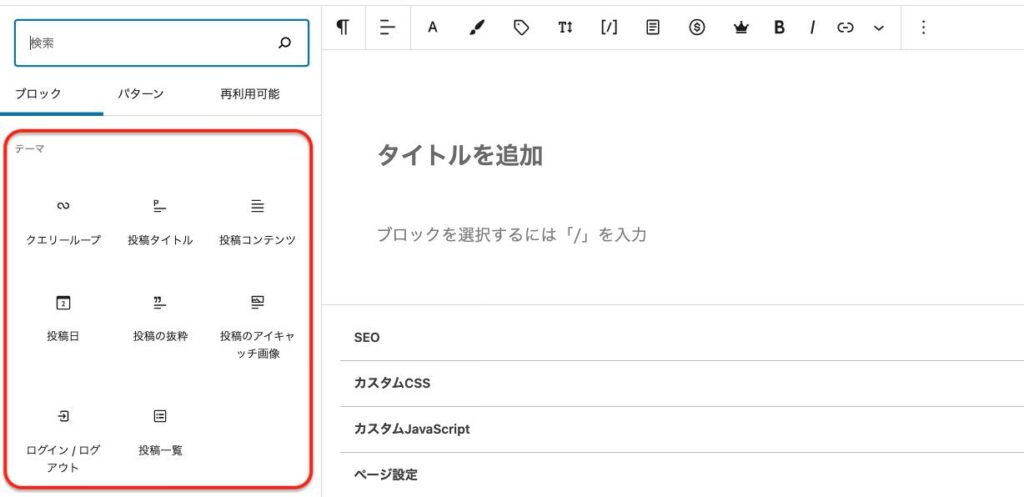
この記事では「テーマ」のブロックについて使い方を解説していきます。テーマのブロックには下記のようなコマンドが用意されています。
- クエリーループ
- 投稿タイトル
- 投稿コンテンツ
- 投稿日
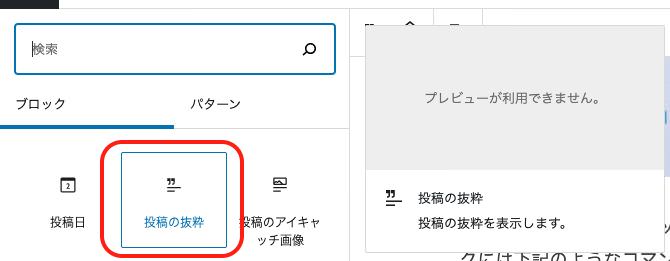
- 投稿の抜粋
- 投稿のアイキャッチ画像
- ログイン/ログアウト
- 投稿一覧

このテーマというブロックでは、すでに投稿している記事一覧を本文内に挿入することができます。かなり特殊で癖がありますので、慣れるまでに時間がかかるかもしれません。
それでは操作方法について解説します。
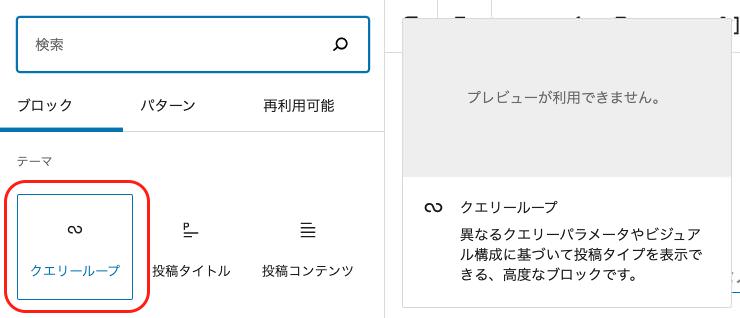
クエリーループ

まず1つ目の【クエリーループ】というのは、投稿記事を一覧としてリスト表示させるためのテンプレートになります。
基本的に、このコマンドは単独で使われることはなく【テーマ】の他のコマンドと組み合わせて使います。
例えば、【クエリーループ】コマンドの隣にある【投稿タイトル】を記事内に表示させる場合、クエリーループの中に投稿タイトルを表示させるというように使われます。
このページでは、参考として投稿ページをPRするためのブロックを作成してみます。そのため、いくつか表示させるための記事を用意してあります。
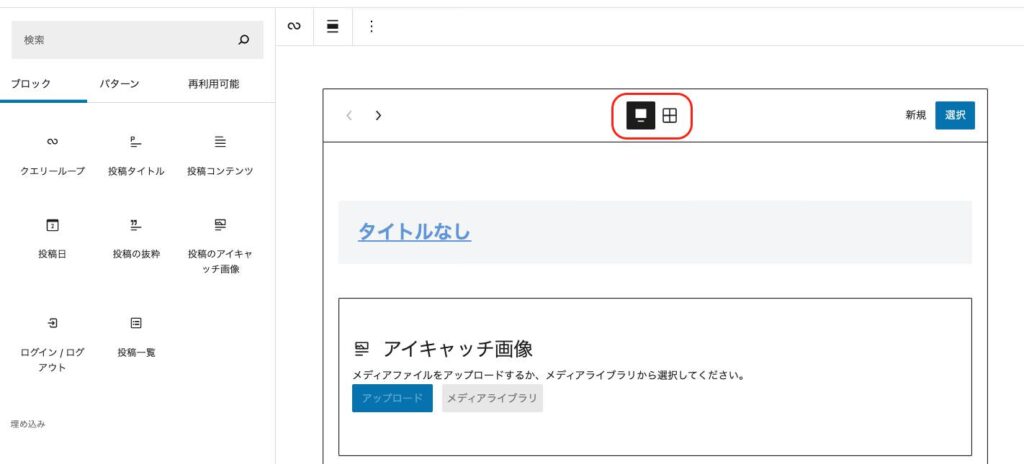
まずは「クエリーループ」を選択して記事内に挿入すると、画面いっぱいの大きなボックスが表示されます。
ちなみにこの状態でプレビューなどで実際にページを表示しても、記事内には何も表示されていません。エディター画面では表示されているように見えますが、実際にはテンプレートが表示されているだけで、中身はカラッポの状態なのです。
ですので、このテンプレートの中に他のコマンドを入れて完成させていくという流れになります。
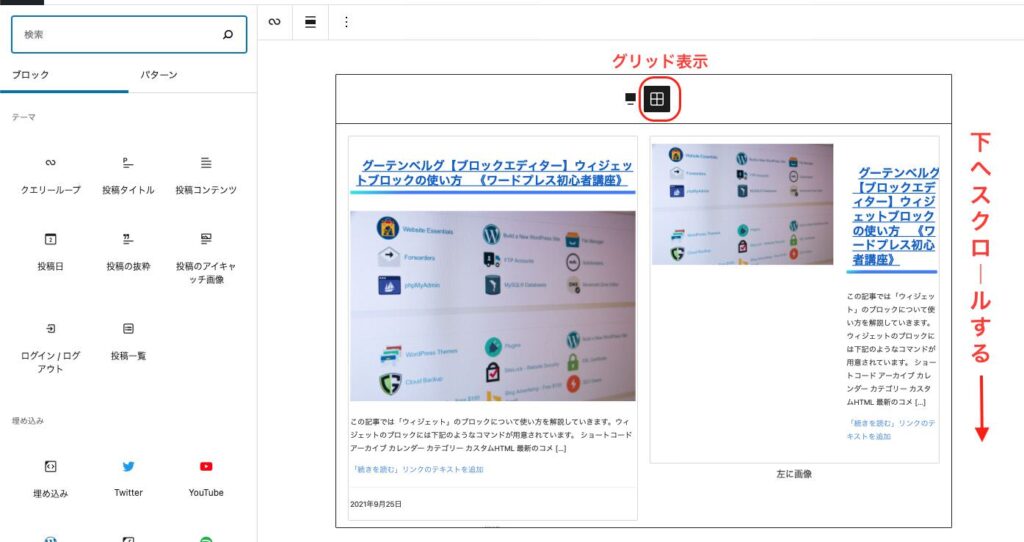
つづいてボックスの上部中央にアイコンが2つあります。ここで表示レイアウトを決めます。

