
この記事では「ウィジェット」のブロックについて使い方を解説していきます。ウィジェットのブロックには下記のようなコマンドが用意されています。
- ショートコード
- アーカイブ
- カレンダー
- カテゴリー
- カスタムHTML
- 最新のコメント
- 最新の投稿
- 固定ページリスト
- RSS
- ソーシャルアイコン
- タグクラウド
- 検索

それでは順番に解説していきます。
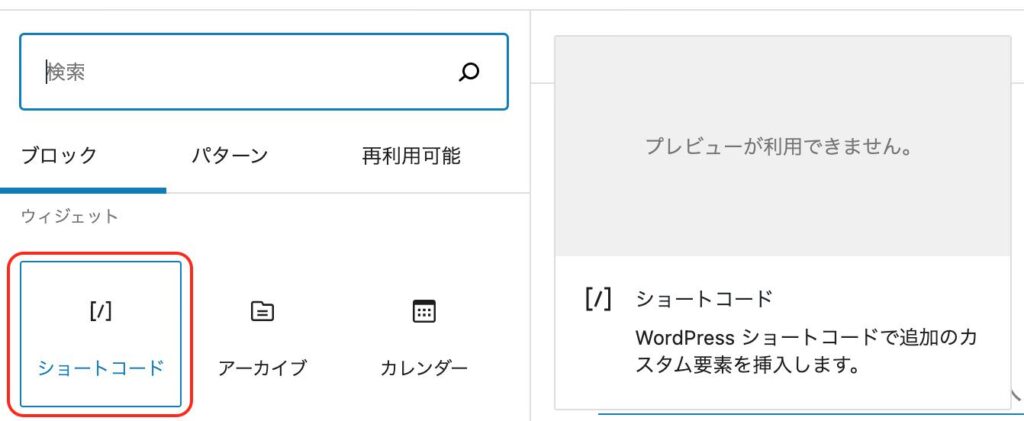
ショートコード

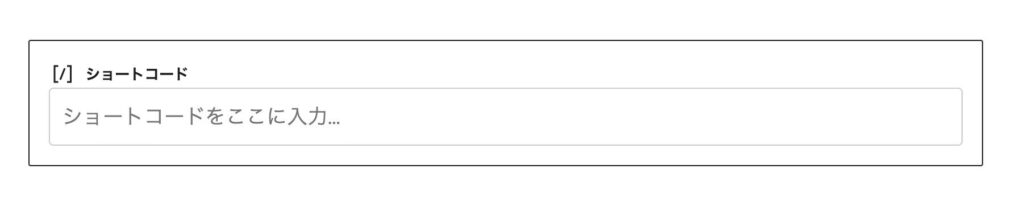
この「ショートコード」は、ショートコード専用の枠を作るコマンドになります。ショートコードというのは簡単に言うと、いろいろな機能を短いコードで呼び出すことができる機能のことをいいます。「ショートコード」を本文に挿入すると、ショートコードと書かれた空欄が現れます。

例えば、今回はお問い合わせフォームの作成で使用したショートコードをこちらの空欄に入力してみます。
[ contact-form-7 id=”10″ title=”コンタクトフォーム 1″ ]
すると、このように記事内の中にお問い合わせフォームを表示させることができます。
・ショートコード使用例
その他にも、ショートコードではYouTubeを埋め込むこともできます。例えば下記のYoutubeのURLをショートコードに記載してみます。
すると、このように記事内の中にyoutube動画を表示させることができます。
・ショートコード使用例 その2
また、現在のワードプレスの仕様では、段落などへダイレクトにショートコードを打ち込んでも表示されるようになっていますが、「ショートコード」のコマンドを使うことで編集画面を見やすくするという利点があります。
ちなみにショートコードでは、上部ツールバーや右側のメニューには何も表示されません。
以上が【ショートコード】の基本的な使い方になります。
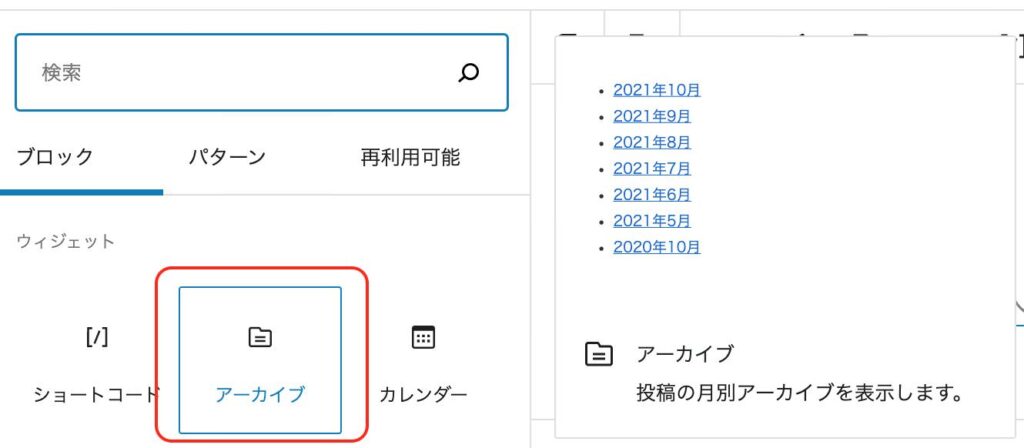
アーカイブ

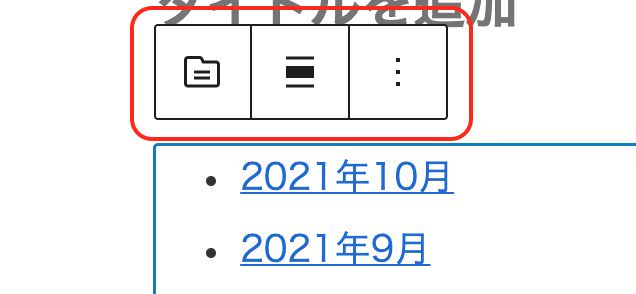
この「アーカイブ」は記事本文内に、ブログ内の全ての記事を月別で表示させることができる機能になります。実際に挿入してみると、下記のように年月が表示されて、投稿時期別で記事一覧を表示させることができます。
- 2023年9月
- 2022年4月
- 2022年3月
- 2022年1月
- 2021年12月
- 2021年9月
- 2021年6月
- 2021年5月
- 2021年1月
- 2020年12月
- 2020年11月
- 2020年10月
- 2020年3月
- 2020年2月
- 2020年1月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年9月
- 2019年7月
- 2019年4月
つづいて上部のツールバーでは、
「変換」
「配置を変更」
「オプション」
があります。

「変換」では「グループ」「カラム」に表示を変更することができ、配置の変更では「幅広」「全幅」の選択ができます。
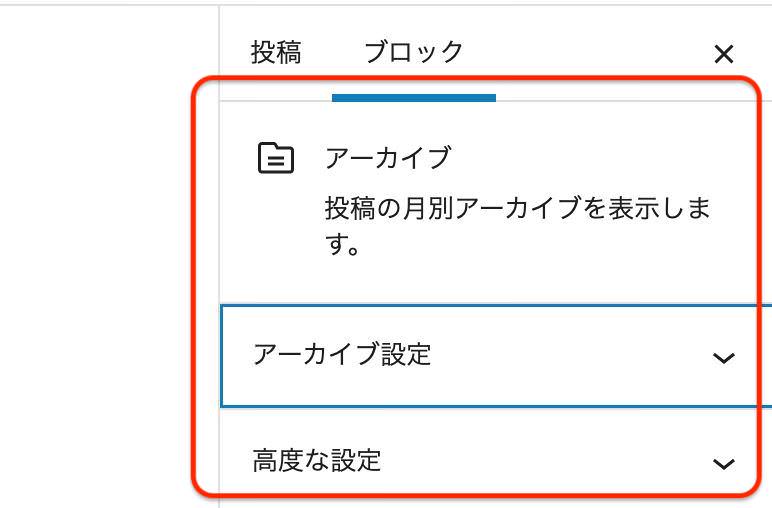
つづいて右側のメニューでは、「アーカイブ設定」と「高度な設定」の2つがあります。

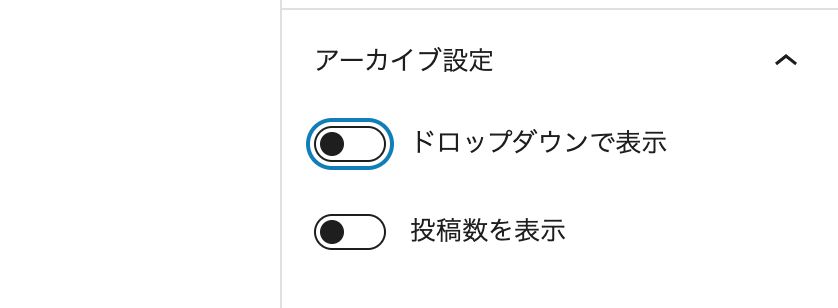
アーカイブ設定では、
「ドロップダウンで表示」
「投稿数を表示」
の2つの項目があります。

「ドロップダウンで表示」をONにすると「月を選択」と表示されたプルダウン形式に変更されます。年月の数が多い場合はこちらにチェックを入れて見栄えをスッキリさせましょう。
・「ドロップダウンで表示」をONにした場合
その下の「投稿数を表示」をONにすると、各月の後ろに投稿数が表示されるようになります。ただし、テーマによっては見にくくなる場合があります。また「ドロップダウンで表示」のON/OFFでも表示が変わる場合がありますので注意が必要です。
・「投稿数を表示」をONにした場合
以上がアーカイブの設定になります。
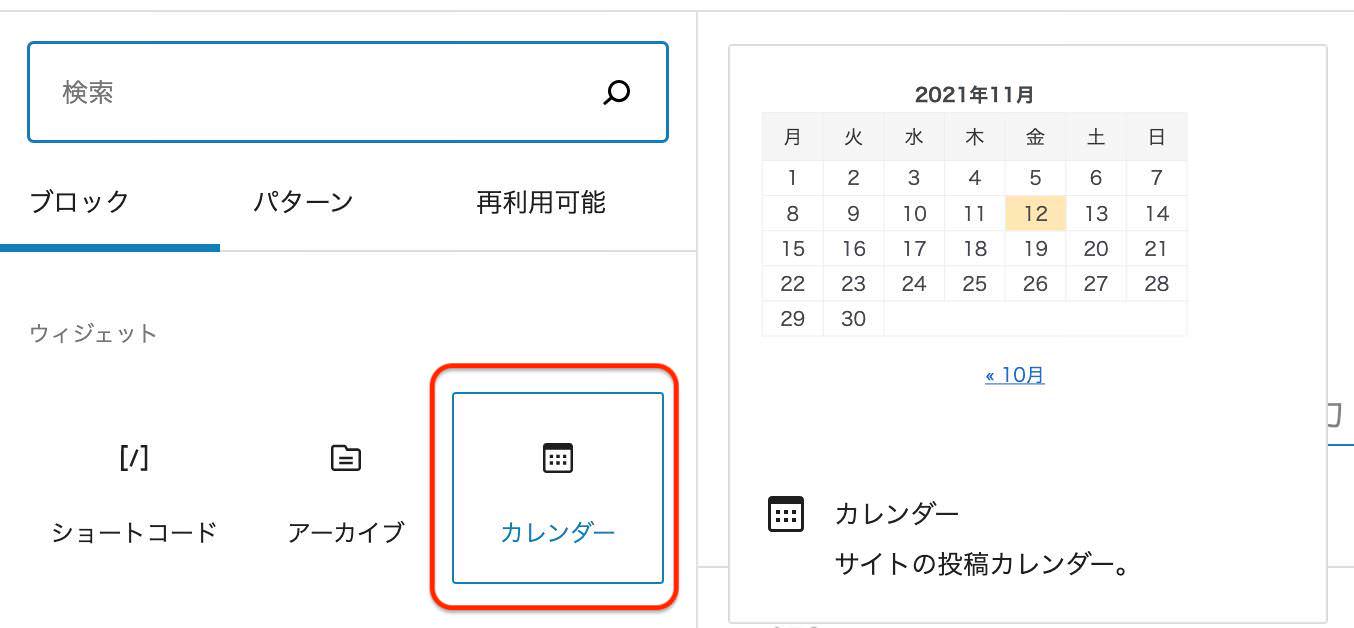
カレンダー

