サイトマップ
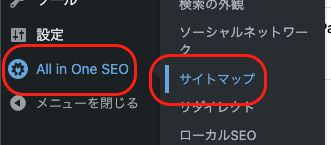
続いて、サイドメニューの【All In One SEO】から「サイトマップ」をクリックします。

サイトマップのページへ移行すると、
- General Sitemap(一般的なサイトマップ)
- Video Sitemap(動画サイトマップ)
- News Sitemap(ニュースサイトマップ)
- HTML Sitemap(サイトマップHTML)
- RSS Sitemap(RSSサイトマップ)
の5つのタブがあります。
このサイトマップの項目の機能は、プラグイン【XML Sitemaps】と内容が重複しているので、【XML Sitemaps】を使用している場合は、今回ご紹介する設定が必要になります。
なお、プラグイン【XML Sitemaps】を使用しない場合は、このサイトマップの項目の変更は不要なのでデフォルトのままでOKです。
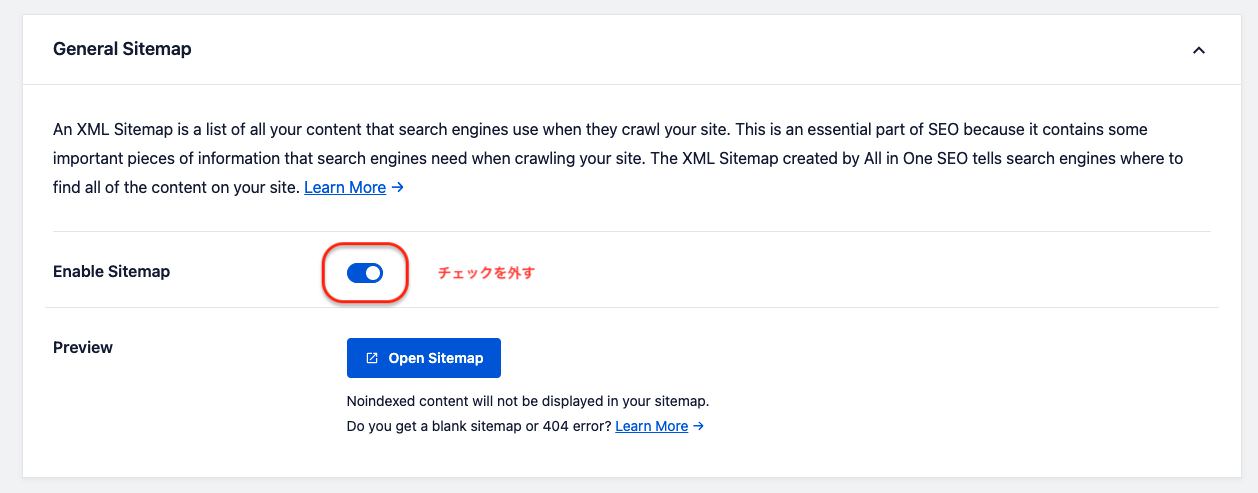
General Sitemap(一般的なサイトマップ)
まずは、『General Sitemap(一般的なサイトマップ)』の中にある「Enable Sitemap(サイトマップ有効化)」のチェックを外します。

Video Sitemap(動画サイトマップ)
AIOSEO Pro(有料)専用のためスルー。

News Sitemap(ニュースサイトマップ)
AIOSEO Pro(有料)専用のためスルー。

HTML Sitemap(サイトマップHTML)
次に『HTML Sitemap(サイトマップHTML)』というタブに移動して、こちらの「Enable Sitemap(サイトマップ有効化)」もOFFにします。

RSS Sitemap(RSSサイトマップ)
続いて「RSS Sitemap(RSSサイトマップ)」のタブに移動して、こちらの「Enable Sitemap(サイトマップ有効化)」もOFFにします。

そして最後に《Save Changes(変更を保存)》をクリックします。

All In One SEOのサイトマップ機能はプラグイン【XML Sitemaps】の機能と重複してしまいますので、【XML Sitemaps】で設定すれば、この機能は必要ありません。
【XML Sitemaps】を使用する場合は、今回紹介したようにチェックは外します。
むしろ、同じ機能が二重になってしまうとうまくサイトマップが送信できないという不具合が起こる可能性があるので、All In One SEOのサイトマップ機能を無効化します。
このチェックを外すことで、記事の冒頭で説明しているダッシュボードに表示されていた「競合するプラグインが検出されました知」という警告通知は今後表示されなくなります。
また、【XML Sitemaps】の設定方法については下記の記事を参考にしてみてください。
ソーシャルネットワーク
続いて、サイドメニューの『All In One SEO』から「ソーシャルネットワーク」をクリックします。