左側のアイコンが「カルーセル表示」、右側のアイコンが「グリッド表示」となっています。
デフォルトでは「カルーセル表示」になっていますが、「グリッド表示」を選んでスクロールすると、さまざまなレイアウトの種類が用意されています。(整列されていないので少し分かりにくいかもしれません。)

グリッド表示のレイアウトの種類には、
「標準(カルーセル表示)」
「左に画像」
「小さな画像とタイトル」
「グリッド」
「大きなタイトル」
「オフセット」
の6つがあります。
この6種類をサンプルとして下に一覧表示させていますので、投稿したら実際にどのように表示されるか参考にしてみてください。
販売者は「プラットフォーム+プラットフォーム」でようやく信頼されるって話

ネットショップを運営している方の大半はSNSを利用して売り上げアップを狙っているのではないでしょうか?今ではS…
販売者は「プラットフォーム+プラットフォーム」でようやく信頼されるって話
ネットショップを運営している方の大半はSNSを利用して売り上げアップを狙っているのではないでしょうか?今ではS…
販売者は「プラットフォーム+プラットフォーム」でようやく信頼されるって話
ネットショップを運営している方の大半はSNSを利用して売り上げアップを狙っているのではないでしょうか?今ではS…
最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その2
この記事では、Yahoo!ショッピングのストア構築について「開店申請」までの基本的な設定を解説していきます。 …
最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その1
この記事では、Yahoo!ショッピングのストア構築について「開店申請」までの基本的な設定を解説していきます。 …
Yahoo!ショッピング 出店申し込みの流れを徹底解説
この記事では、Yahoo!ショッピングにお店を出すための出店申し込みの手順について解説していきます。 現在Ya…
STORES.jpでショップ開設〜アカウント登録から出品までを解説
この記事ではSTORES.jpでのショップアカウント登録から出品方法までの流れを解説していきます。 BASEと…
WordPressの始め方 ワードプレスのインストール方法編
この記事では、WordPressのインストール手順について解説していきます。 前提としてレンタルサーバーの契約…

販売者は「プラットフォーム+プラットフォーム」でようやく信頼されるって話

最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その2

最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その1

Yahoo!ショッピング 出店申し込みの流れを徹底解説
レイアウトを決定するとブロックの編集画面に入ります。
やり直したくて戻る場合は、左上にある「戻るボタン」をクリックするか、パソコンのキーボードの「元に戻すショートカットキー」を使って戻ります。

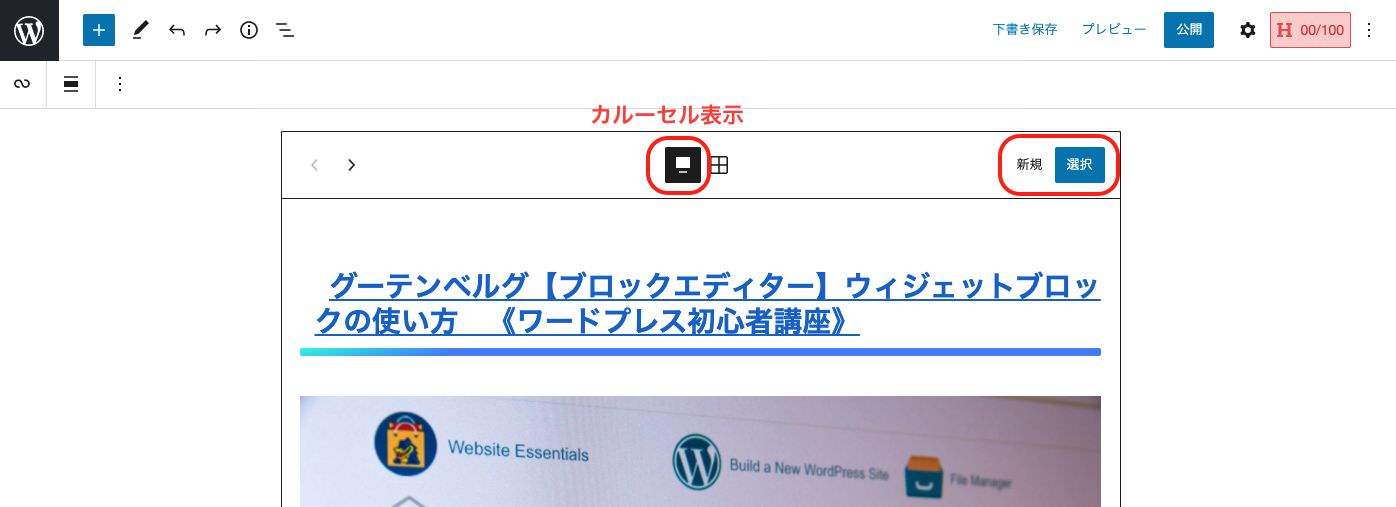
それでは一旦戻って、今度は「グリッド」ではなく「カルーセル表示」にしてみます。
カルーセル表示を選択した場合、ボックスの右側に「新規」と「選択」というコマンドが表示されます。