この「カレンダー」のコマンドでは、記事本文中にカレンダーを表示することができます。
カレンダーでは、記事を投稿した日がリンクとなっていて、クリックするとその日に投稿した記事一覧が表示されるようになっています。アーカイブのカレンダー版だと思っていただくと分かりやすいかと思います。
・サンプル
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 | ||||
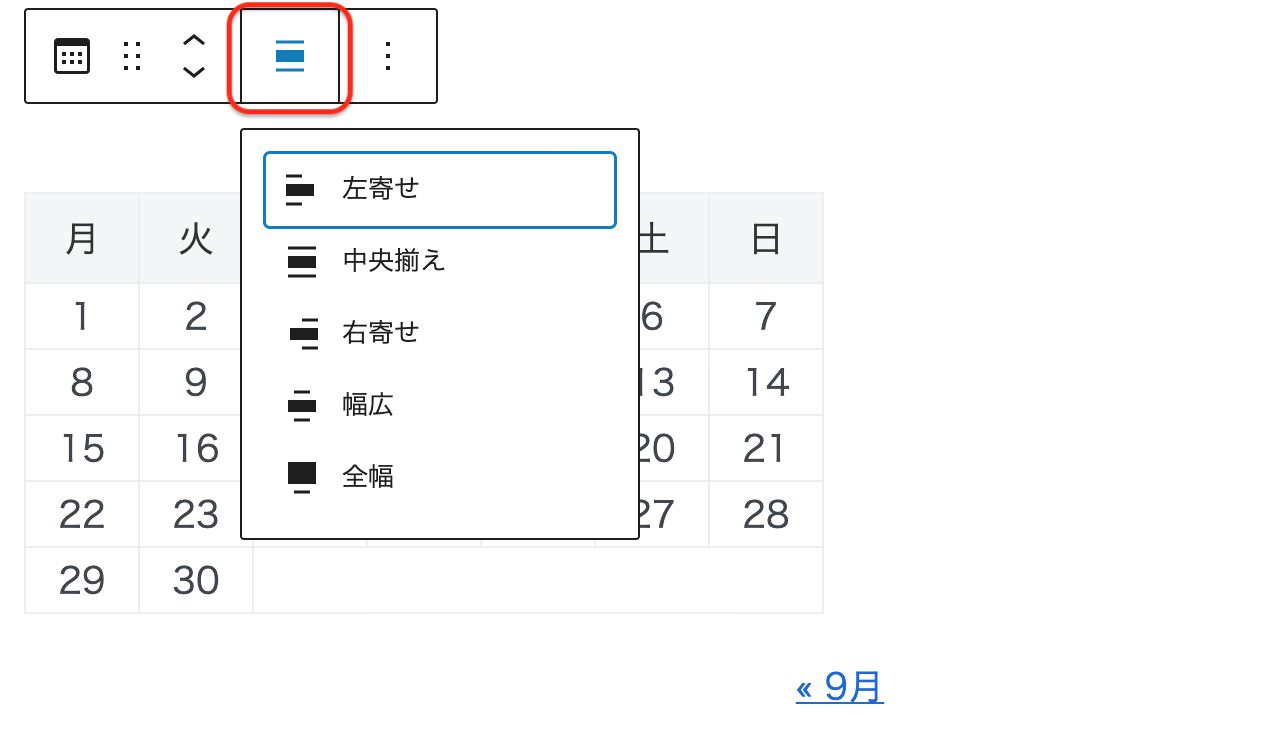
上部のツールバーでは「配置を変更」ができ、
「左寄せ」
「中央寄せ」
「右寄せ」
「幅広」
「全幅」
の5種類から選択することができます。

また、右側のメニューでは、「高度な設定」のみがあります。その他には特に設定する項目はありません。

以上がカレンダーの基本的な使い方になります。
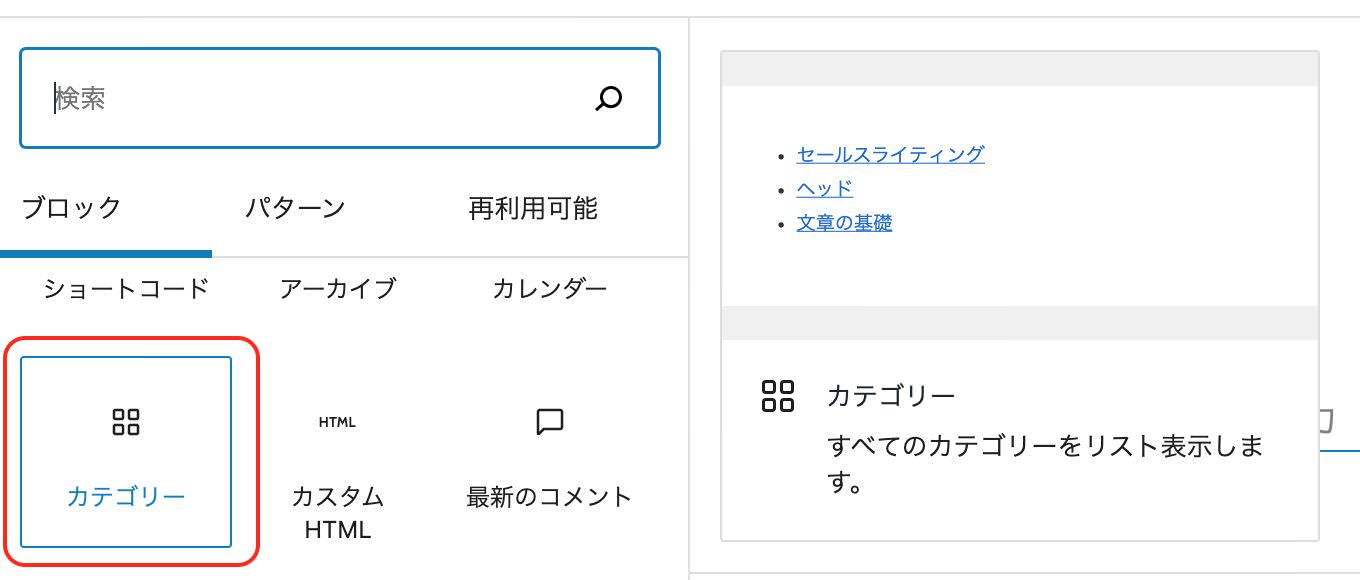
カテゴリー

この【カテゴリー】のコマンドでは、記事本文へサイト内にある全てのカテゴリーを一覧で表示させることができます。
・サンプル
- STORESの使い方
- あ行
- WordPressの始め方
- プラグイン
- WEBデザイン
- Yahoo!ショッピング
- か行
- WordPressの設定
- さ行
- Wixの使い方
- WordPress-ワードプレス-
- ネットショップ構築
- た行
- BASEの使い方
- ブロックエディターの使い方
- Photoshop-フォトショップ-
- は行
- 無料テーマ【Cocoon】の設定・使い方
- ハンドメイド・デザイン
- ま行
- SNS
- や行
- マーケティング
- ら行
- マインドセット
- 自己啓発
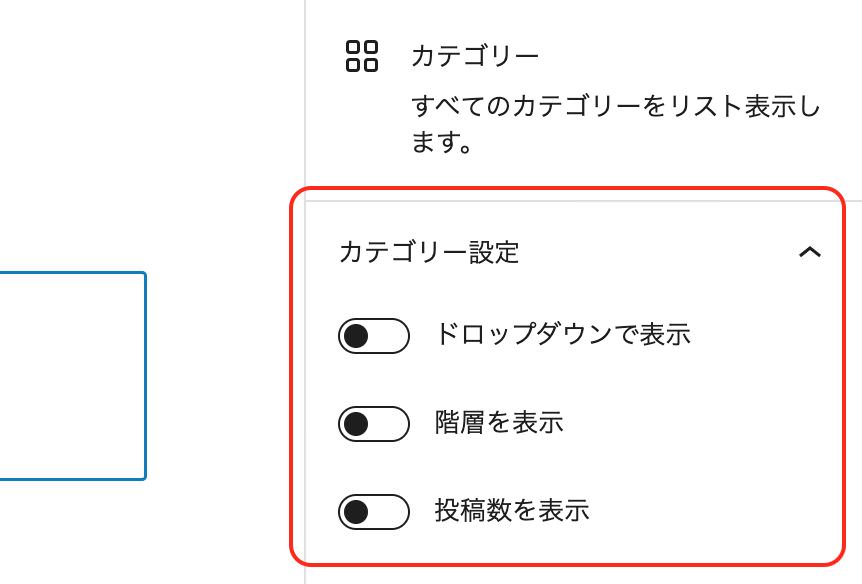
右側のメニューでは
「カテゴリー設定」
「高度な設定」
の2つがあります。
まずカテゴリー設定では、
「ドロップダウンで表示」
「階層を表示」
「投稿数を表示」
の3つの項目があります。

「ドロップダウン」をONにすると、カテゴリー一覧がドロップダウンで表示させるようになります。カテゴリーの数が多い場合は、見栄えをスッキリさせることができますので便利です。ちなみにカテゴリーが存在していても記事数が「0」のカテゴリーは表示されません。
・「ドロップダウン」をONにした場合
その下の「階層を表示」をONにすると、親カテゴリと子カテゴリを分かりやすく表示することができます。ONにすると、子カテゴリは少し右側に移動します。ちなみに子カテゴリーの場合、記事数が「0」のカテゴリーでも表示されます。
・「階層を表示」をONにした場合
その下の「投稿数を表示」では、ONにするとカテゴリー名のお尻に、カテゴリー内にある記事数を表示することができます。ちなみにカテゴリーが存在していても記事数が「0」のカテゴリーは表示されません。
・「投稿数を表示」をONにした場合
これで【カテゴリー】に関する解説は以上です。
カスタムHTML

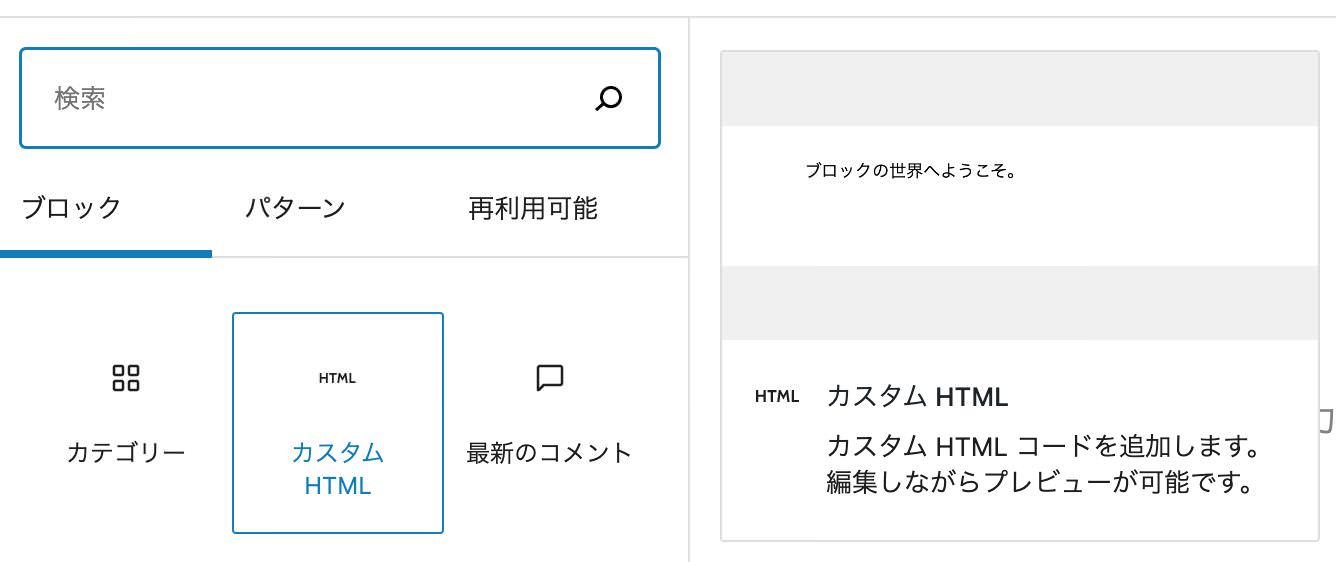
この【カスタムHTML】では、独自のHTMLコードを記事内に追加できます。実際に挿入してみると「HTMLを入力」と表示されますので、こちらをクリックして入力します。

