
この記事ではCocoon設定の【コード】のタブについて解説していきます。
ここでは、ソースコードをシンタックスハイライトさせる設定を行ないます。
記事内に、CSSやHTMLといったソースコードの表示などをする方はこちらでハイライトの設定を行ってください。
初心者の方は特に変更する必要はありません。
それでは順に解説していきます。
ソースコード設定

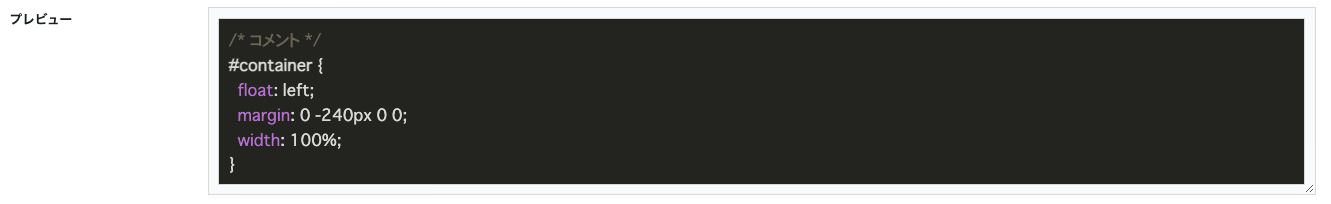
プレビュー

ソースコード設定のプレビューになります。設定を変更する際は、こちらのプレビュー画面で適宜確認しながら進めていきましょう。
ハイライト表示

【ハイライト表示】の「ソースコードをハイライト表示」にチェックを入れると、記事に表示されているプレタグ中のソースコードをハイライト表示します。
逆にチェックを入れないと、ハイライト表示されません。
ハイライト表示サンプル ON/OFF
・OFF

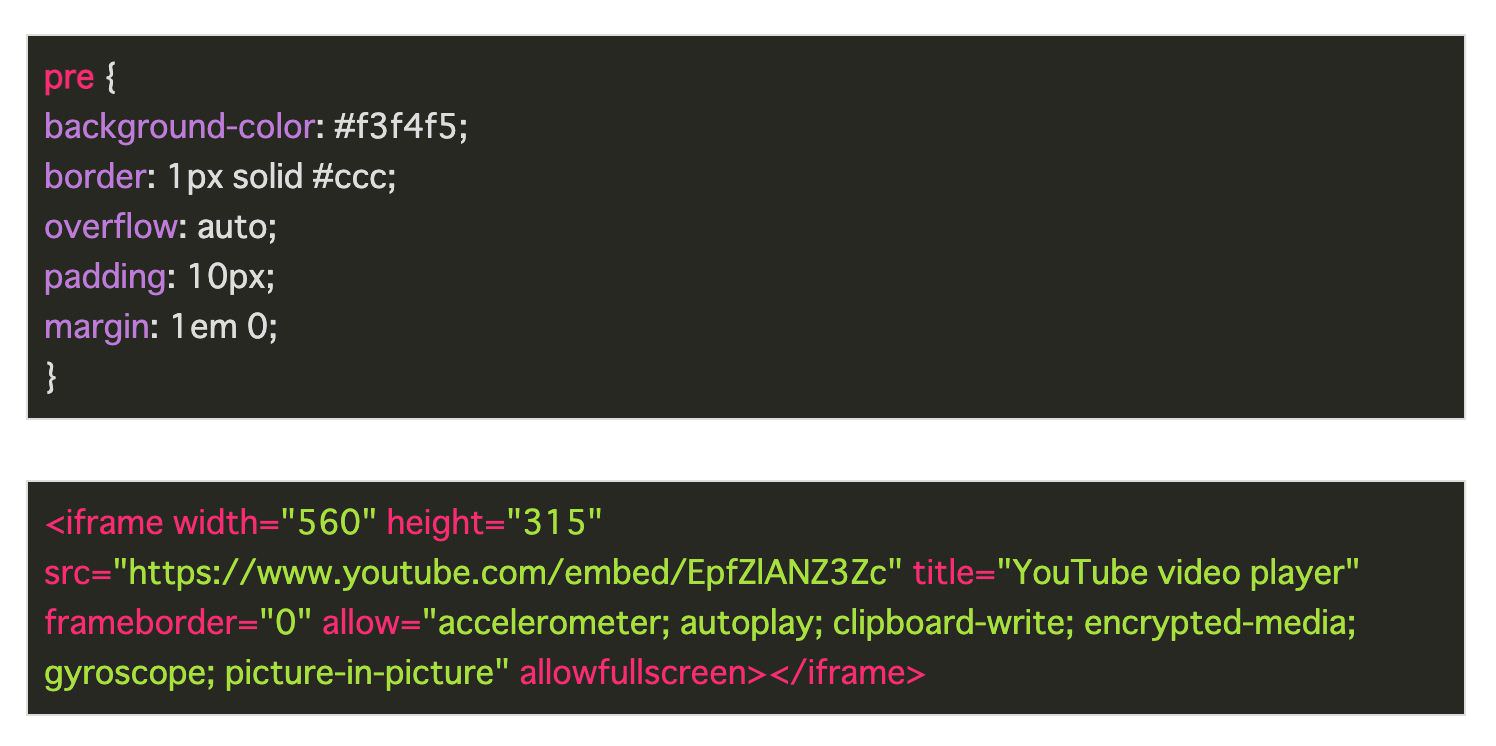
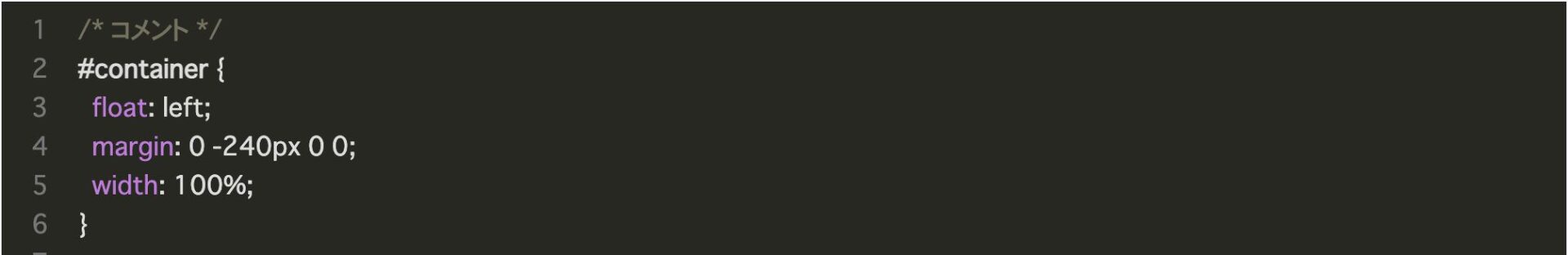
・ON

