
この記事ではCocoon設定の【ヘッダー】のタブについて解説していきます。
ここでは、ヘッダーについての設定をすることができます。
ヘッダーというのは、ページの上部に表示されサイトの看板のような役割をするもので、基本的にどのページに移動しても表示されるものになっています。
このタブの項目は基本的に最初はデフォルトのままで運用し、慣れてきたらお好みで変更していくようにしましょう。
それでは順に解説していきます。

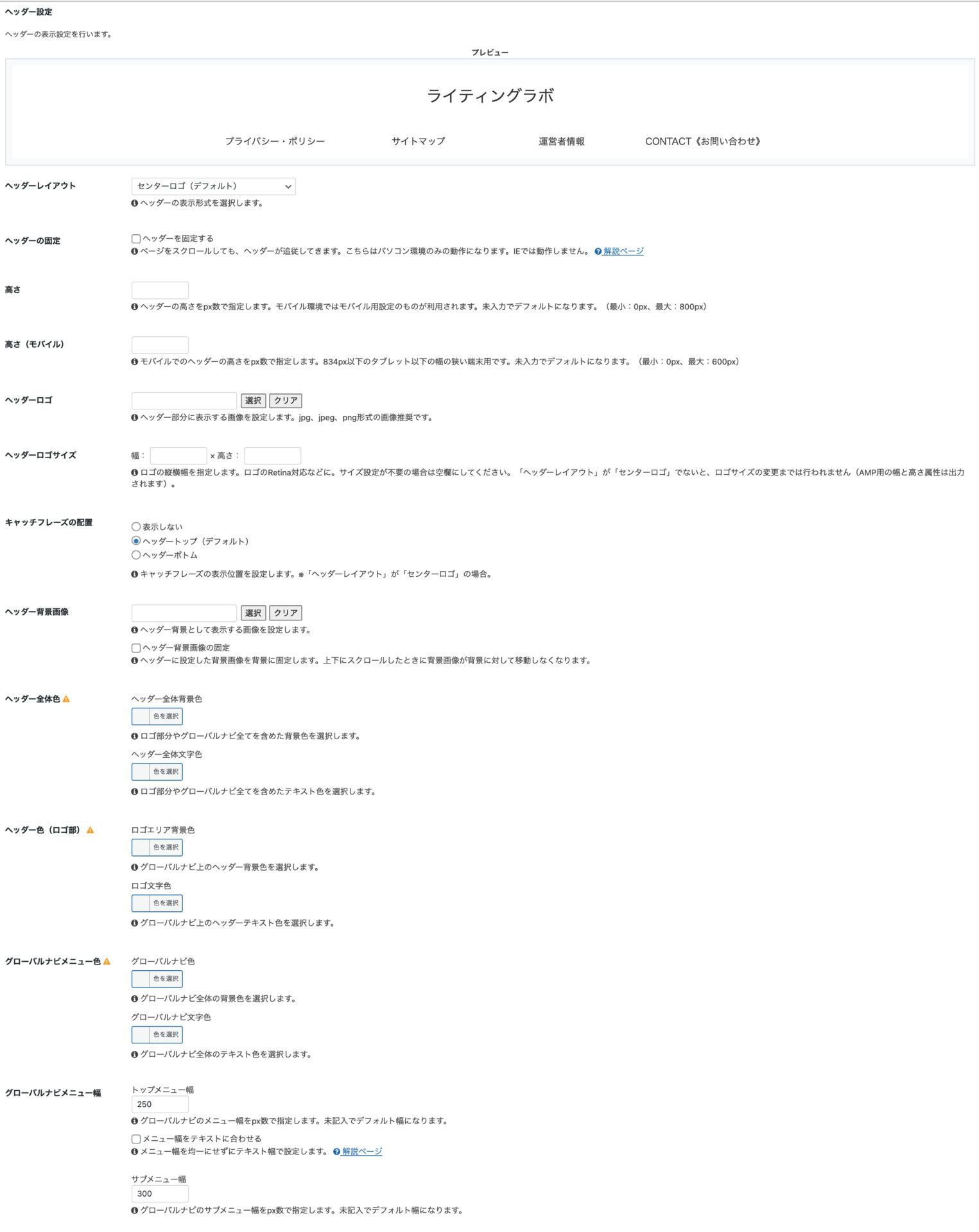
ヘッダー設定
プレビュー

まず、【プレビュー】で今現在のヘッダーデザイン状況を確認することができます。
ヘッダーレイアウト

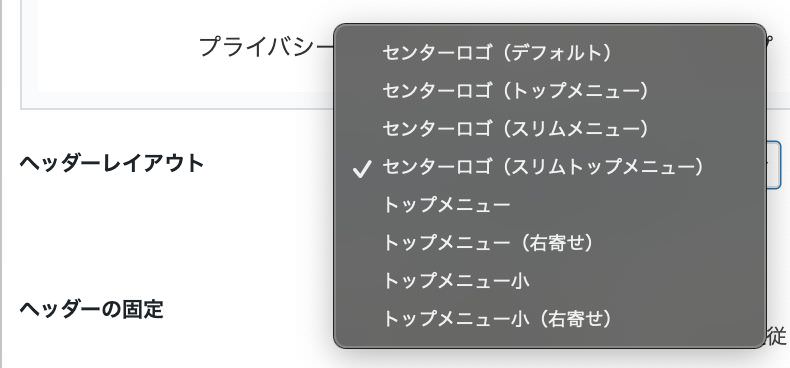
【ヘッダーレイアウト】では、ヘッダーに表示されるブログのタイトルの表示形式を設定します。
例えば、センターに寄せるか、小さくするか、右に寄せるかなどの設定をすることができます。

変更して保存してみると、下記のようにヘッダーの見た目を変えることができます。
ヘッダーの固定

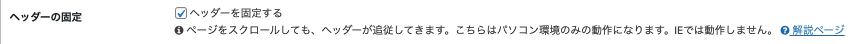
【ヘッダーの固定】では、「ヘッダーを固定する」にチェックを入れるとスクロールしてもヘッダーがついてくるようになります。
実際にチェックを入れてみるとこのように表示されます。

ちなみに、スクロールする距離が短いと追随しないことがあります。
また、この機能はパソコンのみでスマホでは機能しないようになっています。
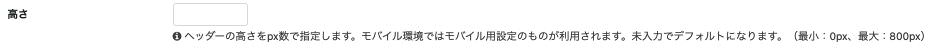
高さ

【高さ】では、ヘッダーの高さを変更することができます。
空白部分に0から800までの数字を入力することで、お好きな高さにセッティングすることが可能です。
