
この記事では、プラグインの《Contact Form 7》を使って、固定ページに「お問い合わせフォーム」を記載したページを作る手順について解説します。
今回は、読者に入力してもらうための【フォームの設定】、読者から問い合わせが来た際の【通知設定】、読者へ送る「お問い合わせを受け取りました」という【メッセージの設定】、そして最後に【お問い合わせページ】の作成をしていきます。
プラグインのインストール
まず、プラグインの《Contact Form 7》をインストールしていきましょう。
ダッシュボード画面の左メニューから「プラグイン」→「新規追加」をクリックします。

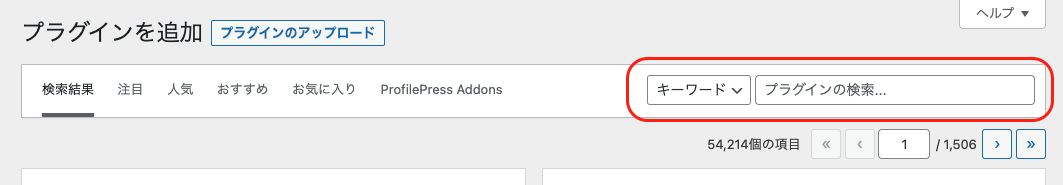
「新規追加」をクリックすると【プラグインを追加】という画面が開きます。
そこで右側の「プラグインの検索」という検索窓に《Contact Form 7》と入力します。

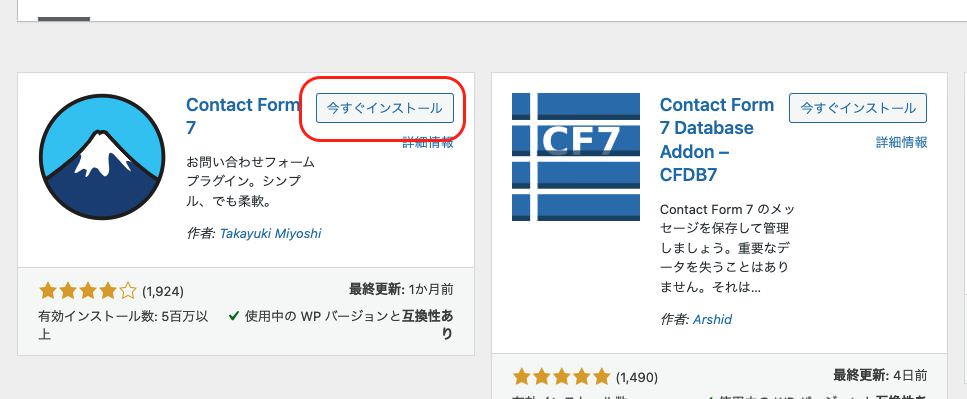
すると、《Contact Form 7》のプラグインが表示されますので、「今すぐインストール」をクリックします。

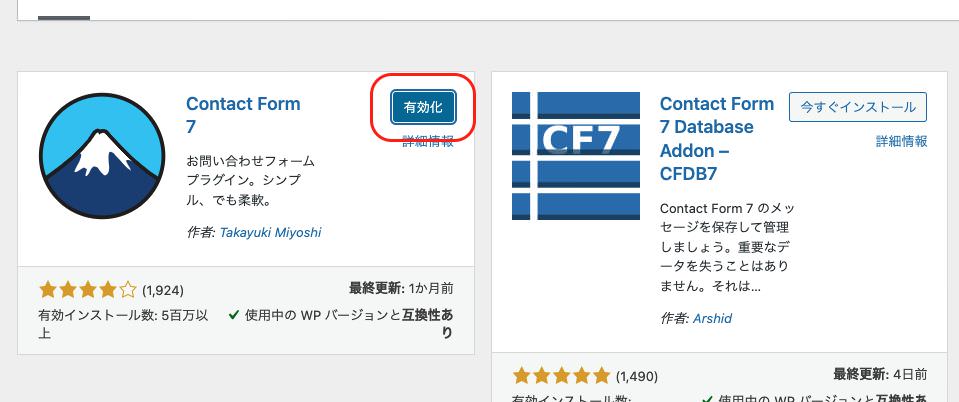
完了すると「有効化」のボタンに切り替わりますので、必ず「有効化」をクリックしておきます。

