商品画像・バナー作成に使える
〜合成写真の作り方〜
こんにちは、大矢です。
今日はバナー作成やサムネイル、商品画像を作る際に必要となる
合成写真の作り方の基礎について解説していきます。
このスキルを使って商品画像を加工すれば、
ブランドイメージアップにつながるのではないでしょうか。
今回はいろんなツールを合わせて使い分けていくので、
何度も読み直して何度も実践してほしいと思います。
ぜひここで覚えていきましょう。
また、動画でも解説しているので、そちらも合わせてご覧ください。
素材の用意
今回は僕が実際にジュエリーデザイナーで使用している画像を素材として使っていきます。
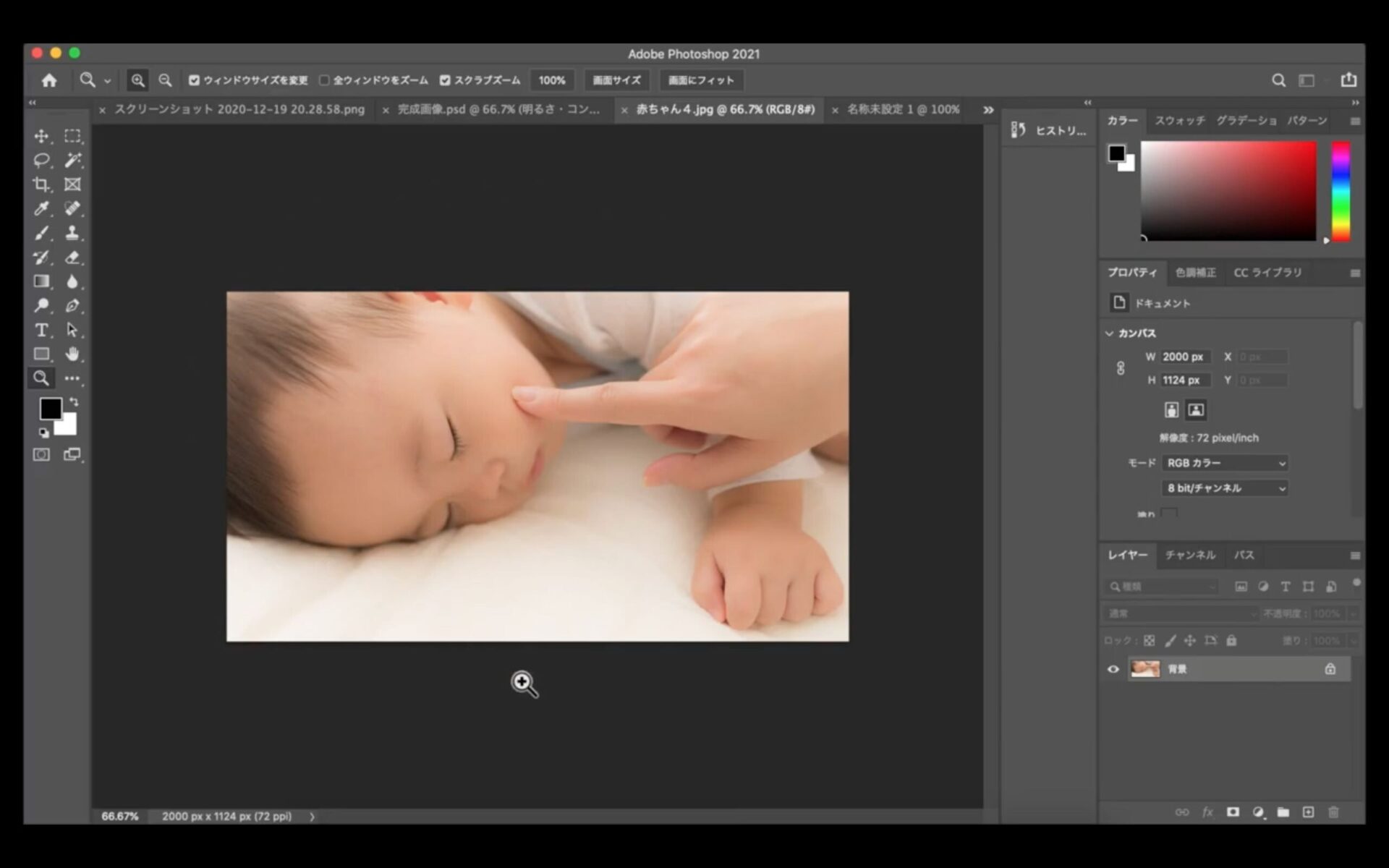
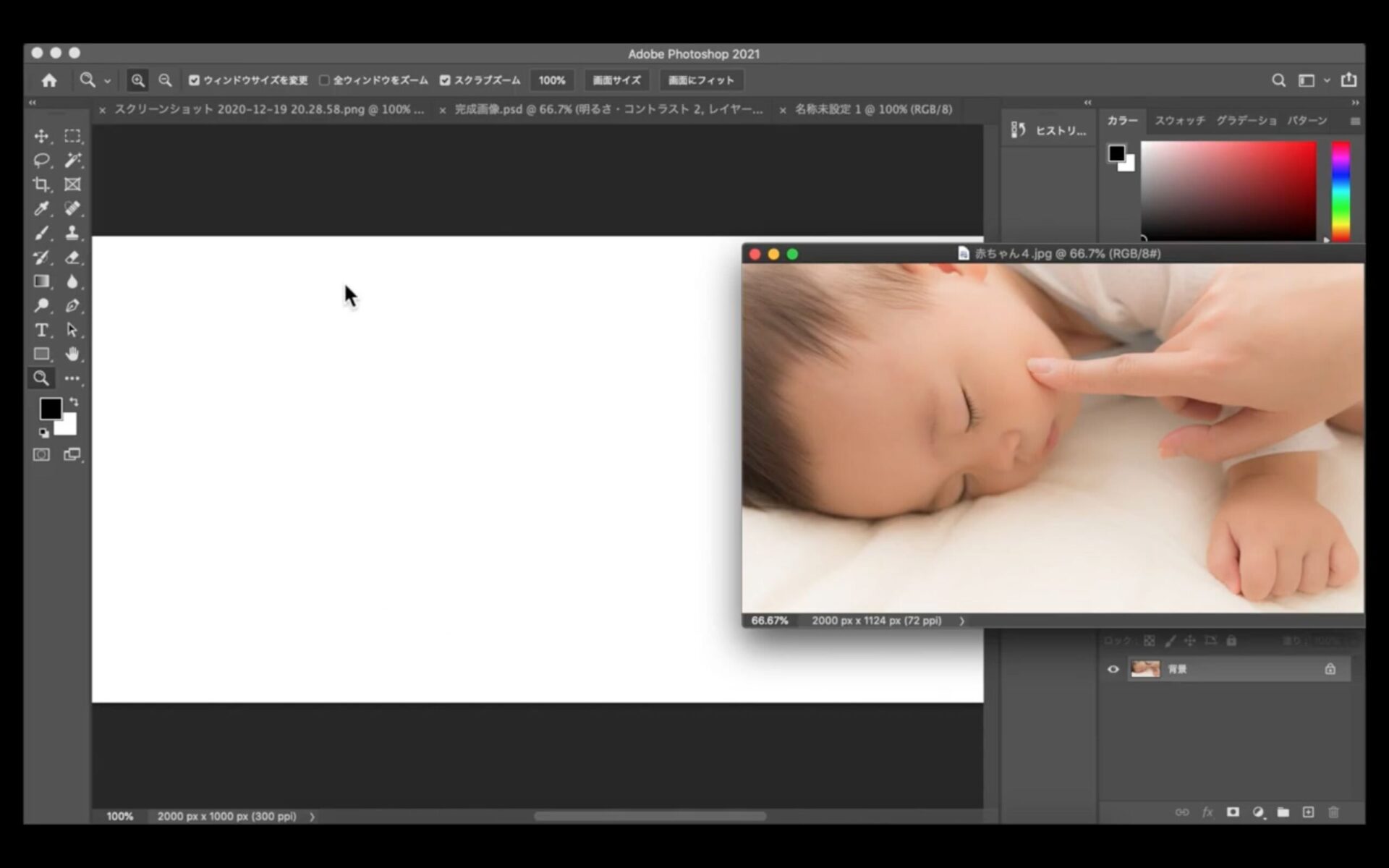
まずは下のような赤ちゃんの画像になります。

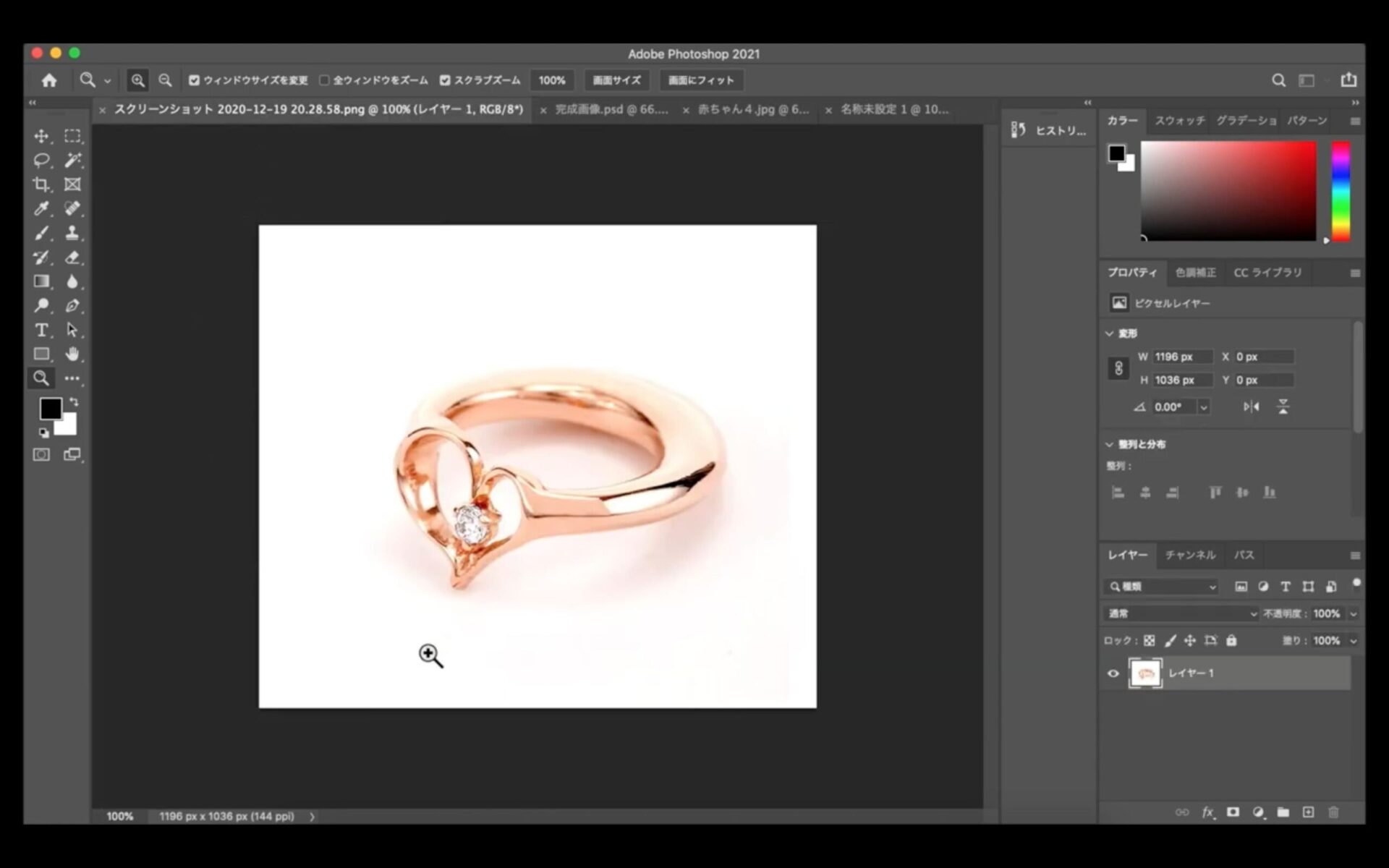
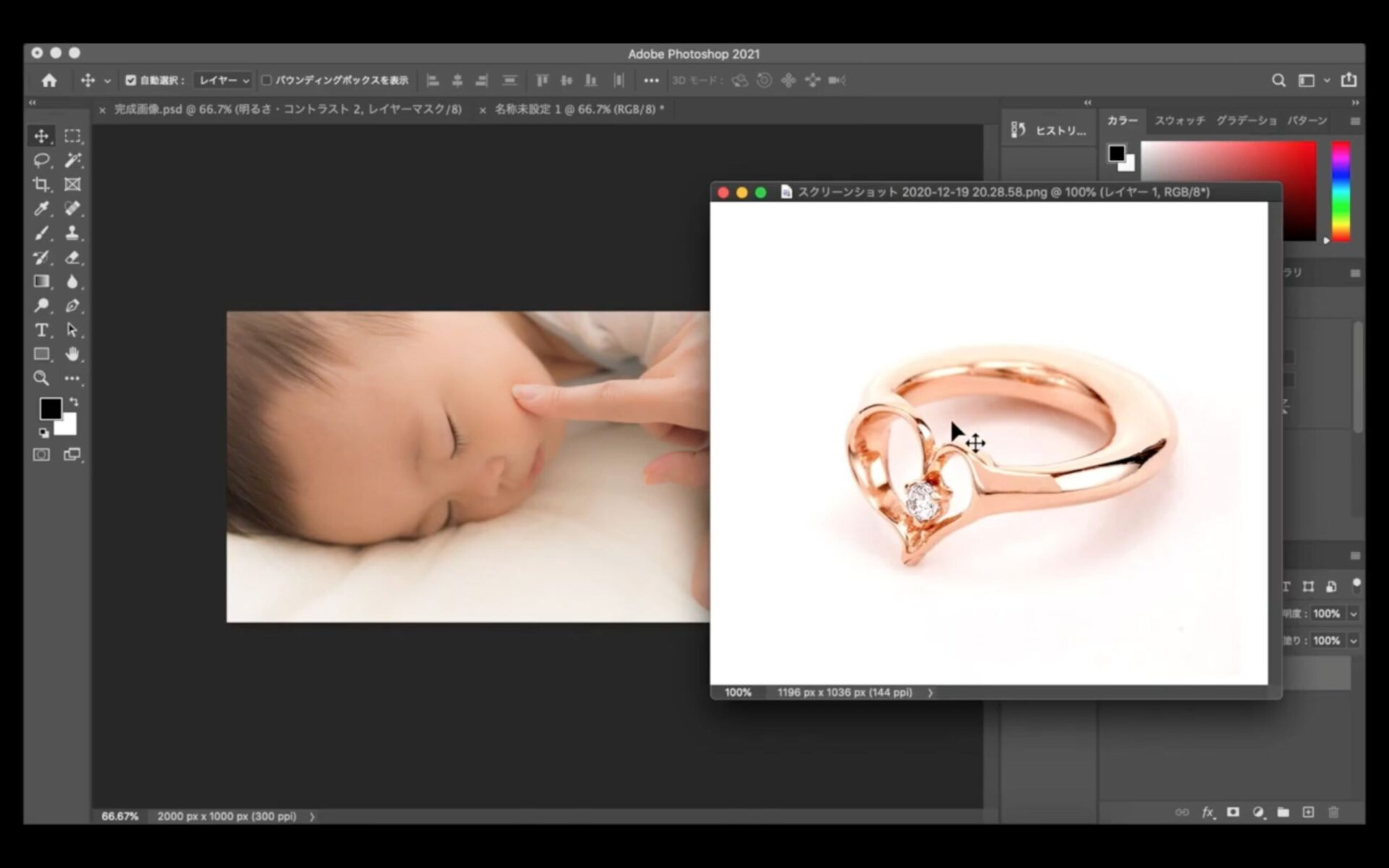
それと、こちらのベビーリングの画像を使っていきます。

これから上記の2枚を合成していきます。
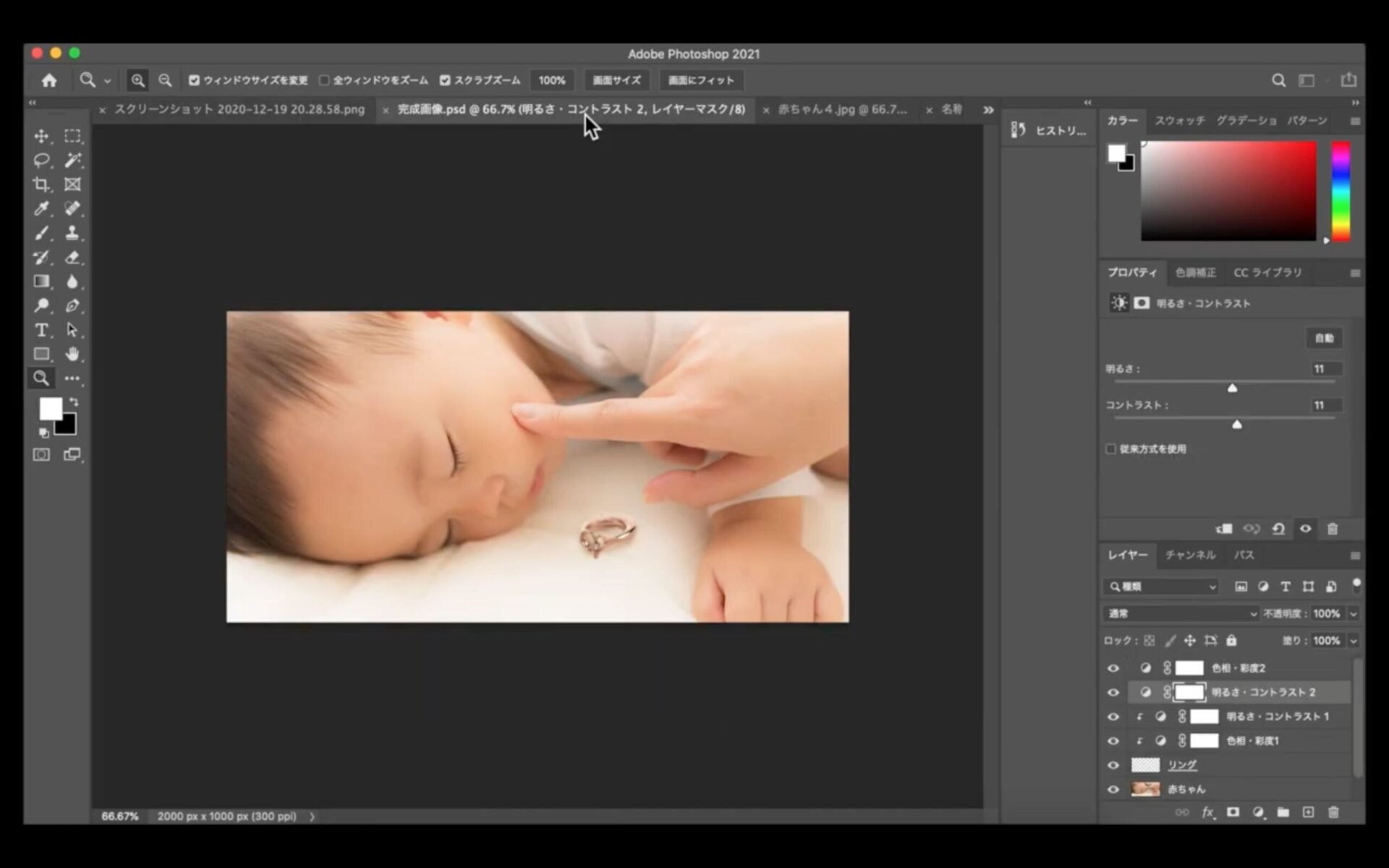
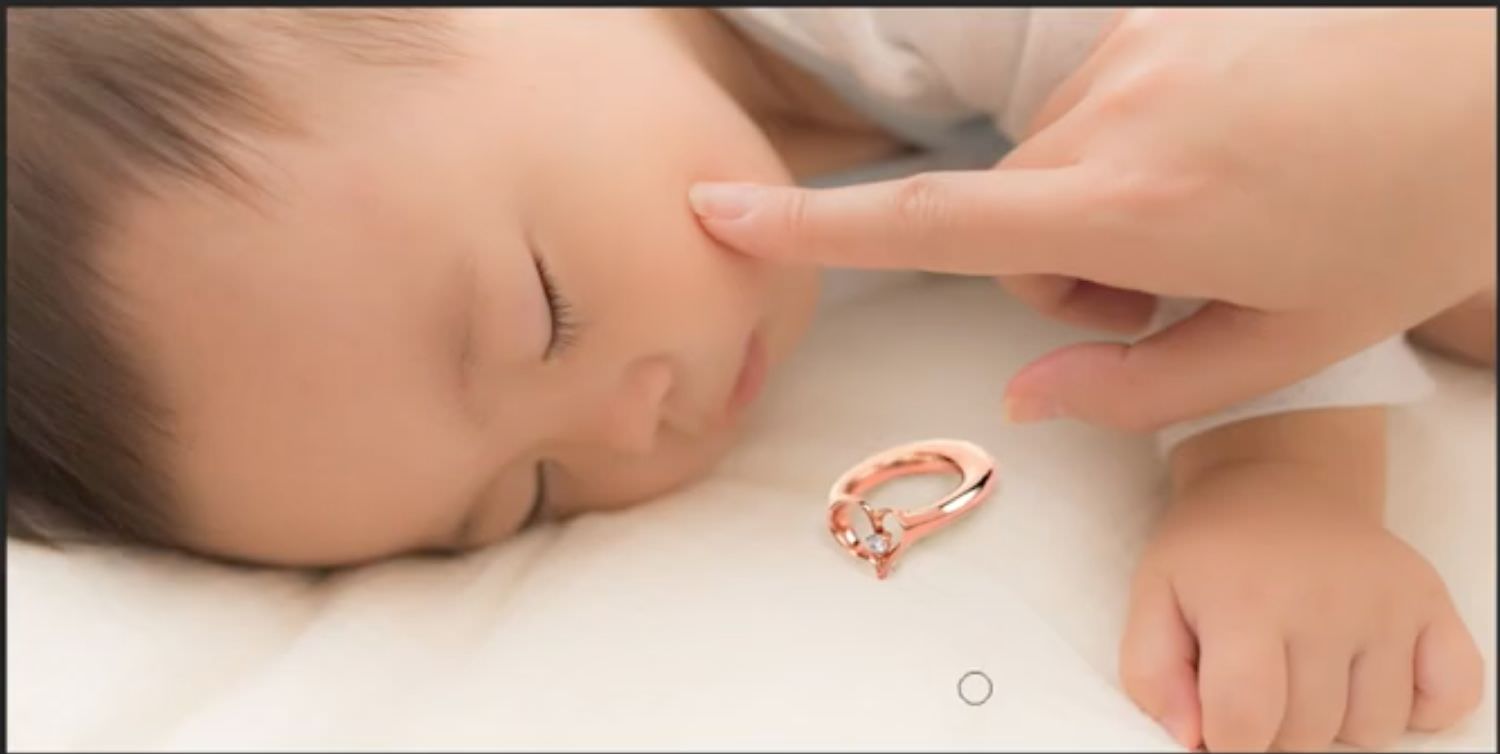
完成画像が下記の画像になります。