高さ(モバイル)

ちなみに【高さ】の項目がパソコンで見た時のヘッダーの高さで、その下の【高さ(モバイル)】がスマホで表示した際に見えるヘッダーの高さになります。
ヘッダーロゴ

【ヘッダーロゴ】では、ヘッダーにロゴ画像を追加することができます。
ここはあなたのオリジナルロゴを作成してアップロードしてみてください。
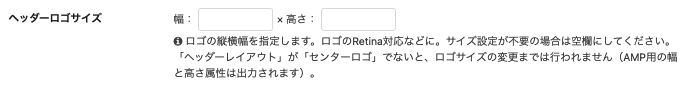
ヘッダーロゴサイズ

【ヘッダーロゴサイズ】は、アップロードしたロゴのサイズを変更することができます。
ここは実際にロゴをアップロードしてから、画像の原寸サイズを基に決めてみることをオススメします。
キャッチフレーズの配置

【キャッチフレーズの配置】では、ブログタイトルを決めた際に一緒に決めたキャッチフレーズをどこに表示するかの設定になります。
ヘッダーの上に表示するか、下に表示するのか、それとも表示しないのかを設定することができます。
これはあなたのブログテーマに合わせて設定してみましょう。
ヘッダー背景画像

【ヘッダー背景画像】ではヘッダーロゴとは別に、背景に画像を埋め込むことができます。
あなたのテーマにマッチした背景画像を埋め込むことでオリジナル性の高いブログページになります。
また、その下の「ヘッダー背景画像の固定」にチェックを入れるとスクロールしたときに背景が移動しなくなります。
ヘッダー全体色

【ヘッダー全体色】は、ヘッダーの背景色と文字色を変更する項目になります。
この色の選択も先ほどの「全体」のタブと同じように、選んだテンプレートによっては変更できないものもあるようです。
また、▲部分にカーソルを合わせるとカラーサンプルを見ることができるので参考にしてみてください。

ヘッダー色(ロゴ部)