有効化ができるとインストール済みのプラグイン一覧に追加されます。

これで《Contact Form 7》のインストールが完了です。
フォームの設定
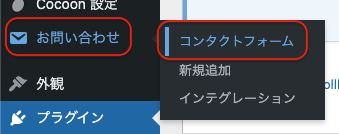
《Contact Form 7》のプラグインを導入することで、サイドメニューに「お問い合わせ」という項目ができますので、カーソルを合わせて「コンタクトフォーム」をクリックします。

すると「コンタクトフォーム」というページが開きます。
ここでは、作成したコンタクトフォーム一覧が表示されます。
プラグインをインストールした時点ではコンタクトフォームが一つできていますので、今回はこのコンタクトフォームを編集していきます。

まずは「コンタクトフォーム1」のタイトルの下にある「編集」をクリックします。
するとコンタクトフォームの編集画面に飛びます。
編集画面には、「フォーム、メール、メッセージ、その他の設定」という4つのタブがあります。

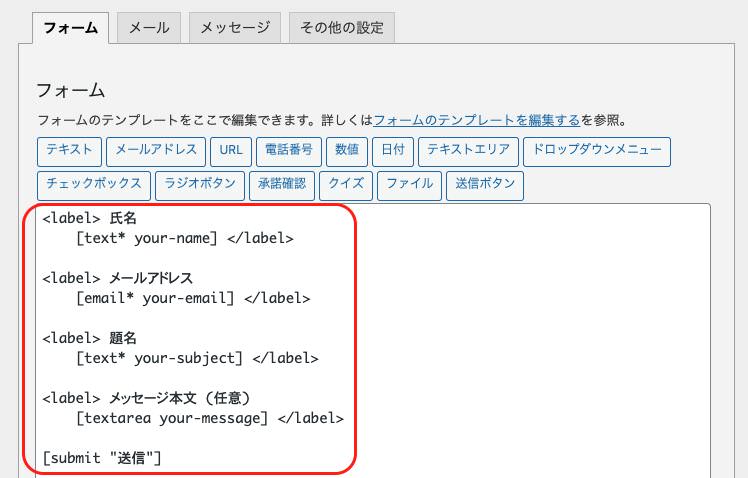
「フォーム」というタブの中では、フォームのテンプレートを編集することができます。
ここではContact Form7専用のタグを使って、フォームに必要な《氏名》《メールアドレス》《題名》《メッセージ本文》を入力する欄を作ります。

デフォルトでは、
- 氏名
- メールアドレス
- 題名
- メッセージ本文
の4つが表示されるようになっています。
これらは実際に実際に表示される項目名です。
その下の
- [text* your-name]
- [email* your-email]
- [text* your-subject]
- [textarea your-message]
の4つは入力欄を作成するためのタブになります。この部分は基本的に変更しません。
慣れてくるといろいろなフォームを作ることができますが、今回はひとまずシンプルなものを作っていきましょう。
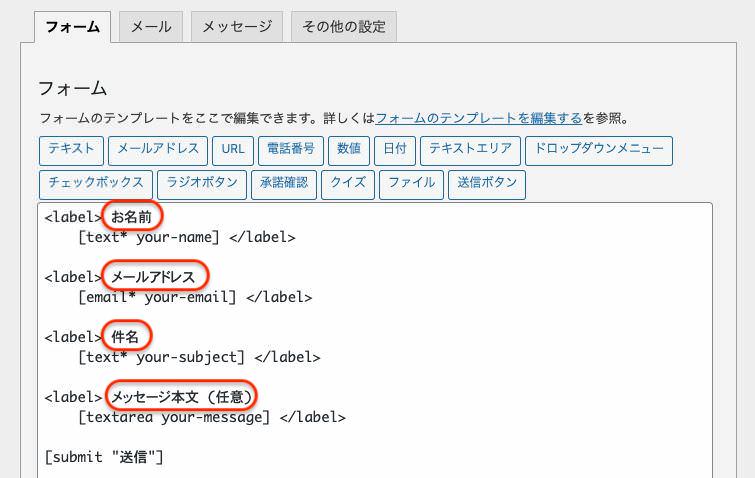
このままでも問題ありませんが、今回は少し丁寧なニュアンスへ変更してみます。