比較してみると分かると思いますが、
赤ちゃんの画像に小さな指輪が付け加えられていますよね。
今回はこの画像を完成させるための解説をしていきます。
また、今回の画像の大きさは2000px ✖︎ 1000px、
幅が2000で、高さが1000の大きさにしていきます。
画像の切り抜き方と選択ツールの使い方
では、早速進めていきたいと思います。
まずは、素材画像である赤ちゃんの画像を、
新規で作成した2000px ✖︎ 1000pxの白いキャンバスに移します。

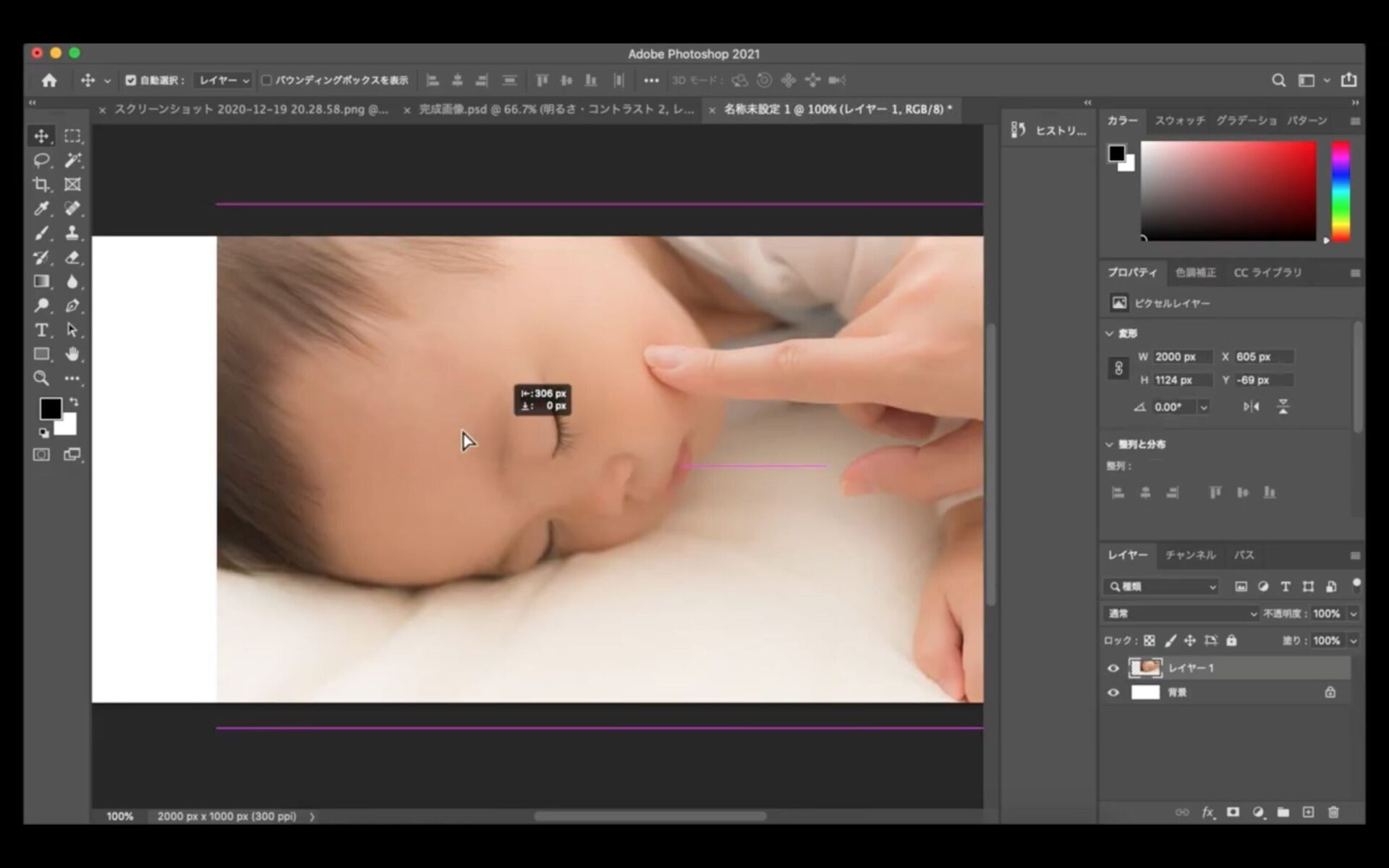
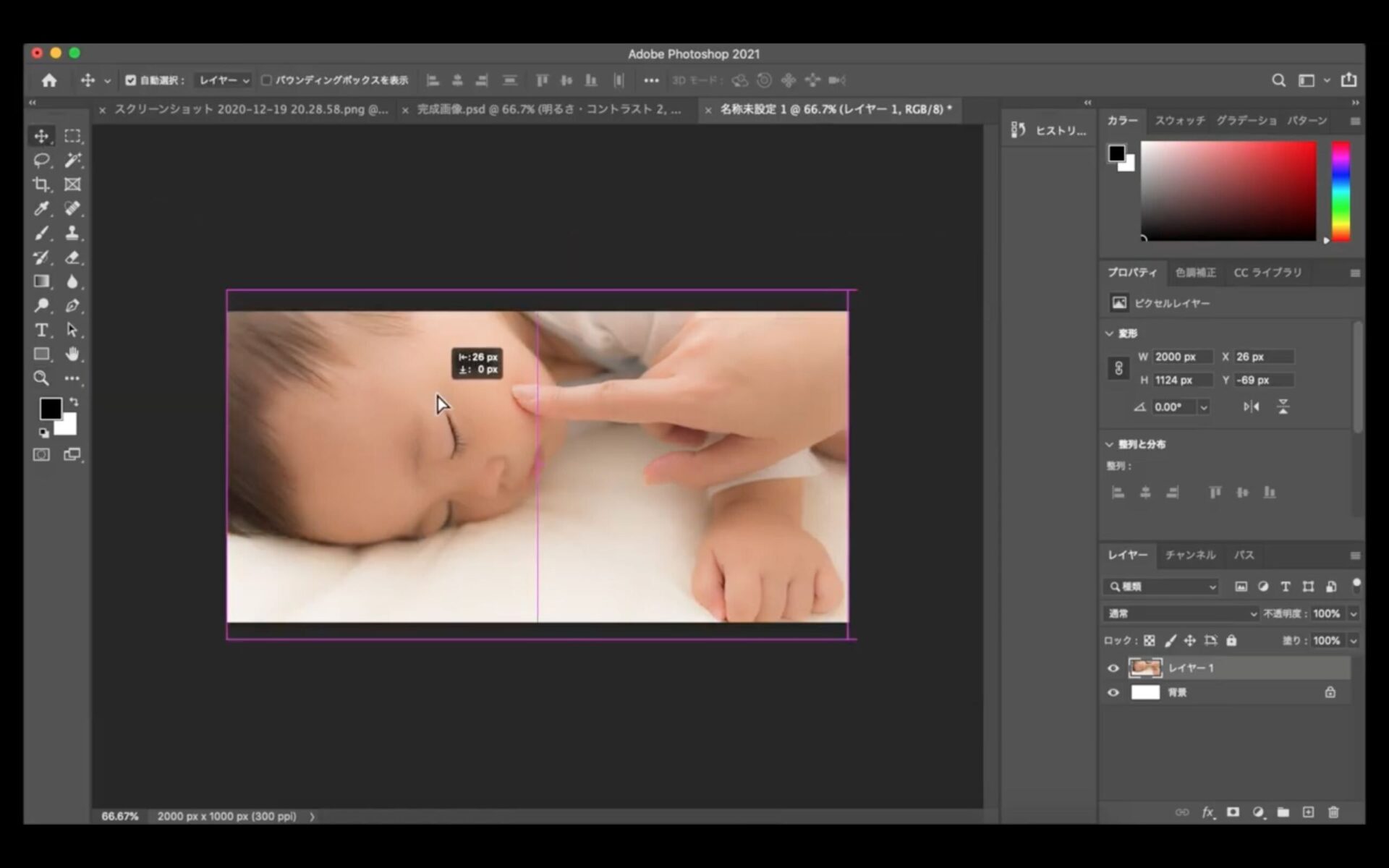
移動したら、ちょうど良い位置に調整します。


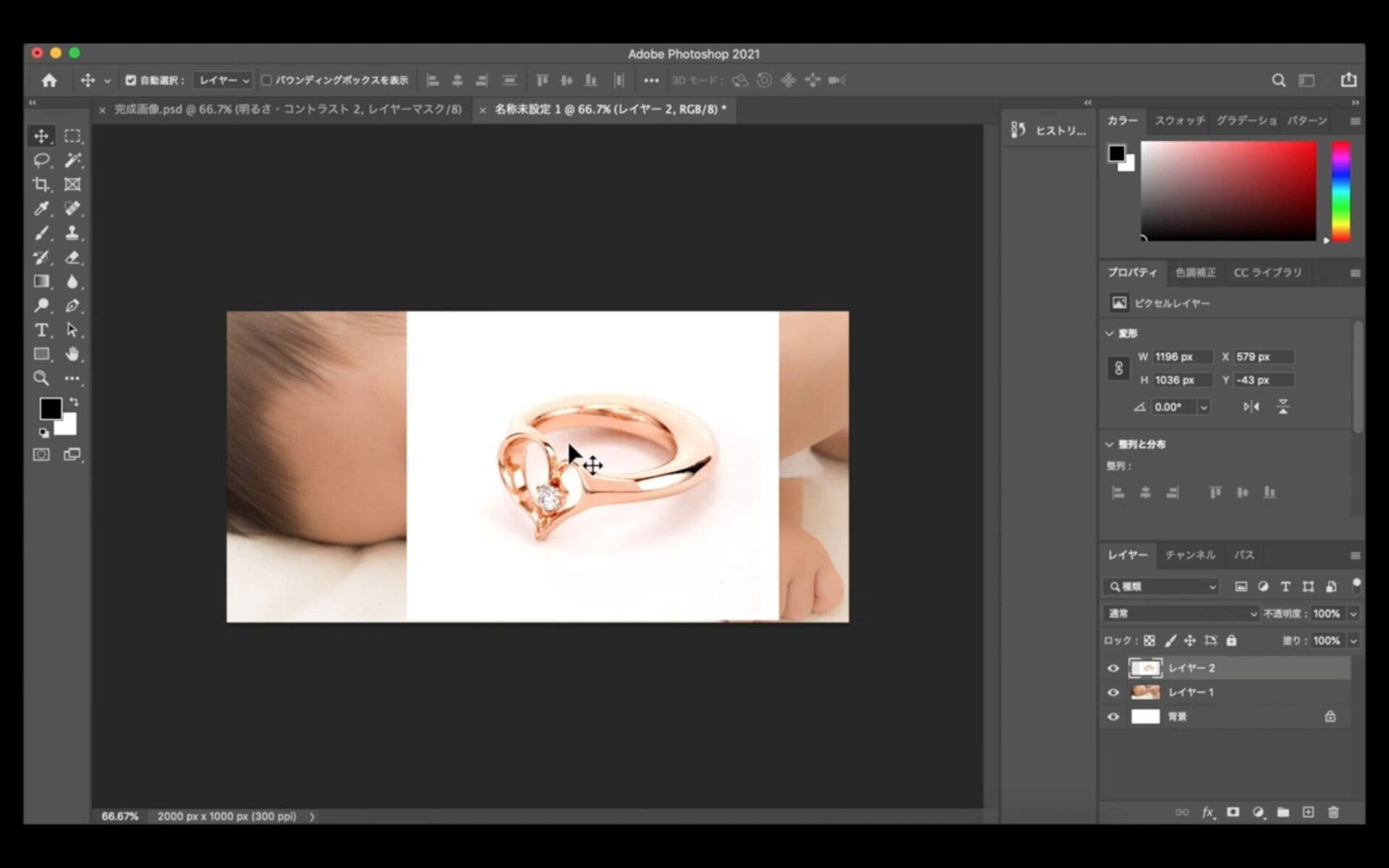
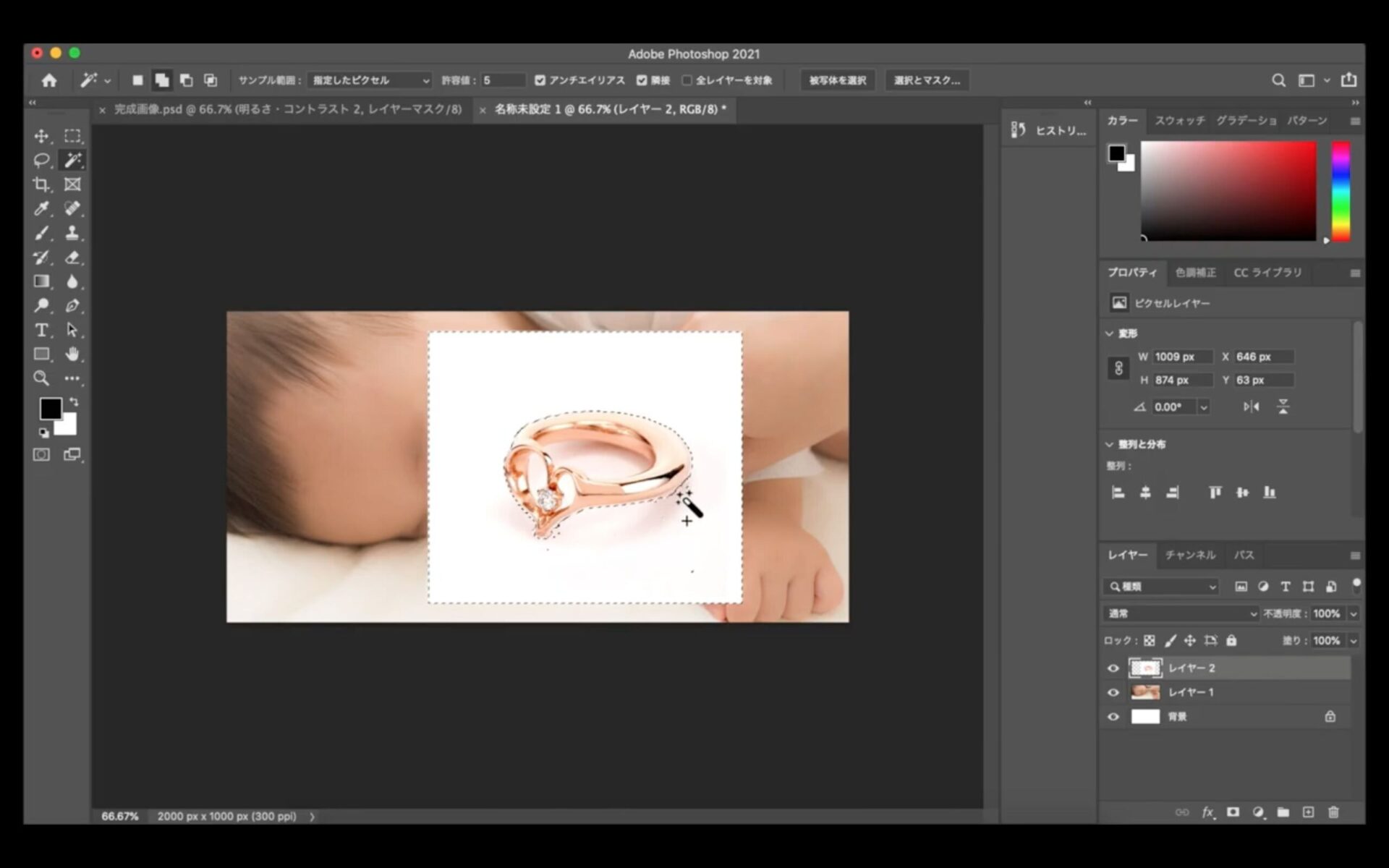
続いて、ベビーリングの写真を、同じように移します。
レイヤーを確認してもらうと分かりますが、
赤ちゃんの画像が「レイヤー1」、
ベビーリングの画像が「レイヤー2」になります。
分かりにくい場合は、ここでレイヤーの名前を変更しておきましょう。


そして、このキャンバスの上で、ベビーリングの画像を切り抜いて小さくして
違和感の無いように合成加工していきます。
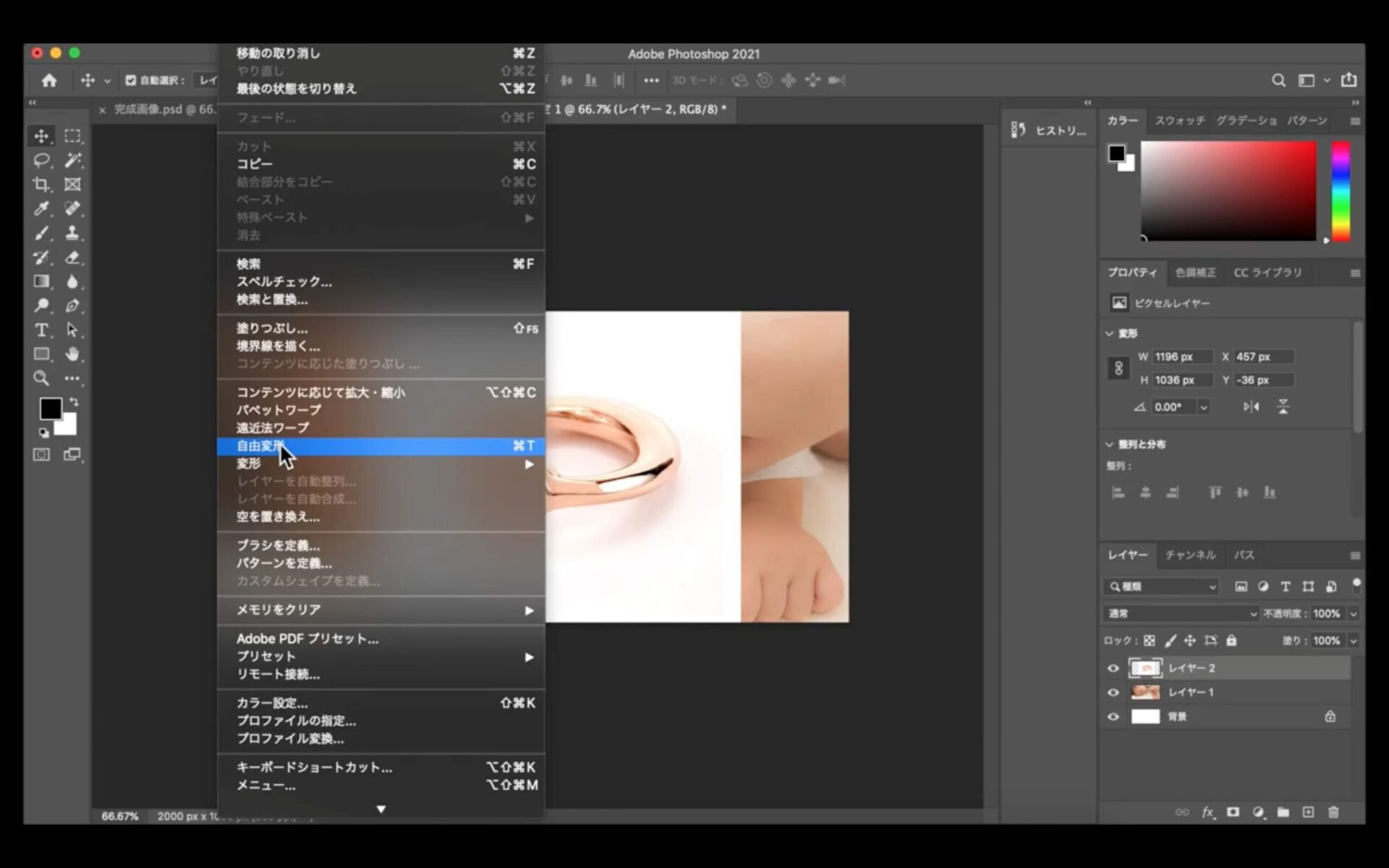
まずは、上の【編集】から「自由変形」を選択して
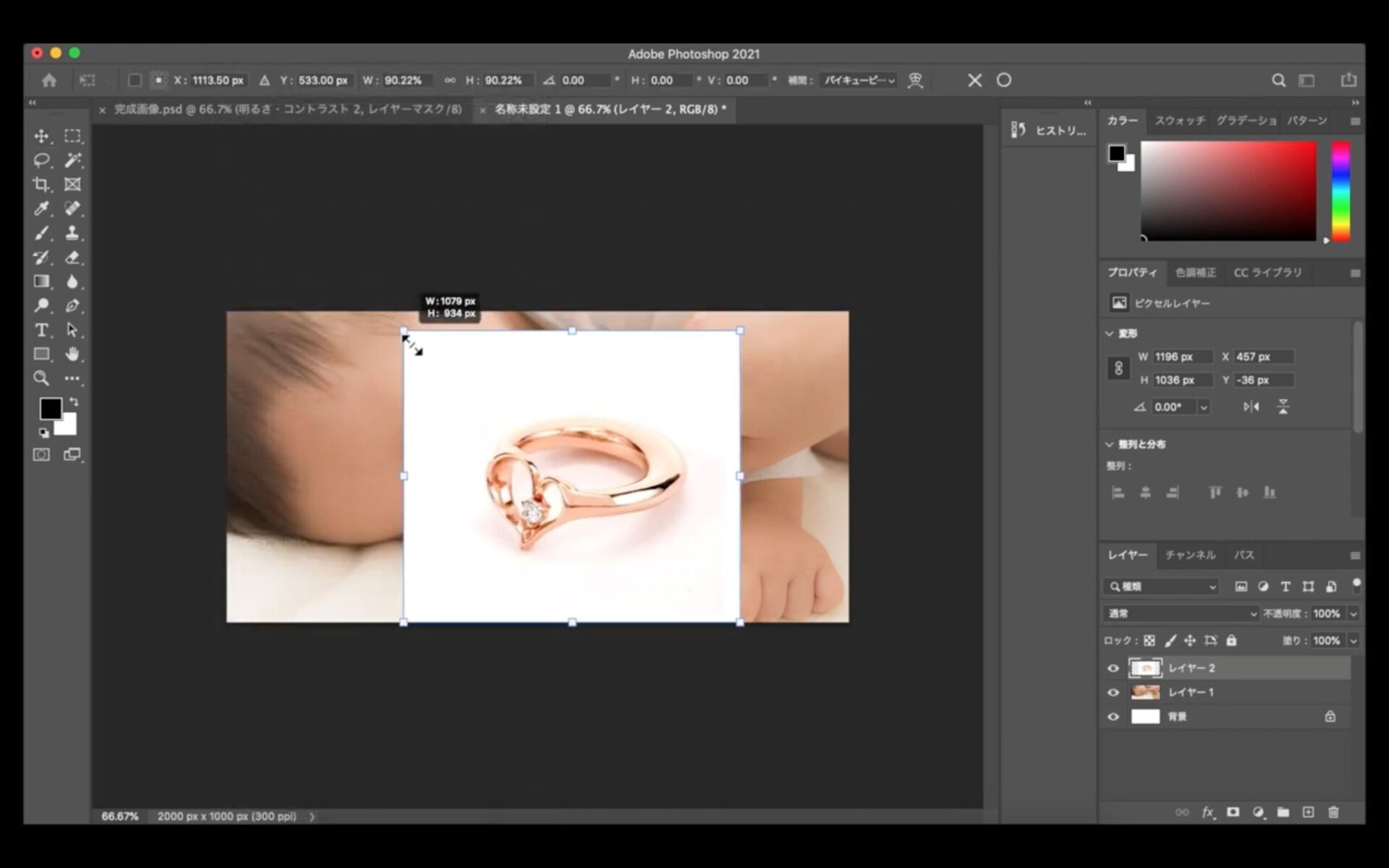
加工しやすくするために全体が枠内に収まるまで画像を小さくします。