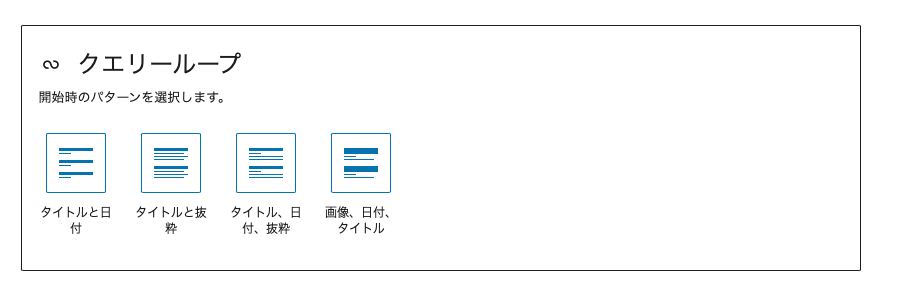
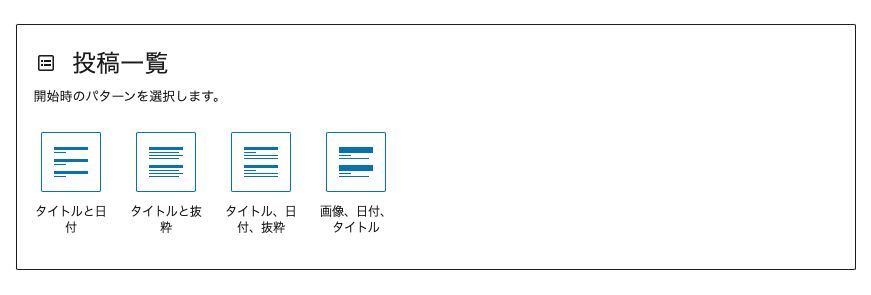
まず「新規」を選択するとテンプレートの形式を4種類から選ぶことができます。

「タイトルと日付」
「タイトルと抜粋」
「タイトル、日付、抜粋」
「画像、日付、タイトル」
から選ぶことができます。
この4種類をサンプルとして下に一覧表示させていますので、投稿したら実際にどのように表示されるか参考にしてみてください。
販売者は「プラットフォーム+プラットフォーム」でようやく信頼されるって話
最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その2
最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その1
販売者は「プラットフォーム+プラットフォーム」でようやく信頼されるって話
ネットショップを運営している方の大半はSNSを利用して売り上げアップを狙っているのではないでしょうか?今ではS…
最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その2
この記事では、Yahoo!ショッピングのストア構築について「開店申請」までの基本的な設定を解説していきます。 …
最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その1
この記事では、Yahoo!ショッピングのストア構築について「開店申請」までの基本的な設定を解説していきます。 …
販売者は「プラットフォーム+プラットフォーム」でようやく信頼されるって話
ネットショップを運営している方の大半はSNSを利用して売り上げアップを狙っているのではないでしょうか?今ではS…
最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その2
この記事では、Yahoo!ショッピングのストア構築について「開店申請」までの基本的な設定を解説していきます。 …
最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その1
この記事では、Yahoo!ショッピングのストア構築について「開店申請」までの基本的な設定を解説していきます。 …

販売者は「プラットフォーム+プラットフォーム」でようやく信頼されるって話

最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その2

最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その1
テンプレートを決定するとブロック内を編集できるようになります。
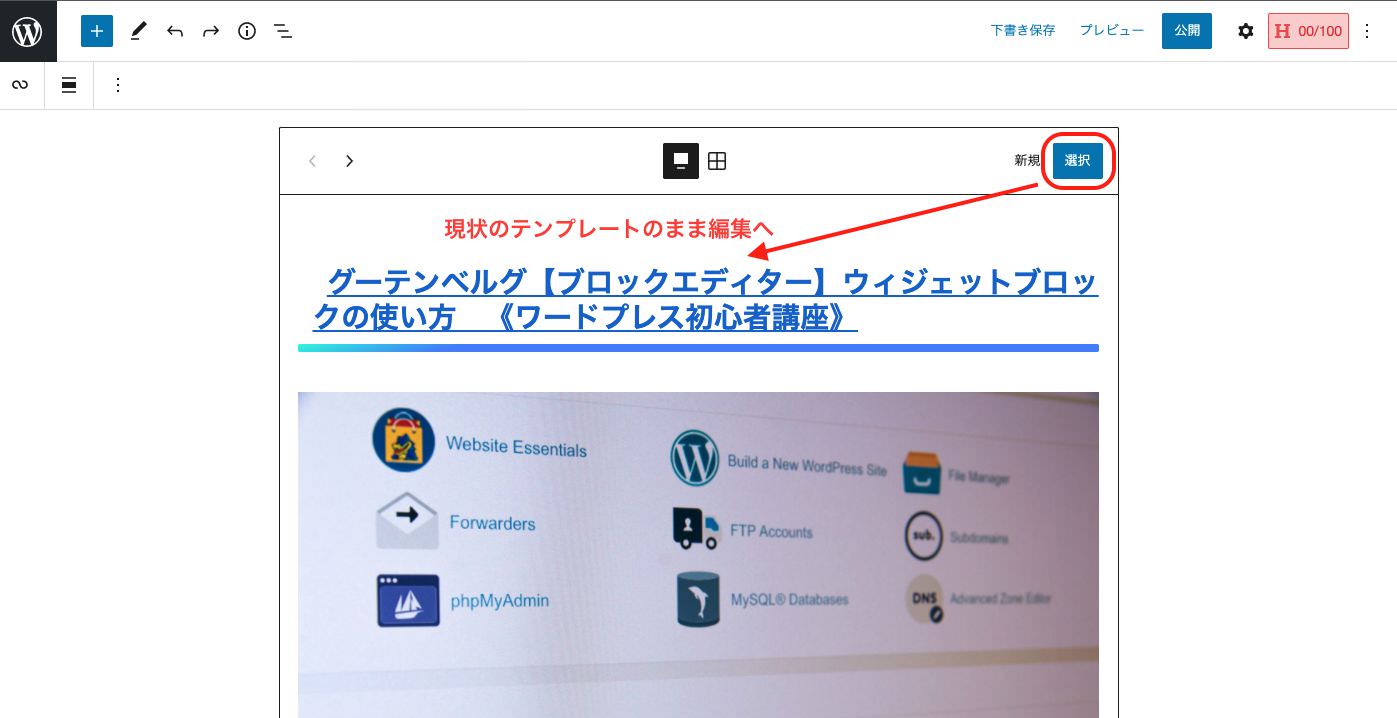
では一旦戻って、今度は「新規」の隣にある「選択」をクリックしてみます。「選択」をクリックすると、現状のテンプレートのままブロックの編集に入ります。