ソーシャルネットワークのページを開くと、
- ソーシャルプロフィール
の4つのタブが並んでいます。
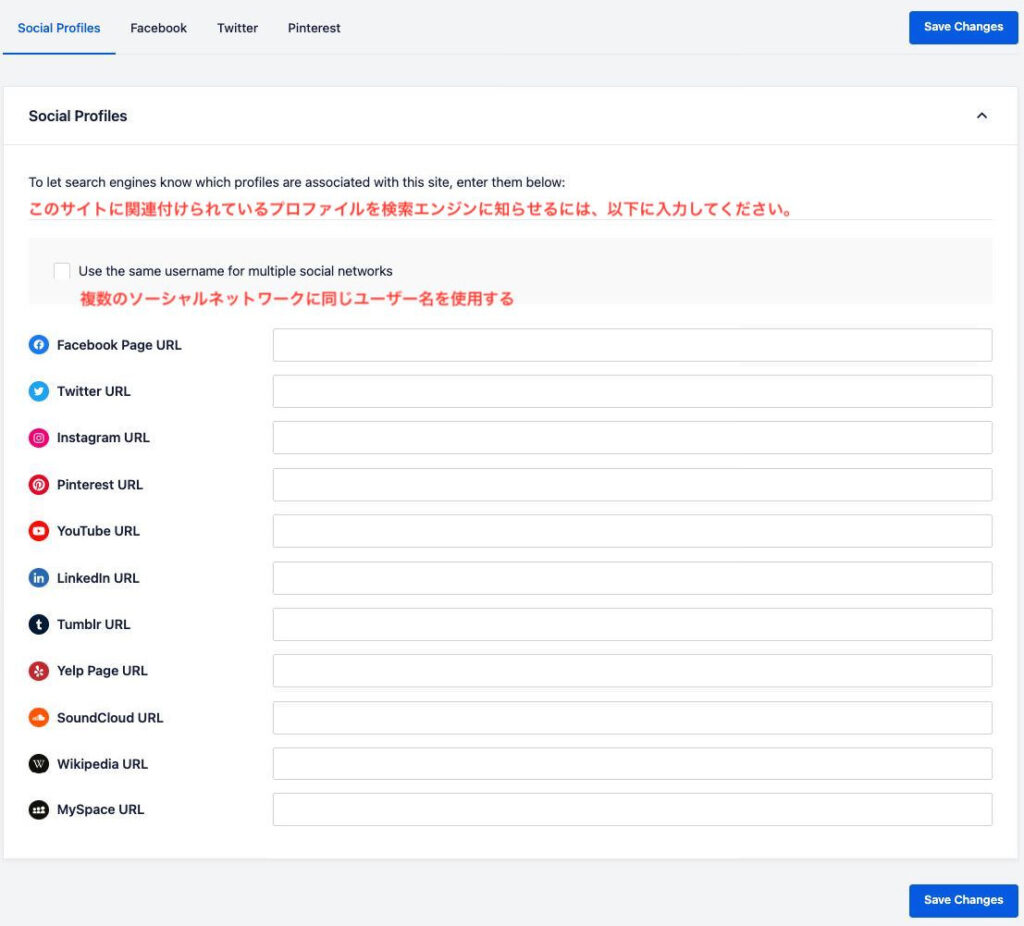
Social Profiles(ソーシャルプロフィール)

SNSアカウントをお持ちの方はプロフィールとしてアカウントURLを入力しておきましょう。
検索エンジンにサイトとの関連性を知らせることができます。
すでにセットアップウィザードで入力してある場合は設定不要です。
つづいて「Facebook」のタブを開きます。
General Facebook Settings(フェイスブック一般設定)
Enable Open Graph Markup

まず『Enable Open Graph Markup(オープングラフマークアップを有効にする)』が「オン」になっていることを確認してください。
これはOGP設定と言われるもので、投稿記事がFacebookでシェアされた時に表示する画像を設定する項目になります。
『Enable Open Graph Markup(オープングラフマークアップを有効にする)』がONになっていないと画像が表示されません。
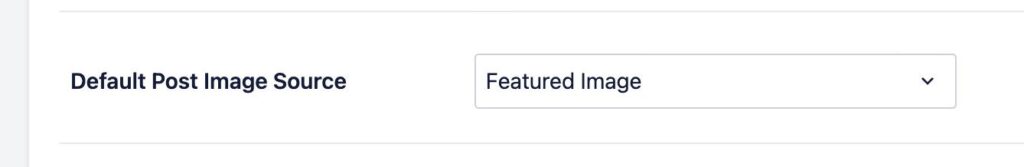
Default Post Image Source(デフォルトの投稿画像ソース)