枠内に収まるまでまで小さくしたら
この状態で切り抜いていきます。
切り抜く場合は、
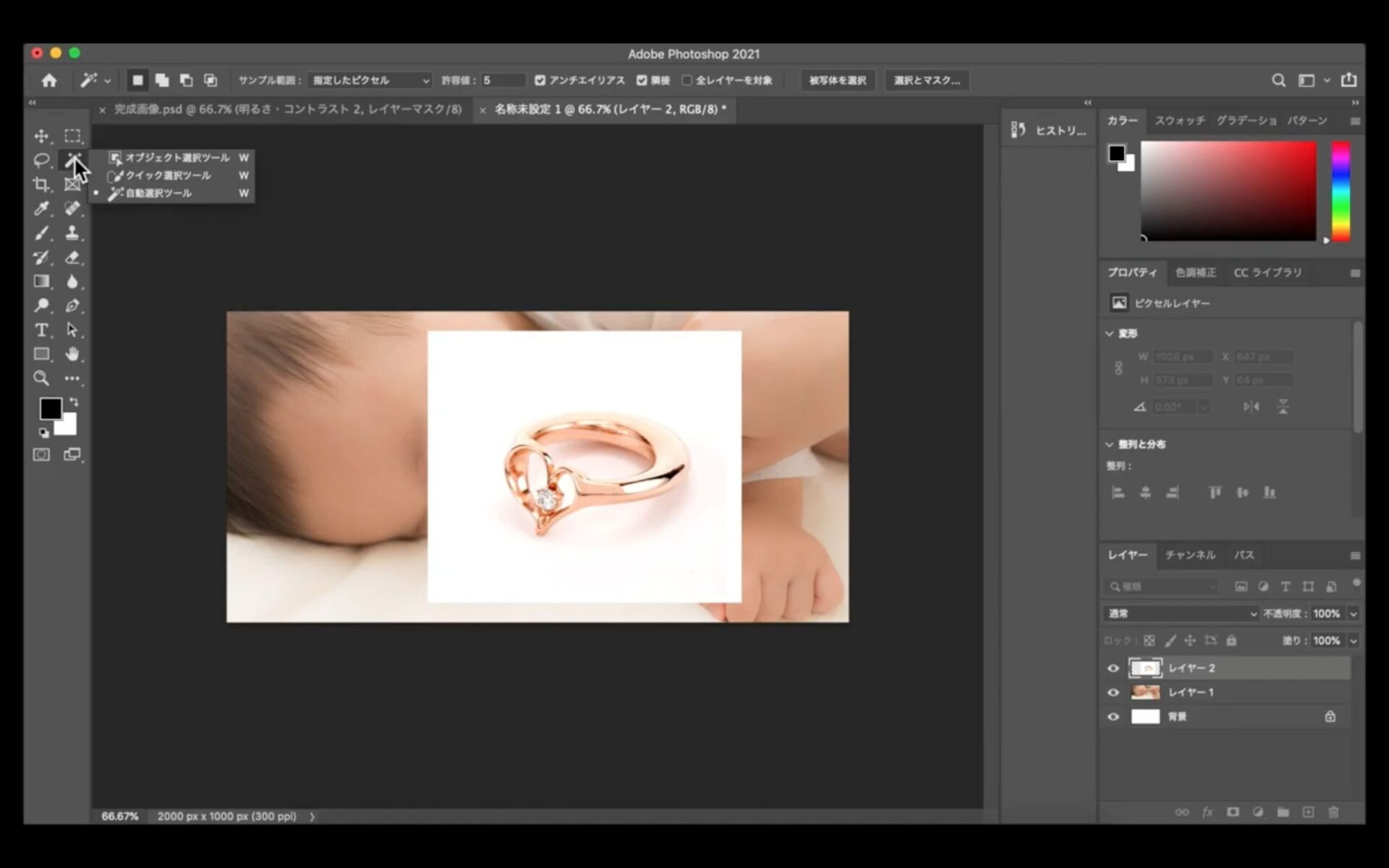
左側のツールの中の、
「選択ツール」というものを使っていきます。

このアイコンの上で左クリックを長押しすると、
「オブジェクト選択ツール」
「クイック選択ツール」
「自動選択ツール」
の、3つが出てきます。

切り抜く場合には、
主に「クイック選択ツール」か「自動選択ツール」を使います。
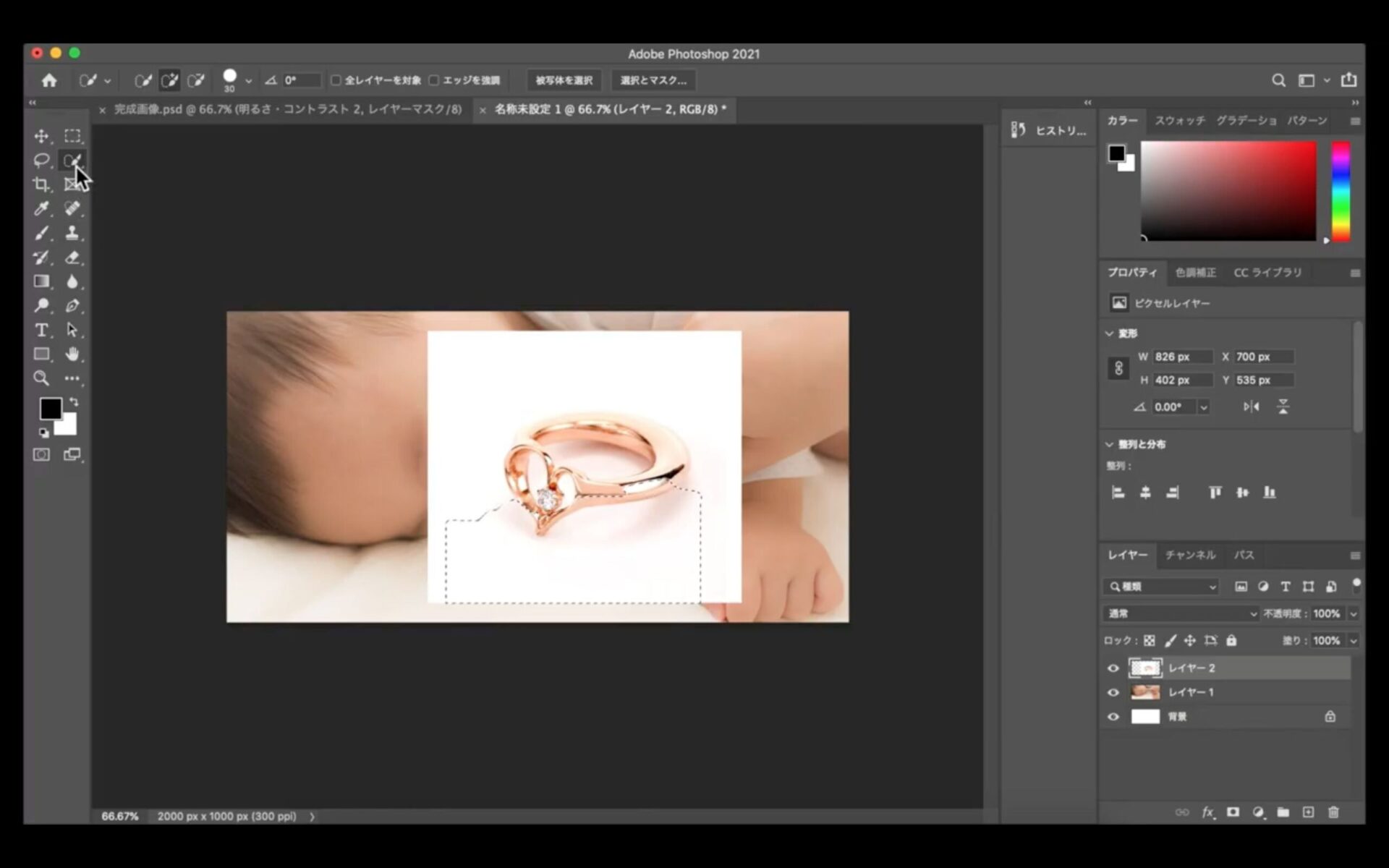
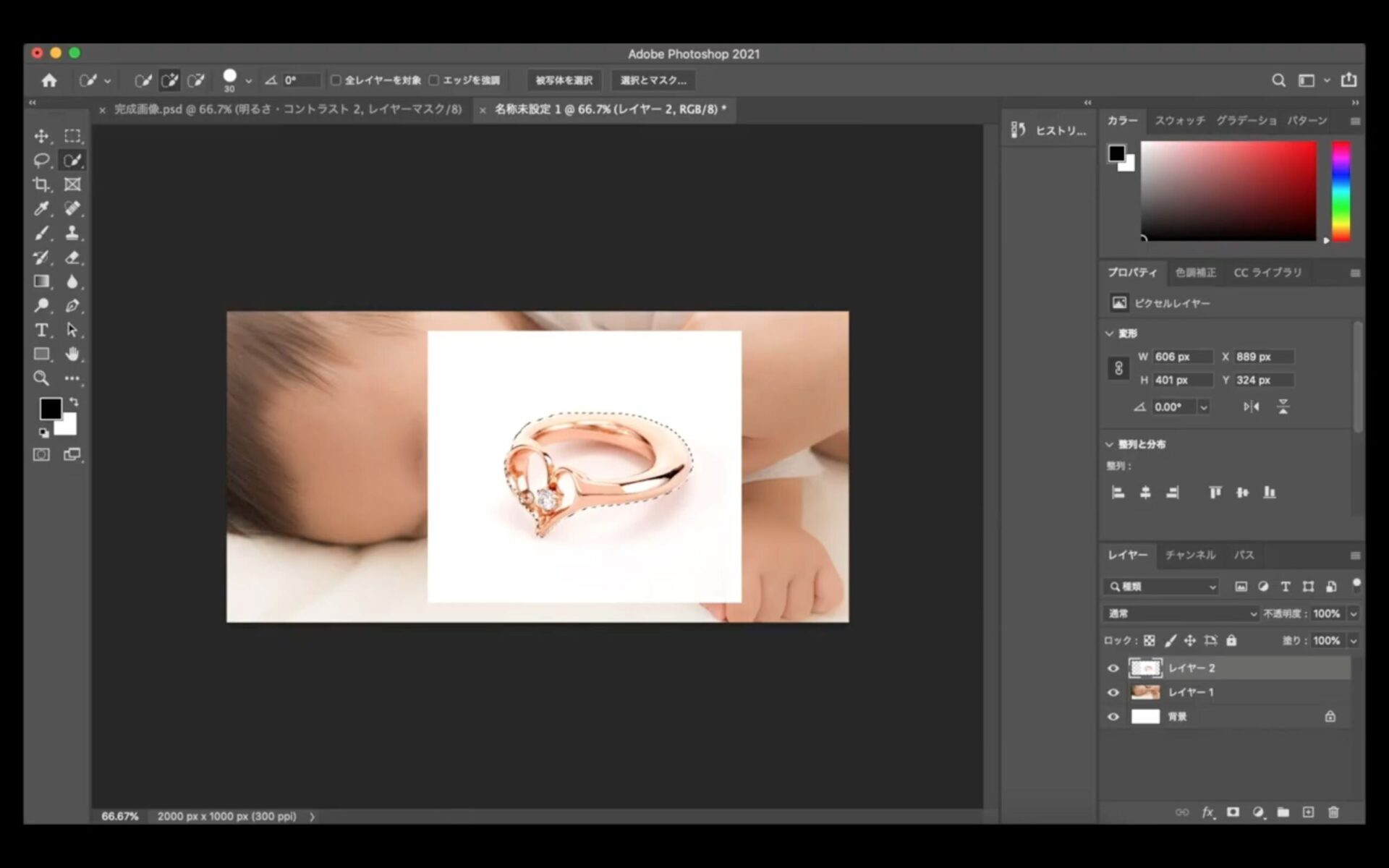
素早くパパッと切り抜くには「クイック選択ツール」を使うと便利ですが、
今回は、指輪のピンク色と背景の白色が似ているので、
少し難しくなっています。
境界線が少し曖昧だと、
うまく選択してくれないです。

また、指輪の内側も切り抜きたいのですが、
これだと上手く選択してくれないので、
今回「クイック選択ツール」はちょっと使いにくいかなと思います。

ということで、今回は、
「自動選択ツール」を使って切り抜いていきたいと思います。
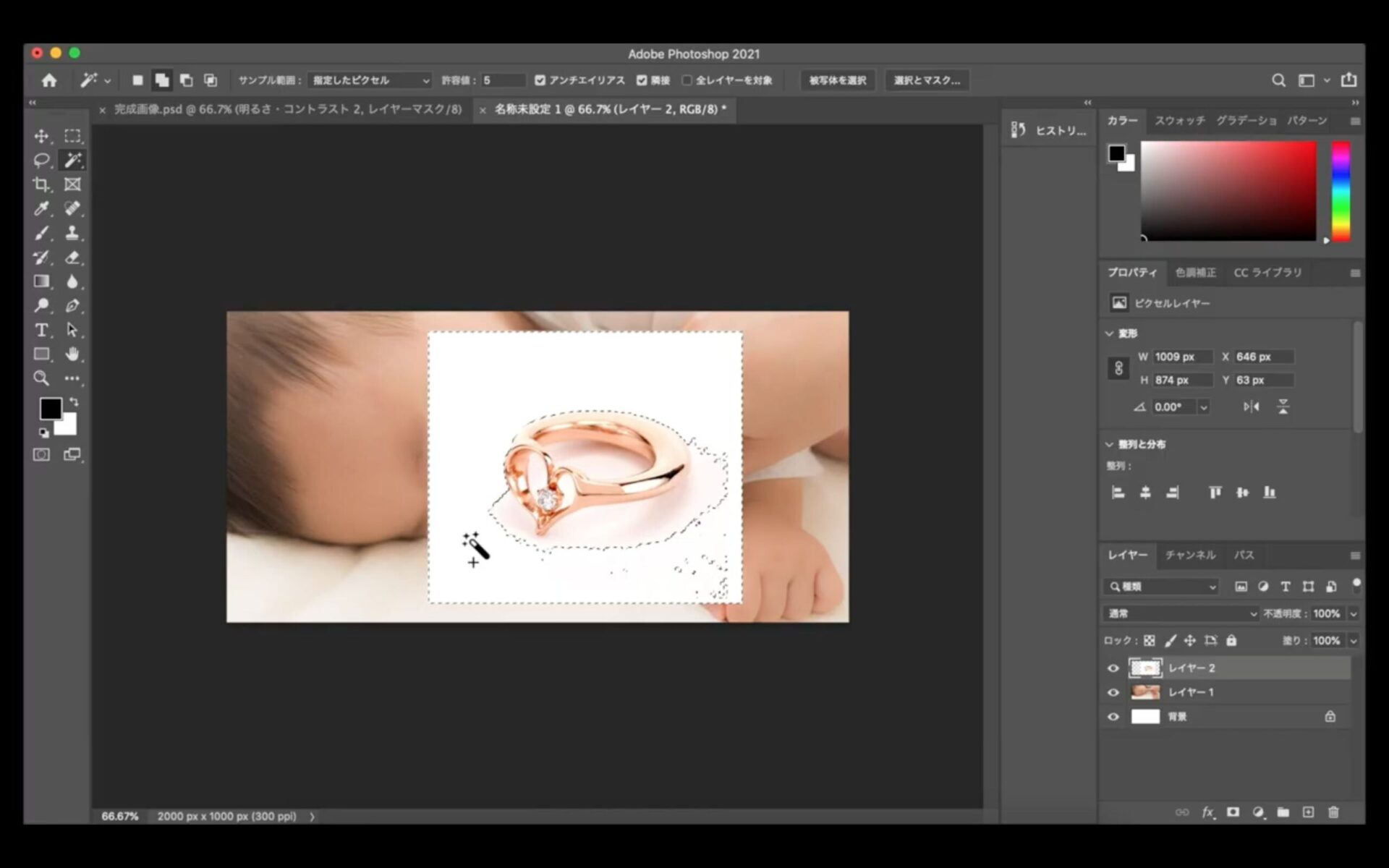
「自動選択ツール」を選んだら、
画像の上で、「shiftキー」を押しながら
左クリックをすると、切り抜きたい範囲を選択してくれます。

一回クリックすると大雑把に選択してくれますが、
まだ選択されていない細かい部分は、
また「shiftキー」を押しながらポチポチと左クリックして選択していきます。
影の部分も同じようにクリックして選択していきます。

少し時間がかかってしまいますが、
「自動選択ツール」を使った方が正確に選択していくことができます。
ちなみに、少し時間がかかり過ぎてイヤだなと感じたら、
実は時短する方法もあります。
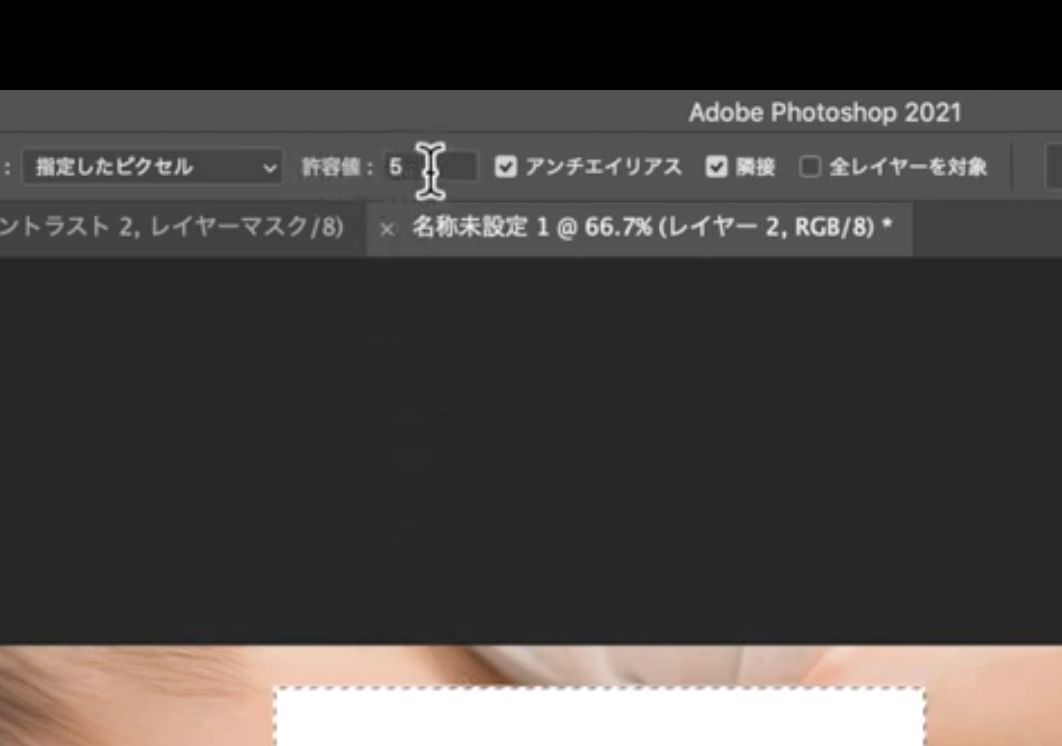
上のツールバーに「許容値」という数値があるのですが、
ここを調整することで選択範囲を広げたり狭めたりすることができます。

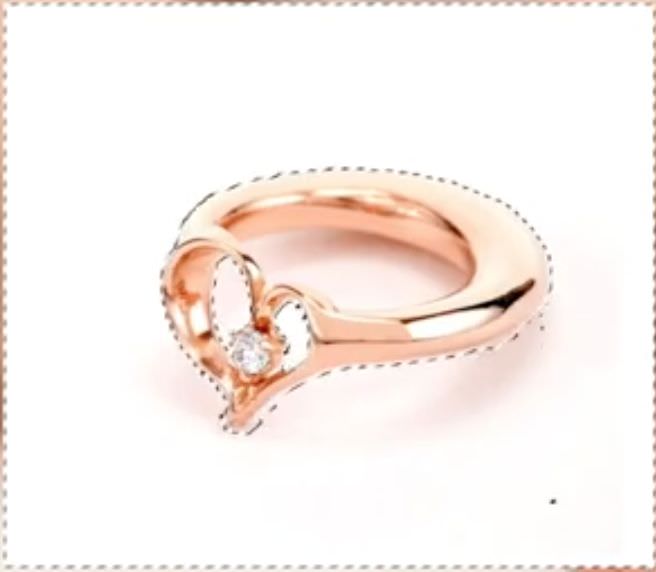
今現在は「5」になっていますが、
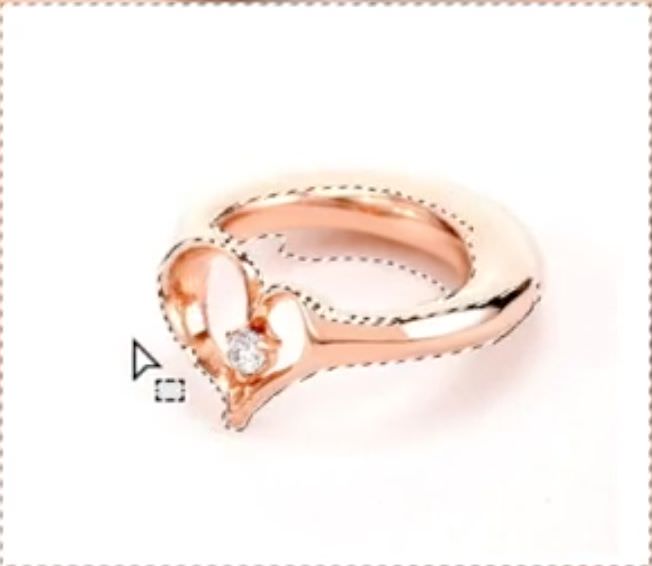
仮にこれを「 50」にしてみると選択範囲が変化します。
上の画像が許容値「5」、下の画像が「50」です。
点線の範囲が変わっているのが分かりますよね?