編集画面に入ったら、まず最初に上部のツールバーで設定を行います。
左から、
「スタイルの変更」
「配置を変更」
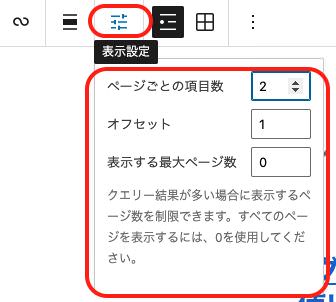
「表示設定」
「リスト表示」
「グリッド表示」
「オプション」
という並びになっています。

まずここで重要なコマンドは「表示設定」です。
「表示設定」では、どのくらいの記事数を表示させるか、またどの記事を表示させるかなどの設定ができます。

「ページごとの項目数」は、1つのクエリーループ内に、いくつの記事を表示させるかを設定します。最大で100まで設定できます。
「オフセット」は、最新記事からどのくらい前の記事を表示させるかの設定になります。例えば、オフセットを「2」に設定した場合は、一番最新の記事は表示されず、二番目に新しい記事から表示されるようになります。
その隣のアイコンでは「リスト表示」と「グリット表示」でレイアウトを切り替えることができます。
デフォルトでは「リスト表示」になっていて縦配列になっていますが、「グリット表示」にすると3列表記になります。
販売者は「プラットフォーム+プラットフォーム」でようやく信頼されるって話

ネットショップを運営している方の大半はSNSを利用して売り上げアップを狙っているのではないでしょうか?今ではS…
最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その2

この記事では、Yahoo!ショッピングのストア構築について「開店申請」までの基本的な設定を解説していきます。 …
最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その1

この記事では、Yahoo!ショッピングのストア構築について「開店申請」までの基本的な設定を解説していきます。 …
販売者は「プラットフォーム+プラットフォーム」でようやく信頼されるって話

ネットショップを運営している方の大半はSNSを利用して売り上げアップを狙っているのではないでしょうか?今ではS…
最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その2

この記事では、Yahoo!ショッピングのストア構築について「開店申請」までの基本的な設定を解説していきます。 …
最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その1