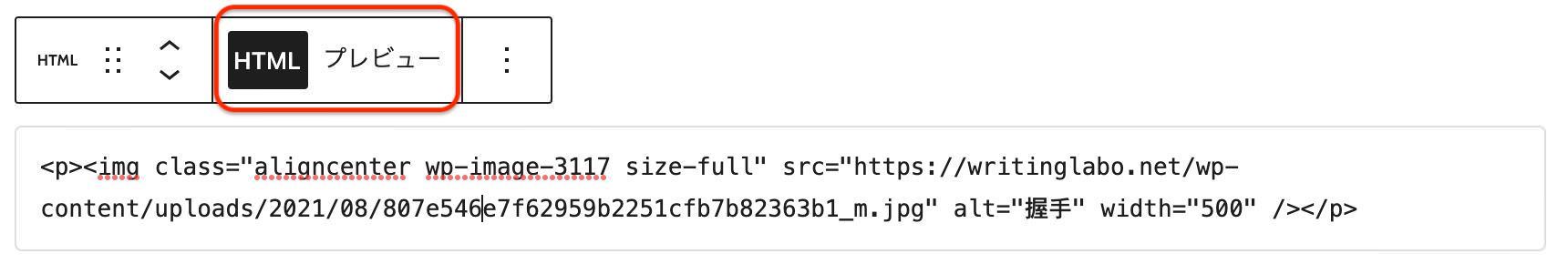
ちなみに今回は、このようなタグを【カスタムHTML】へ入力してみたいと思います。すると下のような画像が表示されるようになります。
<p><img class="aligncenter wp-image-3117 size-full" src="https://writinglabo.net/wp-content/uploads/2021/08/807e546e7f62959b2251cfb7b82363b1_m.jpg" alt="握手" width="500" /></p>
上のツールバーでは「HTML」と「プレビュー」のコマンドがあり、基本的にコードを入力する際は「HTML」で入力、「プレビュー」をクリックすることで入力したHTMLがどのように表示されるかを確認することができます。

その他にも、この【カスタムHTML】では広告のコードを貼り付けて広告を表示させることもできます。ちなみに現在のワードプレスの仕様では、段落へダイレクトにコードを打ち込んでも表示されるようになっていますが、こちらのコマンドを使用することで編集画面が見やすくスッキリするという利点があります。
また、【カスタムHTML】では右メニューの項目はありません。
これで【カスタムHTML】の解説は以上です。
最新のコメント

【最新のコメント】では、読者から寄せられたコメントを記事内に一覧で表示させることができます。
実際に挿入してみると、このように表示されるようになります。
・参考
[…] 【クレジット残高の罠】借金と同じ 第17回あなたはクレジット…
[…] ローンとリースで一生貧乏&借金地獄 第16回いきなり質問なの…
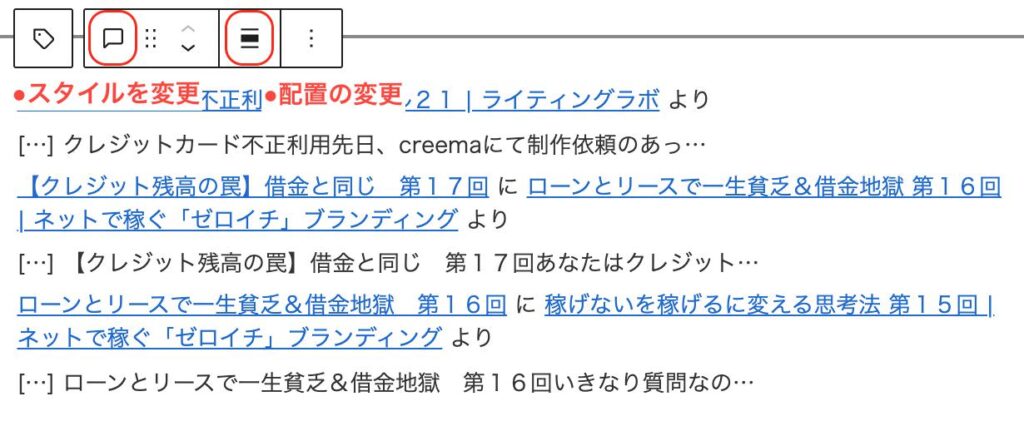
まず上部のツールバーでは、「スタイルの変更」と「配置の変更」ができます。「スタイルの変更」では「グループ」「カラム」に変換が可能で、「配置の変更」では「左寄せ」「中央寄せ」「右寄せ」「幅広」「全幅」の5種類から選択が可能です。
ただし、このコマンドの場合は基本的に長文で表示されるため、あまり大きな変化は見られません。使うとしたら「右寄せ」くらいでしょうか。

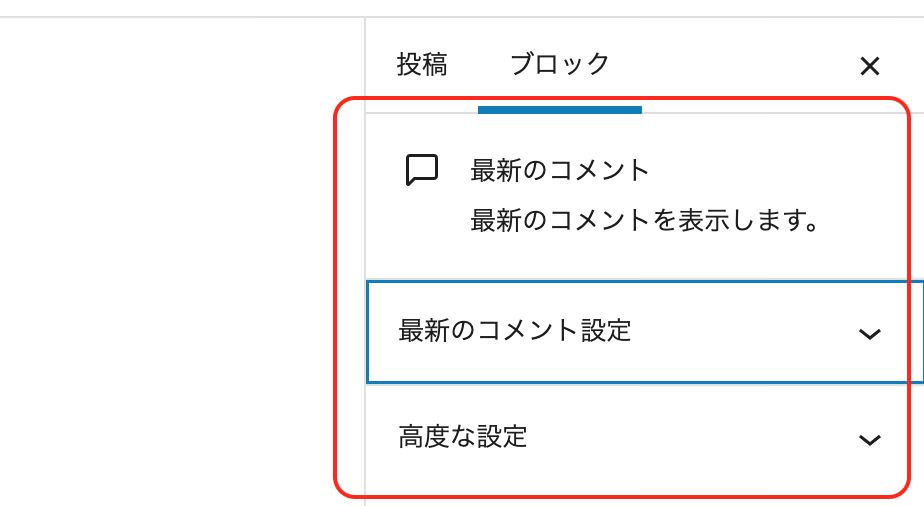
右側のメニューでは
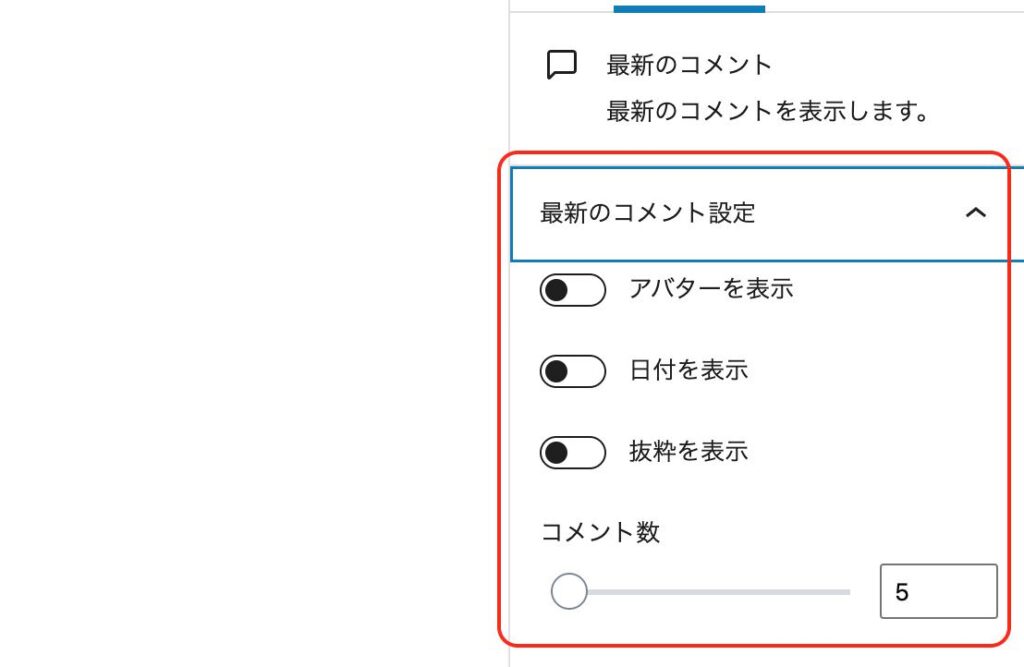
「最新のコメント設定」
「高度な設定」
の2つがあります。

まず「最新のコメント設定」の中には、
「アバターを表示」
「日付を表示」
「抜粋を表示」
「コメント数」
という4つのメニューがあります。

「アバターの表示」では、ON、OFFの切り替えで人型アイコンの表示非表示を設定することができます。
・「アバターの表示」をONにした場合
「日付を表示」ではON/OFFの切り替えでコメントが投稿された日付を表示するかを設定できます。
・「日付を表示」をONにした場合
「抜粋を表示」では、ON/OFFの切り替えでコメントの一部を抜粋して表示するかの設定できます。
・「抜粋を表示」をONにした場合
[…] クレジットカード不正利用先日、creemaにて制作依頼のあっ…
[…] 【クレジット残高の罠】借金と同じ 第17回あなたはクレジット…
その下の「コメント数」では最大でどれだけのコメントを記事内に表示させるかを設定できます。
最大で100個まで表示させることが可能です。
どこにコメントを表示させるかにもよりますが、あまり多くのコメント数を表示させても見づらくなってしまうので適度に表示させましょう。
これで【最新のコメント】については以上になります。
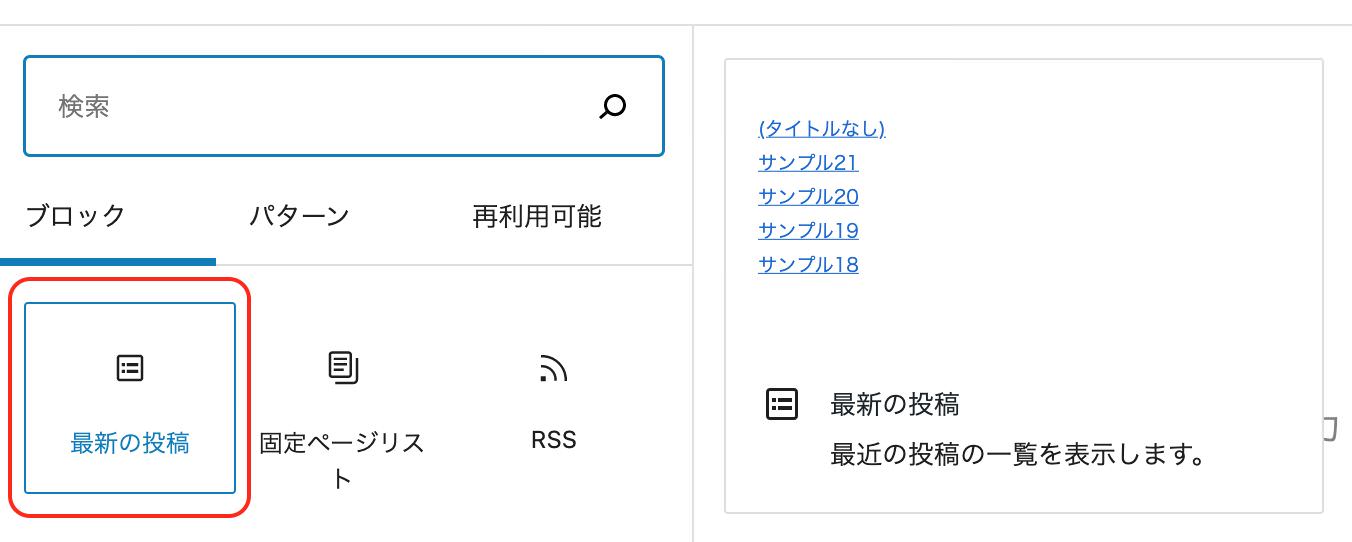
最新の投稿