この許容値というのは
数字が小さければ小さいほど
クリックしたときに選択される似た色の「許容値」が狭くなります。
つまり選択範囲も狭くなるということになります。
逆に数字が大きいほど、
選択される似た色の「許容値」が広がるので、
選択範囲も広くなっていきます。
例えば、数値を大きくして、
背景の白の部分をクリックしていくと
白に似た薄い色の部分は、どんどん選択範囲に含まれていきます。
なので、最初はなるべく小さい数字から試していった方が良いかと思います。
慣れないうちは、「10」から「20」程度の数字で様子を見てみましょう。
使っていく中で、
もう少し、許容範囲を広げて作業スピードを上げても良いかなと感じたのであれば、
「5」ずつ上げていくのがベストかなと思います。
今回の画像については、
全体的に薄い色なので、
「5」〜「10」の数値で慎重に進めています。
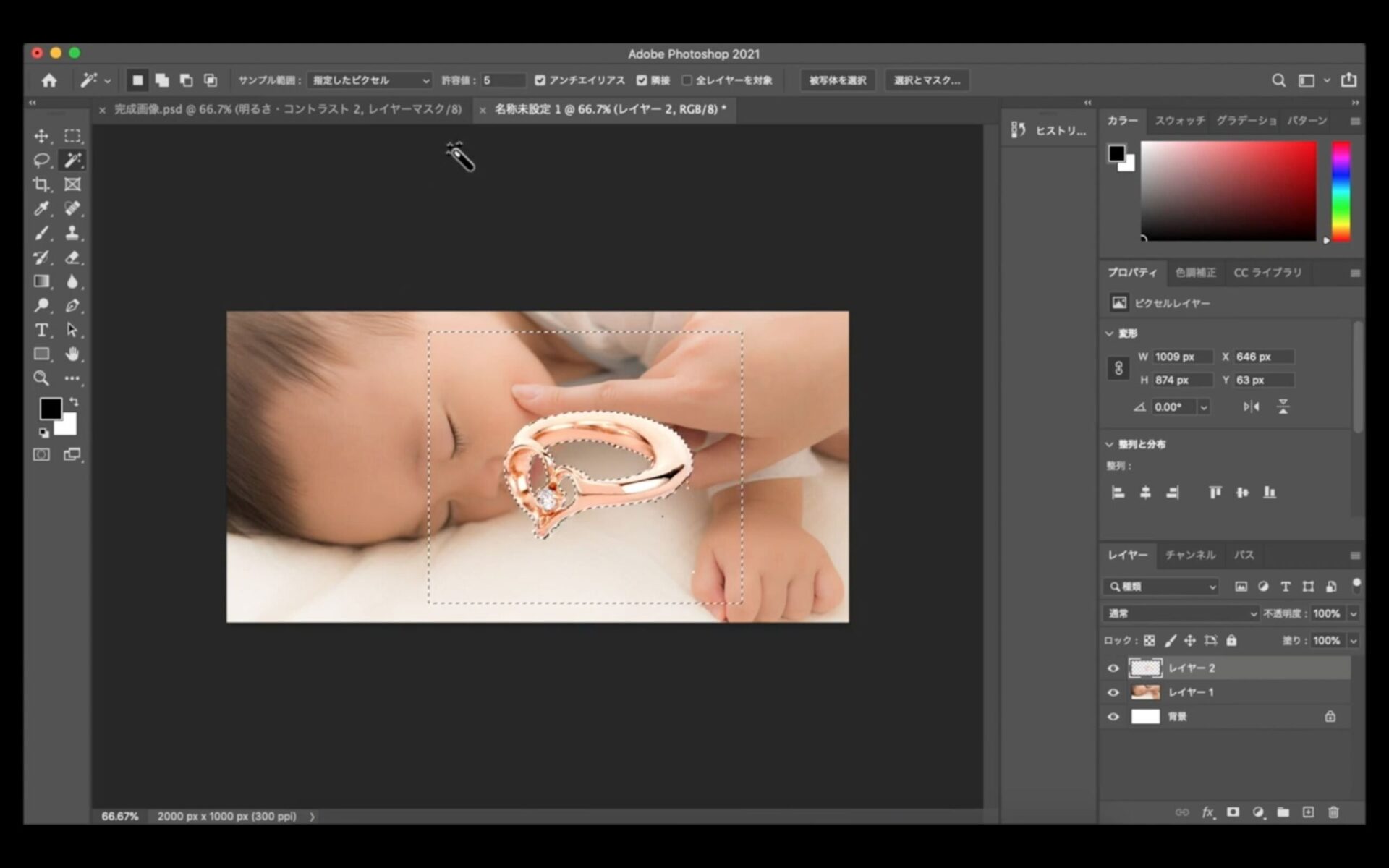
そして、指輪の内側なども含めて
全体的に切り抜きたいところを選択できたら、
選択された状態で「deleteキー」を押します。
すると、
選択された範囲が綺麗に削除されて、
指輪だけが残ります。

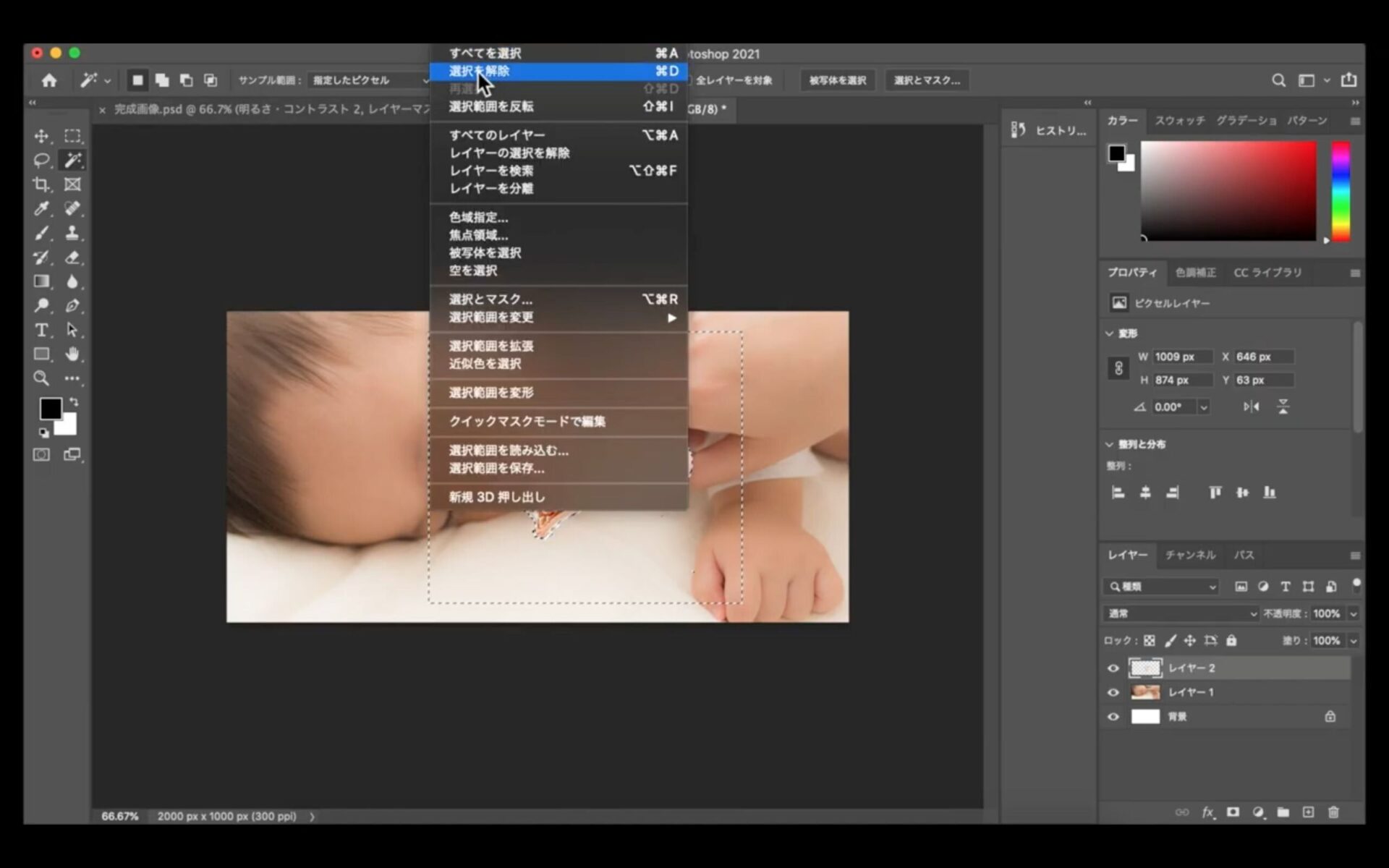
続いて、上のバーから【選択範囲】を選んで、
その中の「選択解除」をクリックします。

これで切り抜きができました。
あとは、細かい部分を「消しゴムツール」で
ササッと消して完成です。
切り抜きの詳しい方法については
別記事で解説しているので、
そちらを参照してみてください。

ちなみに今回は、ここから指輪の画像を小さくしていくので、
そこまで綺麗に後処理をせずに進めていきます。
対象物が大きい場合は、
それなりに綺麗に処理しなくてはいけませんが、
その辺の説明に関しては、今回は割愛したいと思います。
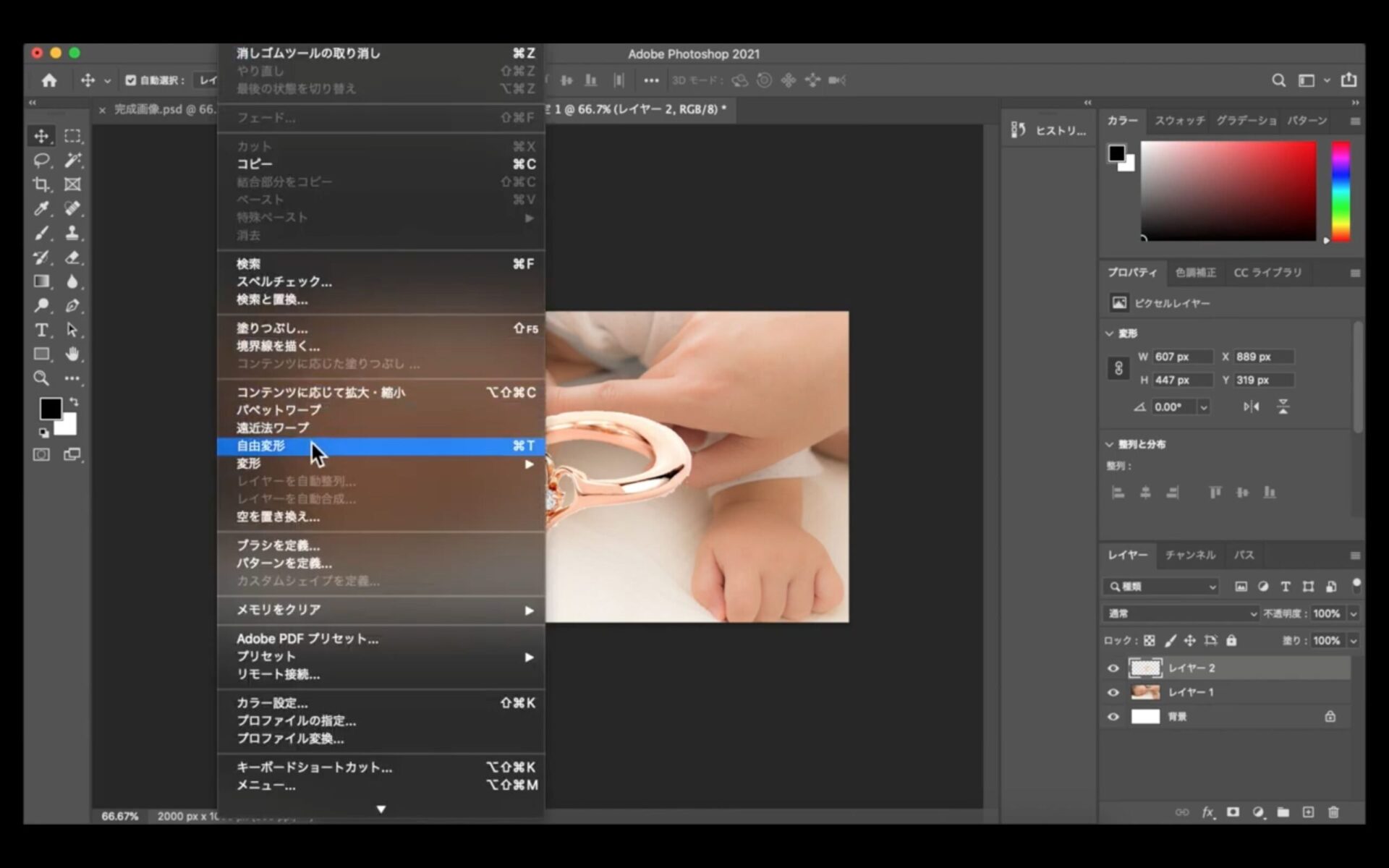
では、指輪のサイズを小さくしていきます。
上のステータスバーから【編集】を選択して、
「自由変形」をクリックします。

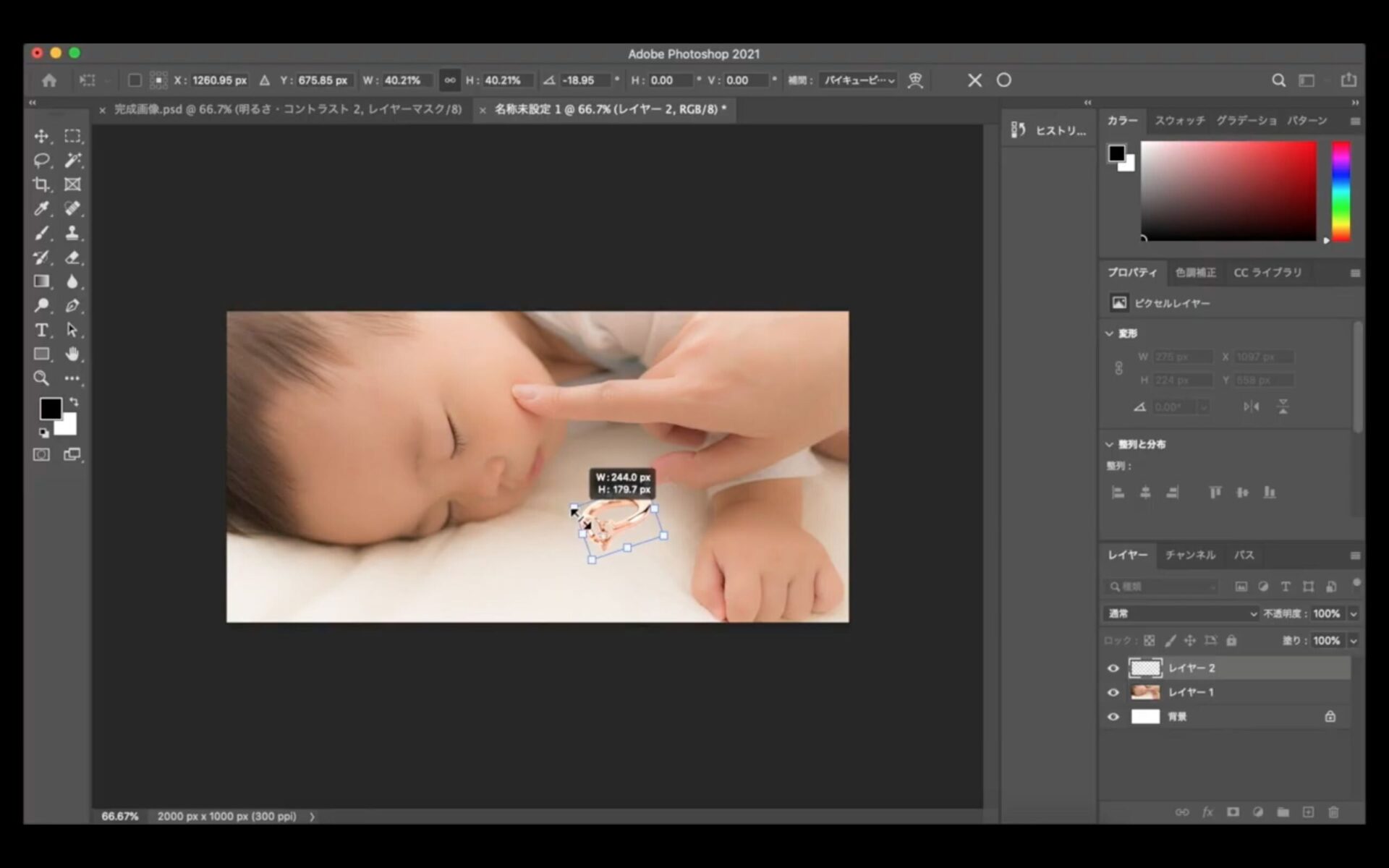
そして、サイズを小さくして適度な大きさにしていきます。
さらに、適度な位置に移動して位置を決めて、
好きな角度に変更して、左側のツールのどこでもいいのでクリックすれば決定になります。

ただ、今のこの状態では、
背景の写真と明るさや色合いがマッチしていないので、
違和感がありますよね。
なので、ここから明るさや色彩を変更していきます。
まずは、背景はそのままで、
対象物である指輪の画像の明るさを変えていきます。
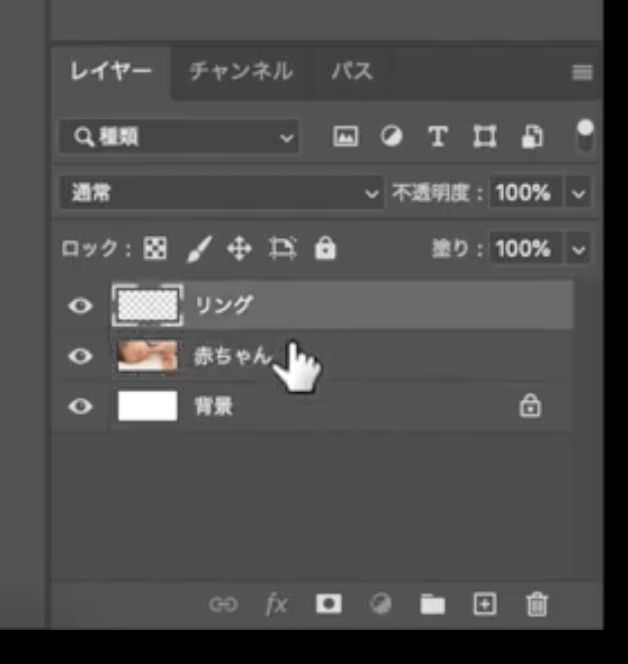
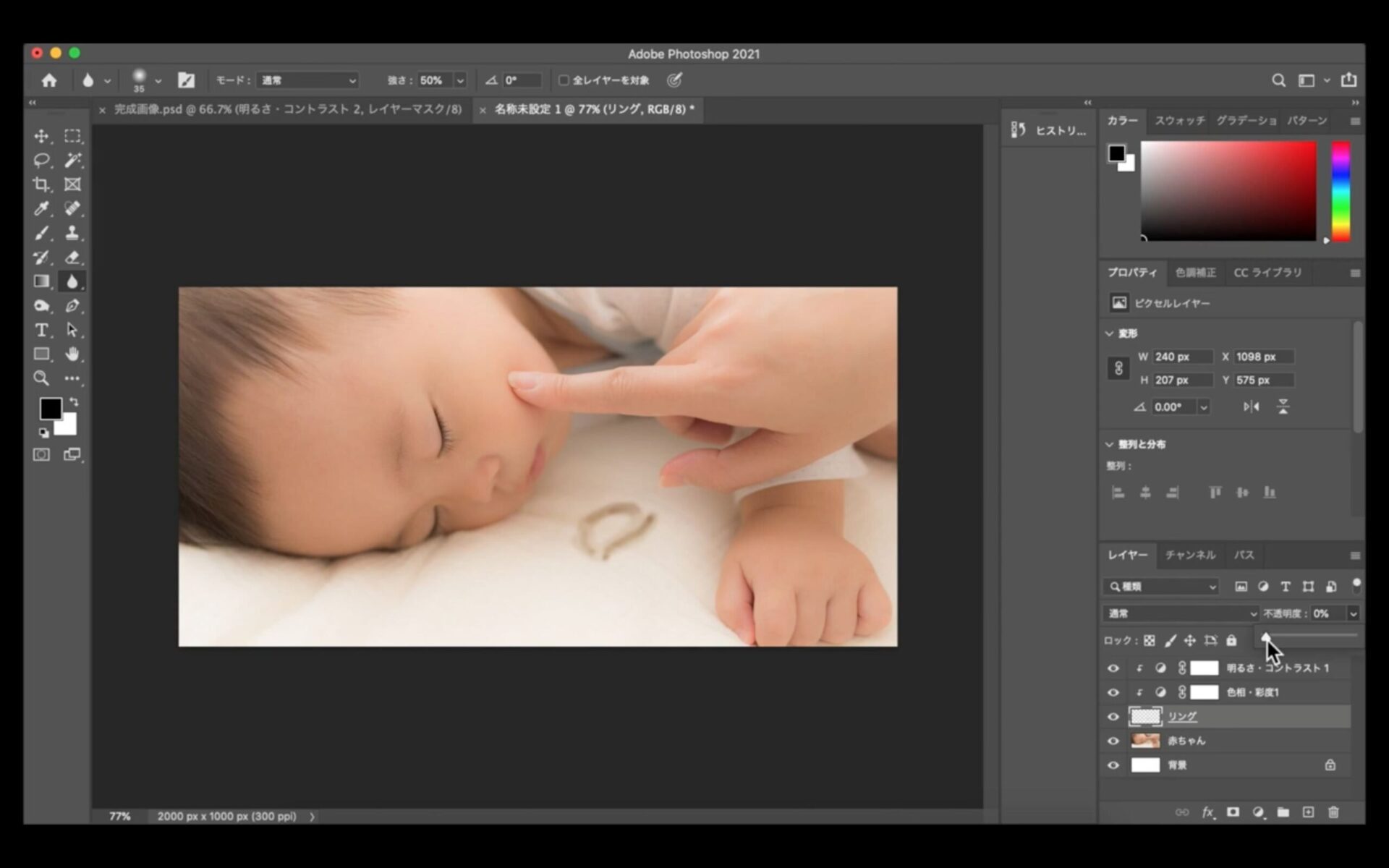
レイヤーの部分で指輪の画像を選択した状態にします。