この記事では、Yahoo!ショッピングのストア構築について「開店申請」までの基本的な設定を解説していきます。 …
レイアウトを決めることで、おおかた完成です。あとは実際にプレビューなどで確認しながらブロック内の編集を行います。
続いて、ブロック内の編集手順について解説していきます。
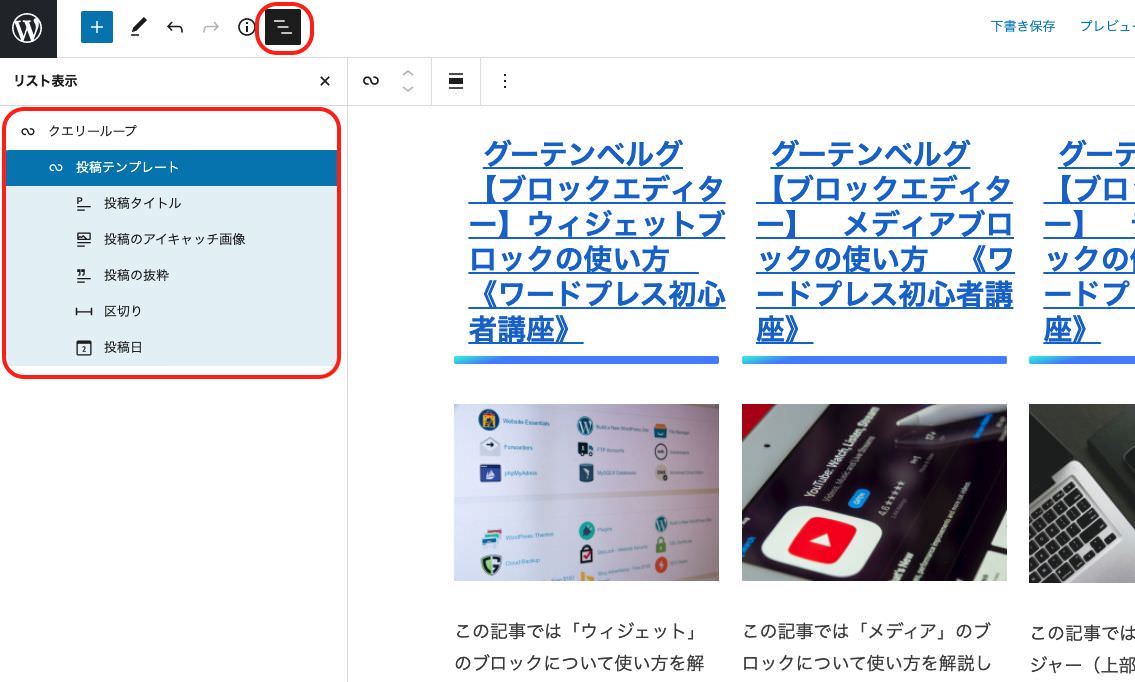
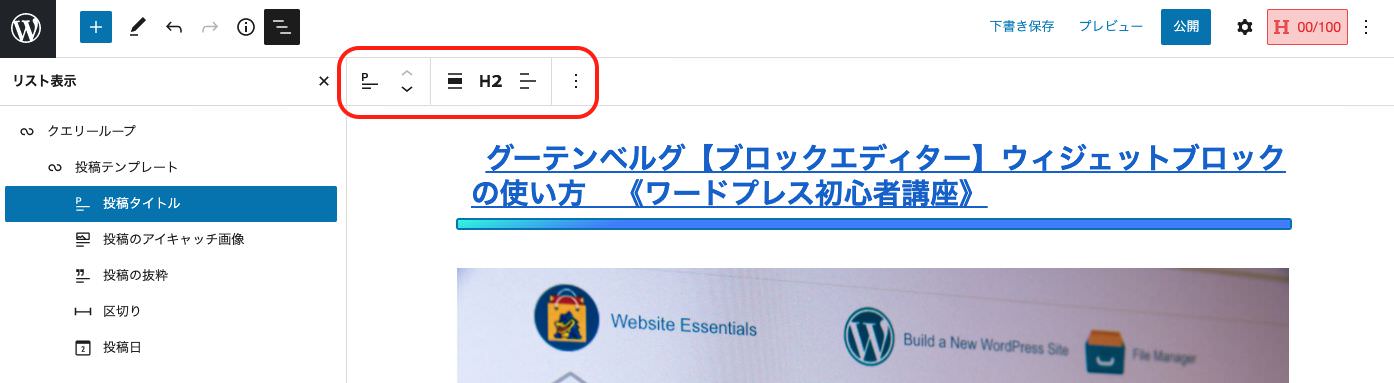
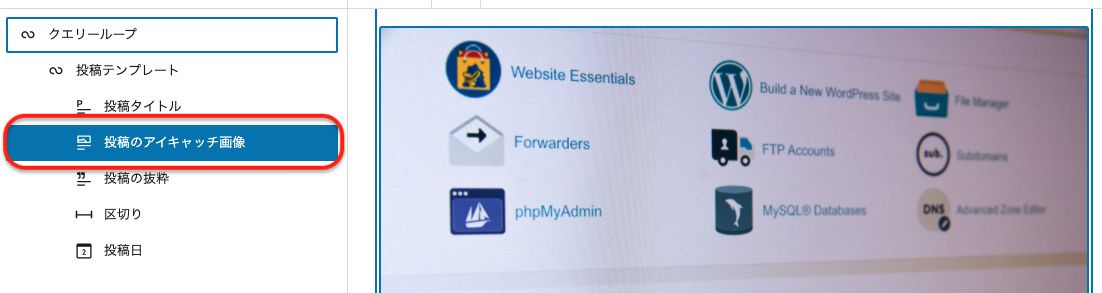
まずクエリーループのテンプレートの中に、どのようなコマンドが入っているかを確認するには、左上のメニューにある「3本線アイコン」をクリックして見ることができます。
実際にクリックしてみると、
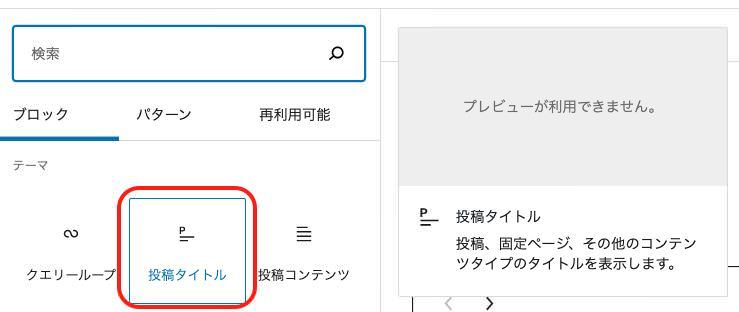
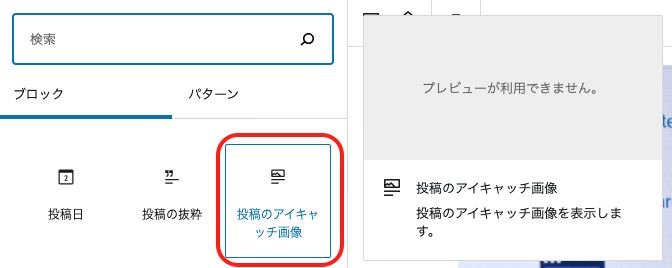
「投稿タイトル」
「投稿のアイキャッチ画像」
「投稿の抜粋」
「区切り」
「投稿日」
の順番でブロックが作られていることが分かります。