【最新の投稿】では、記事内に、直近で公開した投稿記事一覧を表示させることができます。
実際に挿入してみると、このように記事が一覧で表示されます。デフォルトでは上から順に新しい記事となっています。
・参考
- 販売者は「プラットフォーム+プラットフォーム」でようやく信頼されるって話
- 最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その2
- 最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その1
- Yahoo!ショッピング 出店申し込みの流れを徹底解説
- STORES.jpでショップ開設〜アカウント登録から出品までを解説
まず上部のツールバーでは、
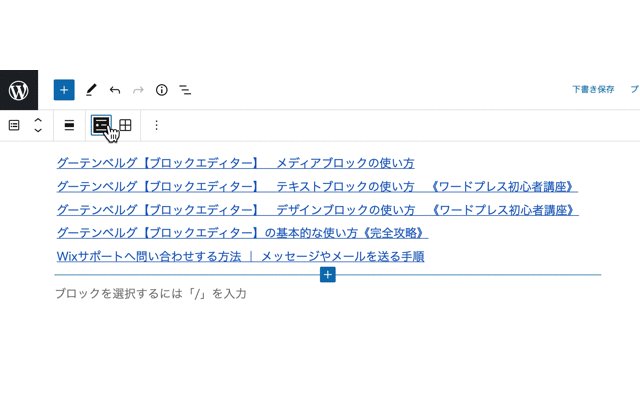
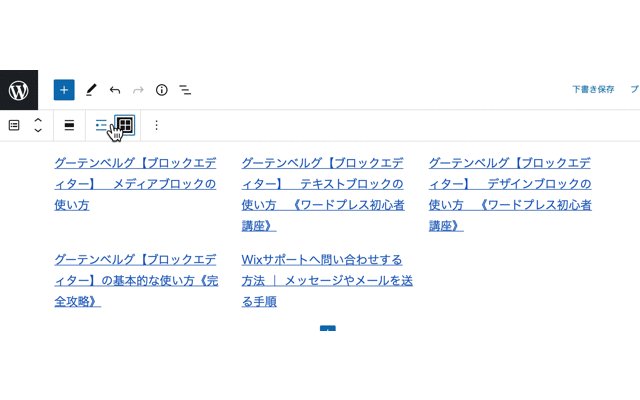
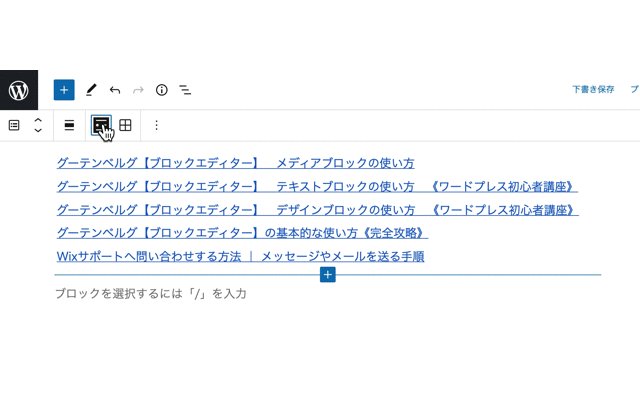
「リスト表示」
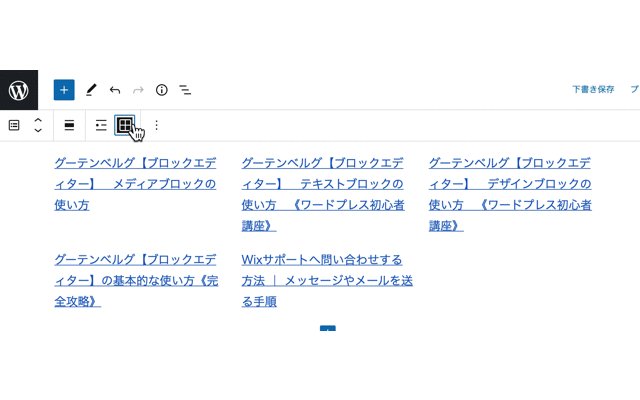
「グリット表示」
の2種類から表示方法を選ぶことができます。

まず「投稿コンテンツ設定」では、投稿記事の内容を表示するかの設定ができます。

「投稿コンテンツ」をONにすれば記事の内容が表示され、OFFにすれば表示されません。
・「投稿コンテンツ設定」をON にした場合
- 販売者は「プラットフォーム+プラットフォーム」でようやく信頼されるって話ネットショップを運営している方の大半はSNSを利用して売り上げアップを狙っているのではないでしょうか?今ではSNSを使うことは当然至極となっていますが、数年前から見ても徐々にSNSの見方や使い方が変わってきていることに気 […]
- 最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その2この記事では、Yahoo!ショッピングのストア構築について「開店申請」までの基本的な設定を解説していきます。 ここでは「ステップ2」の設定の解説になります。 ステップ0 ▶︎ アクセス権限の設定 ステップ1 […]
- 最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その1この記事では、Yahoo!ショッピングのストア構築について「開店申請」までの基本的な設定を解説していきます。 ▼まだYahoo!ショッピングの出店申し込みしていない場合はこちら ここでは、Yahoo!ショッピングで推奨し […]
その下にある「表示」の項目では、「投稿コンテンツ」をONにした場合、「抜粋」「投稿全文」の2つから表示パターンを選択することができます。「抜粋」を選択すると投稿内容の一部が表示され、「投稿全文」を選択すると投稿内容の全てが表示されるようになります。ただし「投稿全文」にすると1つのページに2つの記事が入ることになるので、読み手からすると混乱しますし、表示速度が著しく低下するので、よほどこだわった使い方をしない限りは「抜粋」を選択しましょう。
その下の「抜粋内の最大単語数」では、「抜粋」を選択した場合に表示する文字数を設定することができます。デフォルトでは55文字に設定されており、最大100文字まで表示させることが可能です。
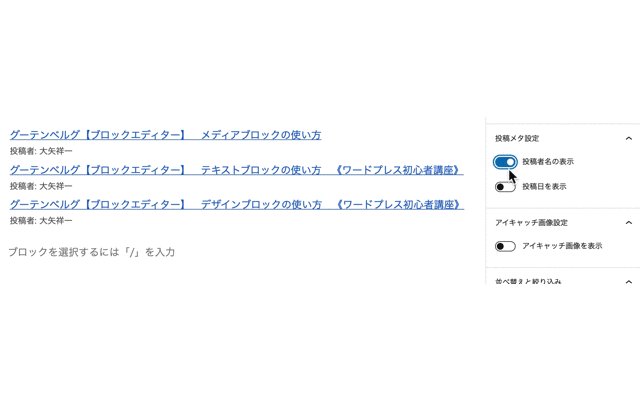
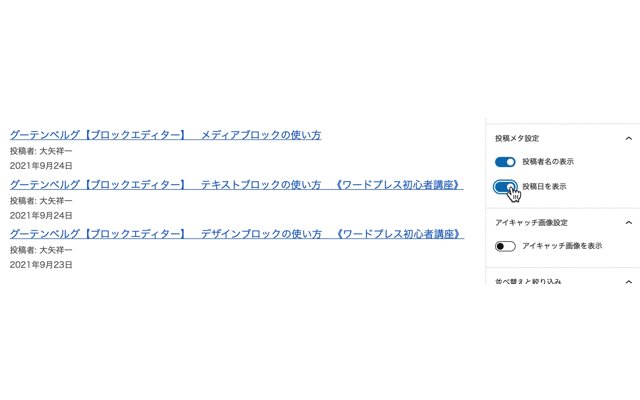
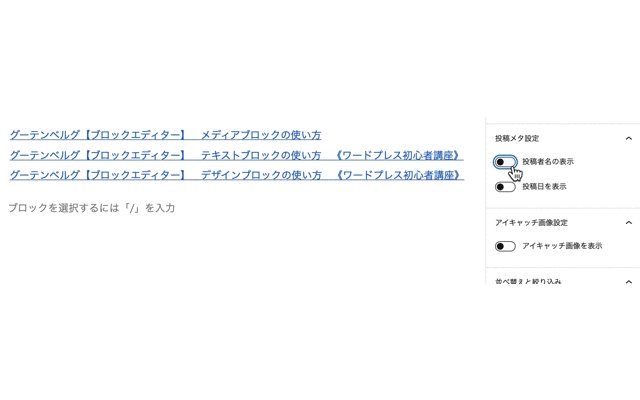
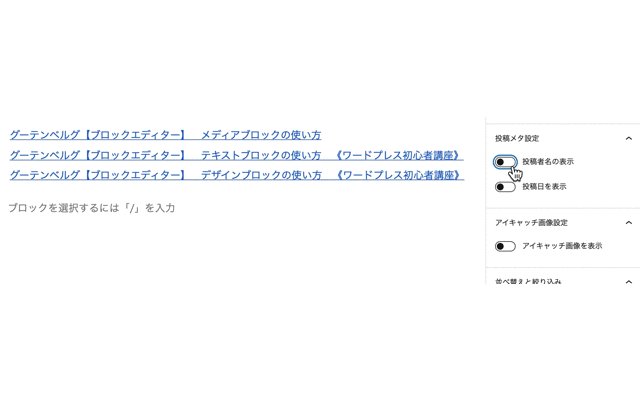
続いて「投稿メタ設定」では、投稿者名を表示させるかの設定と投稿日を表示させるかの設定ができます。

続いて「アイキャッチ画像設定」では、「アイキャッチ画像を表示」をONにすると各投稿に設定されているアイキャッチ画像を表示することができます。
・「アイキャッチ画像を表示」をONにした場合
- 販売者は「プラットフォーム+プラットフォーム」でようやく信頼されるって話

- 最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その2

- 最速!Yahoo!ショッピングの開店申請までを徹底的に完全解説! ストア構築 その1

また、「アイキャッチ画像を表示」をONにした場合、
その下に
「画像サイズ」
「画像の寸法」
「画像の位置」
「アイキャッチ画像のリンクを追加」
という項目が表示されます。

【画像サイズ】では、
「サムネイル」
「中」
「大」
の3種類からサイズを設定できます。

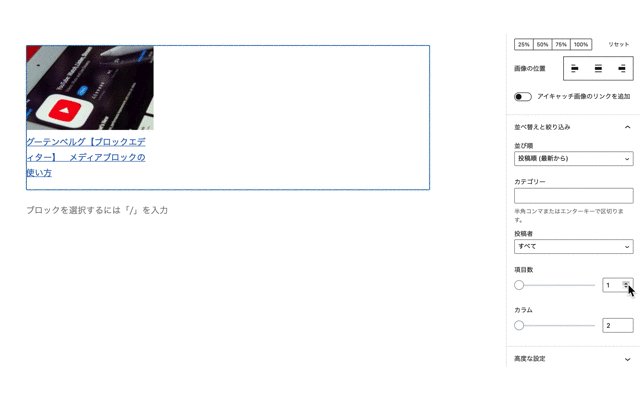
「画像の寸法」では主に画像の大きさを設定することができます。「幅」「高さ」に直接数値を入力して微調整することもできますし、コンテンツ幅に対しての割合で計算して「25%」「50%」「75%」「100%」の4つからザックリ選択することも可能です。

ちなみに「リスト表示」「グリッド表示」で表示サイズが異なり、さらに後ほど設定する「カラム」によっても表示のサイズが異なります。
「画像の位置」では画像の寄せ方を設定できます。設定した「画像サイズ」によって微妙に表示が異なりますので適宜プレビューで確認しながら設定しましょう。