そしてその下の「Default Post Image Source(デフォルトの投稿画像ソース)」では、どの画像を表示するかを選択することができます。
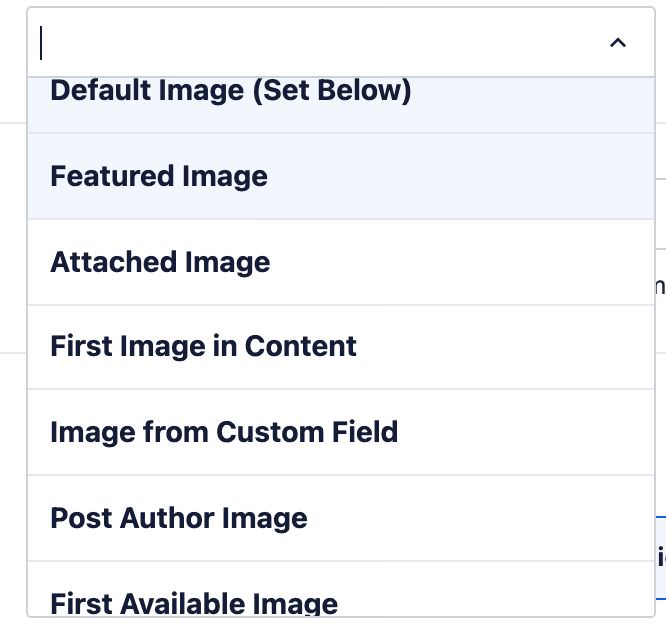
プルダウンをクリックすると下記7種類が表示されます。
- Default Image(デフォルト画像)
- Featured Image(アイキャッチ画像)
- Attached Image(添付画像)
- First Image in Content(コンテンツの最初の画像)
- Image from Custom Field(カスタムフィールドの画像)
- Psodt Author Image(投稿者画像)
- First Available Iamge(最初の利用可能画像)

ここではFeatured Image(アイキャッチ画像)をオススメします。
アイキャッチ画像は、記事を投稿する際に個別に設定することができるので、基本的にこれで問題ありません。
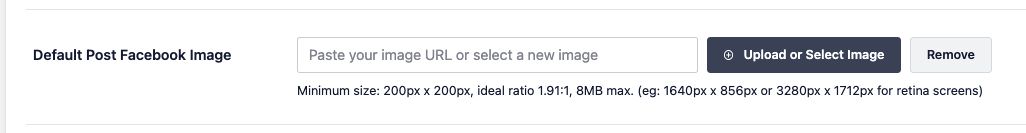
Default Post Facebook Image(デフォルトの投稿Twitter画像)
Default Post Facebook Image(デフォルトの投稿Twitter画像)は「Default Post Image Source(投稿画像ソース)」で「Default Image(デフォルト画像)」にしている場合に設定します。
「Featured Image(アイキャッチ画像)」にしている場合は設定不要です。

Home Page Settings(ホームページ設定)
そして下にスクロールしていくと「Home Page Settings(ホームページ設定)」ということで、Facebookでブログがシェアされたらどのように表示されるかをプレビューで確認することができます。
ここで、表示される画像・タイトル・ディスクリプションを設定します。
ちなみに画像を入れてみると下の画像ように表示されます。

Twitterのタブでも同じような設定があります。
ここでは名称が異なって「ツイッターカード」と言われるものになりますが意味は同じです。
Twitter Card Settings(Twitterカード設定)
Enable Twitter Card(Twitterカード有効化)
まずは「Enable Twitter Card(Twitterカード有効化)」がONになっていることを確認します。

Default Card Type(カードタイプのデフォルト)
その下の「Default Card Type(カードタイプのデフォルト)」は「Summary with Large Image(大きな画像で要約)」を選択しておくことをオススメします。

Default Post Image Source(投稿画像ソース)
そして「Default Post Image Source(投稿画像ソース)」では「Featured Image(アイキャッチ画像)」を選択しましょう。

Default Post Twitter Image(デフォルトの投稿Twitter画像)
Default Post Twitter Image(デフォルトの投稿Twitter画像)は「Default Post Image Source(投稿画像ソース)」で「Default Image(デフォルト画像)」にしている場合に設定します。
「Featured Image(アイキャッチ画像)」にしている場合は設定不要です。

Home Page Settings(ホームページの設定)
さらに下に行くと、Facebookと同じように「Home Page Settings(ホームページの設定)」があります。

この『Card Type(カードの種類)』も「Summary with Large Image(大きな画像で要約)」を設定しておきましょう。
ちなみに「Summary(要約)」と「Summary with Large Image(大きな画像で要約)」を比べるとこのような感じになります。
そして表示される画像・タイトル・ディスクリプションを入力する欄があるので設定します。
ここまで設定したら、一番下の右側にある「Save Changes(設定を保存)」の青いボタンをクリックして保存します。

これで「All In One SEO ver4.0以上」の設定は完了です。
お疲れさまでした。