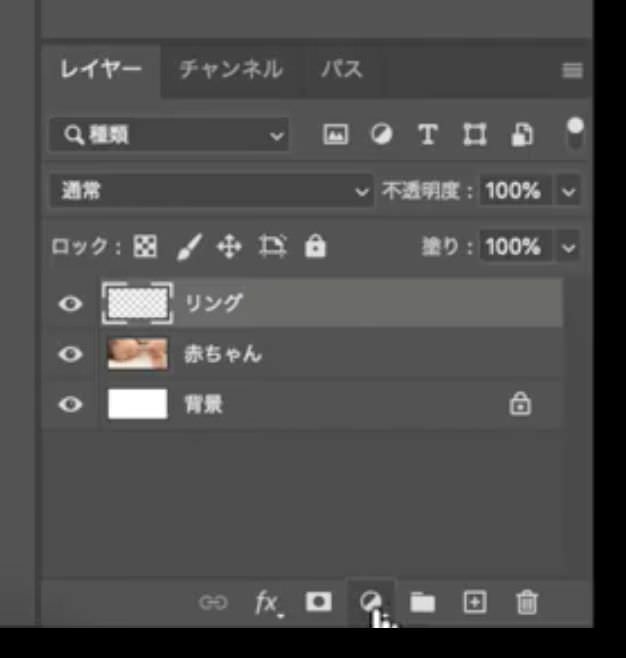
次に、その下にある「●」をクリックして、
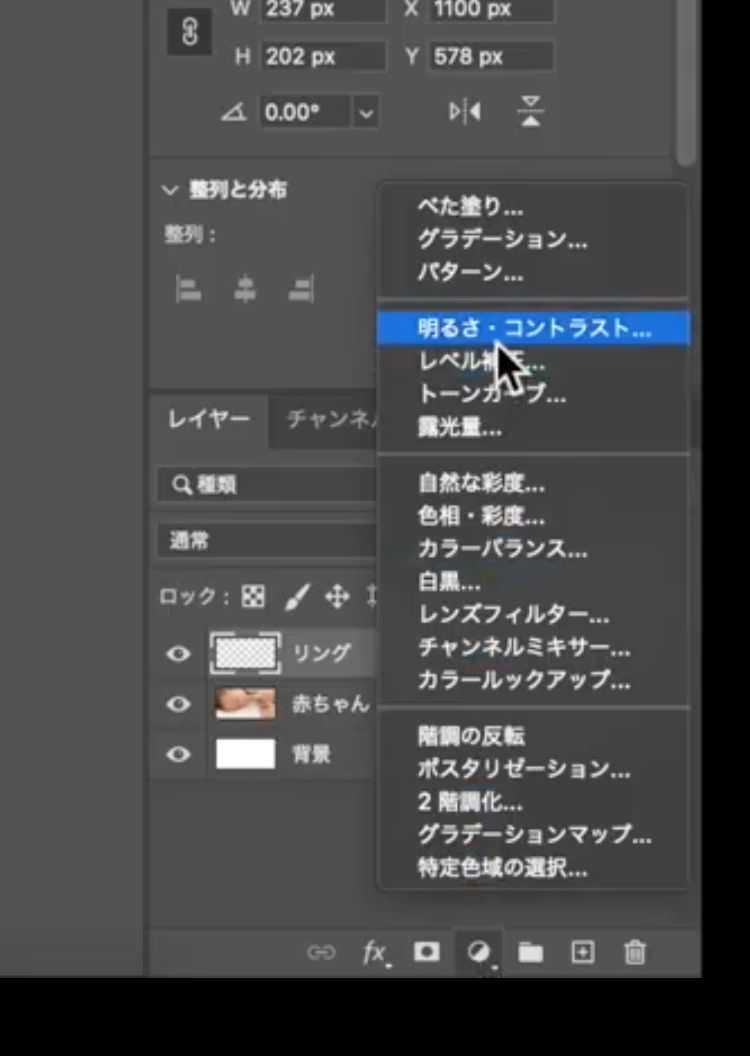
「明るさ・コントラスト」を選択します。


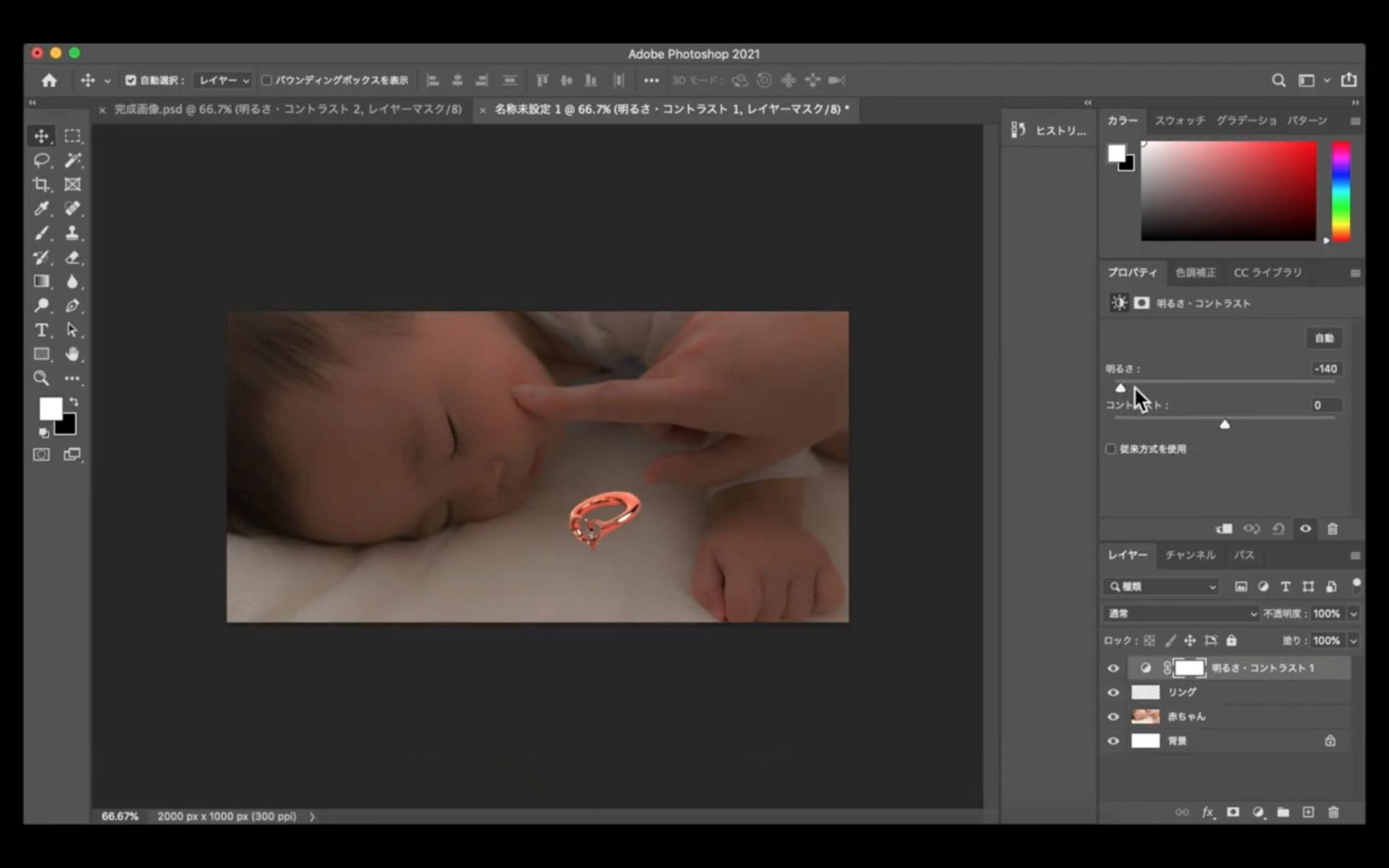
で、明るさを下げていきたいんですが、
この状態で下げても、背景まで全て暗くなってしまいますよね。

なので、この場合は、
指輪だけ暗くするように設定します。
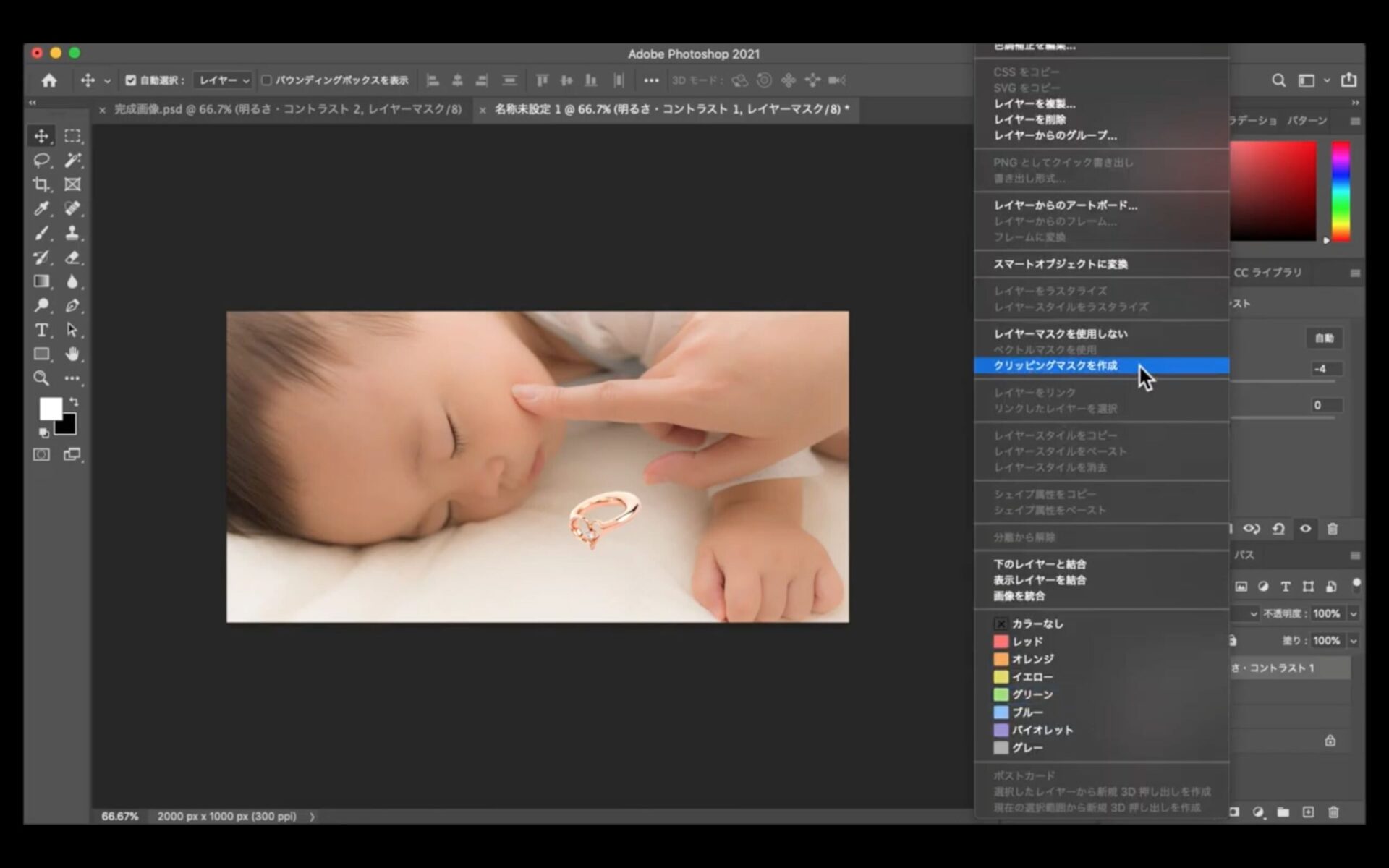
ます、レイヤーの「明るさ・コントラスト」のところで右クリックして
「クリッピングマスクを作成」を選択します。

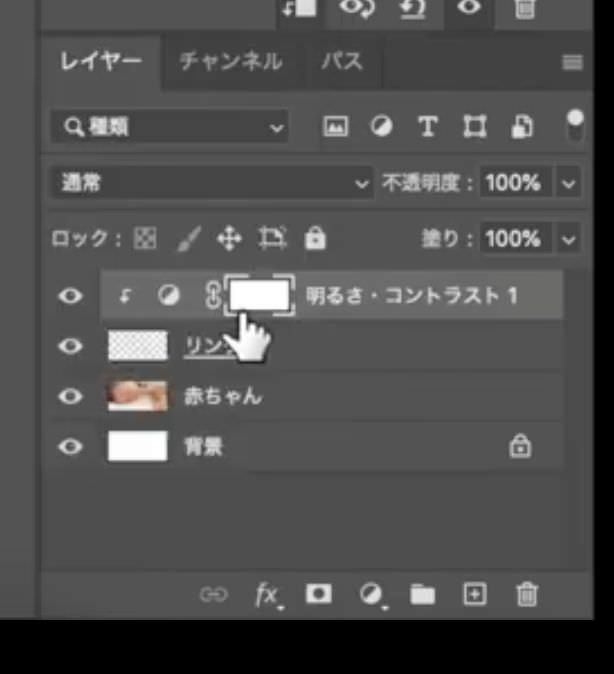
すると、「明るさ・コントラスト」のレイヤーに「↓」のマークが現れます。
この状態が、そのすぐ下のレイヤーだけに
「明るさ・コントラスト」がかかっているということになります。
今回で言うと、リングのレイヤーだけに「明るさ・コントラスト」がかかっています。

この状態で明るさを調整すると、
指輪の明るさだけが変化します。
これで背景の写真に馴染むように
明るさを調整していきます。
後で再度調整するので、
まずはだいたいで大丈夫です。

影の作り方とツールを紹介
続いて、明るさの調整ができたら
今度は指輪の下に影を作っていきます。
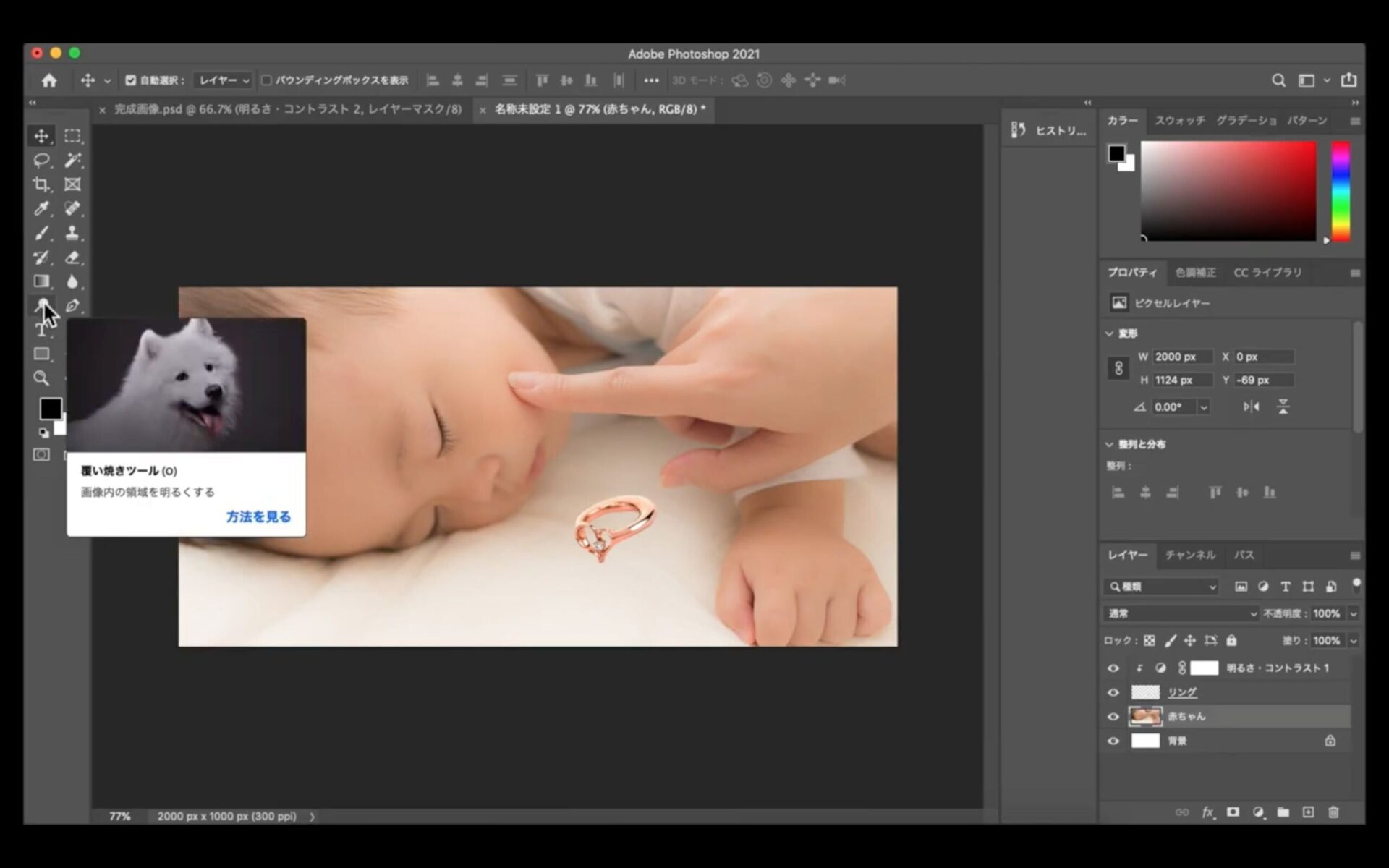
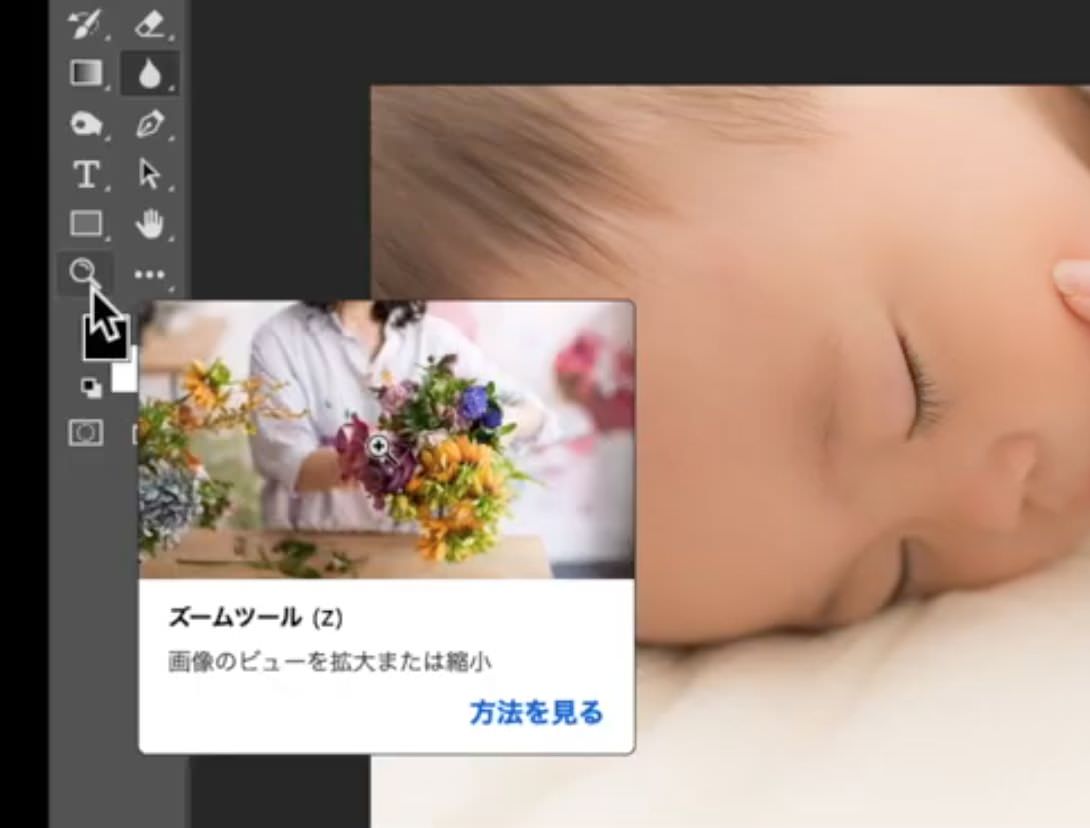
まず、左側のツールの中の
文字ツールの上にある
虫眼鏡のようなマークのツールを使っていきます。