「アイキャッチ画像のリンクを追加」はONにすることで、画像をクリックすると記事に飛ばせるようになります。
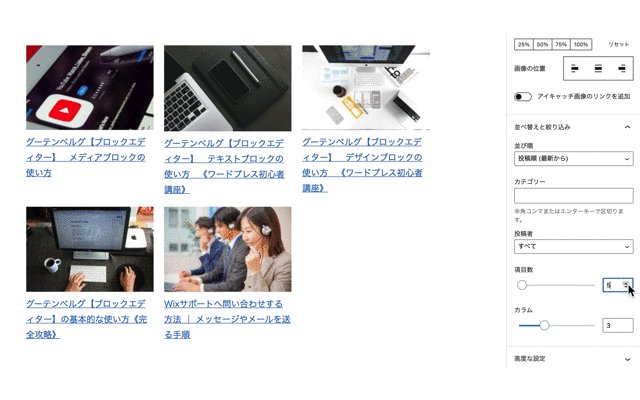
つづいてその下の「並び替えと絞り込み」の中には、
「並び順」
「カテゴリー」
「投稿者」
「項目数」
という4つの設定項目があります。
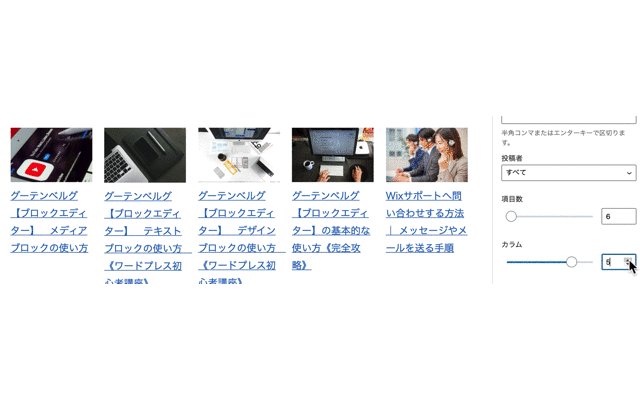
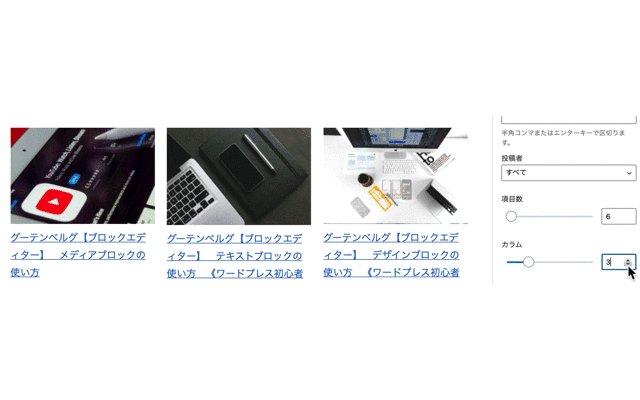
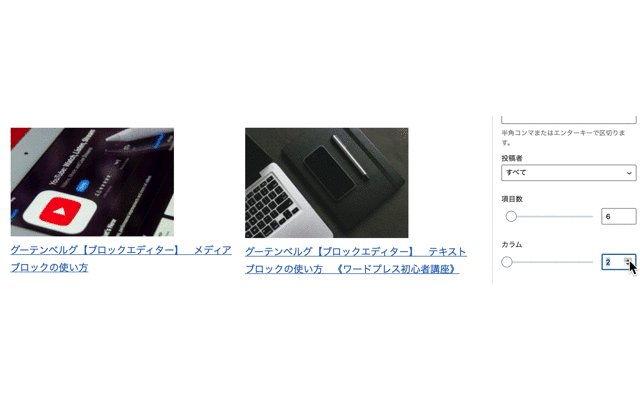
また、「グリット表示」にしている場合は、この4つに加えて「カラム」の項目が追加されます。

まず「並び順」では、投稿記事をどのような順序で表示させるかの設定ができます。
プルダウンをクリックすると、
(最新記事から)
(過去記事から)
(A~Z)
(Z~A)
の4種類から選ぶことができます。

「カテゴリー」では、どのカテゴリーの記事を表示させるかを限定させることができます。空欄に直接カテゴリ名を入力して設定します。
「投稿者」の項目では、どの投稿者の記事を表示させるかの設定ができます。基本的に1人で運用している場合は「すべて」で問題ありません。
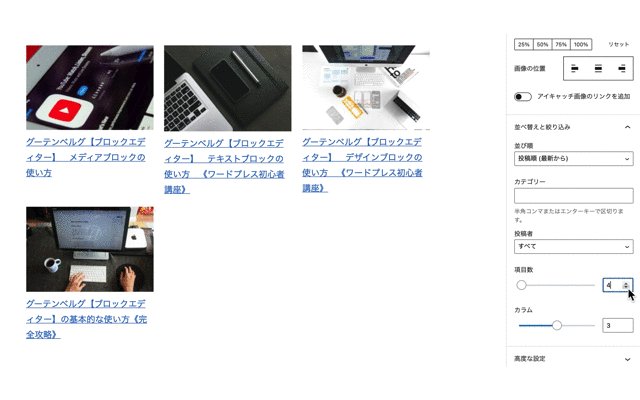
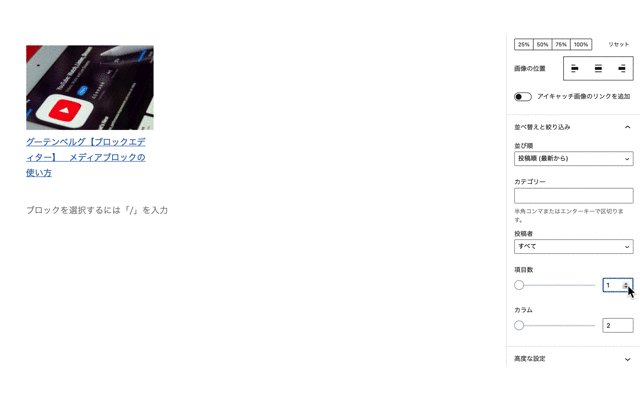
「項目数」では表示させる記事数を決めることができます。バーをスライドさせるか、もしくは数字を直接入力して設定します。

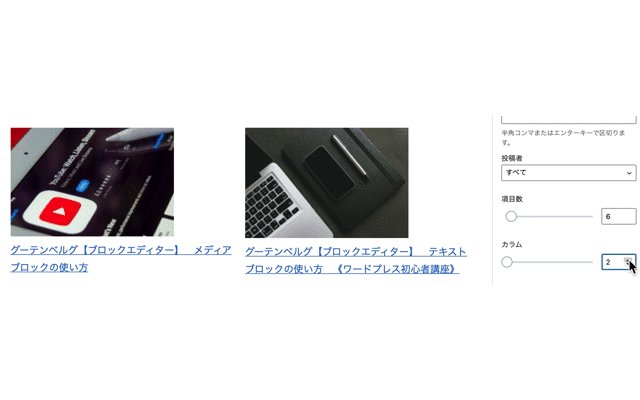
「カラム」では、グリッド表記の場合に何列で表示するかの設定になります。

以上が【最新の投稿】の設定項目になりますが、あまりたくさんの情報を表示しすぎるとゴチャゴチャしてしまいますので、できるだけスッキリさせて見やすくするのがコツです。
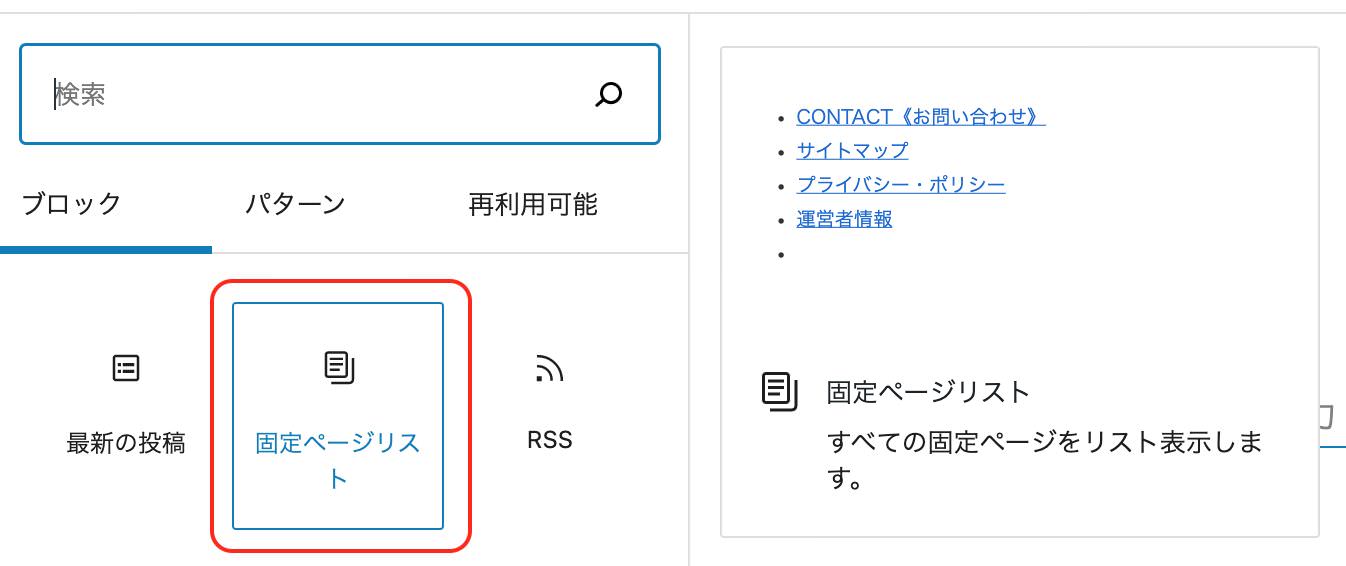
固定ページリスト

【固定ページリスト】では、記事内に、作成した全ての固定ページを一覧で表示させることができます。
この【固定ページリスト】は表示させるだけで順番や文字の装飾などは編集することができません。

右のメニューは「高度な設定」の「追加CSSクラス」のみになります。
【固定ページリスト】の使い方については以上です。
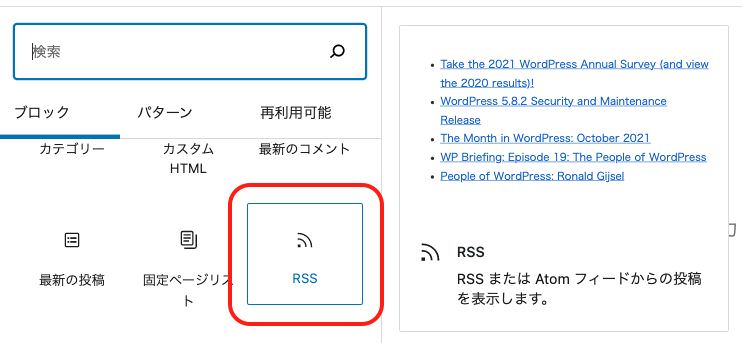
RSS

【RSS】では、RSSフィードもしくはATOMフィードのURLを記載することで、サイト内の記事一覧を表示することができます。
実際に挿入すると「URLをここに入力」と書かれた欄が出てきます。

例えば、今回はここに下記のRSSのURLを打ち込んでEnterキーを押してみます。
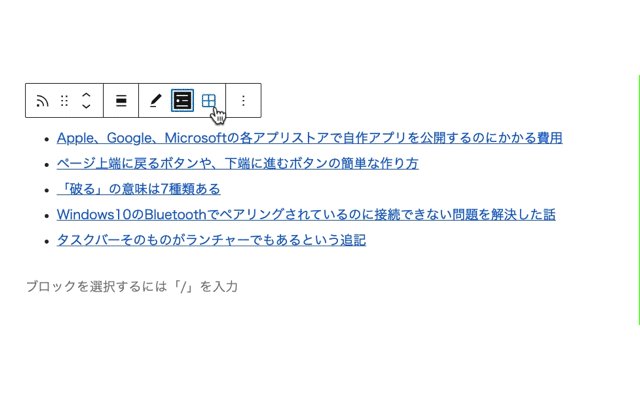
https://www.nishishi.com/rss/blogindex.xmlすると、このようにサイト内の記事が一覧で表示されるようになります。
・参考
つづいて上部のツールバーでは、
「配置を変更」
「RSSのURLを編集」
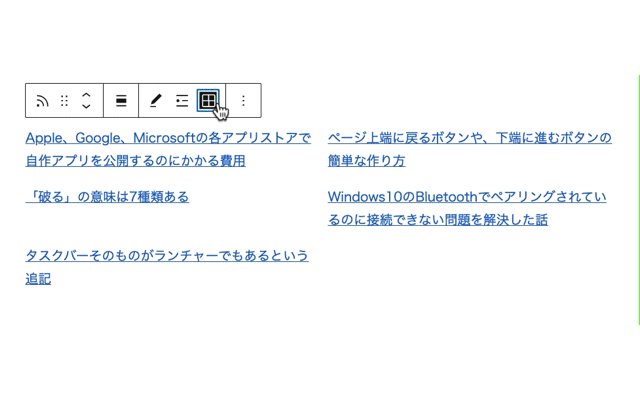
「リスト表示」
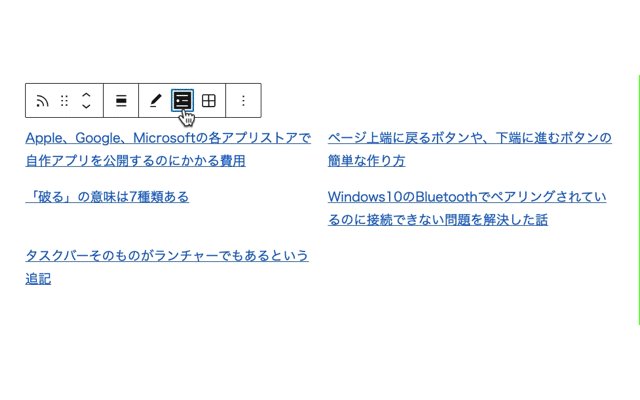
「グリッド表示」
という項目があります。