上から、
《氏名》→《お名前(必須)》
《メールアドレス》→《メールアドレス(必須)》
《題名》→《お問い合わせ件名》
《メッセージ本文(任意)》→《メッセージ本文(任意)》
に変更してみました。
読者にはこれらの順に入力してもらい、項目を全て入力したら「送信ボタン」を押してもらう流れがお問い合わせの一般的な流れです。
これで一旦保存しておきましょう。保存は左下にある「保存」のボタンをクリックします。

通知設定
続いて「メール」のタブを開いてみます。
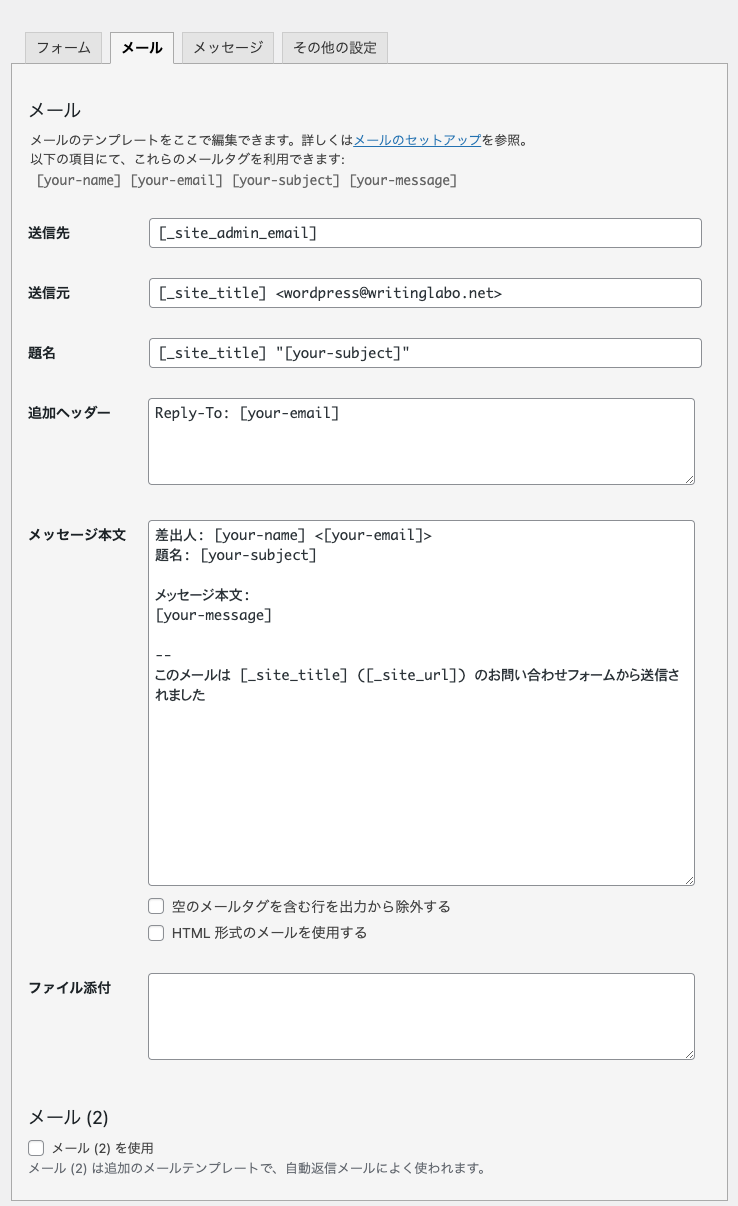
「メール」のタブでは、お問い合わせが来た時に管理者が受け取るメール通知内容の設定になります。
ここでもContact Form7専用のタグを使って作成します。