その下の「行番号表示」にチェックを入れると、左側に行番号が表示されるようになります。

ライブラリ

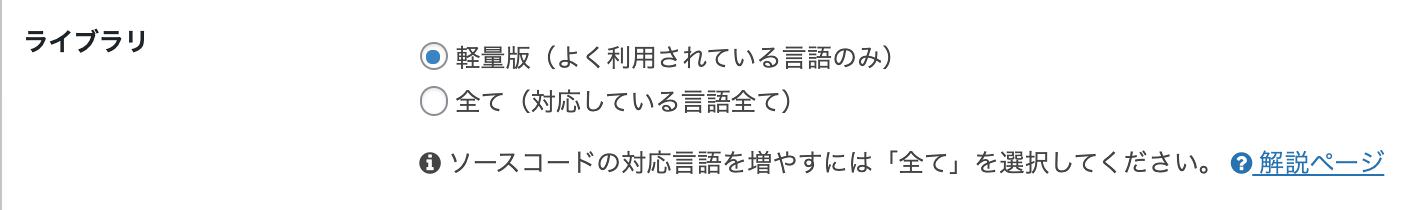
その下の「ライブラリ」では、ソースコードの対応言語を増やすことができます。
「軽量版」にチェックを入れると、主に利用する言語のみをハイライトします。
その下の「全て」にチェックを入れると、対応している言語全てをハイライトできるようになります。
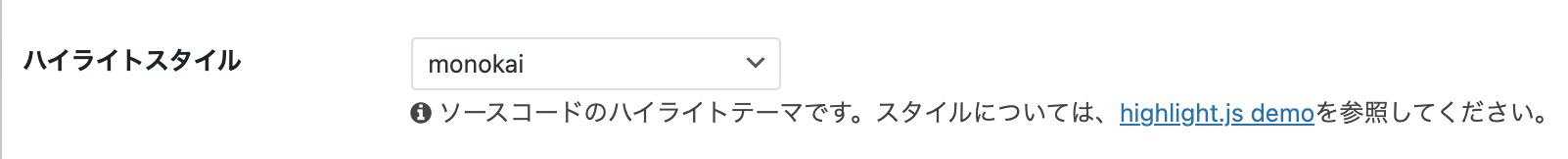
ハイライトスタイル

「ハイライトスタイル」では表示スタイルを変更することができます。
ハイライトスタイルにはさまざまな種類がありますので、ご自身に合ったスタイルを試してみてください。
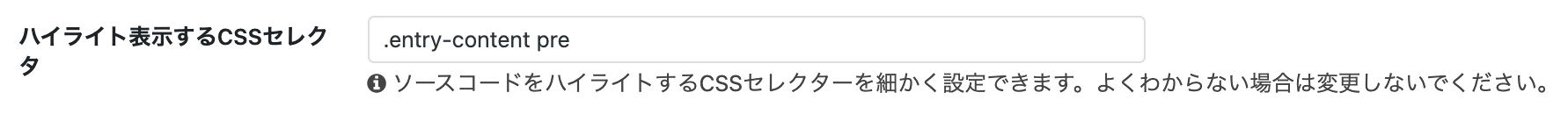
ハイライトするCSSセレクタ

「ハイライトするCSSセレクタ」では、ソースコード表示用のCSSセレクタを設定することができます。
ここにも記載してありますが、わからない場合は変更しないようにしましょう。