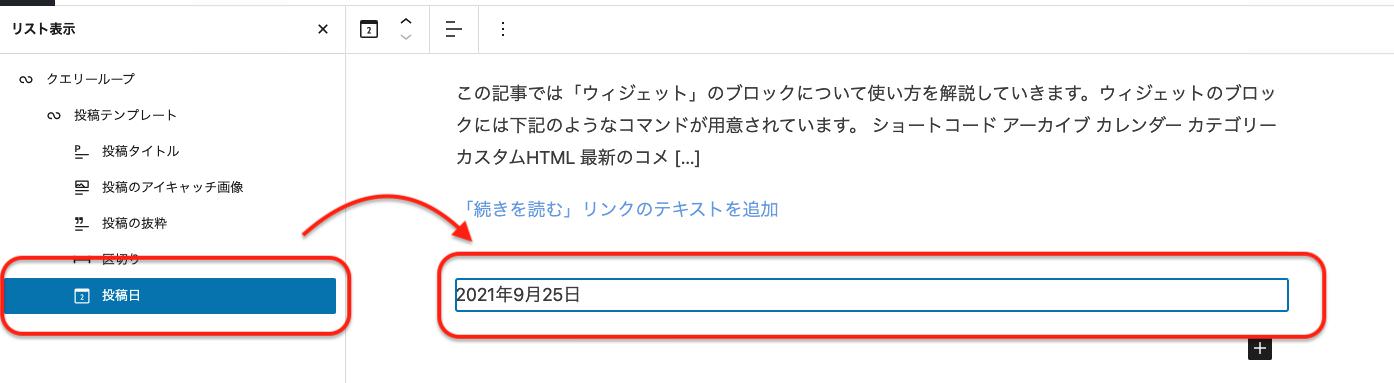
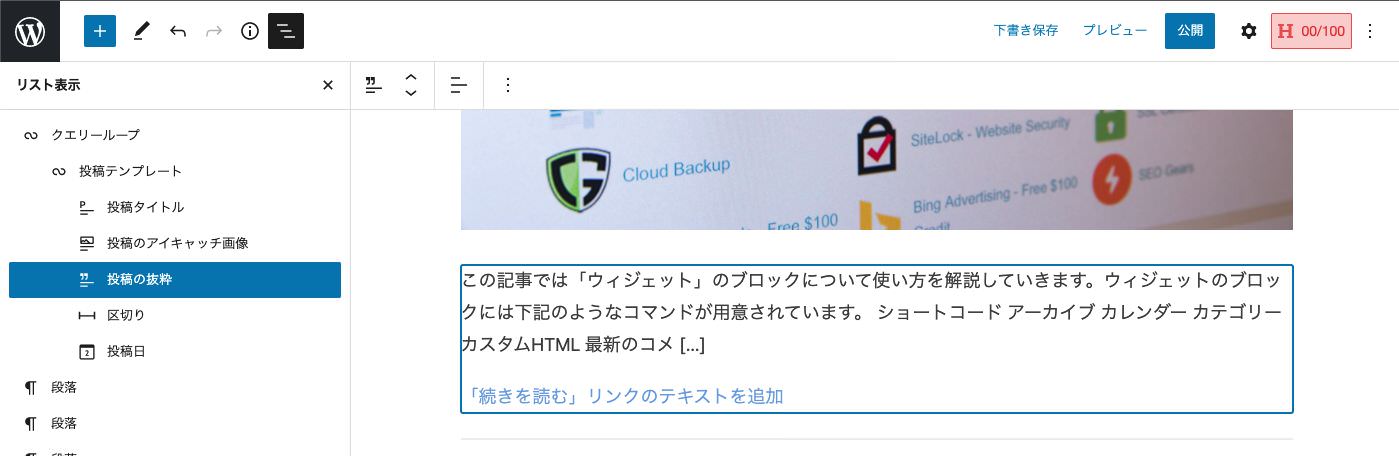
各項目を選択すると、本文内のブロックも連携して選択されます。変更・編集したい場合には、まずはこのようにブロックを選択します。
ブロックを選択したら、上部に表示されるメニューで配置を変更したり、スタイルを変更したり、ブロックの追加・削除をすることができます。
適宜、プレビュー画面で確認しながら編集していきましょう。
それではここから、クエリーループで主に使用するコマンドについて解説していきます。
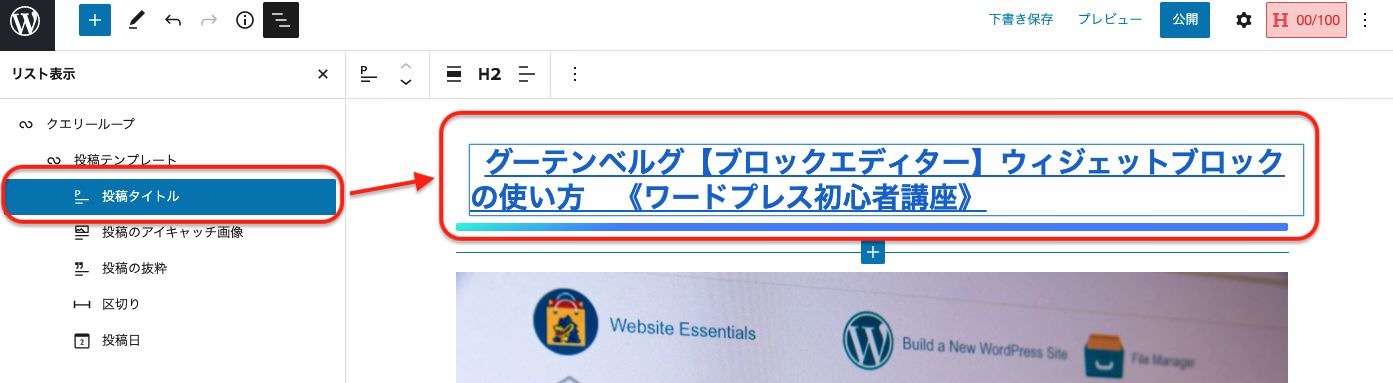
投稿タイトル


【投稿タイトル】では、主に投稿ページや固定ページ記事のタイトルをクエリーループ内に記載させることができます。
本文内の投稿タイトルを選択すると、上部にツールバーが表示されます。上部のツールバーでは「タイトルの幅」を変更できるほかに、「Hタグの変更」と「テキストの寄せ方」を変更することができます。

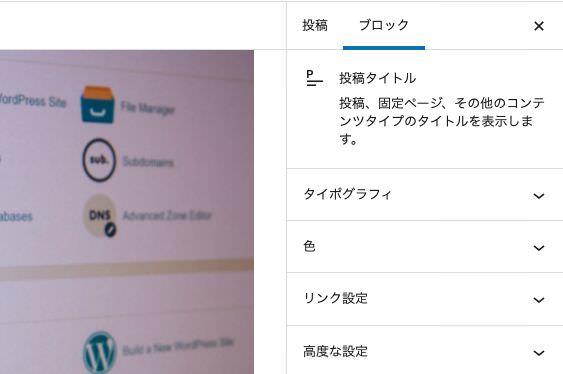
右側のメニューでは、
「タイポグラフィ」
「色」
「リンク設定」
「高度な設定」
の4つを設定できます。

「タイポグラフィ」と「色」の設定は段落や見出しのブロックと使い方は一緒で、文字の大きさと配色を設定できます。
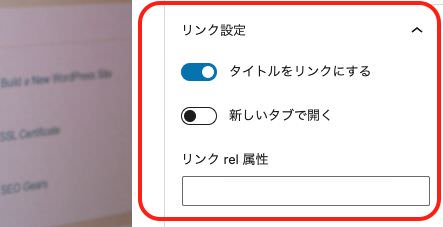
「リンク設定」では投稿タイトルをリンクにするかの設定と、リンクにした場合「新しいタブで開く」かどうかの設定をすることができます。
さらにその下では「レル属性」の設定が可能です。

投稿タイトルについては以上です。
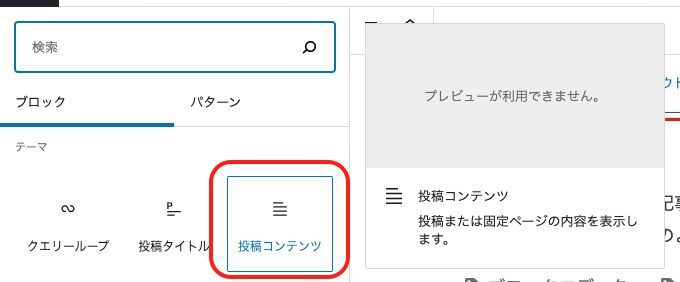
投稿コンテンツ


【投稿コンテンツ】では、主に投稿ページや固定ページの記事本文をクエリーループの中に表示させることができます。
ちなみにクエリーループのブロック外に配置しても下記のような文言が出て、本文内には表示されませんので注意してください。