まず「配置を変更」では、
「左寄せ」
「中央寄せ」
「右寄せ」
「幅広」
「全幅」
の5種類から選択することができます。
リンク先の記事タイトルの長さにもよりますが、見栄えを考慮すると基本的にデフォルトのままがベストかと思います。
隣の「RSSのURLを編集」は、先ほど打ち込んだURLを変更することができます。
さらに隣の「リスト表示」と「グリッド表示」では、表示方法の切り替えが可能です。

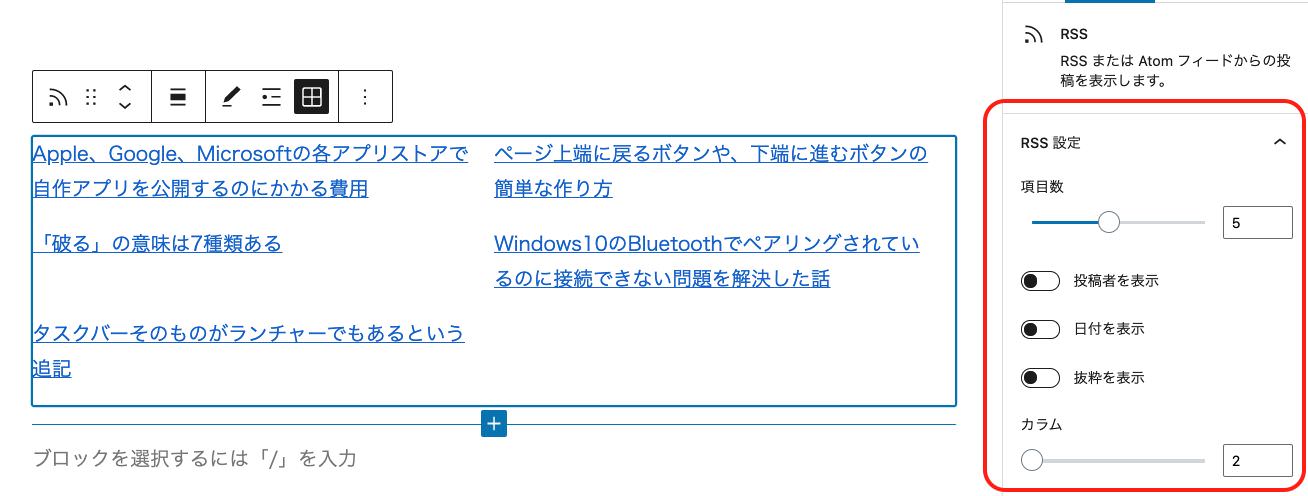
つづいて右側のメニューでは、
「RSS設定」があり、
その中には
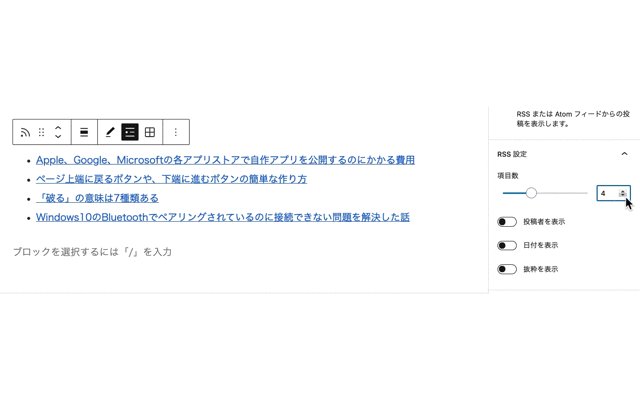
「項目数」
「投稿者を表示」
「日付を表示」
「抜粋を表示」
の3つの項目を設定できます。

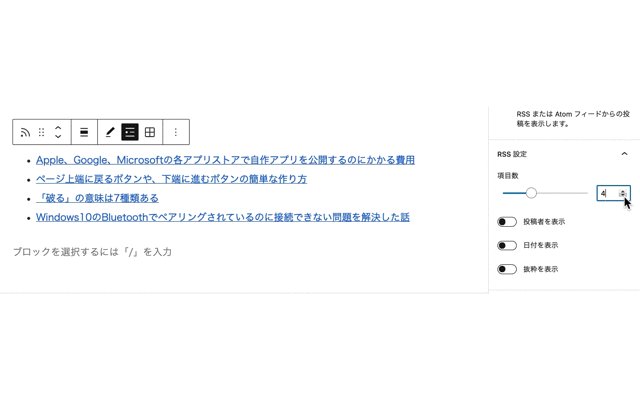
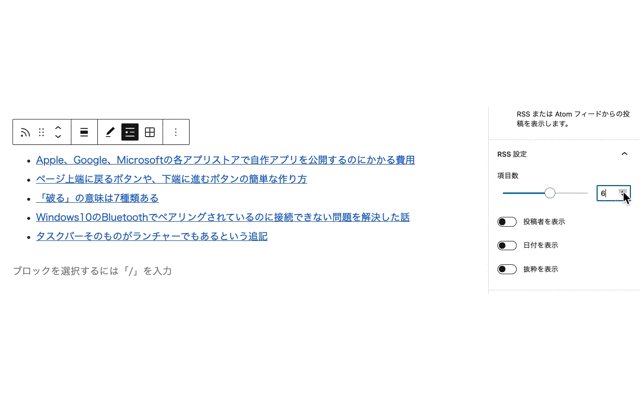
「項目数」はサイト内にあるどれだけの記事数を表示させるかの設定ができます。
デフォルトでは「5」になっています。

その下の「投稿者を表示」では記事の投稿者を表示させることができますが、元のサイトに記載がなければONにしても表示されません。
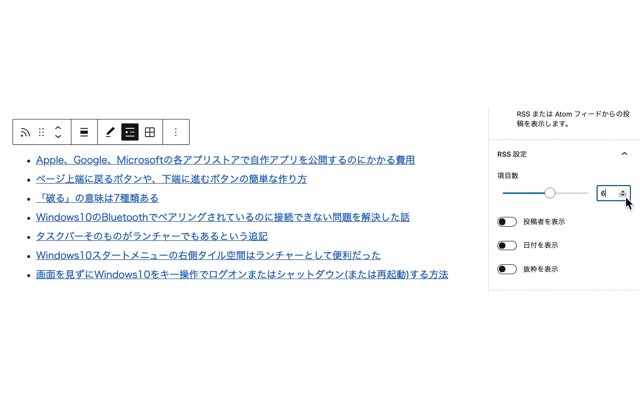
その下の「日付を表示」をONにすると記事がアップされた日にちが表示されます。
・「日付を表示」をONにした場合
その下の「抜粋を表示」をONにすると記事タイトルの下に記事の抜粋が表示されます。
さらに「抜粋を表示」をONにすると、その下に「抜粋内の最大単語数」というメニューが出てきます。これは、抜粋する場合、どのくらい本文を表示させるかの設定で、デフォルトでは「55」になっています。

・「抜粋を表示」をONにした場合
- うちの小型冷凍庫には、扉の閉め忘れを警告する機能がありません。きっちり閉まっているのを確認し忘れてしまって開け […]
- 冷房時にエアコンの吹出口から稀に水滴が落下してくる問題が出てきていまして、本格的に故障してしまう前に買い換えな […]
- 14年間使ってきたScanSnap S1300がとうとうローラーの劣化で使えなくなったので、新機種iX1300 […]
- 久々に、なかなか予想しない驚きのバグが発見されました。どへぇ。ある条件を満たすと『簡易適用スキンの設定が勝手に […]
- 『役に立つ話を書こう』とは意気込まずに、思いついたことは気軽に書いてしまうようにした方が良いだろうな……と思っ […]
これで【RSS】の設定は以上になります。
ソーシャルアイコン

【ソーシャルアイコン】ではSNSへアクセスするためのアイコンを記事内に表示させるための設定をすることができます。これは記事のシェアを促すことができる便利なツールです。
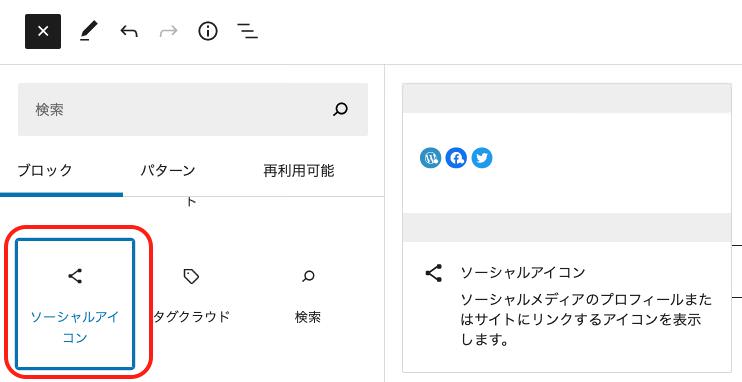
実際に挿入してみると「+」マークが表示されて、「プラス記号をクリックして追加」と出ます。

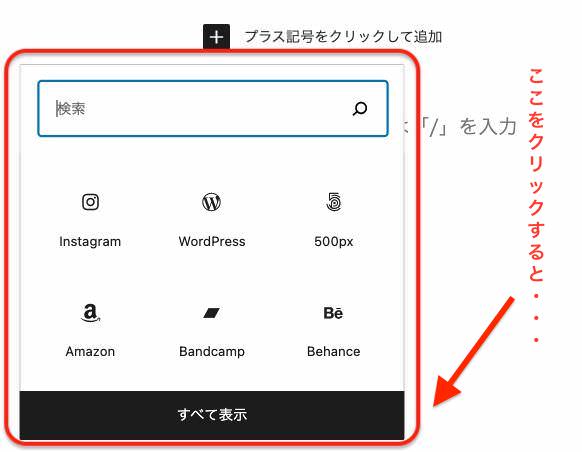
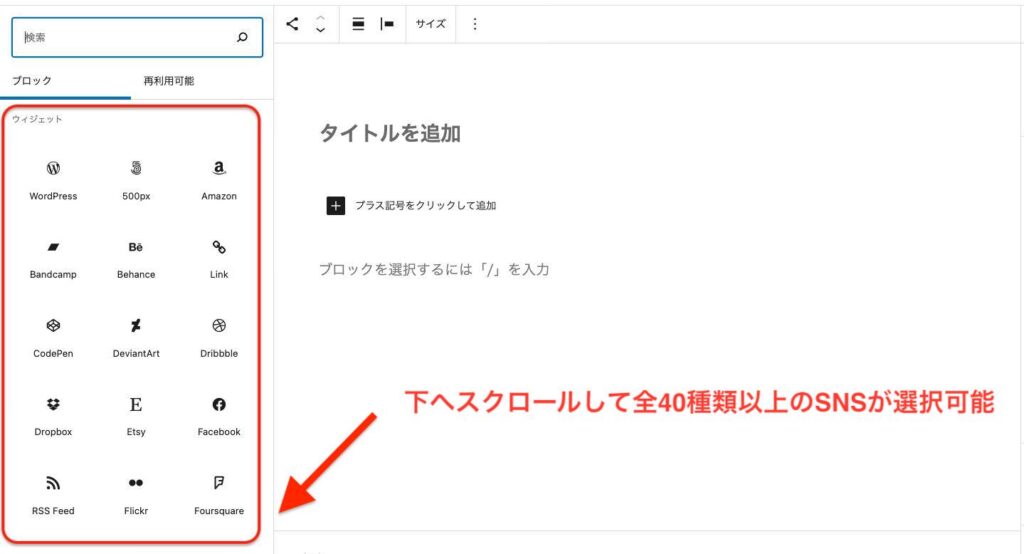
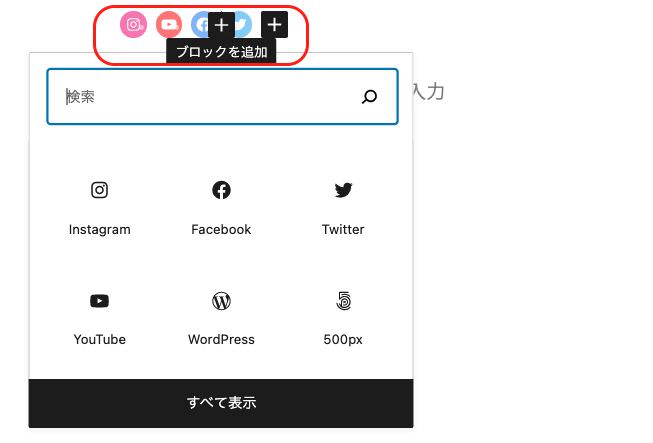
「+」マークをクリックすると、いくつかのSNSアイコンが候補として表示されますが、下の「すべて表示」をクリックするとメジャーなSNSからマイナーなSNSまで数多くのアイコンが表示されるようになります。