【ヘッダー色(ロゴ部)】では、ヘッダーのロゴに対する設定になります。
仮に「ヘッダー全体色」の項目で赤を選択していても、ここで青を選択するとこちらの色が優先的に適用されます。
また、▲部分にカーソルを合わせるとカラーサンプルを見ることが可能です。
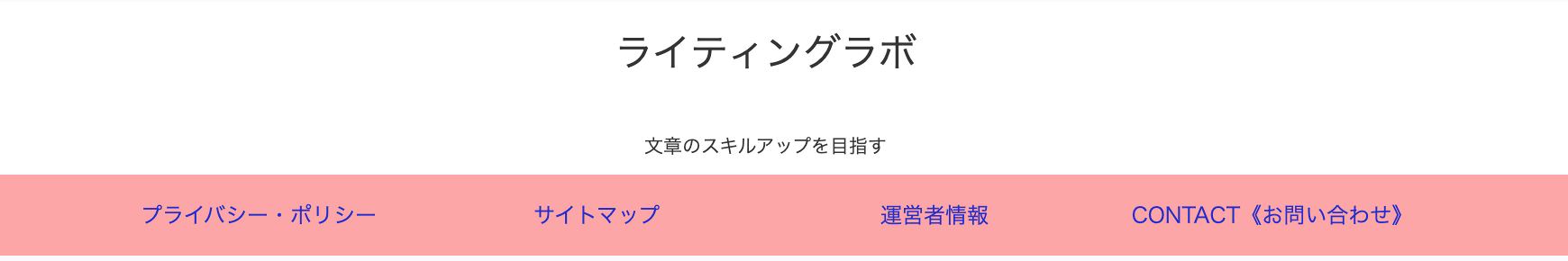
グローバルナビメニュー色

【グローバルナビメニュー色】はメニュー全体の色とメニューの文字色を変更できます。
仮に上の「ヘッダー全体色」や「ヘッダー色」で赤を選択していても、ここで青を選択すればこちらが優先的に適用されます。
また、▲部分にカーソルを合わせるとカラーサンプルを見ることが可能です。

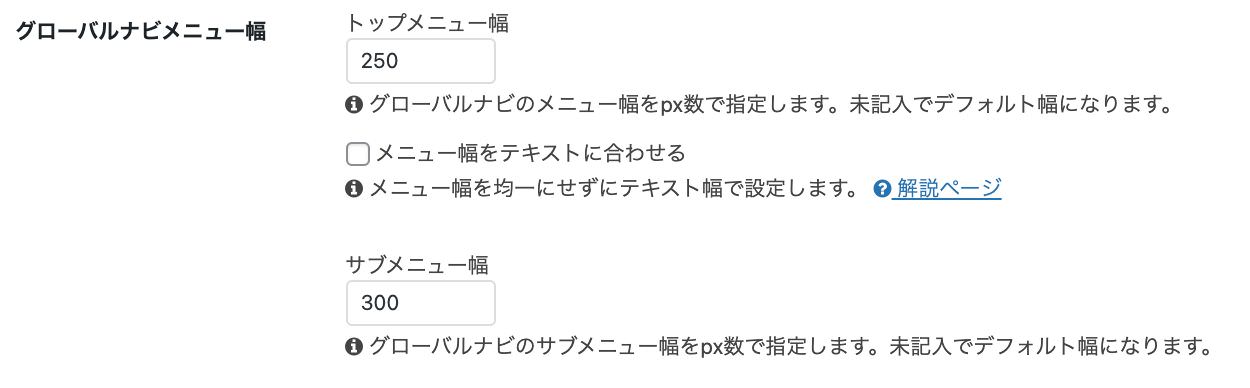
グローバルメニュー幅

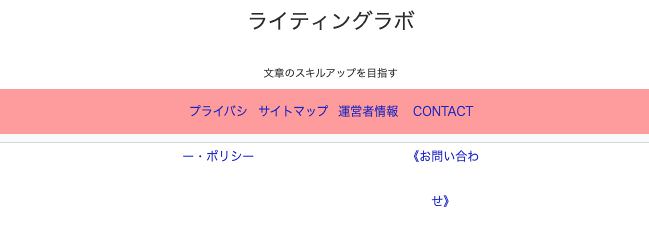
【グローバルナビメニュー幅】ではメニューの幅を設定できます。
デフォルトで「トップメニュー幅」が176pxになっていて「サブメニュー幅」が240pxになっています。「トップメニュー幅」が最小100px〜最大300pxの範囲で設定が可能、「サブメニュー幅」が最小100px〜最大500pxの範囲で設定が可能です。
・トップメニュー幅 100px

・トップメニュー幅 300px

・サブメニュー幅 100px

・サブメニュー幅 500px

また、通常はメニュー名が長いと改行されてしまいますが、「メニュー幅をテキストに合わせる」にチェックを入れるとメニューの文字幅と同じになります。
メニューが多い方や、メニューに設定したテキストの文字数に違いがありすぎるという人にはオススメです。