《送信先》にはWordPressをインストールした際に設定したメールアドレスが自動で設定されています。必要があれば直接入力して変更しましょう。
《送信元》は、あなたのサイト名(ドメイン)が記載されたものになります。
《題名》は、このブログのタイトルと訪問者が入力したタイトルが表示されます。
《追加ヘッダー》はCcやBccを設定することができます。デフォルトでは訪問者のメールアドレスがCcとして設定されています。
《メッセージ本文》では、「差出人名」「差出人メールアドレス」「お問い合わせ件名」「メッセージ本文」が表示されるようになっています。
そしてメッセージ本文の最後に、「このメールはブログのお問い合わせフォームから送信されました」と記載してあれば、どこから送られてきたメールなのかが一目瞭然になって便利です。
また、一番下の「メール(2)」というのは、訪問者への自動返信メール設定になります。
一般的なお問い合わせには必須ではありませんが、アンケートなどを作る際にはとても便利な機能です。この機能は、ある程度WordPressに使い慣れてから利用してみることをオススメします。
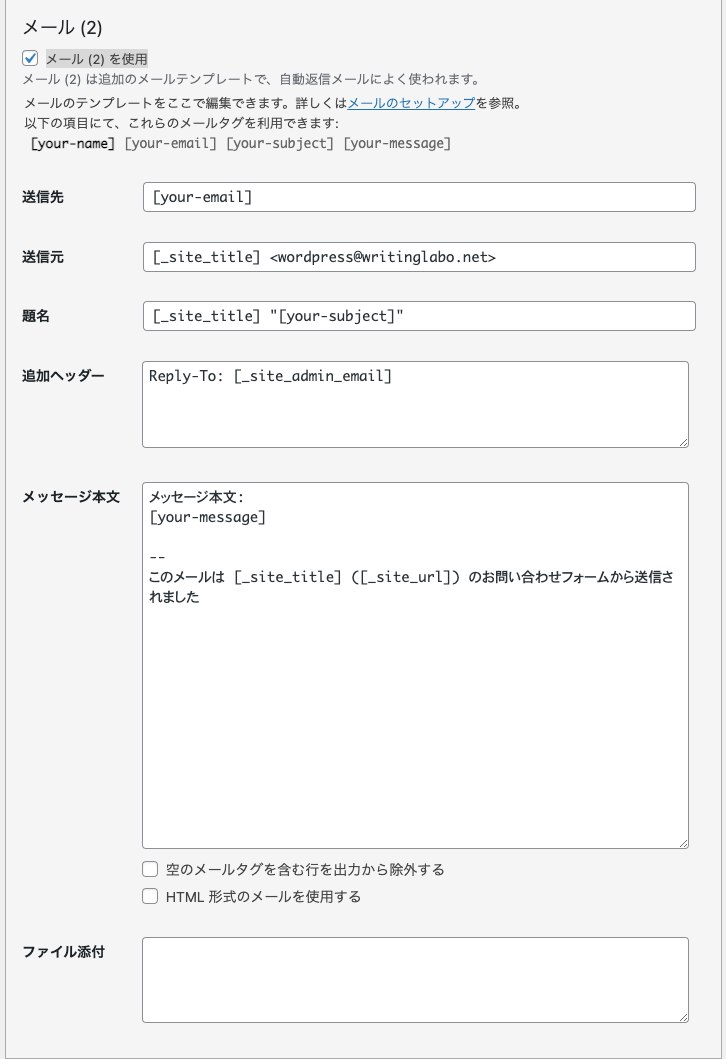
「メール (2) を使用」にチェックを入れると、同じようにテンプレートが表示されます。