例えば、インスタグラムのアイコンを選択してみると、このように記事内にインスタグラムのアイコンが設置されます。
アイコンをクリックすると、「アドレスを入力」という欄が表示されるので、インスタグラムのアカウントアドレスをここに入力します。

※アドレスを入力しないと、実際のページでアイコンが表示されません。
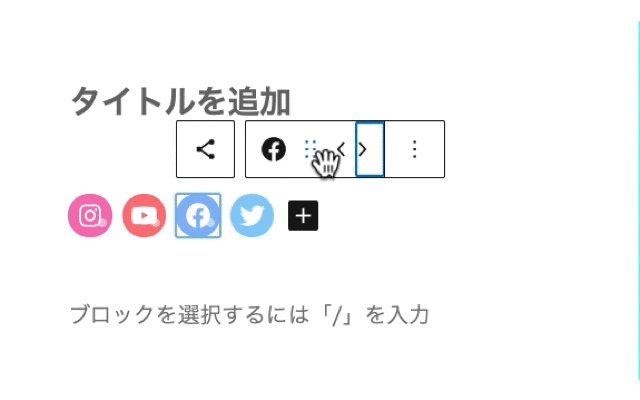
さらにその隣にある+マークをクリックするとSNSのアイコンを横に並べて設置していくことができます。例えばYouTubeやFacebook、Twitterを設置してみましょう。
ちなみに、アイコンとアイコンの間にも追加することが可能です。

上部のツールバーでは、アイコンの表示位置や表示サイズを変更することができます。

まず「配置を変更」は【ソーシャルアイコン】全体の位置を変更できます。
◆配置を変更 サンプル
・左寄せ
テキストテキストテキストテキストテキストテキストテキスト
・右寄せ
テキストテキストテキストテキストテキストテキストテキスト
・中央揃え
テキストテキストテキストテキストテキストテキストテキスト
隣の「項目の揃え位置を変更」では【ソーシャルアイコン】全体の位置は変えずに、アイコンの揃え方を変更することができます。
◆項目の揃え位置を変更 サンプル
・左揃え
・中央揃え
・右揃え
・項目の間隔
さらに右隣の「サイズ」ではアイコンの表示サイズを4段階から変更することができます。
◆サイズサンプル
・サイズ小
・サイズ普通
・サイズ大
・サイズ超特大
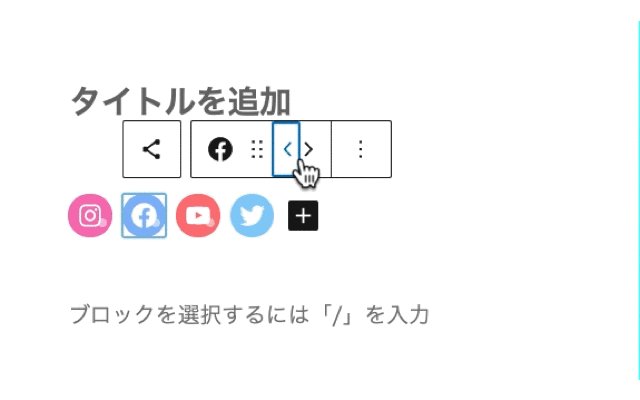
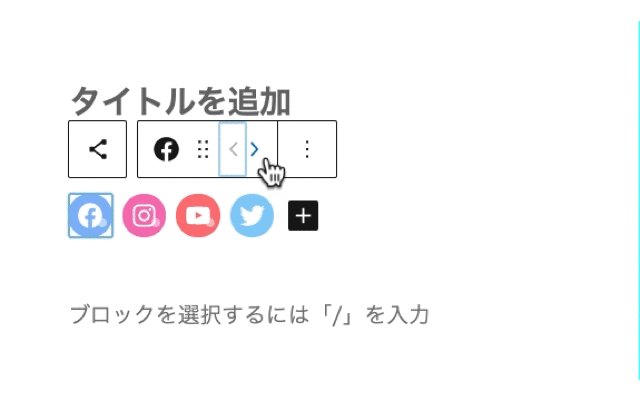
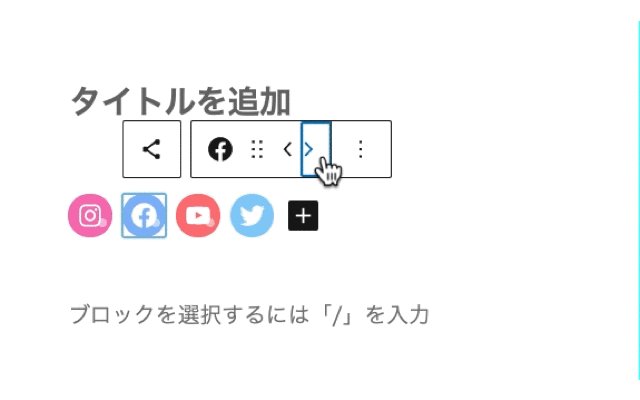
また、個別にアイコンをクリックすることで左右の順番を入れ替えることも可能です。

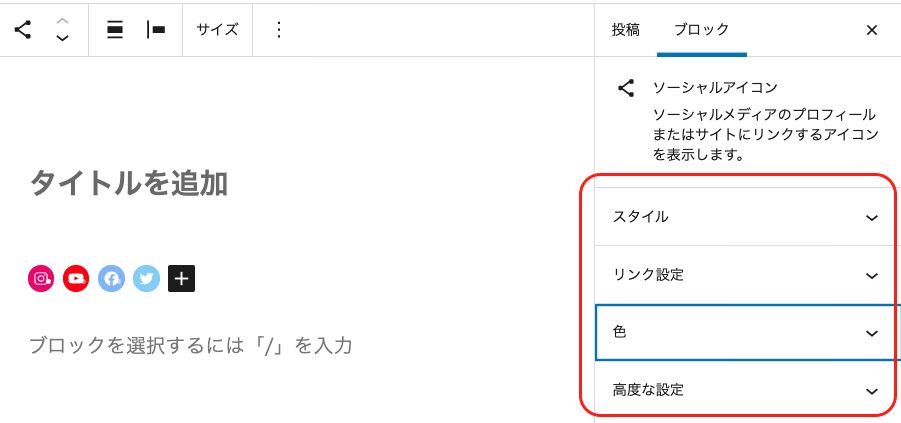
つづいて右側のメニューでは
「スタイル」
「リンク設定」
「色」
「高度な設定」
の4つの項目があります。

まず「スタイル」ではアイコンの形を変更できます。
「デフォルト」
「ロゴのみ」
「カプセル形」
の3つから選ぶことができます。
また、デフォルトスタイルも設定できます。デフォルトスタイルは、今後ソーシャルアイコンを使用する際に登録しておくことができるスタイルの初期設定になります。

◆スタイルサンプル
・デフォルト
・ロゴのみ
・カプセル形
その下の「リンク設定」では、アイコンをクリックした際に新しいタブで開くか、それとも同じタブで開くかの設定ができます。

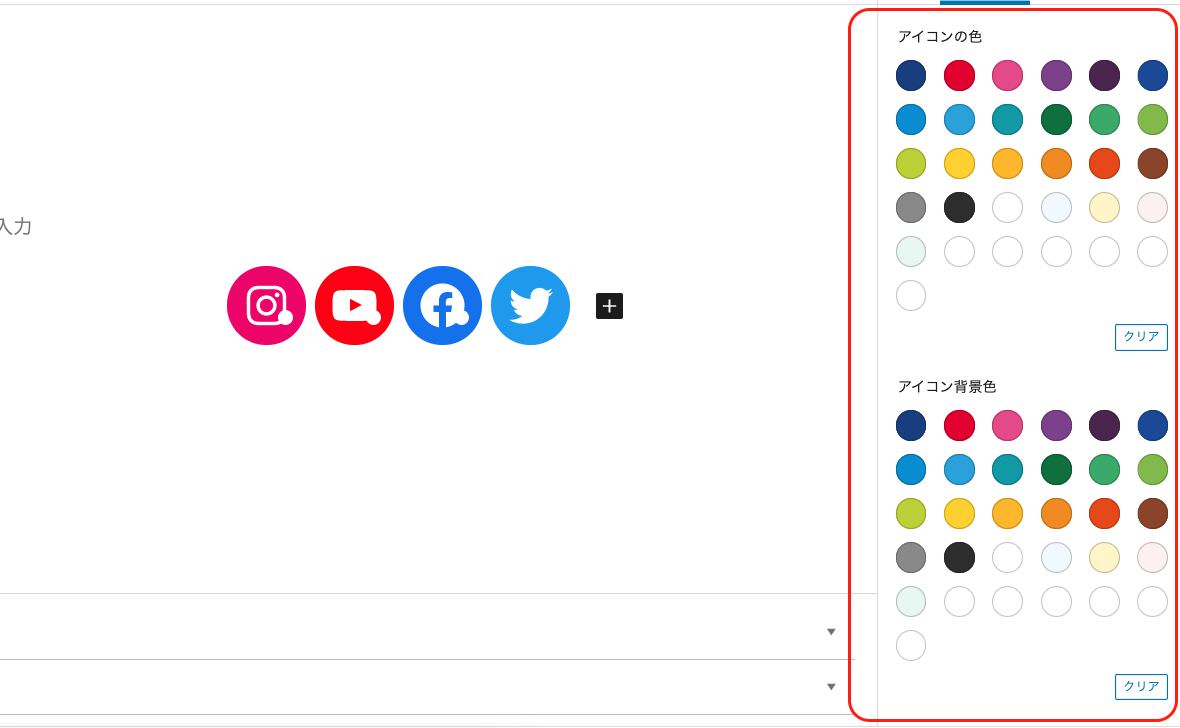
その下の「色」では、SNSのロゴの色や背景色を変えることができます。
ただしアイコン全体のデザインが変更され、個別に設定することができませんので注意してください。

・アイコンの色サンプル
・アイコンの背景色サンプル
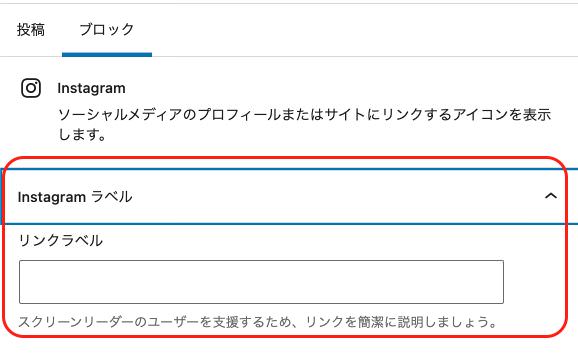
また、アイコンを個別に選択した状態で右メニューを見てみると「リンクラベル」という項目があります。
これは画像で言うところのAltテキストのようなもので、スクリーンリーダーを使った読み上げ機能で視覚障害者に意味を伝えるものです。
とくに重要ではありませんので、ここは空欄でも問題ありません。

