この記事ではCocoon設定の【カラム】のタブについて解説していきます。
ここでは、サイト全体の列や幅、余白などを設定していきます。
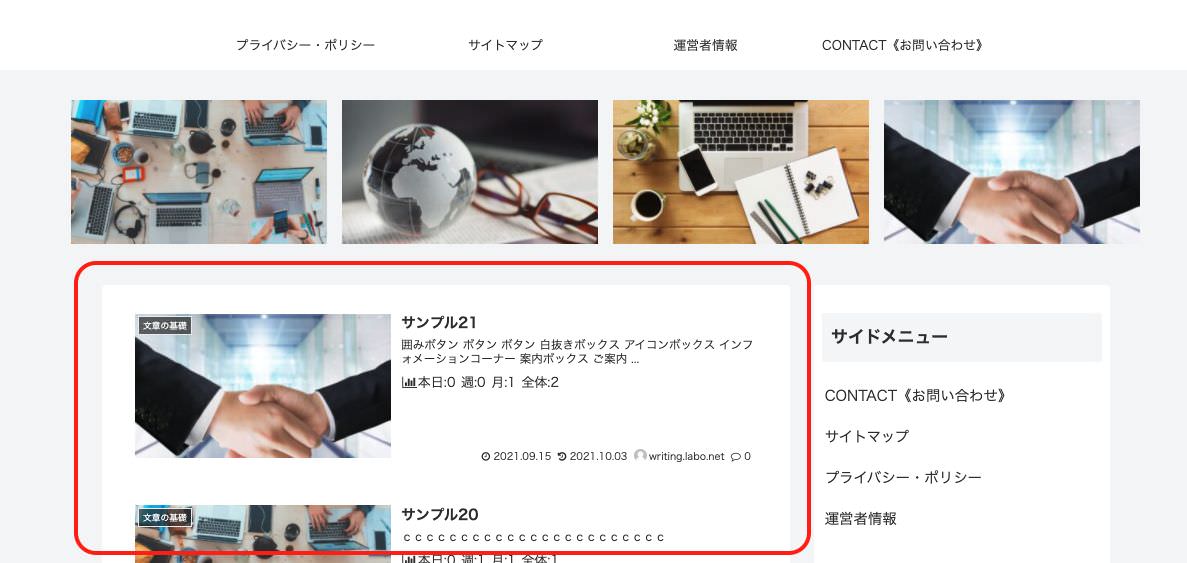
サイドバーの幅の設定やメインコンテンツの幅、そしてサイドバーとメインコンテンツとの距離などを設定することができます。

