まずこれを全てコピーします。

続いて、サイドメニューの固定ページにカーソルを合わせて、「新規追加」をクリックします。

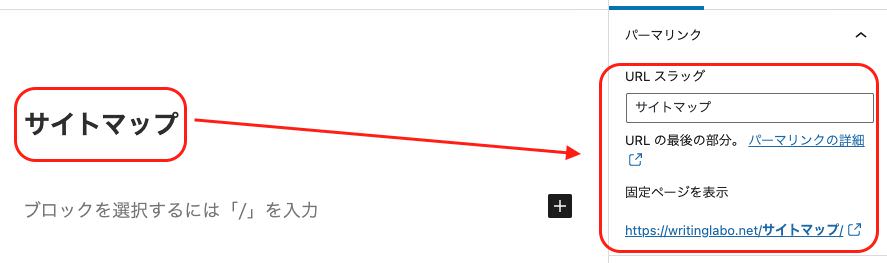
固定ページの新規作成ページに入ったら、まずタイトルに「サイトマップ」と入力します。
するとパーマリンクが自動で作られ、カタカナで「サイトマップ」と入力されます。

これを英語の「sitemap」に変更したいところなのですが、Googleロボット向けの「XMLsitemaps」とURLが重複してしまう可能性があります。
まったく同じURLのページが2つ作られるのはよろしくないので、何か言葉を足すか、もしくは数字を足しておいた方がいいでしょう。

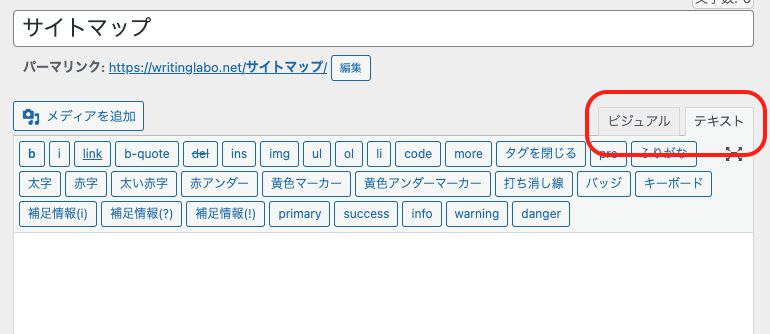
次に「ビジュアルエディター」から「テキストエディター」もしくは「コードエディター」へ切り替えます。
クラシックエディターの場合は、右側にある「ビジュアル」「テキスト」というタブのうちの「テキスト」をクリックします。

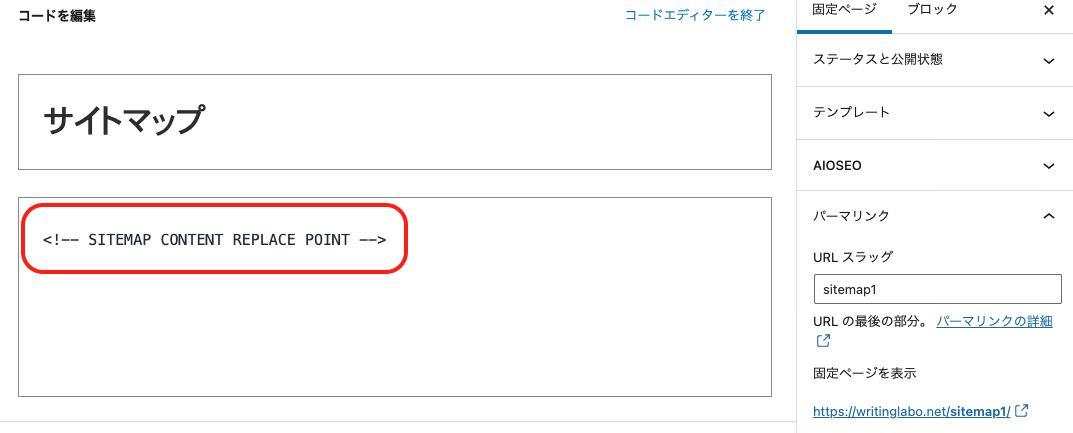
ブロックエディターの場合は、右上のケバブボタンをクリックしてから、「コードエディター」をクリックします。

つづいて、先ほどコピーしたコードを本文へ貼り付けます。
間違えてビジュアルエディターに貼り付けるとうまく表示されませんので、必ずテキストエディターに切り替えてから貼り付けてください。

固定ページのためカテゴリは無いので、このまま「公開」をクリックします。
サイトマップを表示する手順
ここからが重要です。公開後に表示される上部のURLに注目してください。

「POST=数字」が書かれていますので、この数字をしっかりと覚えておいてください。
覚えたら、左側のサイドメニューの「設定」から「PS Auto Sitemap」へ移動します。

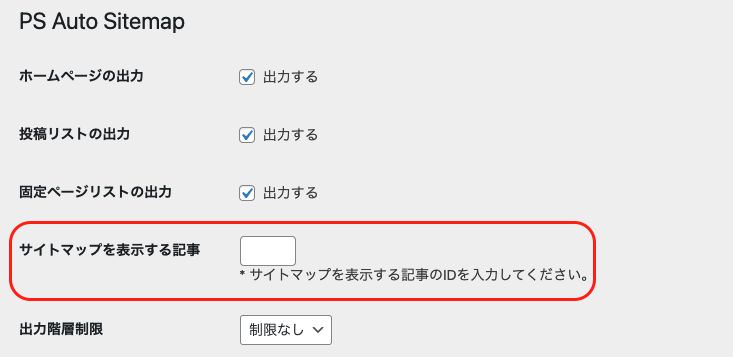
移動すると、上から4つ目に「サイトマップを表示する記事」という項目があります。
「サイトマップを表示する記事のIDを入力してください」と記載がありますので、この欄に先ほどの数字を入力します。

入力したら、下までスクロールして「変更を保存」をします。

すると「設定を変更しました」と表示されます。ここまで完了したら、実際にサイトマップページを見てみましょう。
固定ページ一覧に戻り、作成したサイトマップのページを表示してみます。

するとこのように、サイトマップが作成されています。

このサイトマップは、記事や固定ページが増えると自動的に追加していってくれますので、今後運用していく中で何か設定することはありません。
サイトマップの作成は、これで以上です。
WordPressを使いこなそう
本ブログでは、WordPressを立ち上げる方法から運用の手引きまで解説しています。
サイトマップ以外に最低限必要な固定ページの作成方法も解説していますので、ぜひ参考にしてみてください。当ブログが少しでもお役に立てたら幸いです。
最後までお読みいただきありがとうございました。
WordPress固定ページの概要

1、運営者情報ページを作る方法

2、プライバシーポリシーのページを作る方法(文章例あり)

3、お問い合わせページを作る
・お問い合わせフォームの作り方

・GOOGLEフォームでお問い合わせフォームを作る方法

4、サイトマップを作る