また、この【投稿コンテンツ】は抜粋ではなく本文すべてが表示されますので、長文の場合はレイアウトによっては表示が崩れる場合があります。実際にプレビューを確認しながら設定しましょう。
投稿コンテンツについては以上です。
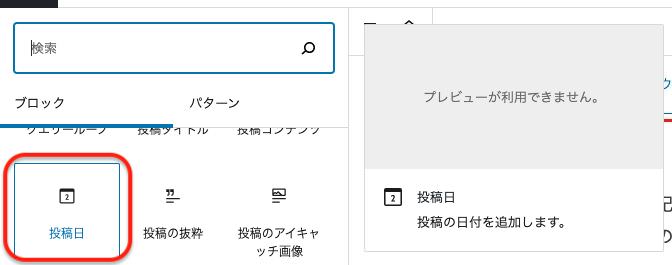
投稿日


【投稿日】では、投稿日を記事本文内に表示できます。
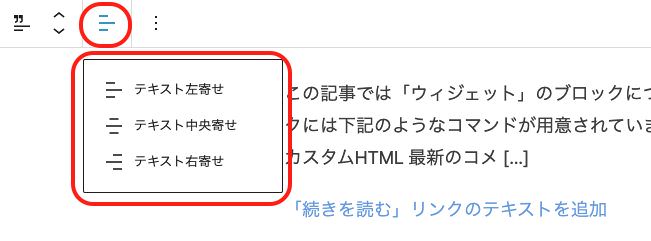
上部ツールバーでは、テキストの配置が設定が可能です。
「テキスト左寄せ」
「テキスト中央寄せ」
「テキスト右寄せ」
の3種類から選択することができます。

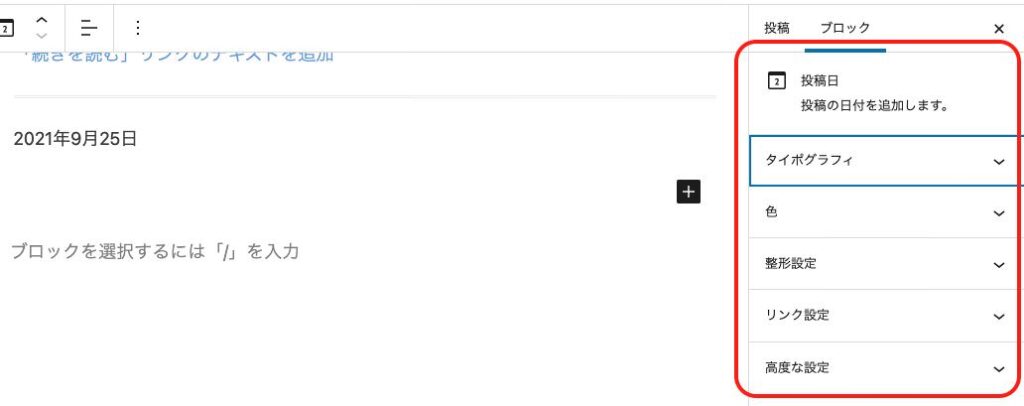
右のメニューでは
「タイポグラフィ」
「色」
「整形設定」
「リンク設定」
「高度な設定」
の5つが設定できます。

「タイポグラフィ」と「色」の項目は、主に段落や見出しなどの設定方法と同じです。
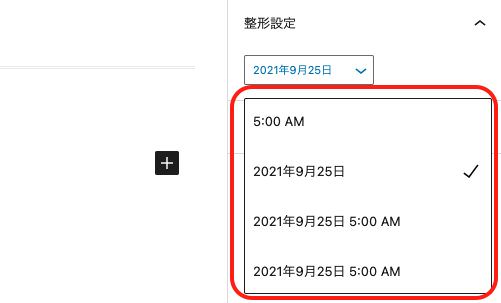
「整形設定」では日にちの表示パターンを変更できます。
デフォルトでは、西暦に月日になっていますが、時間を加えたり時間のみの表示にすることが可能となっています。

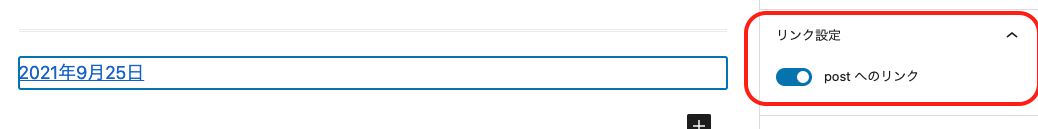
「リンク設定」では「Postへのリンク」という項目があり、投稿日をクリックすることで投稿ページへ飛ばせるようにするかの設定ができるようになっています。

これで【投稿日】についての解説は以上です。
投稿の抜粋


この【投稿の抜粋】では、投稿本文や固定ページ本文の一部抜粋をクエリーループ内に表示させることができます。
まず上部ツールバーでは、テキストの配置が設定が可能です。
「テキスト左寄せ」
「テキスト中央寄せ」
「テキスト右寄せ」
の3種類から選択することができます。

つづいて右側のメニューでは、
「タイポグラフィ」
「色」
「投稿の抜粋の設定」
「高度な設定」
の4つがあります。

「タイポグラフィ」と「色」の項目は、主に段落や見出しなどの設定方法と同じです。
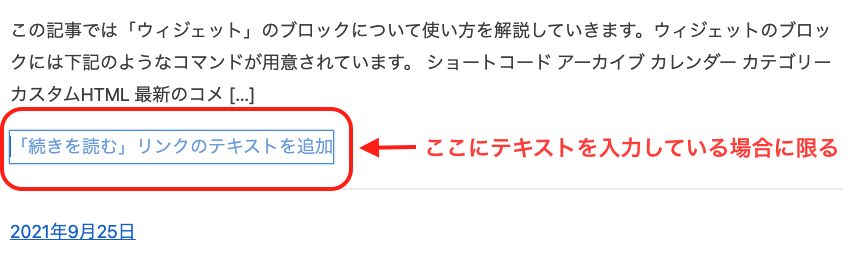
「投稿の抜粋の設定」では「続きを読む」のリンクを「改行で表示」するか、それとも「同じ行」で表示するかの設定になります。ON/OFFで切り替えが可能です。ただし、【「続きを読む」リンクのテキストを追加】にテキストを入力している場合に限ります。