この「カラム」の項目についてはワードプレスに使い慣れてきてからお好みで設定してみてください。
ブログを始めて間もない方は、最初は全てデフォルトのままで問題ありません。
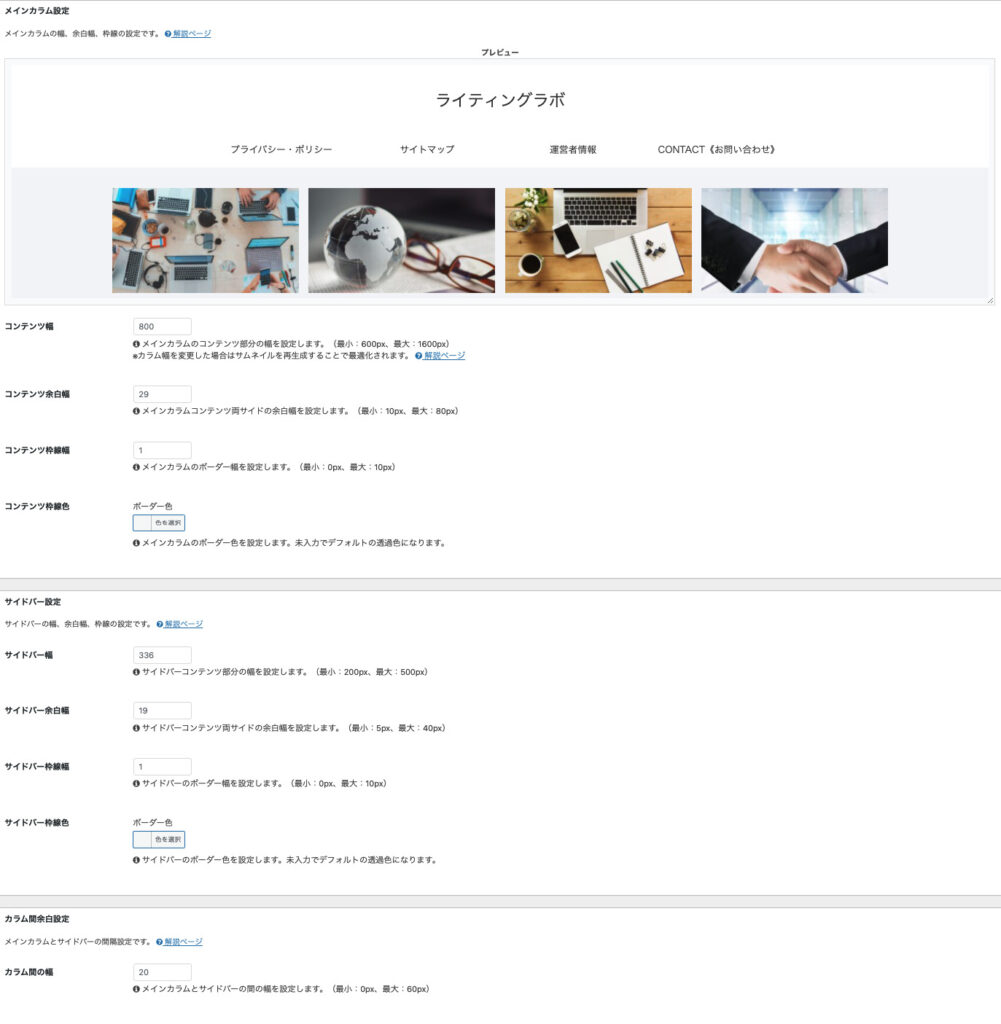
メインカラム設定
【メインカラム設定】では、主にメインとなる投稿記事が表示される幅を調整する項目になります。

プレビュー

【プレビュー】では、現在のカラム状態を確認するために、トップページが表示されるようになっています。
編集する際は、常に確認しながら作業を進めていきましょう。
コンテンツ幅

【コンテンツ幅】の項目では、表示される投稿記事部分の幅を600pxから1600pxの間で設定することができます。
・600px

・1600px

コンテンツ余白幅

【コンテンツ余白幅】は、メインとなる投稿記事の両サイドの余白をどのくらい作るかを設定します。
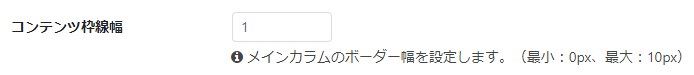
コンテンツ枠線幅

【コンテンツ枠線幅】では投稿記事部分を囲む線の太さを設定します。
・1px

・10px

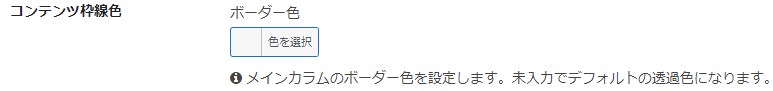
コンテンツ枠線色

【コンテンツ枠線色】は、上で決めた投稿記事部分を囲む線幅の色を設定します。
サイドバー設定
次に【サイドバー設定】の項目になります。項目は【メインカラム設定】と同様です。

サイドバー幅

【サイドバー幅】はサイドバーの幅を200pxから500pxの間で設定することができます。
・200px

・500px

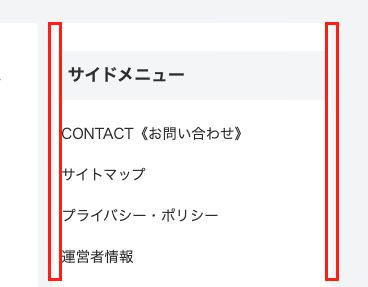
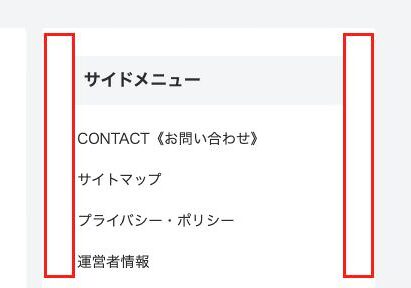
サイドバー余白幅

