
この記事ではCocoon設定の【通知】のタブについて解説していきます。
ここでは、ヘッダーの下に一言メッセージを記載することができるように設定することができます。
それでは順に解説していきます。
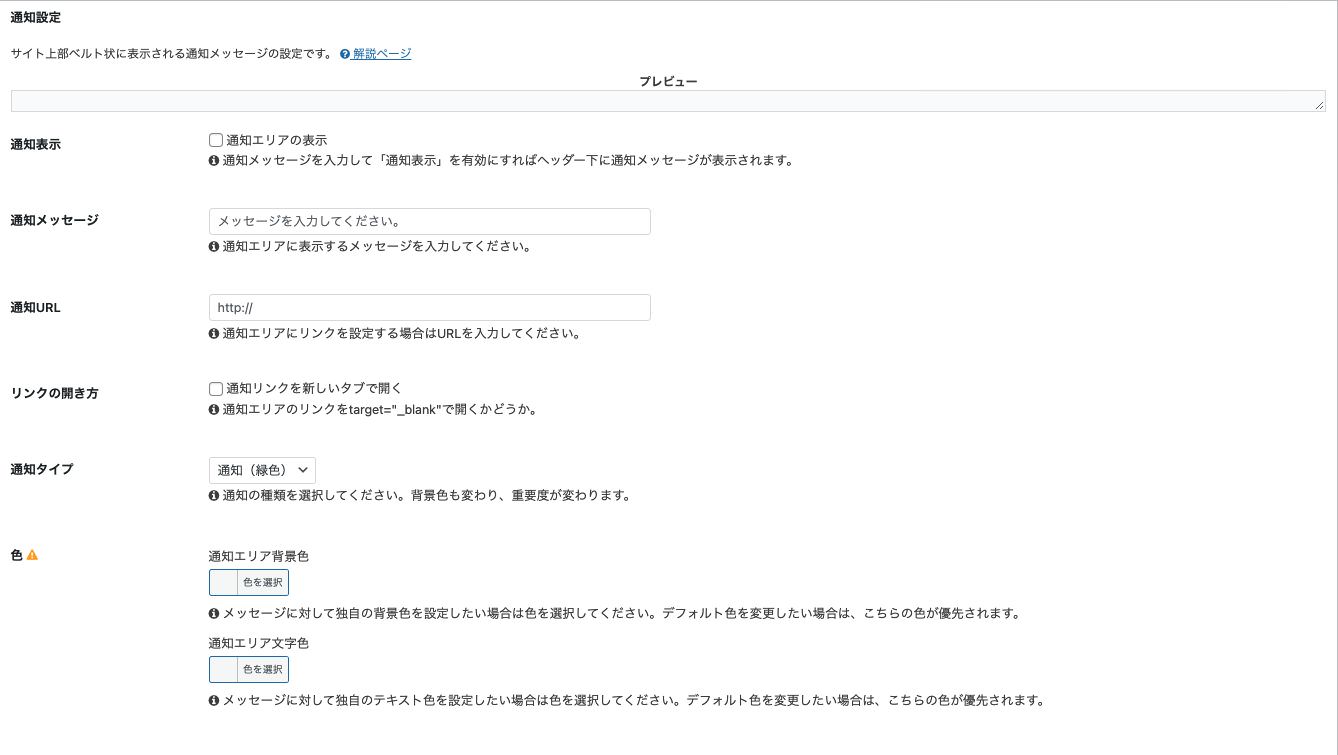
通知設定

プレビュー

デフォルトでは通知が表示されないようになっているので、「プレビュー」は表示されていません。
プレビューを表示させる場合は、この下の【通知表示】を有効にする必要があります。
通知表示

【通知表示】では「通知エリアの表示」の項目にチェックを入れると通知が表示されるようになります。
通知メッセージ

「通知メッセージ」では、表示させるメッセージを入力します。
例えば、下記のようなメッセージを入力して保存してみましょう。
8/20 記事を更新しました
すると、このように表示されます。

メッセージを入力しなければ通知エリア自体表示されません。
通知URL

「通知URL」では、メッセージをボタンにすることができます。
ここにURLを入力することで、読者がメッセージをクリックすればURL先へ飛ばすことができます。
リンクの開き方

「リンクの開き方」ではURLを入力した場合、同じタブで開くか、新規タブで開くかを設定することができます。できるだけ内部リンクの場合は「同じタブで開く」、外部リンクの場合は「新しいタブで開く」ように設定しましょう。
通知タイプ

その下の「通知タイプ」では、通知エリアの色を変更することができます。
デフォルトでは緑色ですが、
重要度によって黄色や赤色に変更することができます。

通知タイプサンプル
・通知(緑色)

・注意(黄色)

・警告(赤色)

色

「色」の項目では通知エリアの色を自由に変更でき、文字の色も変更することができます。
【通知タイプ】の項目で色を変更していても、こちらの設定が優先されます。