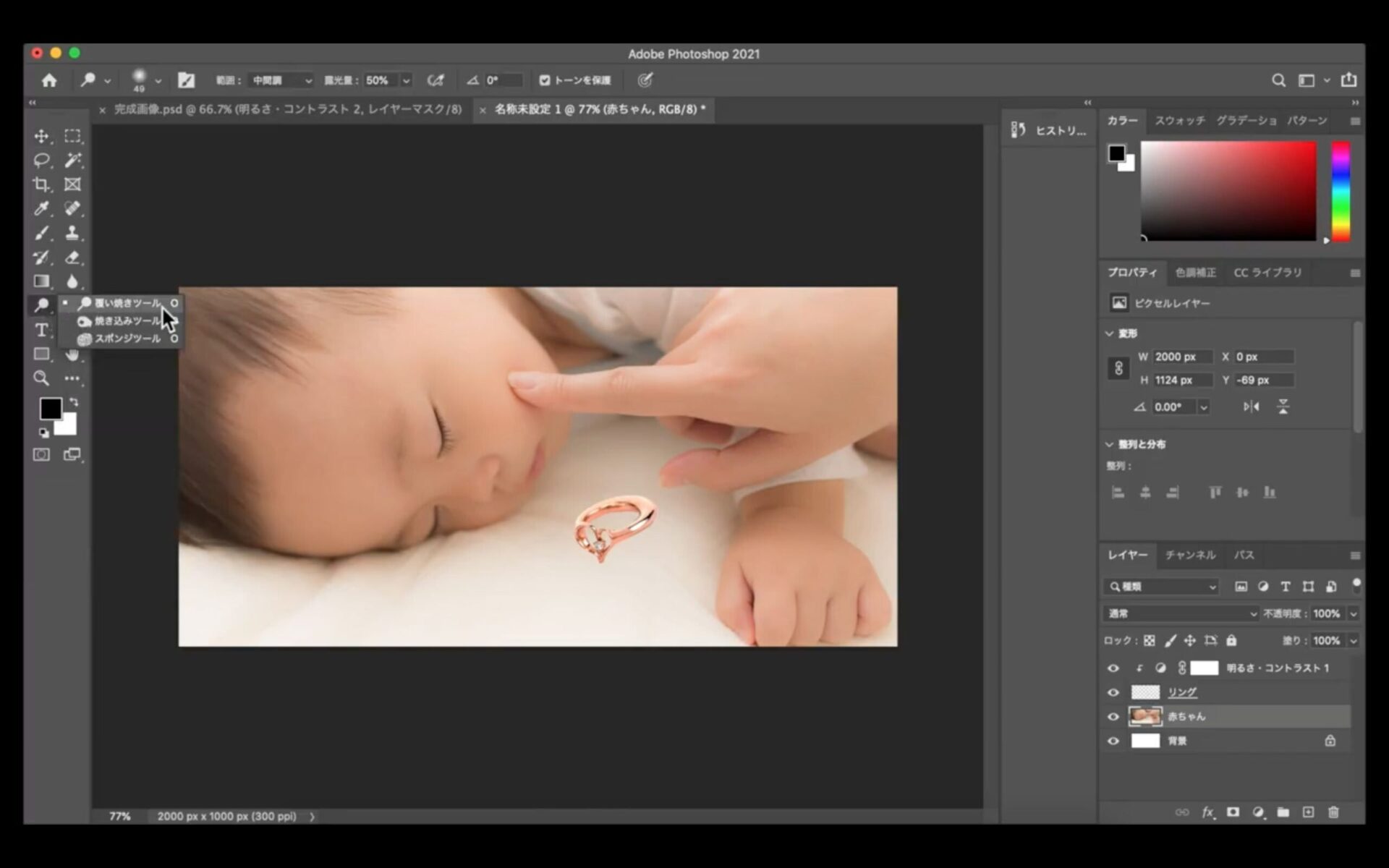
ここを長押しすると、
「覆い焼きツール」
「焼き込みツール」
「スポンジツール」
の3つが出てきます。

まずは、この3つについて簡単に説明していきます。
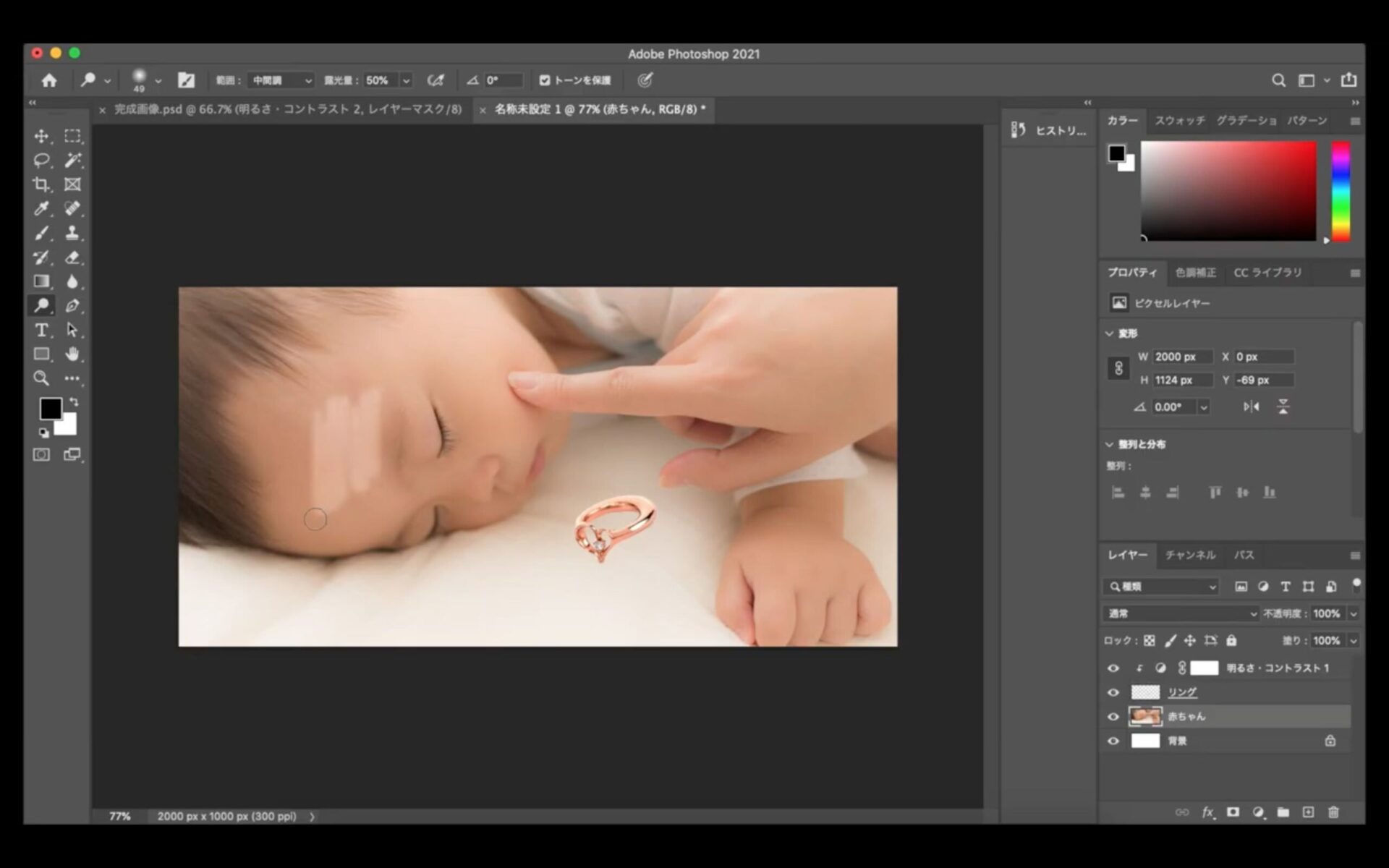
覆い焼きツール
一番上の「覆い焼きツール」について、
これは一部分を明るくするツールになります。
例えば、下の画像のように、
赤ちゃんのおでこを「覆い焼きツール」で擦ってみると、
こすったところだけ明るくなっているのが分かりますよね。
また、擦るたびにどんどん明るくなっていきます。

ちなみに、明るくする範囲を広げることもできます。
上部ツールバーの左にあるコマンドで「直径」の数値を変更すれば、
円の大きさを変更することができ、明るくする範囲を広げることができます。

例えば、思いっきり円を大きくして
写真の上側の部分だけを擦ると、
光に当たっているような写真に加工することもできます。
加工前と比べると分かりやすいかと思います。
上の画像が加工前で、下の画像が加工後になります。


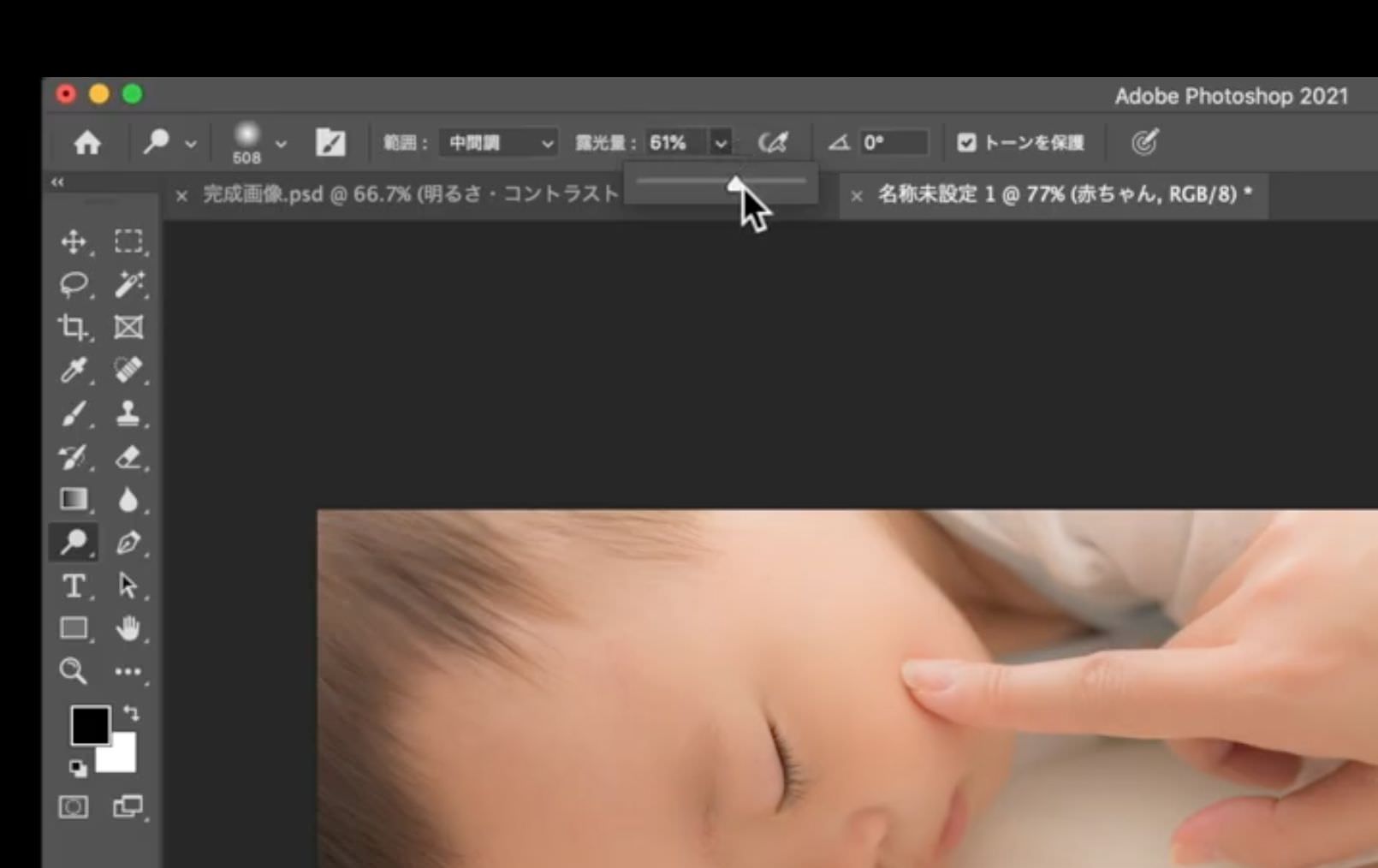
さらに、上のツールバーにある「露光量」で、一回にどのくらい明るくするかの調整もできます。

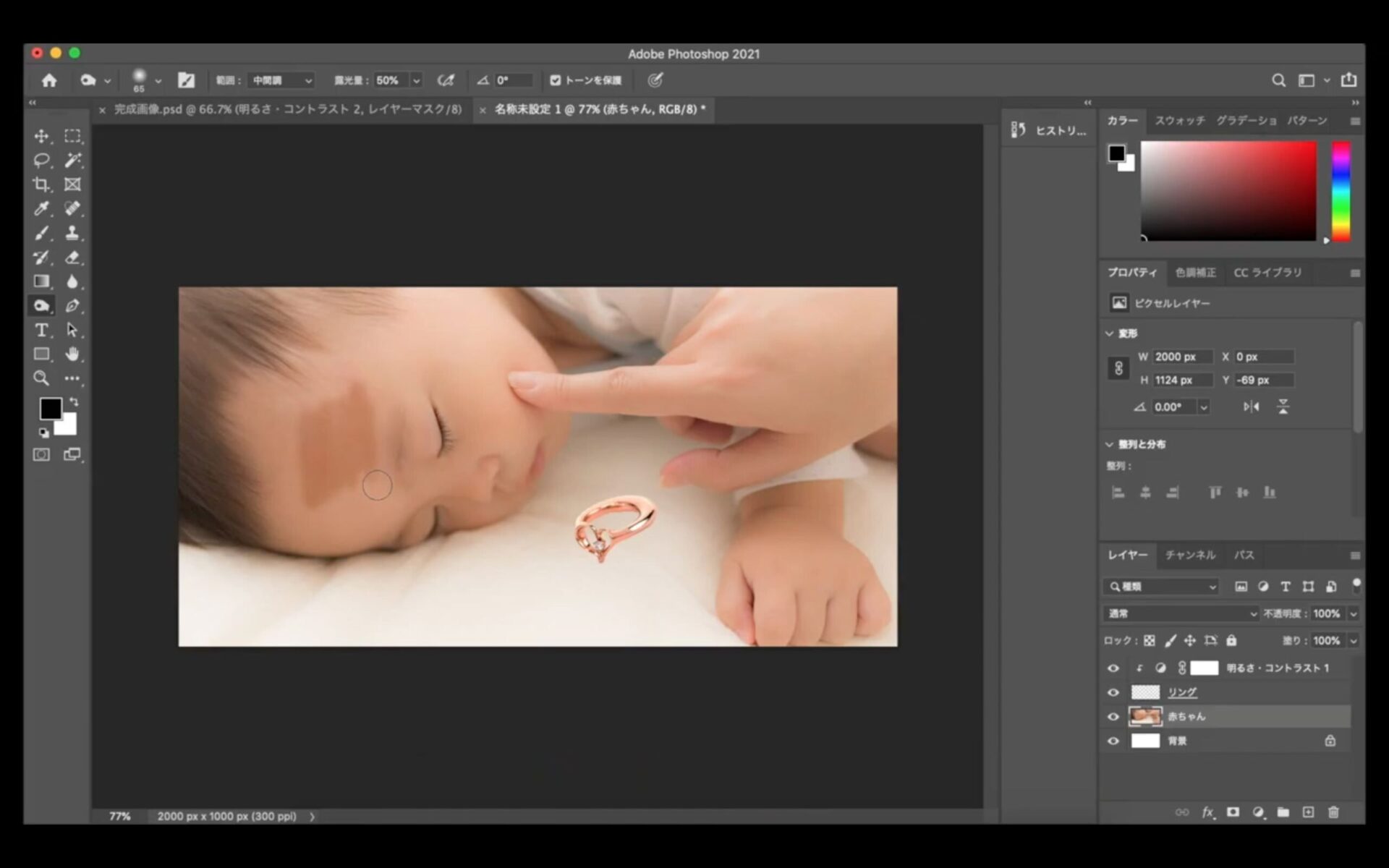
焼き込みツール
続いて、その下の焼き込みツールについての解説です。
これは覆い焼きツールとは逆に、一部分を暗くするツールになります。
こちらも同様に赤ちゃんのおでこを「焼き込みツール」で擦ってみると、
擦ったところだけ暗くなっているのが分かります。

また、この「焼き込みツール」も先程と同じで
上部ツールバーの左にあるコマンドで「直径」の数値を変更すれば、
円の大きさを変更することができ、暗くする範囲を広げることができます。
上の画像が加工前で、下の画像が加工後です。
さらに上の「露光量」で暗さを調整することができます。
スポンジツール
最後の「スポンジツール」になりますが、
これは彩度を調整するツールです。
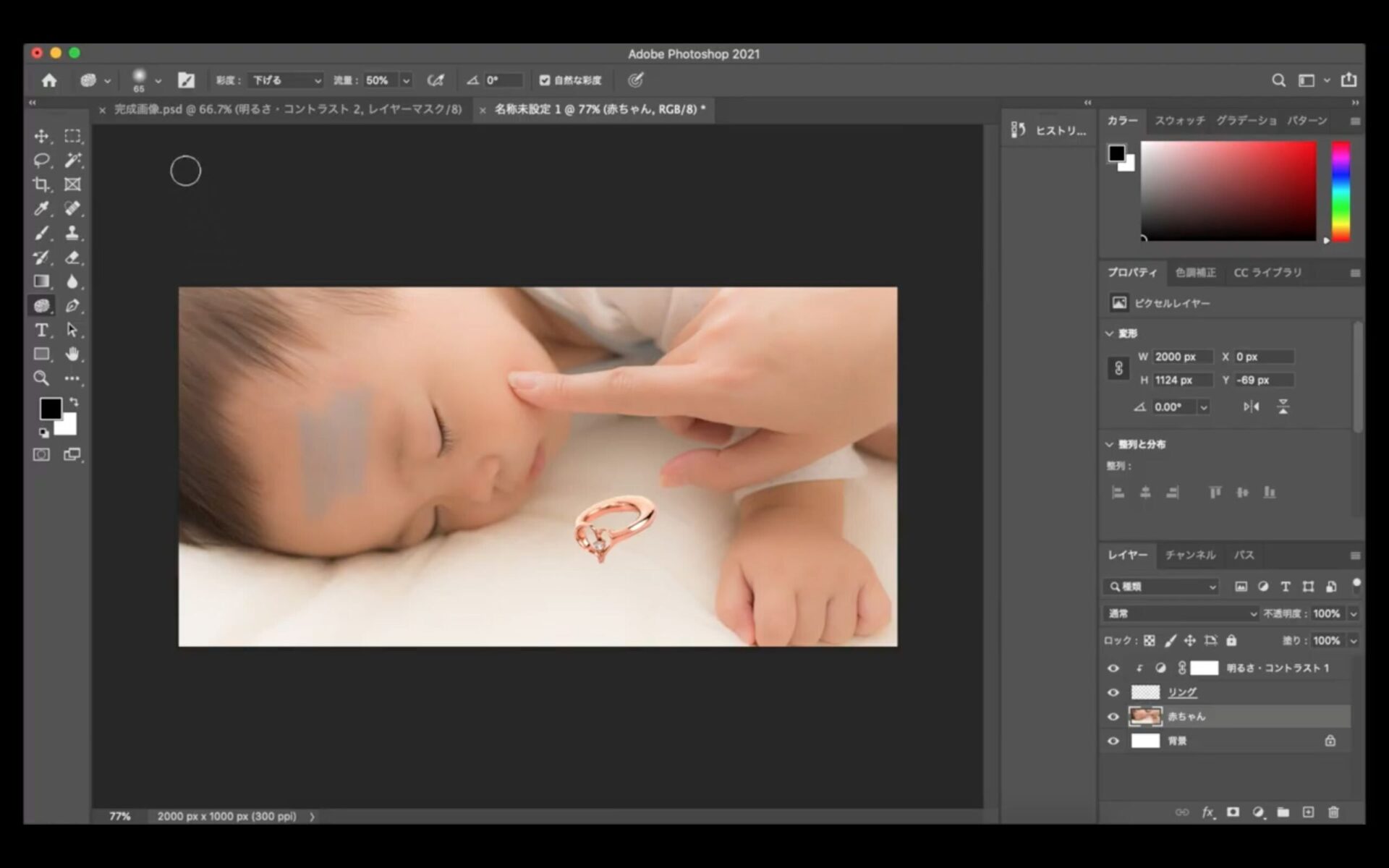
これもまた、赤ちゃんのおでこに使ってみましょう。
おでこがグレーになっているのが分かりますよね。
擦ったところだけ彩度が落ちている状態です。

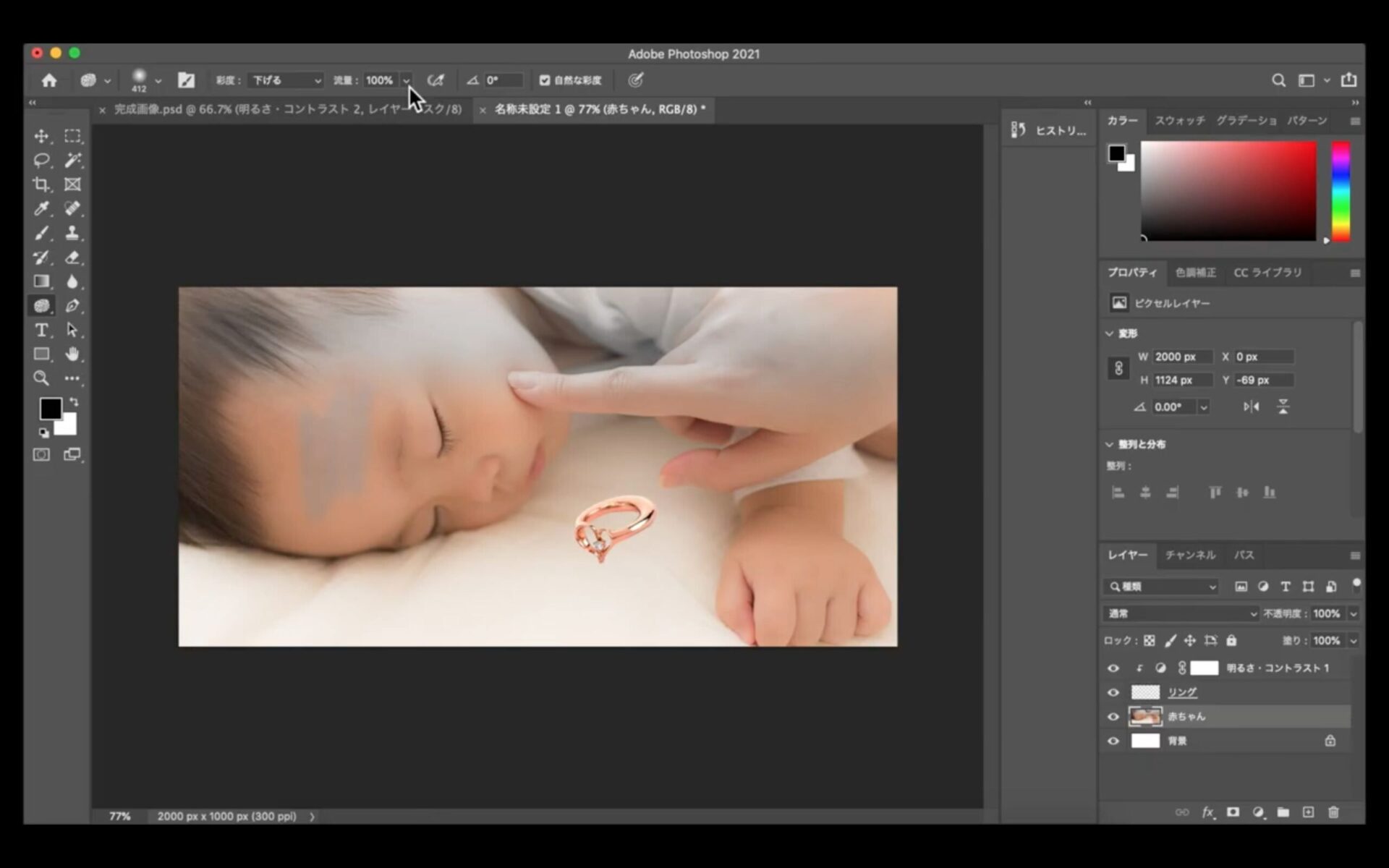
また、上のツールバーから「直径」を大きくして範囲を広くし、
写真の上側の部分だけを擦ると、上半分の彩度が落ちて、
白黒になっているのがわかると思います。