一番上の《送信先》は訪問者が入力したメールアドレスに設定されています。
《送信元》と《題名》の内容は先ほどと同じです。
《追加ヘッダー》は、デフォルトで管理者のメールアドレスがCcとして設定されています。
《メッセージ本文》は訪問者が入力したメッセージ本文の内容と、最後に「このメールはブログのお問い合わせフォームから送信されました」と入力されています。
仮にアンケートの場合であれば、訪問者が入力したアンケート内容に加えて、「アンケートありがとうございます…」などの文言を付け加えましょう。
ここまで設定したら、下までスクロールして「保存」をクリックします。

メッセージ設定
つづいて「メッセージ」のタブに進みます。
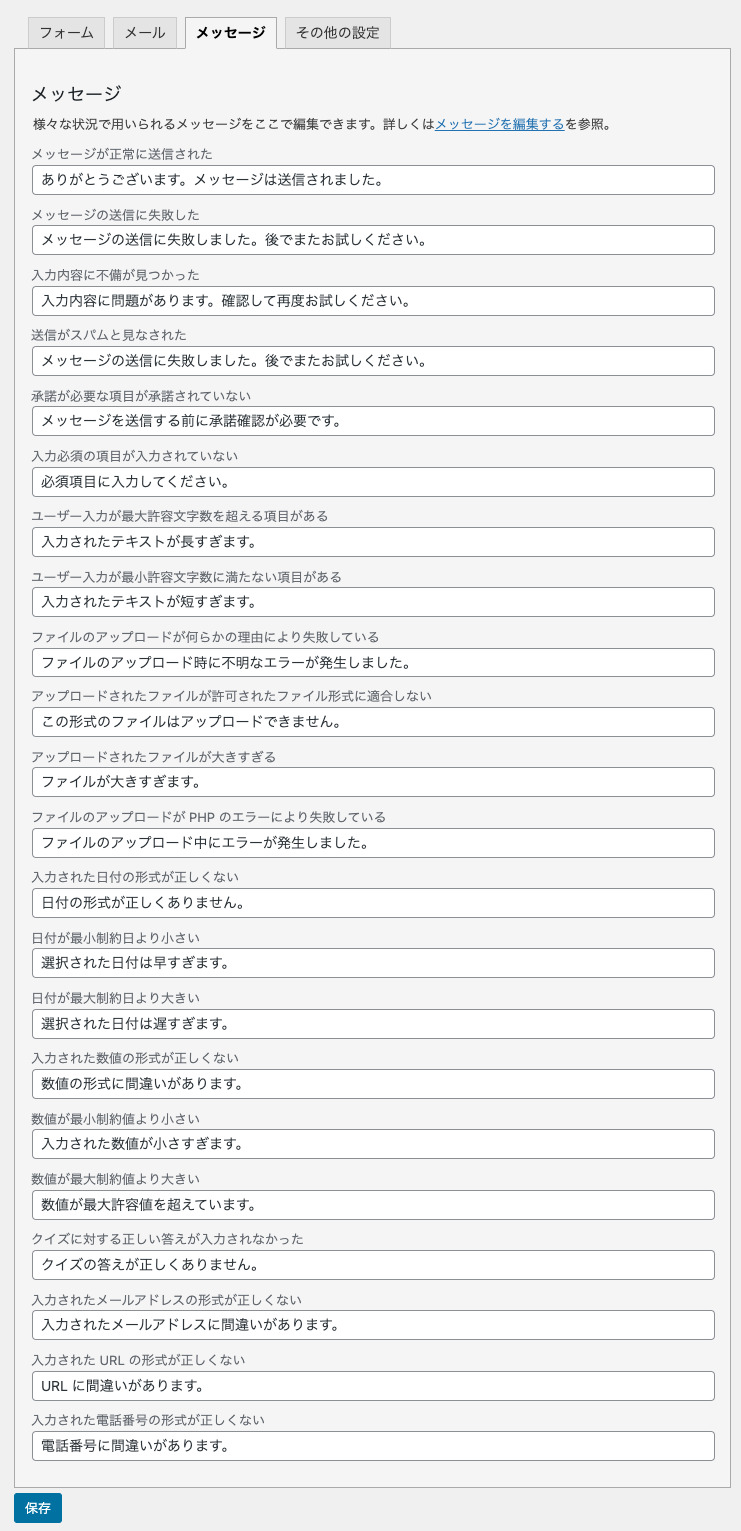
ここには様々な状況で用いられるメッセージを編集することができます。