【サイドバー余白幅】はサイドバーの両サイドの余白を5pxから40pxの間で設定することができます。
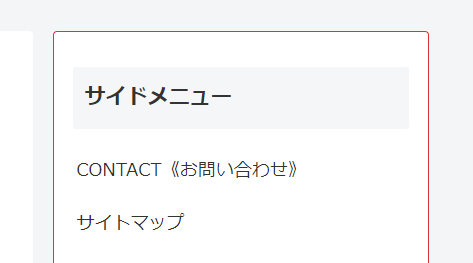
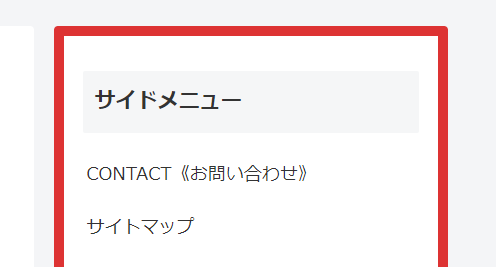
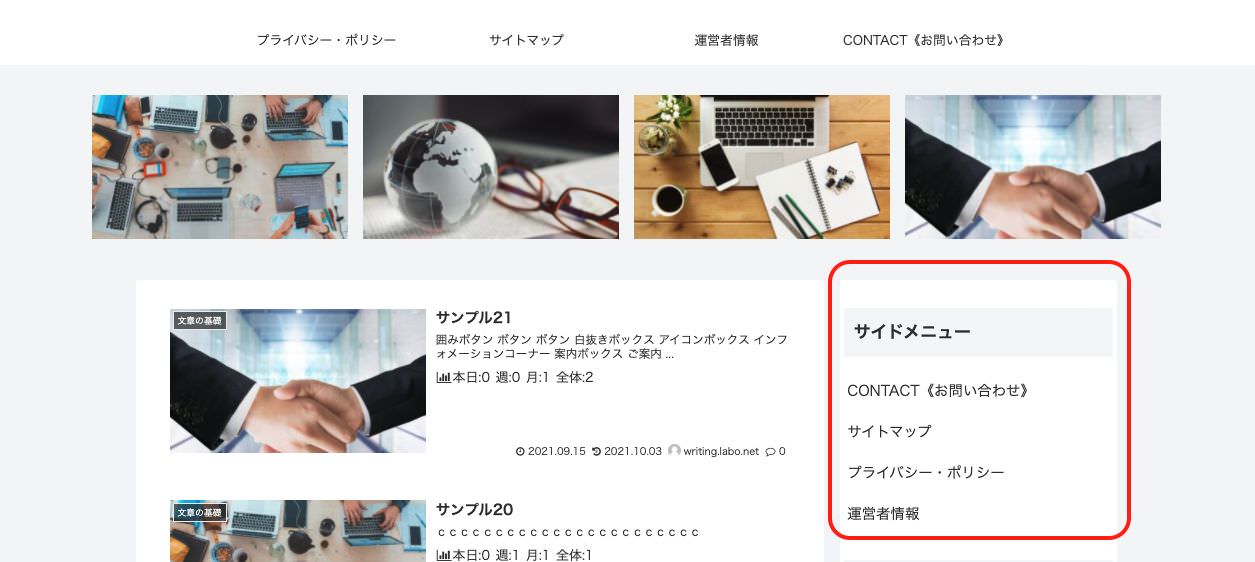
サイドバー枠線幅

【サイドバー枠線幅】はサイドバーを囲む線の太さを0pxから10pxの間で設定することができます。
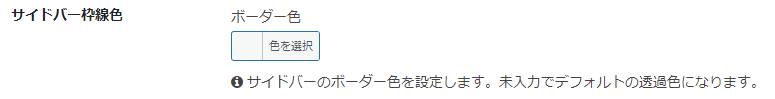
サイドバー枠線色

【サイドバー枠線色】はサイドバーを囲む線の色を設定します。
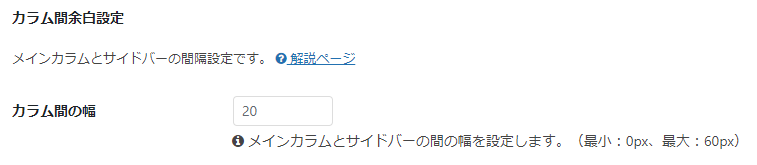
カラム間余白設定

【カラム間余白設定】では、投稿記事とサイドバーとの間隔をどのくらい開けるかの設定になります。

・0px

・60px