ネットショップを運営している方の大半はSNSを利用して売り上げアップを狙っているのではないでしょうか?今ではS…
ネットショップを運営している方の大半はSNSを利用して売り上げアップを狙っているのではないでしょうか?今ではS… 続きを読む
【投稿の抜粋】については以上です。
投稿のアイキャッチ画像


この【投稿のアイキャッチ画像】では、設定している記事のアイキャッチ画像を記事内に設置することができます。アイキャッチ画像を設定していない場合はここで新たに設定することも可能です。
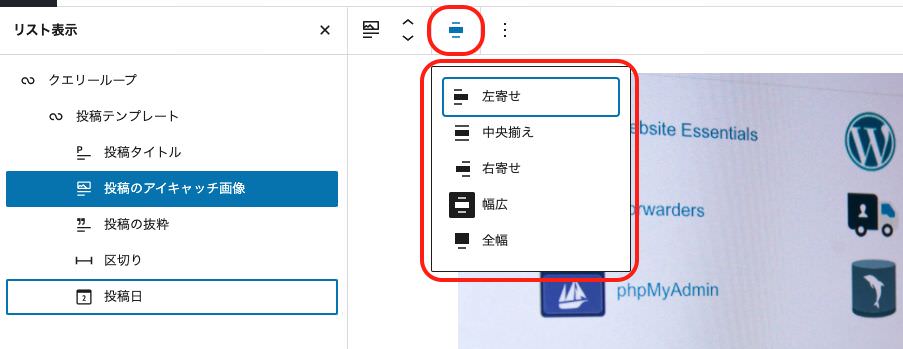
上部のツールバーでは、画像の配置の変更をすることができます。
「左寄せ」「中央寄せ」「右寄せ」「幅広」「全幅」の5種類から選択が可能です。
デフォルトでは「幅広」に設定されています。

右側のメニューでは「リンクの設定」をすることができ、画像をクリックすることで記事トップへ移動させることができます。

【投稿のアイキャッチ画像】の解説は以上になります。
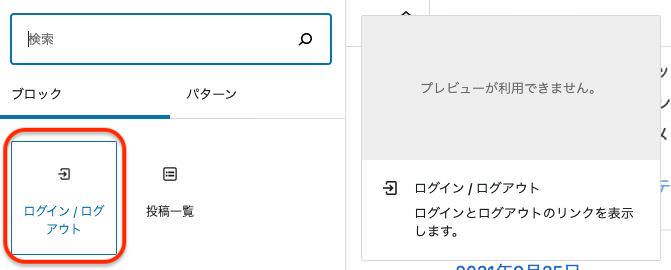
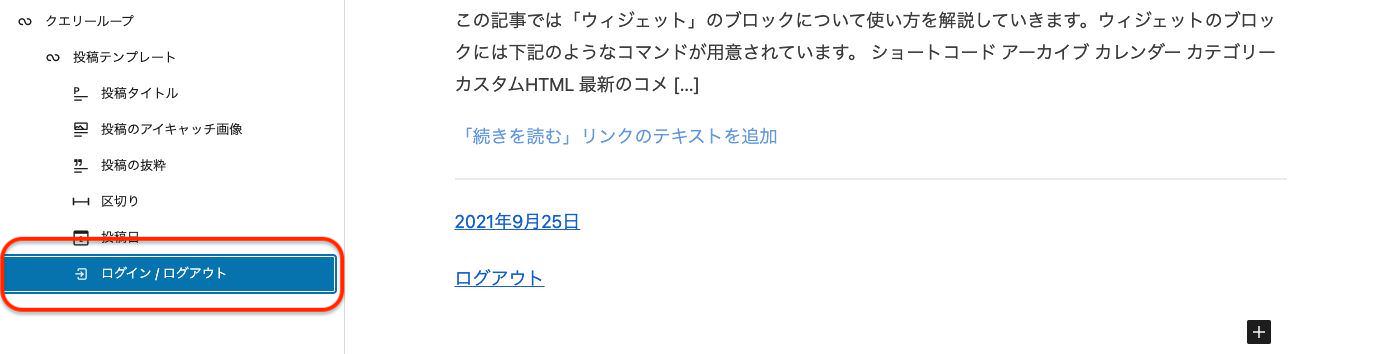
【ログイン/ログアウト】


この【ログイン/ログアウト】では、記事内にワードプレスのダッシュボードへのログイン・ログアウトのリンクを表示させることができます。
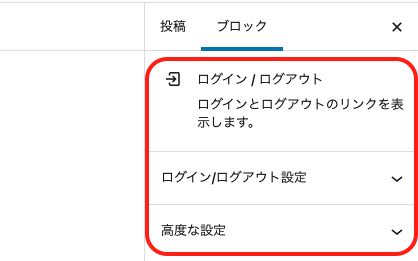
右のメニューでは
「ログイン・ログアウト設定」
「高度な設定」
があります。

【ログイン・ログアウト設定】では、「フォームとしてログインを表示」「現在の URL にリダイレクト」の2つの項目があります。
「フォームとしてログインを表示」では、ONにするとログアウトしている状態の場合にログインフォームを表示させることができます。
OFFにするとログインと表示されるだけになります。
その下の「現在の URL にリダイレクト」は、ONにすると現在の編集ページへリンクされ、OFFにするとダッシュボードへ移行します。
このコマンドは読者からすると全く意味がありませんので、まず使用することはないと思います。
以上が【ログイン/ログアウト】の設定方法になります。
投稿一覧


【投稿一覧】では直近の投稿を一覧で表示することができます。
操作は「クエリーループ」と全く同じです。
本文に追加すると「クエリーループ」として操作できるようになります。
これで「テーマ」の項目については以上です。
まとめ
テーマブロックのクエリーループはとても癖のあるブロックですので、使いこなすには時間がかかるかもしれません。
ワードプレス自体がまだまだ日本仕様になっておらず、中でもブロックエディターは海外仕様が目立つため、現時点では日本人にとって使いにくい面が多いようです。
特にクエリーループはかなり特殊なため、使用することはほとんどない出番の少ないコマンドです。
しかし、今後ワードプレスの仕様が変わることがあるかと思いますので、その際に使い方も変わってくるのではないかと予想しています。
今のうちに少しずつ使いこなしていきましょう。