以上が【ソーシャルアイコン】の設定になります。
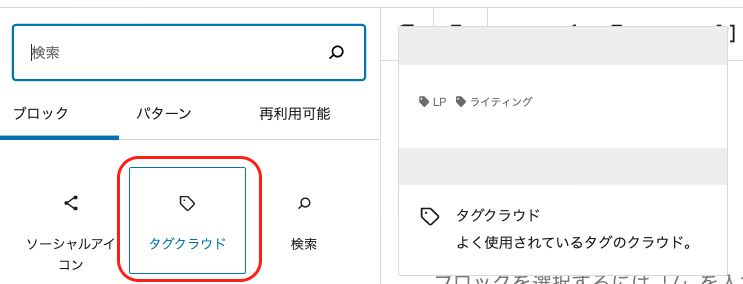
タグクラウド

【タグクラウド】では、記事本文へサイト内にある全てのタグを一覧で表示させることができます。実際に挿入してみると下記のように表示されます。
All In One SEO PACKCocoonFILEZILLAGmailGoogleGoogle AnalyticsGoogle Search ConsolePINGSNSSSLTwitterWEBWEBデザインWordPressWordPressの使い方WordPressの設定WordPressブログXserverYoutubeインスタグラムエックスサーバーカテゴリークラシックエディターグーテンベルグサイトマップサーバーテーマドメインネームサーバーパーマリンクビジネスフリーランスブログブロックエディタープラグインプロフィールページヘッダーメニュームームードメインワードプレスワードプレスの使い方固定ページ投稿ページ独立稼ぐ起業
上部ツールバーでは「配置を変更」のみ設定できます。
◆配置を変更
・左寄せ
All In One SEO PACKCocoonFILEZILLAGmailGoogleGoogle AnalyticsGoogle Search ConsolePINGSNSSSLTwitterWEBWEBデザインWordPressWordPressの使い方WordPressの設定WordPressブログXserverYoutubeインスタグラムエックスサーバーカテゴリークラシックエディターグーテンベルグサイトマップサーバーテーマドメインネームサーバーパーマリンクビジネスフリーランスブログブロックエディタープラグインプロフィールページヘッダーメニュームームードメインワードプレスワードプレスの使い方固定ページ投稿ページ独立稼ぐ起業
・中央揃え
All In One SEO PACKCocoonFILEZILLAGmailGoogleGoogle AnalyticsGoogle Search ConsolePINGSNSSSLTwitterWEBWEBデザインWordPressWordPressの使い方WordPressの設定WordPressブログXserverYoutubeインスタグラムエックスサーバーカテゴリークラシックエディターグーテンベルグサイトマップサーバーテーマドメインネームサーバーパーマリンクビジネスフリーランスブログブロックエディタープラグインプロフィールページヘッダーメニュームームードメインワードプレスワードプレスの使い方固定ページ投稿ページ独立稼ぐ起業
・右寄せ
All In One SEO PACKCocoonFILEZILLAGmailGoogleGoogle AnalyticsGoogle Search ConsolePINGSNSSSLTwitterWEBWEBデザインWordPressWordPressの使い方WordPressの設定WordPressブログXserverYoutubeインスタグラムエックスサーバーカテゴリークラシックエディターグーテンベルグサイトマップサーバーテーマドメインネームサーバーパーマリンクビジネスフリーランスブログブロックエディタープラグインプロフィールページヘッダーメニュームームードメインワードプレスワードプレスの使い方固定ページ投稿ページ独立稼ぐ起業
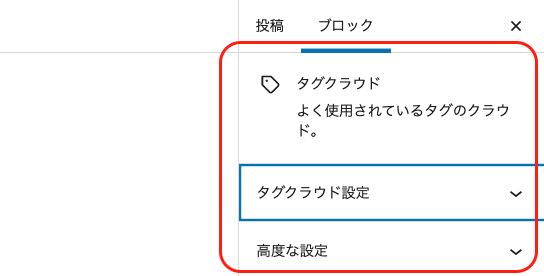
右のメニューでは、
「タグクラウド設定」
「高度な設定」
の2つがあります。

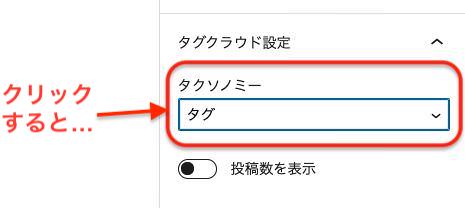
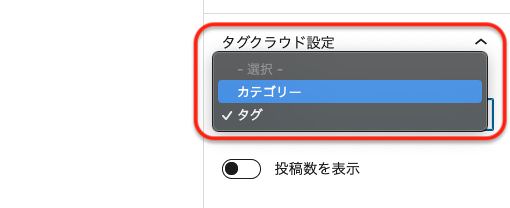
「タグクラウド」の項目内にはタクソノミーがあります。
プルダウンをクリックすると、表示させるものをタグかカテゴリーかで選ぶことができます。


その下の「投稿数を表示」では、タグもしくはカテゴリーに登録してある記事数を表示させることができます。

・投稿数を表示をONにした場合
All In One SEO PACK3Cocoon35FILEZILLA1Gmail1Google2Google Analytics2Google Search Console1PING1SNS1SSL1Twitter1WEB53WEBデザイン1WordPress82WordPressの使い方12WordPressの設定24WordPressブログ9Xserver1Youtube1インスタグラム1エックスサーバー1カテゴリー1クラシックエディター1グーテンベルグ40サイトマップ1サーバー4テーマ38ドメイン2ネームサーバー1パーマリンク1ビジネス50フリーランス50ブログ74ブロックエディター41プラグイン9プロフィールページ1ヘッダーメニュー1ムームードメイン1ワードプレス82ワードプレスの使い方1固定ページ6投稿ページ1独立50稼ぐ50起業50
以上が【タグクラウド】の設定になります。
検索

【検索】では、サイト内の記事を検索するための検索窓を表示させることができます。
実際に挿入してみると「検索」と書かれた検索窓が表示されます。「検索」の文字をクリックすることで検索窓のタイトルを変更することができます。

ちなみにここでは、タイトルに「記事の検索」と入力してみます。すると実際には下のように表示されます。
・参考
次に「検索窓」の中に書いてある「任意のプレースホルダー」をクリックしてみると検索窓の中に薄く表示される固定文字を入力することができます。
例えば、今回は「例:ライティング」という文字を入力します。すると実際には下のように表示されます。
・参考
このようにプレースホルダーにマイクロコピーを表示させることによって、読者がどのように利用すればいいのかが明確になるので、利用を促すためにもきちんと分かりやすい文字を表示させておきましょう。これは今後いろんな検索窓を作る際にも活用できる知識なので、ぜひ参考にしてみてください。
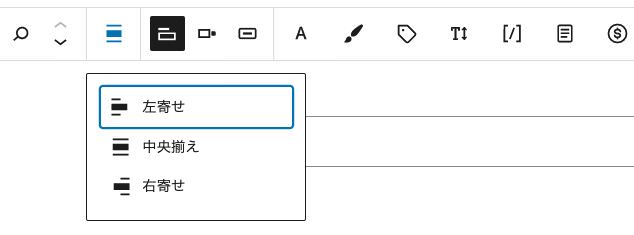
次に、上部のツールバーでは、主に検索窓のデザインを変更できます。

まず「配置を変更」では、
「左寄せ」
「中央揃え」
「右寄せ」
の3種類から選ぶことができます。

◆配置を変更
・左寄せ
・中央揃え
・右寄せ
隣の「検索ラベルを切り替え」のアイコンでは、先ほどの設定した「検索窓のタイトル」を表示させるか非表示にさせるかを設定できます。
・検索ラベルを切り替え
・ON
・OFF
その隣の「ボタンの位置を変更」のアイコンでは、検索窓の右側にある「検索ボタン」の位置を変更することができます。
アイコンをクリックすると、
・ボタンなし
・ボタン外側
・ボタン内側
の3種類の中から選べるようになります。

◆ボタンの位置を変更
・ボタンなし
・ボタン外側
・ボタン内側
その隣の「アイコン付きのボタンを使用」では、クリックすると「検索ボタン」に書かれている検索の文字が虫眼鏡のアイコンに変化します。
◆アイコン付きのボタンを使用
ちなみにタイトルを選択した状態では、上部のツールバーで文字の装飾を行うことができます。タイトルのみ文字の大きさや文字色を変更することが可能になっています。
・タイトル文字の装飾例
次に右メニューの「ブロック」のタブでは、
「表示設定」
「高度な設定」
の2つがあります。

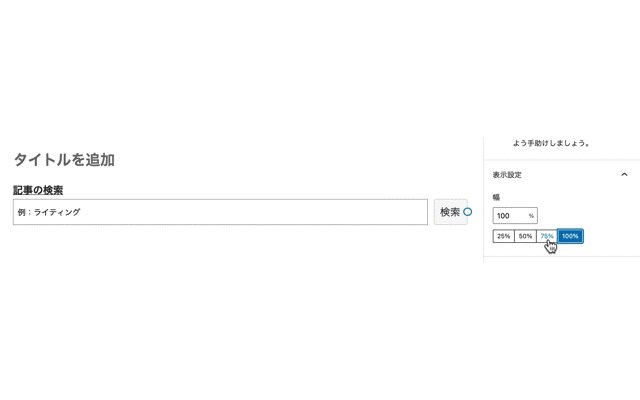
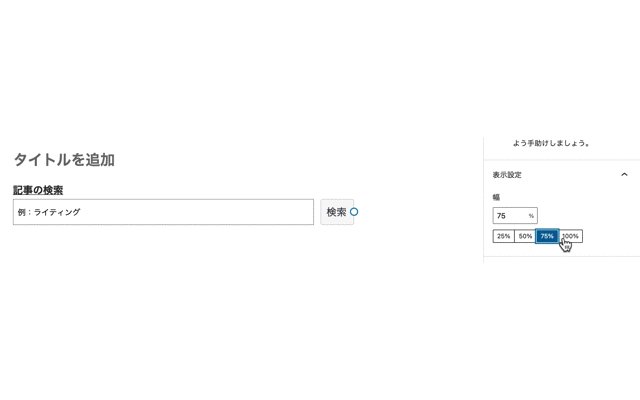
「表示設定」では、検索窓の幅を調整することができます。数値を入力して細かく設定することもできますし「25%」「50%」「75%」「100%」の中でザックリ調整することも可能です。


また、数値を入力する場合は「PX」もしくは「%」の2種類の単位から選ぶことができます。

これで【検索】の設定は以上になります。
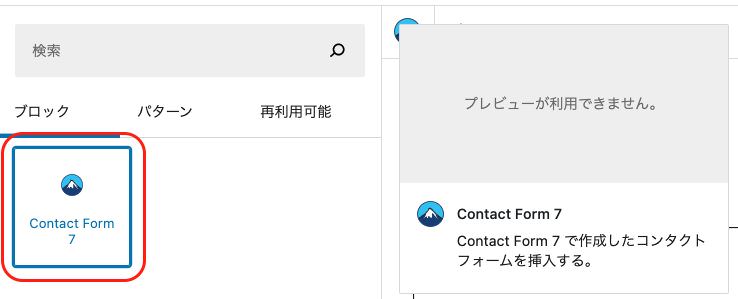
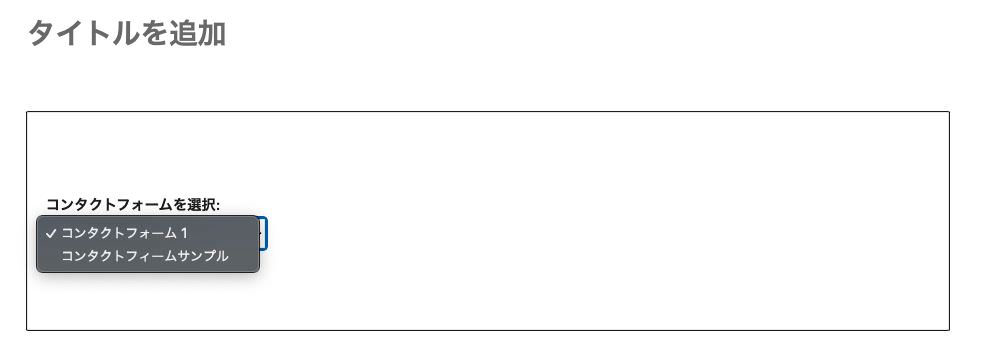
コンタクトフォーム7

コンタクトフォーム7のプラグインを導入している場合は、コンタクトフォーム7で作成したお問い合わせフォームをページに追加することができます。
挿入すると、現時点で作成しているコンタクトフォーム一覧がプルダウンで出てくるので、その中から表示させるものを選ぶことができます。

上部のツールバーでの項目は無く、右メニューは「高度な設定」のみです。
ウィジェットの項目についてはこれで以上です。
まとめ
ウィジェットのブロックでは特殊なコマンドが多く、普段のブログでは使用しないものが多いと思います。とはいえ、今までのクラシックエディターでは無かった機能が豊富ですので、機会があれば是非使ってみてほしいと思います。ウィジェットのブロックを使いこなせるようなれば、自身のブロガーとしてのレベルもかなり上がってきていると思って良いでしょう。参考にしていただければ幸いです。





















































[…] クレジットカード不正利用先日、creemaにて制作依頼のあっ…