例えば、フォームが無事に送信完了したとき、「ありがとうございます。メッセージが送信されました。」と表示されたり、または送信に何らかの理由で失敗した場合は「失敗しました。後でまたお試しください」など、状況に応じたメッセージが表示されるように設定することができます。
この設定はブログの内容によっても変わってくると思いますので、お好みの文言に変えて保存をしてください。最初のうちはデフォルトで問題ありません。
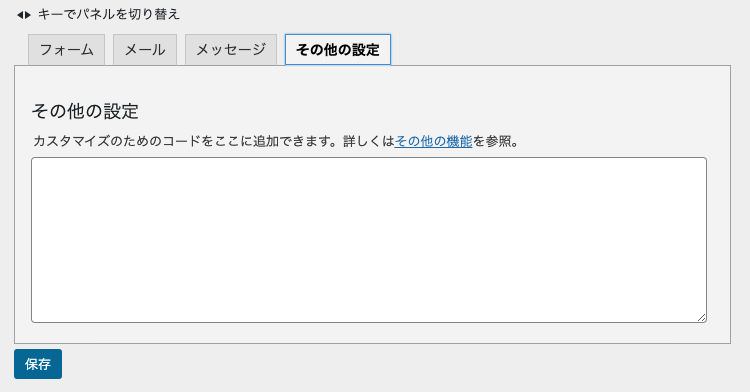
最後の「その他の設定」のタブは、「カスタマイズのための行動を追加できます」ということで、
上級者向けの設定になります。コードを入力してカスタマイズする項目になりますので、今回は何も設定せずに進みます。

お問い合わせページの作成
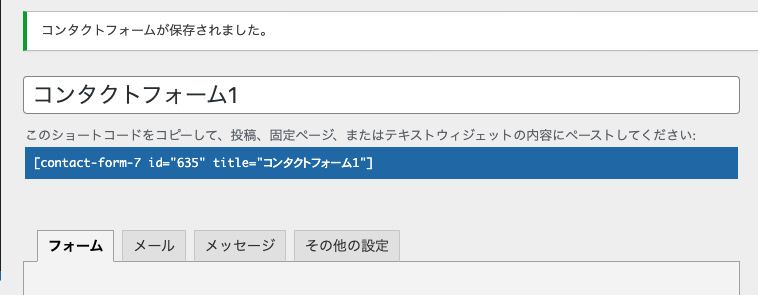
全てのタブの設定が完了して保存できたら、各タブの上に表示されている青く塗りつぶされたコードに注目してください。
「
エラー: コンタクトフォームが見つかりません。
」という構造があります。( id=”〓”の数字はそれぞれ異なります)
そして、そのコードの上に「このショートコードをコピーして、投稿、固定ページ、またはテキストウィジェットの内容にペーストしてください」と書かれています。
今回は、お問い合わせページを固定ページとして作成するので、このコードを固定ページへ貼り付けます。
まず、青い部分のコードを全てコピーします。
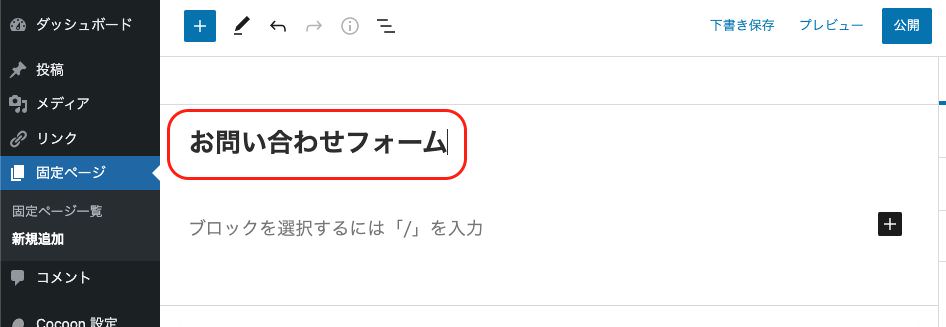
次に、サイドメニューの「固定ページ」にカーソルを合わせて「新規追加」をクリックします。