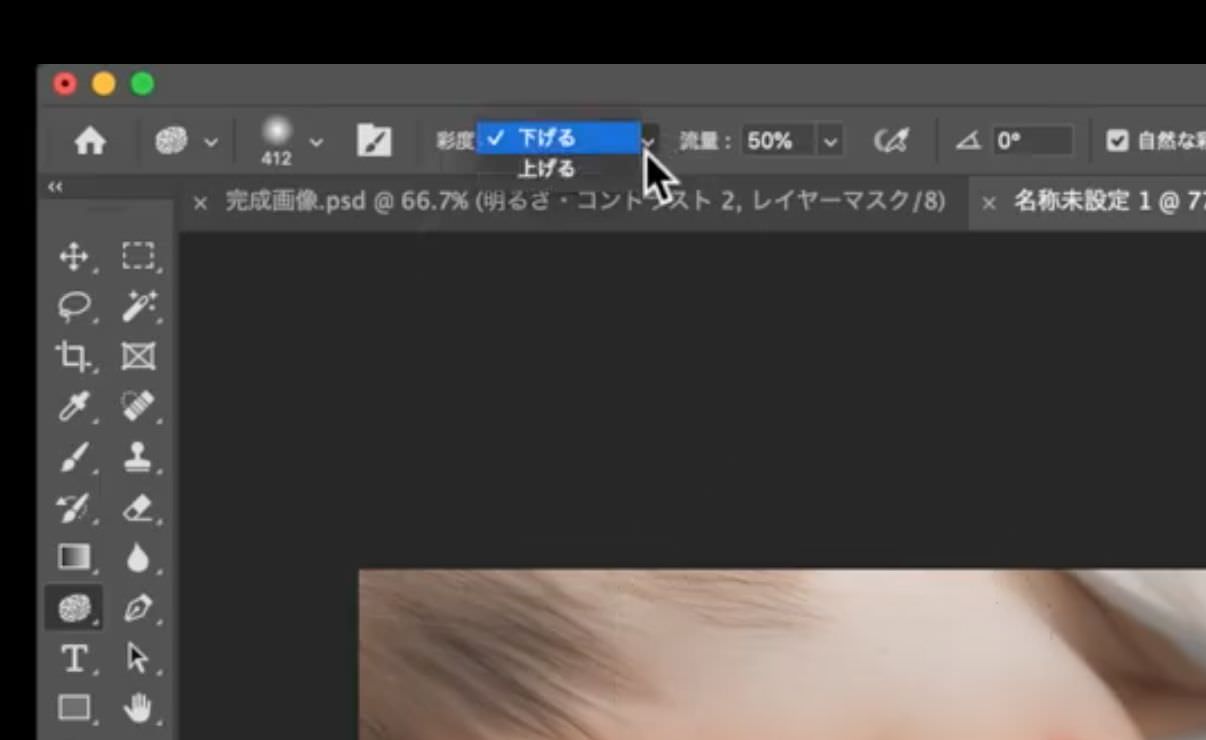
さらに上のツールバーにある「彩度」というところをクリックすると、
「下げる、上げる」を選択することができ、逆に彩度を上げることもできます。

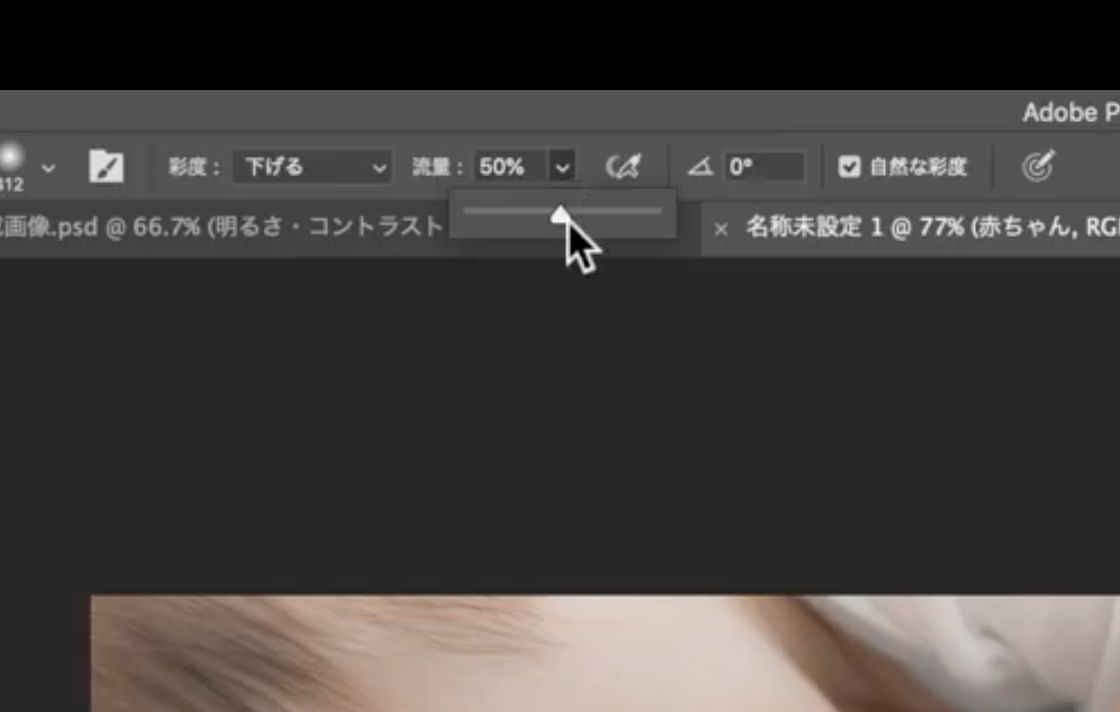
そして、その右側にある「流量」は、
彩度がどのくらい下がるのか、どのくらい上がるのかを
数値で変更することができます。

使い方については、こんな感じになります。
実際に影を作ってみよう
今回の影を作っていく作業は一部分を暗くしたいので、
真ん中の「焼き込みツール」を使っていきます。
まず、レイヤーを背景の画像、
今回で言うと「赤ちゃん」の画像を選択します。
「直径」の大きさは、
対象物が小さいので小さめの「30」に設定します。
これは対象物の大きさに合わせて変更してください。
露光量は「50%」にします。
100%で一気に暗くするのではなく、
影が薄い部分や濃い部分を作ってリアル感を出したいのであれば、
50%くらいで少しずつ調整していった方が良いかと思います。
設定ができたら、
対象物、今回で言うと指輪の下をドラッグして擦っていきます。
少し影ができたのが分かりますか?

立体感を出すために、
対象物の奥側も影を付けていきます。
同じ箇所を擦っていくと、
どんどん影が濃くなっていきます。
これでも影が薄いと感じたのであれば、
少しずつ露光量を上げてみましょう。
ただ、あまり濃くしすぎると逆に違和感が出てしまうので注意してください。

こんな感じで影が完成しました。
ぼかし方とツールの紹介
続いて、さらに立体感を出すために、
対象物の奥側、指輪の奥側をぼかしていきたいと思います。
対象物があまりにもクッキリ写っていると違和感があるので、
周辺の背景に合わせてぼかしていきます。
ぼかす場合には、
左側のツールの、しずく型のマークである「ぼかしツール」というものを使っていきます。

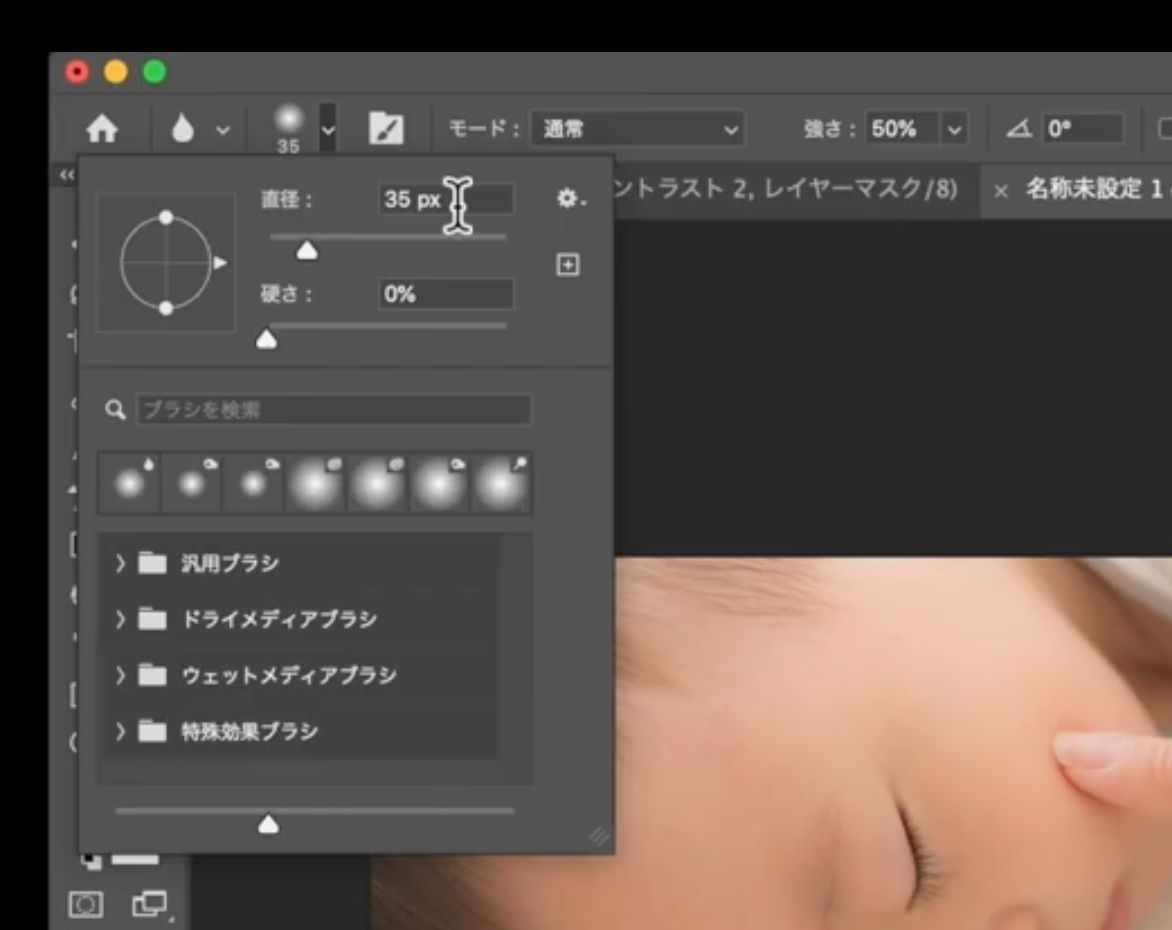
まずは上のツールバーより、「直径」を決めます。
この直径も先程と同じように、
今回は30〜40くらいにします。
対象物の大きさによって変更してください。

また、ボケの強さも上のツールバーより調整できます。
これは先程の焼き込みツールと同様に、
最初は50%に設定して様子をみることをオススメします。

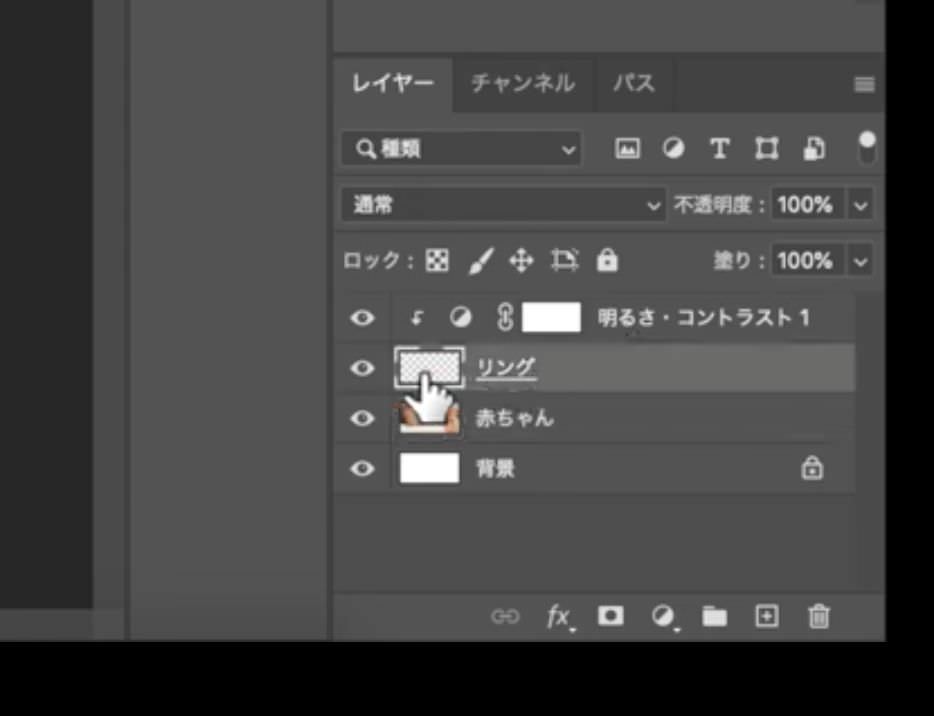
そしてレイヤーを変更します。
今度は背景ではなく、対象物である指輪に変更します。

設定が完了したら、
対象物である指輪の奥側をドラッグして擦っていきます。
同じ箇所をドラッグしていくと、
どんどんボケていきます。
イメージ的には、奥側をぼかして手前をシャープにする感じです。
奥側がボケているのが分かるかと思います。

これだと手前がクッキリしすぎて違和感があるなと思ったら、
全体を一気にぼかすという方法もあります。
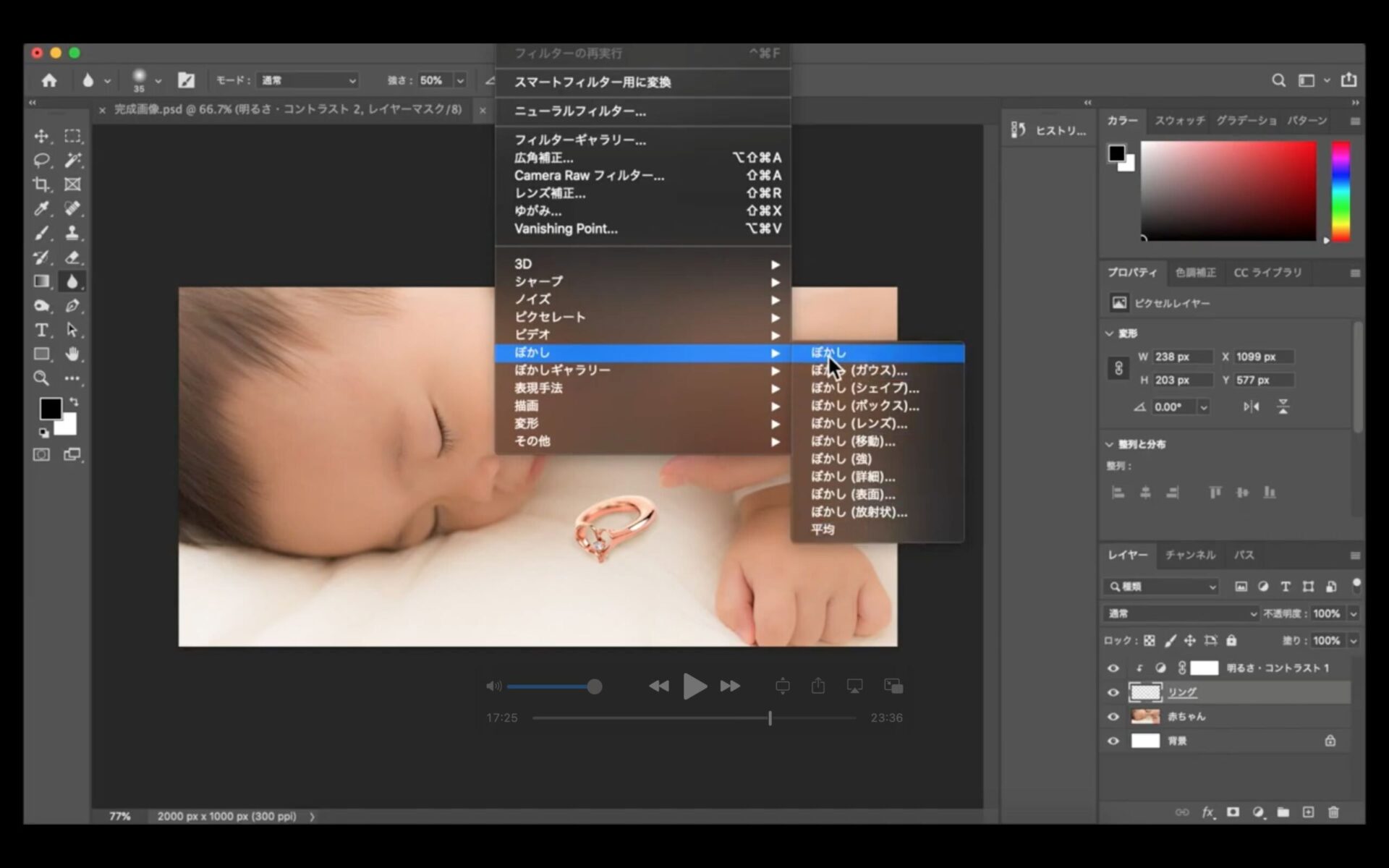
上のステータスバーから【フィルター】をクリックして、
さらに「ぼかし」を選択し、その中の「ぼかし」をクリックします。
ぼかしには他にも色々と種類がありますので
試してみてください。
ここでは各内容の説明は割愛します。

今回は一番上のシンプルな「ぼかし」を使っていきます。
この「ぼかし」をクリックすると、
対象物が全体的に少しボケます。
ボケ方が足りなければ、
何回か同じように「ぼかし」を使うことで
全体がどんどんボケていきます。
こんな感じで調整していきましょう。
また、逆に背景の画像である「赤ちゃん」の写真をクッキリさせるとい方法もあります。
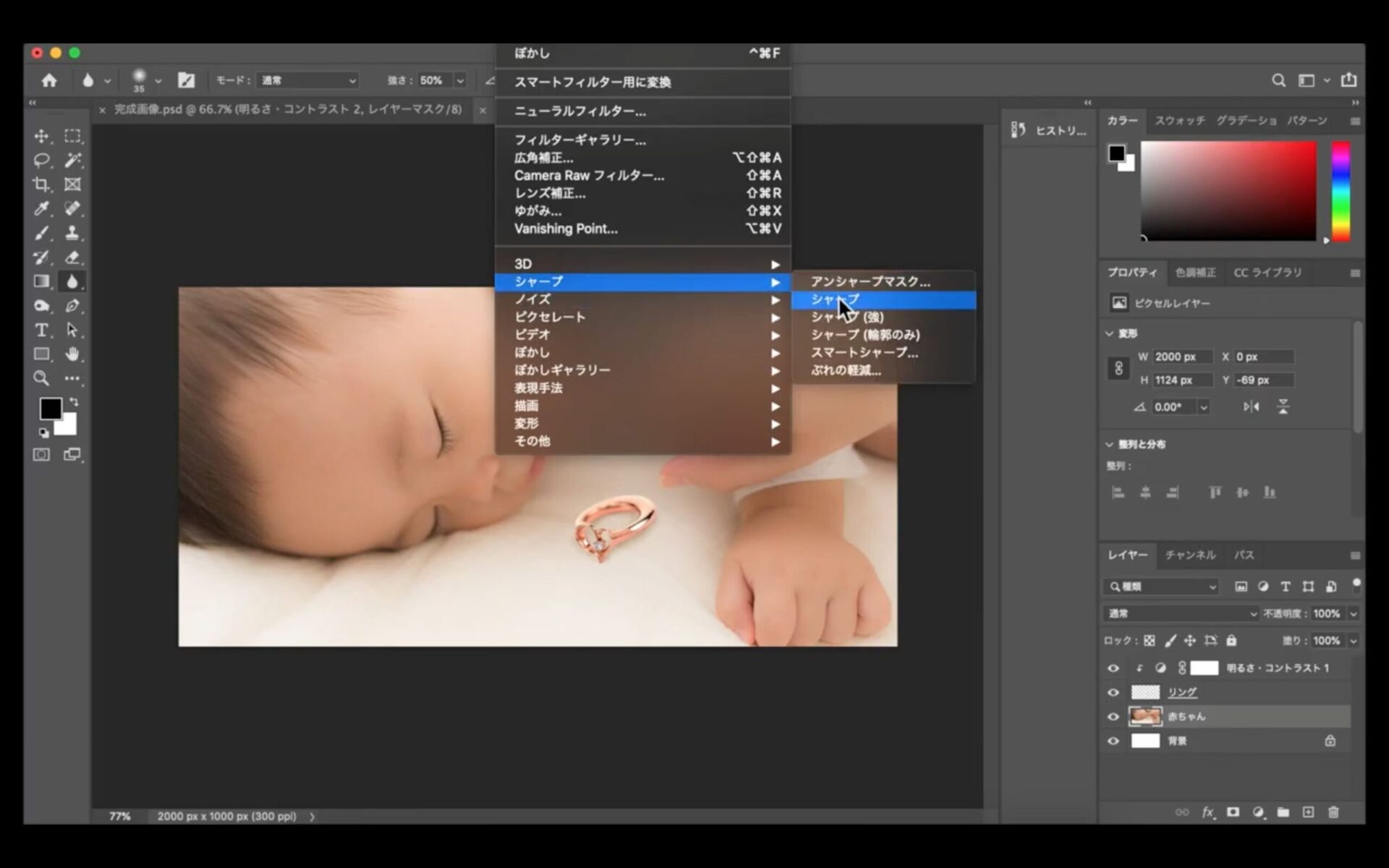
その場合は、上のステータスバーから【フィルター】をクリックして、
今度は「シャープ」を選択し、その中の「シャープ」をクリックします。