タイトルは「お問い合わせフォーム」と入力しましょう。

次に、本文へ先ほどのコードを貼り付けます。
クラシックエディターの場合は、ビジュアルエディターにそのまま貼り付けてOKです。

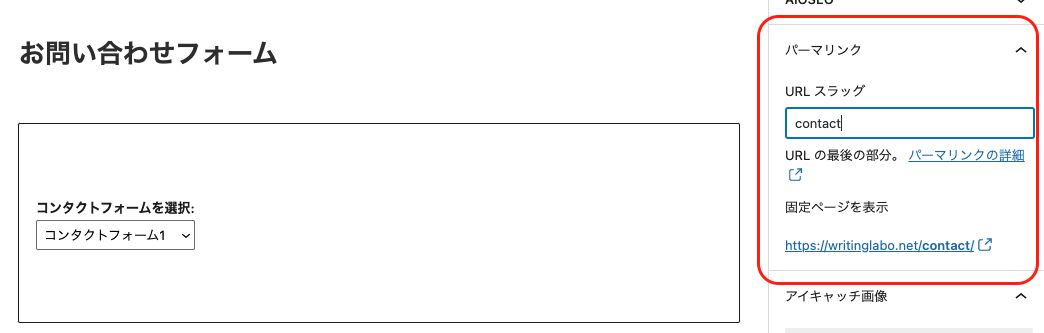
ブロックエディターの場合は、ビジュアルエディターにコピペすると自動でコンタクトフォームの選択画面が現れますので、先ほど作成した「コンタクトフォーム1」を選びます。

つづいて「パーマリンク」を決めましょう。
デフォルトではタイトルが設定されますが英語が良いとされていますので、できるだけ英語に変更しましょう。
今回は例として分かりやすいように「contact」に変更します。

ここまでできたら、右上にある「プレビュー」をクリックしてみましょう。

すると、どんなお問い合わせフォームなるかをプレビュー画面で確認することができます。
- お名前
- メールアドレス、
- お問い合わせ件目、
- メッセージ本文
- 送信ボタン
という流れになっています。

これで問題なければ投稿画面に戻って、右側にある「公開」ボタンをクリックして公開します。

以上でお問い合わせフォームの作成は完了です。
WordPressを使いこなそう
本ブログでは、WordPressを立ち上げる方法から運用の手引きまで解説しています。
お問い合わせページ以外にも最低限必要な固定ページの作成方法も解説していますので、ぜひ参考にしてみてください。当ブログが少しでもお役に立てたら幸いです。
最後までお読みいただきありがとうございました。
WordPress固定ページの概要

1、運営者情報ページを作る方法

2、プライバシーポリシーのページを作る方法(文章例あり)

3、お問い合わせページを作る
・お問い合わせフォームの作り方

・GOOGLEフォームでお問い合わせフォームを作る方法

4、サイトマップを作る