背景を「シャープ」にしながら手前の対象物を「ぼかす」という感じで、
お互いに上手く折り合いを付けていきます。
これで背景と対象物を違和感なく馴染ませることができました。

色相・彩度を調整して馴染ませる
続いて、背景の赤ちゃんの画像と対象物である指輪の画像の色合いを馴染ませるために、
「色相・彩度」を調整していきます。
まずは色合いを調整するレイヤーを選択します。
今回は対象物の指輪の画像を調整していきます。
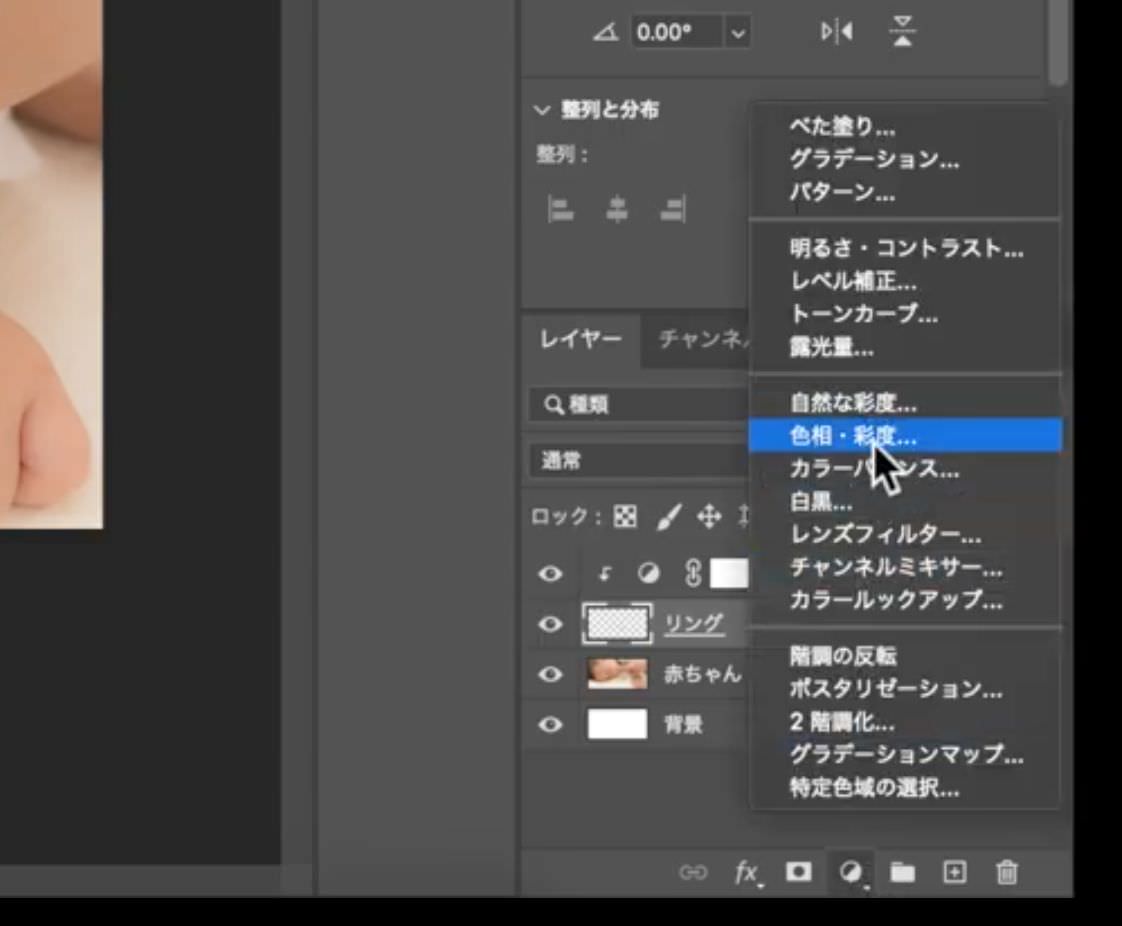
そして、その下にある「●」をクリックして
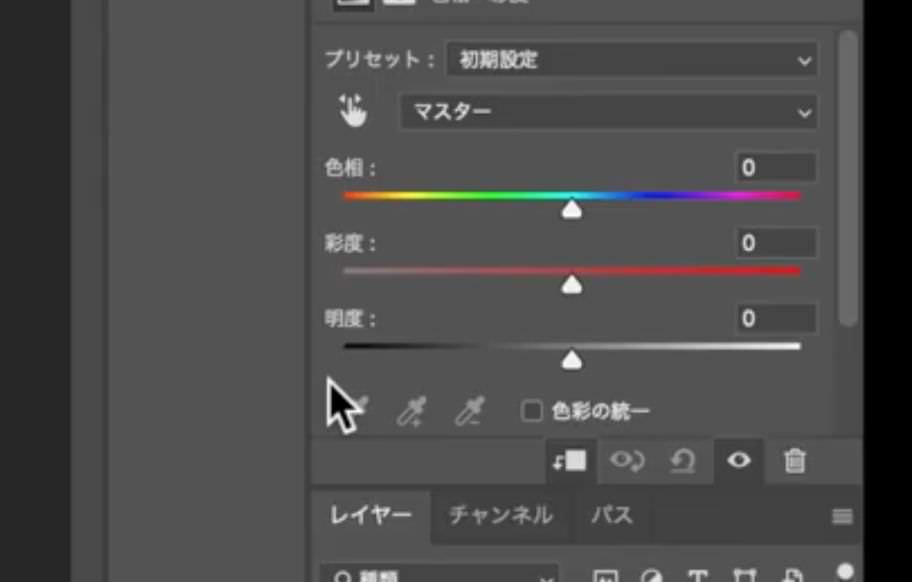
「色相・彩度」を選択します。

すると、その上の方で、
「色相、彩度、明度」というものが調整できるようになります。
この「色相、彩度、明度」をそれぞれ調整して
背景との色合いをマッチングさせていきます。

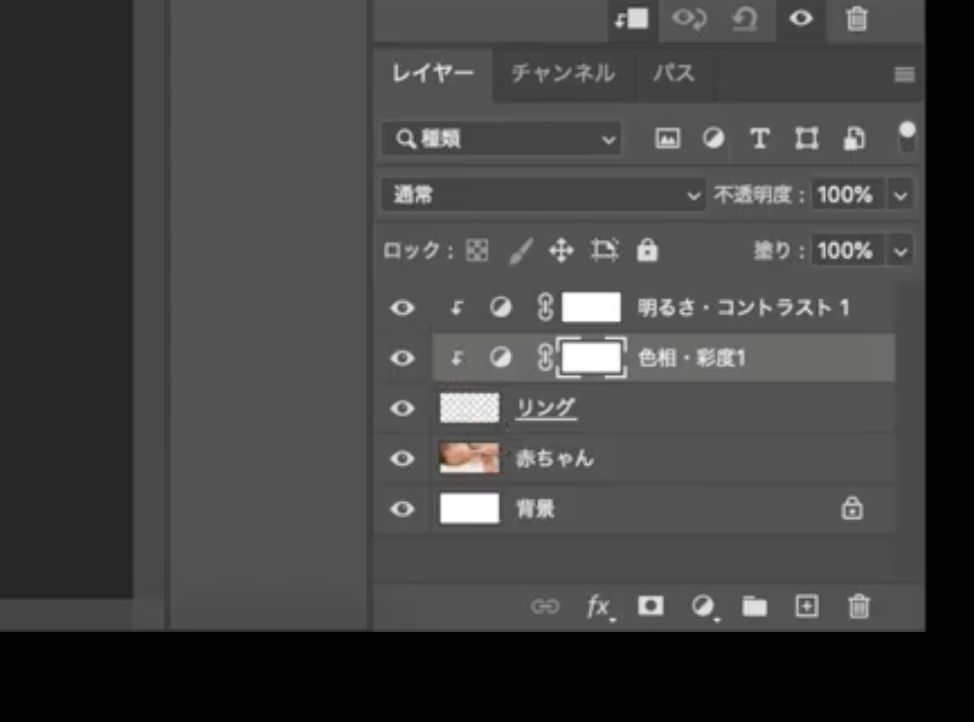
ここでも冒頭で説明した「明るさ・コントラスト」と同様に、
「クリッピングマスク」をする必要があります。
ですが、すでに「明るさ・コントラスト」がクリッピングマスクされている状態なので、
自動で「色相・彩度」もクリッピングマスクされているはずです。
クリッピングマスクを解除してしまうと、
背景の色合いも全て変わってしまうので、
今回は対象物である指輪のみ「色相・彩度」を変更していきます。

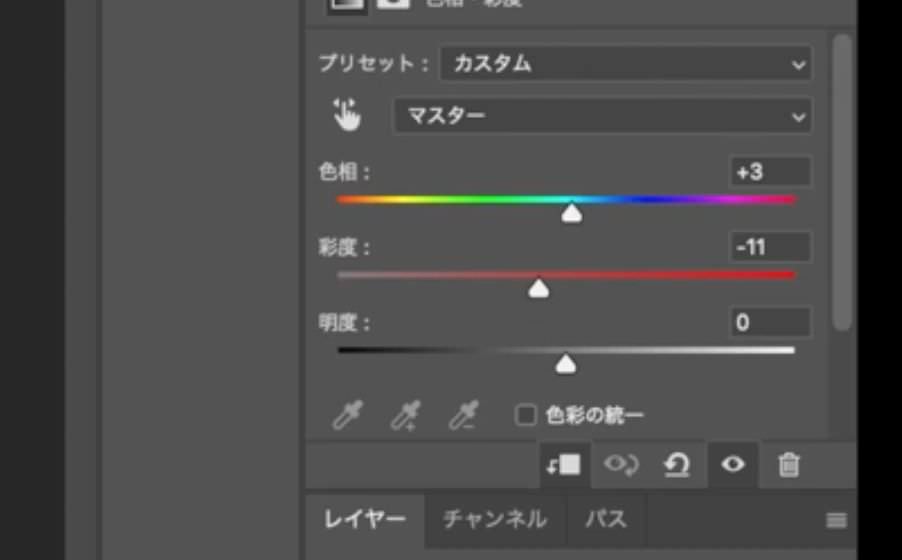
まずは、彩度を調整して背景の濃さに合わせます。
今回は背景の方が色が薄いので、
彩度を少し下げます。
対象物の色を薄くすることで、
背景との色合いをマッチングさせることができます。
その下の明度は、文字通り明るさの調整になります。
明るさは「明るさ・コントラスト」で調整しているので今回は「明度」は変更せずに、
彩度のみ調整します。

さらに背景との色合いをマッチングさせるための微調整として、
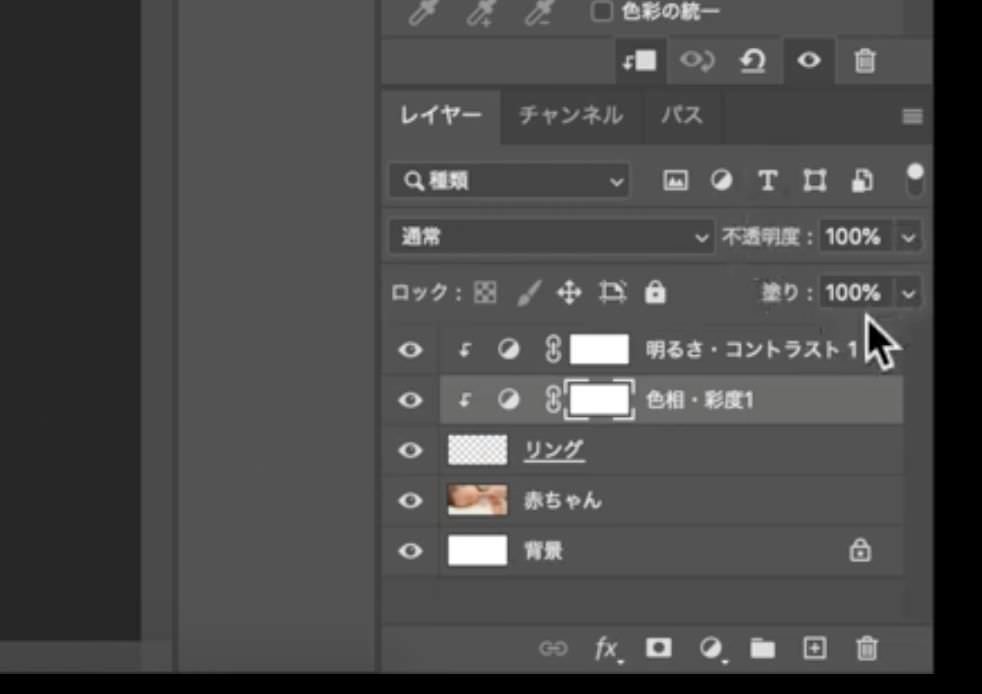
右側に「不透明度」と「塗り」というものがあります。
この2つはほとんど同じ役目をしているのですが、
今回は「不透明度」を調整していきます。

まずは、レイヤーを対象物である指輪に変更します。
「不透明度」はデフォルトでは100%となっていますが、
仮にこれを「0%」まで下げると指輪が完全に消えてしまいます。

要は、透明度を表しているのですが、
今回は、100%から85%まで落とします。
そうすることで、
少し背景と馴染ませることができます。
100%ではクッキリしすぎているものが、
85%まで不透明度を下げることによって
背景と馴染みます。
あまり下げすぎると、透明感が出過ぎて存在感が無くなってしまったり、
違和感が出てしまうので、大体20%〜10%を目処に下げるのが良いでしょう。
写真によっては微調整が必要になるかと思いますが、
今回は85%で設定します。
これで、さらに背景とマッチしたのではないかと思います。

仕上げ・確認
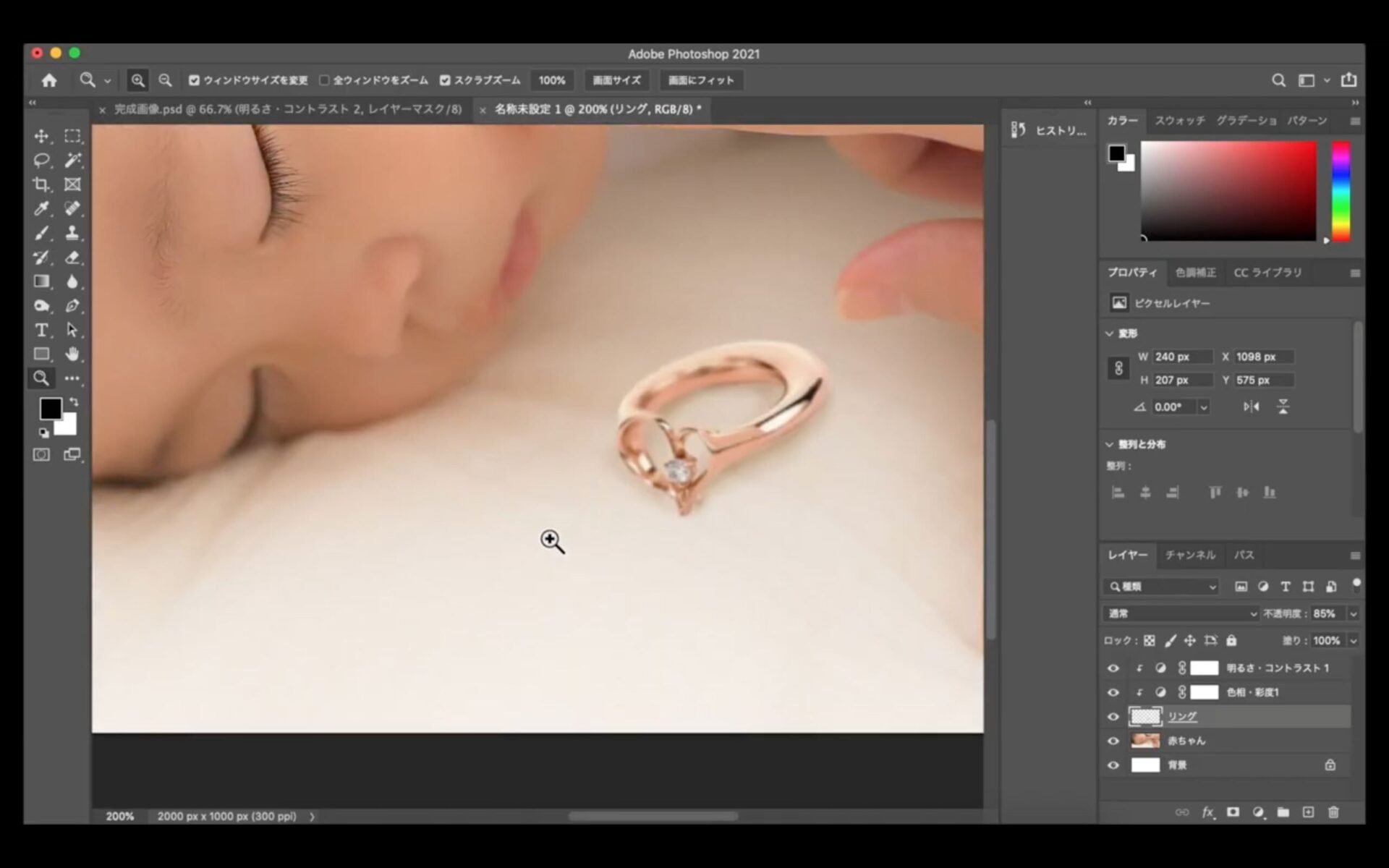
ここまで来たら、左側の「ズームツール」を使って
画像をアップにして違和感がないかを確認したりとか、
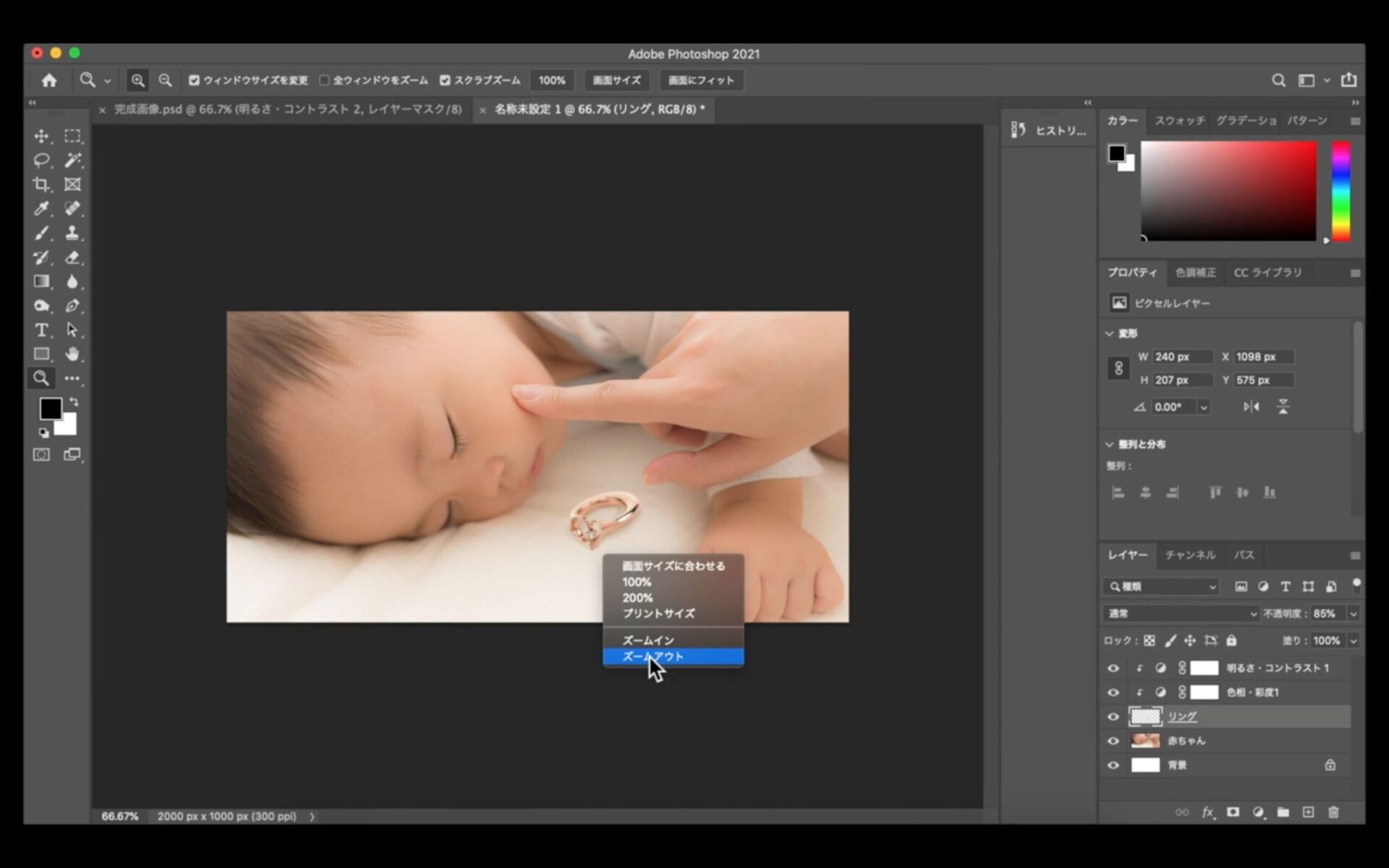
逆にズームアウトをして遠目から見て違和感がないかを確認します。



もし違和感があるなと感じたら、
今までの作業をもう一回やり直して
ちょっとずつ微調整していきます。
微調整して最終的に完成した画像がこちらになります。
さらに全体を明るくし、
文字を入れてバナーっぽくしてみました。

まとめ
いかがでしたでしょうか?
全体の流れとしては以上となりますが、
商品によって多少やり方が違っていたりとか、
ツールの使い方も人それぞれ違ってくると思いますので、
加工する際には、都度、微調整してもらう必要があるかと思います。
今回はジュエリーという小さな対象物をサンプルとして取り上げましたが、
基本的な考え方はどの商品でも変わりませんので応用できます。
ぜひ今回の内容を活用していただいて、
販売促進に繋げていってほしいと思います。